
Tensor.Artの使い方が知りたい!
「Tensor.Art」は、2023年の7月からサービスを開始しました。
現在は以下のことができるようになっています。
・テキストから画像生成
・アップロードした画像から似た画像を生成
・テキストから動画生成
・リアルタイム(1秒くらい)で画像生成
毎日無料で最大100枚まで、高クオリティなリアル風やアニメ風の画像生成をすることができます。
是非記事を参考にして「Tensor.Art」を利用してみてください。
この記事では、Tensor.Artの使い方について解説します。
- ログイン方法
- クレジットについて
- 画像作成画面について
- プロンプトについて
- ネガティブプロンプトについて
- モデルで絵柄を変更する
- LoRAの使い方
- VAEで彩度を変える
- 画像サイズについて
- サンプリング法について
- サンプリングステップ回数について
- プロンプト関連度(CFG Scale)について
- シード値について
- クリップスキップについて
- 高解像度修復(Hires.fix)で高画質にする
- 生成枚数を変更する方法
- 画像生成する方法
- 画面内表示の項目について
- ADetailerで表情や服装などを修正する
- Img2Imgの使い方
- Inpaintの使い方
- 動画生成できるアニメートの使い方
- ControlNetの使い方
- リアルタイムで画像生成する方法
- 有料プランの料金と加入方法
- まとめ
ログイン方法

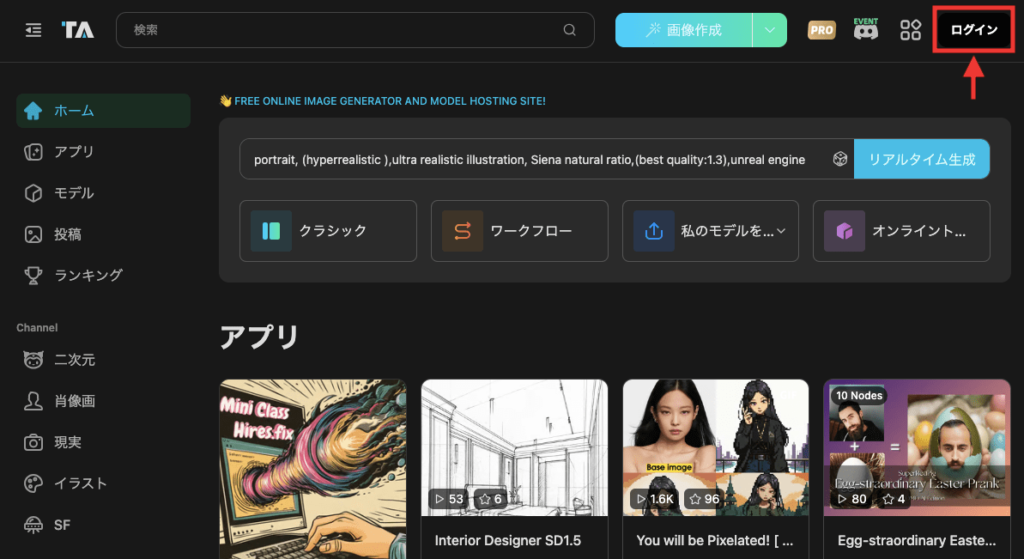
Tensor.Artの公式サイトにアクセスしてください。
トップ画面の右上にある「ログイン」をクリックします。

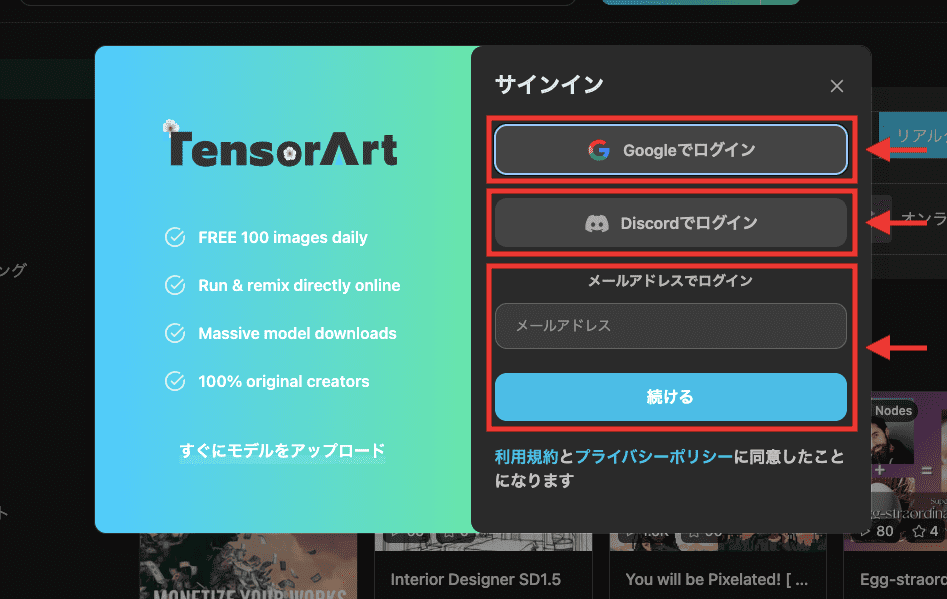
ログイン方法は3つあります。
1.Googleのアカウント
2.Discordのアカウント
3.Eメールアドレスを入力してから「続ける」をクリック
この中から1つ選択してログインしてください。

クレジットについて

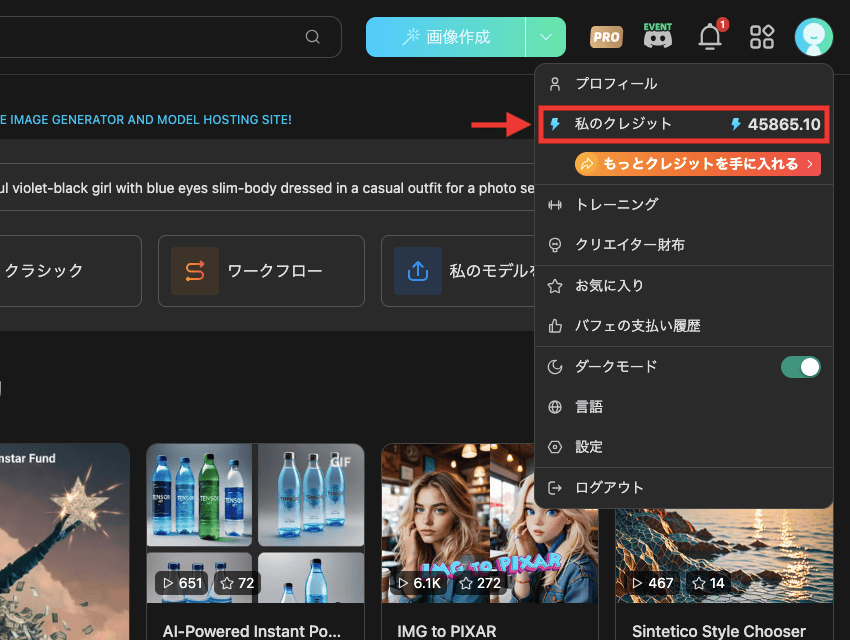
トップ画面の右上にある「アカウントアイコン」にマウスカーソルを合わせると
「私のクレジット」から残りのクレジット数を確認することができます。
クレジットは毎日100枚回復するので
最大100枚まで無料で画像生成することができます。

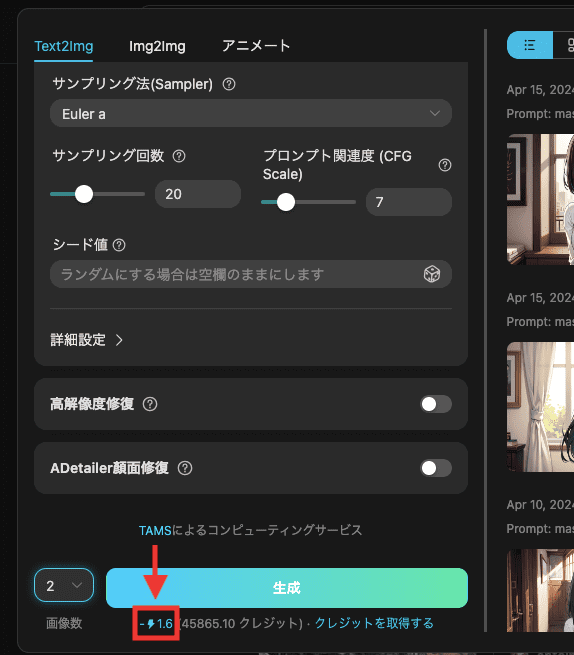
「画像作成」内にある「Generate」ボタンの下から
画像生成する際に必要なクレジットの消費量を確認することができます。
設定方法によってクレジットの消費量が変わるので
画像生成する時には確認しましょう。

画像作成画面について
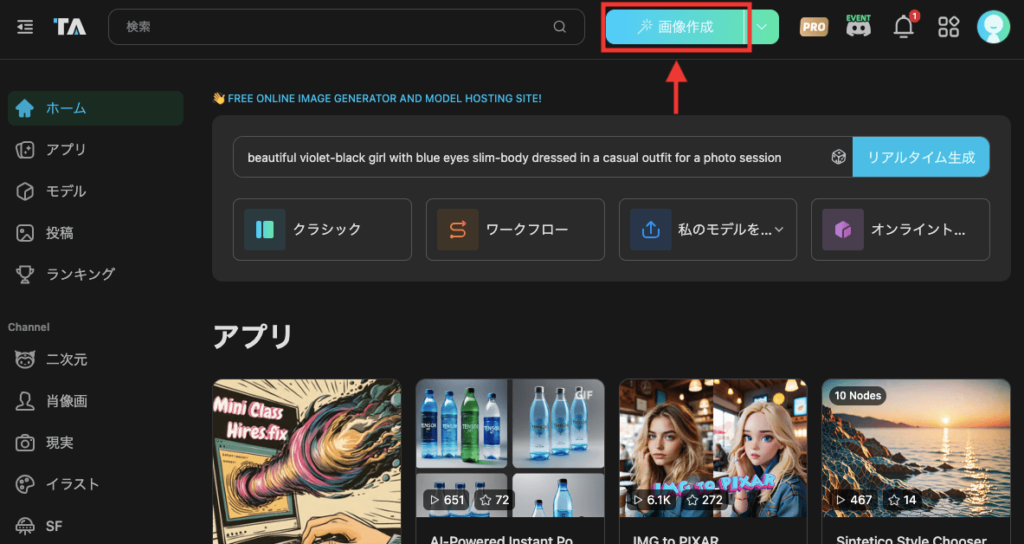
上部にある「画像作成」をクリックすると生成画面に移動するので
そこからAIイラストを生成することができます。

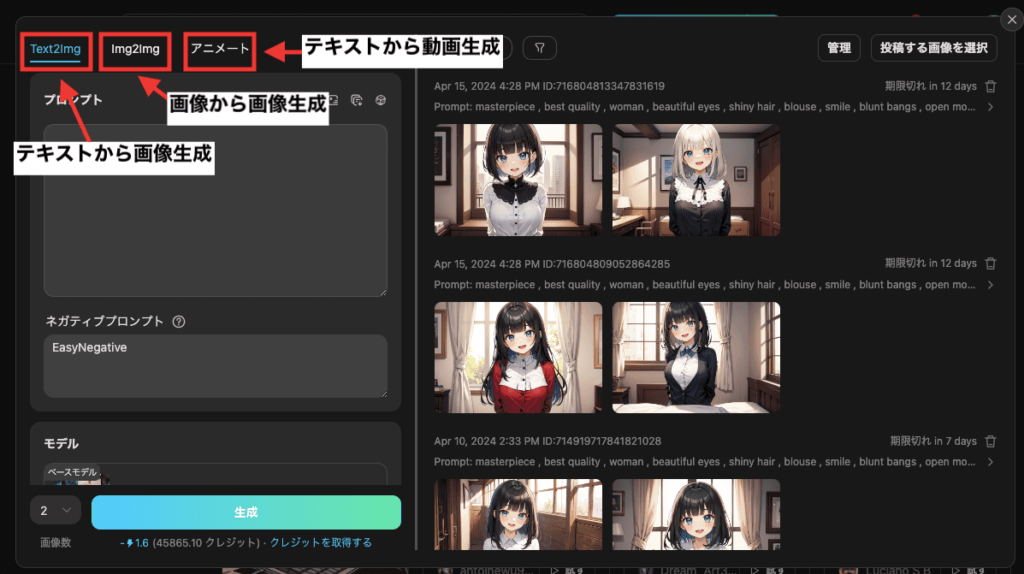
「画像作成」内では、次の3つのメイン項目があります。
| Text2Img | テキストから画像生成 |
| Img2Img | 画像から画像生成 |
| アニメート | テキストから動画生成 |

プロンプトについて
プロンプトは、画像生成したい内容を入力する場所になっています。

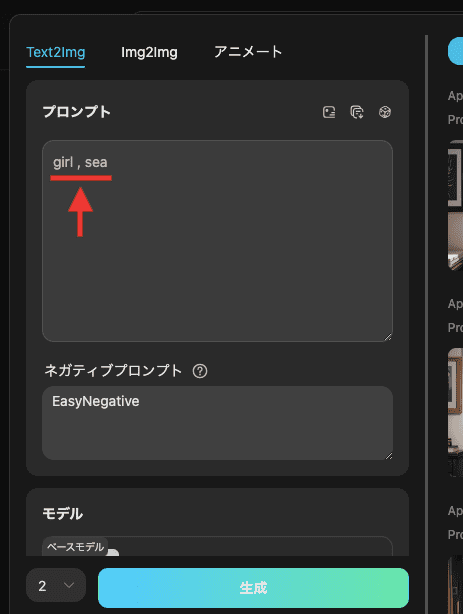
例としてプロンプト内に「girl , sea」の呪文を入力すると、少女と海が写った画像生成がされます。
単語と単語の間には「,」を入れることで生成されやすくなったり
何の呪文を入れているのか把握しやすいのでおすすめの方法です。

ネガティブプロンプトについて
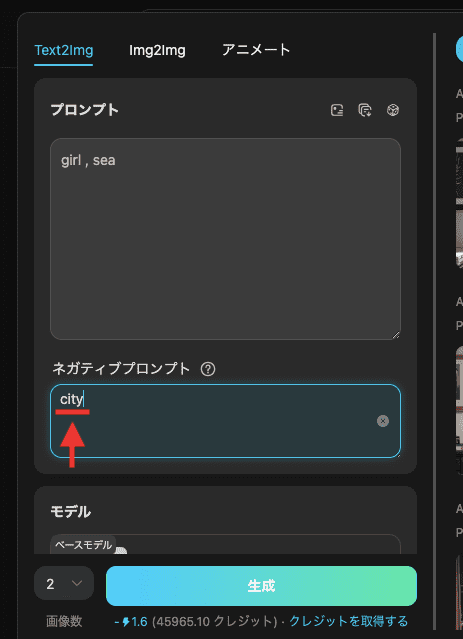
ネガティブプロンプトでは、画像生成したくない内容を入力する場所になっています。

例として、「city」と入力すると都市の風景を省くことができます。

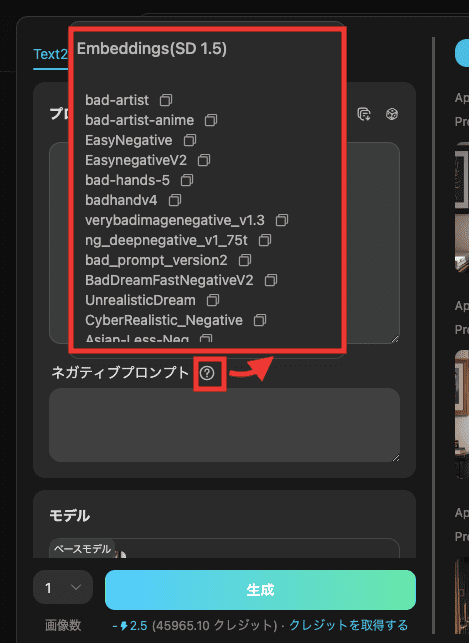
ネガティブプロンプトの右にある「?」のアイコンを確認すると
「Embeddings」を使用することができます。

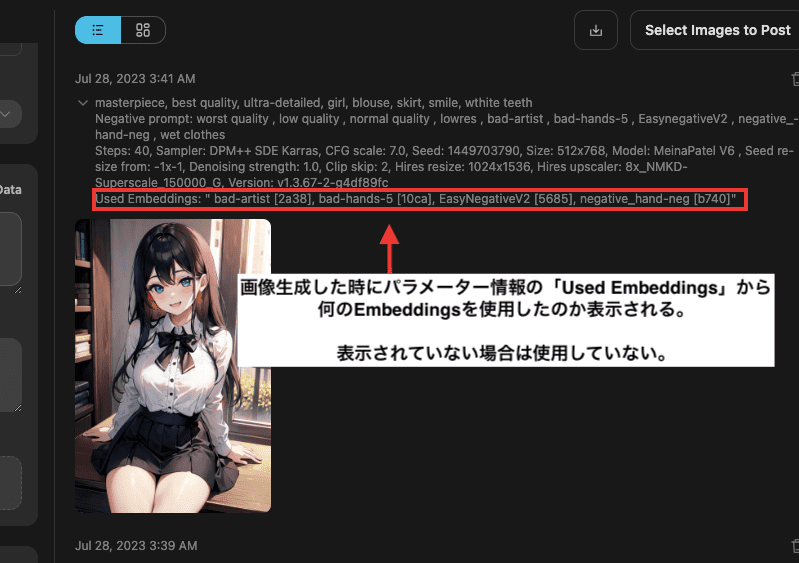
「Embeddings」を使用して画像生成した場合は
画像生成した作品のパラメータ情報にある「Used Embeddings」から確認することができます。

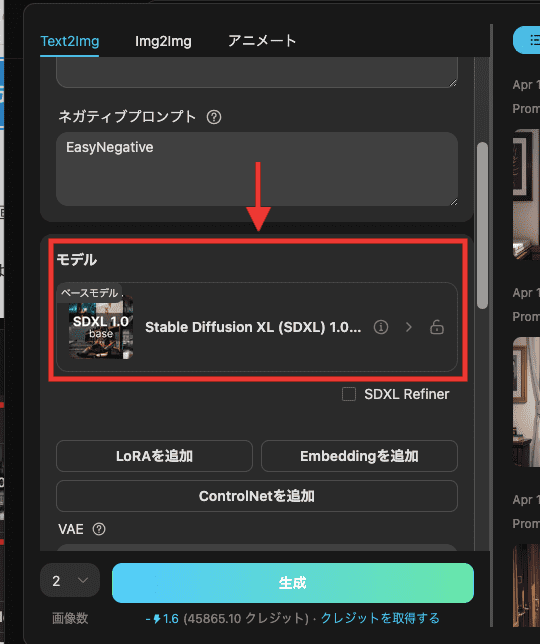
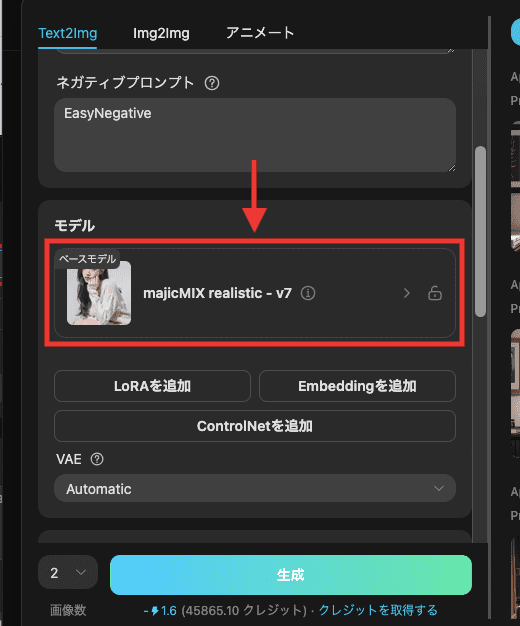
モデルで絵柄を変更する
「モデル」項目では、絵柄(画風)を変更することができます。
モデルを変更する場合は、「モデル」をクリックしてください。

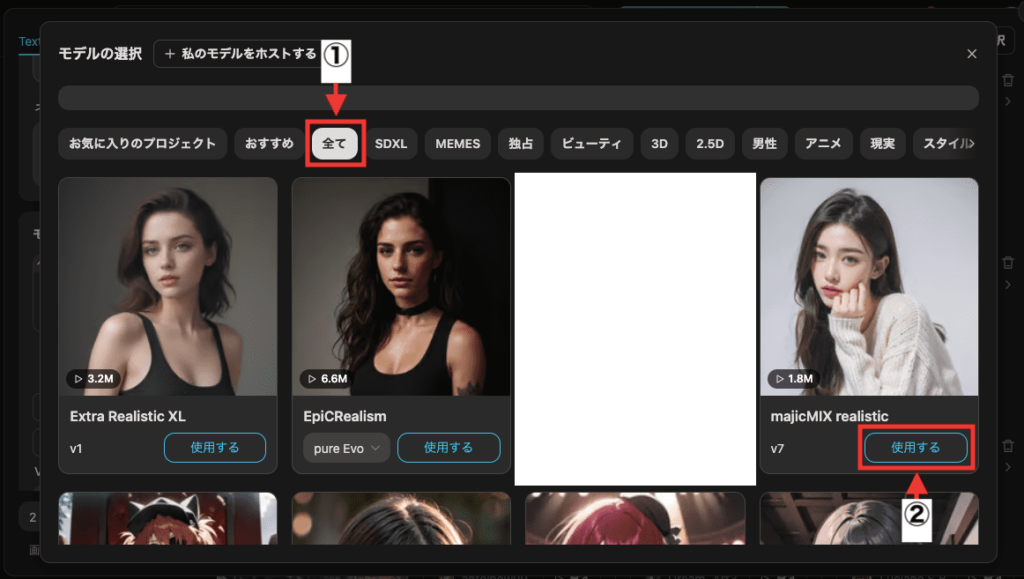
「全て」をクリックすると、下部にモデルが一覧で表示されます。
モデルはリアル風の画像生成に向いているものや、アニメ風に向いているものがあります。
それらの判断方法として、表示されているサムネ画像を見て参考にするといいでしょう。
変更したいモデルを見つけたら、右下にある「使用する」ボタンをクリックしてください。

これでモデルの変更が完了して使用することができます。

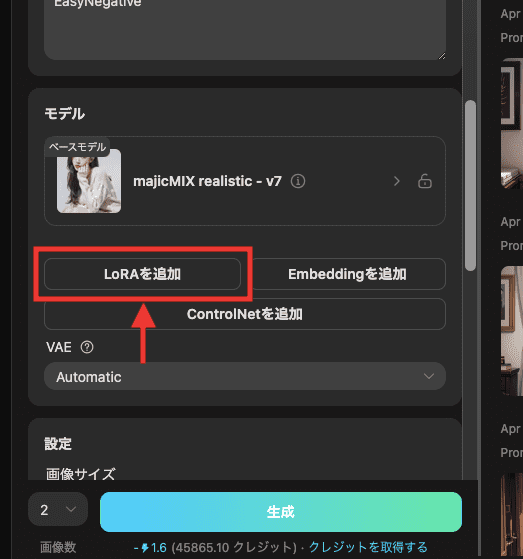
LoRAの使い方
「LoRA」は「モデル」と組み合わせて使用します。
LoRAは特定の画像生成に特化しています。(特定のアニメキャラの生成など)
LoRAを使用すると、主に以下のことができるようになります。
・特定のアニメキャラにする
・画風を変える(ドット絵・カートゥーン風など)
・描き込み量を増やす
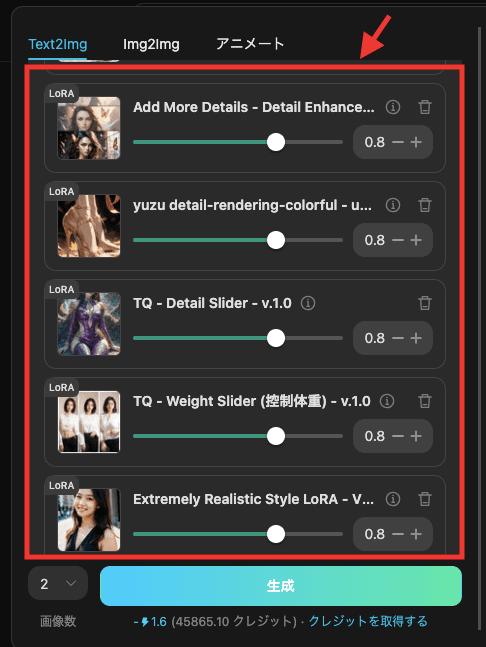
使用方法は、「LoRAを追加」をクリックしてください。

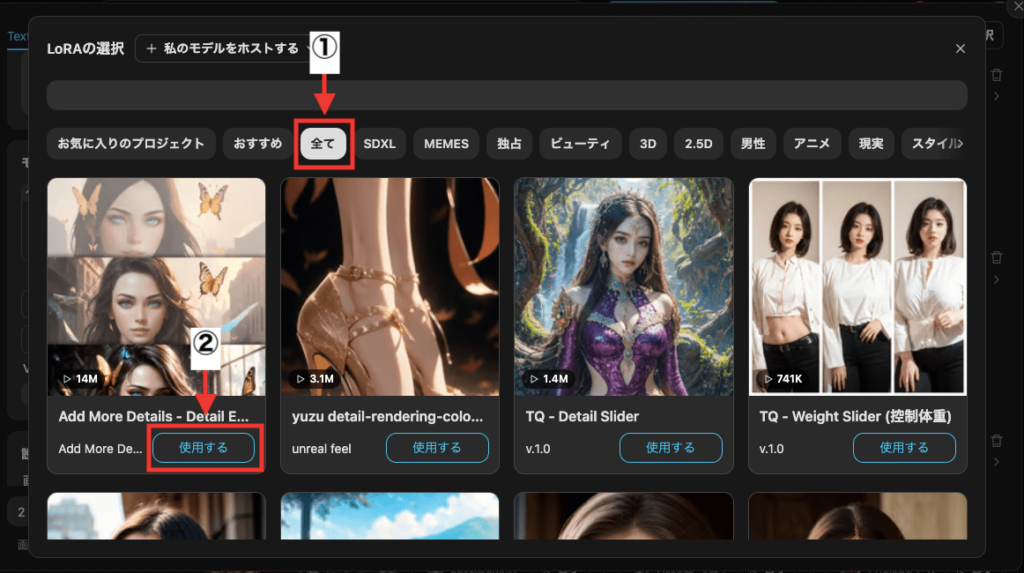
「全て」をクリックしてください。
下部にモデルが表示されるので、モデルの右下にある「使用する」をクリックします。

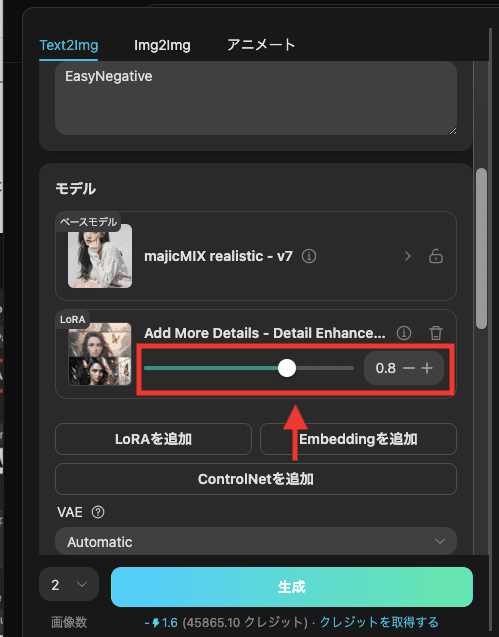
これでLoRAを使用することができます。
スライダー部分にある数値は、LoRAの影響度を調整することができます。
数値を小さくするほど影響を弱くして、大きくするほど影響を強くします。

LoRAは最大6つまで使用することができます。
クオリティを上げることができるので、上手く組み合わせて画像生成しましょう。

VAEで彩度を変える
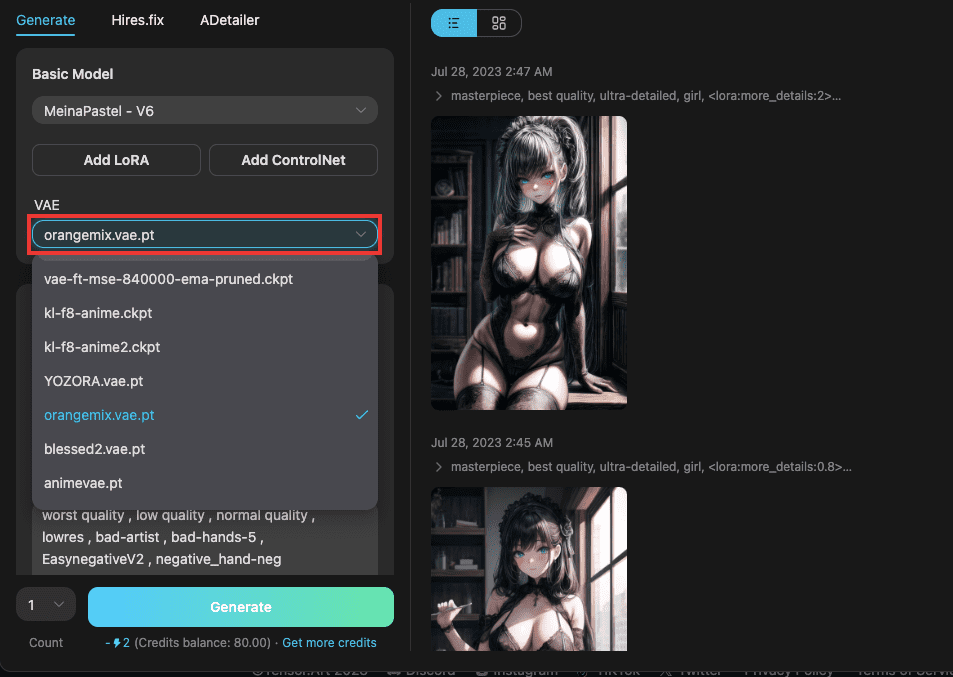
「VAE」は使用することで
明るさ・彩度などが変わったり
全体がシャープになってより綺麗になったりするので追加しておきましょう。

以下の動画では、「VAE」の比較結果になります。
それぞれ明度・彩度などが少し変わっていたりするので、好みで使用するといいでしょう。
おすすめのVAE
個人的にオススメの「VAE」は「YOZORA.vae.pt」か「kl-f8-anime」になります。
画像サイズについて

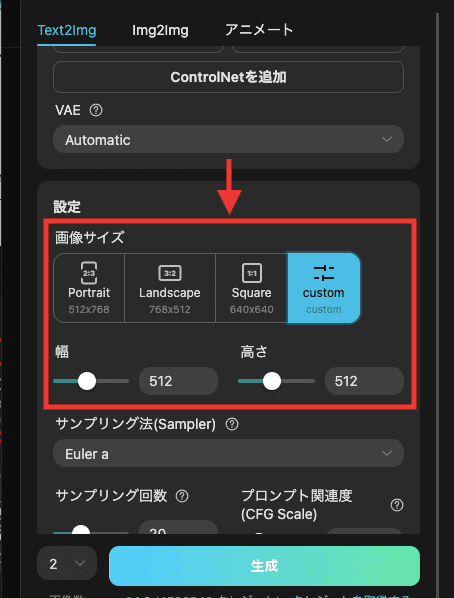
「画像サイズ」の項目では、次の4つからアスペクト比率の変更・サイズ変更できます。
| Portrait | 縦長 |
| Landscape | 横長 |
| Square | 正方形 |
| custom | 「幅」と「高さ」を数値で変更することができます。 |
画像サイズを変更すると
生成できなかったポーズが生成できるようになったり
腕や脚などが分離される確率が低くなったりする場合があります。
サイズを変更することで、良い結果が得られる可能性もあるので試行錯誤してみてください。

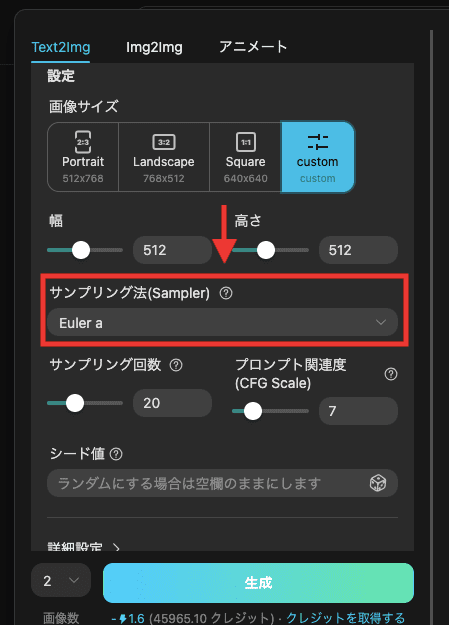
サンプリング法について

「サンプリング法」では、ノイズ除去の方法を変更することができます。
変更することによって、異なる画像生成結果になります。
クオリティが変わるので、全て試して好みに合った良いサンプリング法を探してみましょう。
オススメのサンプリング法は以下になります。
・DPM++ 2M Karras
・DPM++ 2S a Karras
・DPM++ SDE Karras
・DDIM
上記は安定して良い画像生成がされやすい(腕や脚などが崩れにくい)傾向にあるので、是非試してみてください。

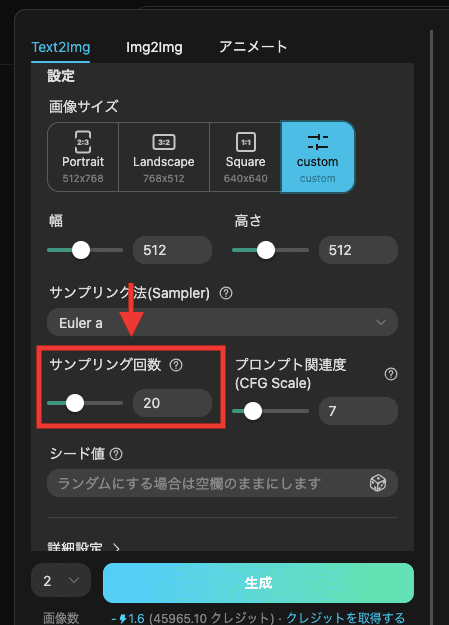
サンプリングステップ回数について
「サンプリングステップ回数」では、ノイズ除去する回数になります。
数値が低すぎると、クオリティが悪くなります。
数値が高いほど高品質になりやすい傾向があるので
初期設定の「20」以上にすることを推奨します。

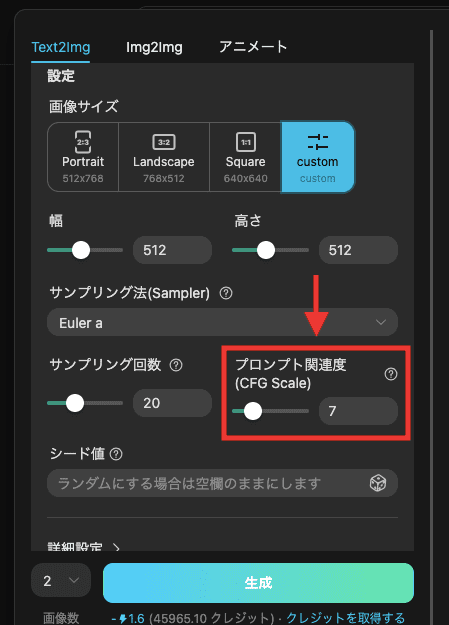
プロンプト関連度(CFG Scale)について
プロンプト関連度(CFG Scale)では
プロンプト内容に従う影響度を調整することができます。
数値が小さすぎても大きすぎてもクオリティが低くなったり
プロンプト内容に沿った画像生成がされなくなります。

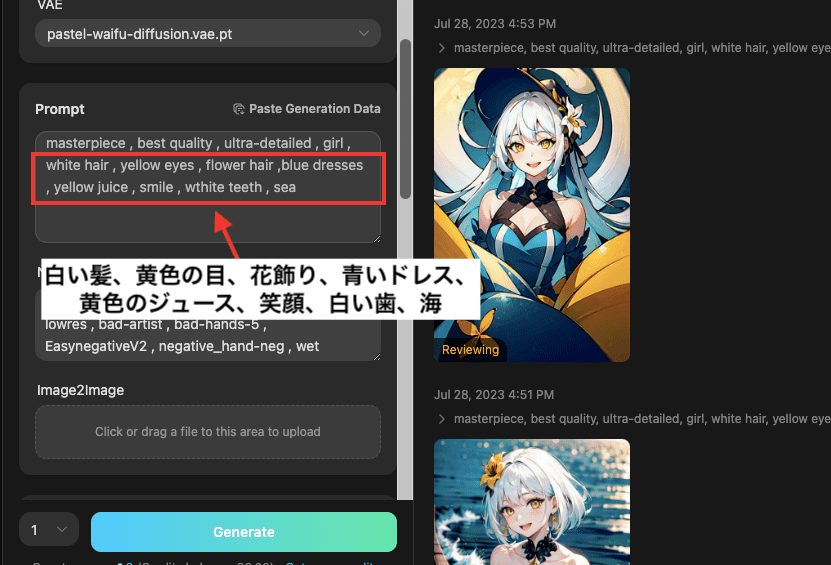
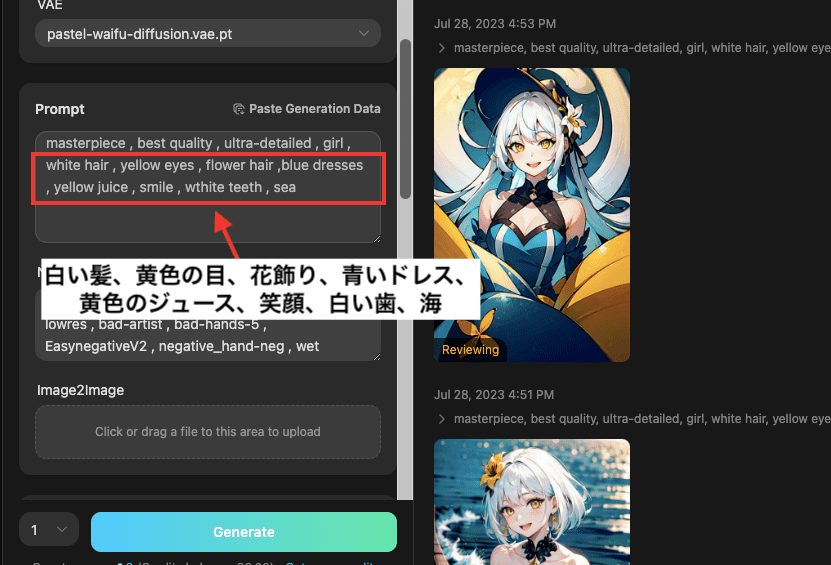
試しにプロンプト内に
「白い髪」「黄色の目」「花飾り」「青いドレス」「黄色のジュース」「笑顔」「白い歯」「海」を指定して
全ての内容に従って画像生成できる「プロンプト関連度(CFG Scale)」の数値を探してみました。

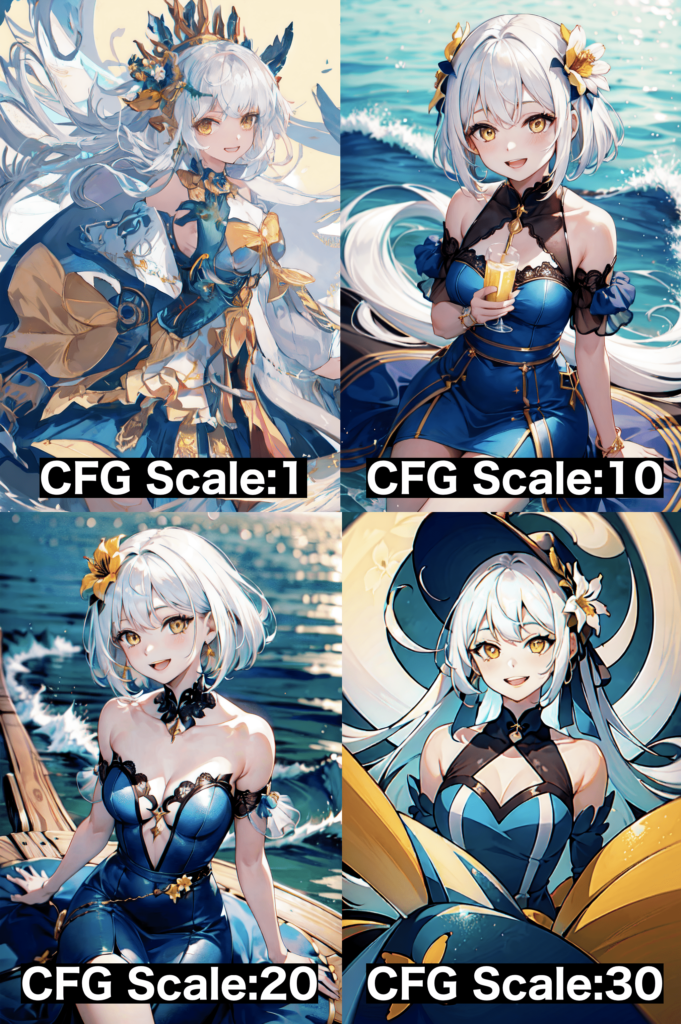
以下の画像では、CFG Scaleを「1」「10」「20」「30」で生成して比較した結果になります。
全てのプロンプト内容に沿って画像生成できた
「プロンプト関連度(CFG Scale)」の設定値は「10」のみになっています。
他は黄色のジュースが画像生成されていなかったり
クオリティが低くなったりしていることが確認できます。

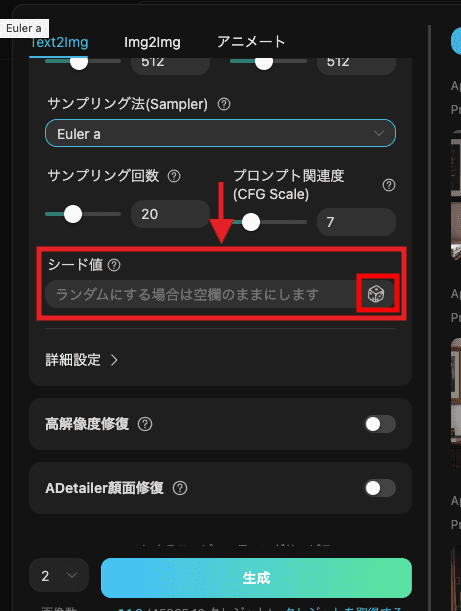
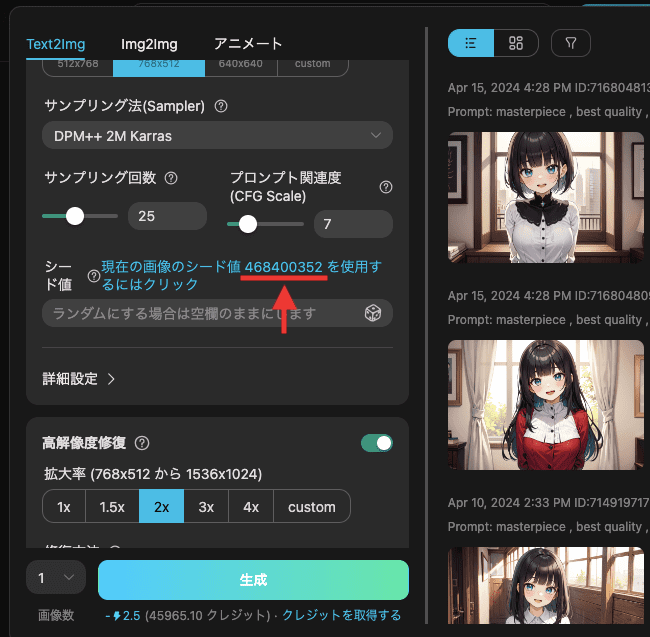
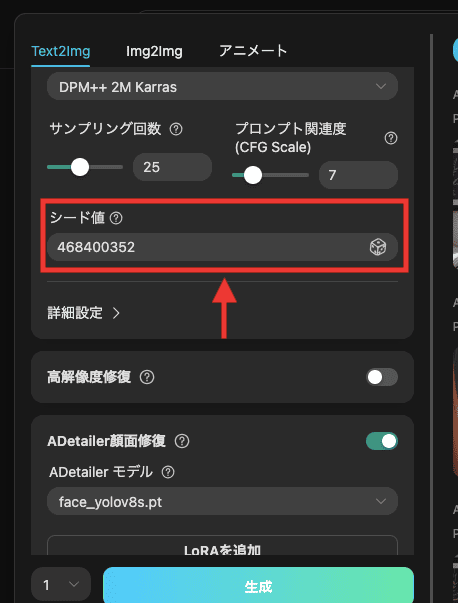
シード値について
「シード値」は空白にすることで
画像生成する度に「シード値」をランダムな数値に設定することができます。
空白にしてランダム数値にすることで
毎回違った画像生成をすることができます。
「シード値」の右側にある「サイコロアイコン」をクリックすると
入力した「シード値」を削除してランダムな数値で生成させる設定にします。

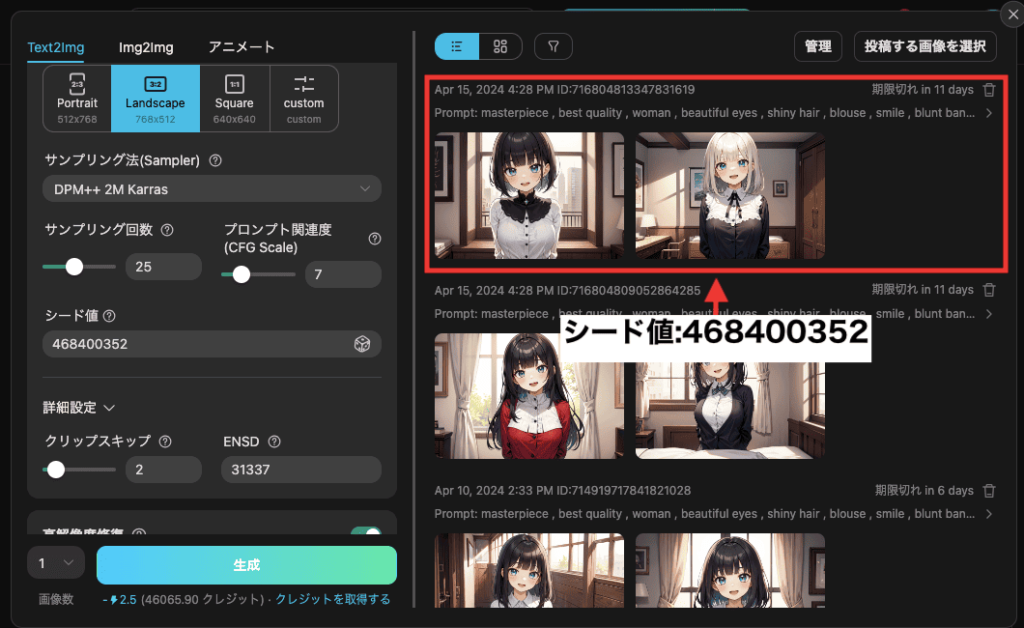
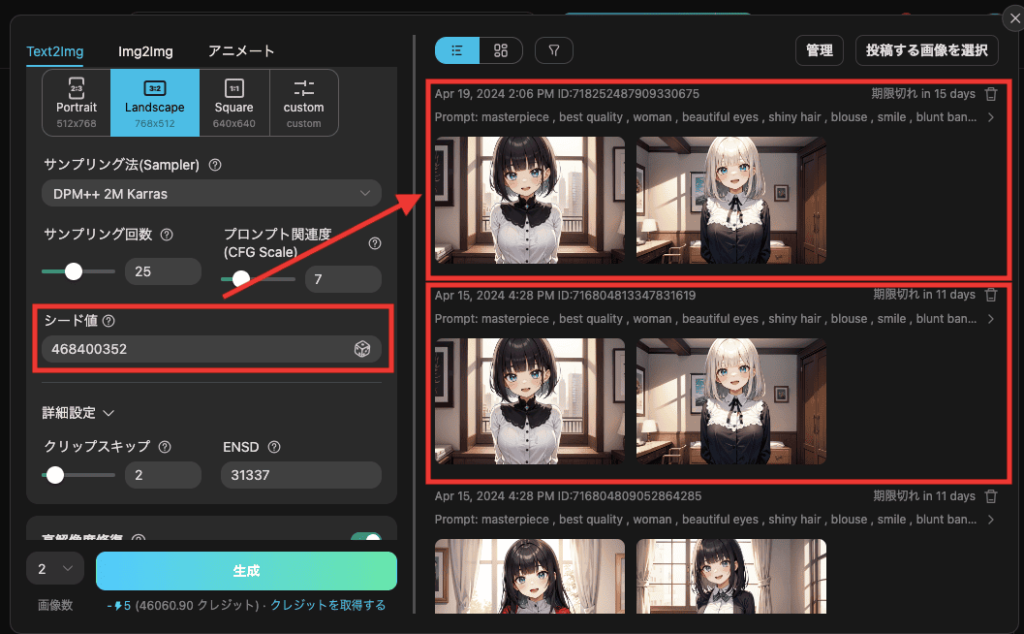
生成した画像には「シード値」があります。

生成した画像のシード値を、「シード値」内に入力して生成することで全く同じ生成結果になります。
これは生成した画像のパラメータ情報(モデルやプロンプト)が全て一致していないと、同じ結果にはなりません。

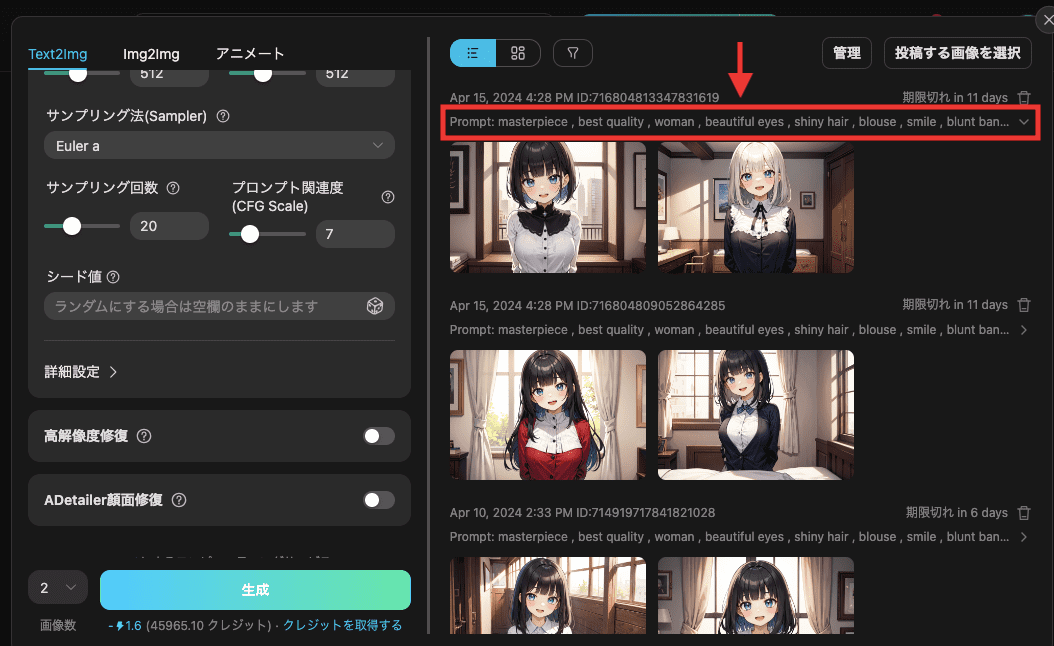
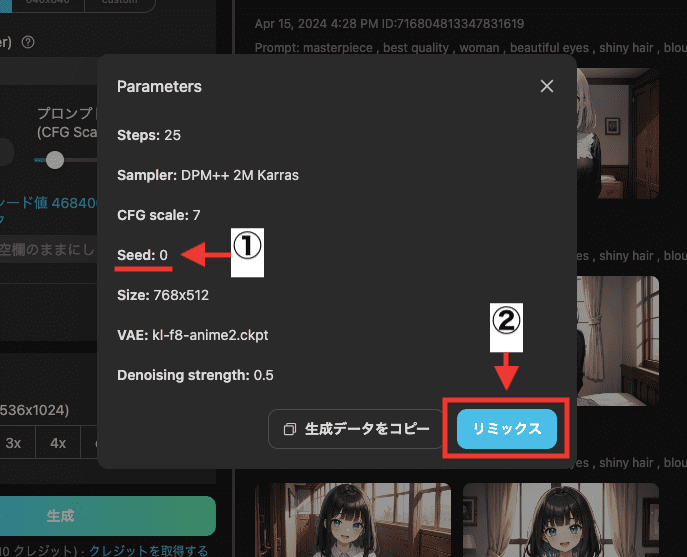
シード値の確認方法
画像生成した作品に表示されている、プロンプトをクリックしてください。

「Paramaters」が開くので、そこからシード値を確認することができますが
「0」になっているので、「リミックス」をクリックしてください。

「シード値」項目から、シード値を確認することができます。
使用する場合は、クリックすると「シード値」内に数値が設定されます。

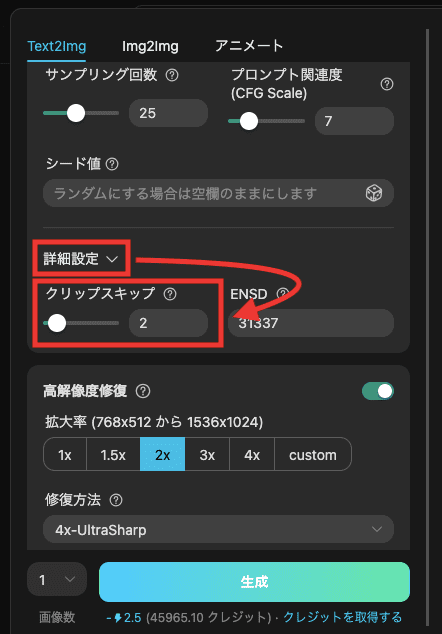
クリップスキップについて
「詳細設定」内にある「クリップスキップ」では
数値を「1〜2」にすることで、プロンプト内容に沿った画像生成がされやすくなります。
数値を「3」以上にすると、プロンプト内容に沿わなくなり、創造性のある画像生成になります。

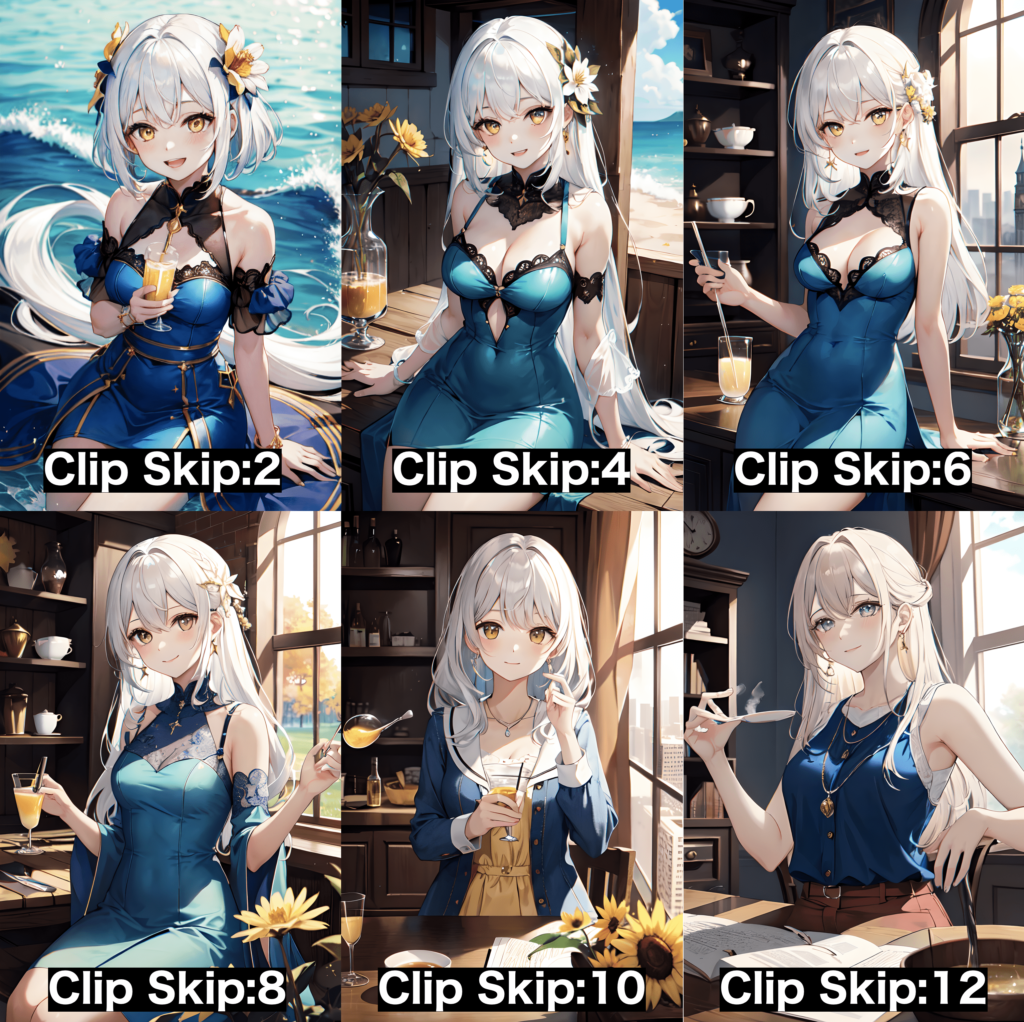
試しに、プロンプト内に「白い髪」「黄色の目」「花飾り」「青いドレス」「黄色のジュース」「笑顔」「白い歯」「海」の呪文を入力して
全てのプロンプト内容に従って画像生成される「クリックスキップ」数値を探しました。

以下の画像では、「クリップスキップ」の設定値を
「2」「4」「6」「8」「10」「12」で比較した結果になります。
「2」の数値ではイメージした通りの結果で画像生成されていました。
「4」の数値では左側にある黄色のジュースが花瓶の中に入っているのが分かりますが、採用するには難しいです。
「6」以上の数値では海の画像が生成されていません。
「12」の設定値では、もはや全くプロンプト内容に従っておらず、自由に画像生成されています。
これらの結果から、推奨値として「2」以下に設定することをお勧めします。

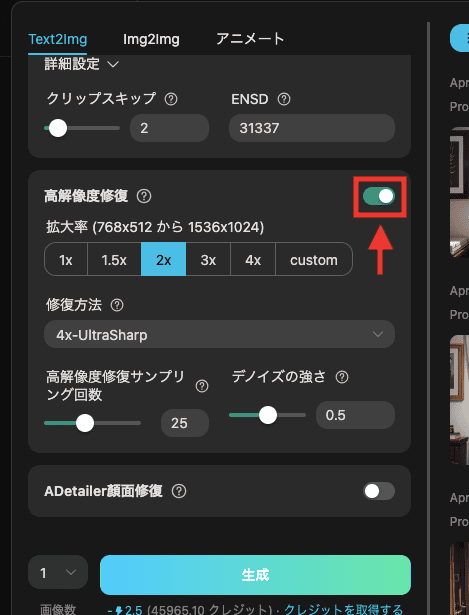
高解像度修復(Hires.fix)で高画質にする

「高解像度修復」のトグルをオンにすると
高解像になるので綺麗な画像に仕上げることができます。

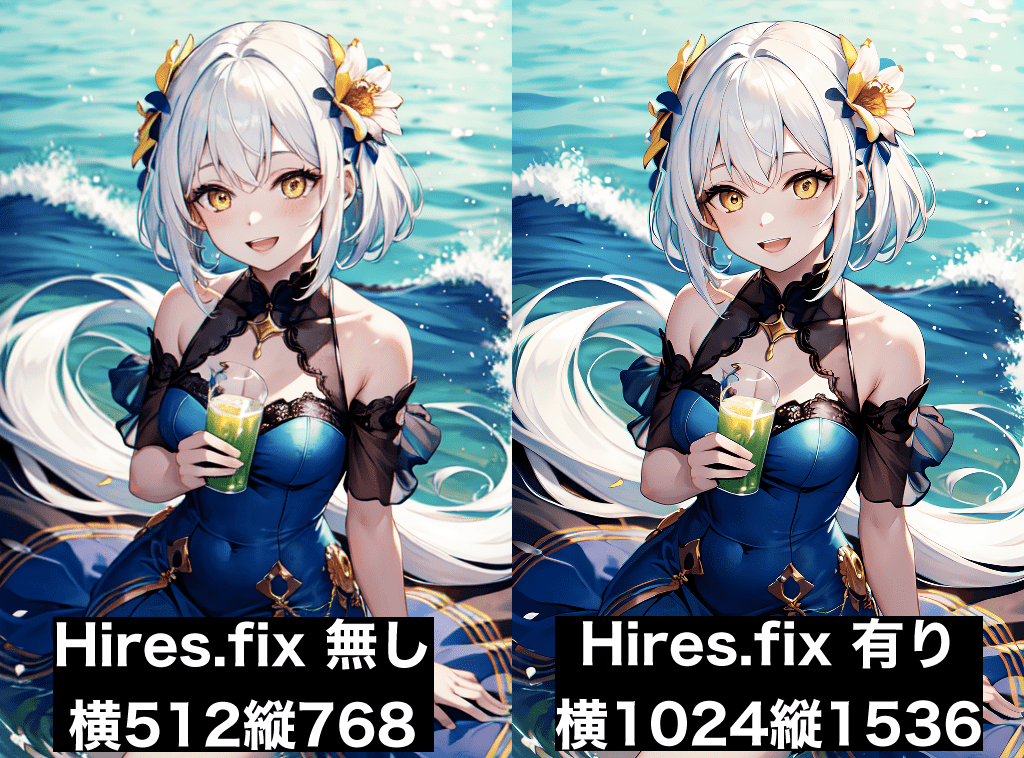
以下の画像では、「高解像度修復(Hires.fix)」無しと有りの比較した結果になります。
少し分かりずらいのですが
右側の「高解像度修復」を使用した方では、高解像になって綺麗な仕上がりになっているので
「高解像度修復」は必須で使用することをおすすめします。

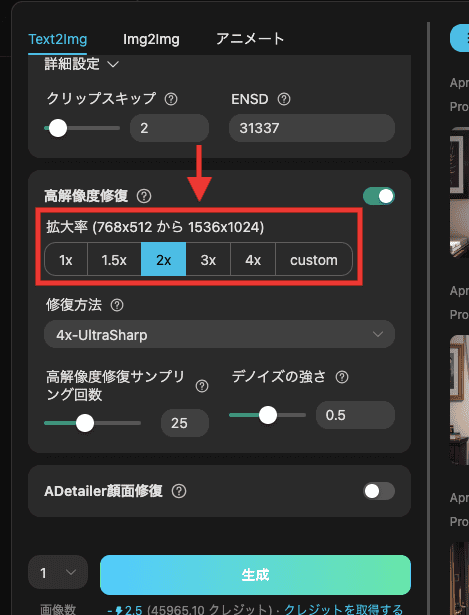
「拡大率」では、元画像の比率から何倍の大きさのサイズで画像生成させるかを設定します。
元画像が「横:512」「縦:768」の場合
「2x」に設定すると、2倍の「横:1024」「縦:1536」で画像生成をすることができます。

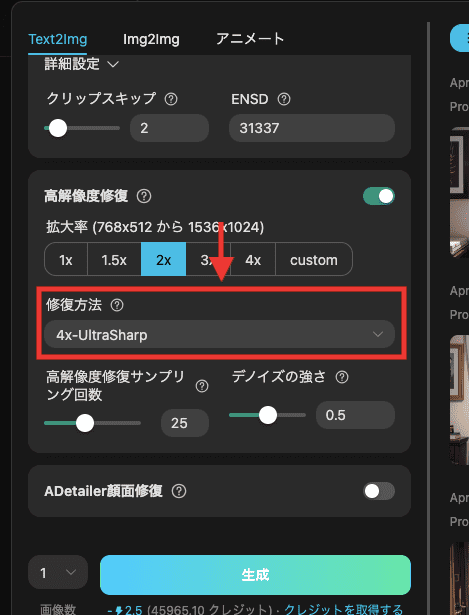
「修復方法」項目では、高解像度にさせる方法を選択します。

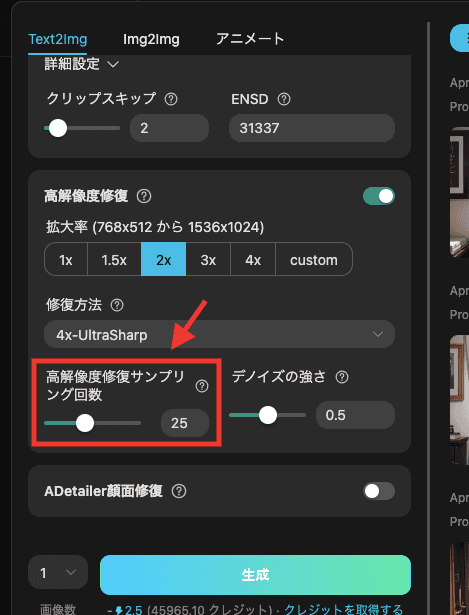
「高解像度修復サンプリング回数」では、高解像度を行う回数になっています。

以下の画像では、「高解像度修復サンプリング回数」の数値を「0」と「40」で比較した結果になります。
右側の「40」の方が、目が綺麗だったり、髪の描き込みが詳細になっていたり、服のシワや塗りが詳細になっていたりとクオリティが向上しています。

もう1つ比較してみました。
やはり右側の「40」の方がクオリティが向上しています。
生成時間は長くなるはずですが、これらの結果から数値を高くした方がいいです。
現在「26」以上の数値設定は有料会員のみとなっています。

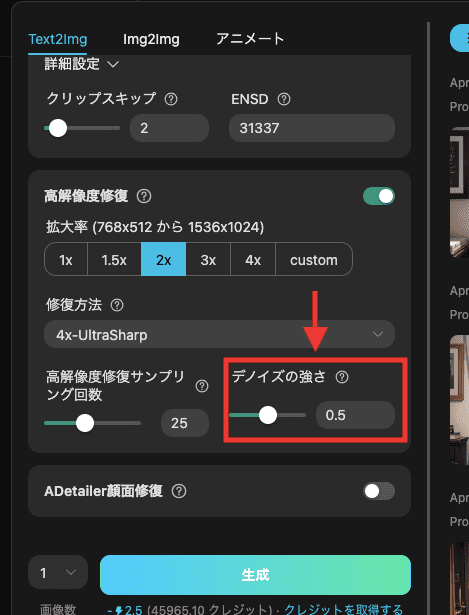
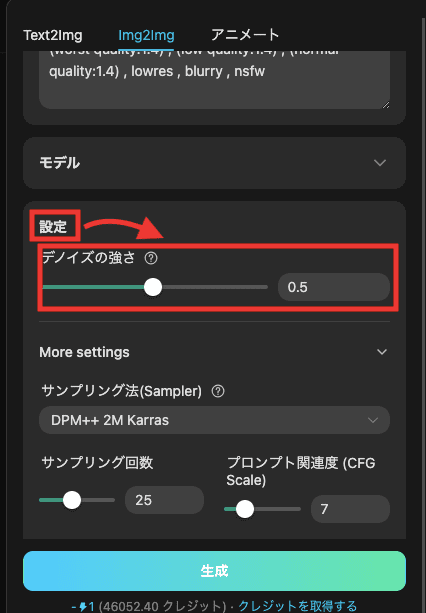
「デノイズの強さ」は
数値が小さいほど、元画像に沿った画像生成がされますが、少し品質が低い結果になる場合があります。
数値が大きいほど、元画像から離れた画像生成がされます。
「0.3〜0.5」くらいに設定すると良い結果になりやすいです!

以下の動画は、「高解像修復前」の元画像と
「デノイズの強さ」の数値を「0.1」「0.5」「1」で比較した結果になります。
「0.5」では、「0.1」よりも綺麗に生成されています。
「1」では、「高解像修復前」の元画像から離れて別の画像生成がされています。
これらの結果から、「デノイズの強さ」数値は「0.5」くらいに設定した方がいいです。
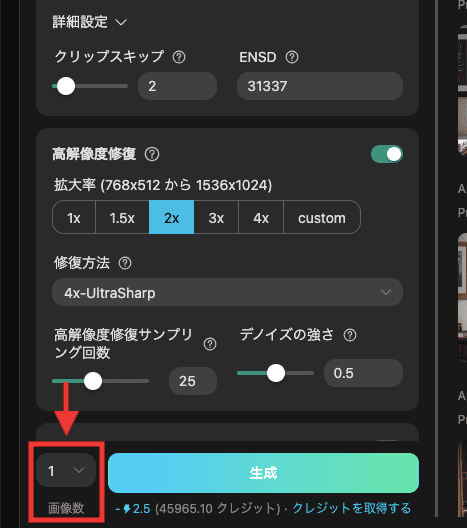
生成枚数を変更する方法
左下にある「画像数」項目の数値を変更することで
1度に連続で画像生成させる枚数を変更することができます。
画像生成枚数を変更すると、クレジット消費量も変わるので確認しましょう。

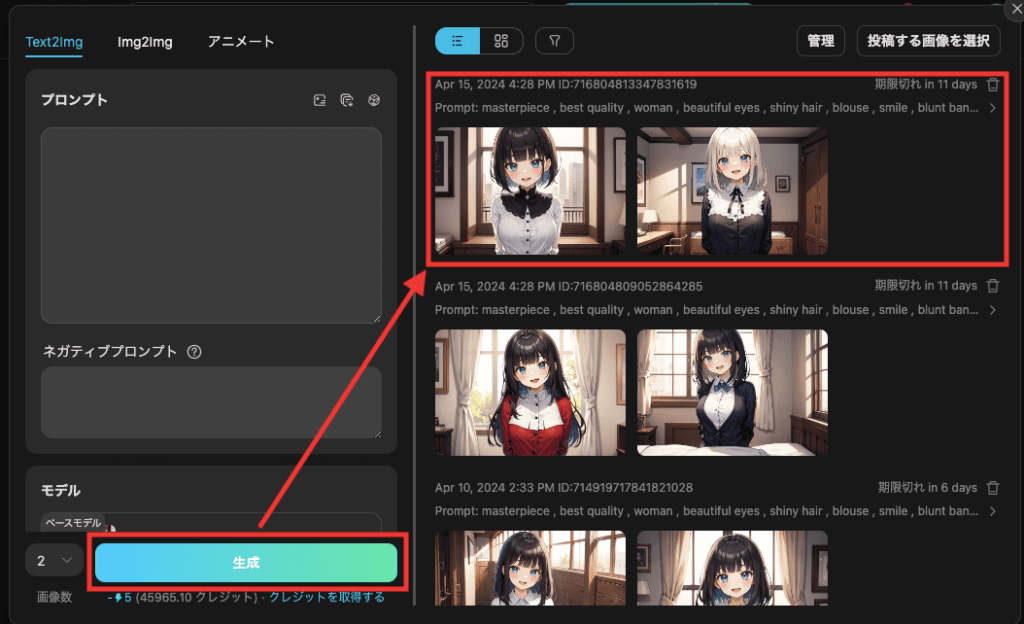
画像生成する方法
「生成」ボタンをクリックすると、クレジットを消費して画像生成することができます。
生成した画像は右側のビューに表示されます。

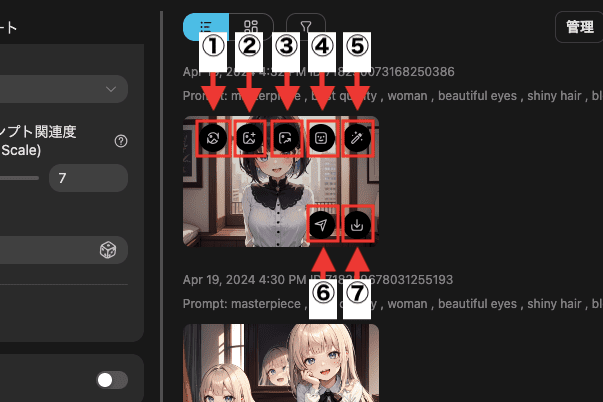
画面内表示の項目について

画像生成した作品の中にある各ボタンについて
以下の画像にある順番に沿って説明します。
| ①リミックス | 画像作品のパラメータ情報を再利用します |
| ②img2img | 「img2img」項目にアップロードします |
| ③アップスケーラー | 「高解像度修復」項目にアップロードします |
| ④詳細 | 「ADetailer」項目にアップロードします |
| ⑤Inpaint | 「Inpaint」項目にアップロードします |
| ⑥投稿公開 | 作品をサイト内に公開します |
| ⑦ダウンロード | 画像を保存します |

ADetailerで表情や服装などを修正する

「ADetailer」を使用することで
顔や手などの部位を修正することが出来ます。
表情差分を生成したりすることができます。
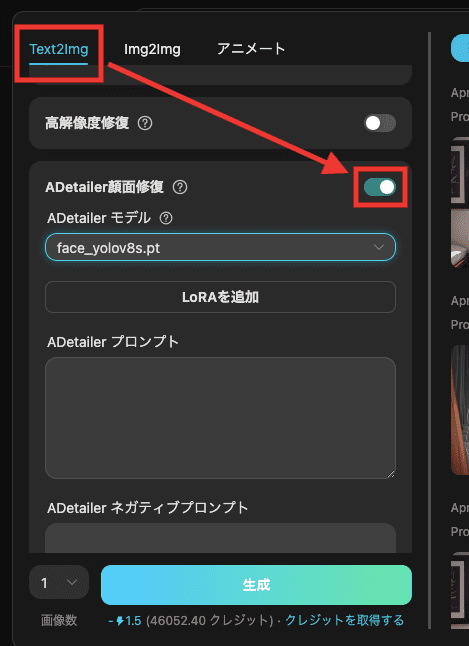
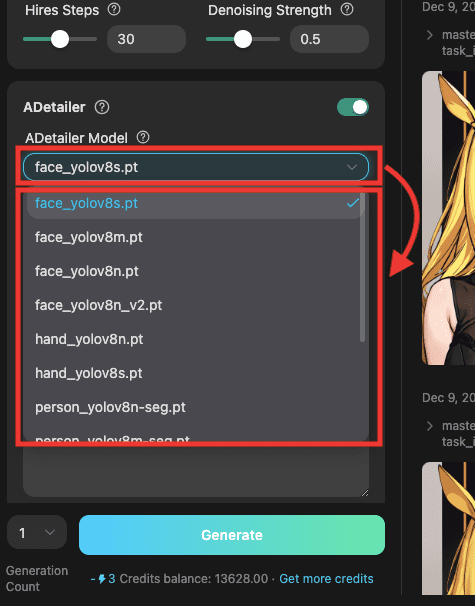
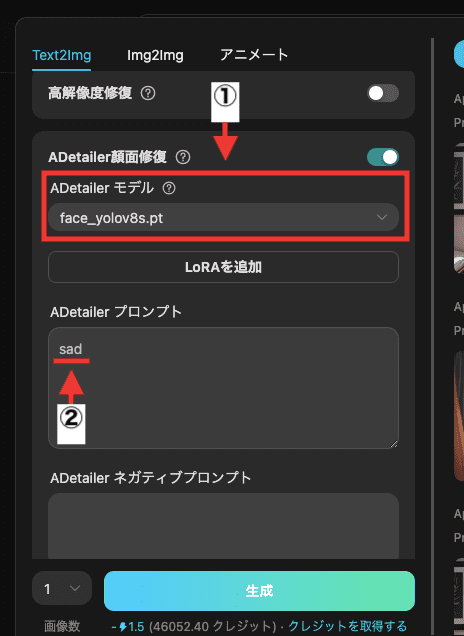
使い方は、「Text2Img」内にある「ADetailer」の右側にあるトグルをオンにすると使用可能になります。

「ADetailer モデル」項目では、修正する場所に合わせて変更しましょう。
| face_yolov8s.pt | 顔の修正 |
| face_yolov8m.pt | 顔の修正 |
| face_yolov8n.pt | 顔の修正 |
| face_yolov8n_v2.pt | 顔の修正 |
| hand_yolov8n.pt | 手の修正 |
| hand_yolov8s.pt | 手の修正 |
| person_yolov8n-seg.pt | 人物の修正 |
| person_yolov8m-seg.pt | 人物の修正 |
| person_yolov8s-seg.pt | 人物の修正 |
| mediapipe_face_full | 顔の修正 |
| mediapipe_face_short | 顔の修正 |
| mediapipe_face_mesh | 顔の修正 |

「ADetailer」を使用する場合は、必ず画像生成した作品の「シード値」を合わせて固定するようにしてください。

表情を修正する方法
この例では、悲しい表情と笑顔の表情に修正する方法を解説します。
画像生成した作品の表情を修正するには
「ADetailer モデル」で「face_yolov8s.pt」を選択してください。
「ADetailer プロンプト」内には修正する呪文のみを入力してください。
ここでは「sad」の呪文を入力して悲しい表情に修正して画像生成します。

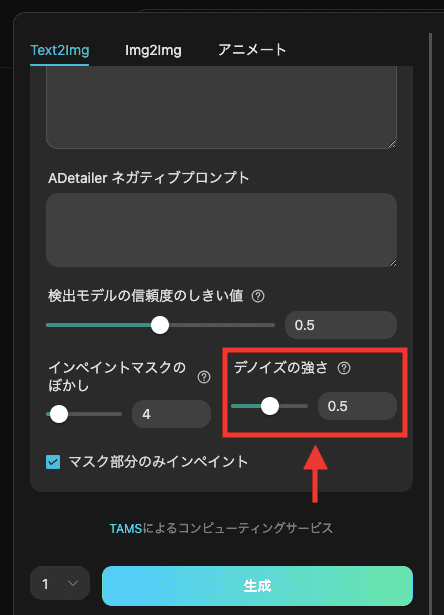
「デノイズの強さ」は、「0.4〜0.6」くらいに設定すると良い結果になりやすいので参考にしてください。
ここでは「0.5」に設定しています。

以下の画像では、元画像以外に「sad」と「smile」の呪文を入れて、それぞれ生成した比較結果になります。
上手く表情のみを変更して画像生成することが出来ています。
このように、ADetailerでは画像生成した作品の表情を修正することが出来ます。

目の色を修正する方法
ADetailerでは色を修正することも出来ます。
この例では、黄色の目から青色の目に修正してみます。
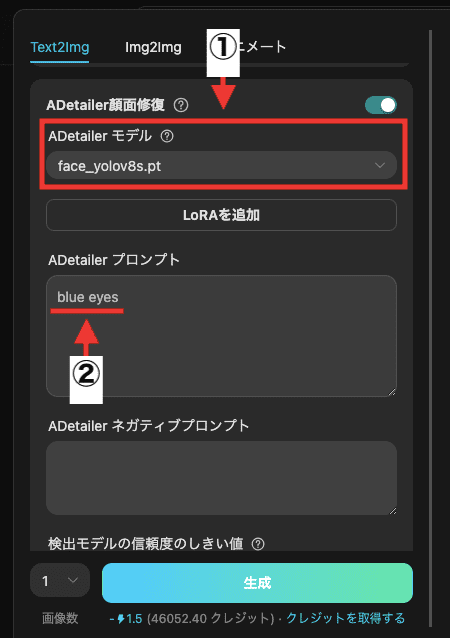
「ADetailer モデル」から「face_yolov8s.pt」を選択してください。
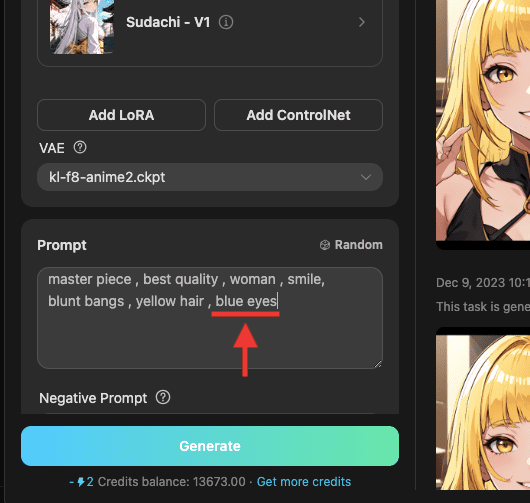
「ADetailer プロンプト」に、青色の目である「blue eyes」の呪文を入力してください。

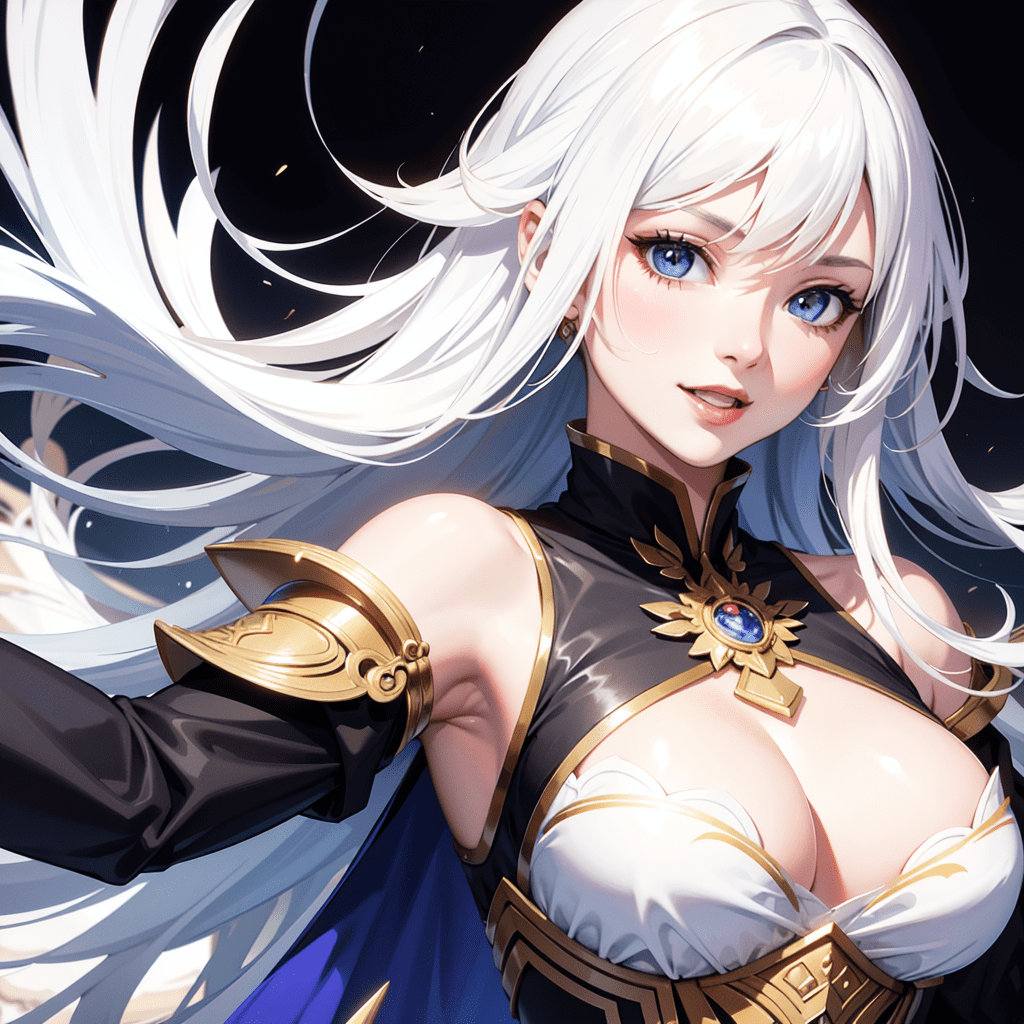
以下は画像生成した結果になります。
上手く黄色の目から青色の目に修正することが出来ています。
このようにADetailerでは、他の部分をほとんど変えずに色だけを変更することが出来ます。

服装を修正する方法
ADetailerでは、服装を修正することが出来ます。
この例では、着物をつけた修正をしてみます。
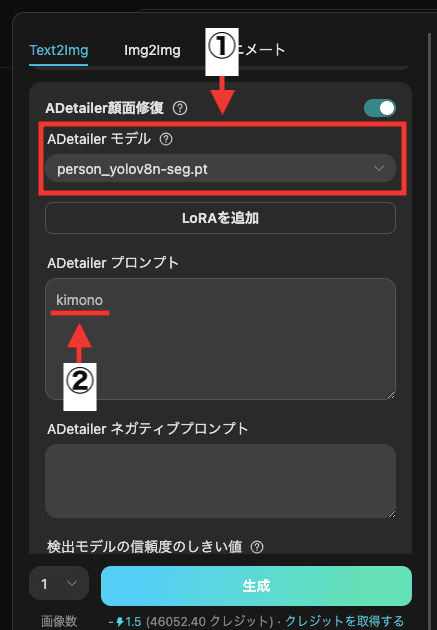
「ADetailer モデル」にある「person_yolov8n-seg.pt」を選択すると、人物全体に対しての修正を行えます。
「ADetailer プロンプト」に、着物である「kimono」の呪文を入力してください。

以下の画像は生成した結果になります。
人物全体の修正なので、少し髪色が変わっていたりしますが、上手く着物に修正することが出来ています。
このようにADetailerでは、特定部位の修正を行うことが出来るので活用してみてください。

Img2Imgの使い方

「Img2Img」は、アップロードした参照画像を元にして、似たような特徴で画像生成したい時に使用します。
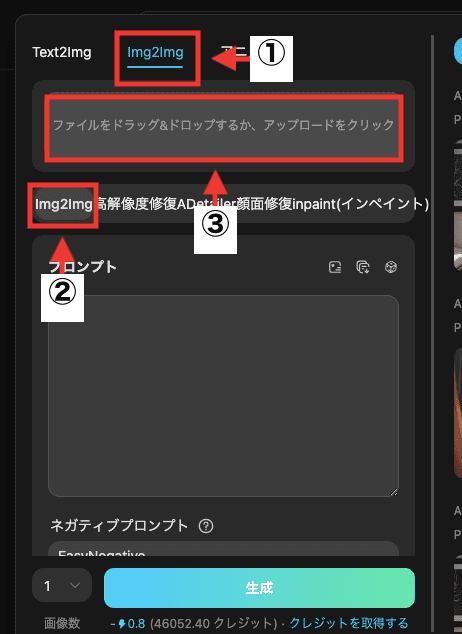
使用方法は、次の3つの手順に沿って操作してください。
①上部にある「Img2Img」をクリック
②下部にある「Img2Img」を選択する
③参照画像をアップロードする

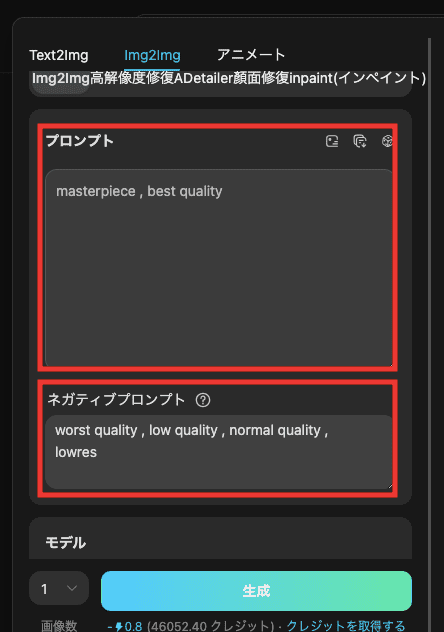
プロンプトとネガティブプロンプトを入力してください。
品質の呪文を入れないとクオリティが低いので、必須で入れておくことを推奨します。
プロンプトには、「masterpiece , best quality」を入れて
ネガティブプロンプトには、「worst quality , low quality , normal quality , lowres」を入れると
高品質な画像生成ができるのでおすすめです!

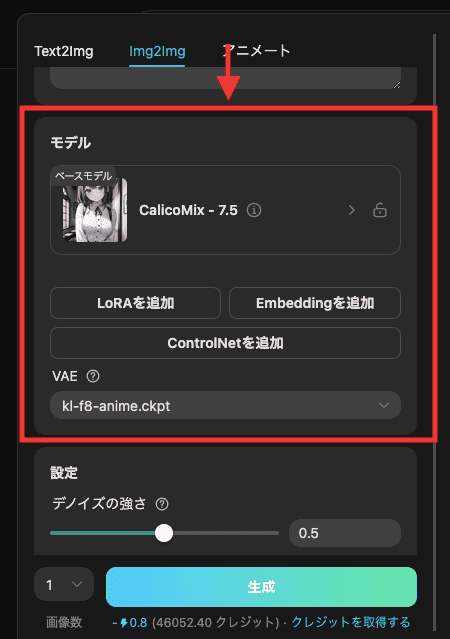
モデルやVAE、その他の設定をしてください。

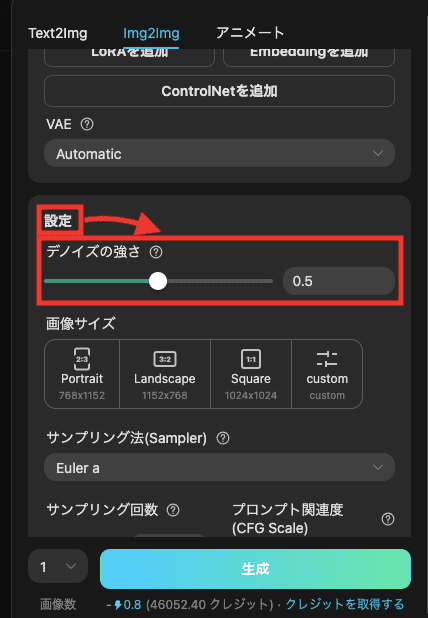
Img2Imgの「設定」内には、「デノイズの強さ」の項目があります。
・数値が小さいほど、参照画像に沿った画像生成ができます
・数値が大きいほど、参照画像から離れた画像生成ができます

以下の画像では、「デノイズの強さ」の数値を「0」「0.5」「1」にして比較した結果になります。
「0」では、似たような構図とポーズで画像生成されています。
「0.5」では、ほとんど似た画像生成がされています。
「1」では、元画像に沿っていない画像生成がされています。

Inpaintの使い方

「Img2Img」項目内にある「Inpaint」機能では
特定部位の色を変更したり修正することが出来ます。
この例では、「Inpaint」を使って
目の色を修正する方法と
口を修正する方法について解説します。
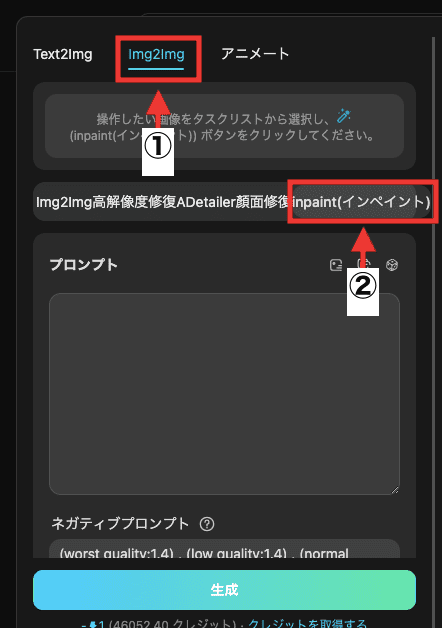
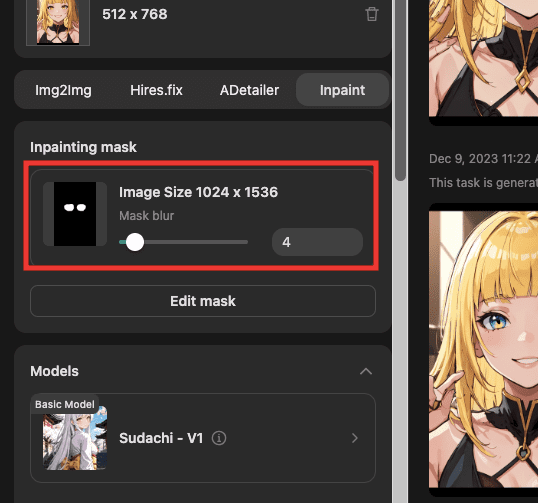
「Img2Img」をクリックしてから
「Inapint(インペイント)」を選択してください。

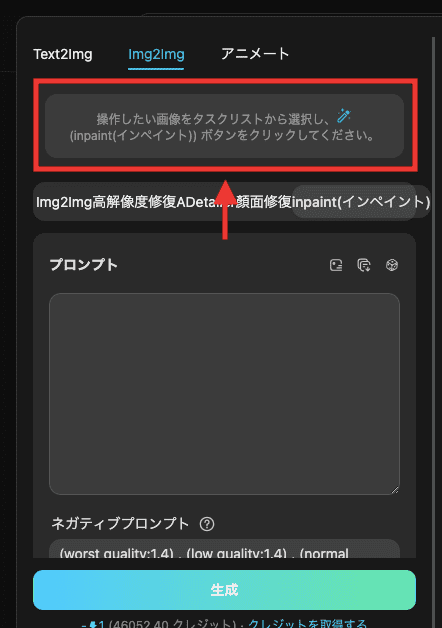
修正したい画像作品をアップロードしてください。
「Tensor.Art」で生成した画像をアップロードするようにしてください。
他の画像をアップロードして特定の部位を修正しようとしても、上手くいかない場合が多いです。

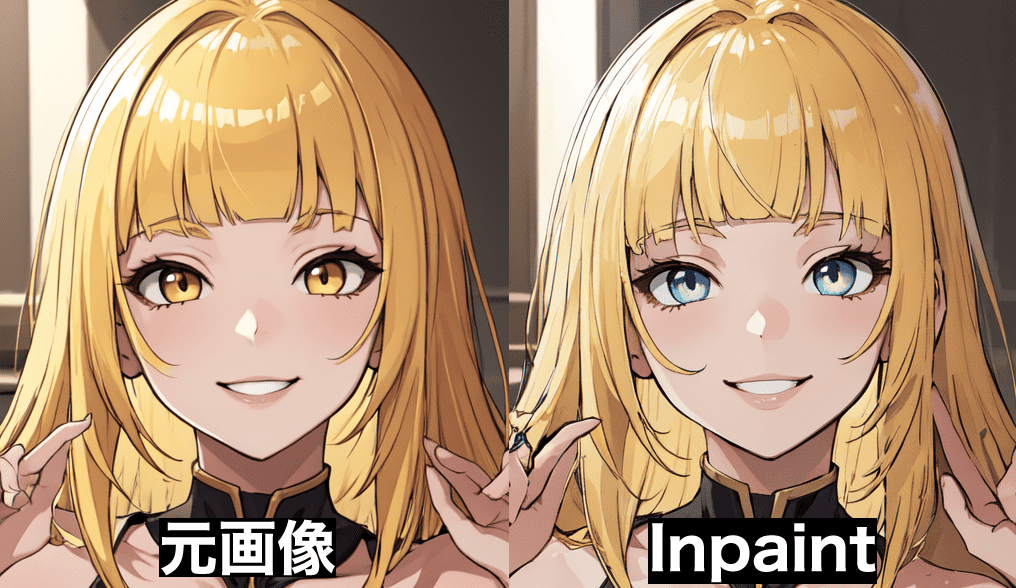
目の色の修正方法
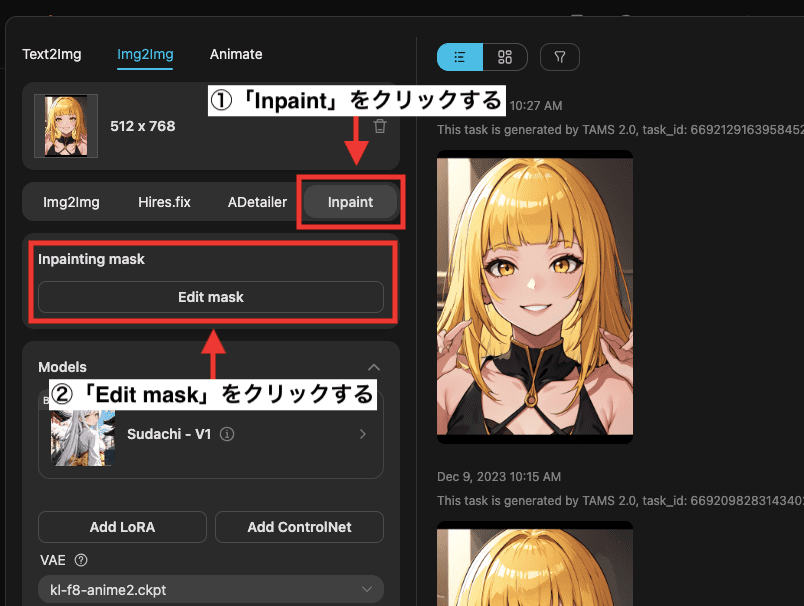
「マスクを編集(Edit mask)」をクリックしてください。

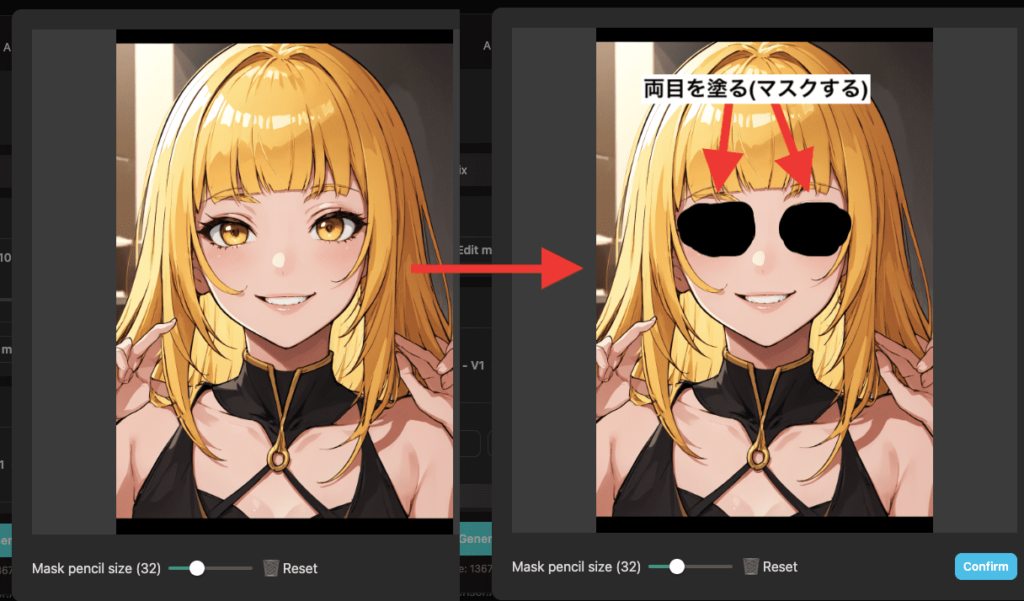
右側のように、両目を塗って(マスクする)ください。

青色の目に変更するので、プロンプト内に「blue eyes」の呪文を追加します。

以下の画像は生成した結果になります。
上手く青色の目に修正することが出来ています。
このように、特定部位の色を変更するときに「Inpaint」を使用するといいでしょう。

Mask blurについて
「Mask blur」では、塗った場所(マスクした所)の境目部分をぼかす強さの設定になっています。

以下の画像では、「mask blur」の数値を「0」、初期設定の「4」、「64」で生成した結果になります。
「0」では、目の上付近の場所が少しだけ崩れて違和感のある感じになっています。
「4」と「64」では、「0」と比べると目の上付近が自然に馴染んでいます。
これらの結果から、初期設定である「4」以上の数値に設定するといいでしょう。

修正する強さを調整する方法
「デノイズの強さ」の項目では、修正する強さを調整します。

以下の画像では、黄色の目から青色の目の呪文に変更して
「デノイズの強さ」の数値を、「0」、初期設定の「0.5」、「1」で生成した比較結果になります。
「0」では、少し黄色っぽさが残っています。
「0.5」では、「0」よりも青色の目に近づいています。
「1」では、他の数値よりも綺麗に青色の目になっています。
これらの結果から、「デノイズの強さ」の数値は、初期設定の「0.5」以上にするといいでしょう。

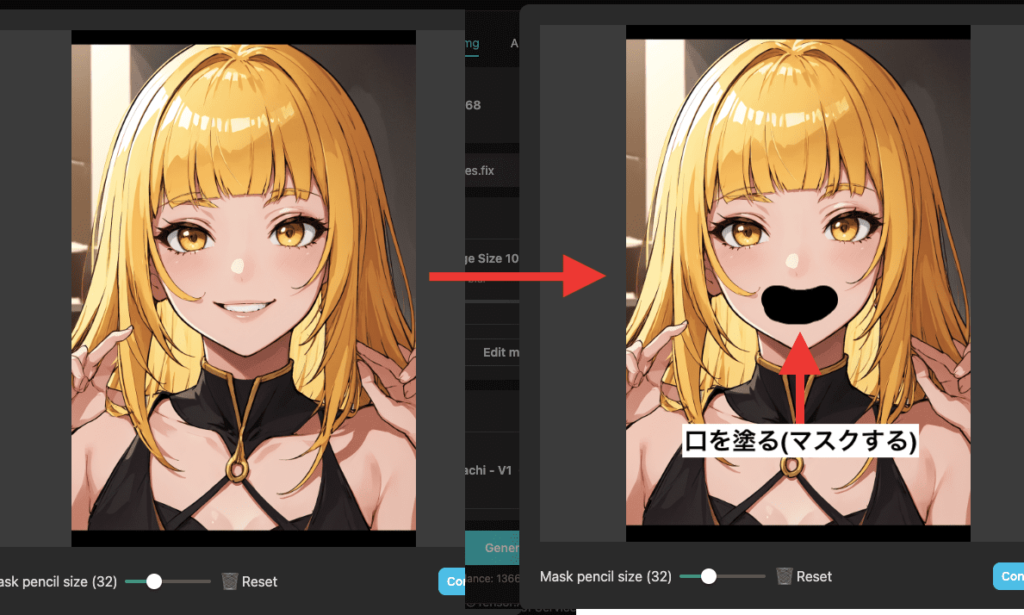
口の修正方法
ここでは、口を修正する方法について解説します。
この例では、口を閉じるように修正します。
口の部分を塗ります(マスクする)。

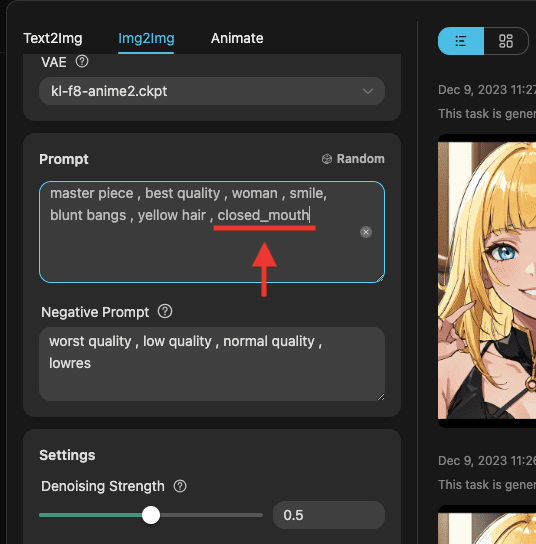
プロンプト内に、口を閉じる呪文である「closed_mouth」を追加します。

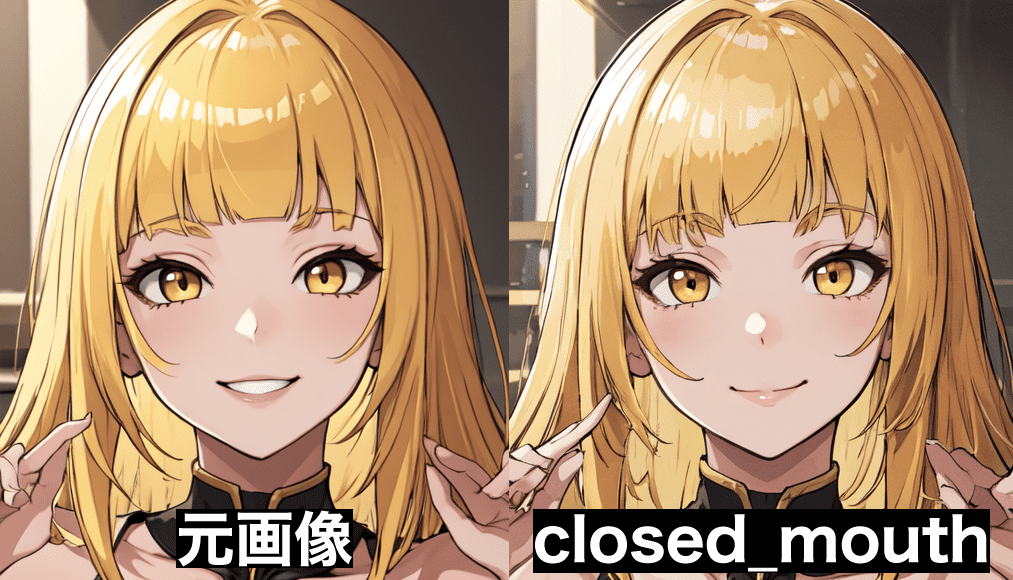
以下の画像は生成した結果になります。
上手く口を閉じさせることが出来ました。
このように「Inpaint」では、特定部位の場所を修正することが出来るので上手く活用してみてください。

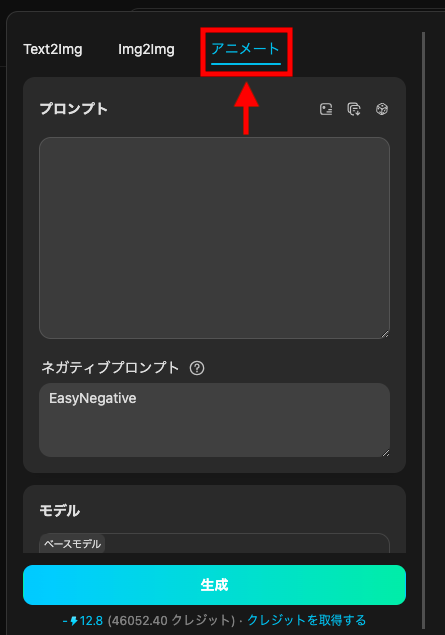
動画生成できるアニメートの使い方

「アニメート」項目では、テキストから動画生成することができます。

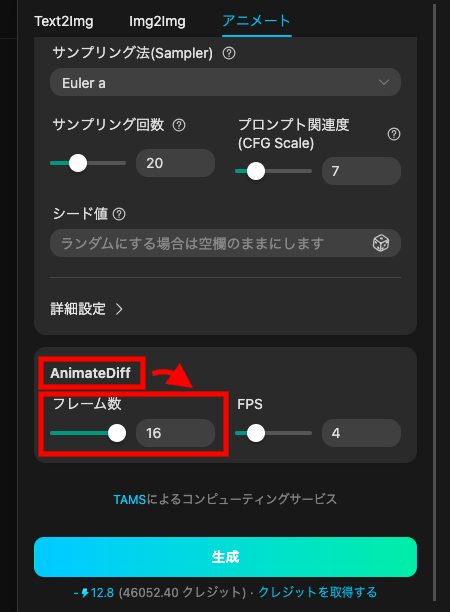
「AnimateDiff」項目内にある「Number of frames」では、フレーム枚数を設定することが出来ます。

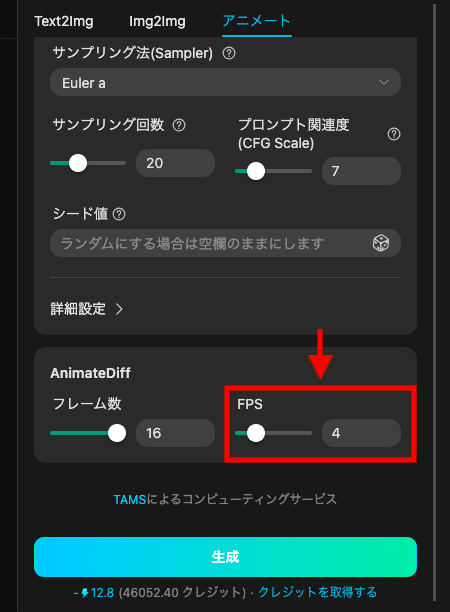
「FPS」項目では、数値を小さくすることで、スローモーションになった感じでカクカクした動きになります。
数値を大きくすることで、滑らかに動くようになります。

以下の動画では、「FPS」の数値を「4」と「16」で生成した結果になります。
「4」では、動きが遅くカクカクしたような動きになっており
「16」では、サクサクした動きになっています。
これらの結果から、「FPS」の数値は「16」にすることを推奨します。
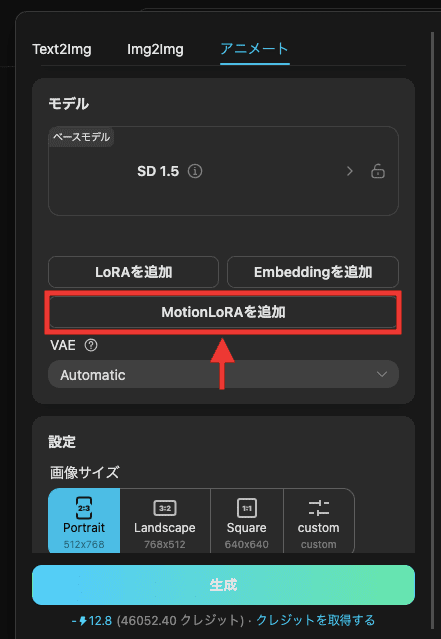
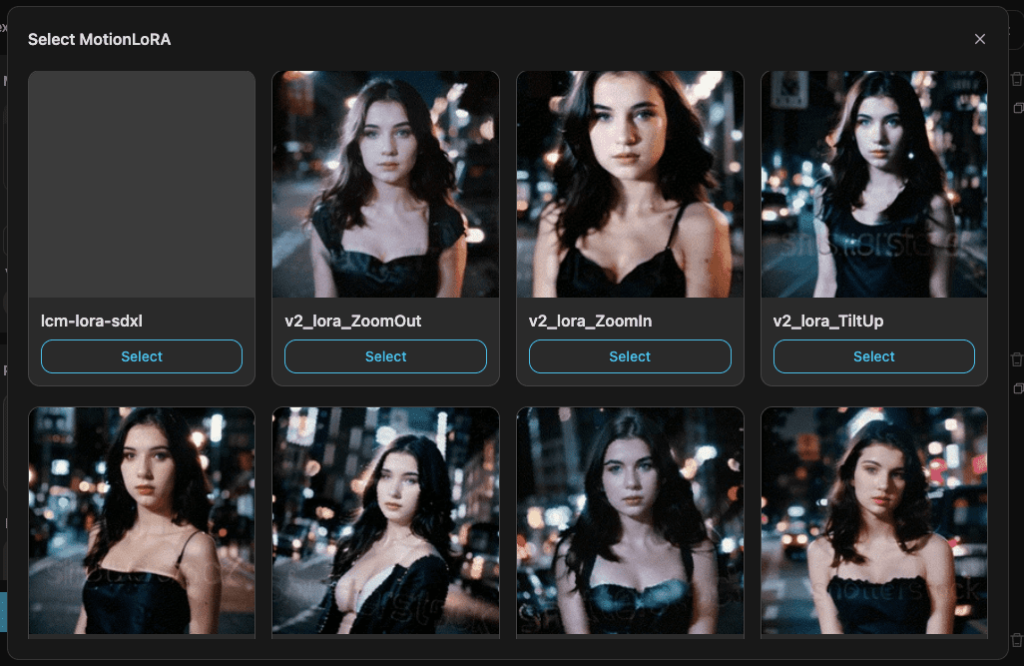
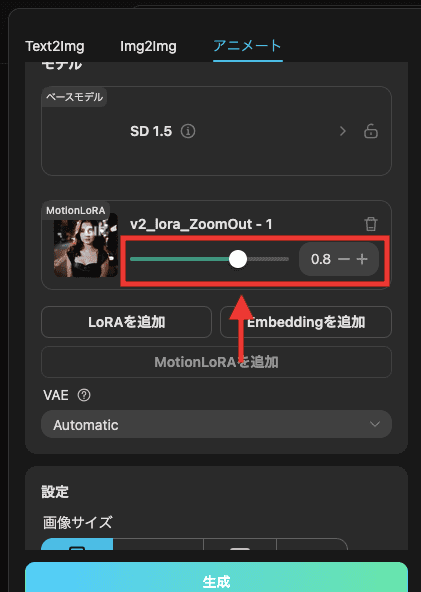
「MotionLoRAを追加」では、カメラモーションを変えることが出来ます。

以下のカメラモーションにさせることが出来ます。
上手く活用して動画生成してみてください。
| ZoomOut | ズームアウト(カメラが離れていく感じ) |
| ZoomIn | ズームイン(カメラが近づいてくる感じ) |
| TiltUp | 垂直上に移動 |
| TiltDown | 垂直下に移動 |
| RollingClockwise | 時計回りに回転 |
| RollingAnticlockwise | 反時計回りに回転 |
| PanRight | 右に水平移動 |
| PanLeft | 左に水平移動 |

カメラーモーションを選択して設定すると、カメラの影響度を調整することができます。

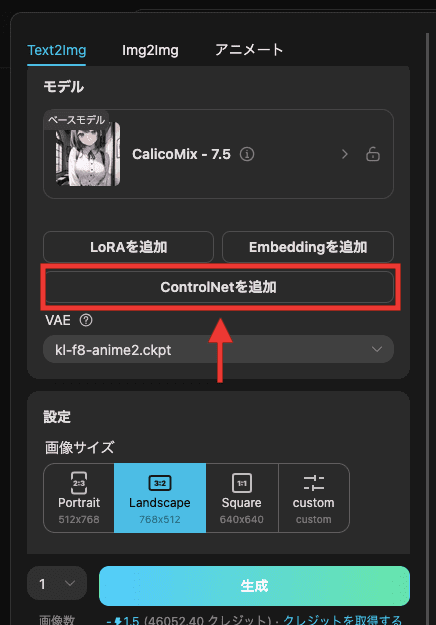
ControlNetの使い方
ControlNetでは、アップロードした画像を元にして、以下のことが出来るようになります。
・アップロードした画像のポーズを抽出して、同じようなポーズで画像生成できる
・アップロードした画像の線画を抽出して新しく画像生成できる(線・塗り方などを変えられる)
・低画質の画像生成作品を高画質にしてクオリティを上げる
・アップロードした画像と同じ顔を維持したまま画像生成することが出来る
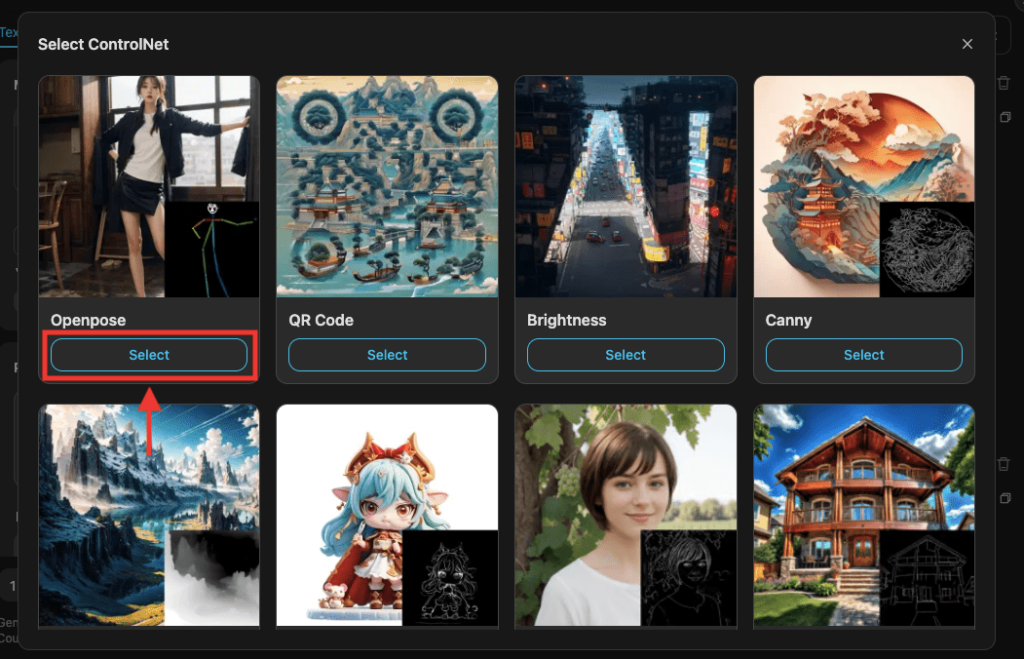
・QRコードがついたAIイラストを作成できる
他にも出来ることは数多くありますが、主に使用するのは上記になります。
ここでは、ControlNet内にある各機能の使い方について解説します。

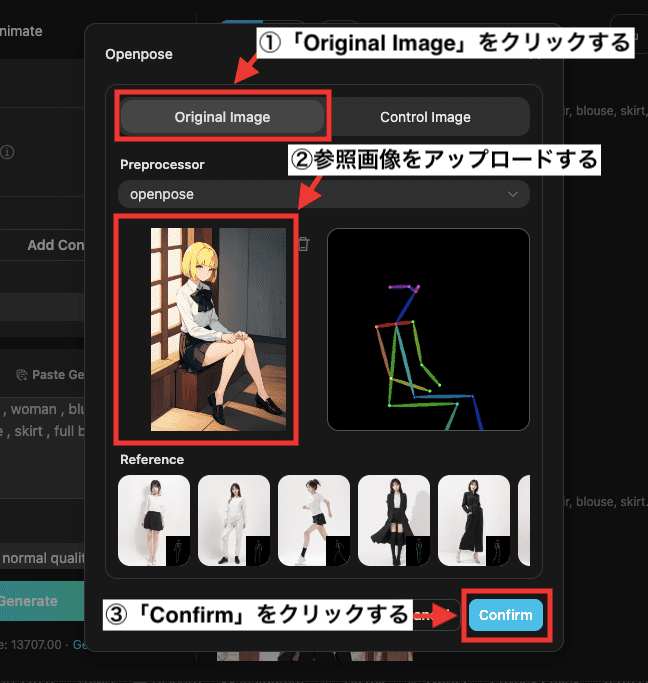
Openpose
「Openpose」では
アップロードした参照画像のポーズを抽出してから
同じようなポーズで画像生成することが出来ます。
使用方法は、「Openpose」にある「使用する」をクリックしてください。

「Original Image」をクリックしてから、参照画像をアップロードしてください。
参照画像からポーズが抽出されると、右側にある棒人間のような画像に変換されます。
設定が完了したら「Confirm」をクリックしてください。

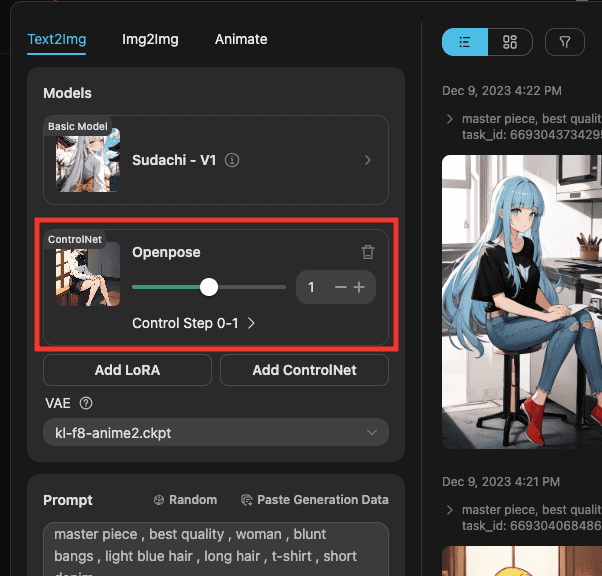
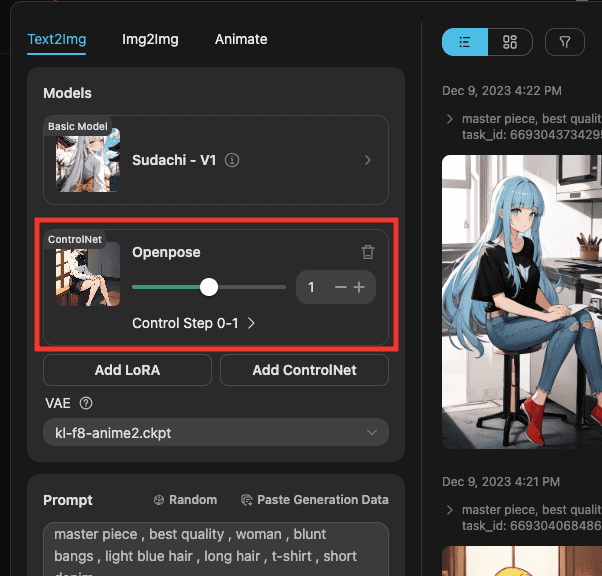
「ControlNet」の項目で、「Openpose」が設定されていることを確認してください。

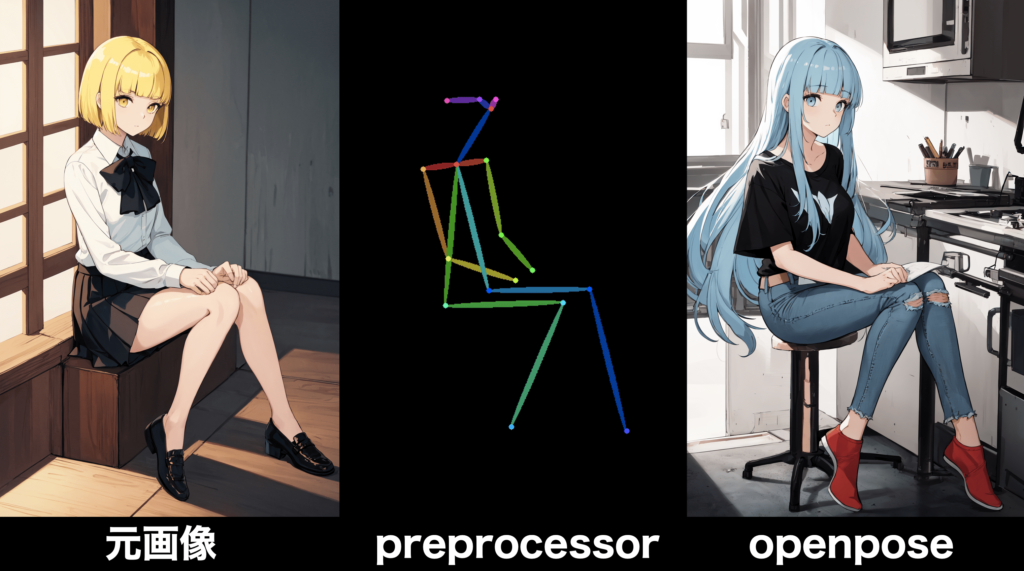
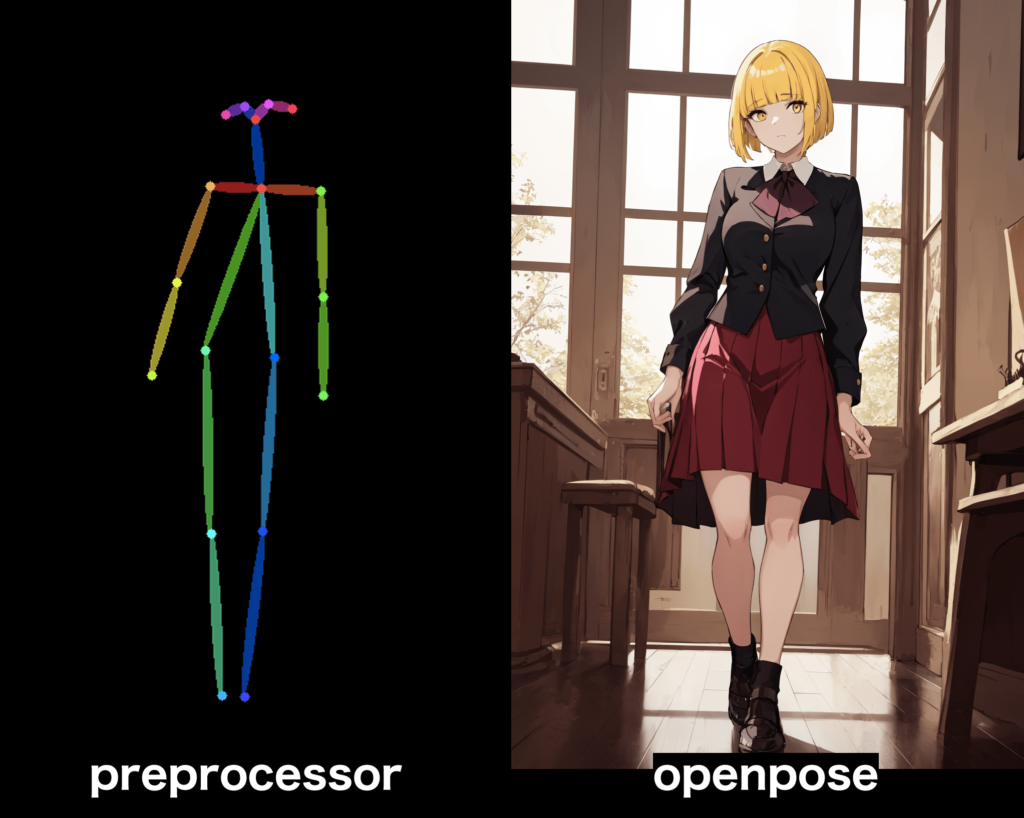
以下の画像では、元画像以外に抽出したポーズ画像の「preprossor」と「Openpose」で生成した比較結果になります。
上手く元画像と同じようなポーズで画像生成できています。

「Openpose」の数値を設定することで
少し違った画像生成をすることが出来ます。

以下の画像では、シード値を固定して「Openpose」の数値を「0」「1」「2」で生成した結果になります。
「0」と「1」は同じ結果なのですが
「2」の方では全体が少し異なった画像で生成されています。
数値を変更することで、少し違う画像生成がされるので試行錯誤してみてください。

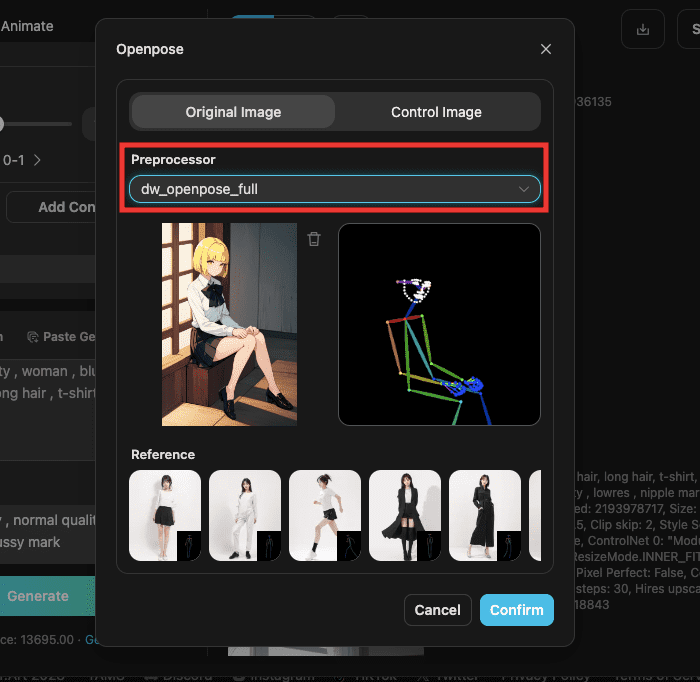
「Preprocessor」項目にある「dw_openpose_full」では
顔全体の位置と手の指部分までを詳細に抽出してくれるのでおすすめです。

以下の画像では、「dw_openpose_full」で生成した比較結果になります。
元画像の顔全体と手の指まで同じように画像生成することが出来ています。

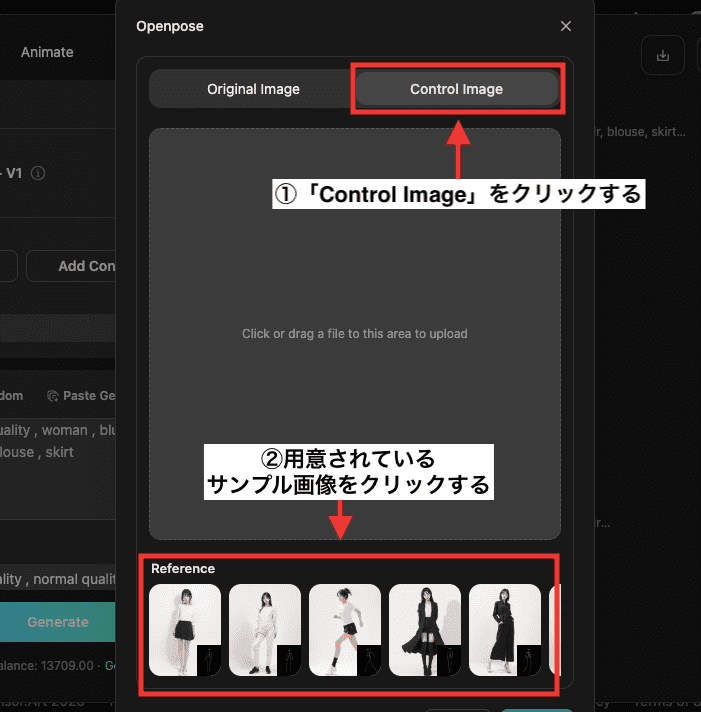
参照画像がない場合は、Tensor.Artで予め用意されているポーズ画像を使用して生成することが出来ます。
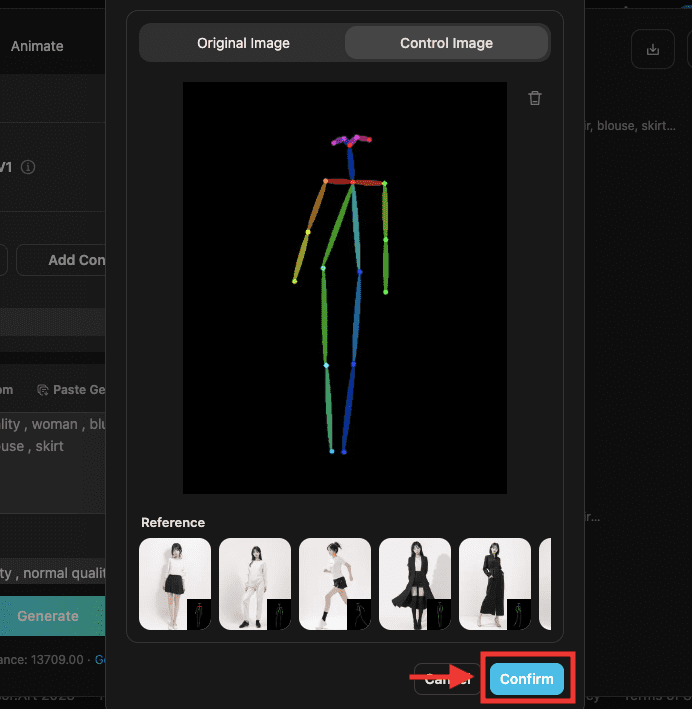
「Control Image」をクリックすると、下部にポーズのサンプル画像があるので選択してください。

選択したら「Confirm」をクリックしてください。

以下は画像生成した結果になります。
このように、サンプル画像と同じようなポーズで画像生成することも出来るので活用してみてください。

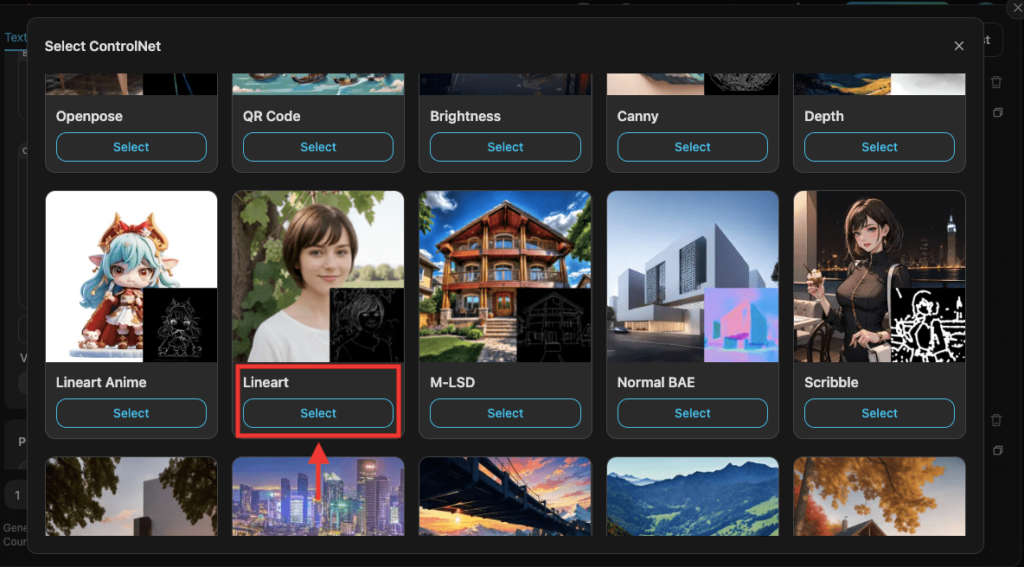
Lineart
「Lineart」では、
アップロードした画像の線(エッジ)を抽出してから、線を元に新しく画像生成することが出来ます。
画像生成した作品の塗り方を変えたい場合などに使用するといいでしょう。
使用方法は、「Lineart」の「Select」をクリックしてください。

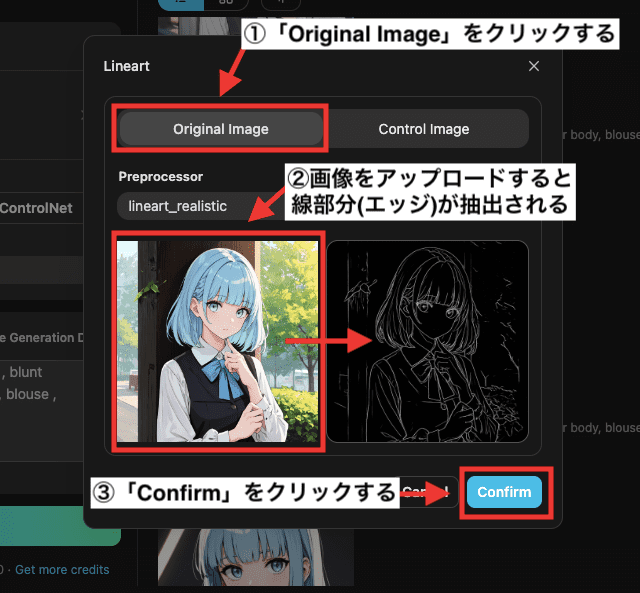
「Original Image」をクリックしてから画像をアップロードすると
右側に線部分(エッジ)が抽出された画像が表示されます。
「Confirm」をクリックしてください。

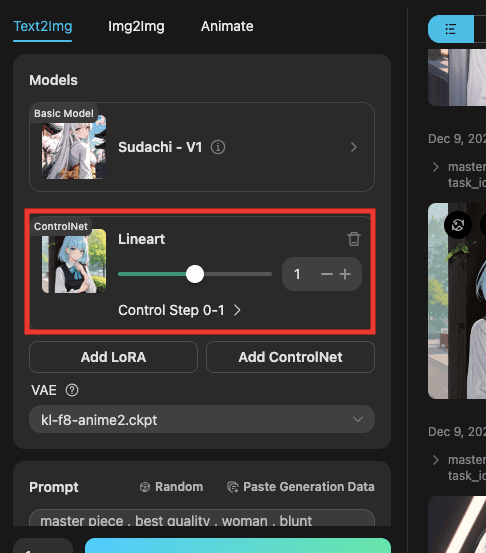
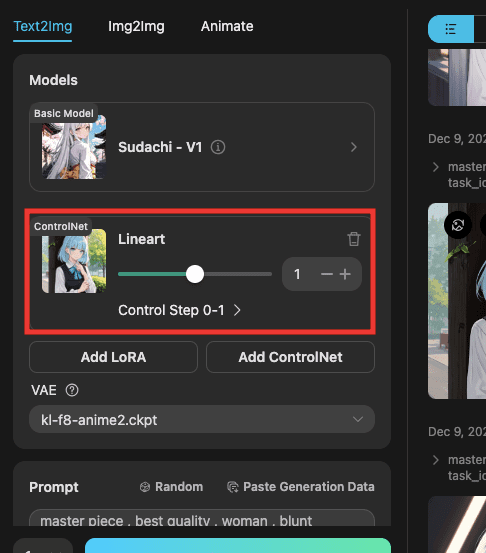
ControlNet項目に「Lineart」が設定されます。

以下は品質に関するプロンプトとネガティブプロンプトの例になります。
master piece , best quality
worst quality , low quality , normal quality
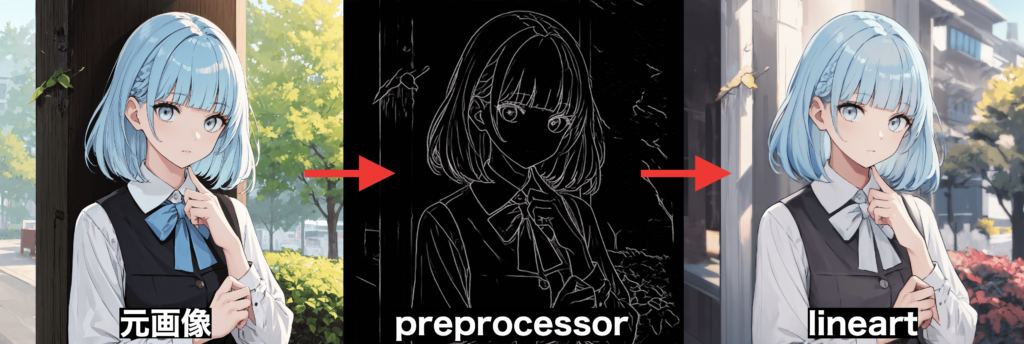
以下の画像では、元画像以外に「preprocessor」と「lineart」を生成した比較結果になります。
真ん中の画像は、元画像から線(エッジ)を抽出した「preprocessor画像」になります。
右側の画像は、「preprocessor画像」を元にして、新しく画像生成された「Lineart」になります。
人物の塗り方が変わっていますね。
背景は詳細に線を抽出できていないので、背景が少し変わっています。
このように「Lineart」では、人物の塗り方を変えたい場合などに使用するといいでしょう。

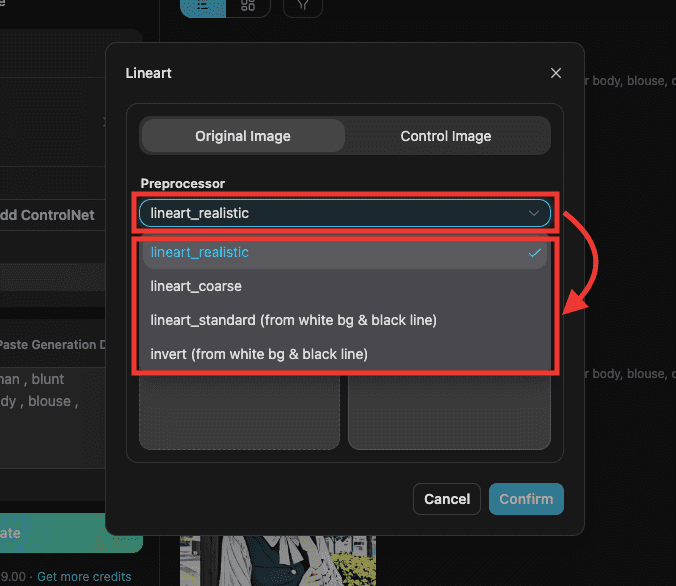
「Preprocessor」項目では、線(エッジ)の抽出方法を変更することができます。

以下の画像では、「Preprocessor」項目内にある「lineart_realistic」「lineart_coarse」「lineart_standard」「invert」の4つを比較した結果になります。
それぞれ線(エッジ)の抽出が違っています。
これらによってクオリティが変化するので、全て試して良い方を選択しましょう。

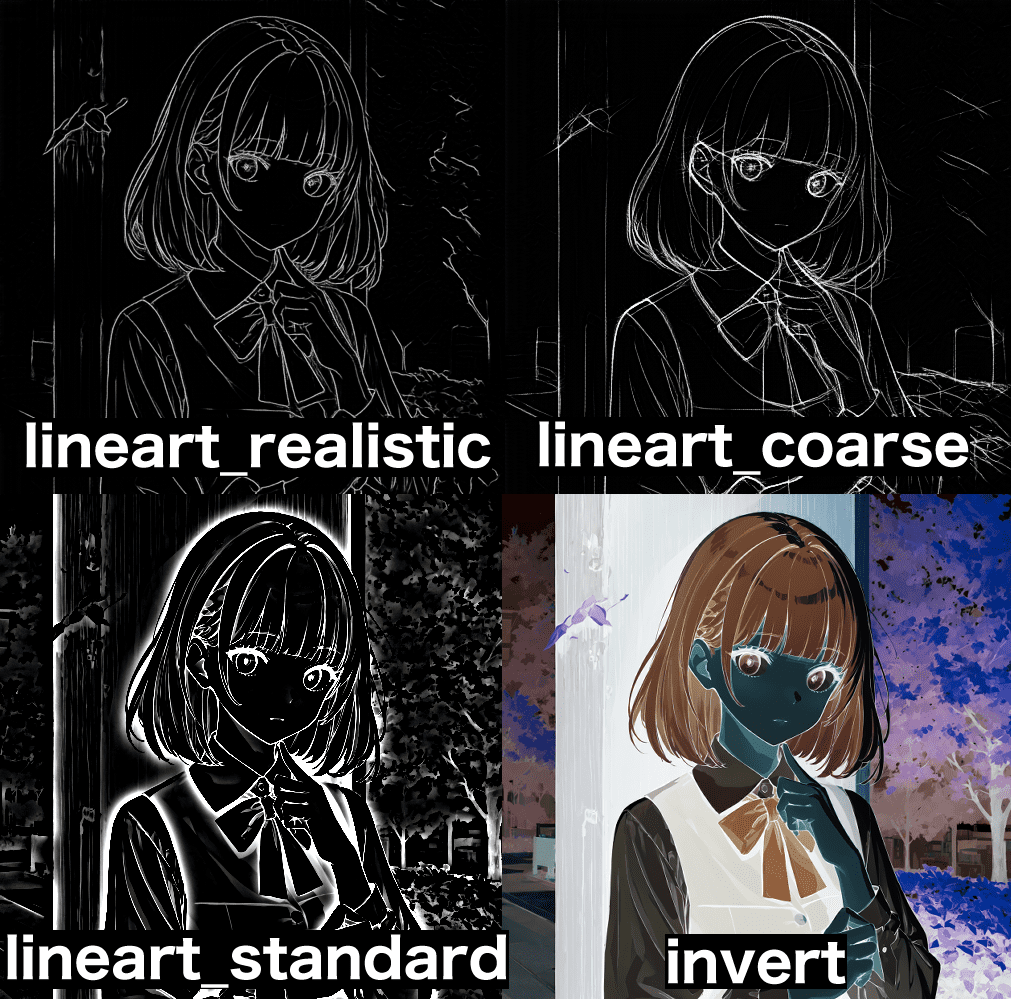
以下の画像では、「lineart_realistic」「lineart_coarse」「lineart_standard」「invert」の4つを生成した比較結果になります。
それぞれで塗り方が変わっています。
「lineart_standard」と「invert」では、元画像の背景まで線を詳細に抽出するのでおすすめです。

「Lineart」の数値を変更することで塗り方が変わる場合があります。

以下の画像では、「Lineart」の数値を「0」「1」「2」で生成した結果になります。
「0」「1」は同じですが、「2」の方では塗り方が変わっています。
このように、塗り方が変わるので「2」の数値なども試してみてください。

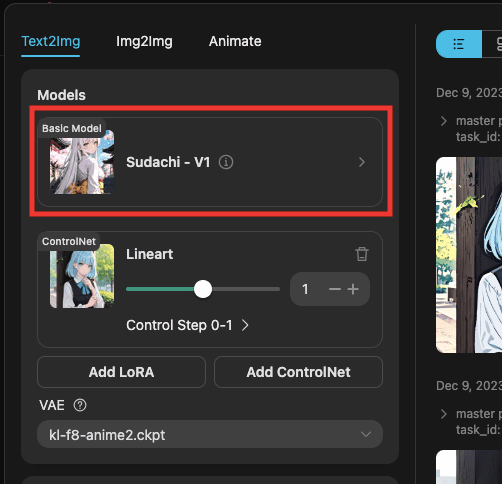
「Models」項目からモデルを変えることで、塗り方を大きく変えることが出来ます。

以下の画像では、「Sudachi」「Animeliner」「DevineAnimeMix」で生成した比較結果になります。
それぞれ塗り方が変わっています。

QRコードのAIイラストを生成する方法
「QR Code」を使用することで
QRコードがついたAIイラストを生成することが出来ます。
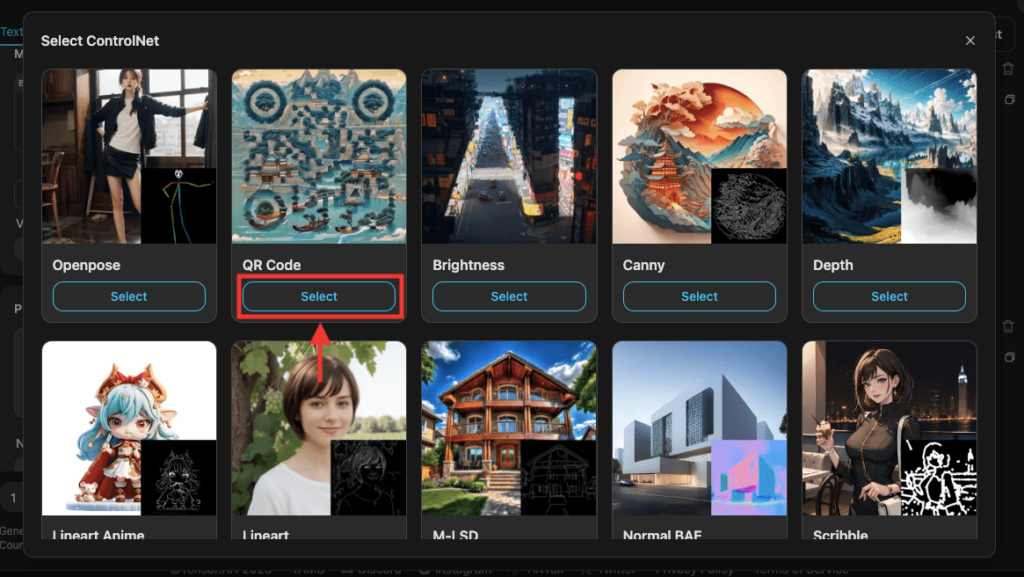
使い方は「QR Code」の「Select」をクリックしてください。

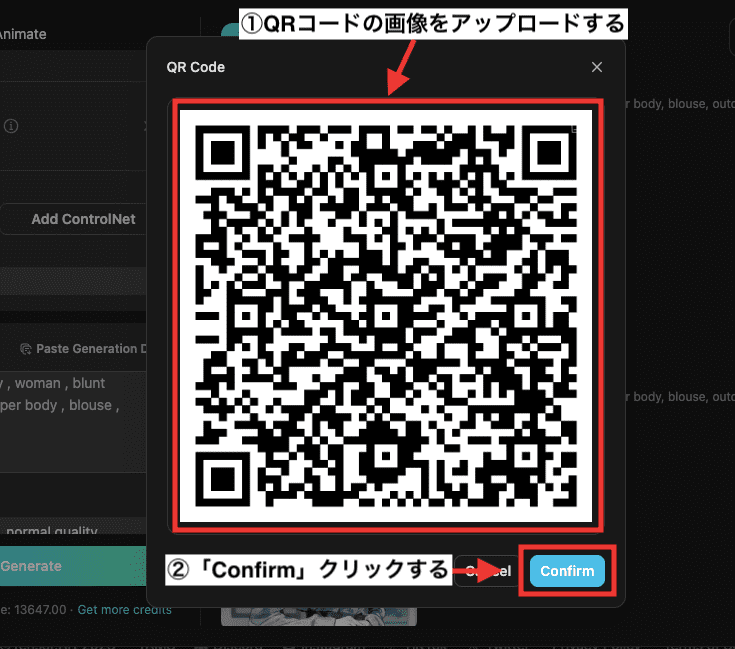
QRコードの画像をアップロードしてから「Confirm」をクリックしてください。

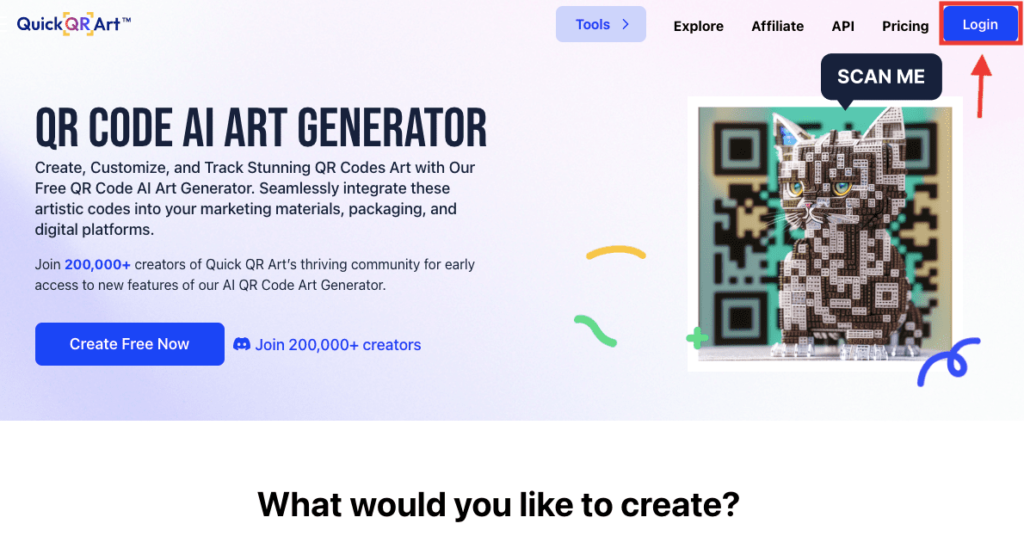
QRコードを持っていない方は、QRコードを無料で作成できる「Quick QR Art」がおすすめです。
右上からログインすることで、1分以内ですぐにQRコードを作成することが出来るのでおすすめのサイトです。

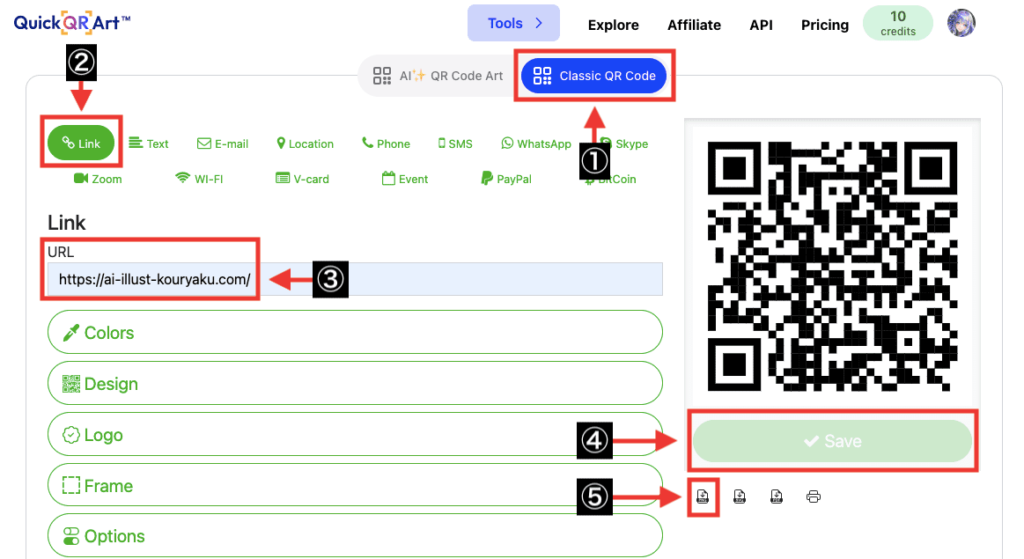
ログインしたらたったの5ステップで
特定のURLにアクセス出来るQRコードが完成します。
①「Classic QR Code」をクリックする
②「Link」をクリックする
③URLを入力する
④「Save」をクリックする
⑤作成されたQRコードをダウンロードする

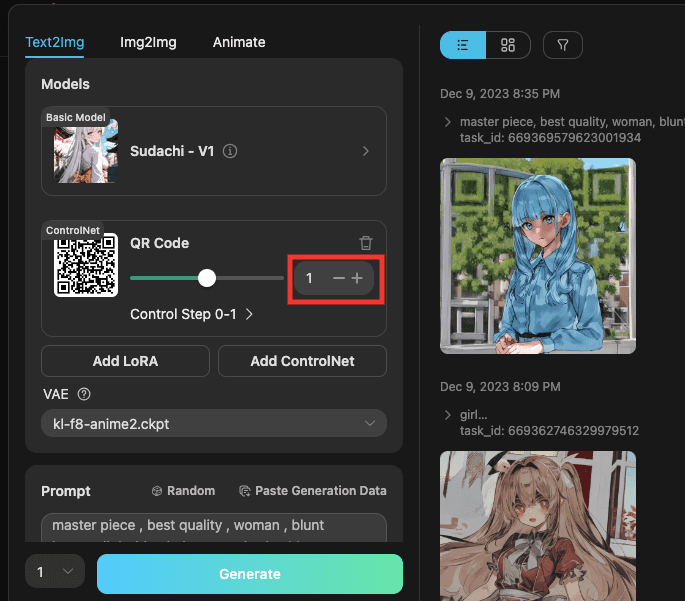
QR Codeの数値では、QRコードの影響を調整できます。
数値を小さくするとイラスト感が強まりますが、QRコードが薄くなるので読み込みにくくなります。
数値を大きくするとQRコード感が強まり、QRコードが読み込みやすくなります。

以下の画像では、QR Codeの数値を「0」「1」「2」で生成した比較結果になります。
「0」ではイラスト感が強くQRコード部分が薄くなっており、QRコードを読み込みにくいです。
「1」ではイラストとQRコードのバランスが取れています。
「2」ではQRコードが強くイラスト感が薄くなっており、QRコードを読み込みやすいです。
これらの結果から、「1」くらいの数値に設定すると丁度いいので参考にしてください。

Tile
「Tile」では
画像生成した作品の塗りが変わったり
全体がシャープになったり
ぼかし効果を加えたりすることが出来ます。
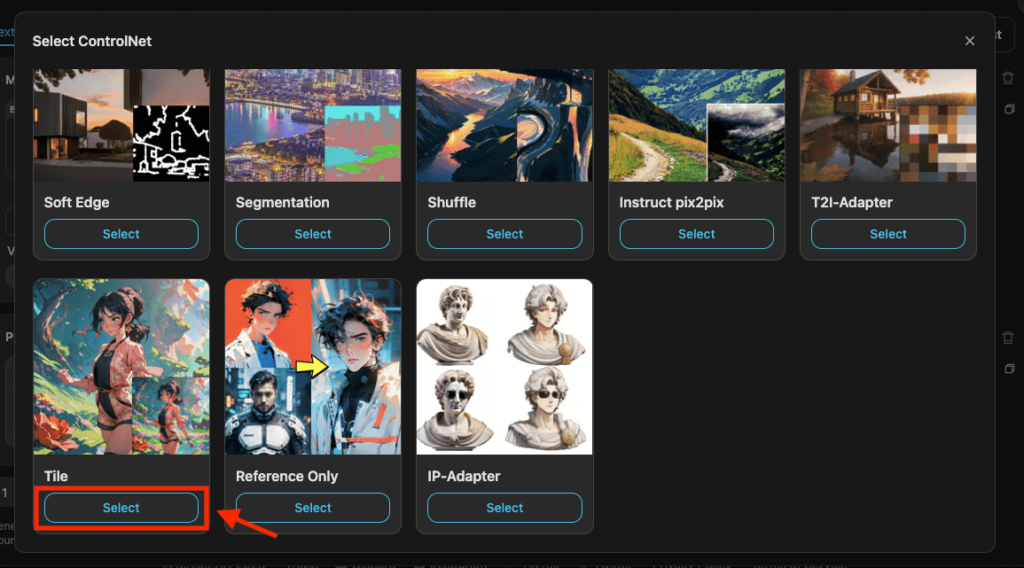
「Tile」にある「Select」をクリックしてください。

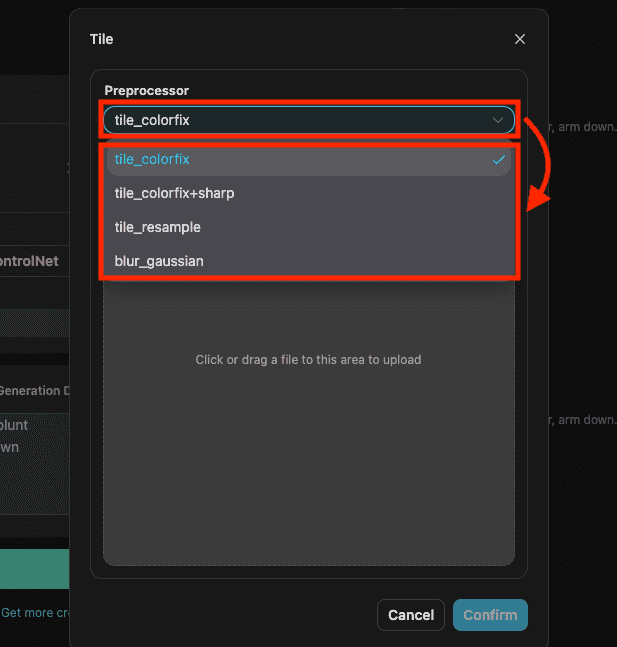
「Preprocessor」項目では、それぞれ効果を変えることが出来ます。

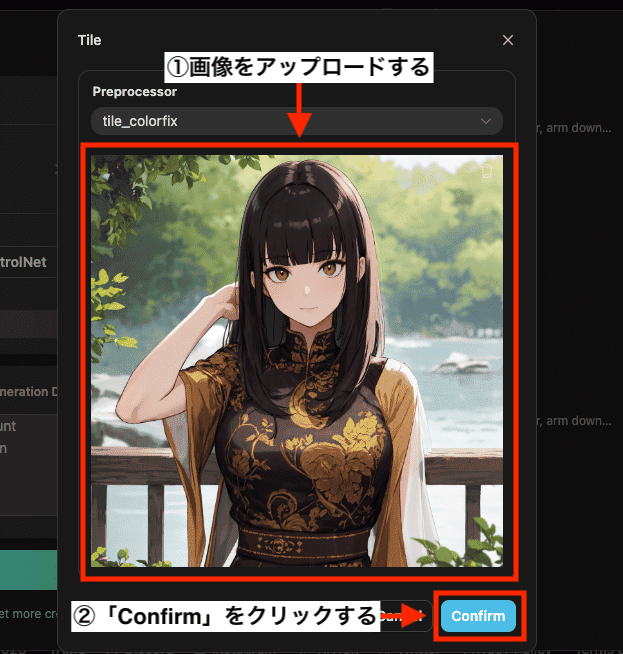
画像をアップロードしたら「Confirm」をクリックしてください。

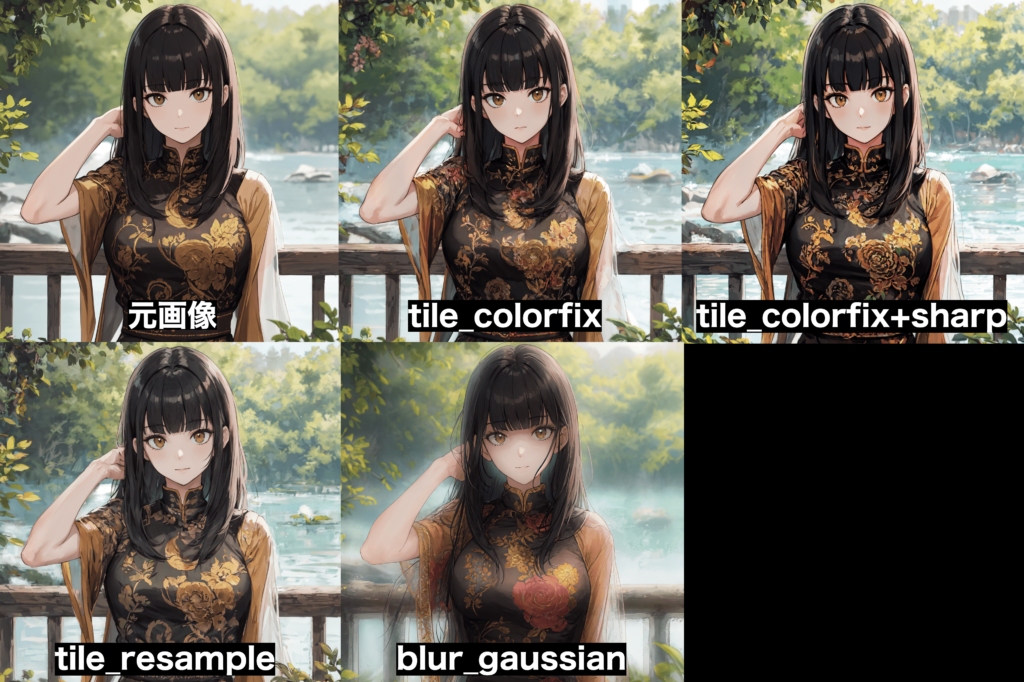
以下の動画では、元画像以外に、
Preprocessor項目にある「tile_colorfix」「tile_colorfix+sharp」「tile_resample」「blur_gaussian」の4つを生成した比較結果になります。
「tile_colorfix」では、元画像よりも全体的にシャープさが出ています。
「tile_colorfix+sharp」では、「tile_colorfix」よりもシャープさが強めになっています。
「tile_resample」では、元画像よりも柔らかい印象になっています。
「blur_gaussian」では、ぼかし効果を加えています。
「tile_colorfix+sharp」を使用することで
他のPreprocessorよりも全体的にシャープさのある画像生成になるので使用してみてください。
以下の画像は比較した結果になります。
このように「Tile」を使用すると
塗りを変えたり全体的にシャープにさせることが出来たり
ぼかした効果をさせたりすることが出来るので活用してみてください。

Reference Only
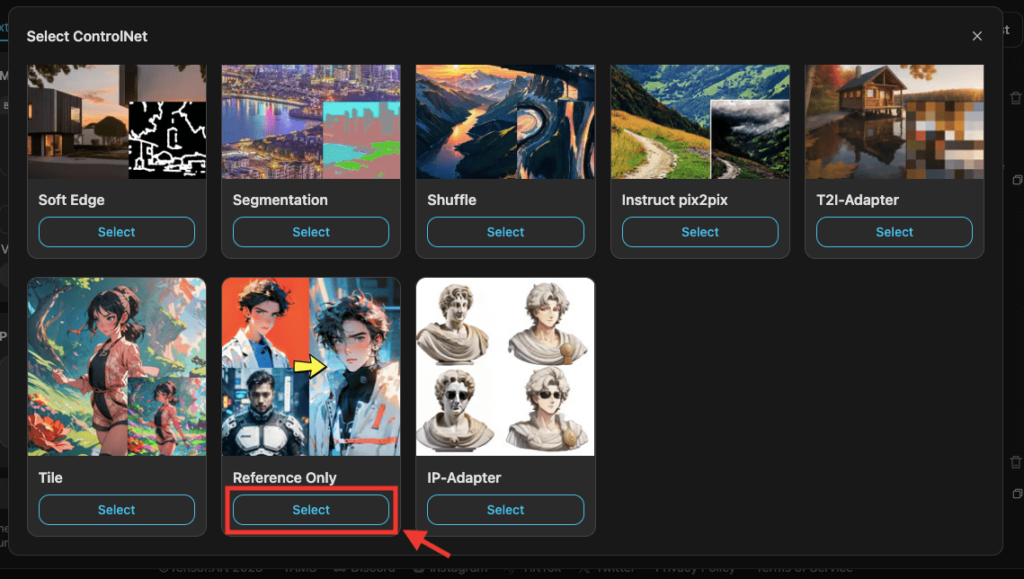
「Reference Only」では、アップロードした画像の顔を維持して別の画像生成をすることが出来ます。
使い方は「Refence Only」の「Select」をクリックしてください。

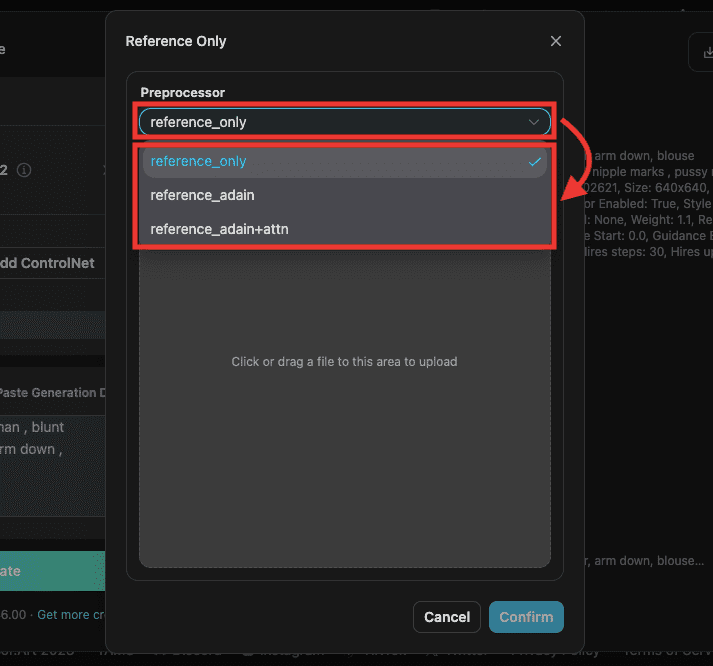
「Preprocessor」項目によっては
同じ顔で生成されやすくなったり
全く生成されない場合があるので、全て試すことを推奨します。

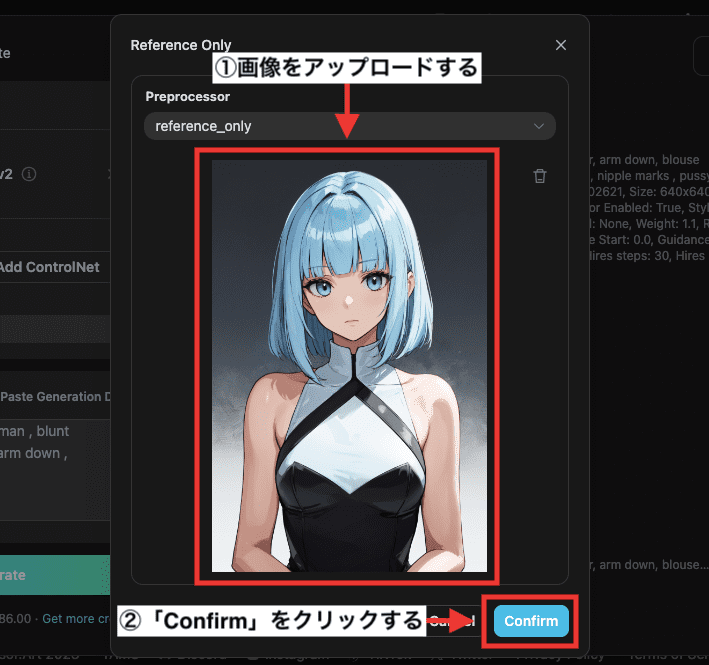
同じ顔にしたい画像をアップロードしたら
「Confirm」クリックしてください。

「ControlNet」に「Reference Only」が設定されます。
「Reference Only」の数値では
「1.1」以上にすると同じ顔で生成されやくなったりするので
「1」で生成できなかった場合は、数値を大きくして画像生成してみてください。

以下の画像では、元画像以外に「Preprocessor」項目にある「reference_only」「reference_adain」「reference_adain+attn」の3つを生成して比較した結果になります。
「reference_only」では、元画像と比較すると同じ顔で生成することが出来ています。
「reference_adain」では、違った顔になっており、「Reference Only」の設定数値を「2」にしても同じ顔で生成できませんでした。
「reference_adain+attn」では、元画像と同じ顔で生成できています。
モデルによって変わる可能性はありますが「reference_adain+attn」では
他のPreprocessorよりも同じ顔でクオリティが高い画像生成になるのでおすすめです。

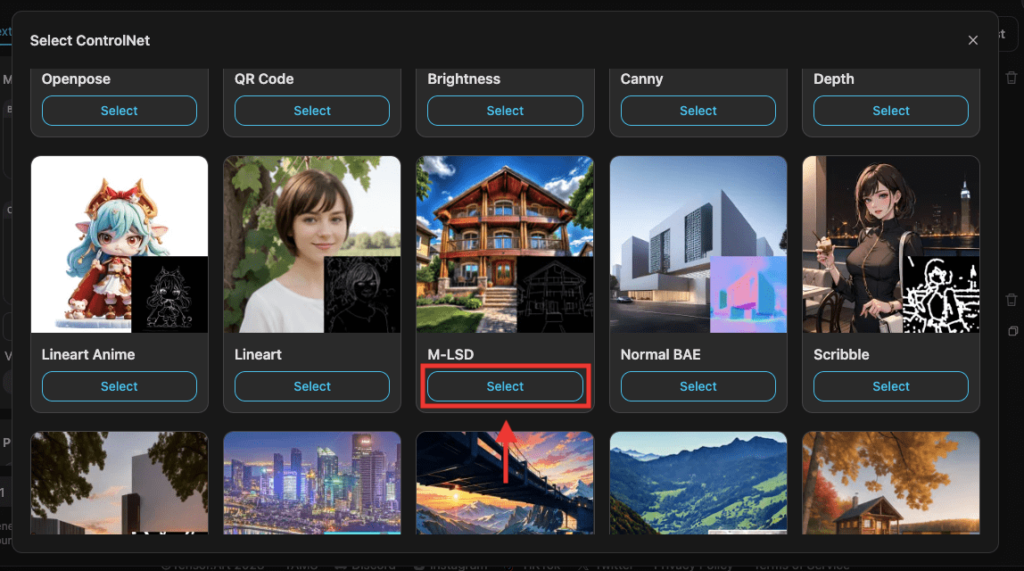
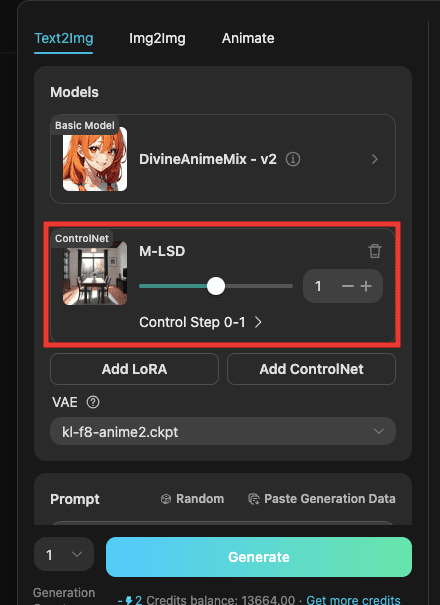
M-LSD
「M-LSD」では、建物の外観や建物内などの直線部分で描かれた部分のみを抽出してから
新しく画像生成することが出来ます。
使い方は「M-LSD」の「Select」をクリックしてください。

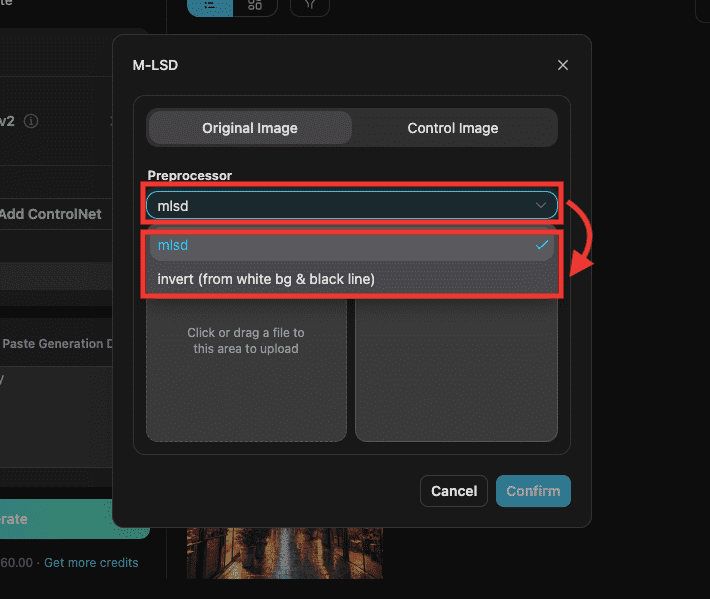
「Preprocessor」によって、違った画像生成がされるのでどちらも試してみてください。

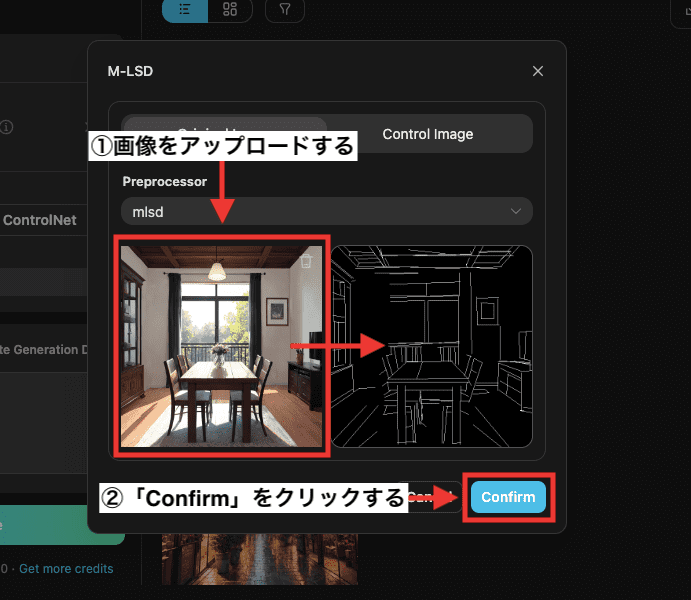
建物の外観や建物内の画像をアップロードしてください。
右側では、アップロードした画像から直線部分だけを抽出した「Preprocessor画像」が表示されます。
「Confirm」をクリックしてください。

ControlNetに「M-LSD」が設定されます。
「M-LSD」の数値を大きくすることで
アップロードした画像と似たような画像生成がされやすくなります。

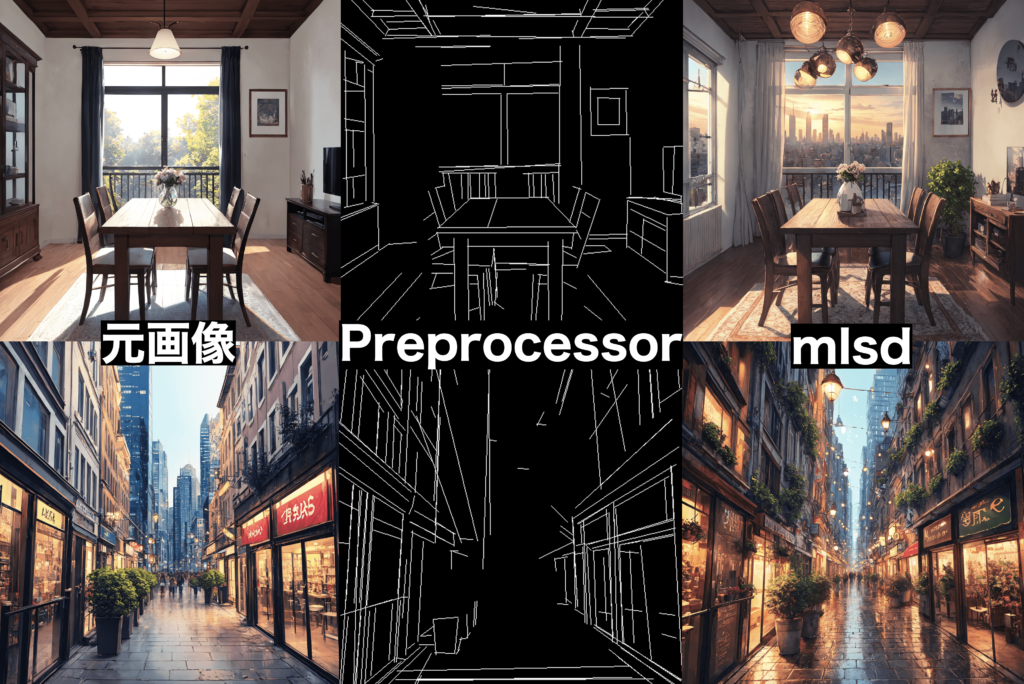
以下の画像では、元画像以外にPreprocessor項目にある「mlsd」を使用して生成した比較結果になります。
元画像と似たような構図で画像生成できています。

以下の画像では、 Preprocessor項目にある「invert」で生成した比較結果になります。
より元画像と似たような画像生成をしたい時は
「mlsd」ではなく「invert」を使用するといいでしょう。

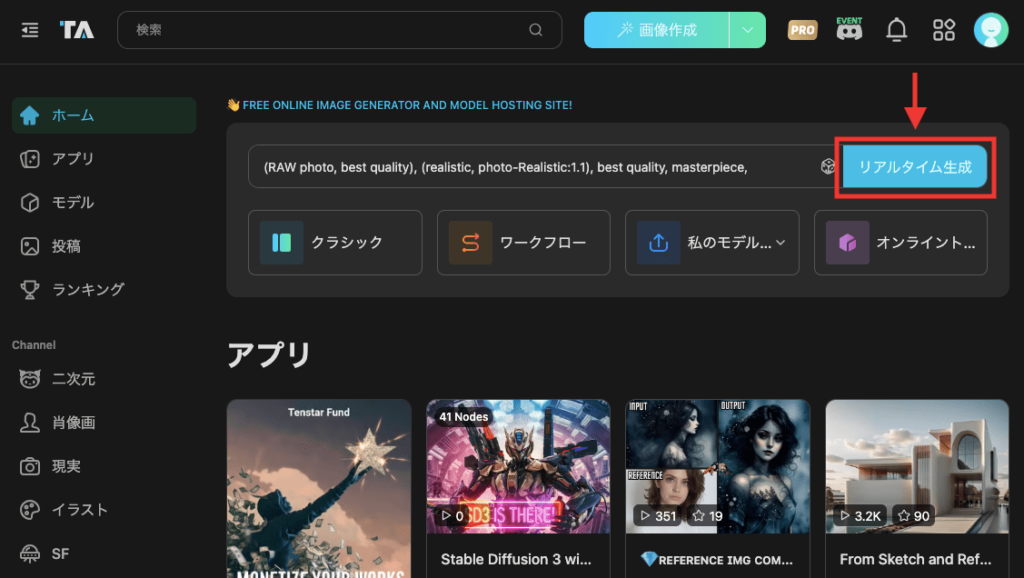
リアルタイムで画像生成する方法
トップ画面にある「リアルタイム生成」をクリックしてください。

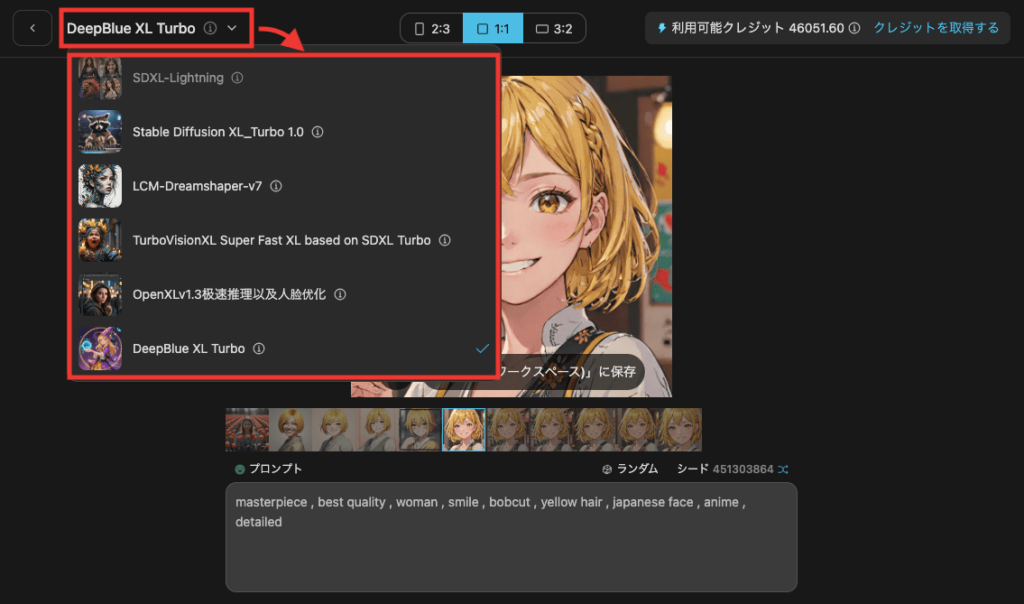
左上にあるモデル名をクリックしてから、モデルを選択してください。

下部にあるプロンプトに生成したい内容を入力してください。
入力後に1秒くらいで画像生成できるので是非試してみてください!

有料プランの料金と加入方法
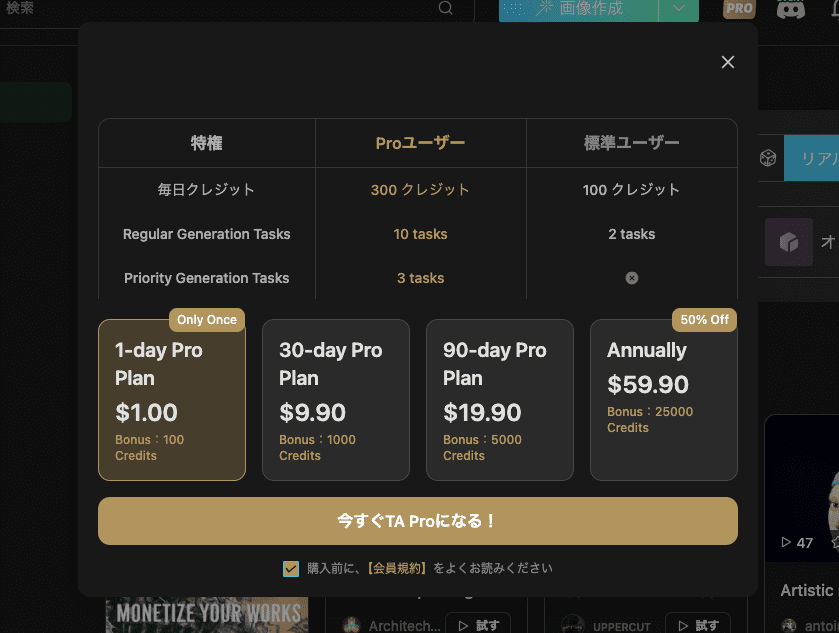
有料プランの料金と主な内容は以下になります。
| Proユーザー料金 | |
| 1日プラン | 1ドル |
| 30日プラン | 9.90ドル |
| 90日プラン | 19.90ドル |
| 年間プラン | 59.90ドル |
・毎日300クレジット
・1度の連続枚数上限4枚
・最大サンプリングステップ60
・最大高解像度修復60
他にも多くの特典があります。
プラン料金や内容は変わる可能性があるので、詳しくはサイト内をご確認ください。

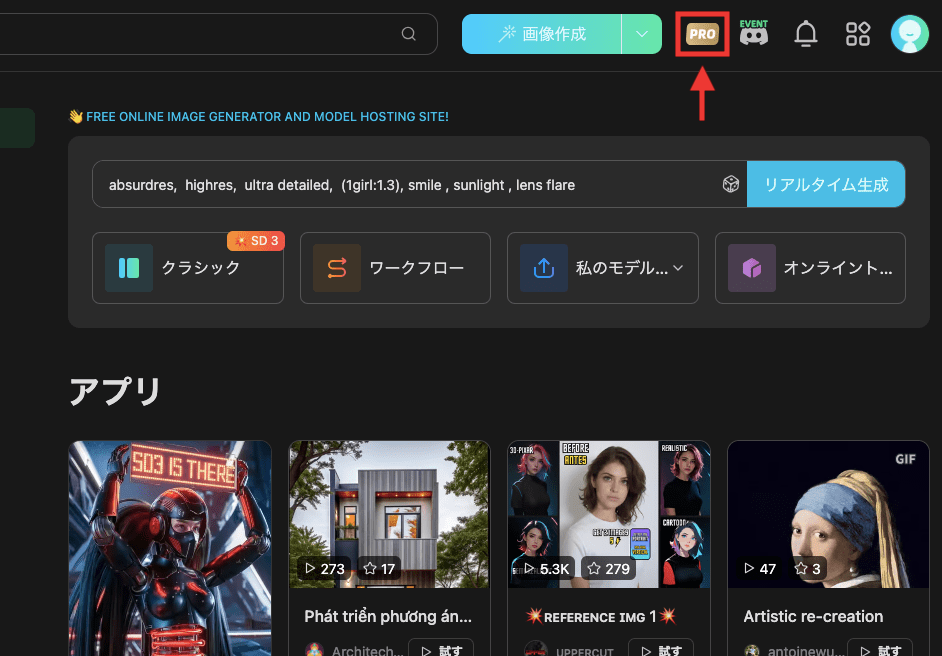
加入方法は、トップ画面の上部にある「PRO」をクリックします。

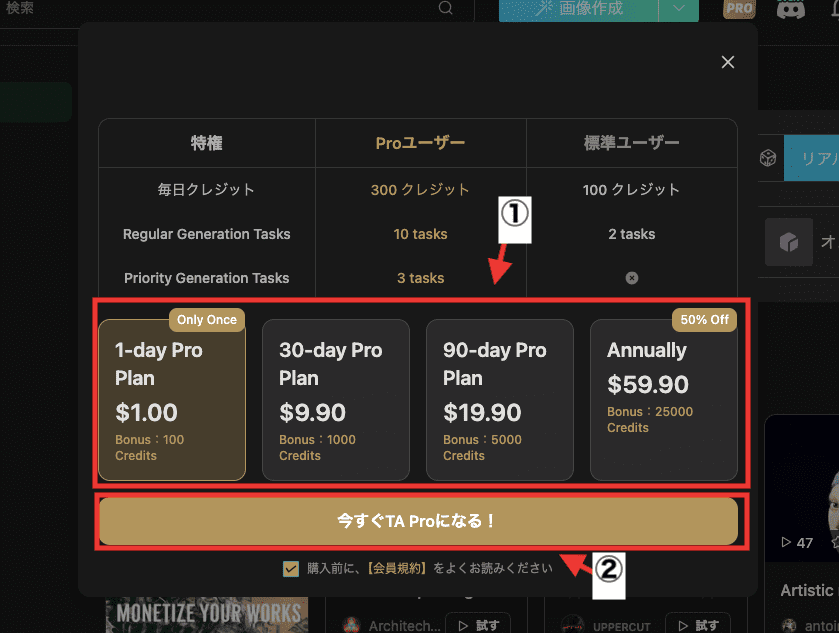
4つのプランの中から1つクリックして
「今すぐTA Proになる!」から有料プランに加入することができます。

まとめ

以上で、「Tensor.Art」の使い方について解説しました。
Tensor.Artでは次のことができます。
・テキストから画像生成
・アップロードした画像から画像生成
・テキストから動画生成
・リアルタイムで画像生成
毎日最大100枚まで無料で画像生成をすることができます。
リアル風とアニメ風どちらも高クオリティな画像生成ができるので
ぜひTensor.Artを利用してみてください。