二次元のAIイラストを生成したい!
AnimeGeniusの使い方を教えて!
「AnimeGenius」では、以下のことができます。
・テキストから画像生成できる
・アップロードした画像から類似した画像生成ができる
・生成した画像のアニメーション動画を作成できる
・ポーズを作成して似たポーズで画像生成できる
・顔のみ入れ替えることができる
・絵を描いてリアルタイムで画像生成できる
・漫画を作成できる
無料で毎日画像生成することができるので、是非利用してみてください!
この記事では、AnimeGeniusの使い方について解説します。
ログインする

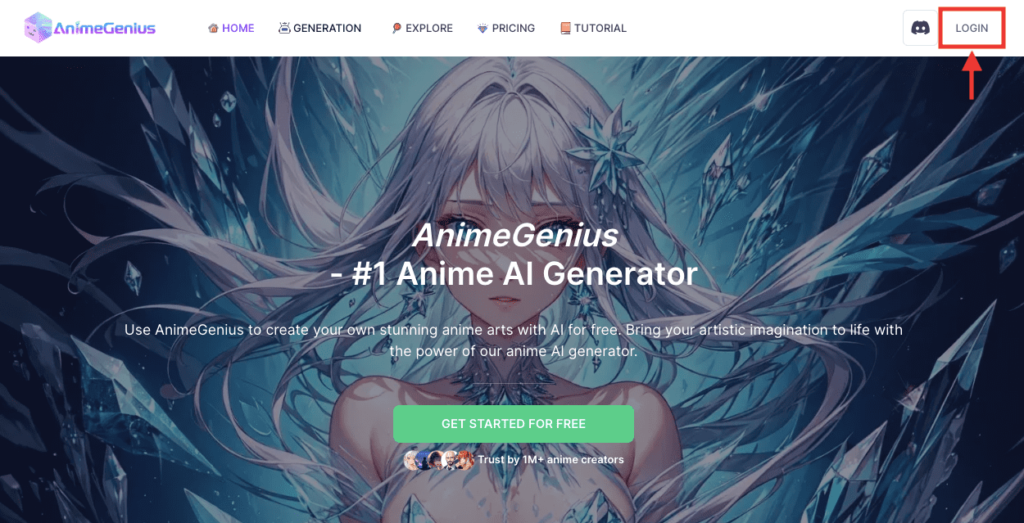
AnimeGeniusにアクセスしてください。
右上にある「LOGIN」をクリックしてください。

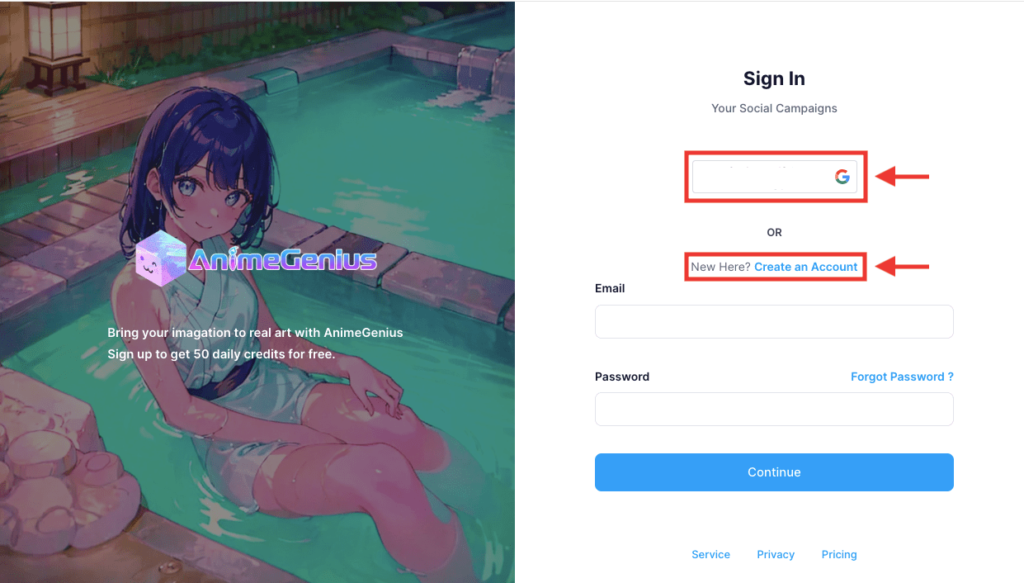
「Googleアカウント」からログインするか、または「Create an Account」をクリックしてEメールアドレスを登録してログインしてください。

テキストから画像生成する方法

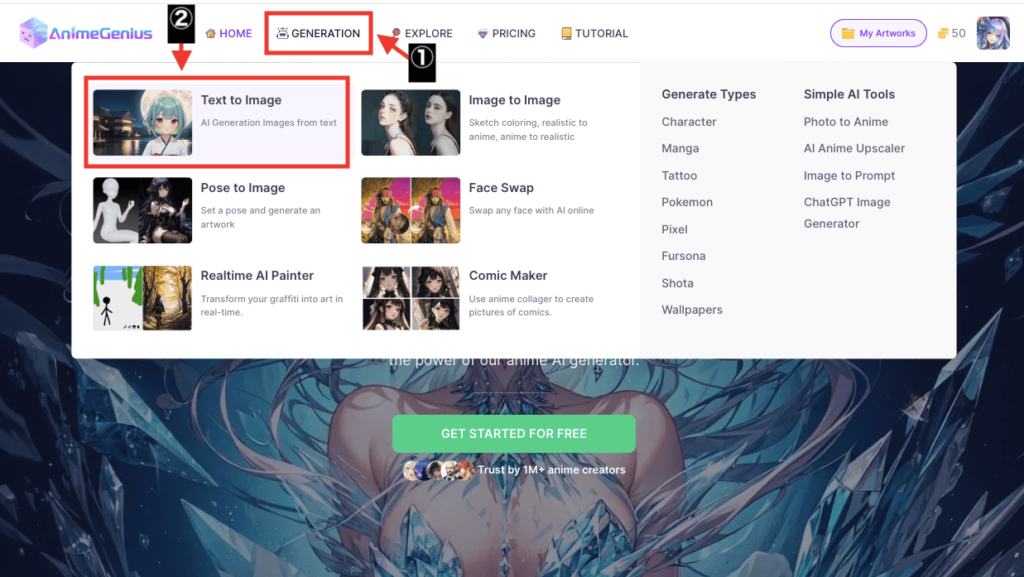
「GENERATION」をクリックしてから、「Text to Image」を選択してください。

プロンプトについて
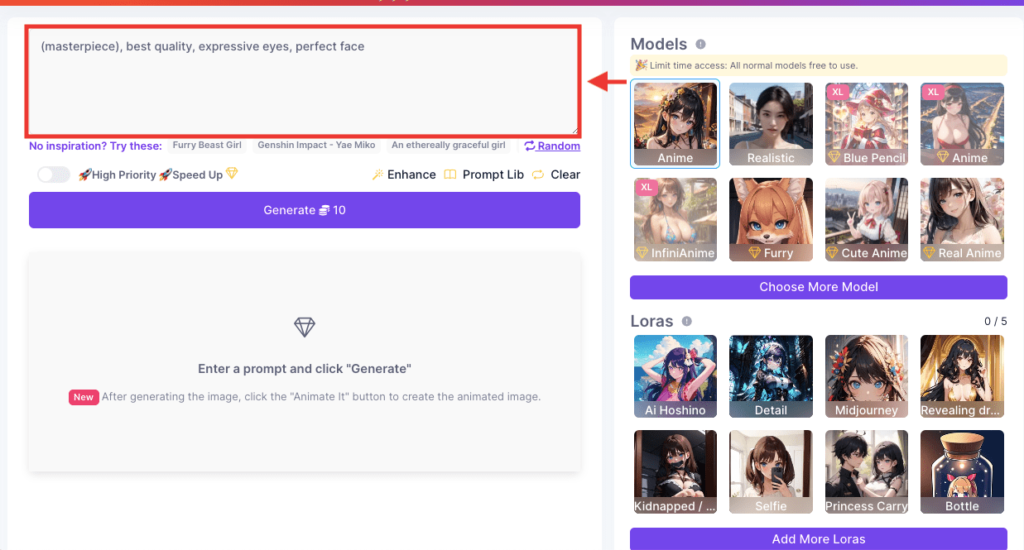
上部にあるテキスト入力場所では、画像生成したい内容(プロンプト)を入力してください。

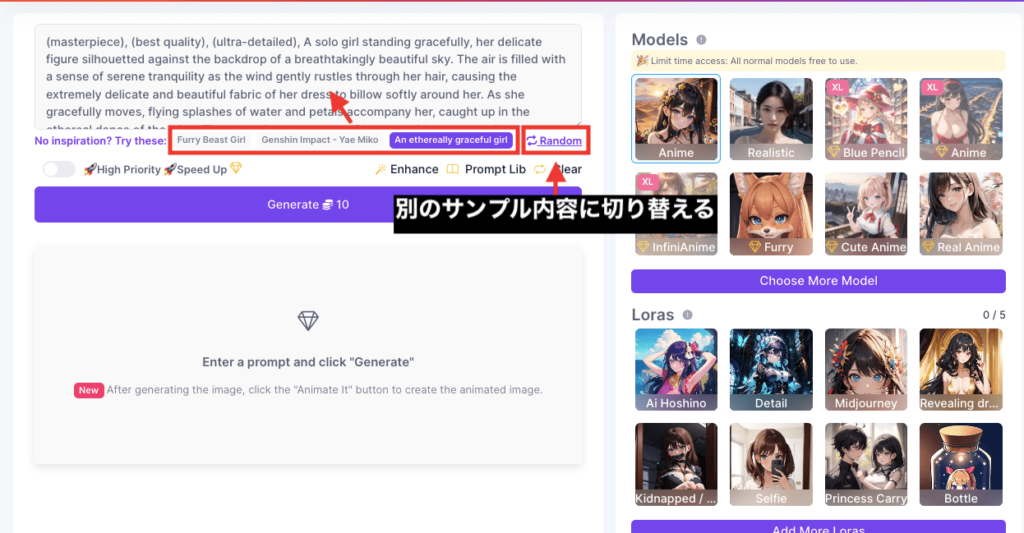
プロンプト入力場所の下部にあるテーマ内容をクリックすると、サンプルのプロンプトをペーストすることができます。
右側にある「Random」をクリックすると、別のサンプル内容に切り替えることができます。

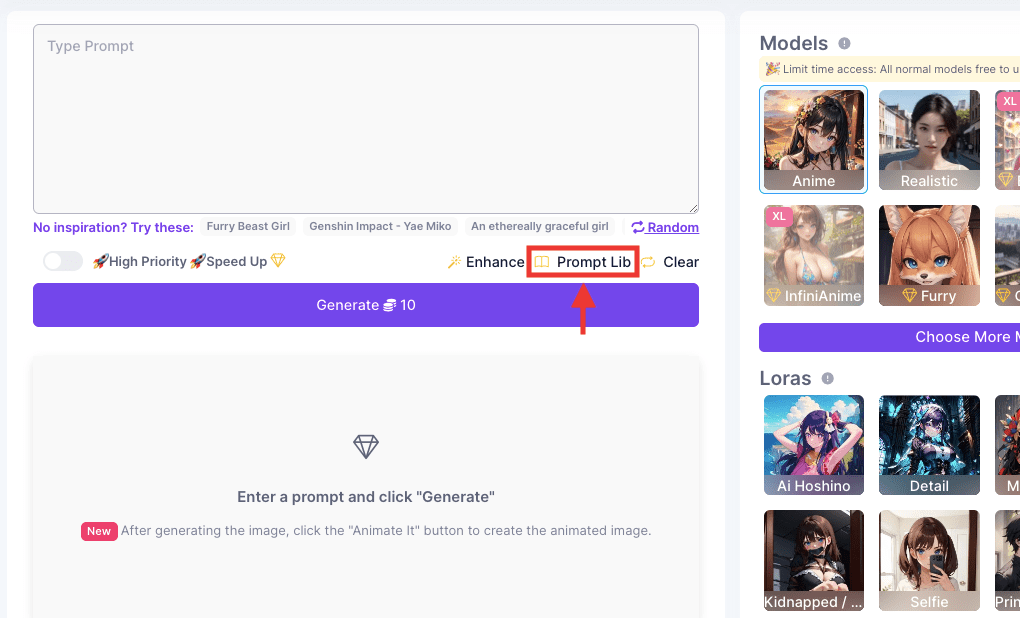
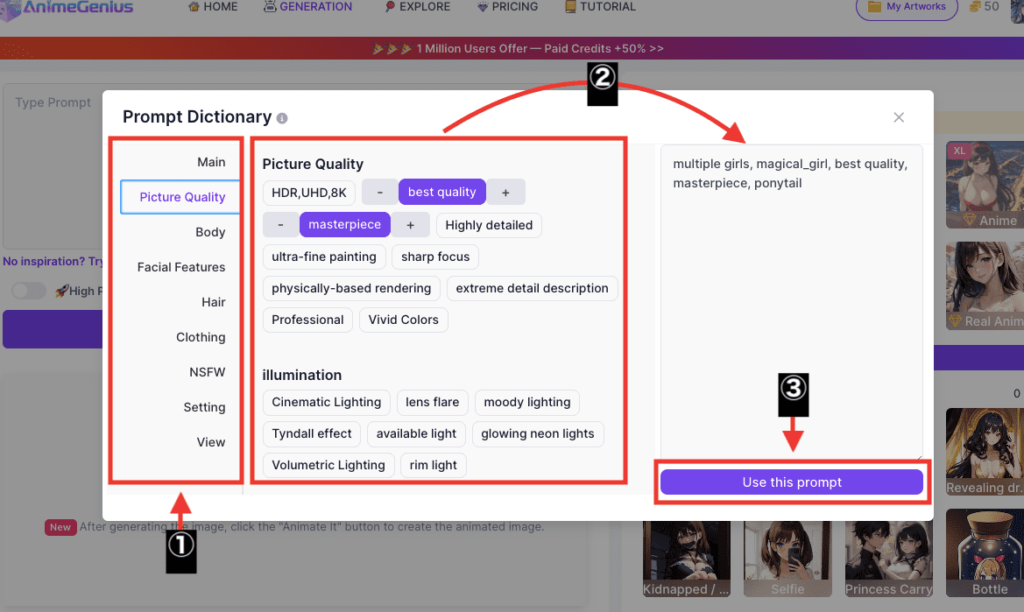
「Prompt Lib」では、用意されている呪文の中から選択して使用することができます。

品質・髪型・服装などの呪文が数多くあるので、参考にして画像生成することができます。

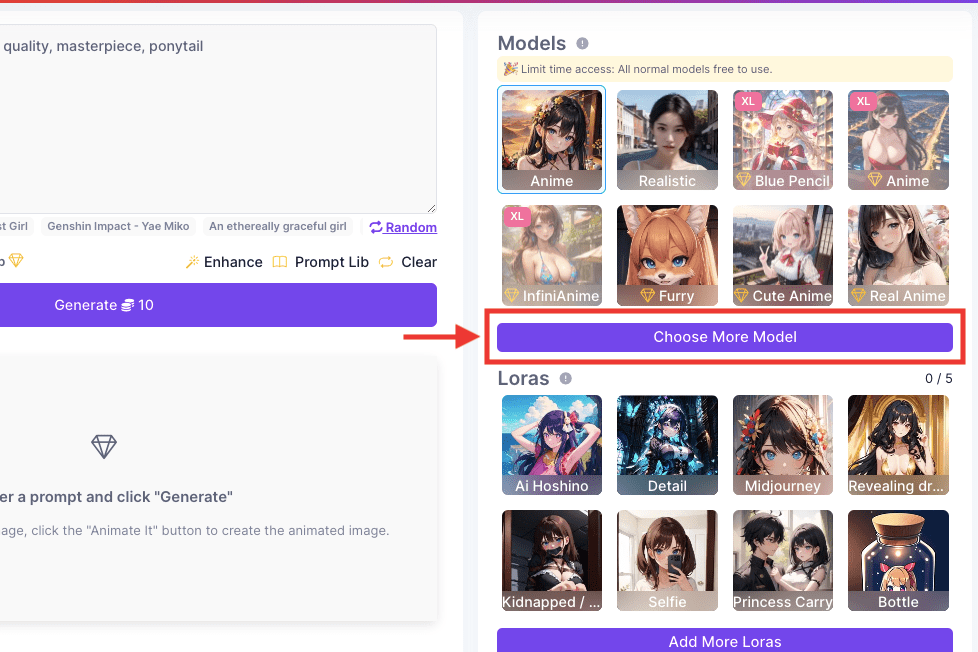
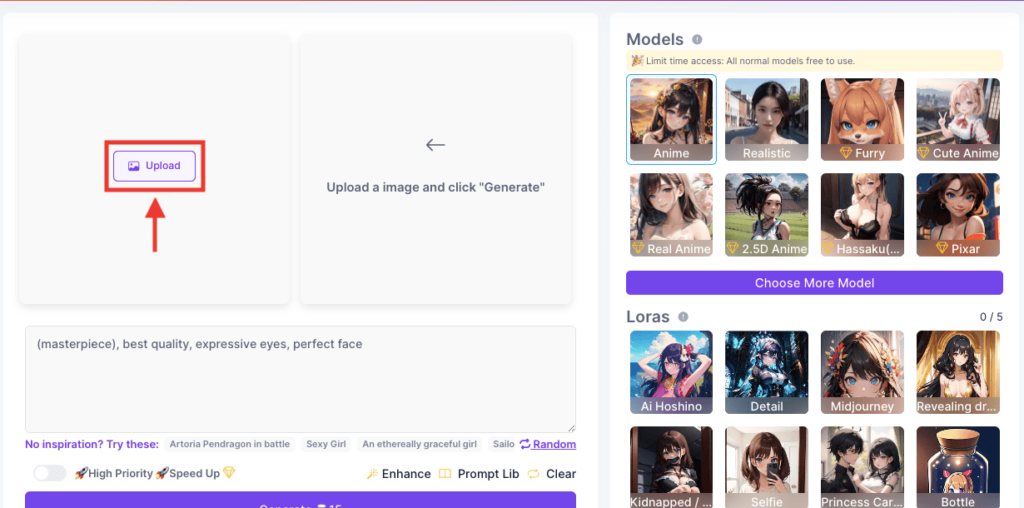
モデルについて
「Models」項目にある「Choose More Model」をクリックしてから、生成したい絵柄を選択してください。
アニメ・リアル・ちびキャラ・獣・ピクサー風などの絵柄が用意されています。

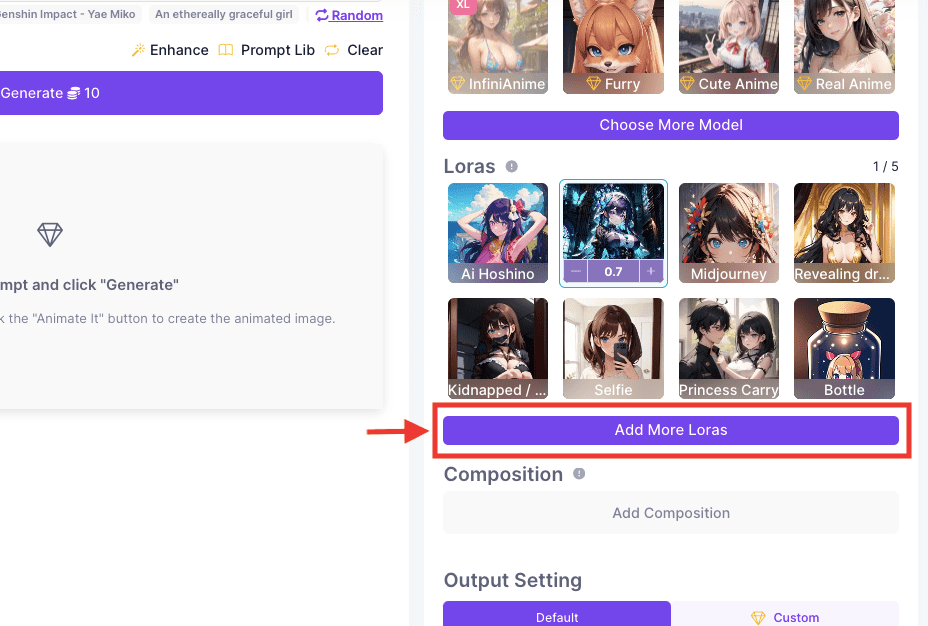
Lorasについて
「Loras」では、描き込み量を追加してクオリティを上げたり、画風を変更したり、特定のアニメキャラを生成することができます。
「Add More Loras」からLoraを選択することができます。

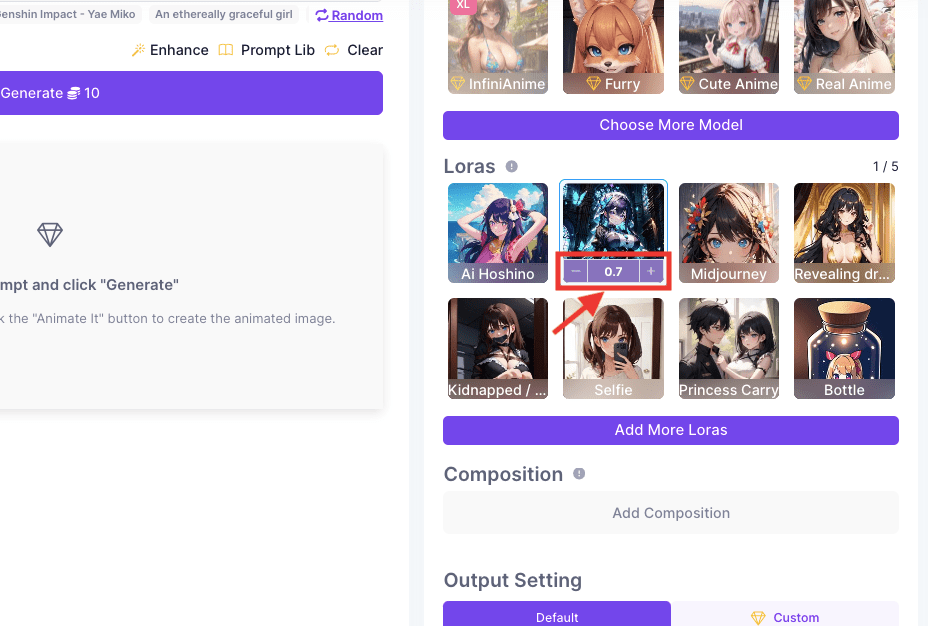
Loraを選択後、下部に数値が表示されます。
数値を小さくするほど、Loraの影響が弱くなり
数値を大きくするほど、Loraの影響が強くなります。

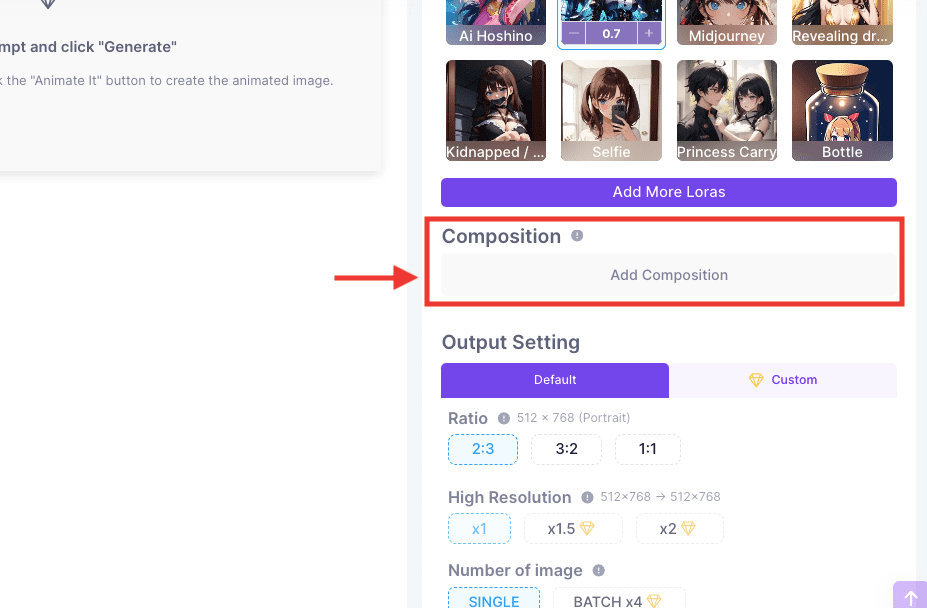
人物の位置を指定する方法
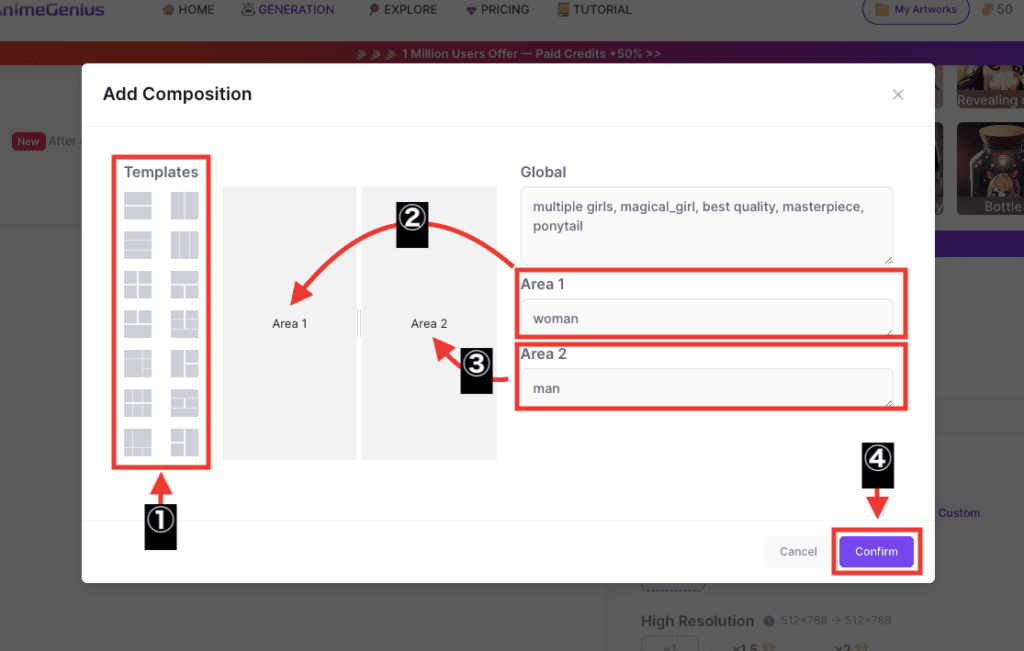
「Composition」内にある「Add Composition」をクリックすると
人物の位置を指定する設定を行うことができます。

左側にある「Templates」から分割方法を選択してください。
例として、「Area 1」に「woman」、「Area 2」に「man」と入力すると
左側に女性、右側に男性の画像生成をすることができます。

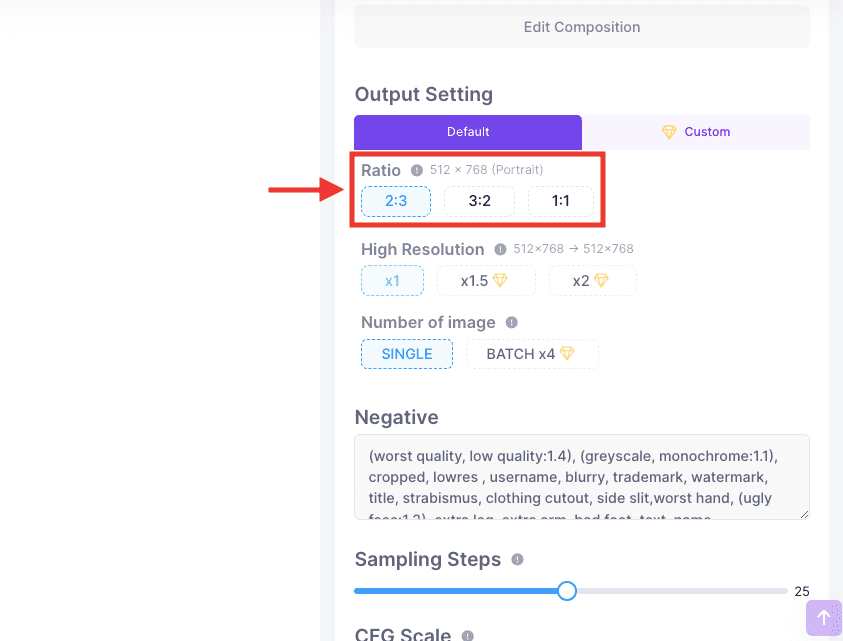
アスペクト比率を変更する
「Ratio」では、生成する画像のアスペクト比率を設定することができます。
| 2:3 | 3:2 | 1:1 |
| 縦長 | 横長 | 正方形 |

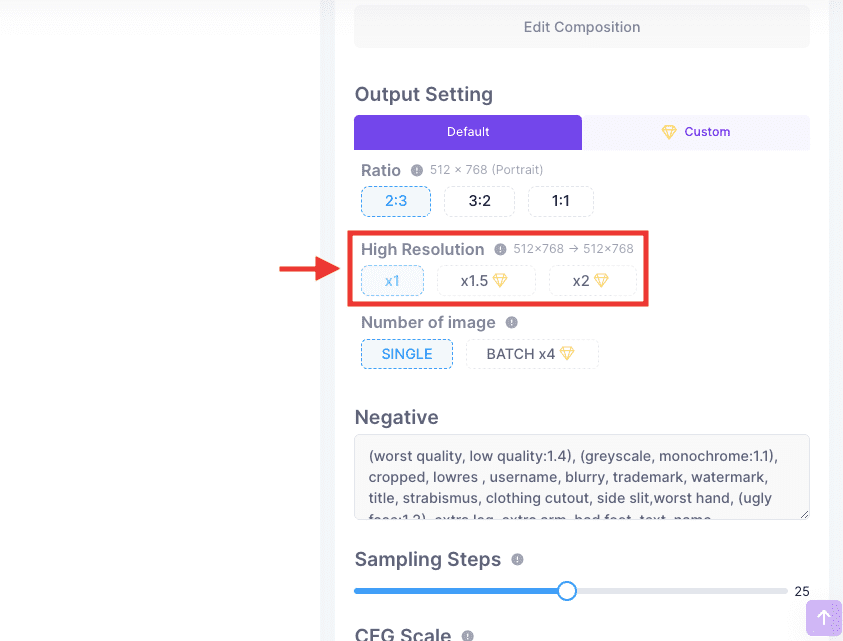
高画質・高解像にさせる
「High Resolution」では、画像を高画質・高解像にさせることができます。(有料会員のみ)

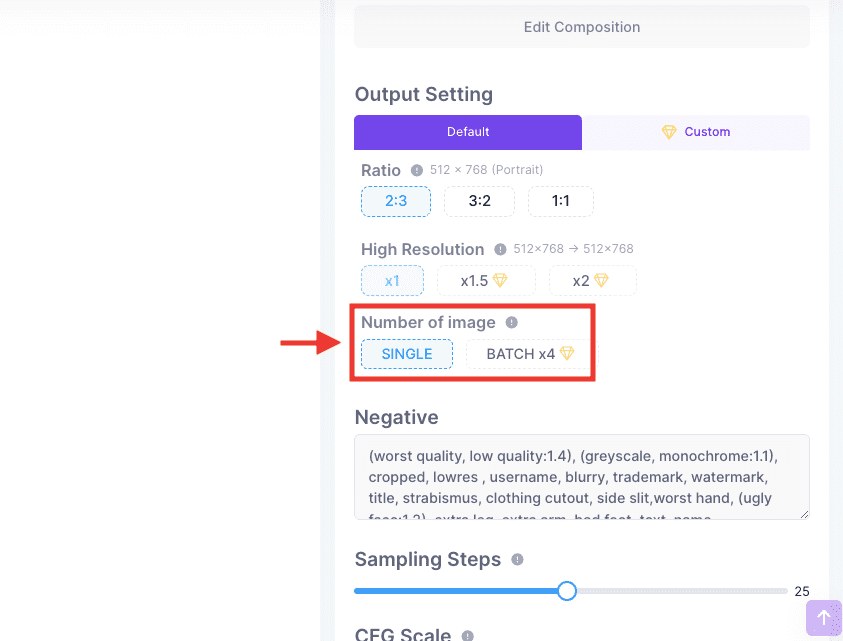
1度の生成枚数を変更する
「Number of image」では、1度に生成する枚数を変更することができます。(有料会員のみ)

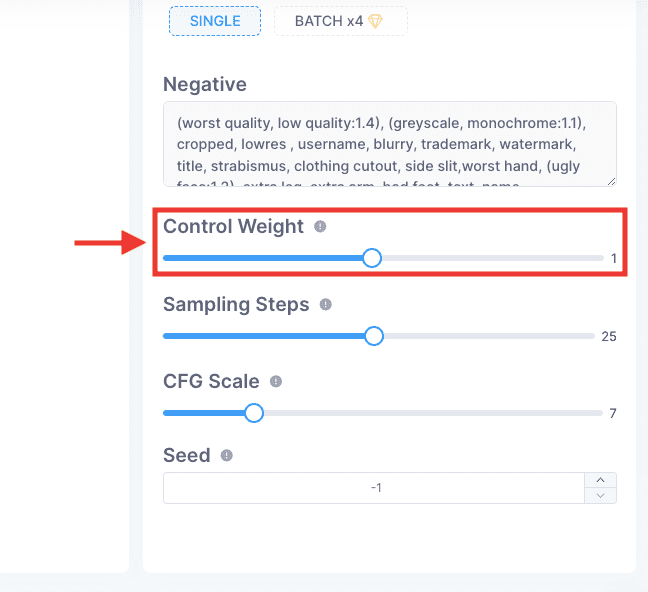
Negativeについて
「Negative」では、画像生成したくない内容を入力してください。
元から低画質・ぼかしのある画像生成を省くように入力されているので
初心者の方でも高品質の画像生成をすることができます!

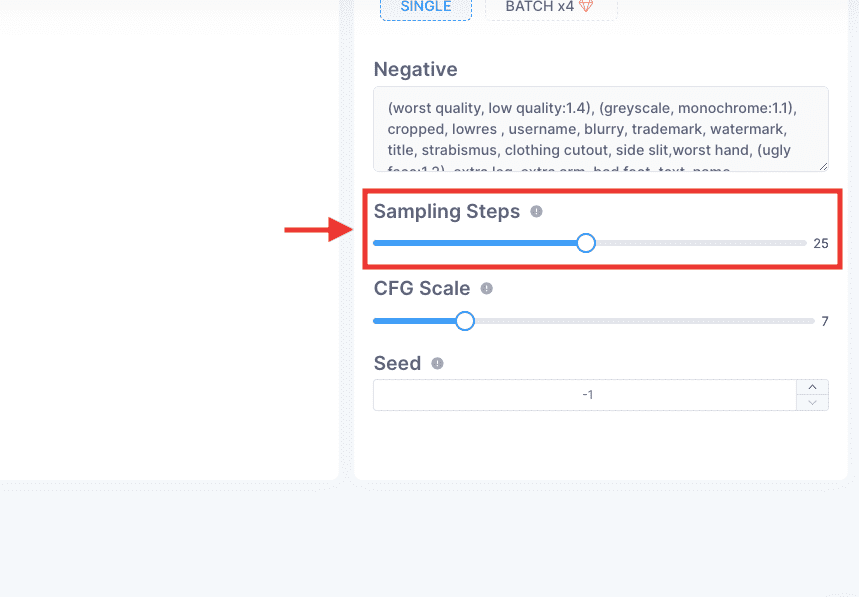
Sampling Stepsについて
「Sampling Steps」では、ノイズの除去回数を設定することができます。
数値を大きくするほどノイズ除去の回数が多くなるので高品質になります!

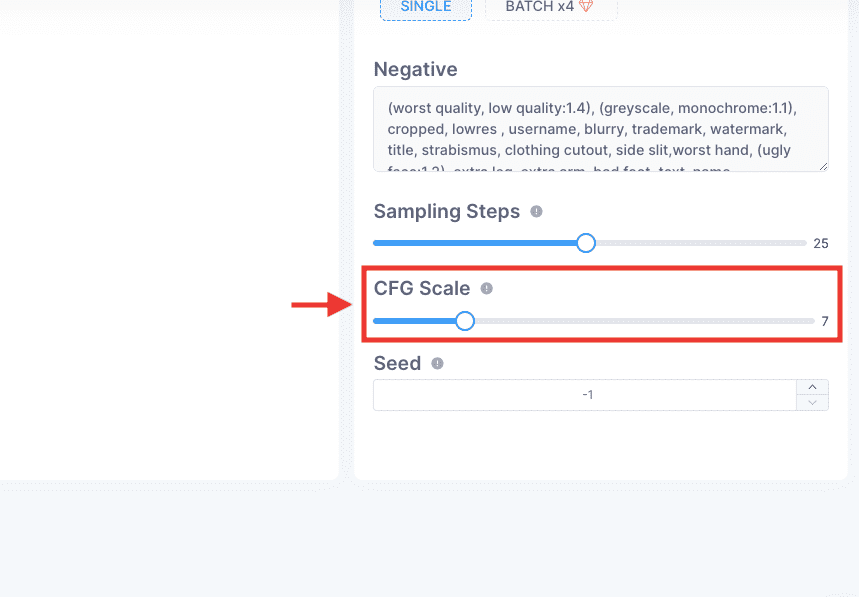
CFG Scaleについて
「CFG Scale」では、プロンプトに従う影響度を調整することができます。
数値を小さくするほど、プロンプトに従いにくく、柔らかい印象になる傾向があります。
数値を大きくするほど、プロンプトに従いやすく、シャープな印象になる傾向があります。

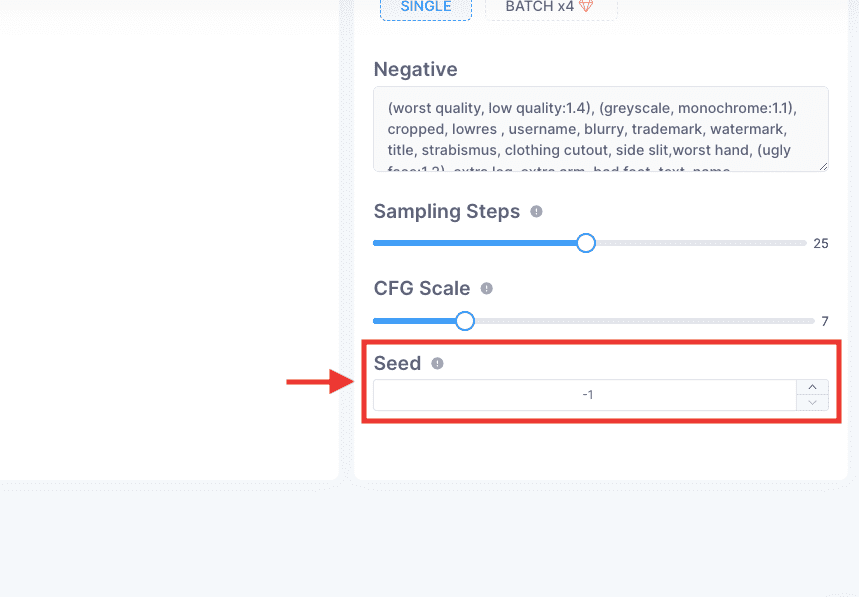
Seedについて
「Seed」では、何も入力していない空白の状態か、または「-1」にすることで、生成する度にSeedをランダムの数値にさせることができます。

生成した画像にはSeedがあり、モデルやプロンプトなどが全く同じ内容であったとしても、Seedの数値が違うと別の画像生成がされます。
ですから、Seedをランダムの数値にさせることによって、毎回違った画像生成をすることができます。
生成した画像のSeedと同じ数値で入力して生成した場合は、同じ画像生成をすることができます。(パラメータ情報も全て同じの場合)

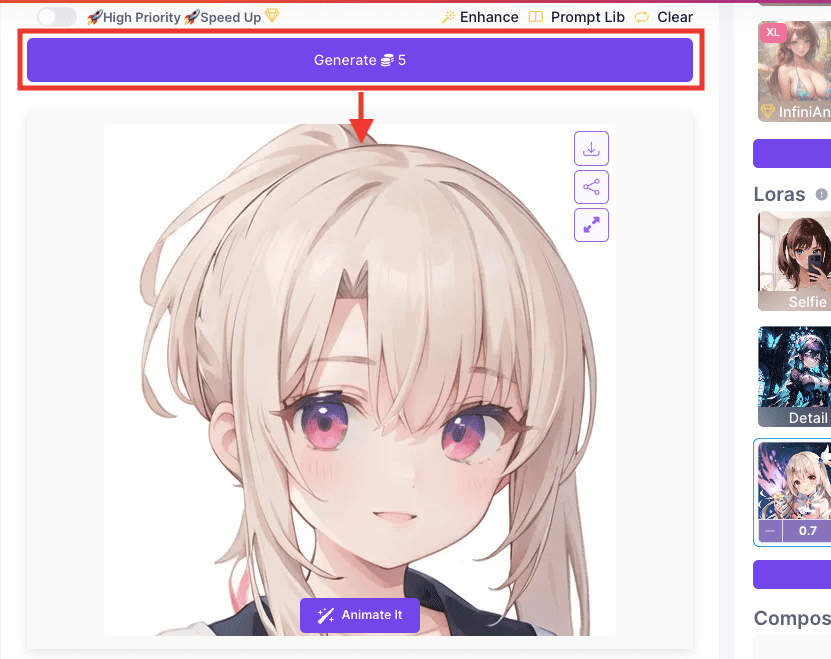
Generateで画像生成
「Generate」をクリックすると、クレジットを消費して画像生成することができます。
設定内容によってクレジット量は変わります。

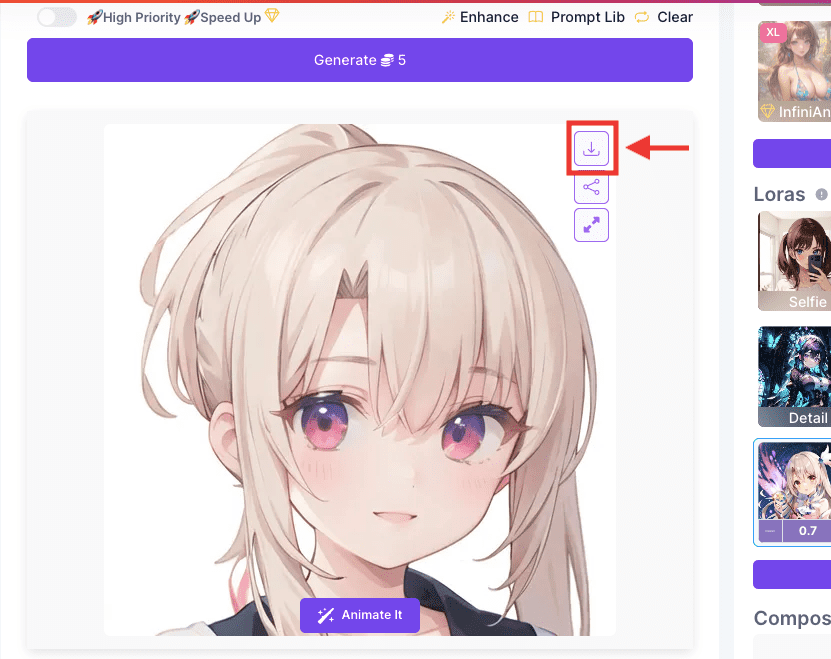
ダウンロードする方法
生成した画像内にある「ダウンロードアイコン」をクリックすると、画像を保存できます。

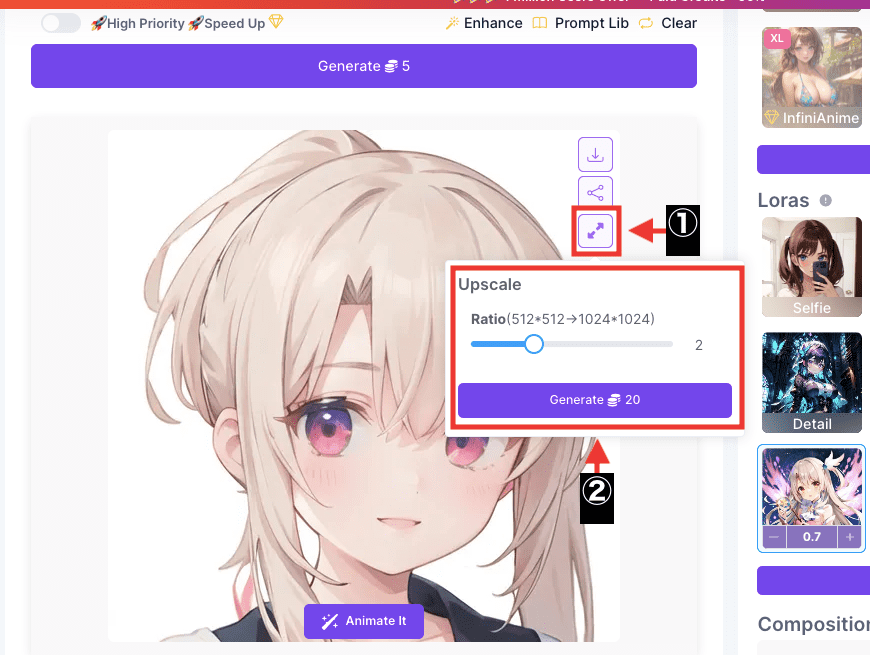
生成後に高画質にする方法
生成した画像内にある「Upscale」アイコンをクリックすると、高画質・高解像にすることができます。

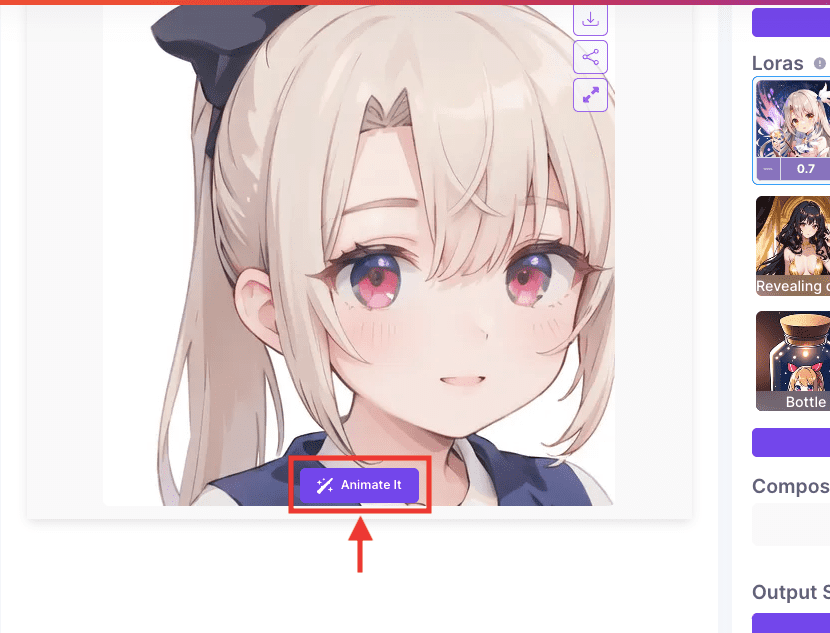
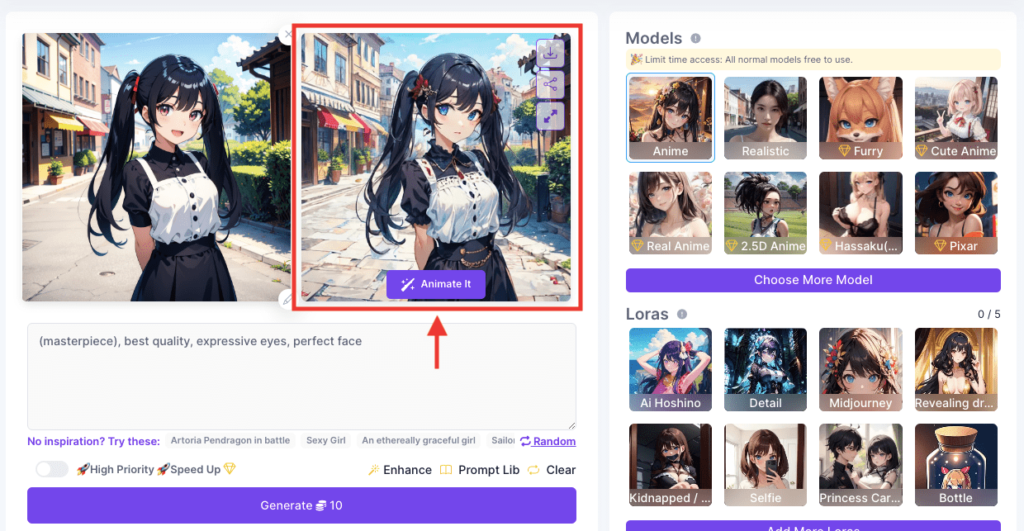
生成した画像からアニメーション動画を生成する
生成した画像内にある「Animate It」をクリックすると、アニメーション動画を作成することができます。

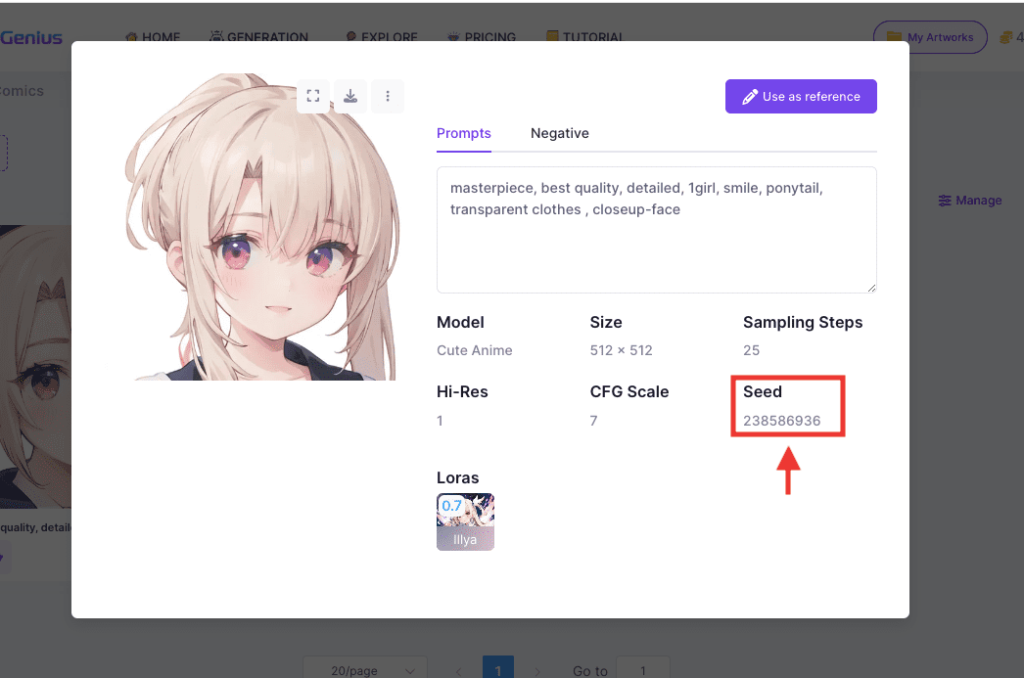
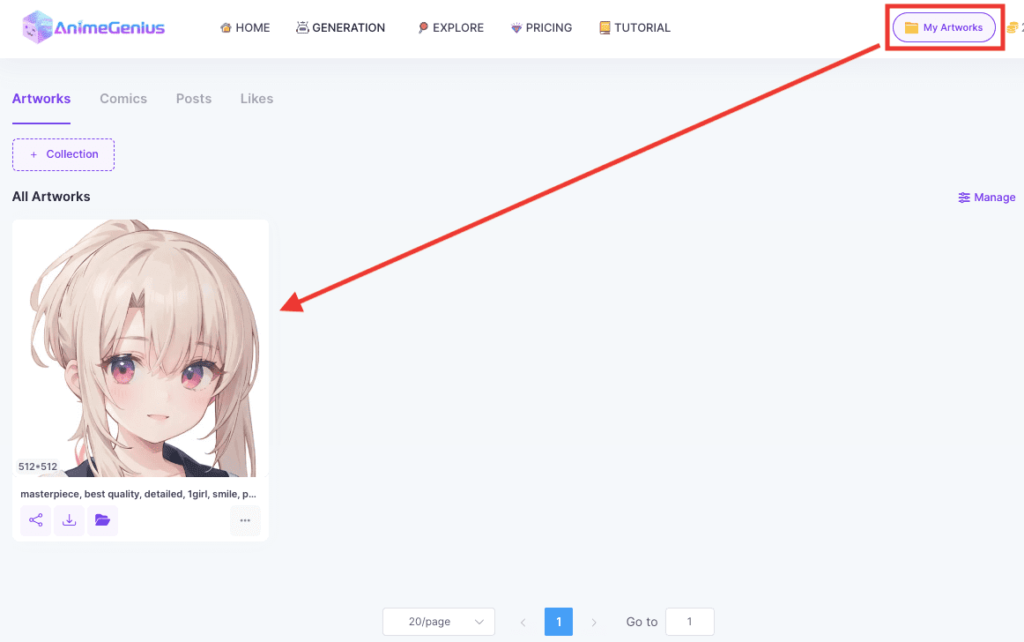
過去に画像生成した作品を確認する
右上にある「My Artworks」をクリックすると、過去に画像生成した作品を確認することができます。
画像を保存したり、パラメータ情報を確認したり、再利用することができます。

画像から似た画像を生成する方法

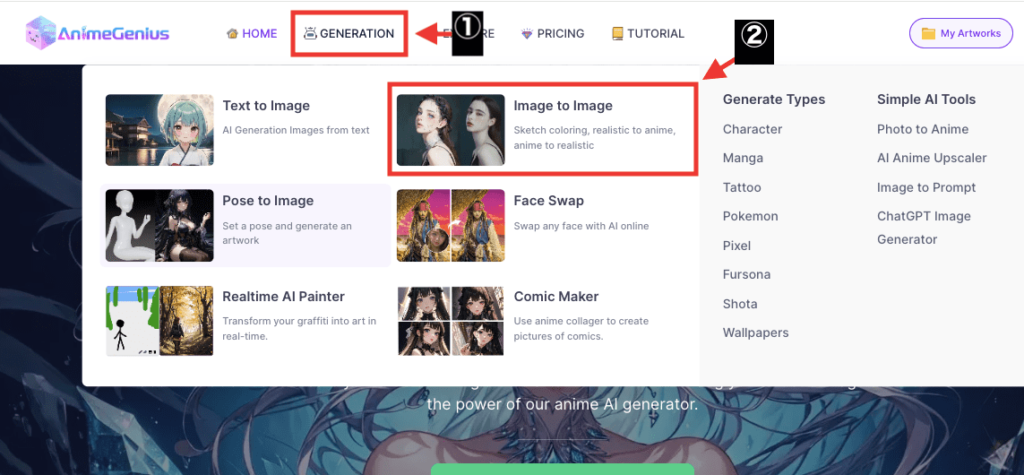
トップ画面にある「GENERATION」をクリックしてから、「Image to Image」を選択してください。

「Upload」をクリックしてから画像をアップロードしてください。

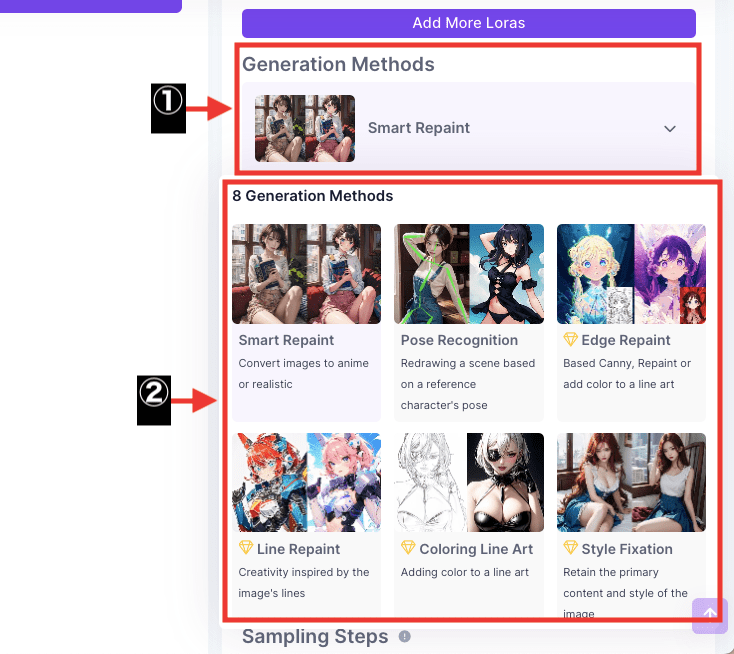
「Generation Method」では、アップロードした画像を元に生成する方法を変更します。
| Smart Repaint | リアルやアニメに変換する |
| Pose Recognition | ポーズを抽出してから似たポーズを生成できる |
| Edge Repaint | エッジ(線)を抽出してから再度ペイントする |
| Line Repaint | 線を抽出してから再度ペイントする |
| Coloring Line Art | 線画に色を追加して生成できる |
| Style Fixation | スタイルを固定して生成できる |
| Expression Control | 表情を元にして再描画できる |
| Scene Repaint | シーンの線を抽出してから再度ペイントする |

「Control Weight」では、影響度を調整することができます。
アニメモデルを使用する場合は「1」に設定して、リアルモデルの場合は「0.5」の設定が推奨されています。

以下の画像のように、「Smart Repaint」を設定して画像生成すると
アップロードした画像を元に似た画像を生成することができます。

ポーズ画像から似たポーズを生成する方法

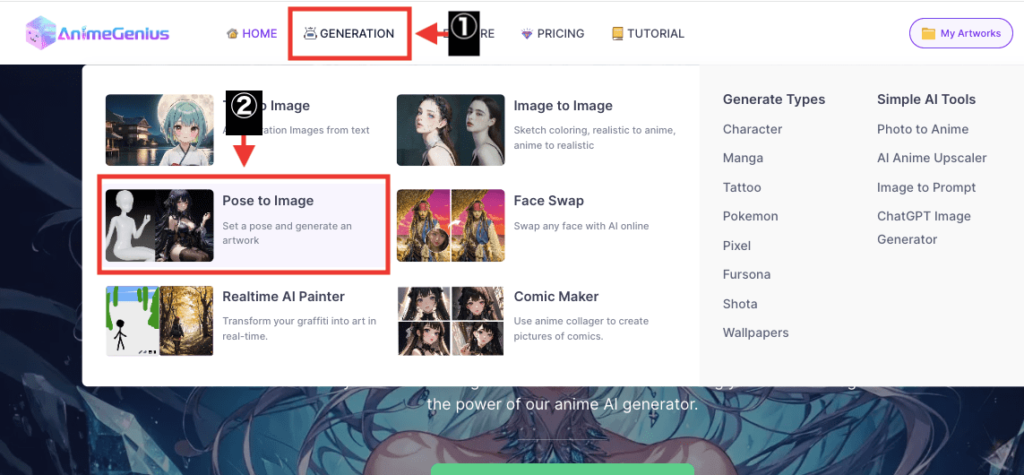
トップ画面から「GENERATION」をクリックしてから、「Pose to Image」を選択してください。

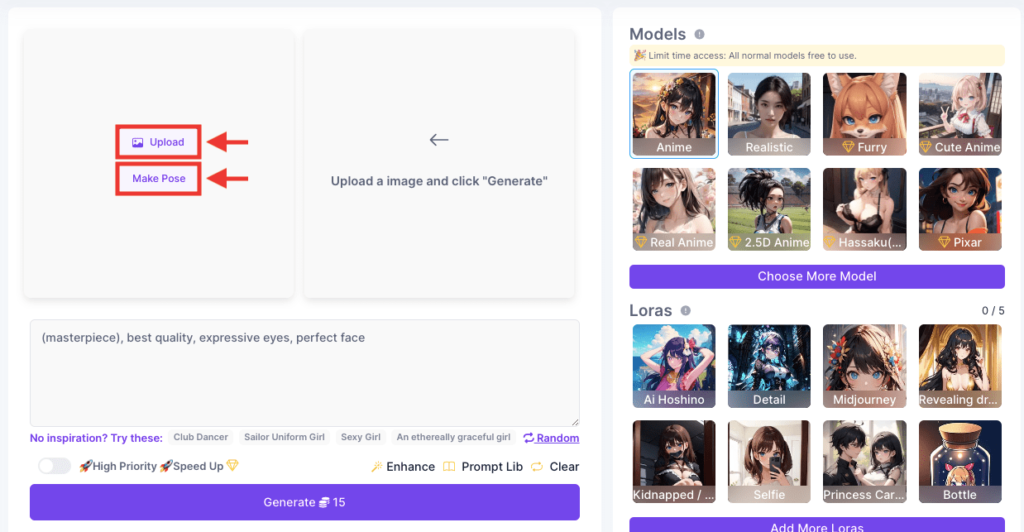
「Upload」をクリックして参照するポーズ画像をアップロードしてください。
「Make Pose」をクリックしてポーズを作成することもできます。

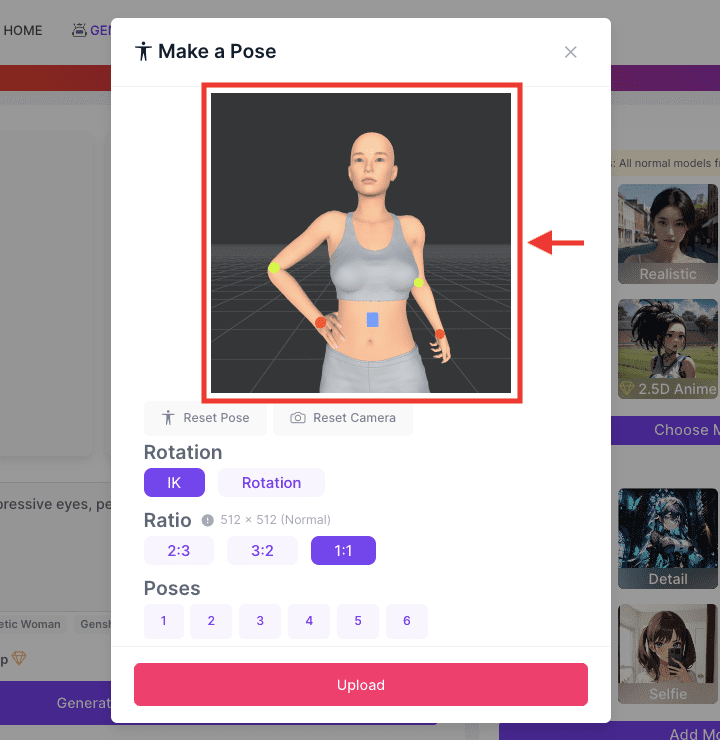
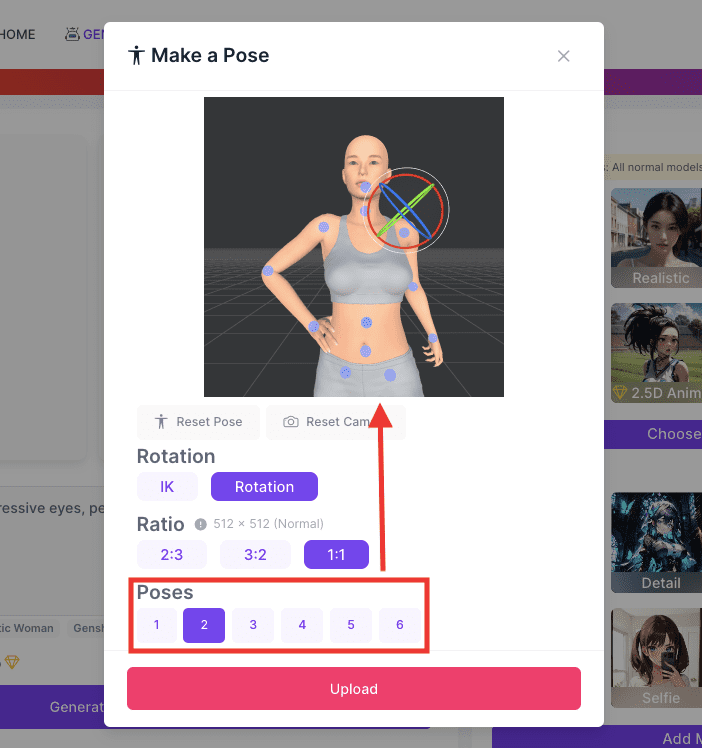
Make Poseでポーズの作成方法
「Make Pose」では、3D画面内で以下の操作をすることができます。
| 左クリック | 水平移動 |
| 右クリック | 人物を中心にカメラを回転 |
| マウスホイール | 縮小・拡大 |

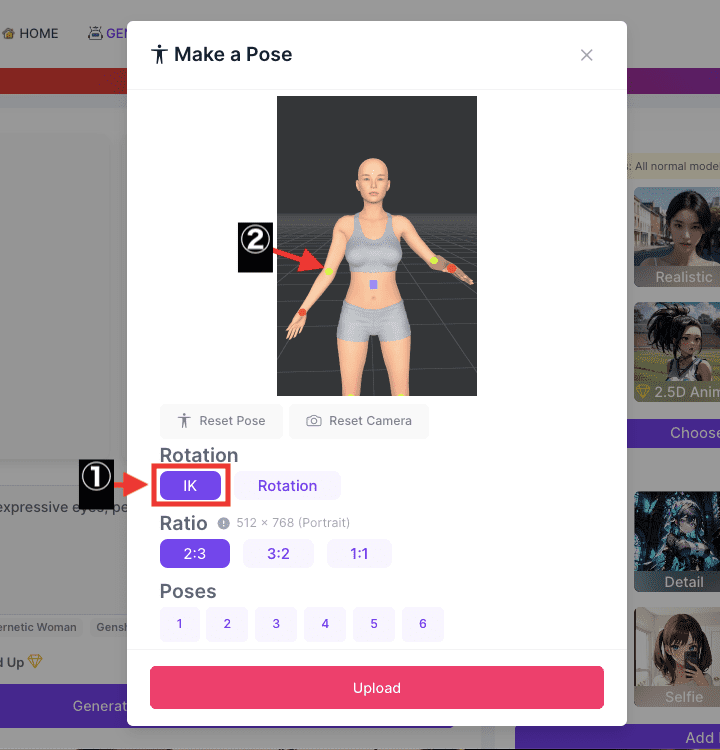
「Rotation」項目では、「IK」を選択すると3Dモデルの関節部分を移動させることができます。

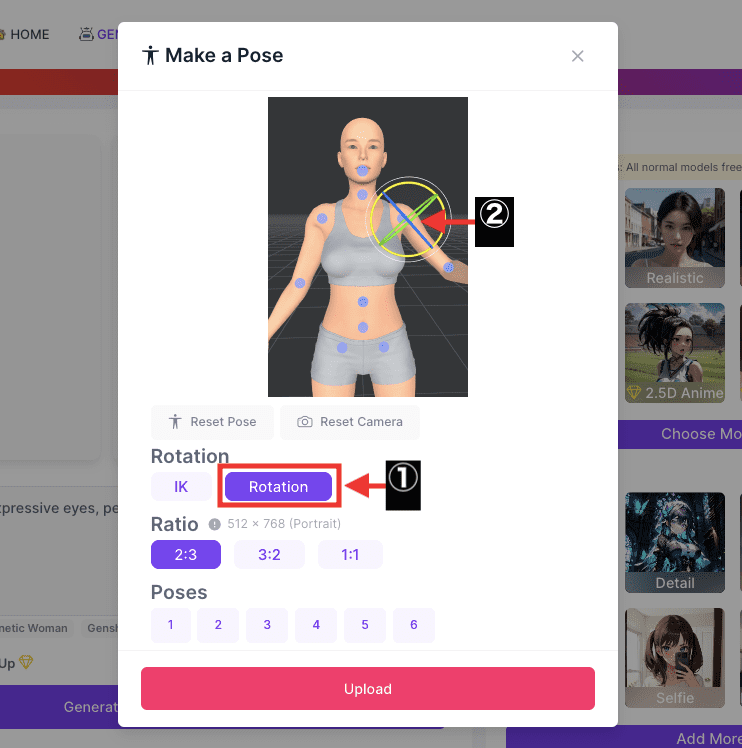
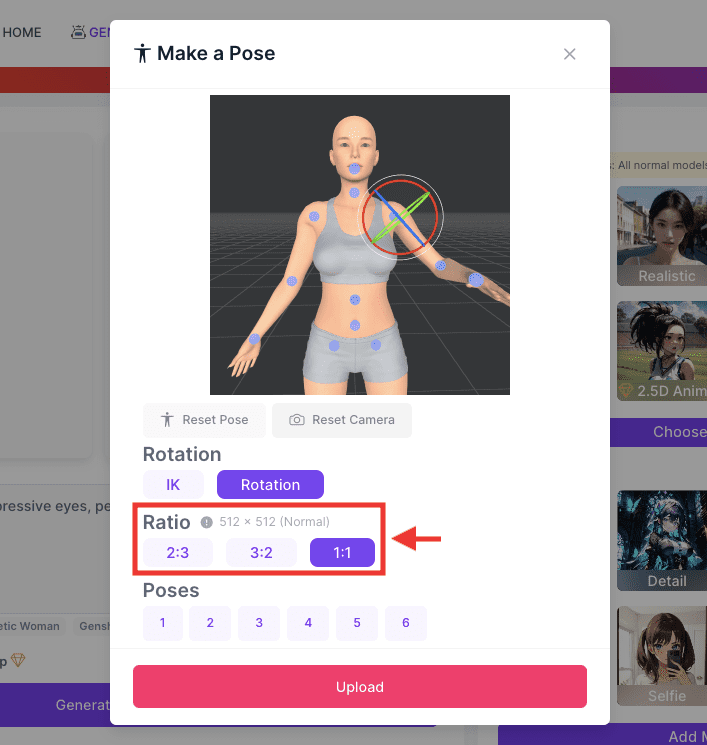
「Rotation」を選択すると、関節部分を回転させることができます。

「Ratio」では、画面のアスペクト比率を変更することができます。

「Poses」では、用意されているサンプルポーズを設定することができます。

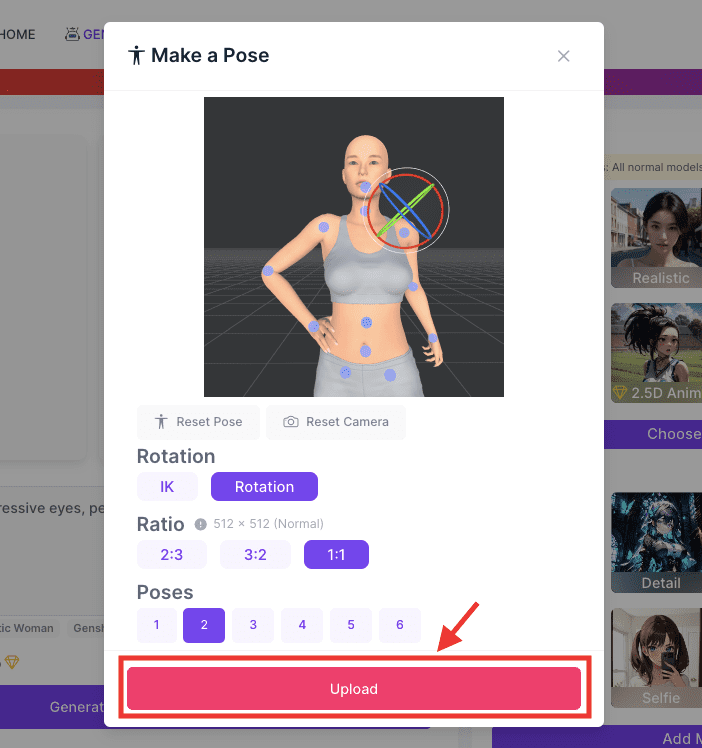
設定が完了して「Upload」をクリックすると適用させることができます。

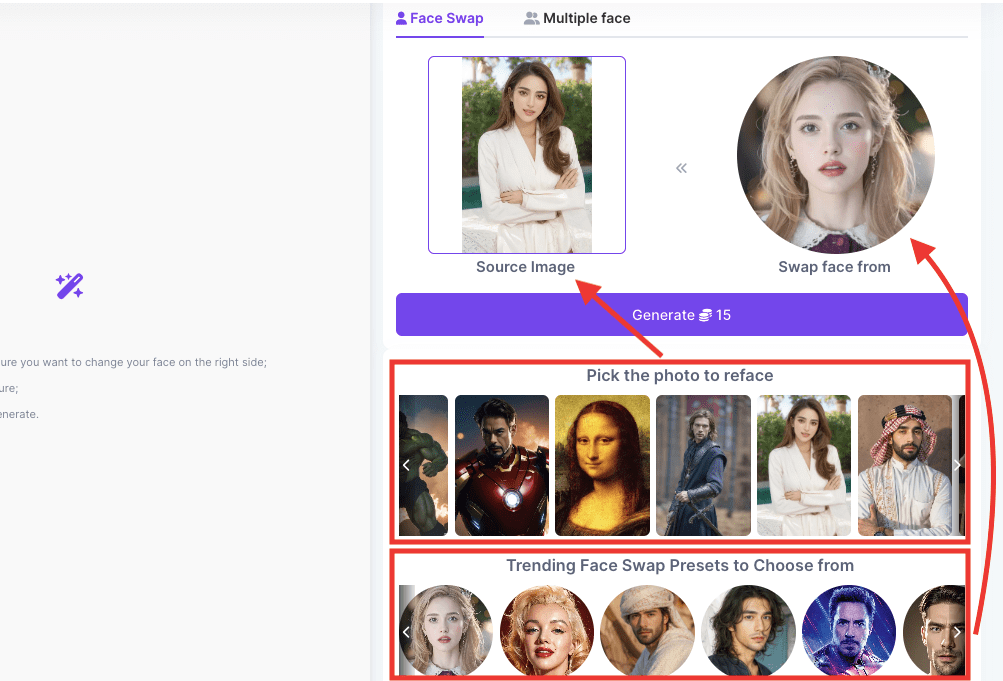
顔のみを変える方法

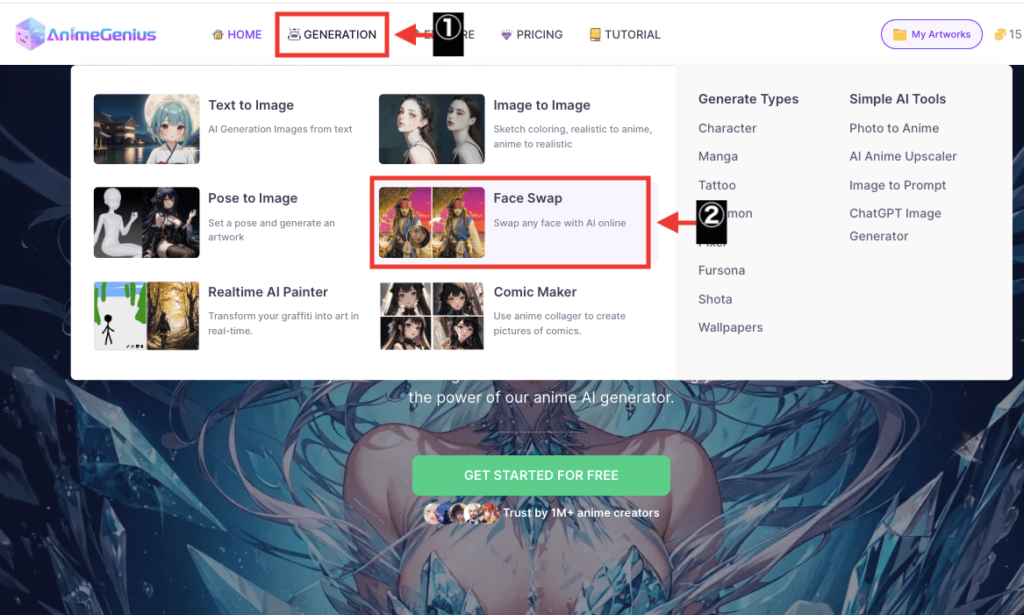
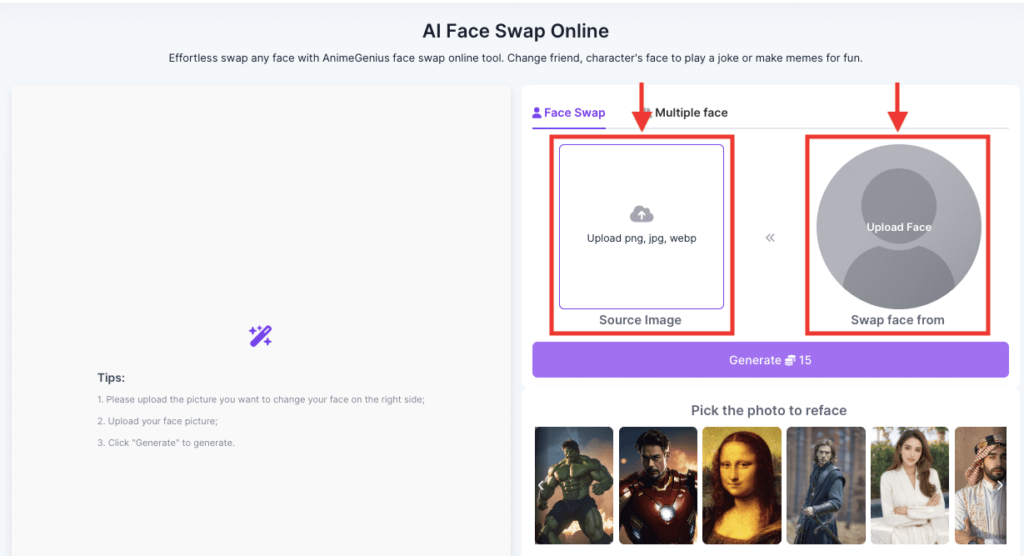
トップ画面にある「GENERATION」をクリックしてから、「Face Swap」を選択してください。

右側にある「Swap face from」では、顔を貼り付けるための人物画像をアップロードしてください。
左側にある「Source Image」では、顔を貼り付けたい人物画像をアップロードしてください。

「Pick the photo to reface」と「Trending Face Swap Presets to Choose from」では
サンプルの画像をアップロードすることができます。

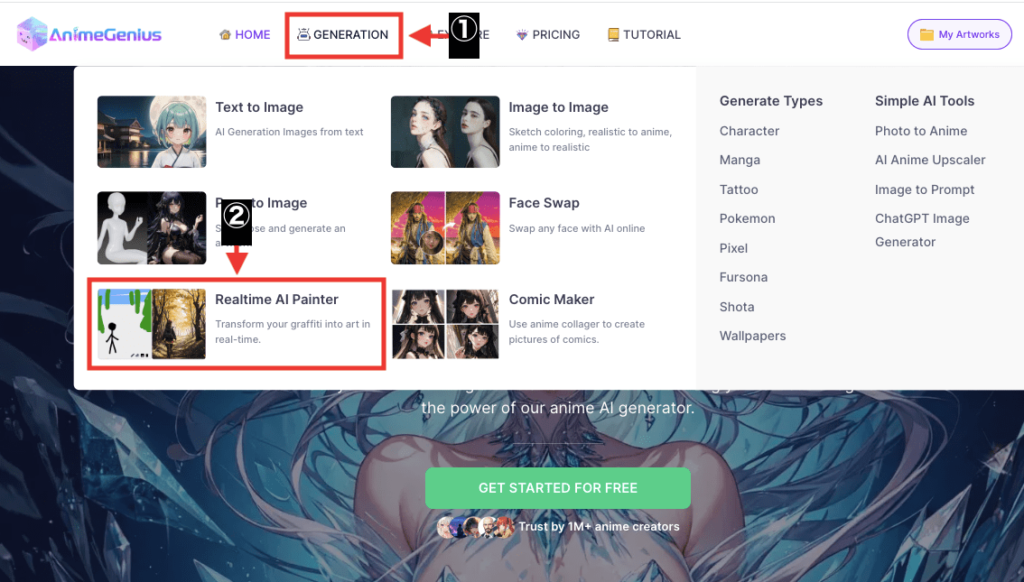
リアルタイムで画像生成する方法

トップ画面から「GENERATION」をクリックしてから、「Realtime AI Painter」を選択してください。
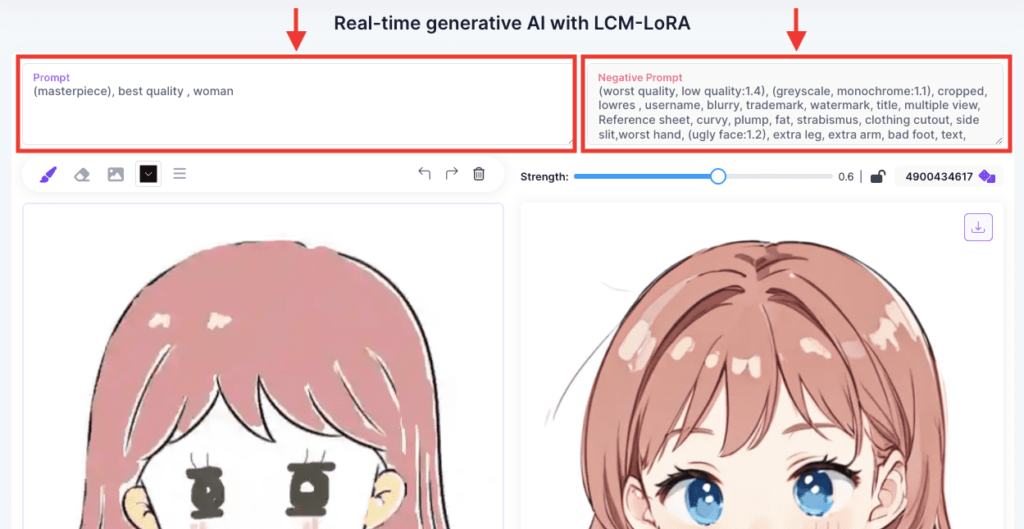
「Realtime AI Painter」では、プロンプトを入力したり絵を描いたりした後に、1秒くらいですぐに画像生成することができます。

左側にある「Prompt」では、画像生成したい内容を入力してください。
右側にある「Negative Prompt」では、画像生成したくない内容を入力してください。

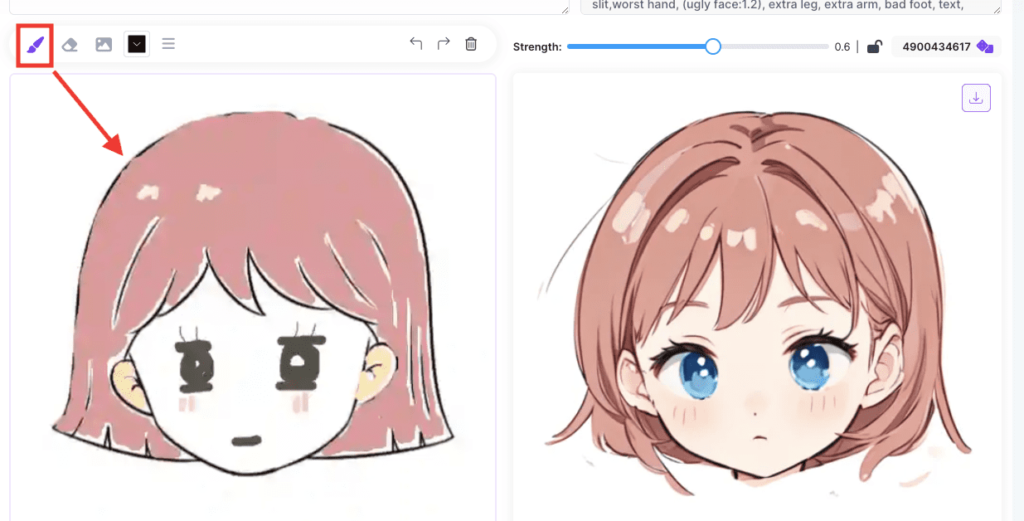
左側にあるブラシアイコンをクリックすると、キャンバス内に絵を描くことができます。

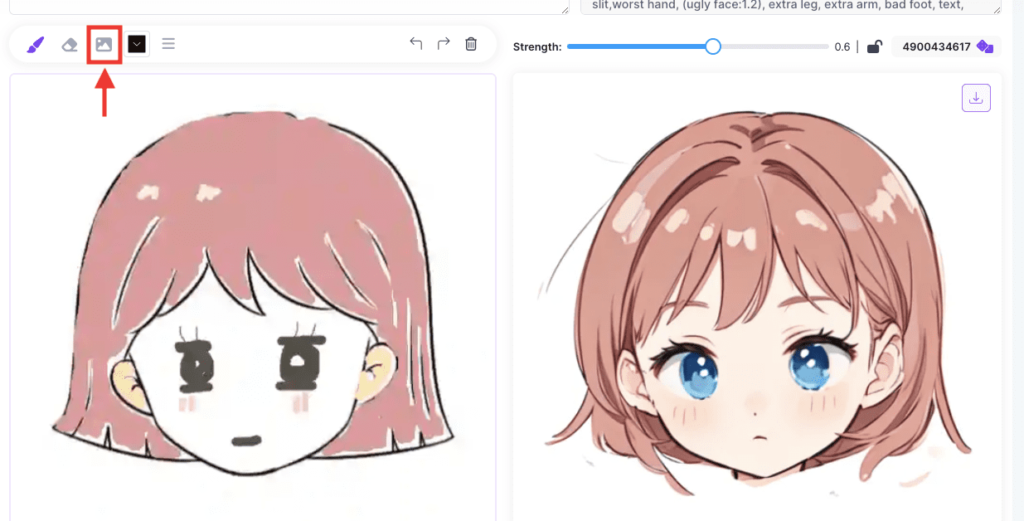
「画像アイコン」では、キャンバス内にアップロードした画像を反映させることができます。

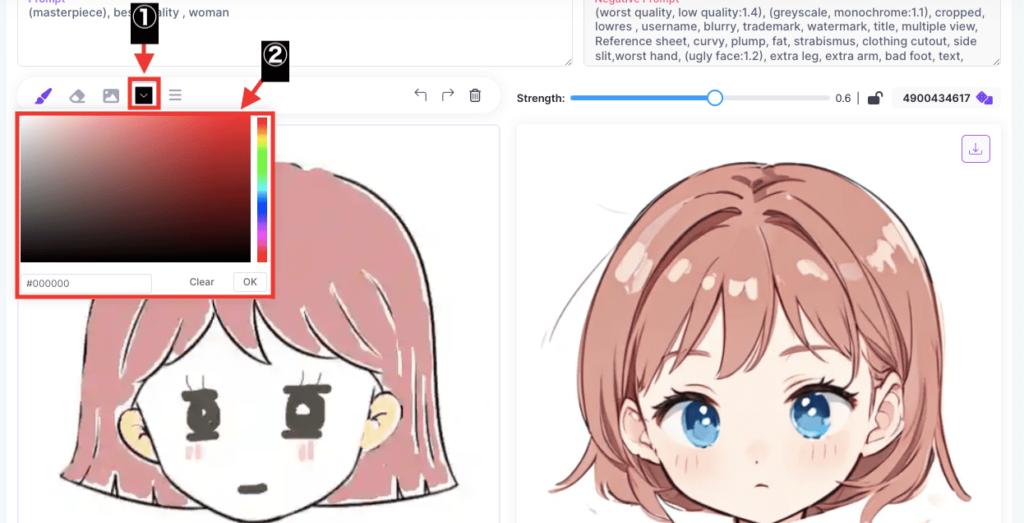
「下矢印」アイコンをクリックすると、ブラシの色を変更できます。

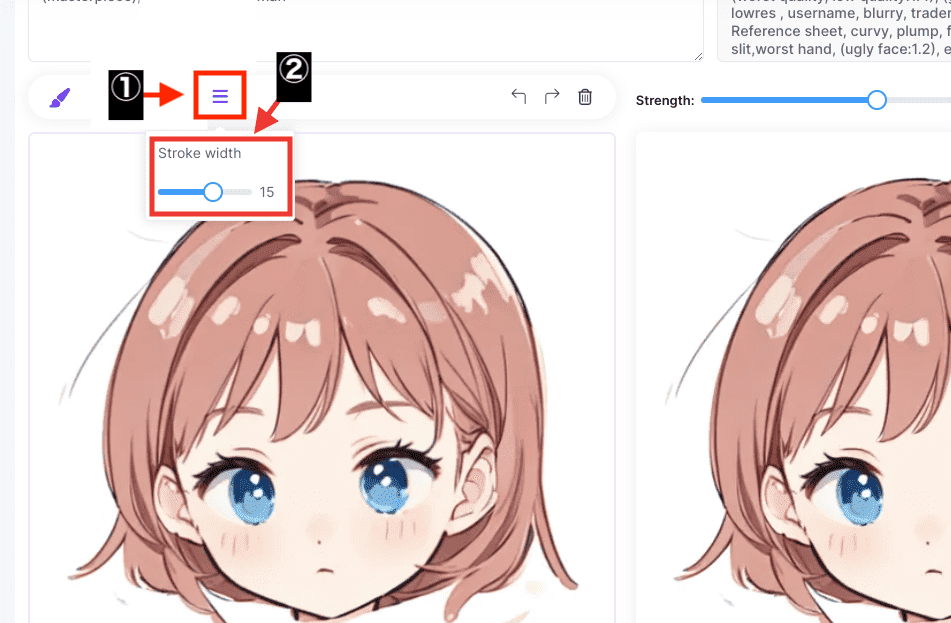
「ハンバーガーアイコン」にある「Stroke width」でブラシの大きさを変更できます。

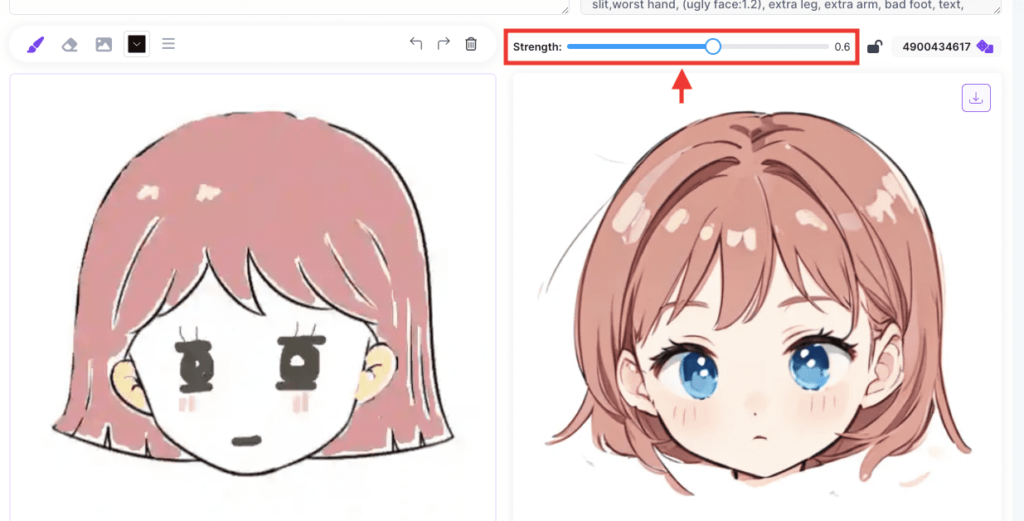
「Strength」では
数値を小さくすると、描いた絵と近い画像生成になります。
数値を大きくすると、AIの影響が強い画像生成になります。

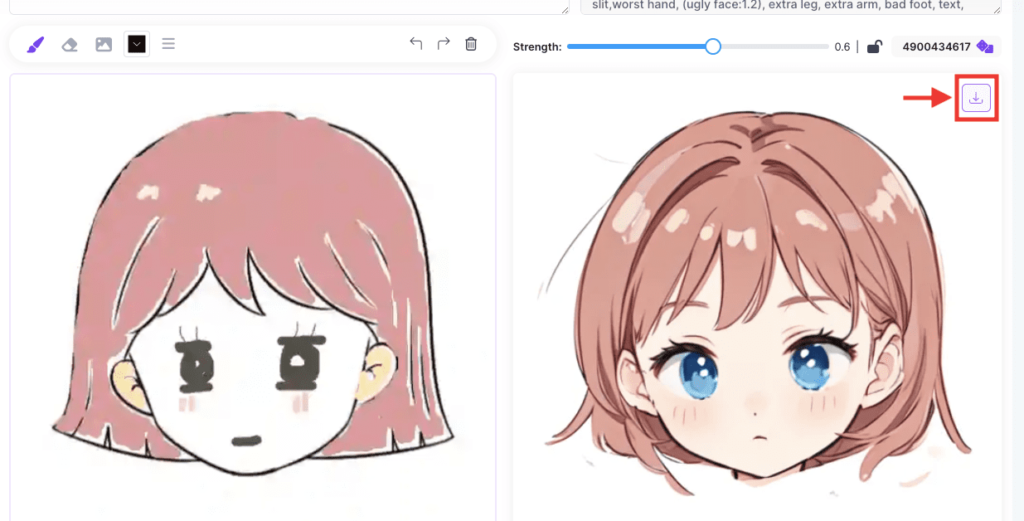
右側にある「ダウンロードアイコン」をクリックすると、画像を保存できます。

右下にある「Output to Input」では、生成した画像を左側のキャンバス内に移すことができます。

漫画を作成できる

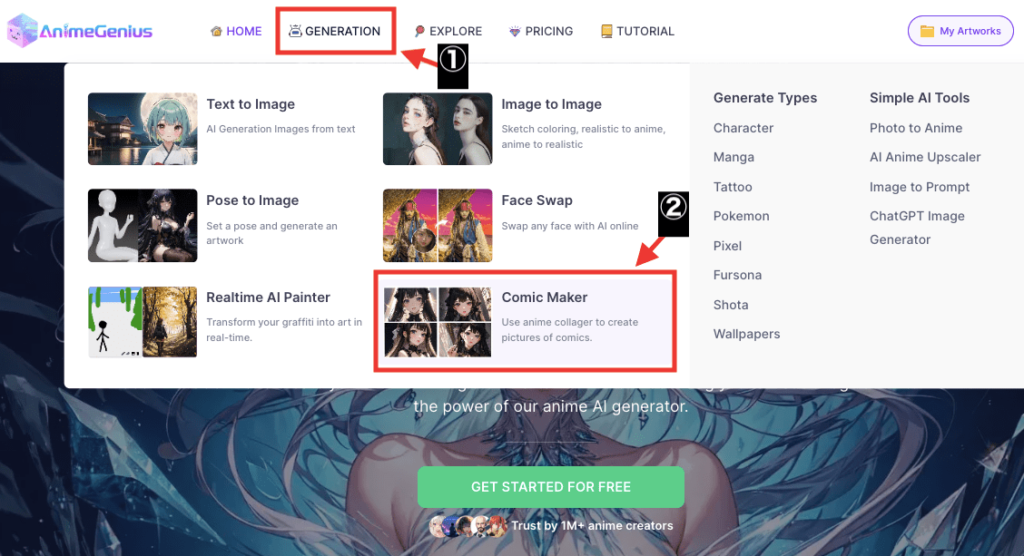
トップ画面にある「GENERATION」をクリックしてから、「Comic Maker」を選択してください。

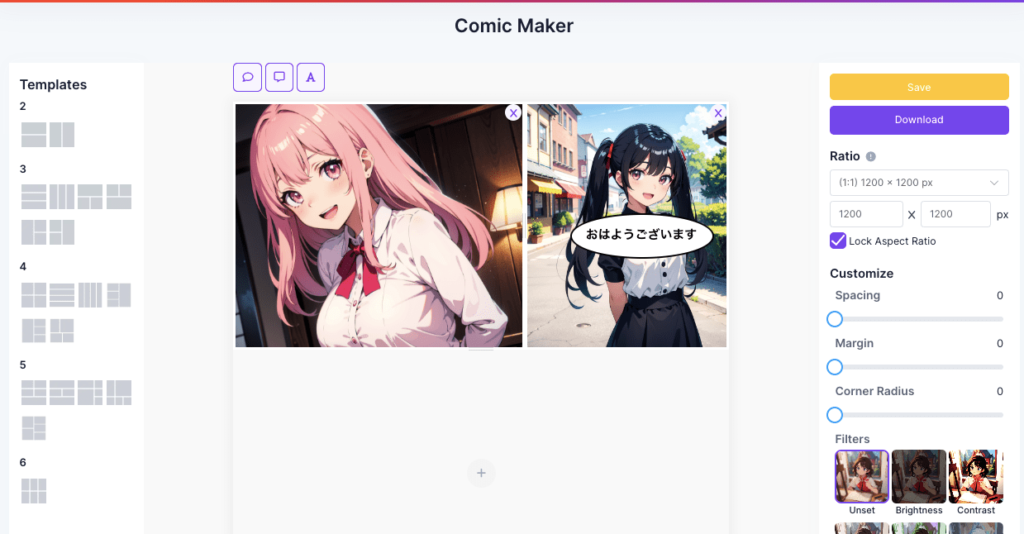
以下の画像のように、左側にある「Templates」からコマ割りを作成したり、
作成したコマ割りの中に画像をアップロードしてからフキダシを作成したりすることができます。

有料プランについて

AnimeGeniusでは有料プランがあり、画像生成などに必要なクレジットを購入することができます。
プランはサブスクリプションと買い切り型があり、内容は以下となっております。
| 【サブスクリプション】 | |||
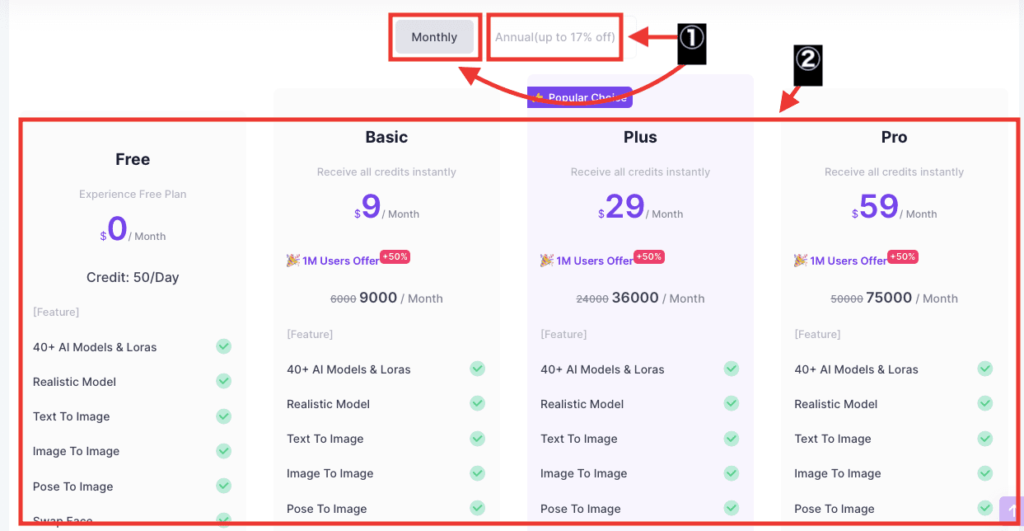
| Free | Basic | Plus | Pro |
| 0ドル / 月 | 9ドル / 月 | 29ドル / 月 | 59ドル / 月 |
| 50クレジット / 日 | 9,000クレジット / 月 | 36,000クレジット / 月 | 75,000クレジット / 月 |
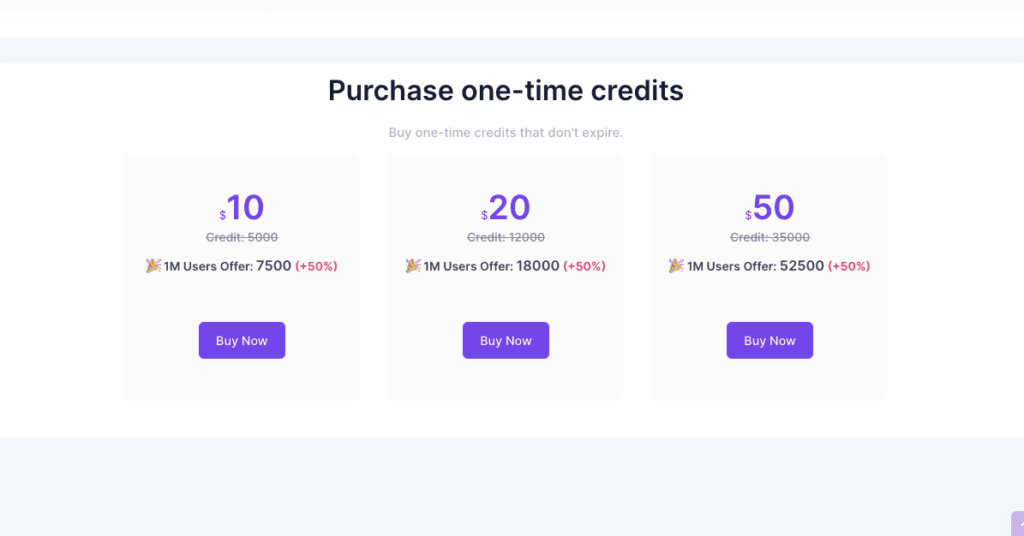
| 【買い切り型】 | ||
| 10ドル | 20ドル | 50ドル |
| 7,500クレジット | 18,000クレジット | 52,500クレジット |
サブスクリプションではクレジットだけでなく、高解像度で生成することが出来るようになったり、高優先で画像生成することが出来るようになります。(他にもあります)
料金や内容は変わる可能性があるので、詳しくはサイト内をご確認ください。
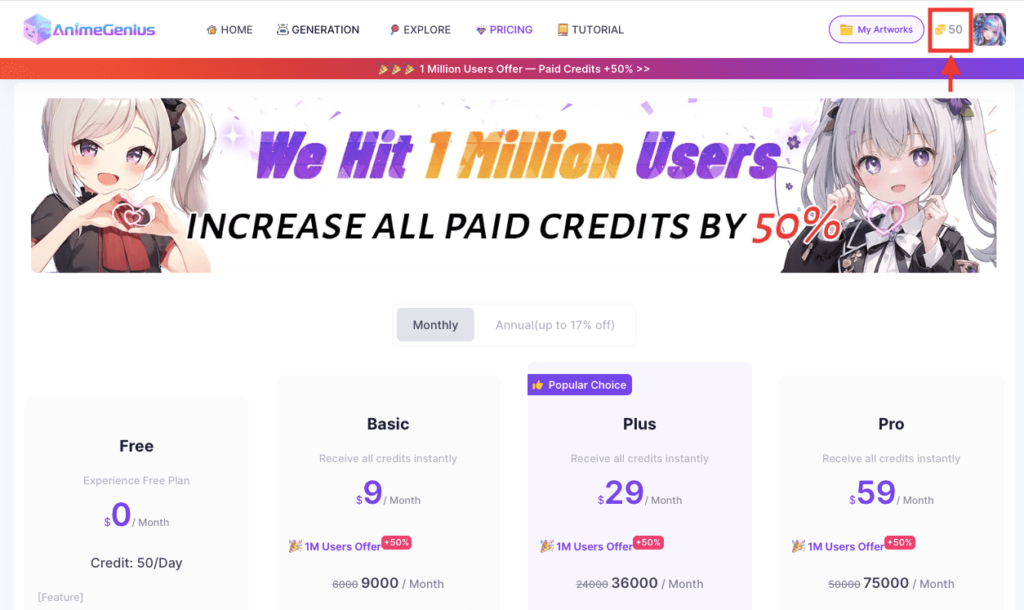
有料プランに加入する場合は、右上にあるクレジットをクリックしてください。

サブスクリプションに加入する場合は、「Monthly(月額料金)」か「Annual(年額料金)」を選択してください。
「Annual(年額料金)」では「Monthly(月額料金)」よりも17%お得になります。
プラン内にある「Get It Now」から有料プランに加入することができます。

下にスクロールすると買い切り型のプランがあり、「Buy Now」からクレジットを購入することができます。
画像生成して良ければ有料プランの加入を検討してみてください。

まとめ

「AnimeGenius」の使い方について解説しました。
・テキストから画像生成できる
・画像から似た画像を生成できる
・ポーズを作成して似たポーズで生成できる
・顔を入れ替えることができる
・絵を描いてリアルタイムで画像生成できる
・漫画を作成できる
毎日無料で画像生成することが出来るので
是非「AnimeGenius」を利用してみてください。