線画から色塗りさせる方法を知りたい!
どうやってできるの?
線画に色を塗らせる方法では、ControlNetを導入する必要があります。
ControlNetでCannyやLineartのモデルを使うことによって、
アップロードした線画に色塗りさせることが可能になります。
ControlNetの導入方法が分からない人は、簡単に導入する方法について
以下の記事で解説しているので読んでみてください。
この記事では、ControlNetを使って線画から色塗りさせる方法について解説します。
ControlNetの設定をする

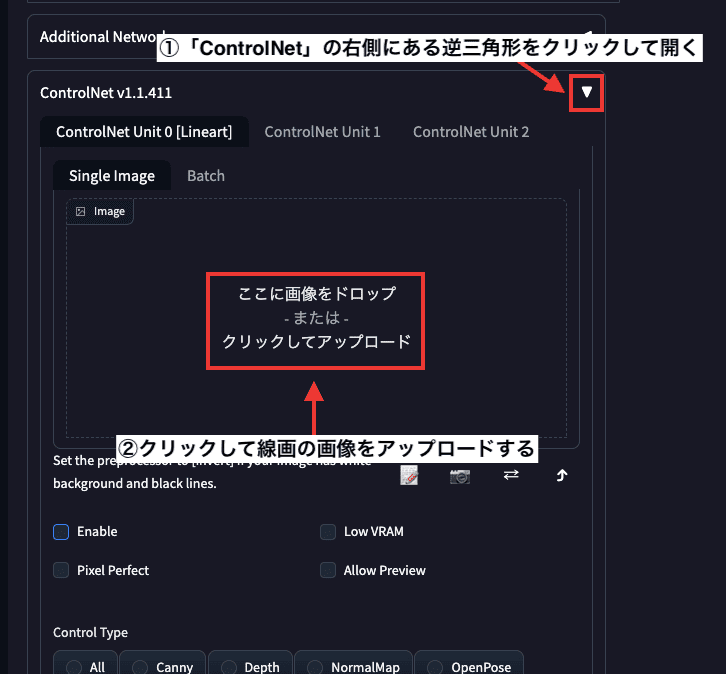
ControlNetの右側にある逆三角形部分をクリックして開いてください。
「Single Image」内をクリックしてから、線画の画像をアップロードしてください。

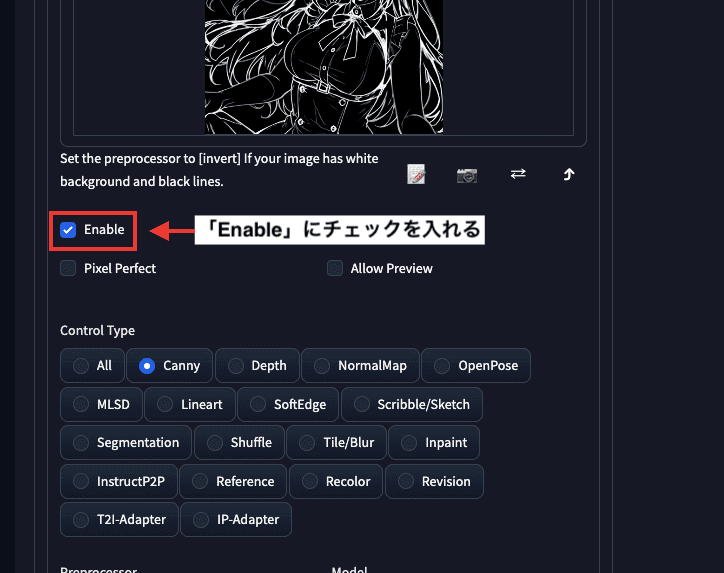
「Enable」にチェックを入れて、ControlNetを使用する状態にしてください。

Cannyを使って生成する

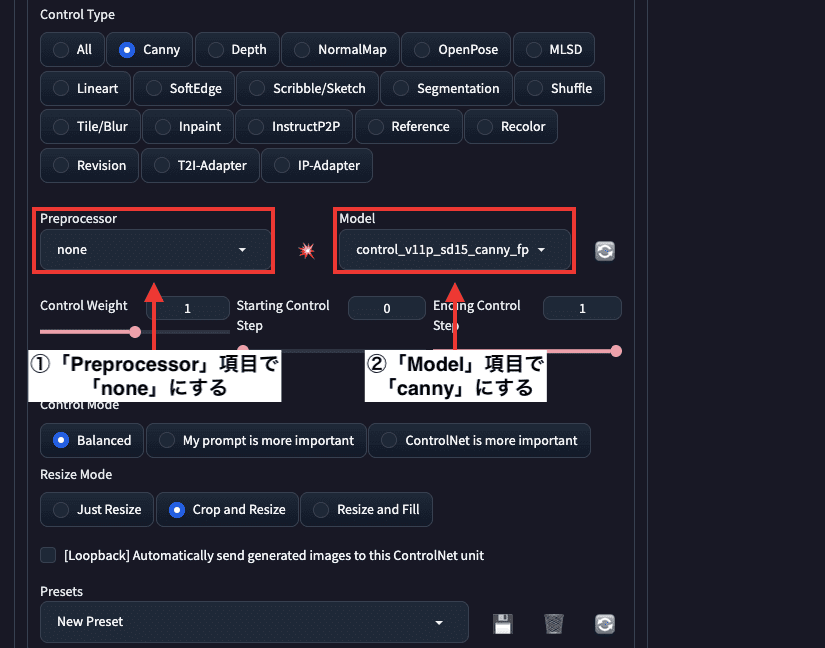
次に、「Preprocessor」項目で「none」を選択してから
「Model」項目で「Canny」を選択してください。

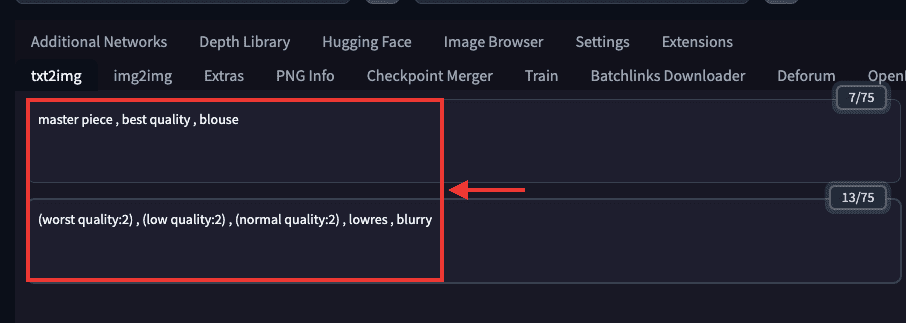
プロンプトとネガティブプロンプトを入力しましょう。
何も入力しないで画像生成するとクオリティが低い塗り方になってしまうので、
基本的には品質を上げるための呪文を入力するようにしてください。
今回の例では、以下の内容で記載しているので参考にしてください。
master piece , best quality
上記は、「傑作、最高品質」になるように入力しています。
(worst quality:2) , (low quality:2) , (normal quality:2) , lowres , blurry
上記は、「最低品質、低品質、普通品質、低解像、ぼかし」を省くようにしています。

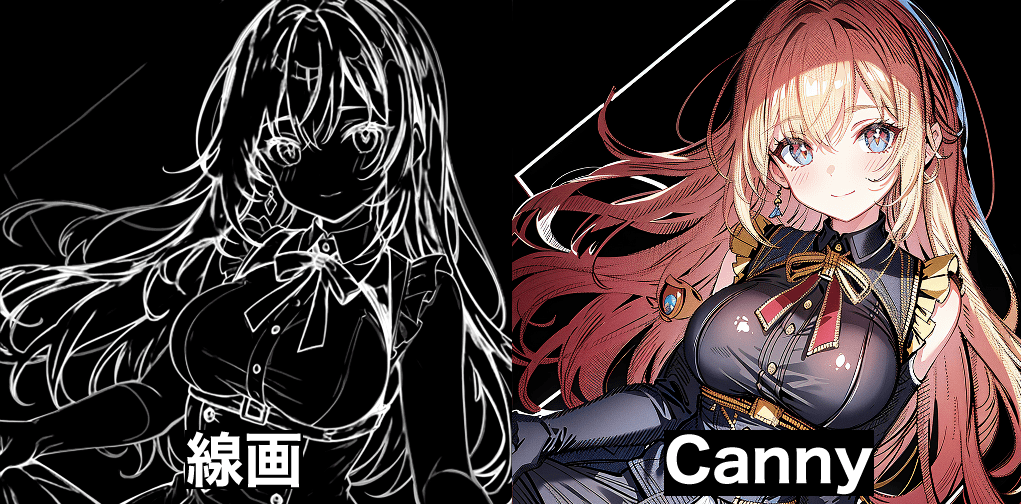
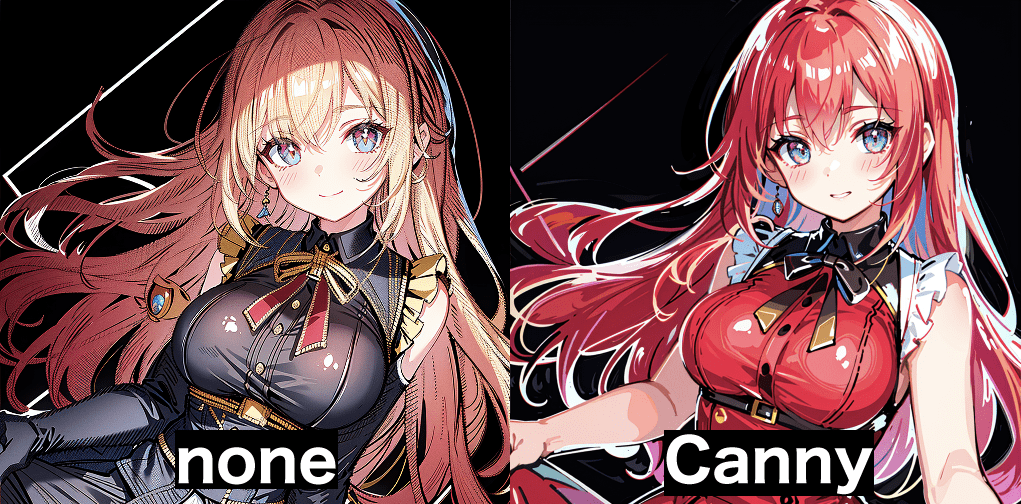
以下の画像では、「線画」と「Canny」を使用して画像生成した結果になります。
このように、アップロードした線画を元に色塗りさせることができます。

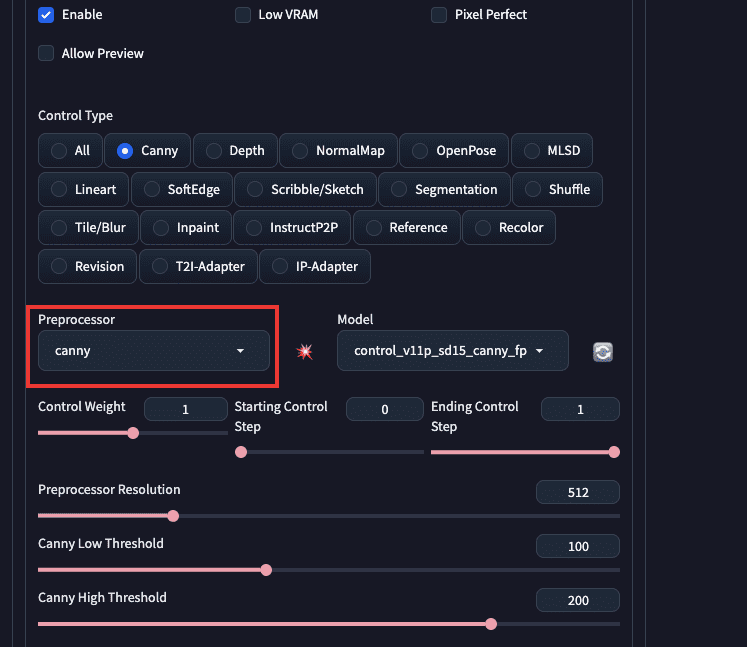
Preprocessor項目内で「canny」を選択すると、違った色塗り結果になります。

以下の画像では、Preprocessorから「none」と「Canny」で生成した比較結果になります。
どちらも良い感じに色塗りしてくれるので試してみてください。

Lineartを使って生成する

もう1つ色塗りさせる方法として、Lineartがあります。
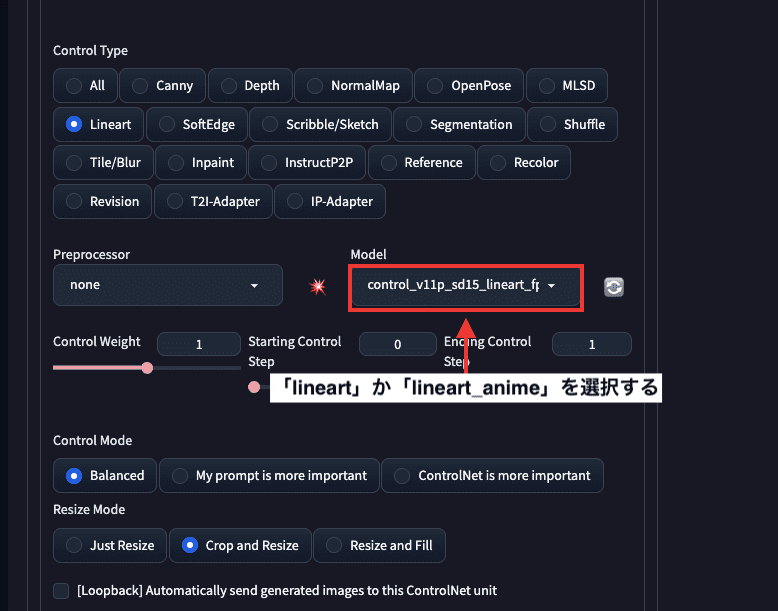
使い方として、Preprocessorを「none」にして、Modelを「lineart」か「lineart_anime」を選択してください。

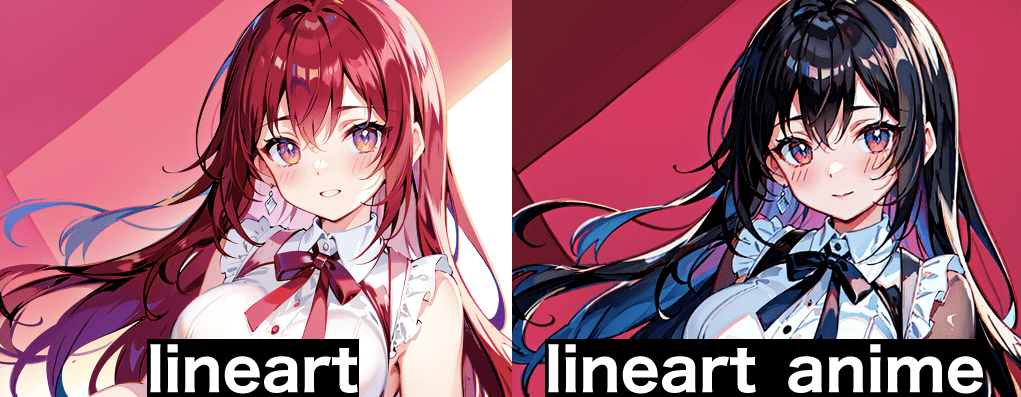
以下の画像では、「lineart」と「lineart_anime」で画像生成した結果になります。
どちらも良い感じの塗り方で画像生成することができます。

髪色・目の色・服装を指定する

髪色・目の色・服装などの色を指定して色塗りさせたい場合は、プロンプト内で指定することで可能になります。
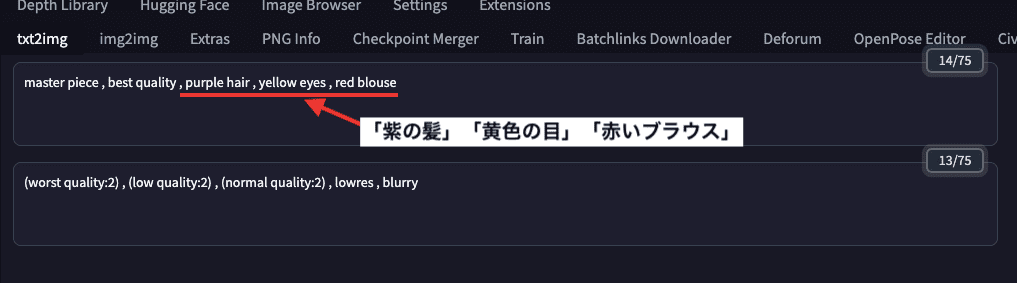
この例では、以下の画像のようにプロンプト内に「purple hair yellow eyes , red blouse」と入力して
「紫の髪」「黄色の目」「赤いブラウス」で画像生成してみます。

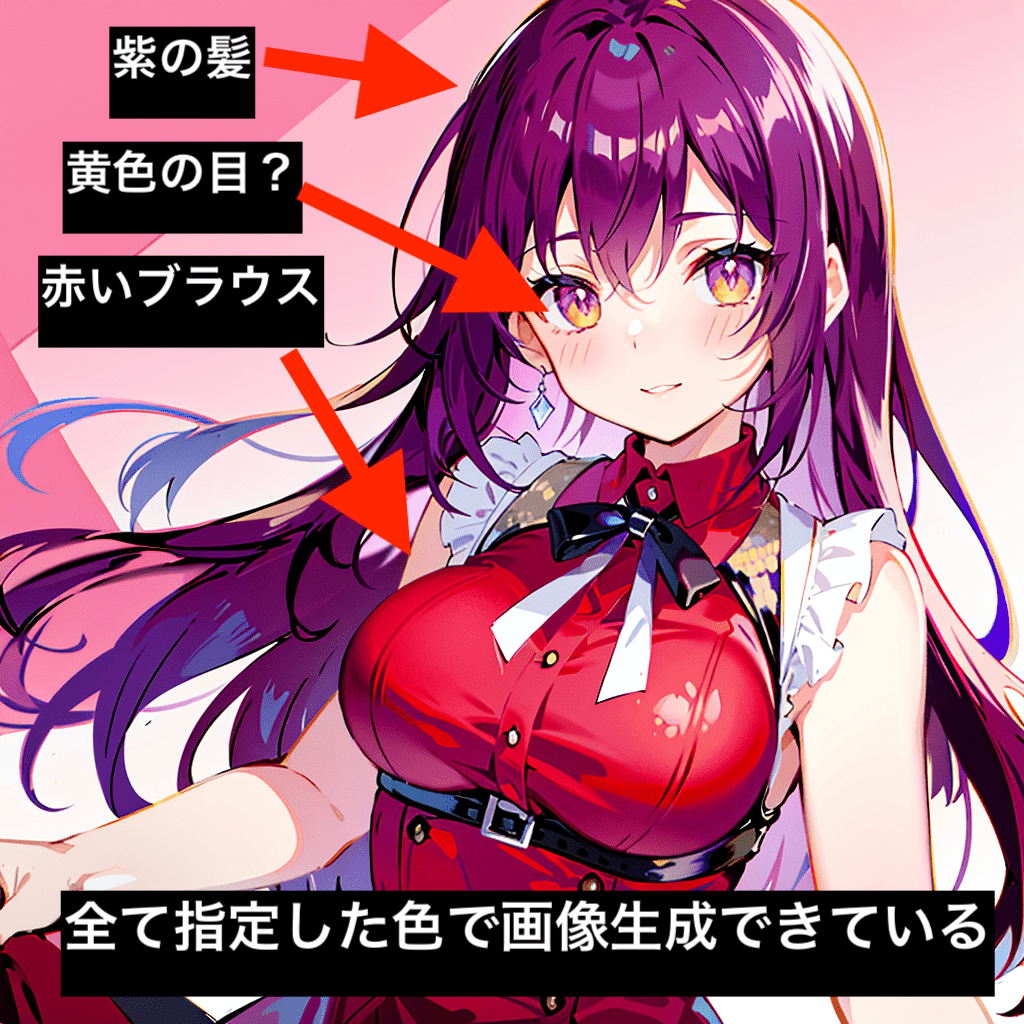
以下は画像生成した結果になります。
このように、入力した通りに色塗りさせることができます。

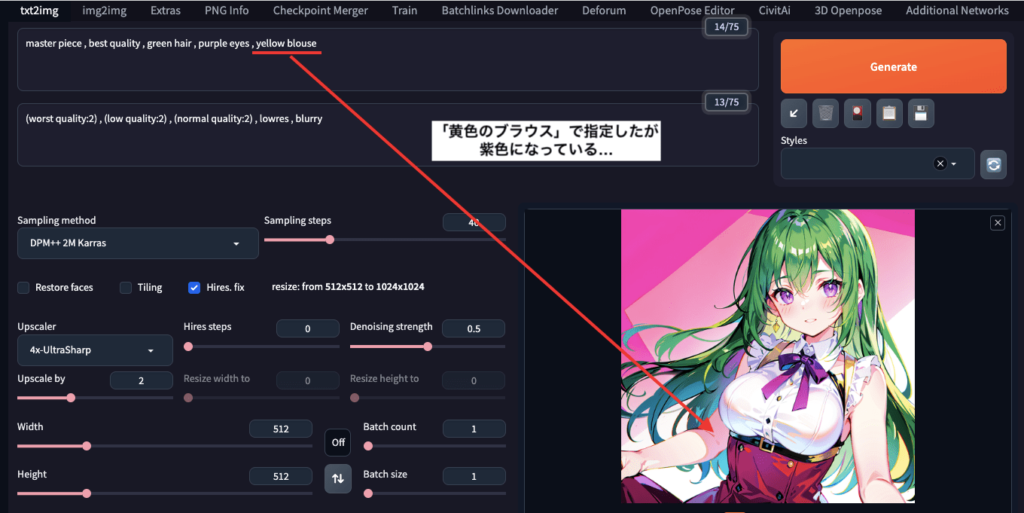
稀に指定した色で入力して画像生成しても別の色になる場合があります。
例えば、以下の画像では、「yellow blouse」と入力して黄色のブラウスで指定をしているのですが、紫色になっています。

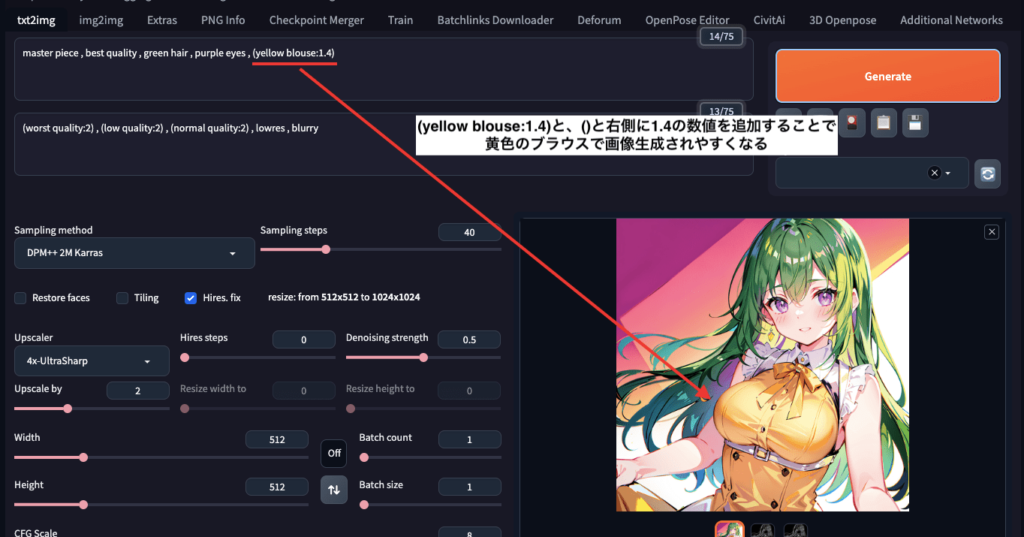
対処法として(yellow blouse:1.4)と、()と右側に1.4の数値を追加することで、
黄色のブラウスの影響を強めることができるので、上手く画像生成できる場合があります。
指定した色で生成できない場合は試してみてください!

まとめ

線画から色塗りさせる方法について解説しました。
ControlNetを導入して、CannyかLineartのモデルを使用することで、線画から色塗りさせることができます。
CannyとLineartは色の塗り方が変わるので、
どちらも画像生成してみて好きな方を採用するといいでしょう。
色塗りさせた後に色調補正したい人は
以下の記事で解説しているので読んでみてください。