Civitai Shortcutって何ができるの?
Civitai Shortcutは拡張機能であり、使用することでCivitaiのモデルをダウンロードすることが出来たり、モデルのサムネイルを表示させることが出来るようになります。
Stable Diffusion Web UIを一旦終了させてから再度モデルを入れる手間がかからないのでおすすめの拡張機能です。
この記事では、Civitai Shortcutの使い方について解説します。
Civitai Shortcutの導入方法

拡張機能であるCivitai Shortcutを導入しましょう。
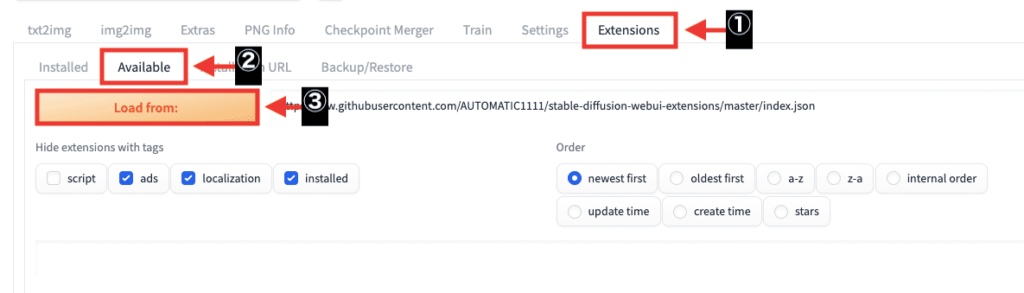
「Extensions」をクリックしてから「Available」を選択して「Load from:」ボタンをクリックしてください。

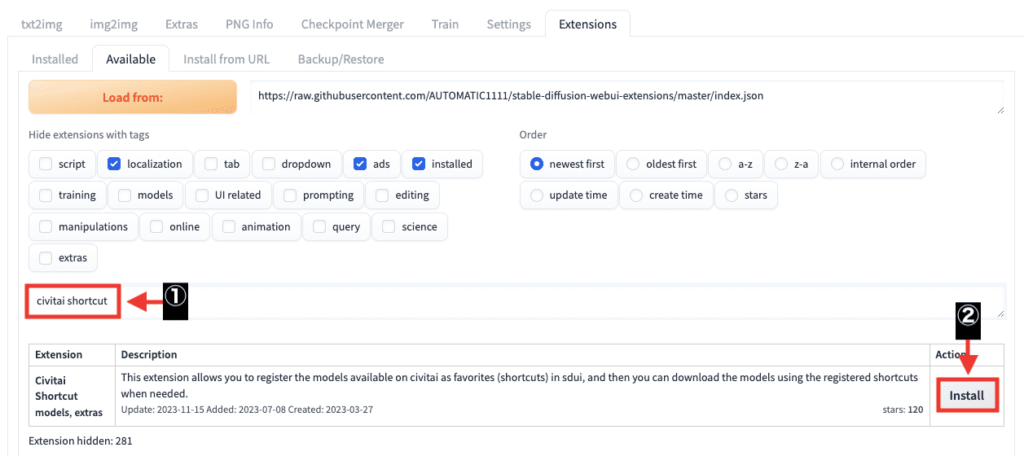
検索内で「civitai shortcut」とゆっくり入力してください。
「Civitai Shortcut models, extras」の右側にある「Install」をクリックしてください。

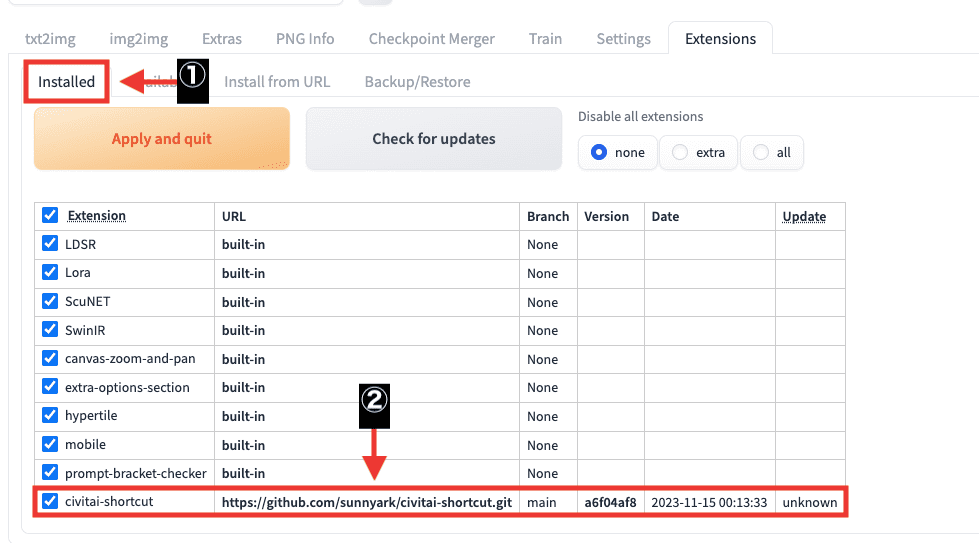
「Installed」をクリックしてから「civitai-shortcut」がインストールされているか確認してください。

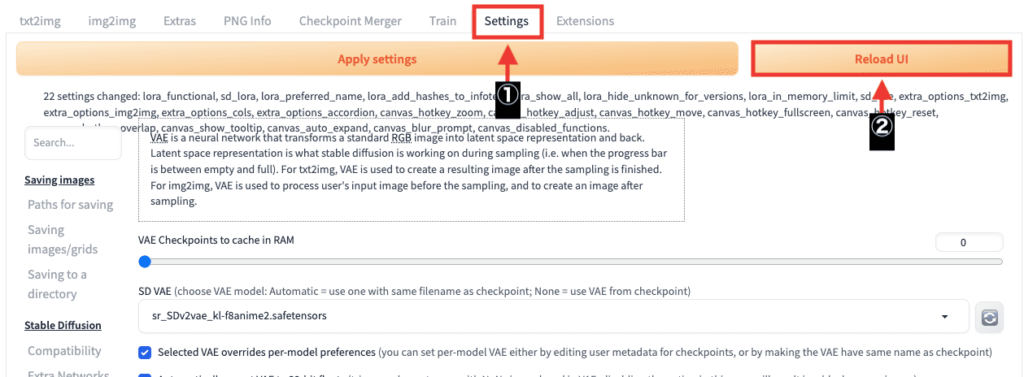
「Settings」をクリックしてから「Reload UI」ボタンをクリックしてStable Diffusion Web UIを再起動すると導入完了です。

Civitai Shortcutの使い方

Civitai Shortcutでは、Civitaiからモデルをダウンロードすることが出来ます。
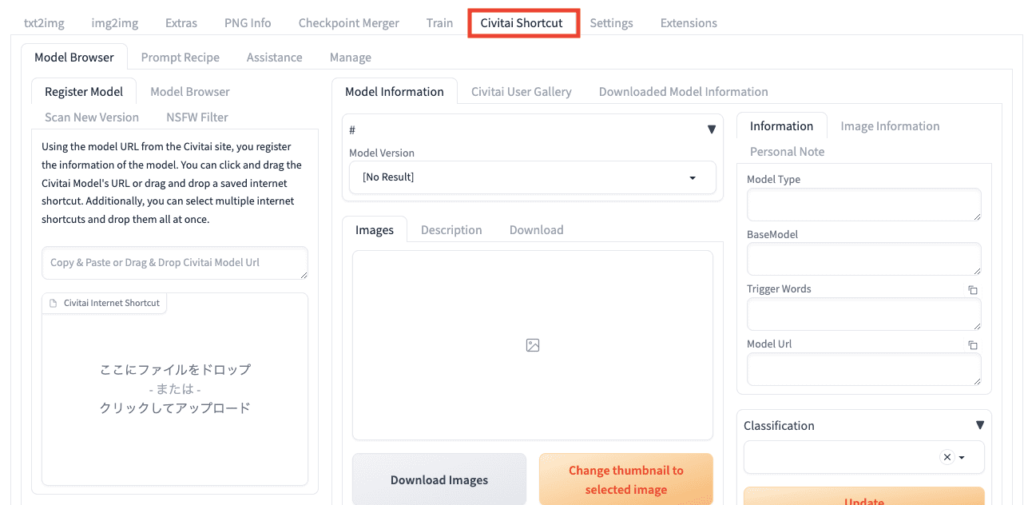
「Civitai Shortcut」をクリックしてください。

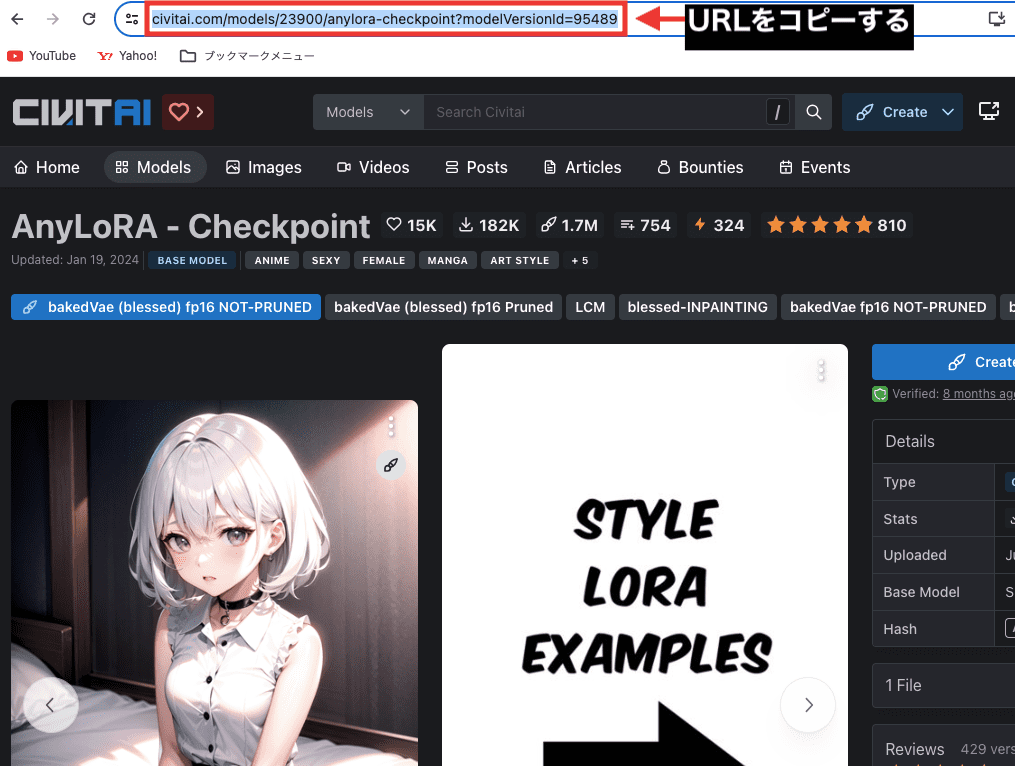
ダウンロードしたいモデルのURLをコピーしてください。
この例では、Checkpointモデルである「AnyLoRA」をダウンロードしていきます。

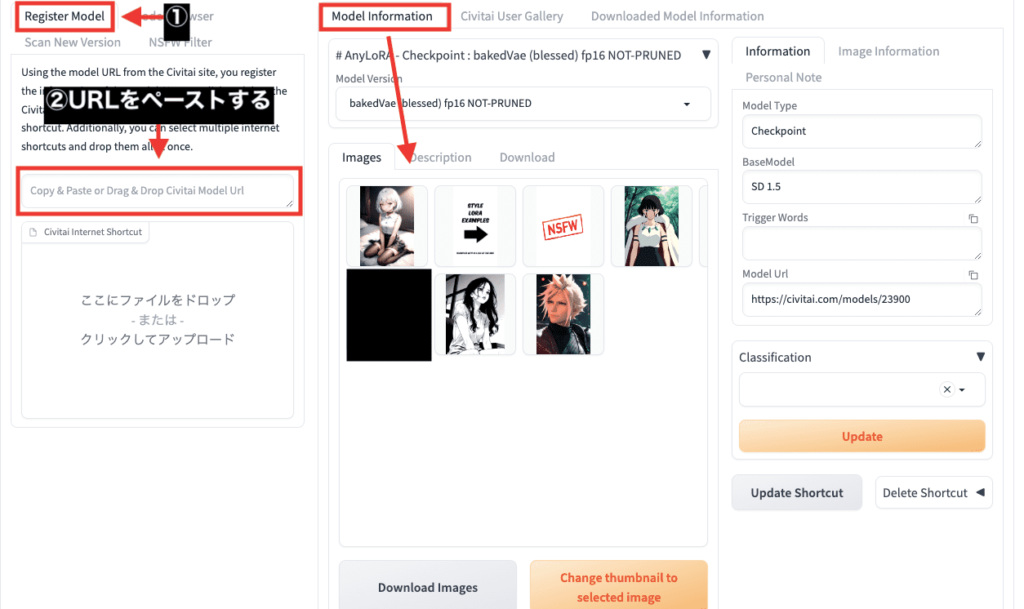
「Register Model」をクリックしてからコピーしたURLをペーストしてください。
自動で読み込んでから「Model Infomation」内にCivitaiにあるサムネイルが表示されます。

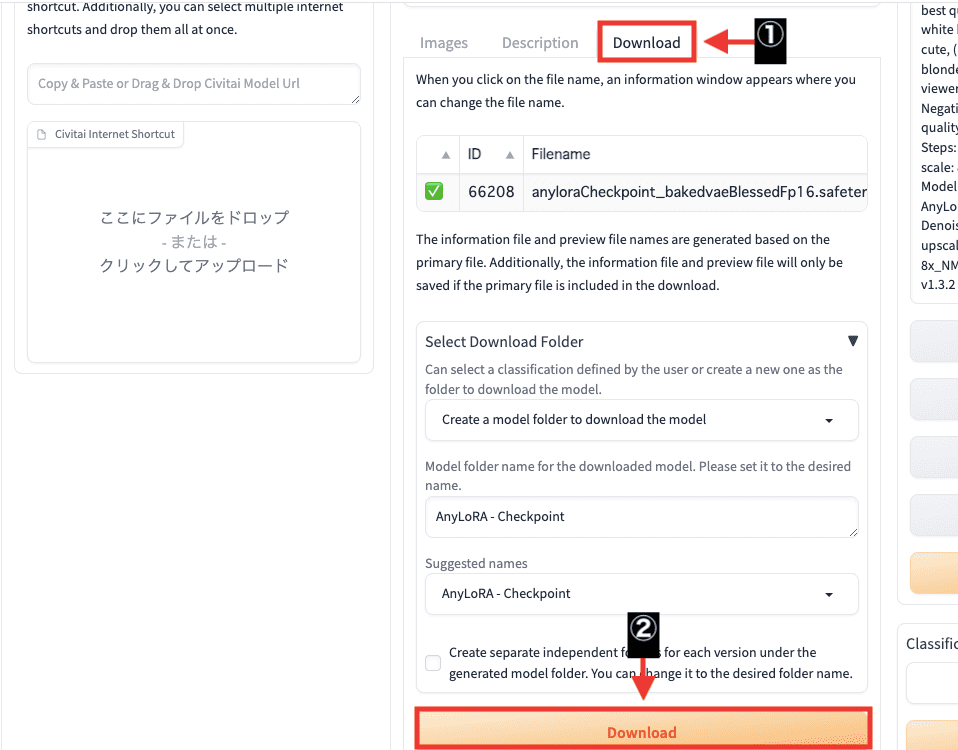
「Download」をクリックしてから下部にある「Download」ボタンを押してください。

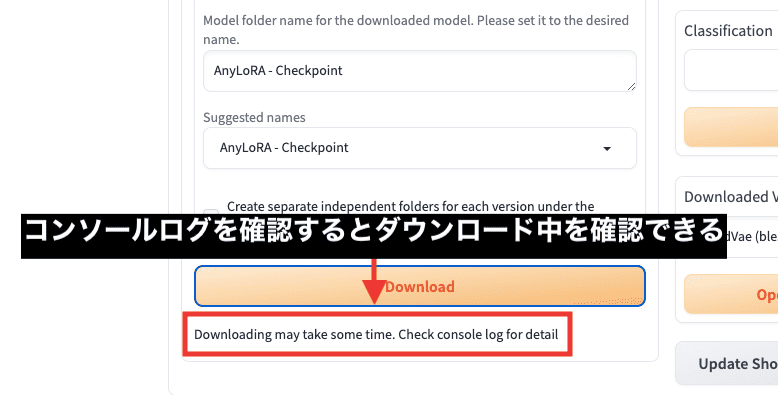
何も反応がありませんが、コンソールログを確認するとダウンロード中になっていることを確認できます。

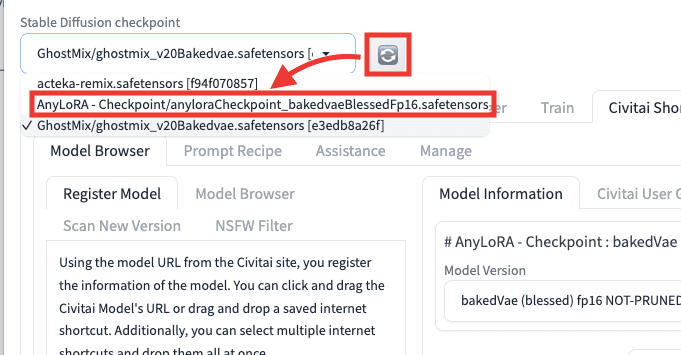
モデルのダウンロードが完了した後に、Checkpointモデルを選択する場所の右側にある「更新」ボタンをクリックすることで新しくモデルが表示されます。

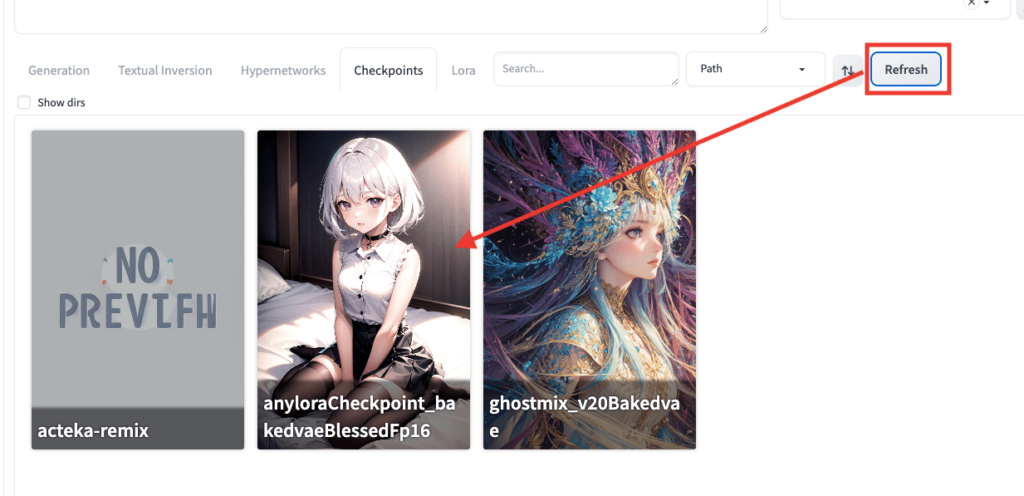
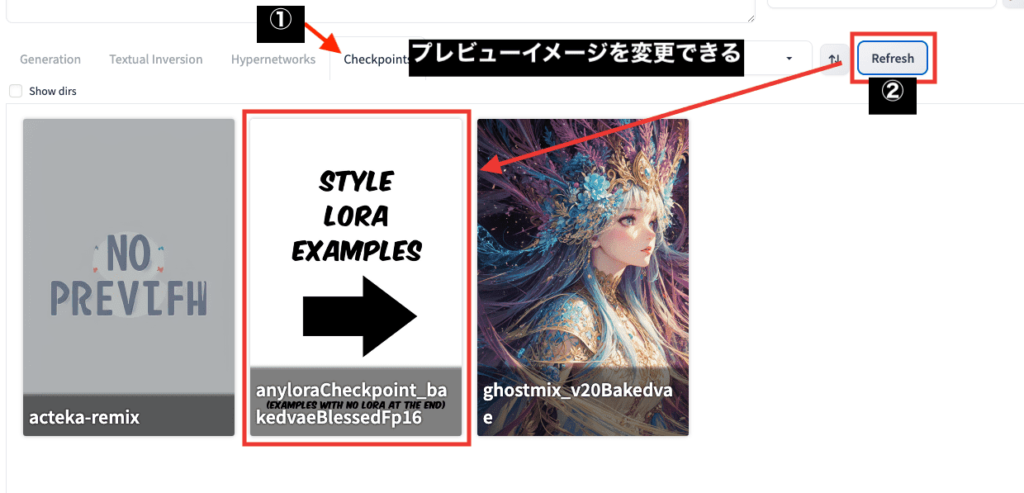
または、「Checkpoints」を選択してから右側にある「Refresh」ボタンを押すと新しくモデルを表示します。

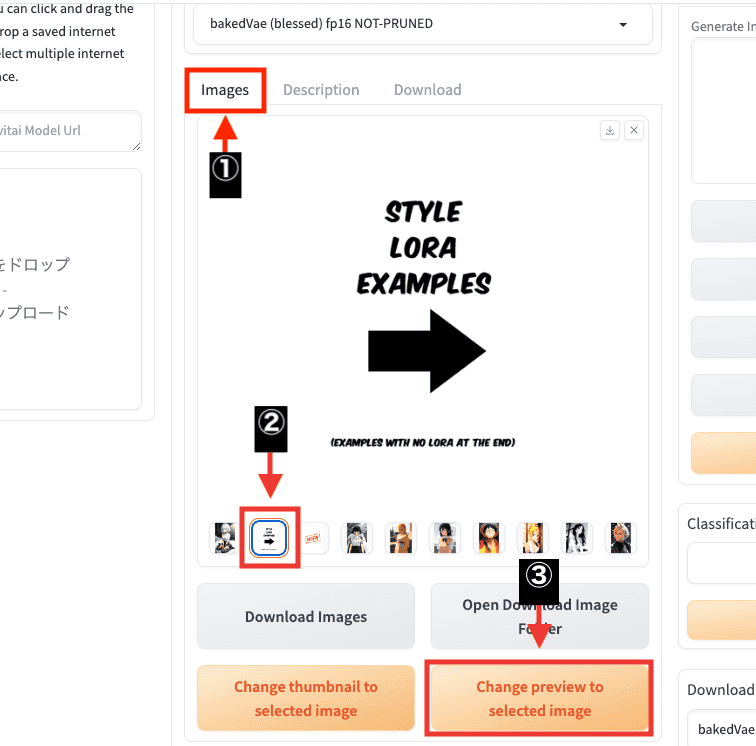
モデルのプレビュー画像を変更したい場合は、Civitai Shortcut内にある「Images」をクリックしてください。
Civitaiにある画像が一覧で表示されるので、設定したい画像を選択してから「Change preview to selected image」をクリックしてください。

「Checkpoints」をクリックしてから、右側の「Refresh」ボタンをクリックすることでプレビューイメージを変更することが出来ます。

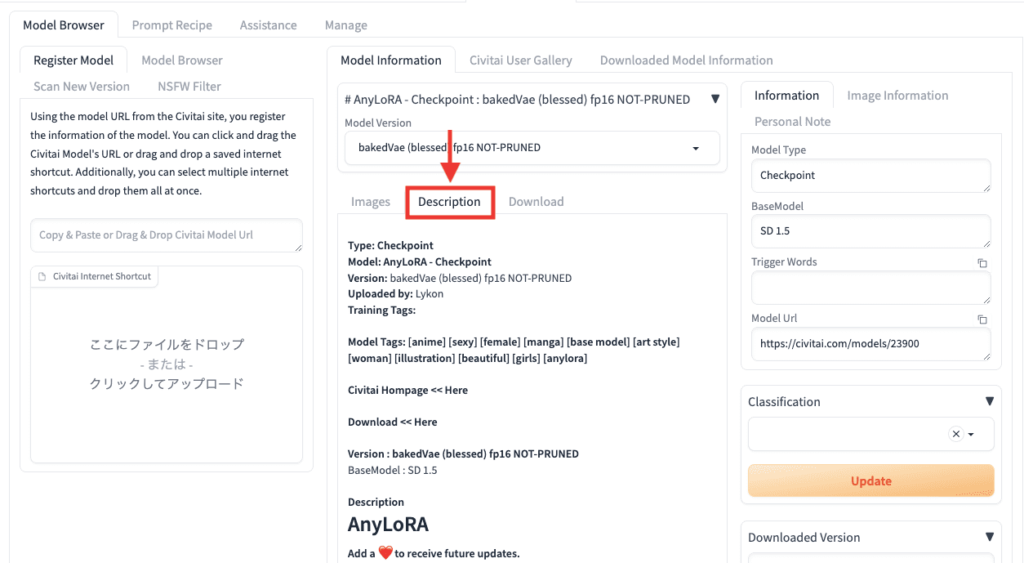
「Description」ではCivitaiにある説明文を確認することが出来ます。

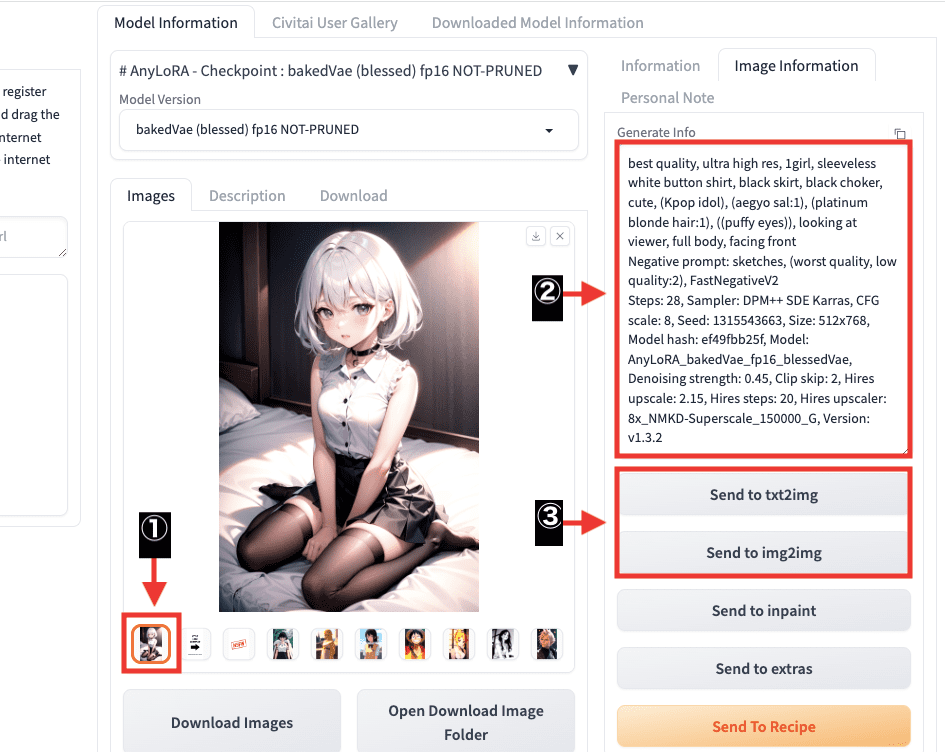
Civitaiのサムネイル画像にあるプロンプトやネガティブプロンプトなどのパラメータ情報を取得したい場合は、プレビュー画像をクリックすると右側にある「Generate Info」内に情報が表示されます。
「Send to txt2img」か「Send to img2img」をクリックするとパラメータ情報を転送して画像生成することが出来ます。

まとめ

Civitai Shortcutの使い方について解説しました。
Stable Diffusion Web UIを一旦終了してからモデルを入れる手間が省けるので便利な拡張機能です。
ぜひ参考にして利用してみてください。
他にStable Diffusion Web UI内からCivitaiのモデルをダウンロードできる方法として「Civitai Helper」があります。
以下の記事では、Civitai Helperの使い方について解説しているので読んでみてください。