
アプリを使ってAIグラビアを画像生成したい!
どうやって出来るの?
スマホでAIグラビアを生成したい人は、「画像生成AI」のアプリを使用しましょう。
手軽で簡単にクオリティの高い画像を生成することが出来るのでおすすめです。
この記事では、「画像生成AI」のアプリを使用してAIグラビアの作り方について解説します。
アプリをインストールする

「画像生成AI」のアプリをインストールしてください。

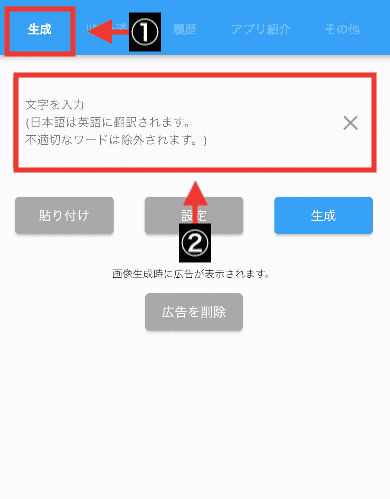
プロンプトを入力する

「生成」をタップしてから、下部にあるテキスト入力場所(プロンプト)に画像生成したい内容を入力してください。

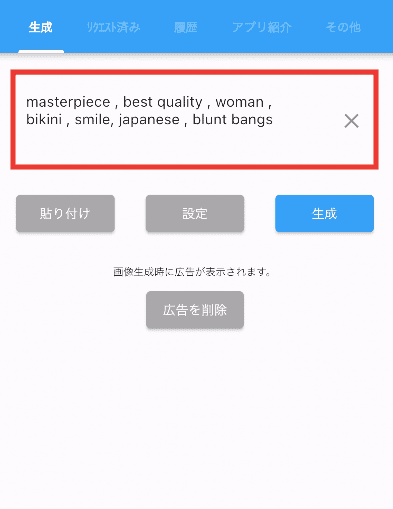
今回の例では、以下のプロンプト内容で入力しているのでコピペしてください。
masterpiece , best quality , woman , bikini , smile , japanese , blunt bangs
「masterpiece , best quality」を入れると高品質で画像生成できるのでおすすめです!

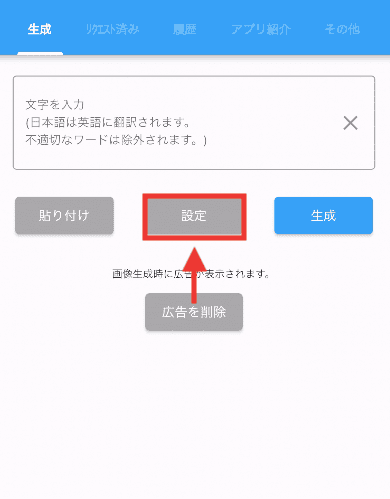
モデルを設定する
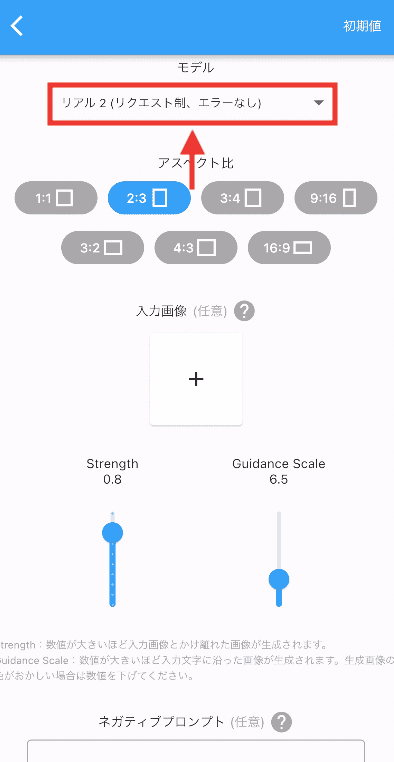
「設定」をタップしてください。

「モデル」をタップしてください。

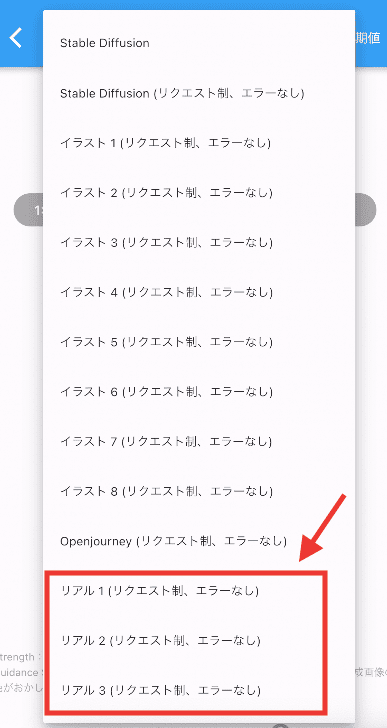
「モデル」項目では、リアル風(実写)の画像生成に向いているモデルや
アニメ風の画像生成に向いているモデルがあり、画風を変更することが出来ます。
ここではリアル風の画像生成をするので、「リアル1〜3」の中から1つ選択します。
この例では、「リアル2」の方を選択しています。

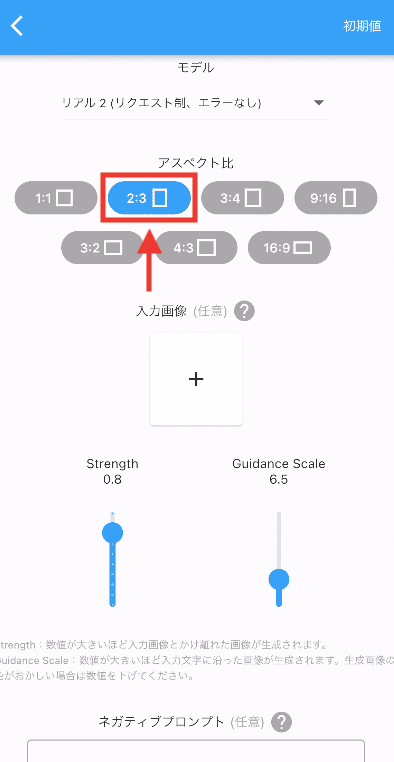
アスペクト比率(画像サイズ)を設定する
「アスペクト比」の項目では、「2:3」の縦長を選択しましょう。

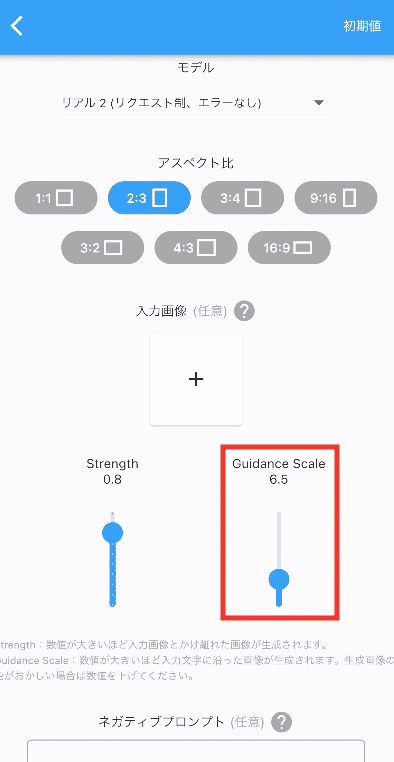
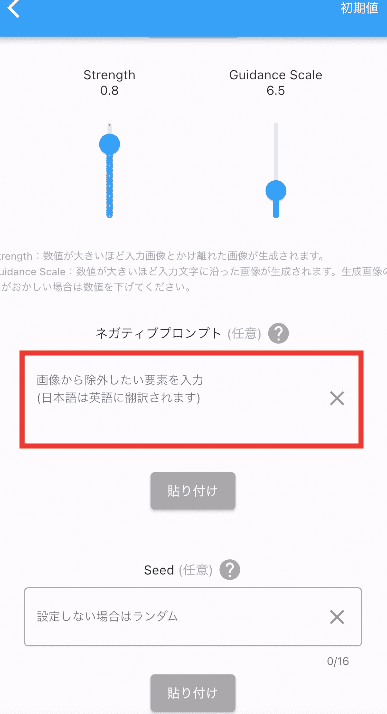
Guidance Scaleを設定する
「Guidance Scale」では、プロンプトの影響度を調整することができます。
数値を大きくするほど、プロンプト内容に従いやすくなります。
ですが、数値が小さすぎても大きすぎてもクオリティが低くなるので
「6.5」くらいに設定するのがおすすめです。

以下の画像では、「Guidance Scale」の数値を「1」「6.5」「20」で生成した比較結果になります。
「1」では、柔らかい印象ですが、クオリティが真ん中の「6.5」と比べると低いです。
「6.5」では、綺麗に画像生成されており、一番クオリティが高いです。
「20」では、色が強くなりすぎており、クオリティが「6.5」よりも低いです。
これらの結果から、「Guidance Scale」の数値は「6.5」にすると良い結果になるので参考にしてください。

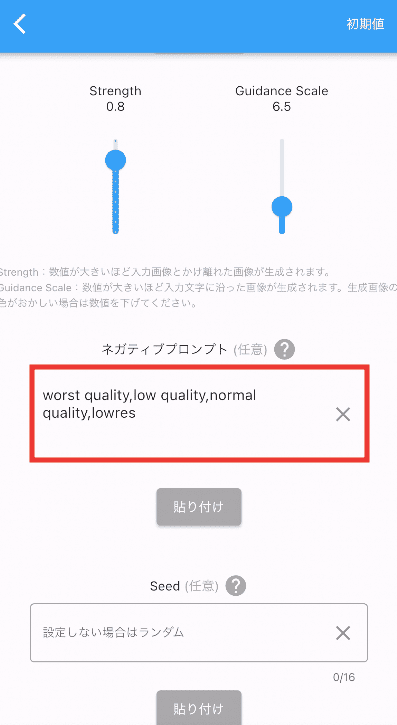
ネガティブプロンプトを入力する
「ネガティブプロンプト」では、画像生成したくない内容を入力してください。

この例では、ネガティブプロンプト内に以下の内容で入力しています。
worst quality , low quality , normal quality , lowres
上記の呪文では、低品質や低解像の画像生成を省く呪文を入れており、クオリティの高い画像生成がされやすくなるのでおすすめです。

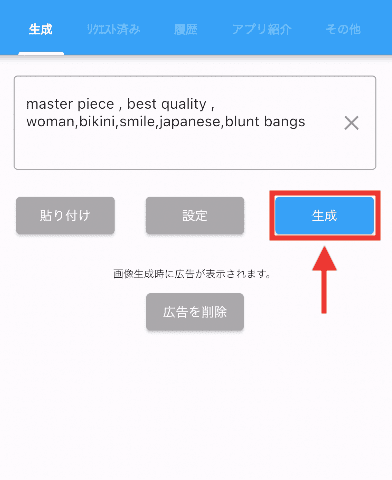
画像生成する
設定が完了したら、「生成」をタップして画像生成してください。

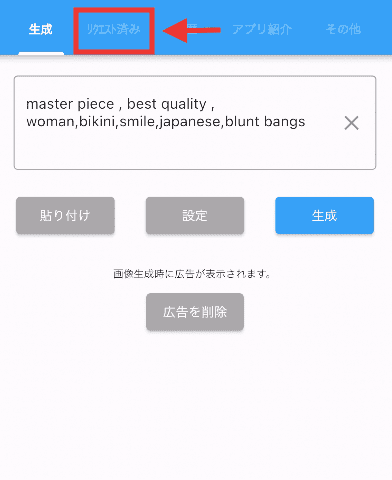
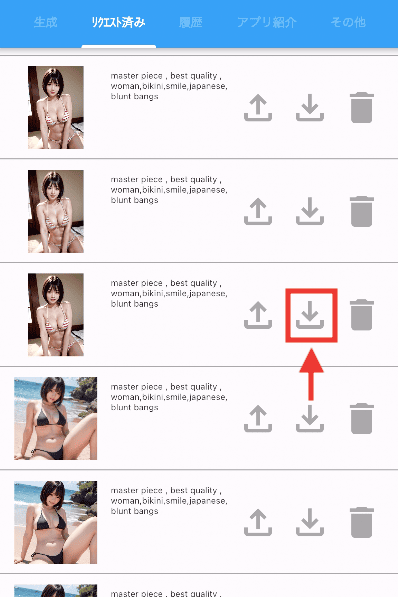
「リクエスト済み」をタップしてください。

画像生成されていたら作品が表示されます。
右側のダウンロードアイコンをクリックすると、画像を保存することが出来ます。

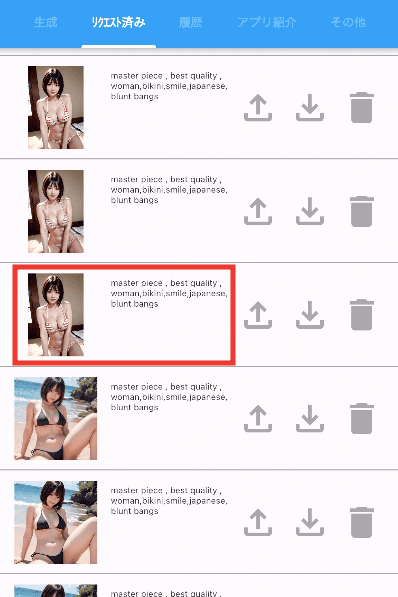
画像をタップしてください。

以下の画像は生成した結果になります。
このようにクオリティの高いAIグラビアを生成することが出来ます。

高画質化させる方法
上部にある「キラキラした鉛筆のようなアイコン」をタップすることで
2倍の画像サイズにして高画質化させることが出来ます。

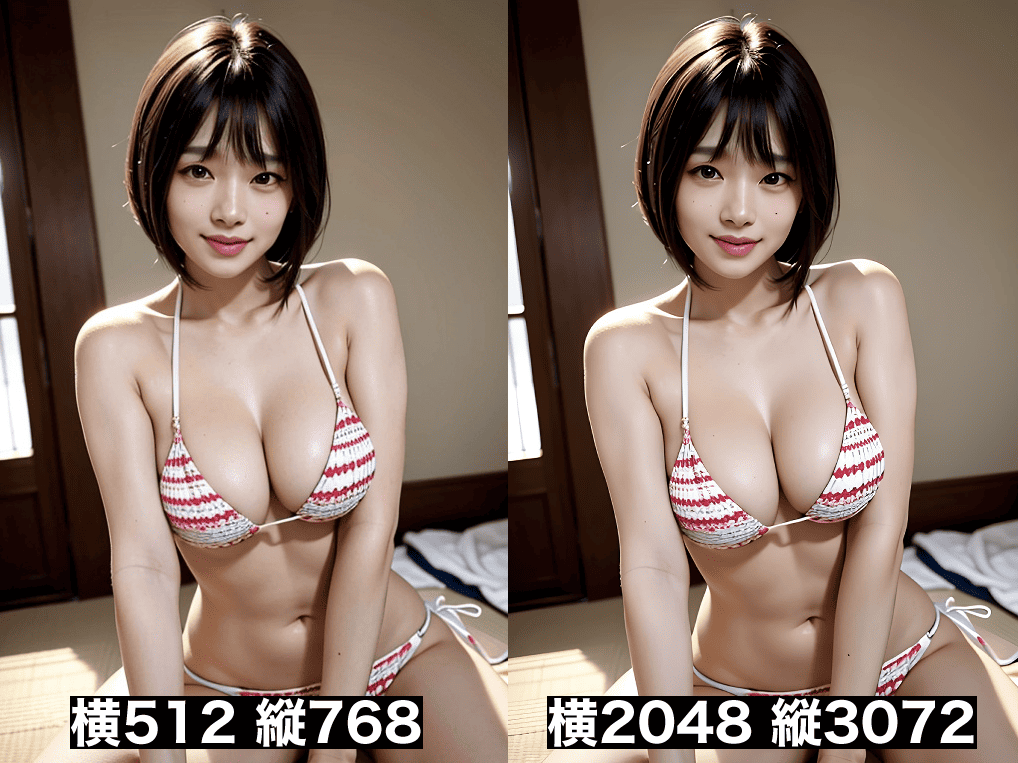
以下の画像では、高画質化させて比較した結果になります。
右側の方は高画質化させているのですが、元画像よりも少し変わった感じで高画質化させることが出来ます。

「キラキラアイコン」をタップすることで
元画像を維持しつつ4倍の画像サイズにして高画質化させることが出来ます。

以下は画像生成した結果になります。
少し分かりずらいですが、右側では4倍の画像サイズになっており、より詳細に画像生成しています。

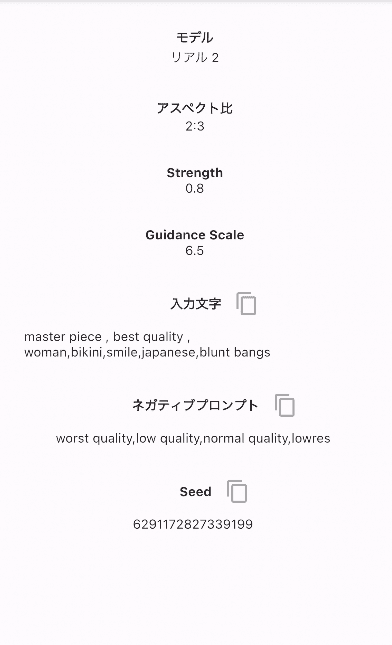
画像作品のパラメータ情報を確認する方法
「i」をタップすることで、画像生成した作品のパラメータ情報を確認することが出来ます。

プロンプトやネガティブプロンプトなどの情報をコピーして再度使用することが出来ます。

プロンプトをコピーする方法
「コピーアイコン」では、プロンプト内容をコピーすることが出来ます。

シェアする方法
「上矢印のアイコン」ではシェアすることが出来たり
画像を保存したりすることが出来ます。

画像を保存する方法
「ダウンロードアイコン」では、画像を保存することが出来ます。

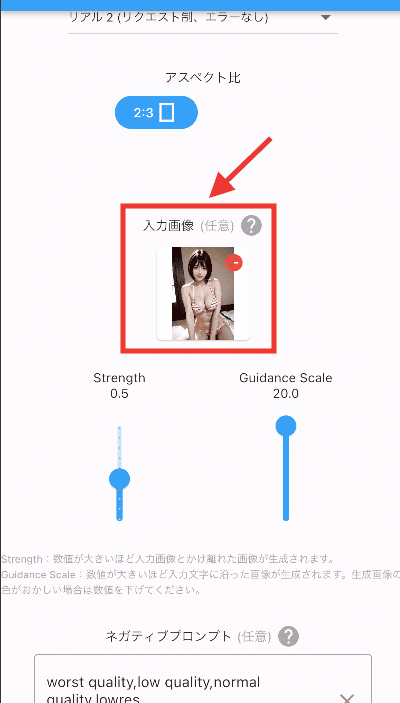
入力画像(Img2Img)から似たような画像生成をする
「入力画像」項目では、アップロードした参照画像と似たような画像生成をすることが出来ます。

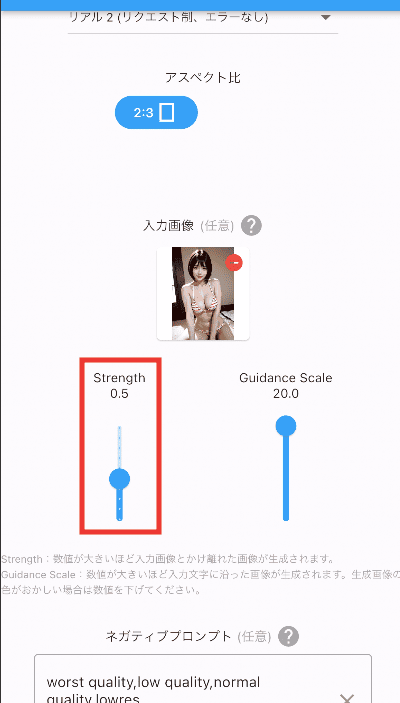
「Strength」では
数値を小さくするほど、参照画像と近い画像生成になります。
数値を大きくするほど、参照画像から離れた画像生成がされます。

以下の画像では、「Strength」数値を「0.1」「0.5」「1」で生成した比較結果になります。
「0.1」では、参照画像と全く同じ結果になっていました。
「0.5」では、分かりずらいですが「0.1(参照画像)」よりも少しだけ違った画像生成になっています。
「1」では、「0.1(参照画像)」よりも離れた画像生成になっています。

まとめ

「画像生成AI」のアプリを使ってAIグラビアを作る方法について解説しました。
「画像生成AI」では、日本語でもAIグラビアの画像を生成することができる
簡易的で分かりやすく、すぐに画像生成することが出来るのでおすすめのアプリ
実写(リアル風)だけでなく、アニメ風にして画像生成することもできる
是非記事を参考にして「画像生成AI」のアプリを利用してみてください。



