Leonardo.Aiのログイン方法や使い方を知りたい!
詳しく教えて!
Leonardo.Aiは、無料で1日最大150枚も画像生成することができます。
24時間後くらいに再度150トークン(クレジット)になるので毎日画像生成することが出来ます。
PCだけでなく、スマホでもアプリからLeonardo.Aiを使用することができます。
Leonardo.Aiでは主に次のことができます。
・テキストから画像生成
・画像から画像生成
・絵を描いてリアルタイムで画像生成
・生成した画像から動画生成
・画像を修正する
・生成した画像を高解像にする
多くの機能が充実しているのでおすすめのサイトです。
この記事では、ログイン方法、料金、使い方などについて解説します。
ログイン方法

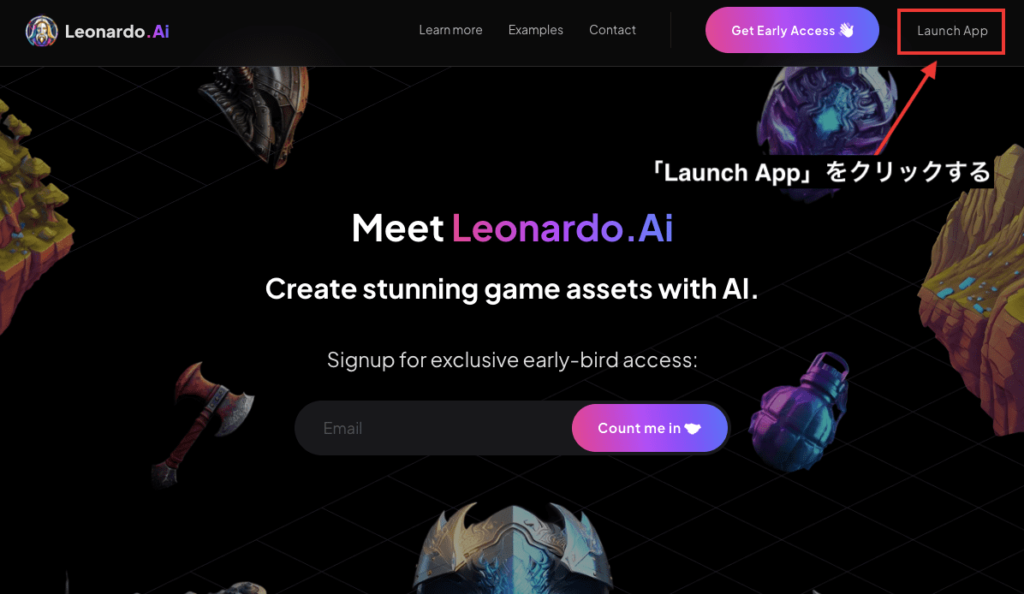
Leonardo.Aiのサイトにアクセスしてください。
トップページの右上に「Launch App」をクリックしてください。

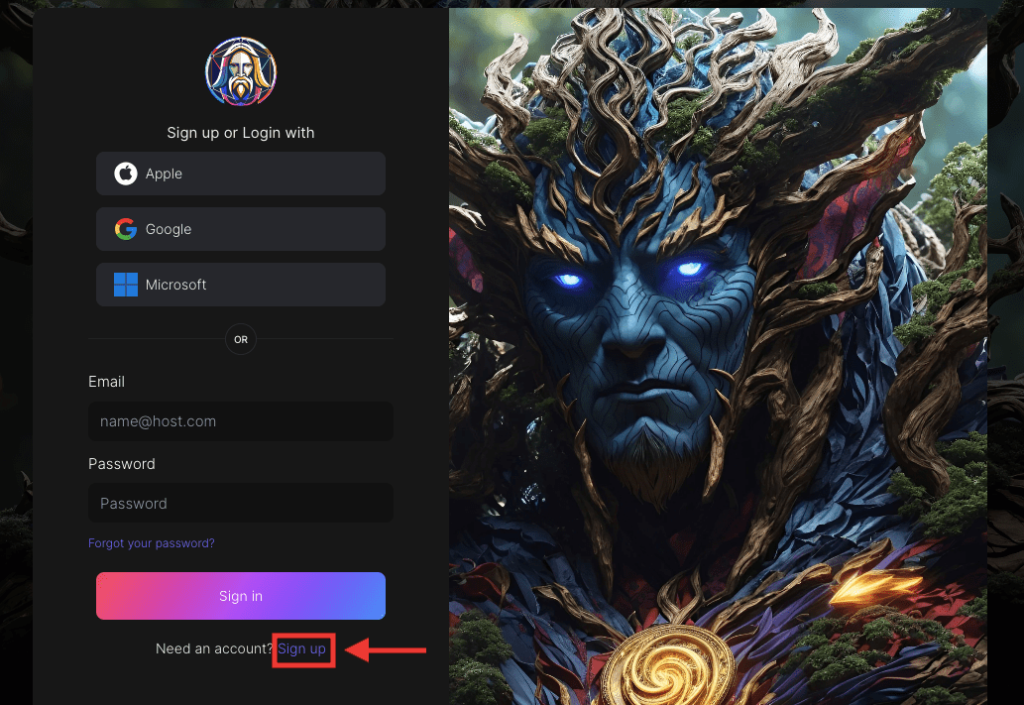
下部にある「Sign up」をクリックしてください。
①Appleアカウント
②Googleアカウント
③Microsoftアカウント
④Eメールアドレスとパスワードを設定してログイン
上記の4つの中から1つ選択するとログインできます。

毎日最大150枚まで無料

Leonardo.Aiは、1日最大150枚まで無料で画像生成することが出来ます。
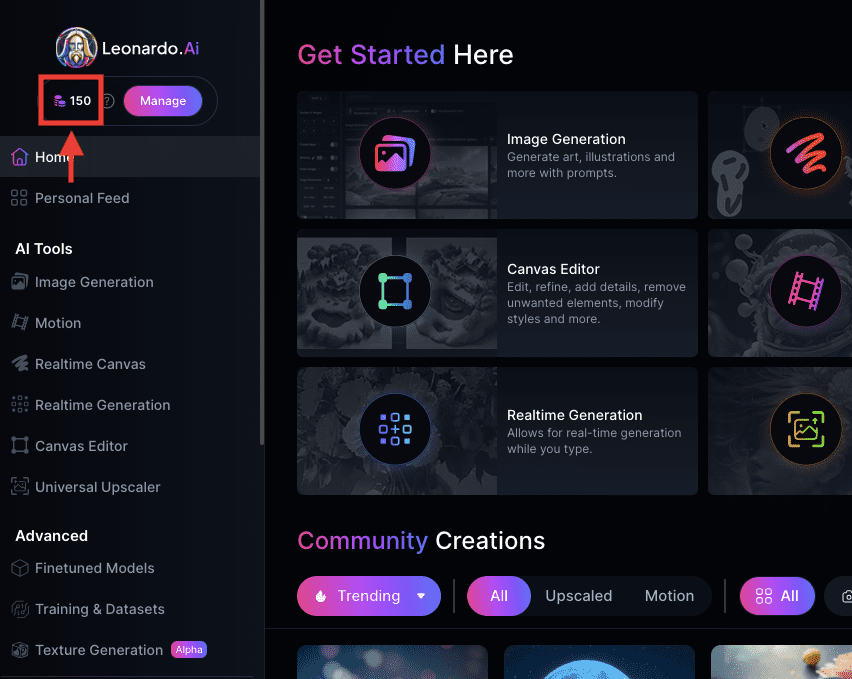
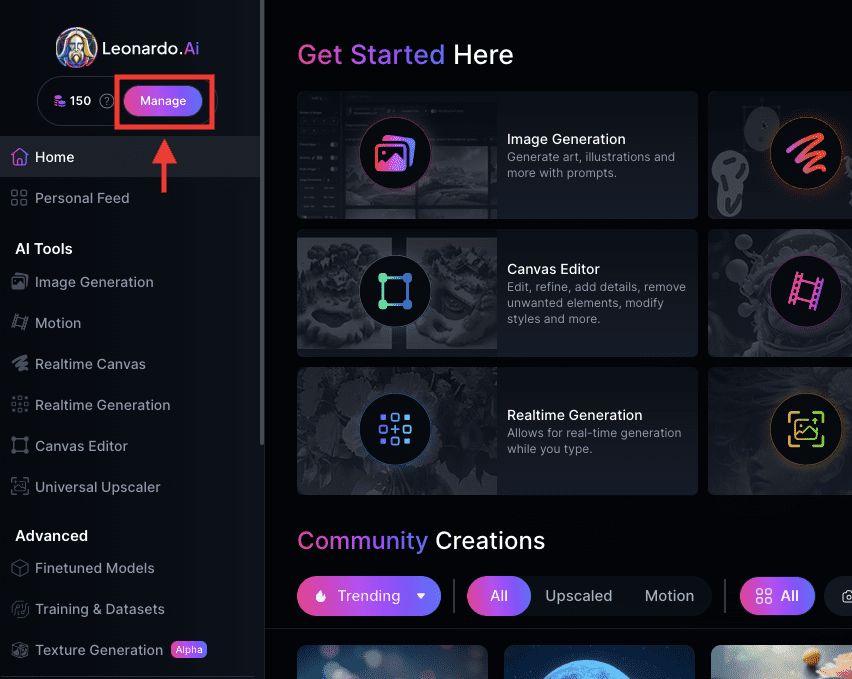
画像生成などに必要なトークンは、左上から残高を確認できます。

トークンを全て消費しても
24時間後くらいには150トークンに回復するので
再度画像生成することが出来ます。
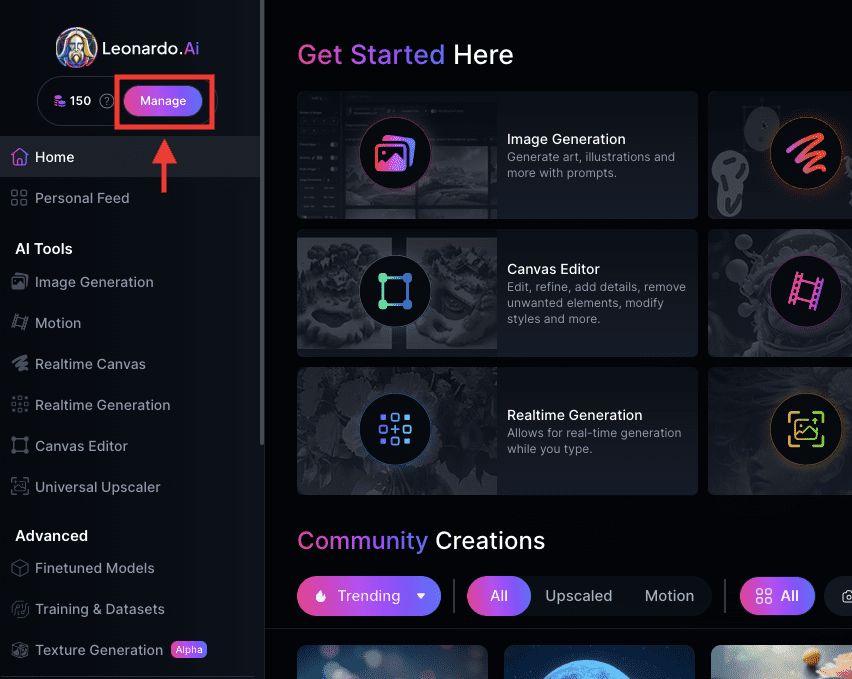
トークンは「Manage」ボタンから購入して増やすことも可能です。

商用利用について

Leonardo.Aiで生成した画像を商用利用してもいいのか気になっている方は多いと思いますが、商用利用可能です。
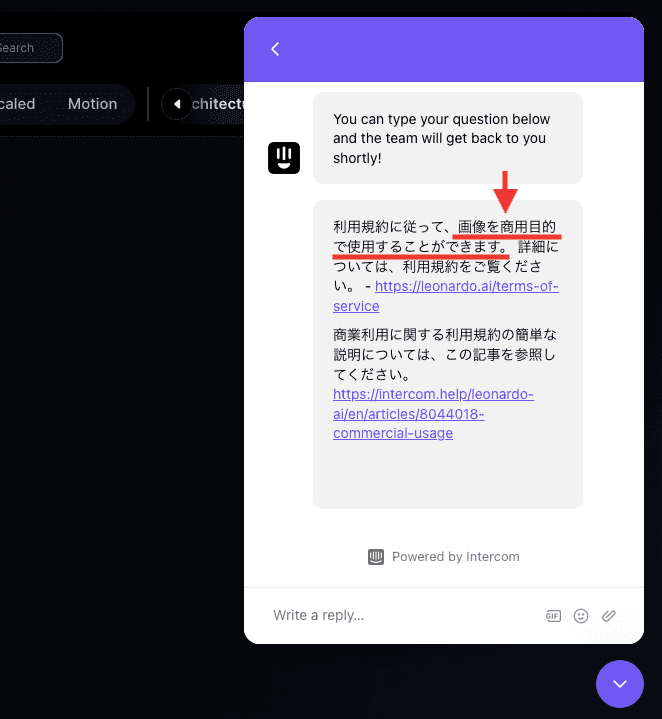
カスタマーサポートの担当者に聞いてみると、生成した画像を商用利用しても良いとの連絡がありました。
内容は以下となります。
利用規約に従って、画像を商用目的で使用することができます。 詳細については、利用規約をご覧ください。 – https://leonardo.ai/terms-of-service
商業利用に関する利用規約の簡単な説明については、この記事を参照してください。
出典:Leonardo.Ai

テキストから画像生成する方法

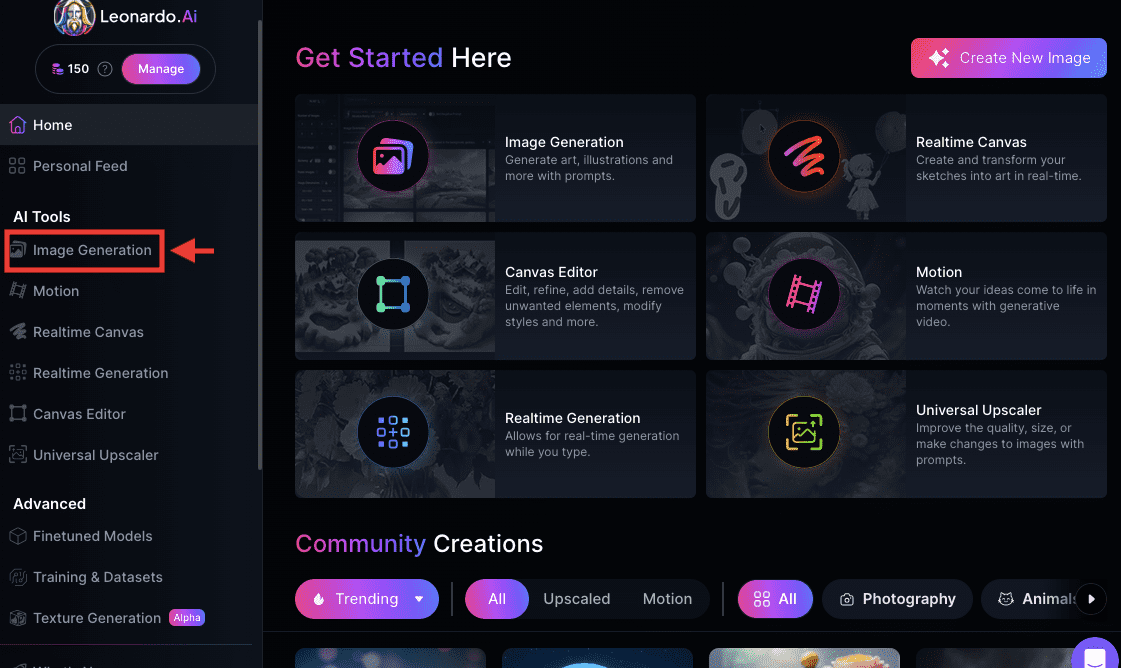
テキストから画像生成する場合は、「Image Generation」から可能です。
ここでは「Image Generation」の使い方について詳しく解説します。

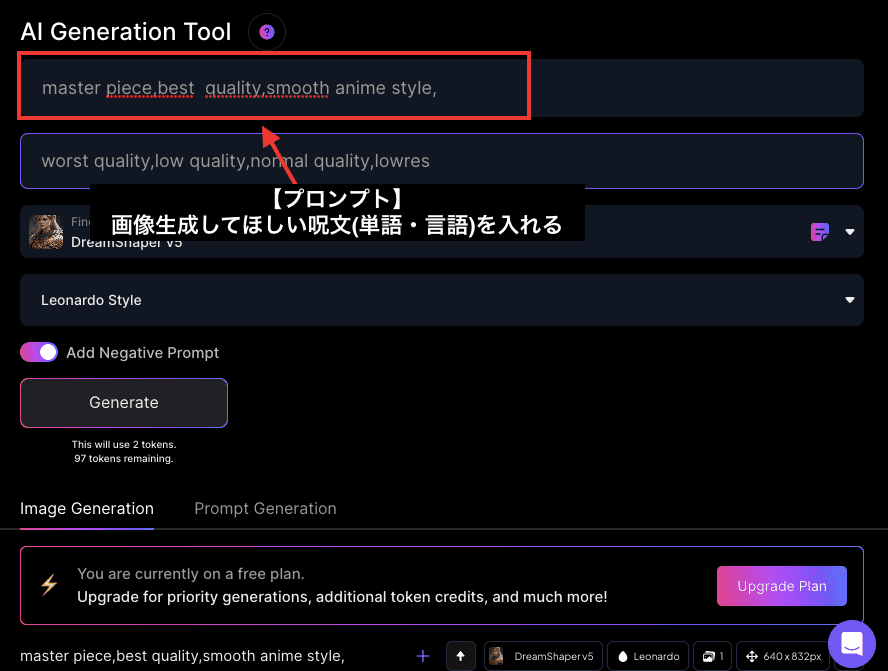
プロンプト
プロンプト内では画像生成したい内容を入力する場所になっています。
例えば、部屋の中にテレビ、ベットをイメージしているのであれば「room , bed , tv」と単語で入力しましょう。
単語と単語の間には「,」を入れて区切るようにしてください。

「masterpiece , best quality」を入れると高品質の画像生成ができるのでおすすめです!
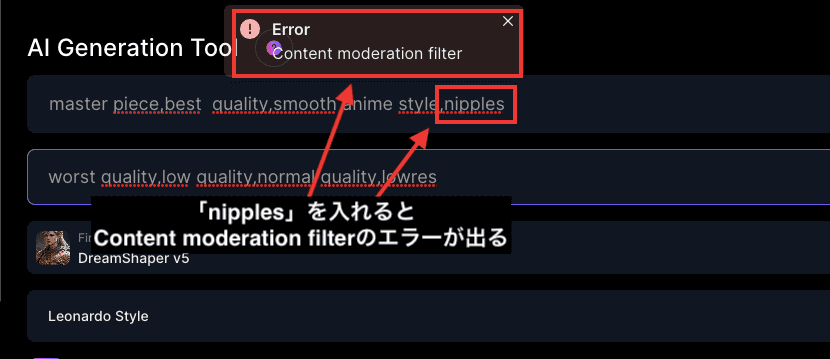
content moderation filterのエラーについて
プロンプトを入力した後に、画像生成できる「Generate」ボタンをクリックしても「content moderation filter」というエラーが発生して画像生成できない時があります。

NSFW関連の単語などを入れた場合にそうなりやすいので削除することで生成できます。
例えば、「nipples」などの単語は制限がかけられているので生成ができないようになっています。
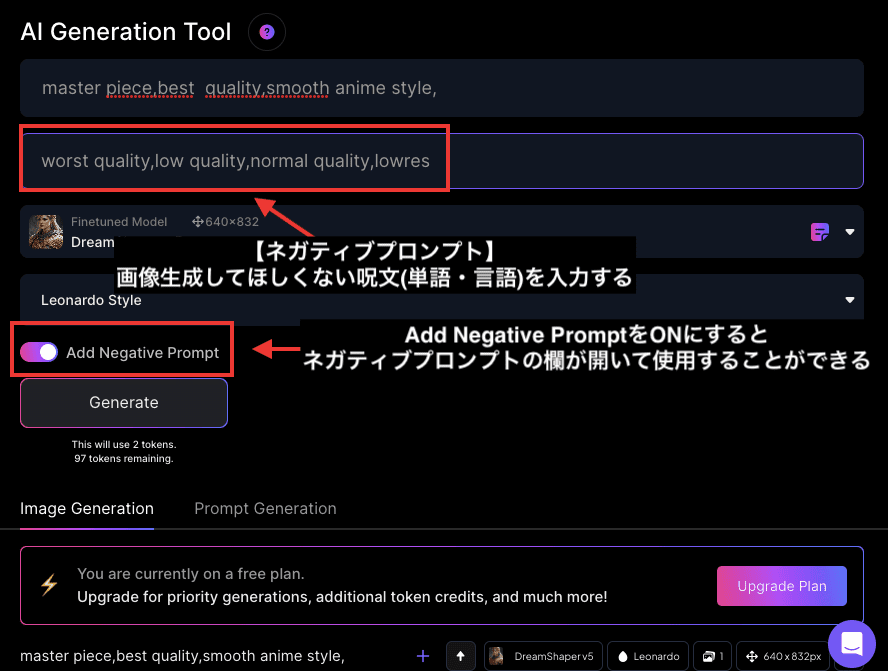
ネガティブプロンプト
ネガティブプロンプトは、「Add Negative Prompt」のトグルをONにすることで使用することが出来ます。
ネガティブプロンプトでは、画像生成したくない内容を入れる場所になっています。
使用する用途として、例えば、画像生成された時にベッドがあったとします。
ネガティブプロンプトに「bed」と入れるとベッドを画像生成から省くことが出来るので、そういった場合に使用します。

「worst quality , low quality」を入れることで、低品質の画像を省いて品質の高い画像生成ができるのでおすすめの呪文です!
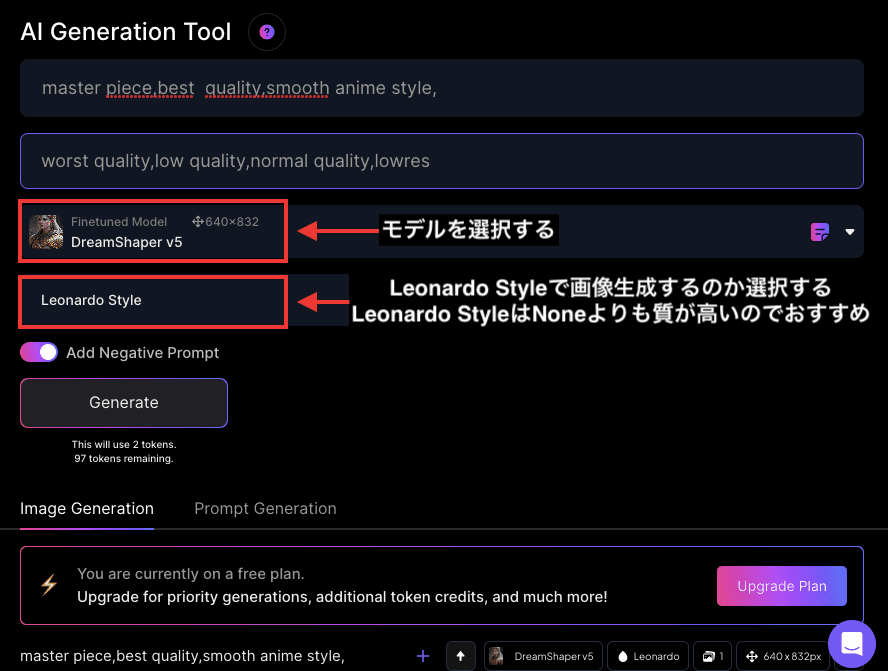
モデルを変更する方法
「Finetuned Model」項目では、モデルを選択する場所になります。
モデルでは、リアル風の画像生成に特化したモデルや、アニメ風の画像生成に特化したモデルがあります。
その下にある項目では「None」か「Leonardo Style」のどちらか選択できますが
「Leonardo Style」の方がクオリティが高い傾向にあります。

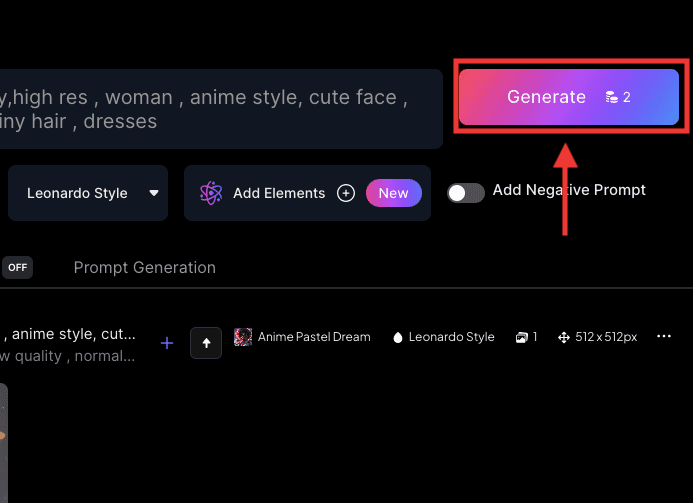
画像生成する方法
「Generate」ボタンをクリックすると画像生成できます。
右側の数値ではトークンの消費量であり、足りていないと生成することが出来ません。
少し下にスクロールすると生成した画像作品を確認できます。

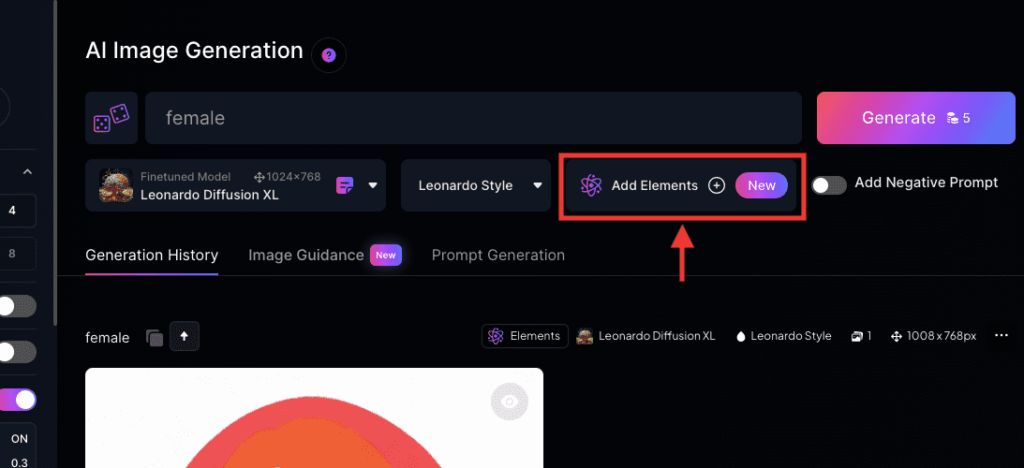
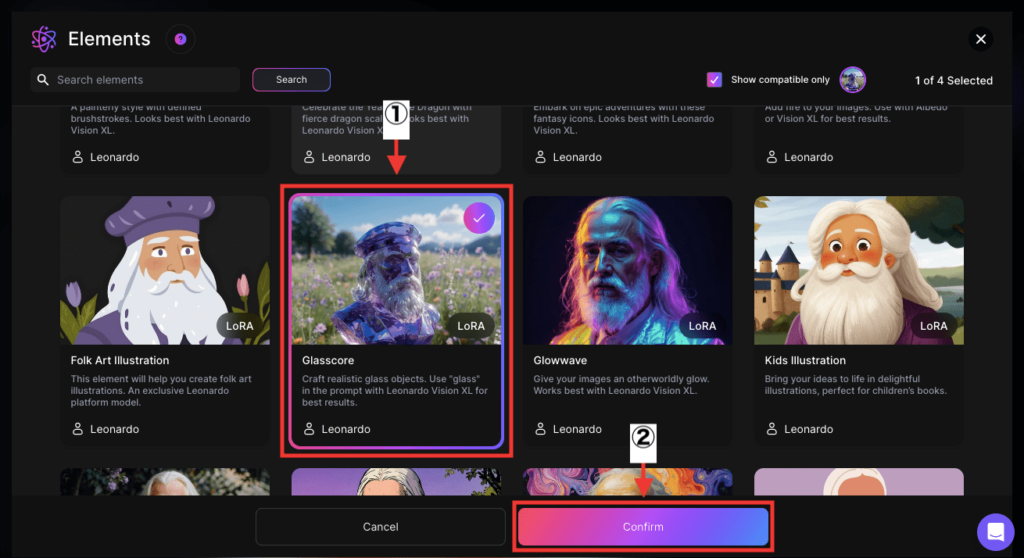
Elements(LoRA)について
「Add Elements」では、LoRAを使用することができます。

「LoRA」を使用すると、人物をガラス調の絵柄にしたり、ポップなイラストにしたりと
「Finetuned Model」だけでは出来ない画風に変えることができます。

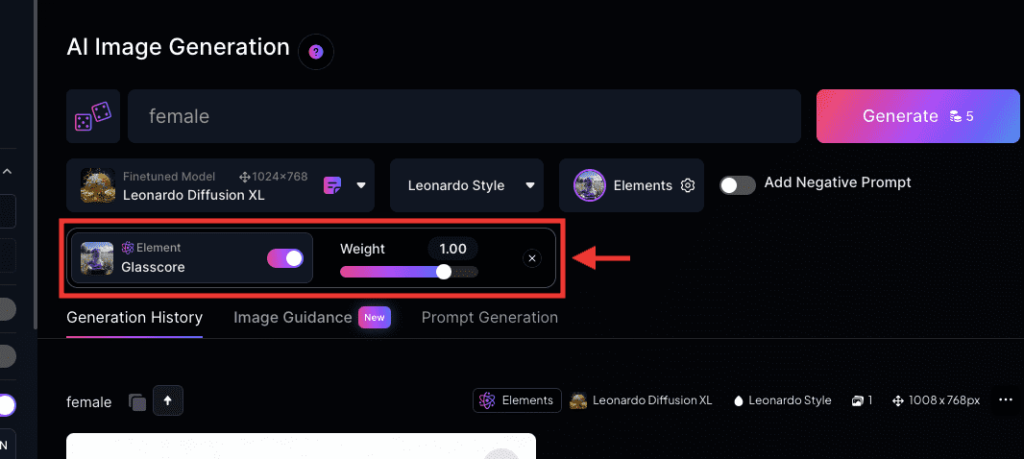
LoRAを選択後、スライダーから影響度を調整することができます。
数値が小さいほどLoRAの影響が弱くなり、数値が大きいほどLoRAの影響を強くすることができます。

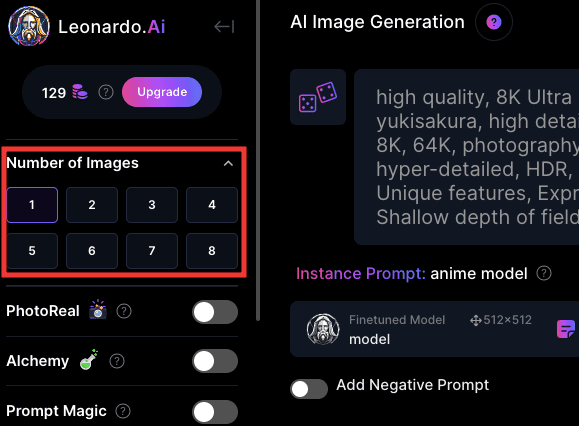
画像枚数を変更する
1度に連続で画像生成させる枚数の設定になります。
「4」に設定して「Generate」ボタンをクリックすると1度に4枚の画像が生成されます。
枚数を上げるほどトークンの消費量も上がります。
1度に最大8枚まで画像生成する設定を行うことが出来ます。

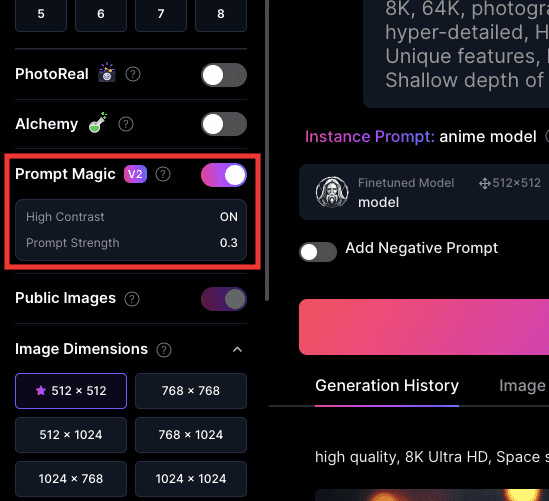
Prompt Magicについて
「Prompt Magic」をオンにすることでクオリティを向上させます。
トークンを2倍消費します。
「Prompt Magic」内では、「High Contrast」と「Prompt Strength」の設定項目があります。

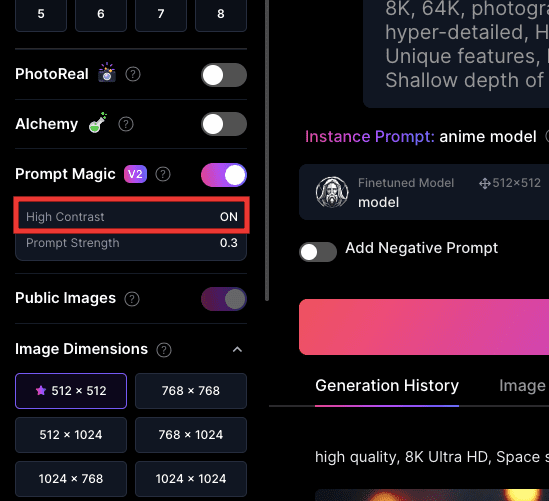
High Contrast
「High Contrast」をONにすることで、通常の出力よりも陰影のある雰囲気・明るく仕上げることが出来ます。

以下の画像では、「High Contrast」の無しと有りの比較結果になります。
左側は色全体が薄く見えており、右側では彩度・コントラストが上がって色が明るくなっています。
「High Contrast」をOFFからONにしただけでクオリティが向上しています。
何度か画像生成しましたが、「High Contrast」をONに設定するとOFFよりも明るくなってクオリティが高くなりやすいです。

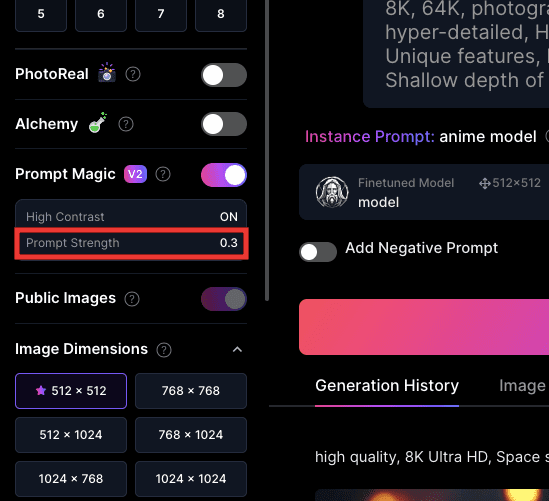
Prompt Strength
「Prompt Magic」の影響度を設定する数値になります。
数値が高いほどPrompt Magicの影響を強くさせます。

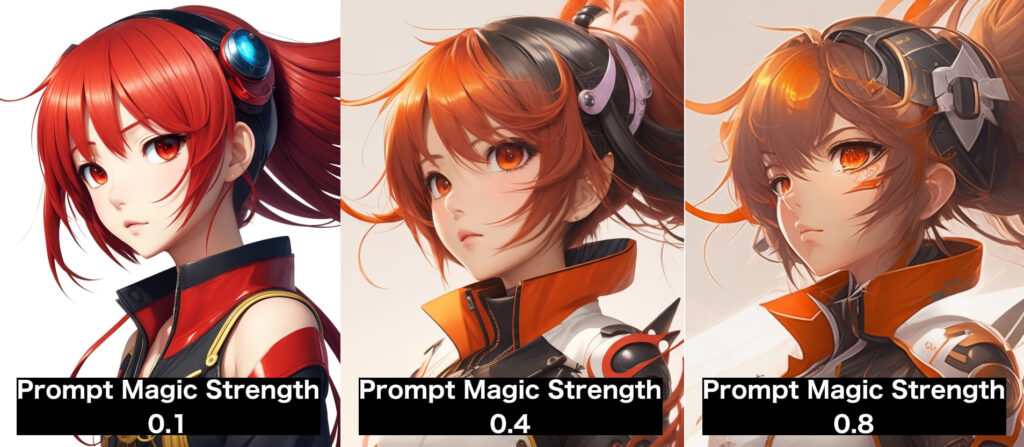
以下の画像では、Prompt Strengthの数値を「0.1」「0.4」「0.8」で設定した場合の比較結果になります。
「0.4」くらいが質が高い感じに見えます。
小さすぎても大きくしすぎても質が悪くなっているので、「0.4」くらいの設定でいいと思います。

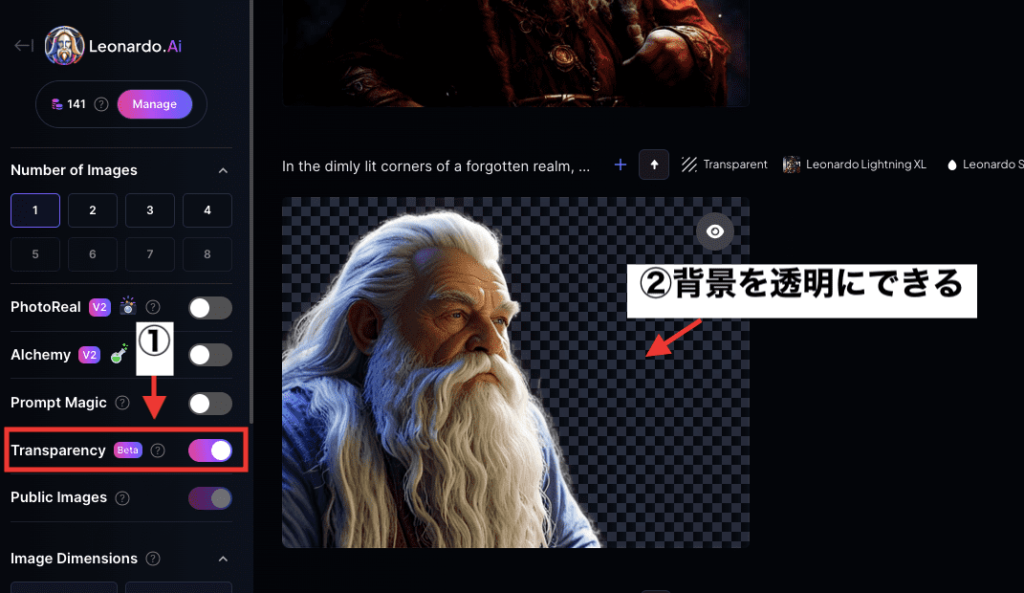
背景透過で画像生成する
「Transparecy」のトグルをオンにして画像生成すると、背景を透明にさせることができます。
・短いプロンプト内容でないと透明になりにくい
・一部のモデルでは良い透明結果を得ることができない
透明化されているように見えて、薄く色が入っていたりする場合もあります。

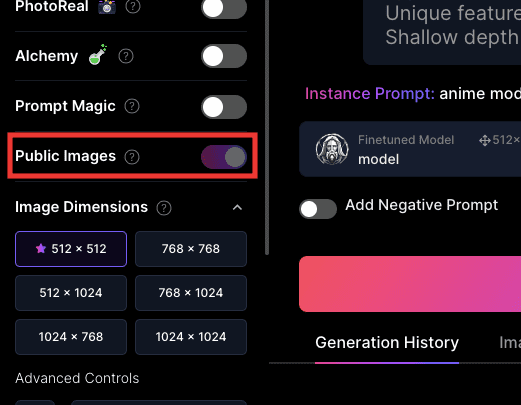
画像の公開設定
「Public Image」がONになっていると、画像生成した作品は全ユーザーに公開する設定になっています。
無料版はOFFにすることができません。
有料プランに入ってOFFにすることで、非公開にして画像生成することができます。

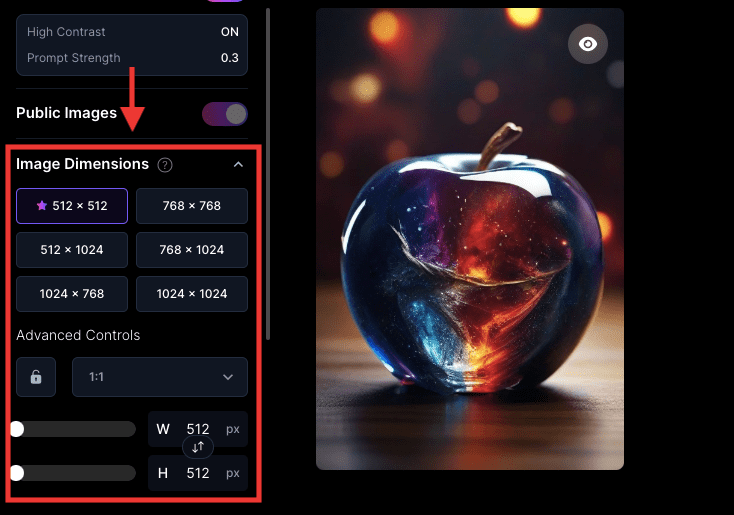
画像サイズを変更する
画像サイズの変更ができます。
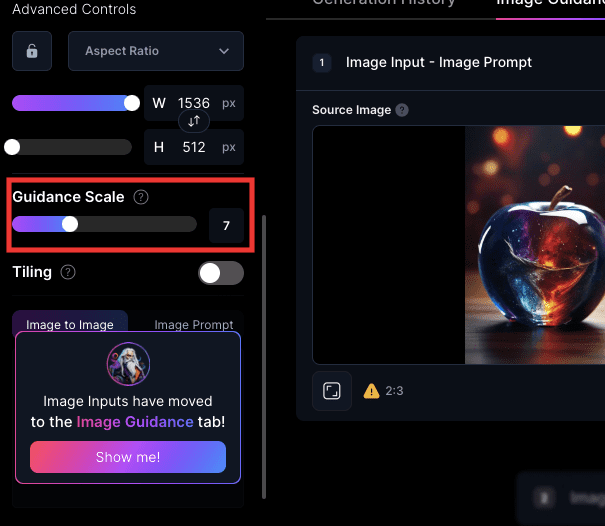
「Advanced Controls」では、アスペクト比率の設定ができるようになっています。
数値を入力して指定することもでき、最大サイズは「1536」まで設定することが可能です。

プロンプトの影響度を変更する
「Guidance Scale」では、プロンプトの内容に従う強さを調整することができます。

以下の画像では、「Guidance Scale」を「1」「7」「20」で生成した結果になります。

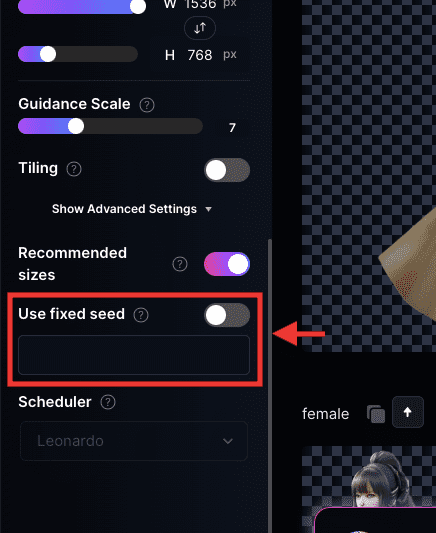
Use fixed seedについて
「Use fixed seed」では、何も入力しないで生成すると、Seedをランダムにすることができます。
ランダムにすることによって、生成するたびに違った画像結果にすることができます。

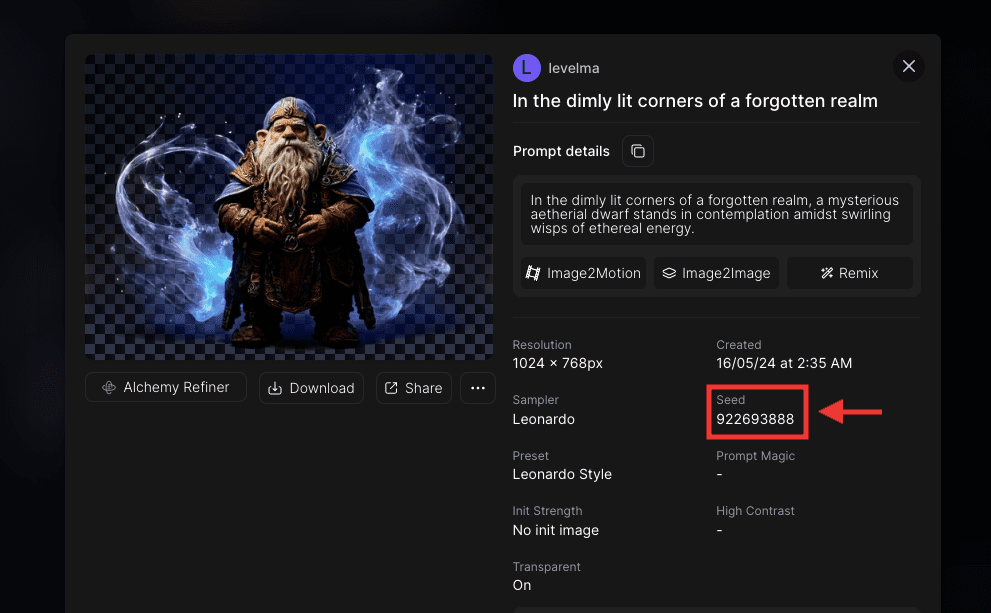
以下の画像のように、生成された画像にはSeedの数値があります。

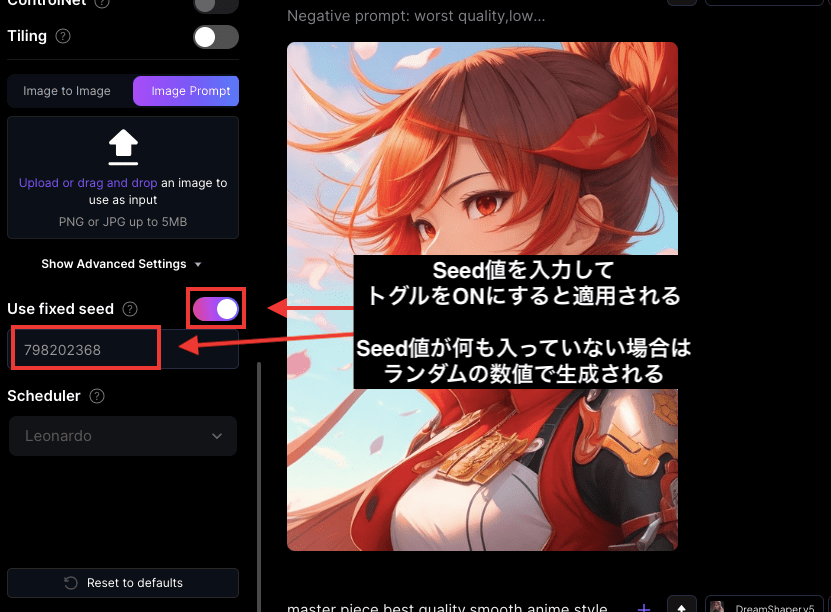
「Use fixed Seed」をONにすると、Seedの数値を入力することができます。
生成した画像と同じSeedを入力して画像生成することで、全く同じ画像結果になります。
ONにしてもSeed値が何も入っていない場合は、ランダムの数値で画像生成されます。
Seed値を入力しても「Use fixed seed」がOFFならランダムの数値で画像生成されます。

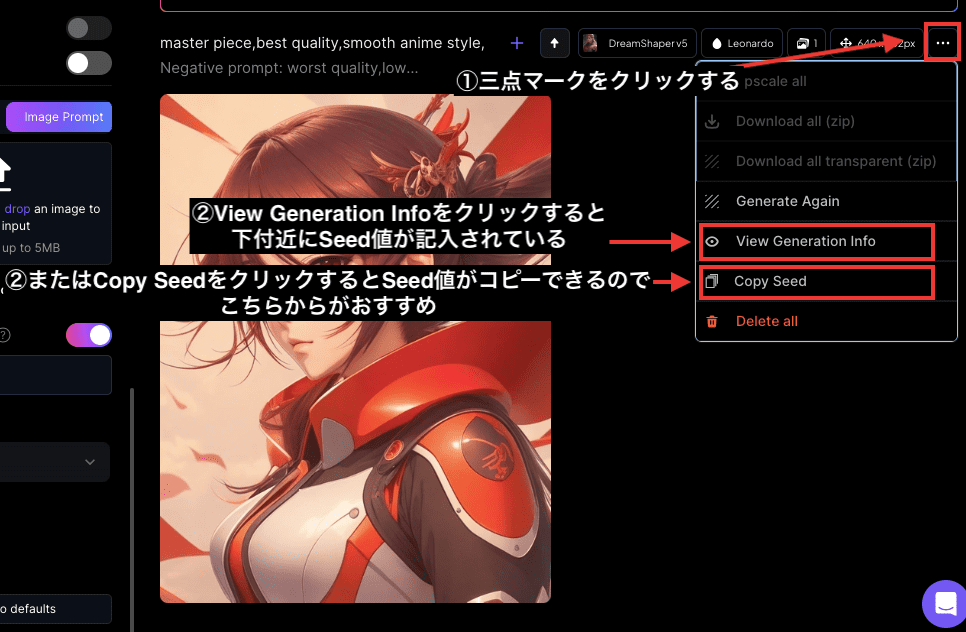
Seed値の確認方法
1.画像生成した右上にある「三点アイコン」をクリックしてください。
2.「View Generation Info」をクリックすると、プロンプト内容などの情報が表示されるので下付近を確認するとSeed値が分かります。
または、別の方法として「Copy Seed」をクリックするとSeed値がコピーできるので、Seedを使用する場合はこちらからの方がおすすめです。

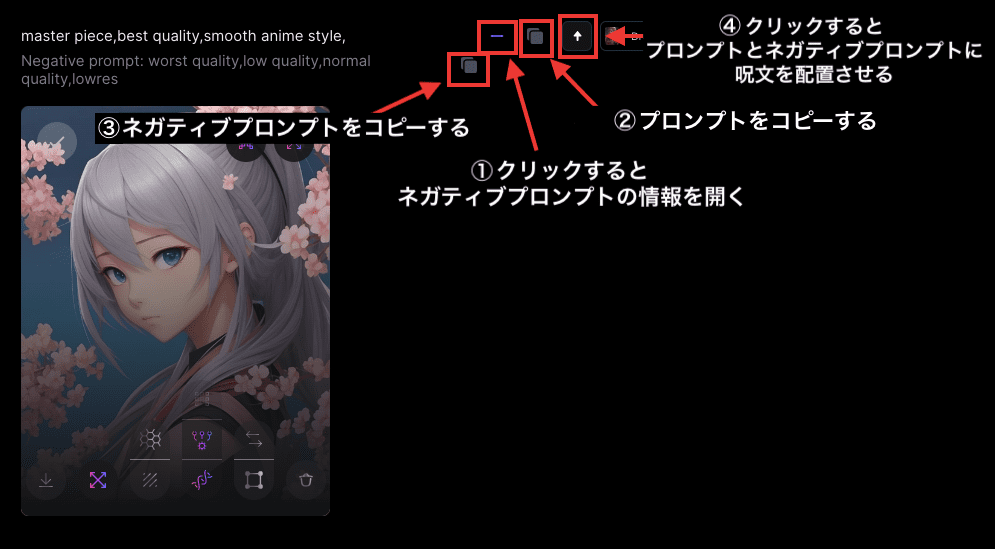
画像生成場所の各項目
右側にある画像生成された項目の場所について解説します。
①はクリックすると、プロンプトとネガティブプロンプトの情報を確認できます
②プロンプトをコピーする
③ネガティブプロンプトをコピーする
④クリックするとプロンプトとネガティブプロンプトに画像生成した呪文内容を配置します

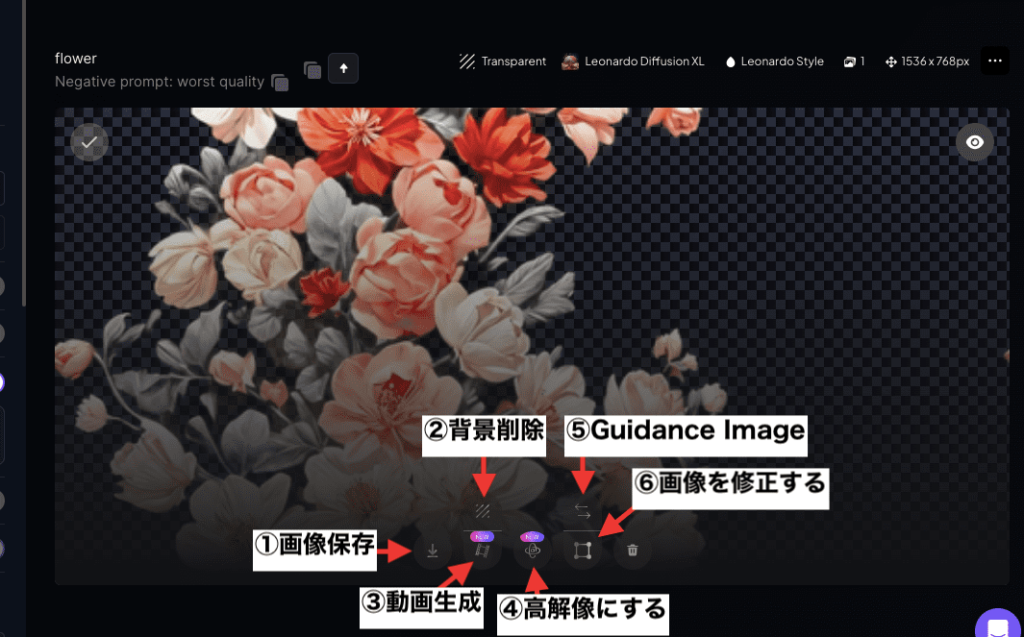
①画像保存
②背景削除
③動画生成
④高解像にする
⑤Guidance Image(Image2Image)
⑥画像修正

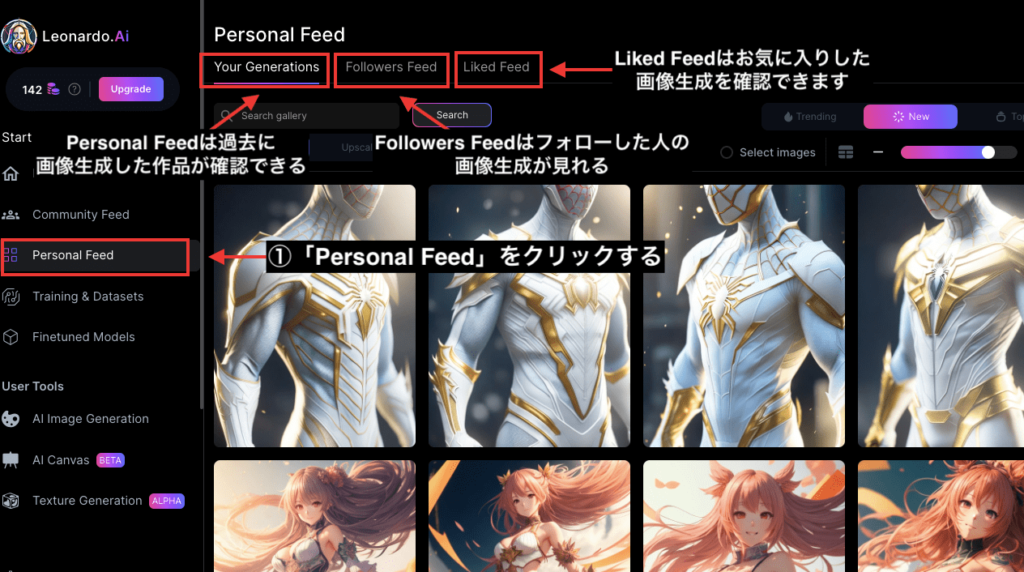
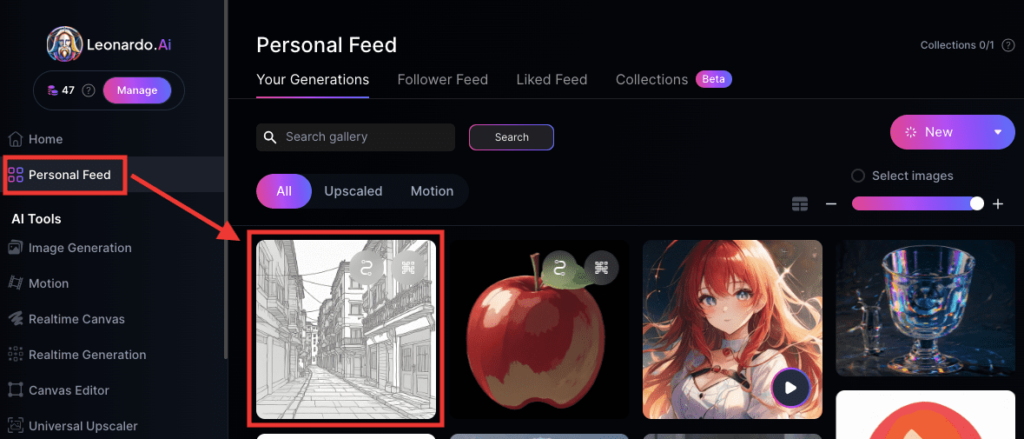
過去に生成した作品を確認する方法
Personal Feedの上にある「Your Generations」では、過去に自分が画像生成した作品の確認ができます。
「Followers Feed」はフォローした人の画像生成が見れます。
「Liked Feed」はお気に入りした画像生成を確認できます。

Remix機能で似たような画像生成をする
Remix機能では、自分で画像生成した作品やコミュニティの人たちが画像生成した作品から似たような画像生成をすることが出来ます。
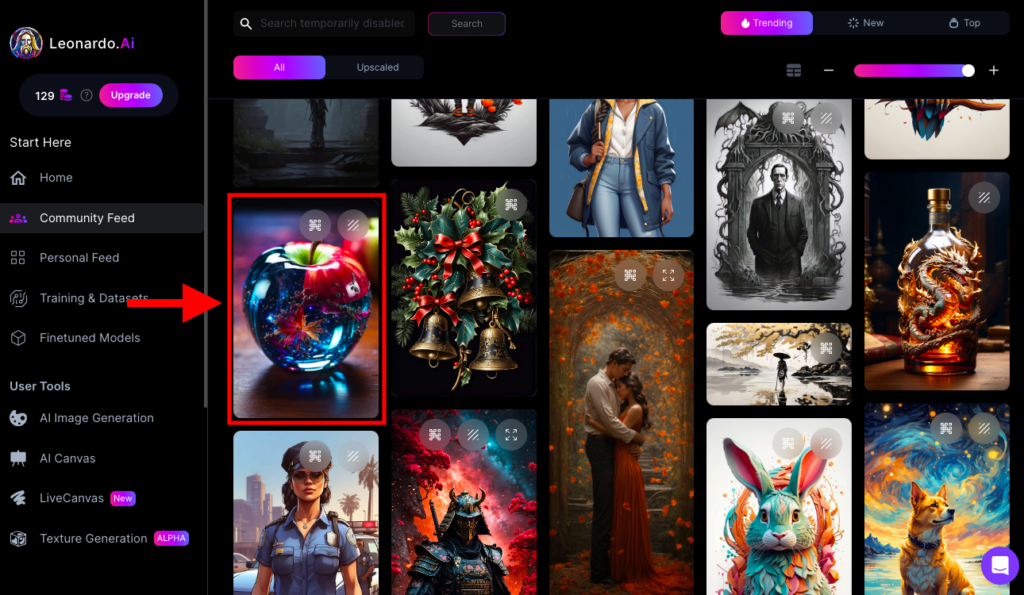
使い方の例として、画像作品の中から良いと思った画像をクリックしてください。

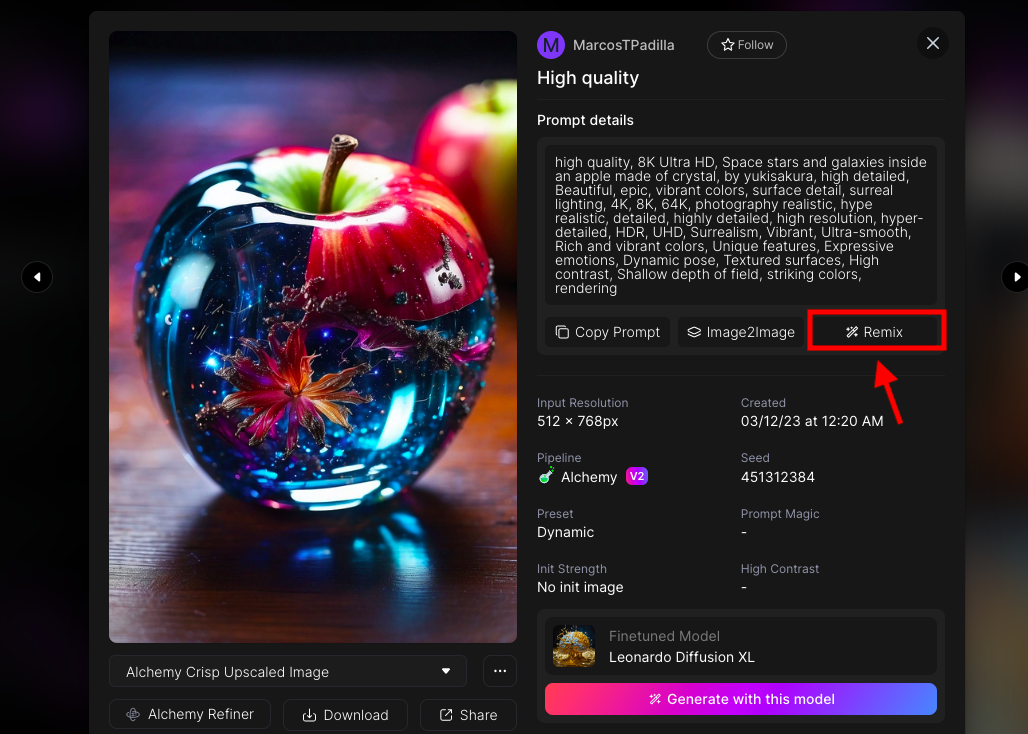
プロンプトやネガティブプロンプト、使用モデルなどのパラメーター情報が表示されます。
画面の真ん中にある「Remix」をクリックします。

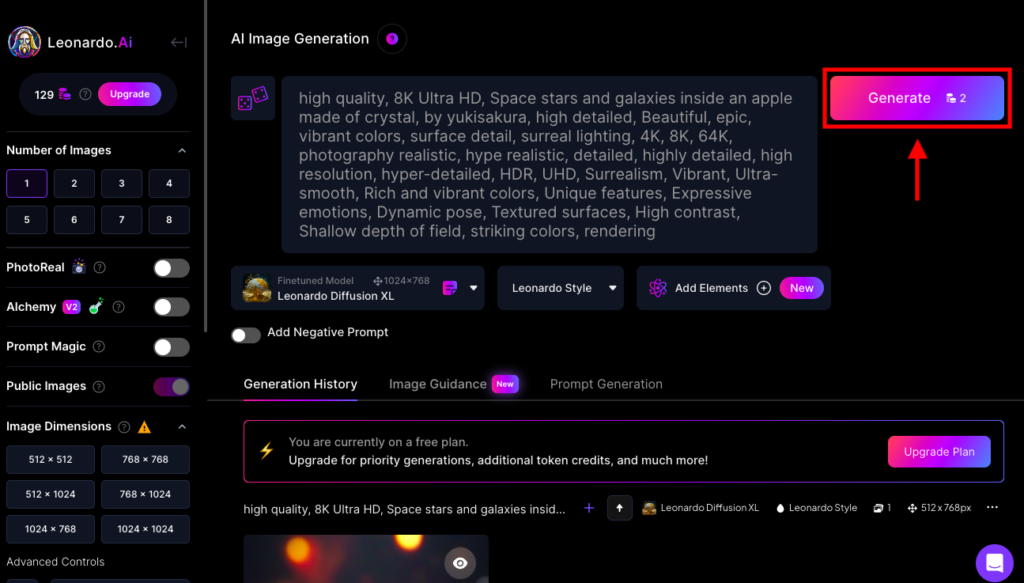
自動で「AI Image Generation」に移動した後に、画像生成作品のプロンプトやネガティブプロンプトなどの情報が自動で設定されます。
「Generate」ボタンを押すことで画像生成がされます。

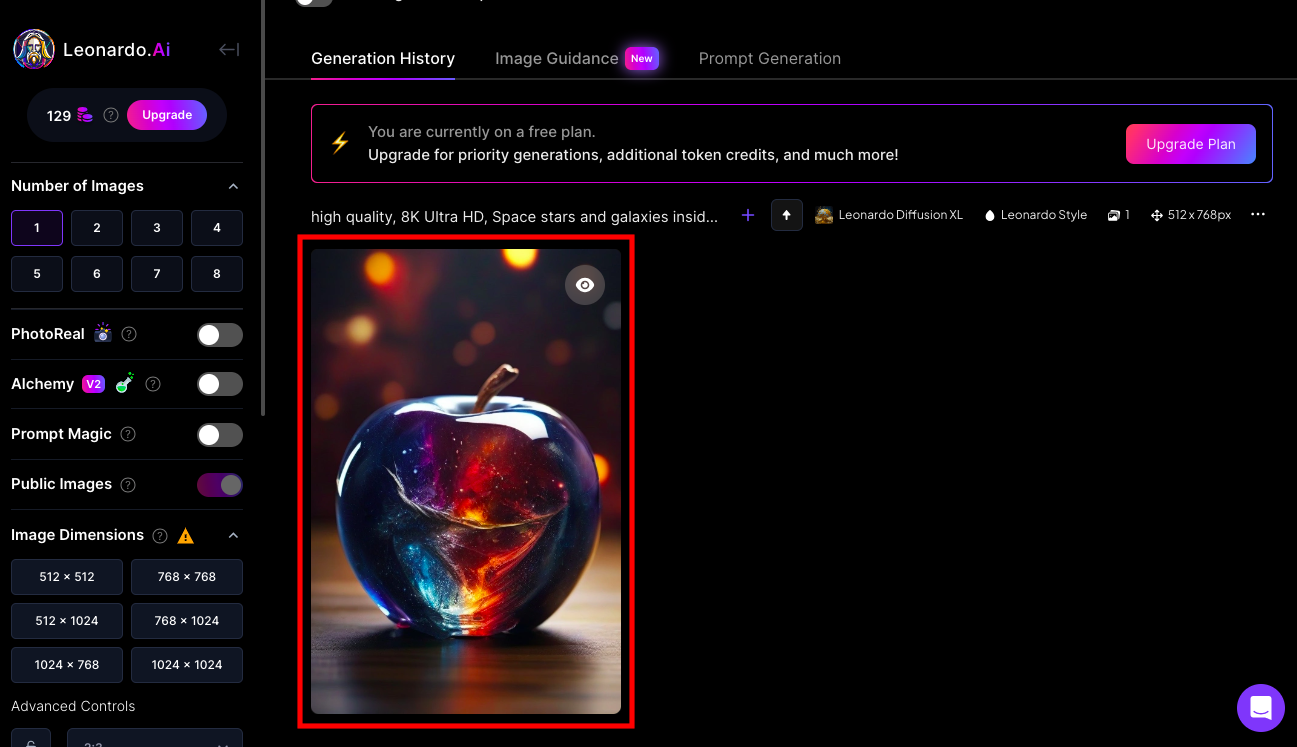
下にスクロールすると、同じような雰囲気(テイスト)のイラストを画像生成することができました。
このようにRemix機能を使うことで、画像作品のパラメーター情報を参考にして画像生成することが出来るので是非活用してみてください。

無料と有料プランなどの違いによる影響もあると思いますが、コミュニティの人が画像生成した内容の設定と全く同じ設定になるとは限りません。
ですが、同じような雰囲気の画像生成に近づけることが出来るので、参考にしたい方は使ってみるといいでしょう。
画像を元に画像生成する方法
Image Guidance(image to image)では、参照画像をアップロードして画像生成することで似たような画像を生成することが出来ます。
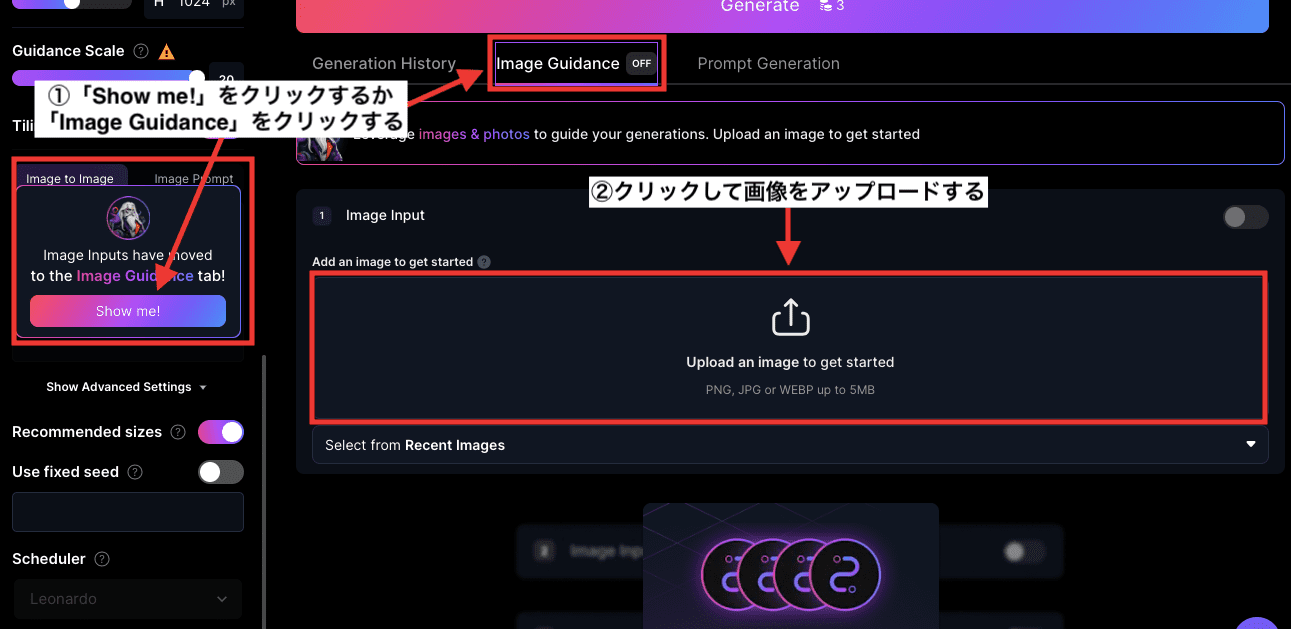
使い方は、左側にある「image to image」の項目内にある「Show me!」をクリックするか、「Image Guidance」をクリックしてください。
「Image Guidance」内にある画像アップロード部分をクリックしてから参照画像をアップしてください。

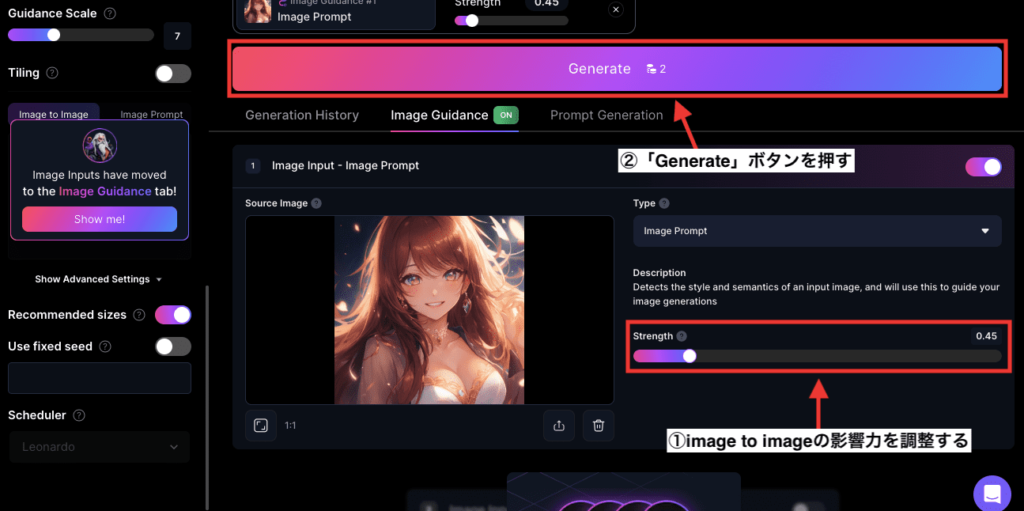
「Strength」の数値を調整してから、「Generate」ボタンをクリックすると画像生成することが出来ます。
「Strength」では、
数値を小さくするほど、元画像から離れた構図や特徴になっていきます。
数値を大きくするほど、元画像に近い構図や特徴になります。

以下の画像では、元画像以外に「Strength」の数値を「0.45」「1」に設定した比較画像になります。
「0.45」では、元画像から少し離れてはいますが、似たような画像生成になっています。
「1」では、元画像からさらに似た構図や特徴で画像生成することが出来ています。

動画生成する方法

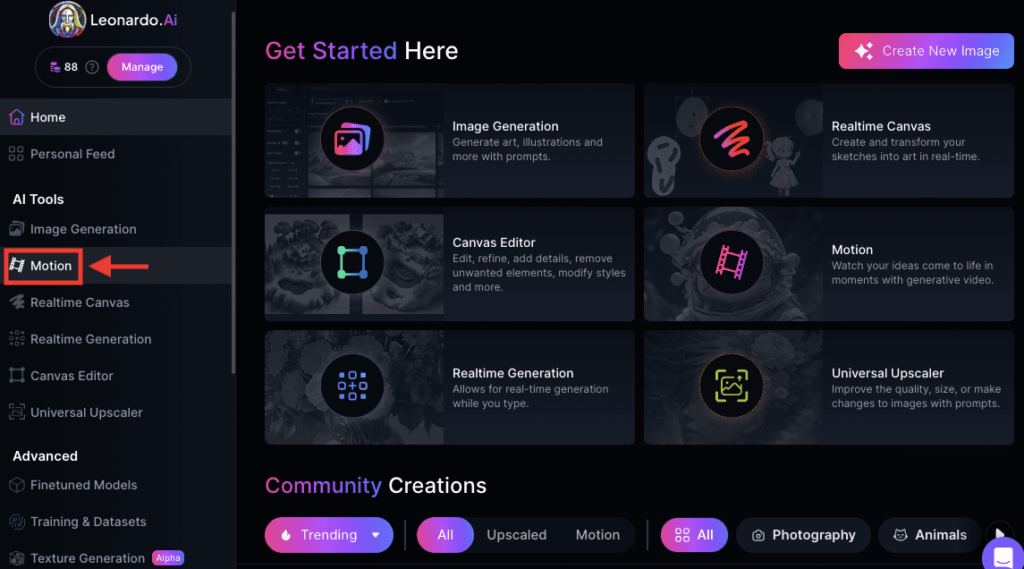
トップ画面にある「Motion」の項目では、生成した画像を動画にすることができます。

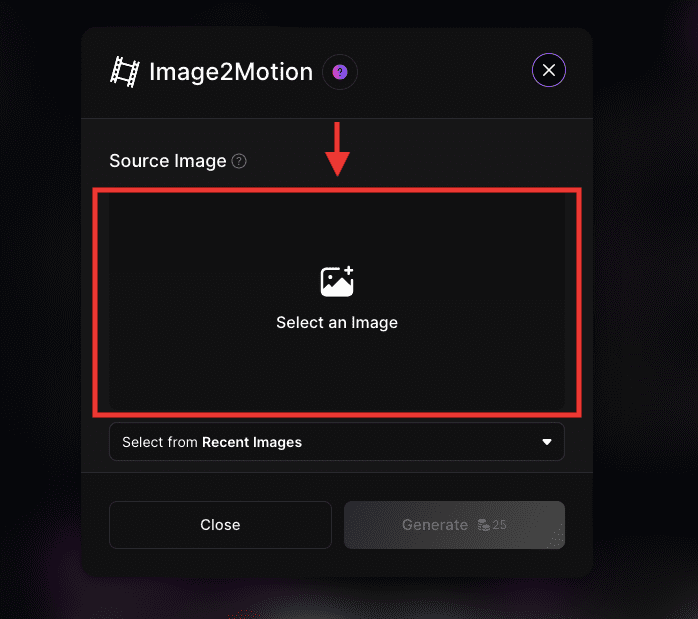
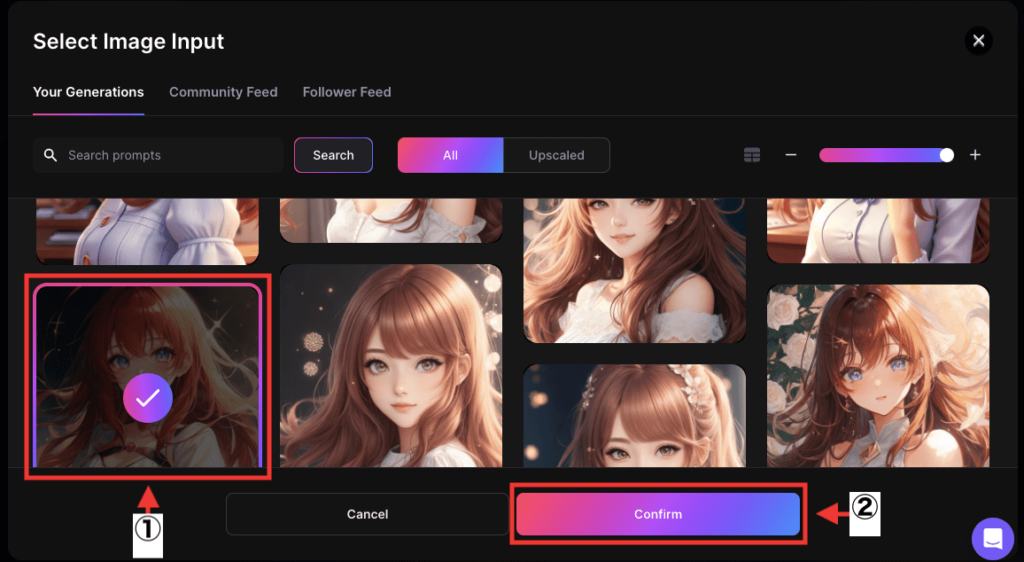
「Source Image」内をクリックしてください。

過去に生成した画像が一覧で表示されるので、作品を選択してから「Confirm」をクリックしてください。

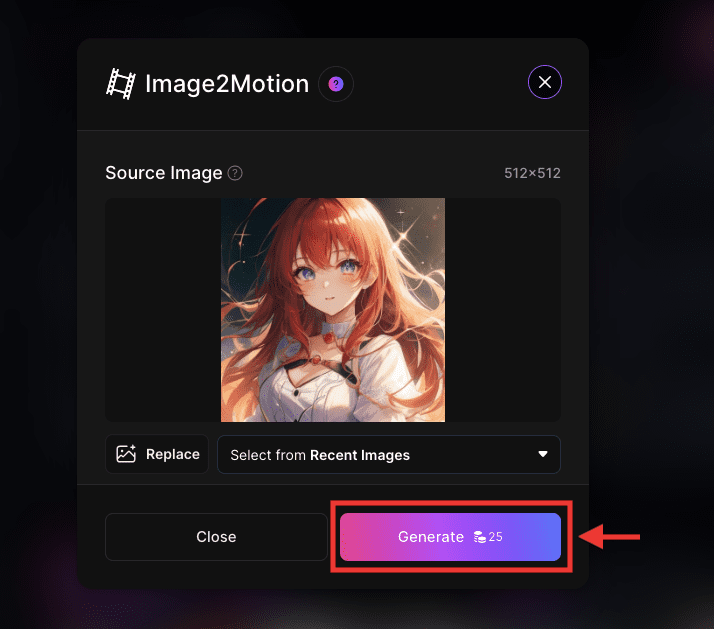
「Generate」をクリックしてください。

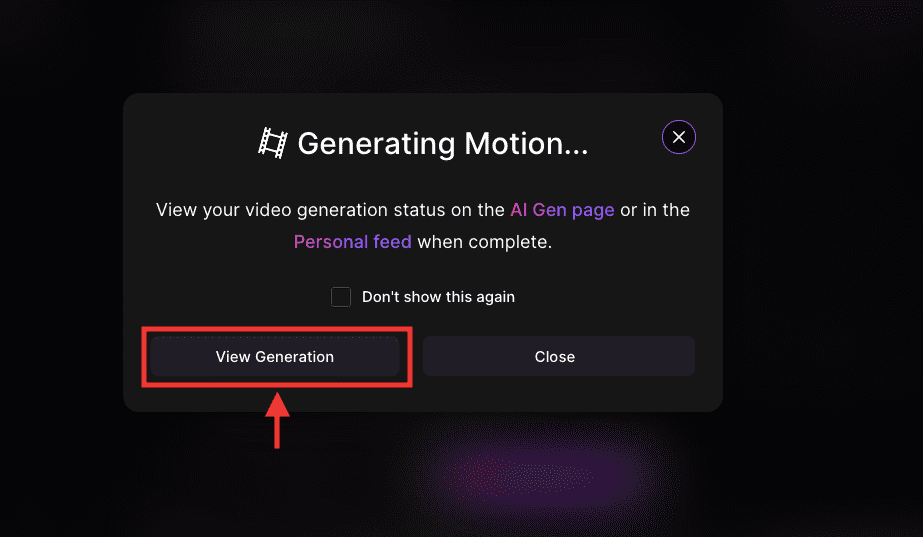
「View Generation」を選択します。

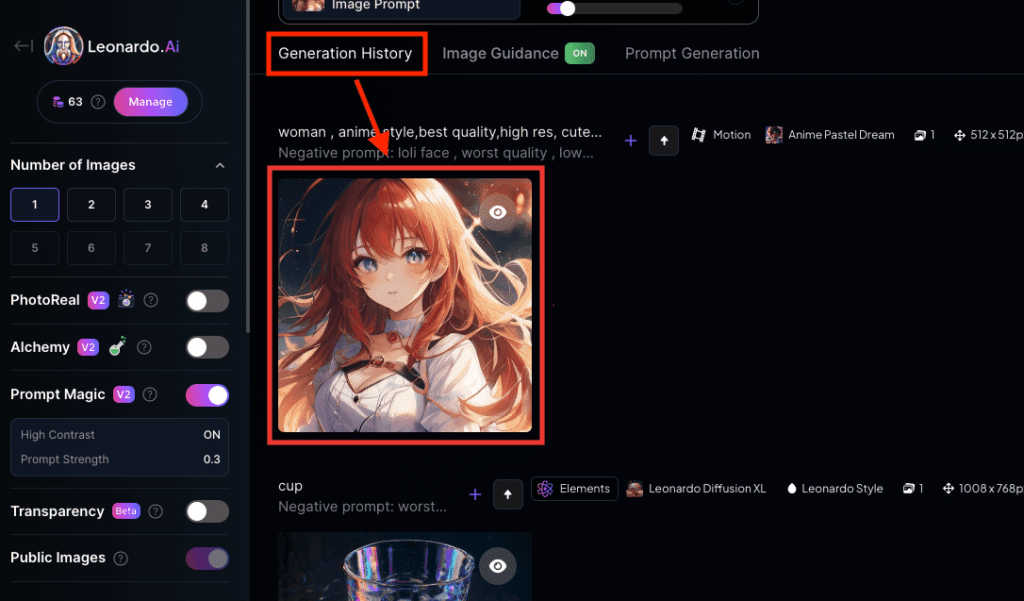
「Image Generation」の、「Generation History」内に動画が生成されます。

以下は2つの動画を生成した結果になります。
リアル風とアニメ風どちらも綺麗に画像生成することが出来ています。
このように「Image2Motion」を使用すると
画像生成作品を動画にすることが出来るので是非利用してみてください。
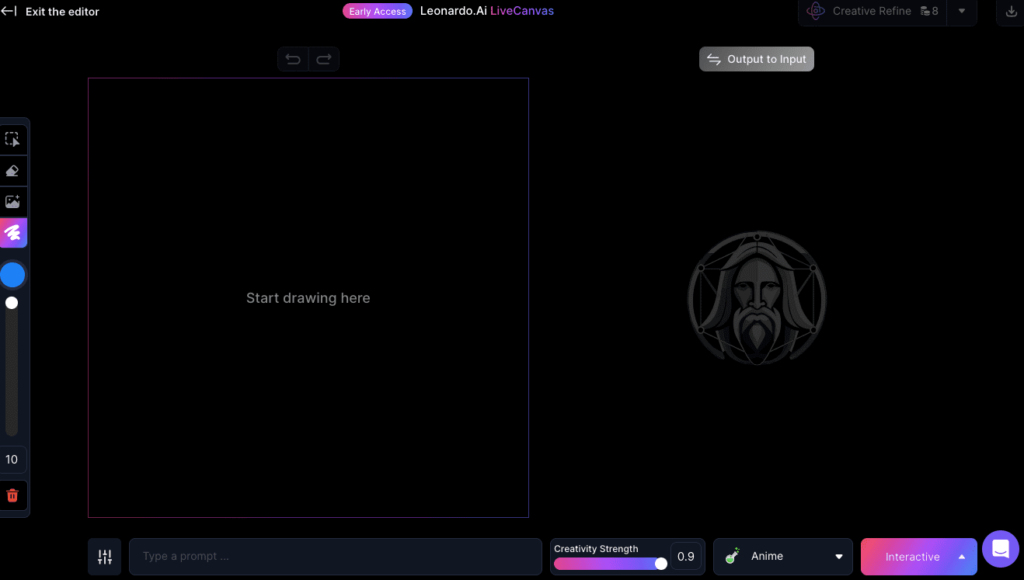
絵を描いてリアルタイム生成する方法

「Realtime Canvas」ではプロンプト内にリアルタイムで呪文(単語・言語)を入力することで
すぐに画像生成することが出来ます。
体感0.1秒で生成されます。
または、以下の画像にある左側のキャンバス内では絵が描けるようになっているのですが、そこに絵を描いた瞬間からすぐに画像生成することが出来ます。

ここではRealtime Canvasの使い方について詳しく解説します。
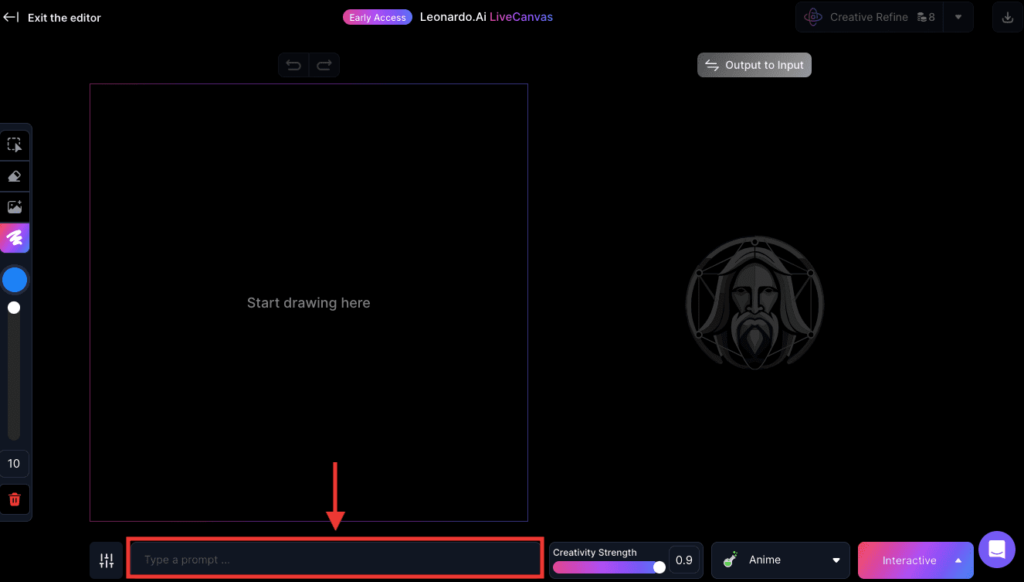
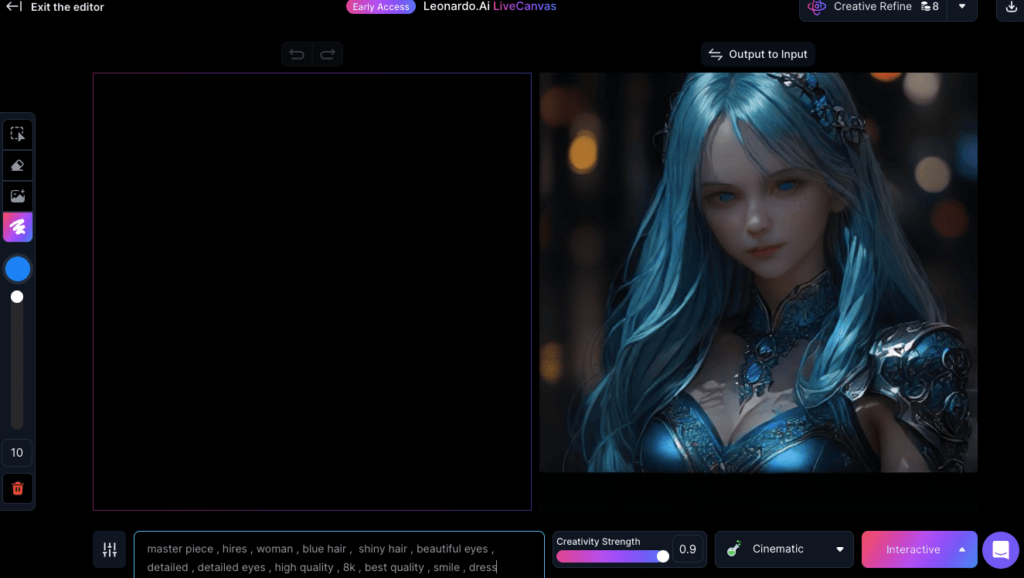
プロンプトから画像生成する方法
下部にあるプロンプト内で、生成して内容を入力するとすぐに画像生成することが出来ます。

以下の画像では、プロンプトを入力して生成した結果になります。

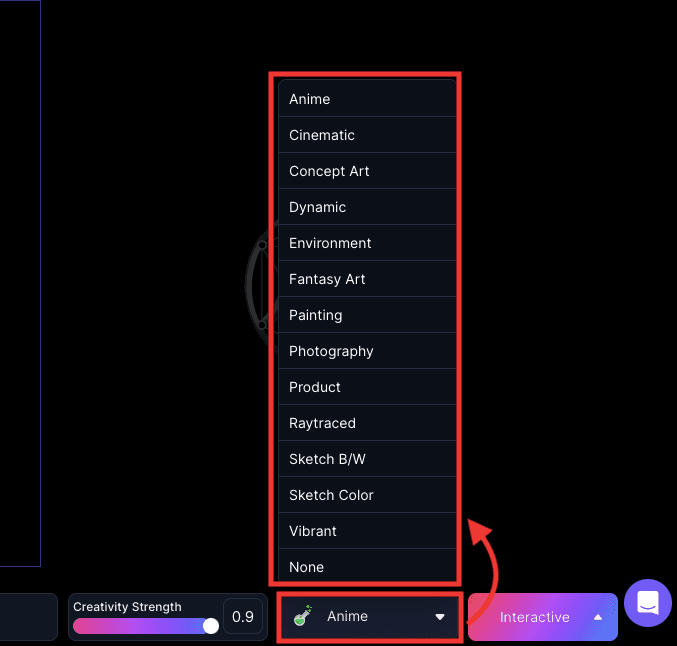
画風を変える方法
右側の下部にある「フラスコアイコン」をクリックすることで、画風を変更することが出来ます。
アニメ風やリアル風、落書き風など数多くの画風が用意されているので試行錯誤してみてください。

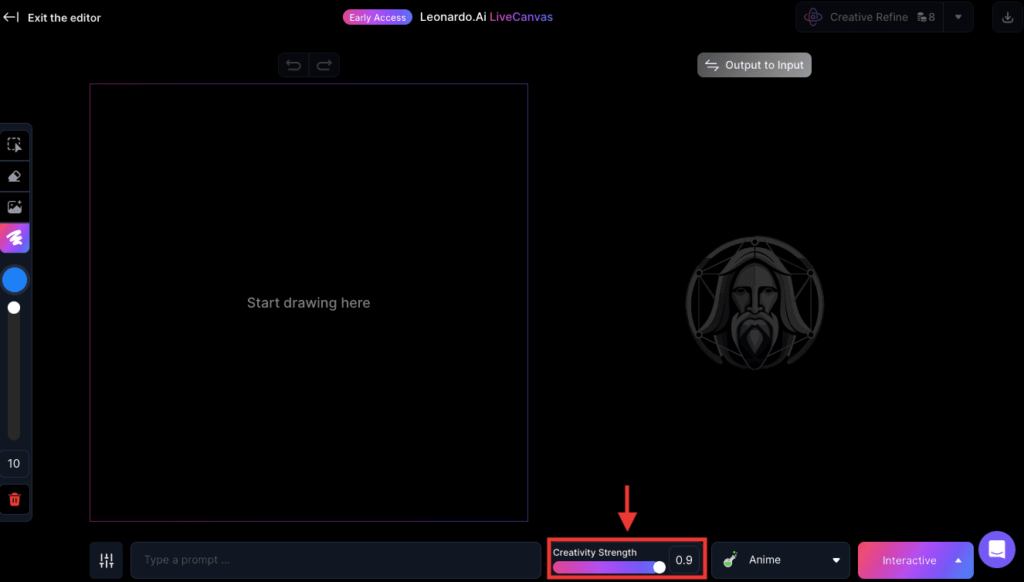
Creativity Strengthについて
「Creativity Strength」では、
数値が小さくなるほど、描いた絵に近い画像生成がされるようになり、
数値を大きくするほど、AIの影響が強くなります。

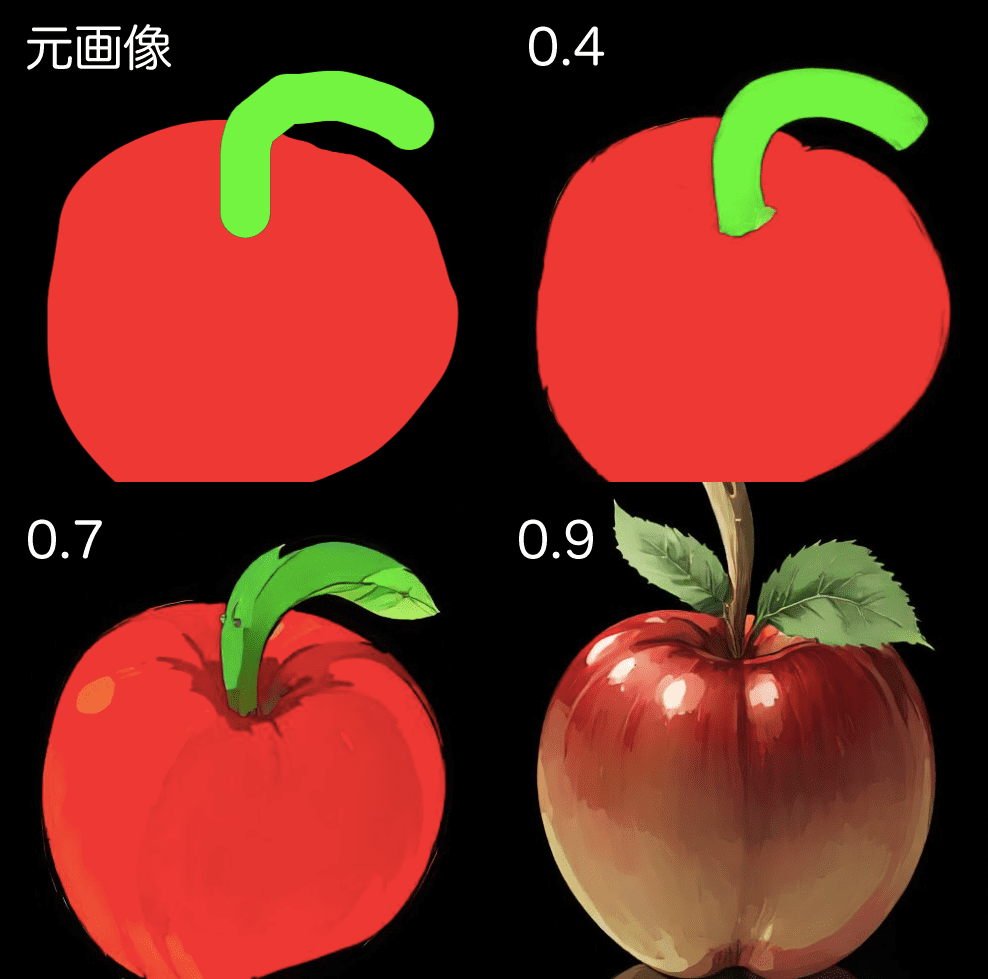
以下の画像では、「元画像」と「Creativity Strengh」の数値「0.4」「0.7」「0.9」にして生成した結果になります。
数値が大きくなるほど、元画像から離れてAIが考えた生成結果になっています。

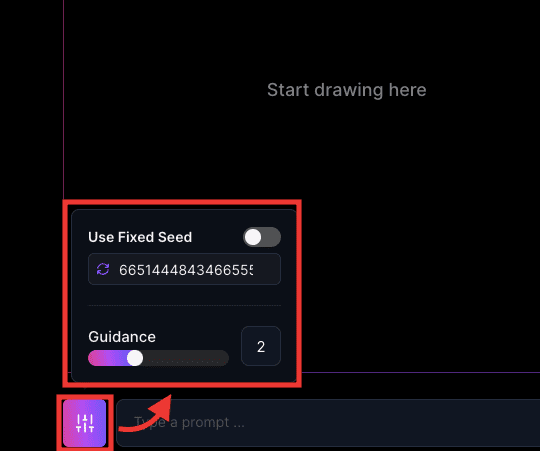
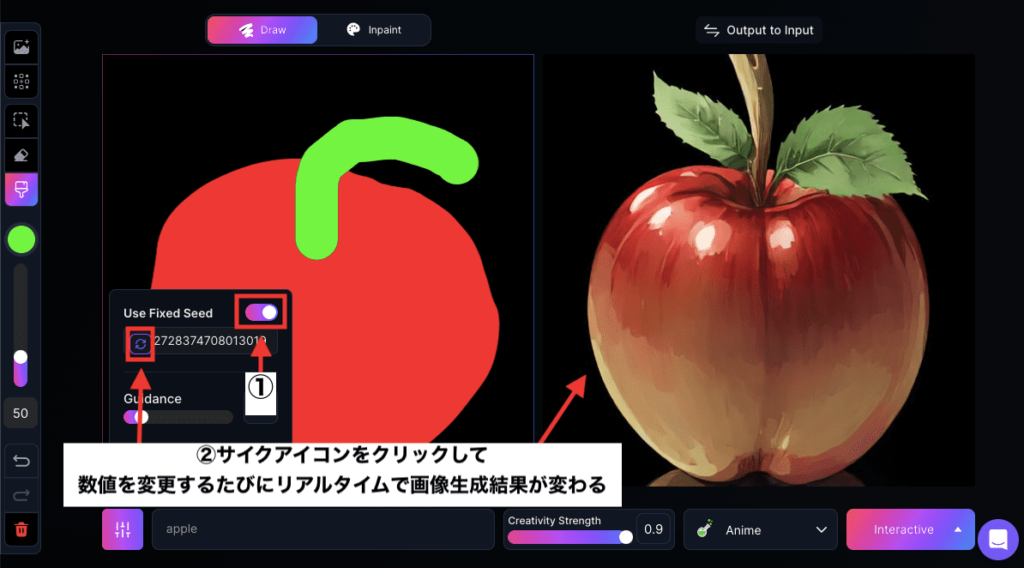
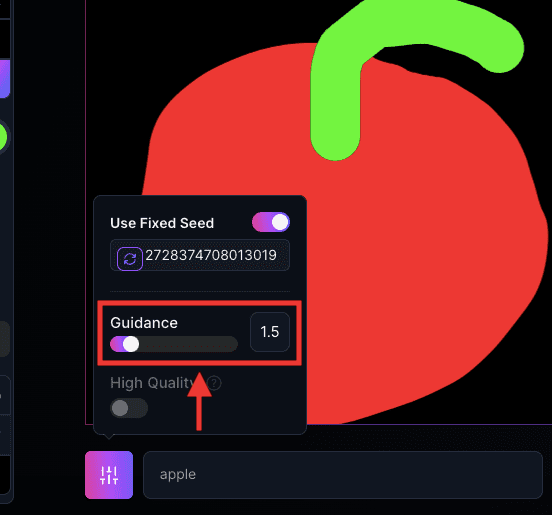
Use Fixed SeedとGuidanceについて
プロンプトの左側にある設定アイコンでは、「Use Fixed Seed」と「Guidance」の数値を設定することが出来ます。

「Use Fixed Seed」をオフにすることで、Seedを固定することができます。
Seed値の横にあるサイクルアイコンをクリックするとSeed値がランダムに変更します。
「Use Fixed Seed」をオンにして「サイクルアイコン」をクリックすると画像生成結果がリアルタイムに変わります。

「Guidance」の項目では、数値を「2.6」以上くらいにするとクオリティが少しずつ劣化してくるので、「2.5」以下に設定するといいでしょう。

キャンバスに絵を描いて画像生成する
左側の画面ではキャンバスに絵を描くことが出来ます。
絵を描くことですぐに画像生成させることも可能です。
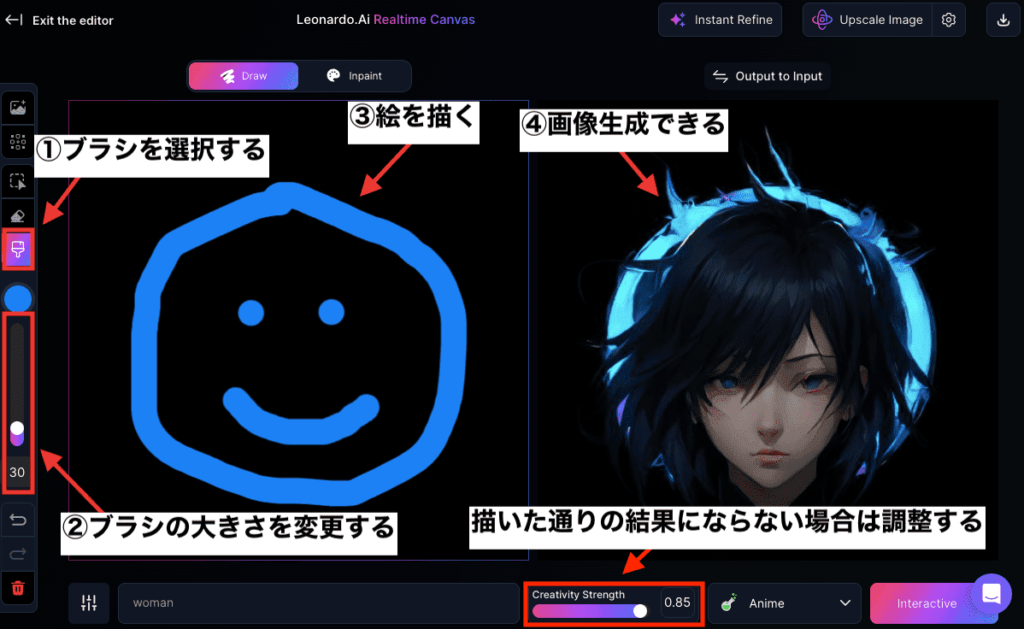
以下の手順に沿って操作を進めることで生成することが出来ます。
①左側にあるブラシを選択する。
②ブラシの大きさを変更する。
③絵を描く。
④画像生成できる
描いた通りの構図にならない場合は、「Creativity Strength」の数値を調整してください。

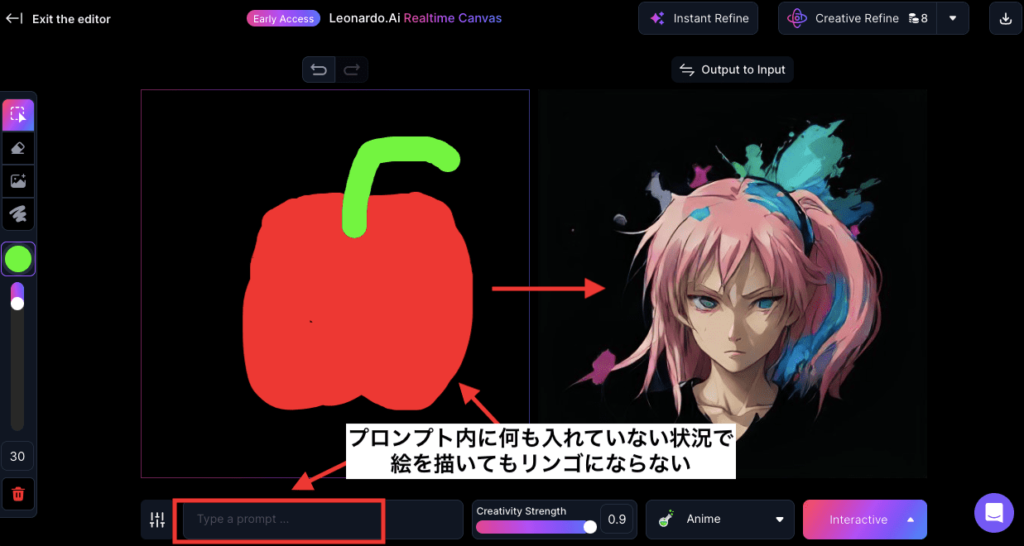
プロンプト内に何も入れない状況でキャンバス内にリンゴの絵を描いても、上手くリンゴにはならず人物のみ生成されます。

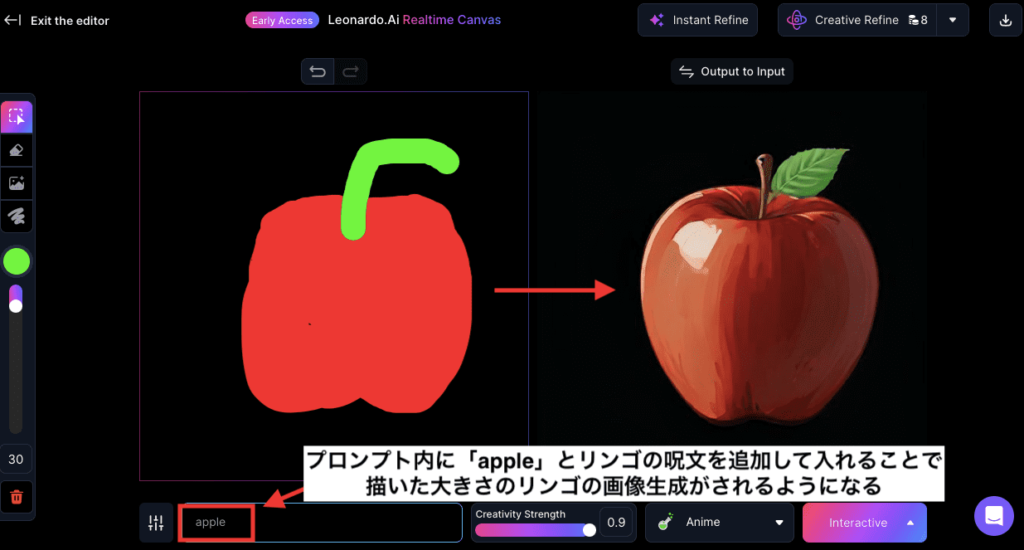
プロンプト内に「apple」とリンゴの呪文を追加して入れることで、描いた大きさのリンゴで画像生成することが出来るので参考にしてください。

プロンプトのみでリアルタイム生成する方法
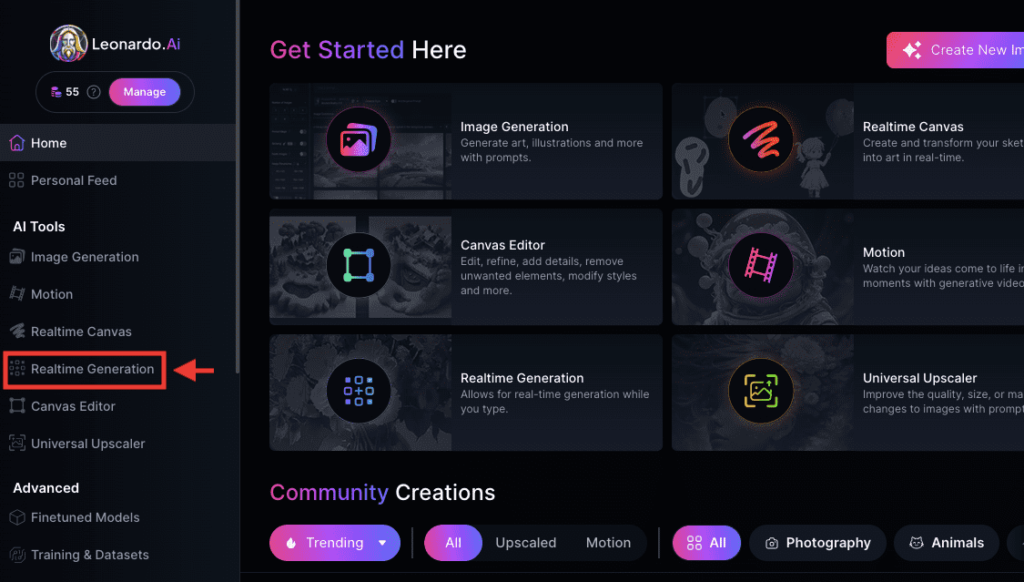
「Reaitime Generation」では、プロンプトのみ入力することでリアルタイムで画像生成することができます。
「Reaitime Canvas」では、絵を描いてからプロンプトで指定することができる機能でしたが、こちらの方ではプロンプトのみとなります。

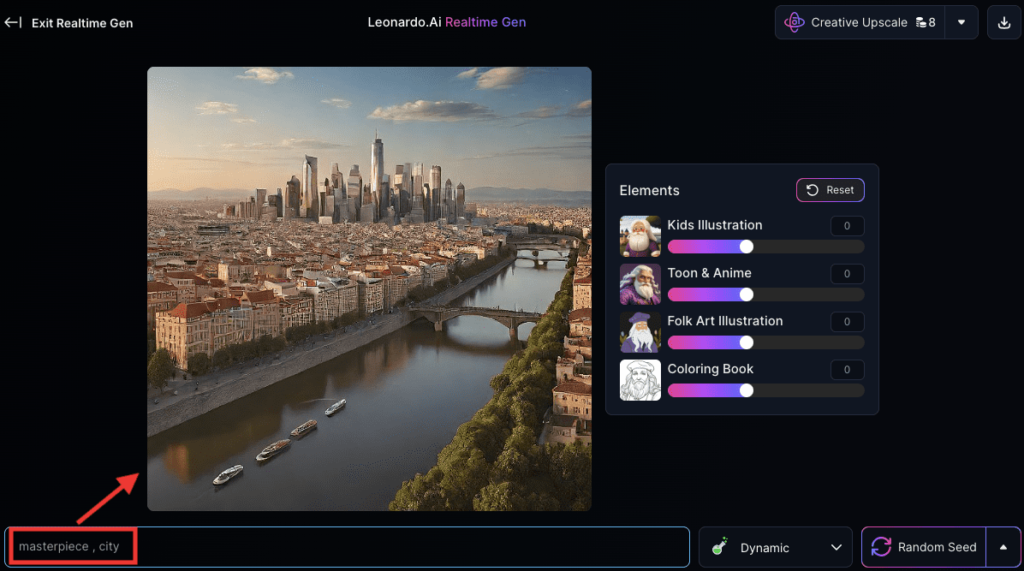
下部にあるプロンプト内に生成したい内容を入力すると、すぐに画像生成することができます。

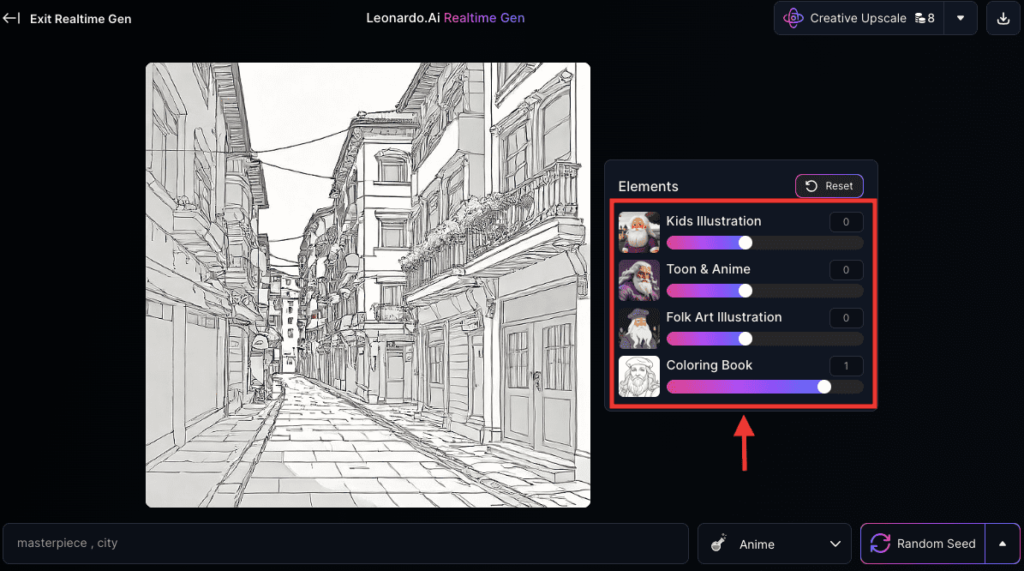
画面の右側では、画風を調整することができます。

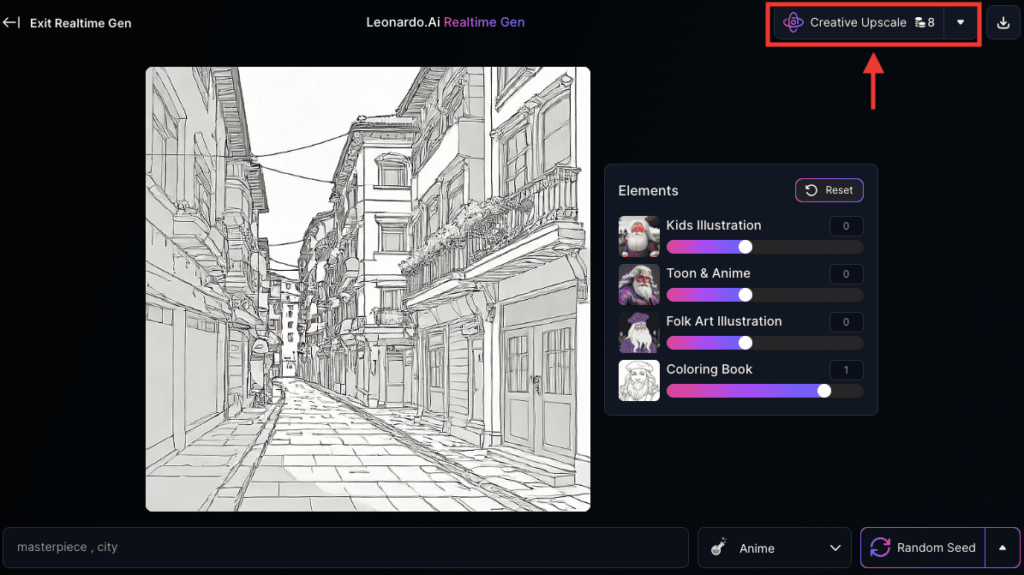
右上にある「Creative Upscale」をクリックすると、高解像にすることができます。

高解像にした画像は、「Personal Feed」から確認することができます。

画像作品を修正する方法(Canvas Editor)

「Canvas Editor」では、画像作品の特定部分を修正・編集して再度画像生成させることができます。
今のところ「Canvas Editor」で人物に関した特定部位、例えば目だけ修正しようとしても変なことになってしまいやすく難しいです。
ですが、雲などの背景であればある程度違和感なく修正することができます。
ここからは各機能や使い方について解説します。
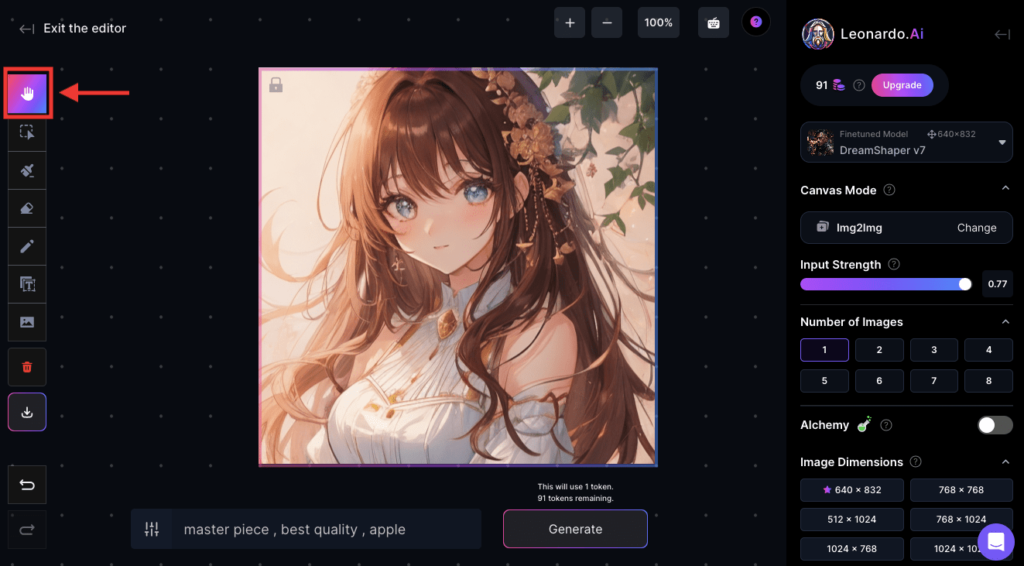
左上にあるハンドアイコンでは画面全体を移動させることが出来ます。

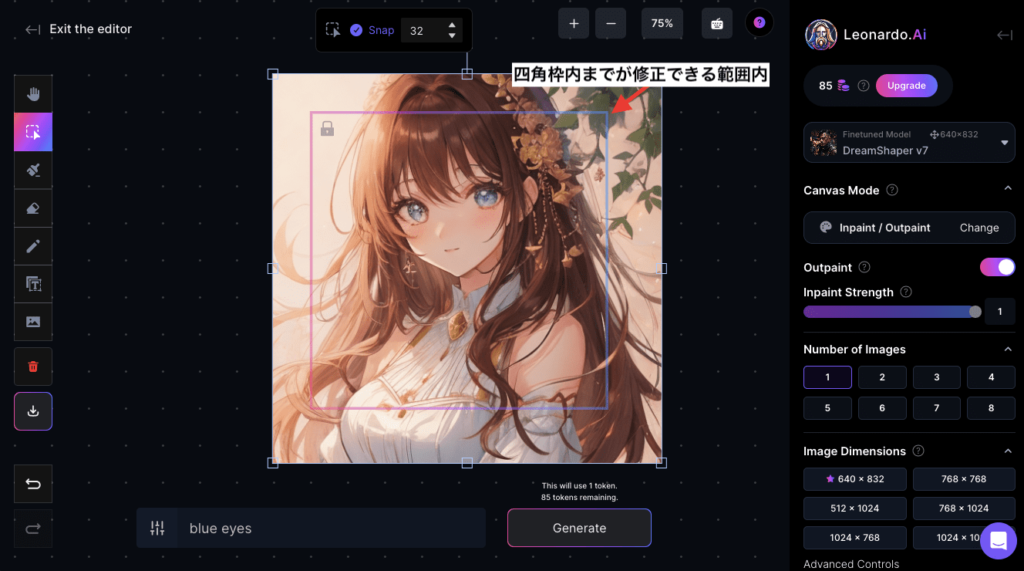
画面真ん中にある四角枠内までがインペイント修正できる範囲内となっているので、画像をアップロードした時に四角枠内よりも画像の方が大きい場合は、四角枠内に合わせるようにするといいでしょう。

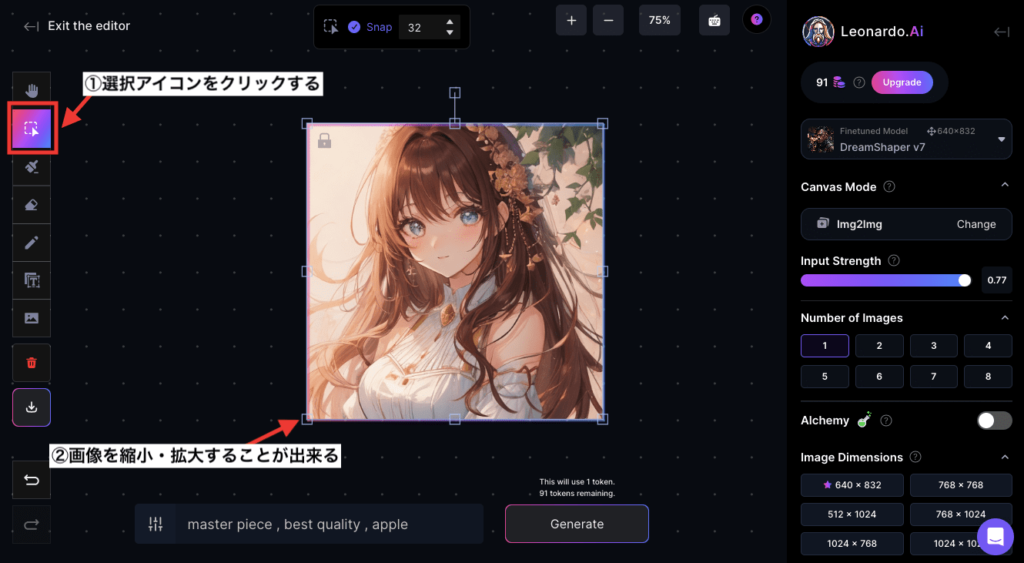
左側にある選択アイコンをクリックしてから画像をクリックすることで
画像を縮小・拡大することが出来るので四角枠内に収めましょう。

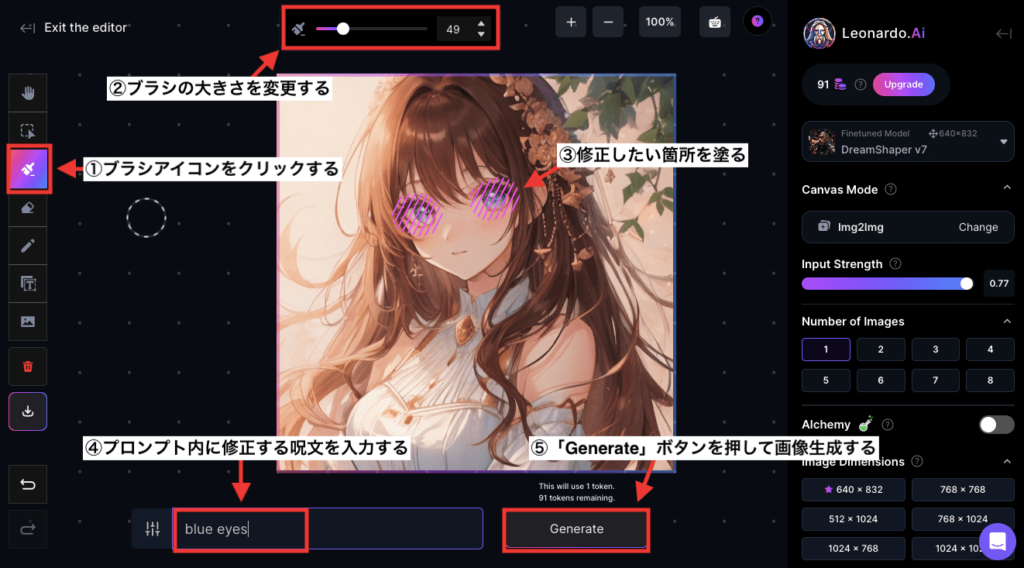
ブラシアイコンを使用して、以下の画像のような手順に沿って操作することで部位を修正することが出来ます。
①ブラシアイコンをクリックする
②ブラシの大きさを変更する
③修正したい箇所を塗る
④プロンプト内に修正する呪文を入力する
⑤「Generate」ボタンを押して画像生成する

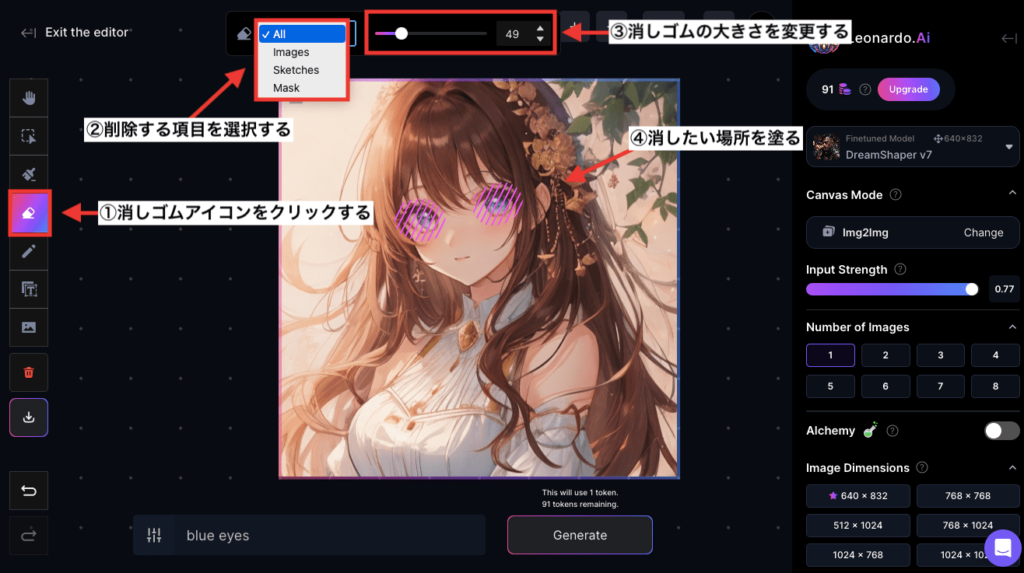
左側にある消しゴムアイコンを使用して、以下の画像のような手順で操作すると特定部分を削除することが出来ます。
①消しゴムアイコンをクリックする
②削除する項目を選択する
③消しゴムの大きさを変更する
④消したい場所を塗る

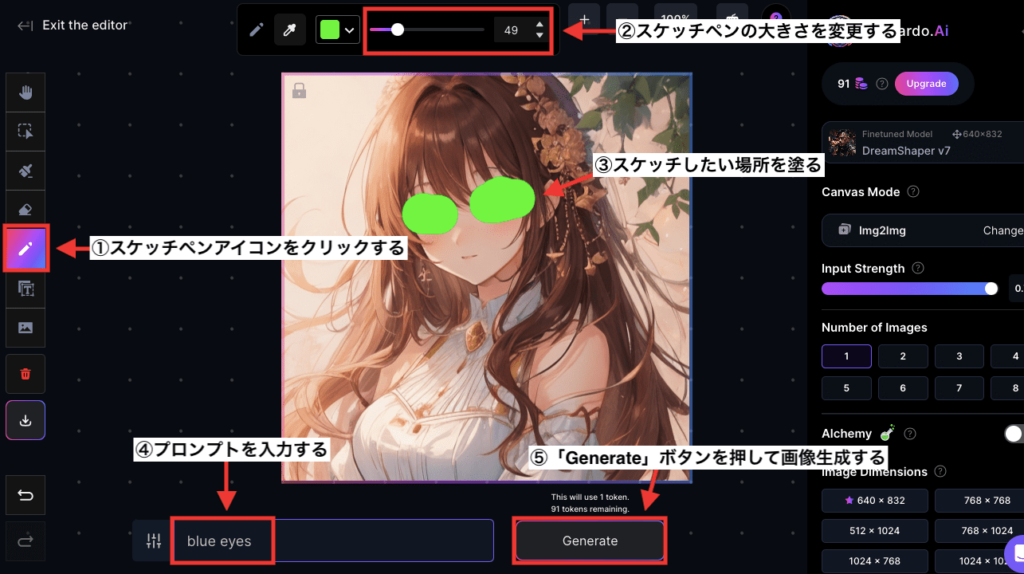
「スケッチペンアイコン」を使用して、以下の画像のような手順に沿って操作することで落書きのような感じで部位を修正することが出来ます。
①スケッチペンアイコンをクリックする
②スケッチペンの大きさを変更する
③スケッチしたい場所を塗る
④プロンプトを入力する
⑤「Generate」ボタンを押して画像生成する

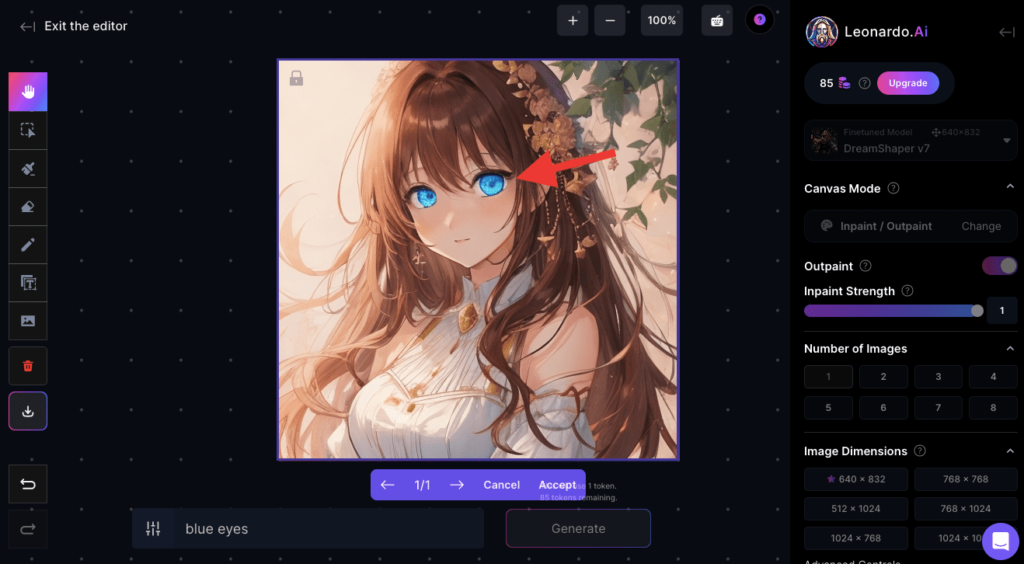
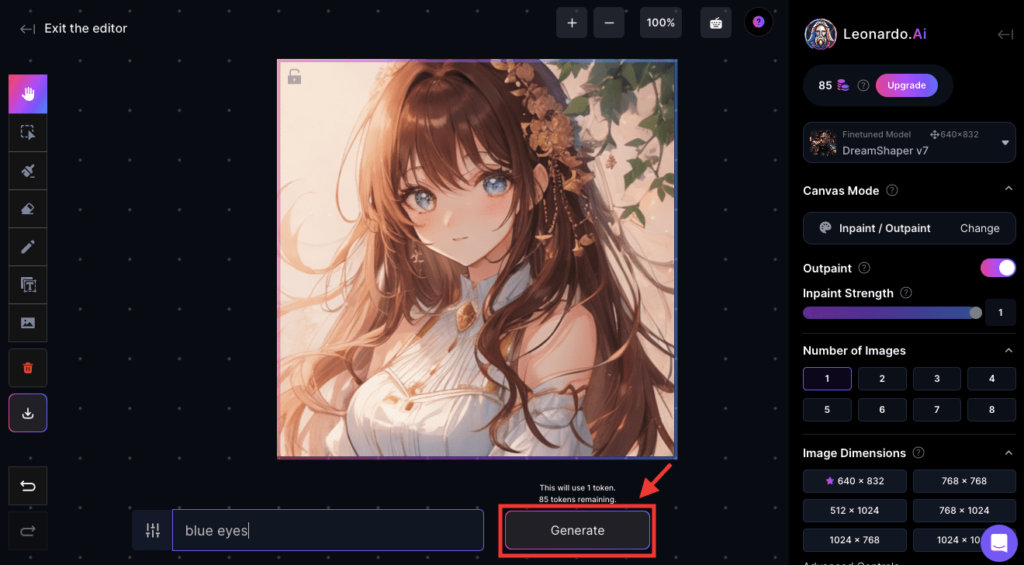
以下の画像では、目の部分を塗ってからプロンプト内に「blue eyes」を入力して生成した結果になります。
分かりずらいですが、目の部分が少し落書きのような感じで生成することが出来ています。

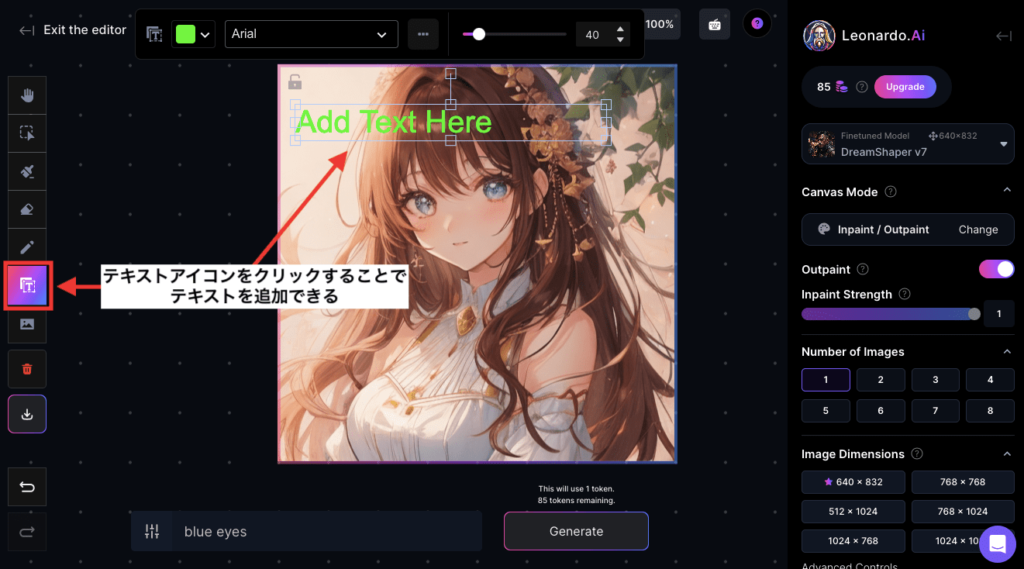
テキストアイコンをクリックすることで、画面内にテキストを追加することが出来ます。

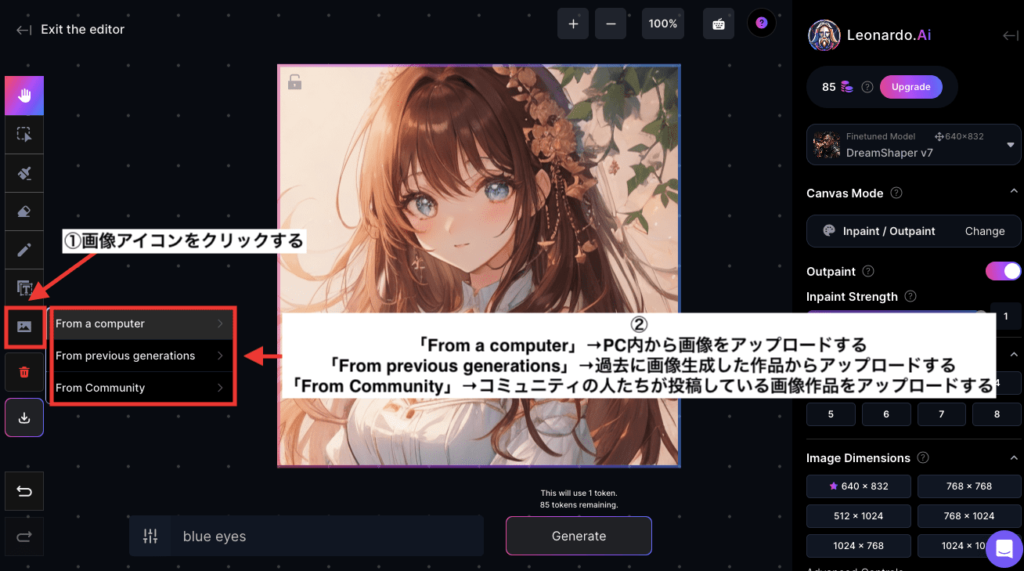
画像アイコンをクリックすることで画像をアップロードすることが出来ます。
| From a computer | PC内から画像をアップロードする |
| From previous generations | 過去に画像生成した作品からアップロードする |
| From Community | コミュニティの人たちが投稿している画像作品をアップロードする |

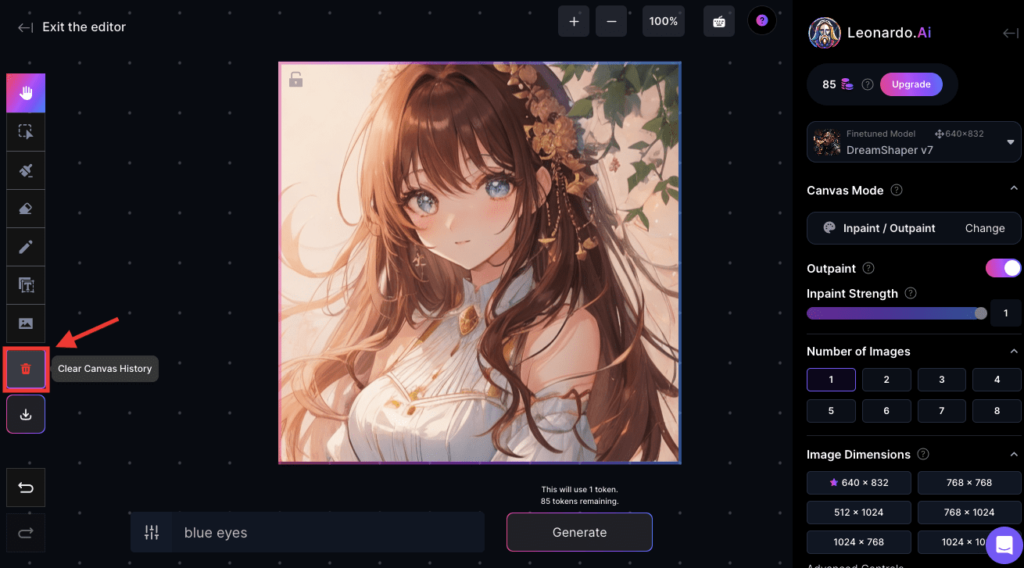
ゴミ箱アイコンをクリックすることで画面内にある全てを削除します。

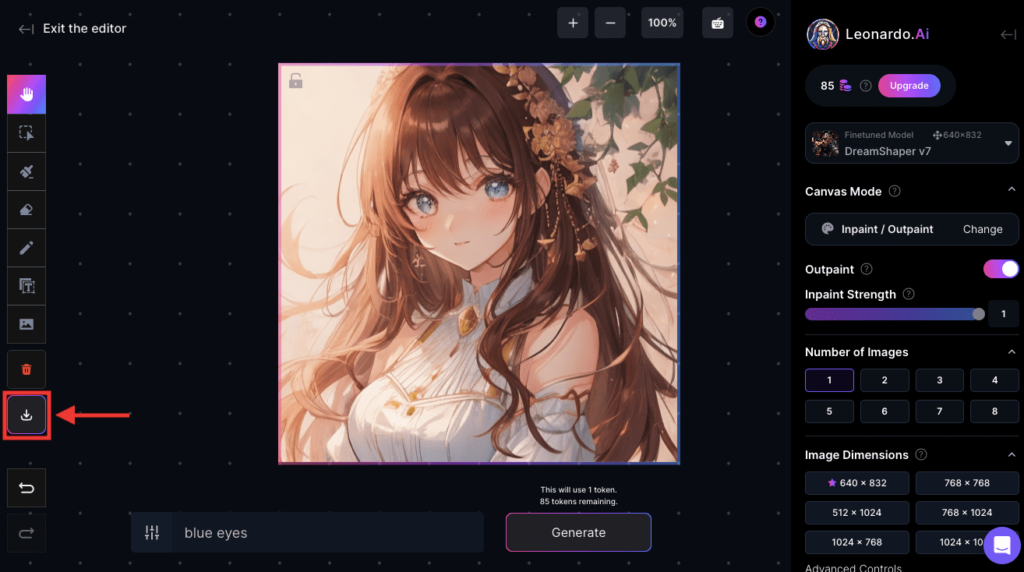
ダウンロードアイコンをクリックすることで、画面内にある画像を保存できます。

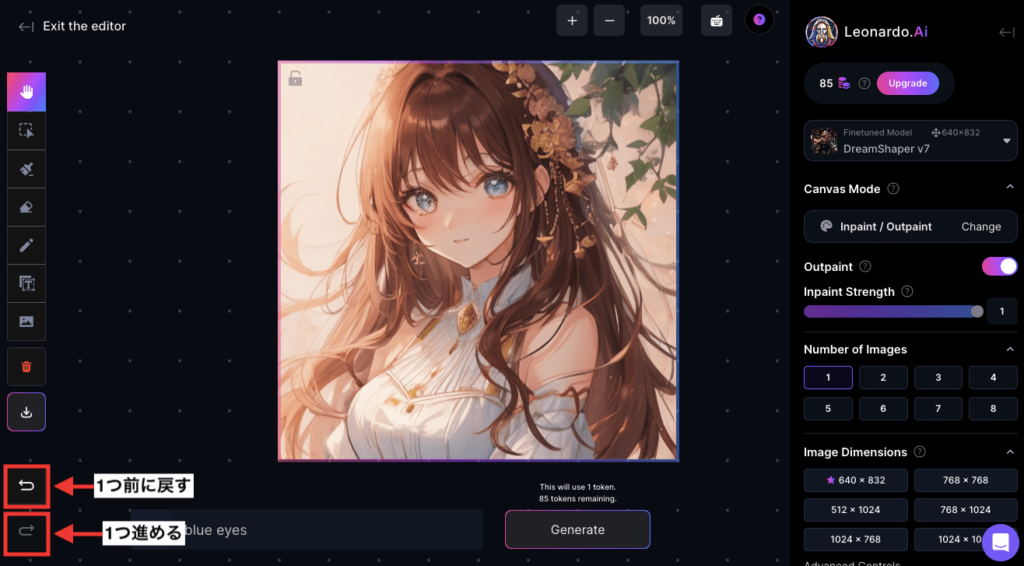
左矢印のアイコンでは1つ前に戻します。
右矢印のアイコンでは1つ進めます。

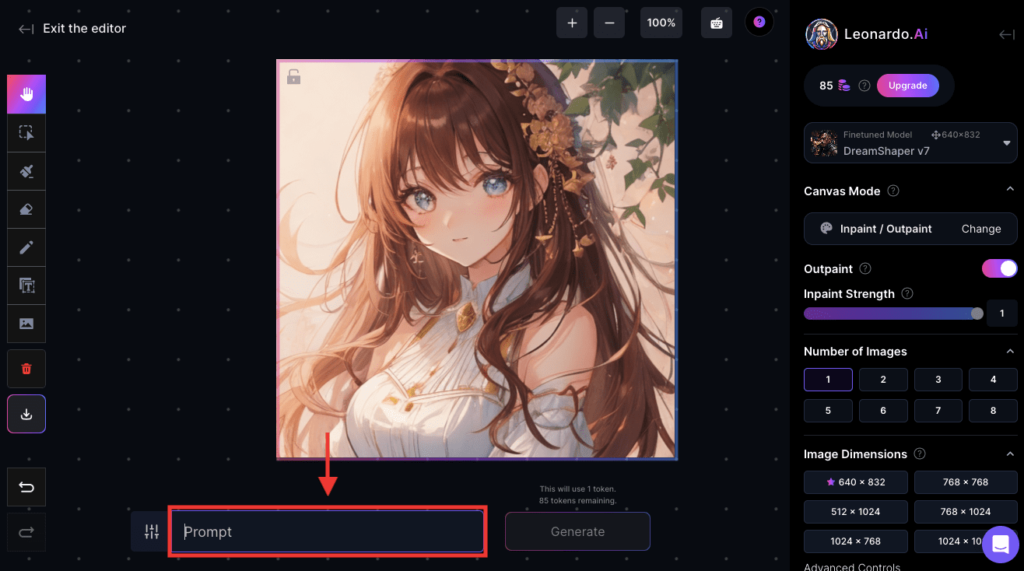
プロンプト内には修正したい呪文を入力するようにしましょう。

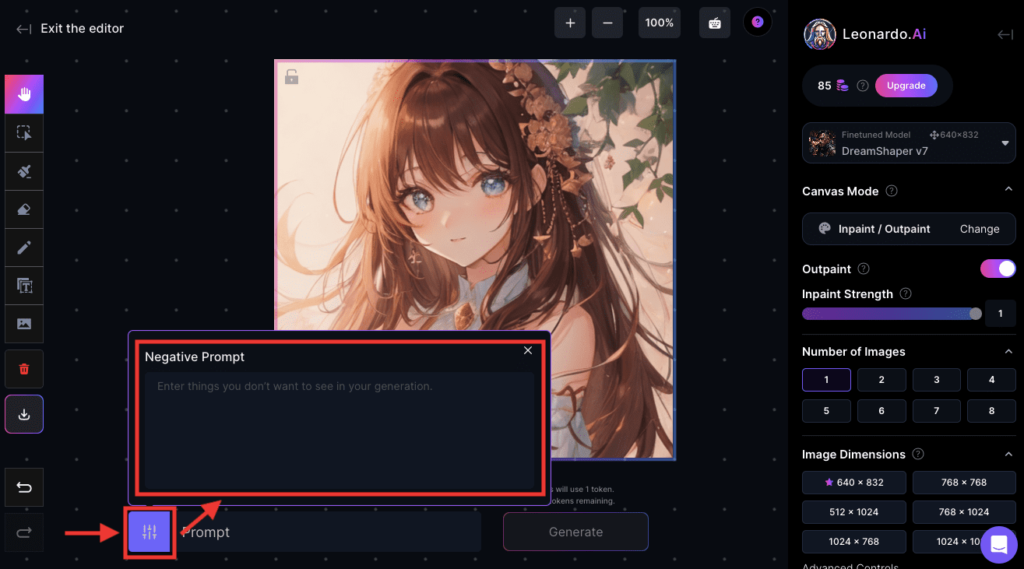
プロンプトの左側にある設定アイコンをクリックすることで、ネガティブプロンプトを入力することが出来ます。

「Generate」ボタンで画像生成できます。

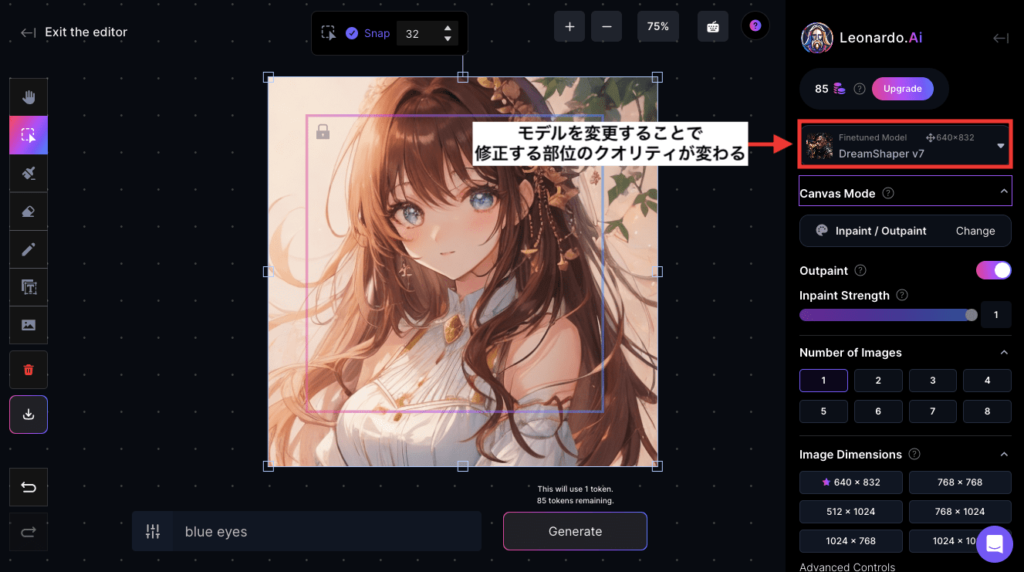
右側にあるモデルを変更することで、修正する部位のクオリティが変わります。

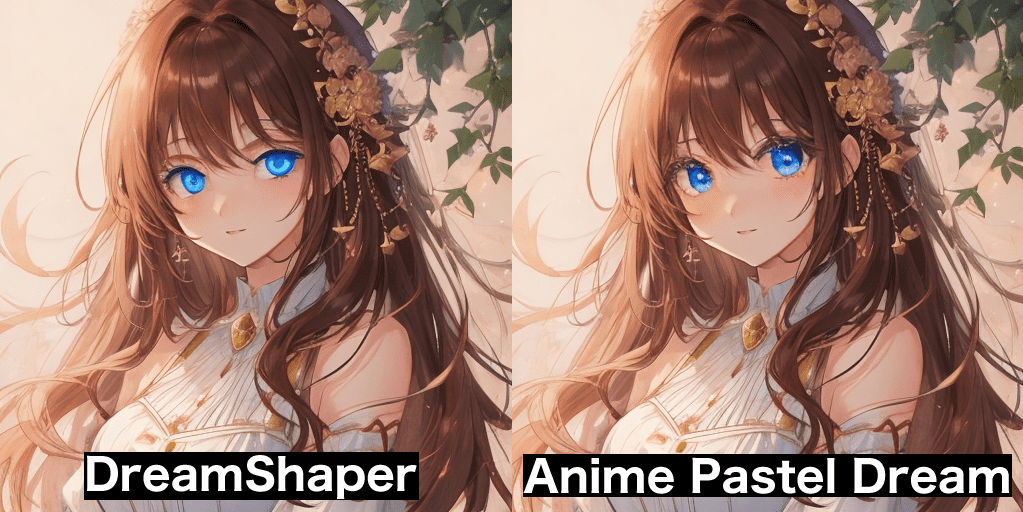
以下の画像では、「DreamShaper」と「Anime Pastel Dream」のモデルを使用して青い目に修正した比較結果になります。
このようにモデルによってクオリティが変わるので試行錯誤してみてください。

モデルを自作する方法
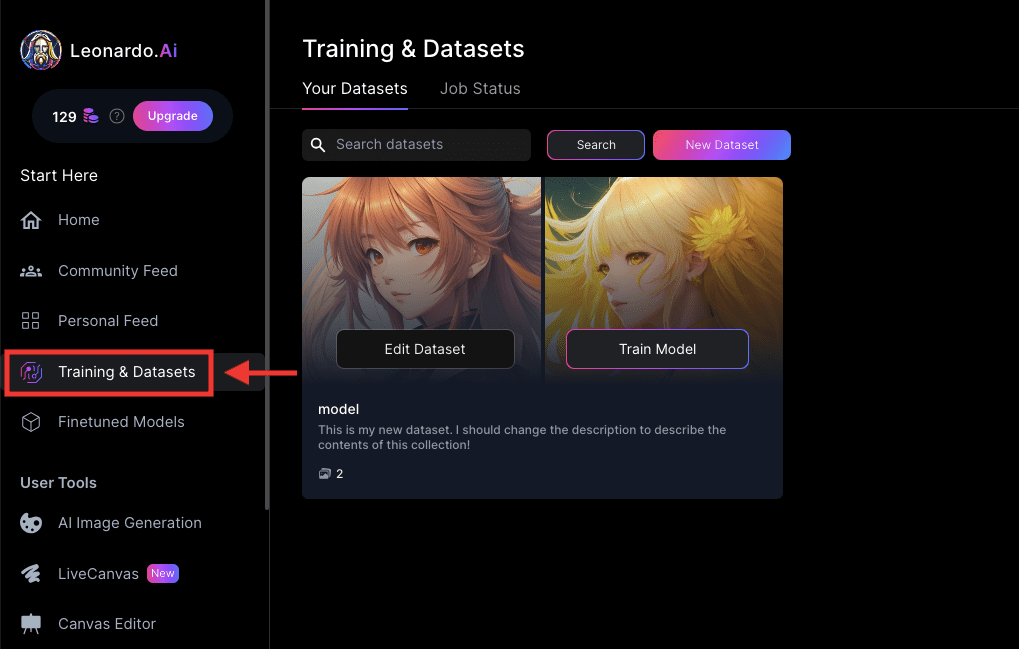
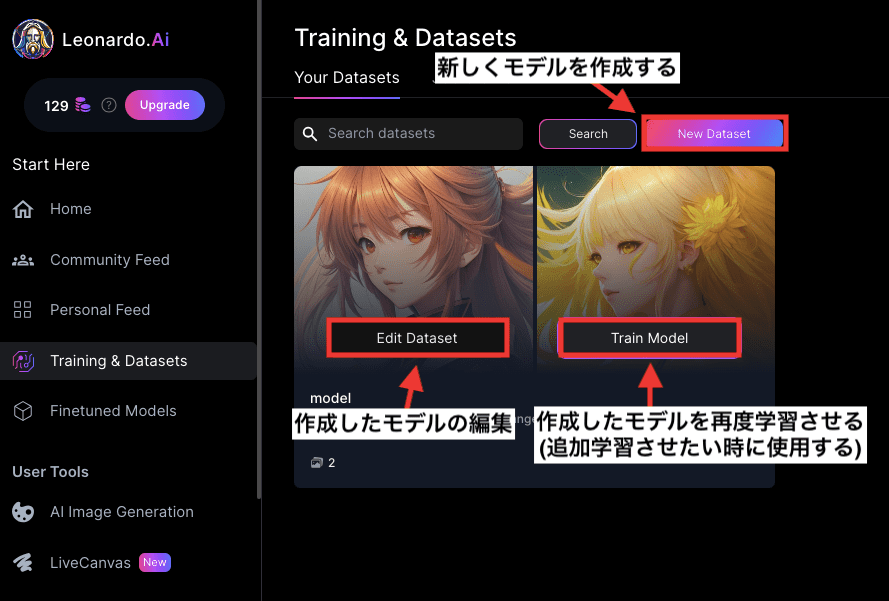
「Training & Datasets」では、Leonardo.Aiで画像生成した作品や、それ以外の画像を学習させてモデルを作成できる場所になります。

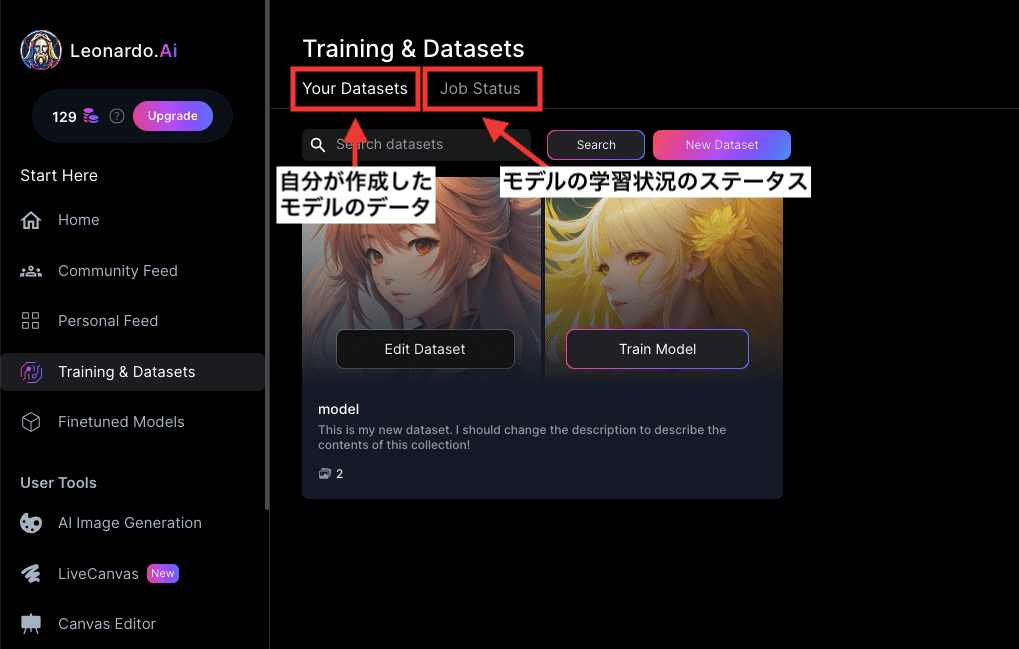
「Your Datasets」では自分が作成したモデルデータを確認できます。
「Job Status」ではモデルの学習状況のステータスを確認できます。

「New Dataset」では新しくモデルを作成します。
「Edit Dataset」では作成したモデルの編集が出来ます。
「Train Model」では作成したモデルを再度学習させます。(追加学習させたい時に使用します)

モデルの学習・作成方法
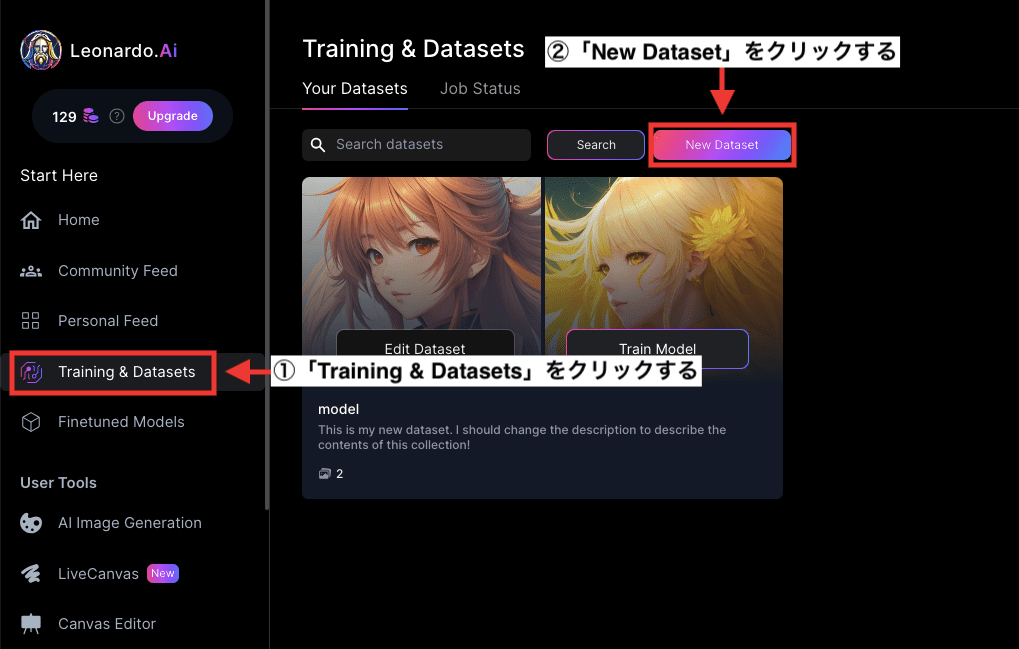
「Training & Datasets」をクリックしてください。
「New Dataset」ボタンを押してください。

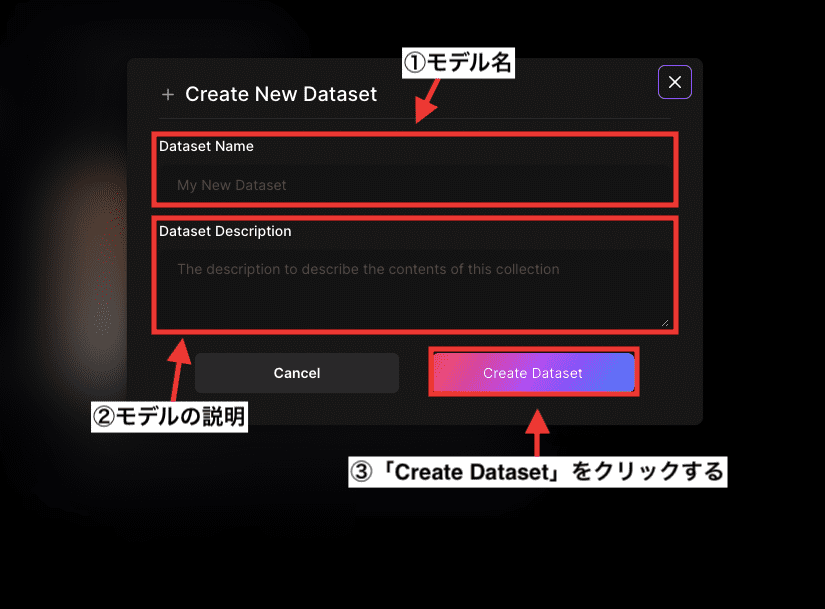
次にモデル名とモデル説明を入力してからCreate Datasetを押します。

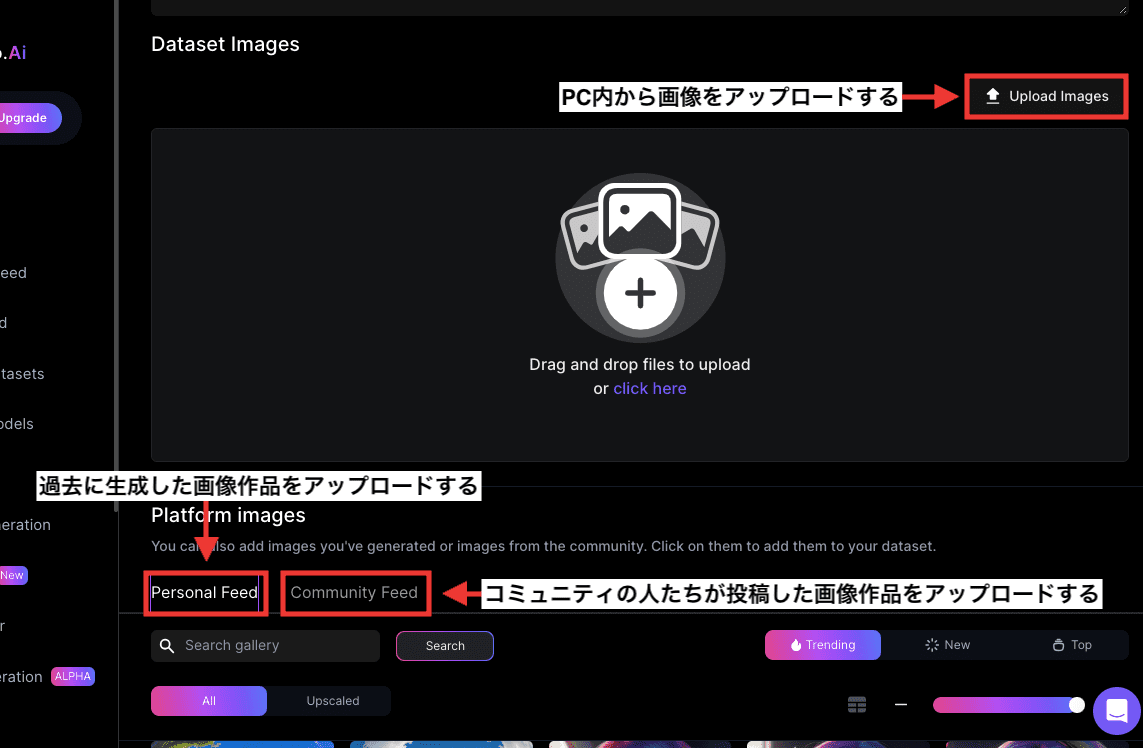
以下の3つの方法で画像をアップロードすることが出来ます。
1.PC内から画像をアップロードする
2.Personal Feedから過去に画像生成した作品からアップロードする
3.Community Feedからコミュニティの人たちが投稿した画像作品をアップロードする

今回の例では、Personal Feedから過去に画像生成した作品を学習させてモデルを作成します。
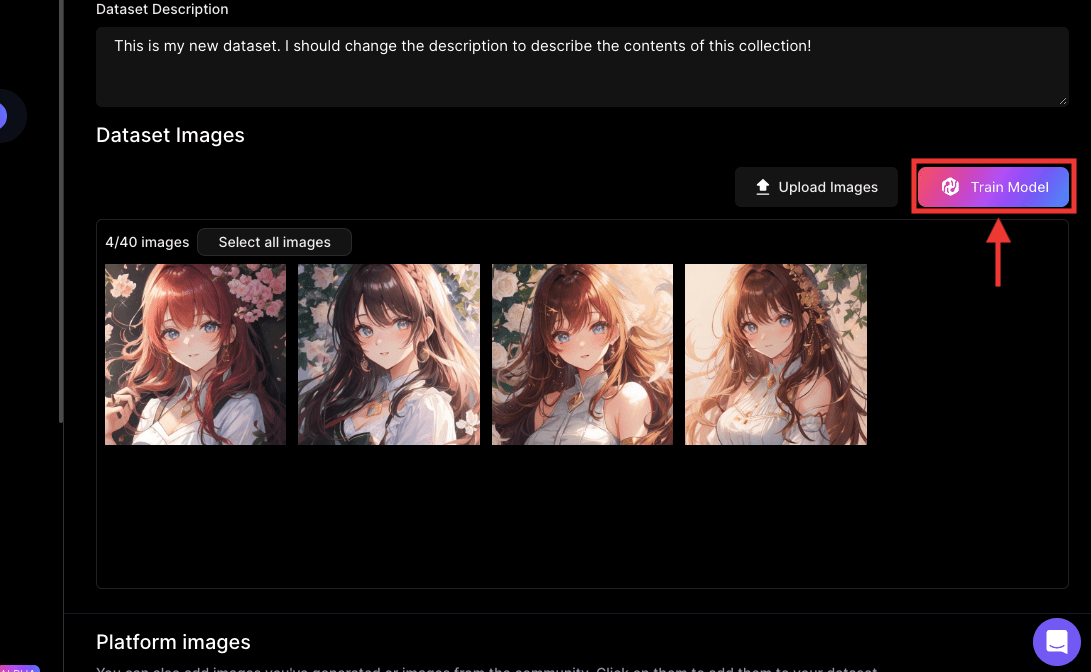
画像を何枚か選択したら「Train Model」をクリックします。

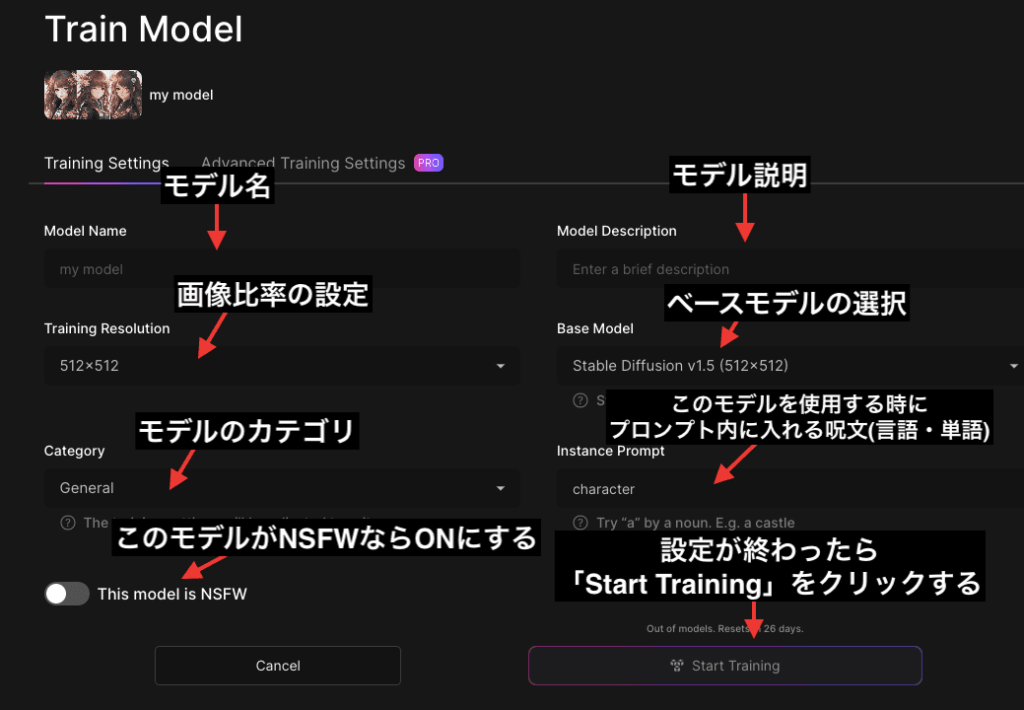
以下の画像にある内容を参照しながら各項目を入力してください。
「Model Name」でモデル名を決めます。
「Model Description」はモデルの説明をします。
「Training Resolution」は画像比率の設定になります。
「Base Model」でベースとなるモデルを選択します。
「Category」でモデルのカテゴリを決めます。
「Instance Prompt」は重要です。
このモデルを使用する時にプロンプト内に入れる呪文(言語・単語)内容を何にするのか決めます。
例えばこの中に「anime model」と入力してモデルを使用するときにプロンプト内に「anime model」を含めることでこのモデルが適用されます。
「This model is NSFW」はモデルがNSFW、ヌード関連があるモデルならONにします。
設定が終わったら「Start Training」をクリックしてください。

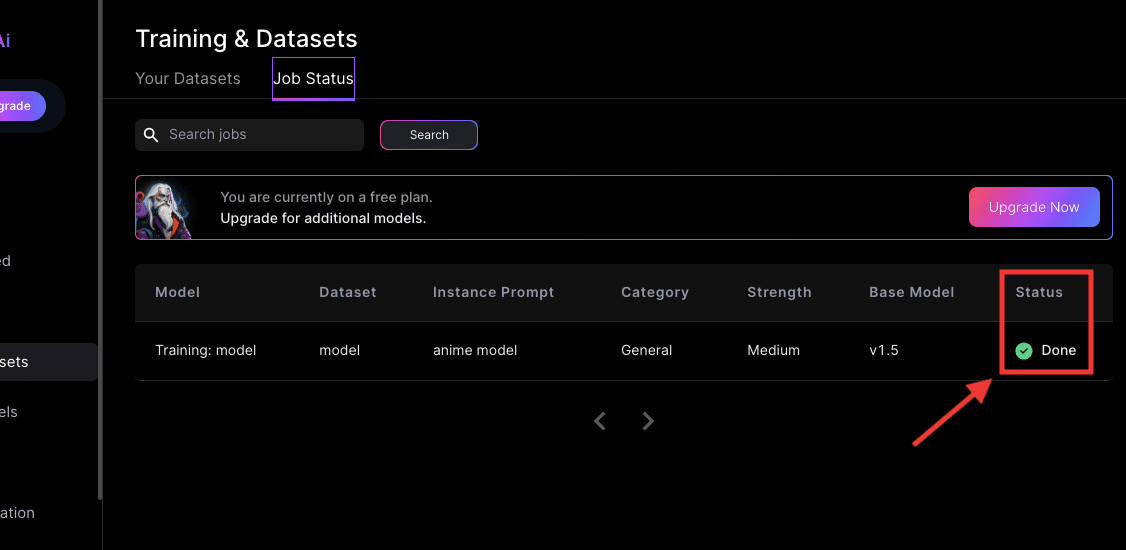
上部にある「Job Statis」に移動するとモデル欄が表示されます。
学習中、または学習完了時なのかどうか確認できるステータスが表示されます。
モデル欄の右側にあるStatus項目で「Done」が表示されると学習が完了しているのでモデルが使用できるようになります。

作成したモデルの使用方法
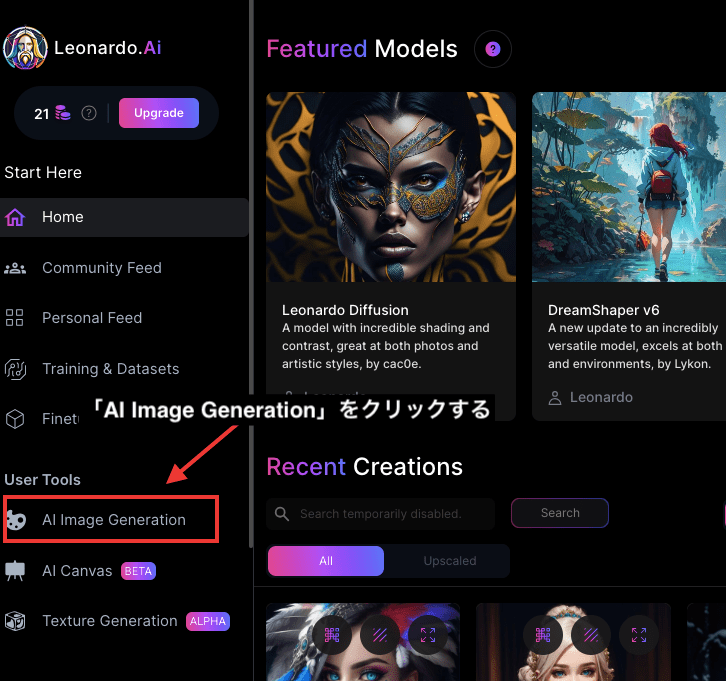
完成したモデルを使用する場合は、トップの左側にある「AI Image Generation」をクリックしてください。

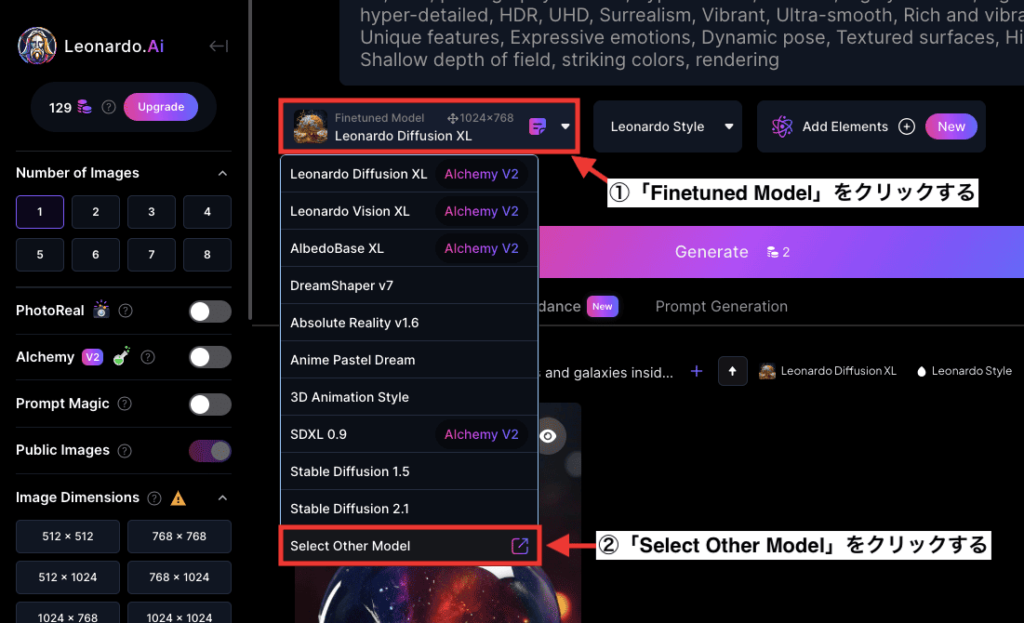
「Finetuned Model」の項目をクリックしてから「Select Other Model」を選択してください。

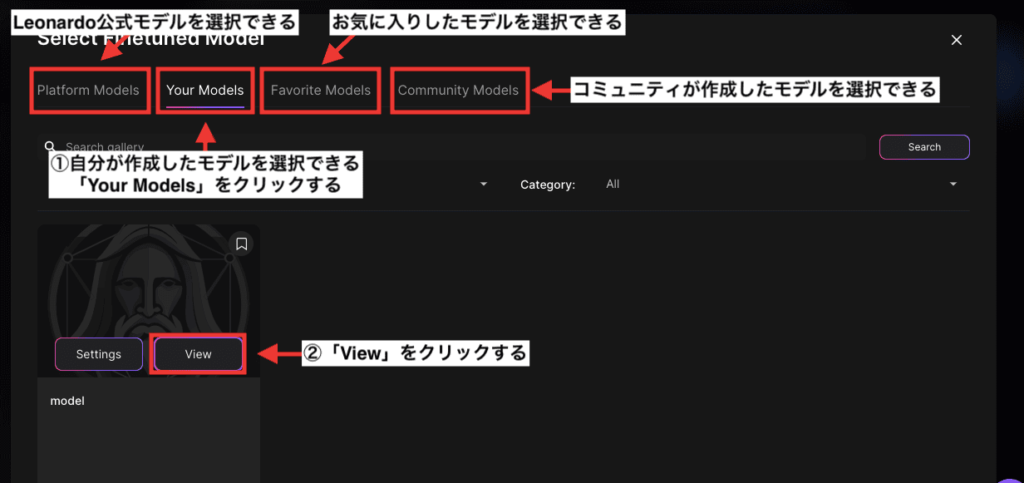
「Your Models」をクリックすると自分が作成したモデルが表示されるので、「View」をクリックしてください。
「Platform Models」はLeonardo.Ai公式の配布モデルが表示されます。
「Favourite Models」ではお気に入りしたモデルが表示されます。
「Community Models」はコミュニティの人たちが作成したモデルを表示します。

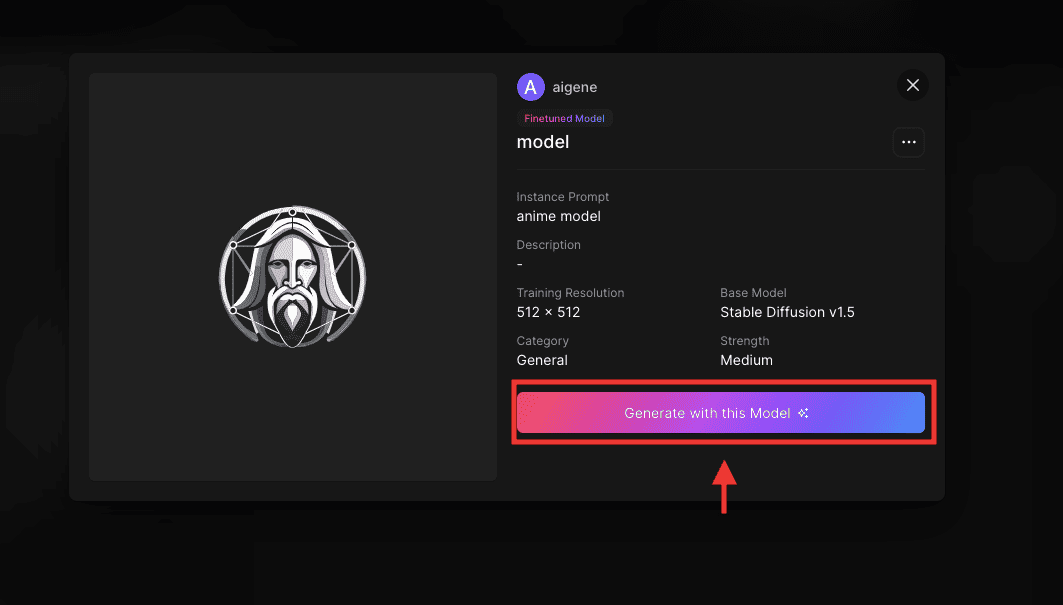
「Generate with this Model」ボタンをクリックしてください。

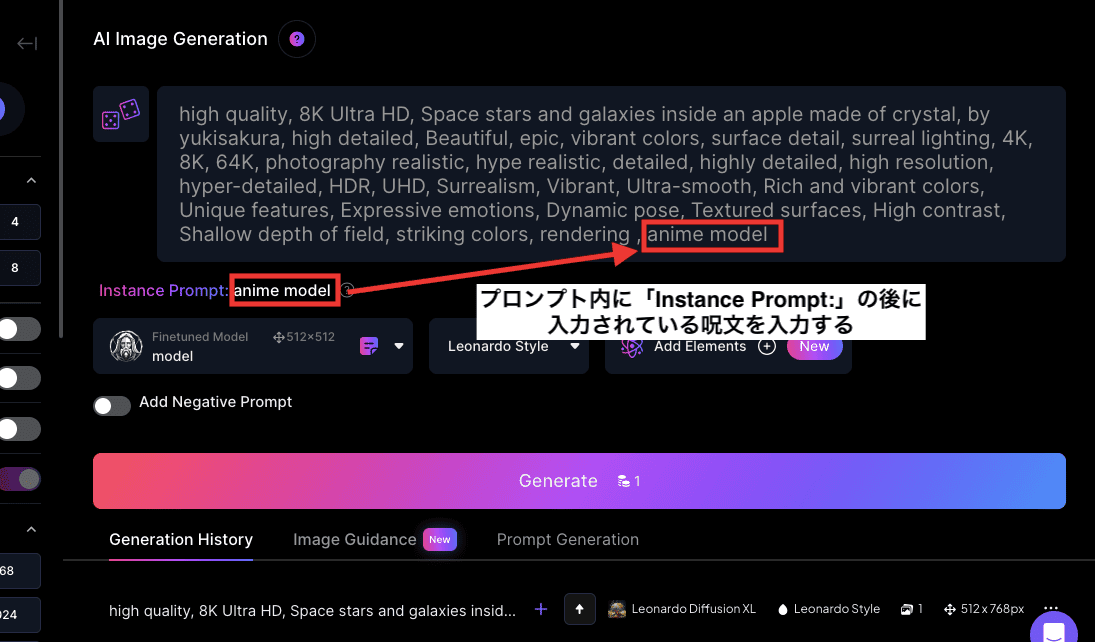
「Instance Prompt」の右側にある呪文(単語・言語)をプロンプト内に設定するとモデルが適用されます。
以下の画像の例ですと「anime model」をプロンプト内に含めることでモデルが適用されます。
モデル毎によって違うので確認して入力しましょう。

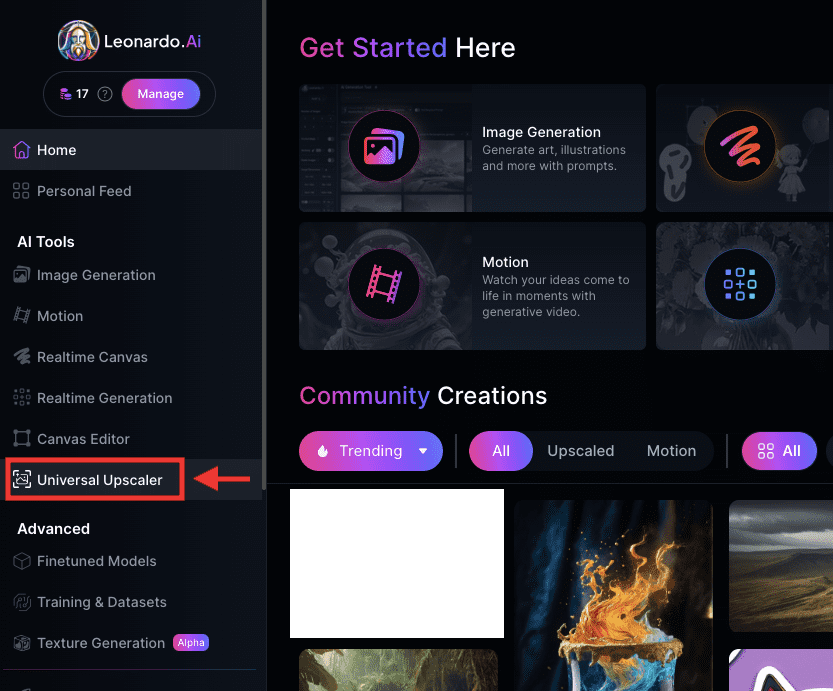
高解像にできる「Universal Upscaler」
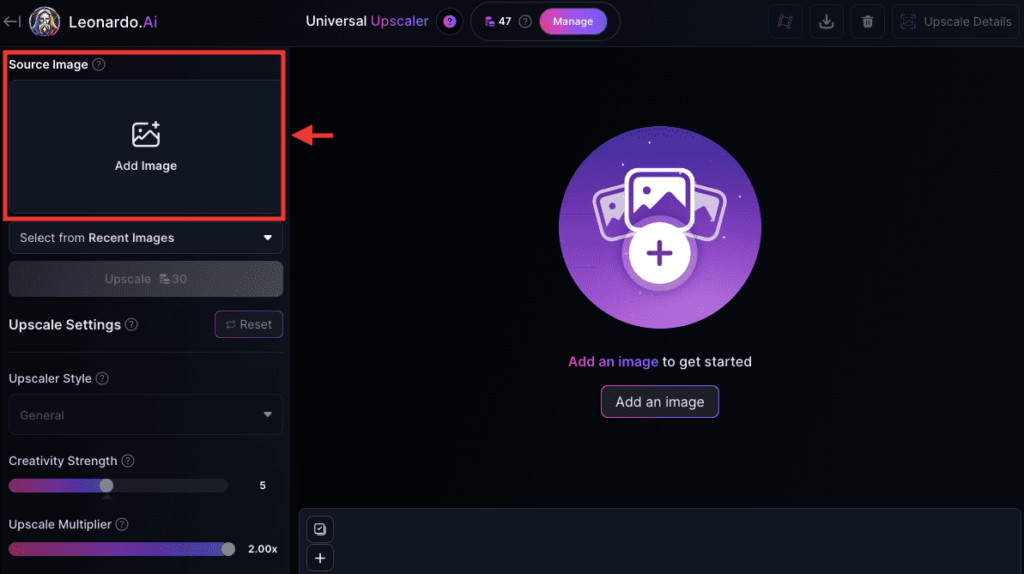
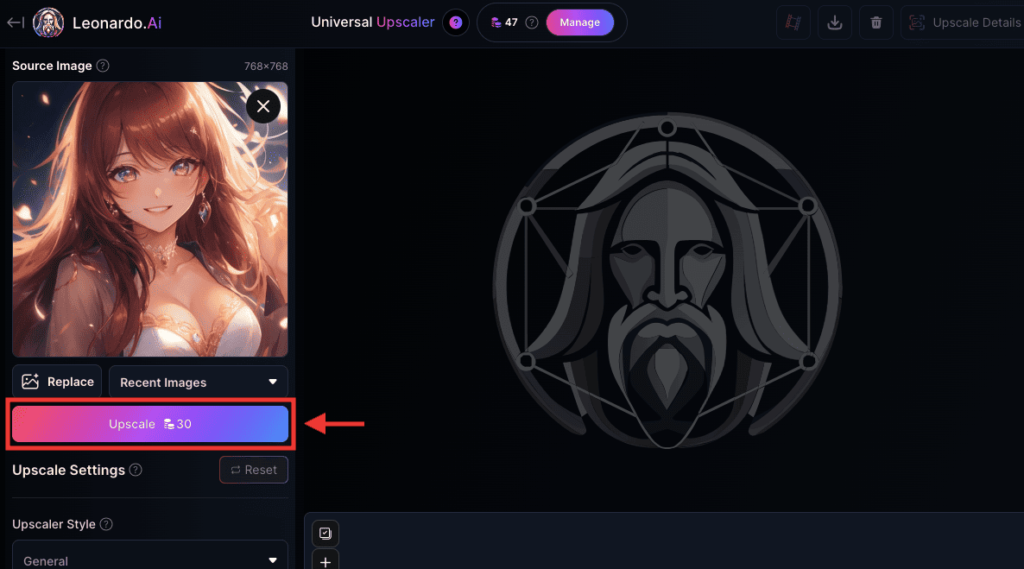
「Universal Upscaler」では、生成した画像やアップロードした画像を高解像にすることができます。

左上にある「Source Image」をクリックします。

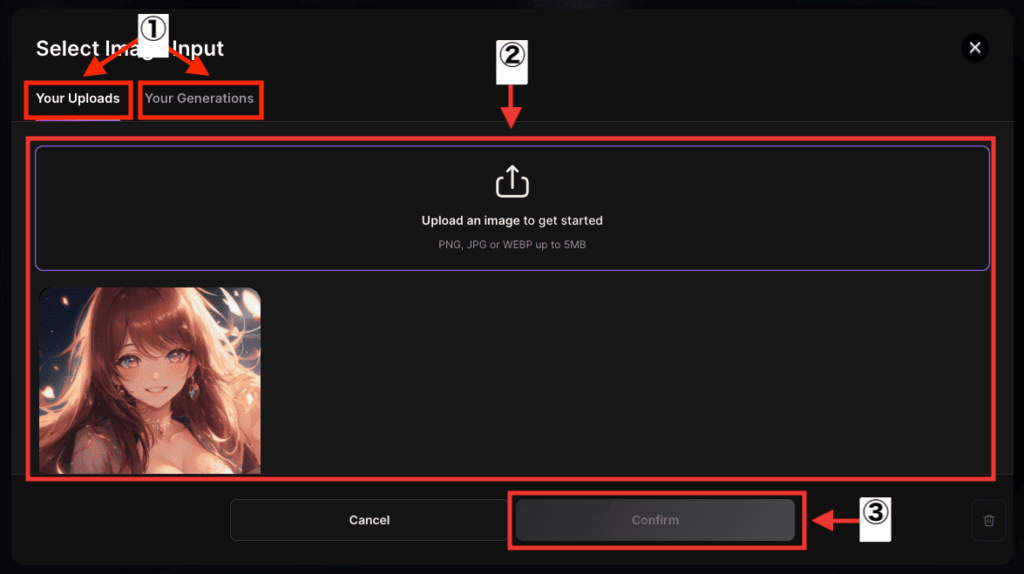
「Your Uploads」から画像をアップロードするか
「Your Generations」から過去に生成した画像を選択してから
「Confirm」をクリックしてください。

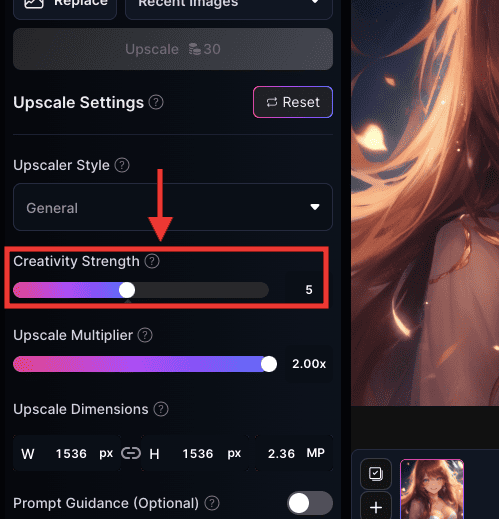
「Creativity Strength」では
数値が小さいほど、アップロードした画像に近い結果で高解像にします。
数値が大きいほど、アップロードした画像から離れた結果で高解像にします。

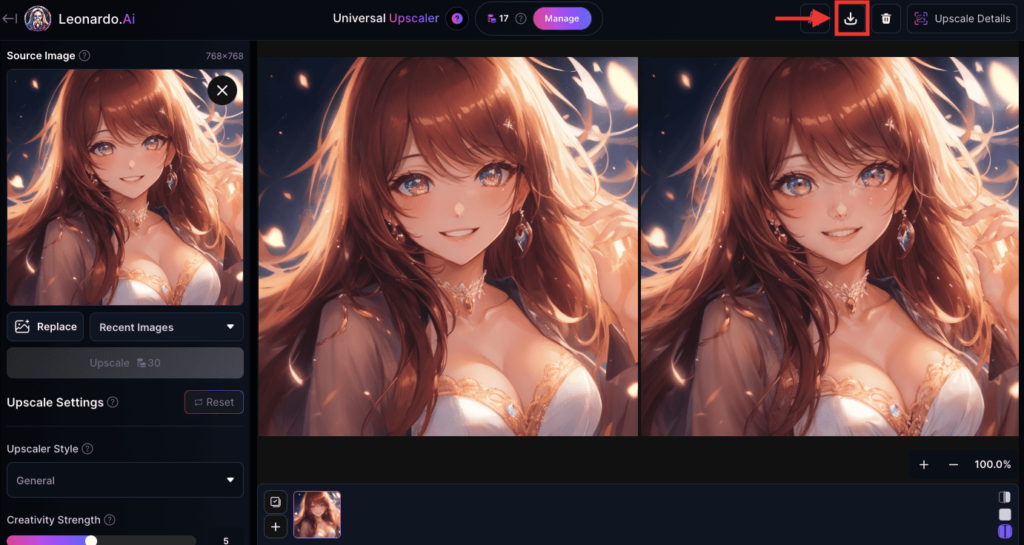
「Upscale」をクリックすると高解像にすることができます。

右上にある「ダウンロードアイコン」をクリックすると画像を保存できます。

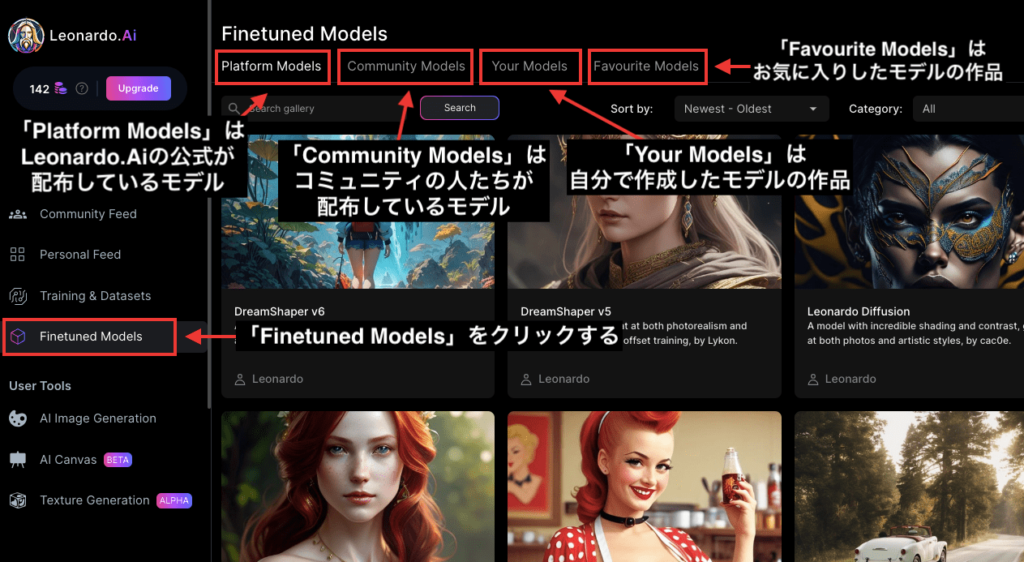
Finetuned Models(モデル一覧)
画面上にあるPlatform ModelsのタブはLeonardo.Aiの公式が配布しているモデルを表示します。
Community Modelsはコミュニティの人たちが配布しているモデルを表示します。
Your Modelsは自分で作成したモデルの作品を表示します。
Favourite Modelsはお気に入りしたモデル作品を表示します。

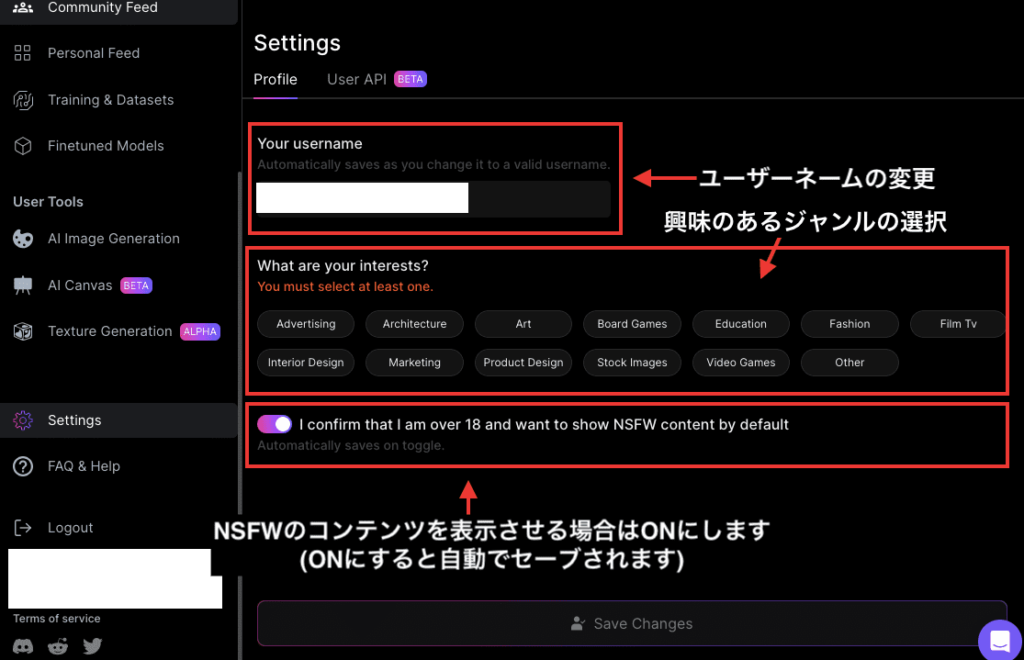
Settingsについて(NSFW設定)

「Settings」の項目では、ユーザーネームの変更、興味のあるジャンルの変更、NSFWのコンテンツ表示をするのかどうかの設定を行うことができます。
NSFWを表示させたい場合は、トグルを右にすることでONになり自動で保存されます。

料金・有料プラン加入について

有料プランに加入することで
トークンを増やしてより多くの画像生成ができたり
他にも多くの特典を受けることができます。
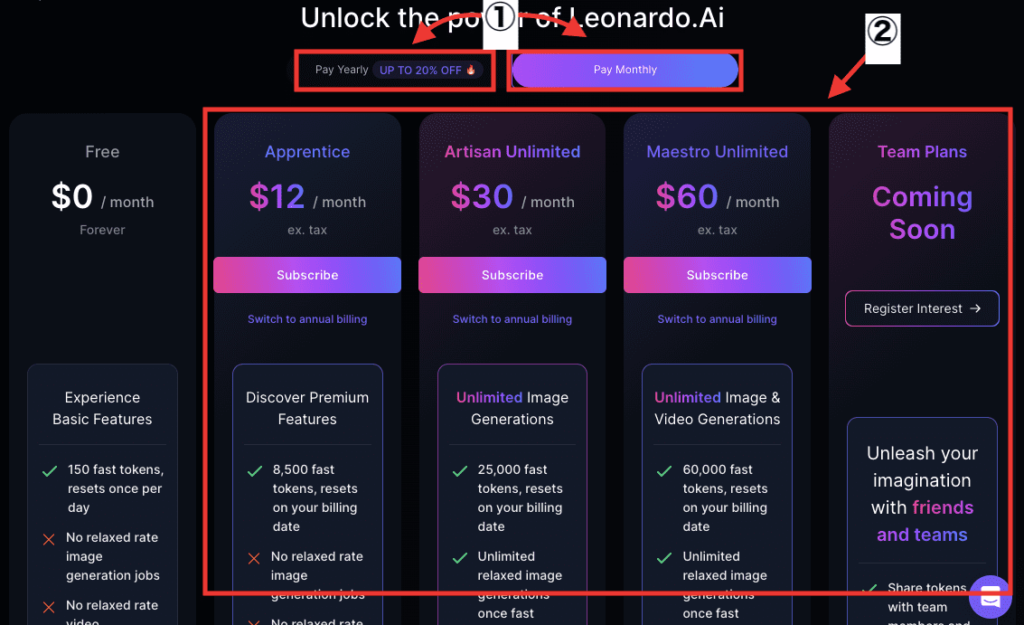
料金や主な内容は以下となっています。
| Free | Apprentice | Artisan Unlimited | Maestro Unlimited |
| 0ドル | 【月額】12ドル 【年額】10ドル | 【月額】30ドル 【年額】24ドル | 【月額】60ドル 【年額】48ドル |
| 日/150トークン | 月/8,500トークン | 月/25,000トークン | 月/60,000トークン |
| 無制限画像生成 | 無制限画像生成 無制限動画生成 | ||
| パブリック生成 | プライベート生成可能 | プライベート生成可能 | プライベート生成可能 |
月額プランよりも、年額プランの方がお得になっています。
他にも多くの特典があります。
料金や内容は変わる可能性があるので、詳しくはサイト内をご確認ください。

有料プランに加入する場合は
左上にある「Manage」ボタンをクリックしてください。

「Pay Yearly(年額)」か「Per Monthly(月額)」を選択してください。
プラン内にある「Subscribe」から有料プランに加入することができます。

有料プランでは、4つのクレジットカード払いが可能です。
・JCB
・VISA
・MASTER CARD
・AMERICAN EXPRESS
まとめ

Leonardo.Aiのログイン方法・始め方・使い方について詳しく解説しました。
無料で1日最大150枚も生成することが出来ます。
Leonardo.Aiでは次のことができます。
・テキストから画像生成
・画像を元に画像生成
・生成した画像から動画生成
・絵を描いてリアルタイム生成
・プロンプトのみでリアルタイム生成
・生成した画像を高解像にする
是非記事を参考にしてください。