似顔絵を使って画像生成したい!
どうやって出来るの?
似顔絵の画像生成をしたい場合は、img2imgを使用することで可能になります。
img2imgはアップロードした画像から似た画像を生成することが出来る機能となっているので、似顔絵の画像をアップロードしてからアニメ風の画像で生成することが出来たりします。
または、ControlNetのCannyやLineartを使用することでも似たように生成することが出来ます。
この記事では、img2imgかControlNetを使った2つの方法で似顔絵の画像生成をするやり方について解説します。
img2imgから似顔絵を生成する

似顔絵を生成する1つ目の方法として「img2img」があります。
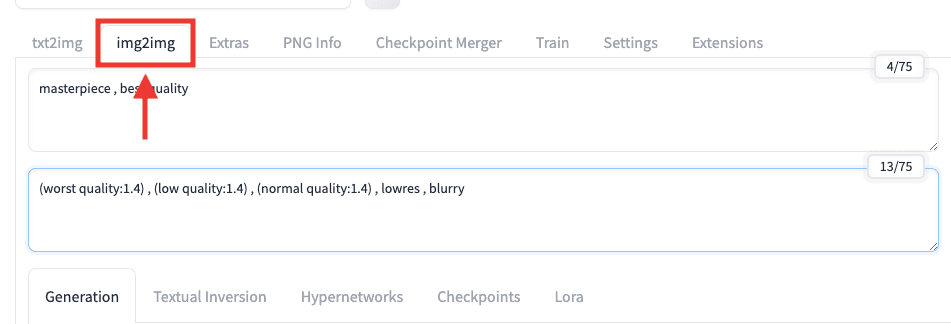
「img2img」をクリックしてください。

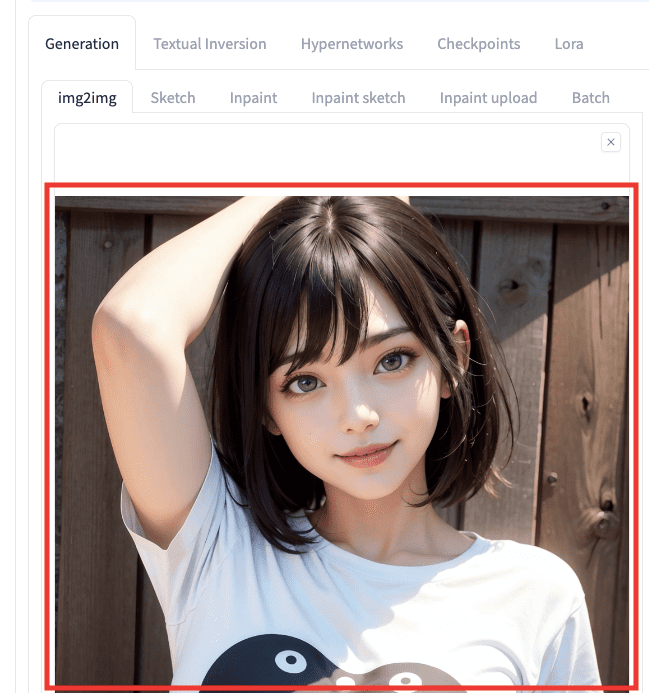
下にスクロールすると画像をアップロードする場所があるので、クリックしてから似顔絵の画像をアップロードしてください。

プロンプトとネガティブプロンプトを入力していきます。
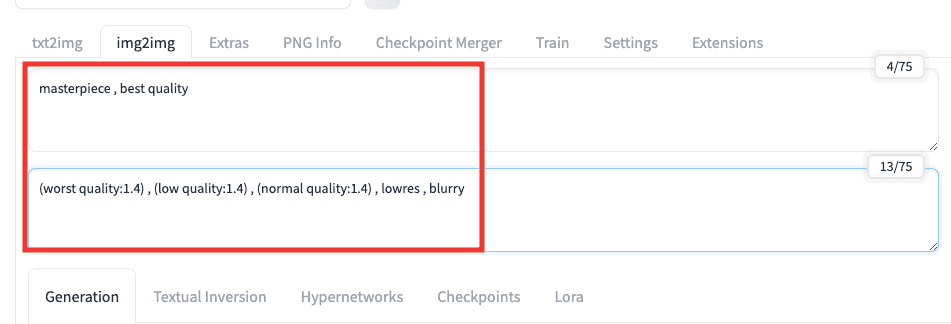
上手く生成させるコツとして、プロンプトとネガティブプロンプトには以下の画像のように品質に関する呪文を入れることを推奨します。
品質に関する呪文を入れずにそのまま画像生成するとクオリティが低いので、高品質になる呪文を入れてください。
masterpiece , best quality
(worst quality:1.4) , (low quality:1.4) , (normal quality:1.4) , lowres , blurry

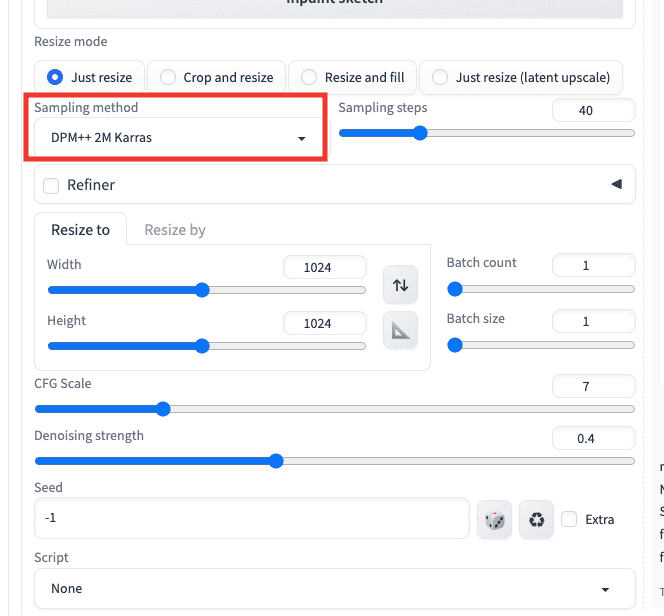
Sampling methodはお好みで良いのですが、おすすめとして「DPM++ 2M Karras」で生成すると安定して良い結果になりやすいので参考にしてください。

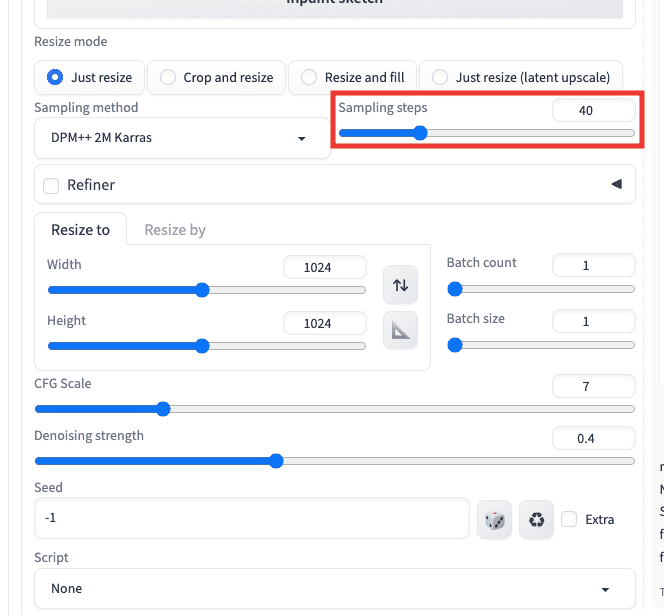
「Sampling steps」では目安「40」くらいに設定するといいです。

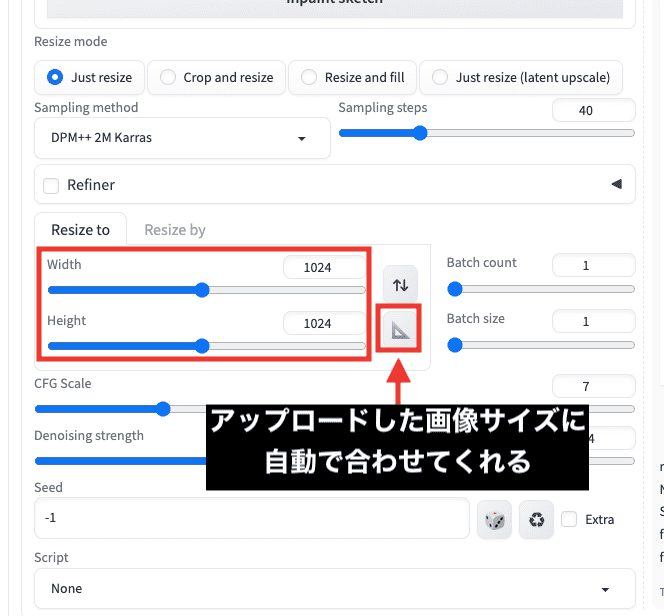
WidthとHeightのサイズは、アップロードした画像サイズと合わせるようにしてください。
サイズが違うと縦や横に伸びる可能性があります。
三角定規のアイコンをクリックすることで、自動でアップロードした画像のサイズに数値を合わせるのでおすすめの方法です。

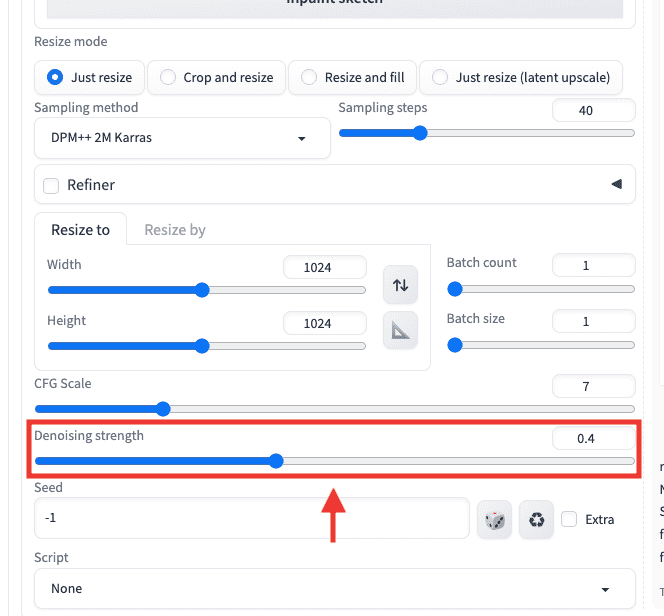
「Denoising Strength」では、数値を小さくするほどアップロードした画像と似た生成がされるようになり、
数値を大きくするほどアップロードした画像から離れていきます。

以下の画像では、元画像と「Denoising Strength」の数値を「0.5」「0.75」で生成した比較結果になります。
「0.5」では、元画像と似た感じの似顔絵が生成されています。
「0.75」では、「0.5」よりも元画像から離れた結果になっています。(少し髪型や服装が変わっています)
これらの結果から、元画像の似顔絵を生成したい場合は「Denoising Strength」の数値を「0.5」くらいに設定すると良い結果になりやすいです。

ControlNetのCannyとLineartを使用する

似顔絵を生成する2つ目の方法として、ControlNetを導入してからCannyやLineartを使用するやり方があります。
CannyやLineartでは、ControlNet内にアップロードした画像の線画(エッジ)を抽出してから再度画像生成するので、画風を変えて生成することが出来ます。
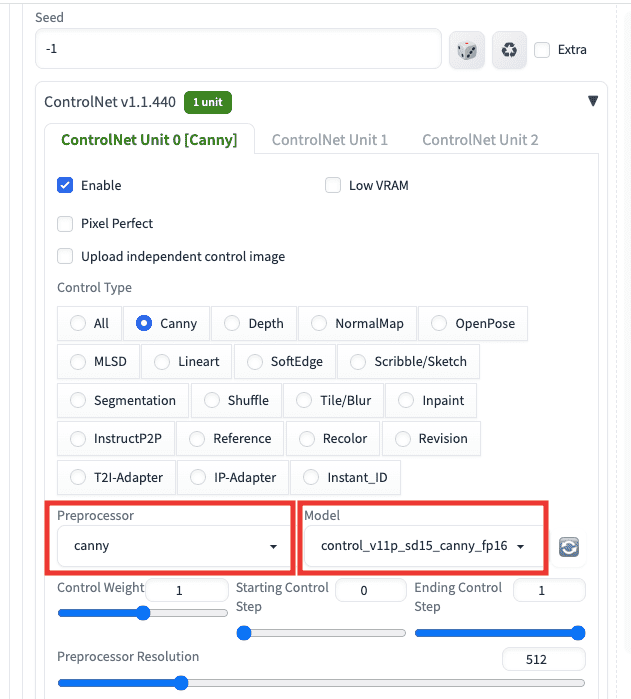
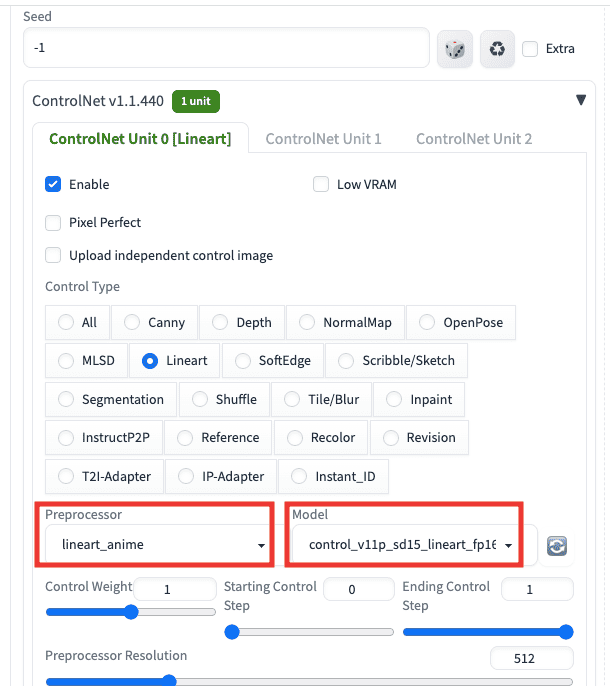
ControlNetでは「txt2img」からでも設定することが出来ます。
Cannyで生成する場合は、Preprocessorで「canny」を選択して、Modelでも「canny」を選択してください。

Lineartでは、Preprocessorから「lineart」を選択して、Modelでも同様に「lineart」を選択してください。

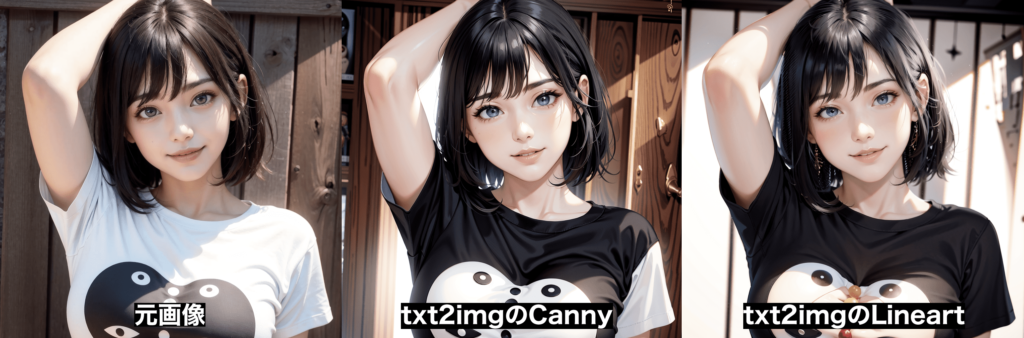
以下はtxt2imgでCannyとLineartを使用して画像生成した比較結果になります。
このようにtxt2imgでも似顔絵を生成することが出来ますが、CannyとLineartは線の部分だけを抽出して画像生成しているので、元画像と比べると服装の色や背景などが変わってしまいます。

服装や背景もなるべく維持させたい場合は、img2imgとControlNetを一緒に使用するようにしましょう。
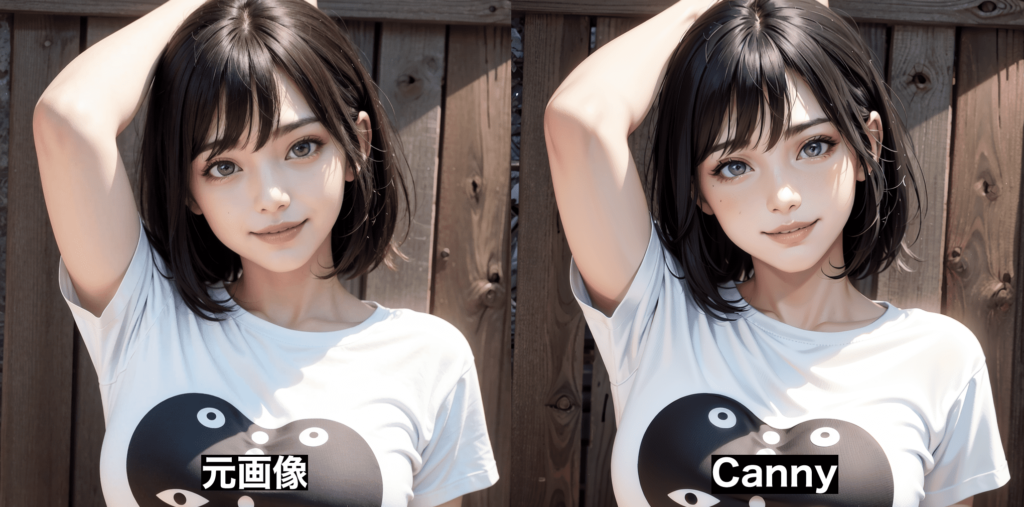
以下ではimg2imgからCannyを使用した結果になります。
全体を維持したまま似顔絵を生成することが出来ています。

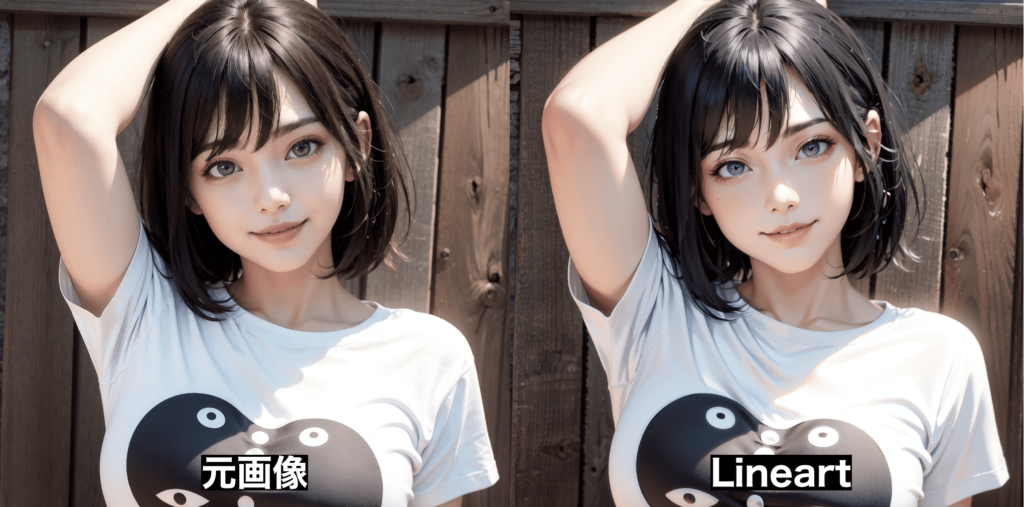
以下はimg2imgからLineartを使用して生成した結果になります。
Cannyとは少しだけ違った似顔絵で生成できています。
このようにCannyとLineartでは結果が変わるのでどちらも試してみてください。

CannyとLineartの詳しい使い方については以下の記事で解説しているので合わせて読んでみてください。
似顔絵におすすめのモデル

似顔絵の生成に使用するモデルに困っている方は、以下のCheckpointモデルを利用してみてください。
以下の画像は、「StingerMix」「majicMIX fantasy 麦橘幻想」「AingDiffusion」のモデルを使用して比較した結果になります。
このようにモデルによって変わるので、是非参考にして似顔絵を生成してみてください。

まとめ

似顔絵を生成する方法について解説しました。
似顔絵を生成するには2つの方法があります。
1.img2imgで似顔絵の画像をアップロードして画像生成する
2.CannyとLineart使用してtxt2imgかimg2imgで画像生成する
使用するモデルによって似顔絵の画風が全く違うので、色々と試してみるといいですよ。
是非参考にして似顔絵を生成してみてください!