「Stable Diffusion Web UI(AUTOMATIC1111)で
どうやってLyCORISを導入できるのか分からない…」と困っていませんか?
LyCORISはLoRAと同じような方法で導入して使用することができます。
LyCORISを使って追加学習させることで
さらにクオリティを高くすることが出来たりします。
この記事では、LyCORIS(LoCon)の導入方法と使い方について解説します。
LyCORIS(LoCon)の導入方法

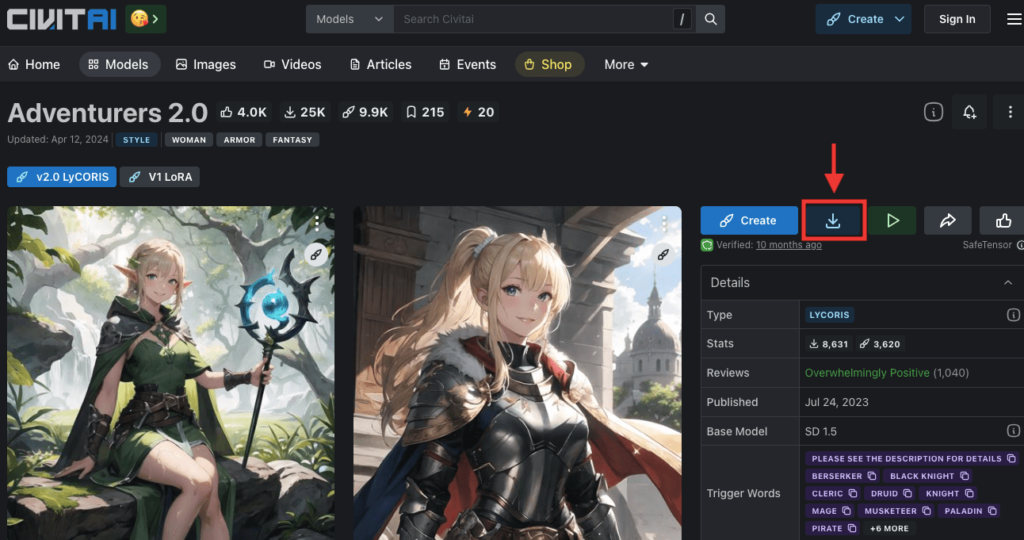
ここでは、「Adventurers 2.0」のLyCORISを導入例として解説します。
以下のサイトにアクセスしてください
「Adventurers 2.0」では、RPG風の服装・武器・背景などを多く追加学習できるモデルになっています。
ローカル環境の方は、右側にある「ダウンロードアイコン」をクリックしてファイルをダウンロードしてください。
ファイルは「models/Lora/」の中に入れると、LyCORISを導入することができます。

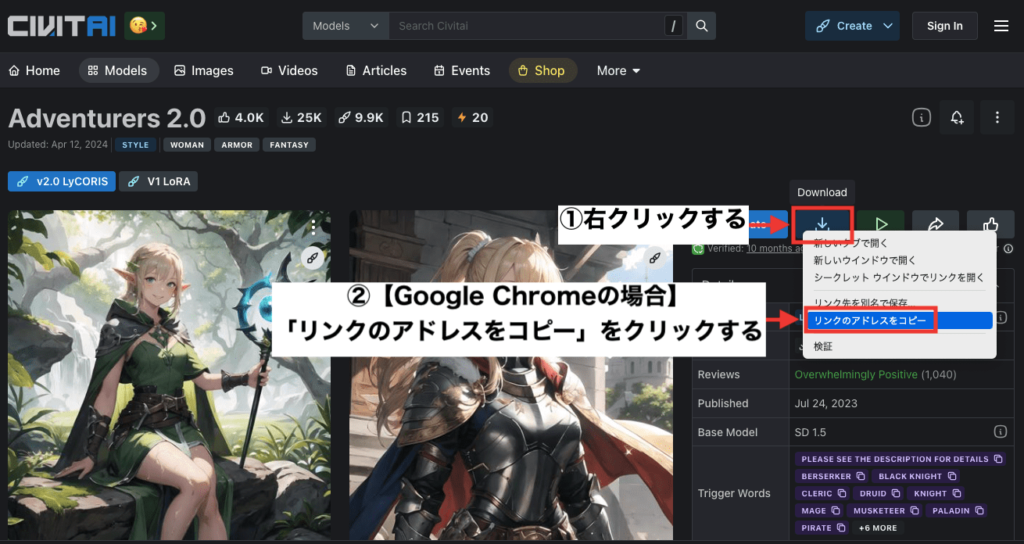
Google Colabの方は、ダウンロードURLをコピーしましょう。
右側にある「Download」ボタンの場所で右クリックしてください。
Google Chromeの場合は「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

Google Colabの方はコードを追加する

Google Colab方は、コード内にLyCORISのコードを導入する必要があります。

LyCORISを入れる前に、「Lora」のフォルダ(ディレクトリ)を作成するコードが必要になります。
以下はLoraフォルダを作成するコードなのでコピペしてください。
%mkdir -p /content/stable-diffusion-webui/models/Lora/
次に、導入するLyCORISのダウンロードURLを以下のコードにある(ダウンロードURL)の部分を削除してからペーストしてください。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/models/Lora/adventurers-20.safetensors
ペースト後は以下のコードになります。
これでLyCORISを導入することが出来ます。
以下のコードをコピペすると「Adventurers 2.0」を使用することができます。
!wget https://civitai.com/api/download/models/124691 -O /content/stable-diffusion-webui/models/Lora/adventurers-20.safetensors
他のLyCORISを導入した方は、赤字の部分がモデルのファイル名になっているので、導入したモデル名に変更してください。
!wget https://civitai.com/api/download/models/124691 -O /content/stable-diffusion-webui/models/Lora/adventurers-20.safetensors
LyCORISは、LoRAと同様に「models/Lora/」の場所に入れると使用できます。
LyCORIS(LoCon)の使い方

Stable Diffusion Web UIを起動してLyCORISを使う場合は簡単です。
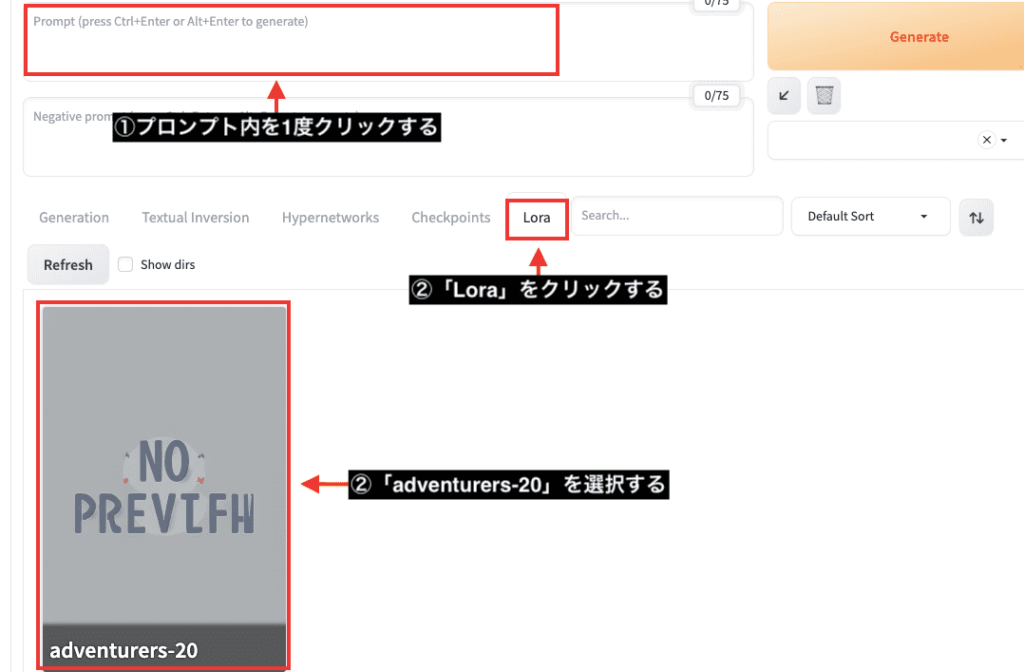
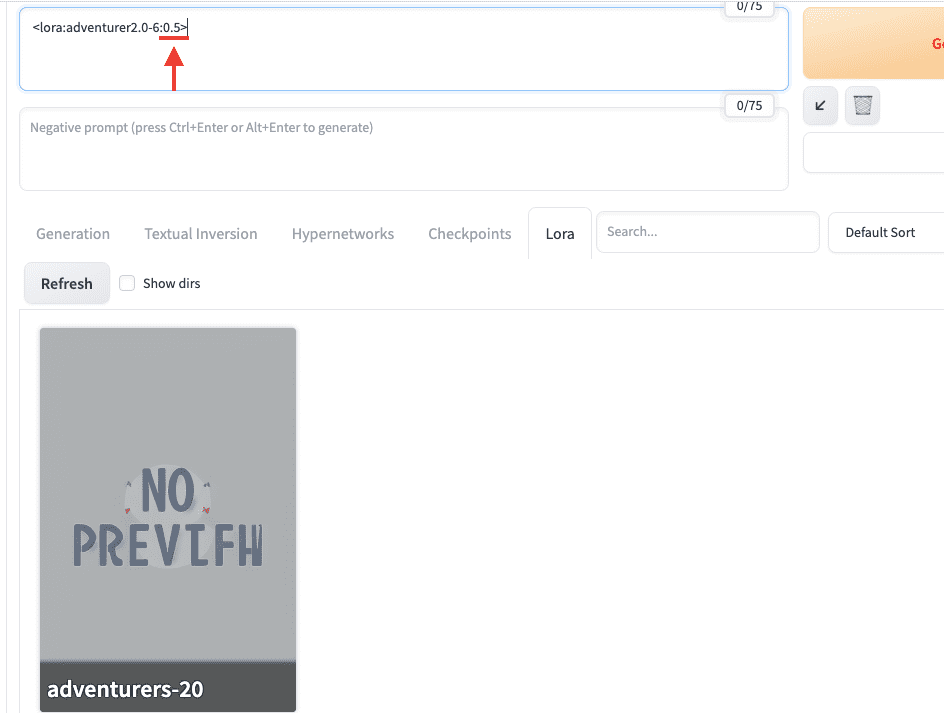
プロンプト内を1度クリックしてください。
「Lora」をクリックすると、LyCORISが表示されているので選択してください。
この例では「adventurers-20」を選択します。

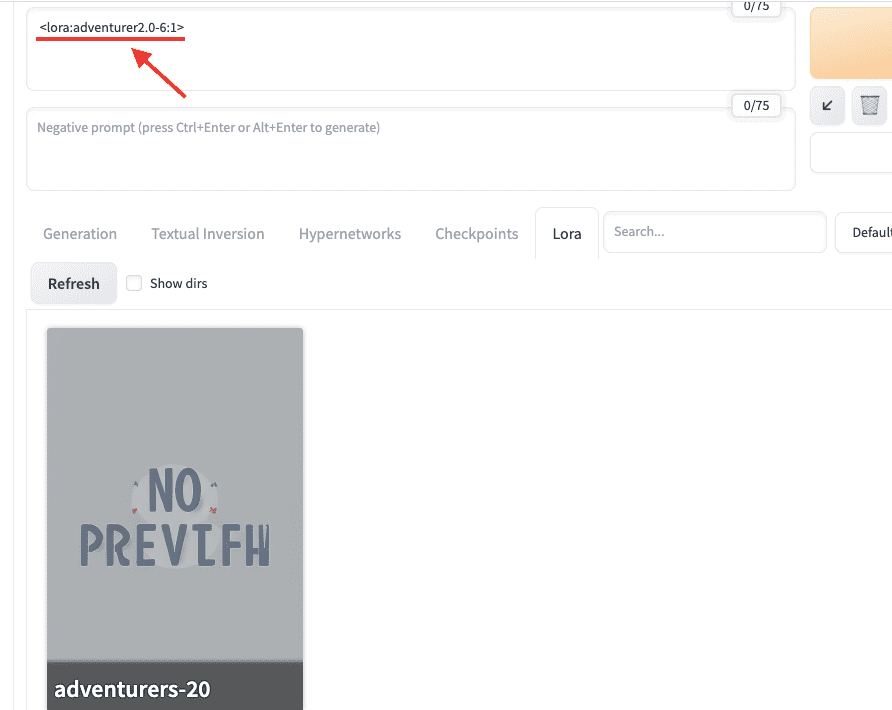
プロンプト内にLyCORISが追加されるので使用することが出来ます。

右側にある数値では、大きくするとLyCORISの影響が強くなり、小さいほど影響を弱くすることが出来ます。

LyCORISを使用する場合は
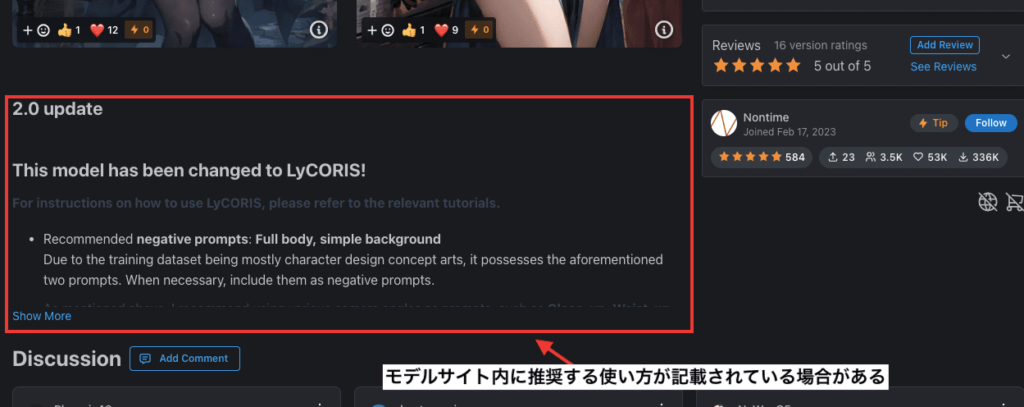
モデルサイト内の説明文に推奨する使い方が記載されている場合があるので確認しておきましょう。

例えば、「Adventurers 2.0」のモデルサイト内にある説明文には
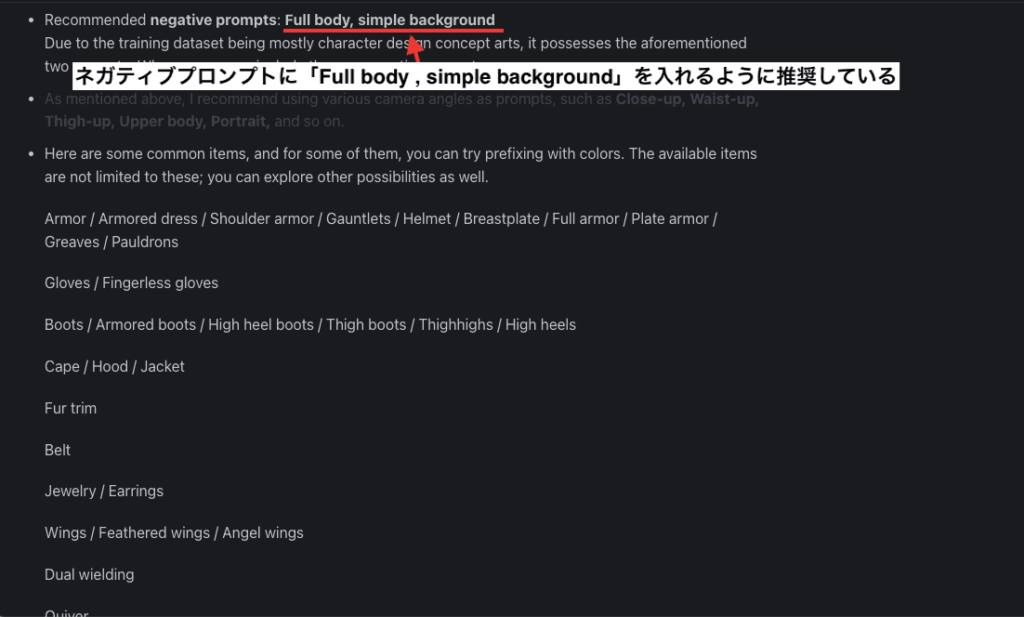
ネガティブプロンプト内に「Full body , simple background」を入れるように推奨されています。
「Full body , simple background」を入れないままですと全身画像で生成されるので、それを防ぐためだと思われます。

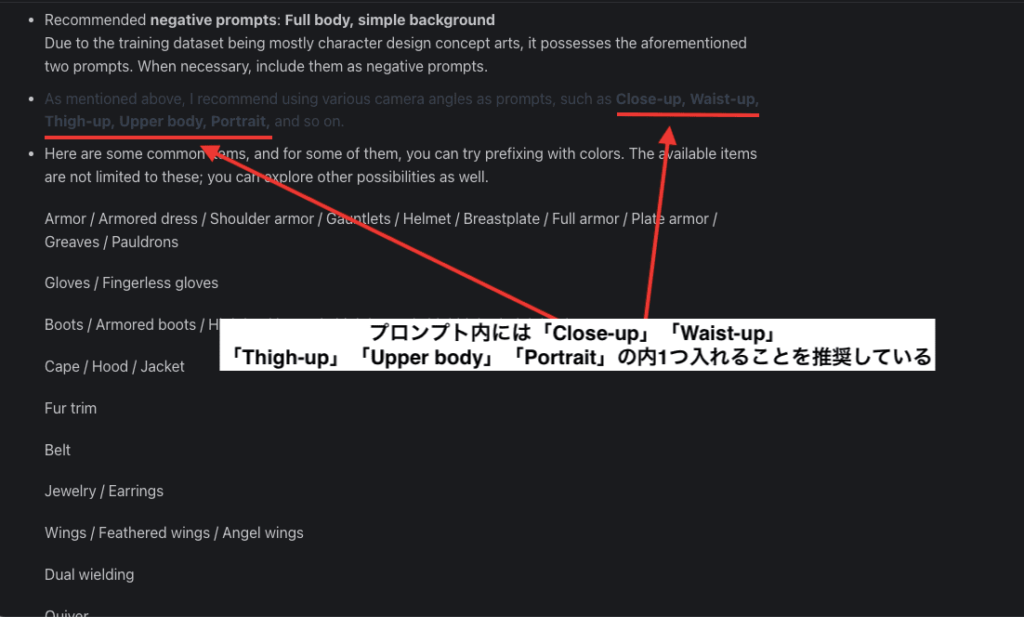
プロンプト内には「Close-up」「Waist-up」「Thigh-up」「Upper body」「Portrait」の内1つ入れることを推奨しています。
これらは全身画像の生成をなるべく防ぐためとなっています。

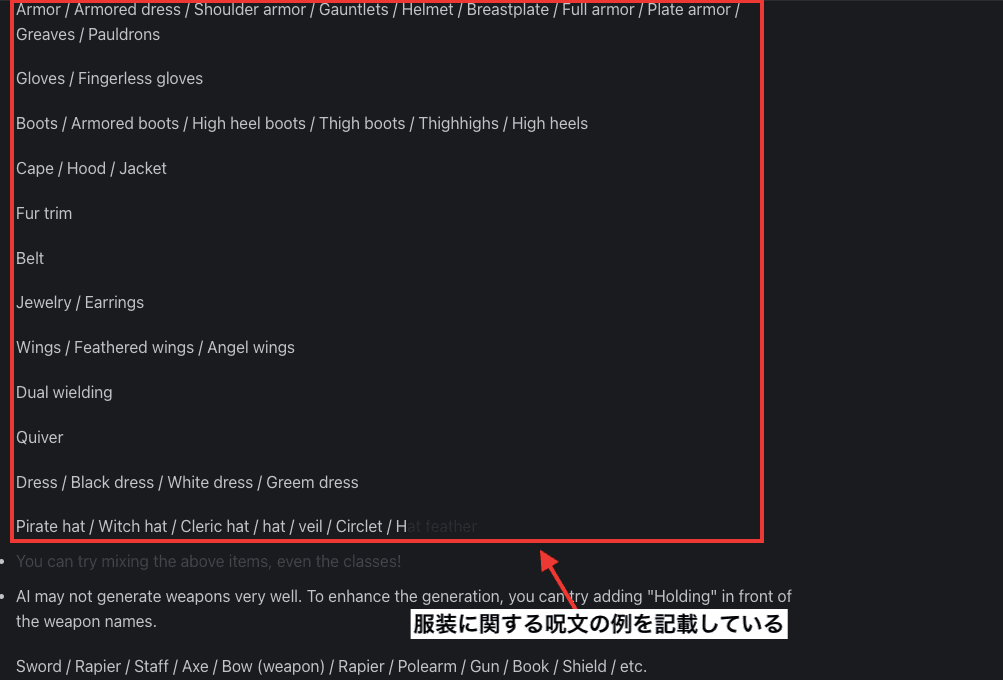
服装などに関する呪文の記載例が載っているので参考にして画像生成することが出来ます。

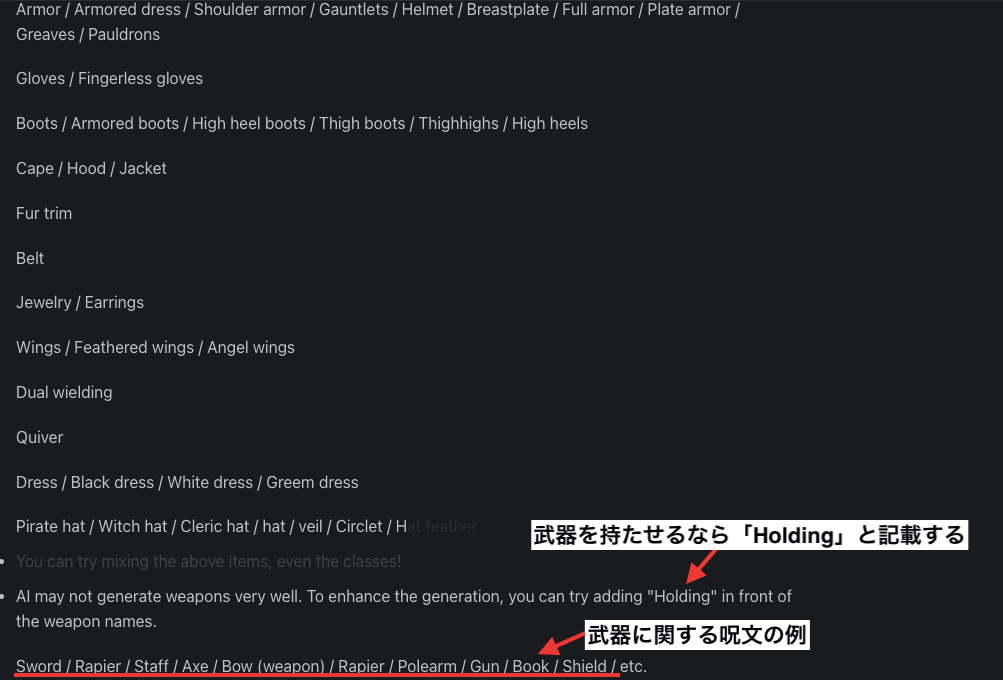
武器に関する呪文例もあり、武器を持たせる場合は「Holding」の呪文を入れることで可能なようです。

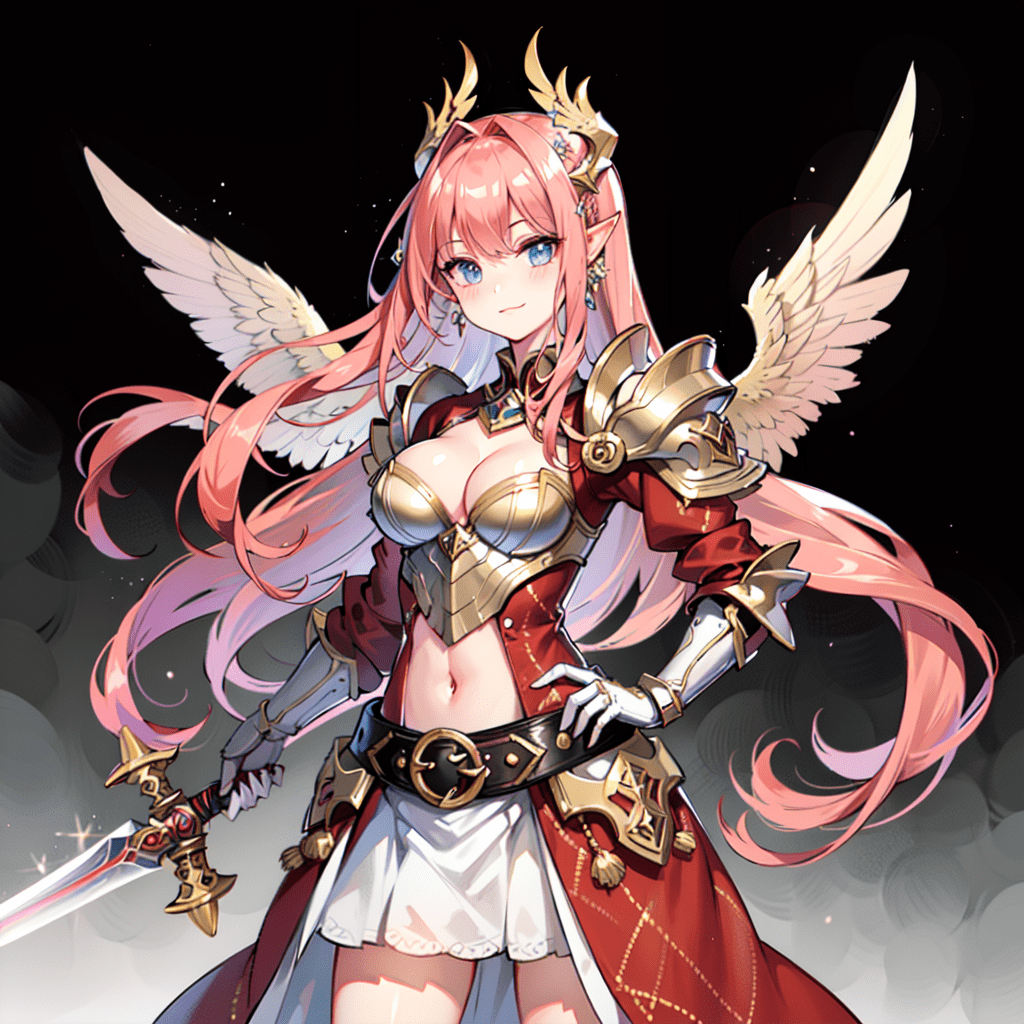
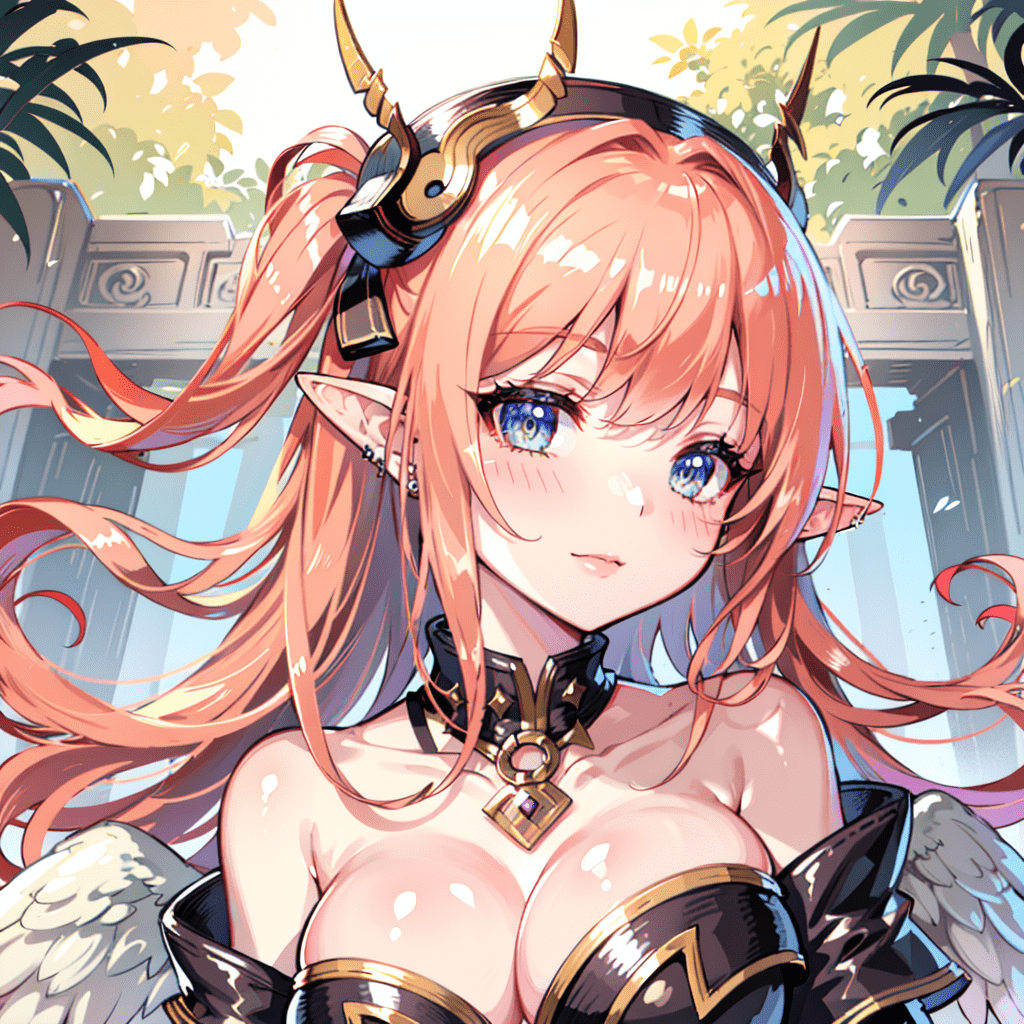
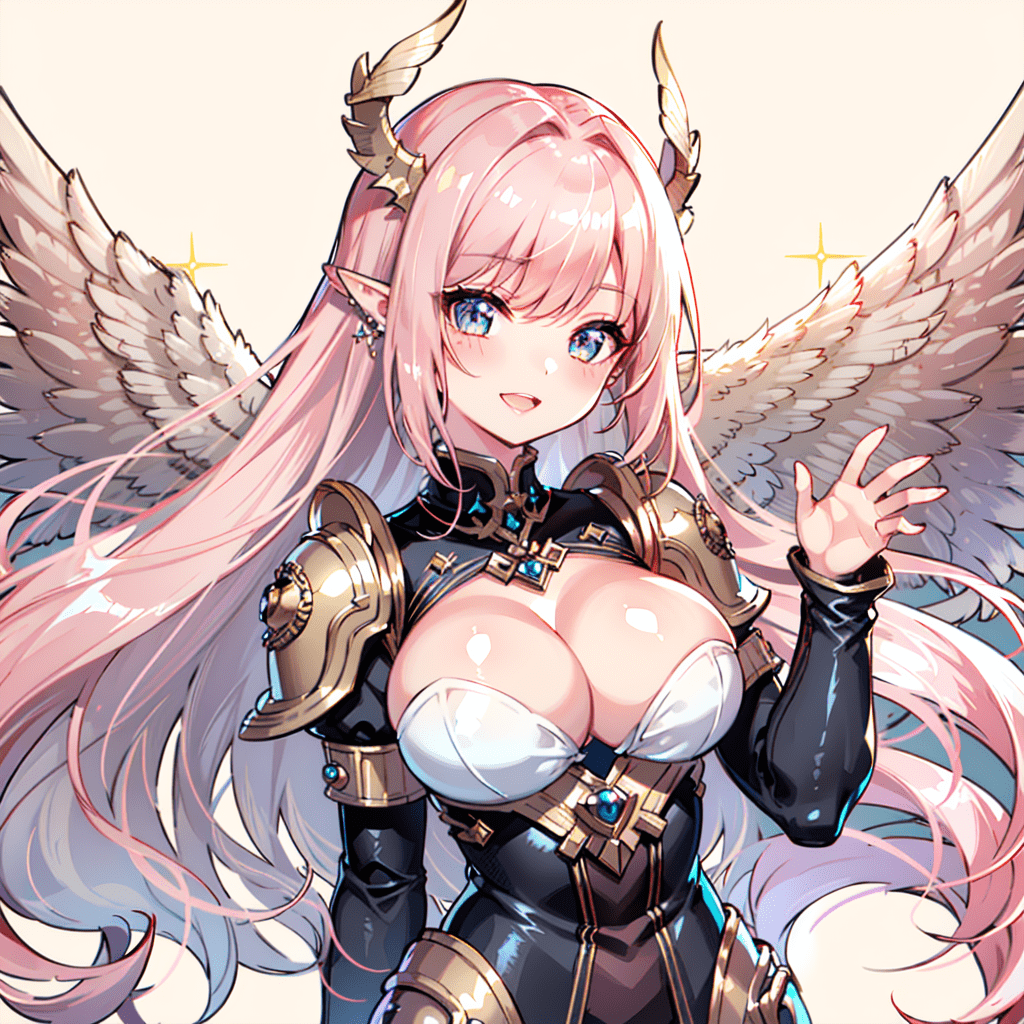
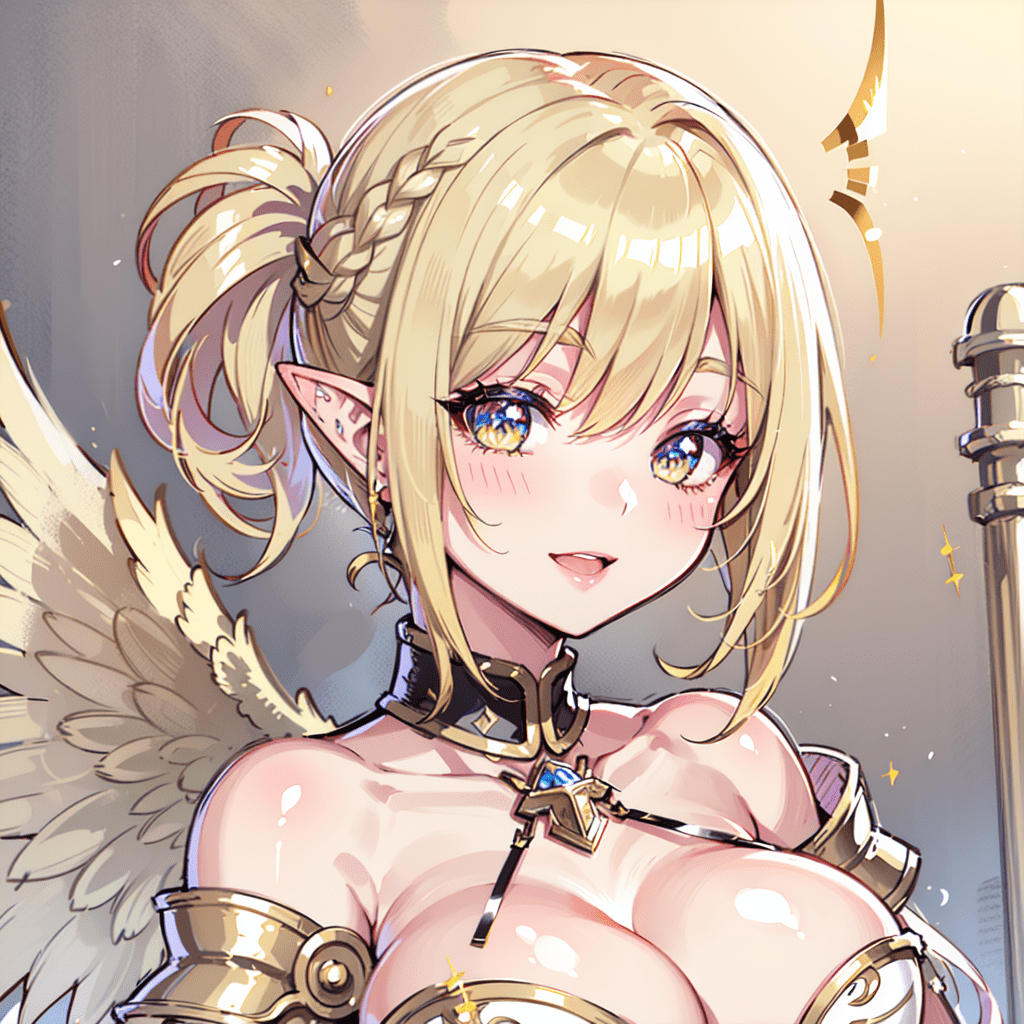
「Adventurers 2.0」の説明文にあった呪文を参考にして画像生成した結果は以下になります。
RPG系の服装になって上手く画像生成することが出来ています。
LyCORISを使うことで
画像生成のバリエーションを広げたり
クオリティを高くすることが出来るので上手く活用していきましょう。

まとめ

以上でLyCORIS(LoCon)の導入と使い方について解説しました。
「LyCORIS」は「LoRA」とほとんど同じようなモデルであり、導入方法は全く同じです。
「Checkpoint」と組み合わせることで
画風を変えたり、手を指を綺麗にできたりとクオリティを高くすることが出来るので
上手く活用してみてください!