「VAEって使うとどうなるの?」
「VAEの入れ方や使い方が分からない…」
と困っていませんか?
「VAE」を使うことで
色褪せた感じ・暗い感じや全体的にぼやけた印象が改善され
彩度などが明るくなり高品質に仕上げることができます。
「VAE」は、「CIVITAI」や「Hugging Face」のサイトからダウンロードして導入すると使用できます。
使用することで、使わなかった場合と比べるとクオリティが劇的に変わるので
必須で使用した方がいいです。
ぜひ記事を参考にして「VAE」を利用してみてください。
この記事では、「VAE」の入れ方・使い方について分かりやすく解説していきます。
・全体の彩度を明るくしてクオリティを上げることができる
VAEとは?使用するとどうなるの?

「VAE」とは、「Variational Auto-Encoder(変分オートエンコーダ)」の略であり
VAEを使用すると、主に全体の色を明るくできます。
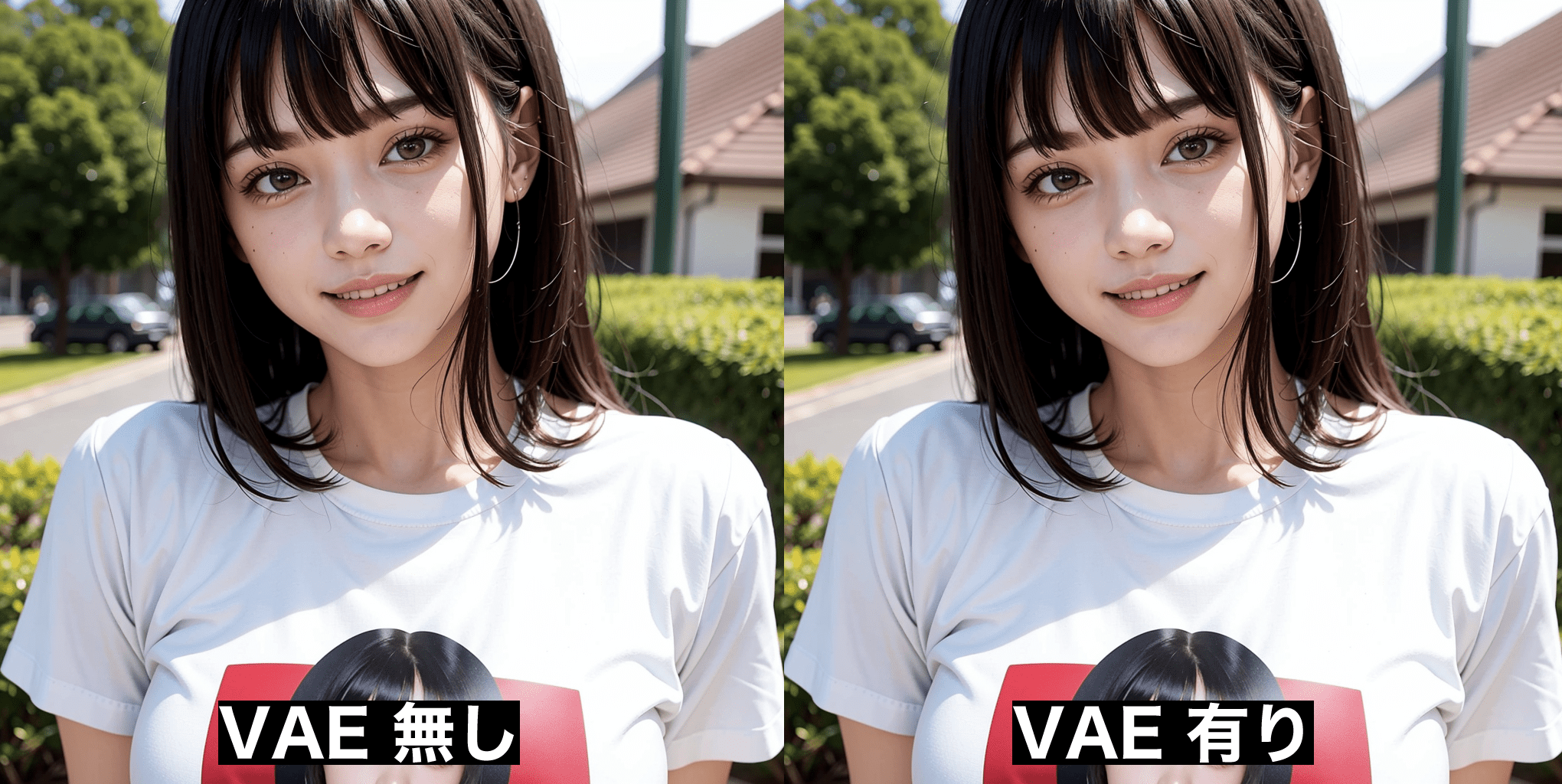
以下の画像では、「VAE」無しと有りを比較した画像になります。
VAEを使用しなかった場合は、左側のように全体が色褪せた感じ・色が薄い画像生成がされます。
VAEを使用すると、右側のように色を補正して全体が明るくなります。
また、一部分を綺麗に修正してくれる場合があります。

VAEの入れ方

「VAE」は多く配布されており
その中でおすすめなのが
「Stability AI」から配布されている「vae-ft-mse-840000-ema-pruned.safetensors」になります。
どのモデルでも明るい色で補正してくれます。
この例では、VAEである「vae-ft-mse-840000-ema-pruned.safetensors」の入れ方について解説します。
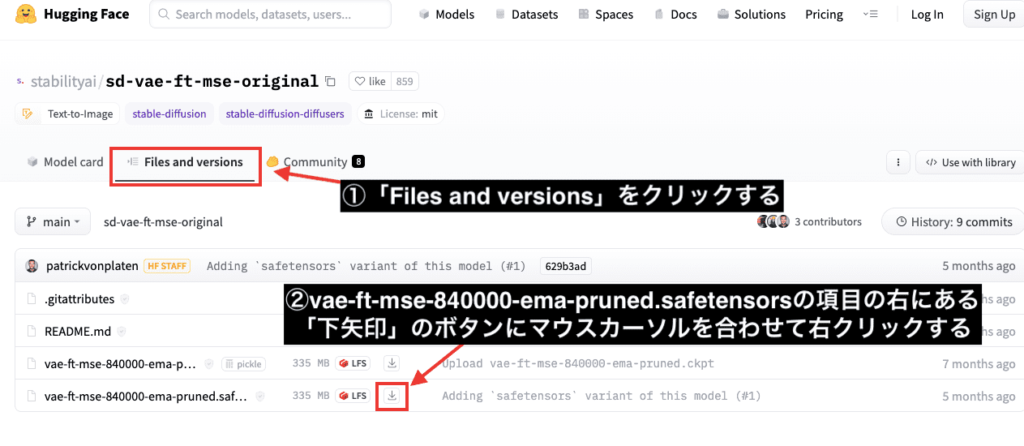
以下の「Hugging Face」というサイトからダウンロードできるのでアクセスしてください。
「Files and versions」をクリックしてください。
「vae-ft-mse-840000-ema-prunded.safetensors」の項目の右側にある
下矢印のダウンロードアイコンをクリックするとファイルをダウンロードできます。
ローカル環境でStable Diffusion Web UIを使っている方は
「stable-diffusion-webui/models/VAE/」の中にファイルを入れると導入できます。
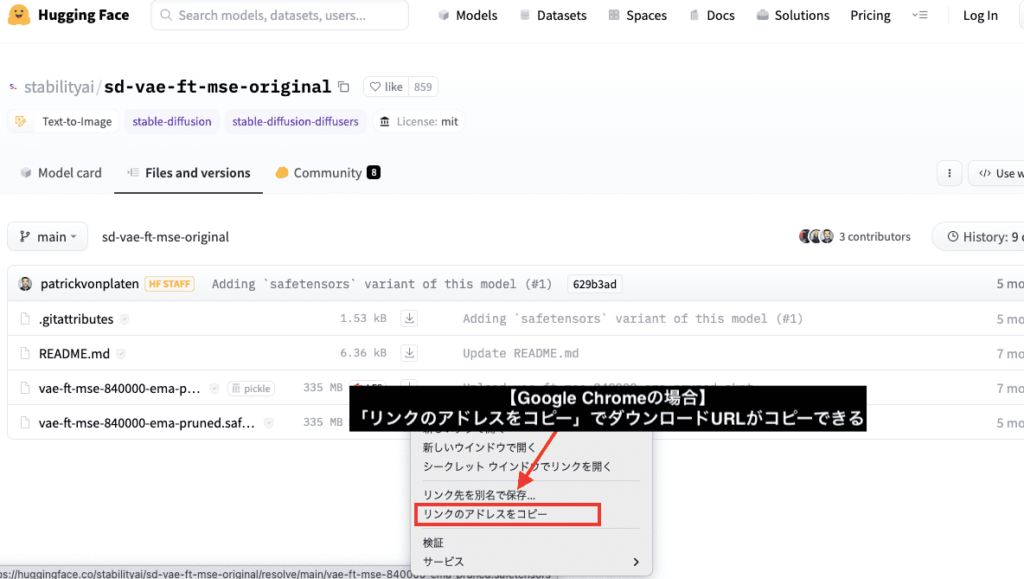
Google Colabを使っている方は、ダウンロードURLをコピーする必要があるので
「ダウンロードアイコン」の場所にマウスカーソルを合わせて右クリックしてください。

Google Chromeを使っている人は
「リンクのアドレスをコピー」でダウンロードURLをコピーできます。
後でコピペするだけで使用できるサンプルコードを載せているので
コピーする必要はありません。
別のVAEを使用する方は、参考にしてダウンロードURLをコピーしてください。

VAEのコードを導入する方法(Google Colabの場合)

Google Colabを使用している方は、VAEのコードを追加する必要があります。
VAEを追加するコードの記載例として
先ほどコピーした「vae-ft-mse-840000-ema-prunded.safetensors」のダウンロードURLを
以下の(ダウンロードURL)を削除してペーストします。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/models/VAE/vae-ft-mse-840000-ema-pruned.safetensors
ペースト後は以下のようになります。
以下のコードをコピペすると「vae-ft-mse-840000-ema-prunded」のVAEを導入することが出来ます。
!wget https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -O /content/stable-diffusion-webui/models/VAE/vae-ft-mse-840000-ema-pruned.safetensors
VAEのファイルは「VAE/」の中に入れると使用できます。
以下の赤字部分はファイル名になっており、好きな名前に変更しても構いませんが
今回の例では分かりやすいように「vae-ft-mse-840000-ema-prunded」と同じ名前で記載しています。
別のVAEを導入している方は、赤字にあるファイル名を導入するVAE名に変更してください。
!wget https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -O /content/stable-diffusion-webui/models/VAE/vae-ft-mse-840000-ema-pruned.safetensors
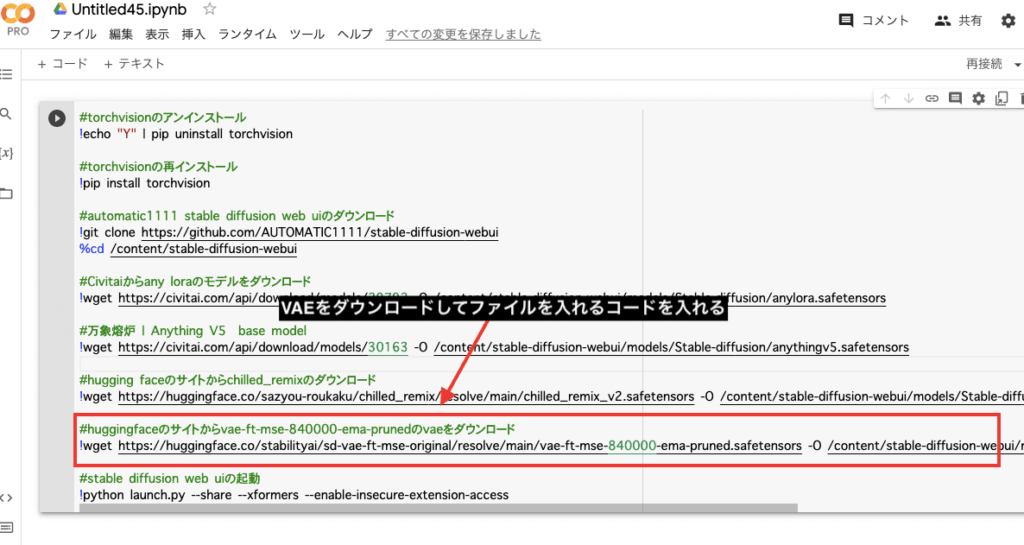
以下の画像のように、コード内にVAEのコードを追加し
セルを実行してStable Diffusion Web UIを起動してください。

上記画像にある全てのコードは以下になるので参考にしてください。
!pip install -q torch==2.0.0+cu118 torchvision==0.15.1+cu118 torchaudio==2.0.1+cu118 torchtext==0.15.1 torchdata==0.6.0 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.19 triton==2.0.0 -U
#automatic1111 stable diffusion web uiのダウンロード
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%cd /content/stable-diffusion-webui
#Civitaiからany loraのモデルをダウンロード
!wget https://civitai.com/api/download/models/29792 -O /content/stable-diffusion-webui/models/Stable-diffusion/anylora.safetensors
#hugging faceのサイトからchilled_remixのダウンロード
!wget https://huggingface.co/sazyou-roukaku/chilled_remix/resolve/main/chilled_remix_v2.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/chilled_remix.safetensors
#huggingfaceのサイトからvae-ft-mse-840000-ema-prunedのvaeをダウンロード
!wget https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -O /content/stable-diffusion-webui/models/VAE/vae-ft-mse-840000-ema-pruned.safetensors
#stable diffusion web uiの起動
!python launch.py --share --xformers --enable-insecure-extension-accessVAEの使い方

「VAE」を設定する方法は
たったの4ステップなので簡単です。
以下の手順に沿って操作してください。
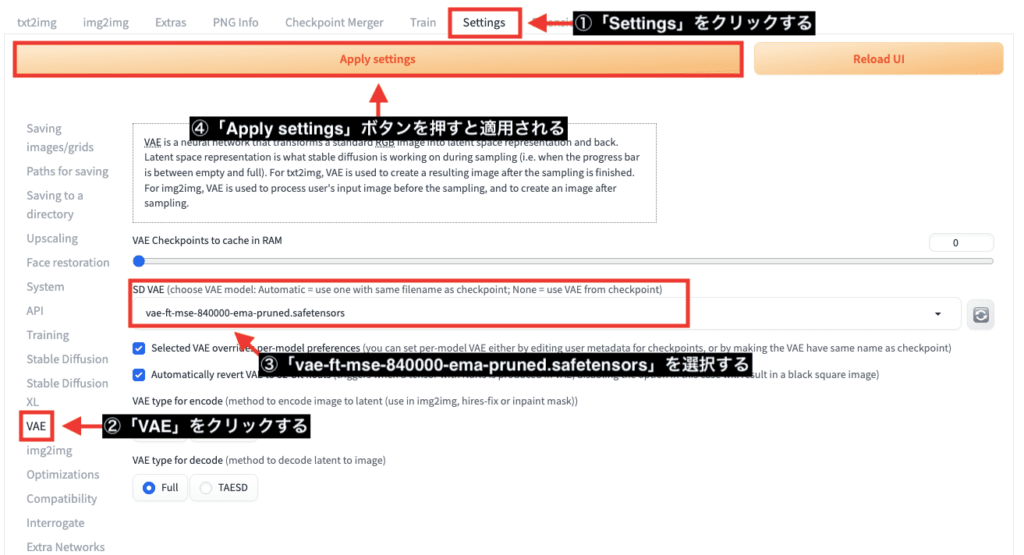
①「Settings」タブをクリックする
②左側にある「VAE」をクリックする
③「SD VAE」の項目をクリックして「vae-ft-mse-840000-ema-pruned.safetensors」を選択する
④「Apply settings」ボタンをクリックするとVAEを適用します
Stable Diffusion Web UIを再起動する必要はありません。

VAEを使った場合の比較画像

「vae-ft-mse-840000-ema-pruned.safetensors」のVAEを使用した場合に
どのような結果になるのか比較してみました。
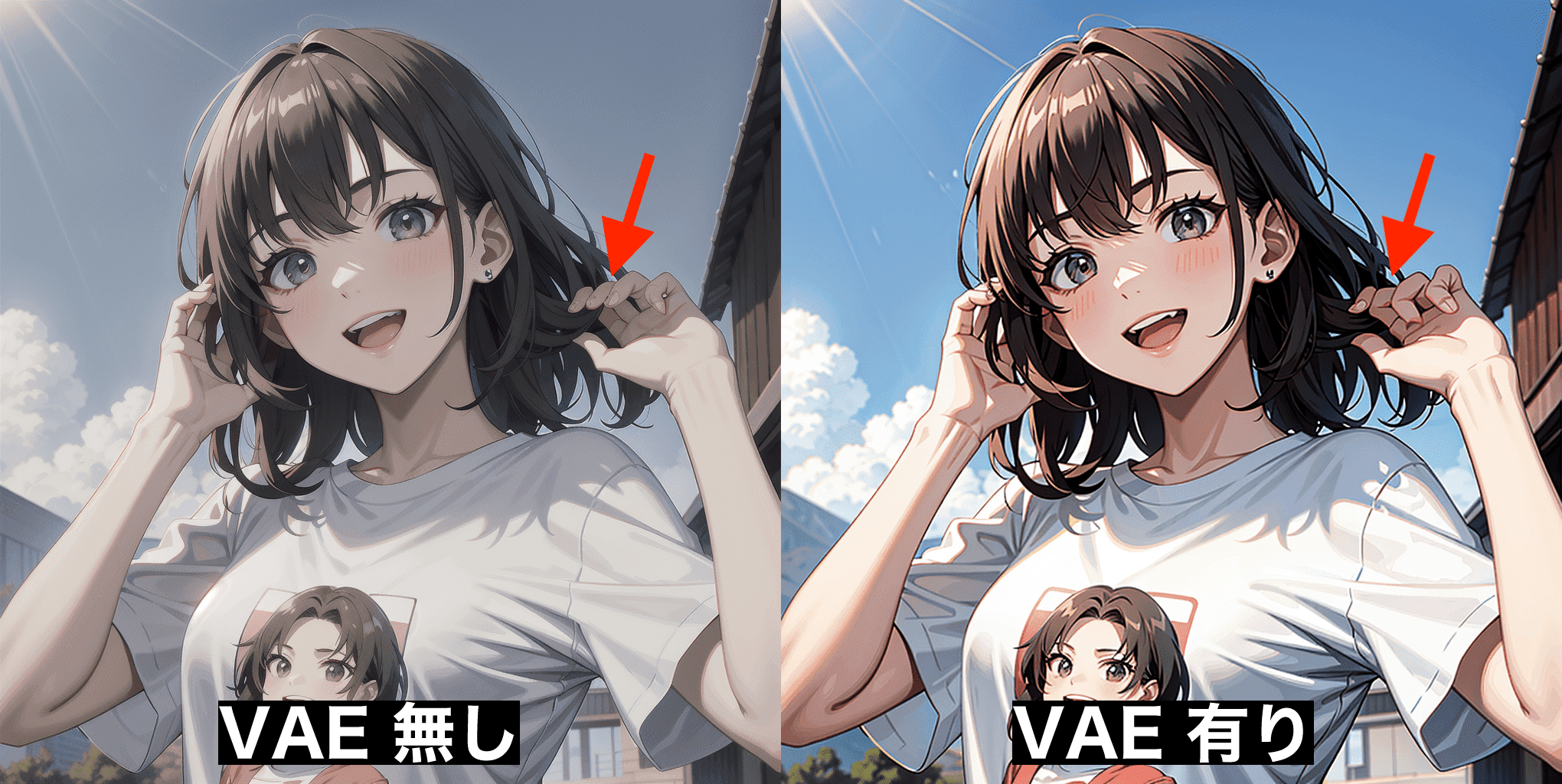
「VAE」を「使用していない時」と「使用した時」の比較結果は以下になります。
使用していない時よりも、「VAE」を使用した方が明るくなっているのが分かります。
一部分が修正される場合があるのですが
VAEを使用すると良くなったり、逆に崩れてしまったりする場合があります。
以下の場合では、VAEを使用したことで手の指が逆に少しだけ崩れています。
対処法として、別のVAEに設定すると良くなる場合があります。

「vae-ft-mse-840000-ema-pruned.safetensors」以外にも「VAE」は数多くあります。
他のVAEをもっと知りたい方は、以下の記事でおすすめのVAEを10選紹介しているので合わせて読んでみてください。
VAEはモデルによっては反映されない

VAEはモデルによって、色調などが変化する場合としない場合があります。
以下の画像では、リアル風(実写)の画像生成に向いている「chilled_remix」モデルで
「vae-ft-mse-840000-ema-pruned.safetensors」のVAE無しと有りを比較した結果になります。
比較してみると全て同じで変化はありませんでした。
おそらくですが、モデルの学習で予め「vae-ft-mse-840000-ema-pruned.safetensors」を使用している可能性があります。
このように、モデルによってはVAEを使用しなくても
予め明るく画像生成される場合があるので、そのままでもいいと思います。
他の明るさ・彩度にしたい場合は、別のVAEを使用してみるといいでしょう。

以下の動画では、「kl-f8anime2」と呼ばれる「VAE」を使用した比較結果になります。
全体の彩度が変わっており、「VAE」が適用されています。
ぜひ参考にして「VAE」を利用してみてください。
まとめ

「VAE」の入れ方と使い方について解説しました。
VAEを使用すると
全体が明るくなってクオリティが高くなるので
必ず入れておいた方がいいです。
「VAE」は多くありますが
全体のモデルで良い彩度にしてくれる
「vae-ft-mse-840000-ema-pruned.safetensors」はおすすめです。
ぜひ記事を参考にしてVAEを使用してみてください!