Stable Diffusionで生成速度を上げたい!
ToMeってどうやって使えるの?
Stable Diffusionを生成しているときに画像生成が遅いと感じてしまうことってありますよね。
そこで拡張機能である「ToMe」を導入して使用することで、画像生成までの時間を短縮することが出来ます。
クオリティの劣化がないのでおすすめの拡張機能です。
この記事では、ToMeの使い方について解説します。
ToMeの導入方法

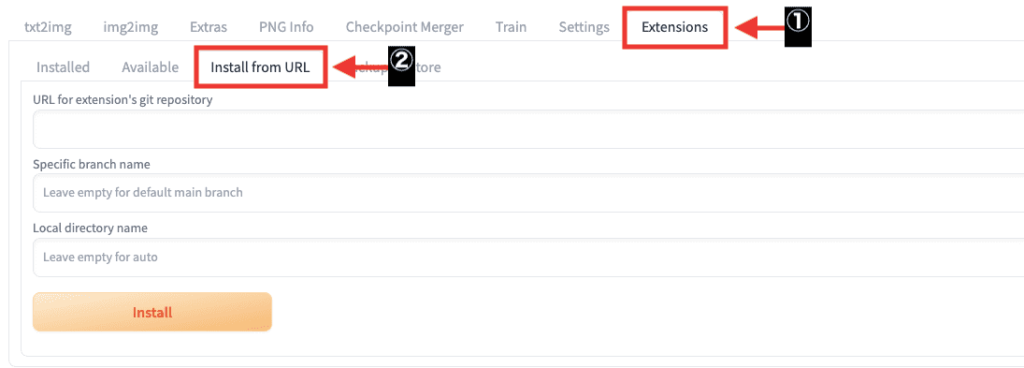
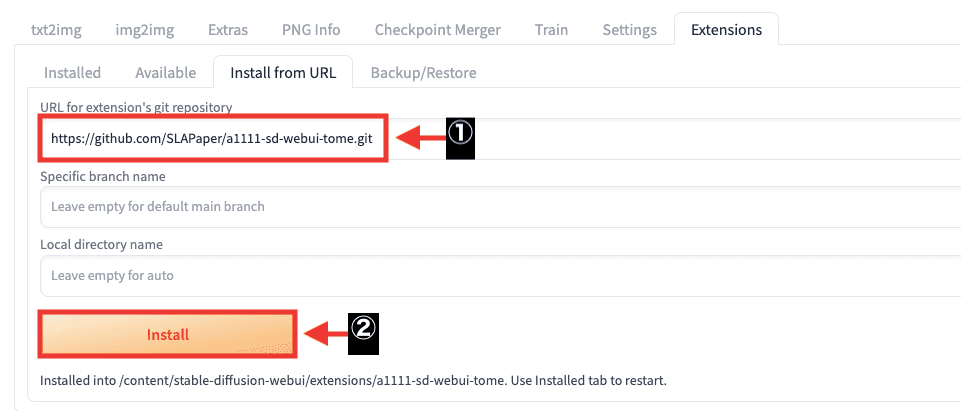
「Extensions」をクリックしてから「Install from URL」を選択してください。

「ToMe」を配布しているGithubのサイトにアクセスしましょう。
以下のURLにアクセスしてください。
https://github.com/SLAPaper/a1111-sd-webui-tome
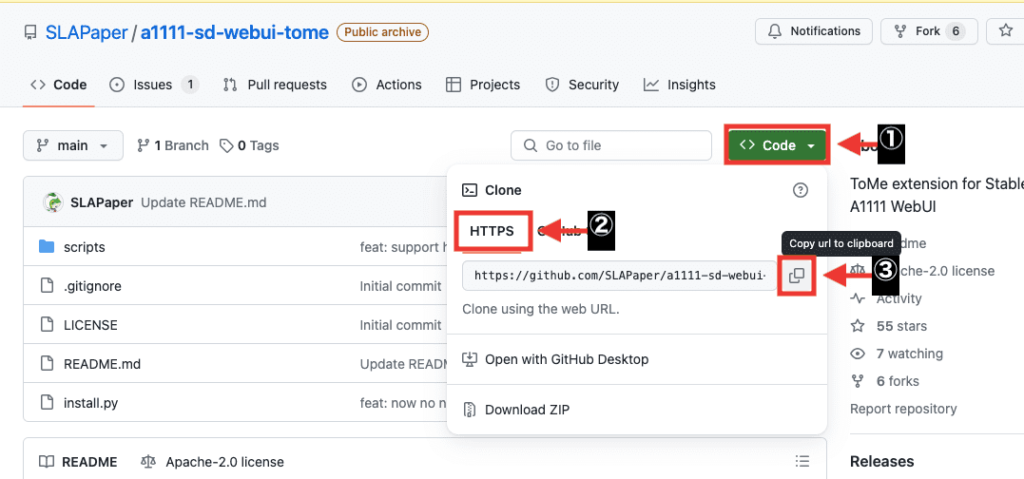
「Code」をクリックしてから「HTTPS」を選択してください。
表示されているURLの右側にあるアイコンをクリックしてURLをコピーしてください。

Stable Diffusion Web UIに戻って、「URL for extension’s repository」内にコピーした「https://github.com/SLAPaper/a1111-sd-webui-tome.git」のURLをペーストしてから「Install」ボタンを押して「ToMe」の拡張機能をインストールしてください。

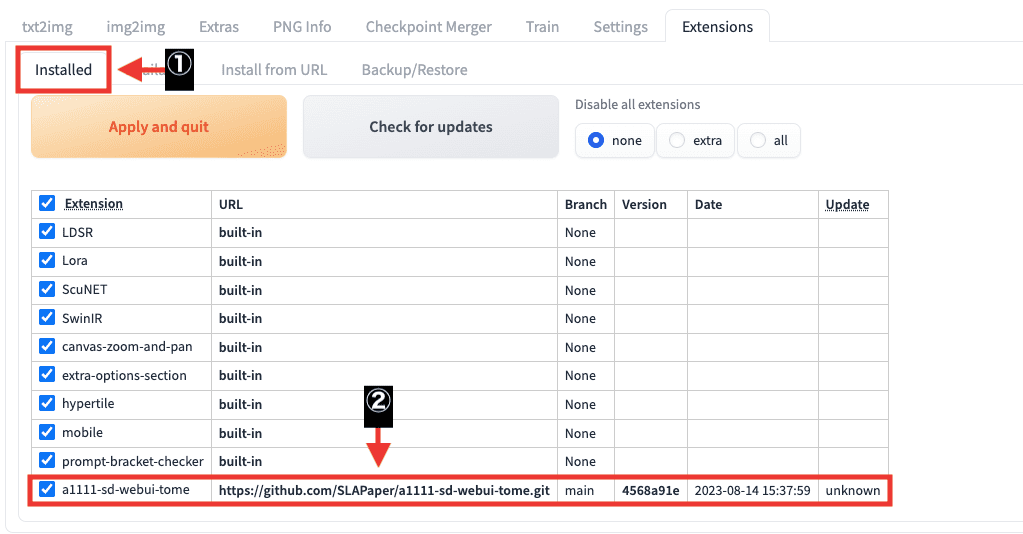
「Installed」をクリックしてから「ToMe」がイントールされているか確認してください。

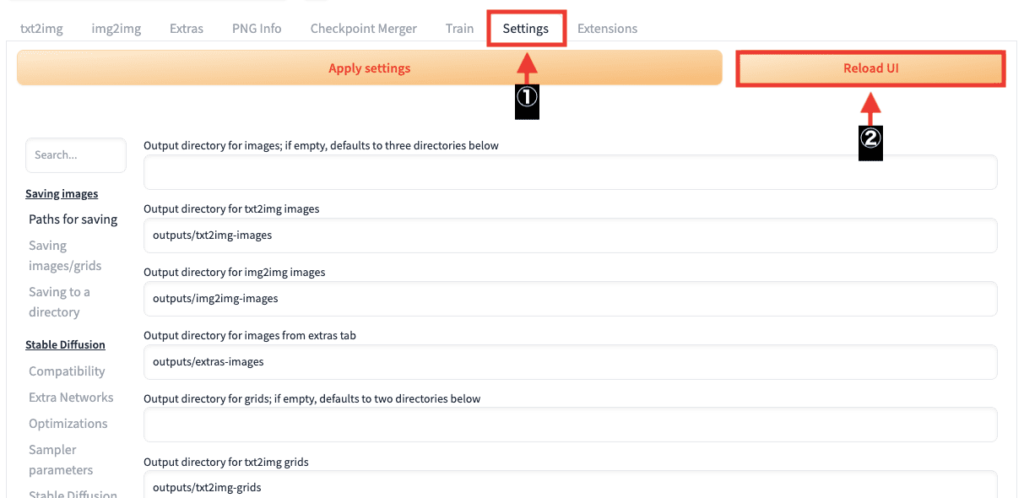
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動することで導入完了です。

ToMeの使い方

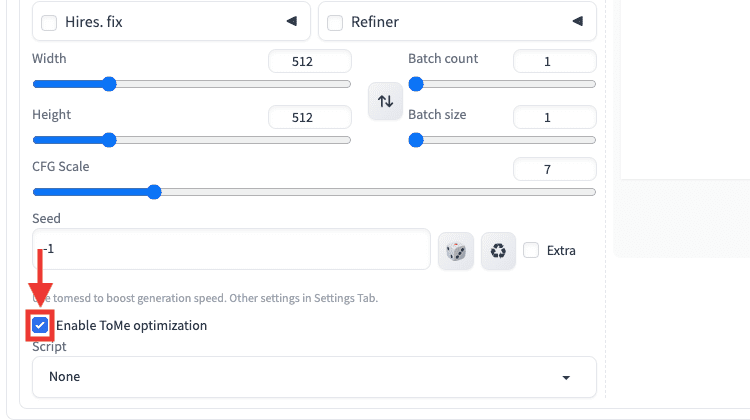
Seedの下に「Enable ToMe optimization」が追加されているのでチェックを入れることで有効になります。

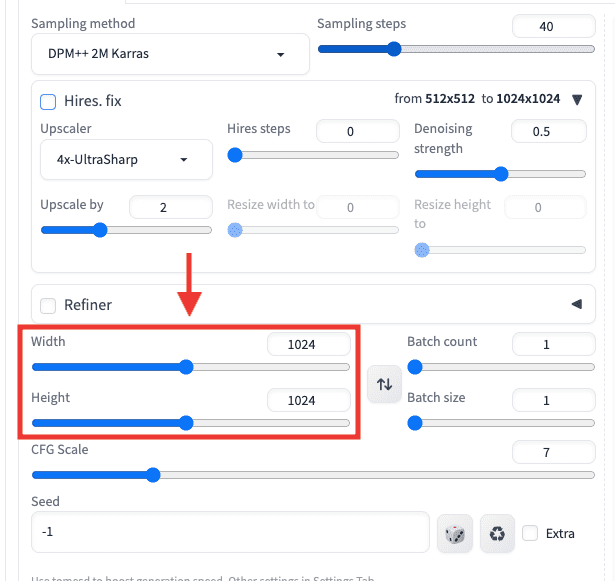
この例では「Width:1024」「Height:1024」に設定してからSeed値を固定して「ToMe」無しと有りを比較してみました。

比較してみると以下のように、有りの方が15秒くらい早く画像生成することが出来ていました。
・ToMe無し→41秒
・ToMe有り→25秒
画像生成までの時間が長いほど、無しと有りの時間差が広がっていくので分かりやすい結果になります。
どちらも同じ画像内容でありクオリティの劣化は見られませんでした。
稀にですが以下の画像のように、Seedを固定して全く同じ内容で画像生成すると違った生成に結果になる場合があります。
画像生成の結果は違っているのですが、クオリティが劣化した感じはありませんでした。

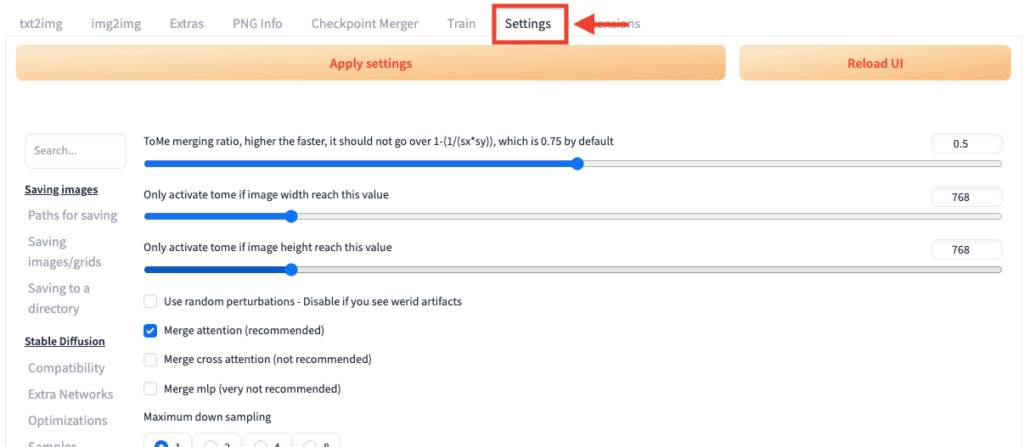
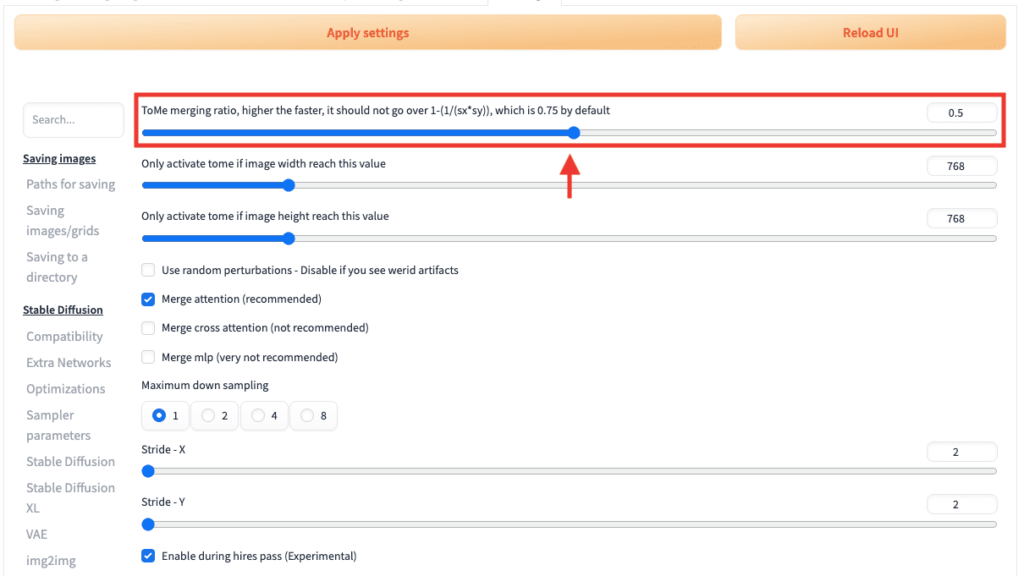
ToMeの設定を変更する場合は、「Settings」をクリックしてください。

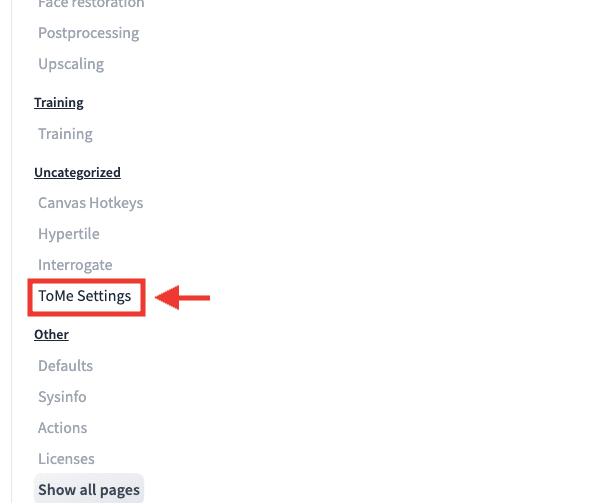
左側にある「ToMe Settings」をクリックしてください。

「ToMe merging ratio」の項目では、数値を小さくするほど画像生成までの時間が長くなり、数値を大きくするほど画像生成までの時間が短くなります。
推奨値として「0.5〜1」に設定するといいでしょう。

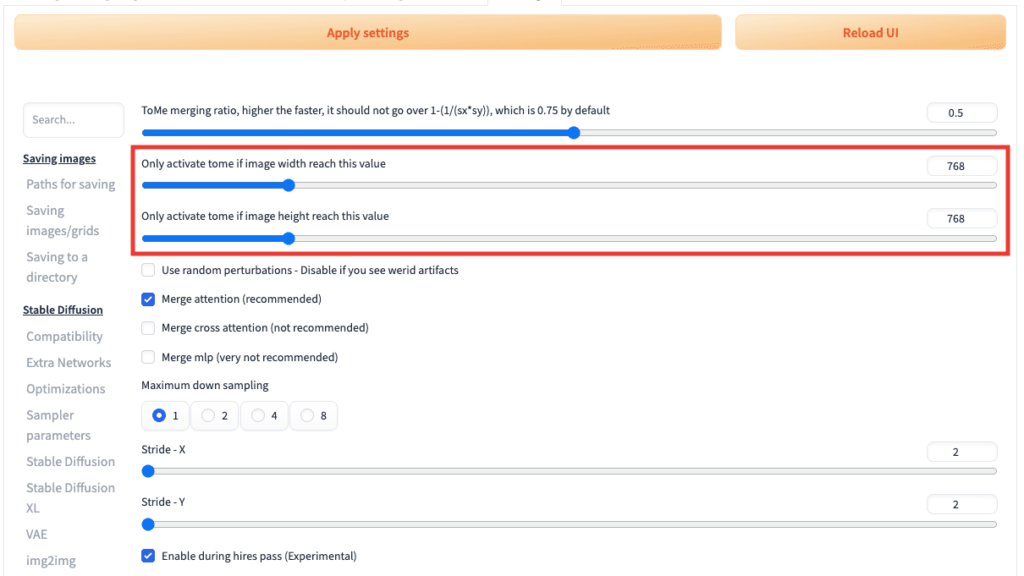
以下の画像のように「Only activate tome if mage 〜」の項目では、ToMeが機能するサイズの設定になります。
例えば、「Only activate tome if mage width reach this value」を「512」、「Only activate tome if mage height reach this value」を「768」にした場合は、横512縦768以上に設定しないとToMeにチェックを入れて有効にしても機能せずに無効になります。
横512縦512に設定して片方のサイズだけ条件をクリアしてもToMeは機能しません。
どちらも設定したサイズの条件を達成することによって、ToMeが有効に機能するようになっています。

まとめ

ToMeの使い方について解説しました。
ToMeを使うことによって生成速度が速くなるのでおすすめの拡張機能です。
画像生成まで遅いと感じる方は、是非ToMeを利用してみてください!
こちらの記事では、画像生成を高速化できる「LCM」の使い方について解説しているので興味ある方は読んでみてください。
LCMと同じように高速生成できる「SDXL Turbo」の使い方については↓