彩度や色調補正をしたい!
どうやって出来るの?
画像生成した作品の彩度や色調補正をしたいなら、拡張機能の「HakuImg」を使うことで可能になります。
作品のクオリティーをさらに高くすることが出来るので、入れておいた方がいい機能となっています。
この記事では、Stable Diffusionの拡張機能である「HakuImg」を使って
彩度を変えたり色調補正する方法について解説します。
HakuImgとは

HakuImgは拡張機能であり、アップロードした画像の彩度・コントラストなどを調整できます。
他にも、次の効果を加えることができます。
・モノクロ
・全体をシャープな印象
・全体をぼかす
・線画にする
・輝かせる
・ドット絵
上手く調整すると、クオリティを高くすることができます。
HakuImgの導入方法

最初に「HakuImg」の拡張機能を導入します。
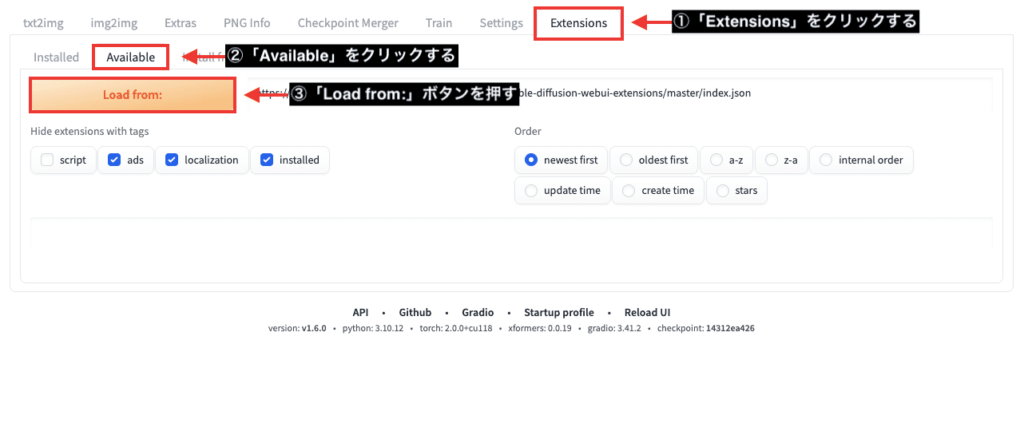
右上にある「Extensions」をクリックしてください。
「Available」をクリックしてから「Load from:」ボタンを押してください。

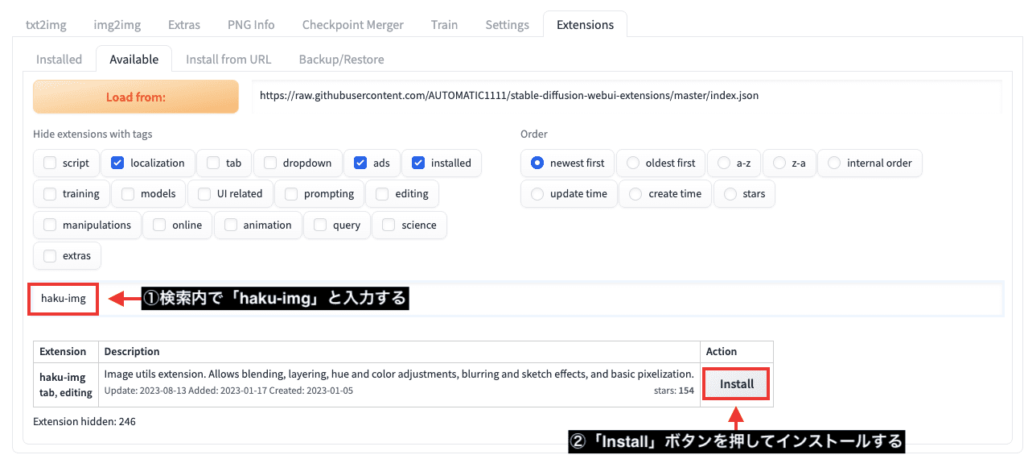
検索内で「HakuImg」と入力してください。
ゆっくりと入力しないと表示されない場合があります。
「haku-img tab,editing」の右側にある、「Install」ボタンを押してインストールしてください。

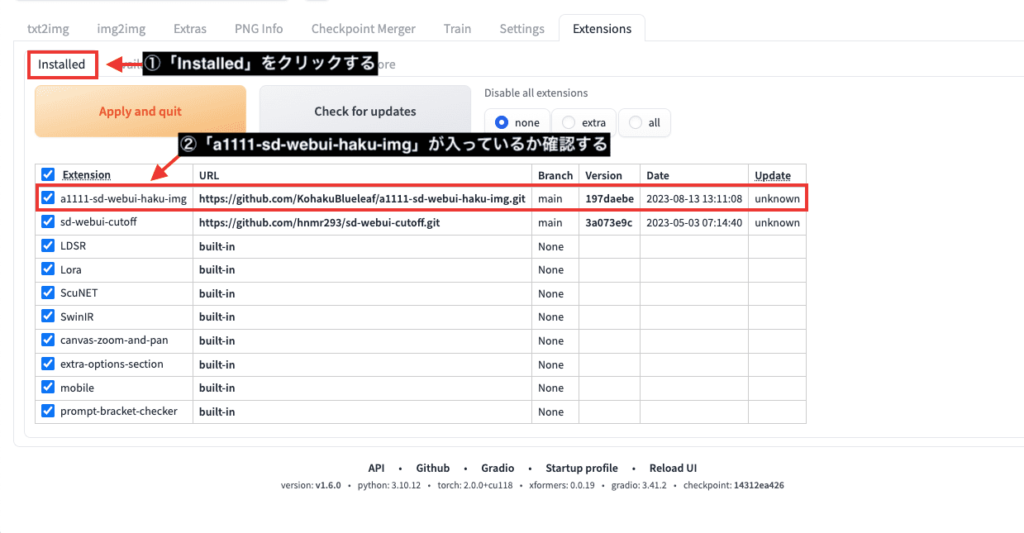
「Installed」をクリックしてください。
「a1111-sd-webui-haku-img」がインストールされているか確認してください。

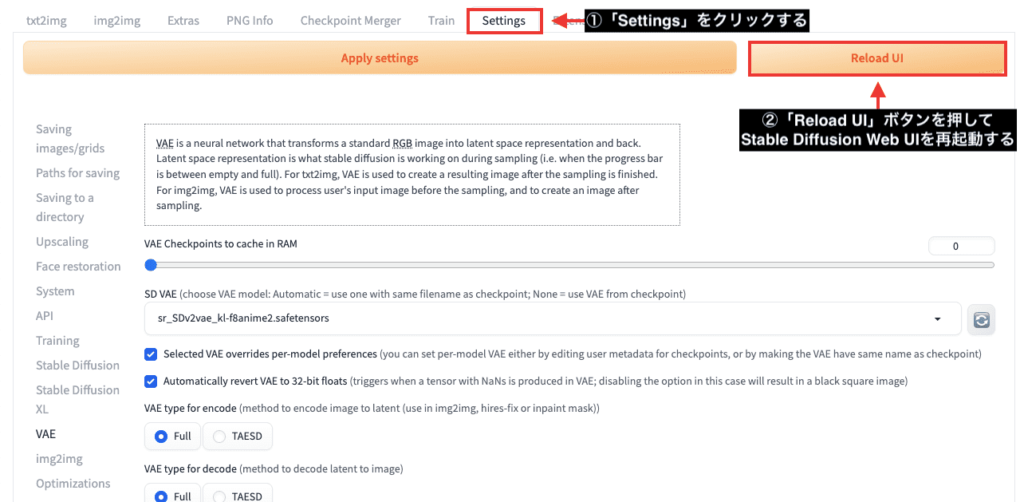
「Settings」をクリックしてから、「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。
これで「HakuImg」の導入は完了です。

HakuImgの使い方

ここでは、HakuImgの使い方について解説します。
画像をアップロード
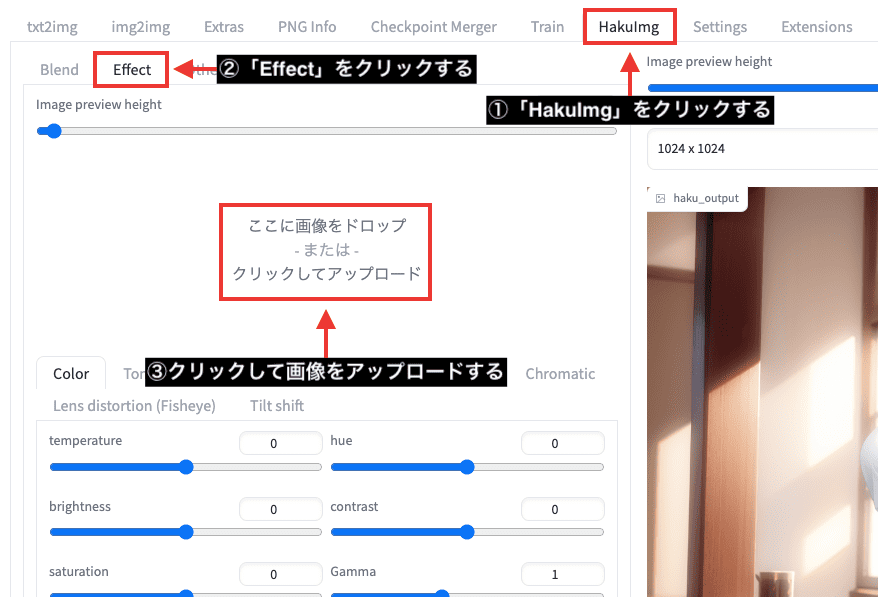
Stable Diffusion Web UIを再起動したら、右上に新しく「HakuImg」が表示されているのでクリックしてください。
「Effect」をクリックしてから、下部の部分で色調補正したい画像をアップロードしてください。

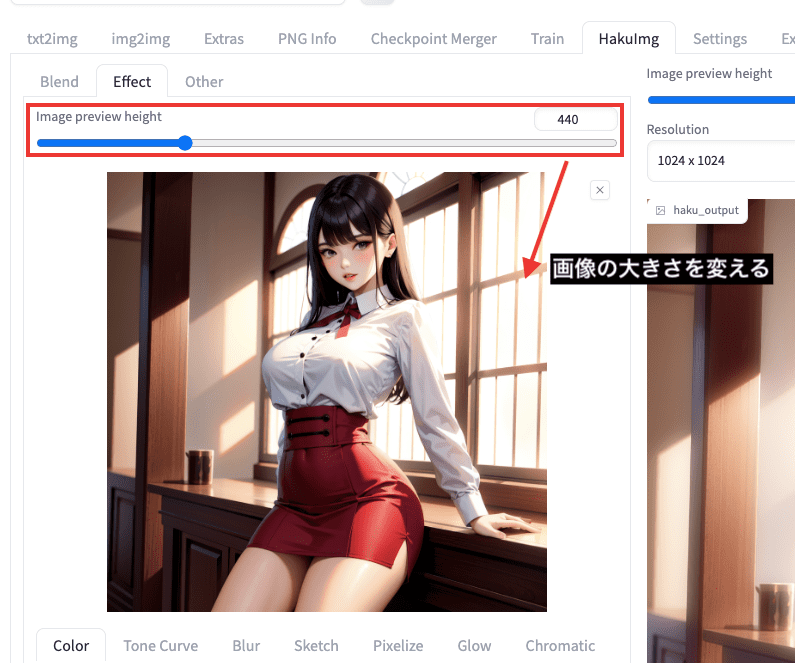
画像の縮小・拡大
「Image preview height」のスライダーを動かすことで、画像の縮小や拡大を行うことができます。

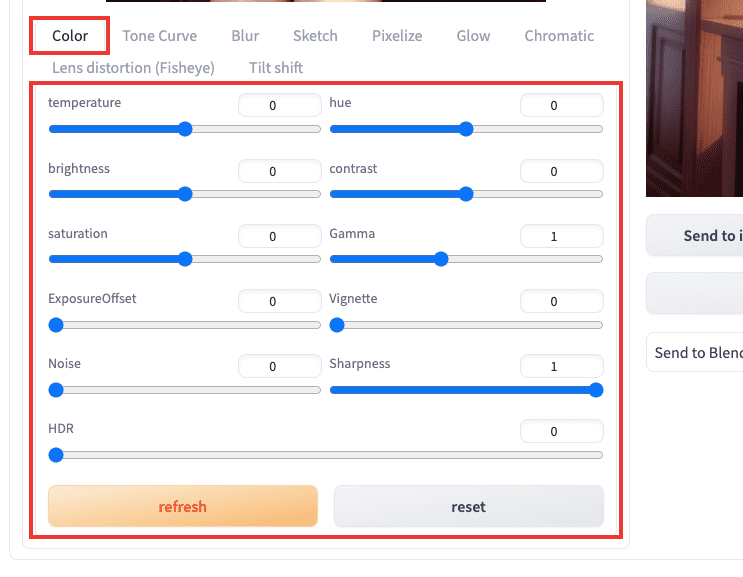
Color項目について
「Color」タブをクリックすると、明度やコントラストなど様々な設定方法があります。

以下の画像では、「temperature」を比較した結果になります。
数値「100」にすると暖色(赤系)になり、「-100」にすると寒色(青系)になります。

「hue」では「100」にすると緑系、「-100」にすると紫系の色になります。

「brightness」では、明度を調整できます。
「50」設定では元画像より明るく、「-50」では暗くなります。

「saturation」では、「100」にすると彩度が高くなり(色が濃くなる)、「-100」にするとモノクロになります。

「Gamma」では、最大の「2.2」に設定すると暗い印象になり、「0.2」では全体的に明るい印象になっています。

「ExposureOffset」を「1」にすると昔っぽさを演出できます。

「Vignette」を「1」にすると四隅部分を暗くすることができます。

「Noise」を「1」にするとノイズを出すことができます。

「Sharpness」を「1」にすると、全体がシャープになります。

「HDR」を「1」にすると暗め、モノクロ系な感じになりましたが、調整次第では良い感じに仕上げられます。

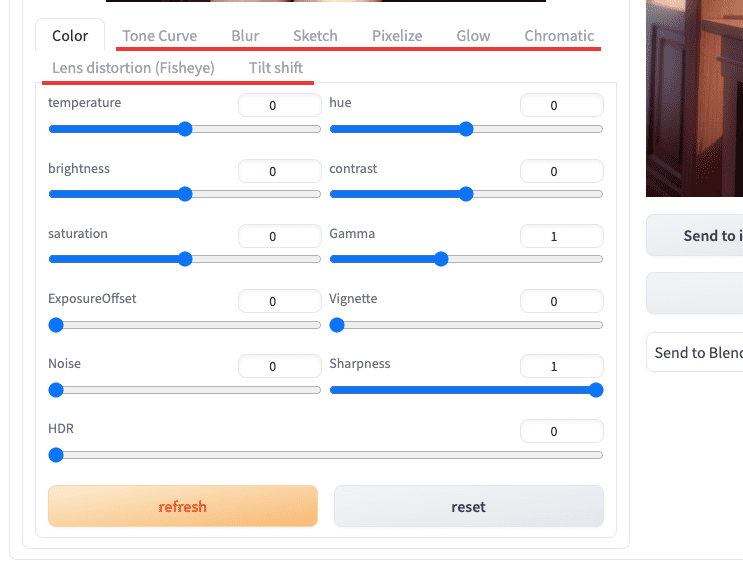
ブラーや線画のみにする効果なども可能
「Color」以外にも、トーンカーブ・ブラー・線画効果を付与する項目などがあります。

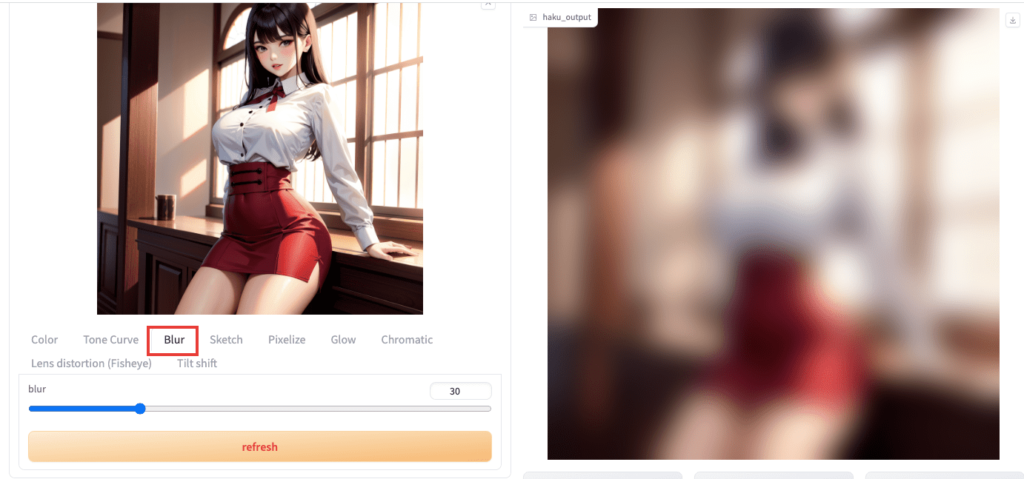
「Blur」項目では、画像全体をぼかすことができます。

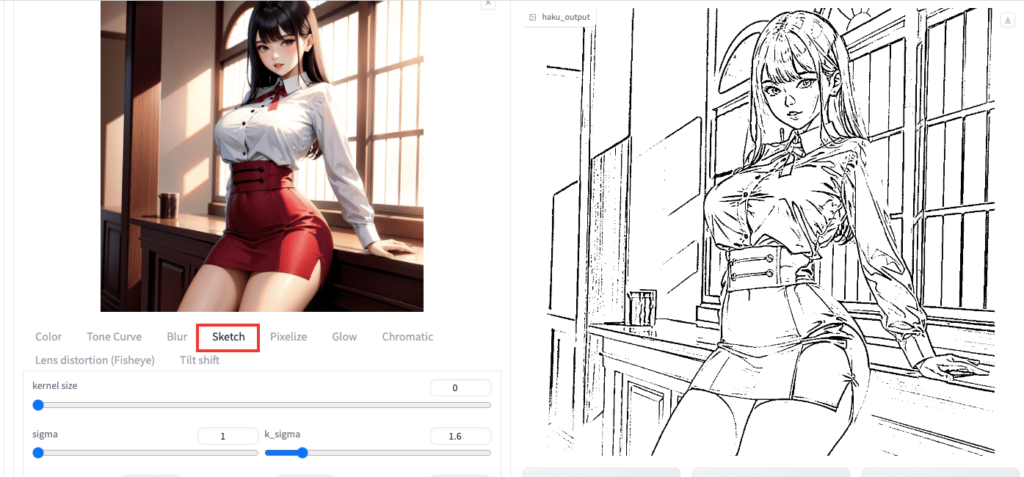
「Sketch」項目では、線画のみにさせることができます。

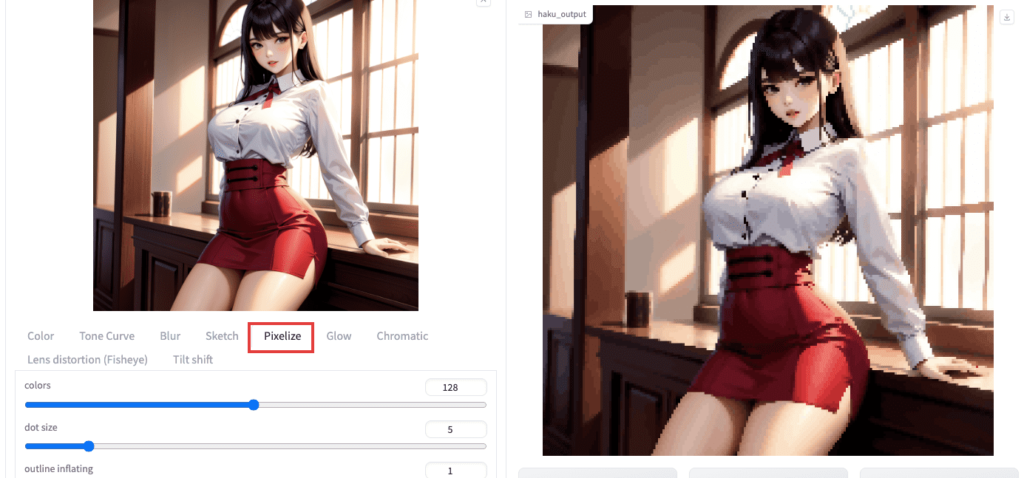
「Pixelize」項目では、ドット絵・ピクセルアートのような画像を作成することができます。
ドット絵ゲームを制作している人には簡単に作成できるので、重宝する項目です。

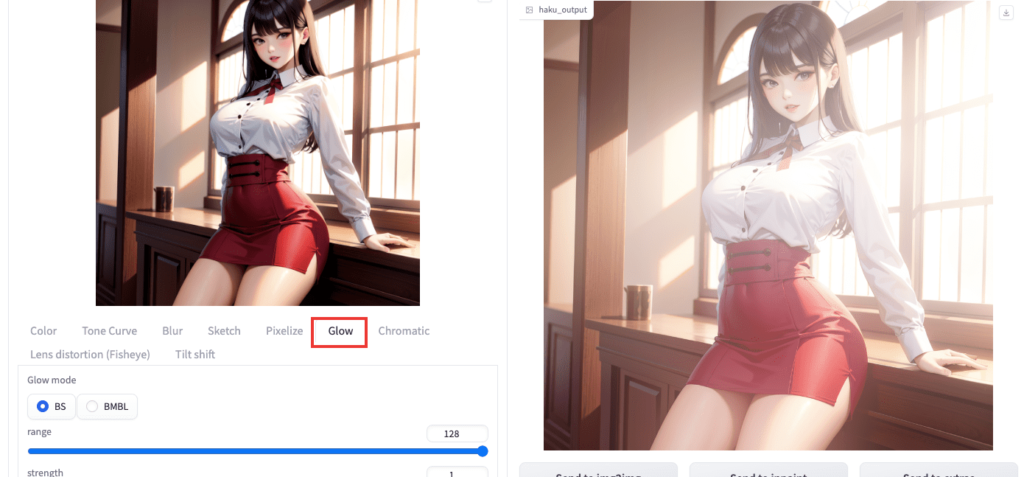
「Glow」項目では、発光した感じ、輝いている感じを演出することができます。

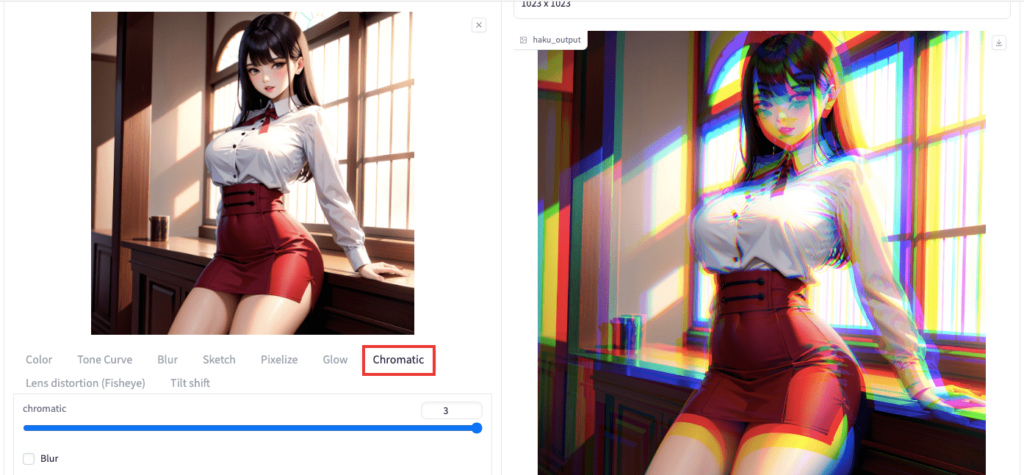
「Chromatic」項目では、以下の画像ような効果を演出できます。

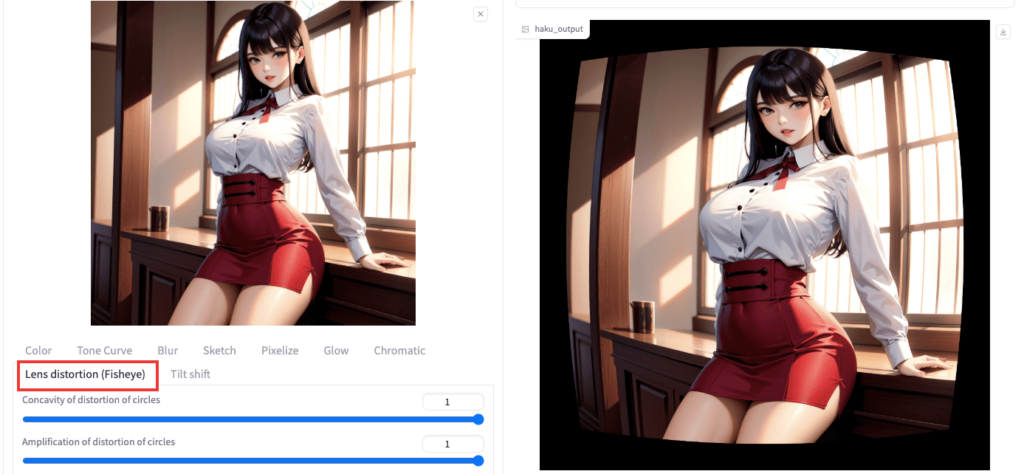
「Lens distortion(Fisheye)」では、魚眼レンズの効果ができます。

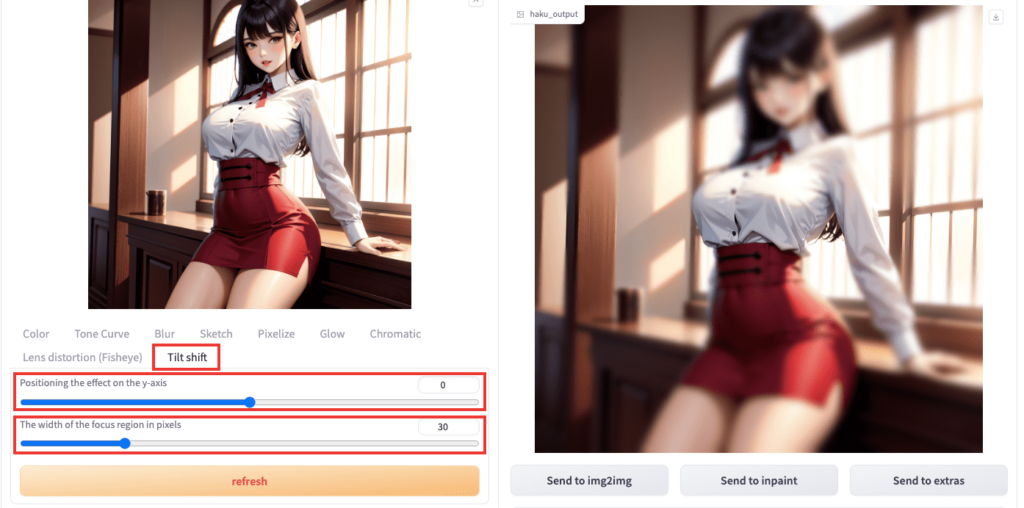
「Tilt shift」項目では、中央位置をぼかさずに上下をぼかすことができます。
上部分をぼかさずに下部分をぼかす作成もできます。

まとめ

「HakuImg」を使って彩度を変える・色調補正する方法について解説しました。
・明度を変更
・モノクロにさせる
・ノイズの演出
・全体をシャープにさせる
・画像全体をぼかす
・線画のみにする
・ドット絵にする
・輝いている演出
・魚眼レンズ効果
明度などを変えて加工することで
よりクオリティを高くすることができるので、ぜひHakuImgを活用してみてください。