
背景を透過させたい!
どうやって出来るの?
Stable Diffusionではプロンプト内に背景を透過させる「transparent background」の呪文を入れても背景を透過させて画像生成することは出来ません。
対処法として拡張機能を使って背景を透過させる方法があります。
この記事では、Stable Diffusionの拡張機能を使って簡単に背景を透過させて画像生成する方法について解説します。
ABG RemoverとRembgを導入する

背景を透過させる方法に「ABG Remover」と「Rembg」と呼ばれる拡張機能があります。
今回の例では、2つ導入してどちらも背景を透過させる方法について解説します。
拡張機能の導入方法は簡単です。
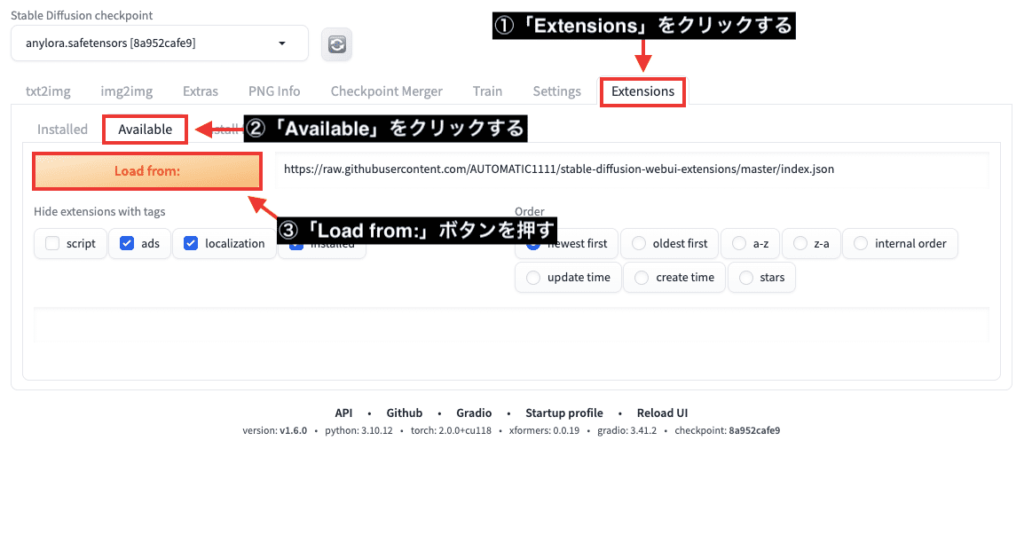
Stable Diffusion Web UIで右上にある「Extensions」をクリックしてください。
「Available」をクリックしてから「Load from:」ボタンを押してください。

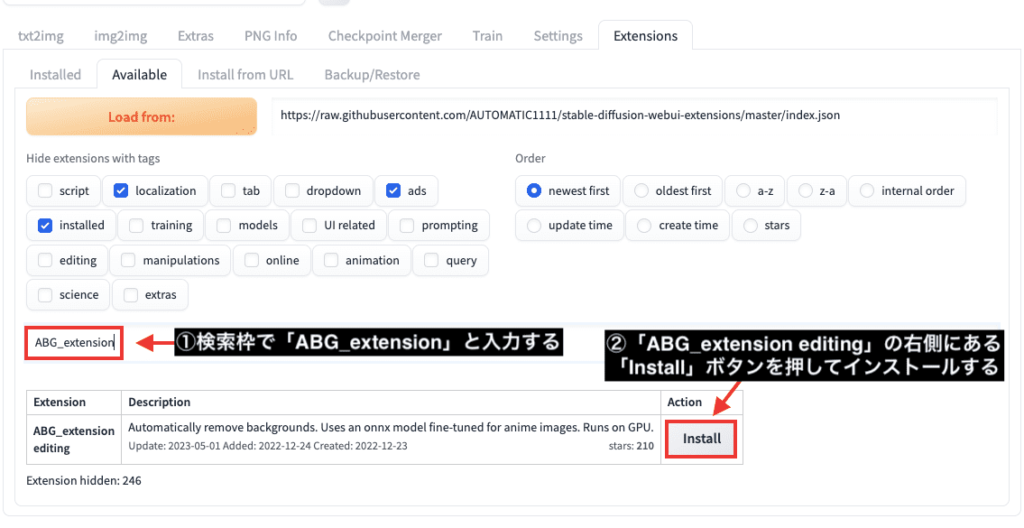
検索内で「ABG_extension」と入力してください。
「ABG_extension editing」の右側にある「Install」ボタンを押してインストールしてください。

「Rembg」の拡張機能もインストールしましょう。
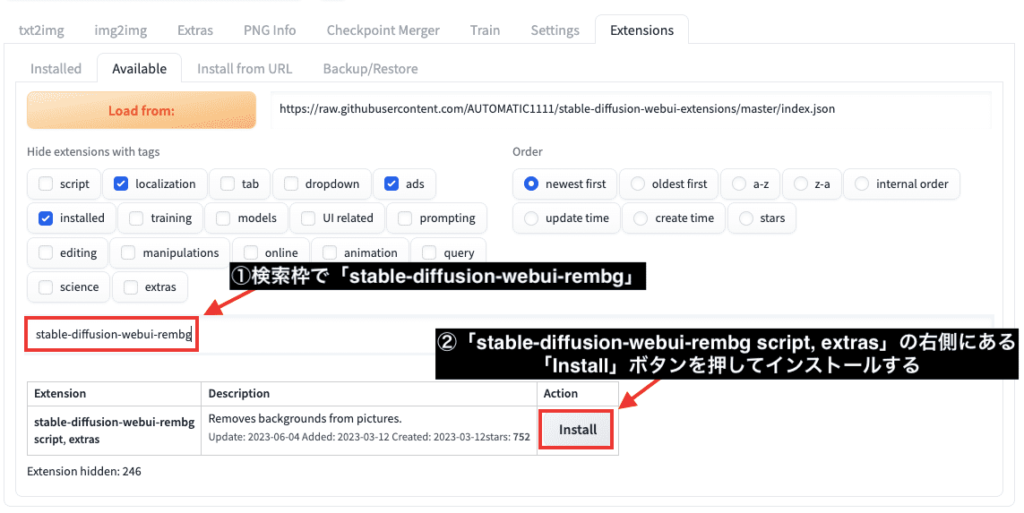
検索内で「stable-diffusion-webui-rembg」と入力してください。
「stable-diffusion-webui-rembg script, extras」の右側にある「Install」ボタンを押してインストールしてください。

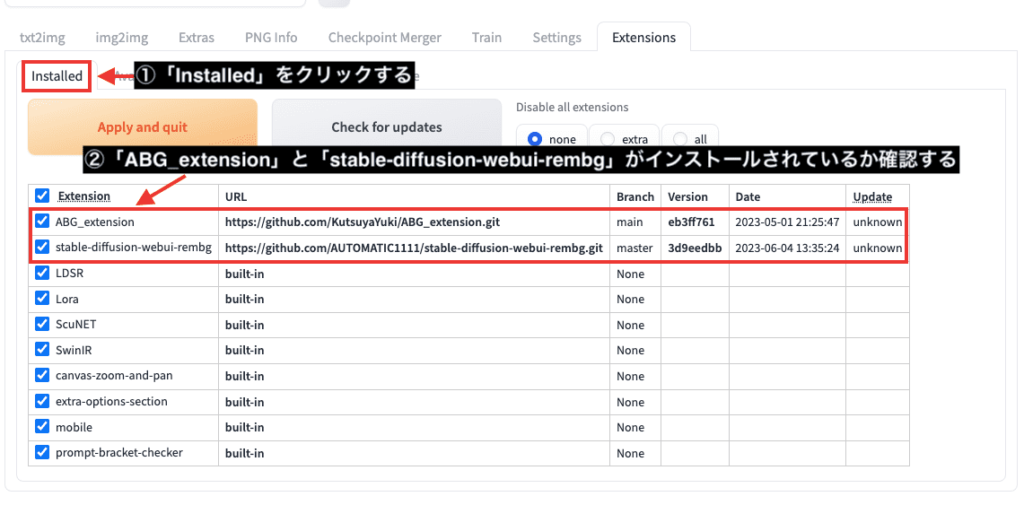
「Installed」をクリックしてください。
「ABG_extention」と「stable-diffusion-webui-rembg」がインストールされているか確認してください。

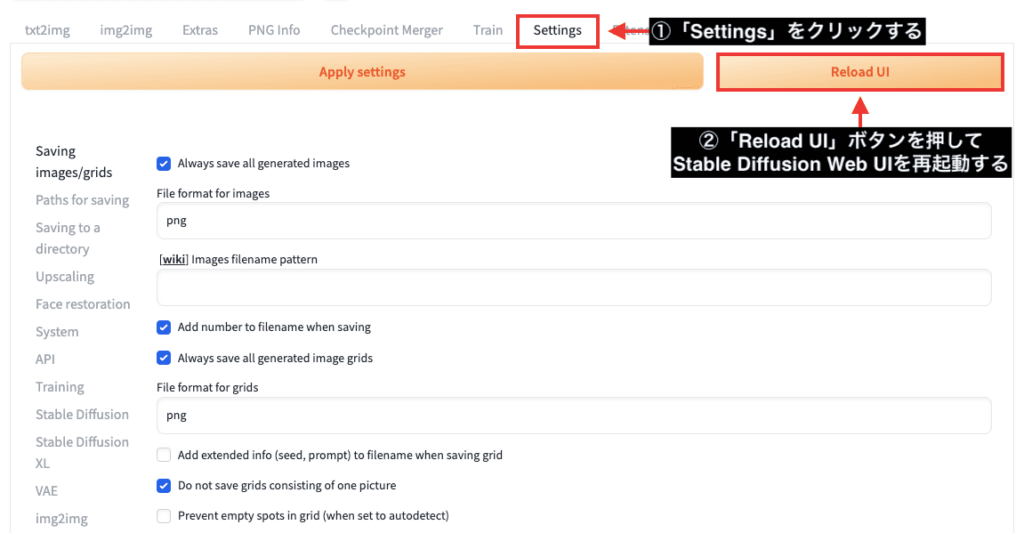
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。
これで「ABG Remover」と「Rembg」の導入は完了になります。

ABG Removerは画像生成時

ABG Removerは画像生成と同時に背景を透過してくれます。
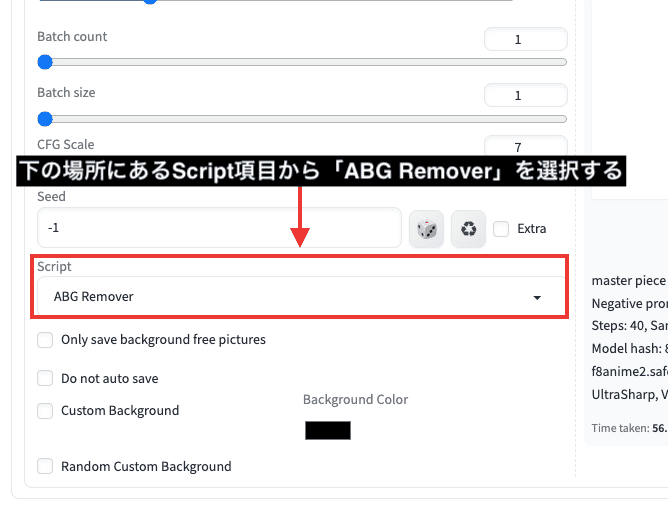
使い方ですが、下の場所にある「Script」項目で「ABG Remover」を選択してください。
これだけで背景を透過した画像生成をすることが出来ます。

画像生成した結果は以下になります。
3枚の画像生成がされて、右側にある3枚目の画像で背景が透過された状態で生成されます。

以下は背景を透過した画像生成結果になります。
座っている部分の近くでは綺麗に透過されていないのですが、ある程度は背景が透過されて画像生成することが出来ました。

綺麗に背景を透過する方法
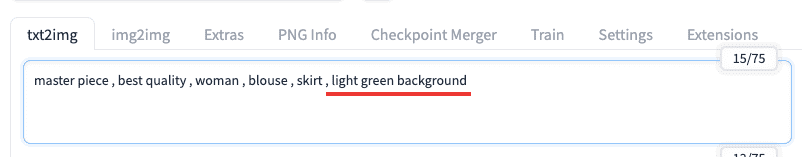
背景を透過させた時に綺麗に人物のみにしたい場合は、以下の画像のようにプロンプト内に「light green background」「simple background」「white background」のいずれか1つを追加することで綺麗に人物のみ切り抜いて生成されやすくなります。
これらの呪文は背景色を単一にして画像生成してくれるので人物のみ切り抜きやすくさせます。

以下は呪文を追加して画像生成した結果になります。
上手く人物のみ切り抜いて背景は透過していることが確認できます。

他の設定について
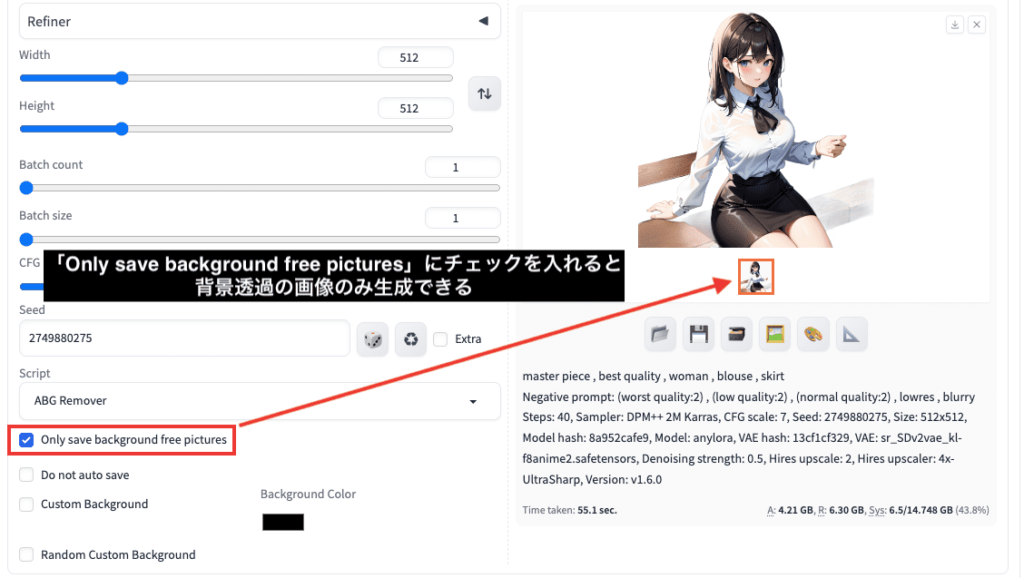
通常では3枚の画像生成がされますが、「Only save background free pictures」にチェックを入れると背景を透過した画像のみ生成することが出来ます。

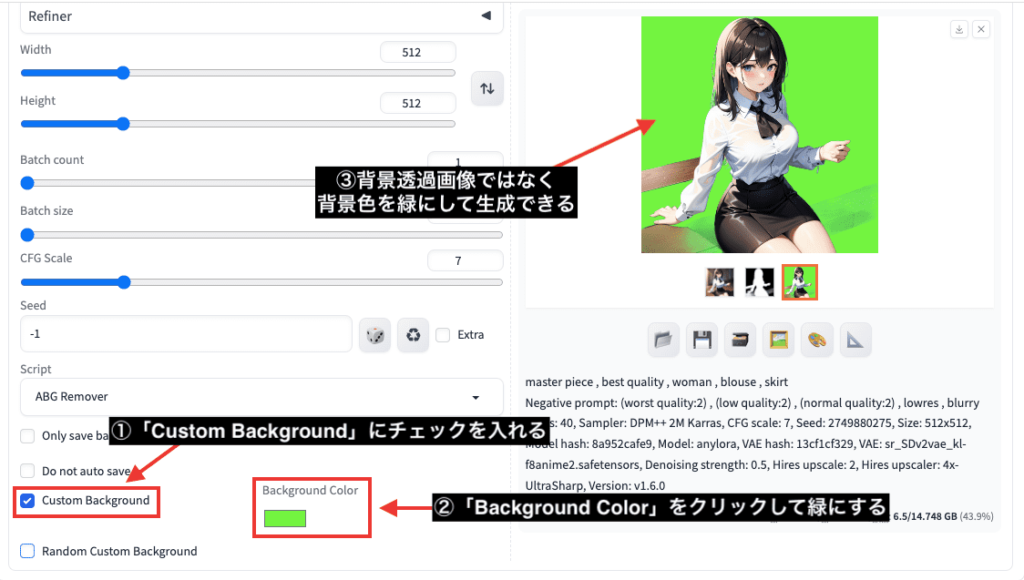
「Custom Background」にチェックを入れてから「Background Color」をクリックして緑にすると背景透過画像ではなく、背景色を緑(グリーンバック)にして生成することが出来ます。
クロマキー合成する時などに使用すると良さそうです。

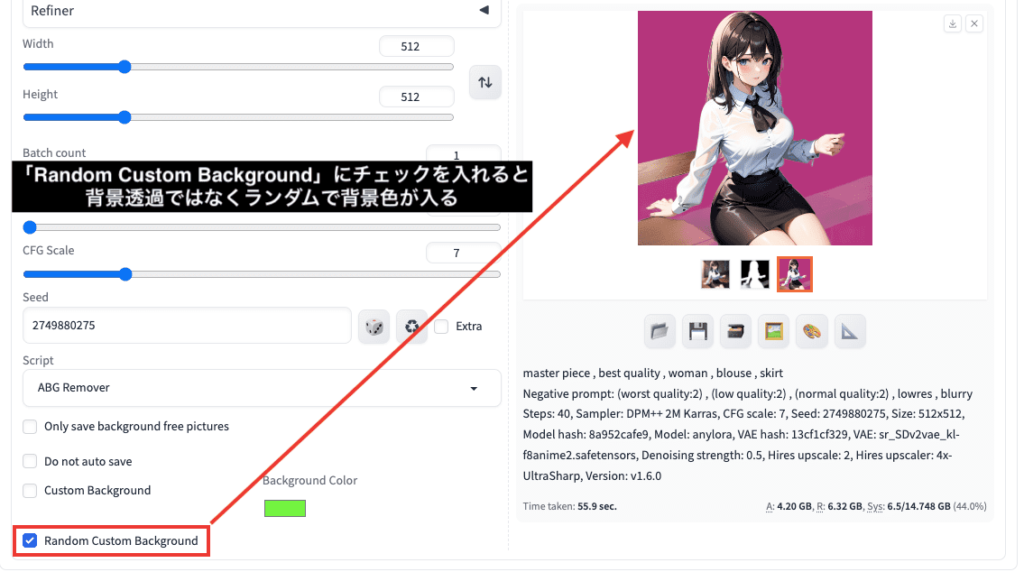
「Random Custom Background」にチェックを入れると、背景透過ではなくランダムで背景色が入るようになります。

Rembgは画像生成した後

次はRembgの使い方になります。
Rembgでは画像生成した後に背景透過の処理を行うことが出来ます。
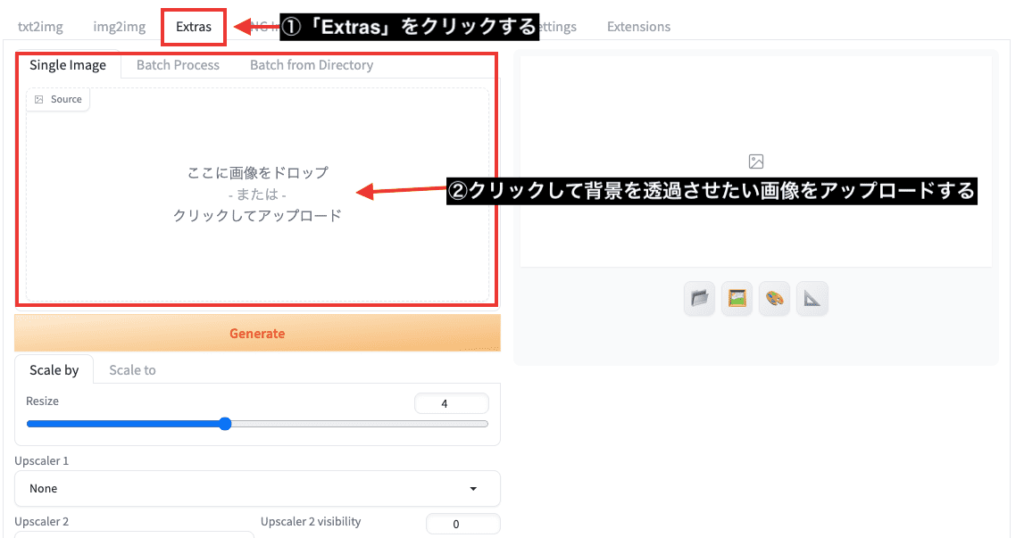
「Extras」をクリックしてから「Single Image」項目内をクリックして背景を透過させたい画像をアップロードしてください。

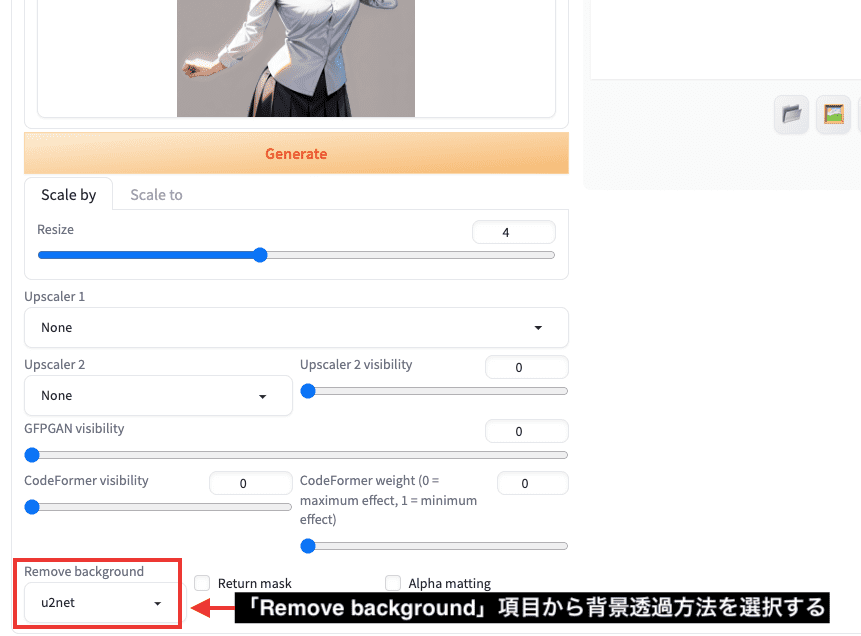
下にある「Remove background」から背景透過方法を選択してください。

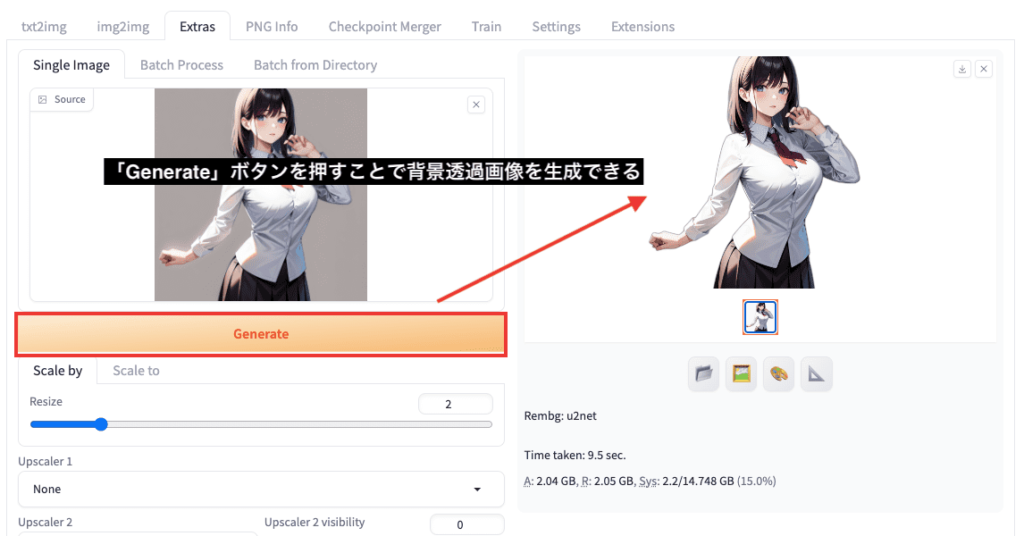
「Generate」ボタンをクリックすると、背景透過画像を生成することが出来ます。

以下の動画では「Remove background」にある全ての項目で画像生成した比較結果になります。
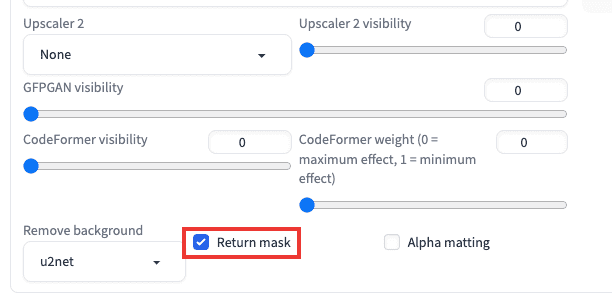
次は「Return mask」にチェックを入れて画像生成してみます。

以下の画像ように、人物のみの輪郭だけ残してシルエットのような画像にすることが出来ます。

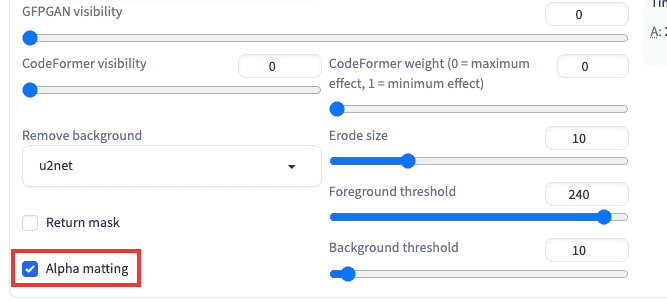
「Alpha matting」にチェックを入れて画像生成してみます。

以下の画像では「u2net」と「alpha matting」を比較した結果になります。
右側の「alpha matting」では灰色の線が綺麗に切り抜かれています。
「alpha matting」の方が良い場合もあるので試してみてください。

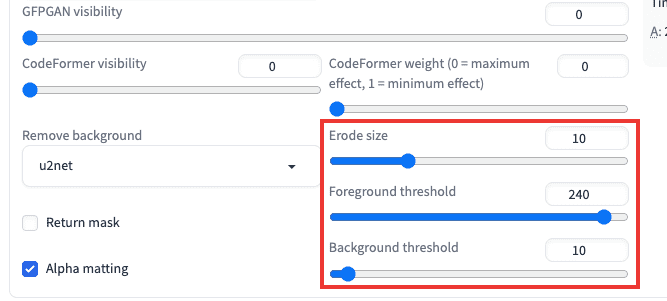
「Alpha matting」では「Erode size」「Foreground threshold」「Background threshold」の3つの設定項目があります。
これらを上手く調整して設定することで、さらに綺麗に切り抜くことが出来るので色々試してみてください。

まとめ

Stable Diffusionで背景を透過させる方法について解説しました。
・「ABG Remover」は画像生成と同時に背景を透過させる
・「Rembg」は画像生成した後に背景を透過させる
「ABG Remover」と「Rembg」は
どちらも簡単に設定できて背景を透過させることが出来るので
おすすめの拡張機能です。



