「テキストから画像生成したい…」
「絵を描いて画像生成したい…」
と困っている方は!
Freepikのサイトを利用してみてください!
Freepikでは
商用利用可能の画像や動画素材が多くあるだけなく
テキストから画像生成することが出来たり
絵を描いてから画像生成することも出来るサイトです。
是非記事を参考にして画像生成してみてください!
この記事では、Freepikでテキストや絵を描いて画像生成する方法について解説します。
ログインする

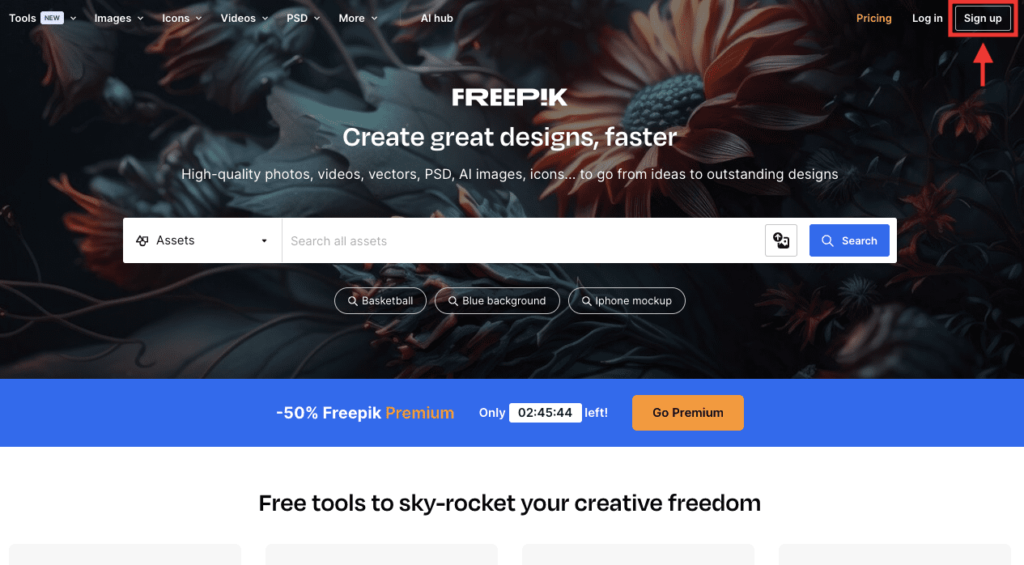
以下のリンクからFreepikにアクセスしてください。
右上にある「Sign up」をクリックしてください。

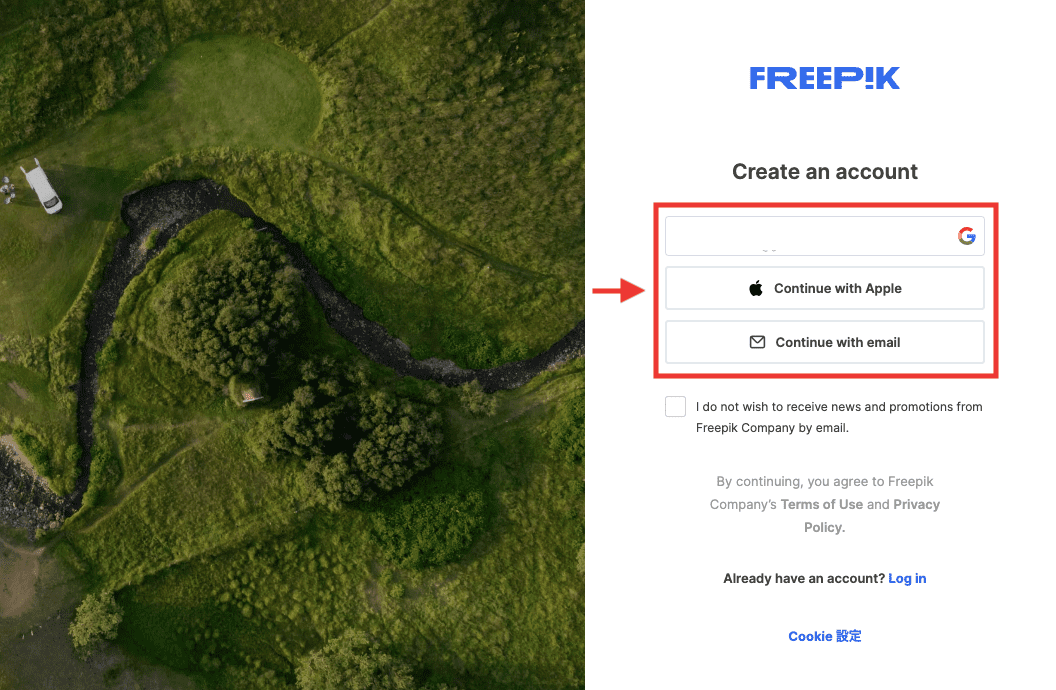
「Googleアカウント」「Appleアカウント」「Eメールアドレス」の中からログインしてください。

テキストから画像生成する

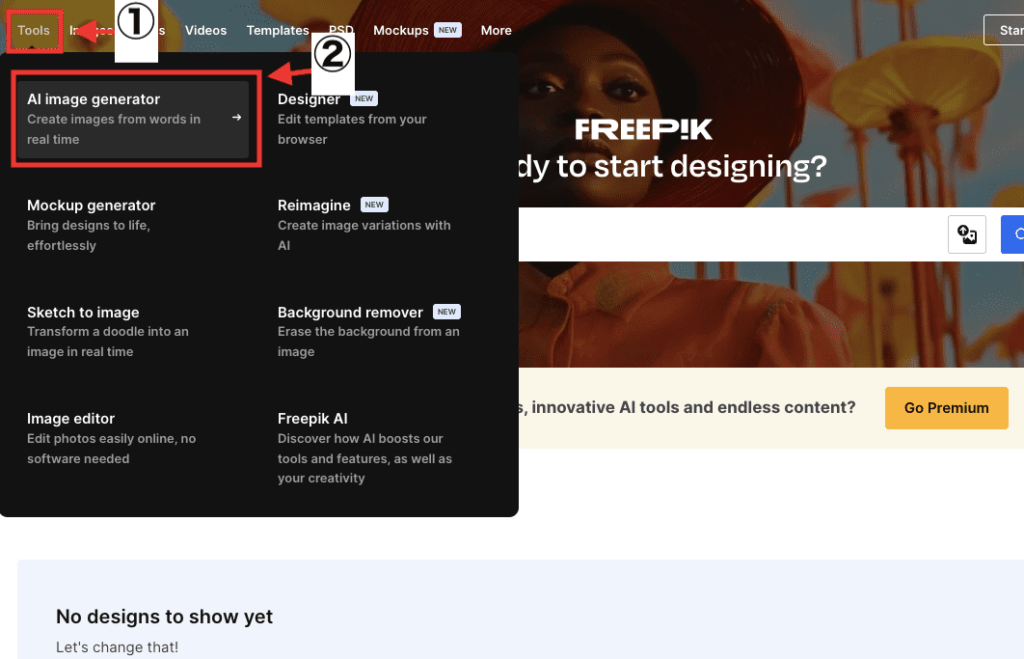
左上にある「Tools」にマウスカーソルを合わせてから
「AI image generator」をクリックしてください。

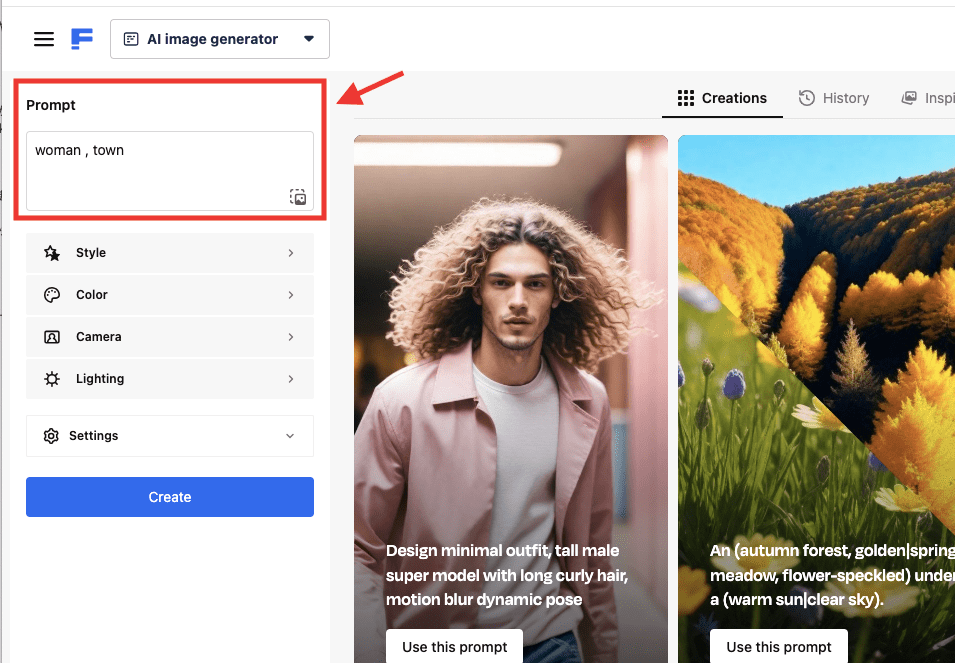
プロンプト項目では、画像生成したい内容を英語で入力してください。
単語・言語の間には「,(カンマ)」で区切るようにしましょう。

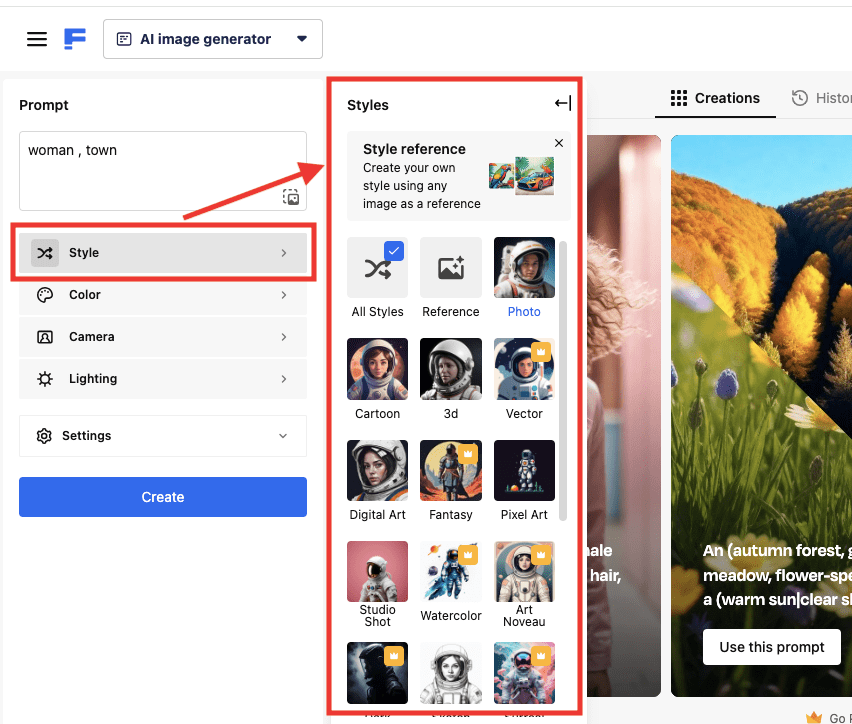
「Style」では、写真・アニメ・サイバーパンク・カートゥーンなどの画風で生成することができます。

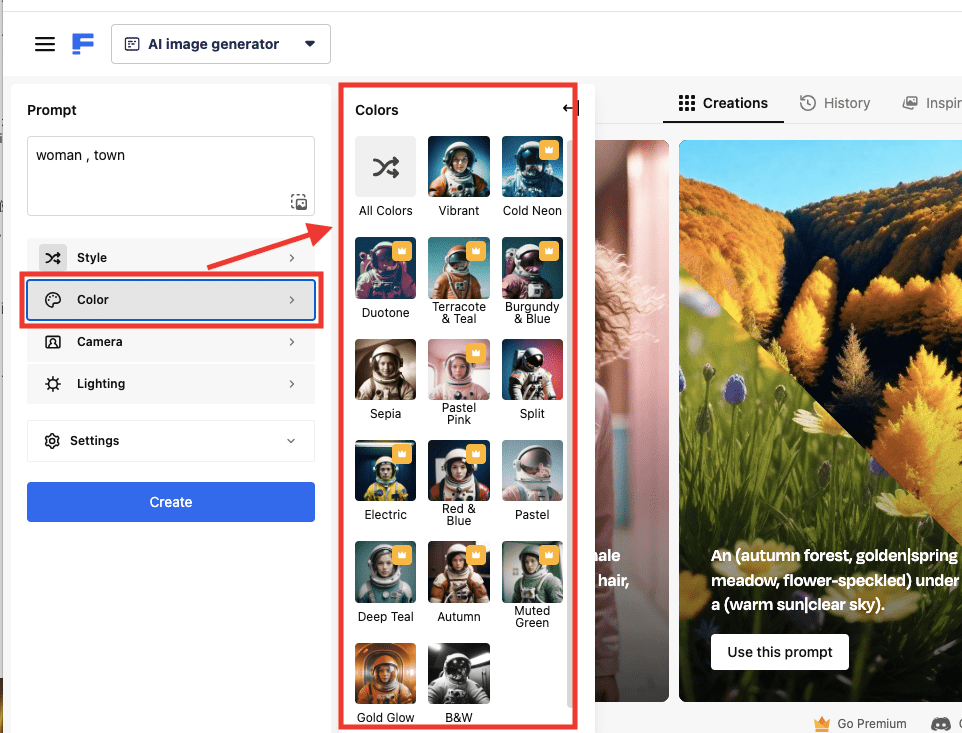
「Color」では、パステル調やセピア調などにして画像生成をすることができます。

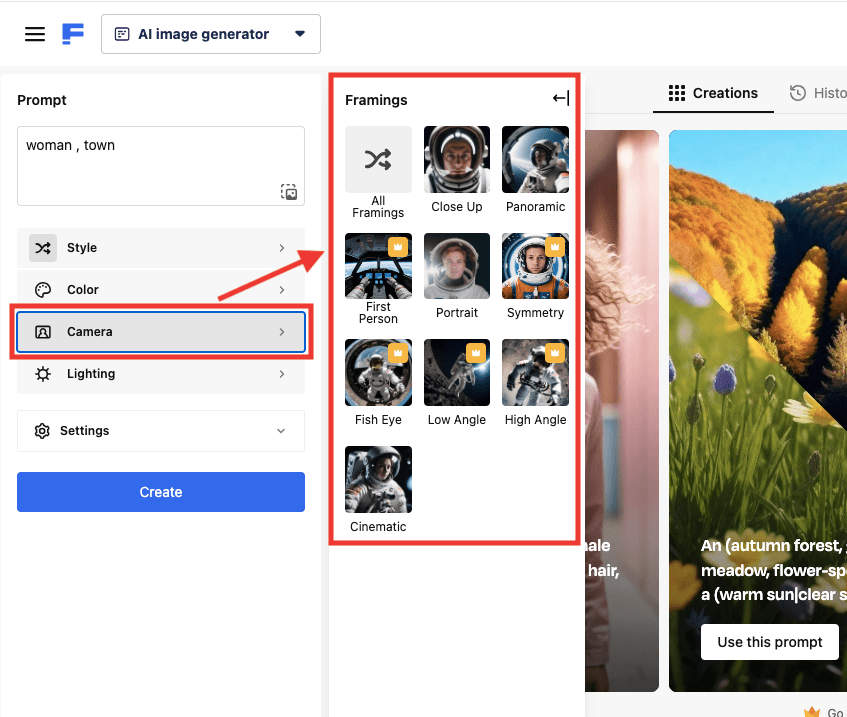
「Camera」では、写す範囲を設定することが出来ます。

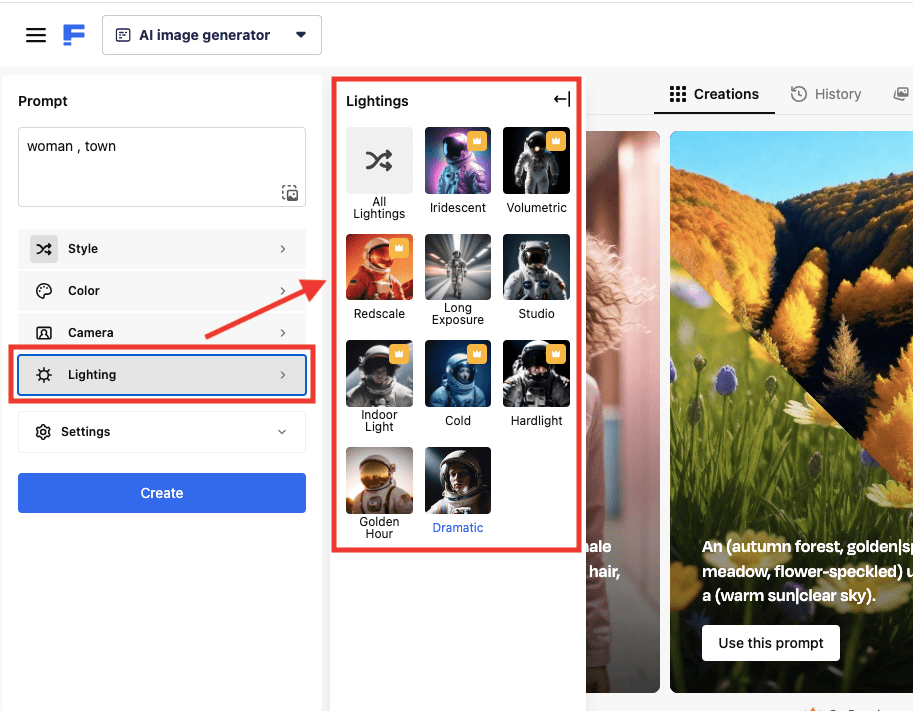
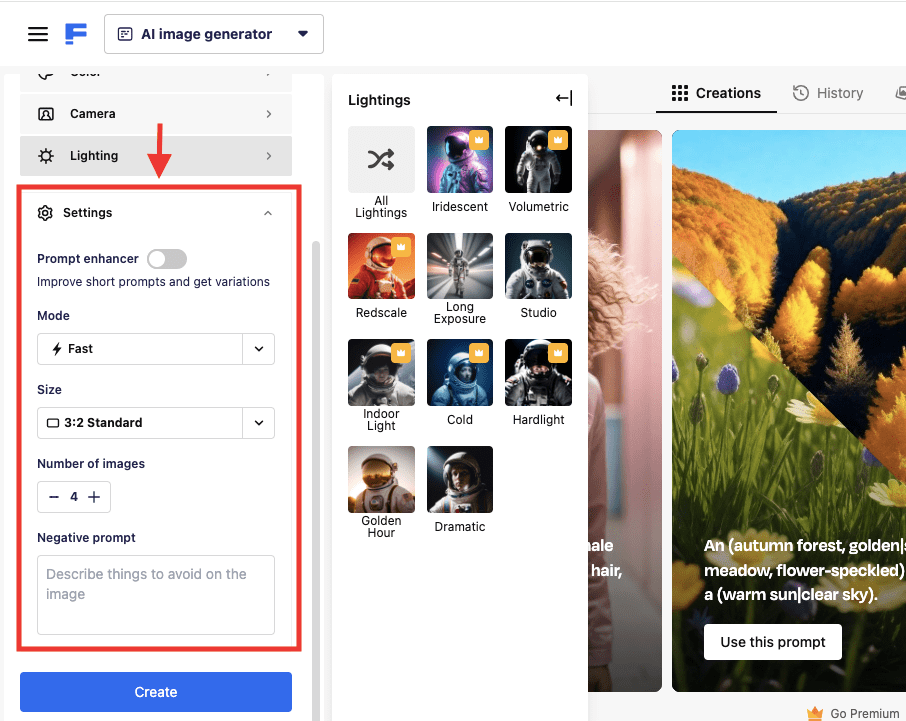
「Lighting」では、光に関する設定をすることが出来ます。

「Settings」では、次の設定を行うことが出来ます。
| Prompt enhancer | 短いプロンプトを改善し、バリエーションを取得します。 |
| Mode | 【Fast】生成まで早いですが、「High quality」と比較すると品質は低いです。 【High quality】生成まで遅いですが、「Fast」と比較すると品質が高いのでおすすめです。 |
| Size | アスペクト比率を変更できます |
| Number of images | 1度に連続で生成する枚数を変更できます |
| Negative prompt | 画像生成したくない内容を入力します |

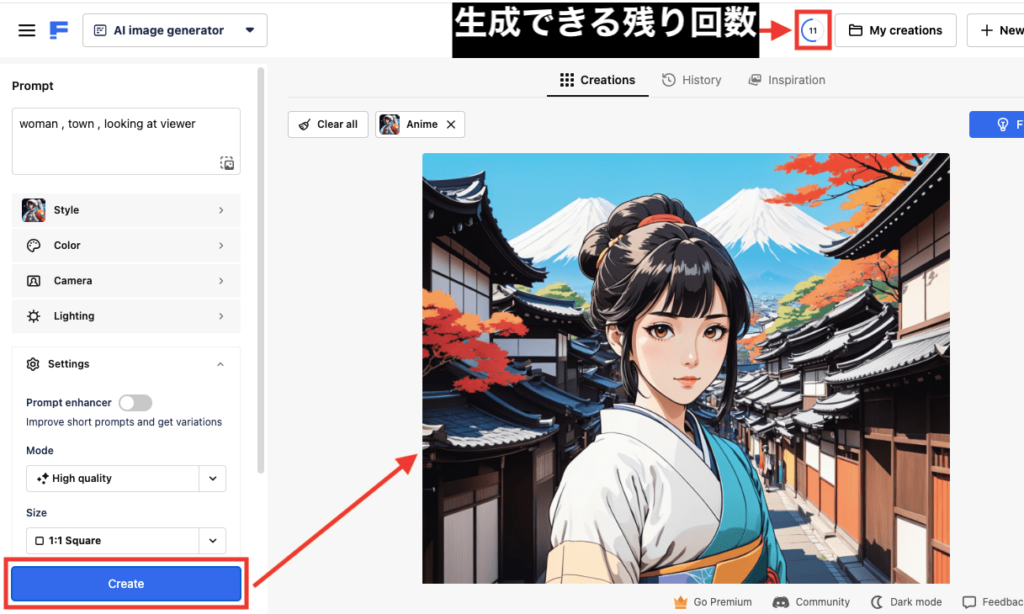
「Create」をクリックすると、クレジットを消費して画像生成します。
無料版では、日に20枚まで画像生成することができます。

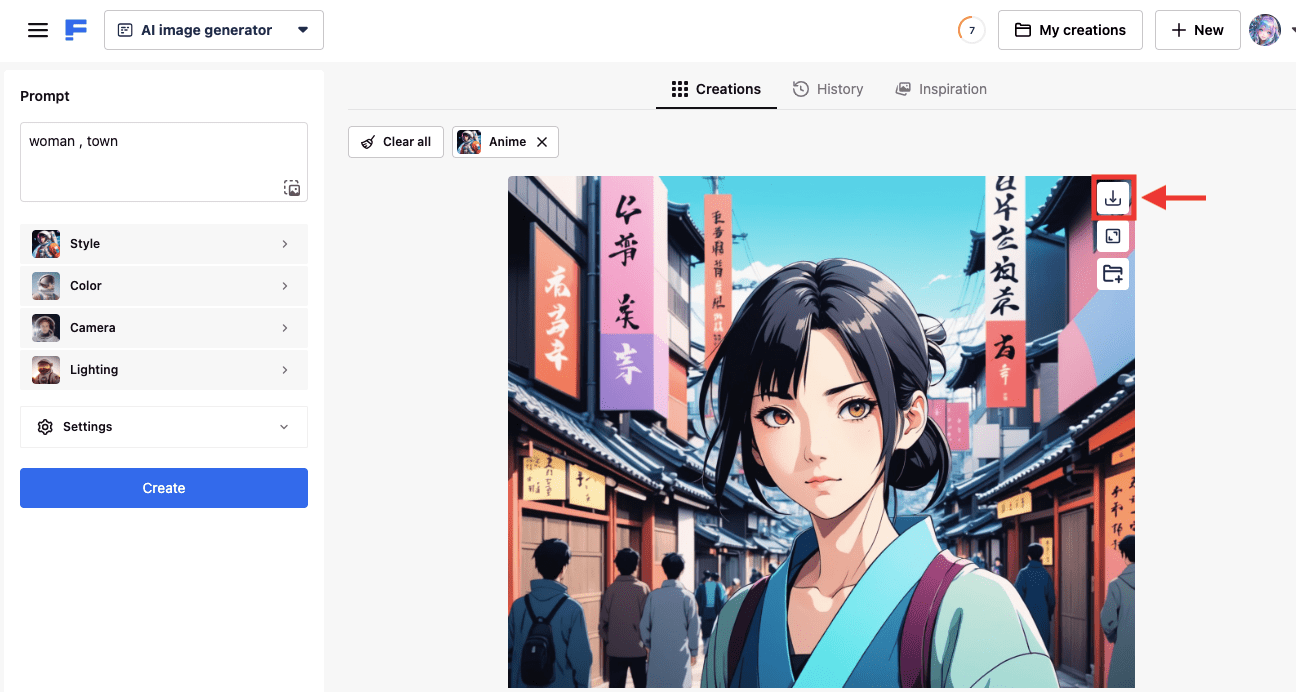
生成した画像内の右上にあるダウンロードアイコンをクリックすることで、画像を保存できます。

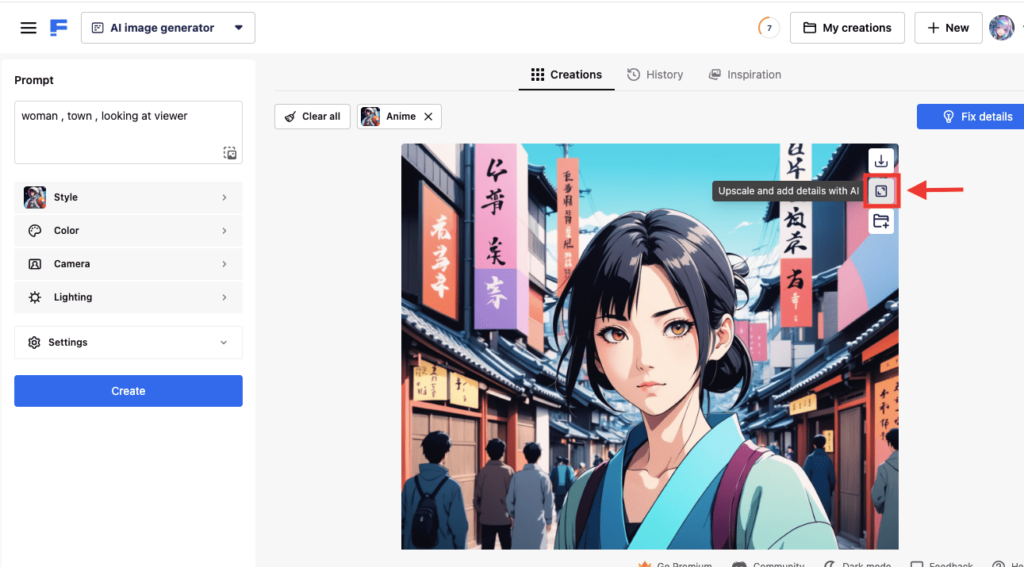
生成した画像内にある「アップスケール」アイコンをクリックすると、高解像にして詳細を追加することが出来ます。

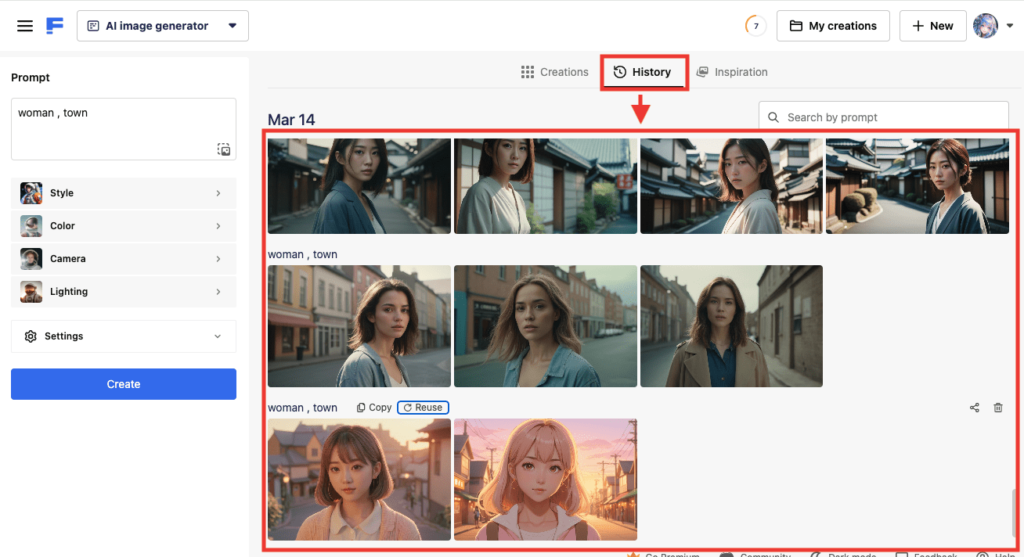
「History」をクリックすると、過去に生成した画像を一覧で表示できます。

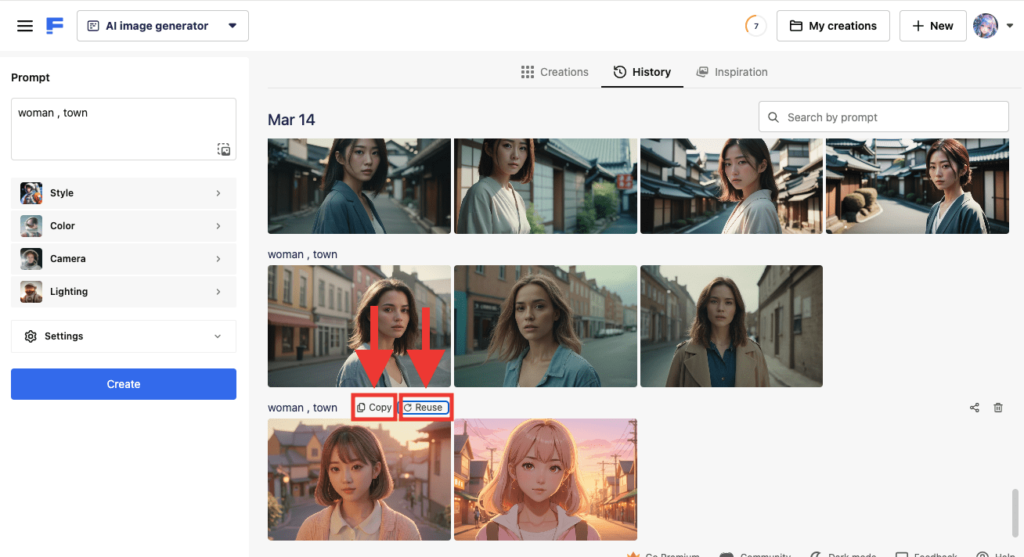
「Copy」では、プロンプトをコピーできます。
「Reuse」では、生成した時の全パラメータ情報を再利用することが出来ます。

絵を描いて画像生成する

Freepikのトップ画面から
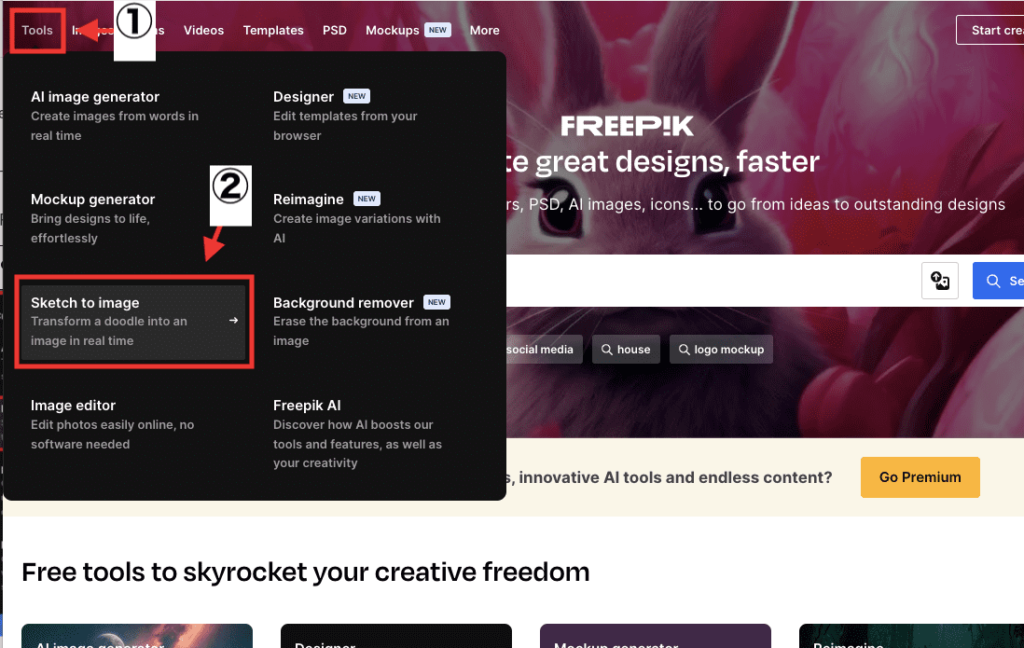
左上にある「Tools」にマウスカーソルを合わせてから
「Sketch to image」を選択してください。

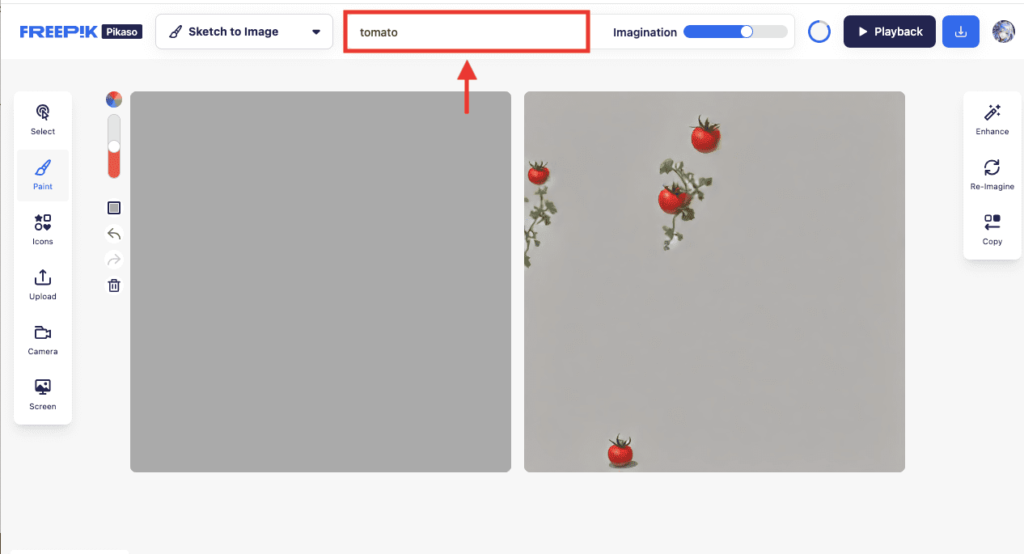
上部にあるプロンプト入力内に、画像生成したい内容を入力してください。

以下の手順に沿って絵を描くと、画像生成することが出来ます。
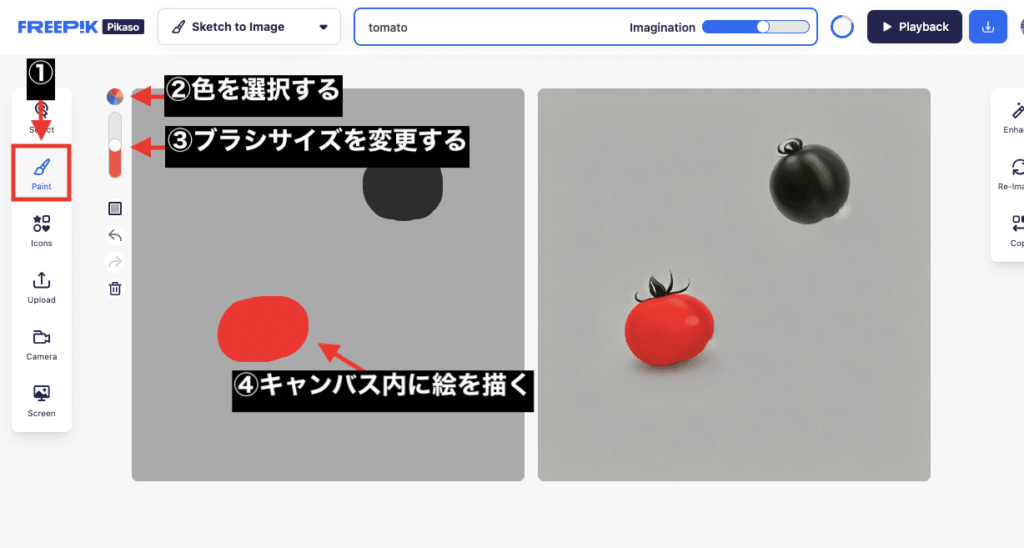
①「Paint」をクリックする
②カラーパレットアイコンをクリックして色を選択する
③ブラシサイズを変更する
④キャンバス内に絵を描く
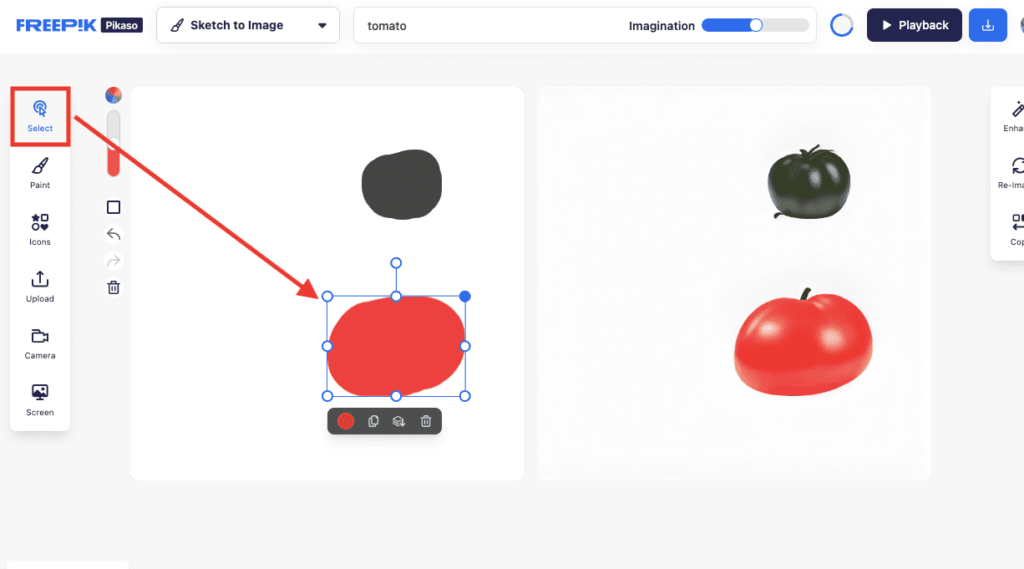
この例では、赤色で塗ることによって赤いトマトになっています。
(黒色を塗って赤いトマトになるわけではないようです)

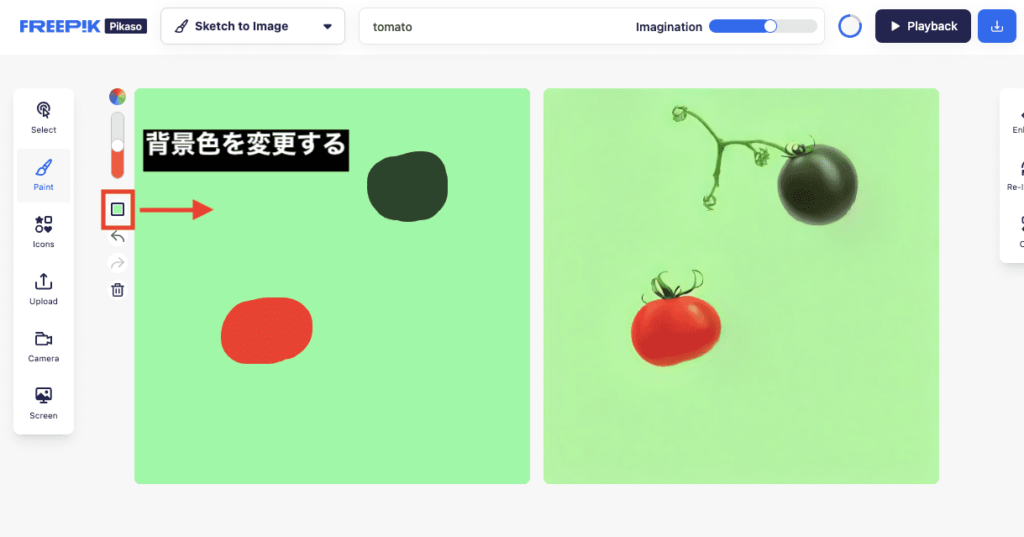
「Background color」アイコンをクリックすると、キャンバス内の背景色を変更することができます。

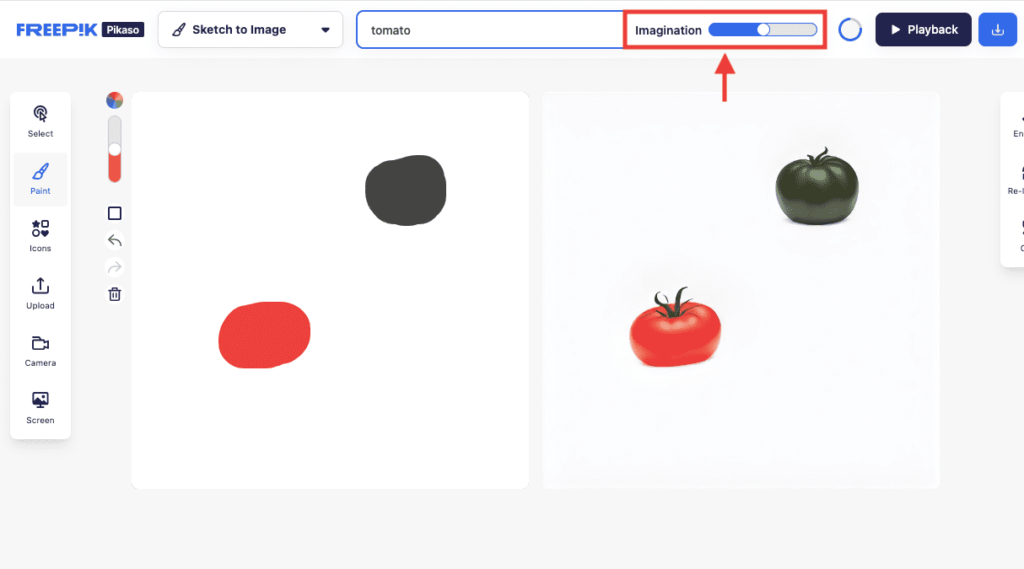
「Imagination」の数値では、AIの影響度を設定することができます。
数値を小さくすると、描いた絵と近い画像生成になります。
数値を大きくすると、描いた絵から離れてAIの影響が強い画像生成になります。

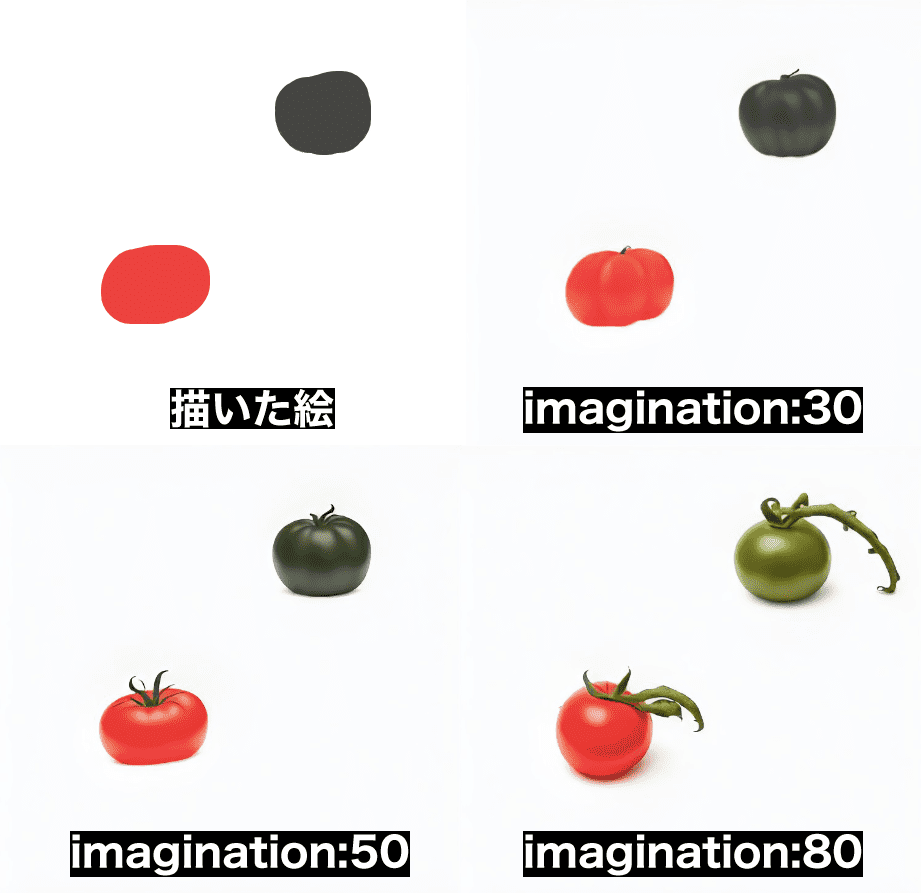
以下の画像では、「描いた絵」と「Imagination」の数値を、「30」「50」「80」に設定して生成した結果になります。
「30」では、描いた絵と近い画像生成がされています。
「50」では、描いた絵とAIのバランスが取れた画像生成がされています。
「80」では、描いた絵と少し違って、AIの影響が強い画像生成がされています。
「50〜80」くらいに設定すると良い結果になりやすいので参考にしてください!

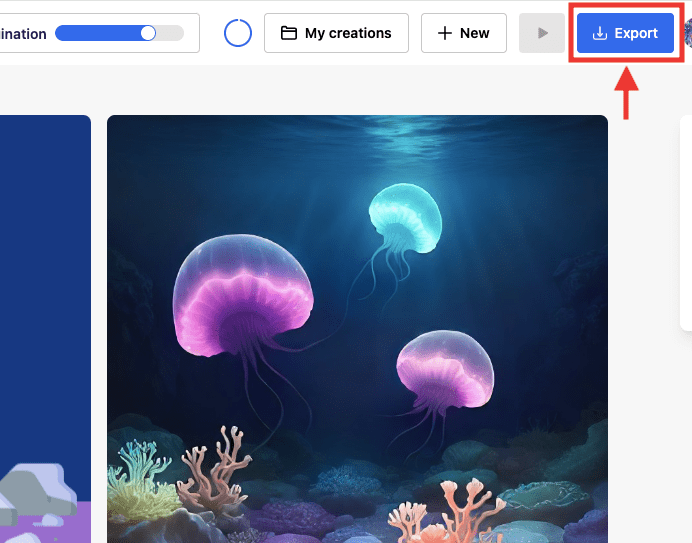
画像を保存する場合は、右上にある「Export」をクリックしてください。

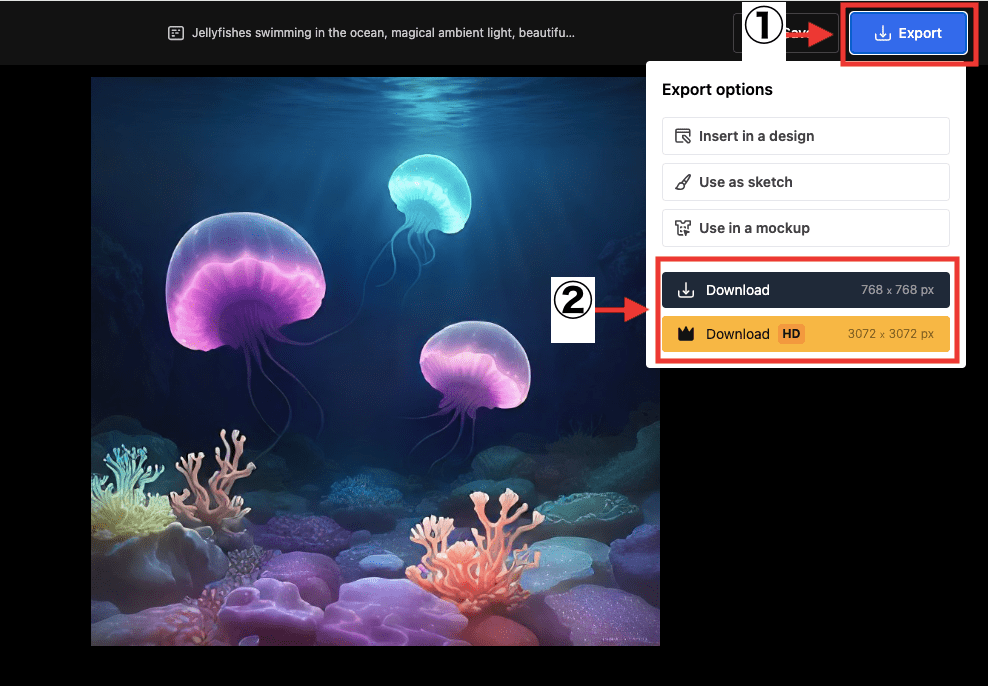
右上にある「Export」をクリックしてから
「Download」を選択すると画像を保存できます。

左側にある「Select」をクリックしてから
キャンバス内にある描いた絵を選択すると
「移動・拡大・縮小」することができます。

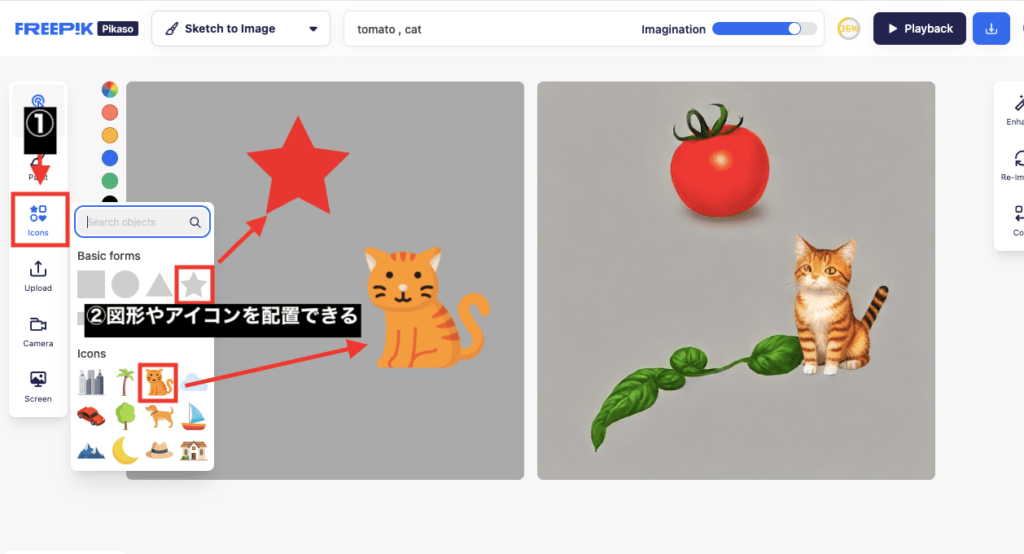
「Icons」をクリックすると
図形やアイコンが表示されるので
何か選択することでキャンバス内に配置できます。

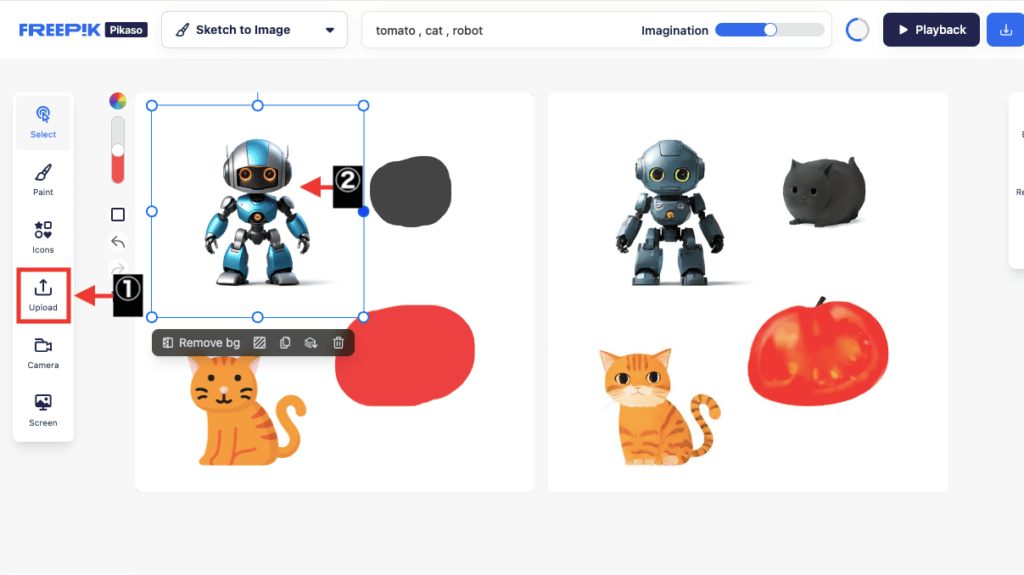
「Upload」では、画像をアップロードしてキャンバス内に配置することができます。

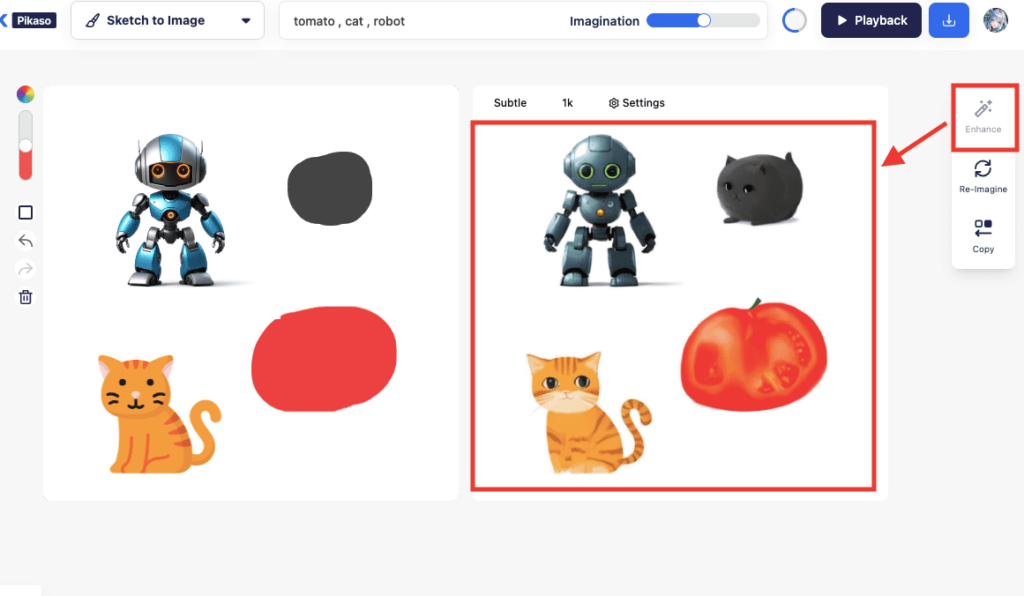
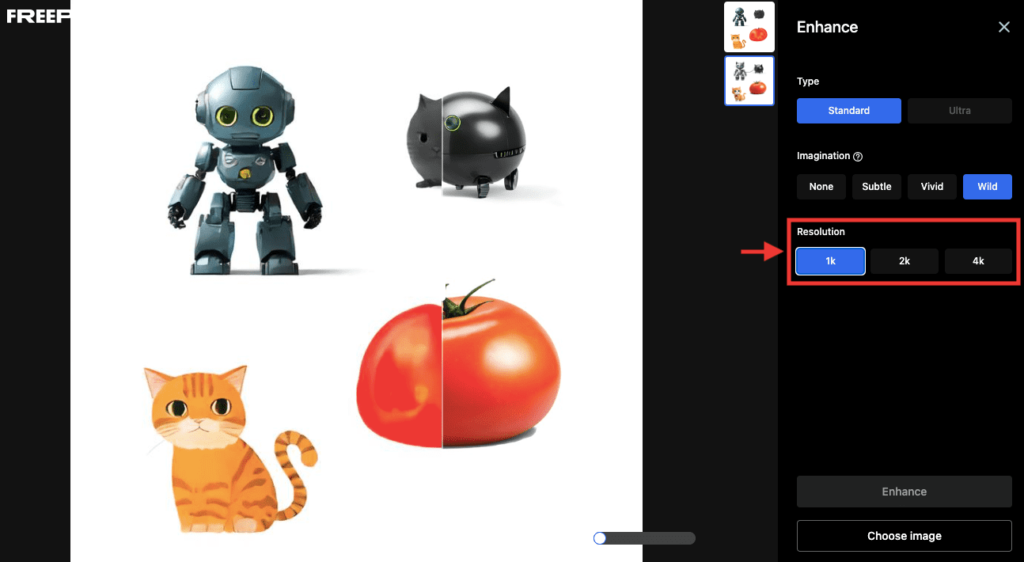
右側にある「Enhance」をクリックすると、高画質にすることができます。

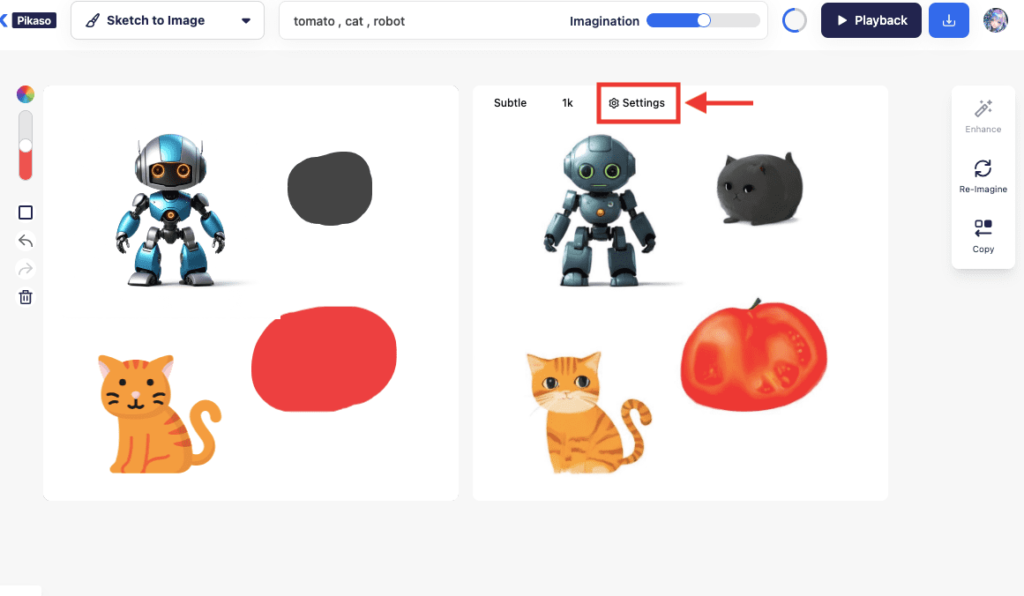
「Enhance」後に「Settings」をクリックすると、高画質に関する設定を行うことができます。

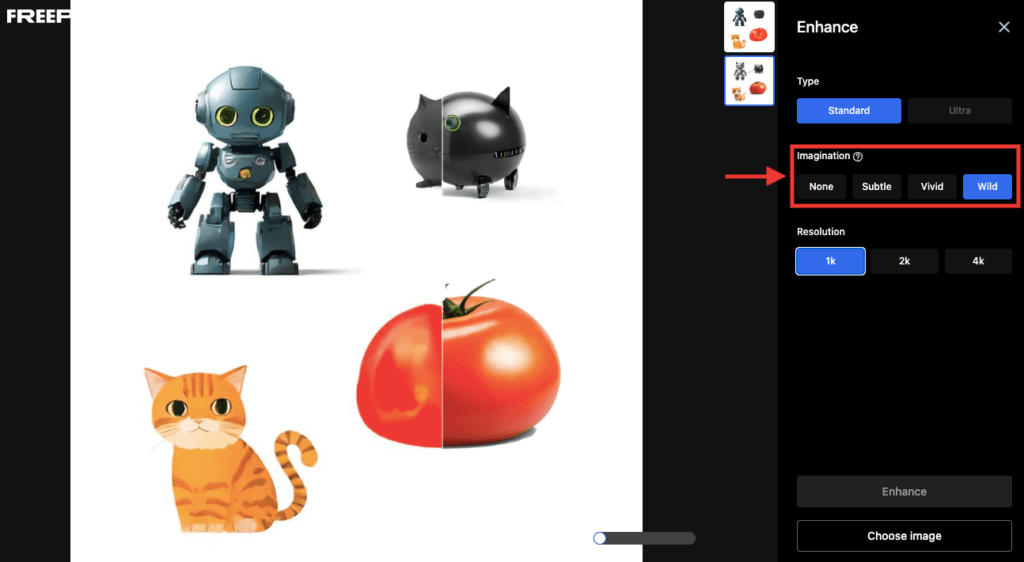
「Imagination」では、高画質にさせる方法を変更できます。

「Resolution」では、画像サイズの倍率を設定できます。

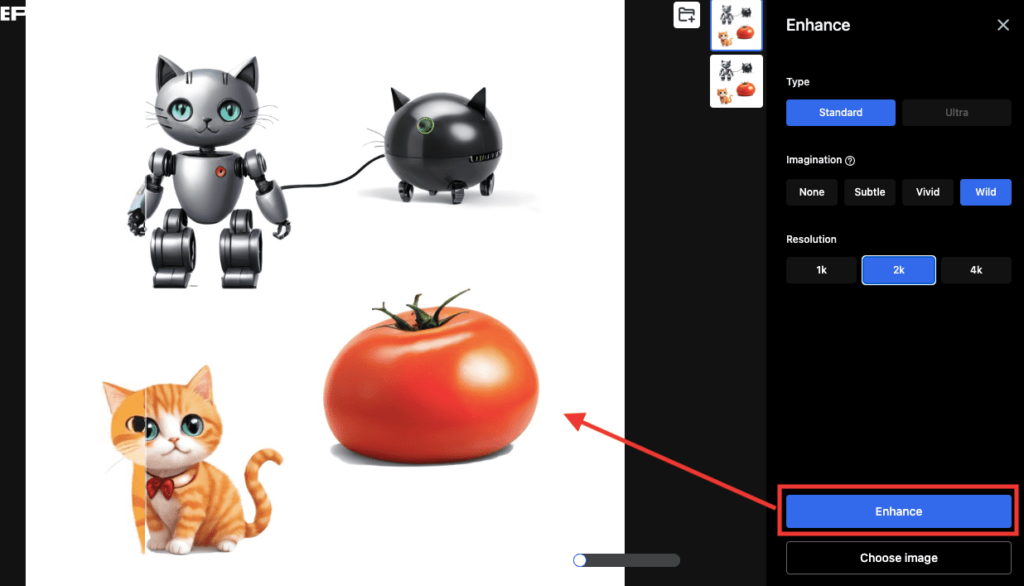
設定が完了して「Enhance」をクリックすると、再度高画質にすることができます。

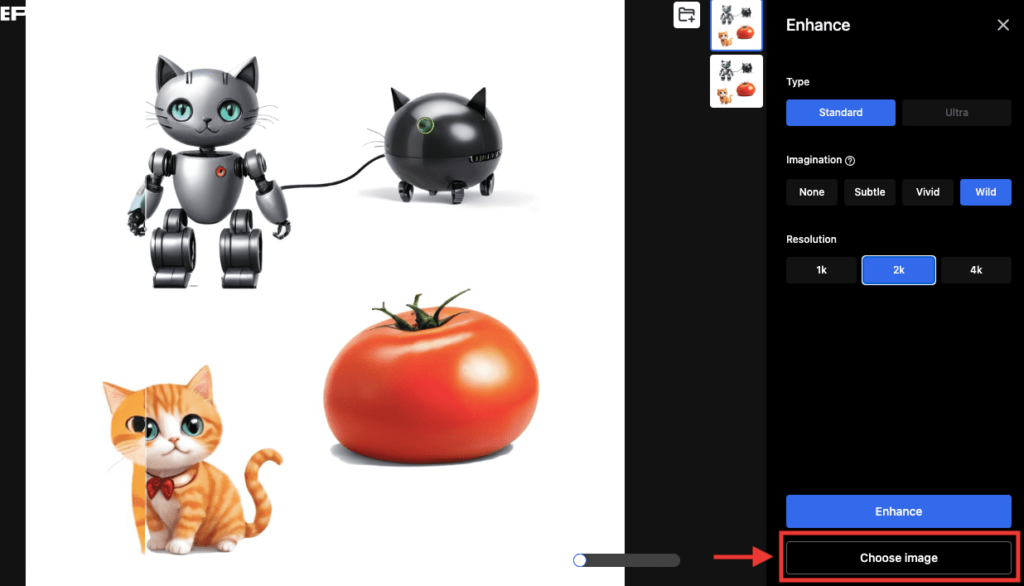
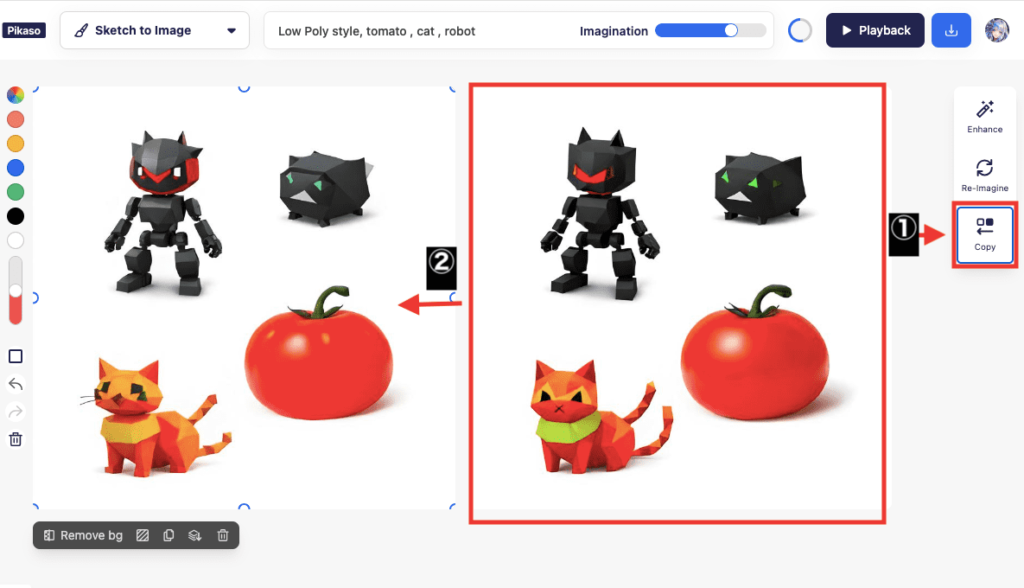
「Choose image」をクリックすると画像を決定します。

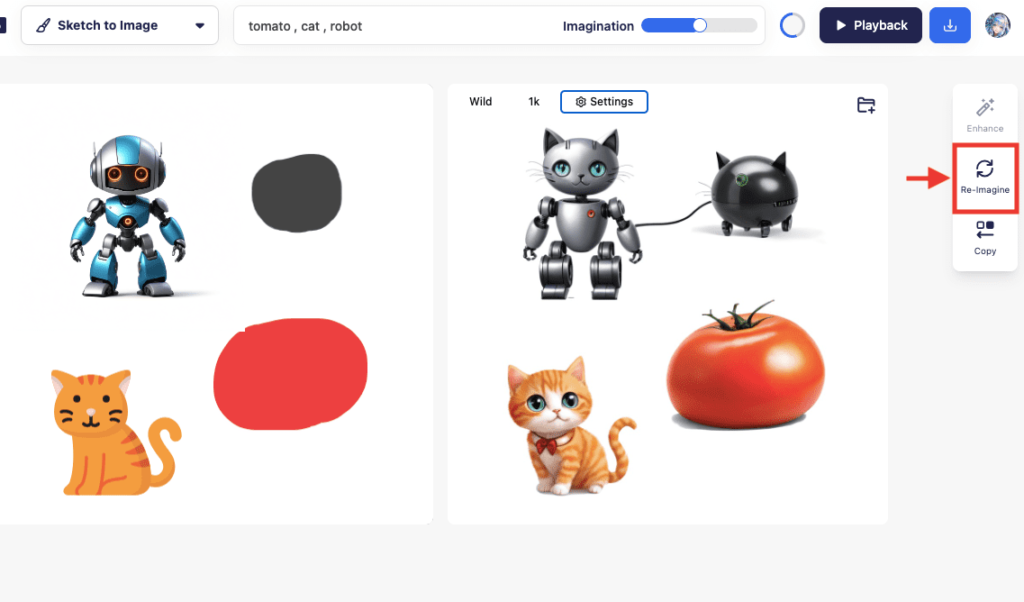
「Variations」をクリックすると、似たような画像を複数枚生成することができます。

「Copy」をクリックすると、右側にある画像を左側のキャンバス内にペーストすることができます。

有料プランについて
有料プランに加入すると、無制限に画像生成することができます。
また、フリープランの場合は、「Designed by Freepik」と「www.freepik.com」のクレジット表記をする必要がありますが
有料プランに加入すると、クレジット表記なしで利用することが出来ます。
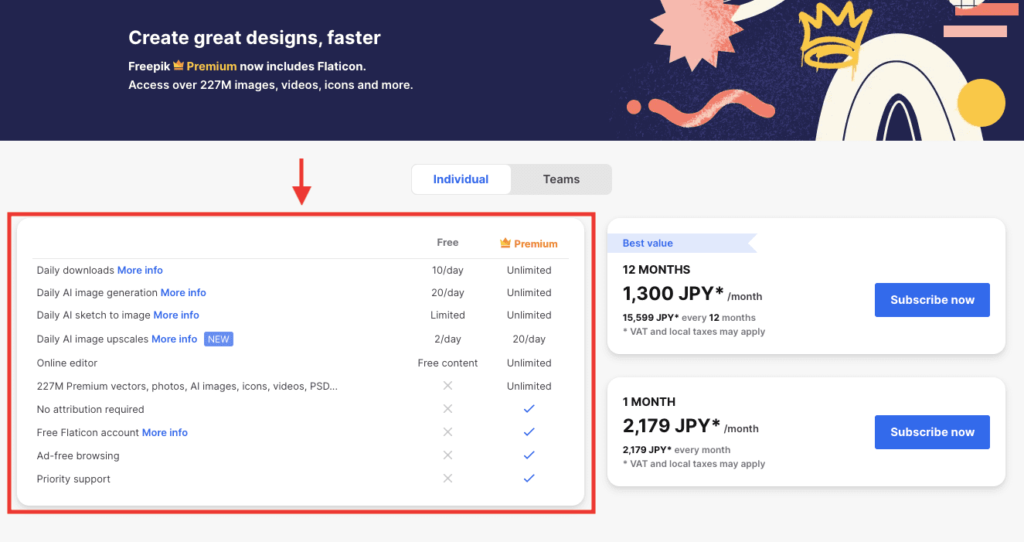
プランの料金と主な内容は以下となっています。
| Free | Premium | |
| 0円 | 【月額】 2,179円 【年額】15,599円 | |
| ダウンロード数 | 10 / 日 | 無制限 |
| 画像生成 | 20 / 日 | 無制限 |
| スケッチ画像生成 | 制限あり | 無制限 |
| アップスケール | 2 / 日 | 20 / 日 |
| クレジット表記あり | クレジット表記なしでも利用可 |
「年額」の方が、「月額」よりもお得となっています!
料金や内容は変わる可能性があるので、詳しくはサイト内をご確認ください。

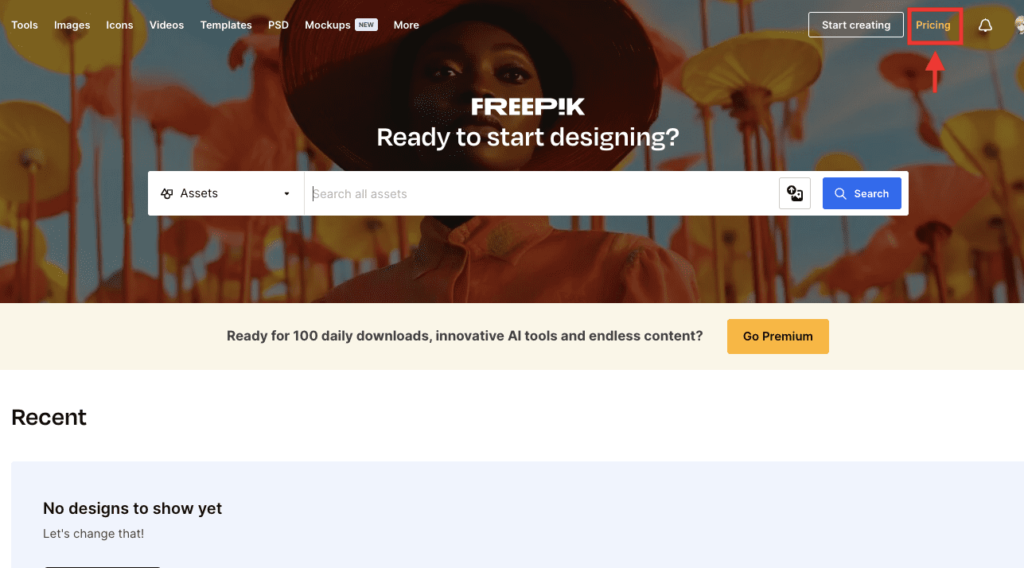
有料プランに加入する場合は、トップページの右上にある「Pricing」をクリックしてください。

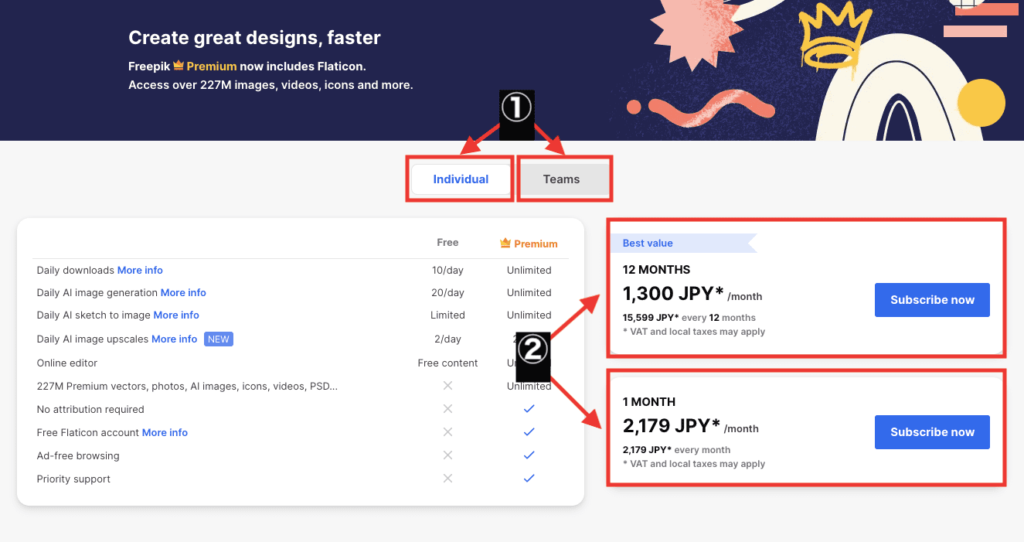
「Individual(個人)」か「Teams(組織)」のどちらかを選択してください。
年額か、月額プラン内にある「Subscribe now」から有料プランに加入することが出来ます。
画像生成してみて良ければ加入を検討してみてください。

まとめ

Freepikを使ってテキストや絵を描いて画像生成する方法について解説しました。
・毎日無料で20枚テキストから画像生成できる
・絵を描いて画像生成できる
・有料プランに加入すると無制限に画像生成できる
商用利用可能な画像や動画素材なども利用することが出来るので、是非利用してみてください!



