QRコードがついたイラストを生成したい!
Quick QR Artってどうやって使うの?
Quick QR Artは、無料でQRコードがついたイラストを生成することができます。
写真にQRコードを組み合わせて生成することもできます。
この記事では、無料でQRコードがついたイラストを生成する方法について解説します。
QRコードの画像を生成する

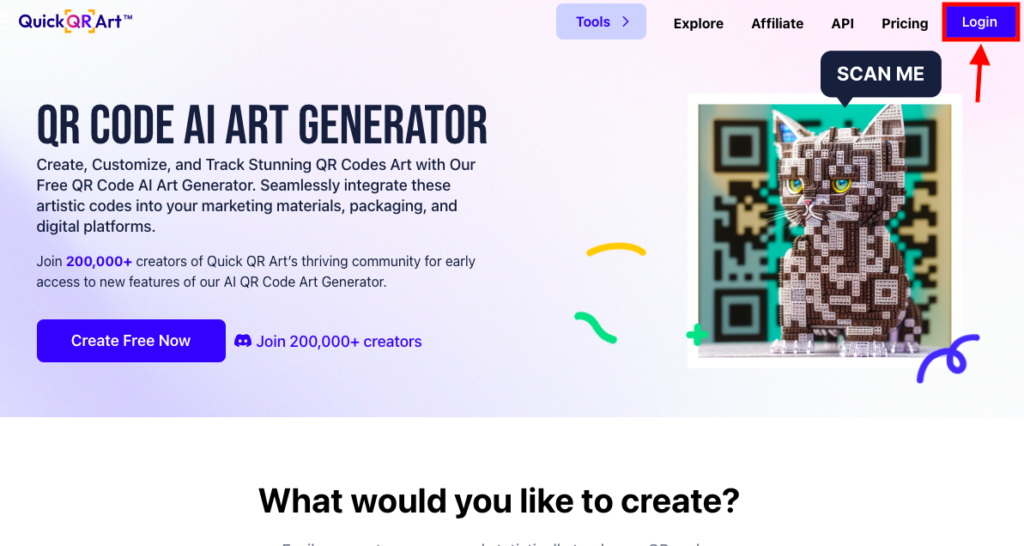
Quick QR Artの公式サイトにアクセスしてください。
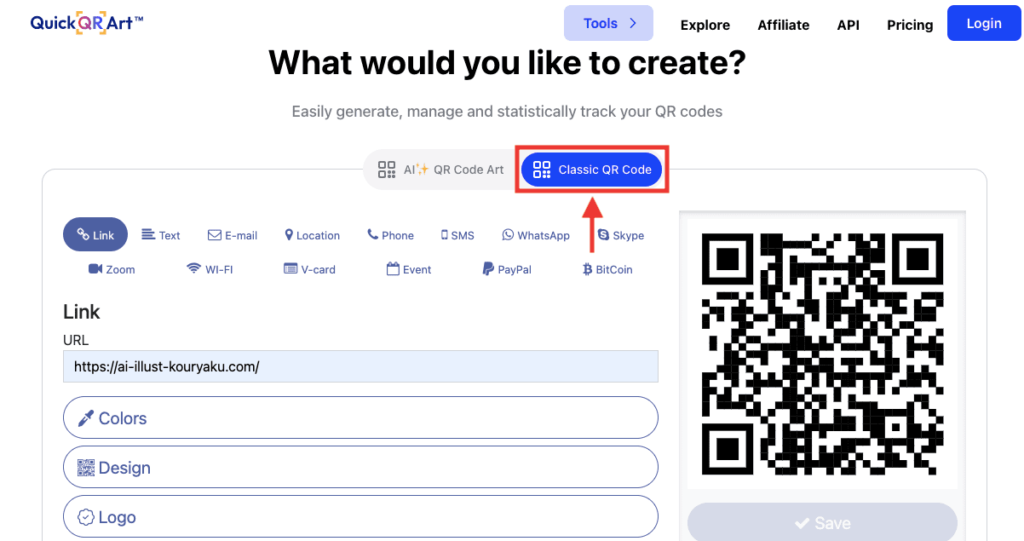
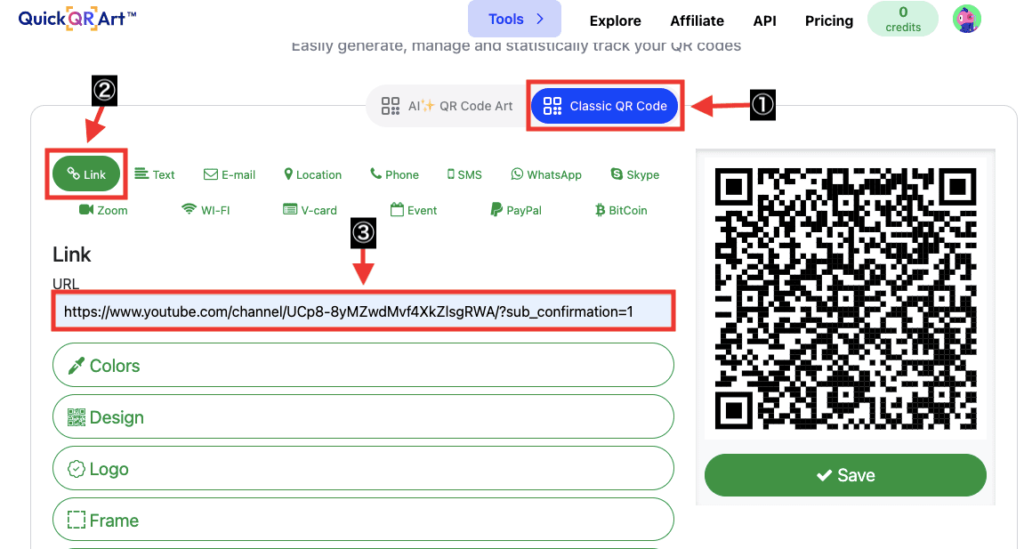
少し下にスクロールしてから「Classic QR Code」をクリックしてください。

QRコードの内容を決める設定項目が並んでいます。
これらはQRコードを読み込んだ際に、URLに飛ばしたり、テキストを表示したり、設定したEメールアドレス宛にメールを新規作成したりできる方法を選択します。
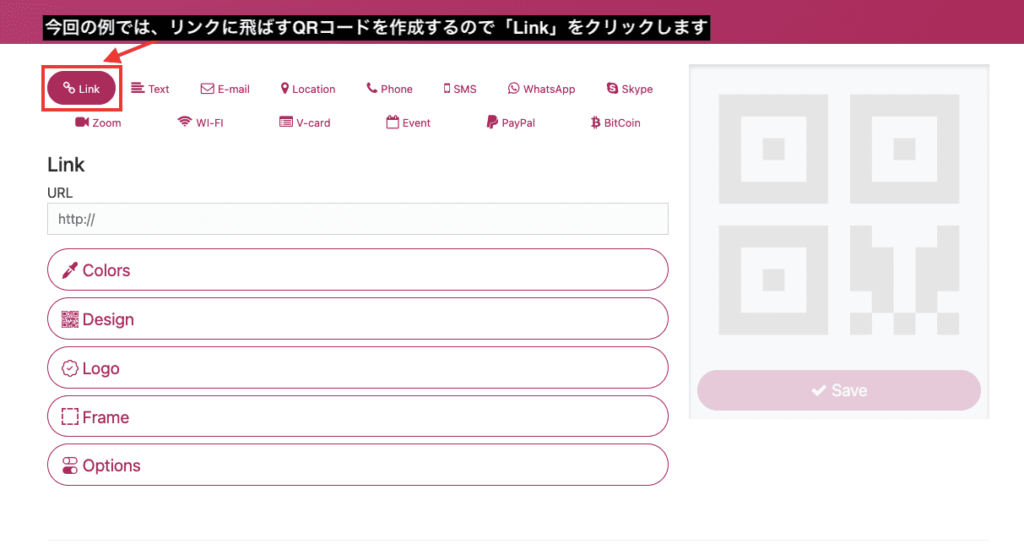
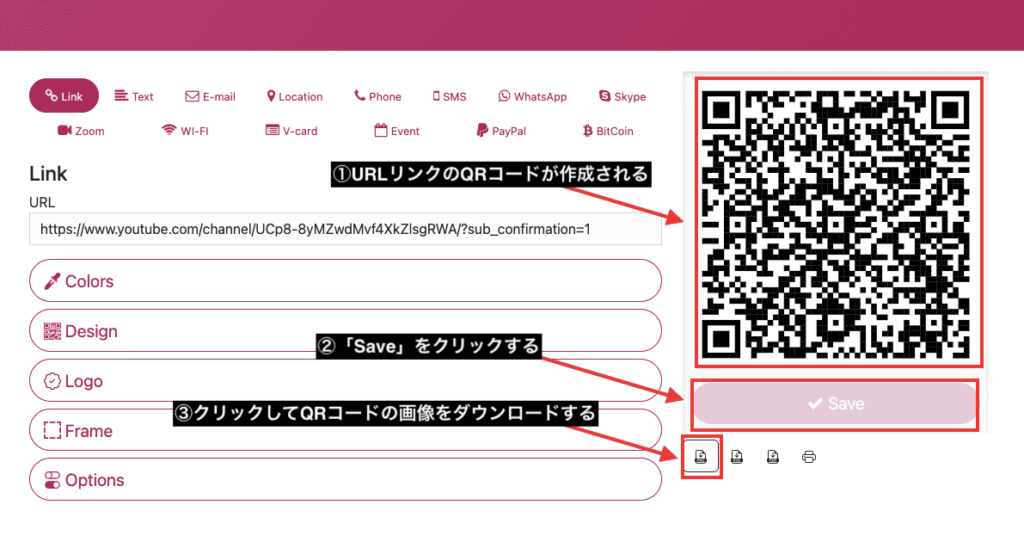
今回の例では、リンクに飛ばすQRコードを作成するので「Link」をクリックしてください。

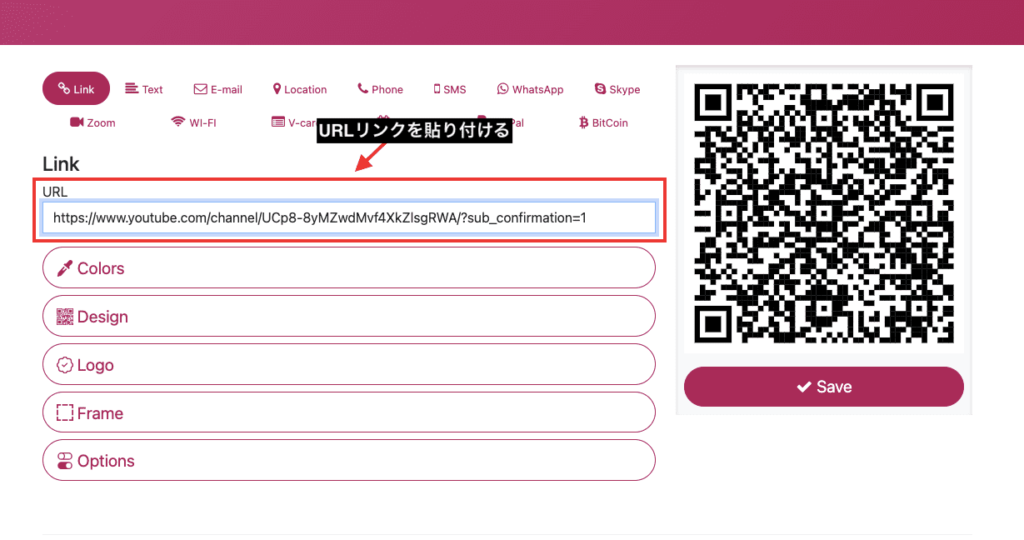
「URL」の項目欄に、飛ばしたいURLを貼ってください。

すると、右側にURLリンクのQRコードが作成されます。
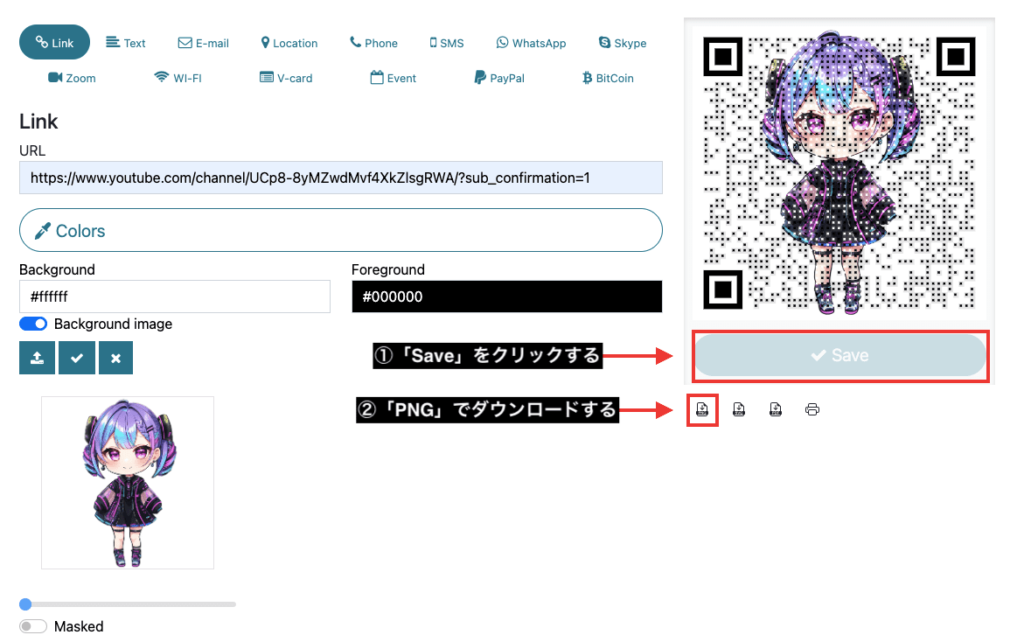
「Save」を押して保存してください。
「Save」ボタンの左下にあるアイコンをクリックして、生成されたQRコードの画像をダウンロードしてください。
これでQRコードの作成は完了です。

DiscordからQRコードのイラストを生成する方法

QRコードを生成して保存したら、次はDiscordにログインする必要があります。
Discordは無料で登録して使用することができます。
Discordはチャットサービスであり、チャットだけでなくAI画像生成ができる場所にもなっています。
トップページの右上にある「Login」をクリックしてください。

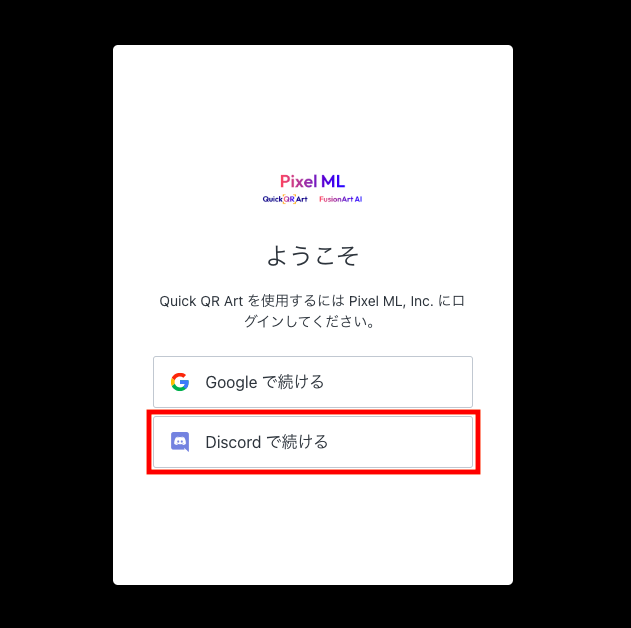
「Discordで続ける」をクリックしてください。

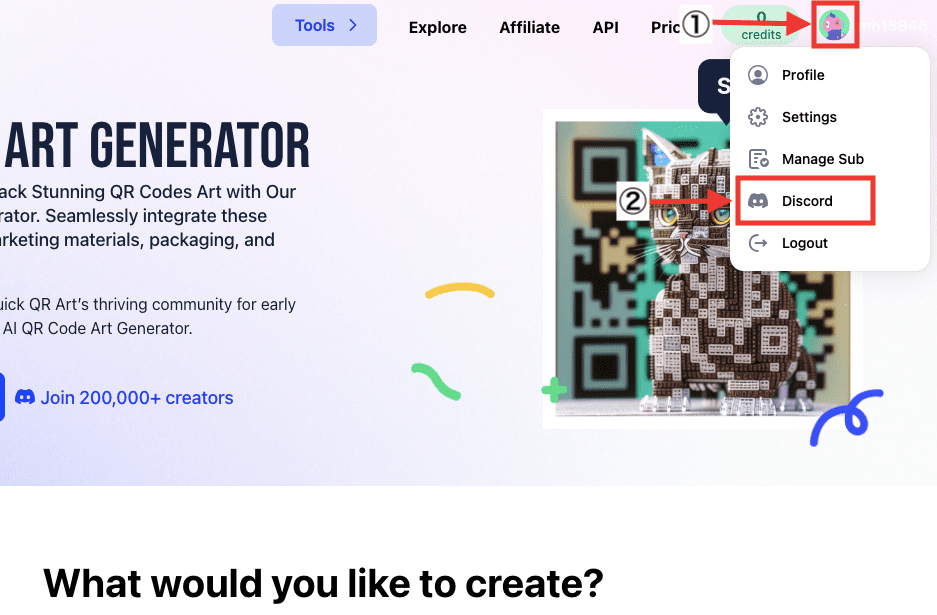
右上にあるアカウントアイコンをクリックしてから「Discord」をクリックすることでログインできます。

QRコードの画像URLをコピーする

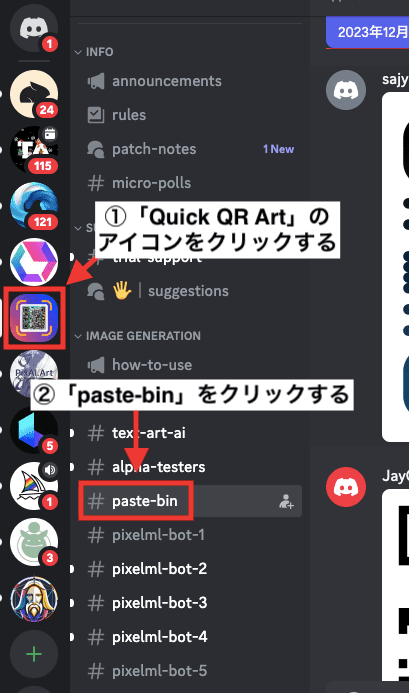
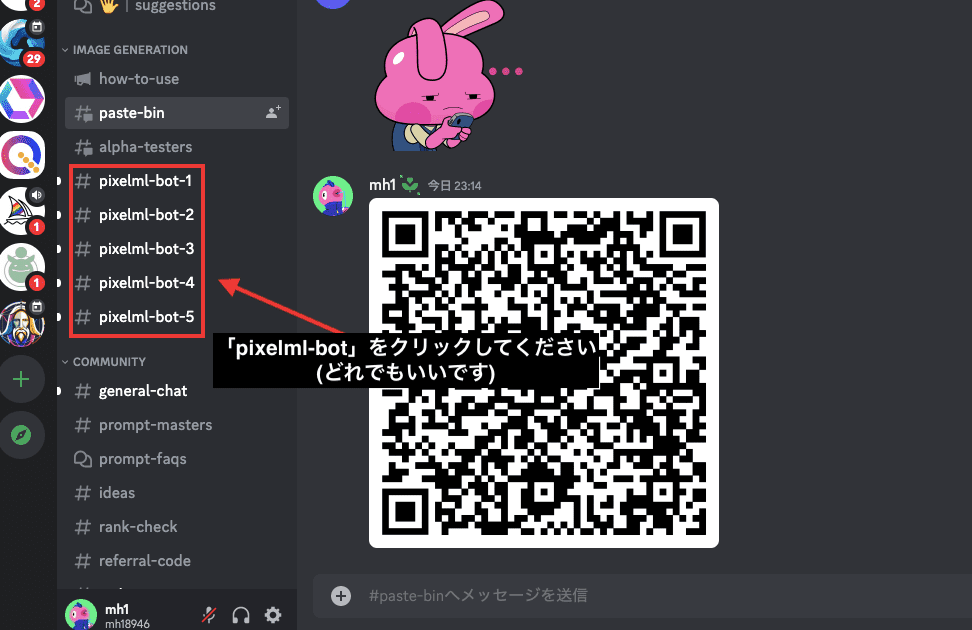
Discordにログインしたら、左側にある「Quick QR Art」のアイコンをクリックしてから「paste-bin」をクリックしてください。

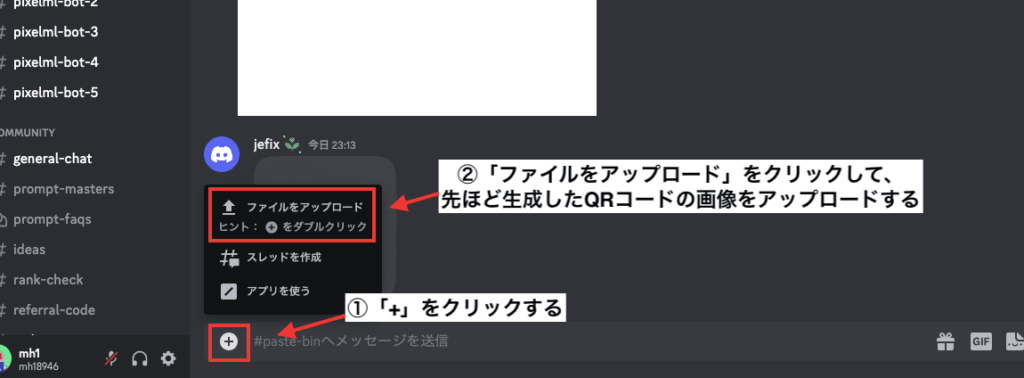
下部にテキスト入力場所が表示されるので、「+」ボタンをクリックしてください。
「ファイルをアップロード」をクリックして、先ほど生成したQRコードの画像をアップロードしてください。

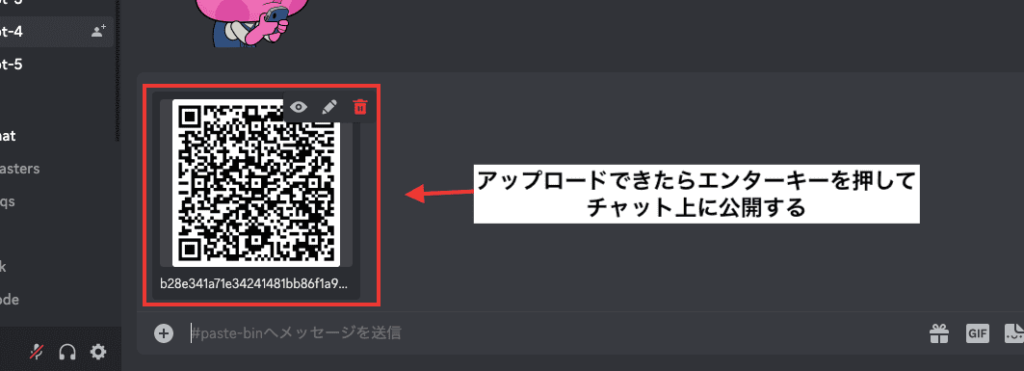
アップロードできたらエンターキーを押してチャット上に公開してください。

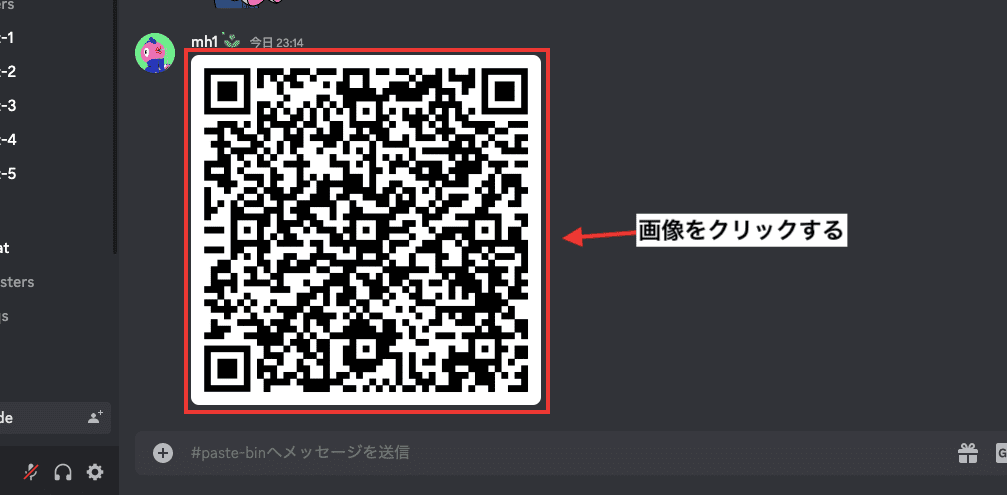
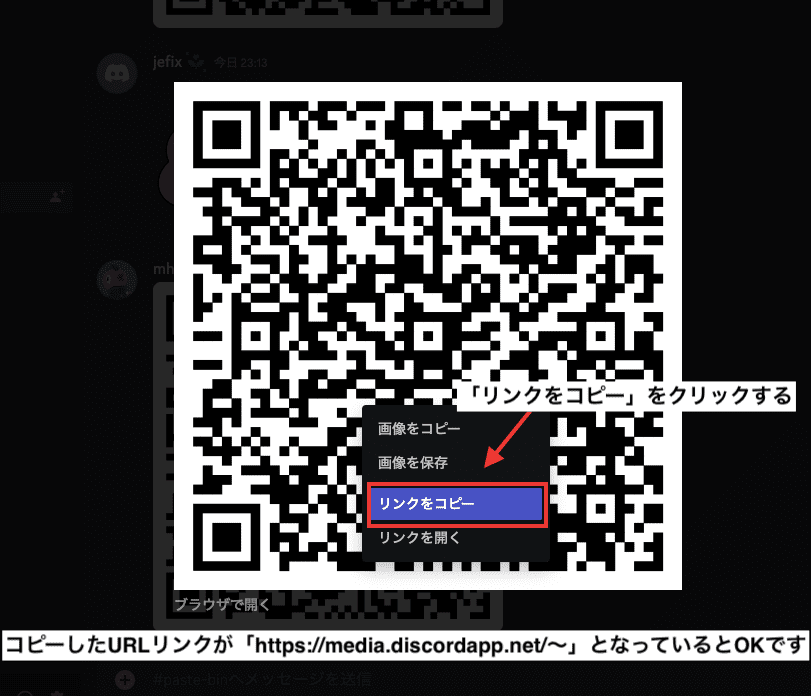
公開したら画像をクリックしてください。

右クリックしてから「リンクをコピー」を押してください。
コピーした画像のURLリンクが「https://media.discordapp.net/〜」となっているとOKです。

QRコードがついたイラストを生成する

QRコードの画像URLリンクをコピーできたら次は、「pixelml-bot」の場所をどれでもいいのでクリックしてください。

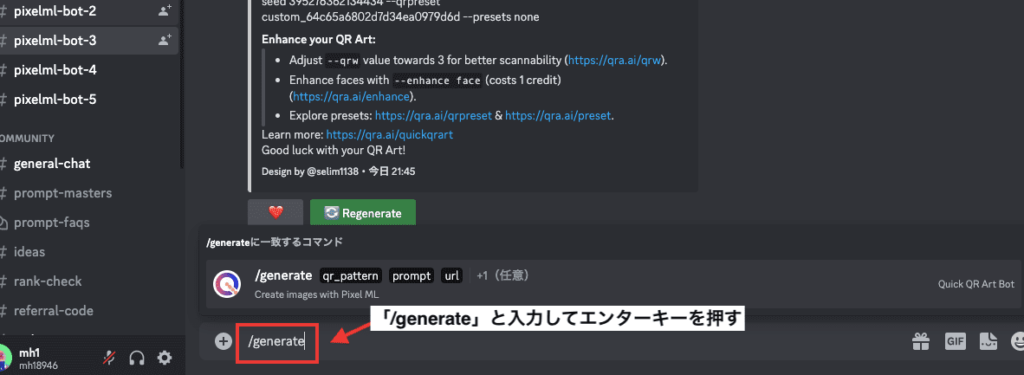
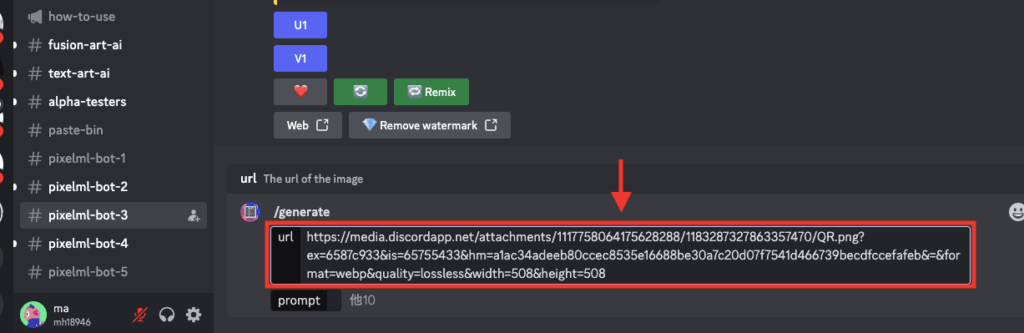
下部にあるテキスト入力場所に「/generate」と入力してエンターキーを押してください。

「url」には先ほどコピーした画像URLを貼り付けてください。

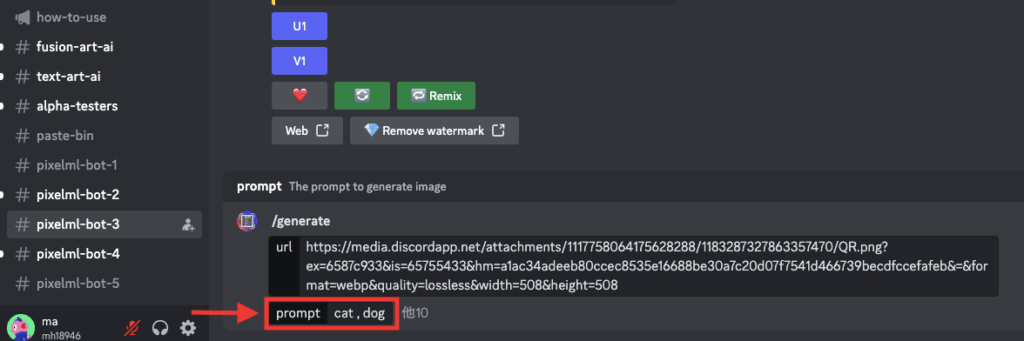
「prompt」には画像生成して欲しい呪文(単語・言語)を入力してください。
今回の例では、猫と犬の画像生成をするので「cat , dog」と入力しています。
単語と単語の間には「,」を入れて区切るようにしましょう。
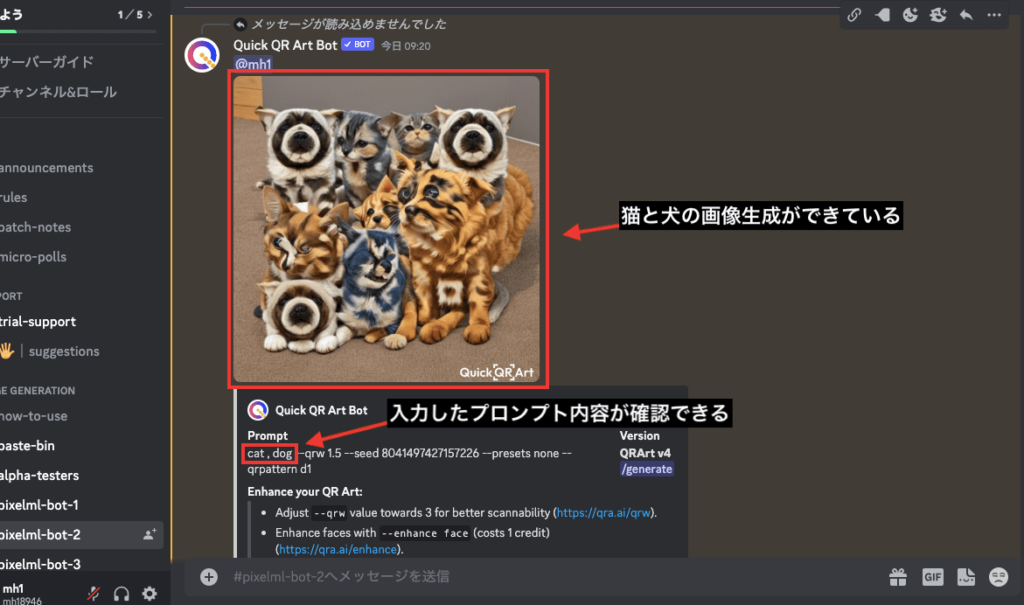
プロンプトを入力してエンターキーを押すことで、画像生成が開始されて30秒〜1分くらいでチャット上に作品が公開されます。

以下の画像では、チャット上に猫と犬の画像生成ができていることが確認できます。
画像の下では入力したプロンプト内容などのパラメーター情報が確認できます。

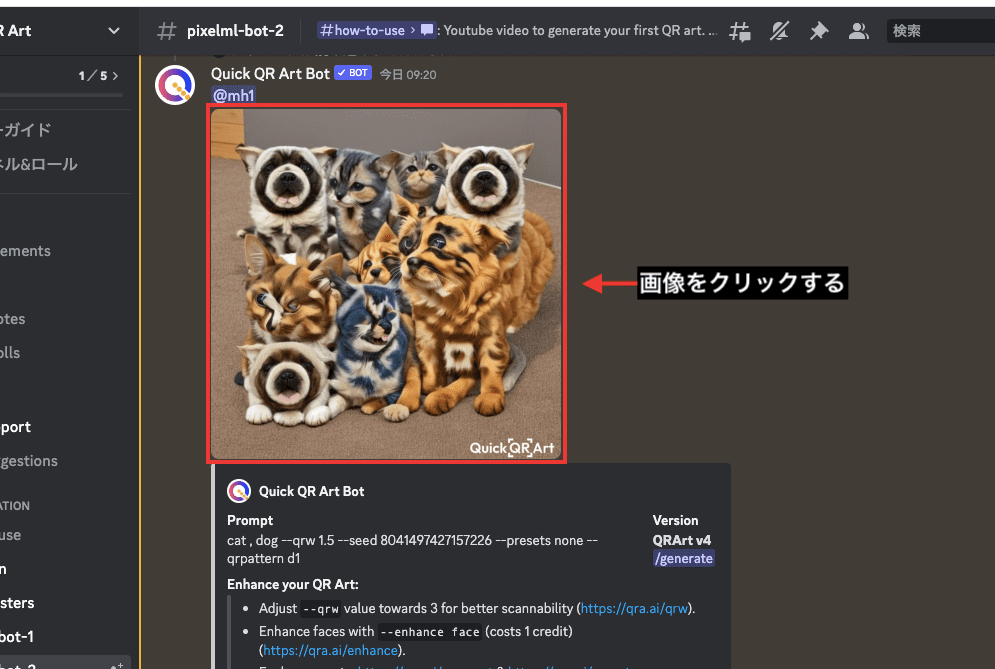
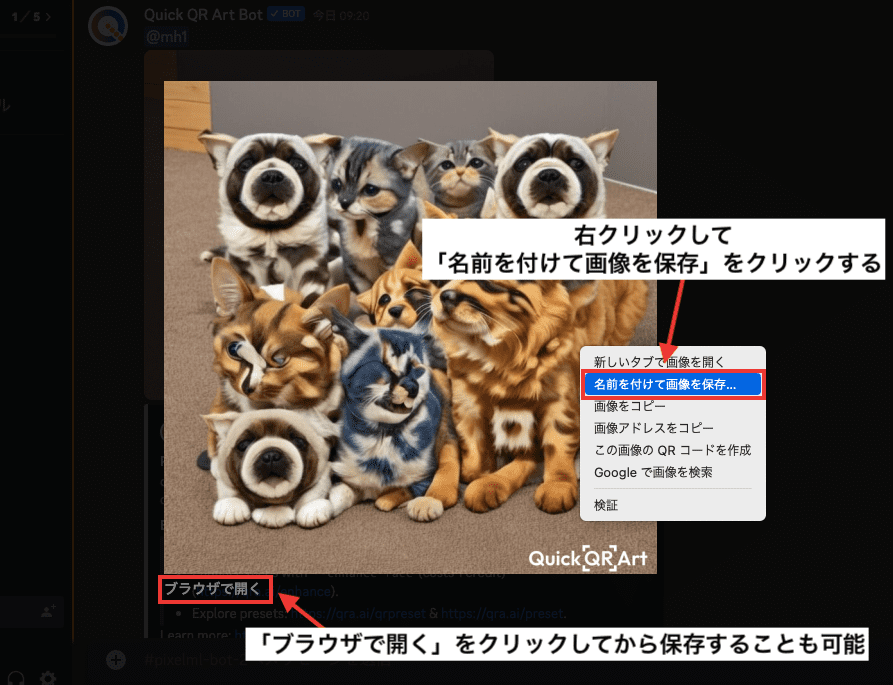
画像を保存する場合は、画像をクリックしてください。

右クリックして「名前を付けて画像を保存」をクリックしてください。
または、左下にある「ブラウザで開く」をクリックしてからブラウザ上で保存することも可能です。
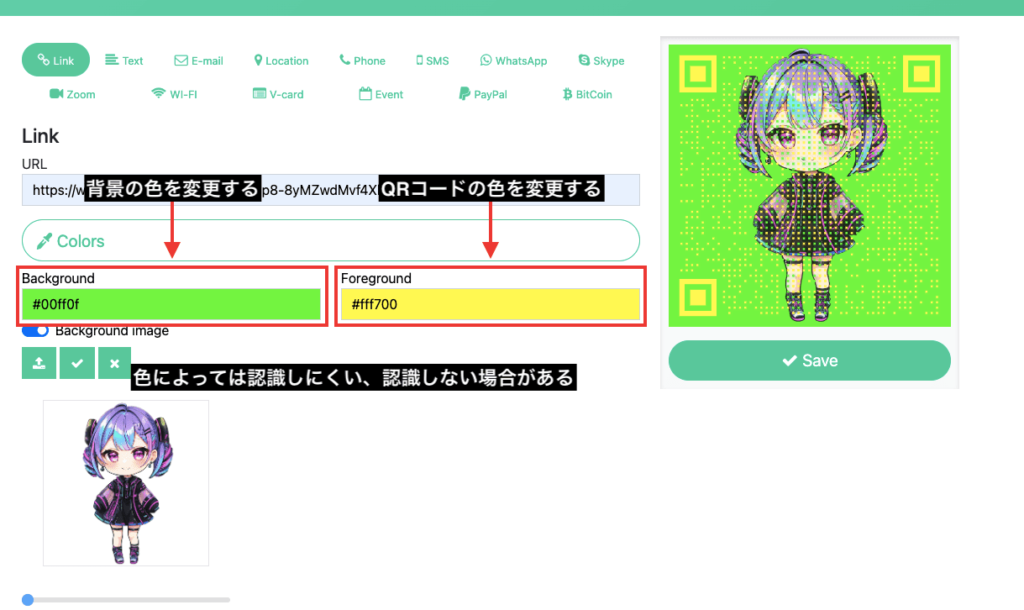
QRコードが認識しにくい、または認識しない場合があります。

QRコードのパターンを変更する方法
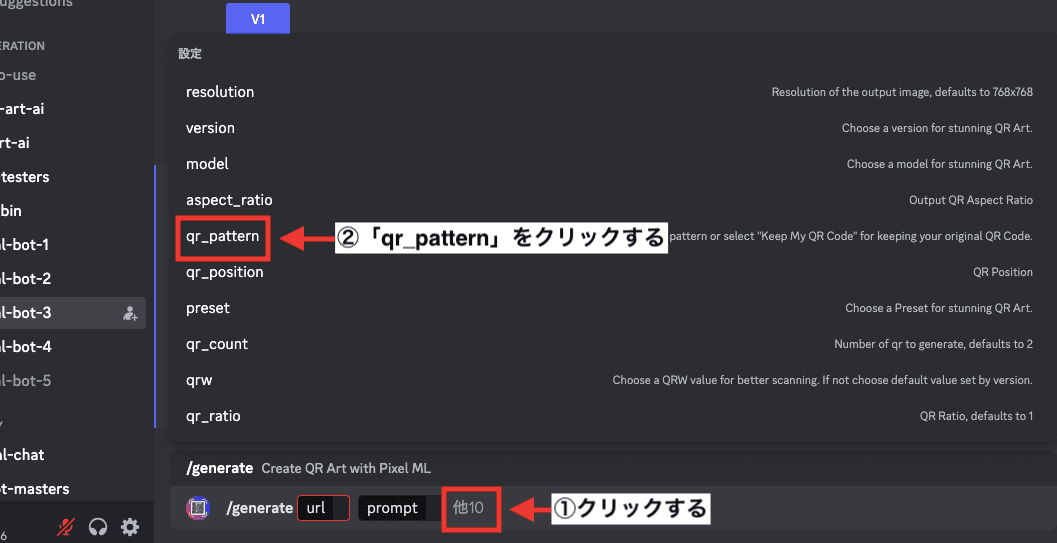
QRコードのパターンを変更して画像生成したい場合は、下部のテキスト入力場所にある「他」の部分をクリックしてから「qr_pattern」を選択してください。

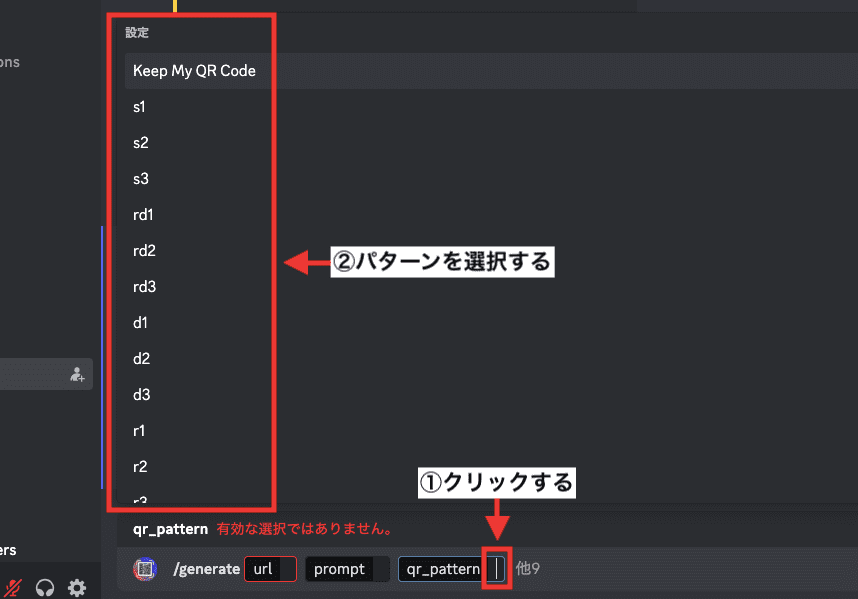
「qr_pattarn」内をクリックしてから、QRコードのパターンを選択してください。

以下の画像では、QRコードのパターンを変えて猫で画像生成した例になります。
「Keep My QR Code」では、最初にQRコードを生成した時と同じQRコードのパターンを維持しつつ画像生成させる方法になっています。
猫で生成しているはずですが、猫っぽさがありません。
「s1」「rd1」「sq1」ではQRコードのパターンが変わっていることが確認できます。
s1とrd1は猫が出てきています。
sq1ではブルドーザーっぽくなっています。
このようにQRコードのパターンが変化するので参考にして試してみてください。

効果を加えるpresetの使用方法

「/generate」のコマンドでは画像に効果を加える「preset」機能があります。
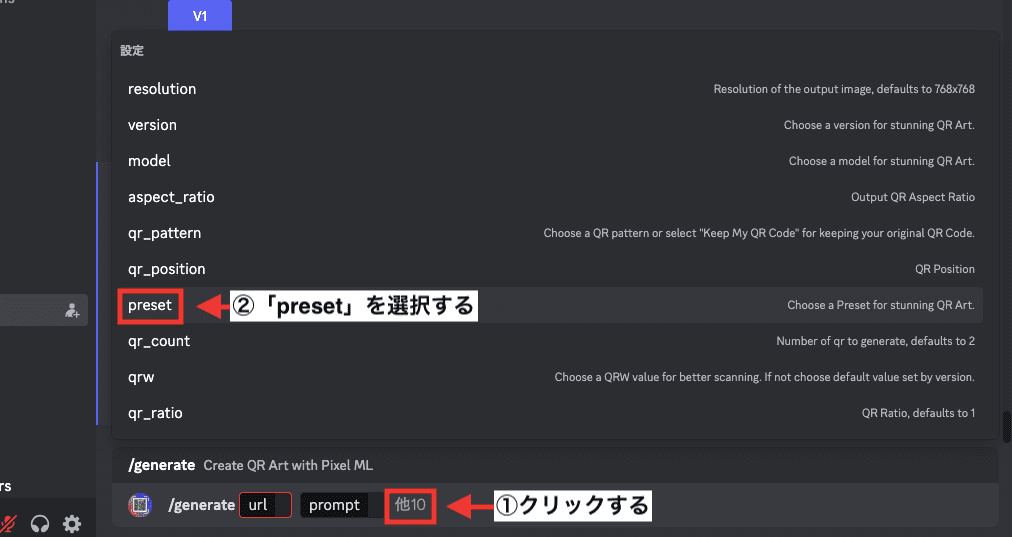
テキスト内の「他」部分をクリックしてから「preset」を選択してください。

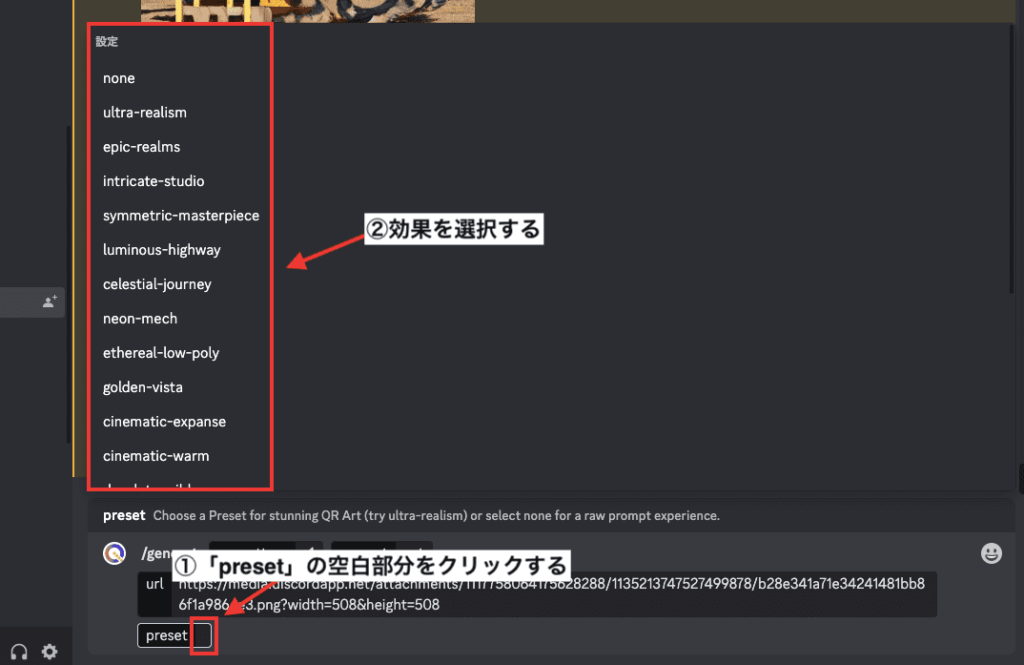
「preset」の空白部分をクリックしてください。
すると、効果を選択する項目が表示されるので、1つ選択すると使用することができます。

以下の画像では、猫の呪文を入れて「preset」欄にある「ultra-realism」「neon-mech」「monochrome-3d」の3つを生成した比較結果になります。
「ultra-realism」はリアルな猫が生成されています。
「neon-mech」はネオン系のメカっぽい猫が生成できています。
「monochrome-3d」ではモノクロ調の猫が生成されています。
このように画像に効果を加えることが出来るので是非使用してみてください。

QRコードと画像を混ぜて生成できる「blend」コマンド

「/blend」コマンドを使用すると、アップロードした画像とQRコードを混ぜて画像生成することができます。
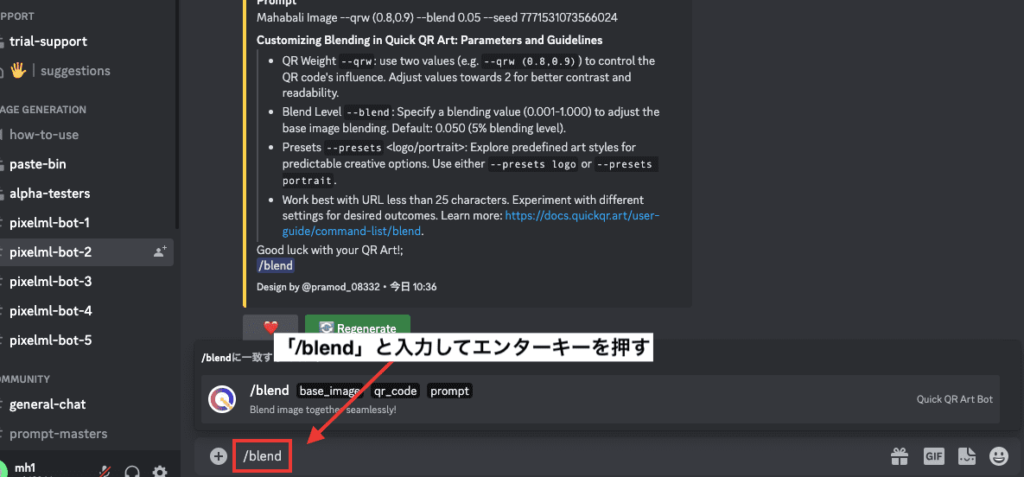
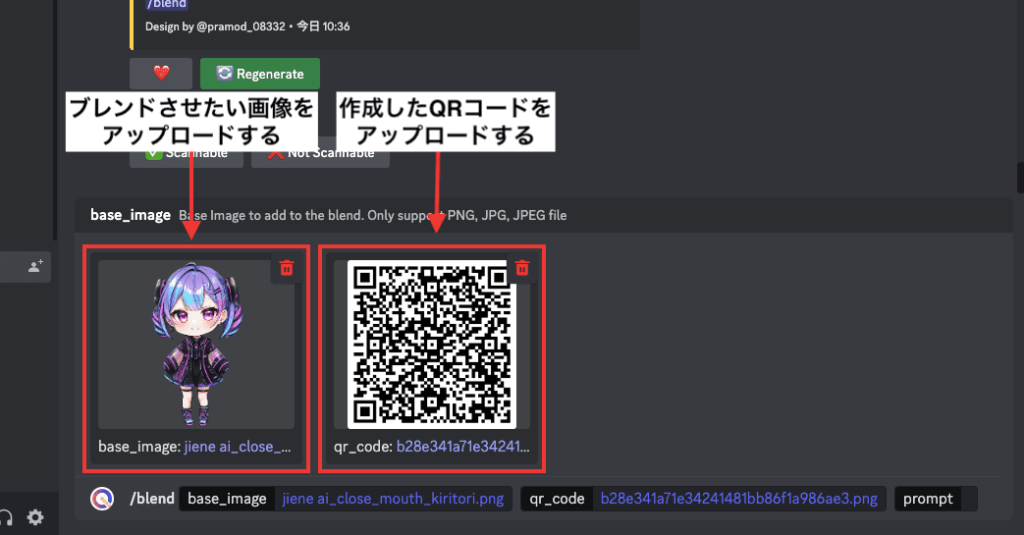
「/blend」とテキスト場所に入力してからエンターキーを押してください。

左側ではブレンドさせたい画像をアップロードしてください。
右側では作成したQRコードをアップロードしてください。

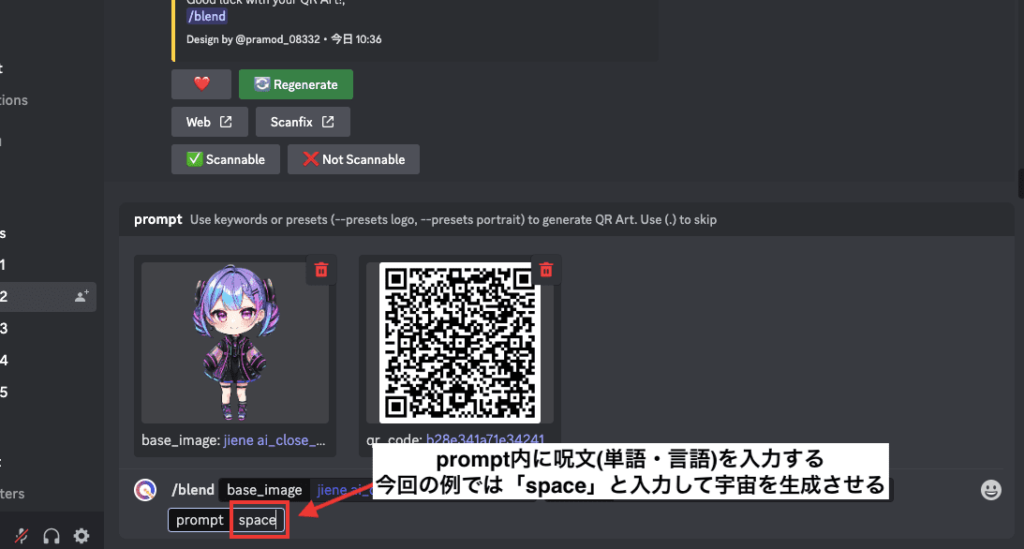
「prompt」に呪文(単語・言語)を入力してください。
今回の例では「space」と入力して宇宙っぽさを混ぜた画像生成をさせます。

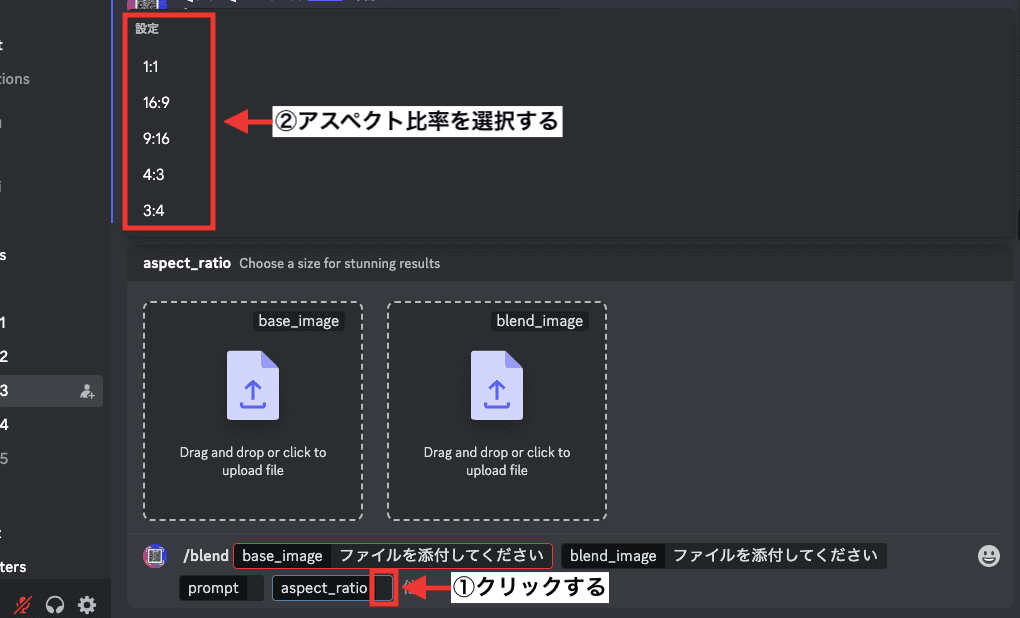
「aspect_ratio」の空白部分をクリックしてから、アスペクト比率を選択してください。

以下の画像は生成した結果になります。
アップロードした画像とQRコードが重なり、宇宙っぽさがプラスされて画像生成できています。

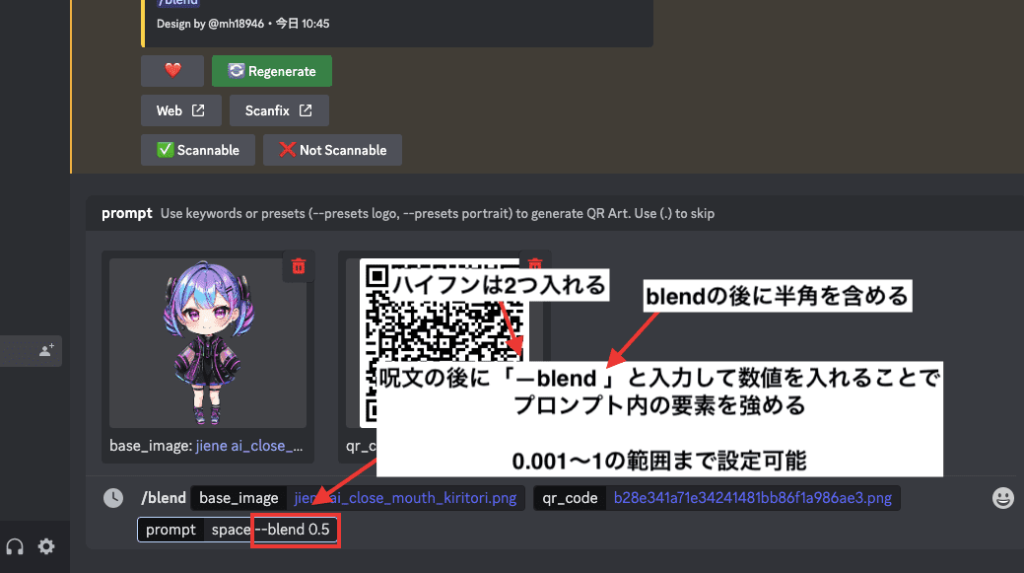
blend値は初期設定では「0.05」の設定数値になっており、「0.001〜1」の範囲まで設定することができます。
blend値を変更したい場合はprompt内の呪文の後に、「—blend 」と入力してから数値を入力することで変更できます。
ハイフンは2つ入れて、blendの後に半角スペースを入れてから数値を入力しないと生成できないので確認しましょう。

こちらはblendの数値を「0.05」「0.5」「1」で生成した結果になります。
数値が高くなるほど宇宙っぽさが強まっていることが確認できます。

残りの画像枚数を確認する

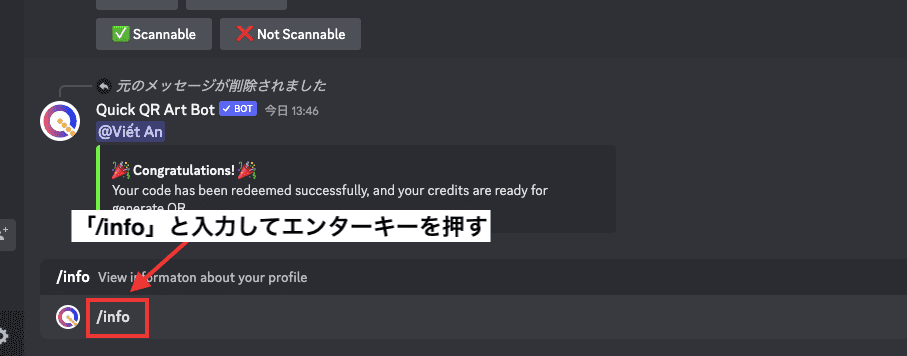
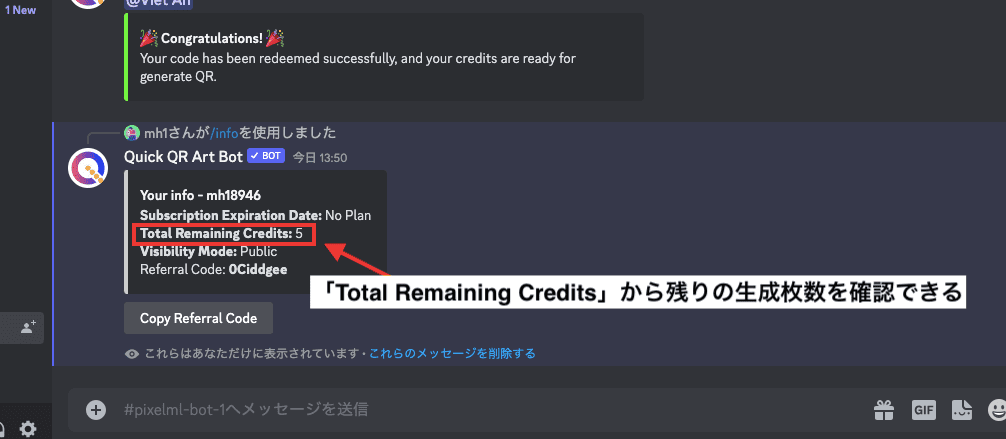
Discord内で画像生成可能な残り枚数を確認する方法は、テキスト入力場所で「/info」のコマンドを入力してからエンターキーを押してください。

「Total Remaining Credits」から残りの枚数を確認することができます。
この例ですと、残り5枚QRアートの画像生成をすることができます。

QR Artのバージョンを変更して画像生成をする

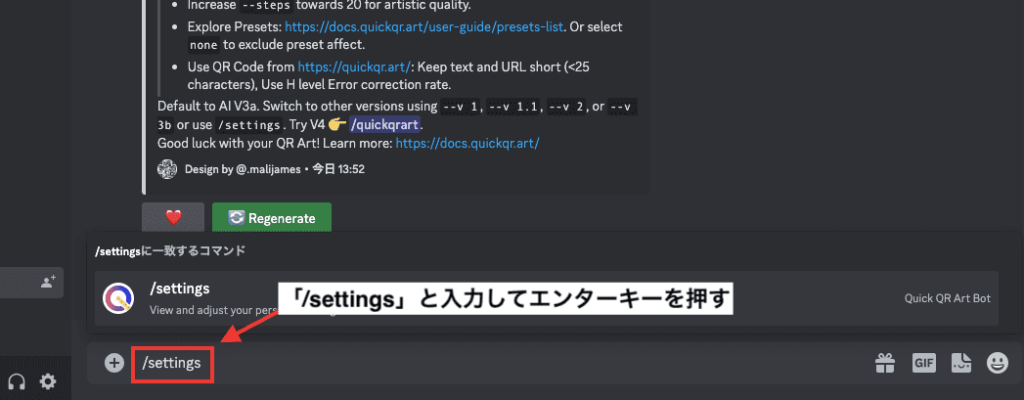
QR Artのバージョンを変更する場合は、テキスト場所で「/settings」のコマンドを入力してからエンターキーを押すことで可能です。

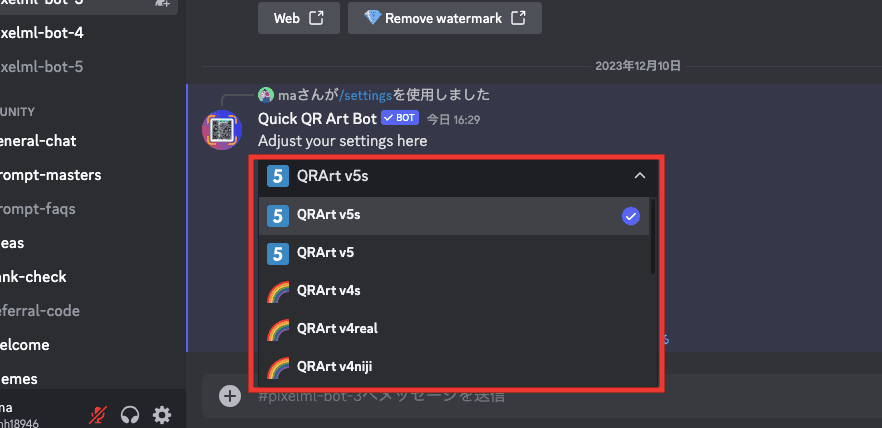
チャット上に設定画面が表示されるので、変更したいQRArtのバージョンをクリックしてください。

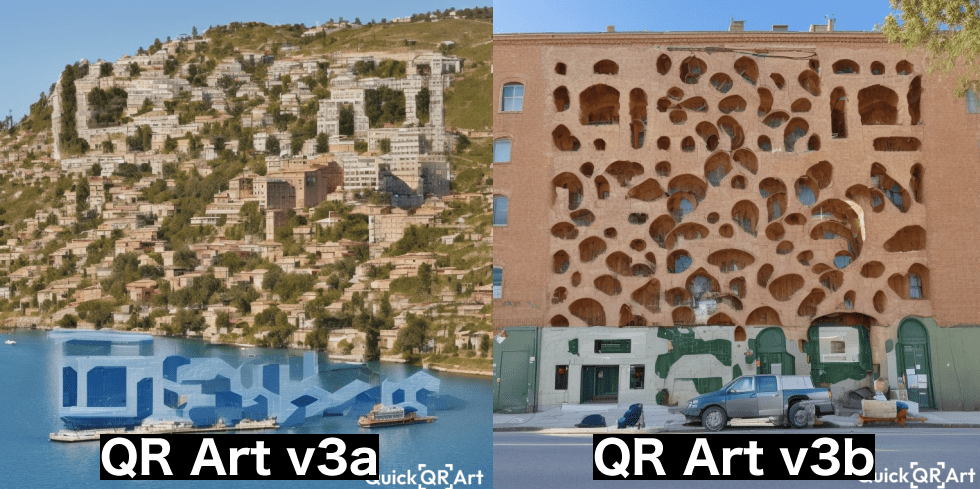
以下の画像では「QR Art v3a」と「QR Art v3b」を比較した結果になります。
古いバージョン、別のバージョンに変更すると違った画像生成がされます。
良い画像生成ができる場合もありますから試してみるといいでしょう。

サイト内からQRコードのイラストを生成する方法
Discordではなく、サイト内からでもQRコードのイラストを生成することが出来ます。
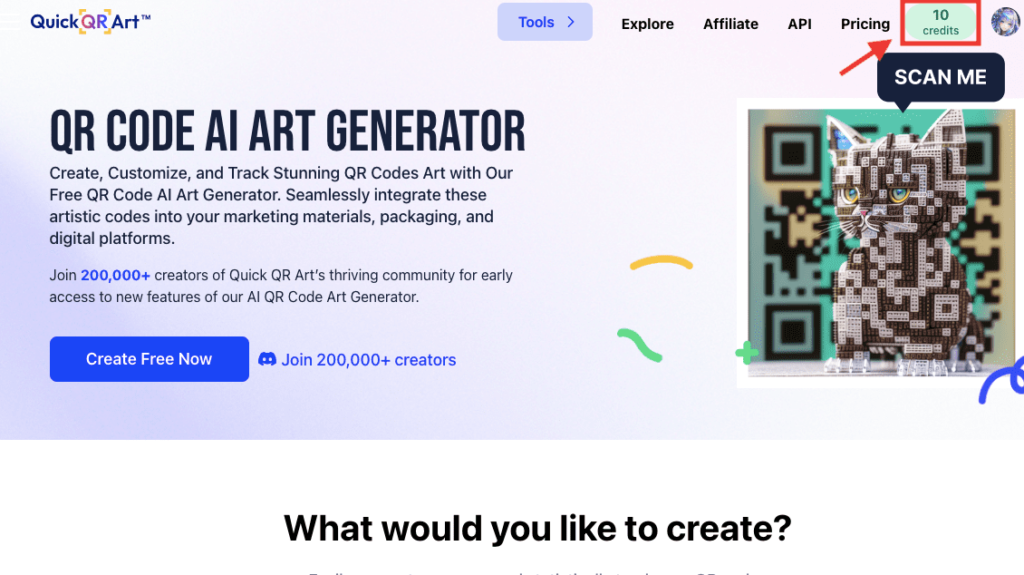
右上にある「credits」をクリックしてください。

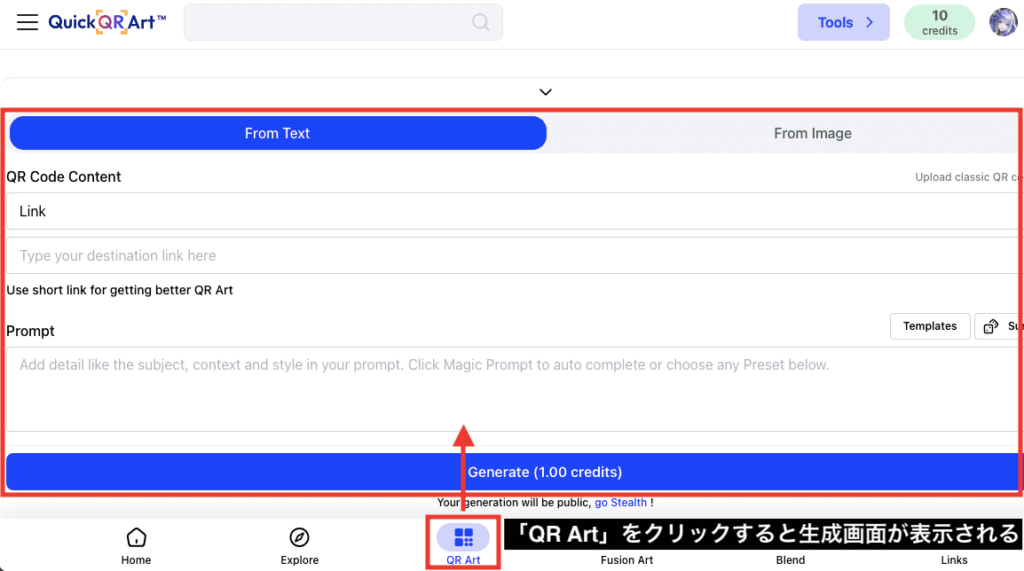
下部にある「QR Art」をクリックすることで生成画面が表示されます。

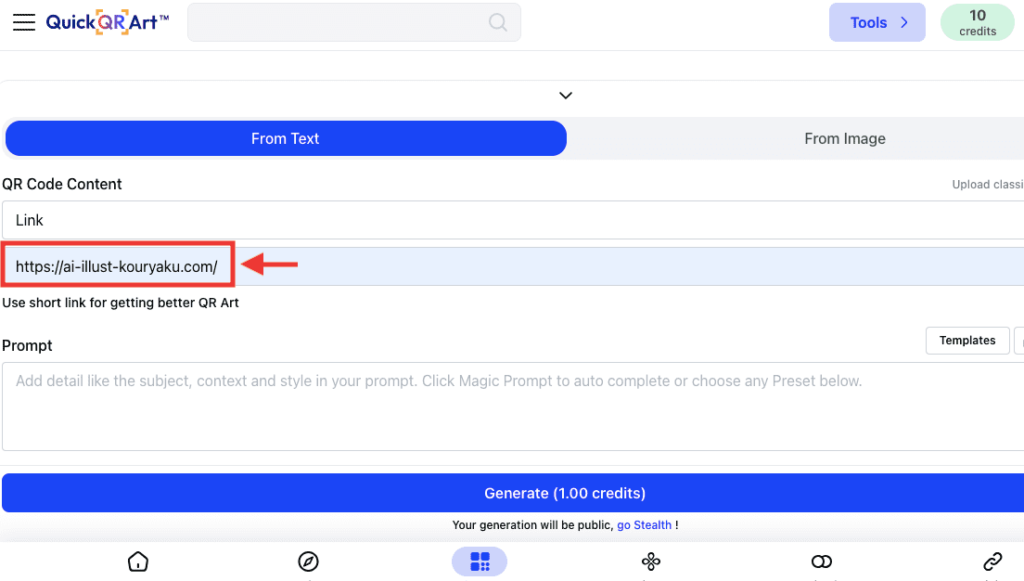
「QR Code Content」内で「Link」を選択してから飛ばしたいURLを入力してください。

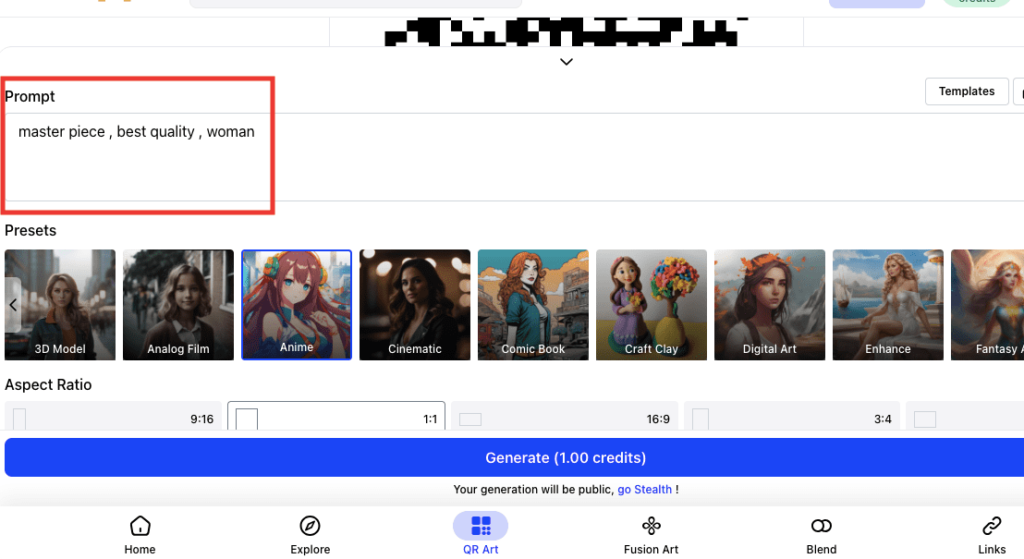
「Prompt」内に画像生成して欲しい呪文(単語・言語)を入力してください。

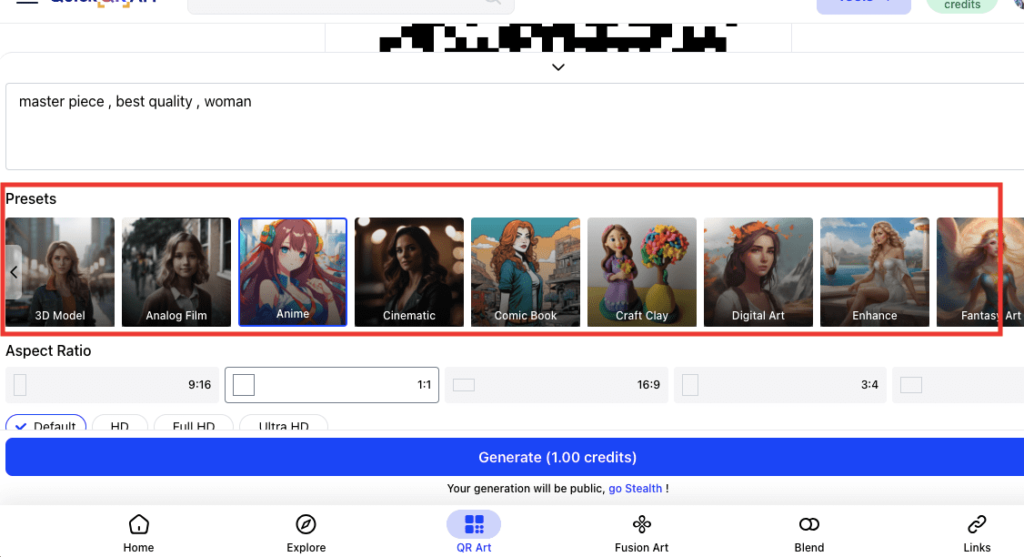
「Presets」内で画風を選択してください。

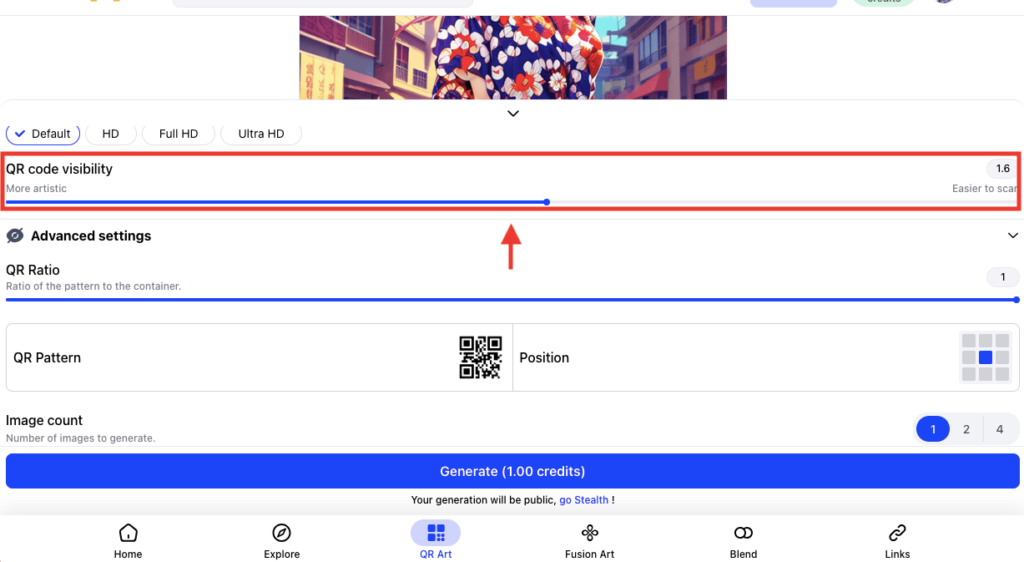
「QR code visibility」ではQRコードの影響を調整することが出来ます。
数値を小さくするとイラスト感が強くなり、QRコードが読み込みにくくなります。
数値を大きくするとQRコード感が強くなり、QRコードを読み込みやすくなります。

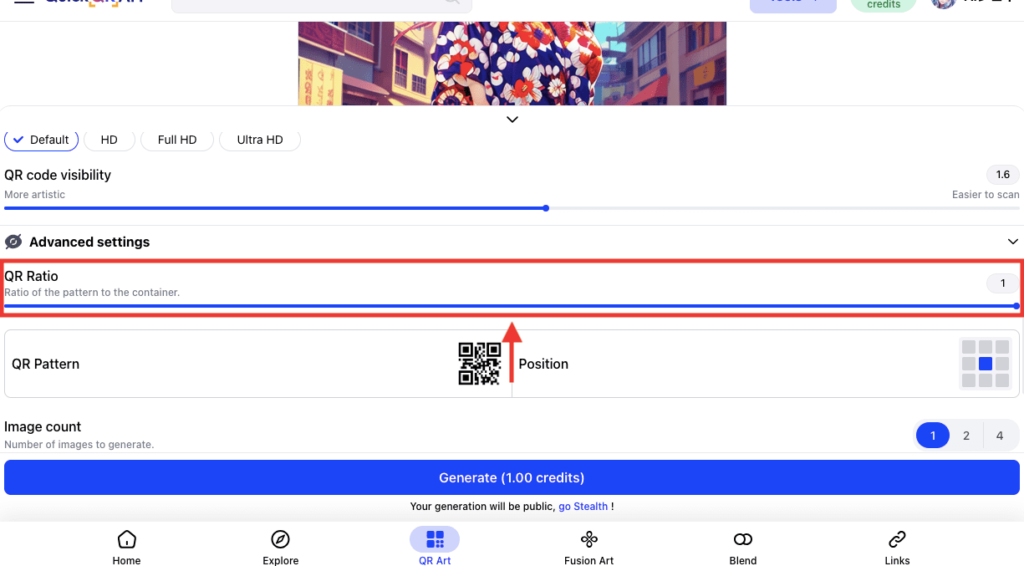
「QR Ratio」ではQRコードの大きさを設定します。
数値を小さくするとQRコードのサイズが小さくなっていきます。
数値を「1」にすると全体の画面でQRコードが表示されます。

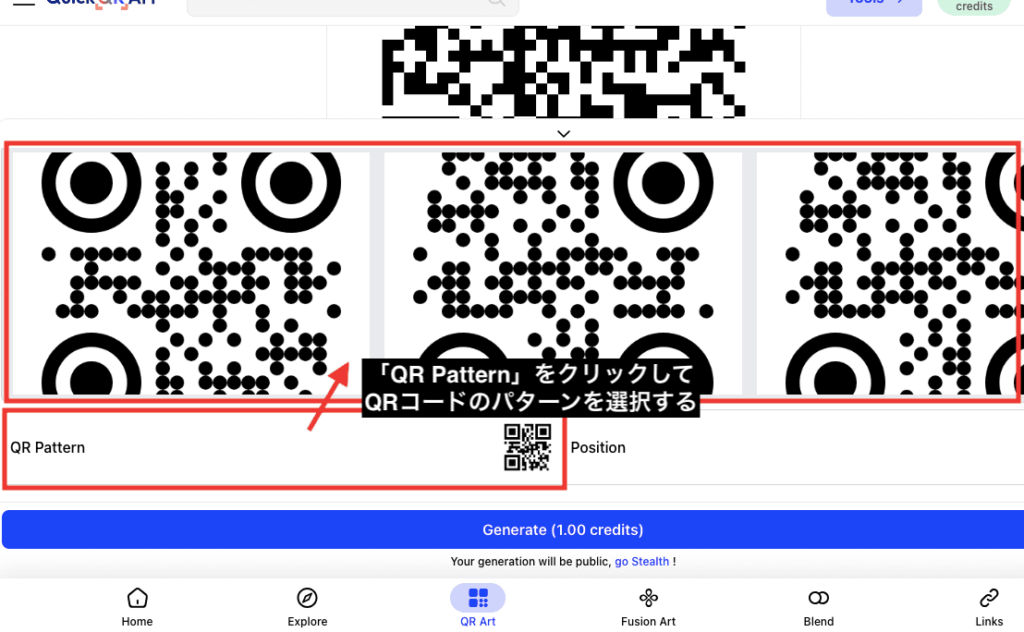
「QR Pattern」をクリックしてQRコードのパターンを選択してください。

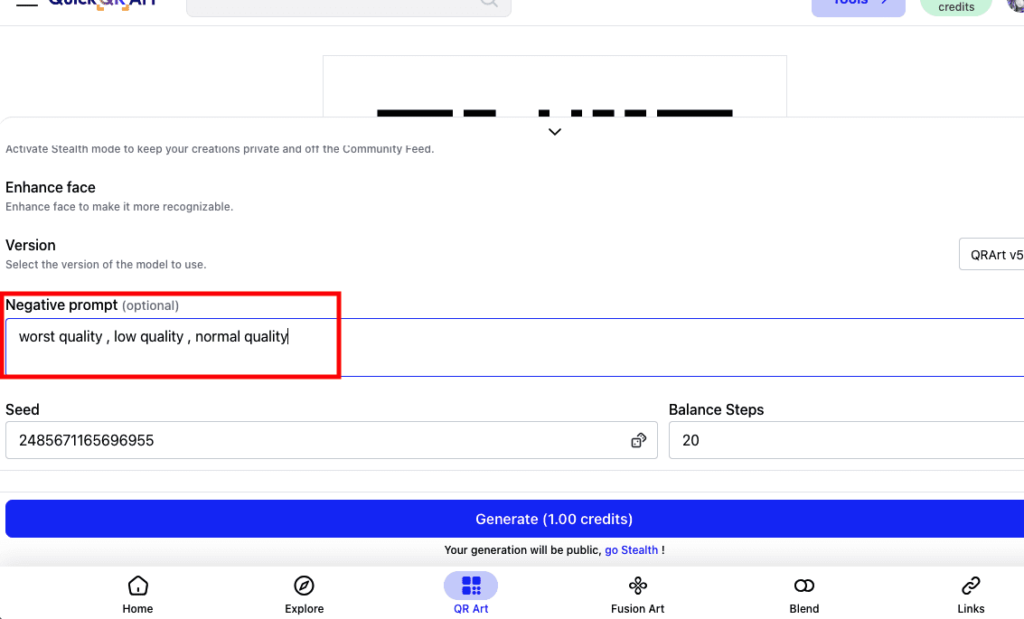
「Negative prompt」では画像生成して欲しくない呪文を入力してください。
任意なので入力しなくてもいいです。

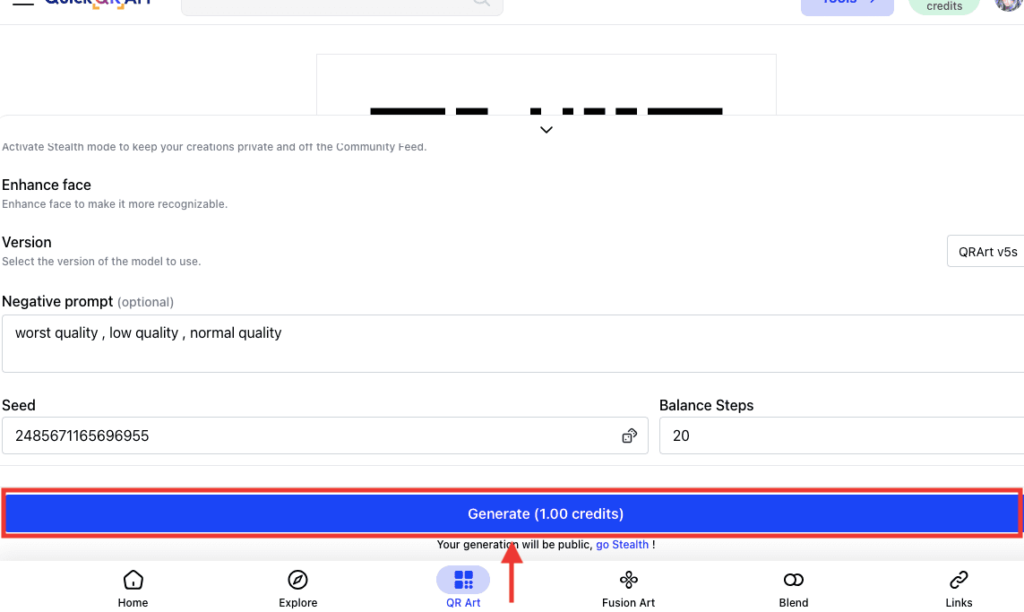
「Generate」ボタンを押すと画像生成することが出来ます。

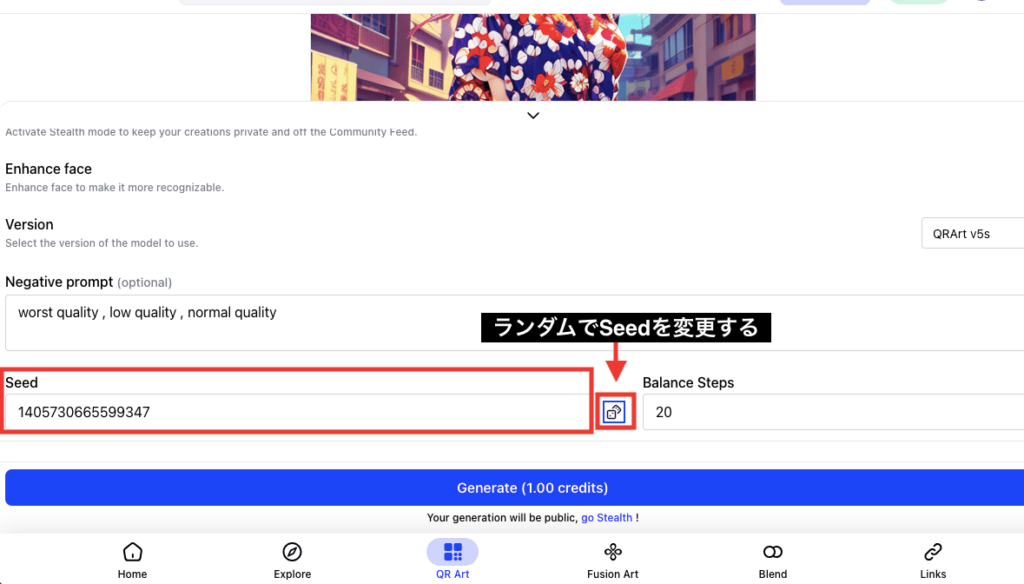
「Seed」の右側にあるサイコロアイコンをクリックすることで別の画像生成をすることが出来ます。

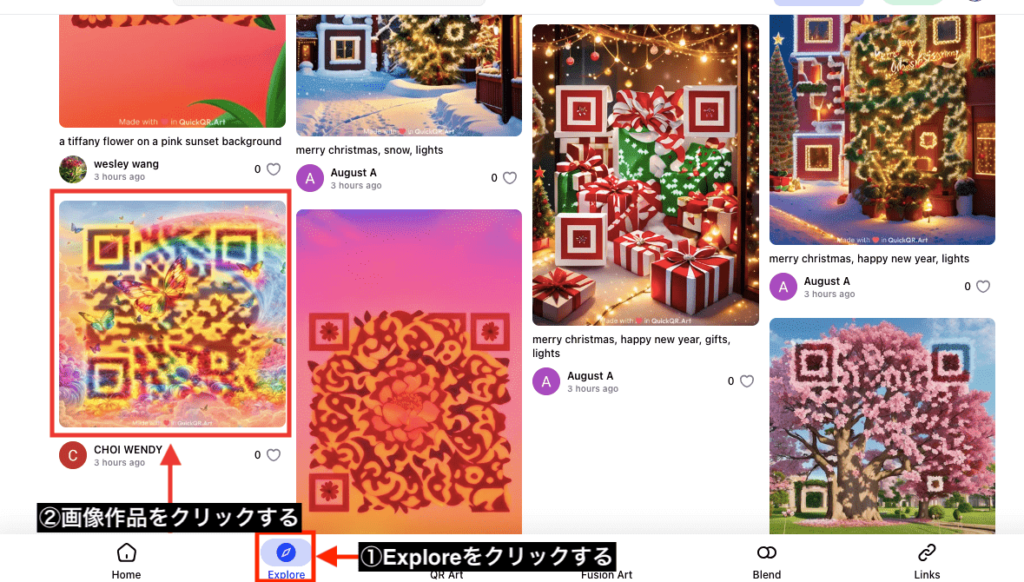
コミュニティの人たちが投稿した画像作品から似たような画像生成をすることが出来ます。
下部にある「Explore」をクリックしてから生成したい画像作品をクリックしてください。

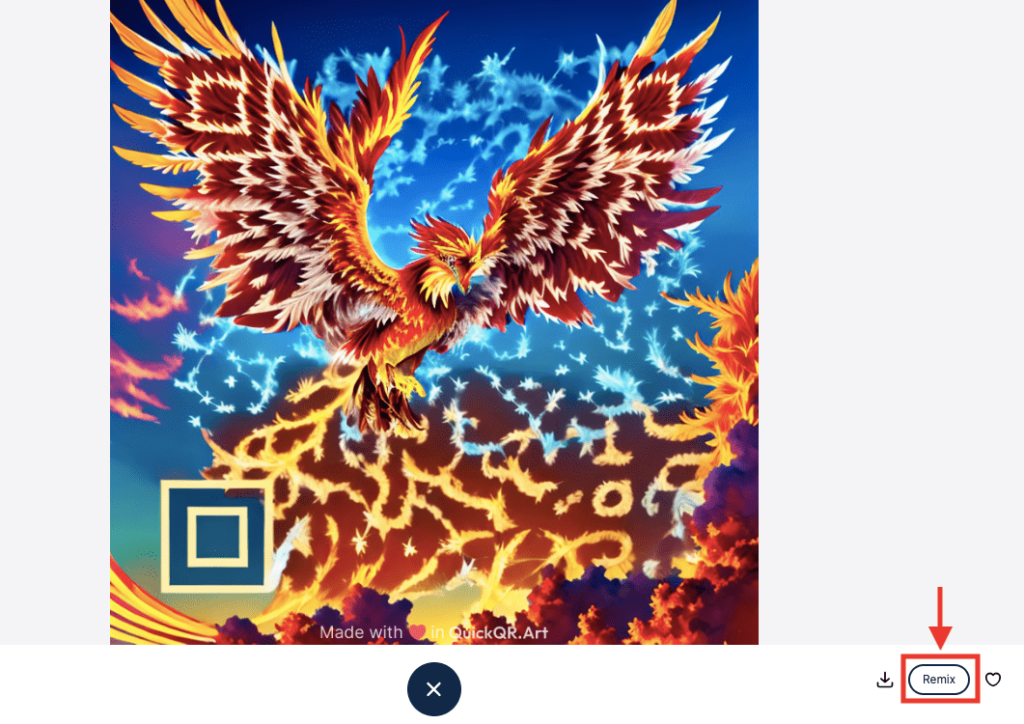
右下にある「Remix」をクリックすることでプロンプトなどのパラメーター情報が設定されるので、そのまま画像生成することで似たような生成をすることが出来ます。

イラスト・写真とQRコードを組み合わせて作成する方法

イラストや写真などをQRコードと組み合わせて生成することもできます。
Quick QR Artのトップページにある「Classic QR Code」をクリックしてください。
「Link」をクリックしてから「URL」の項目内に飛ばしたいURLを貼り付けてください。

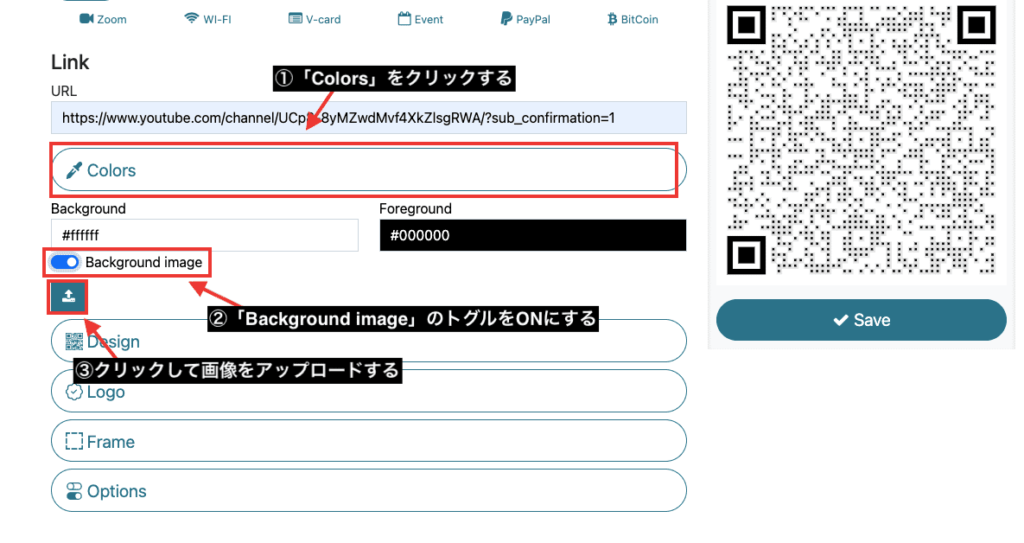
「Colors」のタブをクリックしてください。
「Background image」のトグルをONにしてから、下にあるアップロードアイコンのボタンをクリックして画像をアップロードしてください。

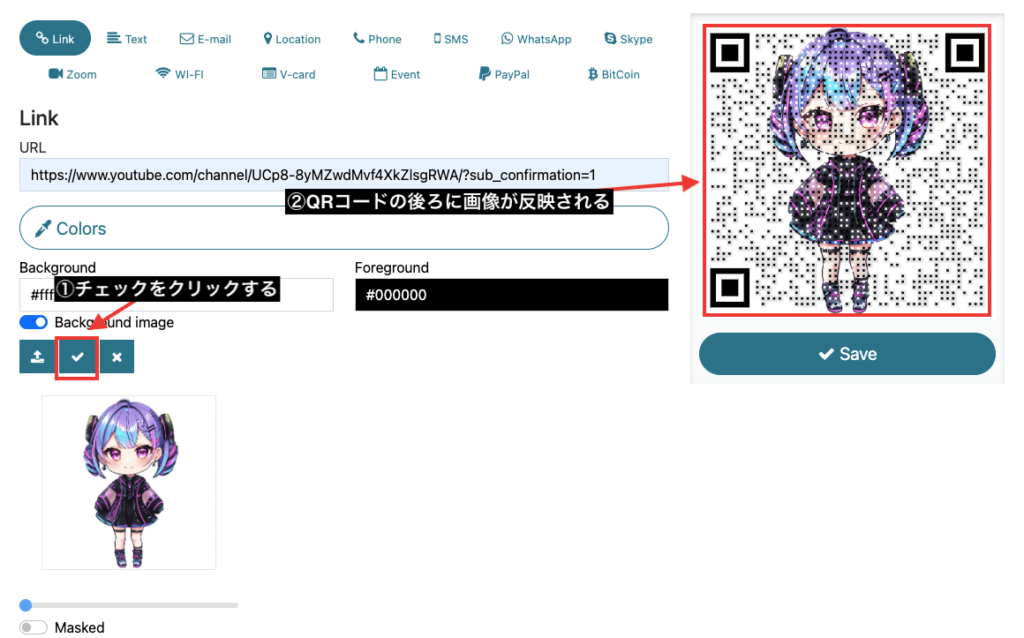
チェックをクリックするとQRコードと組み合わさって反映されます。

「Save」をクリックして保存してください。
Saveボタンの左下にあるボタンを押して画像をダウンロードすることで完了です。

QRコードや背景は他の色に変更することができますが、QRコードでは黒色にしないと認識しにくいので黒色にしておくことを推奨します。

Design項目について
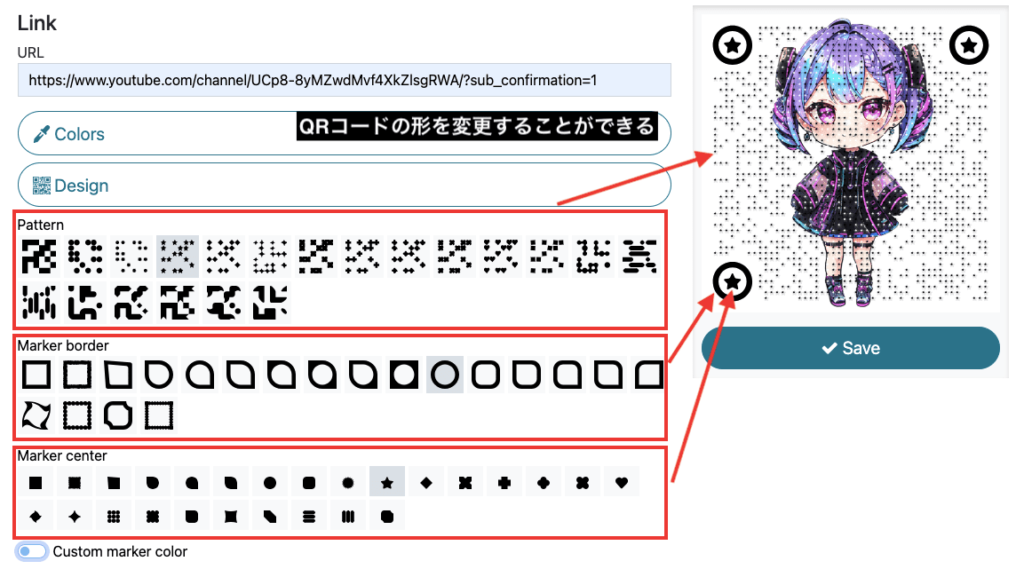
「Design」項目では、QRコードの形を変更することができます。
おしゃれに作成しましょう。

マーカー部分の色を細かく変更することもできます。
「Custom marker color」のトグルをONにすると、マーカー全体の色を変更できます。
「Different markers colors」のトグルをONにすると、個別にマーカーの色を変更できます。

Logo項目について
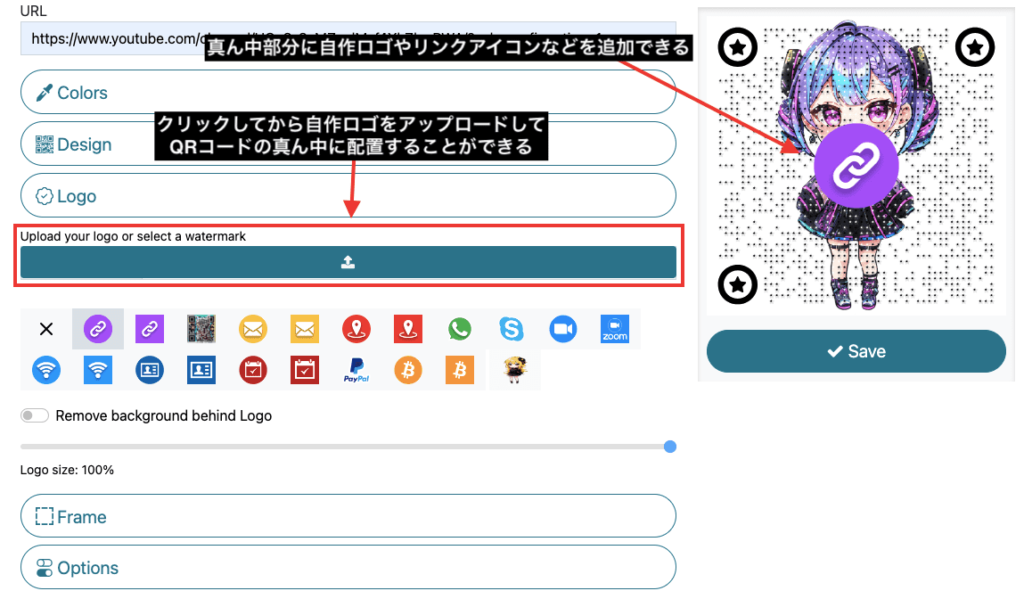
QRコードの真ん中部分に自作ロゴや、リンクアイコンなどを追加することができます。
自作ロゴをアップロードする時は「Upload your logo or select a watermark」の下にあるアイコンをクリックしてください。
自作ロゴをアップロードすることで、QRコードの真ん中に配置することができます。

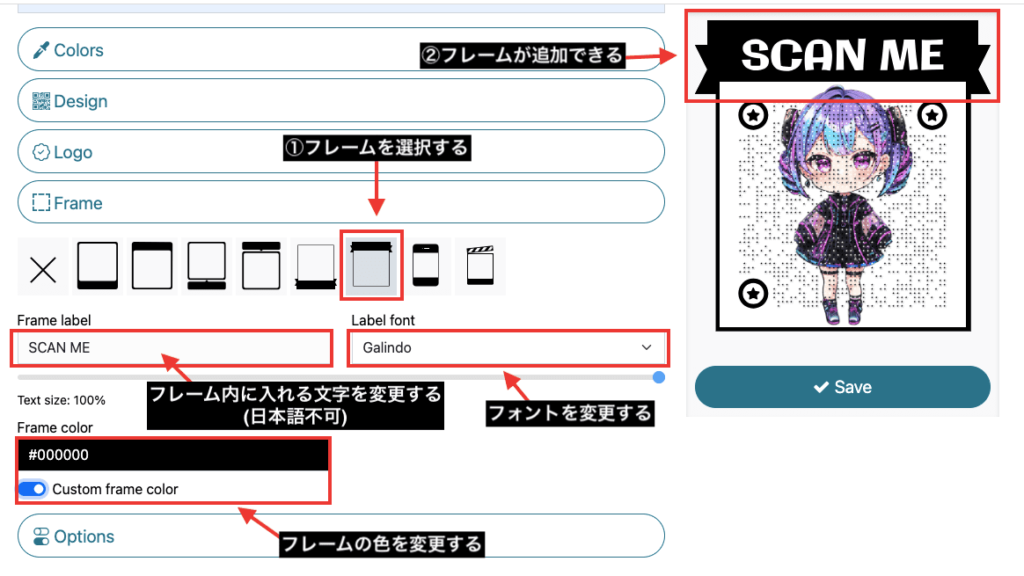
Frame項目について
QRコードの上下にフレームを追加することができます。
「Frame label」ではフレーム内に入れる文字を変更することが可能ですが、日本語は不可能なので英単語を入力しましょう。
「Label font」ではフォントを変更することができて、「Frame color」ではフレームの色を変えることができます。

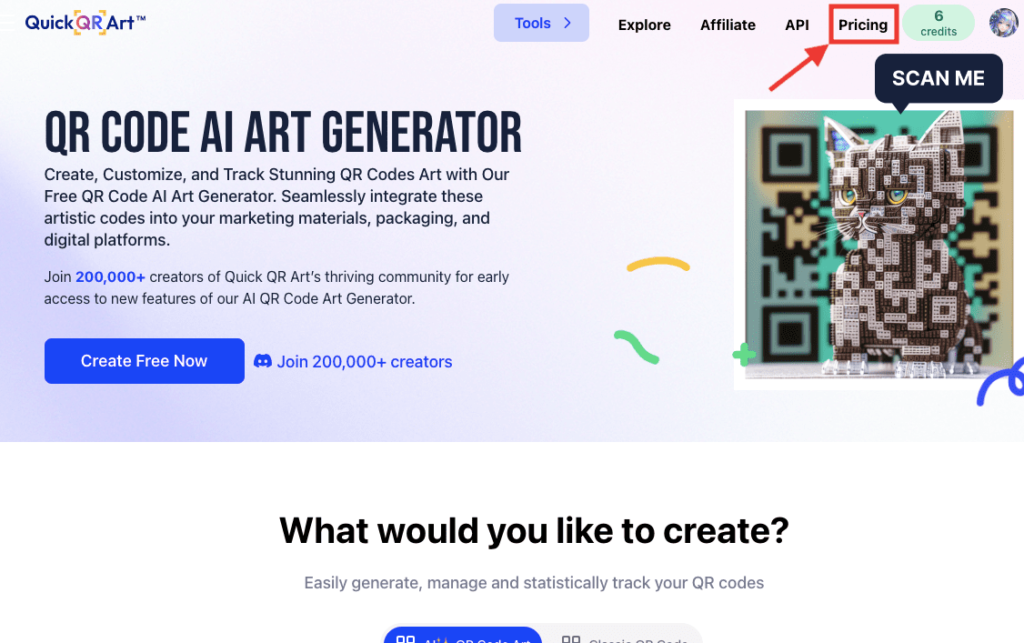
料金の確認と有料プラン加入方法について

有料プランの料金の確認や加入をするには、トップページの右上にある「Pricing」をクリックしてください。

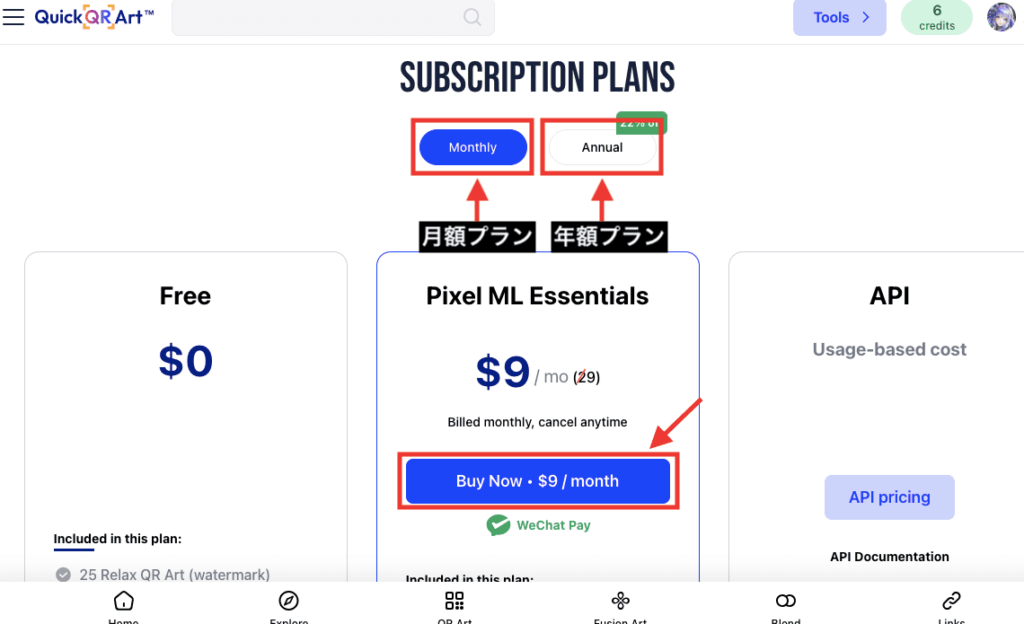
Quick QR Artは無料版以外に「Pixel ML Essentials」の有料プランがあり、月額9ドルで加入することができます。
年間プランですと月額プランよりも安くなります。
月額プランにするか年額プランにするかクリックしてから、「Pixel ML Essntials」プランにある「Buy Now」をクリックして購入手続きをすることで加入できます。

無料版では25枚まで無料で生成することができます(変わる可能性があります)が、画像生成した時に有料版よりも少し遅かったり、「Quick QR Art」のロゴが右下に記載されています。
月額9ドルの有料プランに入ると、QRアートの画像生成が速くなったり、1000枚まで「Quick QR Art」のロゴを無くして画像生成できたり、非公開にして画像生成をすることが出来ます。

まとめ

以上でQRコードがついたイラストが生成できるQuick QR Artの使い方について解説しました。
Discordやサイト内からQRアートを生成できるだけでなく
イラストや写真などをアップロードしてからQRコードと組み合わせて画像生成することもできるので
是非SNSやビジネスなどで活用してみてください!