「猫耳や帽子などの部分を全て写したいのに、先部分が見切れて画像生成されてしまう…」
と困っていませんか?
猫耳・ウサギ耳・帽子など、被り物に関する呪文を入れて画像生成した時によくあるのですが
頂点まで写したいのに途中から見切れて画像生成されてしまうことってありますよね。
それらを解決する方法として
「Outpainting」を使用する方法があります。
「Outpainting」を使用することで
画像外の場所まで追加して画像生成することが出来るので
耳や帽子を頂点部分まで写すことが出来ます。
是非記事を参考にして「Outpainting」を使用してみてください。
この記事では、「Outpainting」の使い方について解説します。
PNG Infoで情報をペーストする

最初に、頭が途切れた画像作品のパラメータ情報を
全て「img2img」に反映させる必要があります。
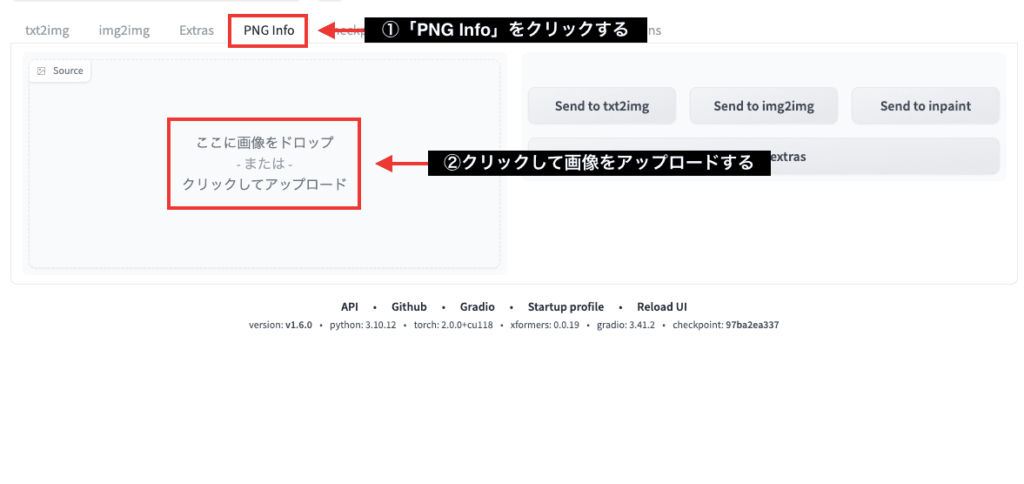
簡単な方法として「PNG Info」を使用する方法があります。
使い方ですが、「PNG Info」をクリックしてから下部の場所をクリックして画像をアップロードしてください。

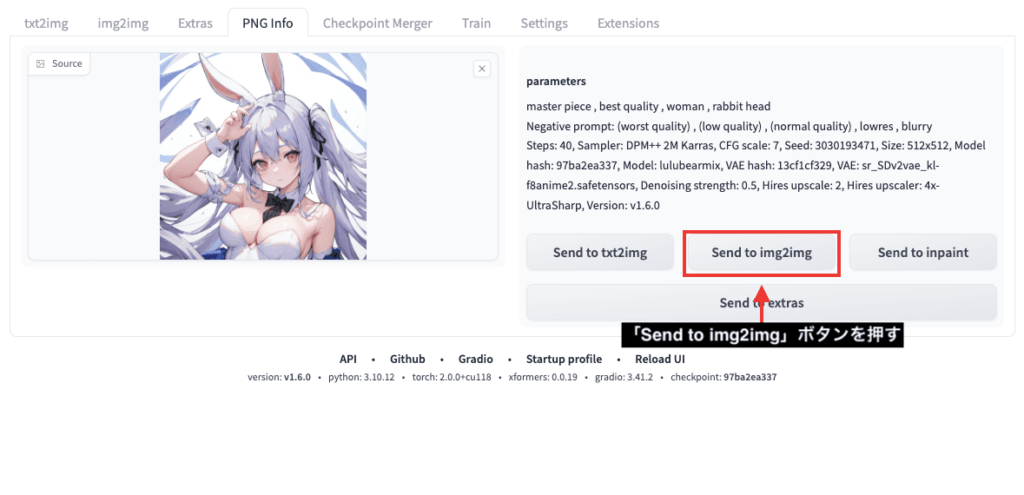
アップロードすると右側に画像生成した時のパラメータ情報が表示されます。
加工した画像をアップロードするとパラメータ情報は表示できません。
加工していない生成画像作品をアップロードしてください。
「Send to img2img」ボタンをクリックしてください。

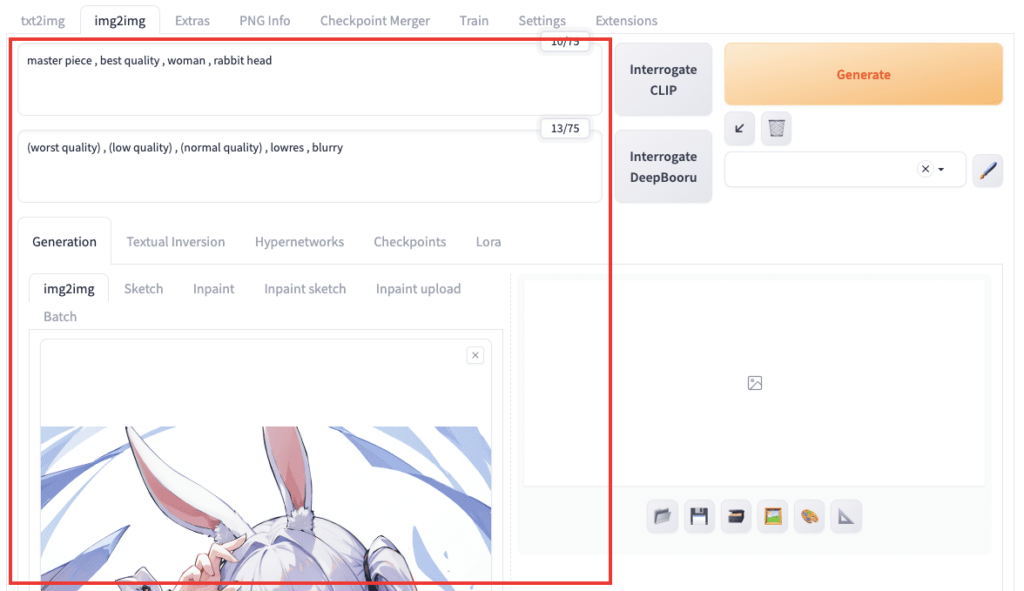
自動で「img2img」項目に移動してから
プロンプトやネガティブプロンプトなどのパラメータ情報が全てペーストされます。
この時に、画像生成した作品のCheckpointモデルも同じに設定してください。

Poor man’s outpaintingを使う

パラメータ情報を全てペーストしたら
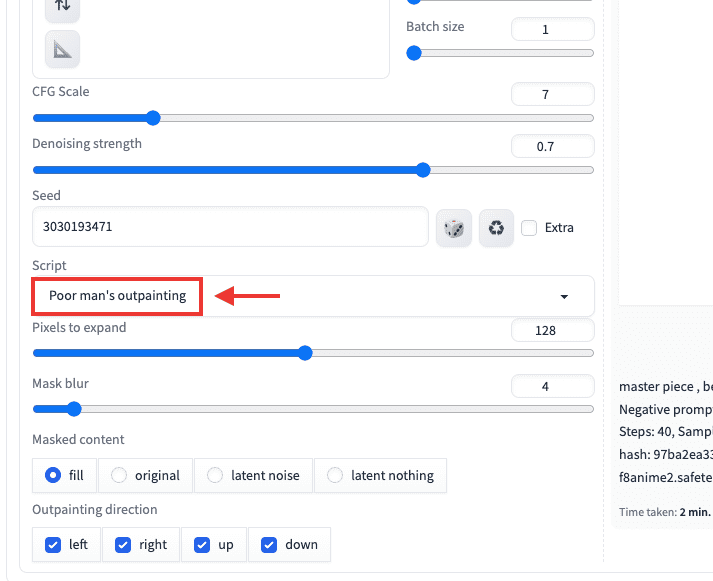
下にスクロールした場所にある「Script」項目から
「Poor man’s outpainting」を選択してください。

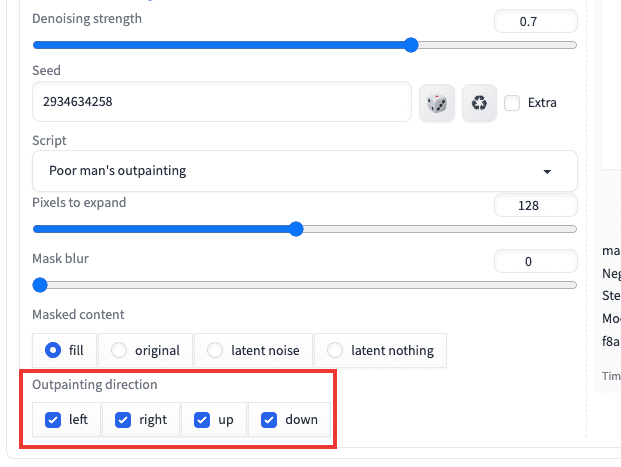
「Outpainting direcrion」項目では
「left」「right」「up」「down」の4つにチェックが入っていると
上下左右に画面外の範囲を追加して画像生成できます。
今回の例では、そのままで画像生成してみます。

以下は画像生成した結果になります。
左側は元画像で、右側は「Poor man’s outpainting」を使用しており
上下左右に画面外まで追加で画像生成されて
ウサギ耳の頂点まで写すことが出来ました。

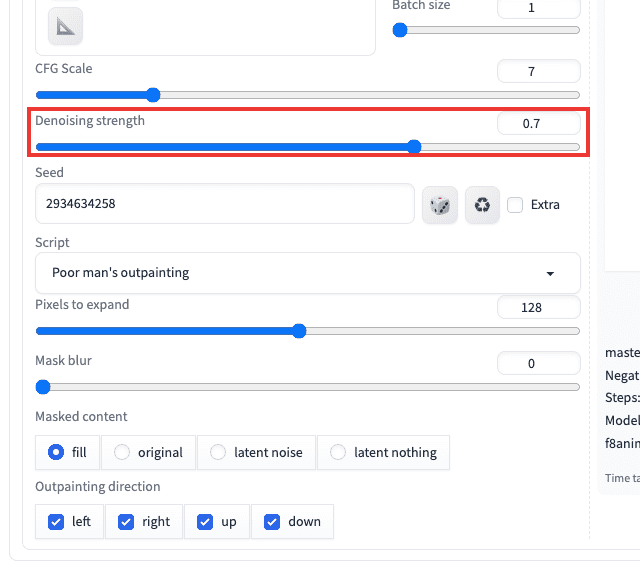
「Denoising strength」項目では
数値が小さいほど、画面外に追加した画像部分が、ぼやけるようになります。
数値が大きいほど、画面外に追加した画像部分が、はっきり写りやすいのですが、上げ過ぎると不自然になります。

以下では、「Denoising strength」の数値を「0」「0.7」「1」で画像生成した結果になります。
「0」では、周りがぼやけて画像生成されています。
「0.7」では、他よりも自然な仕上がりで画像生成できています。
「1」では、画面外に追加された部分がはっきり写っていますが少しだけ不自然に見えます。
これらの結果から、「Denoising strength」は「0.6〜0.7」くらいに設定すると良い結果になるので参考にしてください。

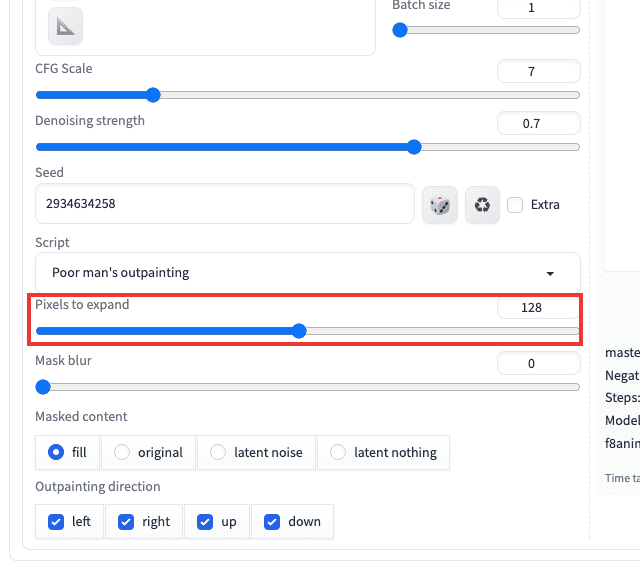
「Pixels to expand」項目では、拡大する範囲をピクセル数値で指定します。
数値が小さいほど、画面外の部分を追加する範囲が小さく、大きいほど範囲が大きくなります。

以下の画像では、「pixels to expand」の数値を「8」「128」「256」で比較した結果になります。
数値が小さいほど追加範囲が狭く、数値が大きいほど追加範囲が広くなっています。

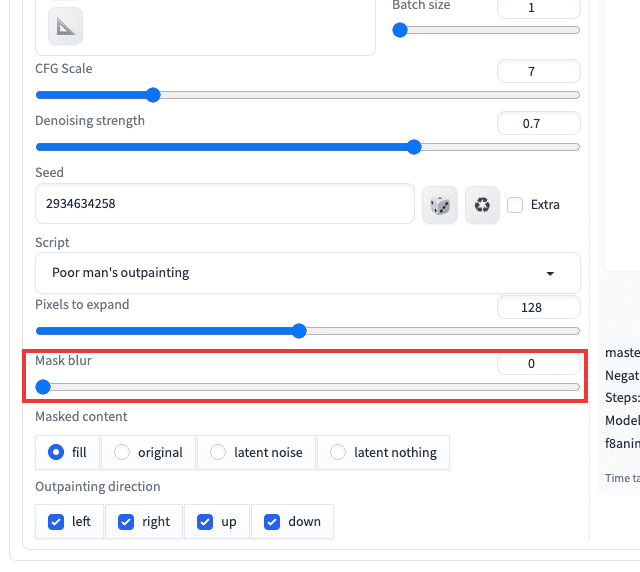
「Mask blur」項目では
数値が小さいほど、追加する枠部分でぼかしがなくなります。
数値が大きいほど、枠部分でぼかした感じになります。

以下では「Mask blur」数値を「0」「4」「128」で比較した結果になります。
「0」では、追加する枠部分から不自然に線が入っています。
「4」では、3枚の中で1番自然な仕上がりになっています。
「128」もいいのですが、「4」よりかは少し不自然な仕上がりになりました。
真ん中にある初期設定の「4」が自然な仕上がりなので、そのままでいいと思います。

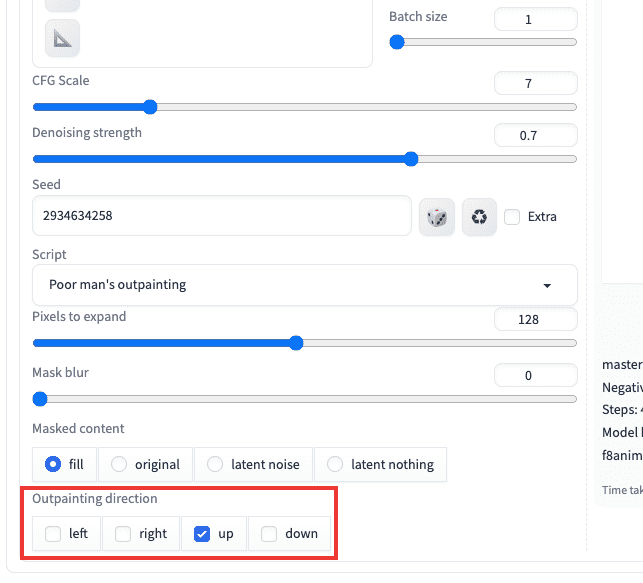
次は別の画像を使用して、「Outpainting direction」項目で
「up」のみにチェックを入れて上部分だけ追加するようにしてみます。

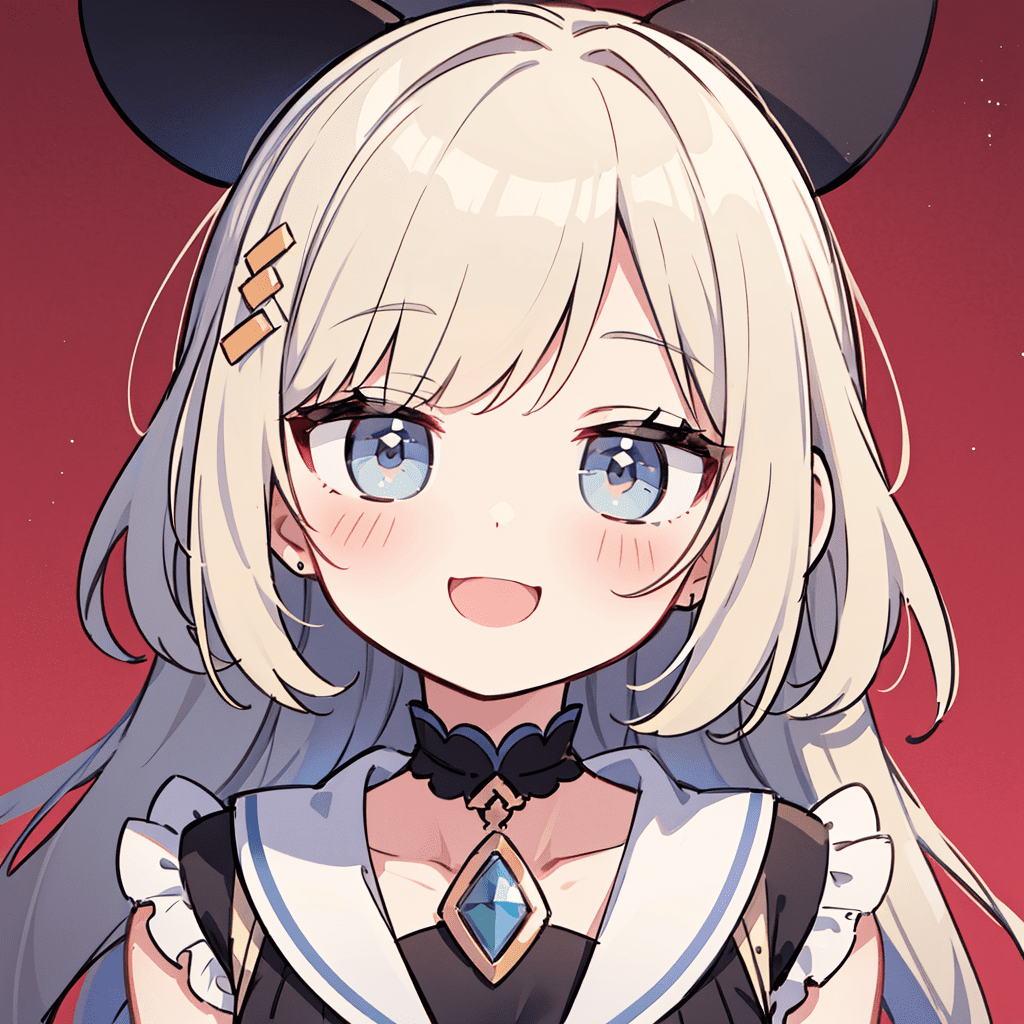
以下の画像は生成した結果になります。
Outpaintingを使用した右側では、上部分のみ追加されて綺麗にウサギ耳の頂点部分まで画像生成することが出来ました。
このように、「Poor man’s outpainting」を使うことで、頭が見切れた部分の外まで画像生成することが出来るので使用してみてください。

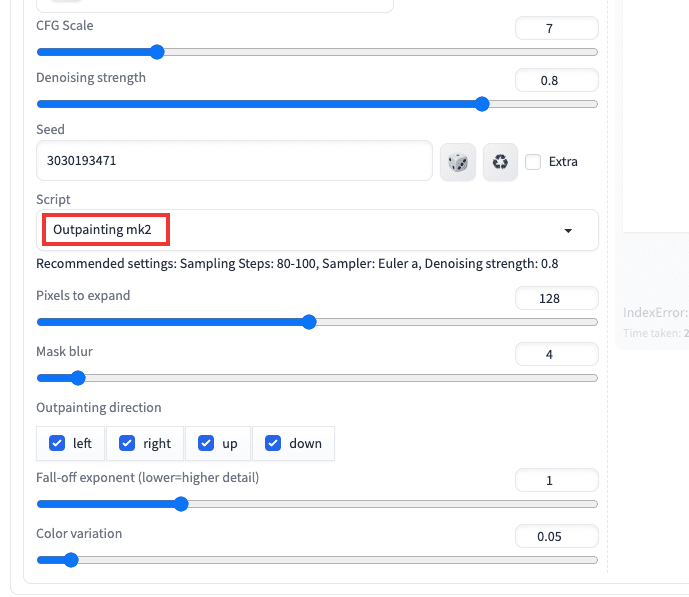
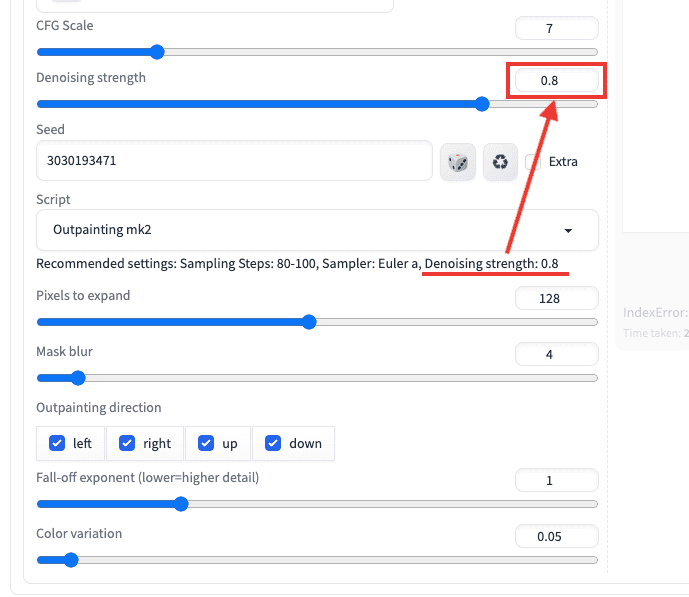
Outpainting mk2を使う

「Script」項目内では、もう1つ画面外まで画像生成してくれる機能があります。
「Poor man’s outpainting」と画像生成結果は異なりますが
「Outpainting mk2」を使用することで画面外まで生成してくれます。

「Denoising strength」は「0.8」が推奨値なので同じように設定してみます。

以下は「Poor man’s outpainting」と「Outpainting mk2」で画像生成した比較結果になります。
右側の「Outpainting mk2」では、「Poor man’s outpainting」よりも不自然に追加されて画像生成されています。
この結果から、左側の「Poor man’s outpainting」を使用した方が自然な仕上がりになるのでそちらを推奨します。

まとめ

以上で、頭が見切れた場合の対処法について解説しました。
「Poor man’s outpainting」か「Outpainting mk2」を使用することで
画面外まで追加して画像生成することが出来るので
頭の頂点部分まで生成することが出来ます。
ぜひ参考にして上手く画像生成してみてください。