
Animagine XLの使い方を教えて!
Animagine XLは、クオリティの高いアニメ風の画像生成をすることができます。
特にアニメキャラを生成したい方に向いているモデルとなります!
通常ではアニメキャラを生成する場合、LoRAモデルと組み合わせて生成する必要があるのですが
「Animagine XL」は、このCheckpointモデル1つだけで
アニメキャラの名前とアニメのタイトルをプロンプト内に入力するだけで
生成することができてしまいます!
是非記事を参考にして「Animagine XL」を利用してみてください。
この記事では、「Animagine XL」の導入方法と使い方について解説します。
Animagine XLの導入方法

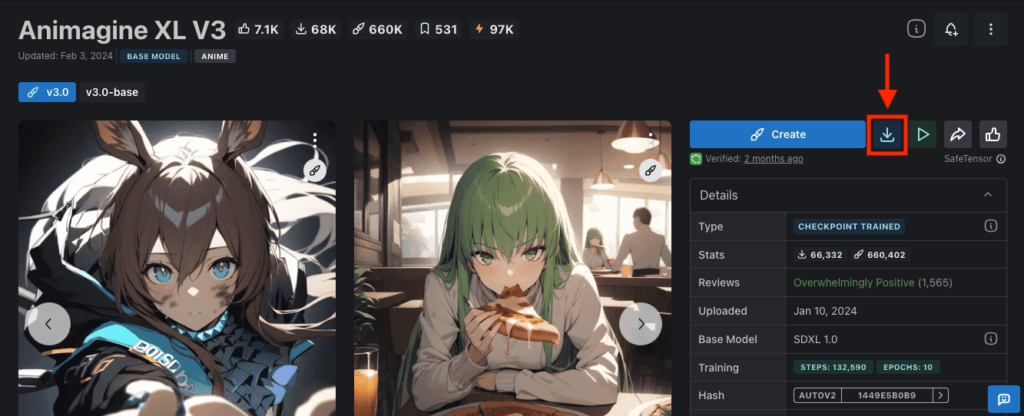
「Animagine XL」はCivitAIのサイトからダウンロードすることができます。
以下のリンクにアクセスしてください。
ローカル環境でStable Diffusion Web UIを使用している方は、
右側にある「ダウンロードアイコン」からファイルをダウンロードしてください。
Checkpointモデルなので「models/Stable-diffusion」の中に入れるようにしてください。

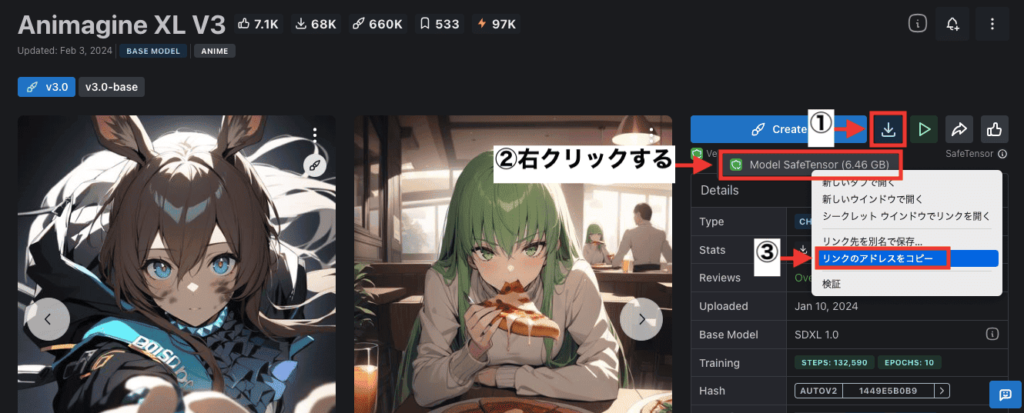
Google ColabやPaperspaceを使って導入する方は、ダウンロードURLが必要になります。
ダウンロードアイコンをクリックしてから、「Model SafeTensor」で右クリックしてください。
Google Chromeの場合は、「リンクのアドレスをコピー」をクリックすると、ダウンロードURLをコピーすることができます。」

Google Colabを使用している方は
以下のコードをコピペすると「Animagine XL」が使用できるので参考にしてください。
#Animagine XL
!wget https://civitai.com/api/download/models/293564 -O /content/stable-diffusion-webui/models/Stable-diffusion/animagine-xl.safetensors
「Animagine XL」はSDXL 1.0モデルなので
VAEはSDXL対応のものを使用するようにしましょう。
VAEでSDXL対応のものを使用しなかった場合は
画像生成した時に色が変になってしまったり、ノイズが目立ってしまいます。
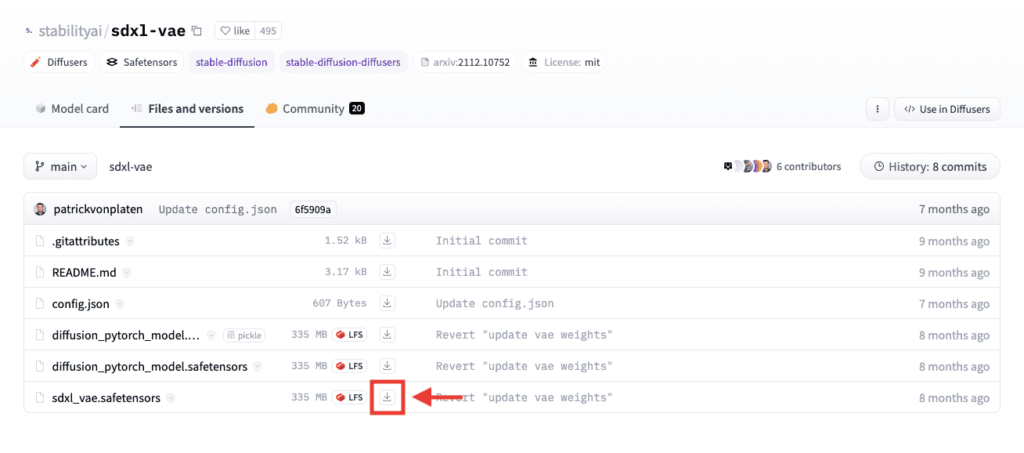
以下のリンクからSDXL対応のVAEである「sdxl_vae」をダウンロードすることが出来るのでアクセスしてください。
ローカル環境の方は、「sdxl_vae.safetensors」の右側にある「ダウンロードアイコン」をクリックしてダウンロードしてください。
「models/VAE」の中にファイルを入れるようにしてください。

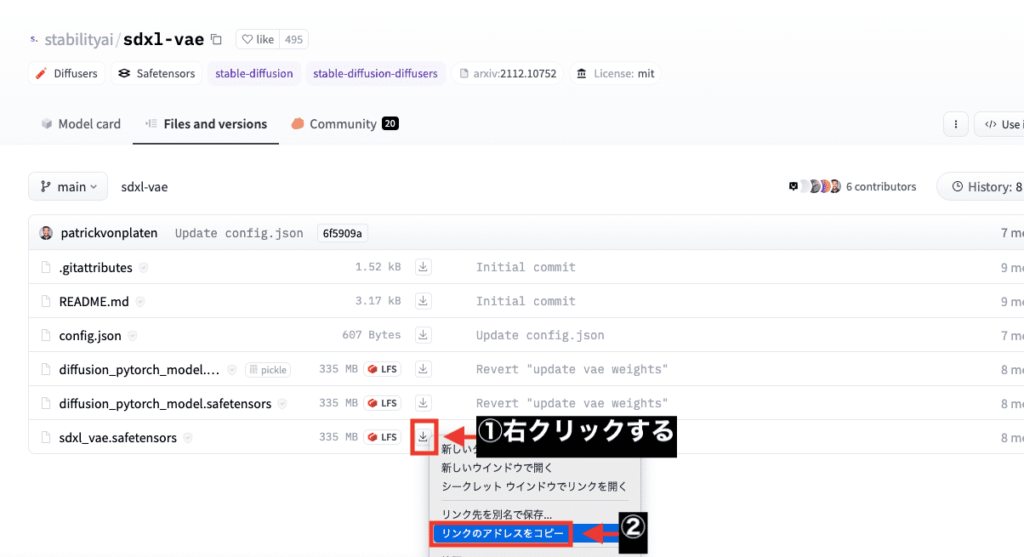
Google ColabやPaperspaceの方は
「ダウンロードアイコン」の場所で右クリックしてから
「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

Google Colabを使っている方は
以下のコードをコピペすると「sdxl_vae」を使用することが出来るので参考にしてください。
sdxl_vae
!wget https://huggingface.co/stabilityai/sdxl-vae/resolve/main/sdxl_vae.safetensors -O /content/stable-diffusion-webui/models/VAE/sdxl_vae.safetensors
Animagine XLの使い方

Stable Diffusion Web UIを起動したら
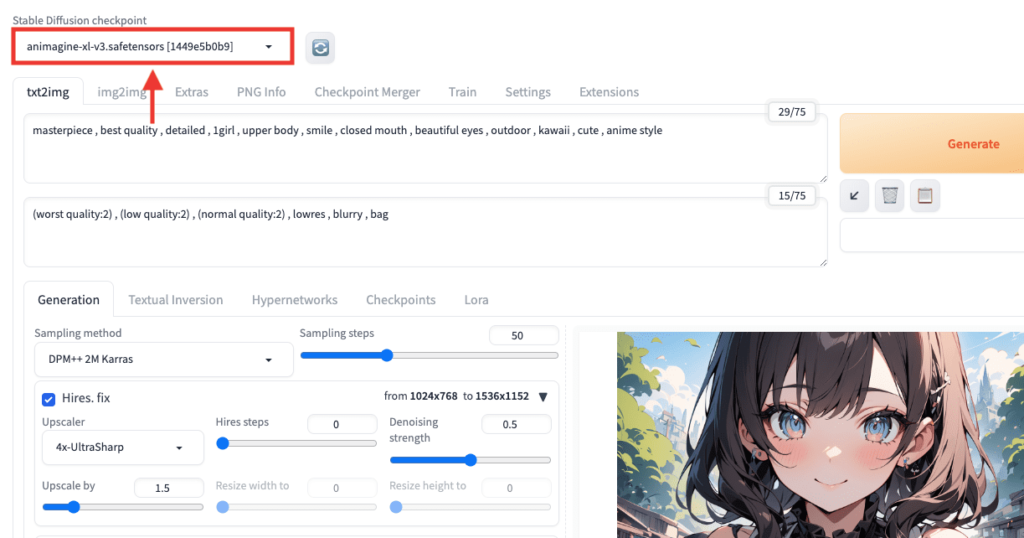
左上にある「Stable Diffusion checkpoint」から「Animagine XL」を選択してください。

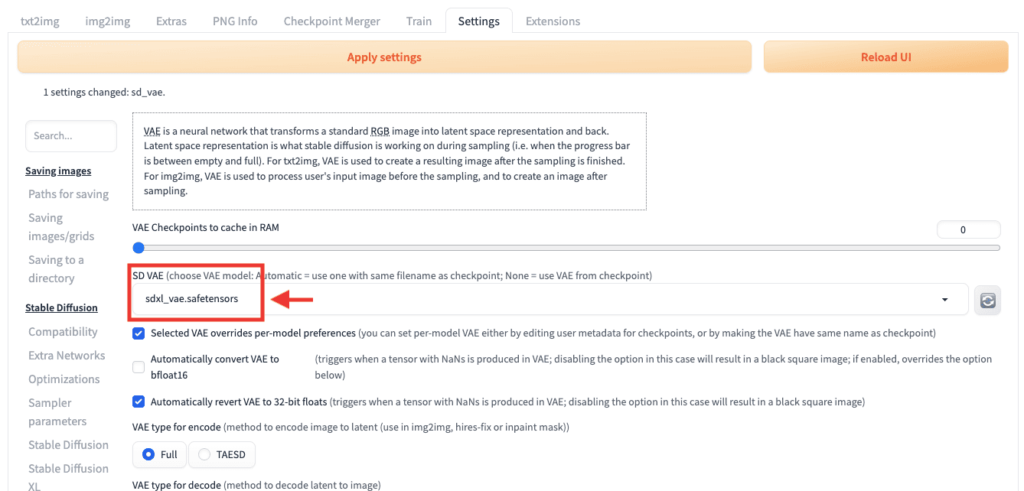
「SD VAE」の項目では、「sdxl_vae.safetensors」を選択するようにしてください。

アニメキャラを生成する場合は
「Animagine XL」のモデルを配布している説明文にある
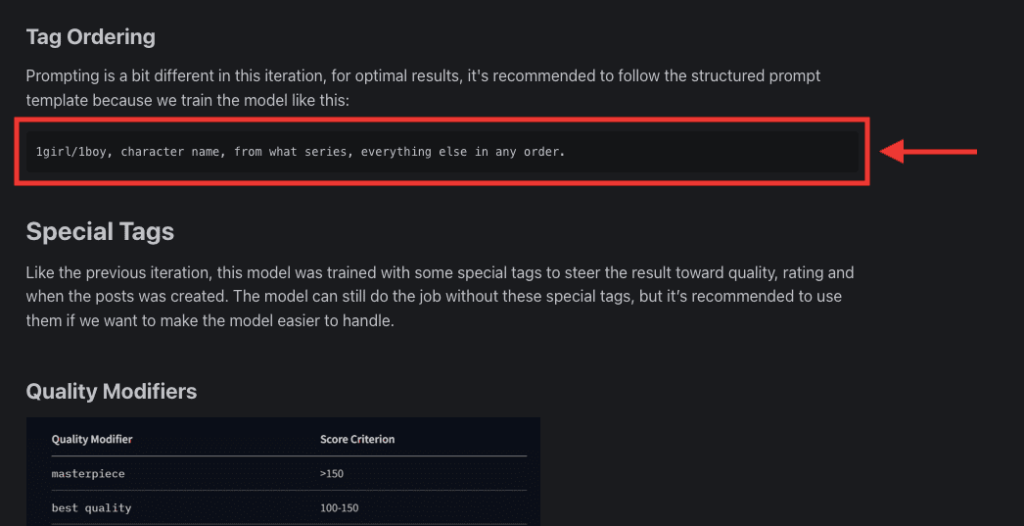
「Tag Ordering」に推奨プロンプトが記載されているので参考にしてください。

アニメやゲームキャラを生成する例として
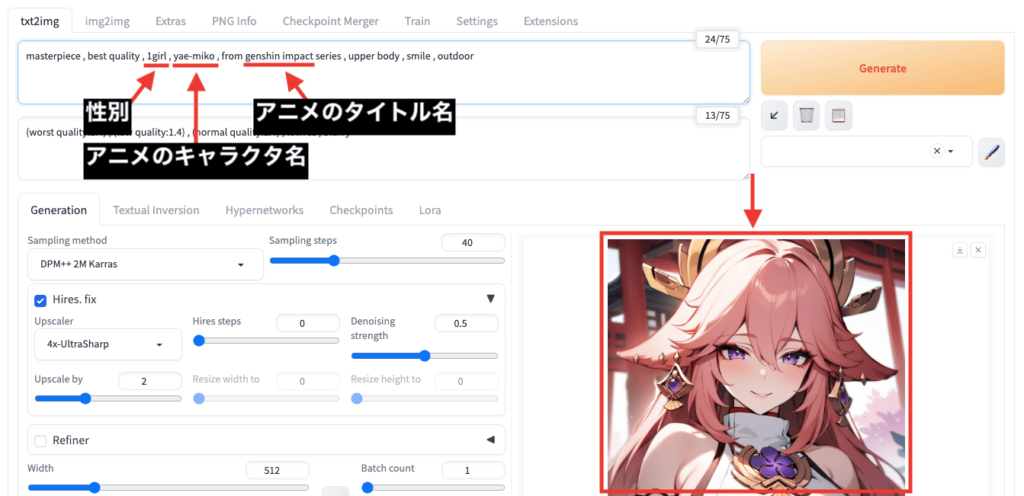
原神のゲームキャラである八重神子(やえみこ)を生成したい場合
プロンプト入力内に「1girl , yae-miko , from genshin impact」と入力することで生成することができます。
SDXLモデルは「横:1024」「縦:1024」以上の画像サイズで設定するようにしましょう。
キャラに関する服装の呪文や、LoRAを入れる必要なく生成することが出来るので便利です!

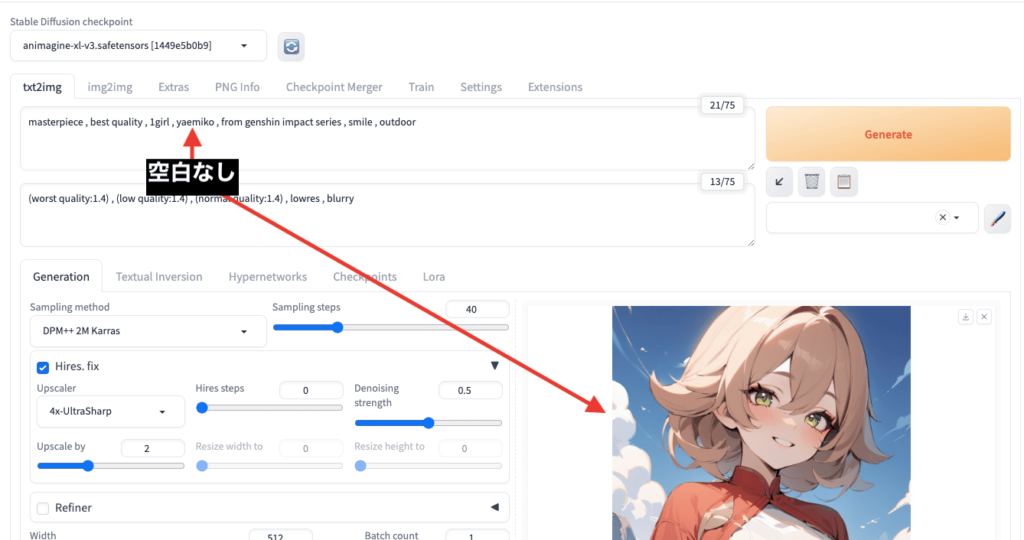
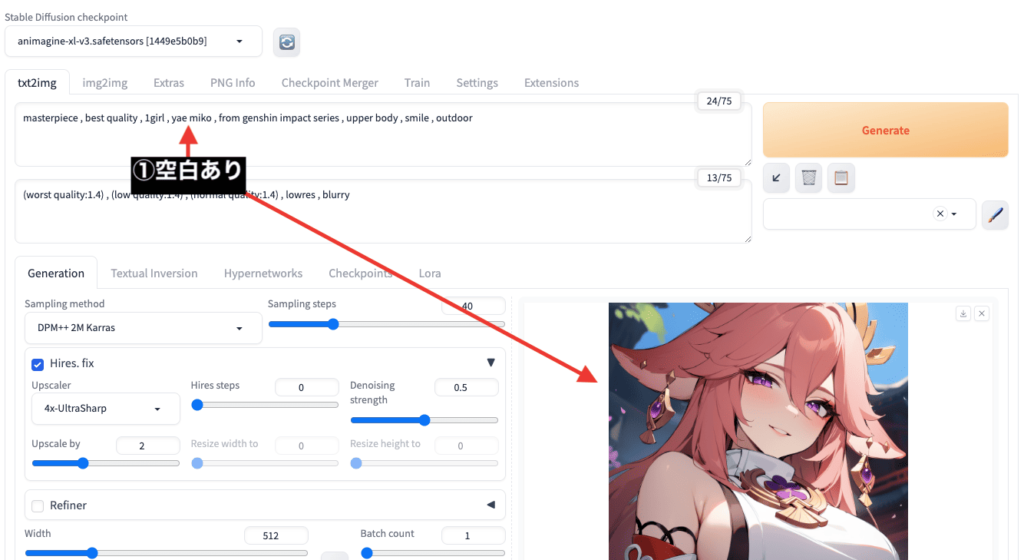
キャラの姓名の間に空白があった場合と無い場合では、生成できるのかどうか関係します。
以下の例では、「yaemiko」と入力して間に空白が無かった場合は上手く生成できません。

以下の画像のように、「yae miko」と間に空白を入れることによって、上手く生成することが出来ています。
「-(ハイフン)」や「_(アンダーライン)」を入れた場合でも生成できます。

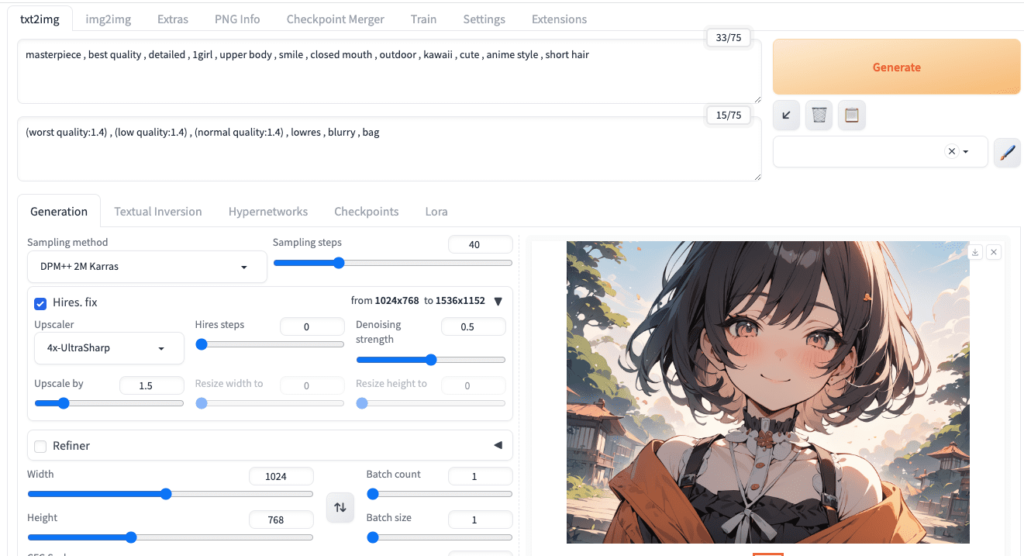
アニメキャラやゲームキャラ以外に
クオリティの高いアニメ風の画像生成をすることが出来るので是非利用してみてください。

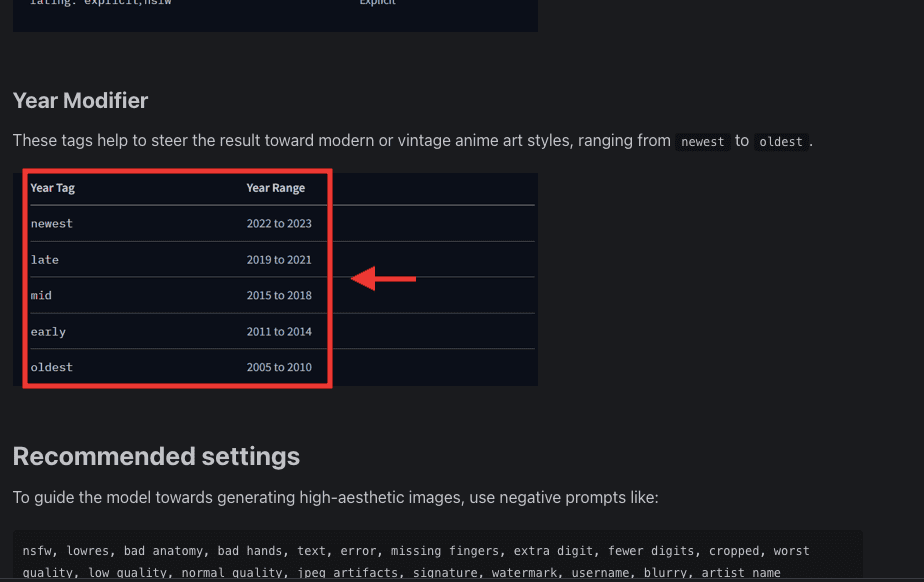
「Animagine XL」の説明文に記載されていますが
プロンプト入力内に「newest」と入力すると、最新のアニメスタイルで生成でき
「oldest」と入力すると、古いアニメスタイルで生成することができます。

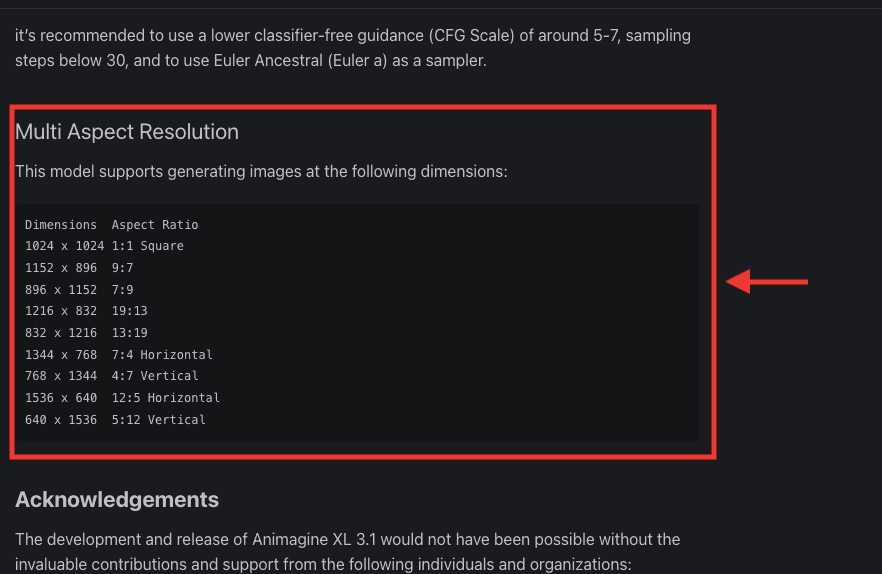
綺麗に生成されやすい推奨画像サイズ(アスペクト比率)も記載されているので、参考にして設定しましょう。

まとめ

「Animagine XL」の導入方法と使い方について解説しました。
「Animagine XL」は、アニメ風の画像生成に特化しているCheckpointモデルとなっています。
・LoRAを入れる必要なく、多くのアニメキャラ・ゲームキャラの画像生成をすることができる
・姓名の間に空白が無かった場合は、キャラクタを生成できない場合がある
是非参考にしてAnimagine XLを利用してみてください。




