「高画質・高解像にしたいけど、UpscaleやHires.fixの使い方が分からない…」
と困っていませんか?
ComfyUIでは
新しくノードを追加してから配線のようなもの(エッジ)を正しく繋げないと
エラーが起きて画像生成できません。
この記事では
Upscaleを使用するための繋げ方や
簡単にHires.fixを導入する方法について解説するので
是非参考にしてください!
Upscale(アップスケール)の使い方

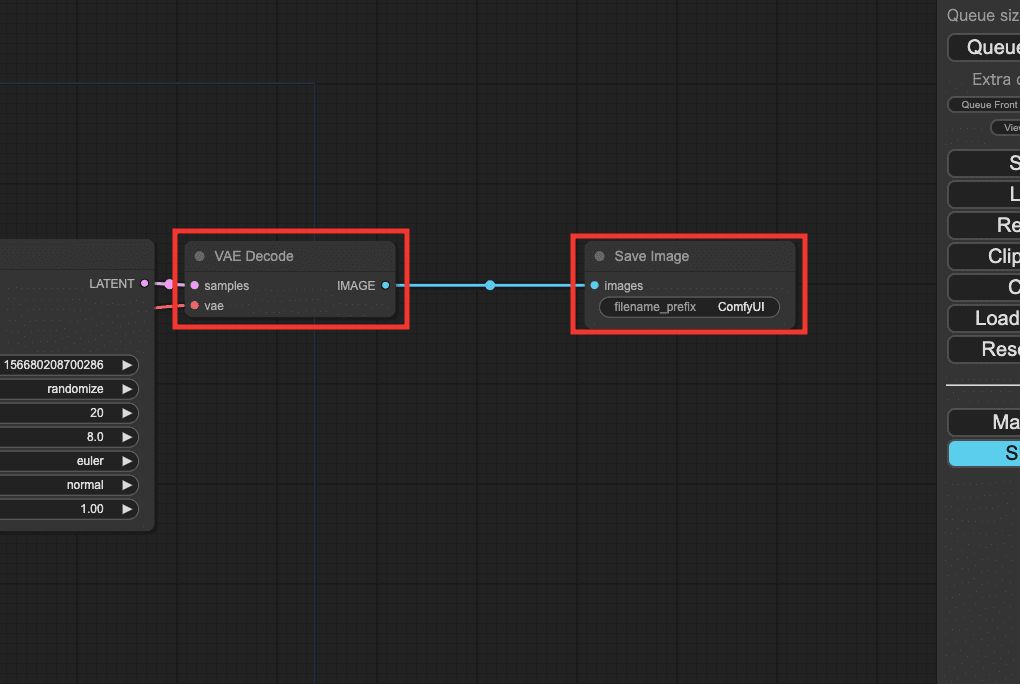
この例では、Upscaleを「VAE Decode」と「Save Image」の間に設定します。

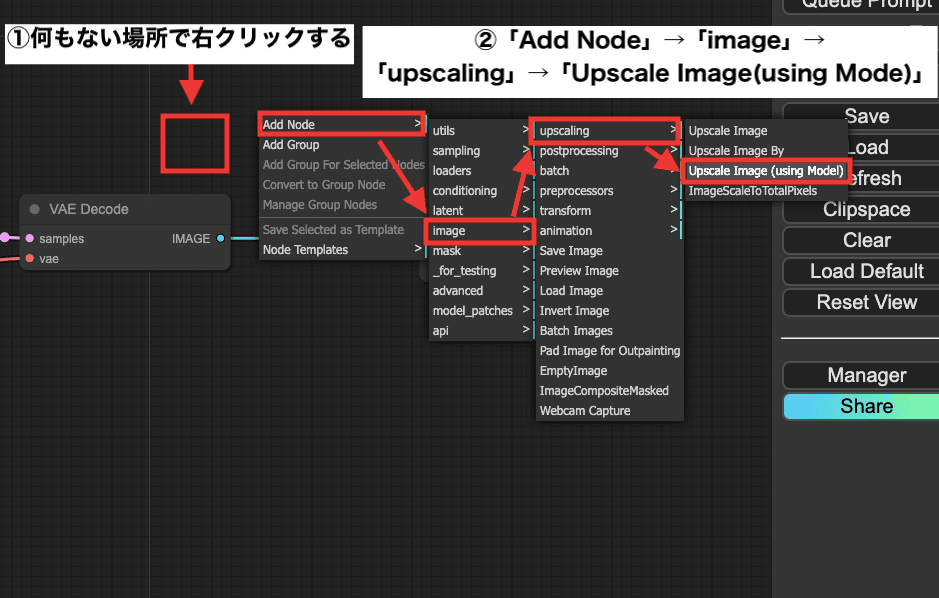
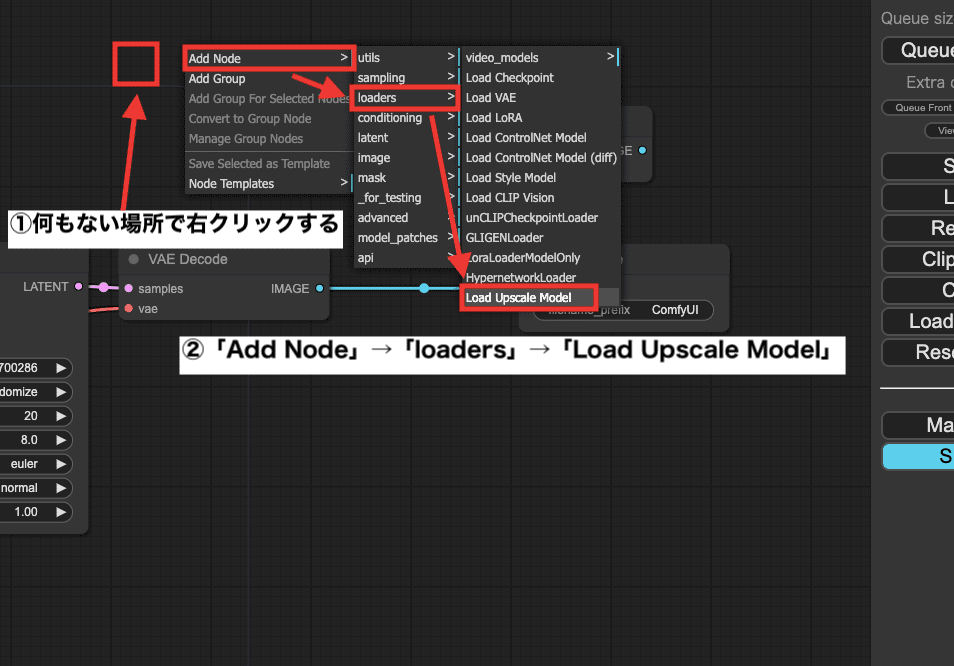
ComfyUI内の何もない場所で右クリックしてください。
「Add Node」→「image」→「upscaling」→「Upscale Image (using Model)」をクリックしてください。

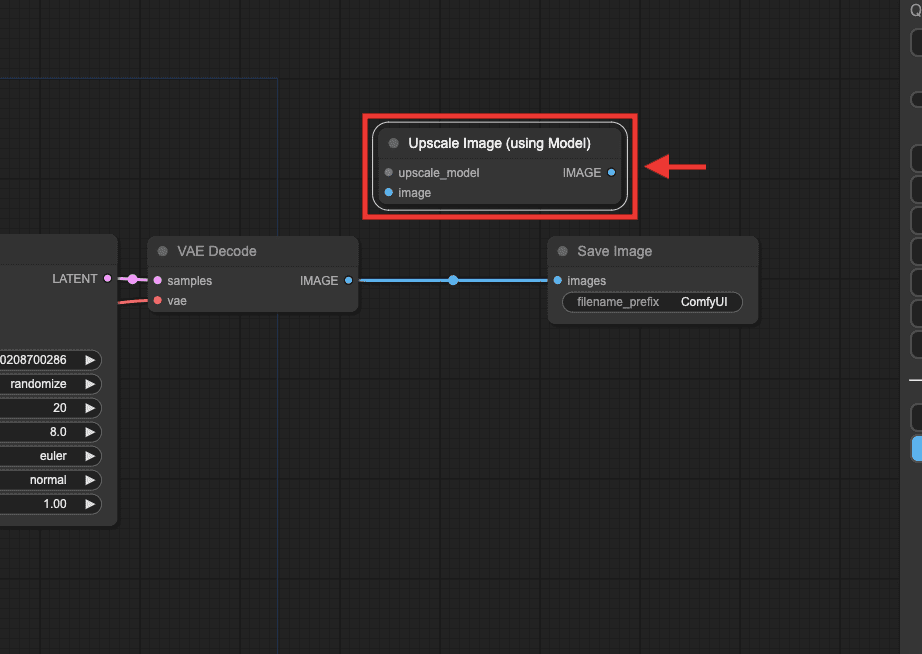
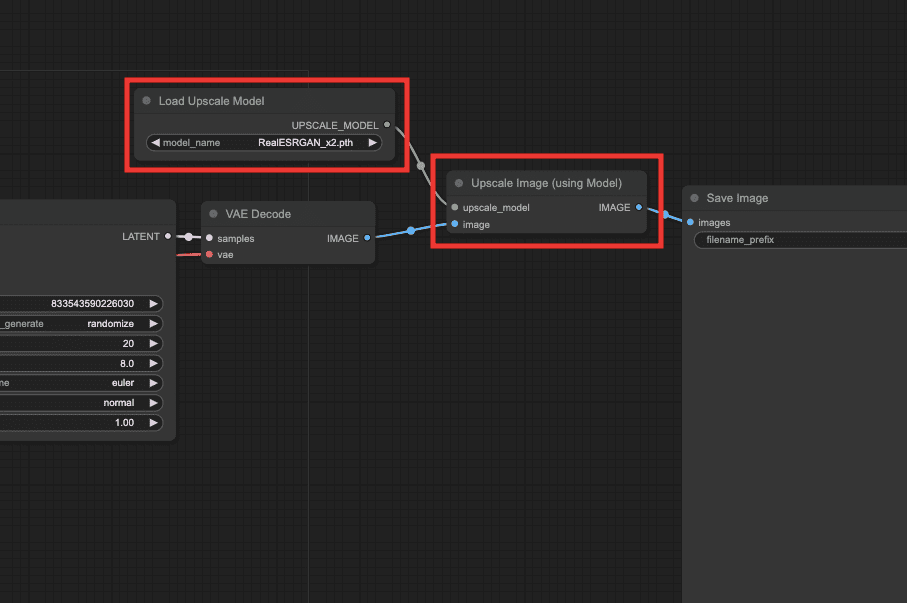
新しく「Upscale Image (using Model)」のノードを追加できます。

もう1つノードを追加します。
ComfyUI内の何もない場所で右クリックしてください。
「Add Node」→「loaders」→「Load Upscale Model」を選択してください。

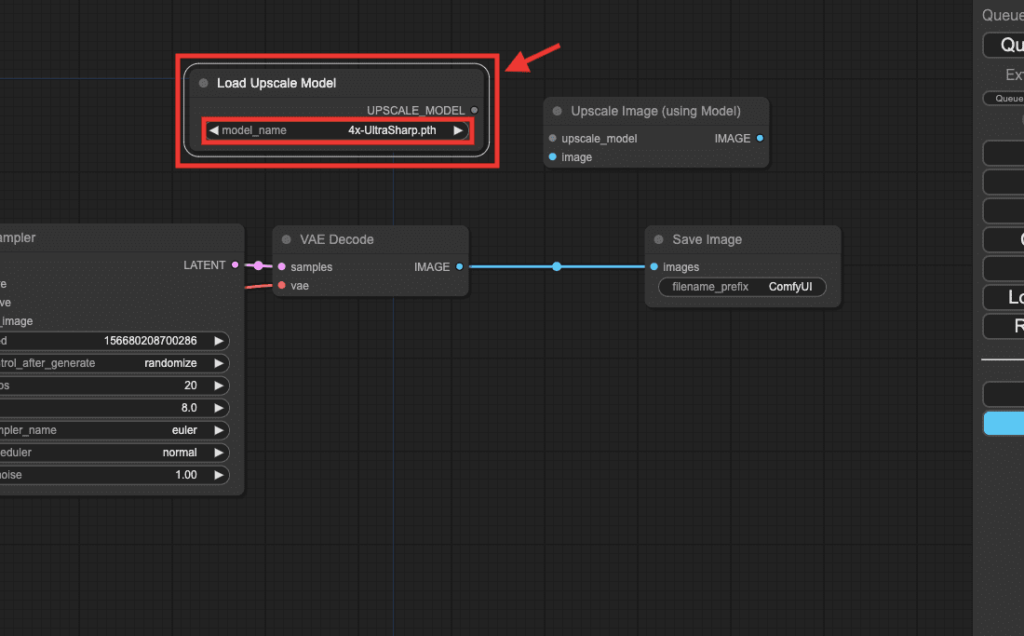
「Load Upscale Mode」が追加されるので
「model_name」から、導入しているUpscaleを選択してください。
何も導入していないとアップスケールを使用できないので、Upscaleを予め導入してください。

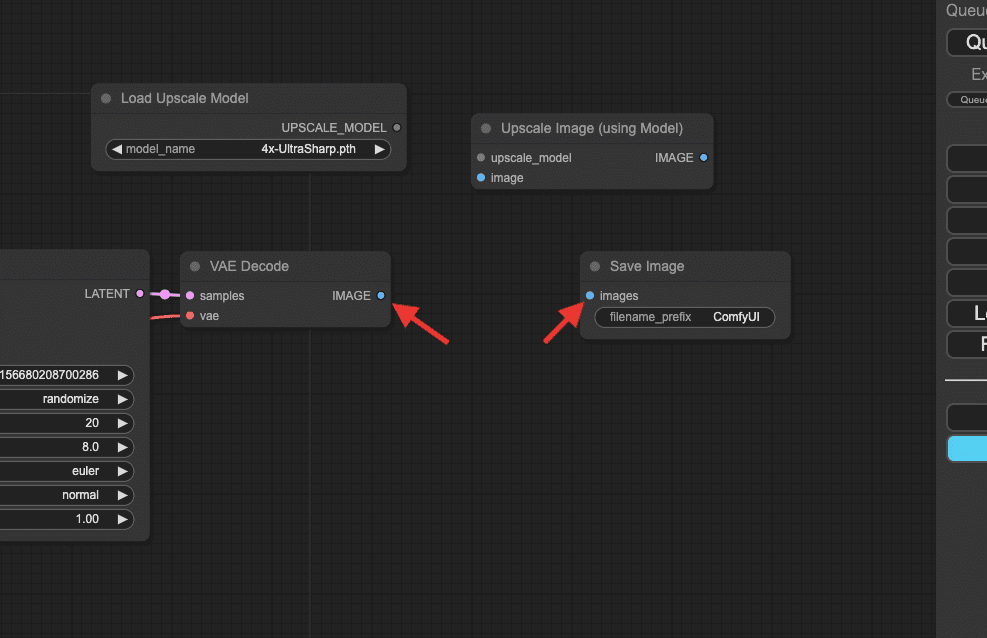
「VAE Decode」と「Save Image」に繋がっているエッジ(配線)を外してください。

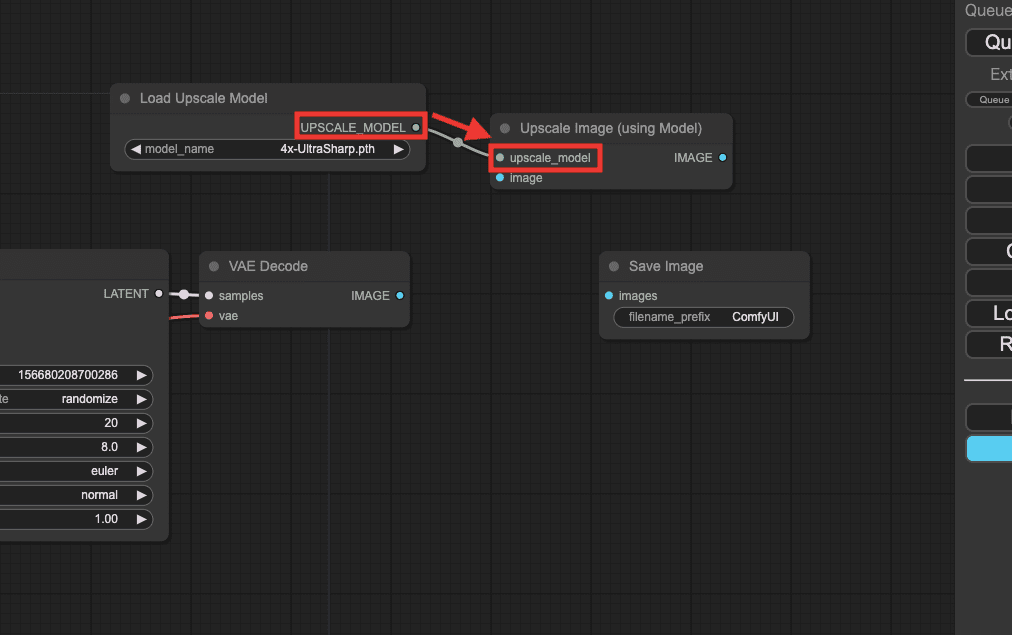
「Load Upscale Model」の「UPSCALE_MODEL」を
「Upscale Image (using Model)」の「upscale_model」に繋いでください。

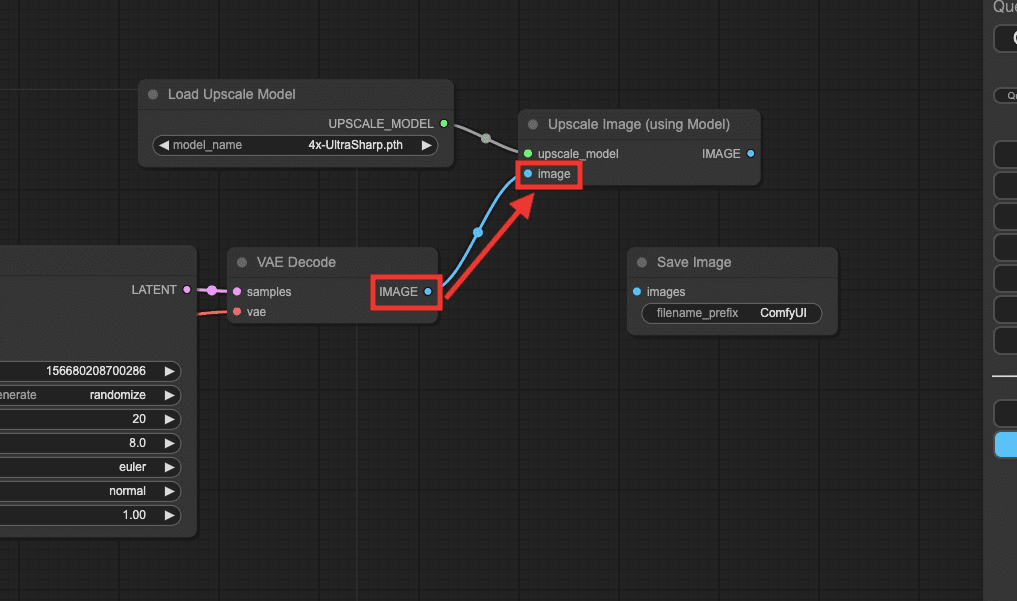
「VAE Decode」の「IMAGE」を
「Upscale Image (using Model)」の「image」に繋いでください。

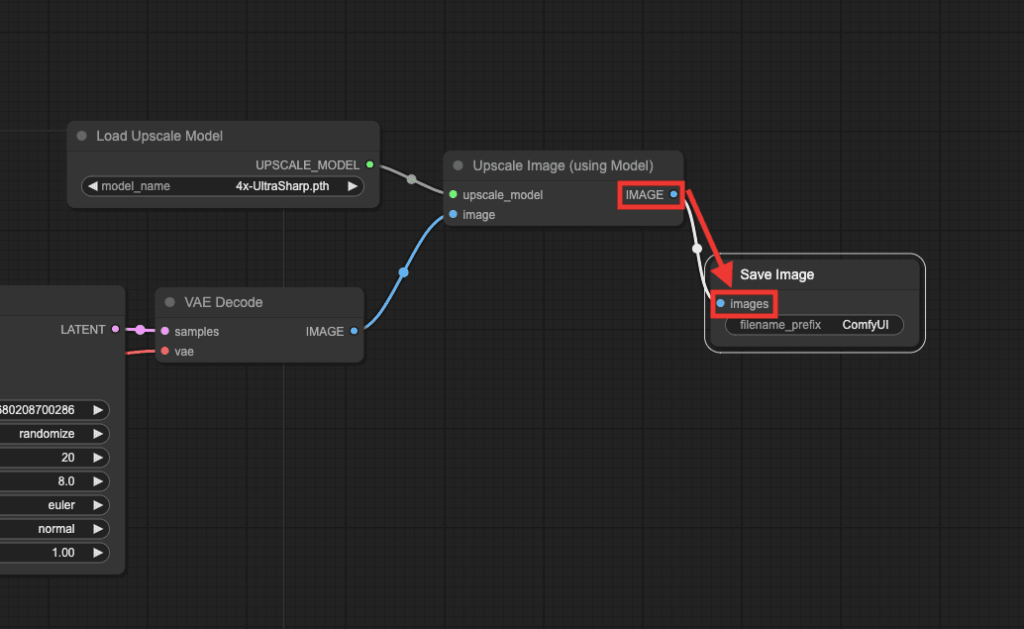
「Upscale Image (using Model)」の「IMAGE」を
「Save Image」の「images」に繋げてください。

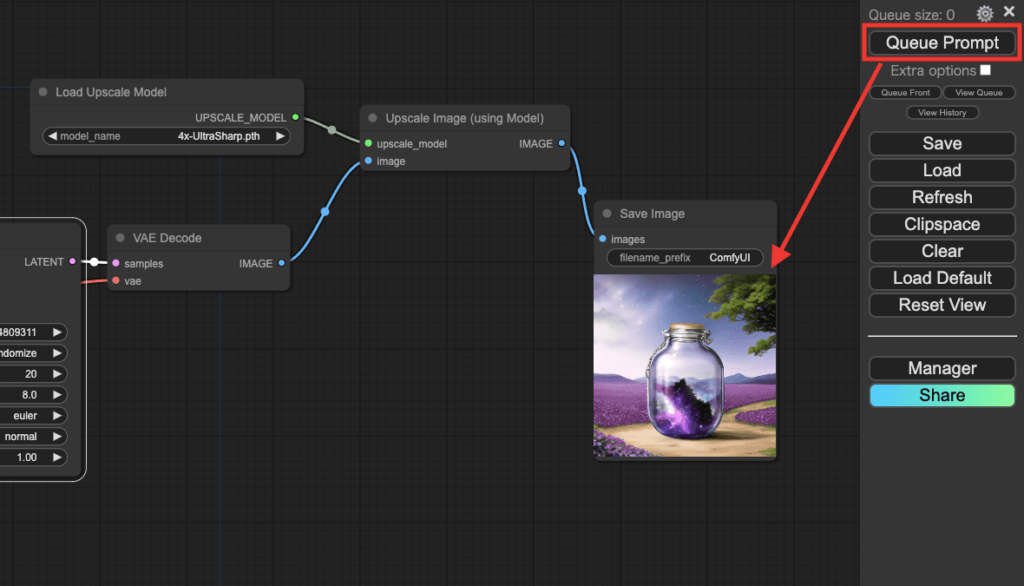
これで設定は完了です。
「Queue Prompt」をクリックすることで、Upscaleした画像を生成することが出来ます。

UpscaleやHires.fixを簡単に導入する方法

簡単に「Upscale」や「Hires.fix」を導入する方法があります。
それは、「ComfyUI_examples」のサイトを利用することです。
「ComfyUI_examples」では、サイト内にある画像をComfyUI内にドラッグ&ドロップするだけで
「Img2Img」や「Inpainting」などを導入して使用することが出来るのでおすすめの方法です!

ここでは、「ComfyUI_examples」から「Upscale」や「Hires.fix」を使用する方法について解説します。
Upscaleを導入する方法
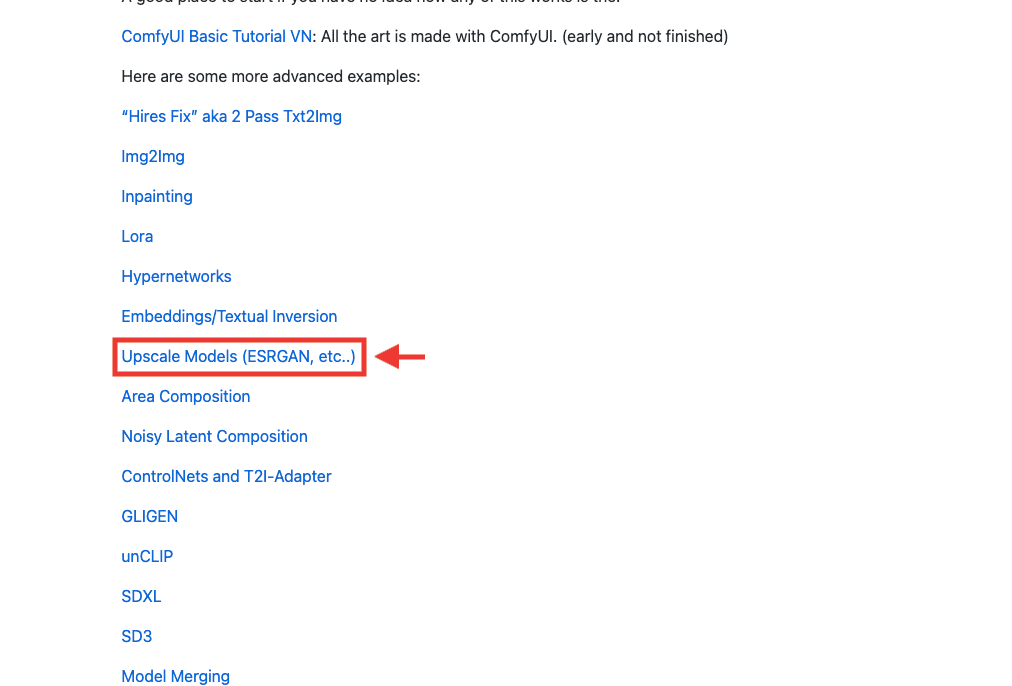
ComfyUI_examplesにアクセスしてください。
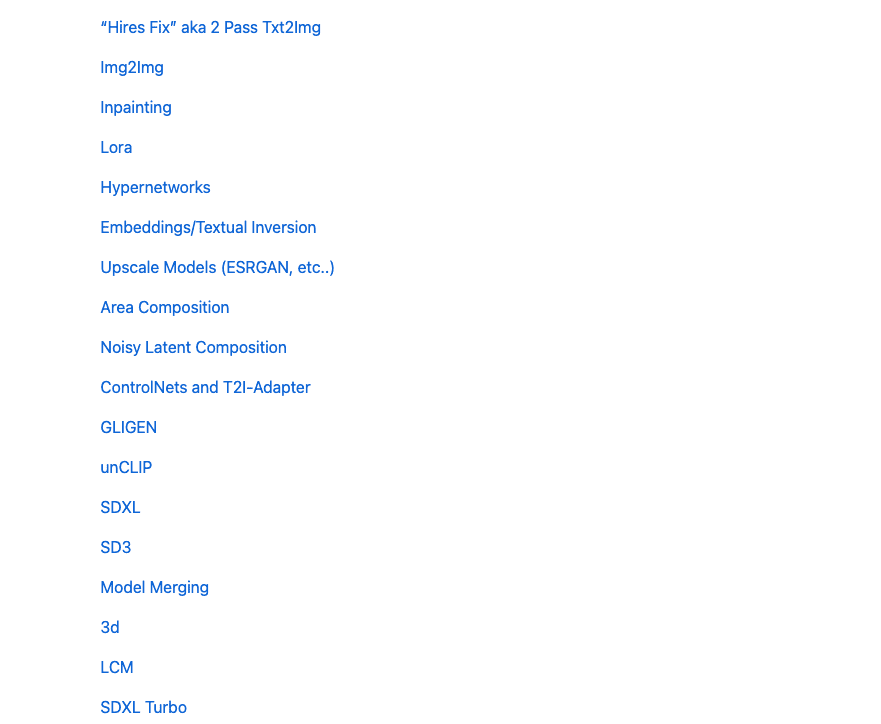
「Upscale Models (ESRGAN, etc..)」をクリックしてください。

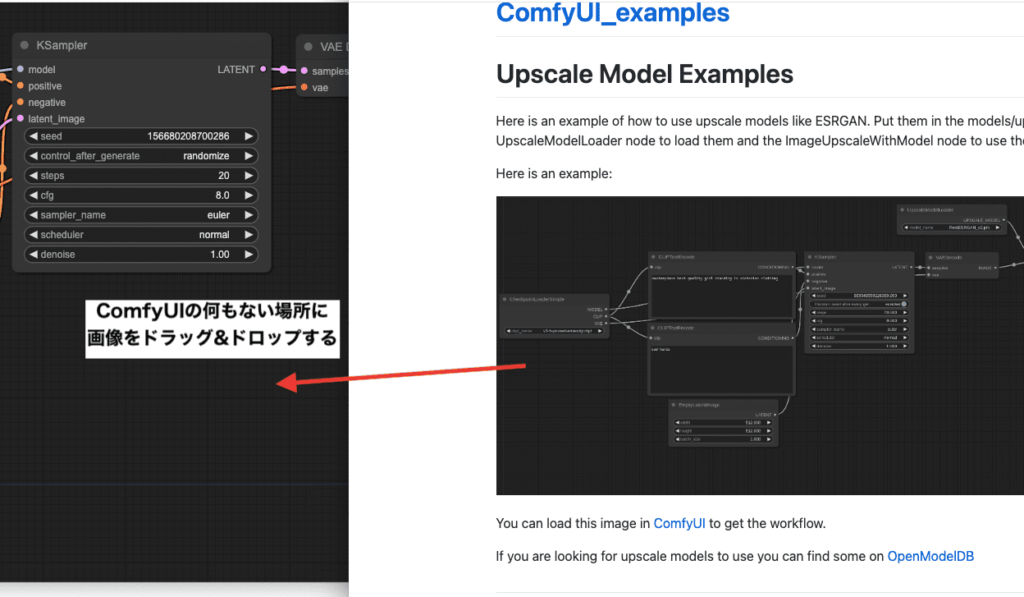
下にスクロールすると、画像があるので
ComfyUI内の何もない場所に画像をドラッグ&ドロップしてください。

これだけで、Upscaleを導入することが出来ます。

Hires.Fixを導入する方法
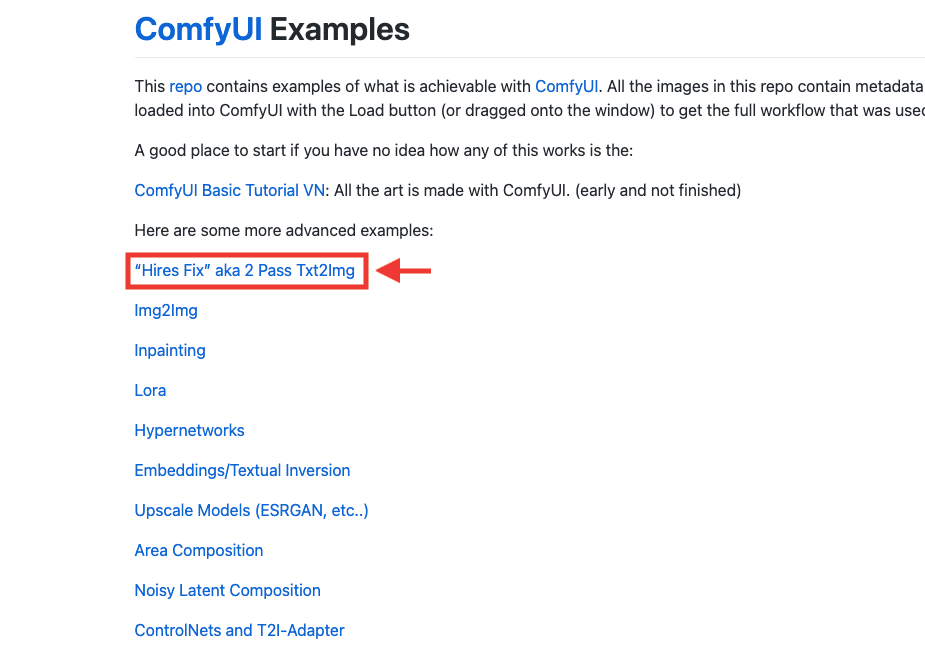
「Hires.Fix」を使いたい場合は
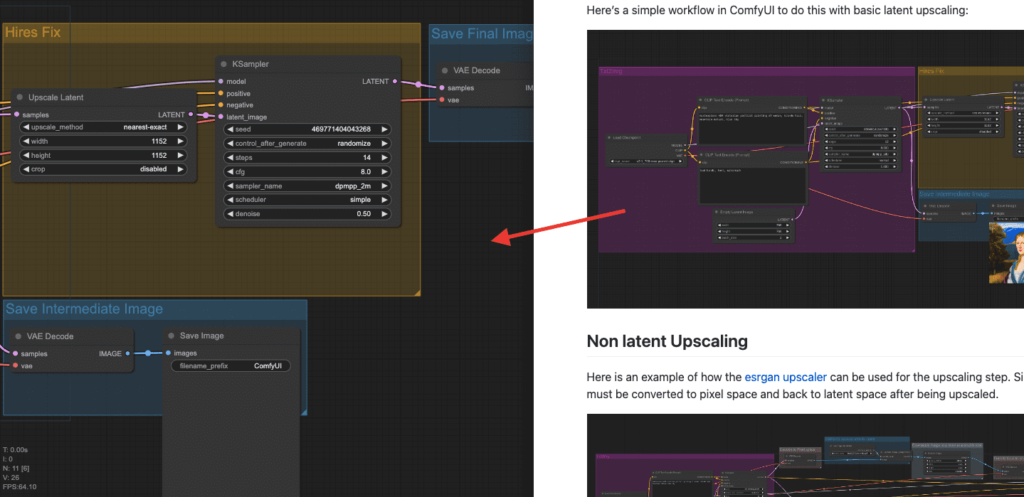
「”Hires Fix” aka 2 Pass Txt2Img」をクリックしてください。

下にスクロールすると、3枚の画像があるのですが
一番上の画像をComfyUI内にドラッグ&ドロップしてください。

これで、「Hires Fix」を使うことが出来ます。

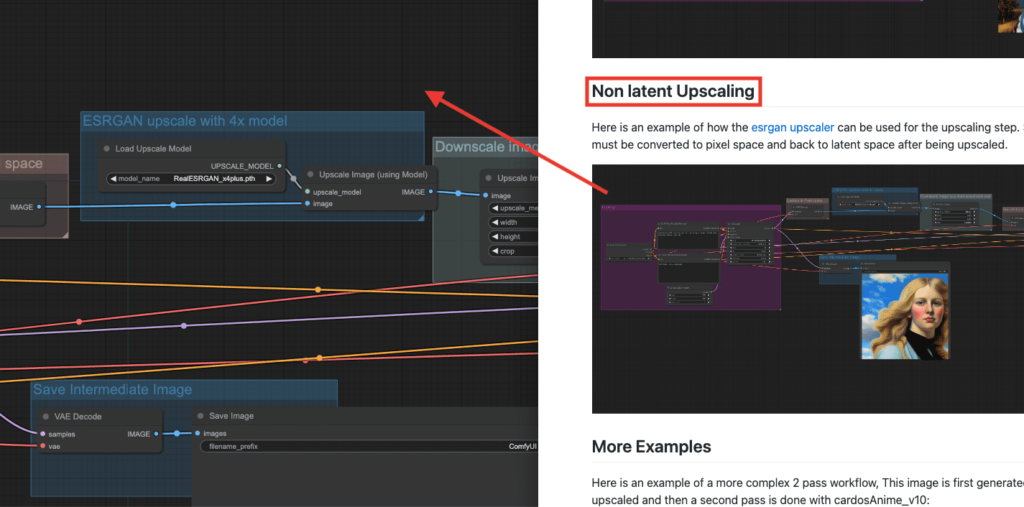
「Non latent Upscaling」の画像をドラッグ&ドロップしても、Upscaleを使用することが出来ます。
アップスケールさせるサイズを設定できる構成になっているので、是非使用してみてください。

まとめ

ComfyUIで「Upscale」と「Hires.fix」の使い方について解説しました。
ComfyUI_examplesを参考にして導入することで
簡単に「Upscale」と「Hires.fix」を使用することが出来るのでおすすめの方法です。
記事を参考にして「Upscale」と「Hires.fix」を使用してみてください!