リアルタイムで画像生成したい!
Krea.aiの使い方を教えて!
Krea.aiでは、テキストや画像からリアルタイム(約1秒以内)で画像生成することが出来ます。
それだけでなく、キャンバス内に絵を描いてもすぐに画像生成することが出来るのでおすすめのサイトです。
他には、アップロードした低画質の画像を高画質に変えることが出来たり
無限に広がるキャンバス内に何枚も画像生成をすることも出来ます。
ぜひ記事を参考にして、Krea.aiを使ってみてください!
ログインする

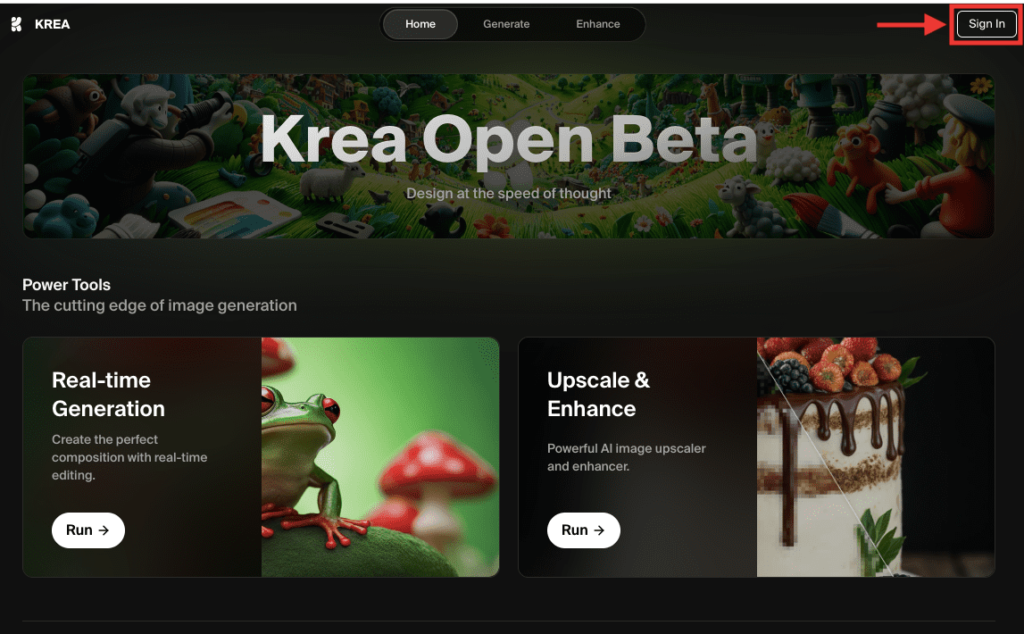
Krea.aiにアクセスしてください。
右上にある「Sign in」をクリックしてください。

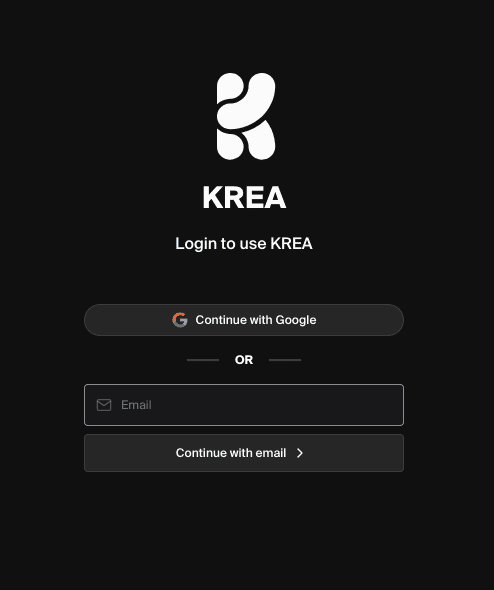
Googleアカウントからログインするか、またはEメールアドレスを登録してからログインしてください。

リアルタイム生成する方法
リアルタイム生成では、「Text2Img」「Img2Img」「Screen2Img」「Camera」の4つの生成方法があります。
ここでは主によく使うであろう「Text2Img」「Img2Img」の使い方についてそれぞれ解説していきます。
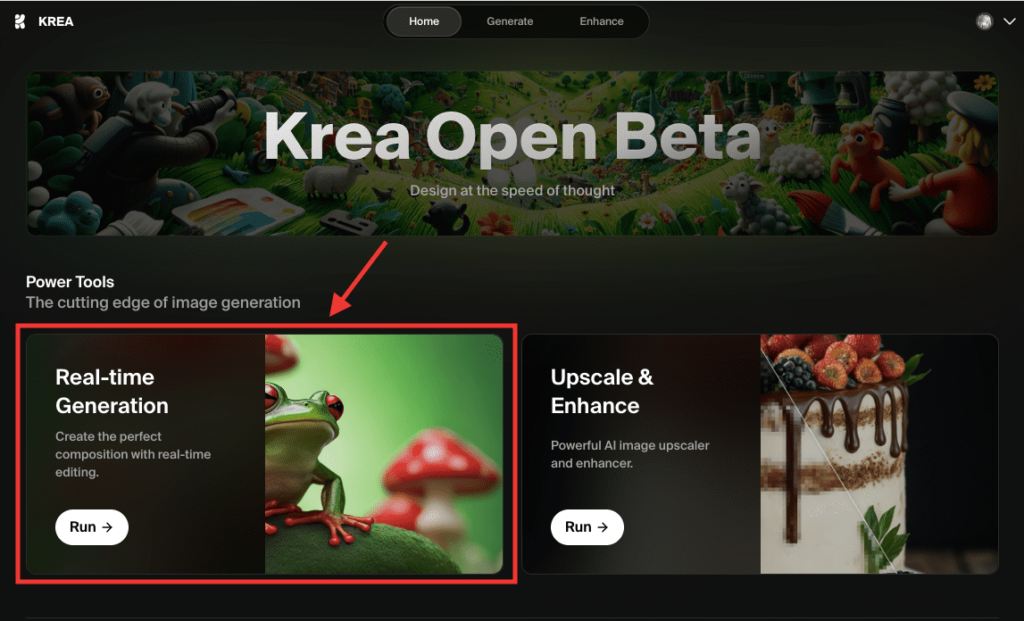
リアルタイム生成を利用する場合は「Real-time Generation」から可能です。

Text2Imgの使い方
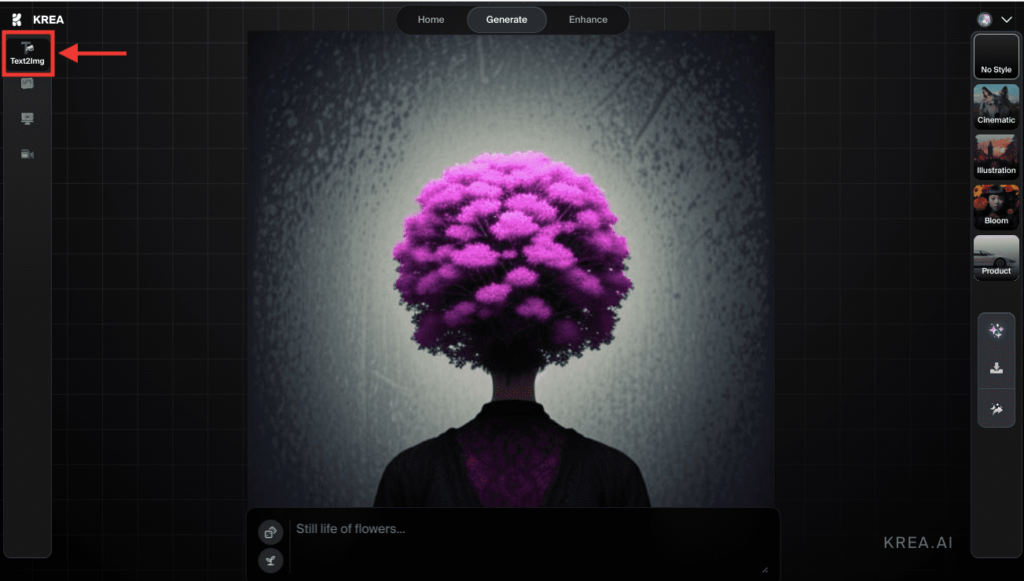
左上にある「Text2img」をクリックすることで、プロンプトから画像生成する方法に切り替えることが出来ます。

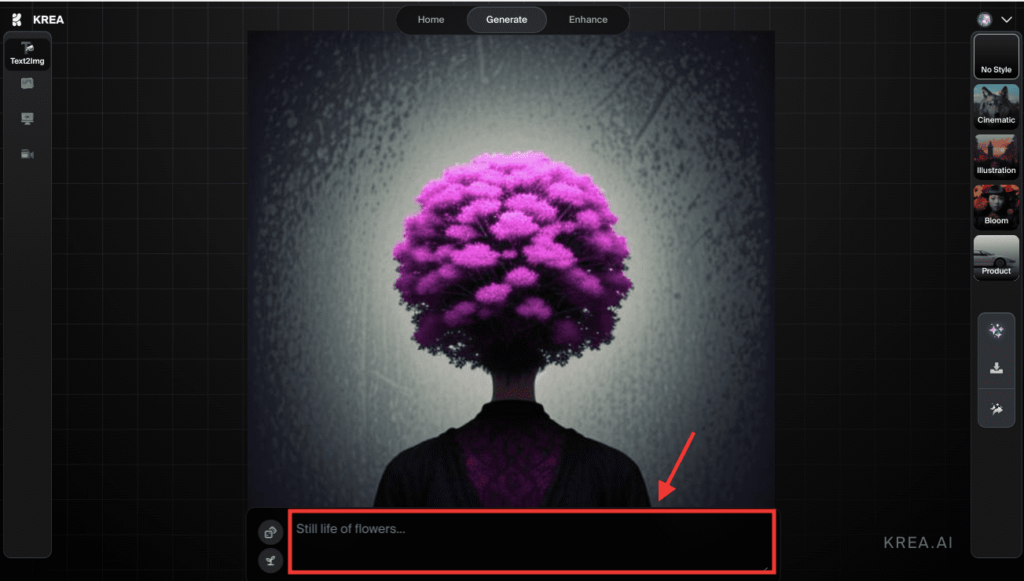
下部にあるプロンプト入力場所に、生成したい内容を入力してください。

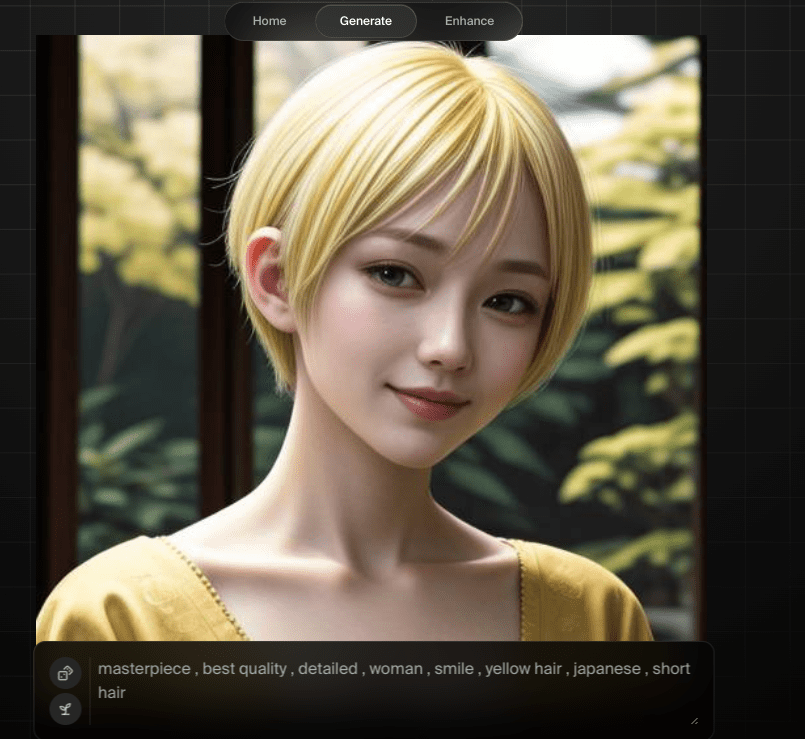
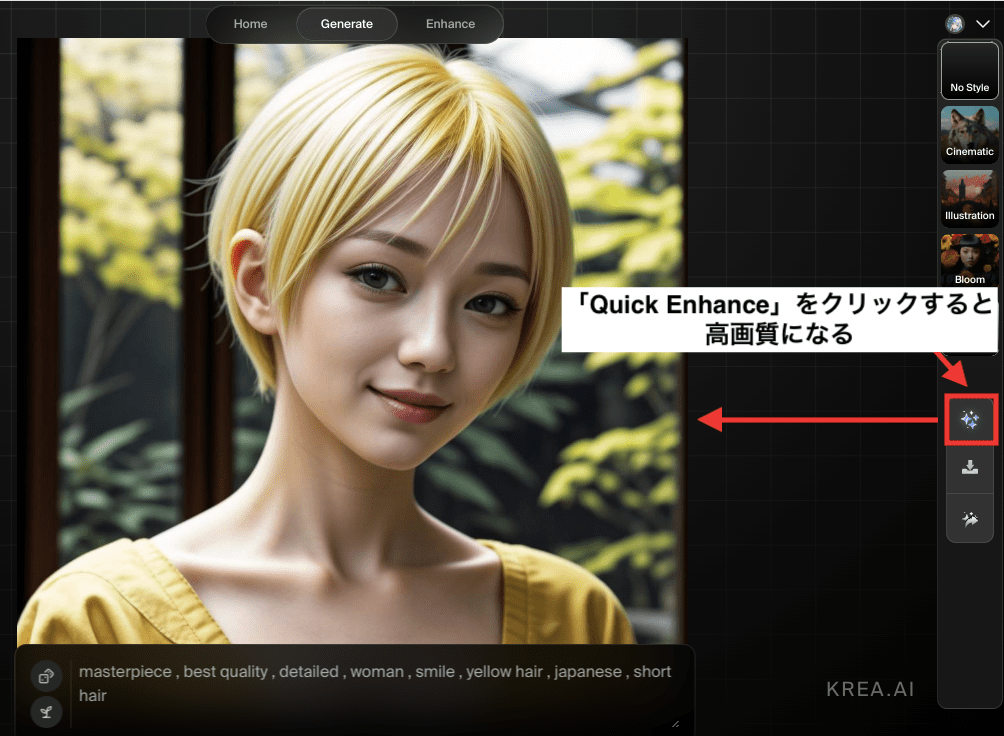
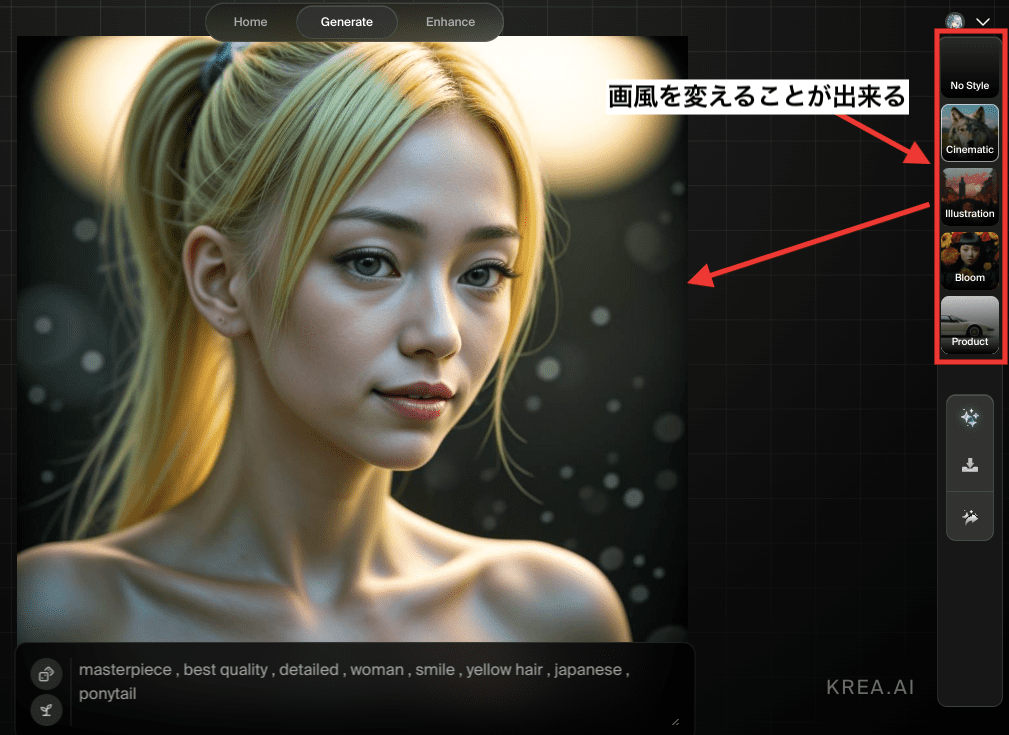
今回の例では、以下の画像のように短い金髪の日本人女性を生成しました。
プロンプト内に呪文を入力すると、リアルタイム(1秒以内)で画像生成することが出来ます。

以下の画像のように、右側にある「Quick Enhance」をクリックすると、1秒で「縦512 横512」から「縦1024 横1024」になって高画質化することが出来ます。
再度クリックすると少し変わって高画質化されます。

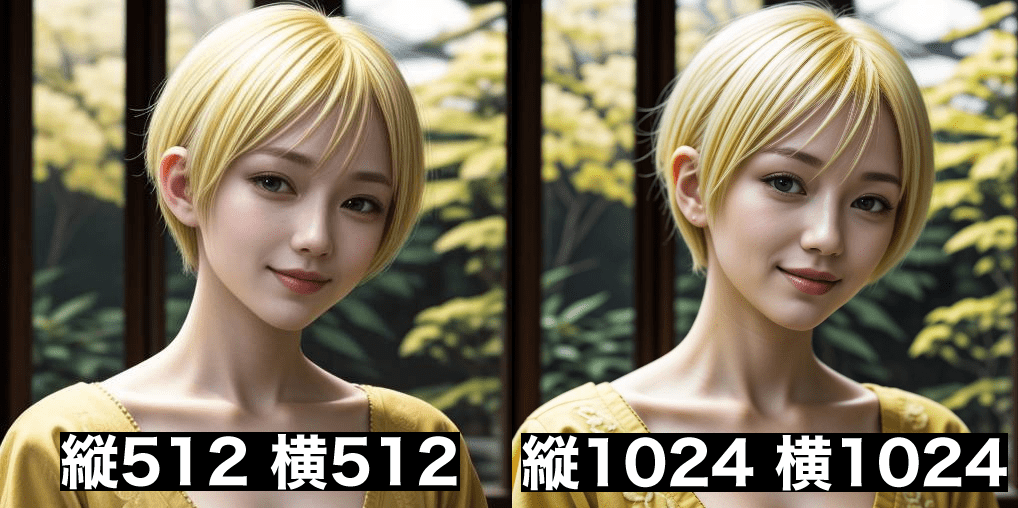
以下は、「Quick Enhance」無しと有りの比較結果になります。
右側では「Quick Enhance」を使用しているのですが、左側よりも高画質になって綺麗になっています。

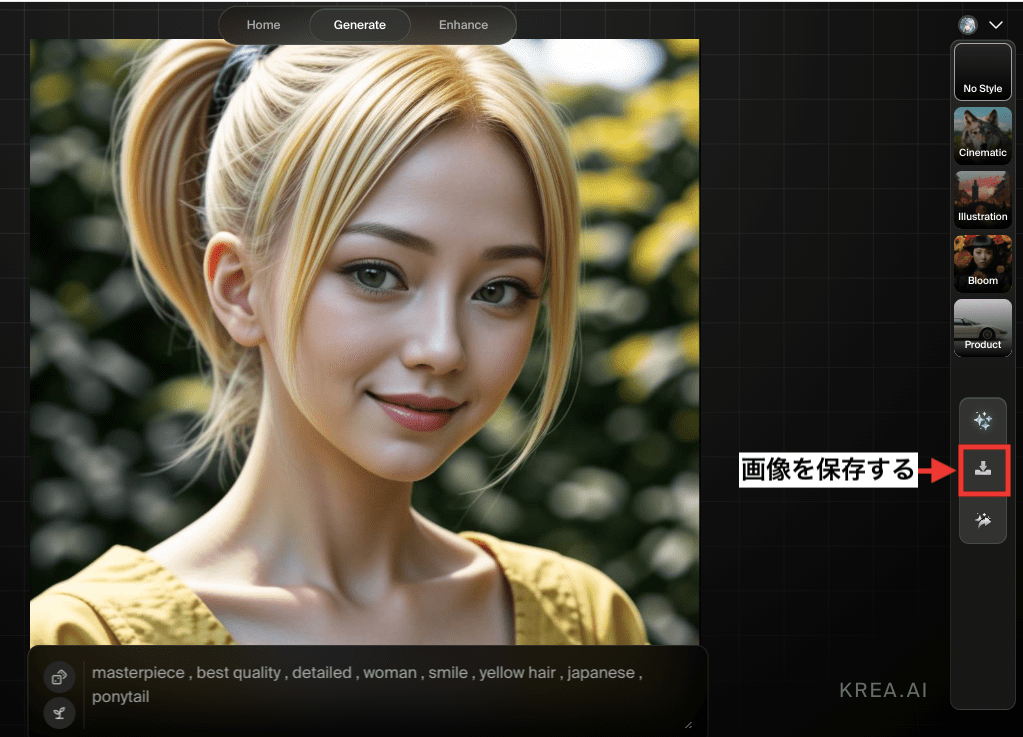
右側にあるダウンロードアイコンをクリックすることで、生成した画像を保存することが出来ます。

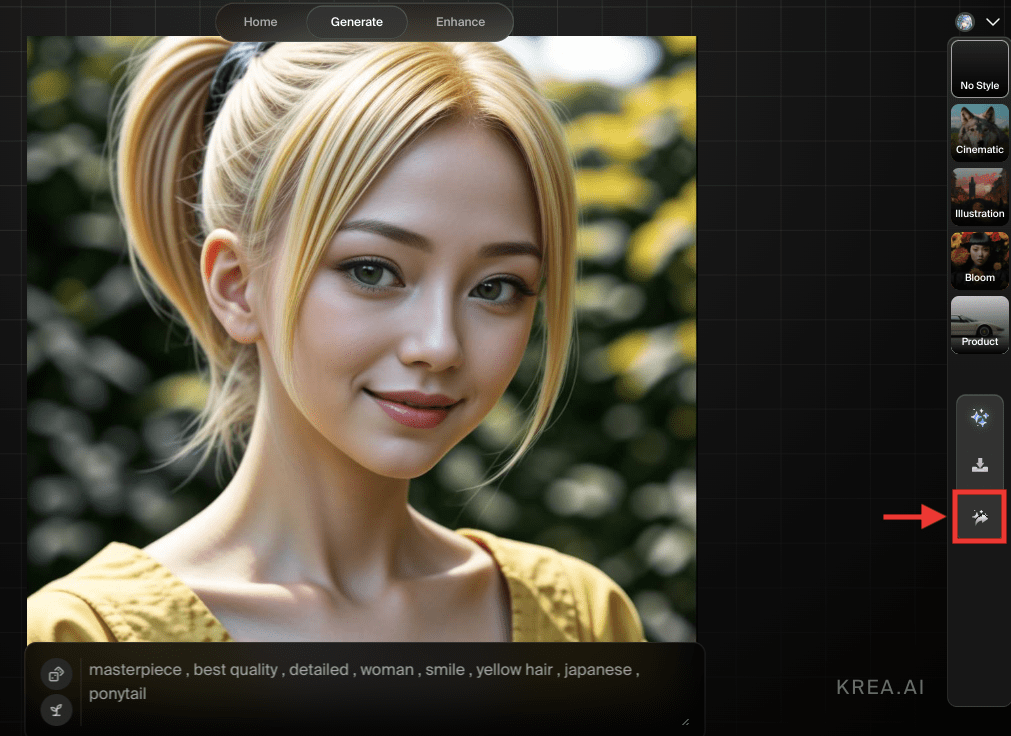
右下にある「Enhance & Upscale」では「Quick Enhance」よりも高画質にさせることが出来ます。
| Quick Enhance | 縦1024 横1024 |
| Enhance & Upscale | 縦2048 横2048 |
「Enhance & Upscale」は有料プランに加入すると利用可能になります。

右上にある項目では、画風を変えることが出来ます。

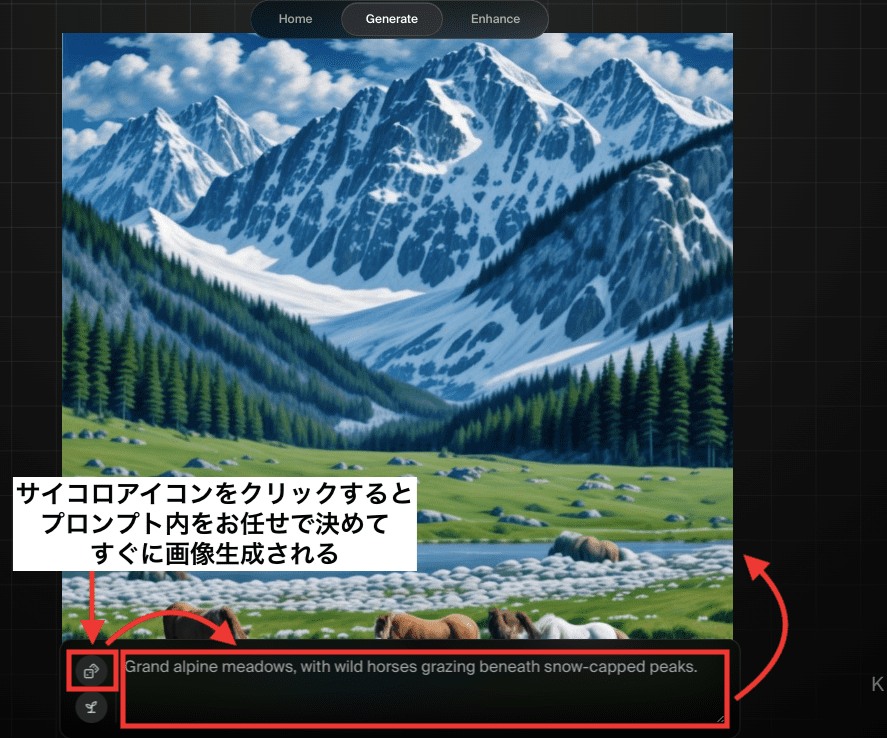
プロンプト入力場所の左側にあるサイコロアイコン(Random prompt)をクリックすると、プロンプト内をお任せで決めてすぐに画像生成することが出来ます。

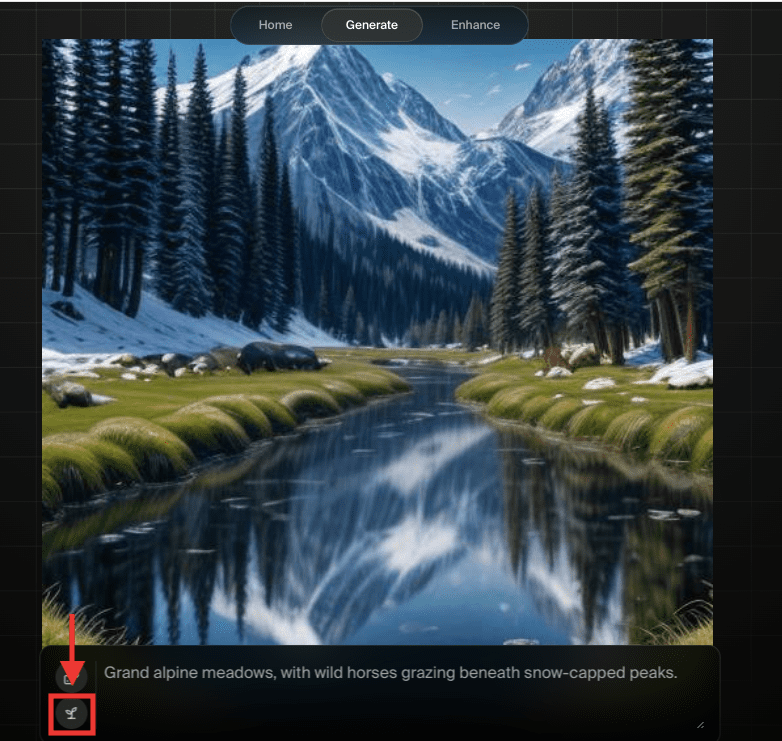
「Random seed」をクリックすると、Seed値が変わり別の画像生成がされます。
似たような画像生成をしたい場合に「Random seed」を利用するといいでしょう。

Img2Imgの使い方
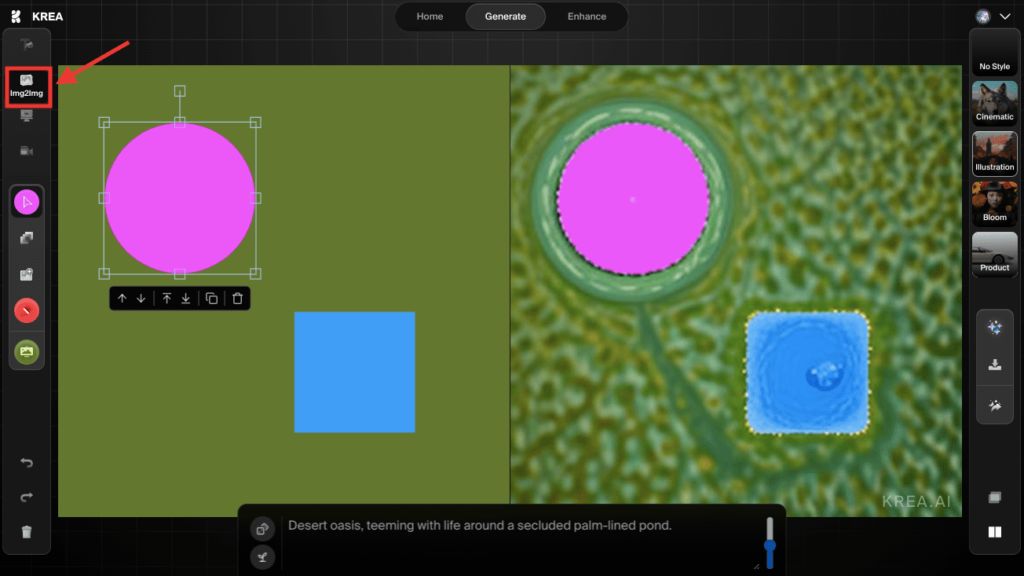
左上にある「Img2Img」をクリックしてください。
「Img2Img」では、プロンプト以外にキャンバス内に絵を描くことが出来ます。

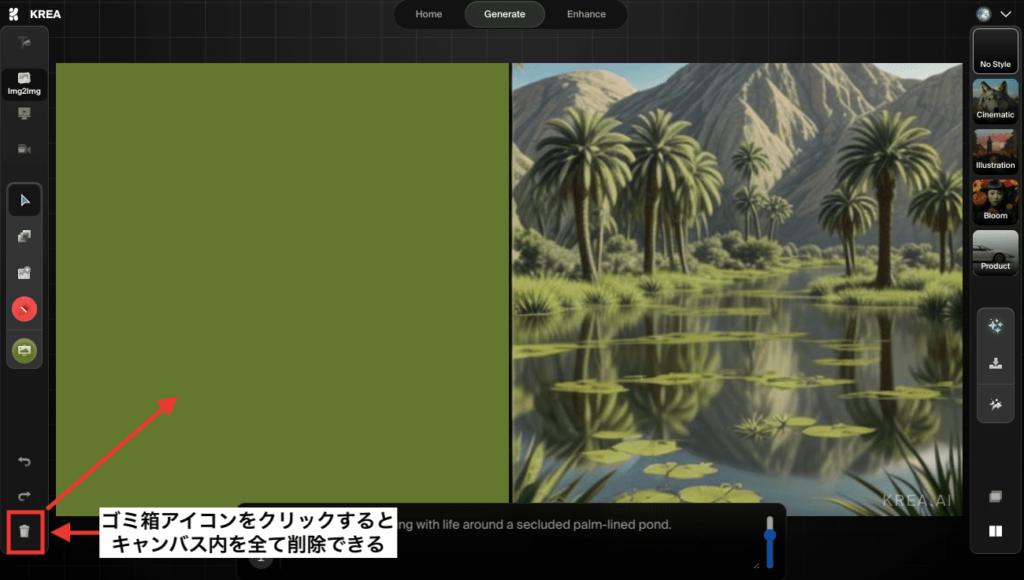
初期設定で書かれたいた絵を削除しましょう。
ゴミ箱アイコンをクリックすることで、キャンバス内を全て削除できます。

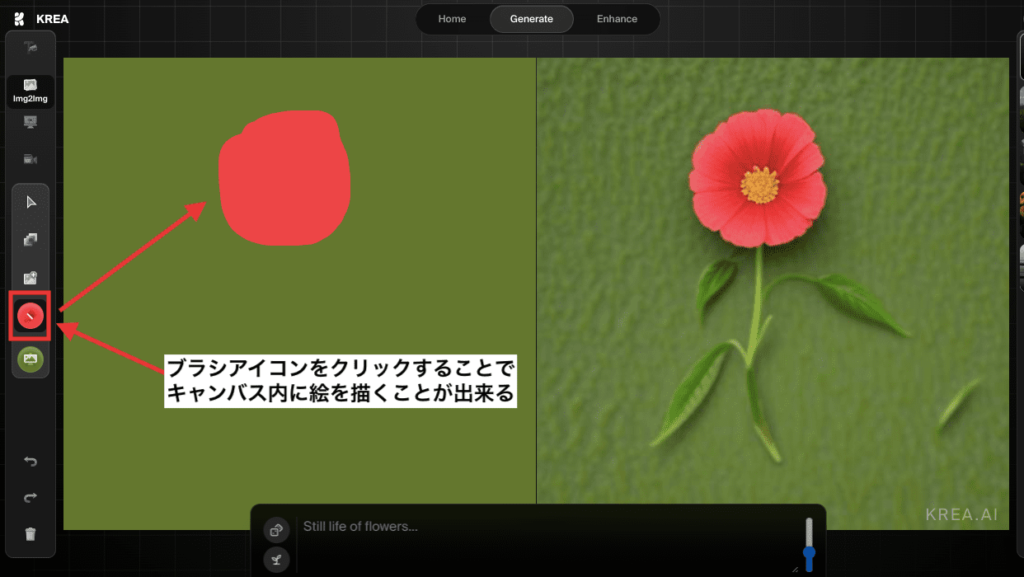
左側にある「ブラシアイコン」をクリックすることで、キャンバス内に絵を描くことができます。

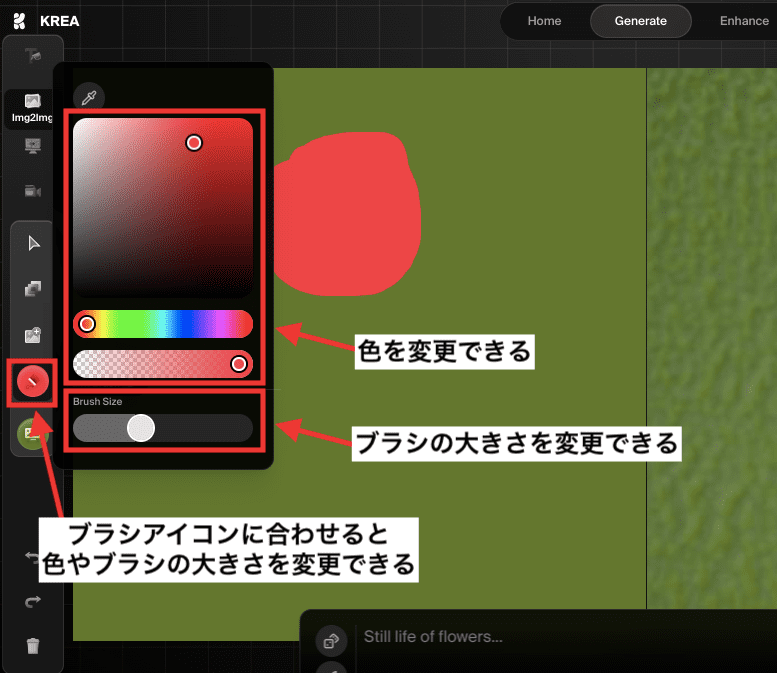
「ブラシアイコン」にマウスカーソルを合わせると、色やブラシの大きさを変更することが出来ます。

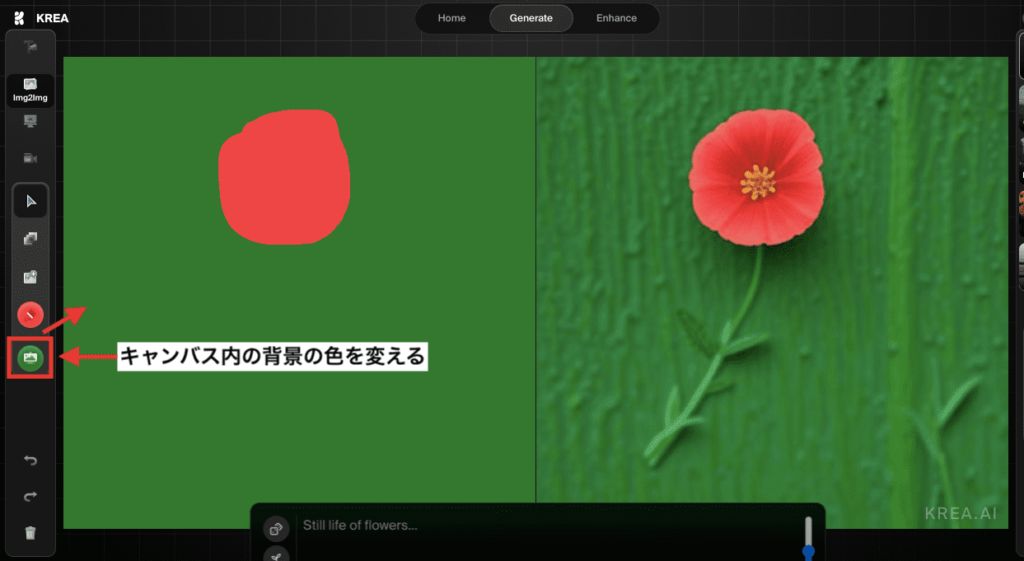
「Canvas Background」をクリックすることで、キャンバス内の背景の色を変えることが出来ます。

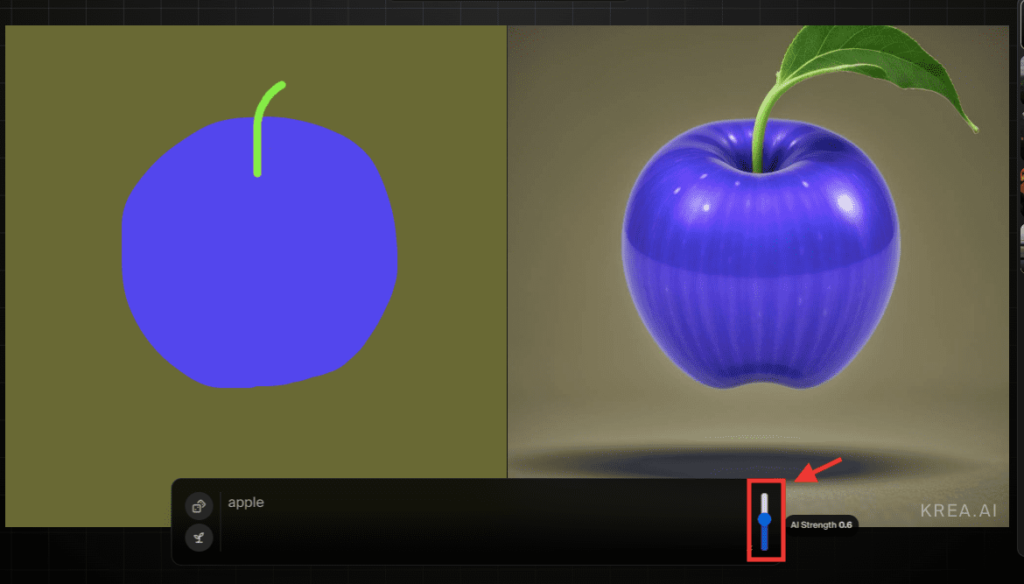
「AI Strength」では、プロンプトと描いた絵の影響バランスを調整することが出来ます。

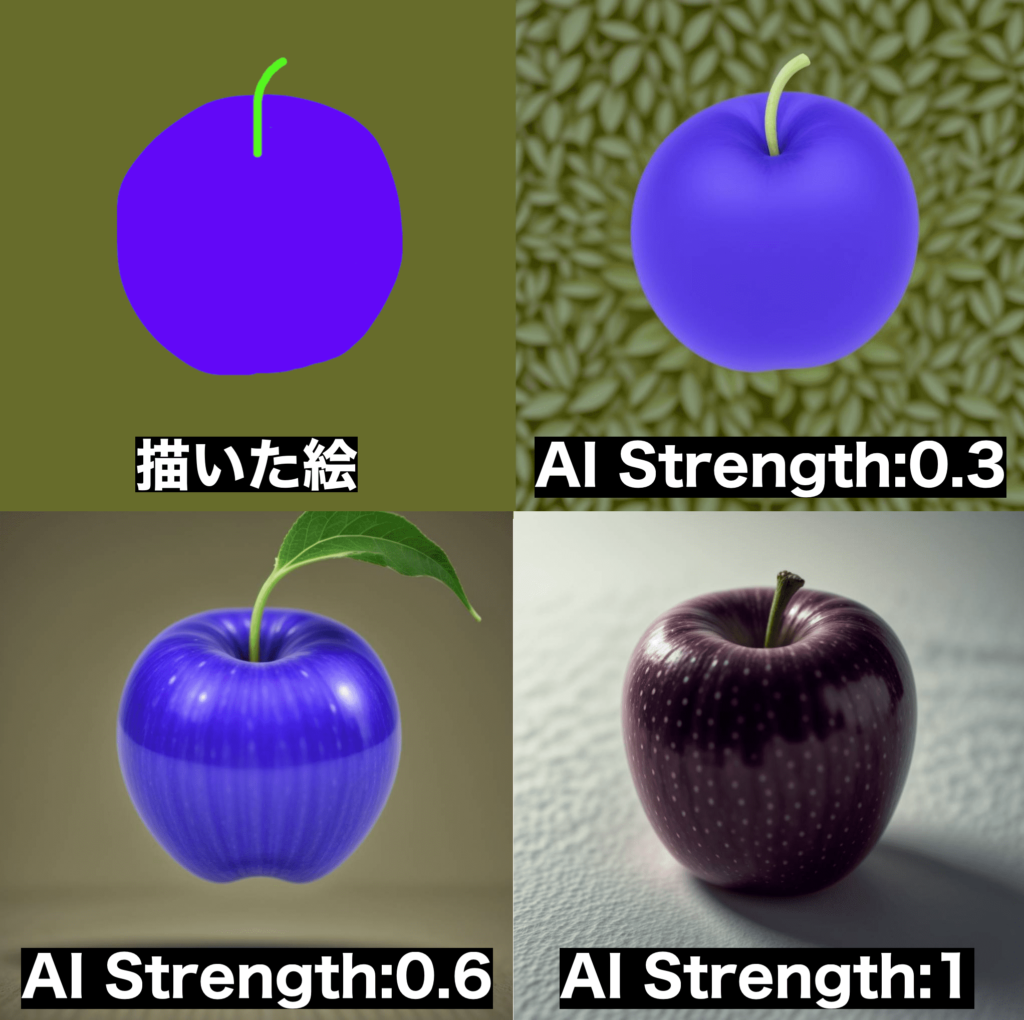
以下の画像では、「描いた絵」と「AI Strength」の「0.3」「0.6」「1」で生成した結果になります。
プロンプト内には「apple」と入力しています。
| 「0.3」 | 描いた絵の方がプロンプトよりも影響が強い結果なっています。 |
| 「0.6」 | 描いた絵とプロンプトが丁度よく混ざって生成されています。 |
| 「1」 | 描いた絵がほとんど反映されず、プロンプトの影響が強い結果になっています。 |
このように「AI Strength」では、描いた絵とプロンプトの影響を調整できるので上手く合わせましょう。

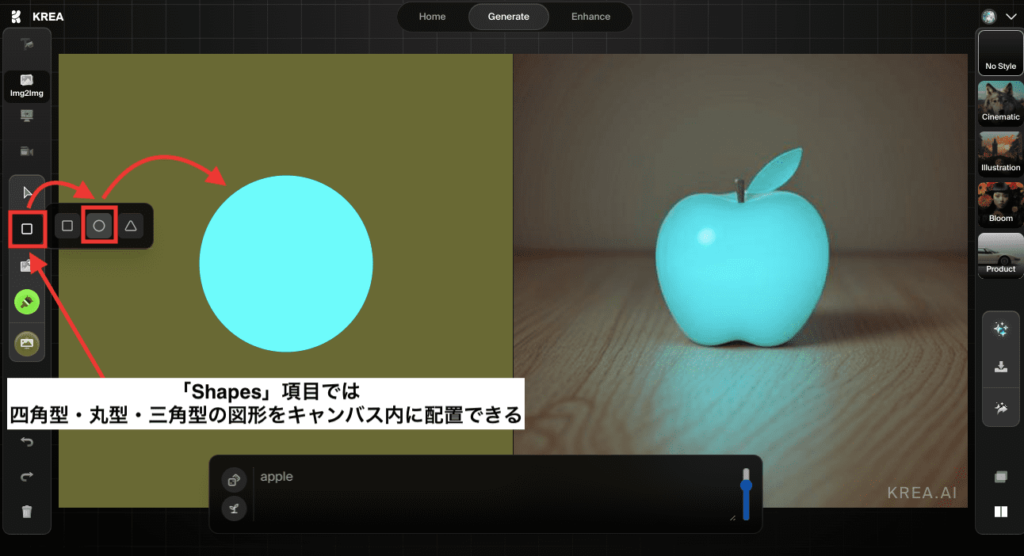
左側にある「Shapes」項目では、四角型・丸型・三角型の図形をキャンバス内に配置することが出来ます。

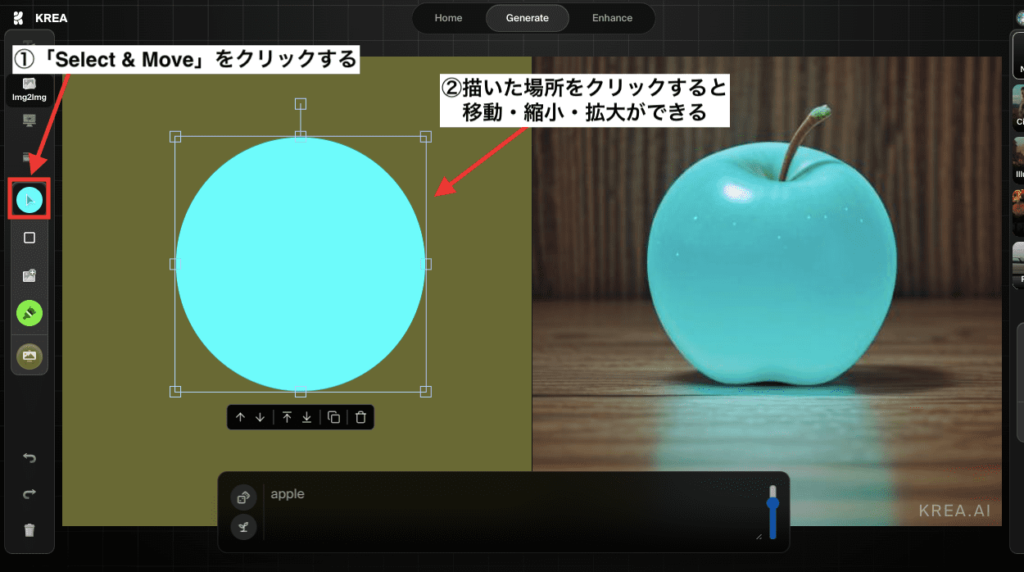
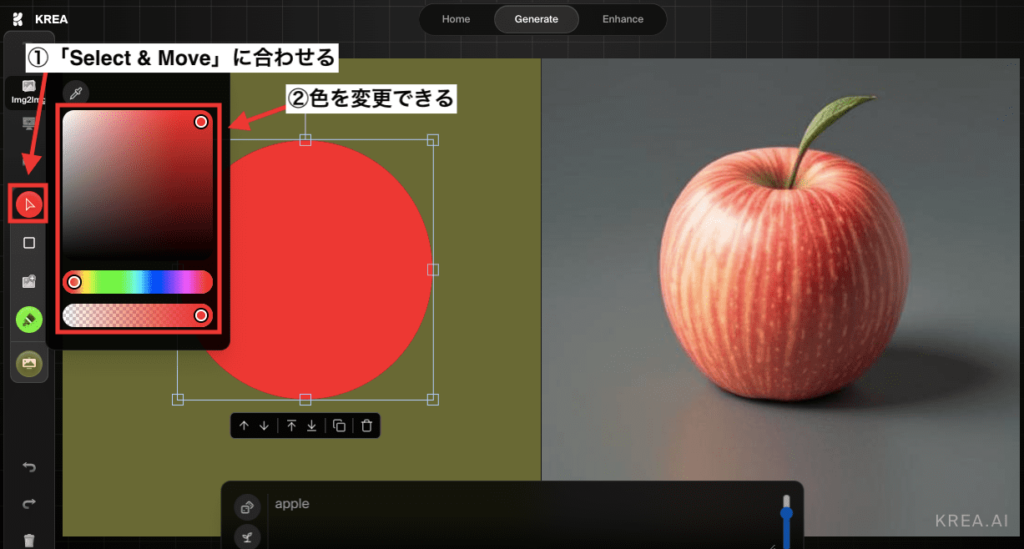
「Select & Move」では、描いた場所をクリックすることで移動・縮小・拡大させることが出来ます。

「Select & Move」にマウスカーソルを合わせると、選択した色を変更することが出来ます。

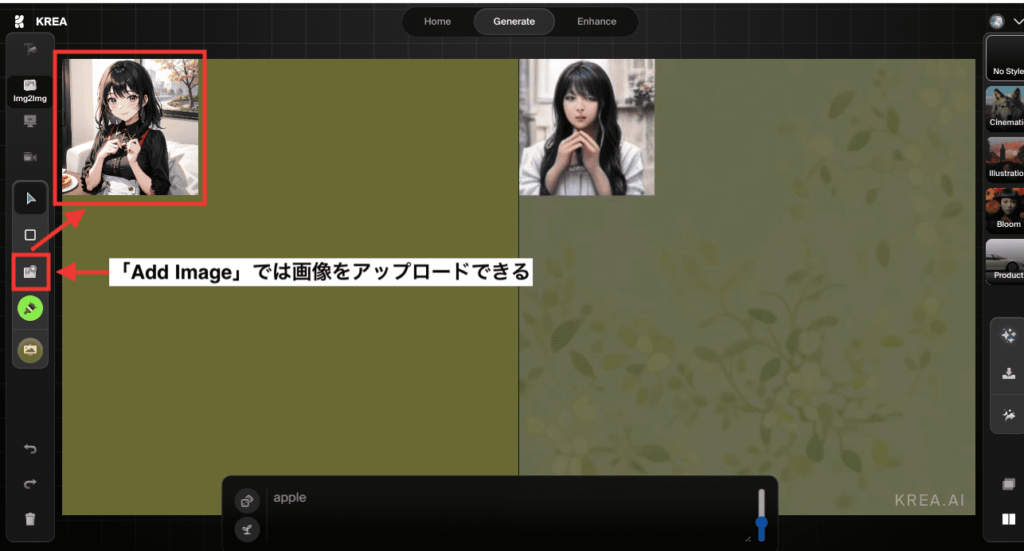
「Add Image」では、画像をアップロードすることが出来ます。

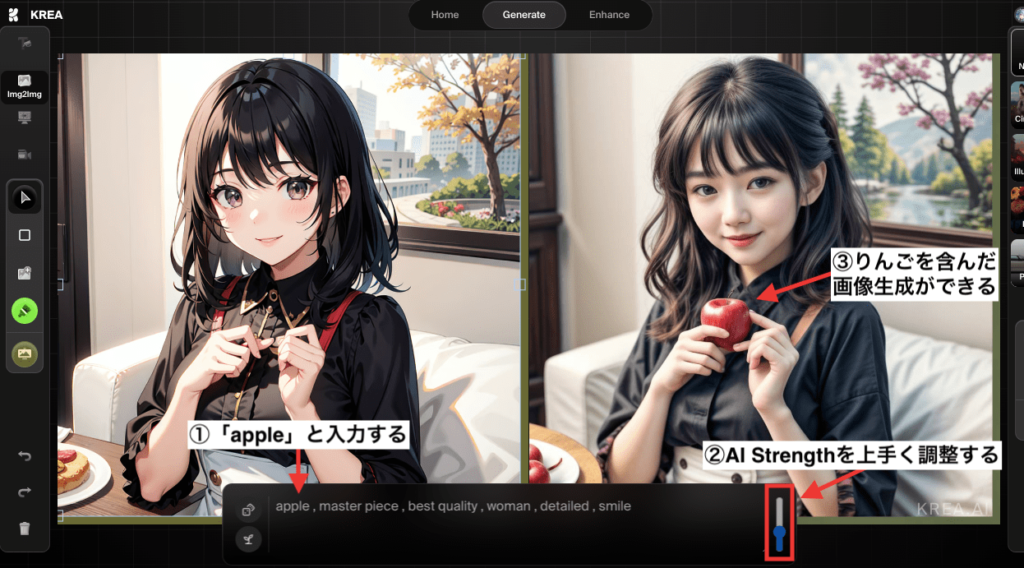
使い方の例として、画像をアップロードしてからプロンプト内に「apple」と入力します。
「AI Strength」の数値を上手く調整することで、リンゴを含んだ画像生成をすることが出来ます。

右側にある「Overray view」をクリックすると、「描いた絵」と「画像生成された作品」を重ね合わせて確認できます。
右側にするほど「キャンバス内に描いた絵」が濃くなります。
左側にするほど「画像生成された作品」が濃くなります。

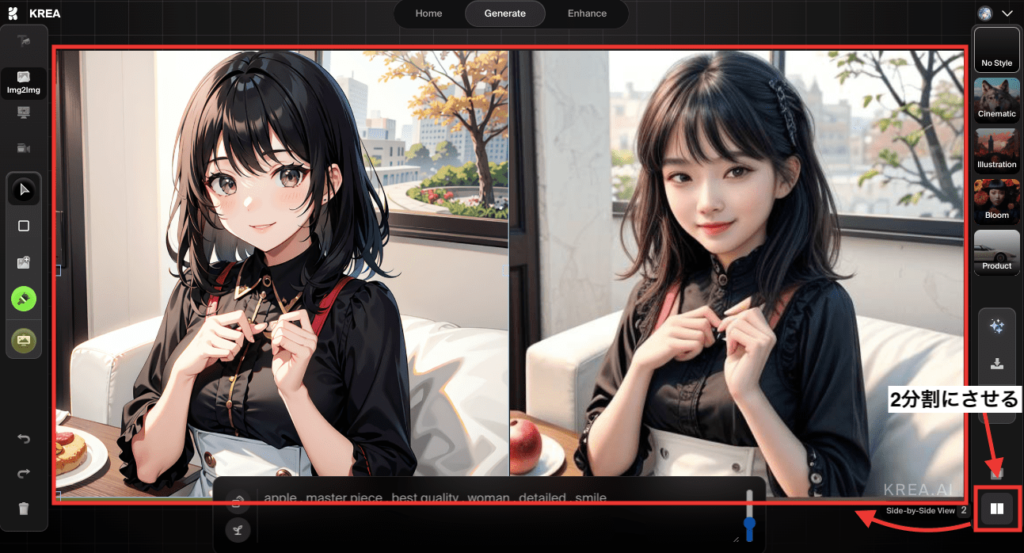
右側にある「Side-by-Side View」をクリックすると、画面を2分割に戻します。

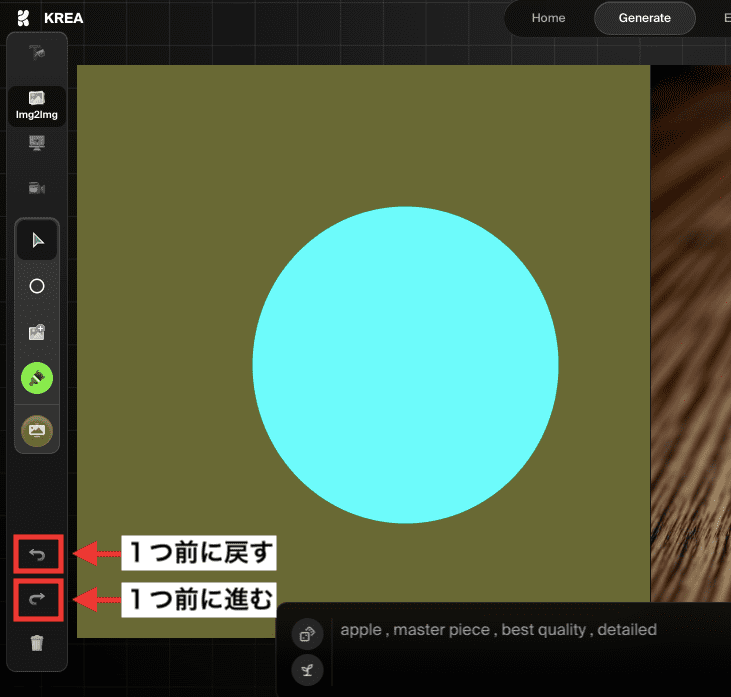
左側にある「Undo」では1つ前に戻します。
右側にある「Redo」では1つ先に進めます。

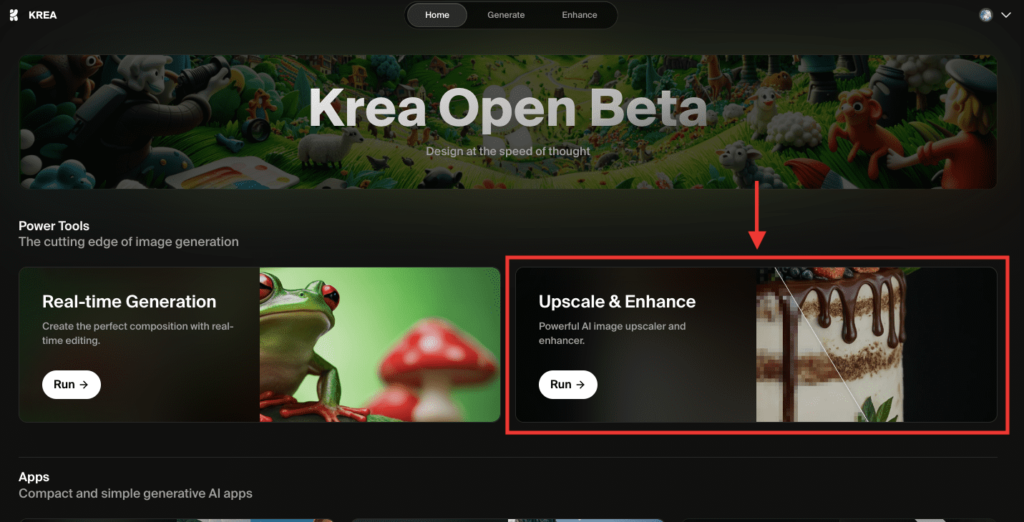
低画質を高画質にする

「Upscale & Enhance」では高画質・高解像にさせることが出来る項目になっています。

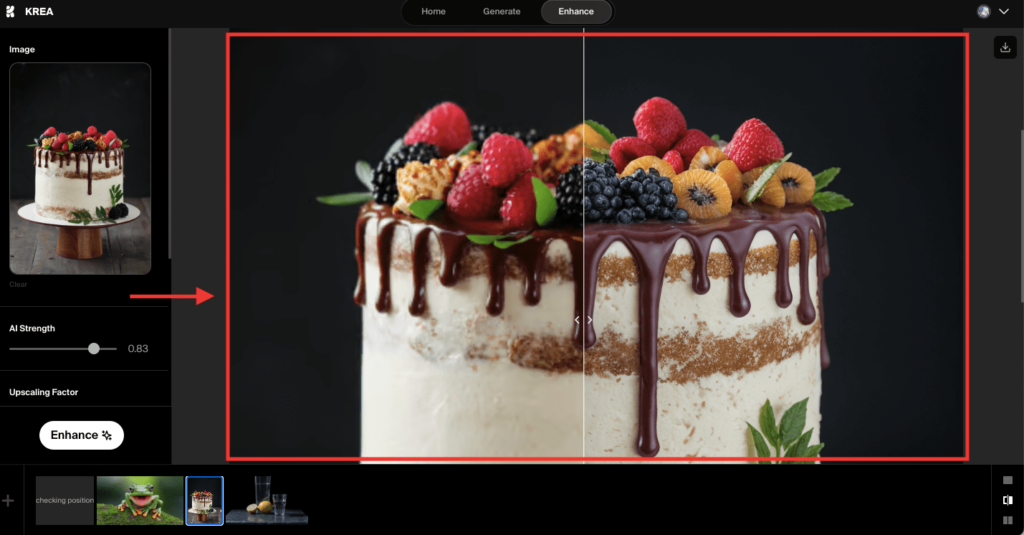
以下の画像のように、左上の場所から画像をアップロードすることで、ケーキの右半分のように綺麗になります。

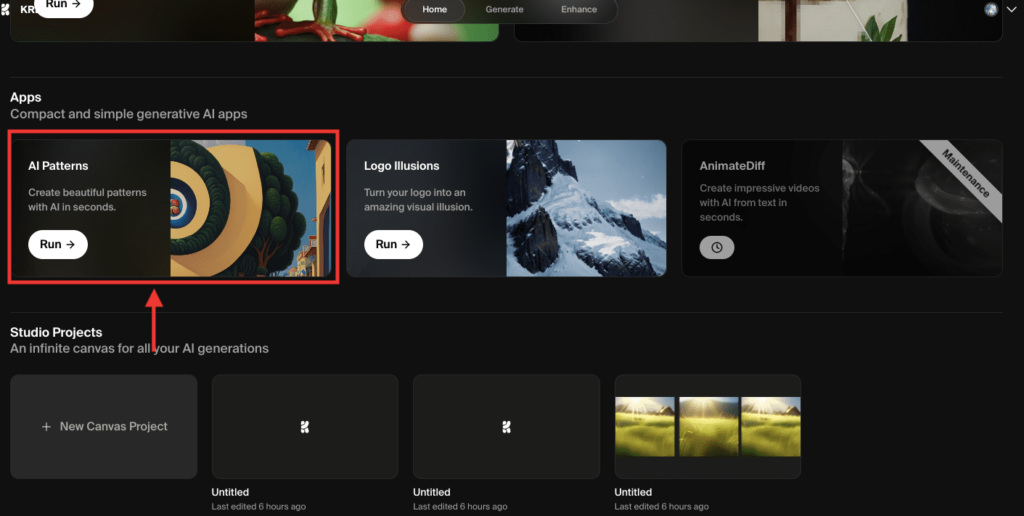
AIパターンで画像生成する

「AI Patterns」の項目では、AIのパターン画像と組み合わせた画像生成をすることが出来ます。

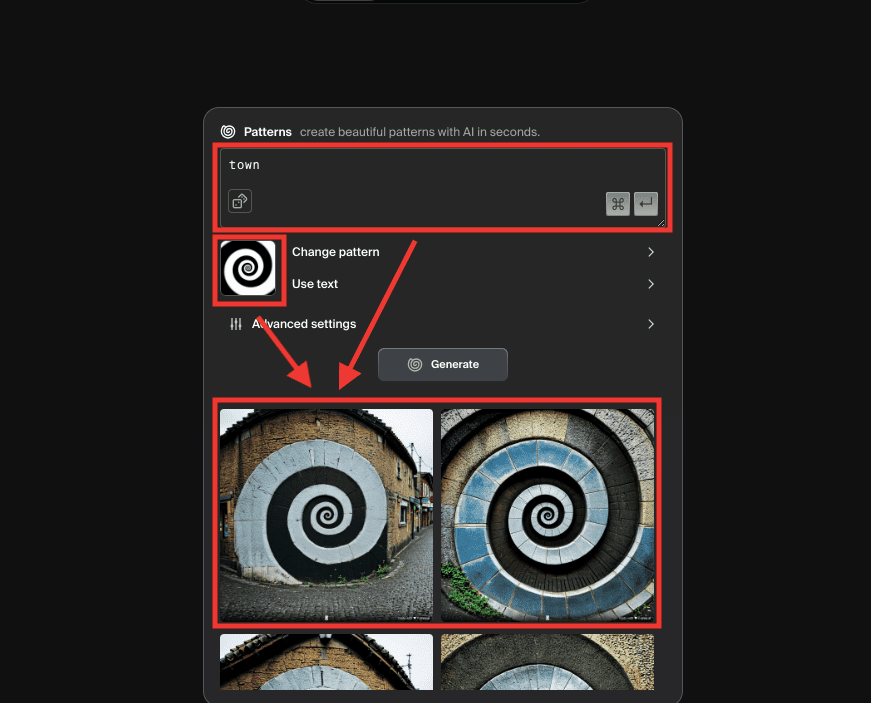
例として、以下の画像のようにプロンプト内に「town」と入力してから、螺旋状のような画像のパターンを使用して画像生成することで、街と螺旋状を組み合わせた画像生成をすることが出来ます。

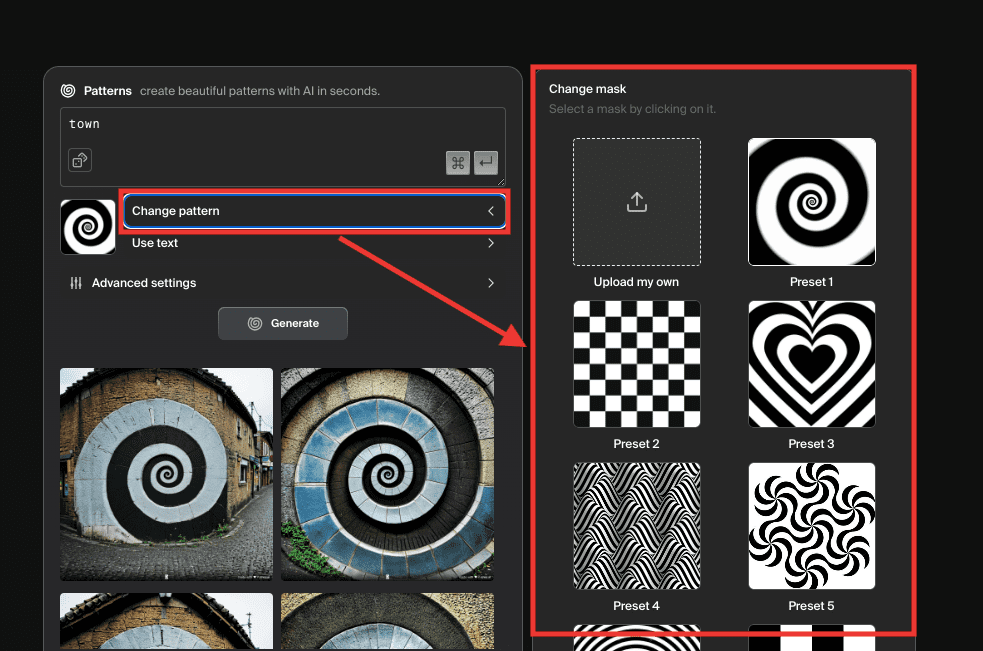
「Change pattern」ではパターン画像を変更することが出来たり、画像をアップロードして組み合わせることが出来ます。

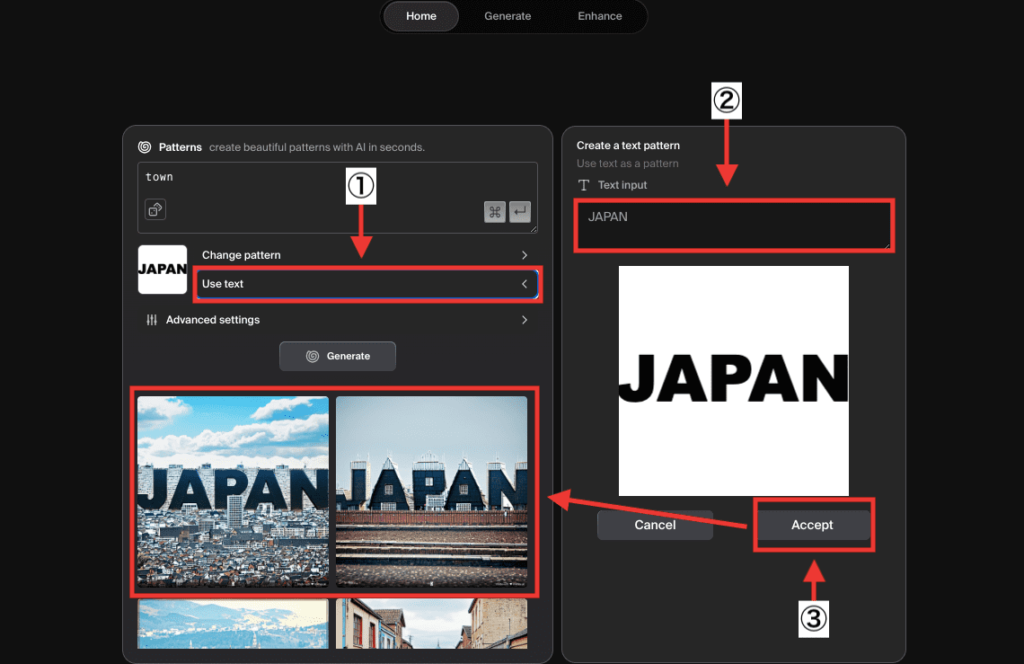
「Use text」項目では、文字を作成することが出来ます。
例として、以下の画像のように「Use text」→「text input」内に「JAPAN」と入力してから「Accect」をクリックします。
画像生成することで、プロンプト内に記載している「town」と「JAPAN」を組み合わせた画像生成をすることが出来ます。

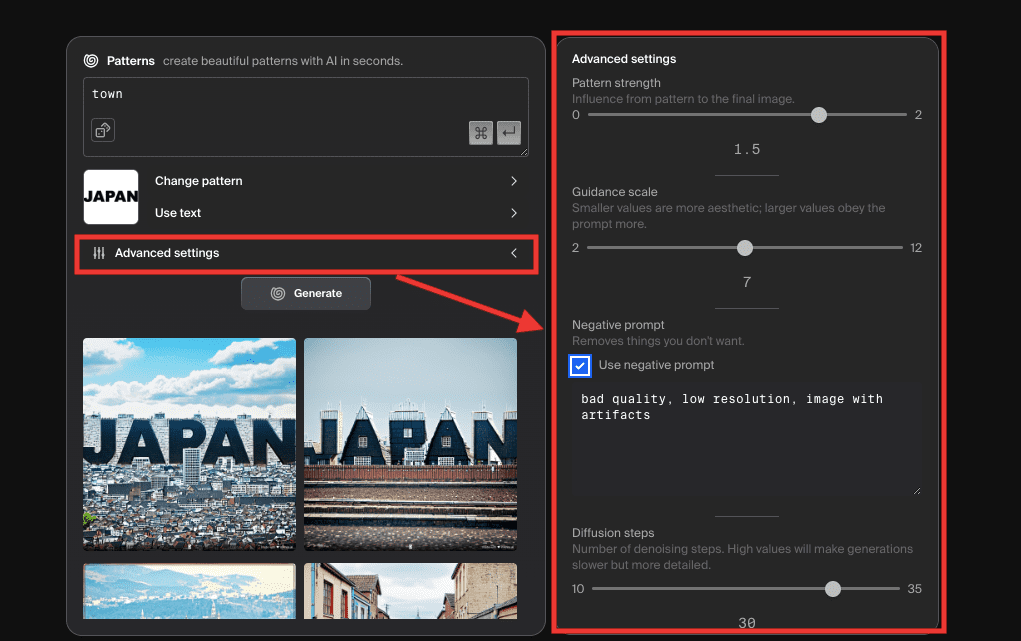
以下の画像にある「Advanced settings」項目にある各設定では、以下の内容になっています。
| Pattern strength | 数値を大きくするとパターン画像の影響を強めます。 |
| Guidance scale | 数値を大きくするとプロンプト内容に従いやすくなります。 小さくするとプロンプト内容に従いにくくなりますが、綺麗に生成されやすくなります。 |
| Negative prompt | チェックを入れると、ネガティブプロンプトを追加することが出来ます。 画像生成して欲しくない呪文(単語・言語)を入力してください。 |
| Diffusion steps | ノイズ除去の回数になります。 数値を高くすることで、より詳細になりクオリティが向上します。 |
| Seed | チェックを入れることで、Seedの数値を固定して同じ画像生成をすることが出来ます。(内容を変更すると変わります) |

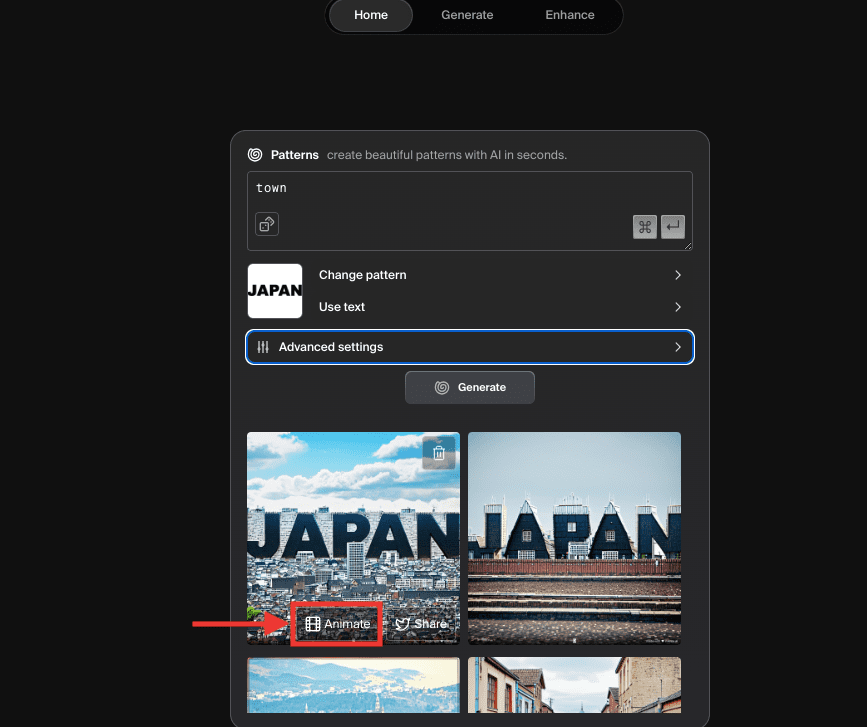
「Animate」をクリックすることで、動画生成することが出来ます。

以下の動画は生成した結果になります。
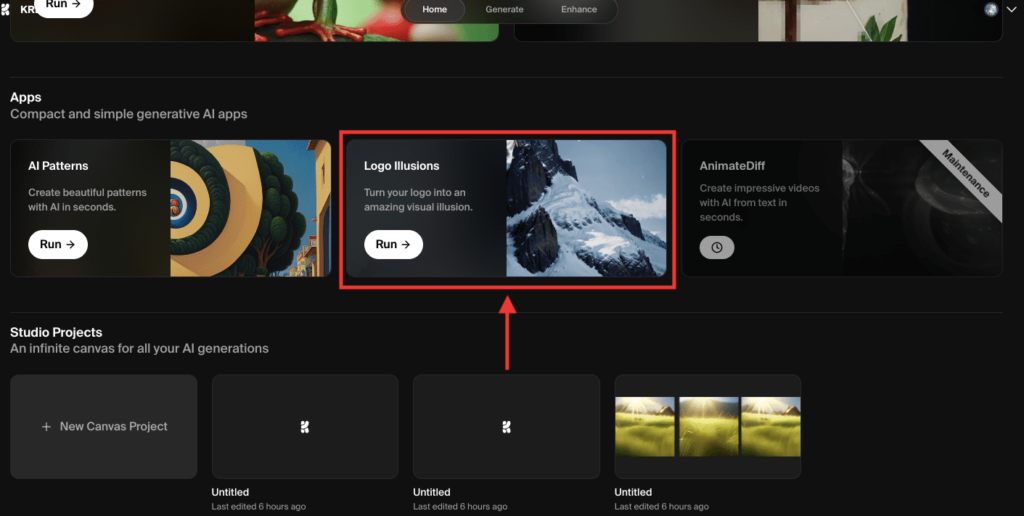
ロゴのイリュージョン画像を生成する

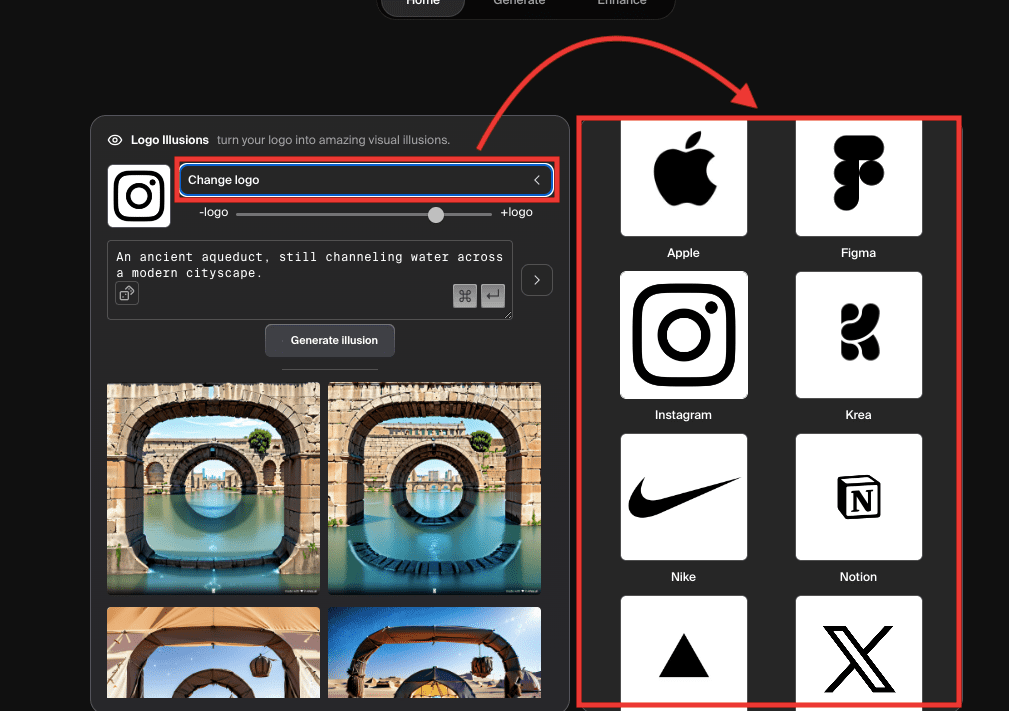
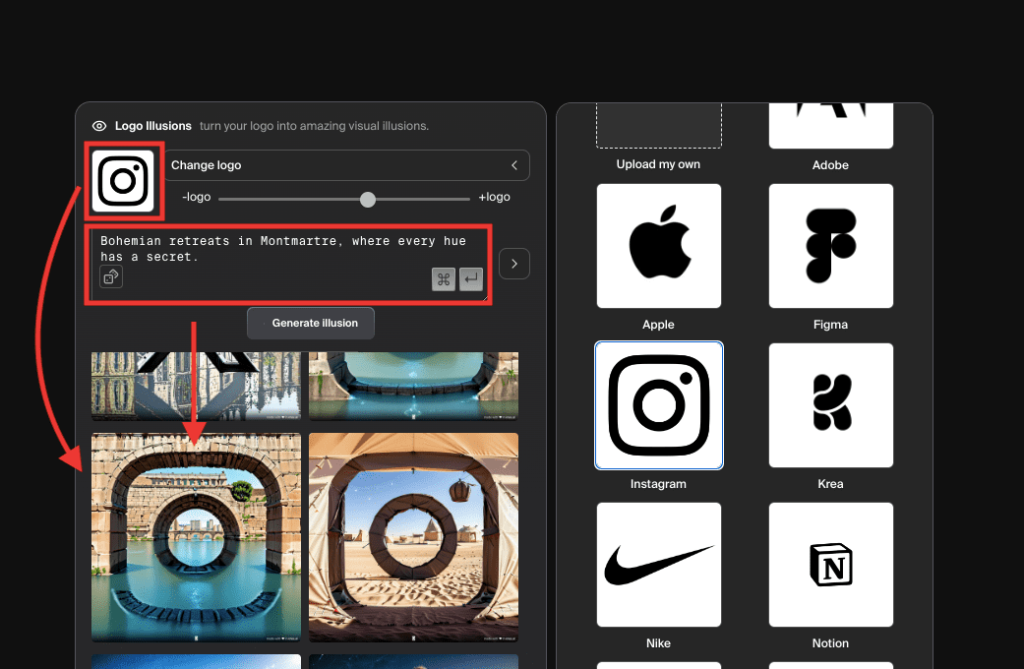
「Logo illusions」では、ロゴ画像と組み合わせて画像生成することが出来ます。

「Change logo」では、ロゴ画像をアップロードしたり、用意されているロゴを選択することが出来ます。

以下の画像のように、画像生成するとロゴとプロンプト内容が組み合わさった画像生成をすることが出来ます。

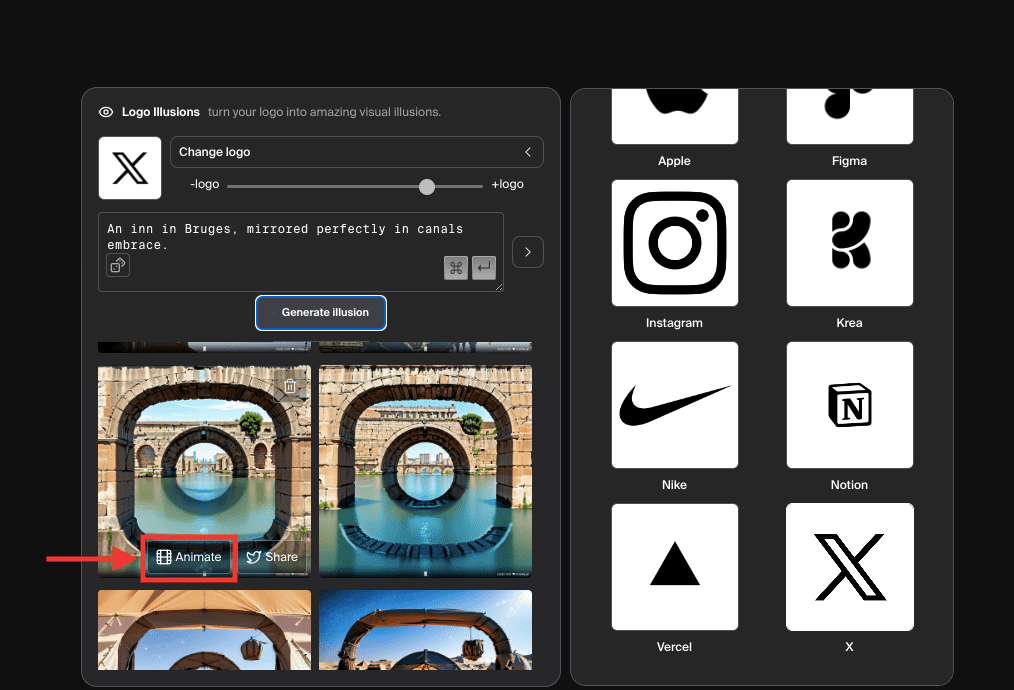
「Animate」をクリックすることで、動画生成することが出来ます。

以下は、用意されているインスタのロゴを使用して動画生成した結果になります。
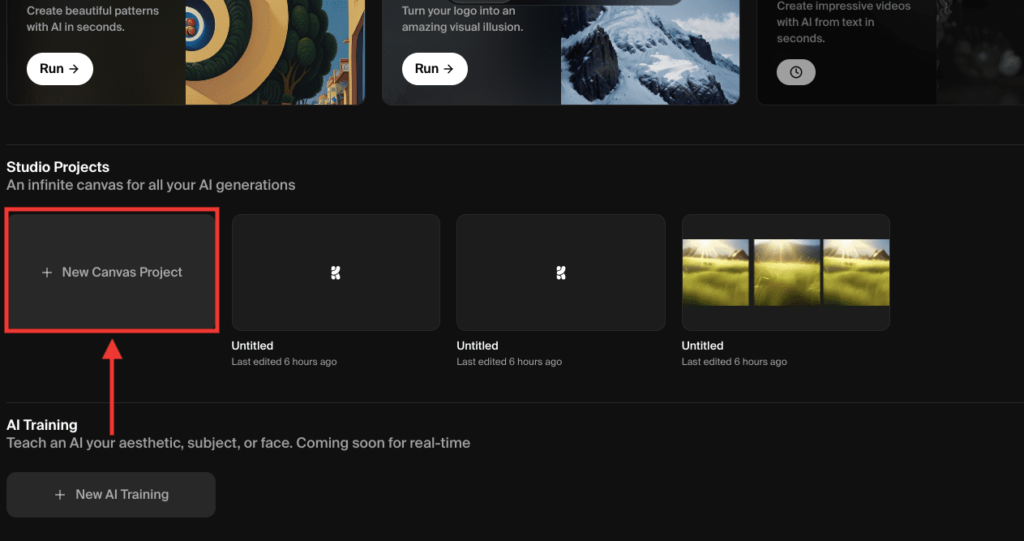
無限キャンバス内で画像生成する

「Studio Projects」では、無限のキャンバス内に画像生成をすることが出来ます。

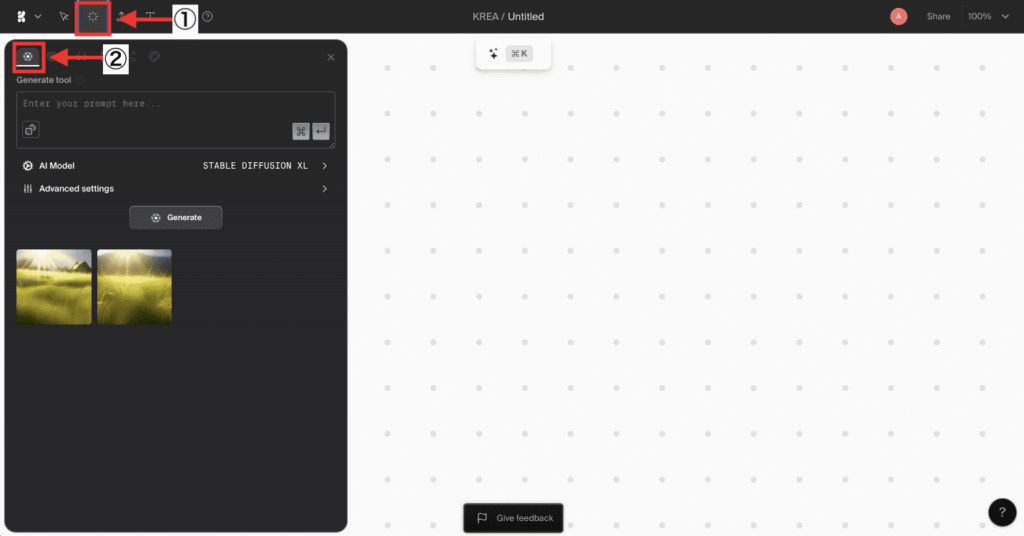
「Generative tools」をクリックしてから、「Generate tool」をクリックしてください。

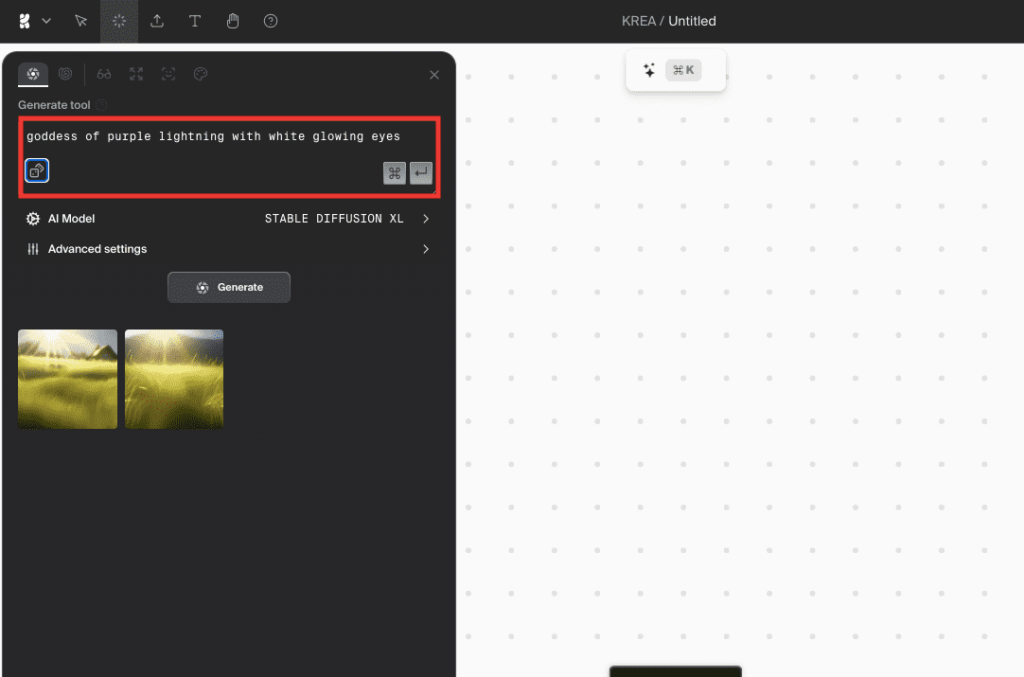
プロンプト入力場所に、画像生成したい内容を入力します。

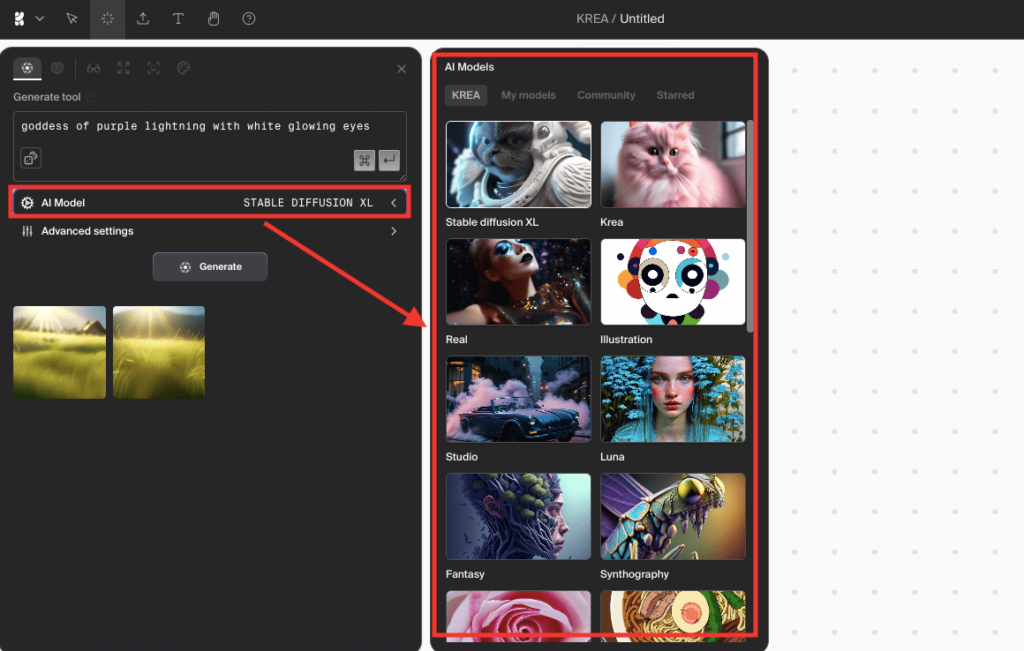
「AI Model」から画風を選択してください。

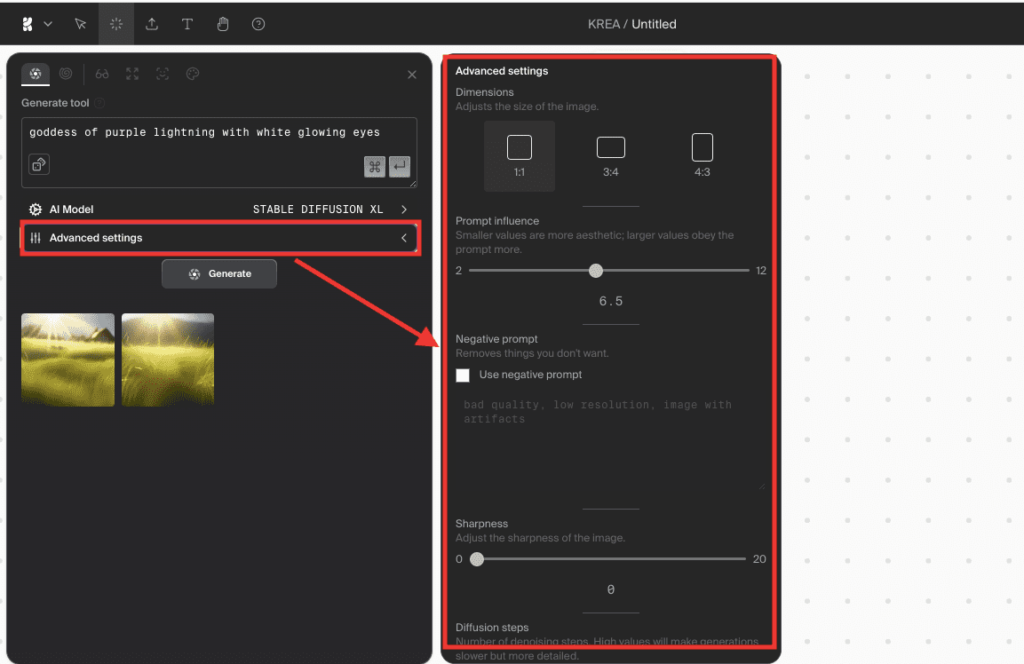
「Advanced settings」では、画像比率の変更やネガティブプロンプトなどを使用することが出来ます。

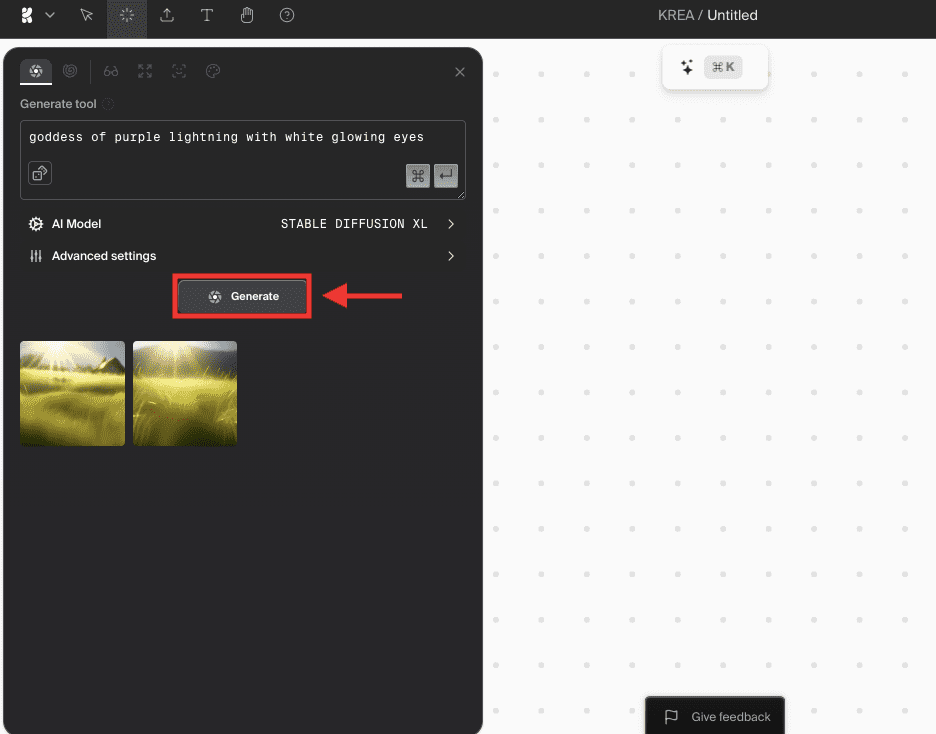
設定が完了したら「Generate」をクリックすることで画像生成できます。

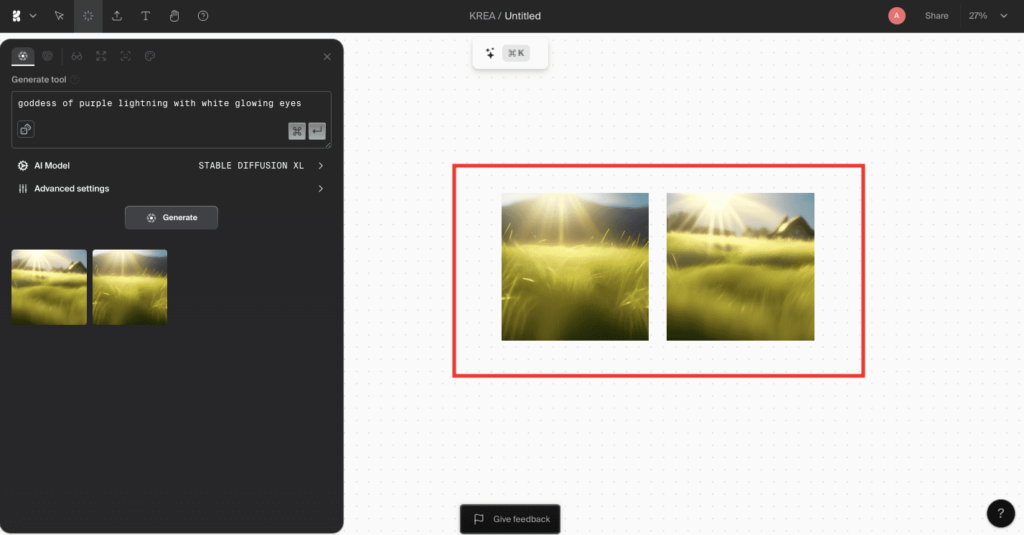
生成するとキャンバス内に画像生成されます。
キャンバス内では無限に移動できるので、上手く活用すると面白いことが出来そうです。

まとめ

「Krea.ai」の使い方について解説しました。
「Krea.ai」では、テキストや画像からリアルタイム(約1秒程度)で画像生成することができます。
それだけでなく、絵を描いてリアルタイムですぐに画像生成することも可能です。
アップロードした画像を高解像にして綺麗にすることもできます。
ぜひ記事を参考にして活用してみてください!