Midjourneyで画像生成したい!
使い方がよく分からないので教えて!
Midjourneyでは以下の画像のように、リアル風とアニメ風の高品質な画像生成をすることが出来ます。


Midjourneyは、Webブラウザ上かDiscordから利用することが出来ます。
PCだけでなくスマホからでも利用可能です。
初心者の方でも簡単に
リアル風・アニメ風どちらも高品質の画像生成をすることが出来るので
おすすめの画像生成AIサービスです!
Midjourneyの有料プランに加入することで
アニメ風の画像生成に特化したNijijourneyも利用することが出来ます。
(最後にNijijourneyの使い方も解説します!)
この記事では
MidjourneyのWeb版とDiscord版の使い方と、Nijijourney使い方について
初心者の方にも分かりやすく解説していきます。
- Midjourneyとは?
- Web版かDiscord版どっちがいい?
- 商用利用はできる?
- 登録・ログイン
- 有料プランの料金・加入・解約方法
- Webブラウザ版の使い方
- パラメーターの使い方(Web・Discord共通)
- –no (画像生成したくない内容を入力)
- –quality / –q (詳細さを変更)
- –repeat / –r (1度に連続生成)
- –aspect / –ar (アスペクト比率を変更)
- –chaos / –c (予想外の画像生成)
- –stylize / –s (美的スタイルの変更)
- –weird / -w (予期しない生成)
- –style raw (求めていた生成結果)
- –niji (アニメ風にする)
- –version (バージョンを変更)
- –tile (壁紙・テクスチャを生成)
- –seed (同じ画像生成をする)
- –stop (生成を途中で止める)
- –iw (画像の特徴に従う影響度)
- –sref (似た画風(スタイル)で生成)
- –cref (同じ人物・キャラ・動物で生成)
- Discord版の使い方
- コマンドの使い方
- Nijijourneyの使い方
- まとめ
Midjourneyとは?

Midjourneyは、ユーザーがテキストによって指示を入力するだけで、それに沿って画像を自動生成するAIツールです。
この技術により、誰でも簡単に高品質で芸術的な画像を作成できるため
アーティスト・デザイナー・広告業界をはじめ、幅広い分野で利用されています。
現在はWebブラウザ上か、またはDiscordというチャットツールから使用することができます。
前まではDiscordのみでしたが、ブラウザ上でも使用できるようになりました。
Midjourneyの最大の特徴は、直感的な使いやすさと高精度な画像生成能力にあります。
通常、従来のデジタルアートやデザイン作業では、グラフィックソフトウェアや専門知識が必要でしたが
Midjourneyでは、そのハードルを大幅に下げています。
ユーザーが必要とするのは、アイデアを文章で表現するだけです。
例えば、「海辺に沈む夕日を見つめる猫」というシンプルな指示でも
Midjourneyはそのテキストを元にリアル風、または芸術的な画像生成をすることが出来ます。
生成する画像の質感やディテールに関しては、多くのユーザーから高い評価を受けています。
写真のようにリアルなものから、アニメ風、絵画的で抽象的な作品まで
幅広いテイストの作品を作成することが可能になっています!
アートやデザインに興味がある人々にとって、革命的なAIツールです。
Web版かDiscord版どっちがいい?

現在は、Discordだけでなく、Webブラウザ上からでも利用できるようになりました。
これからMidjourneyを始める方は
「Web版とDiscord版どっちがいいの?」と悩んでいる方はいると思います。
先に結論から言いますと
Web版は、始めてMidjourneyを使う初心者の方には使いやすいのでおすすめです!
Discord版では、画像生成する時に
テキスト入力場所の最初に「/」入れた「コマンド」と呼ばれるものを入力した後に
画像生成したい内容を入力してから生成する必要があります。

Web版では、「/」を使った「コマンド」を入れる必要がなく
生成したい内容を入力するだけで、すぐに画像生成することが出来ます。
なので、手間を省いているのでいいです。

また、Discord版では
必要な時に使用する「パラメーター」と呼ばれるものを入力する際に
テキスト入力場所の後に「–」と入れる必要があります。

Web版では、パラメーターはクリックすると使用することが出来るようになっているので簡単です。

Web版でもDiscord版と同じように、パラメーターを入力して利用することも可能です。
・コマンドの入力が省かれるので手間がかからない
・パラメーターでは入力をなるべく省いて生成できるようになっているので簡単
これらのことから、Web版で利用することを推奨します。

商用利用はできる?

生成した画像を販売できるのかどうか確認してから
有料プランに加入するかどうが決める人はいると思います。
結論から言いますと、商用利用は可能です。
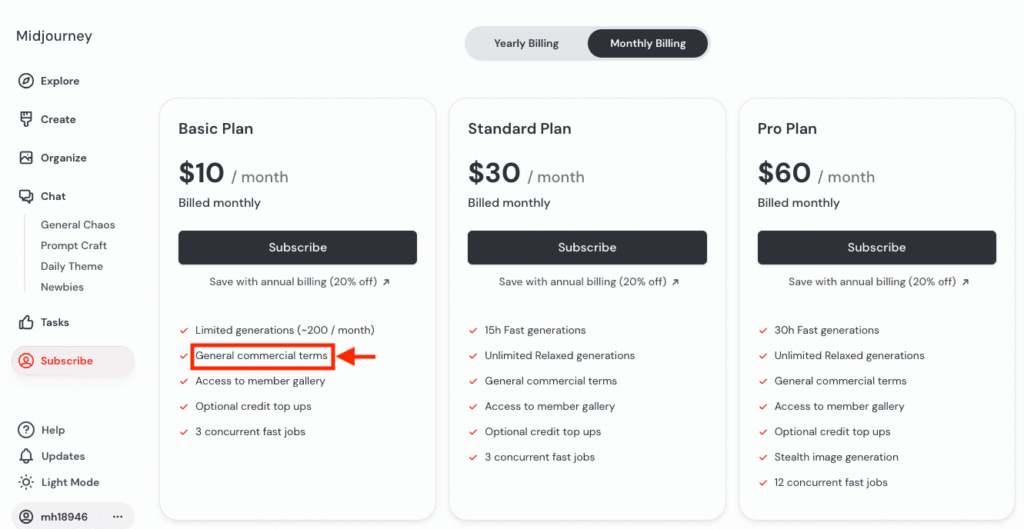
有料プラン内容に記載されているのですが
商用利用可能を示す「General commercial terms」があります。

月10ドルの「Basicプラン」以上に加入することで
生成した画像を商用利用することが出来ます!
登録・ログイン

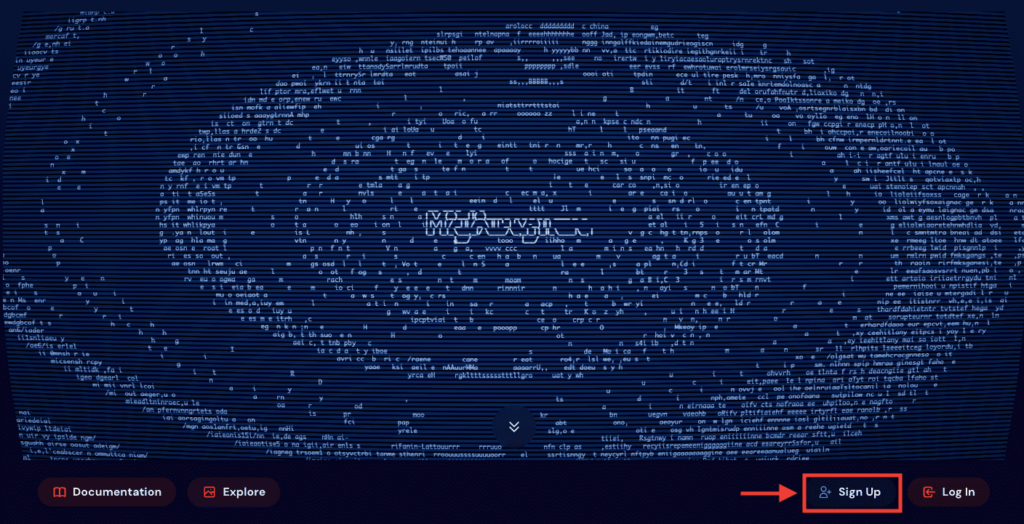
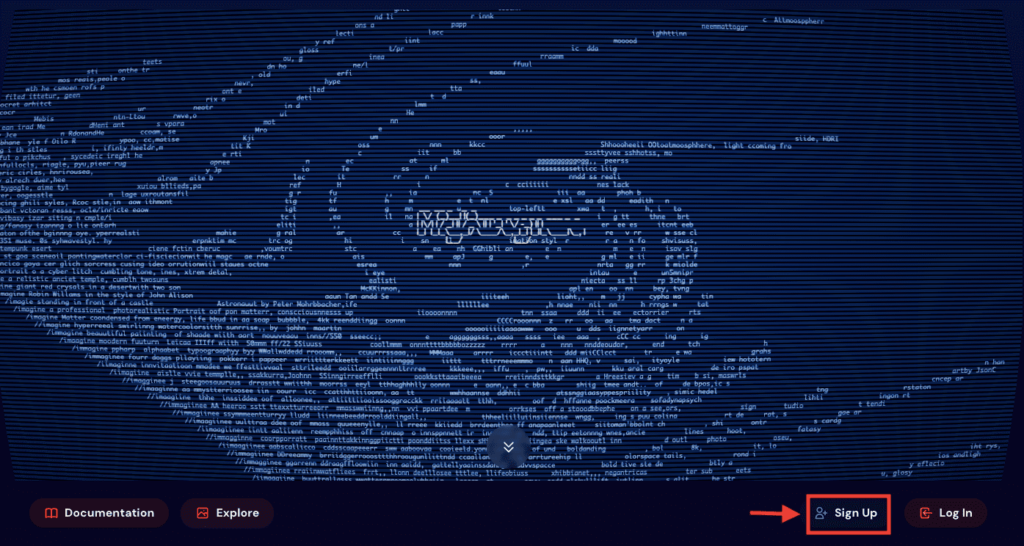
Midjourneyのサイトにアクセスします。
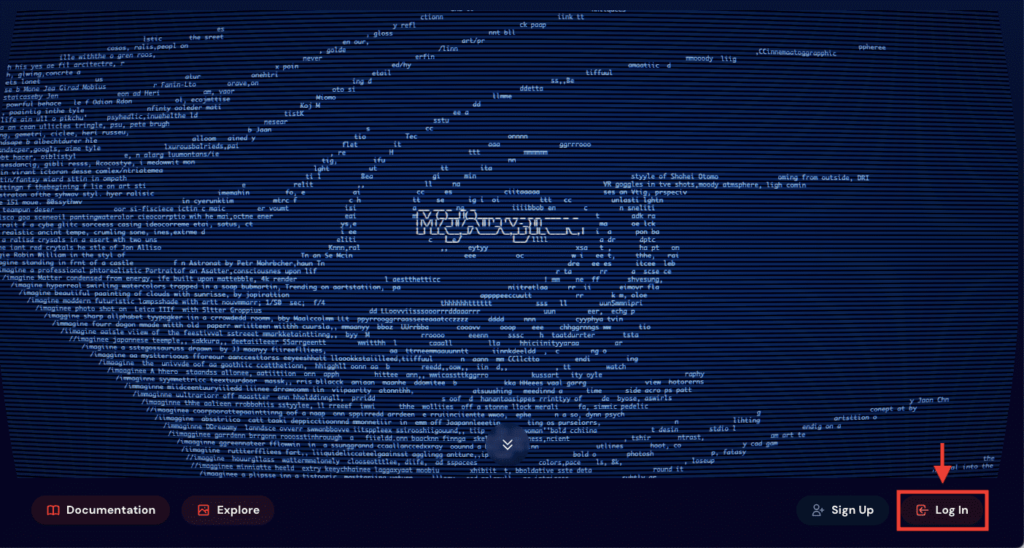
右側にある「Sign Up」をクリックしてください。

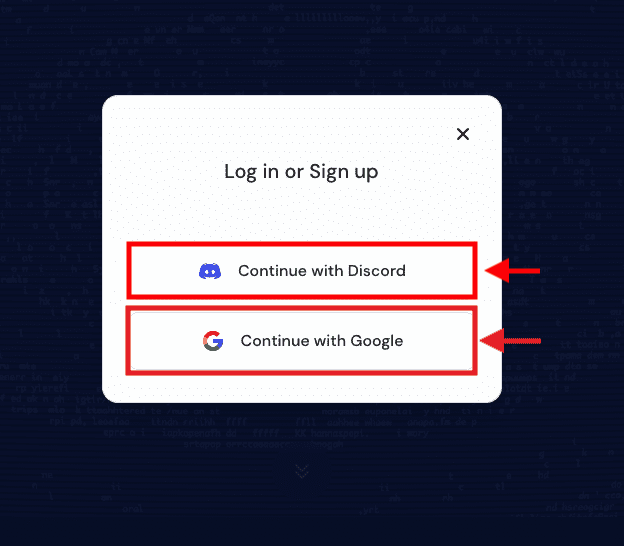
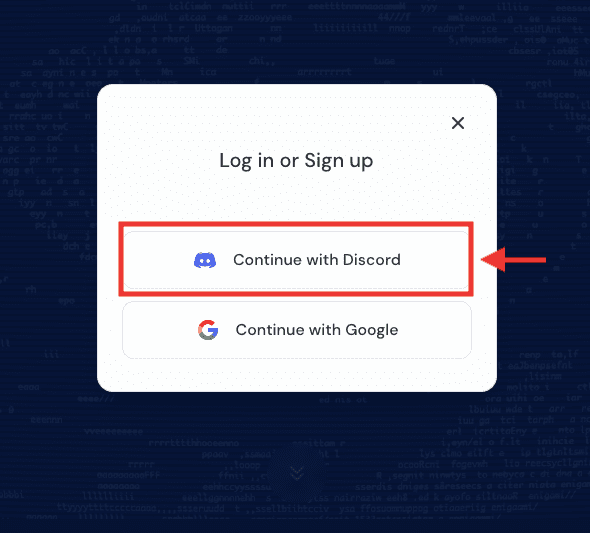
「Discord」か「Googleアカウント」から登録してください。
Googleアカウントの方が簡単なのでおすすめです!

登録したら、トップページ右側にある「Log In」をクリックしてください。

Web版のMidjourneyにログインできたら完了です。

有料プランの料金・加入・解約方法

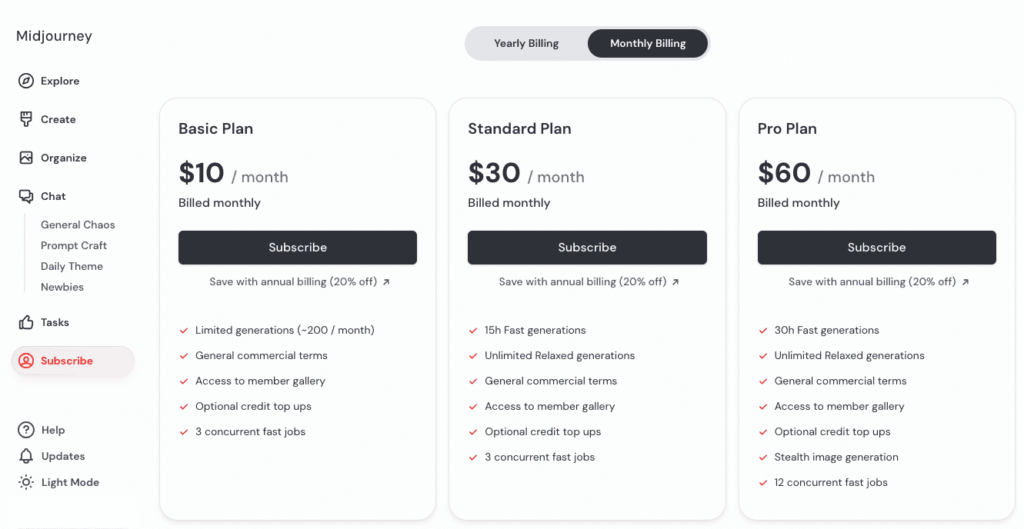
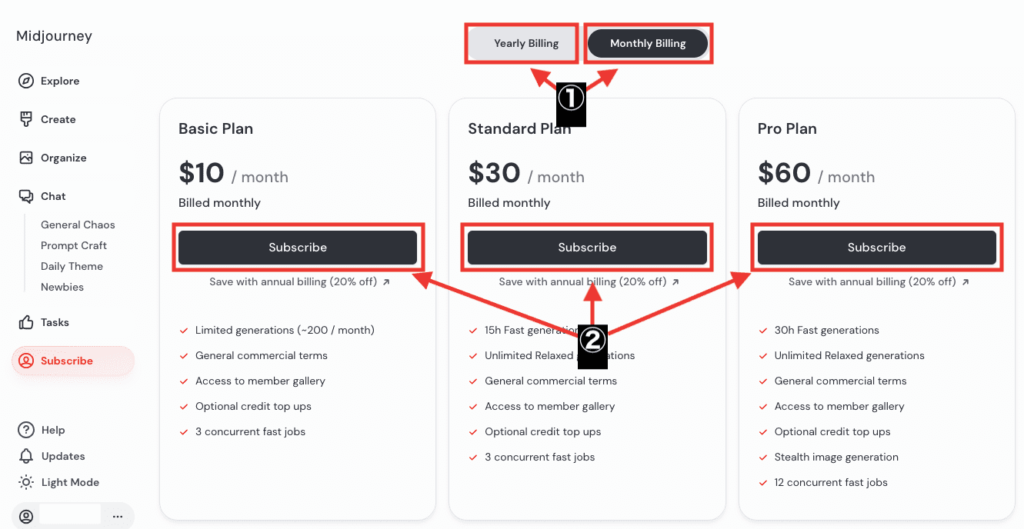
料金プランは以下になります。
| プラン | Basic Plan | Standard Plan | Pro Plan | Mega Plan |
| 料金 | 【月額】10ドル 【年額】 8ドル | 【月額】30ドル 【年額】24ドル | 【月額】60ドル 【年額】48ドル | 【月額】120ドル 【年額】 96ドル |
| 高速生成 | 月 / 約200回 | 15時間 | 30時間 | 60時間 |
| 無制限生成 | × | ◯ | ◯ | ◯ |
| 商用利用 | ◯ | ◯ | ◯ | ◯ |
| 同時高速ジョブ | 3 | 3 | 12 | 12 |
| 非公開で画像生成 | × | × | ◯ | ◯ |
「Monthly Billing(月額)」か「Yearly Billing(年額)」があり
「Yearly Billing(年額)」の方が「Monthly Billing(月額)」よりも20%お得です!

初心者の方は、「Basic Plan」か「Standard Plan」をおすすめします!
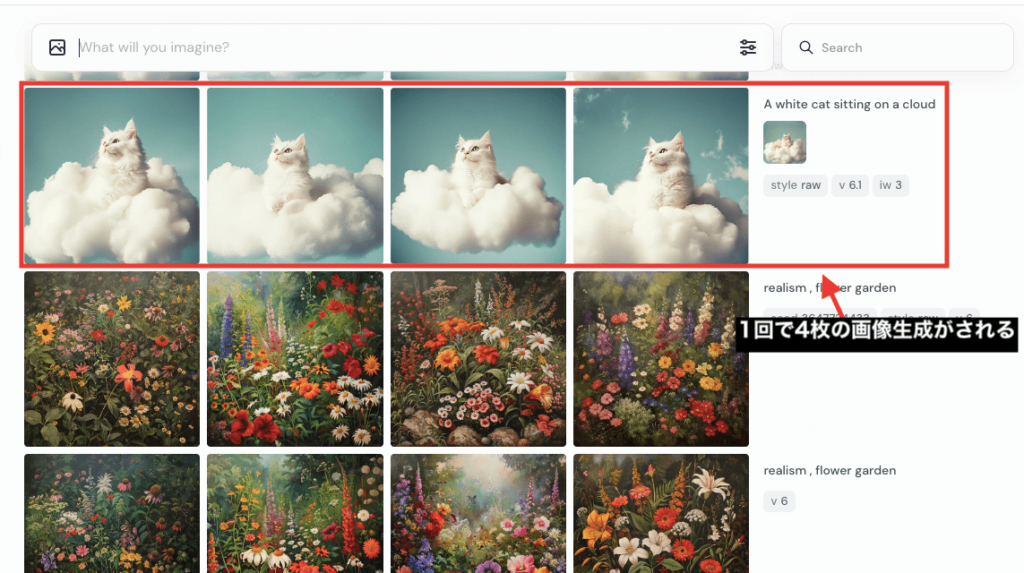
Midjourneyでは以下の画像にある通り、1回生成した時に4枚の画像生成がされます。
1ヶ月で200回程度(1回4枚 × 200回 = 800枚)の画像生成をする方は、Basic Planがいいです。
1ヶ月で確実に300回以上(1回4枚 × 300回 = 1,200枚)の画像生成をする方は、無制限に画像生成できるStandard Planがいいです。

Pro Planの最大のメリットとしては
生成した画像を非公開に出来るStealthモードがあることなので
生成した画像を公開したくない方は「Pro Plan」に加入しましょう。
有料プランの加入方法
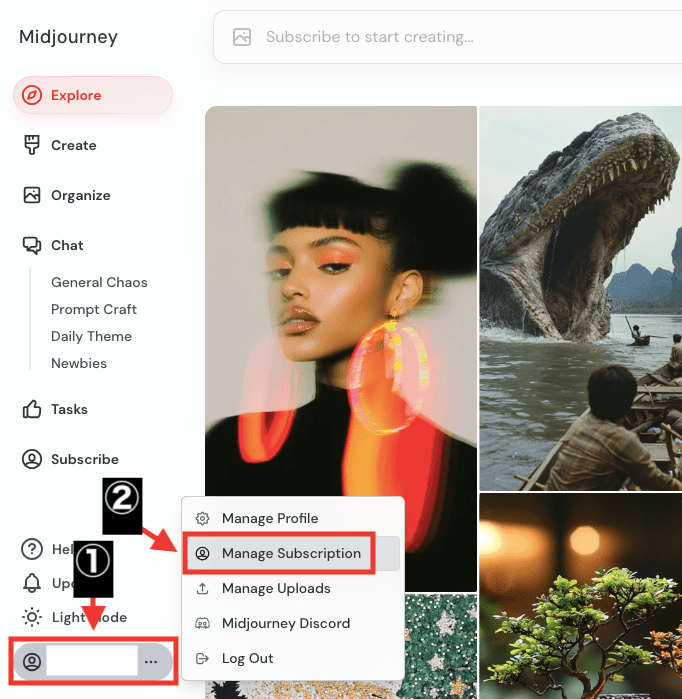
ログイン後、左下にある「アカウント」をクリックしてから
「Manage Subscription」を選択してください。

「Yearly Billing(年額)」か「Monthly Billing(月額)」のどちらか選択してください。
プラン内にある「Subscribe」をクリックしてください。

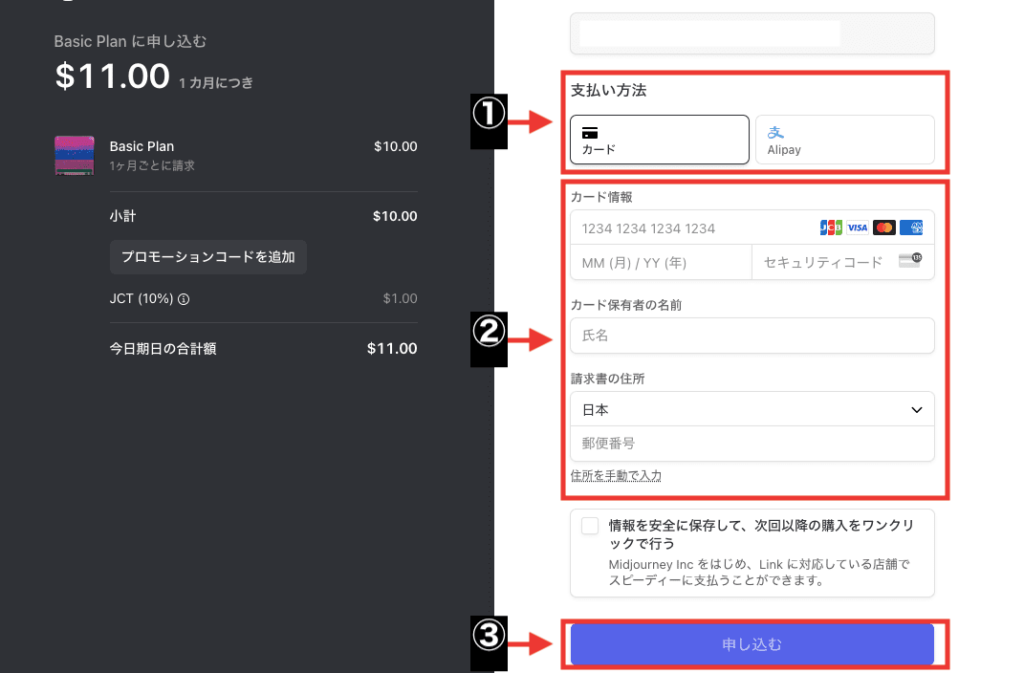
お支払い方法は、「クレジットカード」か「Alipay」で可能です。
必要事項を記載したら、「申し込む」をクリックすると有料プランに加入することが出来ます。

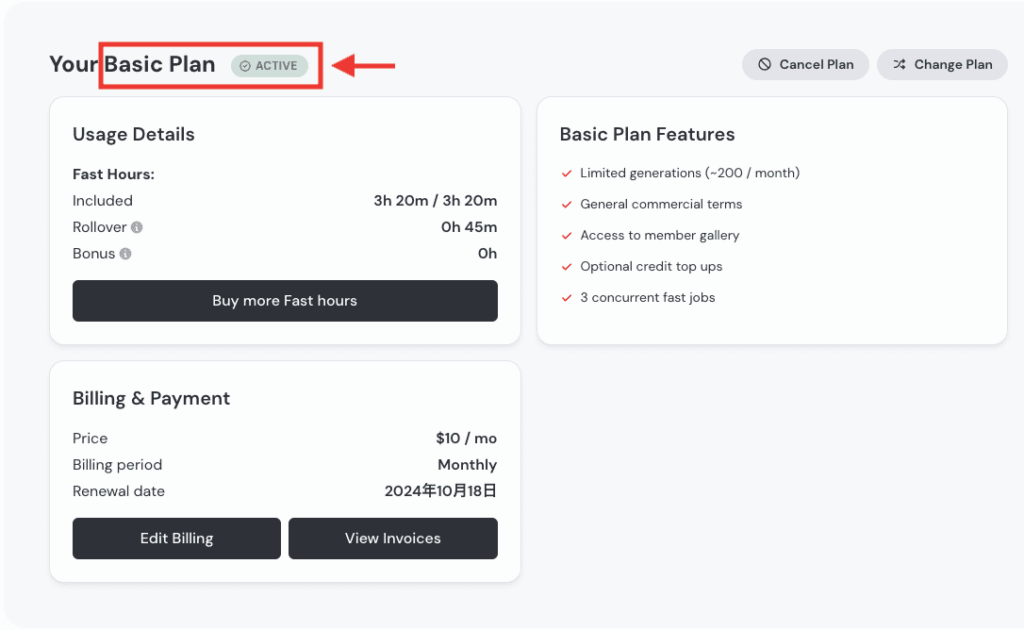
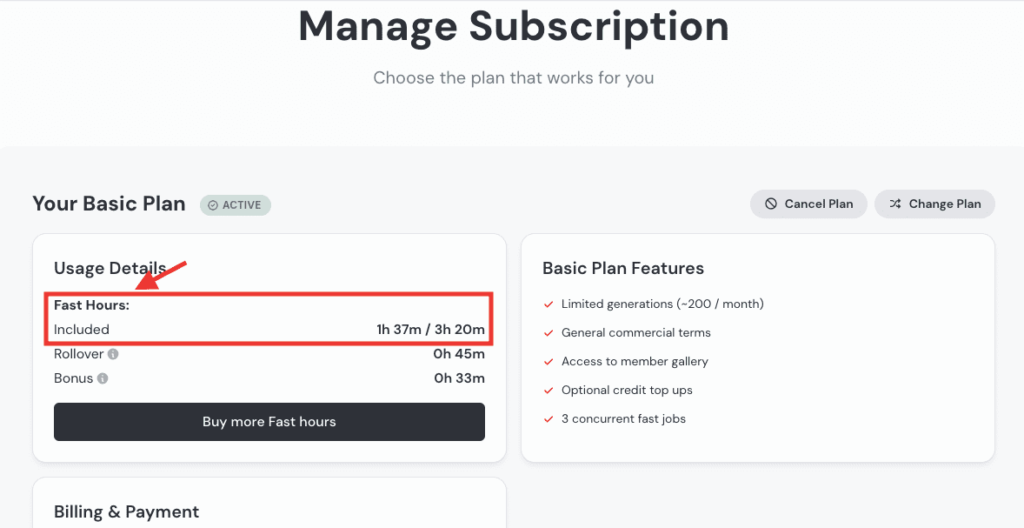
加入後は、「ACTIVE」と表示されているのでご確認ください。

解約方法
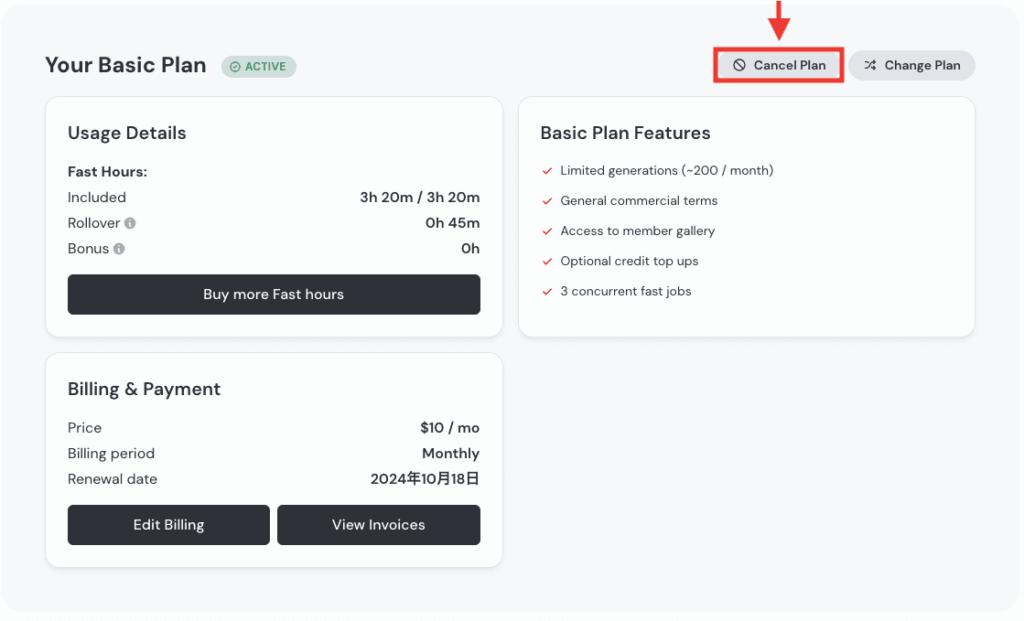
プランを解約する場合は、プラン項目にある「Cancel Plan」から解約することが出来ます。
キャンセル後は期間内まで利用することが出来ます。

プランを変更する方法
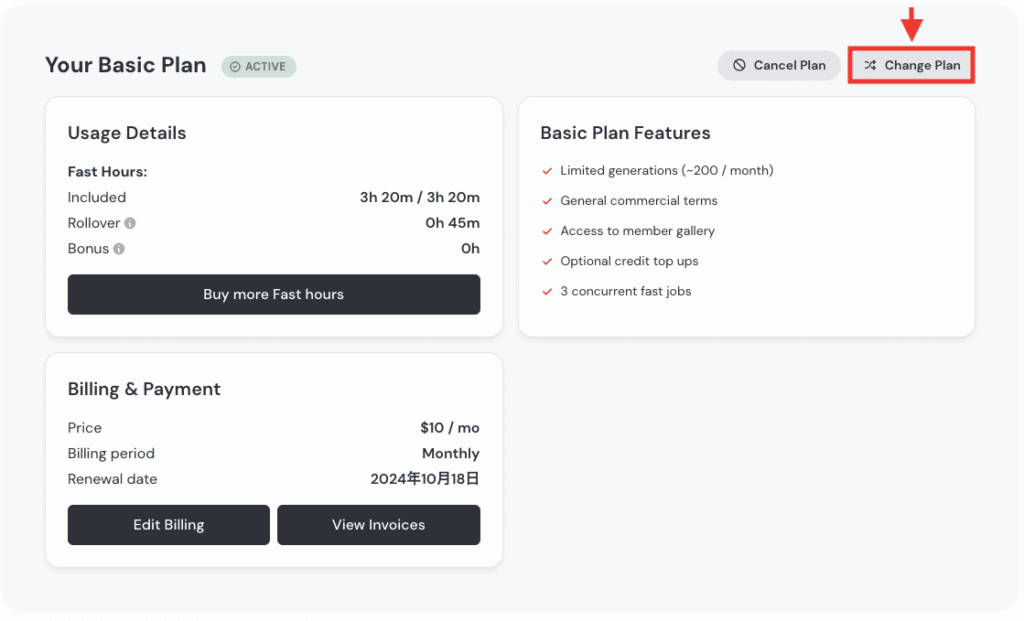
プランを変更する場合は、「Change Plan」をクリックしてください。

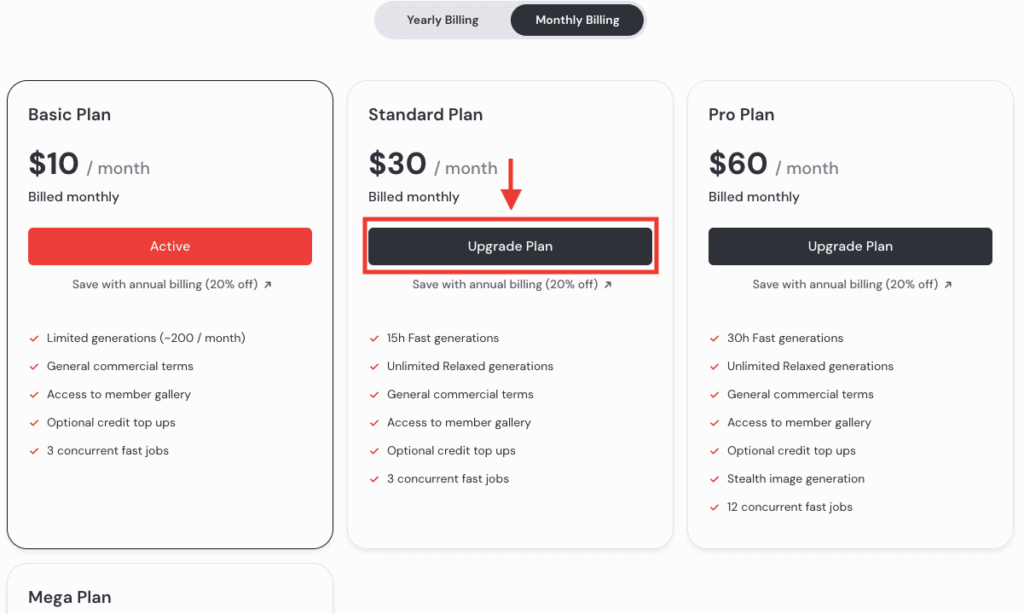
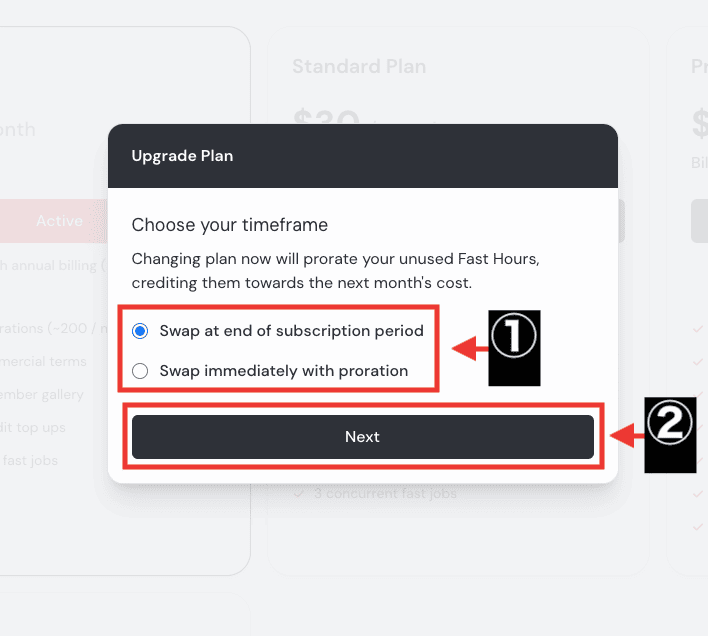
変更したいプラン内にある「Upgrade Plan」をクリックしてください。

「Swap at end of subscription period」は、契約期間が終了してからプランを切り替えます。
「Swap immediately with proration」は、すぐにプランを切り替えます。
選択後、「Next」からプランを変更することが出来ます。

Webブラウザ版の使い方

ここでは、Web版の使い方について詳しく解説していきます。
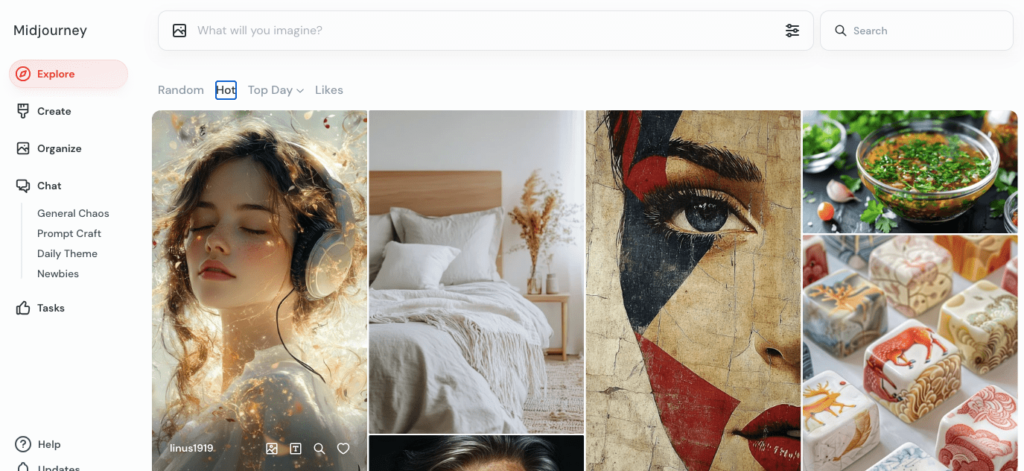
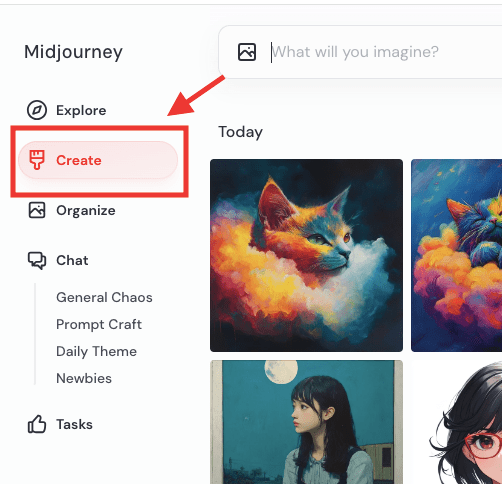
ログインしたら、左上にある「Create」をクリックしてください。

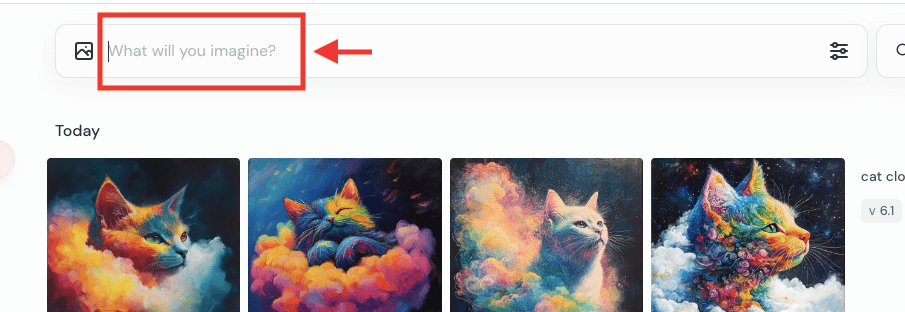
プロンプトについて
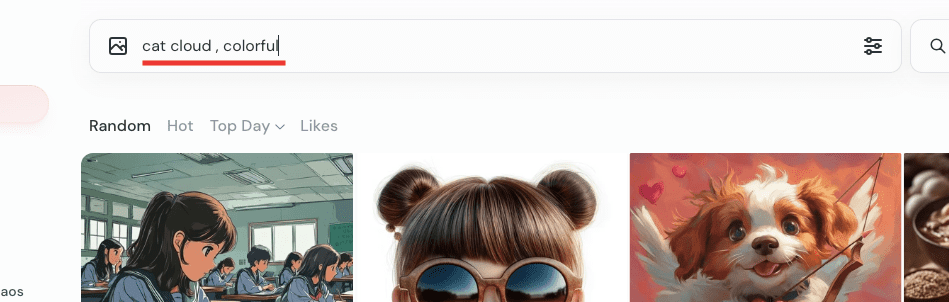
上部には、テキストを入力することが出来る場所があります。
これは「プロンプト」と呼ばれています。
プロンプトには、画像生成したい内容を入力することで
内容に沿った画像を生成することが出来ます。

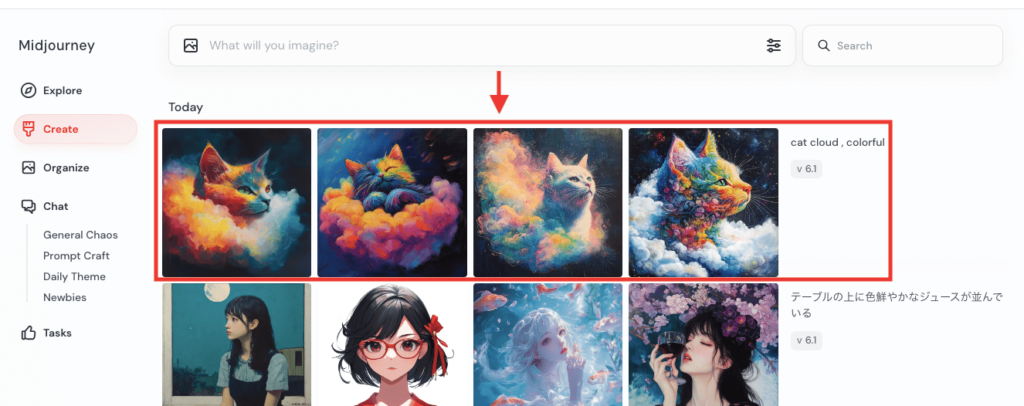
この例では、「cat cloud , colorful」と入力して、カラフルな猫の雲を生成します。
入力したらエンターキーを押すことで画像生成することが出来ます。
入力中にエンターキーを押しやすいです!
誤送信しやすいので注意しましょう。

生成してから30秒後くらいに、4枚の画像生成をすることが出来ます。
入力した通り、カラフルな猫の雲を生成することが出来ています。

日本語では上手く生成できない
現在Midjorneyでは、日本語で入力しても上手く生成できないため非推奨です。
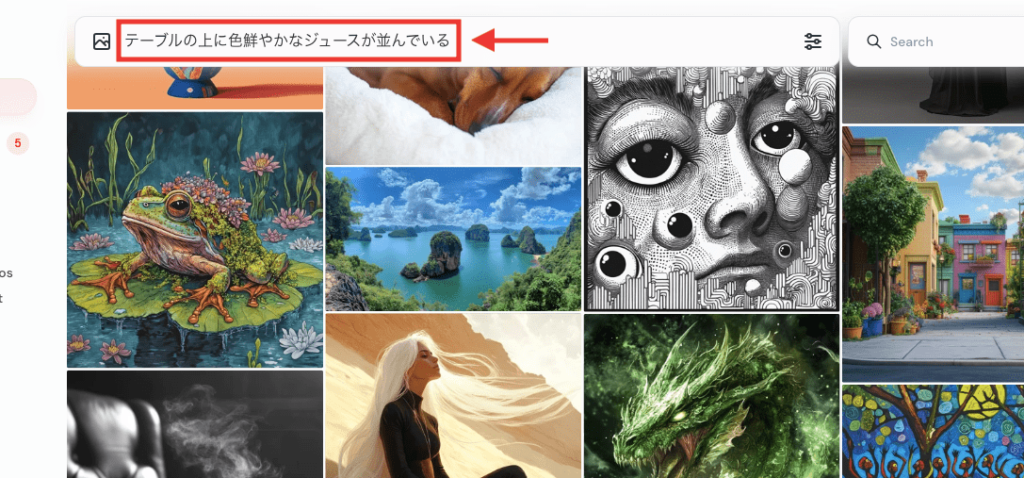
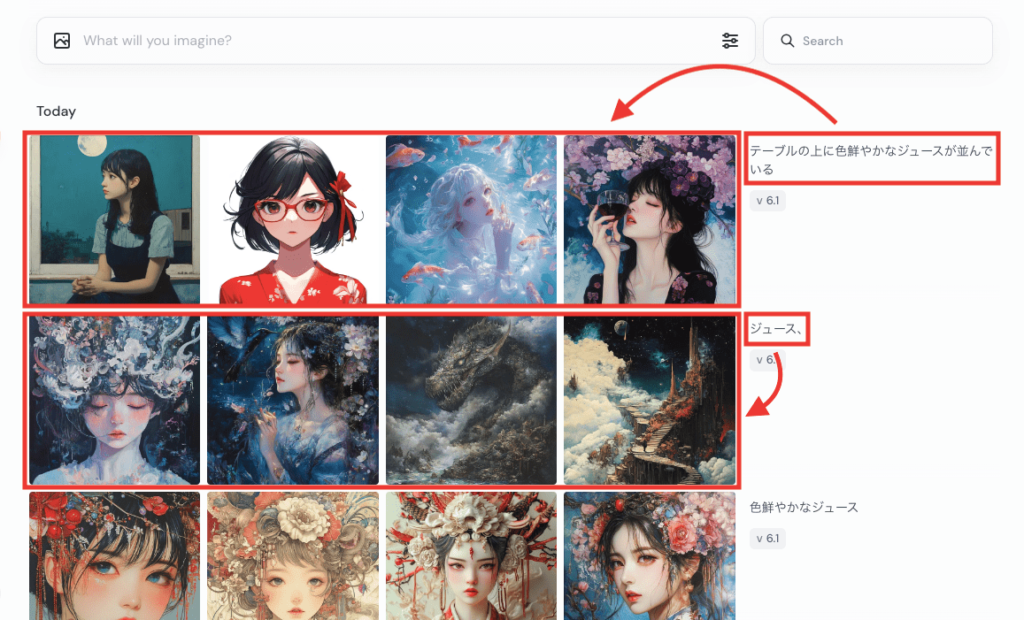
試しに、プロンプトに「テーブルの上に色鮮やかなジュースが並んでいる」と日本語で入力して画像生成します。

以下の画像のように、入力内容に沿った画像を生成することが出来ていません。
日本語ではイメージしている画像生成の精度が低いので使用しないようにした方がいいです。

プロンプト事例・画風変更
ここでは、プロンプトの書き方のコツや画風の変更方法について解説します。
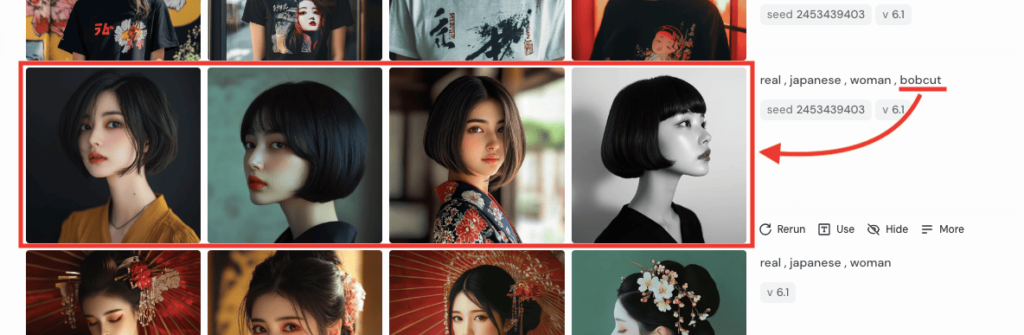
日本人女性を生成する場合は、「japanese , woman」と入力することで可能なのですが
多くの場合、着物を付けた日本人女性が生成されやすい傾向にあります。

着物を付けた女性を生成したくない場合は
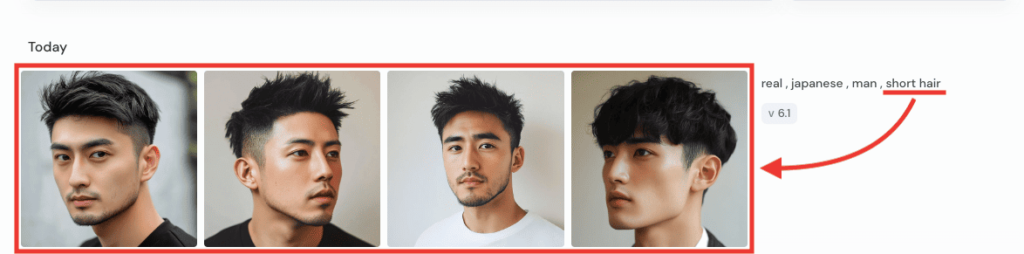
「bobcut」や「short hair」など、髪型に関する呪文を入れることで
着物を付けた女性の生成確率を小さくすることが出来ます。

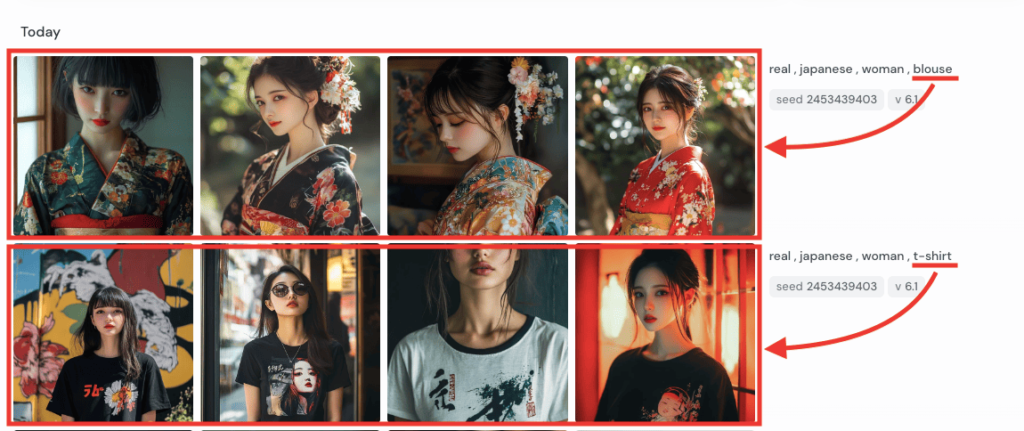
または、服装の呪文を入れると着物を付けた女性を生成させない場合があります。
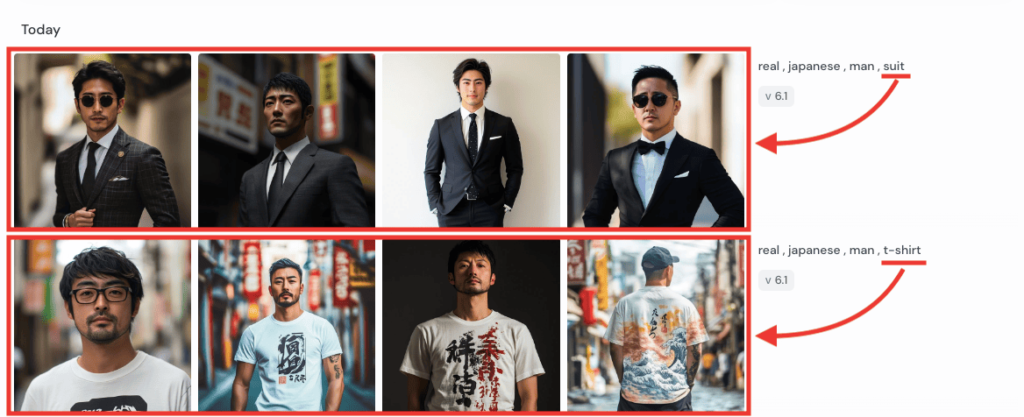
以下の画像では、「blouse」と「t-shirt」の呪文を入れて生成した結果になります。
上の列では「blouse」を入れて生成しているのですが、ブラウスを着けた女性ではなく、着物を付けた女性が生成されています。
服によっては生成できないようです。
下の列では、「t-shirt」と入力して生成しており、上手くTシャツを着けた女性の画像を生成することが出来ています。
このように、髪型や服装などの呪文を追加して入れることで、着物を着けた女性ではない画像を生成することが出来ます。

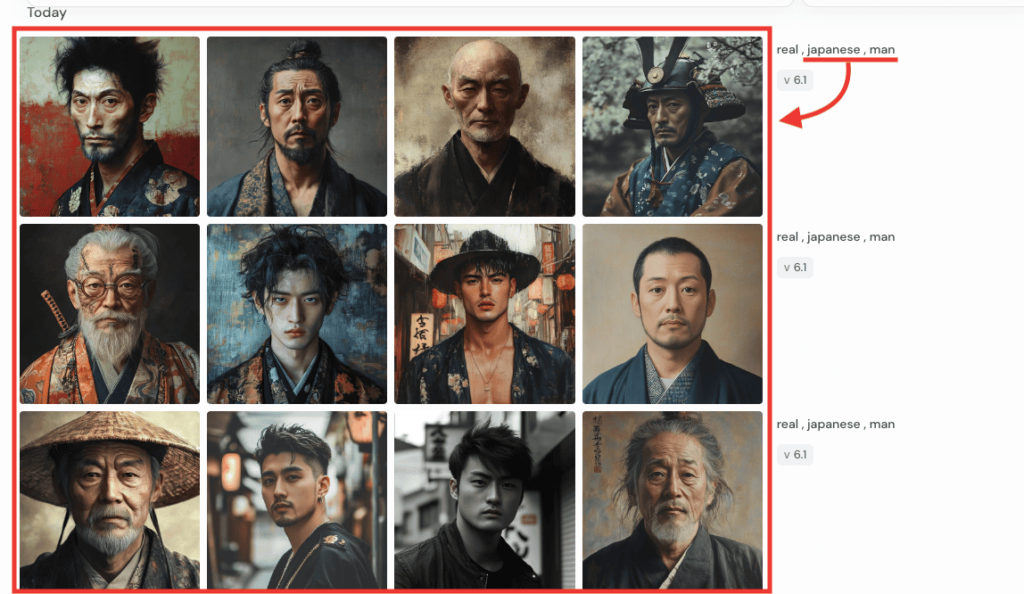
「japanese , man」では、古風を感じる日本人男性が生成されやすい傾向にあります。

髪型や服装に関する呪文を追加することで
古風を感じない画像を生成することが出来るようになるので、参考に生成してみてください。


リアル風
まるで実写のようなリアルな画像を生成したい方は
「real」を入れることで可能になります。
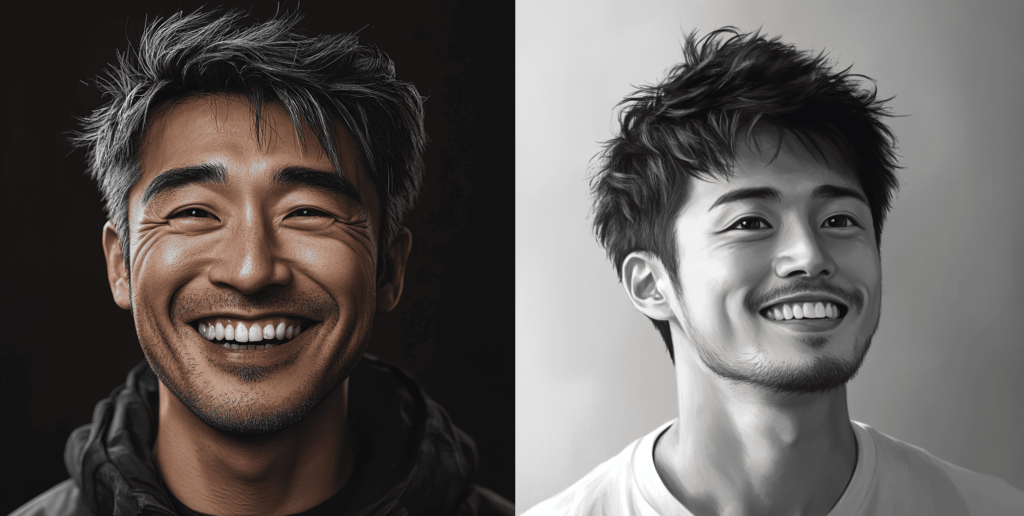
以下の画像では、「real」を入れて女性と男性を生成した結果になります。
本当に存在しているかのような実写画像を生成したい方は使用してみてください!


「realism」の呪文では、「real」よりも実写の感じはないです。
少しイラスト感のある実写で生成されやすい傾向にあります。
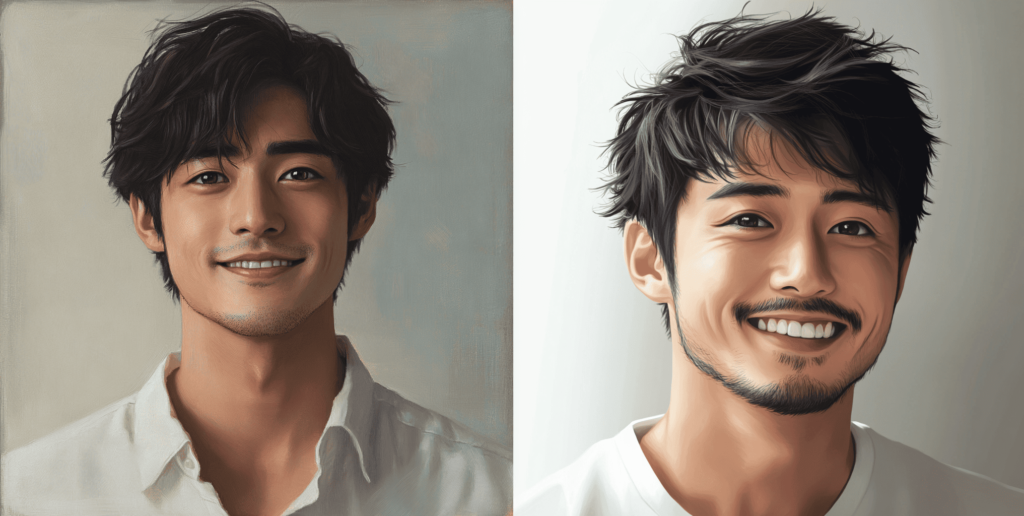
以下の画像は、「realism」を入れて女性と男性を生成した結果になります。


「realistic」の呪文も「realism」と同様に、イラスト感のある実写で生成することが出来ます。
以下は「realistic」の呪文で生成した結果になります。


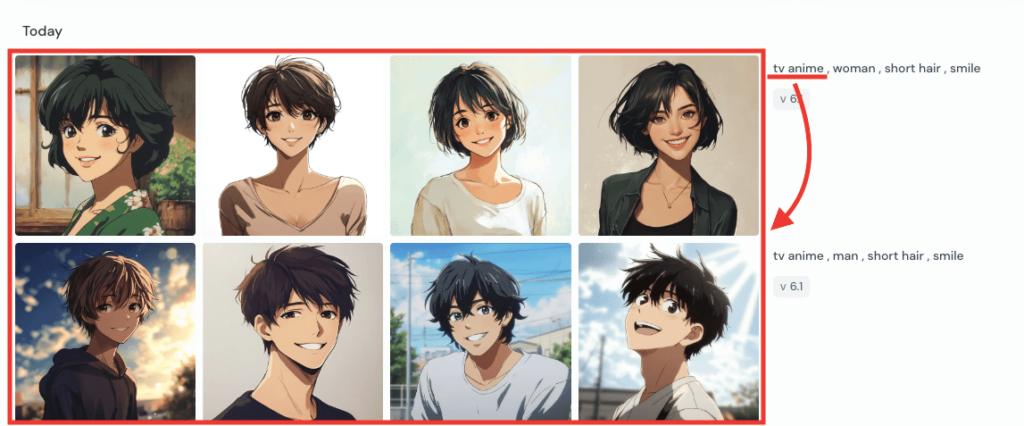
アニメ風
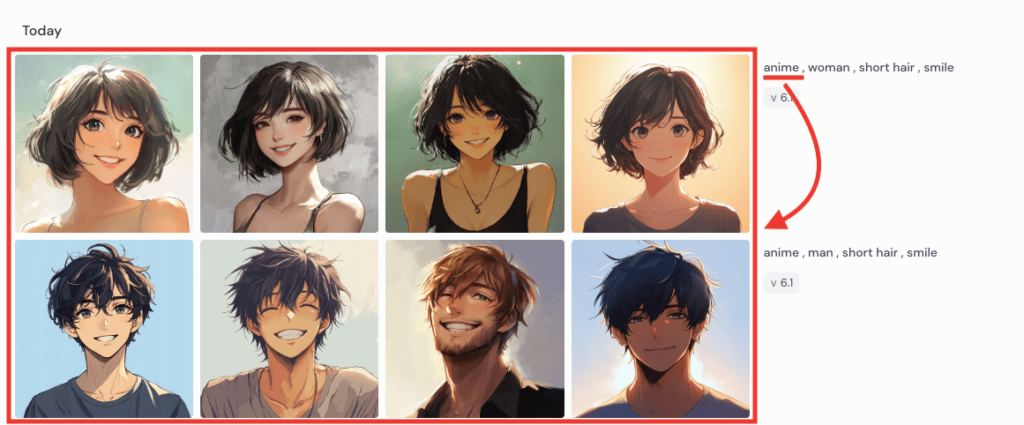
アニメ風で画像生成したい方は、「anime」の呪文を入れることで可能になります。

テレビアニメのような画風で生成したい方は、「tv anime」を入れることで生成できます。
右上2枚はテレビアニメ感はないですが、左上2枚と下列の4枚はテレビアニメ感がありますね。

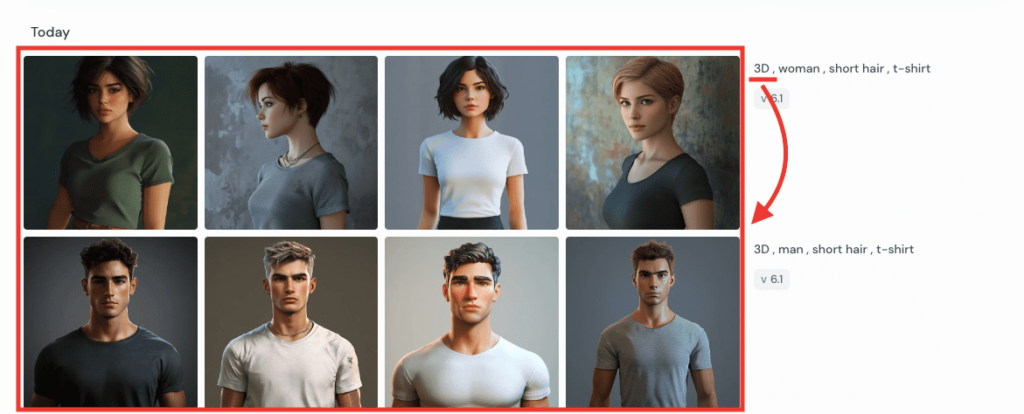
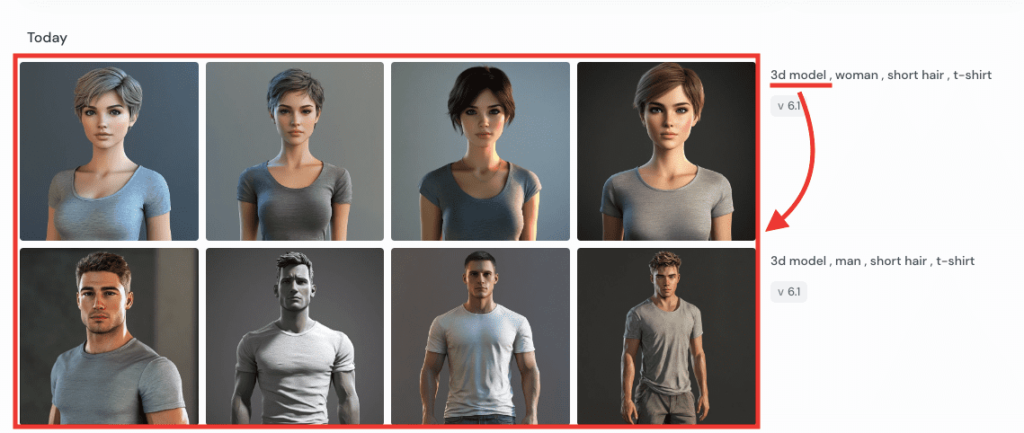
3Dモデル風
ゲームの3Dのような画風で生成したい方は、「3d」「3d model」を入れると可能です。


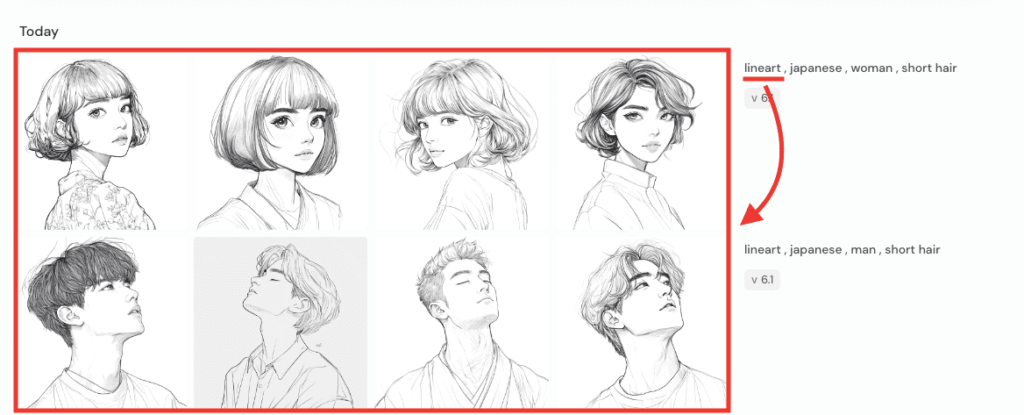
線画風
「lineart」を入れることで、線画風で生成することが出来ます。

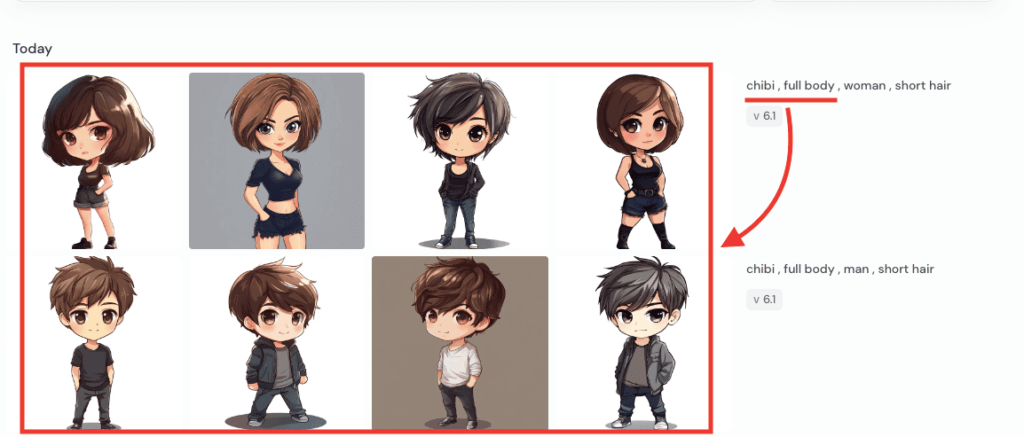
ちびキャラ・デフォルメ
「chibi , full body」を入れると、ちびキャラで生成が可能です。

サイバーパンク・ネオン
「cyber punk」や「neon」を入れることで、かっこいいサイバーパンク風の画像を生成できます。

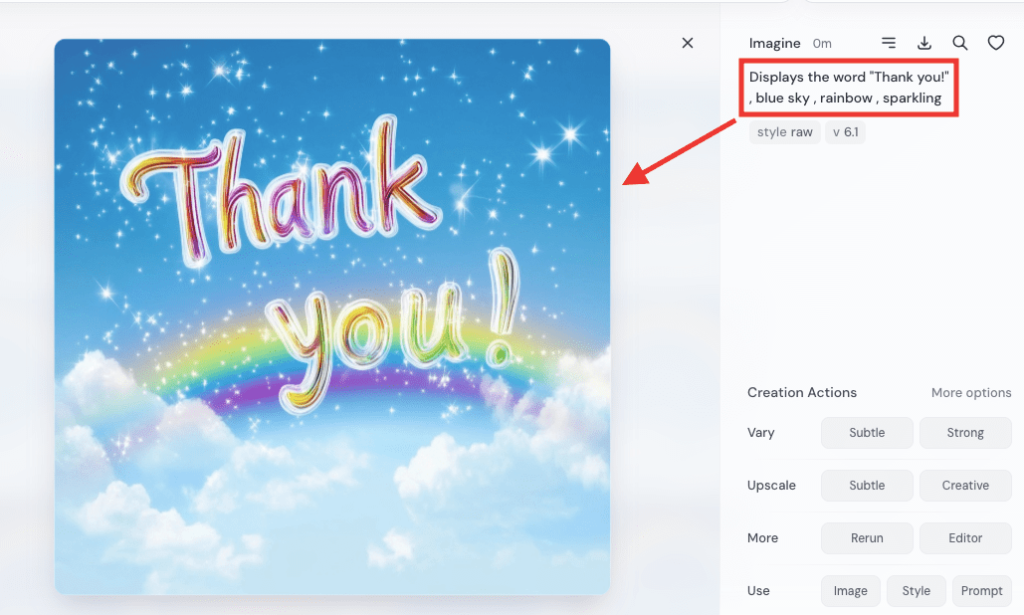
文字を入れることが出来る
Midjourneyでは、英語の文字を指定して画像生成することもできます。
現在は日本語では生成できないようです。
以下の画像では、プロンプトに「Displays the word “Thank you!”」と入れて生成した結果になります。
Thank you!の文字で画像生成することが出来ていますね。
「””」の間にテキストを入れることで、文字が入った画像生成をすることが可能になります。
上手くいかない場合があるので何度か生成してみてください。

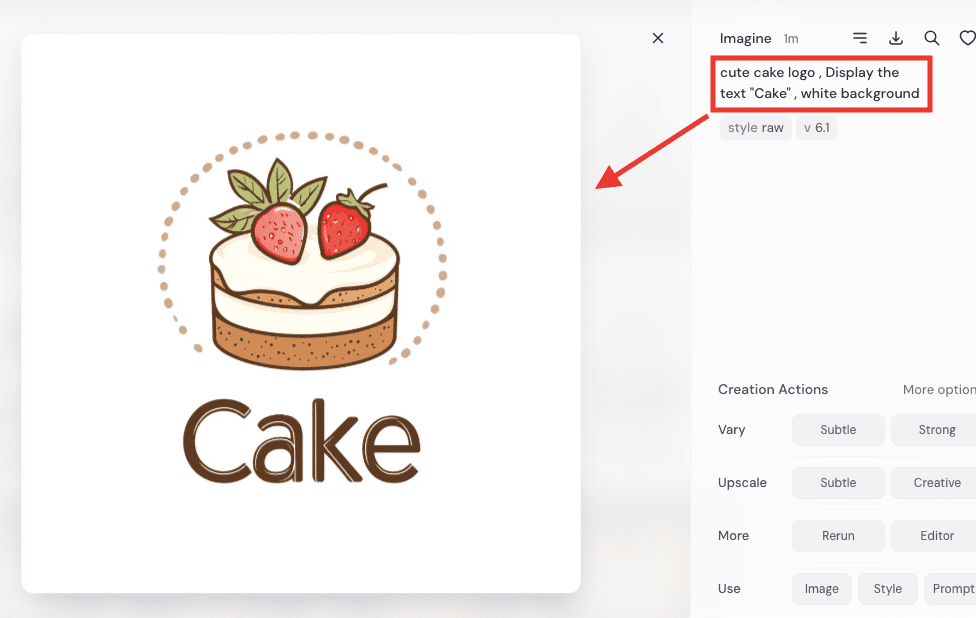
ロゴ生成も可能!
プロンプトに「logo」を含めることで、ロゴを生成することが出来ます。
以下の画像では、「cute cake logo」を入力しており、「可愛いケーキのロゴ」で生成した結果になります。
上手くケーキのロゴが生成できています。
文字を入れることも可能であり
この例ではプロンプトに「Display the text “Cake”」と入力して「Cake」の文字入れを追加しています。

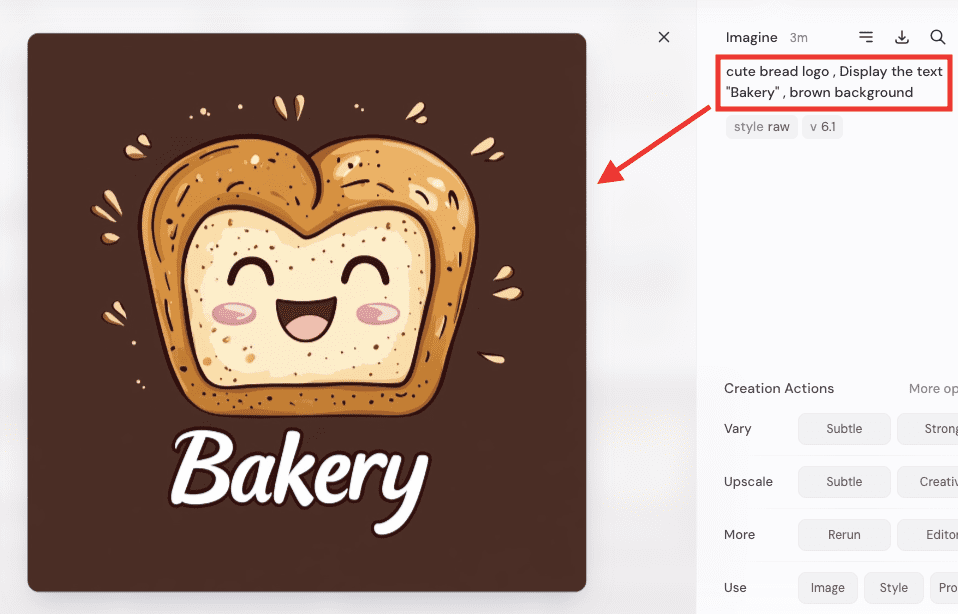
こちらはパン屋のロゴを生成しています。
このように、上手くロゴを生成することも可能なので参考に試してみてください!

画像を保存する方法
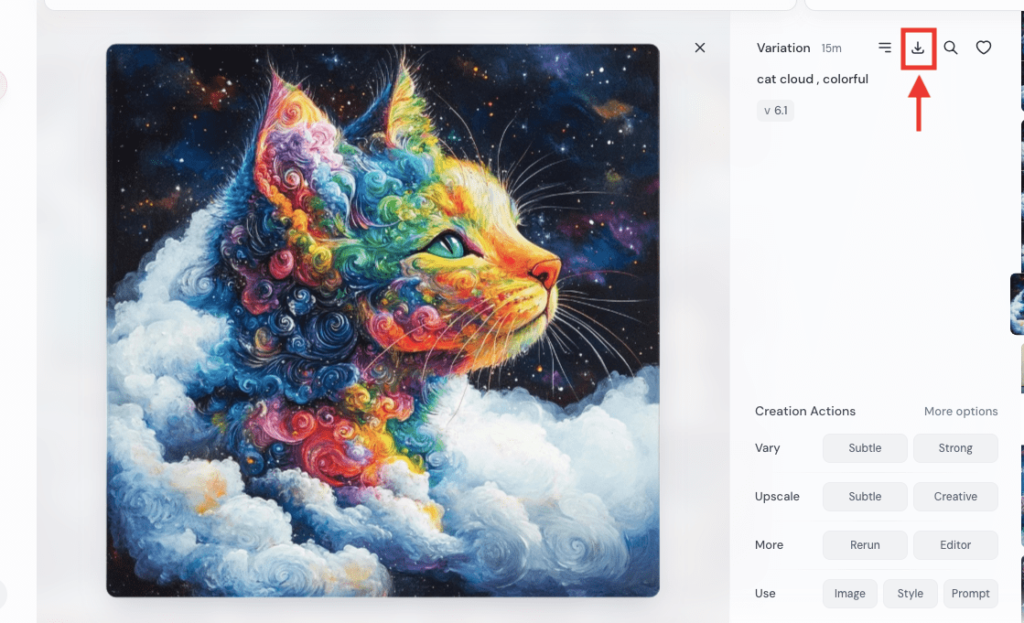
生成した画像をクリックしてください。

右上にある「ダウンロードアイコン」をクリックすると、画像を保存できます。

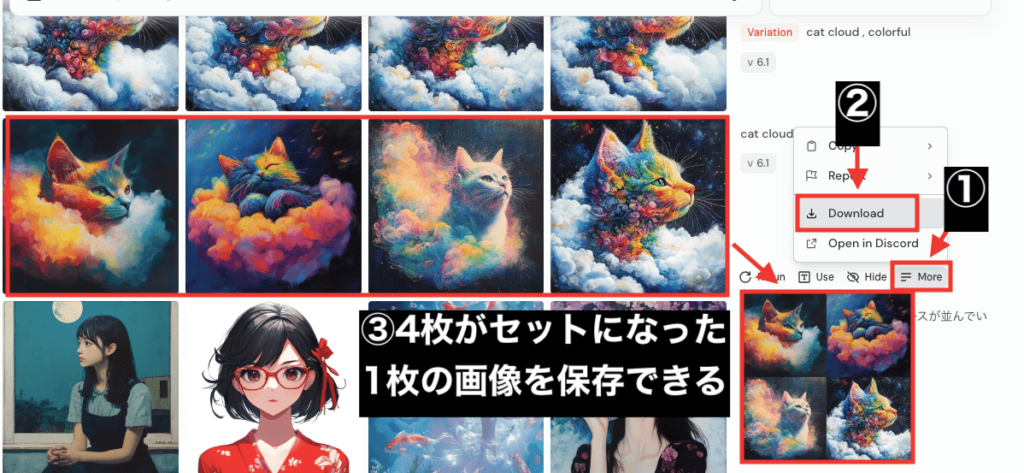
右側にある「More」をクリックしてから、「Download」を選択することで
4枚がセットになった1枚の画像を保存できます。

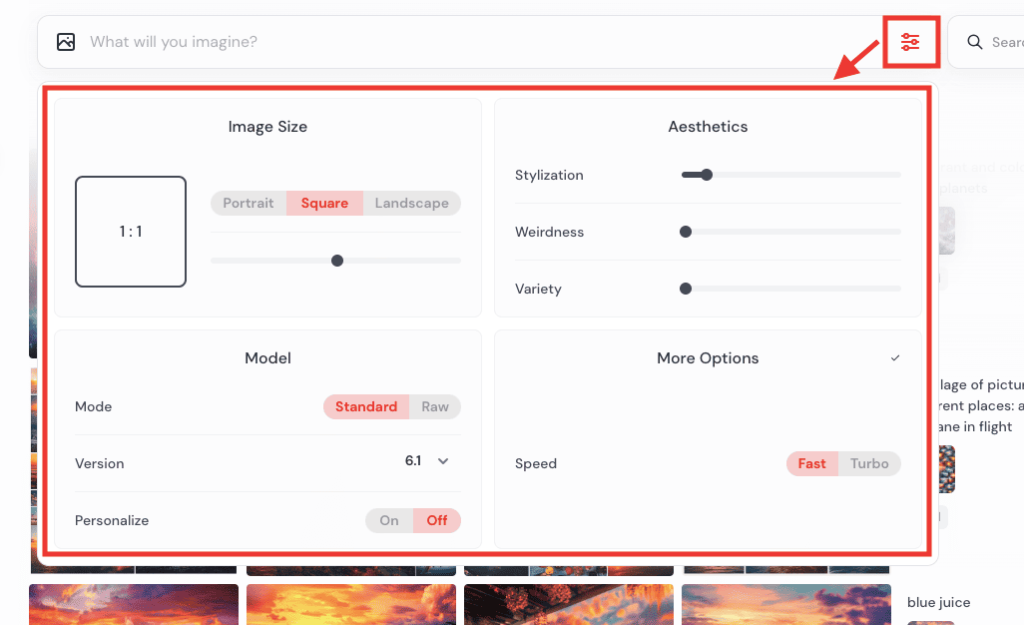
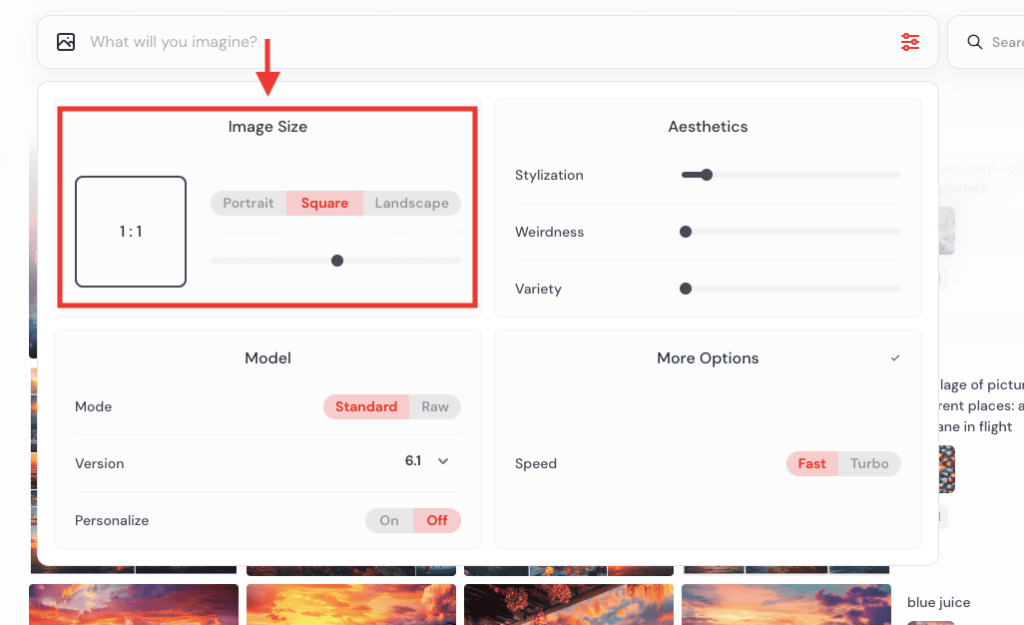
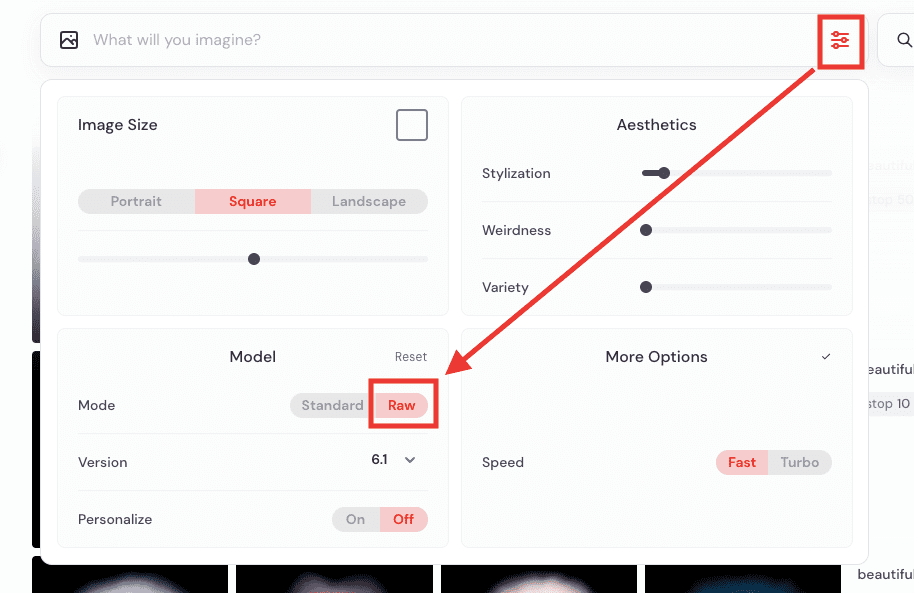
設定項目について
プロンプトの右側にある「設定アイコン」をクリックすると、以下の項目があります。
・Image Size
・Model
・Aesthetics
・More Options
ここでは、上記についてそれぞれ解説していきます。

Image Size
「Image Size」では、アスペクト比率を変更することが出来ます。
スライダーを左に移動させるほど、縦サイズになり
スライダーを右に移動させるほど、横サイズになります。

| 縦サイズ | 正方形 | 横サイズ |
| 5:6 | 1:1 | 6:5 |
| 3:4 | 4:3 | |
| 2:3 | 3:2 | |
| 9:16 | 16:9 | |
| 1:2 | 2:1 |
数値で細かくサイズを調整することは出来ないようです。
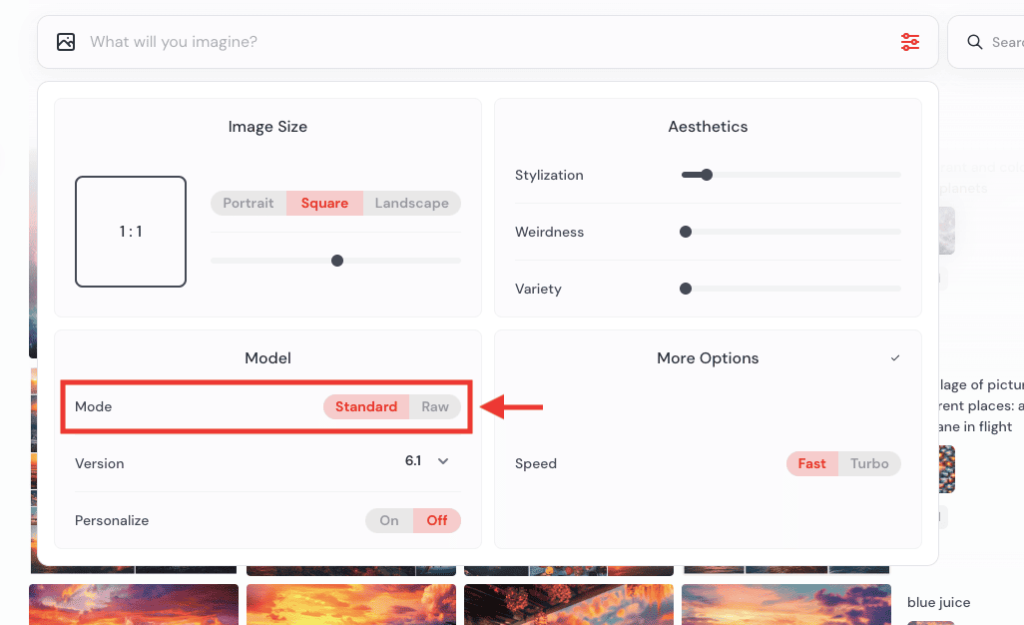
Mode(StandardとRaw)
「Mode」では、「Standard」と「Raw」のどちらかを選択することが出来ます。

以下の画像は、「Standard」と「Raw」でそれぞれ生成した結果です。
Rawの方が良い結果で生成できていますね。
Rawを使うことで、Standardよりも良い結果になる場合があるので試してみてください!

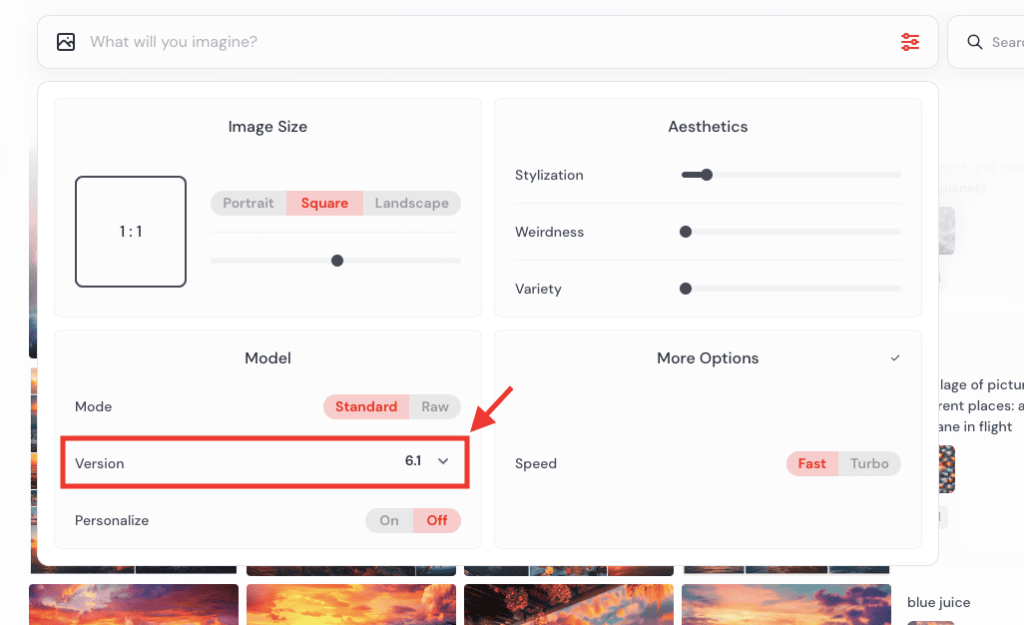
Version
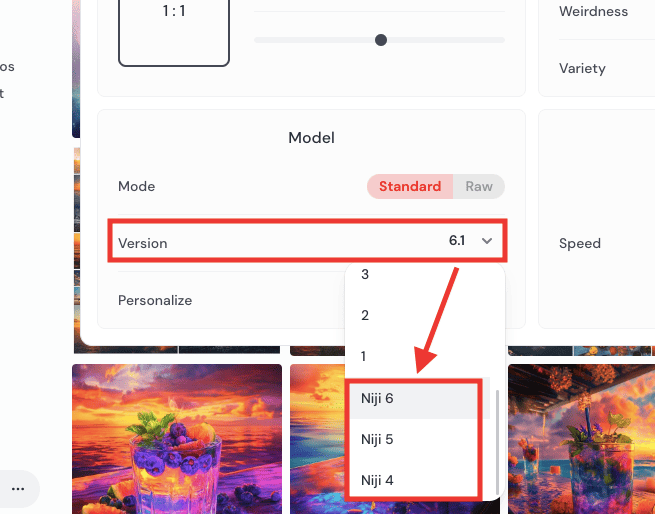
「Version」では、Midjourneyのモデルバージョンを変更できます。

以下の画像は、「V1」と「V6.1」を比較した結果になります。
このように、過去のバージョンほど品質が下がりやすいので、最新バージョンの使用を推奨します。

「Niji」バージョンは、アニメ風の画像生成に特化したモデルになります。

以下の画像は「Niji」モデルを使用して画像生成した結果です。
このように、アニメ風の画像を生成することが出来るので
アニメ風の画像生成をしたい方は、「Niji」モデルを使用することを推奨します。

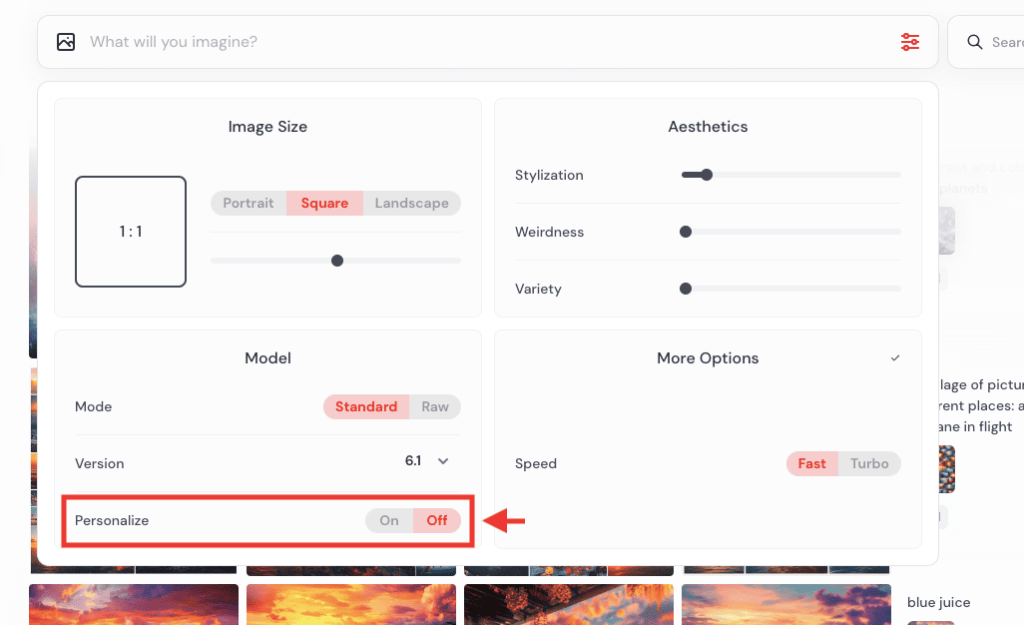
Personalize
「Personalize」では、「ON」か「OFF」を選択することが出来ます。

PersonalizeをONする場合、特定の条件を行う必要があります。
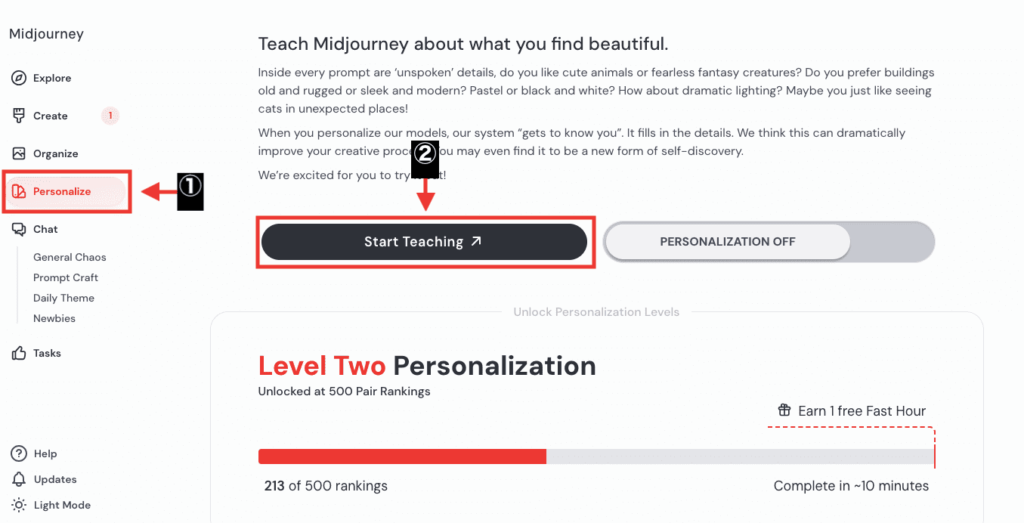
左側にある「Personalize」をクリックしてから、「Start Teaching」を選択してください。

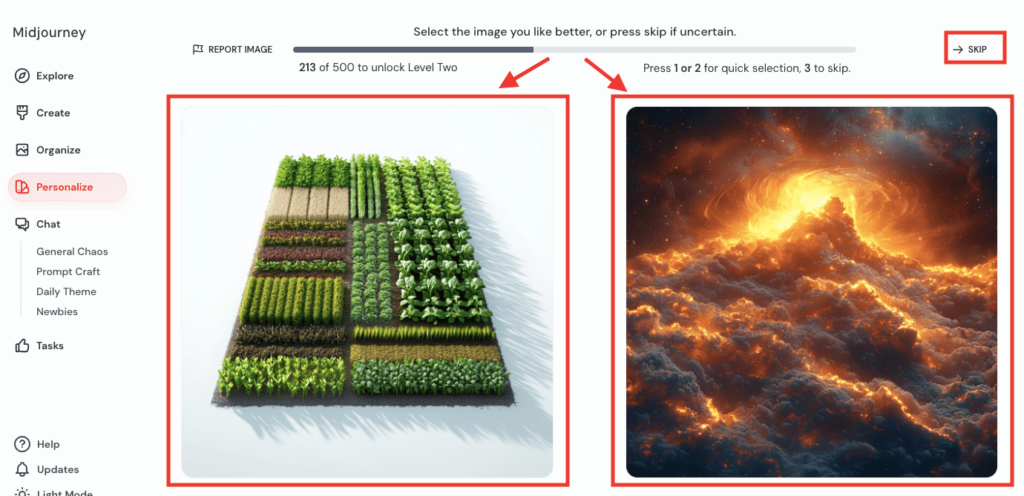
2枚の画像が表示されるので、気に入った画像を選択します。
無ければ右上にある「SKIP」をクリックすると、次の画像を表示します。
これを最低200回繰り返した後に、PersonalizeをONにすることが出来ます。
(アップデートによって枚数の条件が変わるかもしれません)
ONにして生成することで、選択していたスタイルを参考にして画像生成できるようになります。

以下の画像は、Personalizeを「OFF」と「ON」で生成した比較結果になります。
このように、200枚以上選択していた画像を元に画像生成することが出来ます。

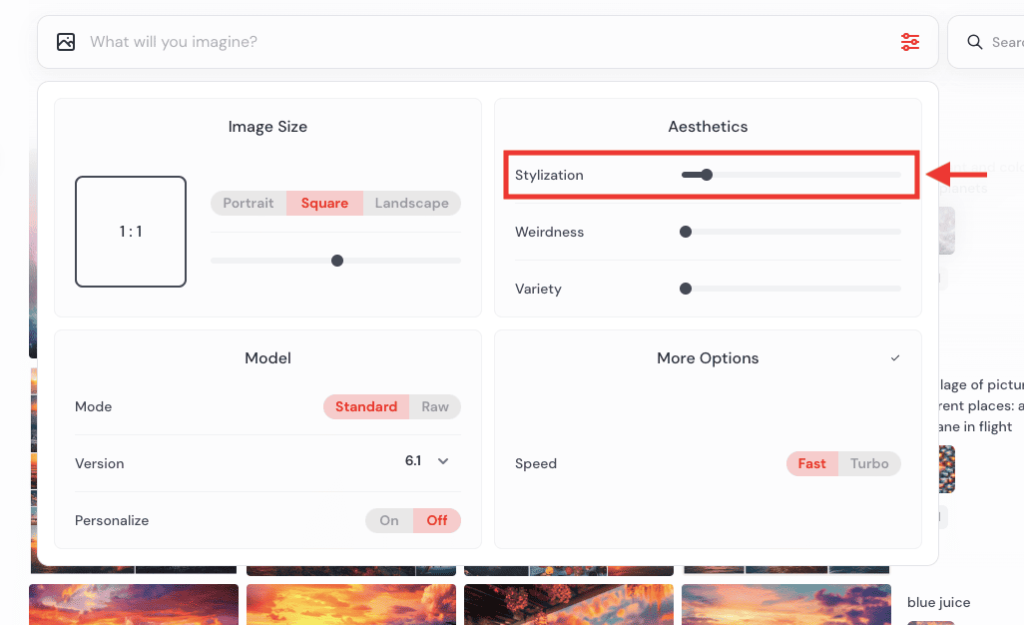
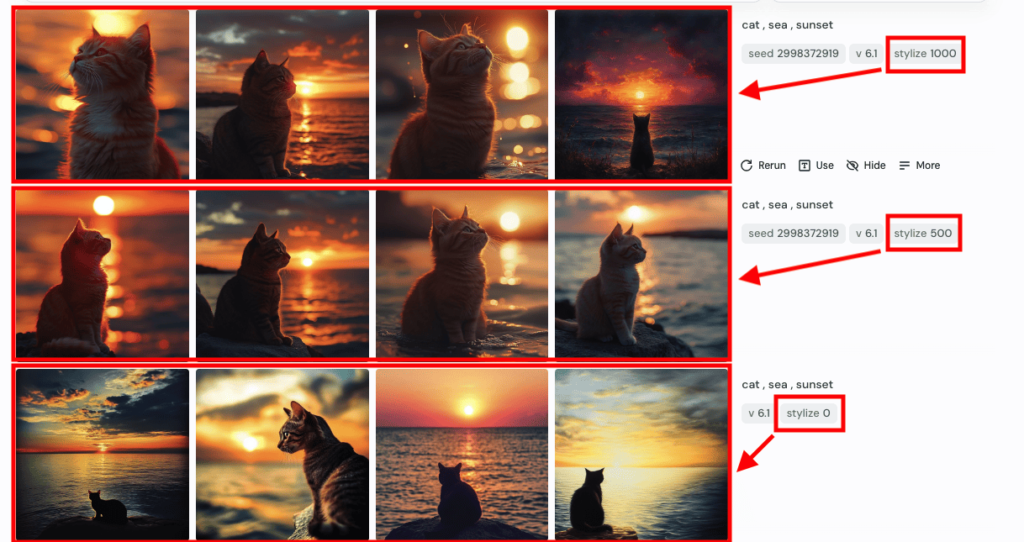
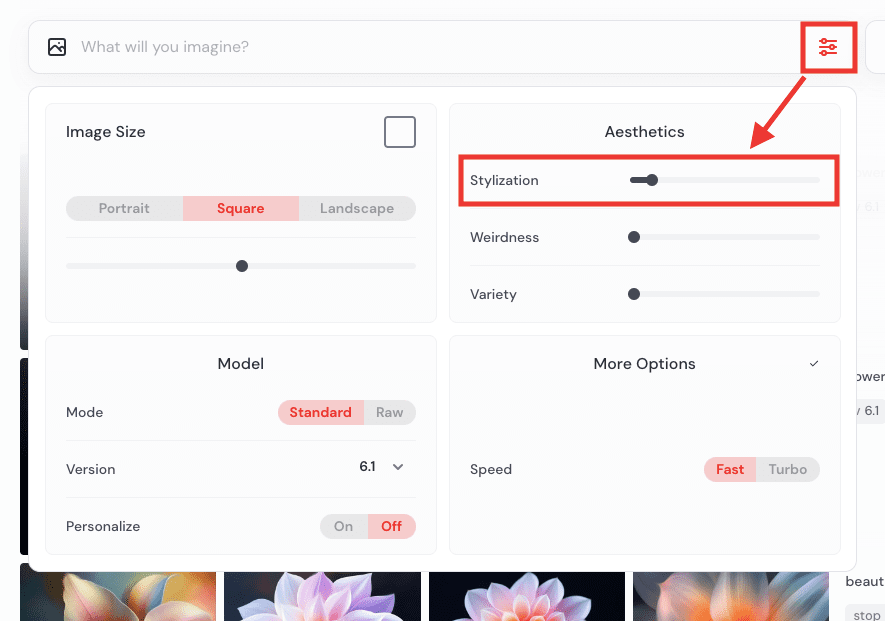
Stylization
「Stylization」は、数値が高いほど、美しさのある画像を生成することが出来ます。

以下の画像では、「Stylization」の数値を「0」「500」「1000」で生成した結果になります。
このように、「0」よりも「1000」の方が美しい画像を生成することが出来るので、試してみてください!

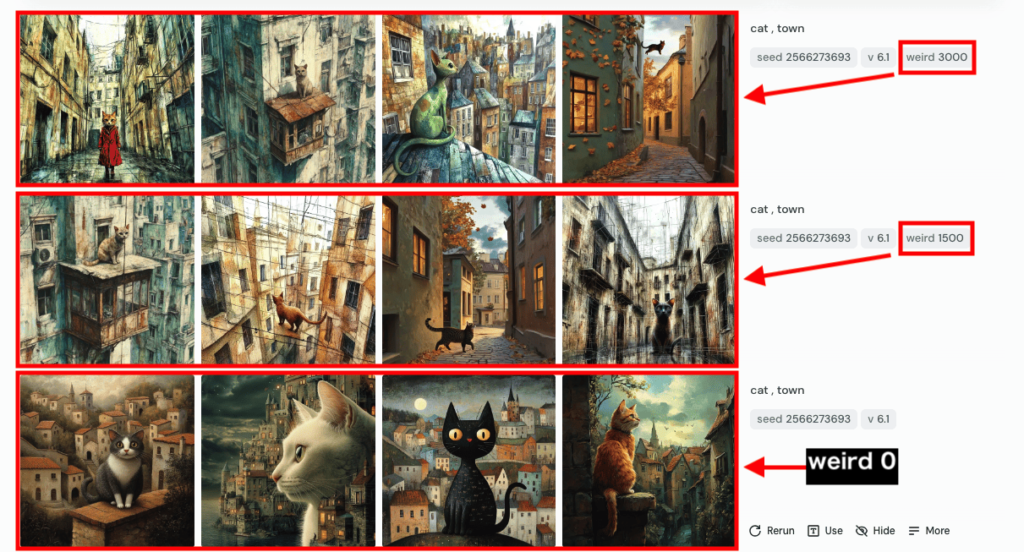
Weirdness
「Weirdness」は、数値が高いほど、奇妙・ミステリアスな雰囲気の画像がされやすくなります。

以下の画像は、「Weirdness」の数値を「0」「1500」「3000」で生成した結果になります。
「0」よりも「3000」の方が、奇妙さのある画像を生成することが出来ています。

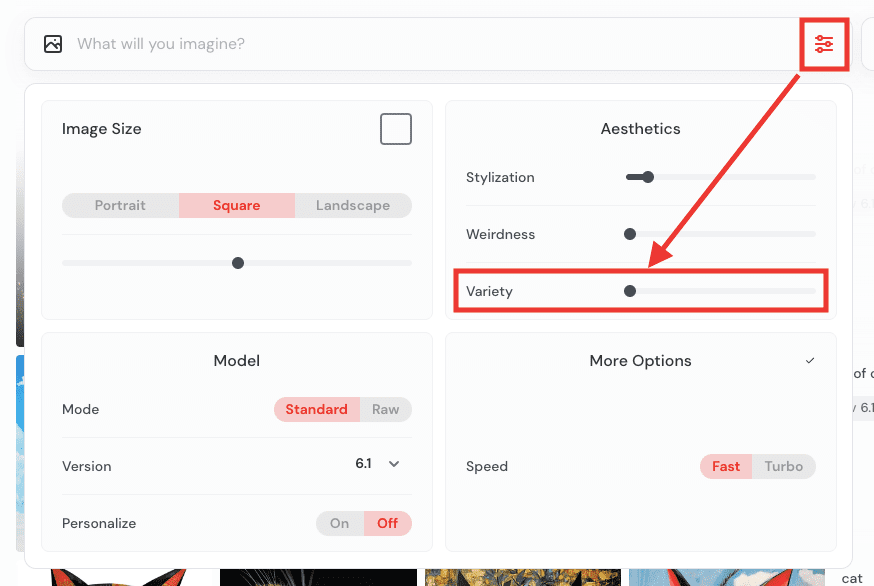
Variety
「Variety」では、数値が高いほど、プロンプトに従いにくく、予想外の画像結果になります。

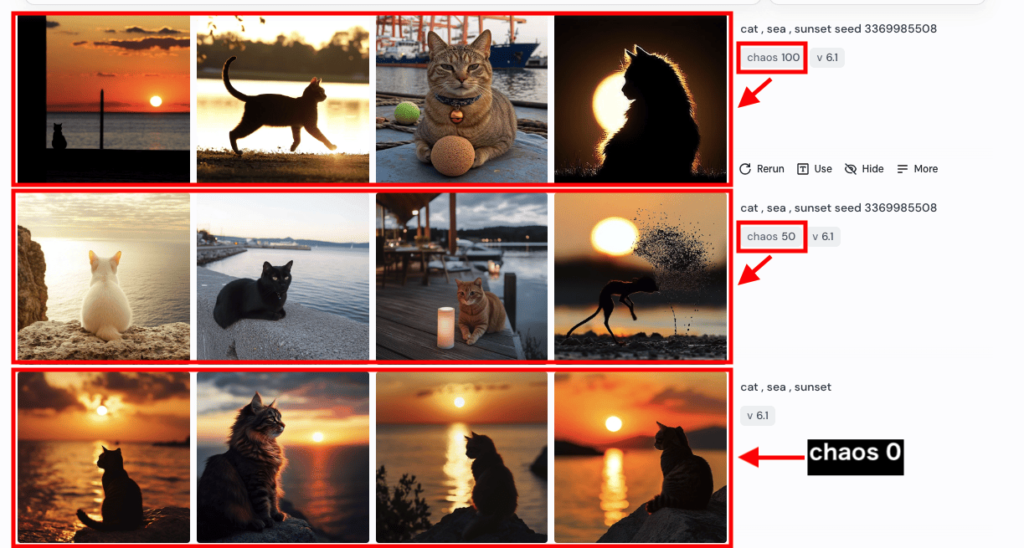
以下の画像は、「cat , sea , sunset」と入力して「猫・海・夕日」のある画像を生成するように指示しています。
「Variety(chaosと書かれています)」の数値は、「0」「50」「100」にして生成した結果になります。
「0」では、プロンプト内容に沿ってイメージした画像結果で生成できていますが
「100」では、右から2枚の画像までは全てのプロンプト内容に従っていない画像であり
猫の前にボールのような物がある予想外の結果になっています。

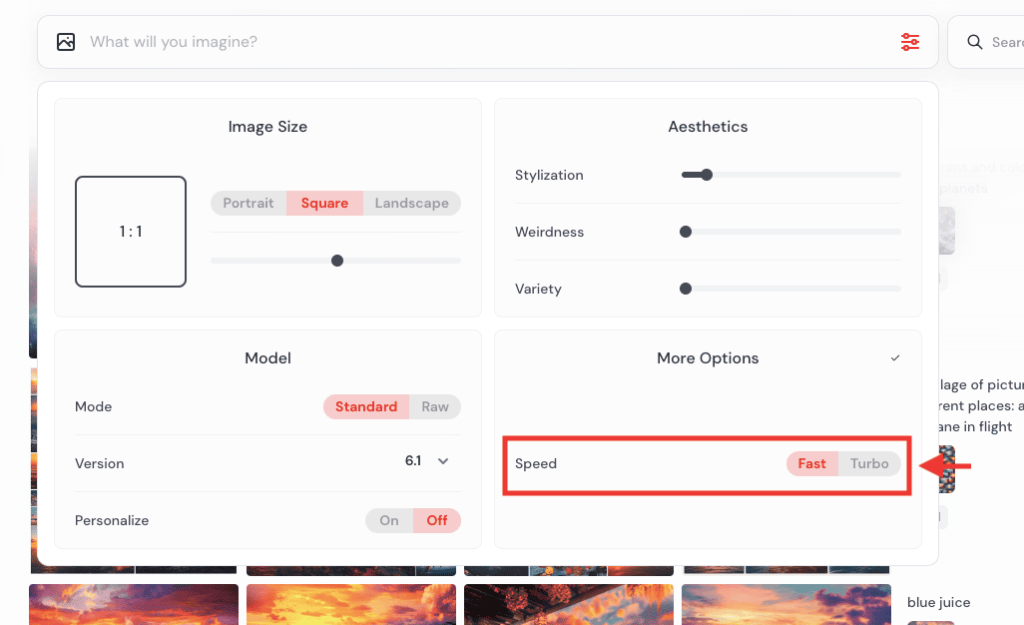
Speed(FastとTurbo)
「Speed」では、「Fast」と「Turbo」の2つがあります。
「Turbo」を選択することで、「Fast」よりも早く画像生成することが出来ますが
「Fast Hours」を2倍消費します。

「Manage Sucscription」から「Fast Hours」を確認することが出来ます。

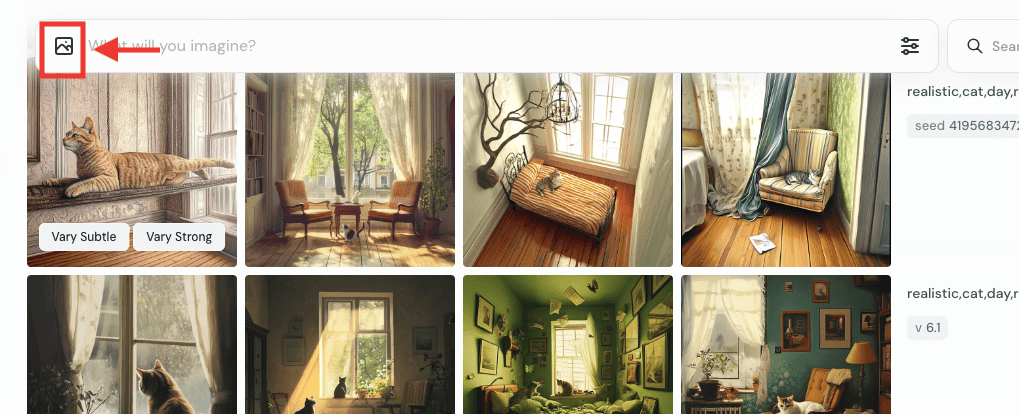
image to imageの使い方(画像を元に画像生成)

プロンプトの左側にある「画像アイコン」では、
アップロードした画像を元にして、類似した画像を生成することが出来ます。

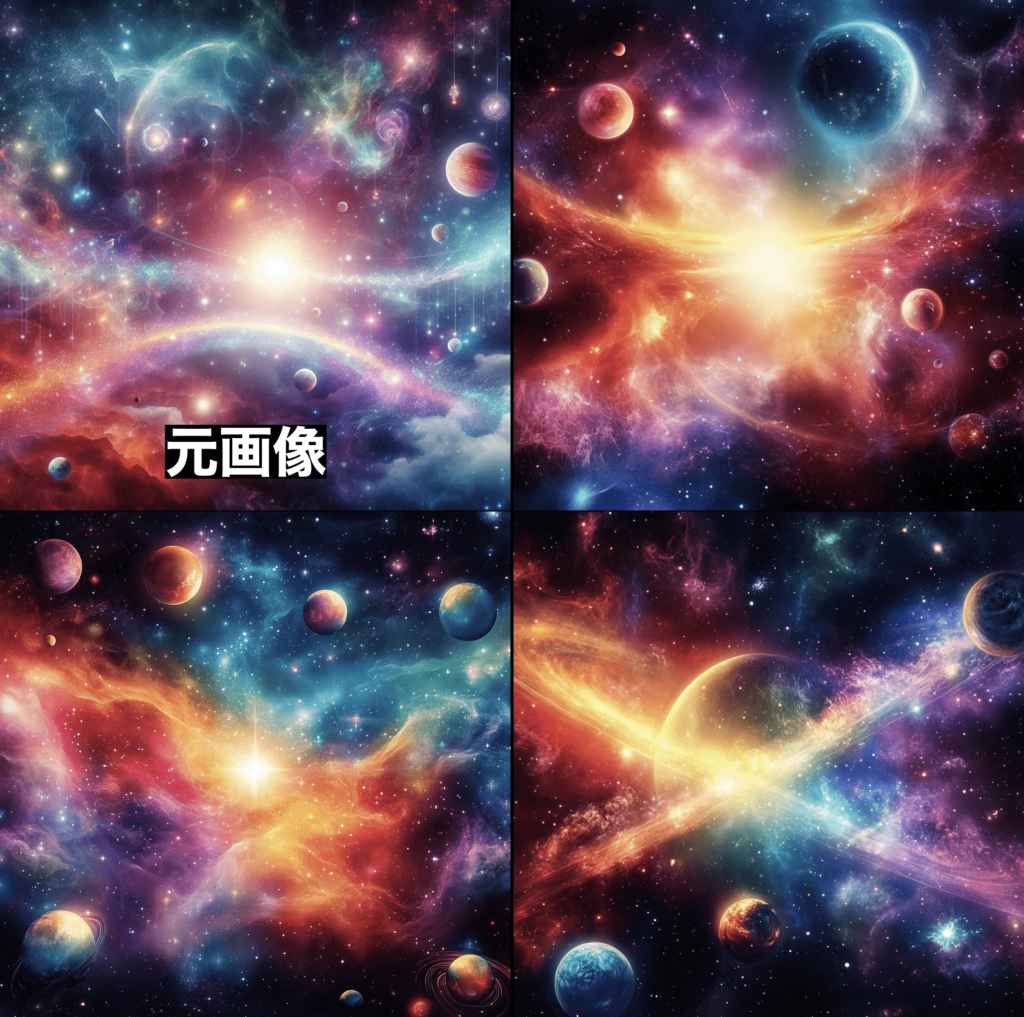
以下の画像のように、元画像から似たような画像を生成することが出来ます。
プロンプトだけではイメージした画像が中々出来ない時に
参考となる画像があると、時間短縮してすぐに生成することが出来ます。

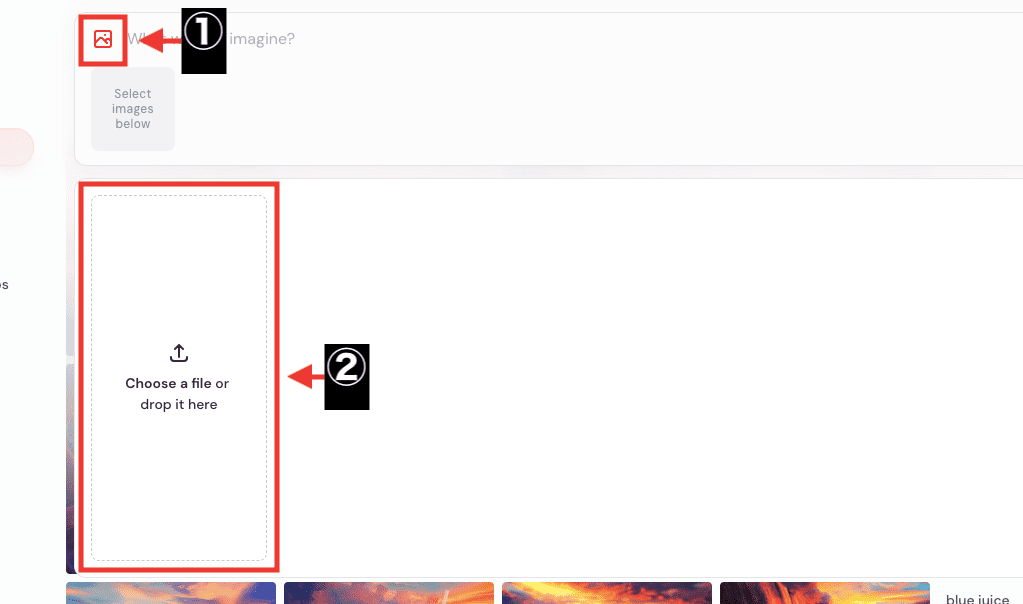
使用方法は、プロンプト左側の「画像アイコン」をクリックしてから
参照する画像をアップロードしてください。

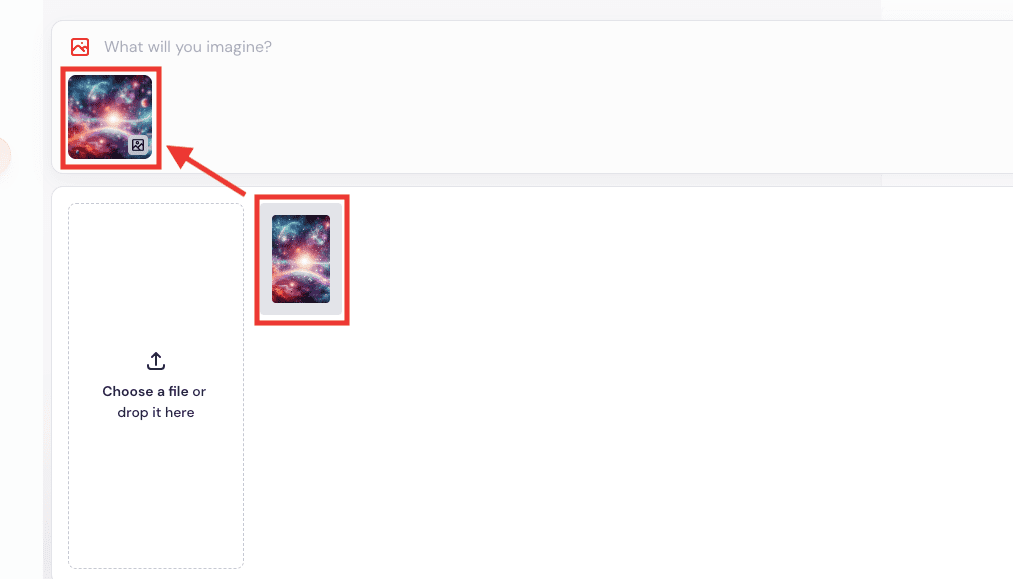
アップロードした画像をクリックして、プロンプト内に適用します。

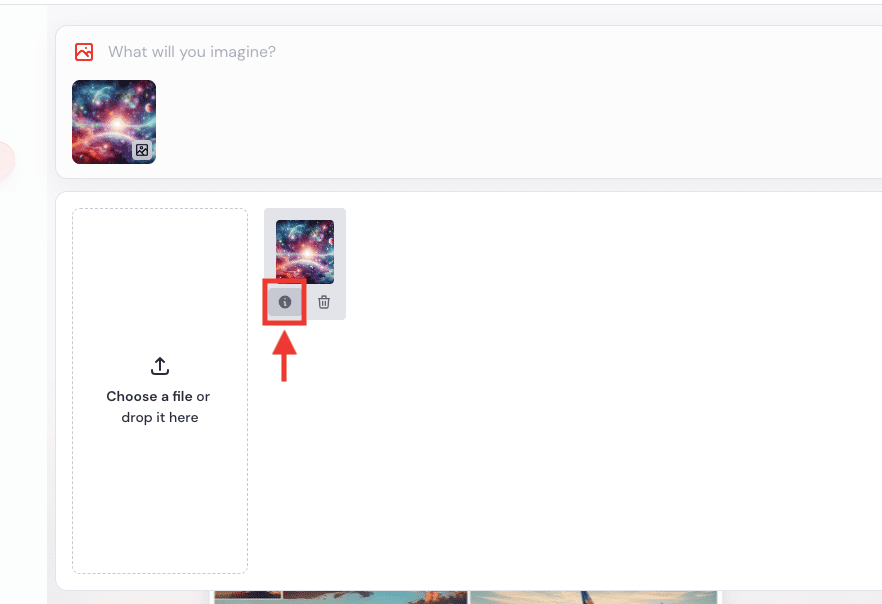
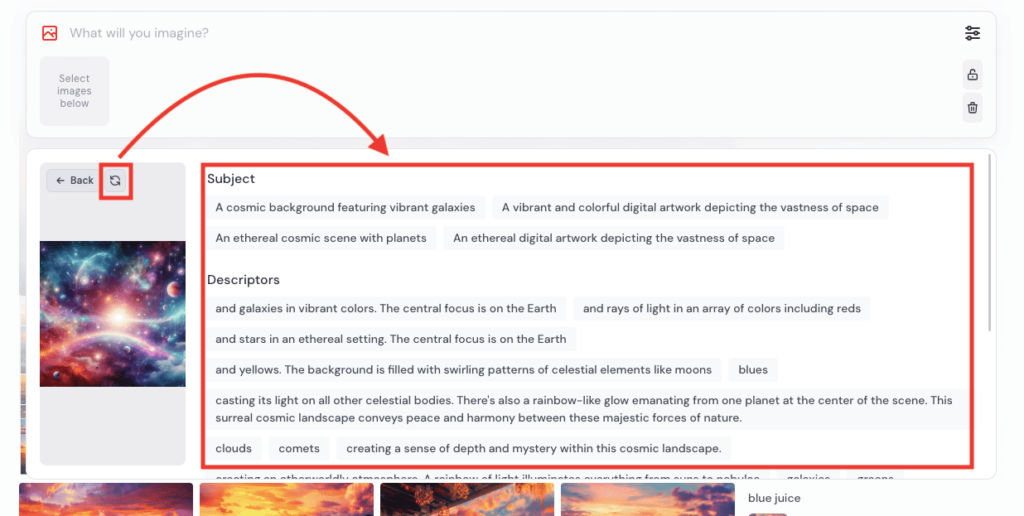
プロンプトも入力する必要があるので、画像内にある「i」アイコンをクリックしてください。

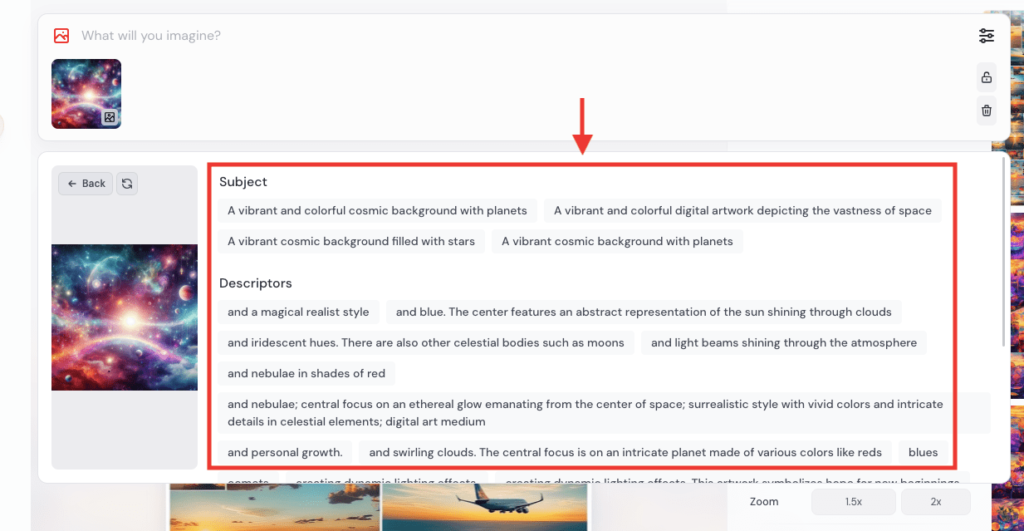
アップロードした画像の情報を、AIが自動でプロンプトにした一覧が表示されます。
その中から、画像と似たプロンプトを選択してください。

無かった場合は、「サイクルアイコン」をクリックすると
再度別のプロンプトを表示することが出来ます。

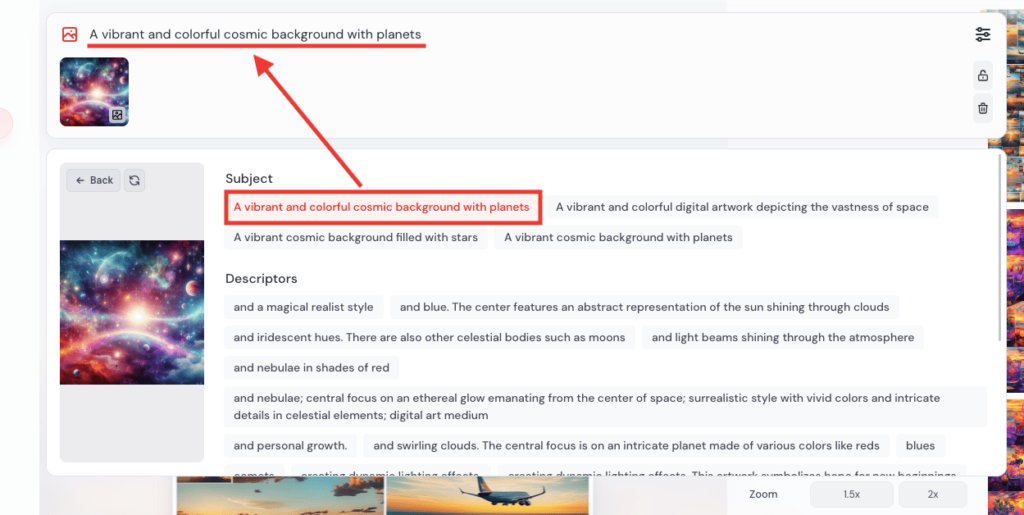
選択してプロンプト内にペーストしたら生成してください。
ここでは、「A vibrant and colorful cosmic background with planets」と入力して
「惑星が描かれた鮮やかでカラフルな宇宙背景」を生成するようにしています。

このように、元画像に沿って類似した画像を生成することが出来ます。

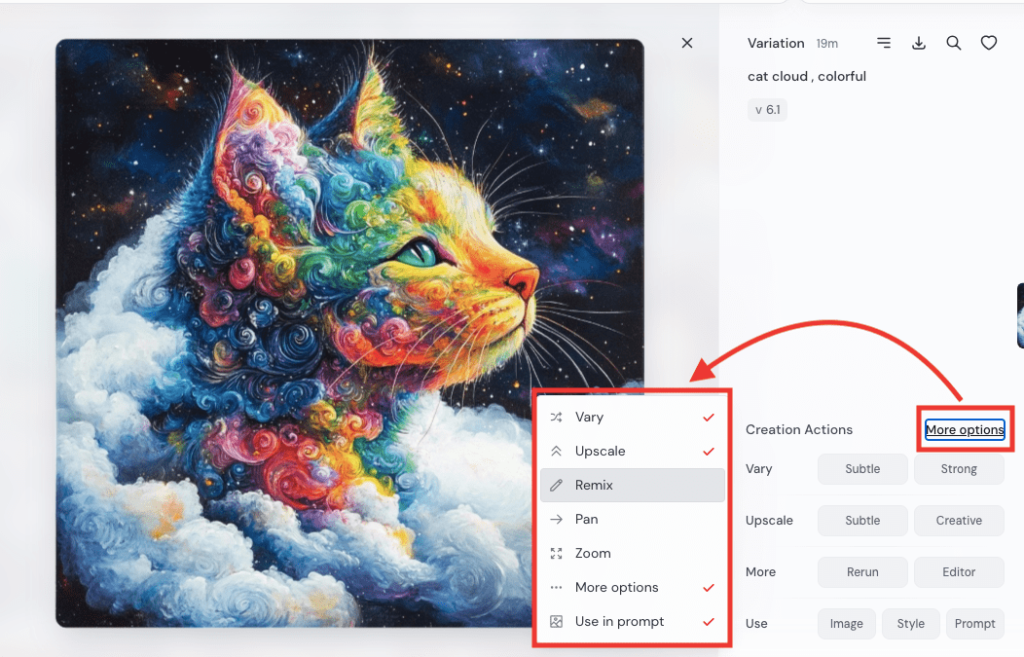
more optionsについて
生成した画像をクリックすると
右側に「More options」があり、次の項目があります。
・Vary
・Upscale
・Remix
・Pan
・Zoom
・More options
・Use in prompt
ここでは、それぞれの項目について詳しく解説します。

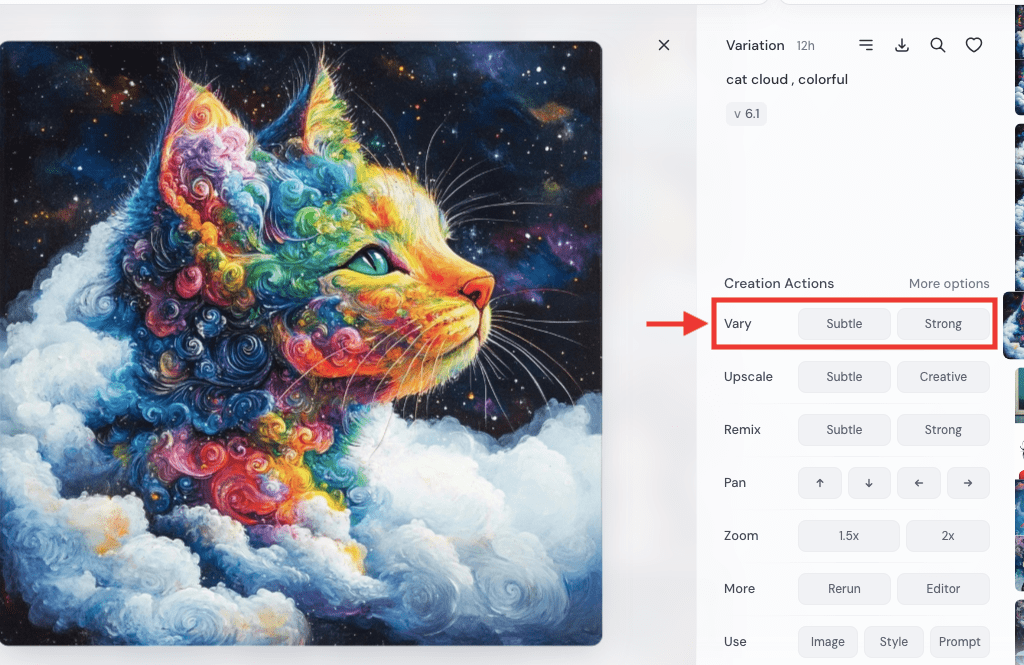
Vary
「Vary」では、「Subtle」と「Strong」の2つがあります。

「Subtle」では、少しだけ違った特徴で画像生成することが出来ます。

「Strong」では、元画像の特徴を維持しつつ
「Subtle」よりも違った特徴で画像生成することが出来ます。

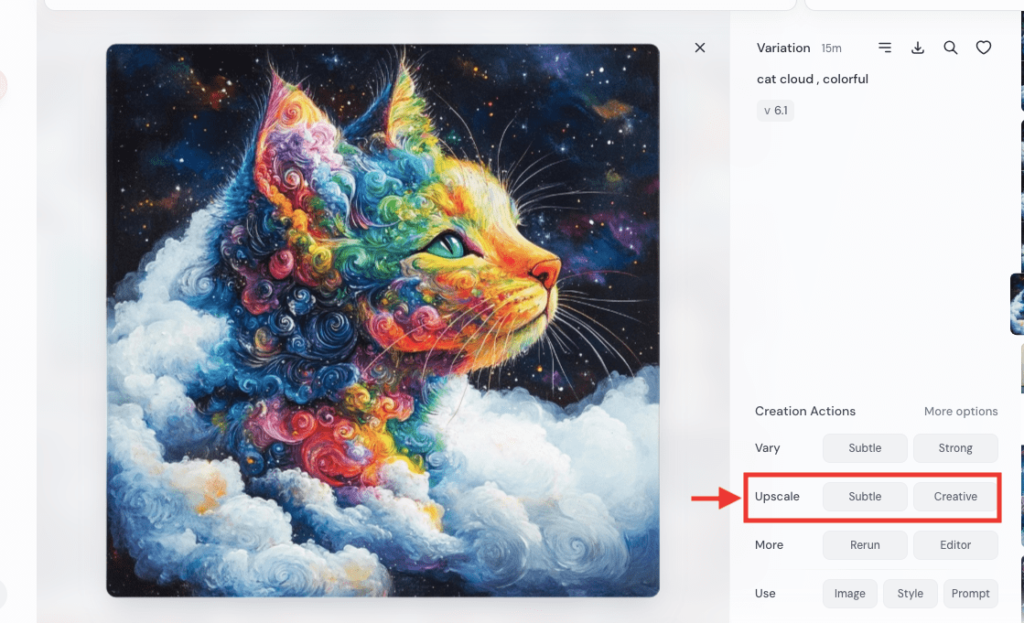
Upscale
「Upscale」では、高解像にすることが出来ます。
「Subtle」と「Creative」があり、違った方法で高解像にします。

こちらは「元画像」と「Subtle」で生成した比較結果になります。
Subtleでは、元画像を維持したまま綺麗に高解像に出来ます。
こちらは、「元画像」と「Creative」を生成して比較した結果になります。
Creativeでは、元画像から少し変化して高解像にすることが出来ます。
違った変化にしたい方は利用してみるといいです。

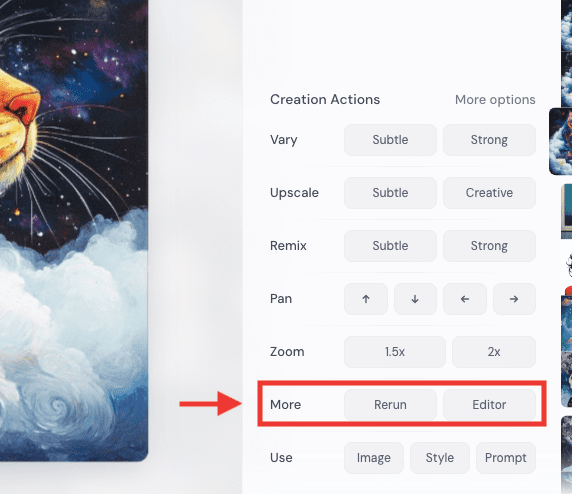
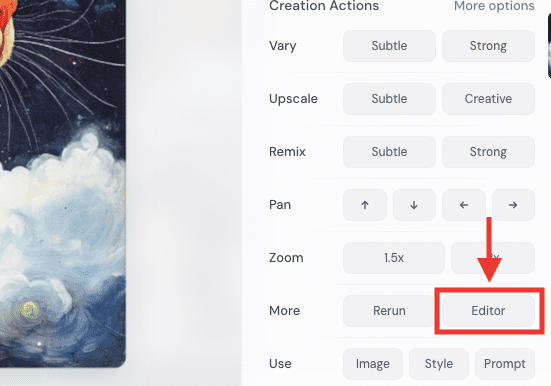
More (RerunとEditor)
「More」では、「Rerun」と「Editor」の2つがあります。

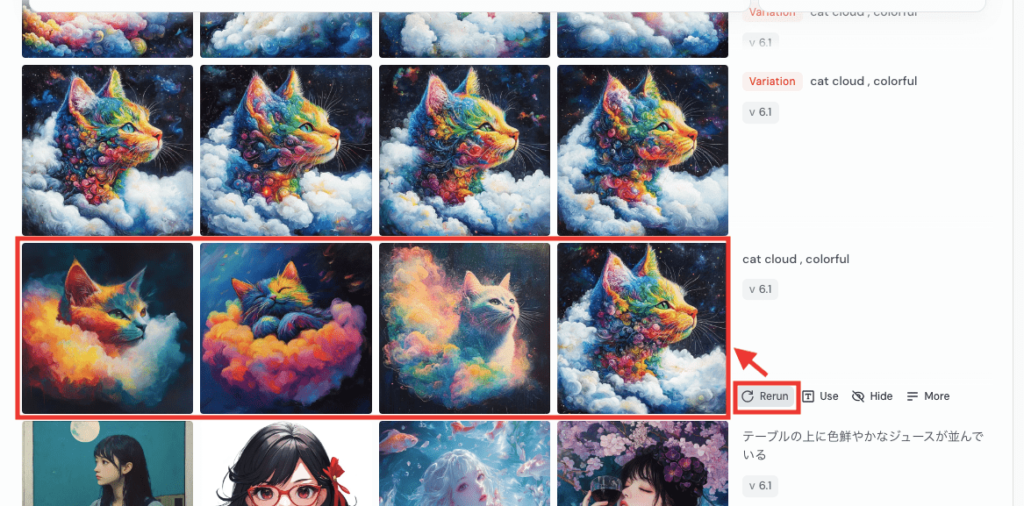
「Rerun」では、全く同じ内容で再度生成することが出来ます。
生成した画像の右側にある「Rerun」をクリックしても同じ結果になります。

「Editor」では、次のことが出来ます。
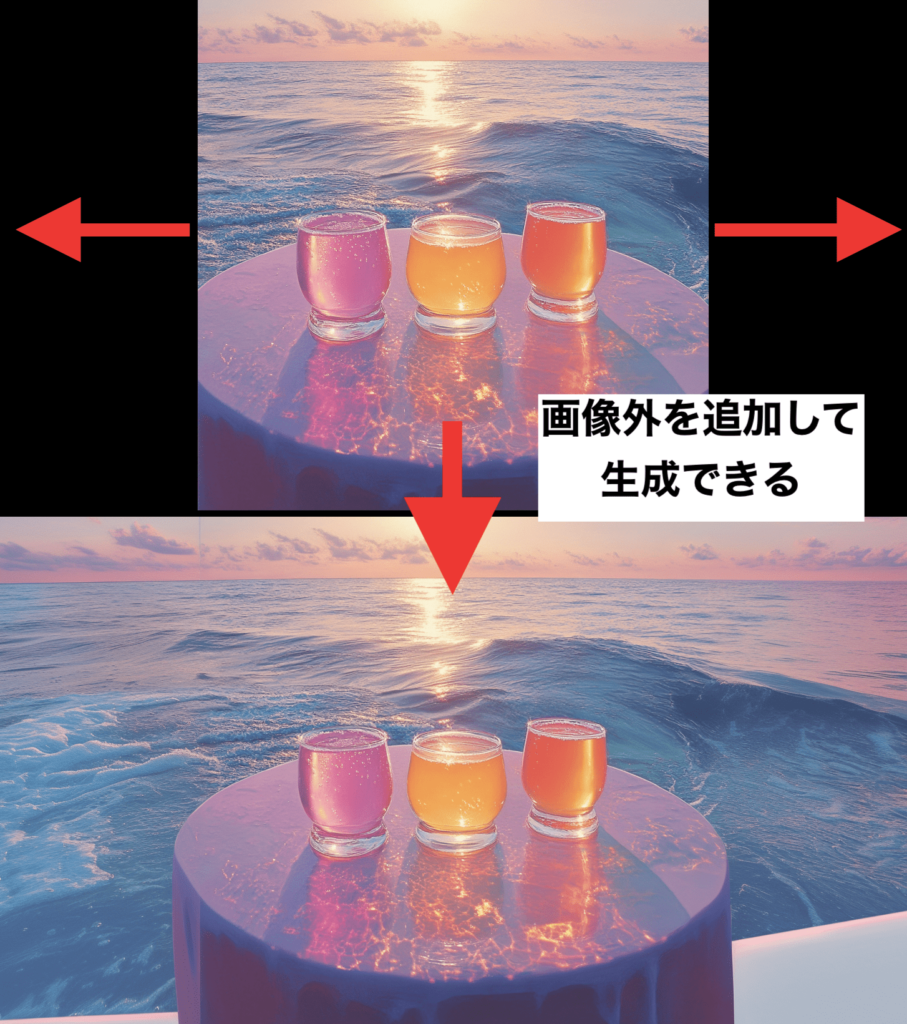
・画像外の部分を拡張して生成できる
・特定の部分を変えることが出来る

こちらでは、左側と右側を拡張して生成した結果になります。
上は元画像、下は拡張した後の画像になります。
このように、違和感なく画像外の部分を追加できます。

こちらでは、猫から犬に変えており、特定部分のみを変更した生成結果になります。
こちらも違和感なく変更できています。
「Editor」を使うことで、こういったことが出来るようになります。

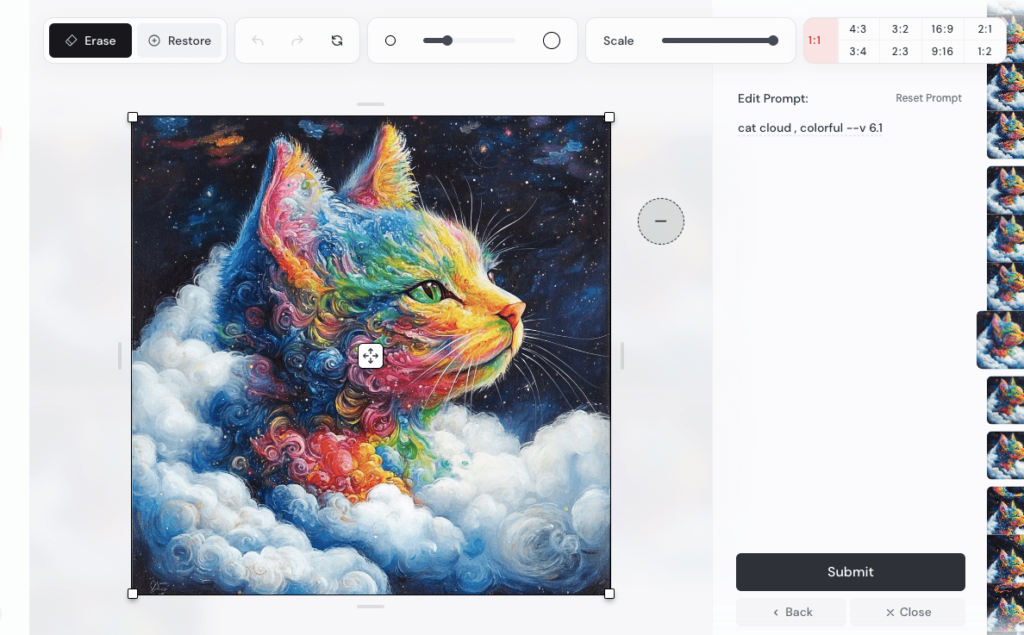
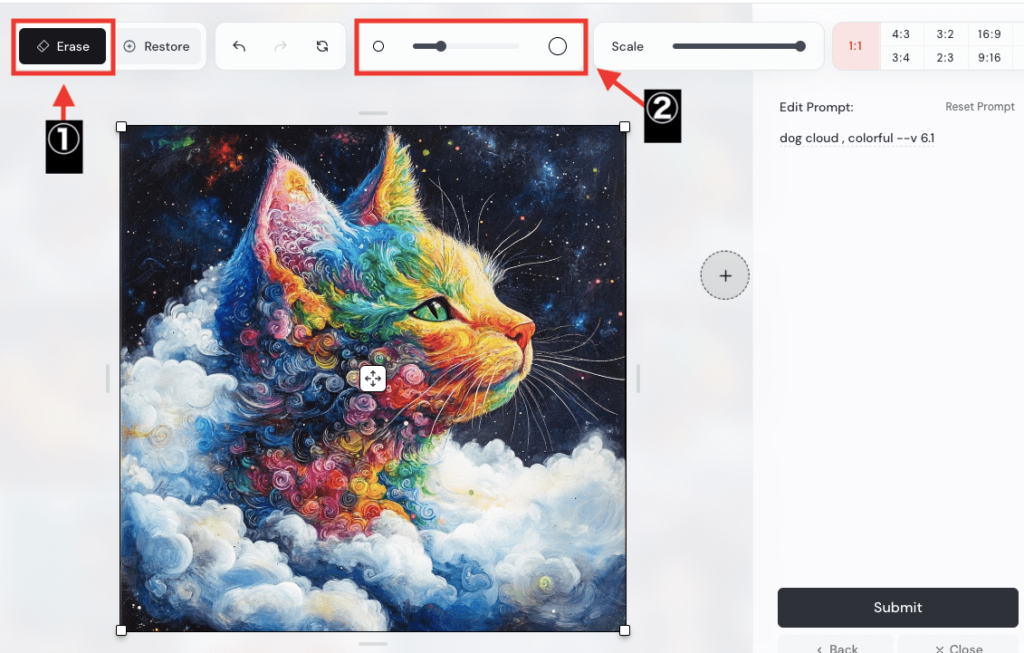
ここでは、「Editor」全体の使い方について解説します。

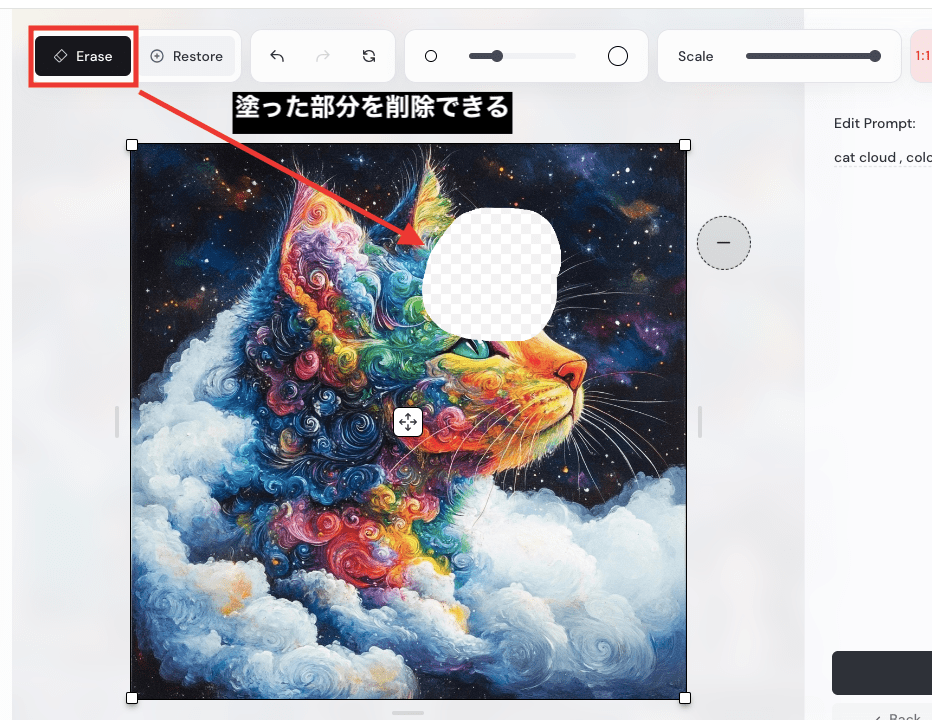
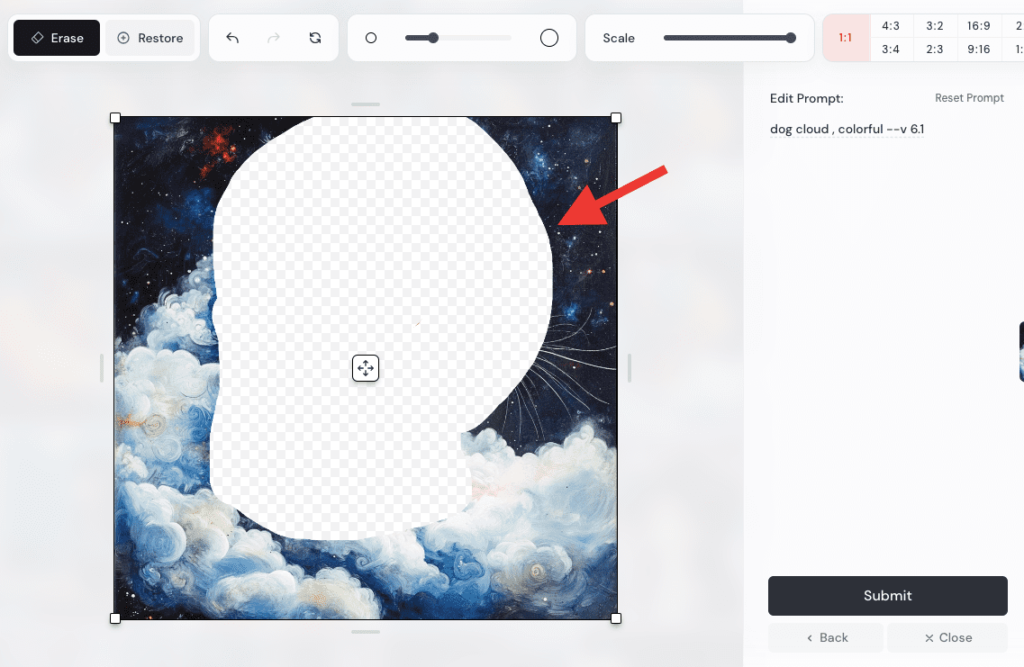
「Erase」では、塗った部分を削除します。
削除した部分は再度生成することが出来ます。

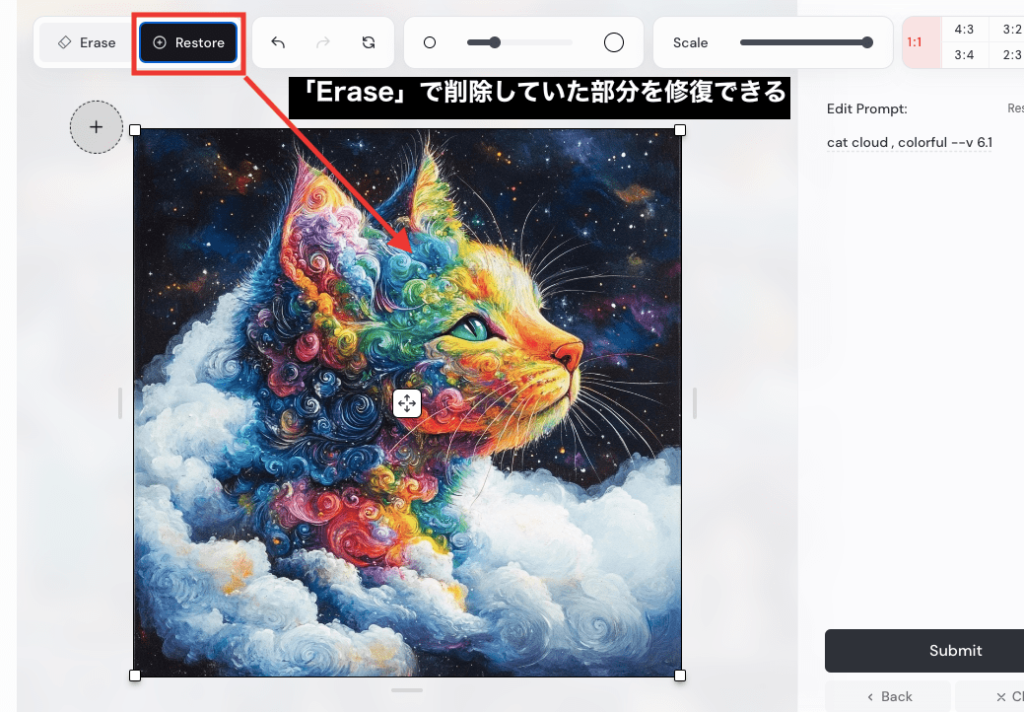
「Restore」では、「Erase」で削除していた部分を修復することが出来ます。

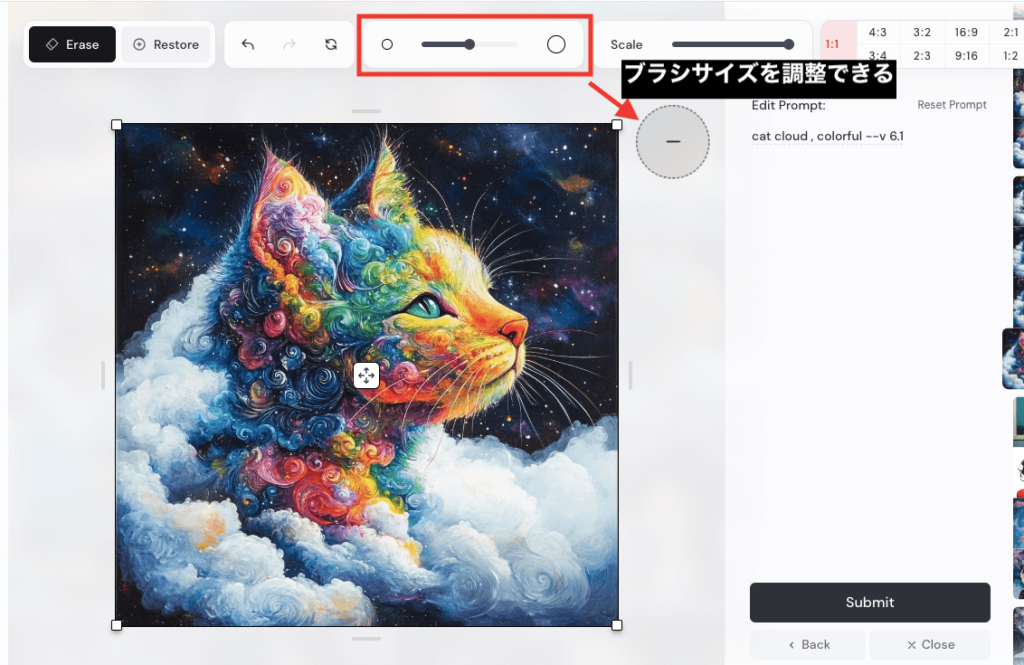
上部にある「◯」アイコンのスライダーは
ブラシサイズを変更することが出来ます。

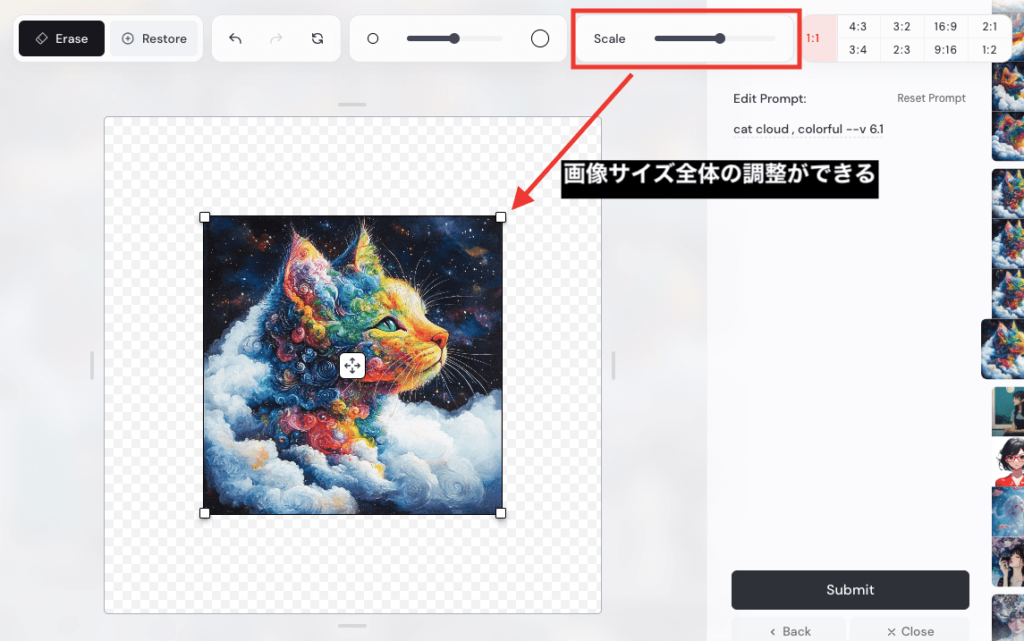
「Scale」では、全体の画像サイズを調整することが出来ます。

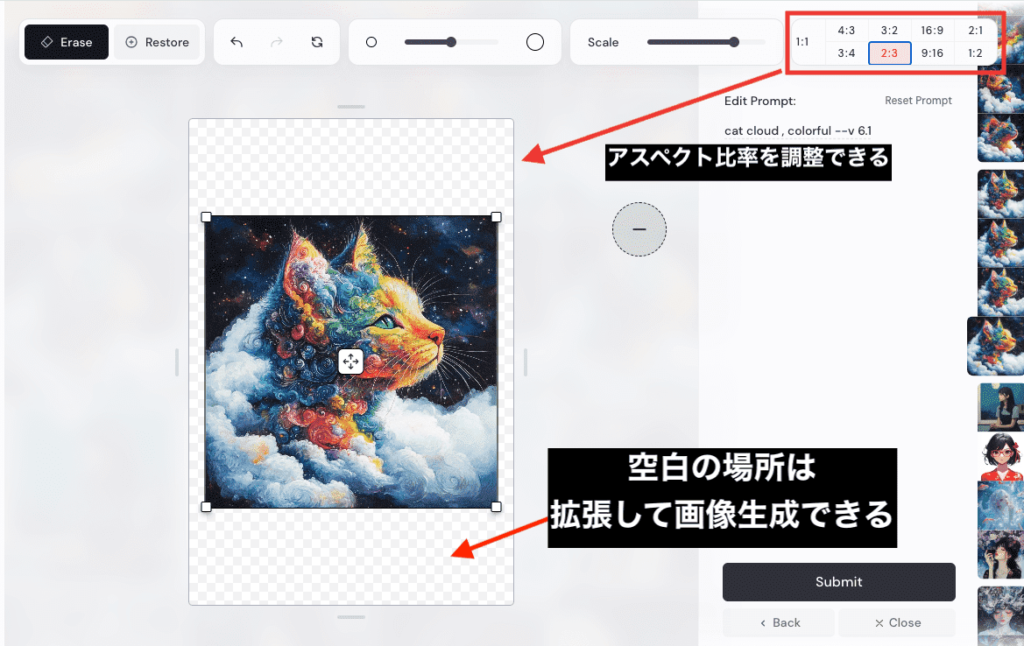
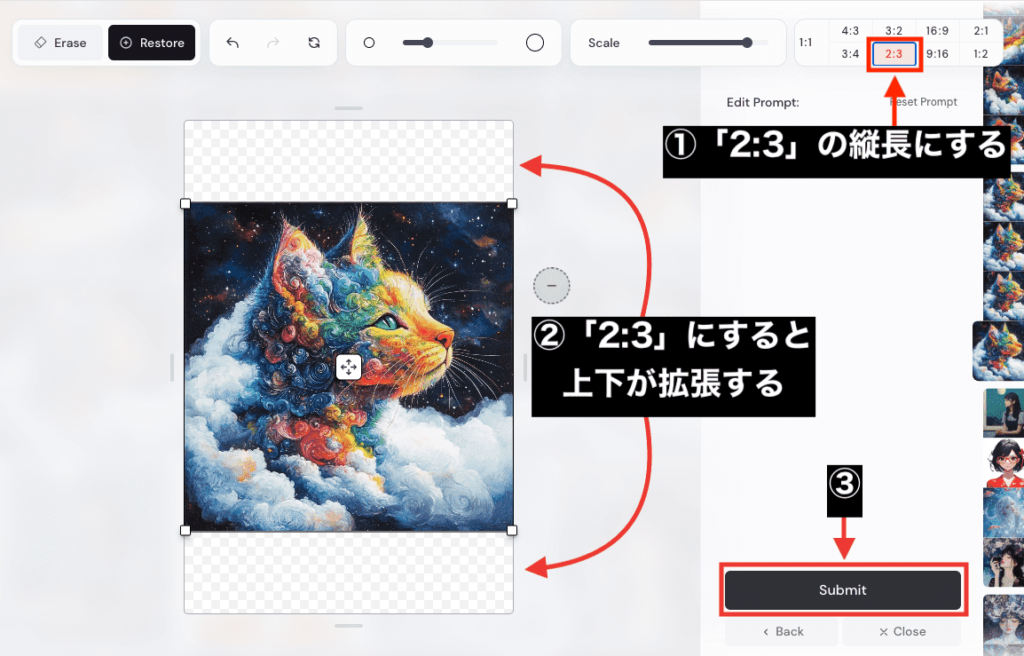
右上の項目では、アスペクト比率を変更することが出来ます。
空白になった場所は、拡張して画像生成することが出来ます。

この例では、アスペクト比率を「2:3」に変更して上下を拡張してから
「Submit」をクリックして生成してみます。

こちらのように、元画像の上下部分を拡張して
違和感のない画像を生成することが出来ます。

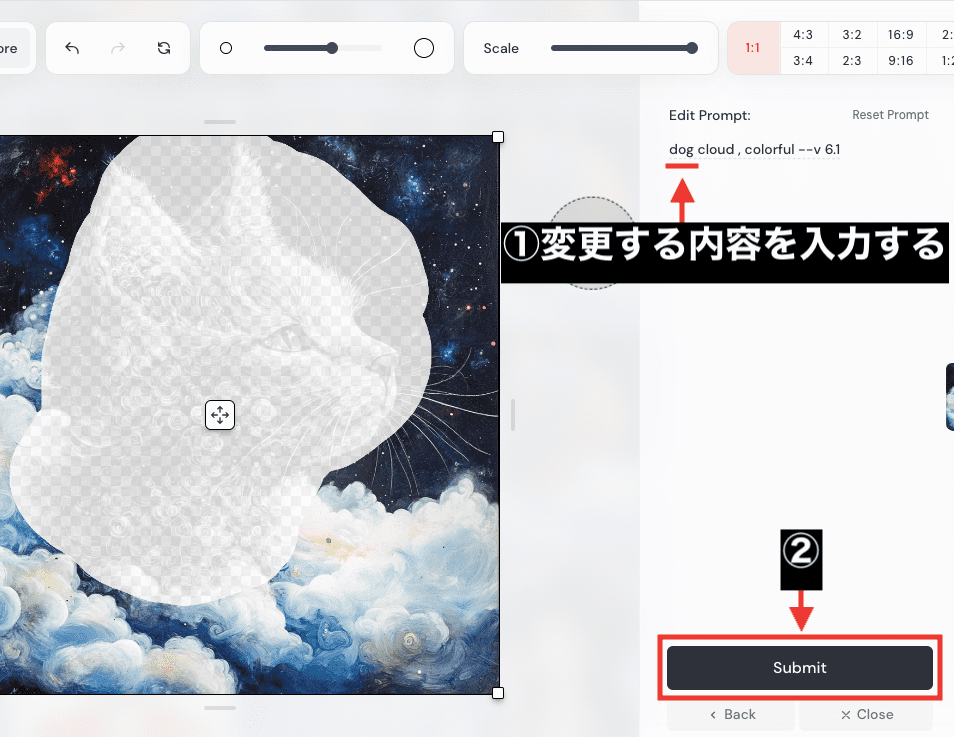
次は、特定部分を変更する方法について解説します。
「Erase」をクリックしてから、「ブラシサイズ」を変更します。

変更したい部分を削除してください。

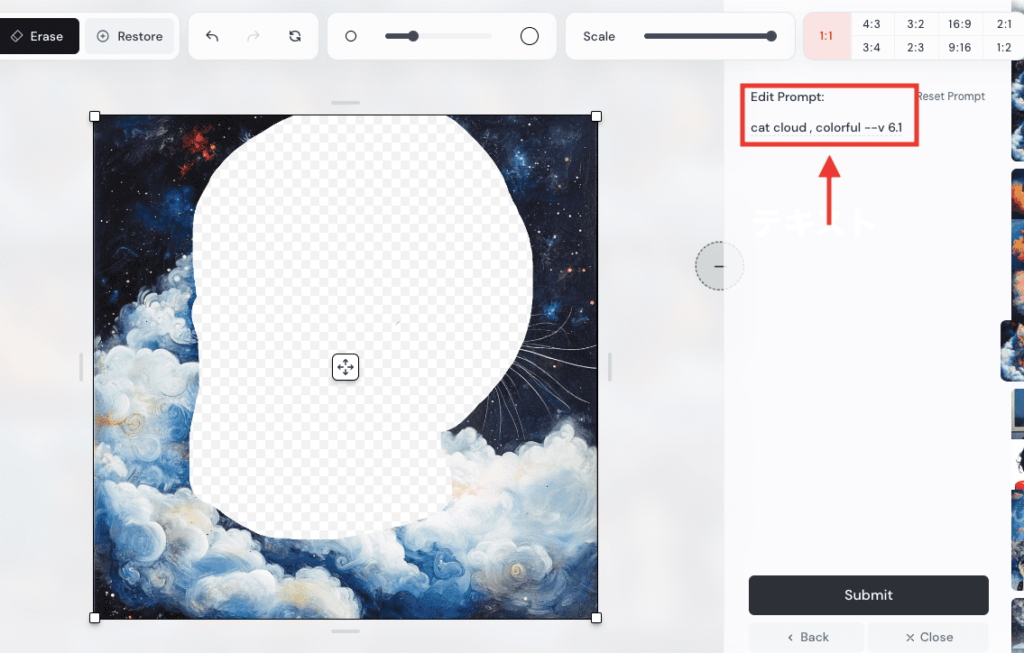
「Edit Prompt」の部分にあるプロンプトをクリックしてください。

変更する内容を入力してください。
この例では、「cat」から「dog」にして、猫から犬の画像に変更します。
入力したら「Submit」をクリックして生成してください。

このように、元画像から特定の部分のみ変更することが出来るので
上手くEditor機能を活用してみてください!

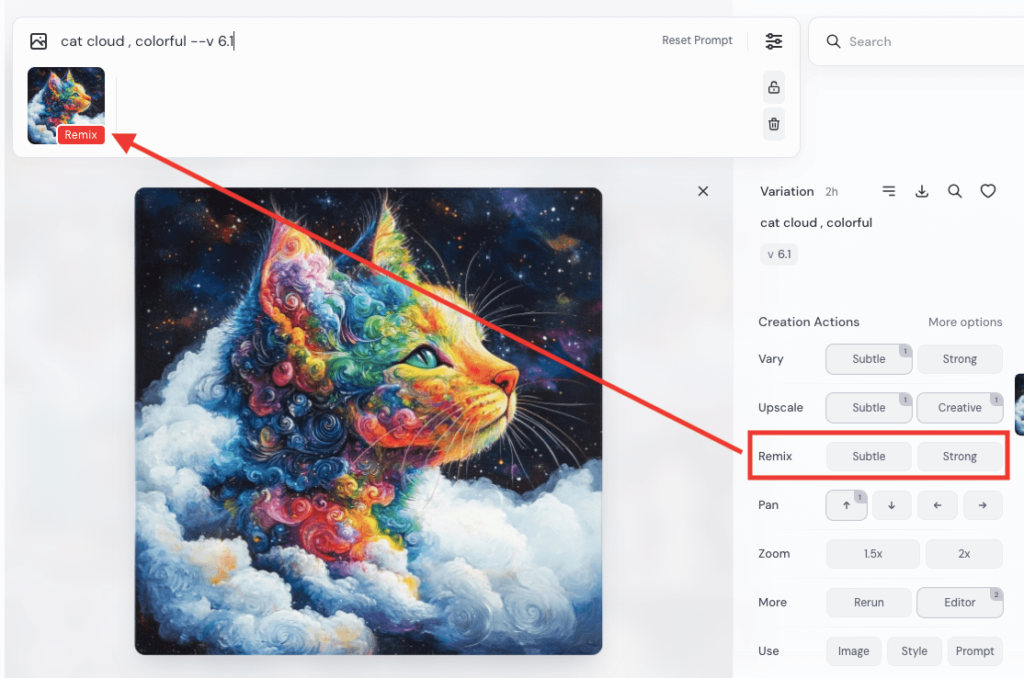
Remix
「Remix」では、「Subtle」と「Strong」の2つがあります。

Subtleでは、微調整した画像を生成すること出来ます。
VaryのSubtleと似たような機能になります。

Strongでは、類似した雰囲気を維持しつつ
Subtleよりも大きく変更した画像を生成することが出来ます。

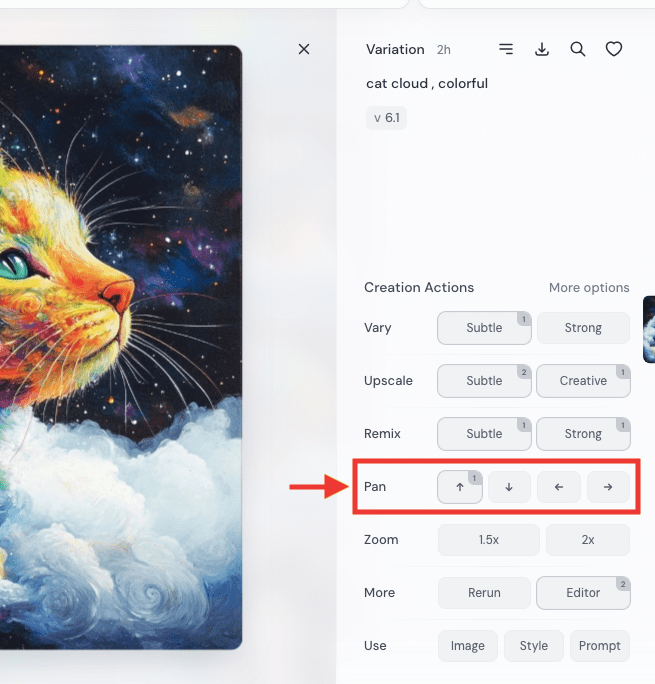
Pan
「Pan」では、「↑↓←→」の矢印ボタンがあり
それぞれ指定した方向に画像を拡張して生成することが出来ます。

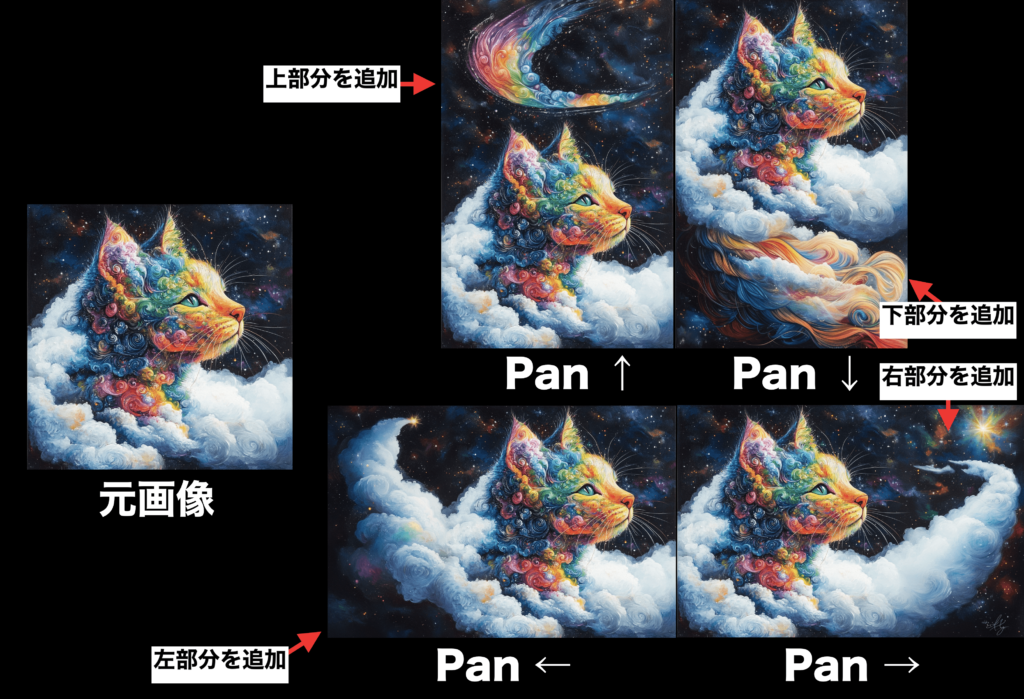
こちらは元画像と、「Pan」の「↑↓←→」でそれぞれ生成した比較結果になります。
このように、指定した方向に拡張して生成することが出来ます。

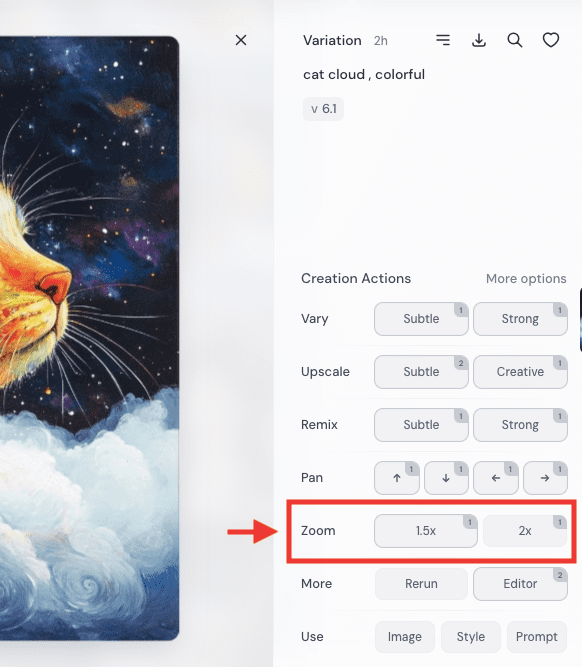
Zoom
「Zoom」では、「1.5x」と「2x」があります。

こちらは元画像と、「1.5x」「2x」で生成した結果になります。
Zoomの数値が大きいほど、元画像の上下左右を拡張して生成することが出来ます。

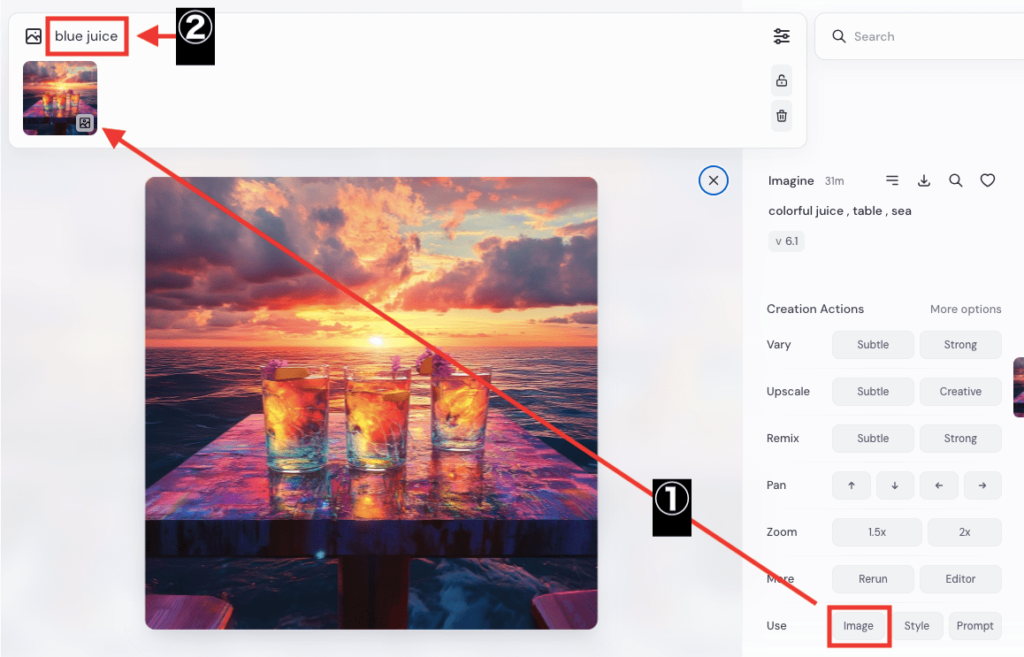
Use in prompt
「Use in prompt」にある「image」では、生成した画像から似た画像を生成することが出来ます。
(image to imageの機能です)
「image」をクリックすると、プロンプト内に画像をペースト出来ます。
プロンプトに生成したい内容を入力してから生成します。
この例では、「blue juice」と入力して、「青いジュース」になるように変更しています。

こちらのように、元画像から似たような状況を維持しつつ
プロンプトで指定した通り、青いジュースになって生成できます。(左下が一番良くできています)

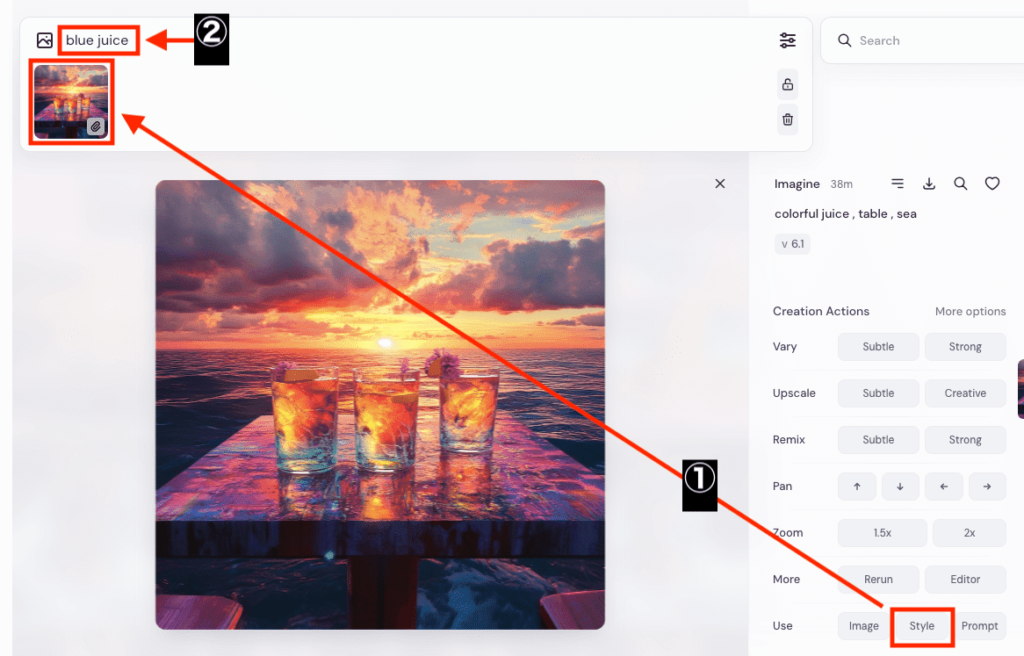
「Style」では、「image」と同じような感じではありますが
似た雰囲気(スタイル)で、「image」よりも違った画像を生成することが出来ます。
例として、「Style」をクリックしてプロンプトに画像をペーストします。
プロンプトに「blue juice」と入力して、「青いジュース」を指定して生成します。

こちらのように、元画像にある雰囲気(スタイル)を維持したまま
青いジュースにして別の画像を生成することが出来ます。

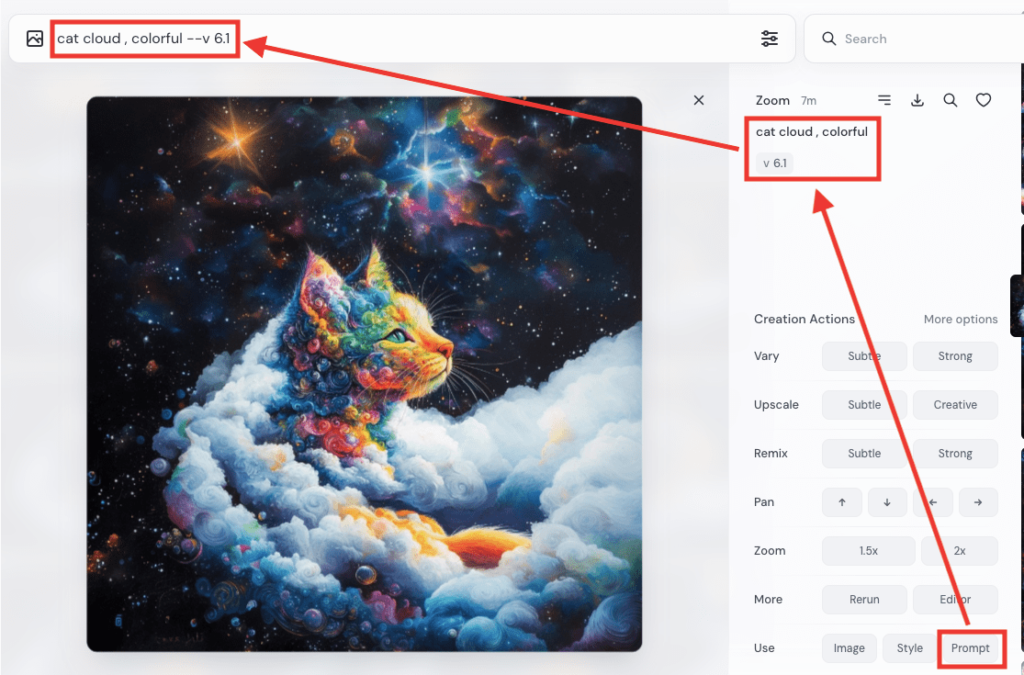
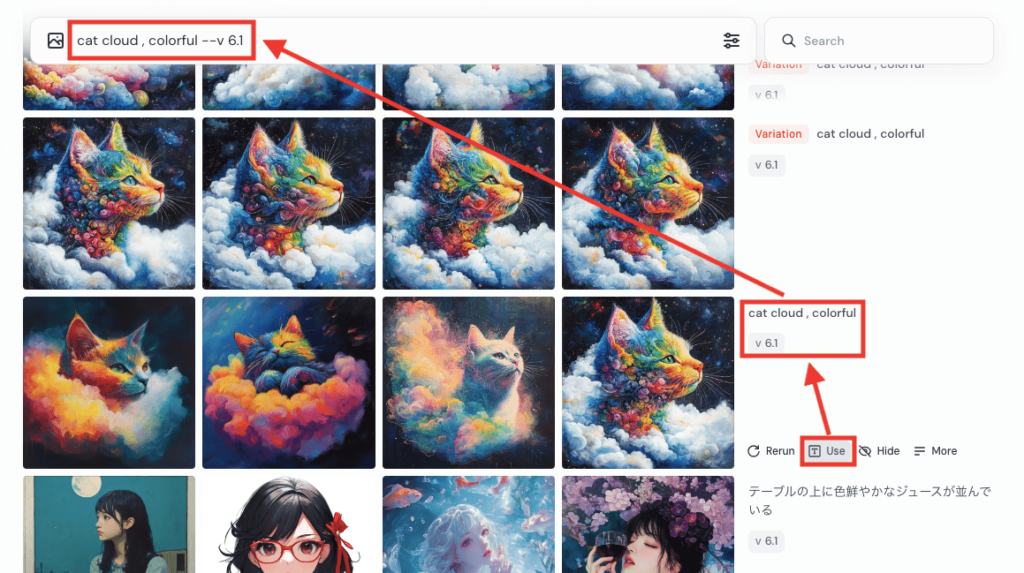
「Prompt」では、クリックすると生成した時のプロンプトをペーストすることが出来ます。

生成した画像の右側にある「Use」をクリックしても
プロンプトを再利用することが出来ます。
長いプロンプト場合、最初から入力する必要がないので上手く活用しましょう。

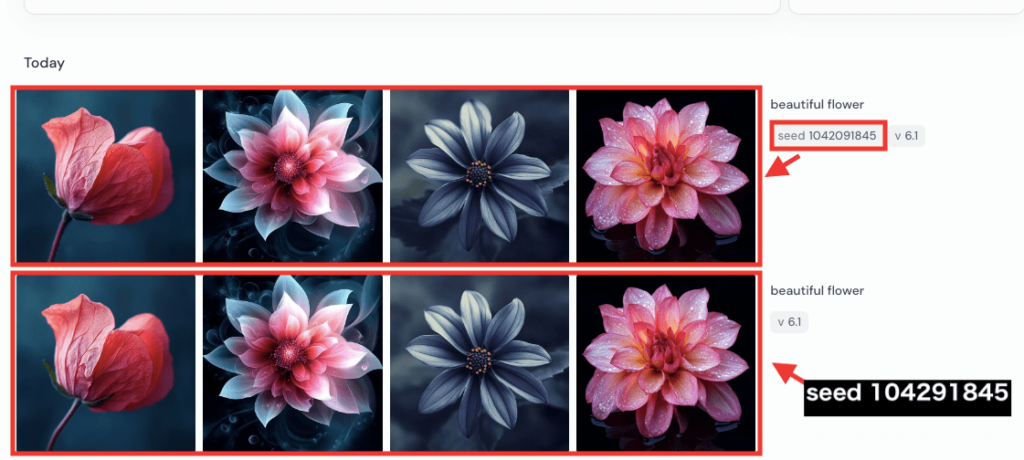
Seedの使い方

Seedを使用することで、過去に生成した画像と全く同じ画像を生成することが出来ます。
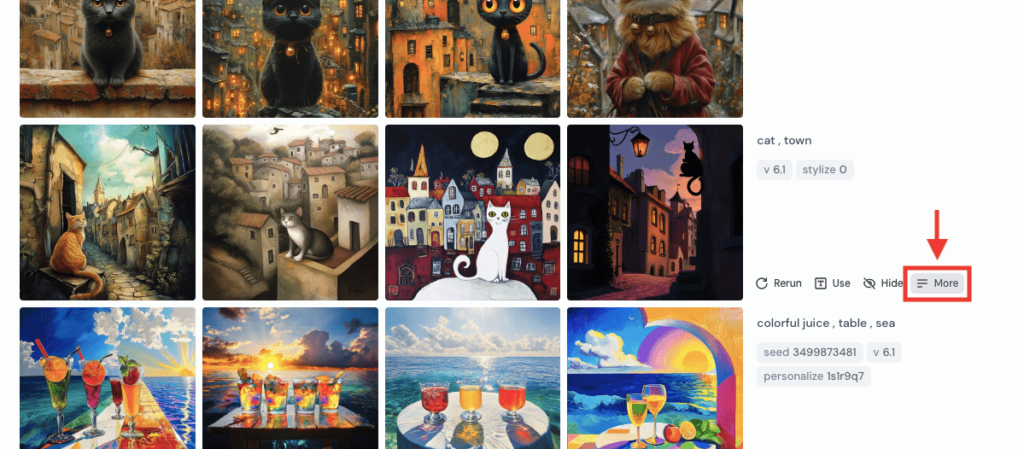
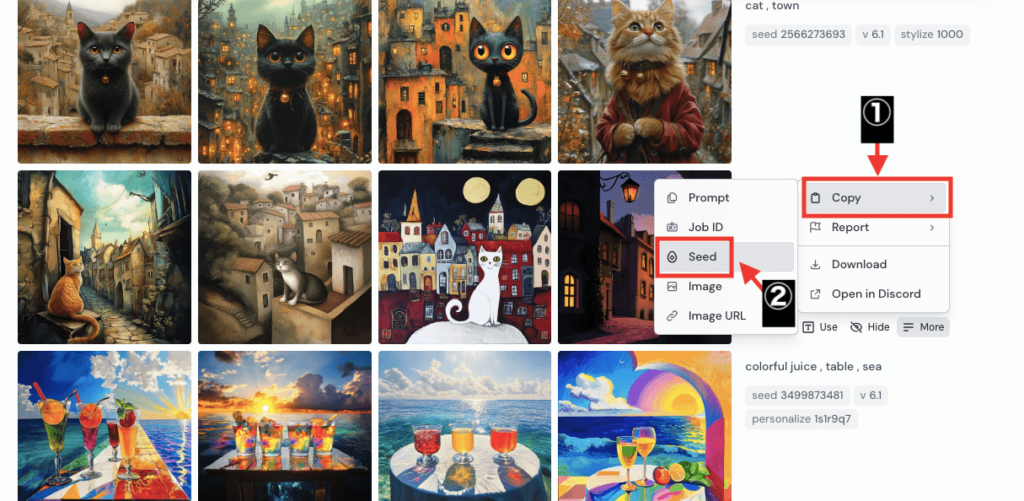
使用する場合は、生成した画像の右側にある「More」をクリックしてください。

「Copy」をクリックして、「Seed」を選択してください。

全く同じ画像を生成する場合は、過去に生成した画像のプロンプトや設定を全て同じ設定にしてください。
(少しでもプロンプトや設定が違うと異なった画像が生成されます)
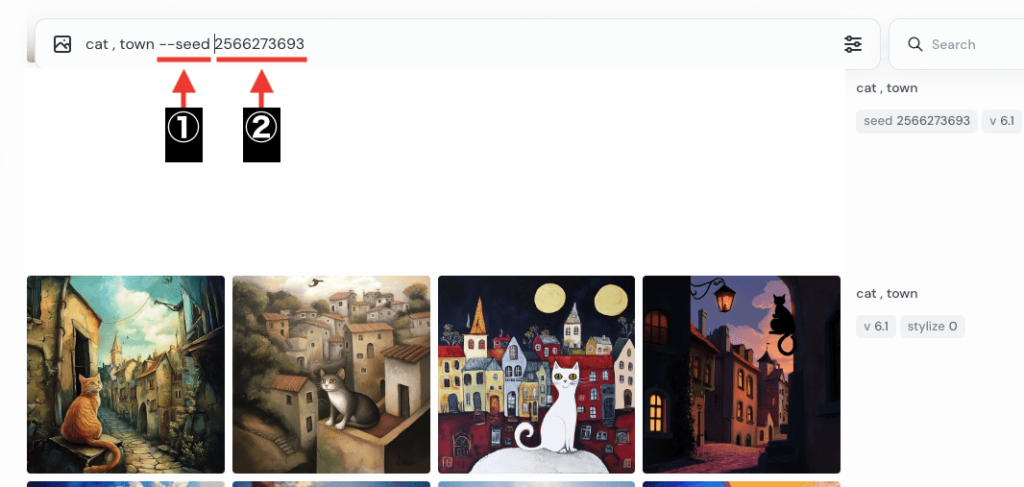
プロンプトの後に「–seed」と入力してから半角開けて、コピーしたSeedをペーストしてください。

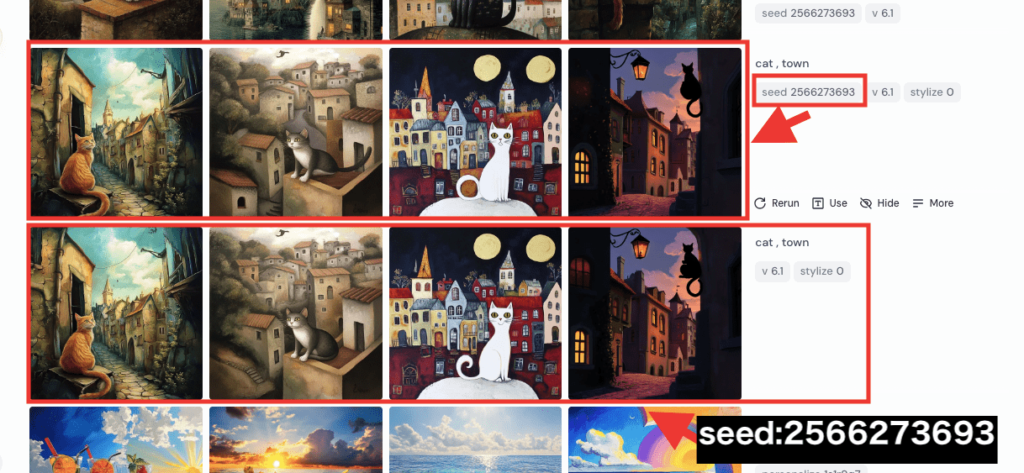
生成した結果が以下になります。
上の4枚の画像はSeedをつけており、過去に生成した画像(下の4枚)と全く同じ画像生成をすることが出来ています。
Seedをつけて生成した場合は、右側にSeedが表示されます。
このように、Seedを使用することで全く同じ画像を生成できます。

Hideについて

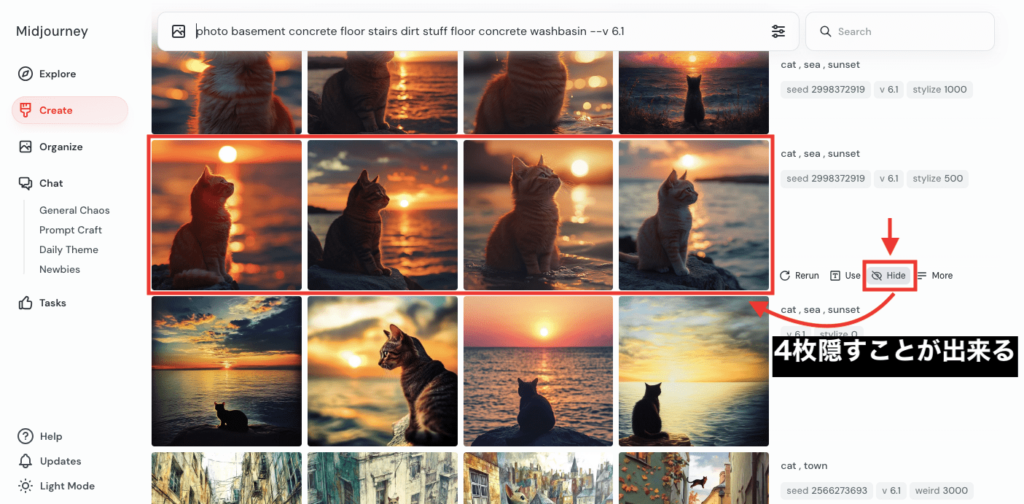
生成した画像の右側にある「Hide」をクリックすると
4枚の画像を全て非表示にすることが出来ます。

または、非表示にしたい画像をクリックしてから
右上にある「三線アイコン」をクリックして、「Hide image」を選択すると非表示に出来ます。
隠したい時に利用するといいです。

Hideにした画像を再度表示させる方法
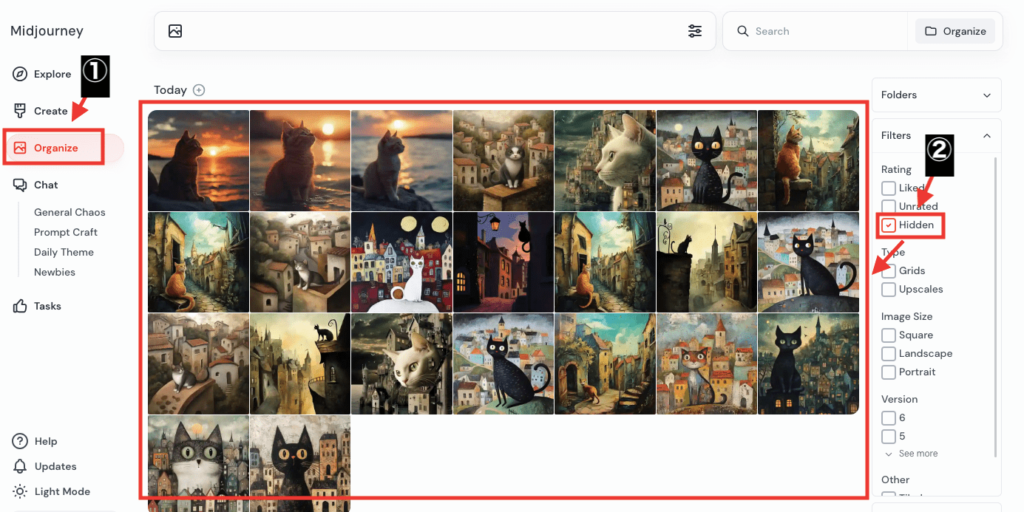
Hideにして隠していた画像を再度表示させたい場合は
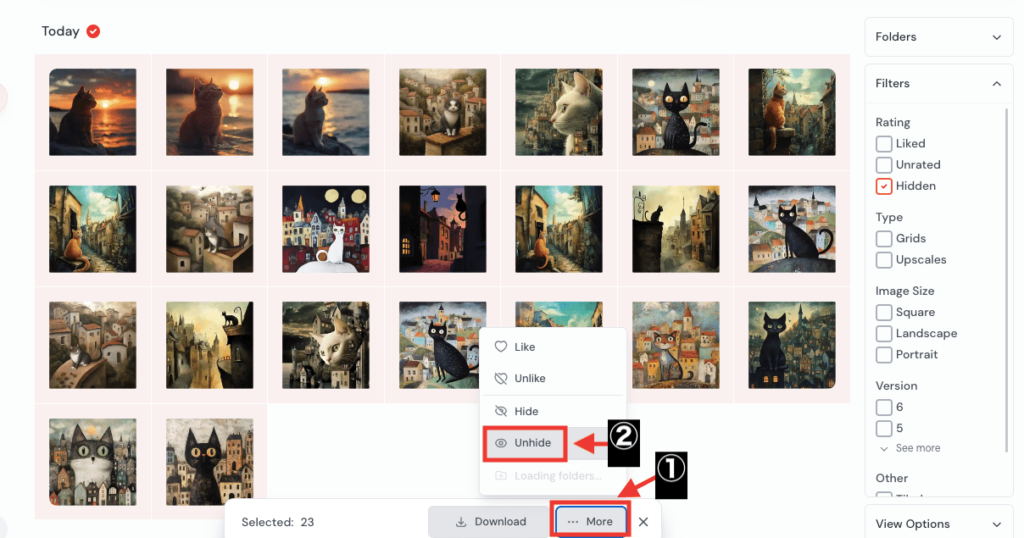
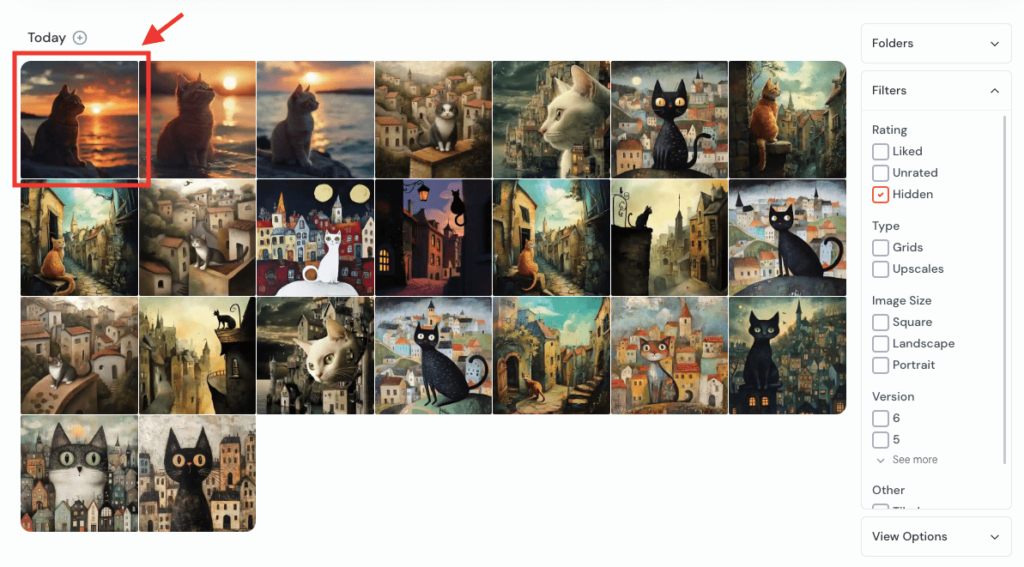
左側にある「Organize」をクリックしてから、右側にある「Hidden」にチェックを入れてください。
Hideで隠していた画像のみ表示されます。

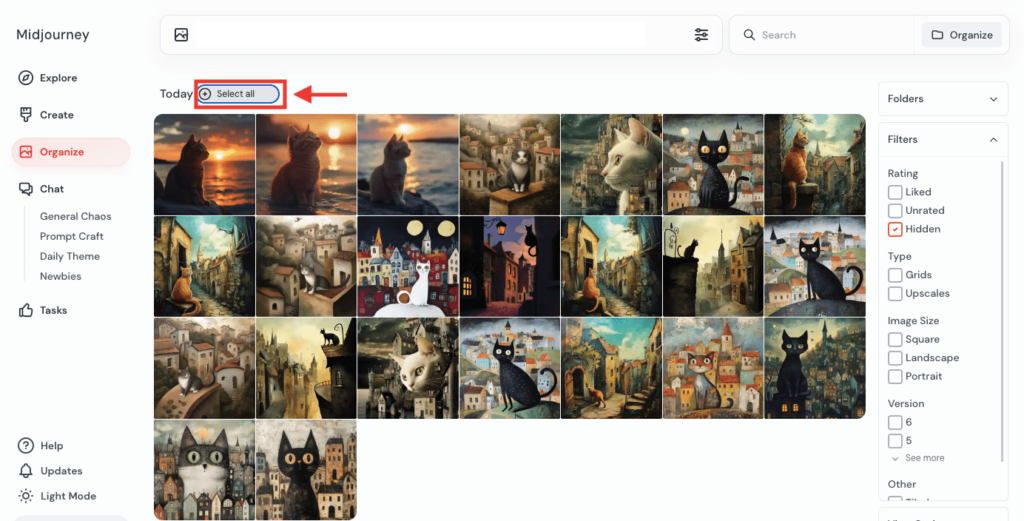
上部にある「Select all」をクリックして全ての画像を選択ください。

下部にある「More」をクリックしてから、「Unhide」を選択すると再度表示することが出来ます。

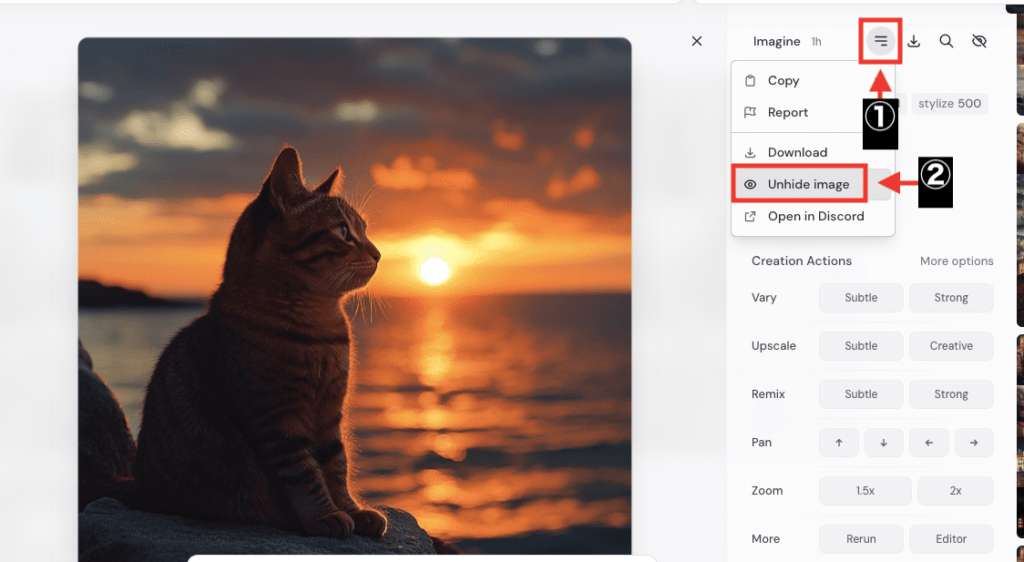
特定の画像のみを再度表示させたい場合は、表示させたい画像をクリックしてください。

右上にある「三線アイコン」をクリックしてから、「Unhide image」を選択すると再度表示することが出来ます。

パラメーターの使い方(Web・Discord共通)


パラメーターってどうやって使うの?
パラメーターの意味がよく分からない…
パラメーターを使用することで次のメリットがあります。
・クオリティーを上げることが出来る
・生成方法のバリエーションが増える
・画風を変更できる
パラメーターはWeb版とDiscord版どちらも利用することが出来るので参考にしてください。
ここでは、各パラメーターの使い方や内容を一覧にしてまとめたので解説していきます。
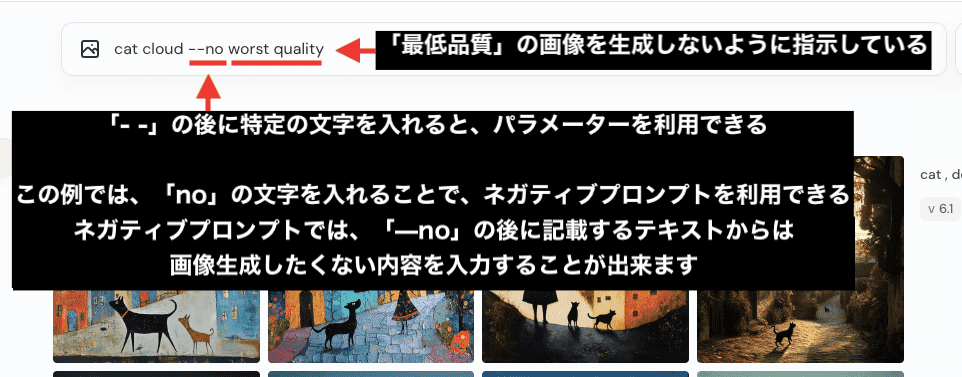
最初にパラメーターの使用例を解説します。
プロンプトを記載した後、「–」を入れてから特定の文字を入れることで、パラメーターを利用することが出来ます。
例えば、「–」の後に「no」の文字を入れることで、ネガティブプロンプトを利用できます。
ネガティブプロンプトでは、「–no」の後に記載するテキストからは
画像生成したくない内容を入力することが出来ます。

–no (画像生成したくない内容を入力)
「–no」は、ネガティブプロンプトのような機能であり
画像生成したくない内容を入力することが出来ます。
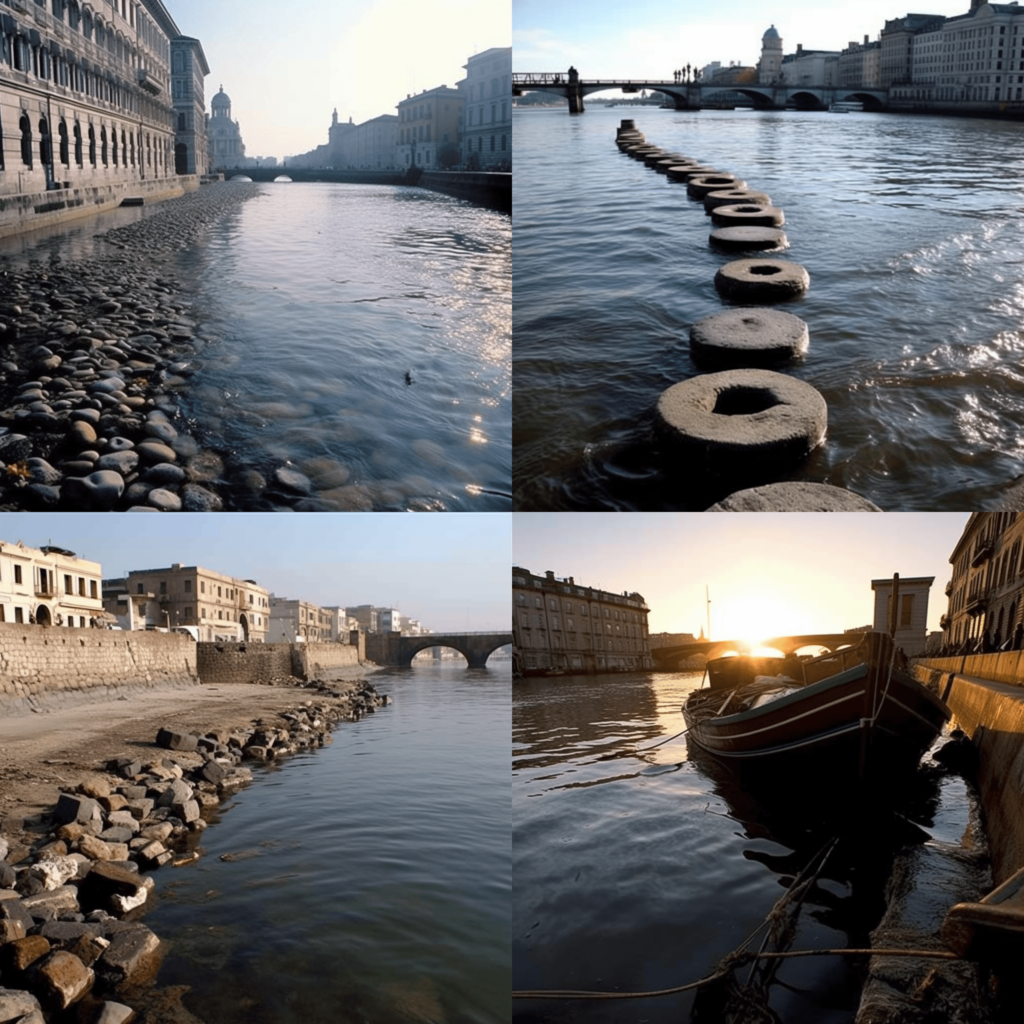
使い方の例として、川は映して森の画像生成を省きたい場合は、「river –no forest」と入力します。
先にプロンプトを入れてから、「–no」を入れた後に画像生成したくない内容を入力してください。
画像生成した結果が以下になります。
森を省いて建物が写っている画像生成になりました。
このように「—no」のパラメーターはネガティブプロンプトとして使用します。

–quality / –q (詳細さを変更)
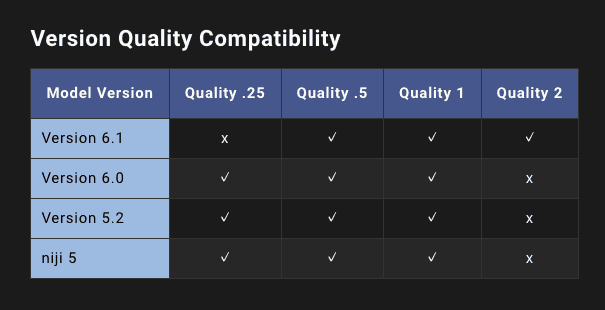
詳細さ変更したい場合は「–quality」「–q」を使用しましょう。
MidjourneyやNijiのバージョンによって使用できる数値が異なります。
初期設定では「1」の設定になっています。

以下の動画は、Version6.1を使用して「.5」「1」「2」で生成した比較結果になります。
「2」の方が、「.5」や「1」よりも肌や花がより詳細になっています。
「.5」では、速く生成することが出来ますが、詳細さが落ちてしまいます。
「2」では、遅い生成になりますが、詳細にすることが出来ます。
–repeat / –r (1度に連続生成)
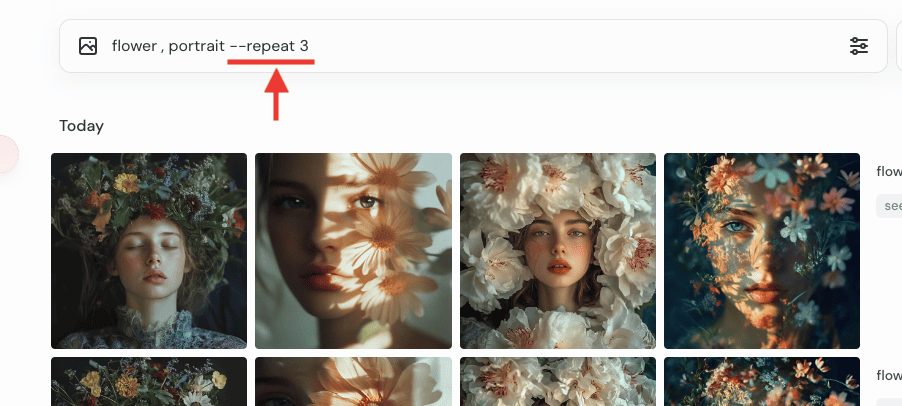
同じプロンプト内容で1度に連続生成したい場合は、「–repeat」を使用しましょう。
例えば、プロンプトを入力した後に、「–repeat 3」か「–r 3」と入力してエンターキーを押すと
3回連続で生成することが出来ます。

加入しているプランによって数値範囲が限られています。
【Basic】2〜4
【Standard】2〜10
【Pro】【Mega】2〜40
また、「Fast」か「Turbo」モードのみ利用可能となっており
「Relax」モードでは利用できません。
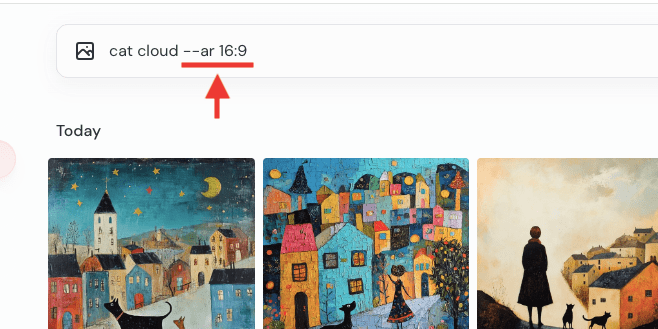
–aspect / –ar (アスペクト比率を変更)
アスペクト比率を変えたい場合は
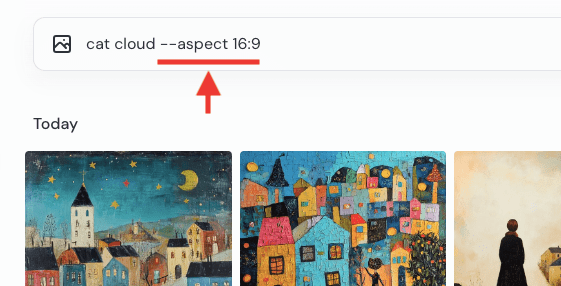
「–aspect」か「–ar」を入力することで変更することが出来ます。
例として、16:9の横長にしたい場合は、「–aspect 16:9」か「–ar 16:9」で変更することが出来ます。


–chaos / –c (予想外の画像生成)
「chaos」のパラメータ数値は「0〜100」まで可能で
値を大きく設定するほど、想定外の画像生成結果にすることが出来ます。
この例では、プロンプトに「realistic , dog , town , walking」と入力して
「リアルな犬が街で歩いている」画像を生成するように指示しています。
以下は「chaos 0」になります。
プロンプトで入力した通り、「リアル風で犬が街で歩いている」画像を生成することが出来ています。

以下は「chaos 100」になりますが、予想外の生成結果になっています。
このように、頭の中でイメージしているような結果ではなく、予想外の生成結果にすることが出来ます。

「chaos」は、Web版の設定項目にある「variety」からでも設定可能です。

–stylize / –s (美的スタイルの変更)
「–stylize」は、美的スタイルをどのくらい強く適用させるかの設定になっています。
初期設定では「—s 100」になっており
数値は「0〜1000」までの範囲で設定できます。
以下の画像では、「stylize」の数値を「100」と「1000」で生成した比較結果になります。
右側の方が、美的センスのある画像が生成されている感じはあります。

Web版では、「Stylization」からでも設定が可能です。

–weird / -w (予期しない生成)
意外性のある画像生成をしたい方は「–weild」を使用しましょう。
以下の画像では、プロンプトを「table,chocolate_cake,colorful_juice」と入力して
「テーブル、チョコレートケーキ、カラフルジュース」で生成するように指示しており、
「weird」の数値は「0」と「300」で生成した比較結果になります。
右側の方は予期しない画像生成結果になっています。
数値を高くするほど、プロンプトに従いにくく、予期しない結果で画像生成ができます。

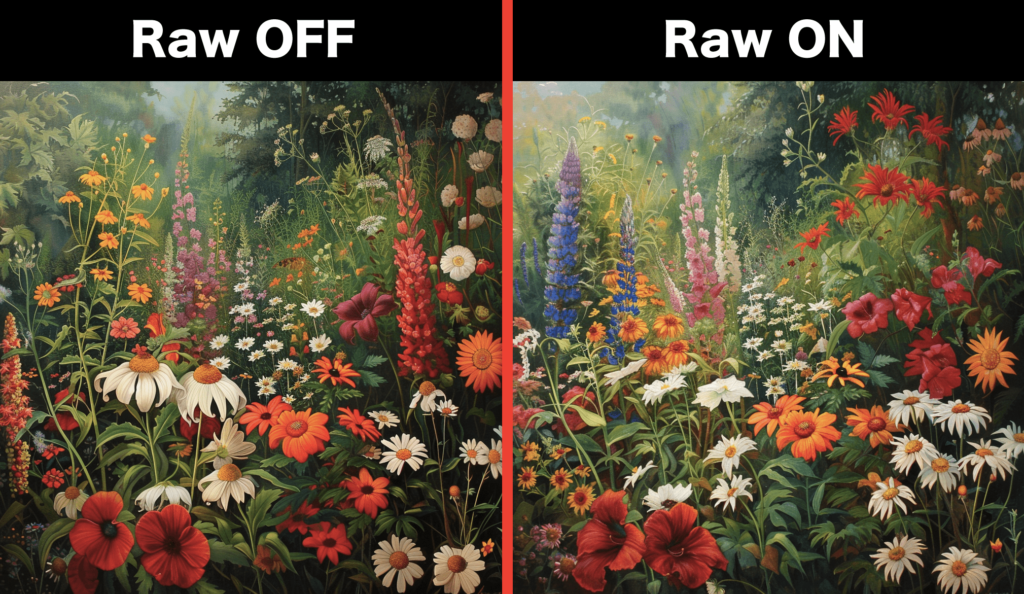
–style raw (求めていた生成結果)
「–style raw」を入力すると、RAW Modeを使用します。
以下の動画は、Seedを固定して、Rawを「OFF」と「ON」で生成した比較結果になります。
Rawの方が綺麗な感じで生成できています。
このようにRawをONにすることで、OFFよりも良い結果(求めていた画像結果)になる場合があるので、どちらも試してみてください!
以下は画像にして比較した結果になります。

Web版では、プロンプトの右側にある「設定」をクリックしてから
「Raw」を選択しても使用できます。

–niji (アニメ風にする)
アニメ風の画像生成に特化したパラメーターになります。
プロンプト内でアニメ風にさせる指定の呪文を入れずに済みます。
アニメイラストを生成したいなら設定しておくことを推奨します。
バージョンの指定方法があり、例として「–niji 6」と後ろに数値をつけるとバージョン6の設定が可能です。
以下の画像は、nijiバージョンを使用して生成した結果になります。

–version (バージョンを変更)
Midjourneyのバージョンを変更する場合は、「–version」から可能です。
あえて古いバージョンで使用したい方は利用してみるといいです。
以下の画像のように、古いバージョンほどミステリアスな感じを演出できますよ。

–tile (壁紙・テクスチャを生成)
タイル(壁紙・テクスチャ)の画像を生成したい場合は、「–tile」を使用しましょう。
例として、「flower –tile」で画像生成した結果が以下です。

–seed (同じ画像生成をする)
seedは、「0〜4294967295」の数値まで指定することが出来ます。
使用例として、過去に生成したseedと同じ数値にすることで
全く同じ画像を作成することができます。
(プロンプトなどの設定も全て同じになっている必要があります)

–stop (生成を途中で止める)
stopでは、画像生成を途中で止めることが出来ます。
「10〜100」の範囲で設定することが可能です。
数値が低いほど早く画像生成を途中で終了させるので
未完成の状態のまま画像生成を完了させることが出来ます。

–iw (画像の特徴に従う影響度)
アップロードした画像の特徴に従う影響度を調整したい場合は、「–iw」を使用しましょう。
「0〜3」までの範囲で設定可能です。

以下の画像では、元画像と「iw」の数値を「0〜3」まで生成した比較結果になります。
数値が低いほど、元画像から乖離した画像生成を生成出来ています。
数値が高いほど、元画像と違い画像生成をすることが出来ます。

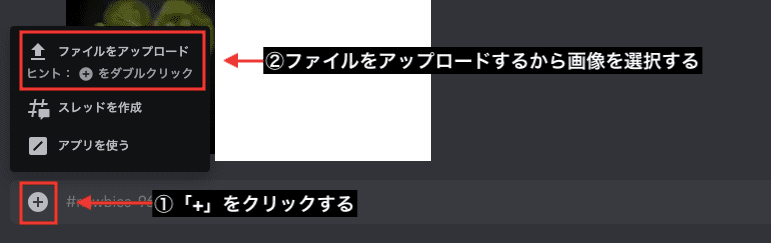
Discord版での使い方ですが
テキスト入力場所の左側にある「+」をクリックしてから
「ファイルをアップロード」を押して画像を選択してください。

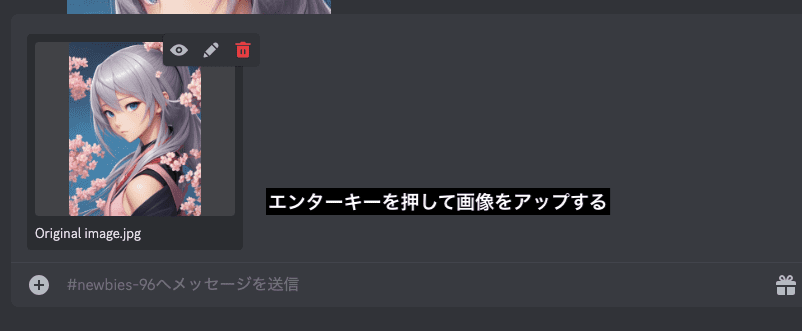
エンターキーを押してチャット上に画像をアップロードしてください。

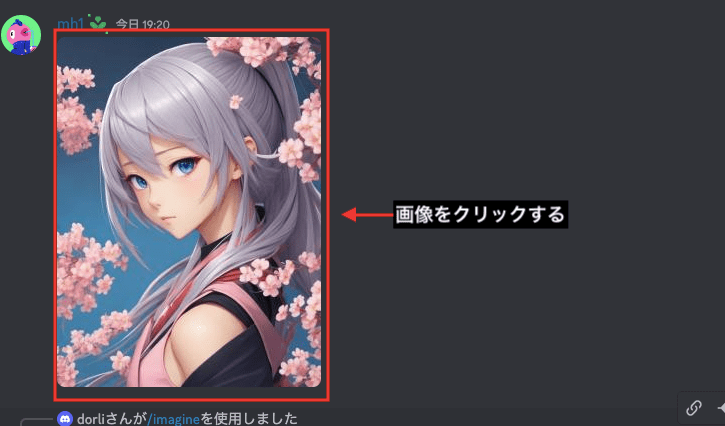
アップロードしたら画像をクリックしてください。

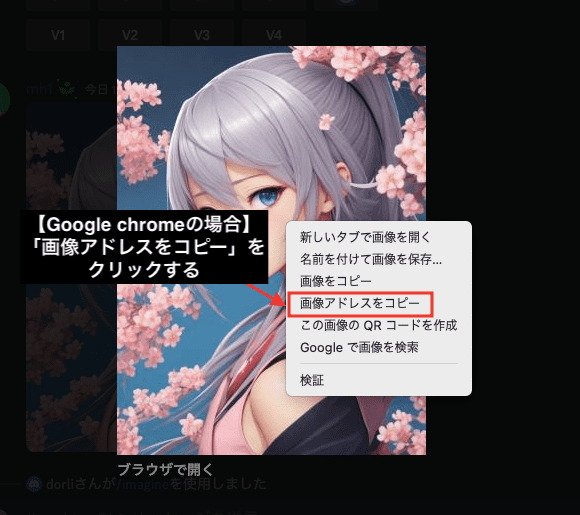
GoogleChromeの場合ですが、「画像アドレスをコピー」をクリックしてください。

テキスト内で「/imagine」を入力してエンターキーを押してください。
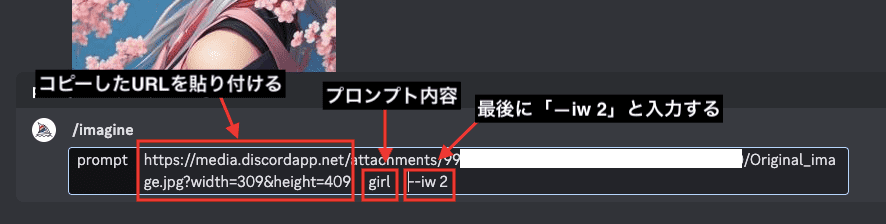
「prompt」の中にコピーしたURLを貼り付けた後に
プロンプト内容を入力して、最後に「–iw」と入力してから「0〜3」の数値を入れると使用できます。

–sref (似た画風(スタイル)で生成)
Style Reference(–sref)では、
アップロードした画像の画風(スタイル)を元に、別の画像生成をすることが出来ます。
以下の画像では、プロンプトに「dog」と入れて犬を画像生成した比較結果になります。
上にある元画像では、サイバーパンク風の猫画像をアップロードしており
サイバーパンク風の犬で生成できています。
下にある元画像では、落書き風の猫画像をアップロードしており
落書き風の犬画像で生成できています。

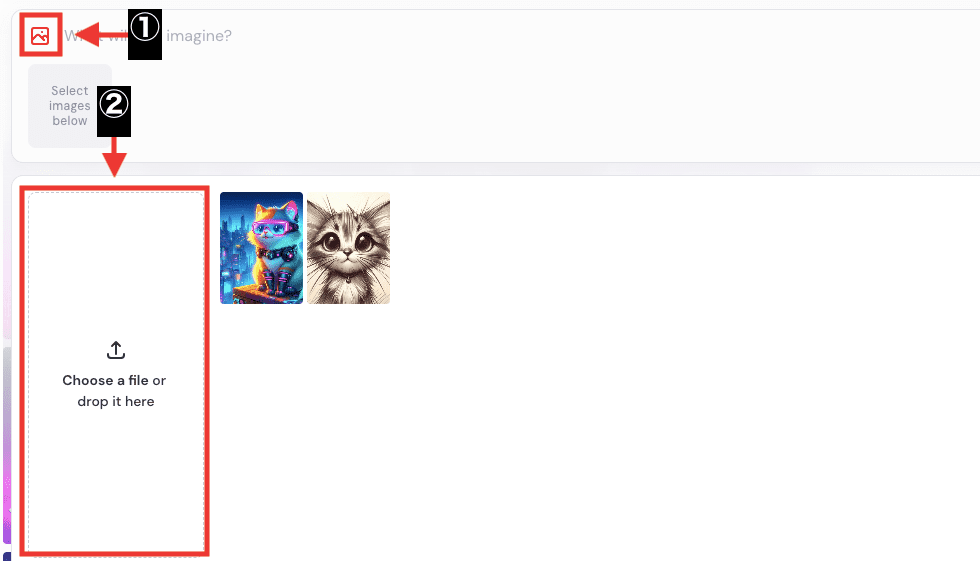
Web版での使い方は、プロンプトの左側にある「画像アイコン」をクリックしてから
画像をアップロードしてください。

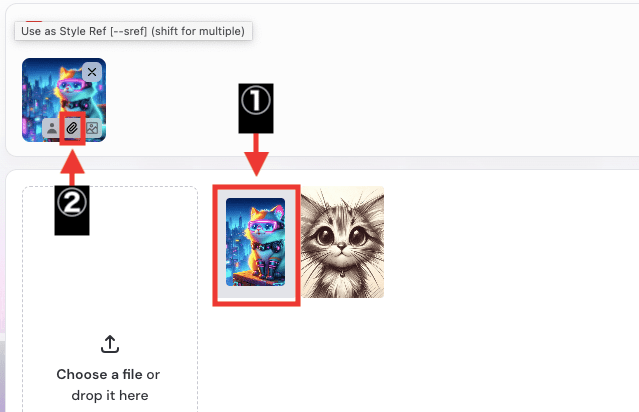
アップロードした画像をクリックしてから
「クリップアイコン(–sref)」を選択してください。

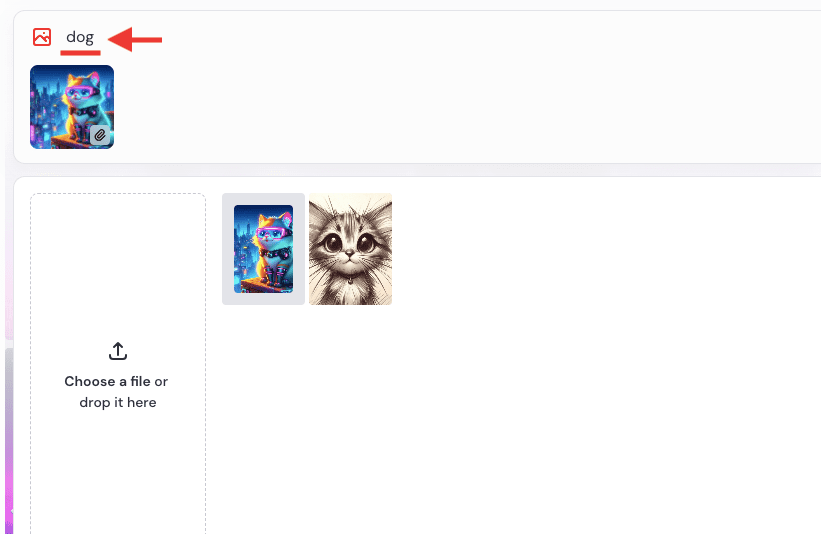
プロンプトに内容を入力すると、アップロードした画風で生成することが出来ます。

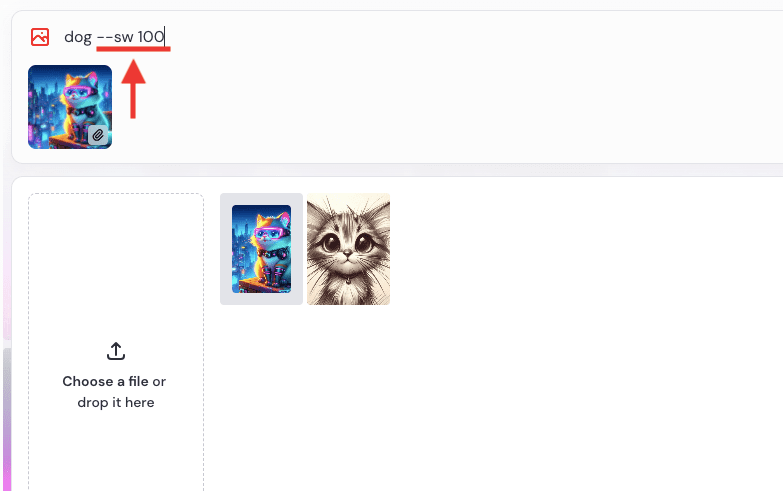
プロンプトの後に「–sw」を入力してから数値を入れることで
アップロードした画風の重みを設定することが出来ます。
何も入力していない初期設定では「100」の数値になっています。
数値は「0〜1000」までの範囲で入力できます。

以下の画像では、元画像と–swの数値を「0」「500」「1000」で生成した比較結果です。
数値が小さいほど、アップロードした画風から乖離しています。
数値が大きいほど、アップロードした画風と近い結果にすることが出来ます。

–cref (同じ人物・キャラ・動物で生成)
「Character Reference(–cref)」を利用することで
以下の画像のように、アップロードした画像から同じ人物・動物で生成することが出来ます。
現在生成してみて思ったことは、完全に似せることは難しいのかなと思います。

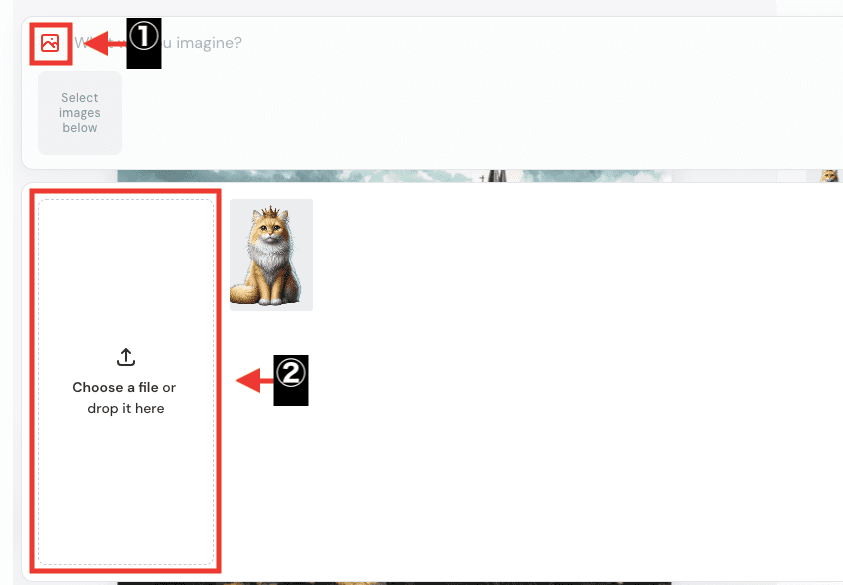
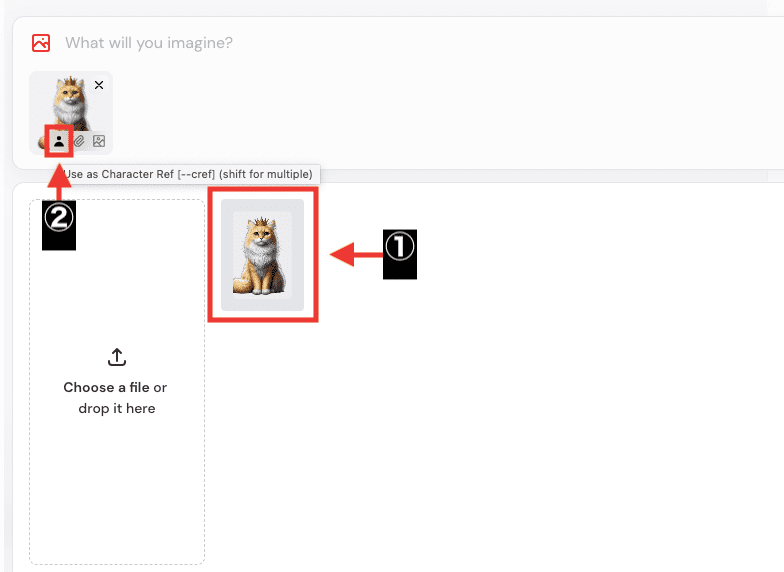
使い方は、「画像アイコン」をクリックしてから画像をアップロードします。

アップロードした画像をクリックしてから、「人型アイコン(–cref)」をクリックしてください。

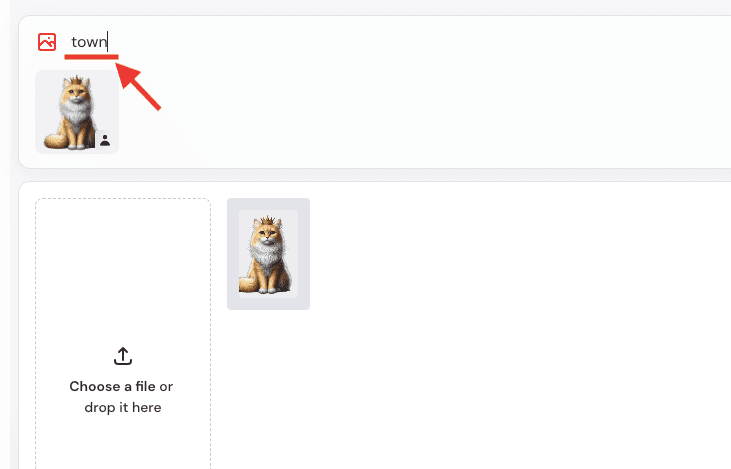
生成したい内容を入力することで生成できます。

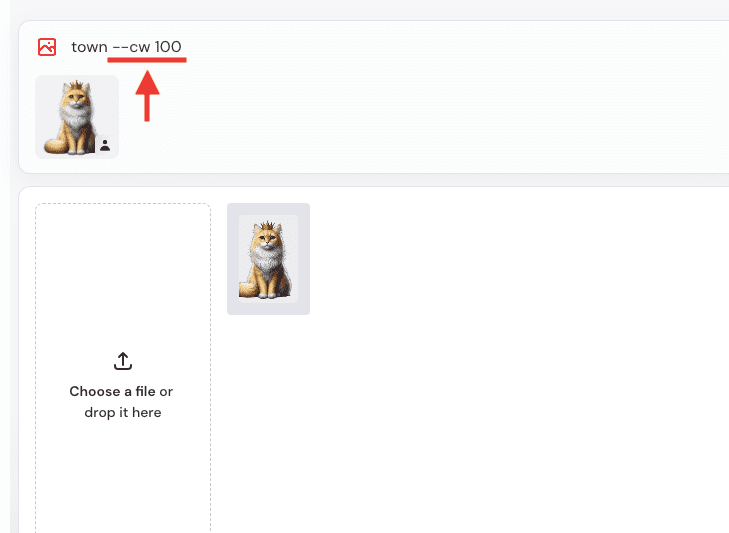
「–cw」では、同じ人物に似せる重みの数値を設定できます。
何も入力していない初期設定では「100」の数値が設定されています。
「0〜100」までの範囲で設定できます。

以下の画像では、「–cw」の数値を「0」「50」「100」で生成した比較結果になります。
「0」と「50」では、猫が写っていません。
「100」では、元画像と似た動物で生成することが出来ているので
初期設定の「100」で生成することを推奨します。

Discord版の使い方

ここでは、Discord版の使い方について詳しく解説します。
Discordのログイン方法
トップページの右側にある「Sign Up」を選択してください。

「Discord」のアカウントをクリックしてDiscordにログインしてください。

もう1つDiscordにログインする方法として
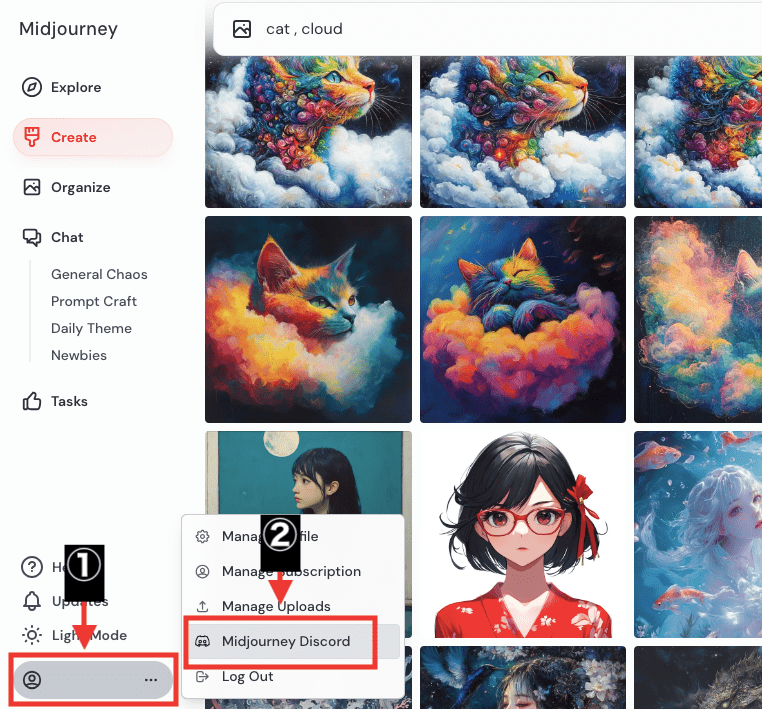
Web版にログインしてから、左下にある「アカウント」をクリックして
「Midjourney Discord」を選択するとログインできます。

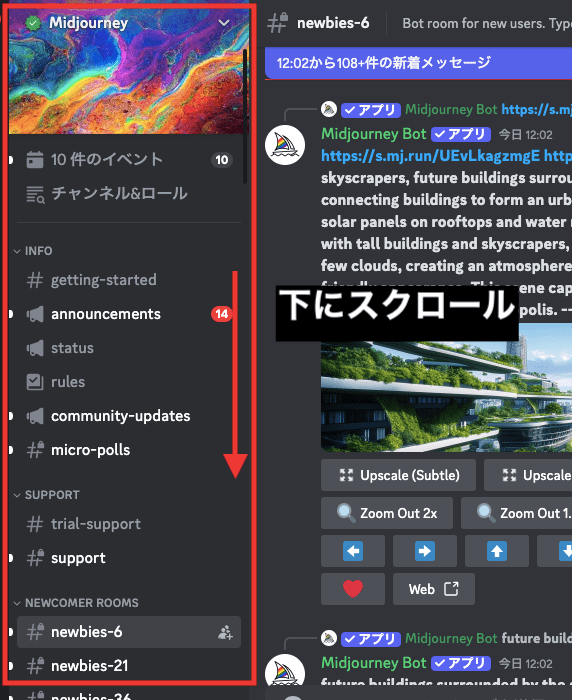
DiscordにログインしてMidourneyのサーバーにアクセスしたら
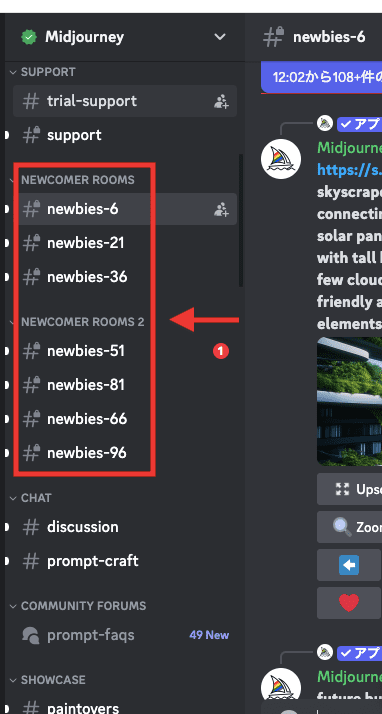
左側にある場所を下にスクロールしてください。

「newbies-〇」を選択してください。

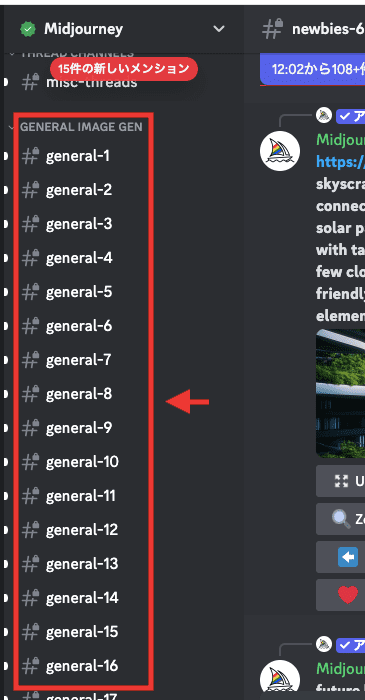
または、「general-〇」を選択してください。
「newbies-〇」と「general-〇」は、どちらも同じように画像生成することが出来ます。

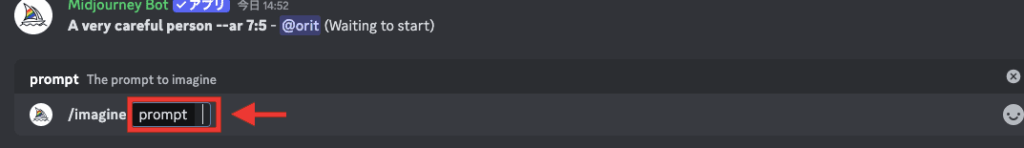
プロンプトを入力する方法
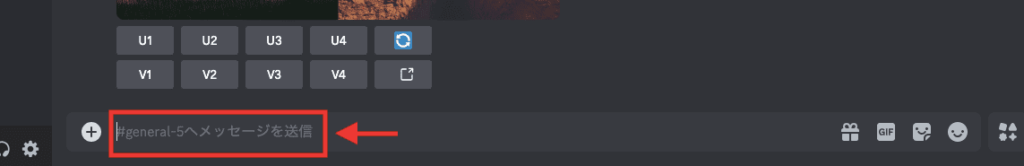
下部にテキストの入力場所があります。

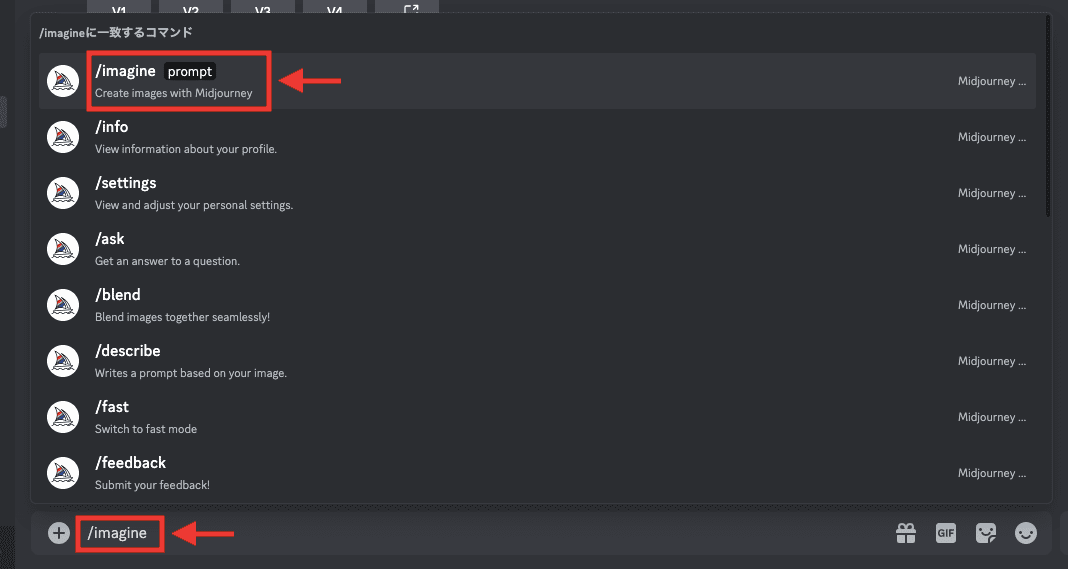
「/imagine」と入力してから、エンターキーを2回押してください。

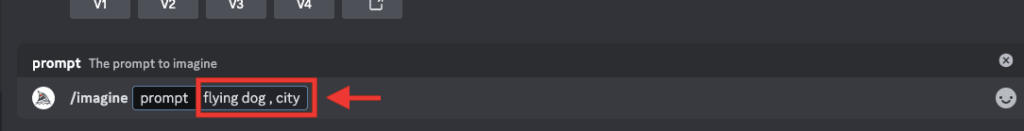
プロンプトの入力場所が表示されるので、画像生成したい内容を英語で入力してください。

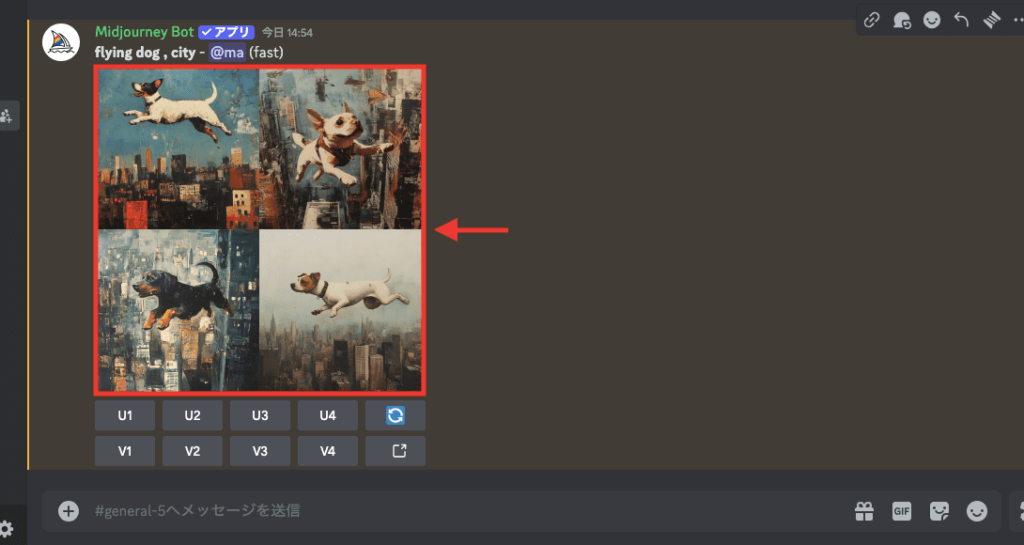
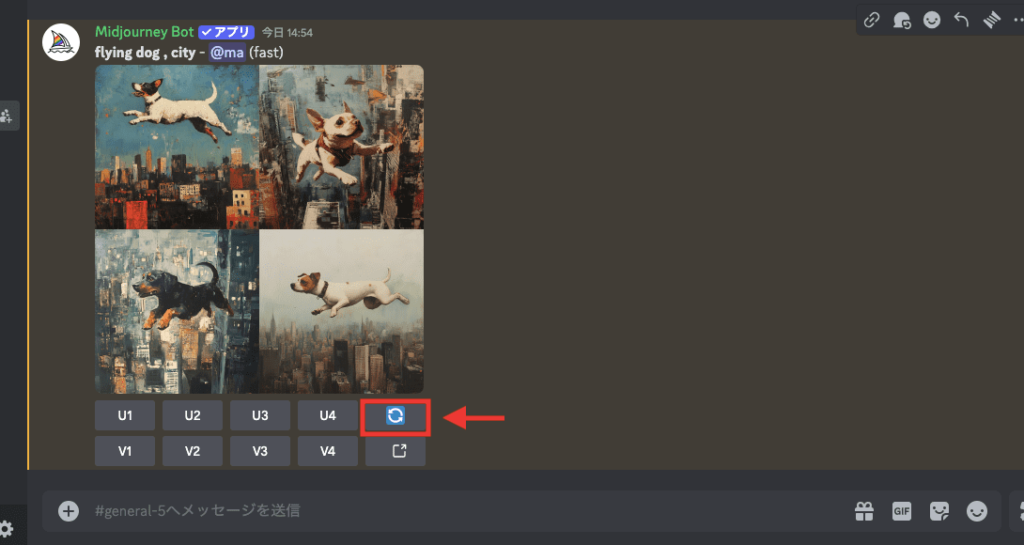
この例では、「flying dog , city」と入力して、「空を飛ぶ犬、都市」の画像を生成します。
入力したらエンターキーを押すと画像生成できます。

数分後、チャット上に生成した画像が表示されます。
チャットが早いと見逃す場合があるので、見逃さないように確認しましょう。

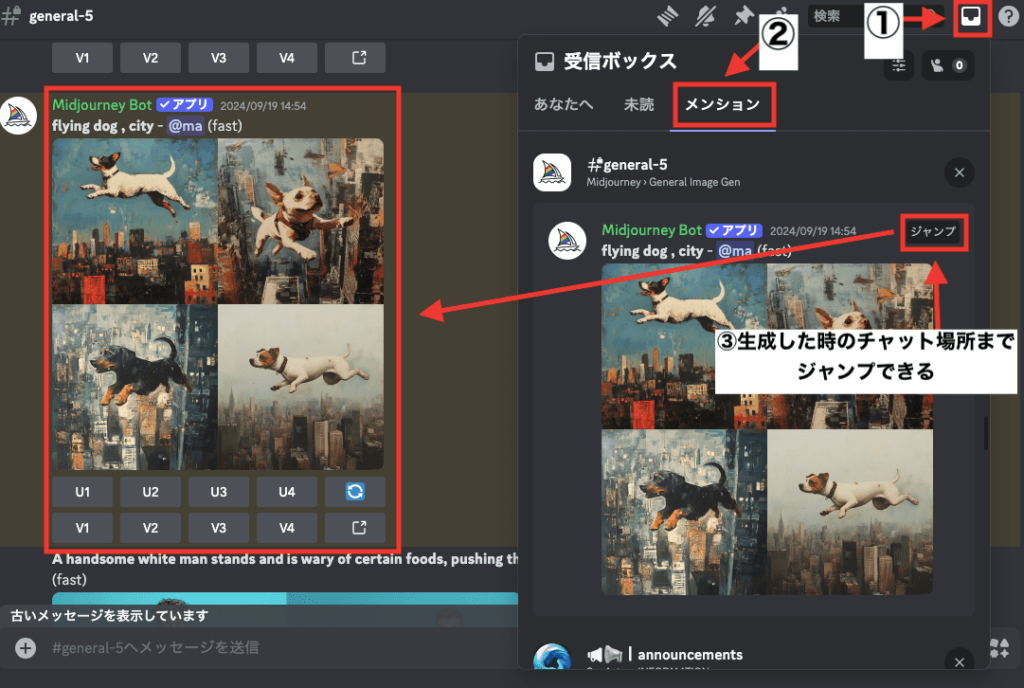
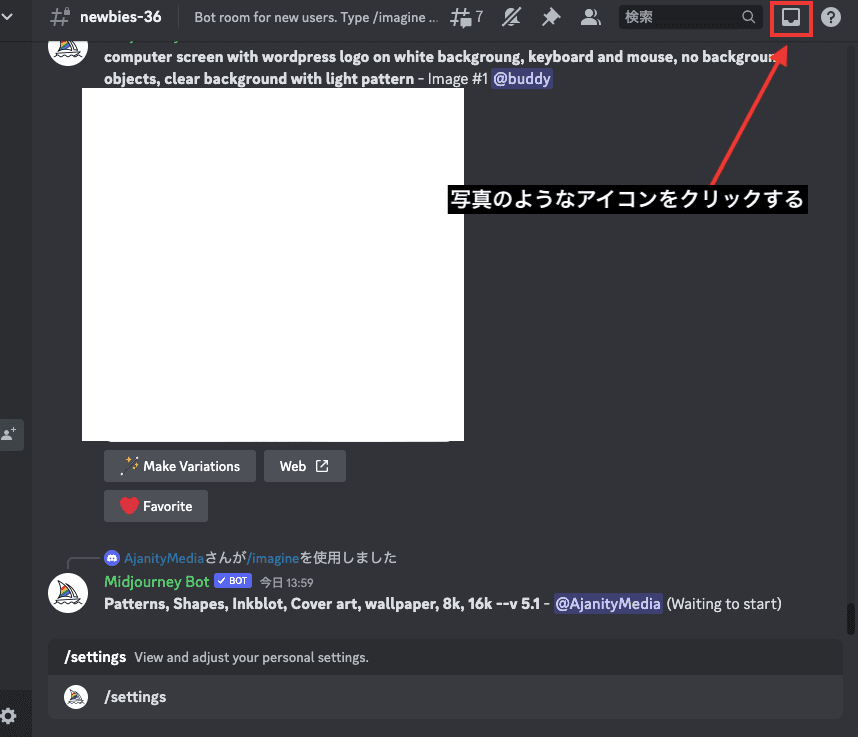
右上にある「画像アイコン」をクリックしてから、「メンション」を選択すると
過去に生成した画像があるので「ジャンプ」をクリックすることで
生成した時のチャット場所までジャンプできるので活用してみてください!

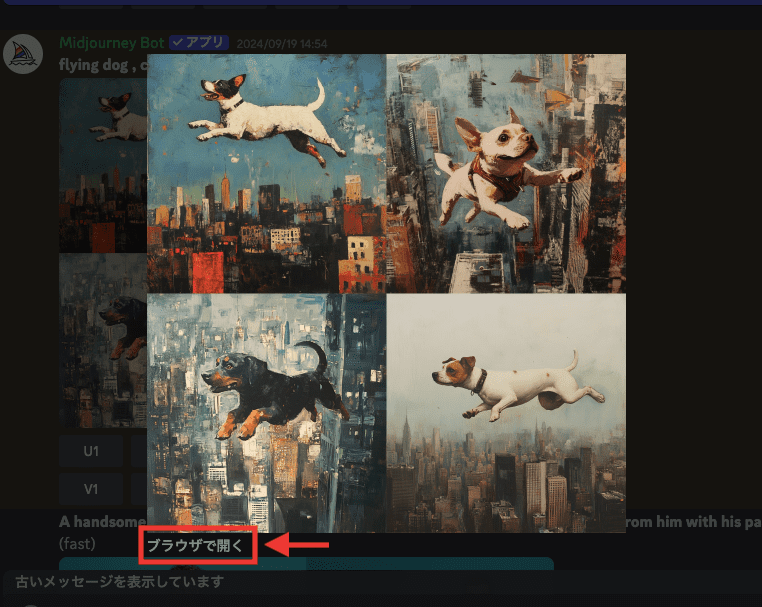
画像のダウンロード
画像を保存する場合は
生成した画像をクリックした後に、「ブラウザで開く」からPng形式で画像をダウンロードできます。
以下の画像の場所から画像を保存すると、webp形式でダウンロードします。

再生成する
生成した画像の下部にある「サイクルアイコン」をクリックすると
再度同じ内容で画像生成します。

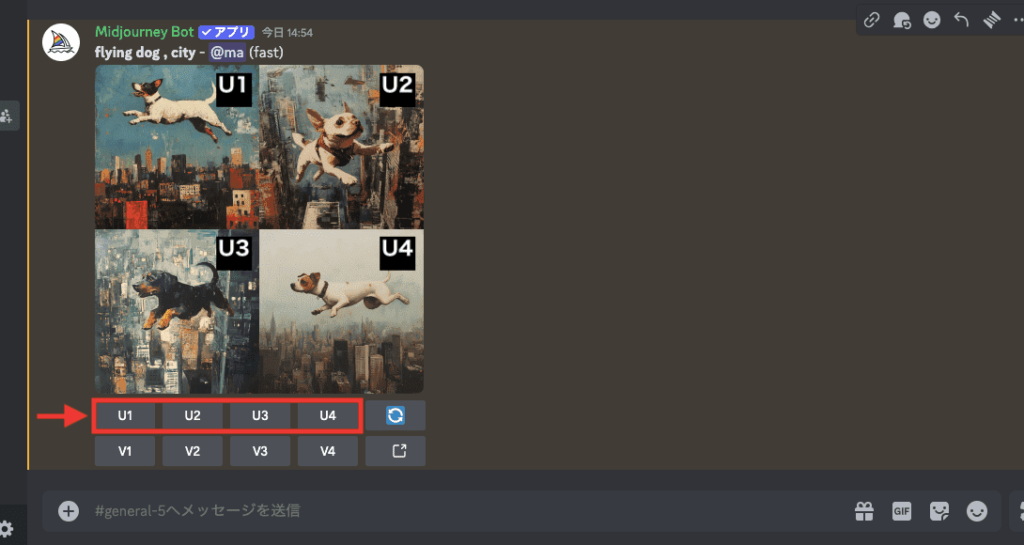
アップスケール(高解像)する方法
高解像にしたい場合は、「U1〜U4」をクリックしてください。
U1は左上、U2は右上、U3は左下、U4は右下となっています。

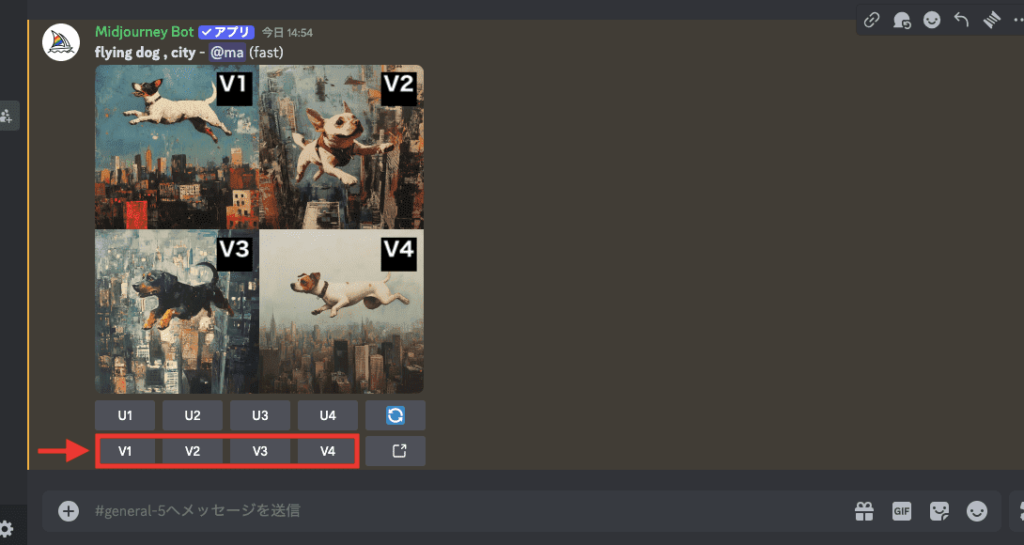
Variation
「V1〜V4」をクリックすると
少し違ったバリエーションで再度別の画像を生成することができます。

過去に生成した画像作品の確認方法
過去に生成した画像作品を確認する方法は2つあります。
1つ目は、右上にある「画像アイコン(受信ボックス)」をクリックしてください。

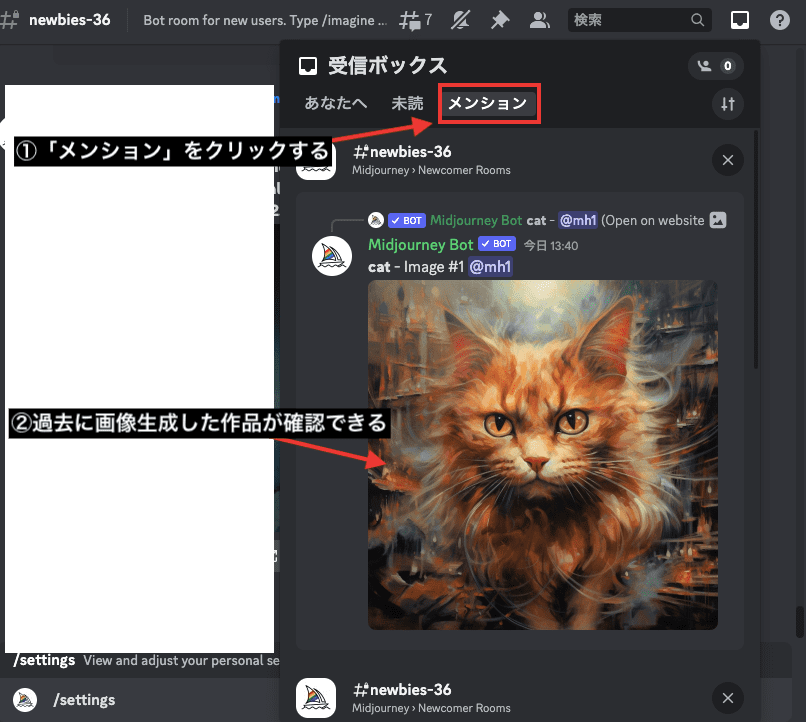
受信ボックスが開いたら「メンション」をクリックすることで
直近で過去に生成した作品を確認することが出来ます。

コマンドの使い方


コマンドの使い方が分からない…
どういったコマンドがあるの?
Discordでよく利用する「コマンド」の代表として、「/imagine」があります。
「/imagine」は画像生成する際によく使っていますよね。
他にも、アップロードした2枚の画像を混ぜて生成できるコマンドや
サブスクの管理画面に行くためのコマンドなど多くの項目があります。
ここでは、テキストの入力場所で「/」の後に入力するコマンドを
一覧にして使い方をまとめているので
ぜひ参考にしてパラメーターを利用してください!
/imagine
「/imagine」は、プロンプトを表示させることができ
生成した内容を入力すると画像生成することができるコマンドになります。
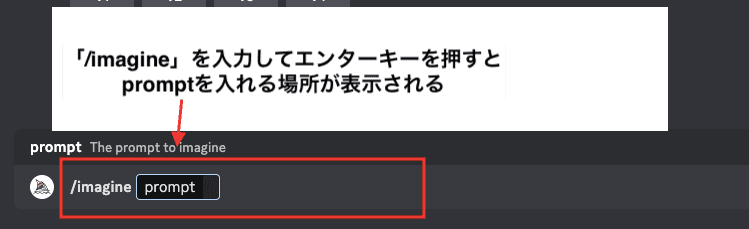
使い方は、テキスト表示場所で「/imagine」と入力してエンターキーを押すと「prompt」が表示されます。
prompt内には、画像生成したい内容を英語で入力してください。

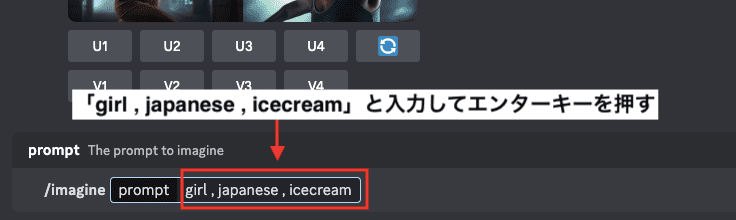
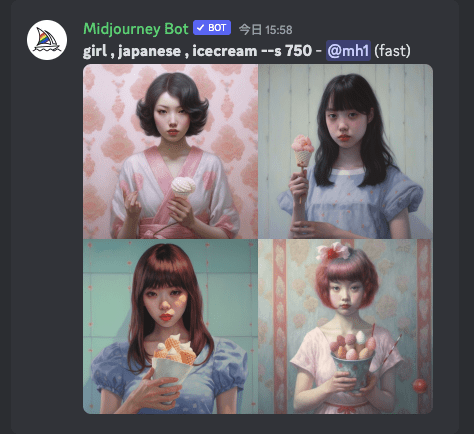
試しに、「girl , japanese , icecream 」と入力した後にエンターキーを押して画像生成します。

画像生成した結果が以下になります。
アイスクリームを持った女性が生成されました。
このように、「/imagine」コマンドは画像生成するために利用します。

/info
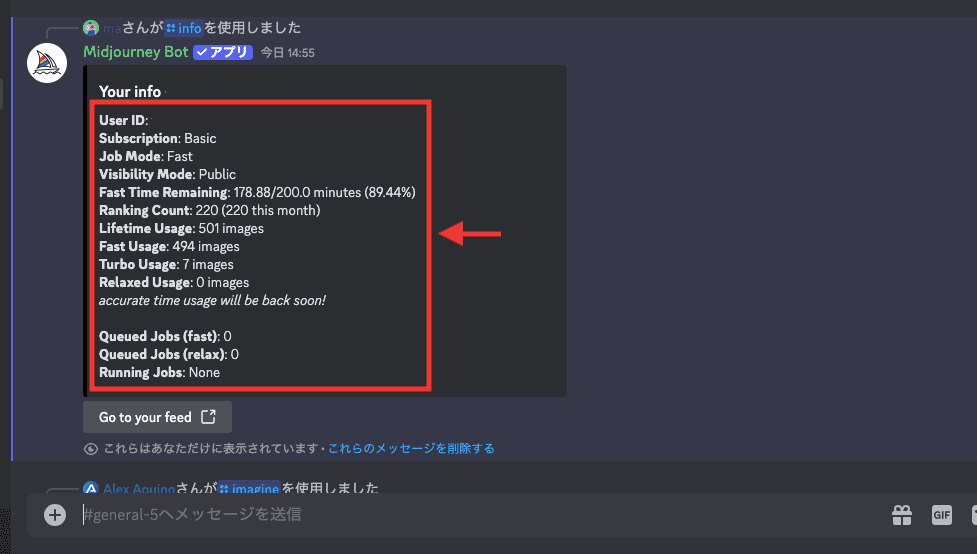
今までに画像生成した合計枚数などの情報を確認したい場合は、「/info」から可能です。

infoで表示されている各項目の説明は以下になります。
| Subscription | 加入しているサブスクリプションプラン |
| Job Mode | fast・turbo・relaxモードを使用しているのか表示される |
| Visibility Mode | Public・Stelthモードか表示される |
| Fast Time Remaining | 高速生成を使用した時間 0%になると高速生成(fast・turbo)を使用できなくなる (Basicプランでは画像生成できなくなります) |
| Lifetime Usage | fast・turboモードで今まで生成した枚数の表示 |
| Relaxed Usage | リラックスモードで今まで生成した枚数の表示 |
| Queued Jobs(fast) | fastモードで現在待機中の数 |
| Queued Jobs(relax) | relexモードで現在待機中の数 |
| Queued Jobs:None | 画像生成中の情報 |

/relax
「/relax」は、Basic Planでは使用することが出来ません。
Standard Planから使用することができます。
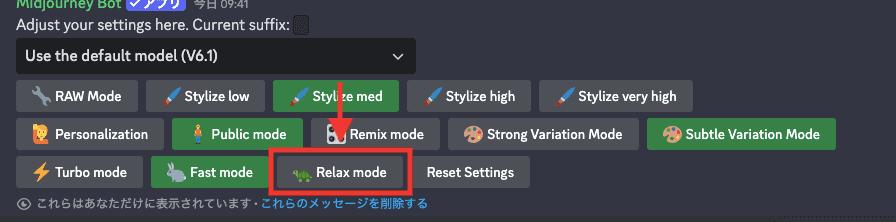
「Relax mode」切り替えることで
「fast・turbo」よりも生成速度は遅くなりますが
無制限に画像生成することができます!
テキスト入力場所で「/settings」コマンドを使って
設定画面を開いた項目からでも変更することが可能です。

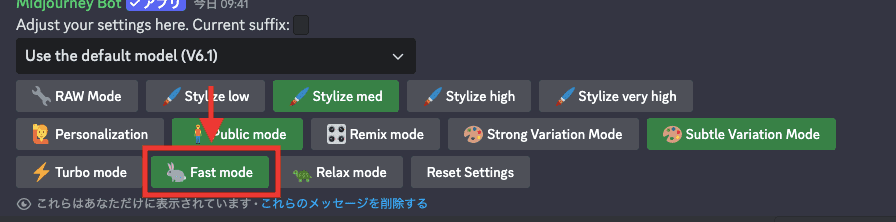
/fast
「/fast」コマンドは、高速生成することが出来ます。
初期設定では「fast」になっています。
「fast」では、Relax modeより画像生成を早くさせます。
「/settigs」コマンドからでも、fast modeを緑色にしてONにすることで同様の設定が可能です。

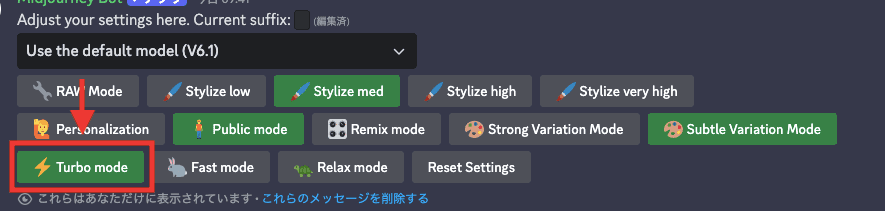
/turbo
「/turbo」では、「/fast」よりも最大4倍早い生成をすることが出来ますが
「Fast Hour」の消費量が2倍になります。
「/settings」コマンドからも設定可能です。

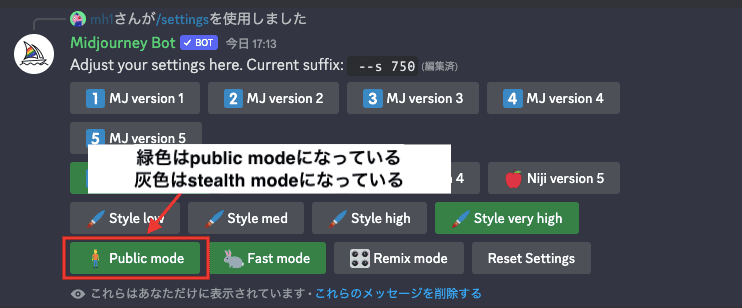
/stealth
「/stealth」は、Pro Plan以上のみ利用することが可能であり
生成する画像を非公開にすることが出来ます。
「/settings」コマンドからでも設定することが可能です。
緑色はpublic modeになっています。
灰色はstealth modeになっています。

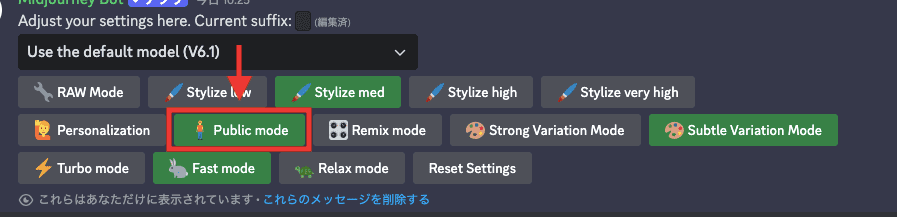
/public
「/public」を利用することで、画像生成した作品をチャット上に公開します。

/blend
アップロードした2枚以上の画像を混ぜて生成することができます。
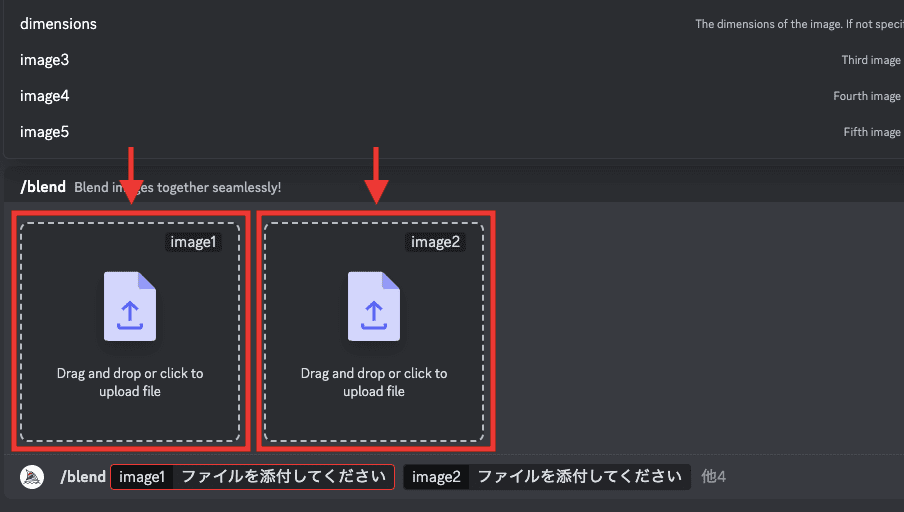
例として、テキスト場所で「/blend」と入力してエンターキーを押すと
2枚画像アップロードする場所が表示されるのでクリックして画像を選択します。

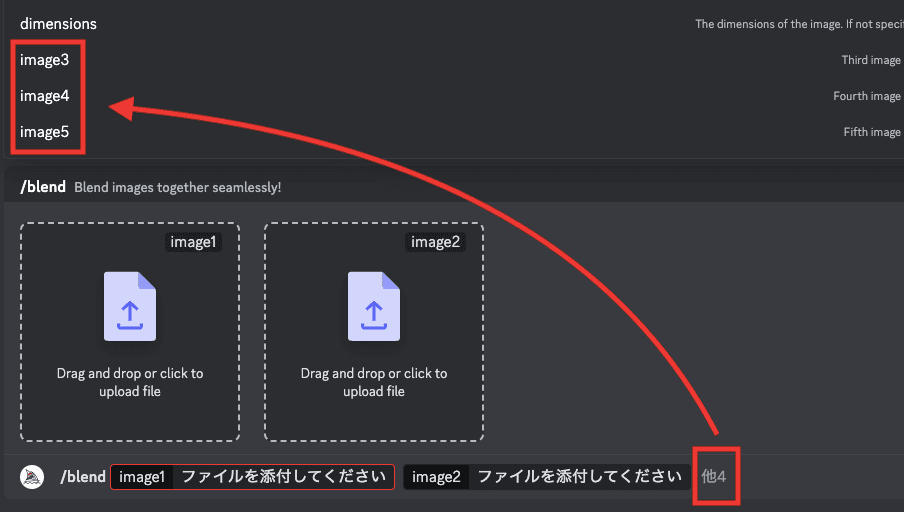
枚数を増やしたい場合は、テキスト入力場所にある「他」を上部に候補が表示されます。
「image3」をクリックした場合は、3枚目をアップロードする場所を追加できます。
テキスト入力場所で半角をしてから「 image3」と入力しても表示可能です。
「dimensions」は、「Portrait」「Square」「Landscape」の3つがあり画像生成するアスペクト比率を変更できます。

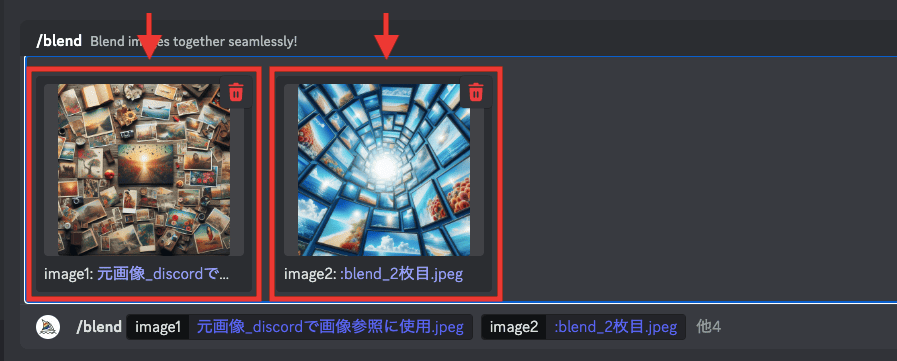
画像をアップロードしたらエンターキーを2回押します。

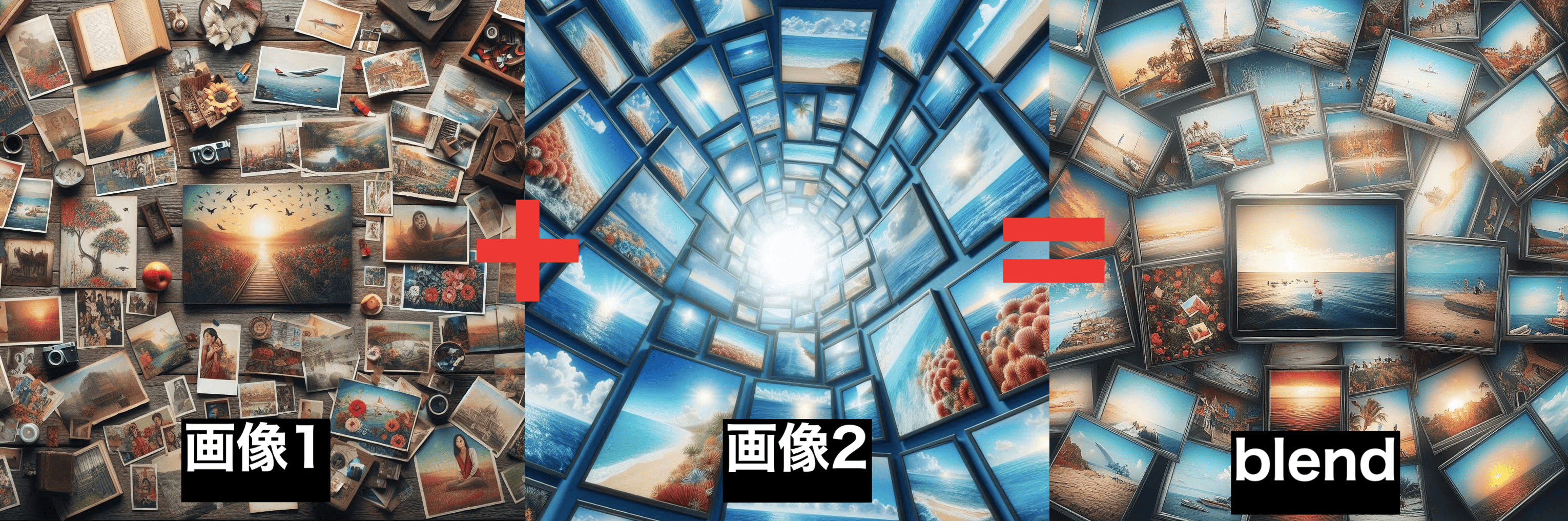
以下の画像は生成した結果になります。
「画像1(左側)」と「画像2(中央)」を混ぜて生成できた画像が「blend(右側)」になります。
このように、アップロードした2枚以上の画像を混ぜて生成することが出来るので、活用してみてください!

/describe
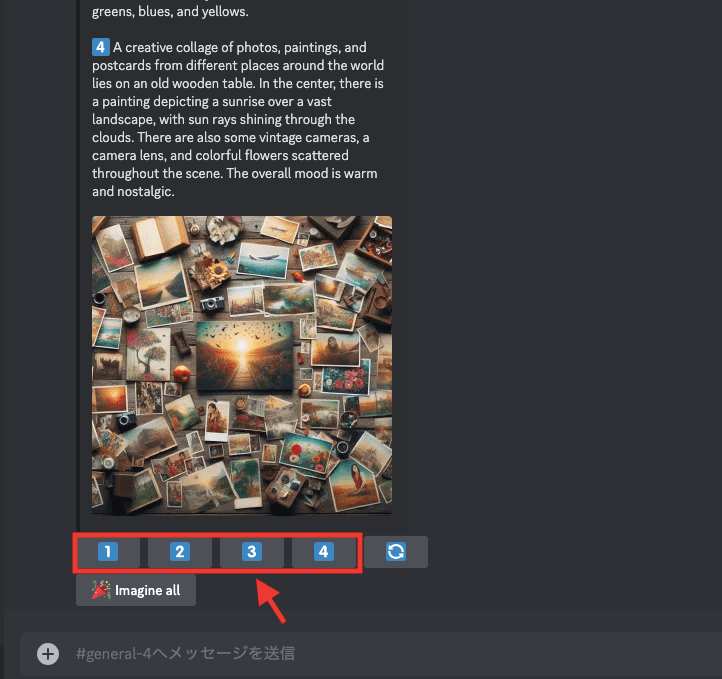
「/describe」では、アップロードした画像を元に4つのプロンプトが提案されます。
その中からプロンプトを選択して画像生成することが出来ます。
結果的には以下の画像のように、アップロードした画像と似たような生成をすることが出来ます。

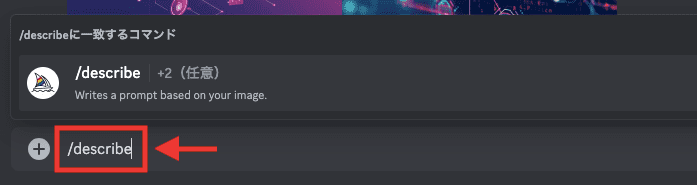
使い方は、テキスト場所に「/describe」を入力してエンターキーを押します。

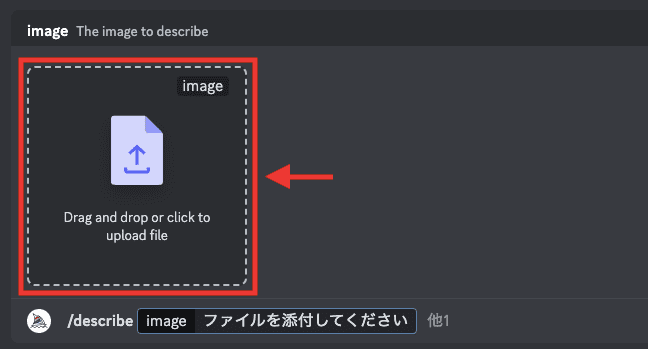
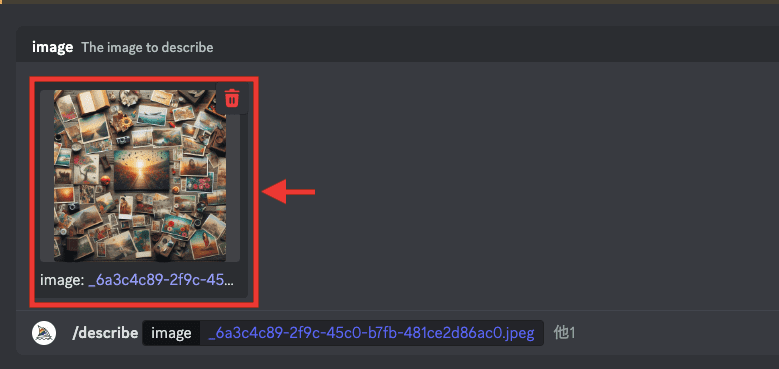
画像枠をクリックしてから、画像をアップロードしてください。

アップロードしたらエンターキーを2回押してください。

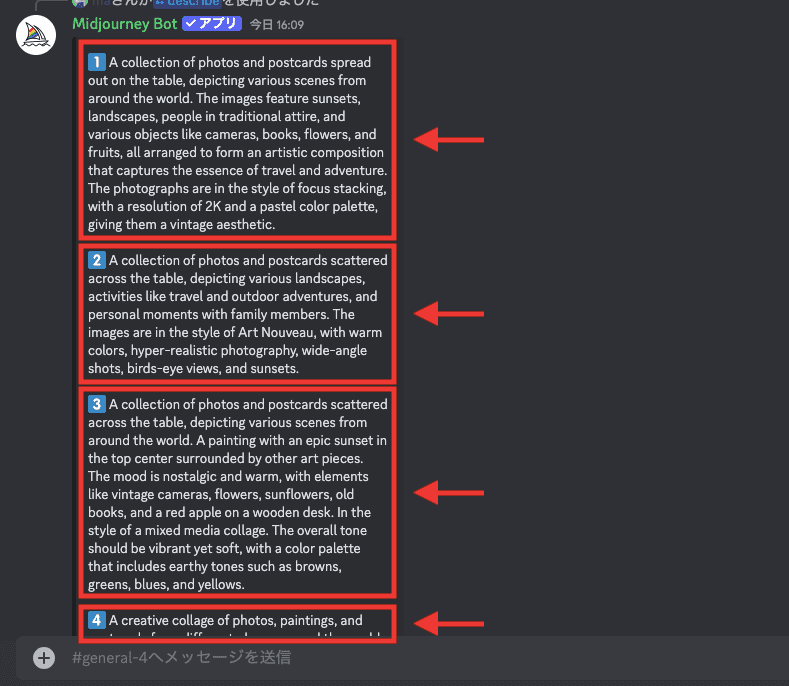
以下の画像のように、チャット上でアップロードした画像を元に、4つのプロンプトが提示されます。

「1〜4」までの数値があるので、良いと思ったプロンプトを1つ選択することで
似たような画像生成をすることが出来ます。

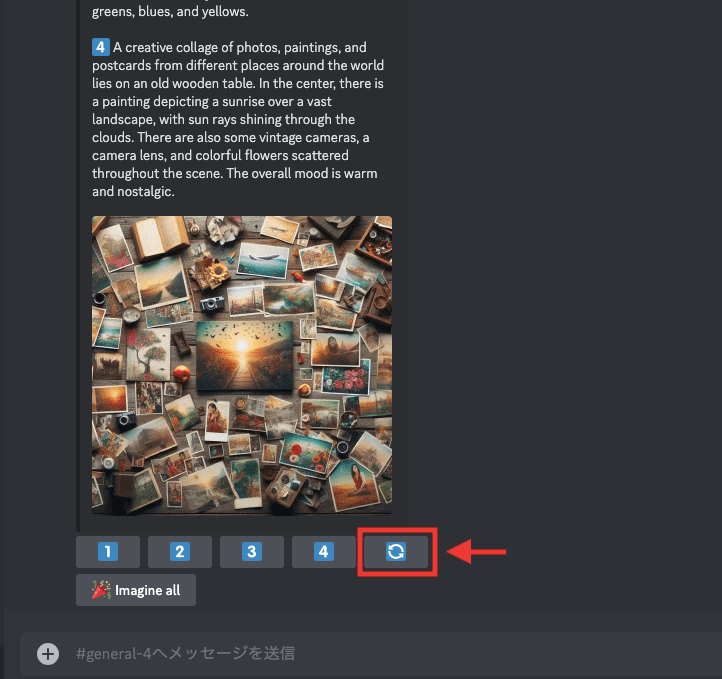
良いプロンプトが無かった場合は、「サイクルアイコン」をクリックすることで
再度別の4つのプロンプトを提案してくれます。

/prefer suffix
何度も同じ内容を入力する時って面倒ですよね。
例えば、「1girl , town , anime , detailed , table , coffee」と入力してから画像生成した後に
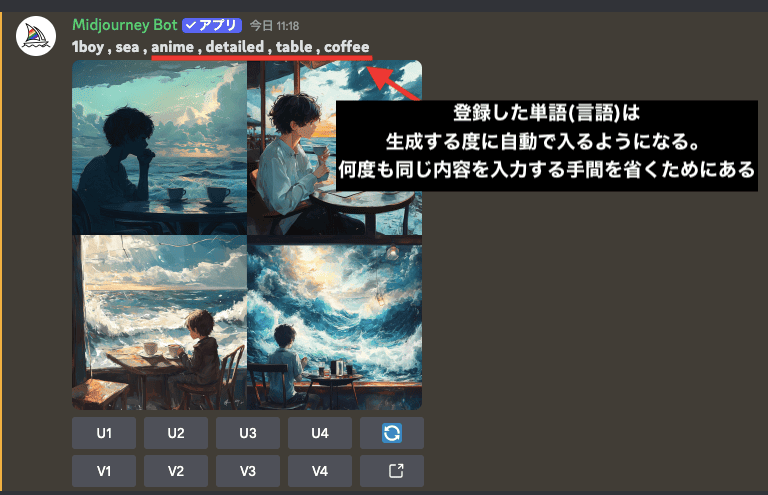
「1boy , sea , anime , detailed , table , coffee」と入力して画像生成する場合
再度「anime , detailed , table , coffee」の単語を入力する手間がかかってしまいます。
これを何度も入力しないといけない場合は時間がかかります。
そういった時に便利な方法として「/prefer suffix」コマンドになります。
「/prefer suffix」では、特定の単語(言語)を登録することが出来ます。
登録することで、生成する度に自動でその単語(言語)が入れて生成することが出来るので
入力する手間を省くことが出来ます。
「/prefer suffix」は、何度も同じ内容を入力する手間を省くためにあります。

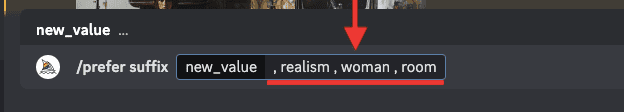
使用例として、テキスト入力場所で「/prefer suffix」と入力してエンターキーを押します。

「, realism , woman , room」と入れてエンターキーを押します。
最初にカンマ(,)を入れていた方がいいです。

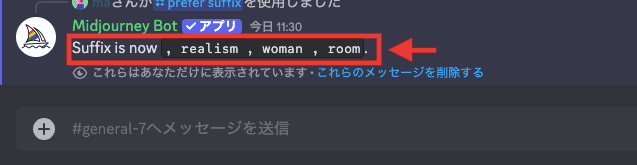
チャット上で登録したことが表示されます。

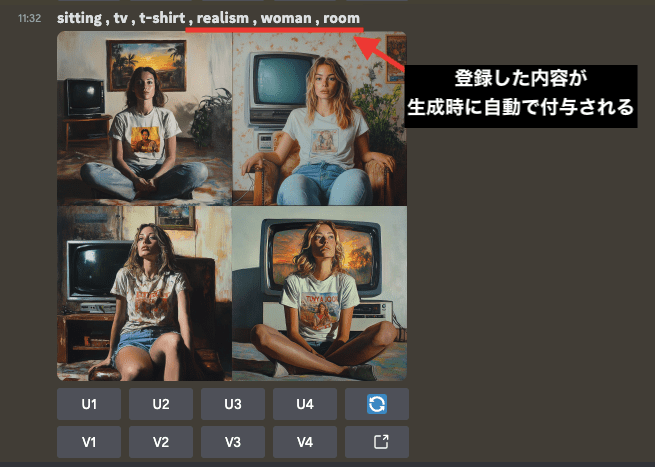
次からの画像生成時に、登録した内容が生成時に自動で付与されます。

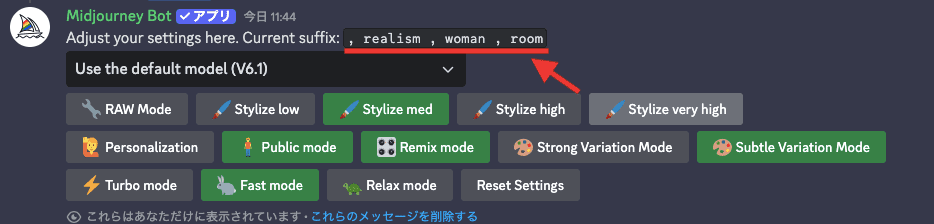
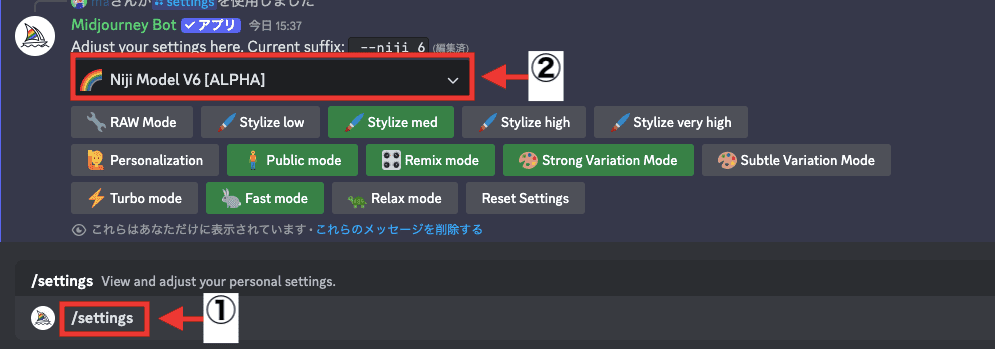
何を登録しているか確認したい時は、テキスト内に「/settings」を入力してエンターキーを2回押します。
設定項目が開くので、「Adjust your niji settings here. Current suffix:」に登録している内容を確認できます。

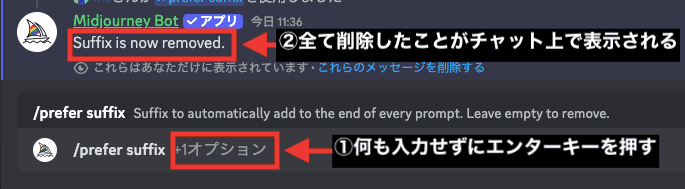
削除したい場合は、テキスト入力場所に「/prefer suffix」を入力してエンターキーを押します。
何も入力せずにもう一度エンターキーを押すことで全て削除することができます。

/prefer remix
「/prefer remix」を使用することで
一度生成した画像のプロンプトを編集して再度生成することができます。
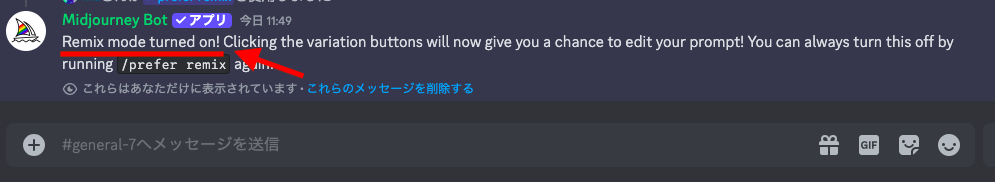
「/prefer remix」を設定すると、チャット上で「Remix mode turned on!」と表示されます。

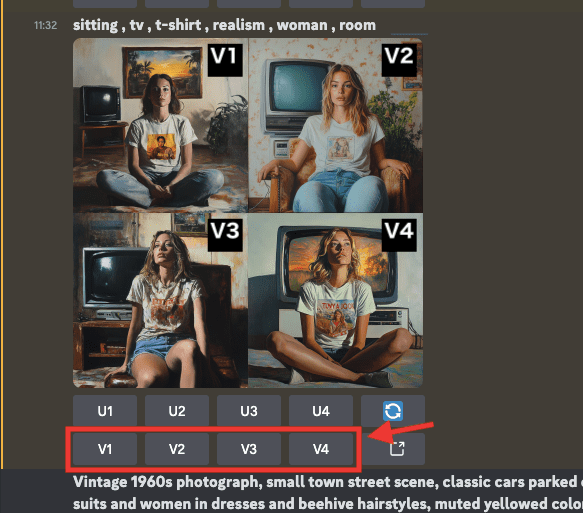
過去に生成した画像にある「V1〜V4」をクリックしてください。

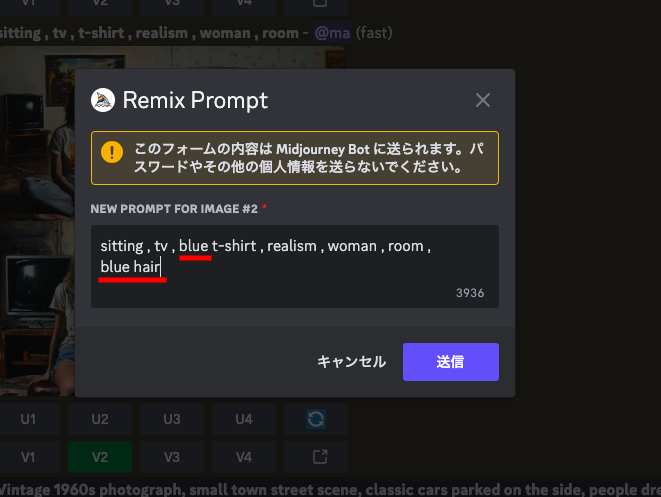
プロンプトが表示されるので編集してから
「送信」をクリックすると画像生成することが出来ます。

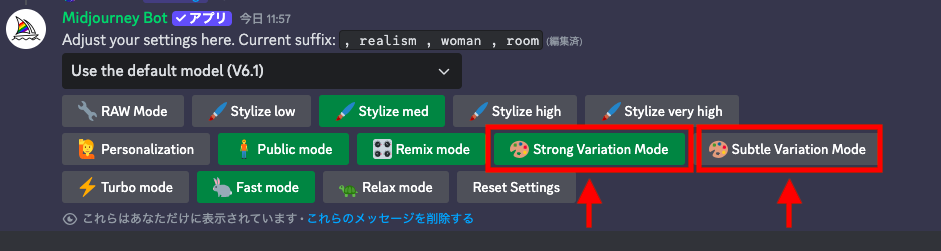
「/settings」コマンドから、「Strong Variation Mode」か「Subtle Variation Mode」のどちらかを選択することが出来ます。
それぞれ違った特徴で生成することが出来ます。

以下の画像では、プロンプトに「sitting , tv , blue t-shirt , realism , woman , room , blue hair」と入力して、
「座り、テレビ、青いTシャツ、リアル、女性、部屋、青い髪」で指示して生成した結果になります。
「Subtle(左側)」では、少しだけ青い髪になっており、青いTシャツにはなっていません。
入力したプロンプトに従っていません。
「Strong(右側)」では、青い髪になっており、青いTシャツで生成することが出来ています。
プロンプトに従って生成できており、求めていた結果になっていますが、全体が少し変わる結果になります。

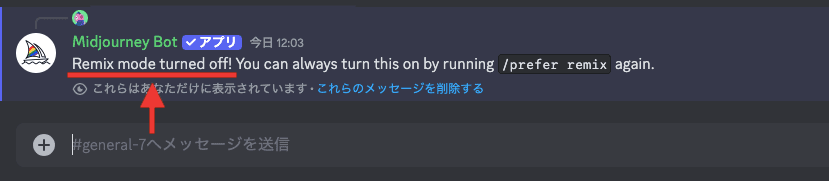
Remixモードをオフにする場合は、再度「/prefer remix」を使用してください。
「Remix mode turned off!」と表示されるので、これでRemixモードはオフになります。

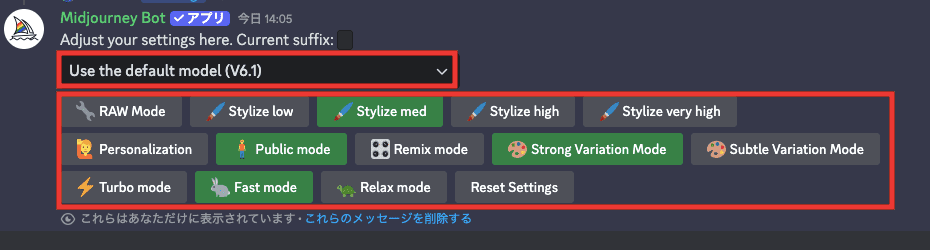
/settings
テキスト入力場所で「/settings」と入力して2回エンターキーを押すと
「設定」画面を出すことができます。

| Use the default model | MidjourneyやNijiのバージョンを変更 |
| RAW Mode | 求めている生成結果になる場合がある |
| Stylize low〜Stylize very high | 低いほど、プロンプトに従いやすく芸術性がない 高いほど、プロンプトに従いにくく芸術性がある |
| Personalization | 気に入った200枚以上の画像を元にして 画像生成することができる |
| Public mode | ONにすると生成した画像を公開する OFFにするとStealth modeになり、生成した画像は非公開になる(Pro Plan以上で可能) |
| Remix mode Subtle Variation Mode Strong Variation Mode | 過去に生成した画像のプロンプトを編集して画像生成できる。 Subtleでは、生成した画像から少しだけ変更した特徴で生成。 Strongでは、生成した画像から大きく変更した特徴で生成。 |
| Turbo mode | Fast modeよりも最大4倍の速さで生成できる |
| Fast mode | 高速生成できる |
| Relax mode | Fast modeより生成速度は遅いが、無制限に生成できる(Standard Plan以上で可能) |
| Reset Setting | 初期化する |
/subscribe
有料プランの加入・変更・解約をする場合には
「/subscribe」コマンドを使ってサブスクリプション管理画面のURLに飛んで行うことができます。
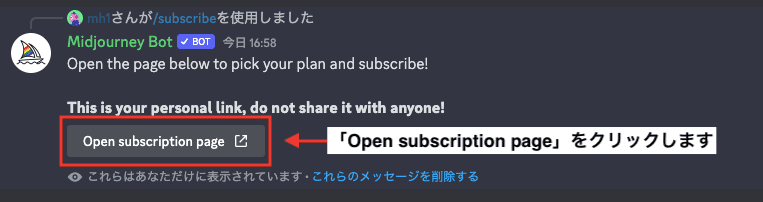
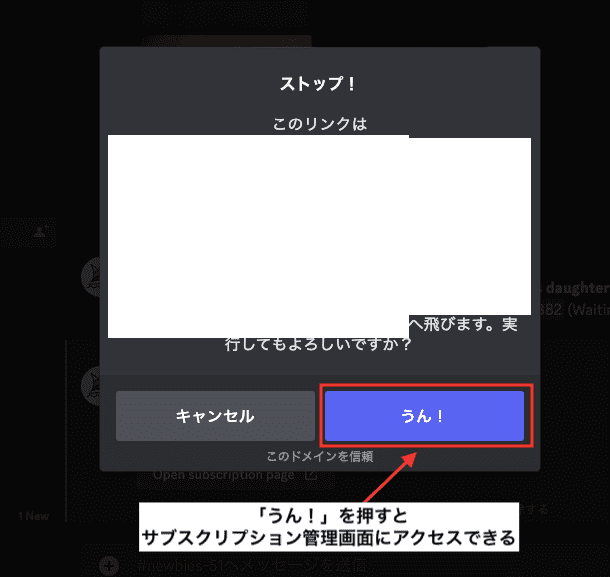
「/subscribe」とテキストに入力してエンターキーを押すと
チャット上に「Open subscription page」ボタンが表示されるのでクリックします。

「うん!」ボタンを押すと、サブスクリプション管理画面にアクセスできます。

Nijijourneyの使い方


Nijijourneyってどうやって使えるの?
Nijijourneyは、他のAIイラスト生成サービスよりも少ないプロンプト(呪文)で
高品質のアニメ風で画像生成をすることが出来ます。
プロンプトは英語だけでなく日本語にも対応しているので
英語の単語が分からない方でもイメージした画像生成に仕上げやすいです。
Midjorneyでは、日本語を入力して生成しても上手く画像生成されないのですが、
Nijijourneyでは上手く生成されやすいです。
ここでは、Nijijourneyの使い方について詳しく解説します。
ログイン方法
Nijijourneyは、Discordから利用することが出来ます。
または、Midjourneyの「/settings」コマンドを利用して「version」から「niji」を選択することでも可能です。

日本語で生成したい方はNijijourneyの使用を推奨します!
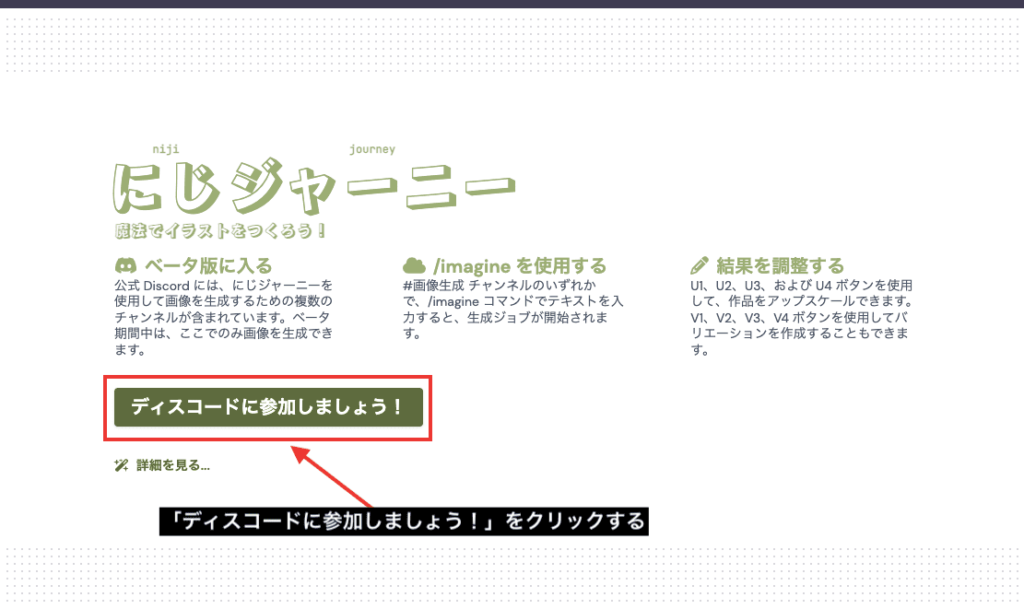
Nijijourneyにアクセスしてください。
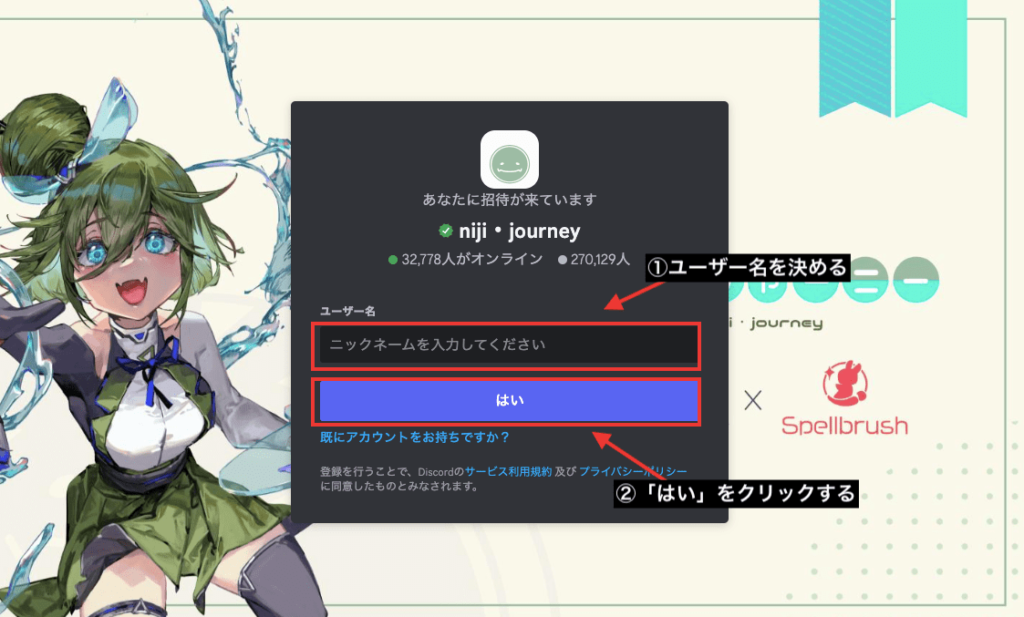
Discordのアカウントを始めて作成する人は、「今すぐ始めましょう!」をクリックしてください。
既にどこかでDiscordのアカウントを作成している場合は
「サインイン」からログインすることでNijijourneyを使用することができます。

「ディスコードに参加しましょう!」をクリックします。

「ユーザー名」を決めてから「はい」をクリックします。

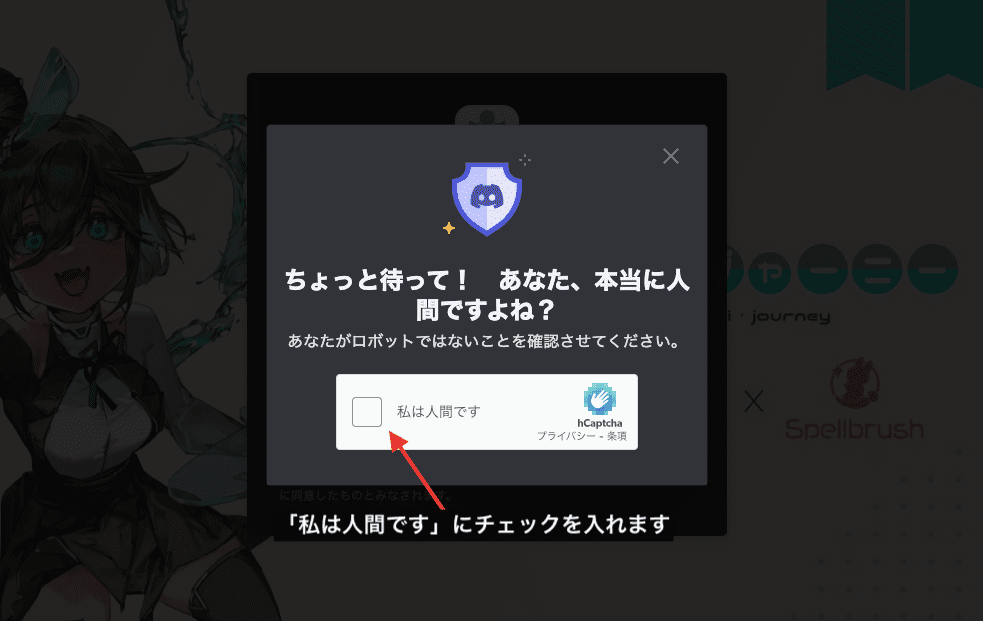
人間なのかどうか問われるので「私は人間です」にチェックを入れます。

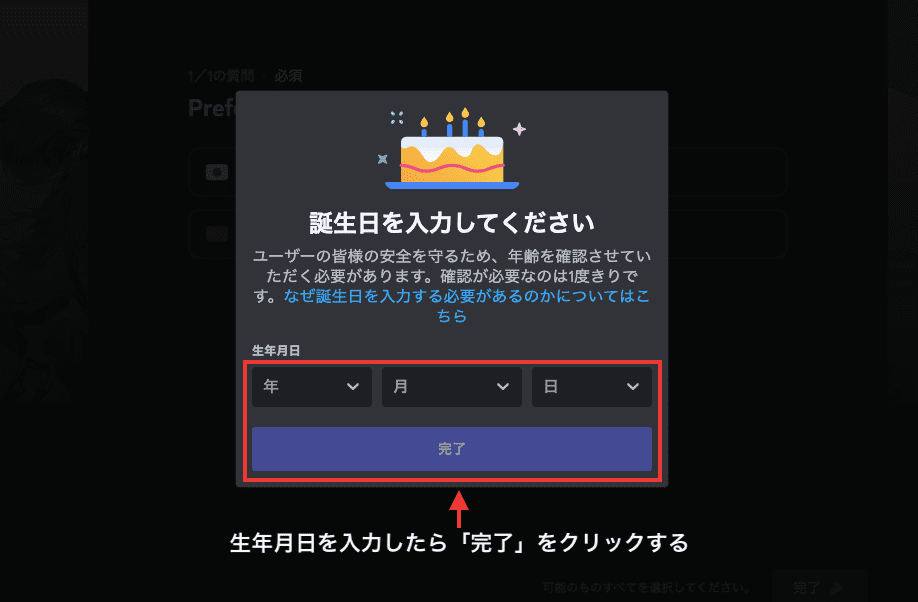
誕生日を入力して「完了」をクリックしてください。

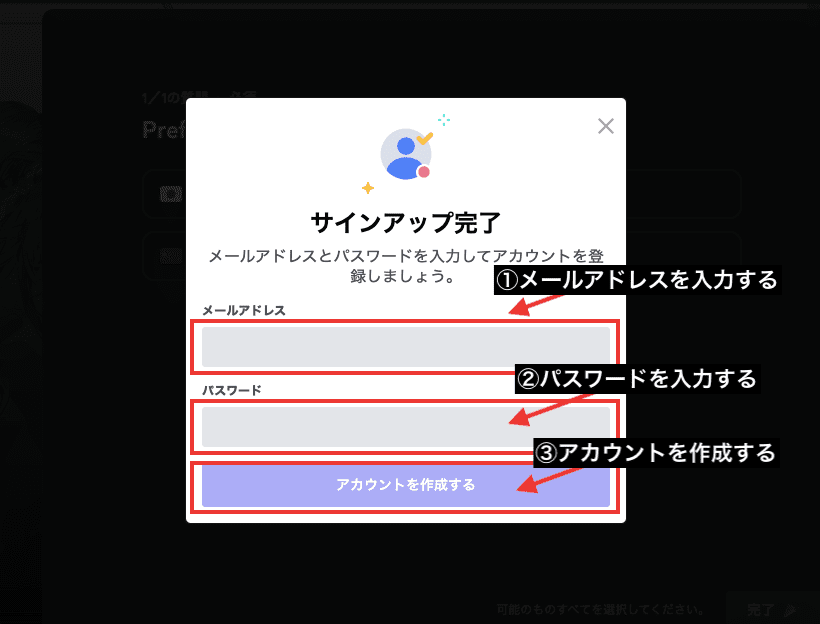
①メールアドレスを入力してください。
②パスワードを入力してください。
③「アカウントを作成する」ボタンを押してください。

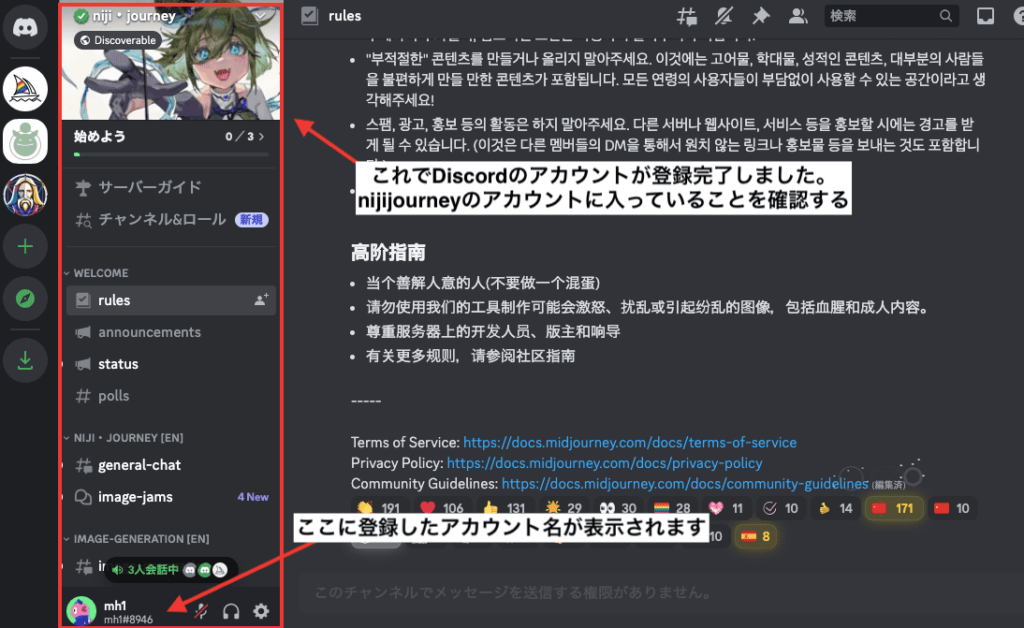
これでDiscordのアカウント登録が完了しました。
同時にnijijourneyのサーバーに入ることが出来ます。

日本語で画像生成してみる
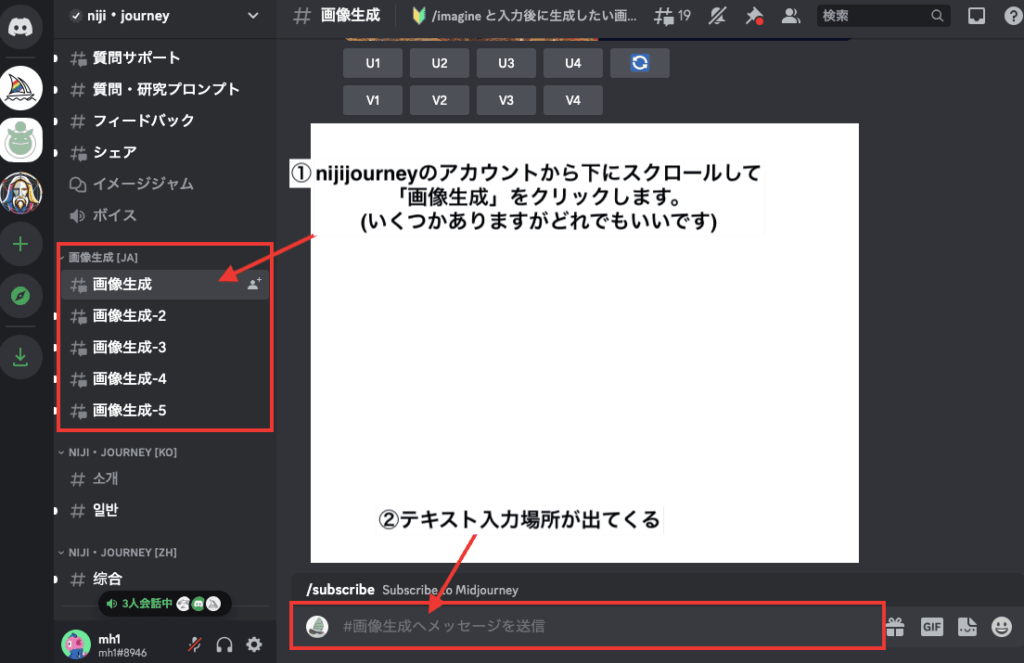
Nijijourneyのサーバーに入ったら、下にスクロールして「画像生成」をクリックします。
いくつかありますがどれでもいいです。
クリックすると、Midjourneyのようにチャットの下部にテキストの入力場所が出てきます。

後はMidjourneyと同じように使用できます。
ここでは、日本語で画像生成してみます。
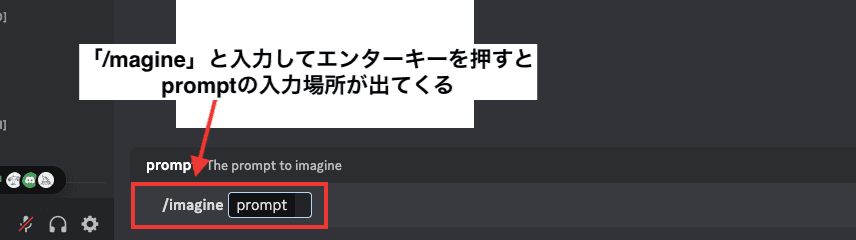
「/imagine」と入力してエンターキーを押すとpromptの入力場所が出てきます。

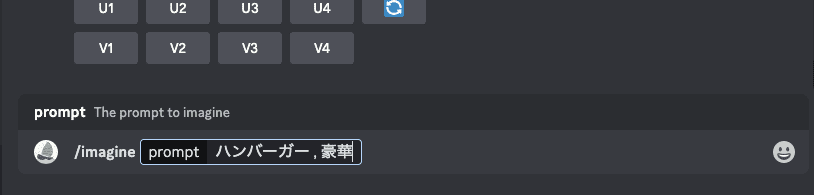
この例では、日本語で「ハンバーガー , 豪華」と入力してエンターキーを押します。

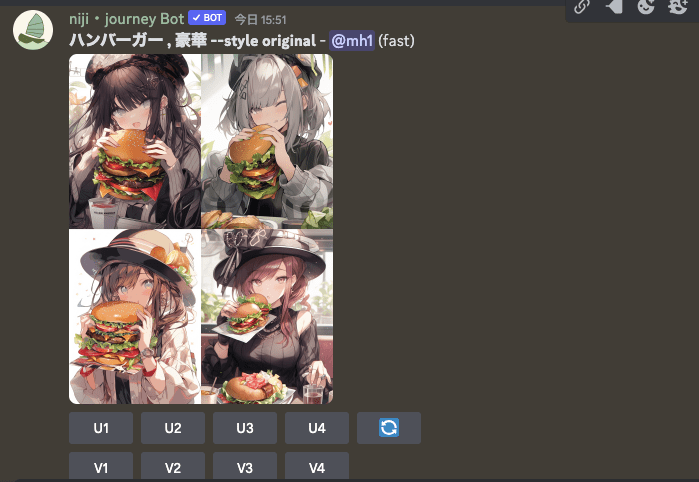
以下の画像は生成して結果になります。
豪華なハンバーガーを生成することが出来ました。
このように、英語だけでなく日本語でも生成できるので試してみてください!

まとめ

MidjourneyのWeb版とDiscord版の使い方と、Nijijourneyの使い方について解説しました。
Midjourneyは、有料プランに加入すると画像生成することが出来ます。
生成した画像は商用利用可能なので
ビジネスやSNSなどに利用したい方には良い画像生成AIサービスです。
イラスト・デザインに関する知識がなくても
テキストから生成したい内容を入力するだけで
リアル風(実写)・アニメ風・ロゴなど、高クオリティの画像生成をすることが出来ます。
Midjourney以外にアニメ風の画像生成に特化しているNijijorneyも利用できます。
日本語で生成することも可能なので、是非参考にして利用してみてください!