「手の指を修正したい…」
「服装を変えたい…」
「目の色を変えたいけど、何とか修正できないかな…」
と困っていませんか?
「Inpaint」を使用すると
画像生成した作品の一部を修正することができます。
「Inpaint」をうまく使うことで
画像生成した作品の質をさらに上げることができるので
ぜひ記事を参考にして使い方をマスターしてください。
この記事では、部分修正することができる「Inpaint」の使い方について解説します。
手・服装・目の色など一部を修正できる
修正する画像をアップロードする

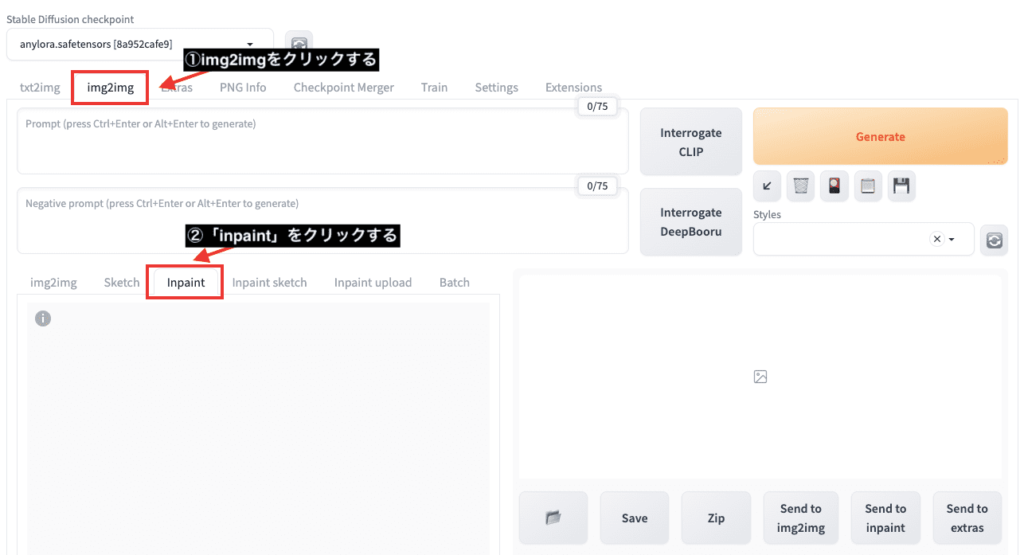
Stable Diffusion Web UIを起動したら
「img2img」のタブをクリックしてから
「Inpaint」を選択してください。
ここから「Inpaint」を使用することができます。

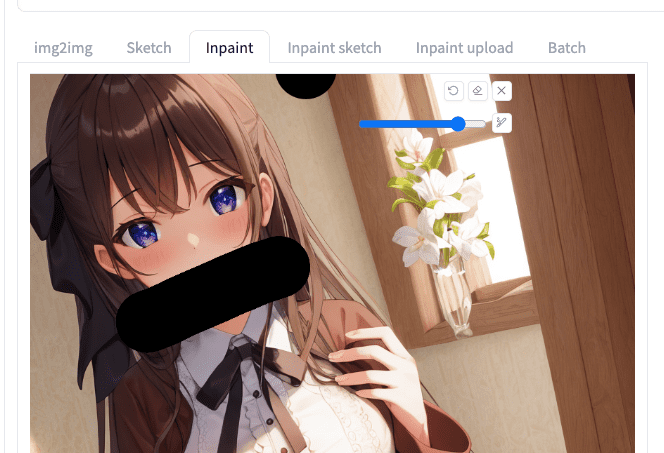
少し下にスクロールしてから
「inpaint」タブの下をクリックして
修正したい画像をアップロードしてください。

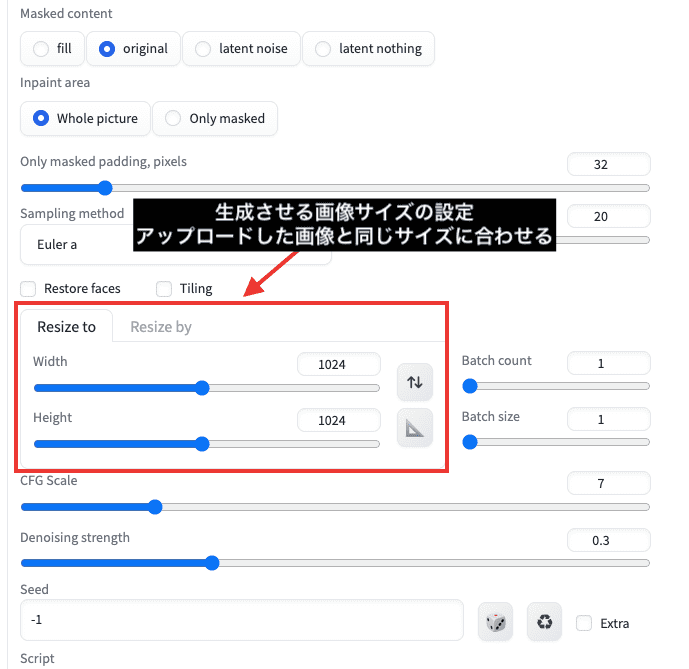
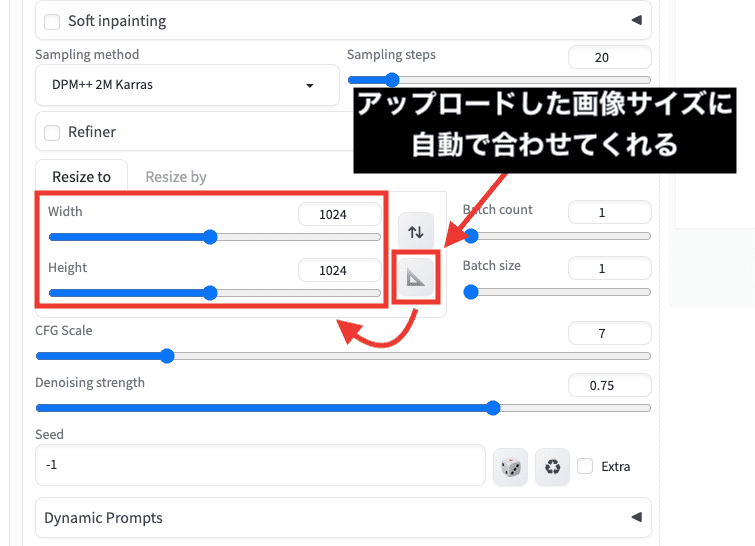
画像サイズを合わせる
次に画像サイズを変更します。
「Resize to」項目で、アップロードした画像と同じサイズ(アスペクト比率)に合わせて下さい。

「三角定規アイコン」をクリックすると
アップロードした画像サイズに自動で合わせてくれるのでおすすめです。

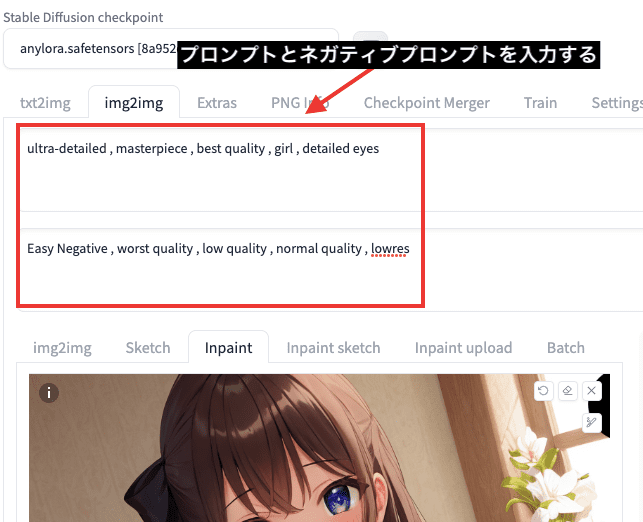
品質に関する呪文を入れる
サイズを設定したら、プロンプトとネガティブプロンプトを入力してください。
品質に関する呪文無しでそのまま生成すると
クオリティの低い画像が生成されるので入れておきましょう。
今回の例では、以下のプロンプトとネガティブプロンプトを入力して画像生成しているので参考にしてください。
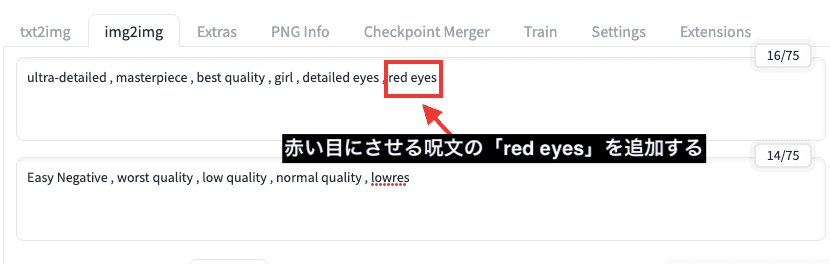
ultra-detailed , masterpiece , best quality , detailed eyes
上記では、高品質で生成させるための呪文を入れています。
Easy Negative , worst quality , low quality , normal quality , lowres
上記では、低品質・低解像を省くための呪文を入れています。

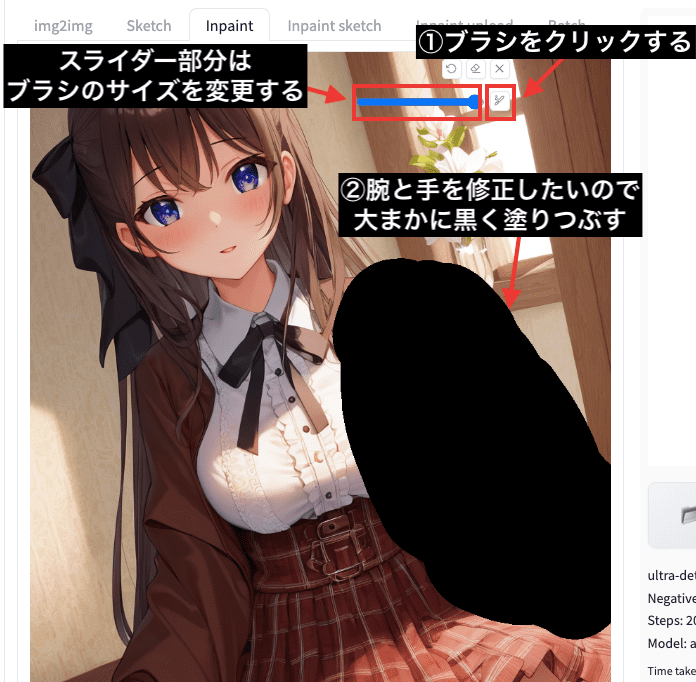
手と腕を修正する方法
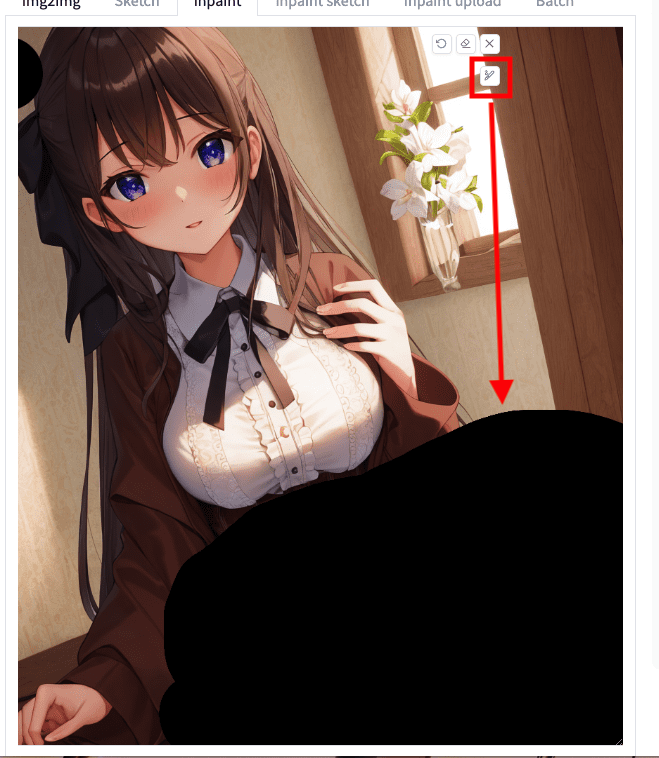
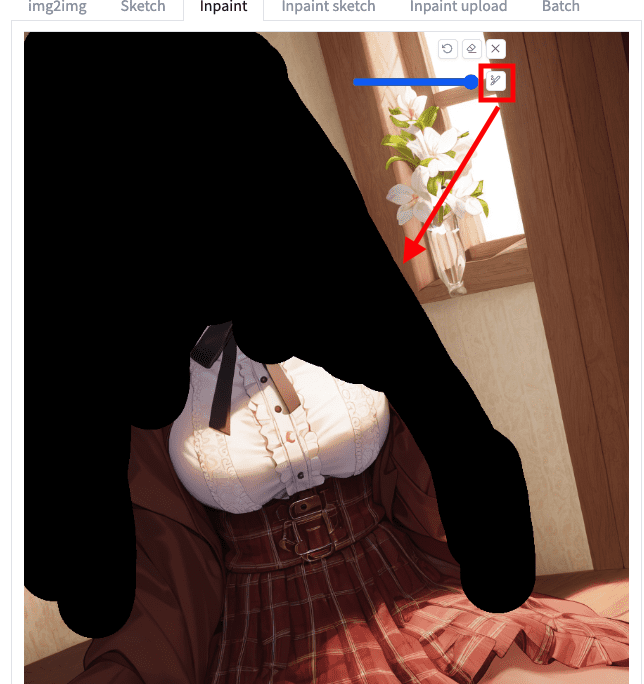
アップロードした画像の、右上にある「ブラシアイコン」をクリックしてください。
スライダー部分は、ブラシのサイズを変更することができます。
修正する部位である、手と腕を大まかに塗りつぶしてください。

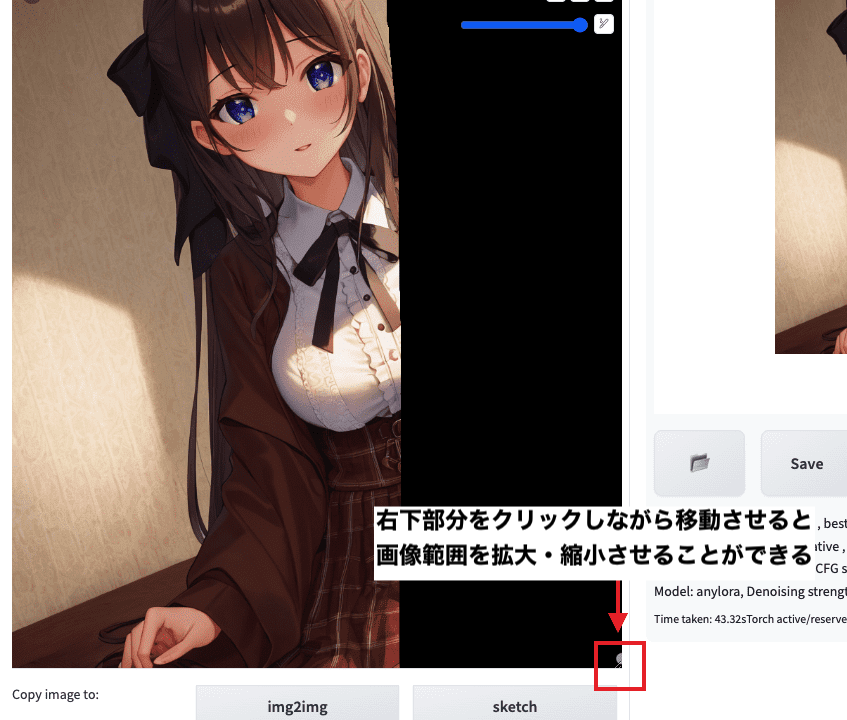
もし、ブラシツール部分が邪魔で上手く塗りつぶせない場合は
右下部分をクリックしながら移動させると
画像範囲を拡大・縮小させることができます。

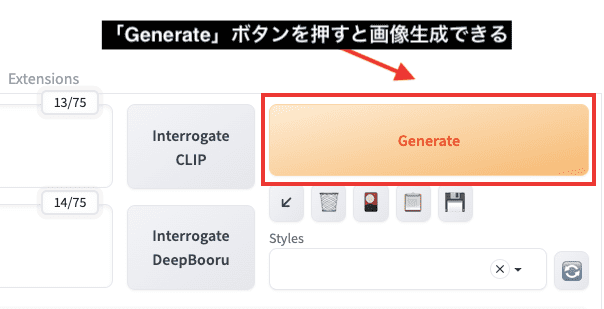
右上にある「Generate」ボタンをクリックして画像生成してください。

以下の画像では、「修正前」と「修正後」の比較結果になります。
手と腕が上手く修正されていることが確認できます。
このように「inpaint」では、
修正したい部分を塗って画像生成することで、綺麗に修正することが出来ます。

服装と脚を修正する方法

この例では、スカートと脚の部分を修正します。
アップロードした画像の、右上にある「ブラシアイコン」をクリックしてから
下半身の全体部分を大まかに塗りつぶしてから画像生成します。

以下の画像では、「修正前」と「修正後」の結果になります。
「修正前」では、脚の形状が細すぎて違和感がありますが
「修正後」では、脚に違和感がなくなりました。

目の色を修正する方法

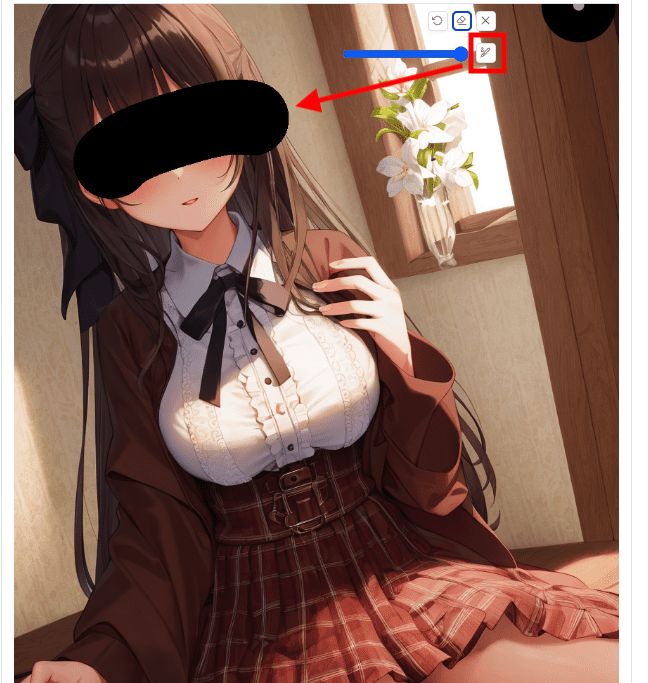
アップロードした画像の、右上にある「ブラシアイコン」をクリックしてから
目の部分だけ大まかに塗りつぶしてください。

例として、赤い目にさせたい場合は
「red eyes」のプロンプトを追加してから画像生成してください。

以下の画像のように、赤い目に変更することができます。
目の色はアニメ風の画像生成では変更されやすいですが
実写に近い人物では、目の色によっては上手く生成できない場合があります。

髪型を修正する方法

髪型を修正する場合は
アップロードした画像の右上にある「ブラシアイコン」をクリックしてから
髪全体と顔全体を塗りつぶす(マスクする)ことで
違和感なく上手く画像生成されやすいです。

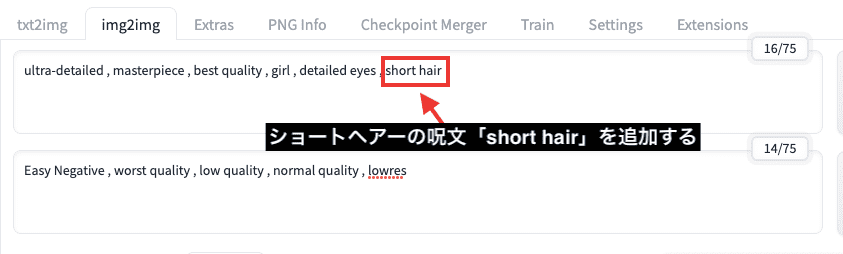
例として、「short hair」のプロンプトを追加して
ショートヘアに変更して画像生成します。

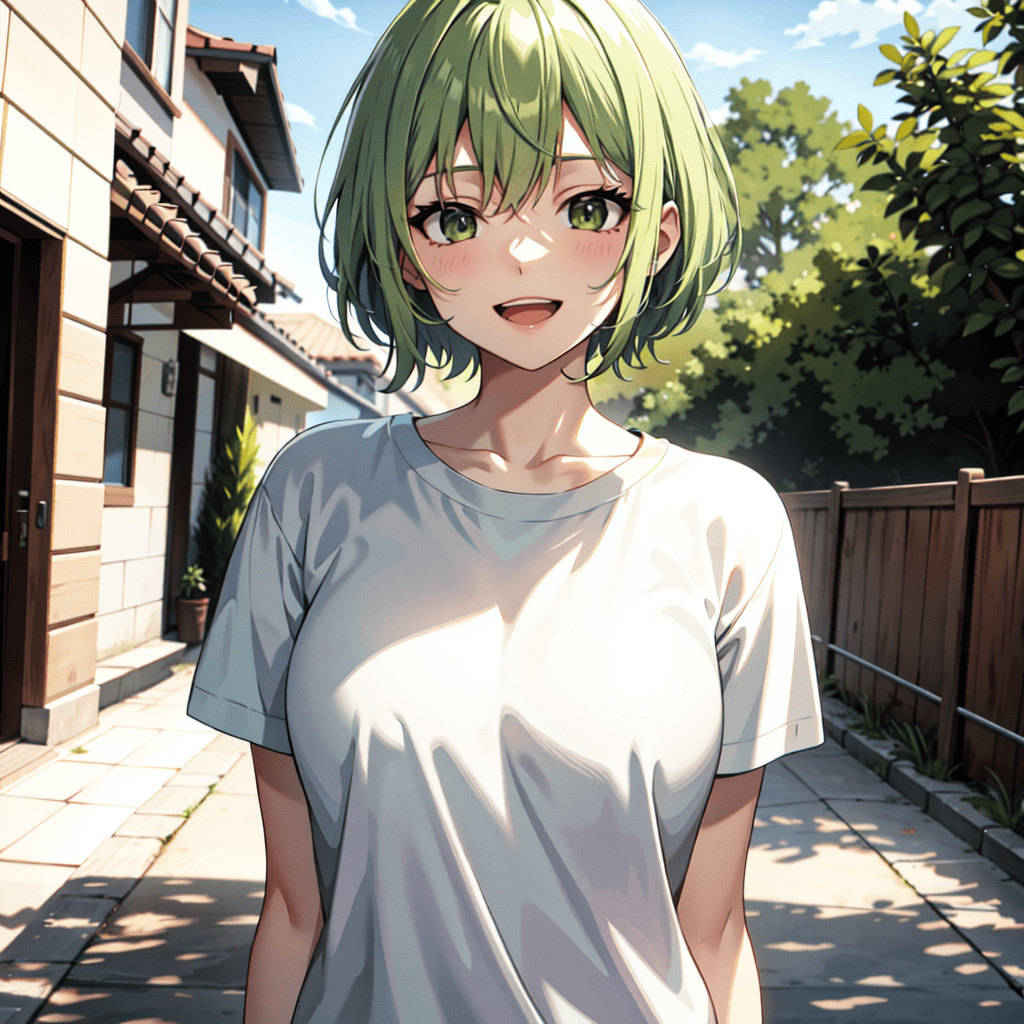
以下の画像は生成した結果になります。
「修正後」はショートヘアになりましたが
顔の部分までを塗りつぶしたからか
首周りや目の色なども変わっていることが確認できます。
顔まで塗りつぶさないと、目の付近や輪郭部分などが崩れたりする場合があり
綺麗に生成することができない時が多くあります。
髪を修正する場合は、顔全体までを塗る(マスクする)ことで
自然な仕上がりにさせることができるので参考にしてください。

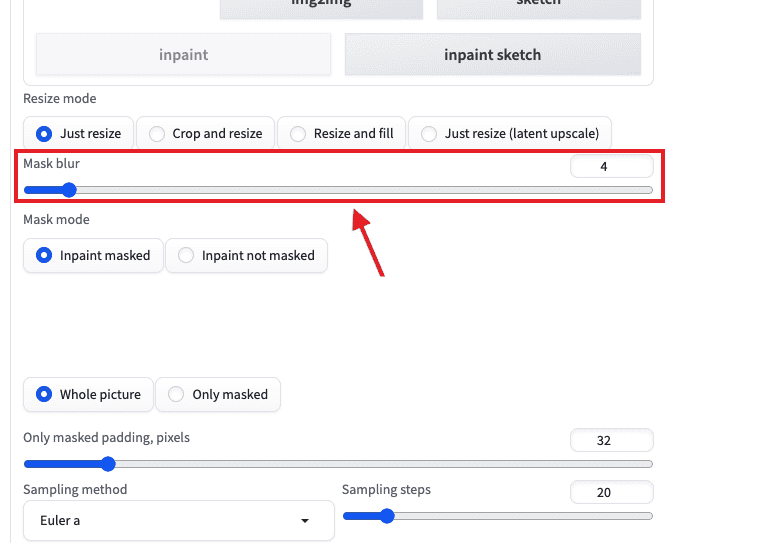
Mask blurで自然に馴染ませる

塗りつぶした境目部分に違和感があった場合は
「Mask blur」で数値を調整しましょう。
「Mask blur」では、上手く数値を調整すると、塗りつぶした境目部分を馴染ませることができます。
小さくするほど、境目部分が目立ちやすくなるので違和感があります。
大きくするほど、マスクした場所の境目部分がなくなり、自然に馴染ませることができます。

以下の動画では、「Mask blur」を「0」と「64」の数値に設定した時の比較結果になります。
「0」では、塗りつぶした時の境目部分で不自然な仕上がりになっています。
「64」では、自然にぼかされて馴染んでいます。
もう少し効果が分かりやすいように
次は口の部分を塗り潰してみます。

以下の動画では、「Mask blur」を「0」と「64」で比較した結果になります。
「0」では、首の部分からマスクした境目が見えて違和感があります。
「64」では、違和感なく自然に馴染んで画像生成されています。
初期設定は「4」になっていますが
マスクした場所の境目部分に違和感がある場合は
「64」近くの数値で設定した方がいいでしょう。
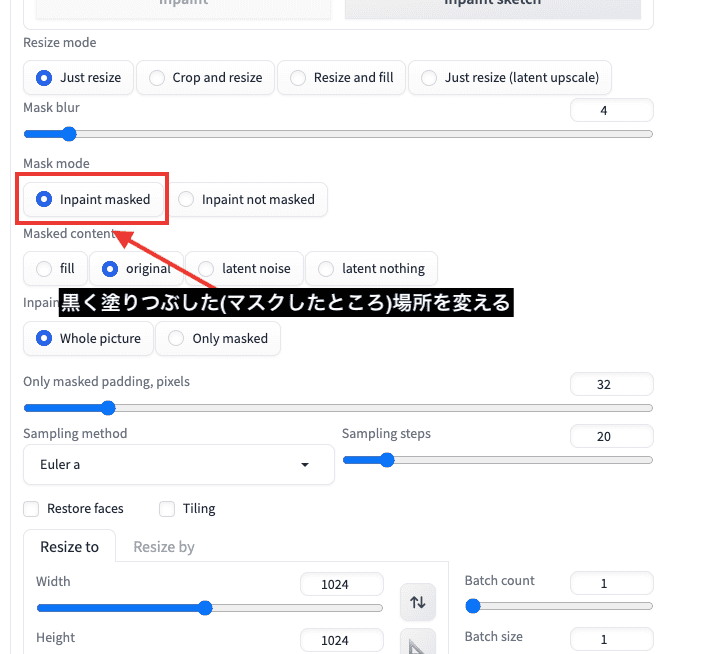
Mask modeについて

「Mask mode」では、2つの設定があります。
| Inpaint masked | マスクした場所を修正する |
| Inpaint not masked | マスクした場所以外を修正する |
ここでは、上記2つについて詳しく解説します。
inpaint masked
「inpaint masked」を選択すると
塗りつぶした(マスクしたところ)箇所に修正を加えます。
初期設定では「inpaint masked」が選択されているので、基本的にはこれでいいと思います。

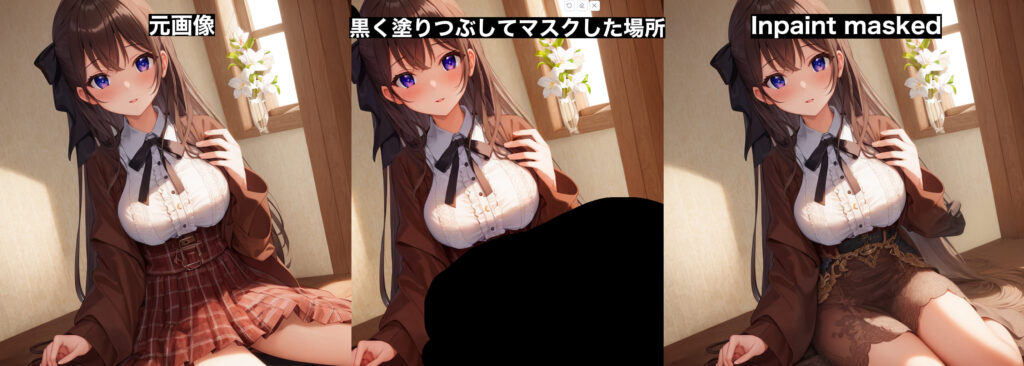
以下の画像は生成した結果です。
マスクした場所を修正しています。

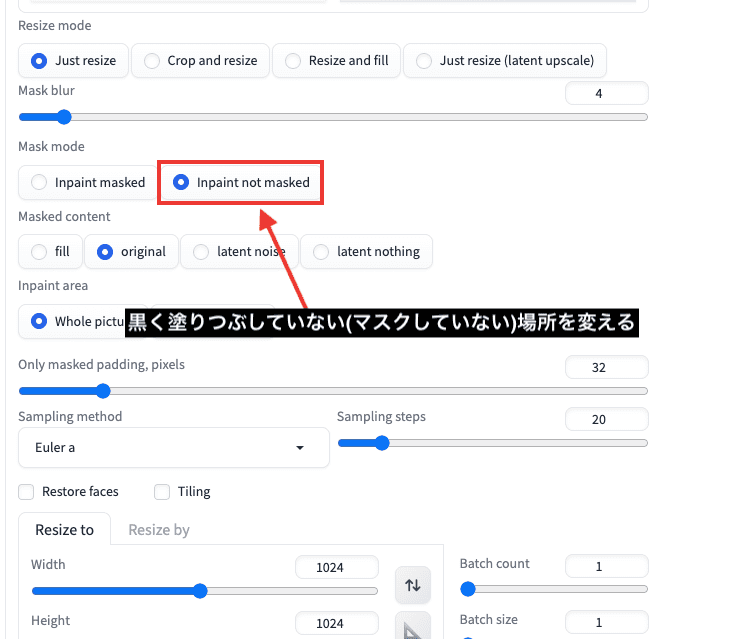
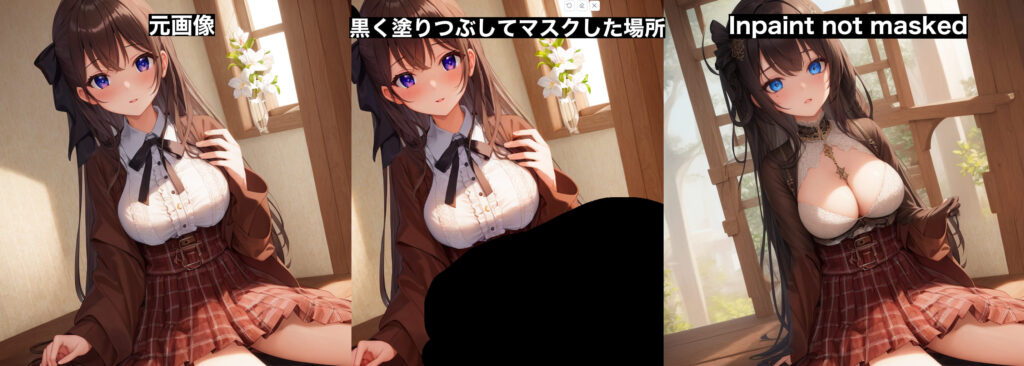
inpaint not masked
「inpaint not masked」では
塗りつぶした場所以外で修正を加えます。
先ほどの「inpaint masked」とは逆になります。

以下の画像は生成した結果です。
塗りつぶしたスカートの場所は変わらず
それ以外の場所が修正されています。

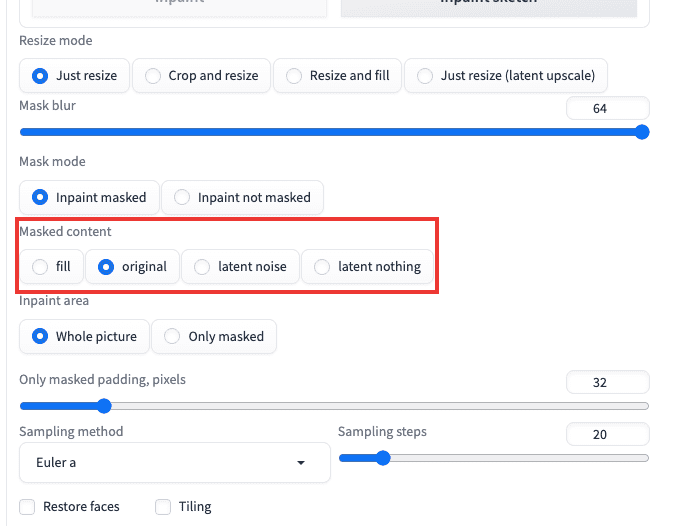
Masked contentは修正方法を変える

「Masked content」では、マスクした場所の修正方法を変えることができます。
「fill」「original」「latent noise」「latent nothing」の4つを選択することができます。
初期設定では「original」になっています。

以下の画像では、「fill」「original」「latent noise」「latent nothing」でそれぞれ生成した比較画像になります。
自然に生成されているのは「fill」か「original」です。
「fill」よりも、「original」の方が一番自然に馴染んだ生成になっているので、初期設定のままでいいと思います。

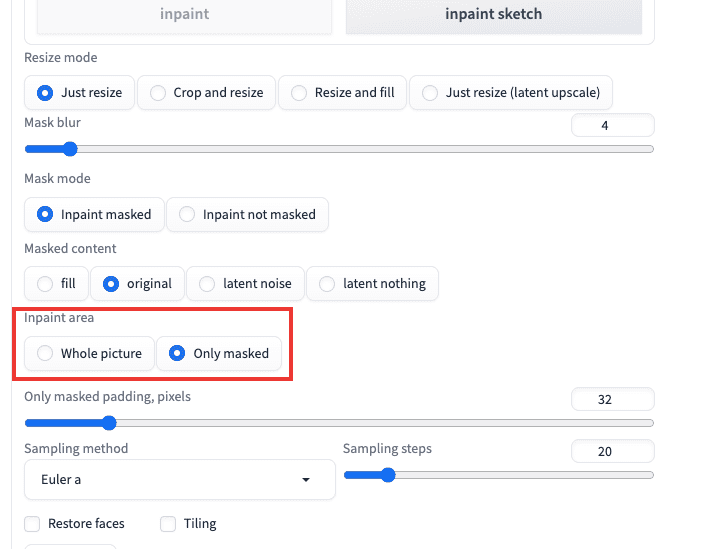
inpaint areaについて

「inpaint area」では、塗りつぶした場所の修正結果が変わります。

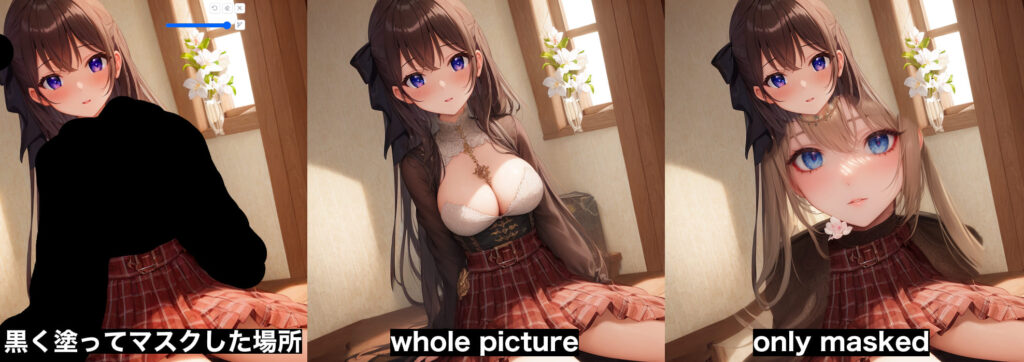
以下の画像は、「whole picture」と「only masked」を比較した画像になります。
「only masked」では、人物が出現していてよく分からないことになっています。
初期設定の「whole picture」では
人物の胴体を自然に修正しているのでそのままでいいと思います。

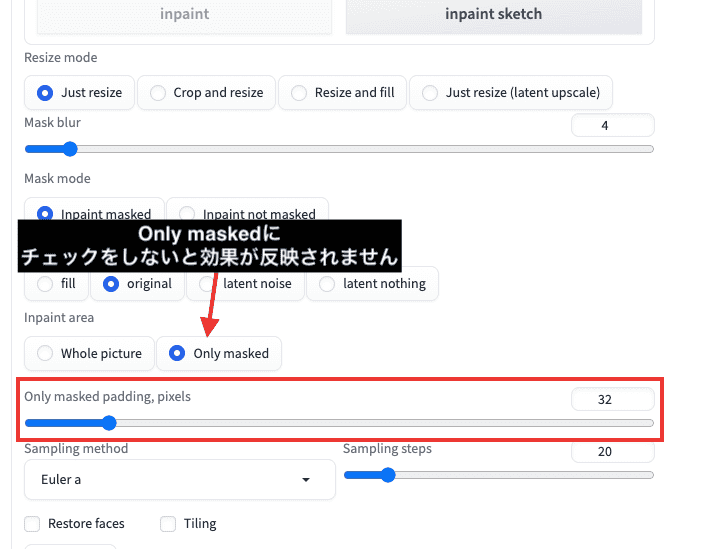
only masked padding,pixelsについて

「only masked padding pixels」の項目では
「Inpaint area」の項目にある、「only masked」を選択しないと効果が反映されません。
初期設定では「32」になっています。

以下の画像の左上のように、服装と腕の部分を塗りつぶしてから
「only masked padding pixels」の数値を、「0」「128」「256」に設定して比較してみました。
「0」の数値はよく分からないので、初期設定の「32」以上で数値を合わせるといいと思います。

まとめ

以上で、「inpaint」の使い方について解説しました。
「Inpaint」を使用すると
目の色・服装・手・足などの一部分を修正することができるので
クオリティを上げることができます。
一部の部位のせいでボツにしていた作品を残している方は
「inpaint」を使用して作品を完成させてみるといいでしょう。



