
NSFWの画像を回避する方法を教えて!
NSFW画像を表示させない、回避するには拡張機能を使用することによって可能になります。
または
ネガティブプロンプト内に「nsfw , nude」の呪文を入れることによっても生成させないように出来ます。
この記事では、NSFWにフィルターをかけて回避する設定方法について解説します。
「NSFW Blurrer」と「NSFW checker」を導入する

拡張機能である「NSFW Blurrer」では、画像全体をぼかすことができる機能であり
「NSFW checker」では、画像全体を真っ黒な画像にできる機能となります。
どちらか1つのみですと、画像生成途中で稀にNSFW画像が見えてしまう場合があるため
ここでは2つ導入していきます。
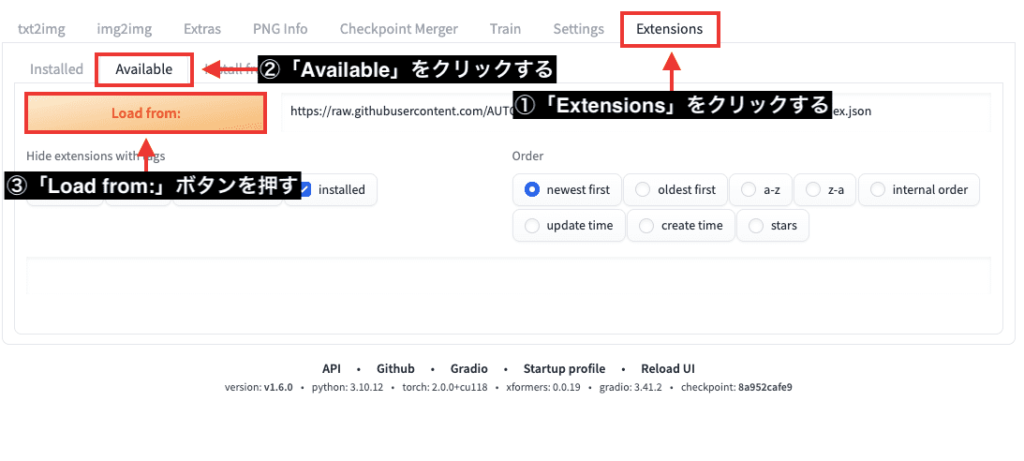
導入方法は、右上にある「Extensions」を選択してください。
「Available」を選択してから、「Load from:」ボタンをクリックしてください。

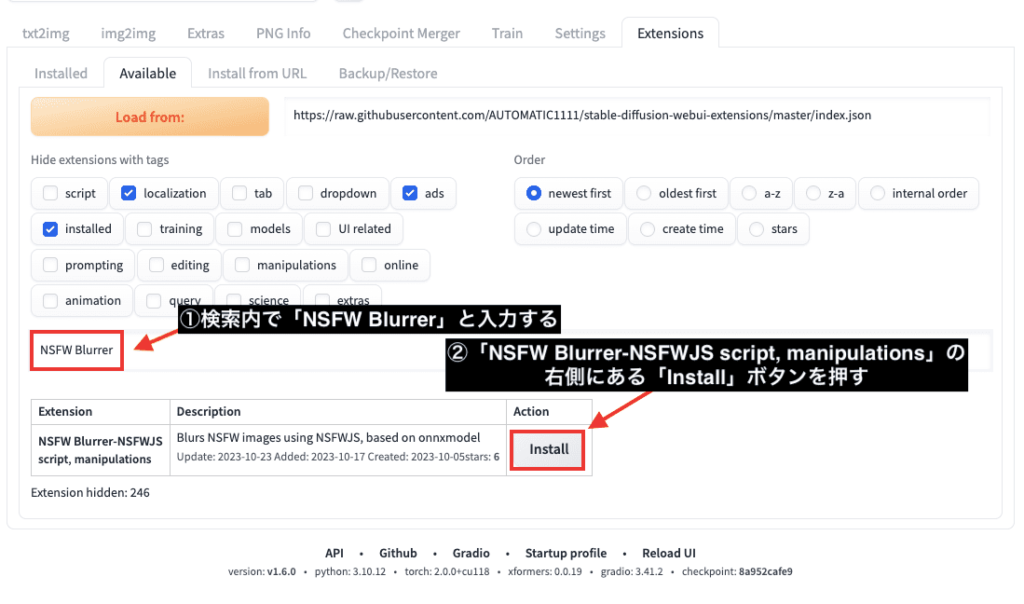
検索内で「NSFW Blurrer」と入力してください。
「NSFW Blurrer-NSFWJS script, manipulations」の右側にある「Install」ボタンをクリックしてインストールしてください。

次は「NSFW checker」の拡張機能を導入します。
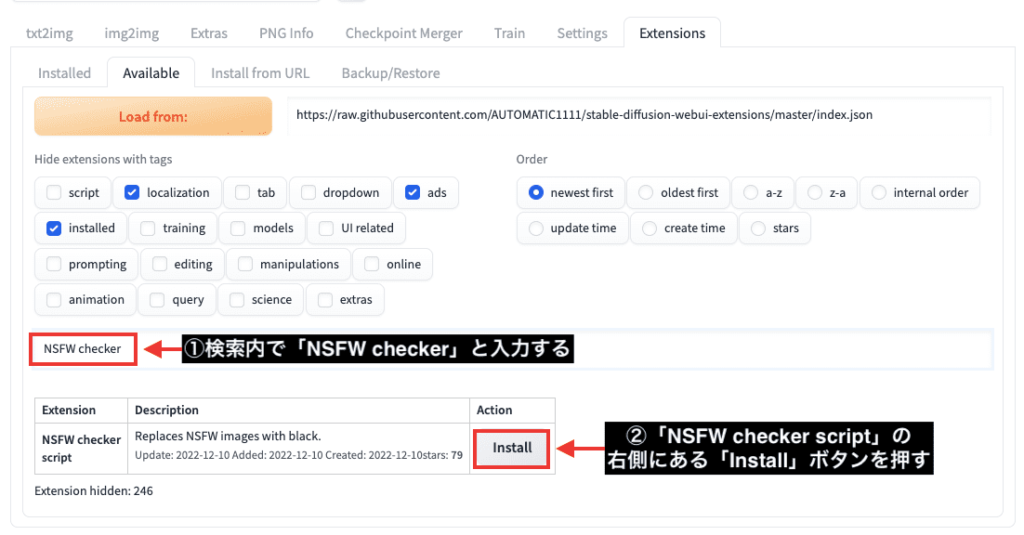
検索内で「NSFW checker」と入力してください。
「NSFW checker script」の右側にある「Install」ボタンをクリックしてください。

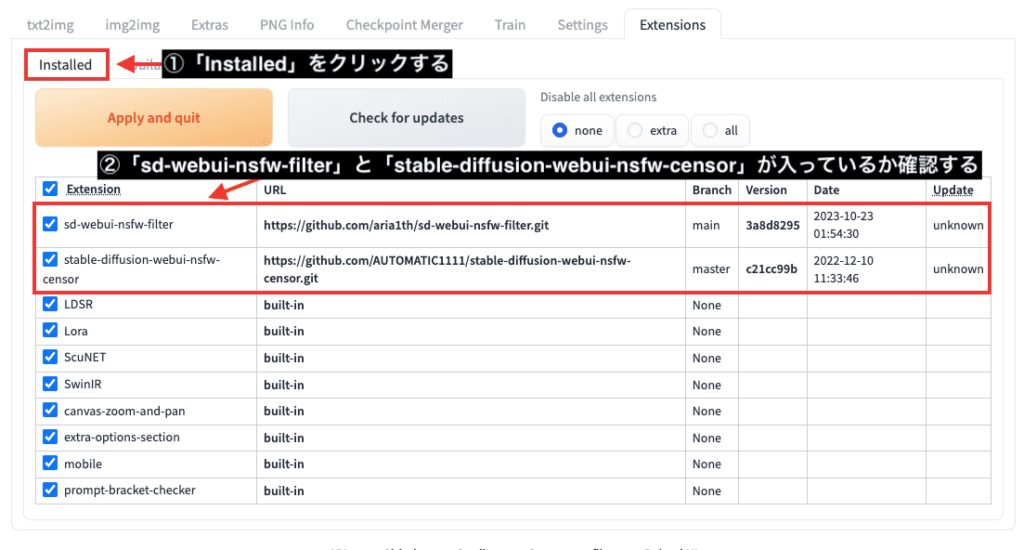
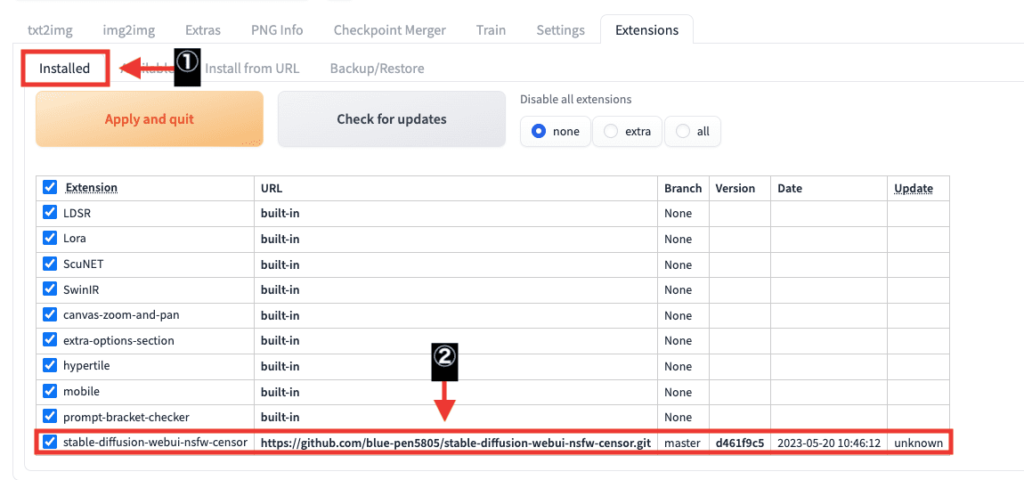
「Installed」をクリックしてください。
インストールした「sd-webui-nsfw-filter」と「stable-diffusion-webui-nsfw-censor」の2つが入っているか確認してください。

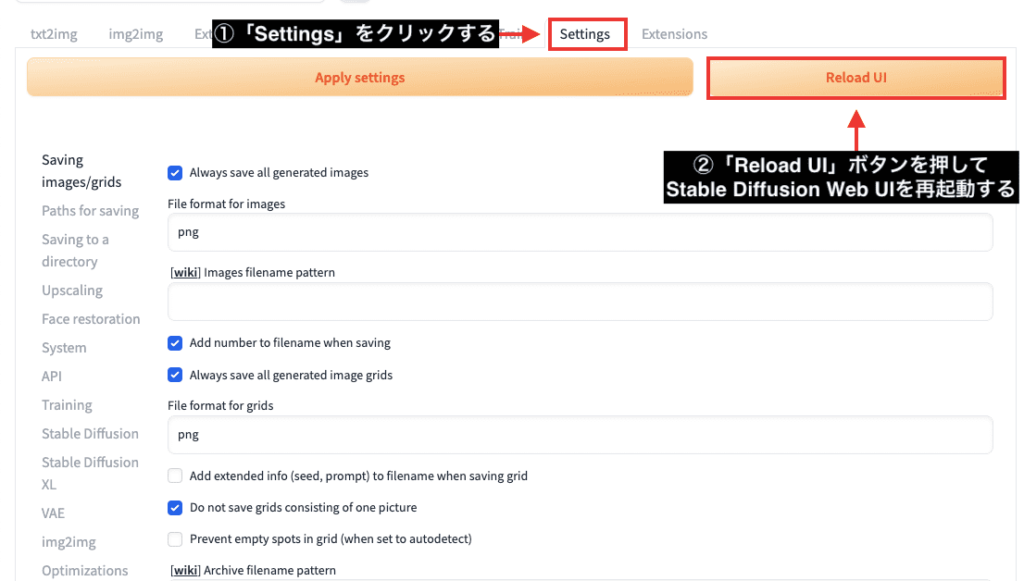
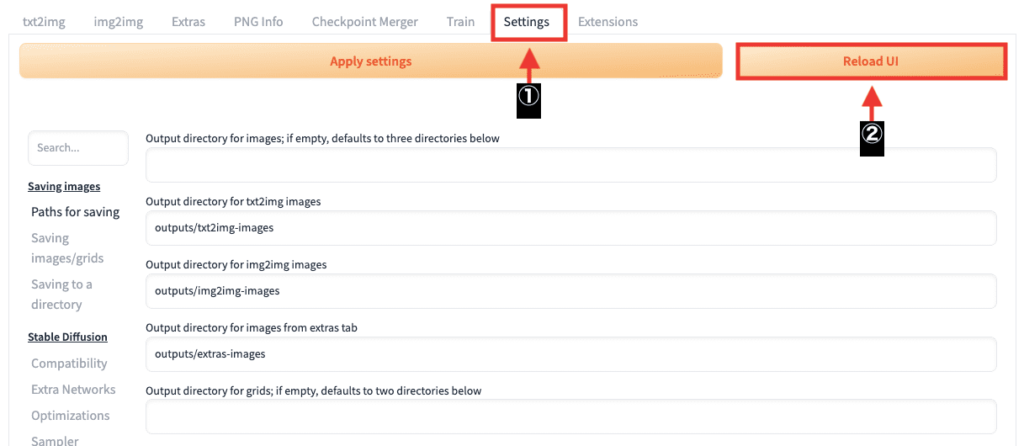
「Settings」を選択してください。
「Reload UI」ボタンをクリックして
Stable Diffusion Web UIを再起動することで導入が完了します。

画像生成して検証

拡張機能の導入が完了したら、何も設定する必要はありません。
NSFWの画像生成がされたら自動で制限処理がされるようになります。
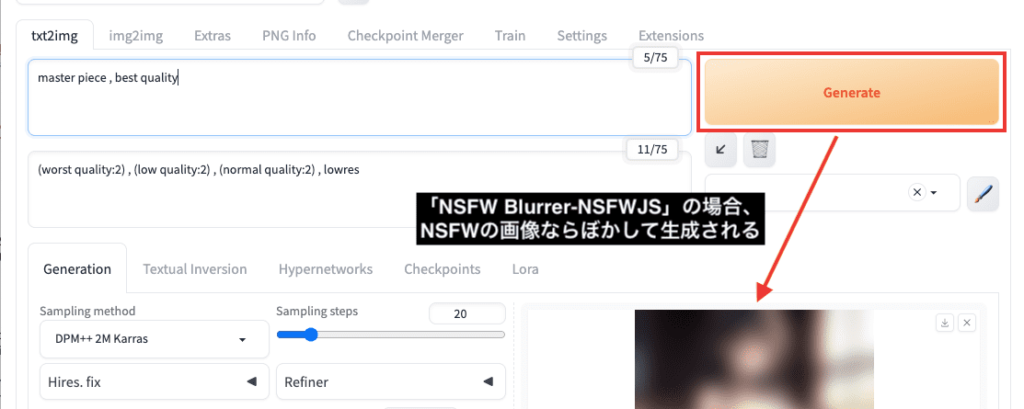
「NSFW Blurrer」を使用してNSFWの画像生成がされた場合は
以下の画像のように、画像全体をぼかすようになります。

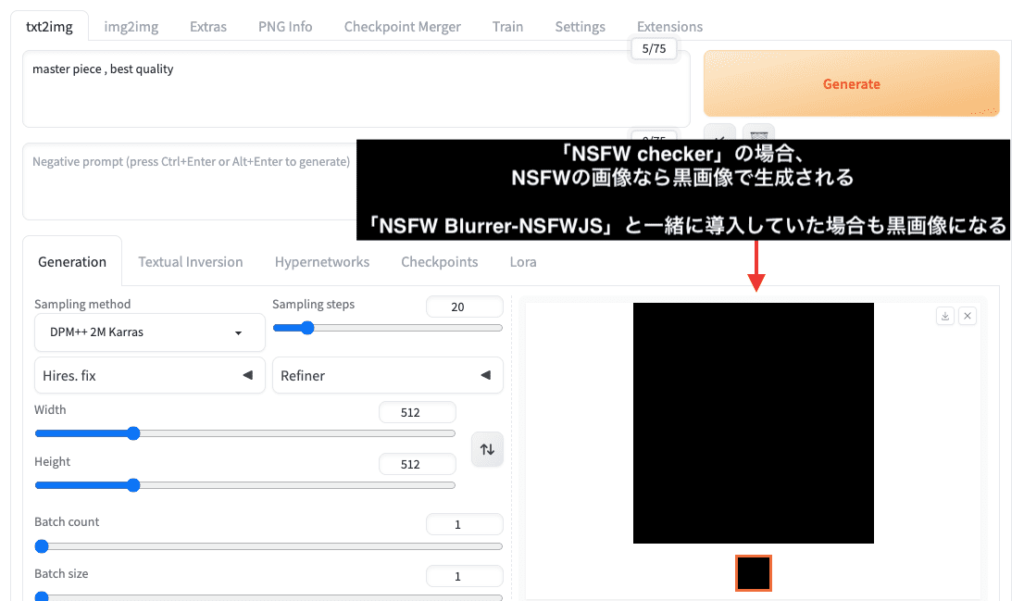
「NSFW checker」を使用してNSFWの画像生成がされた場合は、以下の画像ように黒い画面になります。
今回の例では、「NSFW Blurrer」と「NSFW checker」の2つの拡張機能を使用しているのですが
「NSFW checker」の処理が優先されて黒画像になります。

モザイクをかける方法
先ほどの方法では、画像生成が完了した後にNSFW画像なら真っ黒になる方法でした。
NSFWの画像生成が完了した後にモザイクをかけたい場合は
拡張機能である「nsfw-censor」を使用すると可能になります。
モザイクをかける大きさを調整できるのでおすすめの拡張機能です!
ここでは、「nsfw-censor」の導入方法と使い方について解説します。
nsfw-censorの導入方法

「nsfw-censor」の拡張機能を導入していきます。
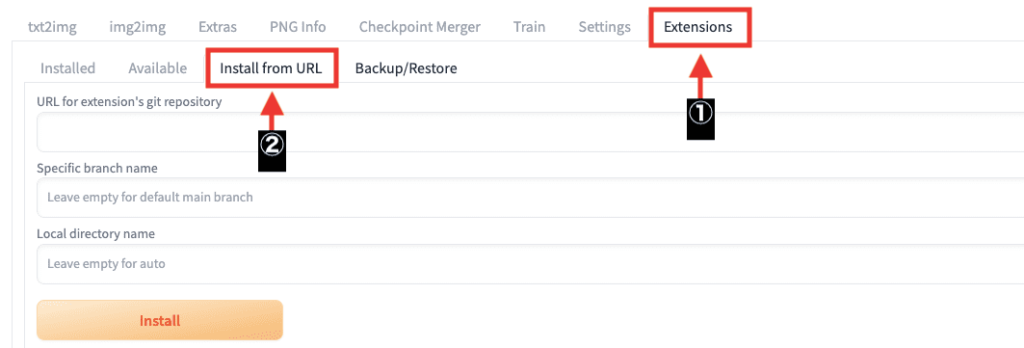
「Extensions」をクリックしてから
「Install from URL」を選択してください。

以下のURLにある
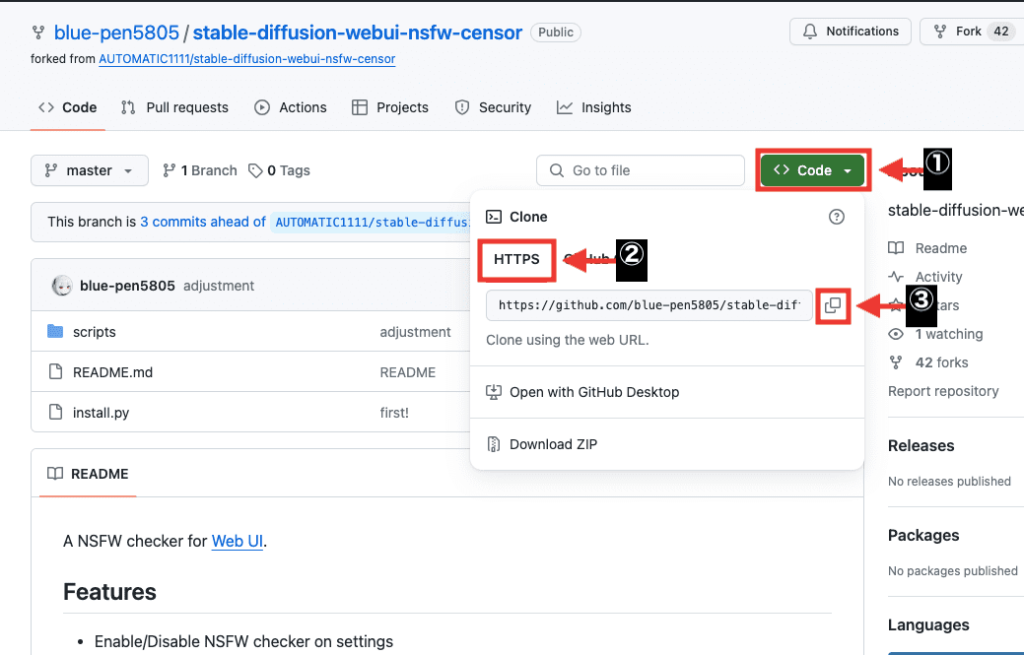
「nsfw-censor」を配布しているGitHubのサイトにアクセスしてください。
「Code」をクリックしてから、「HTTS」を選択してください。
URLの右側にある「コピーアイコン」をクリックしてインストールURLをコピーしてください。

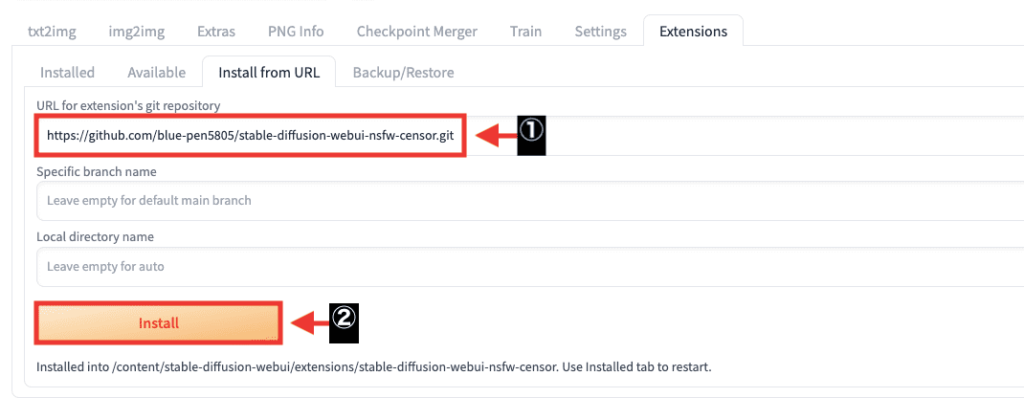
「URL for extension’s git repository」内に
先ほどコピーした「https://github.com/blue-pen5805/stable-diffusion-webui-nsfw-censor.git」のURLをペーストしてから「Install」ボタンをクリックしてください。

「Installed」をクリックしてから「stable-diffusion-webui-nsfw-censor」がインストールされているか確認してください。

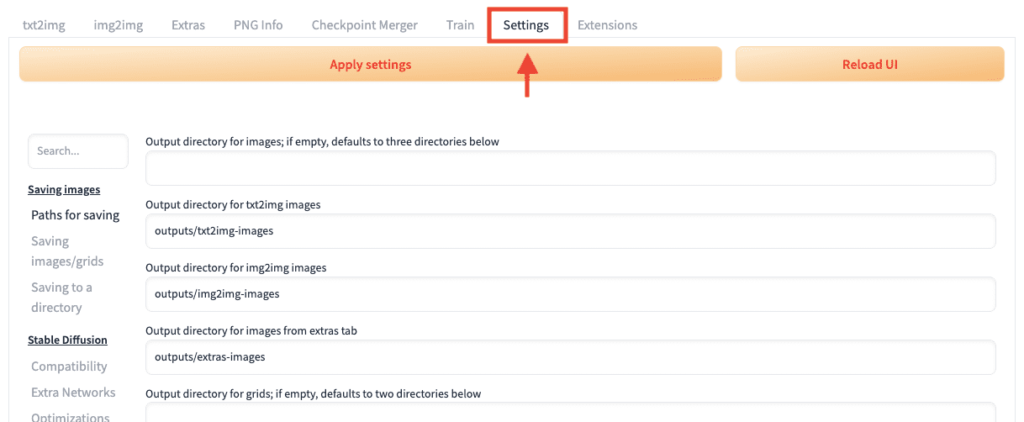
「Settings」をクリックしてから
「Reload UI」ボタンをクリックしてStable Diffusion Web UIを再起動すると導入完了です。

nsfw-censorの使い方

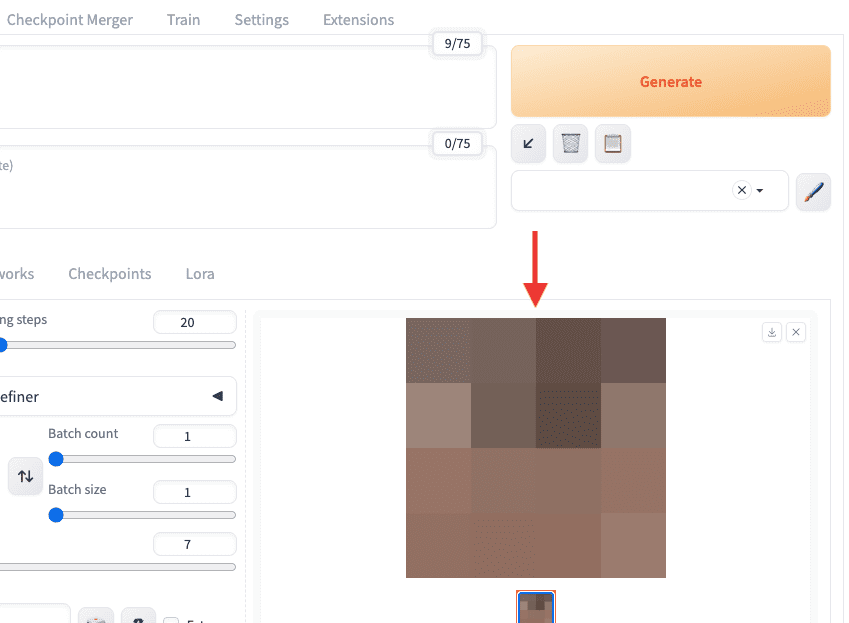
「nsfw-censor」は導入するだけで適用されており
画像生成してNSFWだった場合はモザイクがかかります。

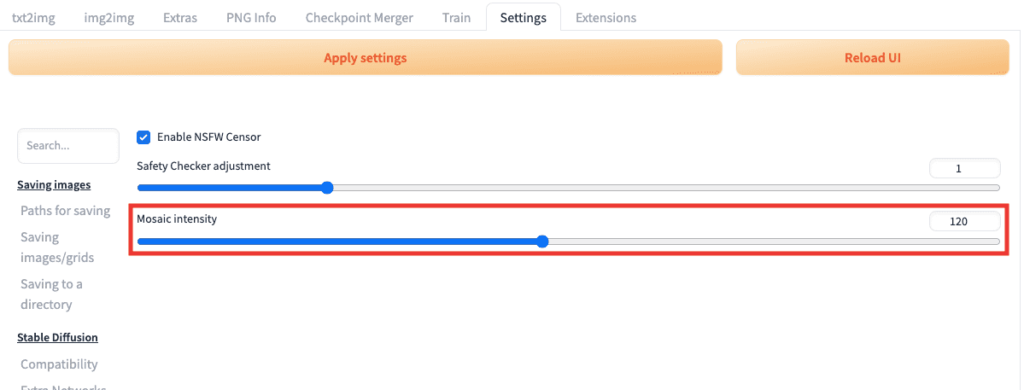
細かい設定を行う場合は「Settings」をクリックしてください。

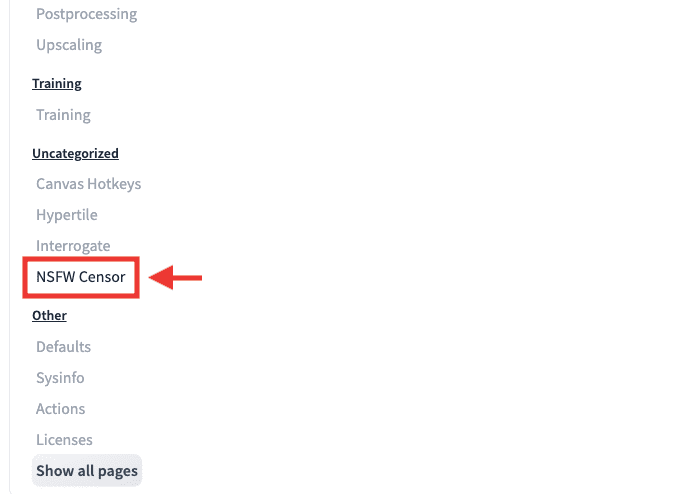
左側にある「NSFW Censor」を選択してください。

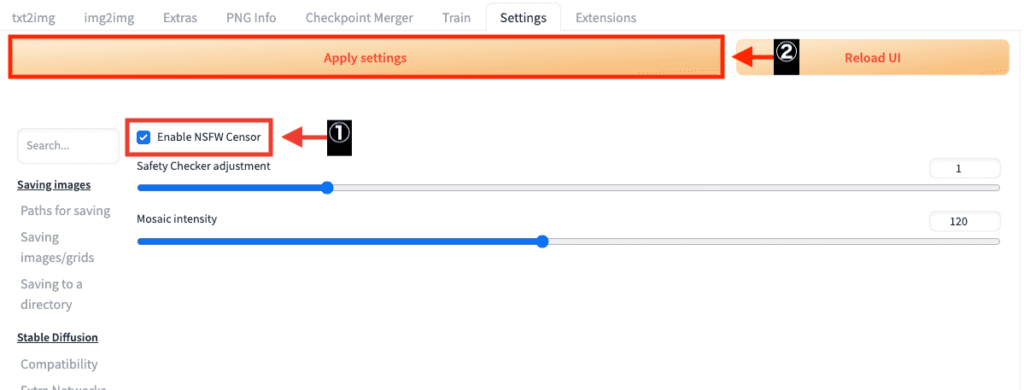
「Enable NSFW Censor」にチェックを外してから
「Apply settings」ボタンをクリックすることで
機能をオフにすることが出来ます。

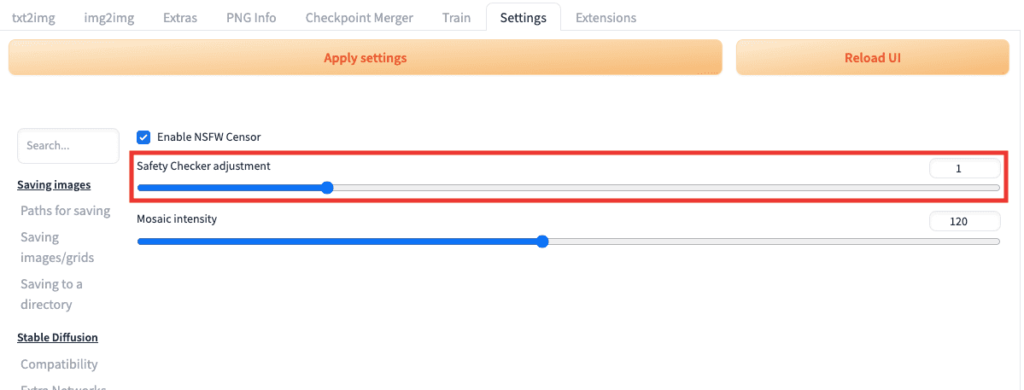
「Safety Checker adjustment」では
セーフティ範囲を設定することが出来ます。
数値を大きくするほど肌の露出に厳しくなります。

「Mosaic intensity」では、モザイクの大きさを設定することが出来ます。
推奨値は最大の「256」になります。

「NSFW Blurrer」と「nsfw-censor」を組み合わせることで
生成中はぼかしを入れて、画像生成後にモザイクをかけた処理を行うことが出来ます。
注意点として拡張機能を入れる順番が違うと
画像生成途中にぼかしが入らなくなる場合があるので
「nsfw-censor」→「NSFW Blurrer」を導入する手順で行なってください。
呪文(プロンプト)でNSFWを回避する方法

呪文でNSFWを回避する方法として
ネガティブプロンプト内に「nsfw , nude」と入力する方法があります。
この呪文を記載するだけでも十分効果を発揮できるので使用してみてください。

まとめ

NSFWを回避する設定方法について解説しました。
・「NSFW Blurrer-NSFWJS」の拡張機能は、全体をぼかす
・「NSFW checker」の拡張機能は、黒い画像にする
・「nsfw-censor」の拡張機能は、画像生成後にモザイクをかける
・ネガティブプロンプト内に「nsfw , nude」の呪文を入れる
「NSFW Blurrer-NSFWJS」と「nsfw-censor」の2つを使用すると
画像生成途中はぼかしを入れて、画像生成後にモザイクになります。



