AI動画を作りたい!
LensGoの使い方を教えて!
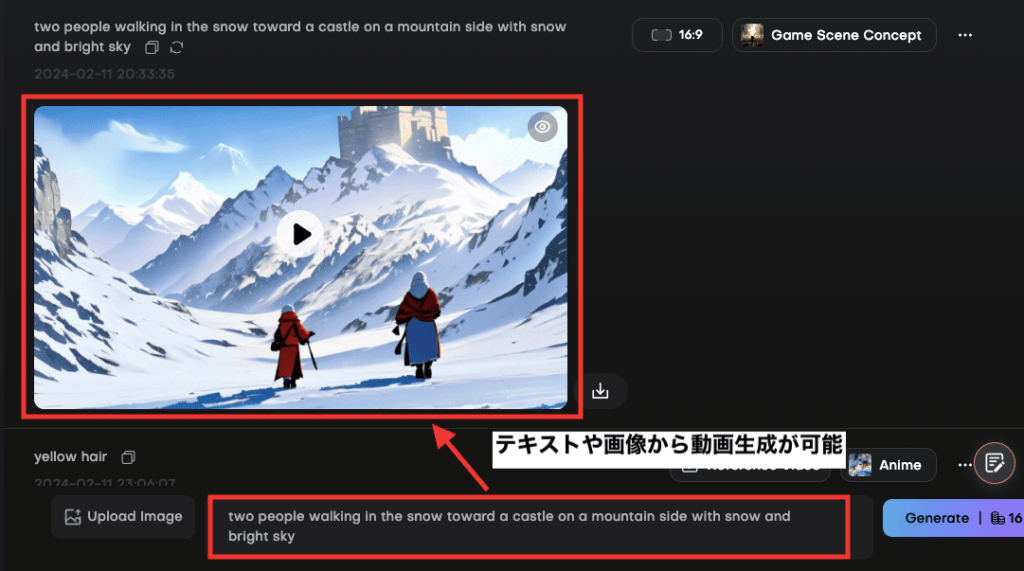
LensGoでは、テキストや画像からAI動画を生成することができます。
以下のような動画を生成することが可能です。
動画生成だけでなく、画像生成することもできますよ。
ぜひ記事を参考にしてLensGoを試してみてください。
この記事では、LensGoを使ってAI動画の作り方について解説します。
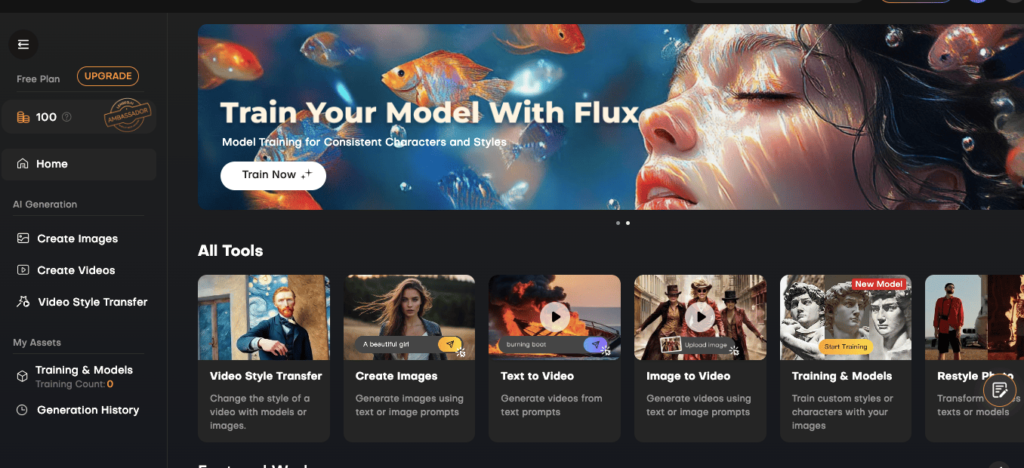
LensGoとは

LensGo AIは、AI技術を活用して
テキストや画像から高品質な画像や動画コンテンツを生成することができるツールです。

ユーザーはテキストを入力するだけで
美しい画像やアニメーションビデオを作成することができ
広告・ブログ・教育資料・個人プロジェクトなど、さまざまな用途に利用できます。


LensGo AIは、ユーザーフレンドリーなインターフェースを備えており
専門知識がなくても簡単に操作できる点が特徴です。

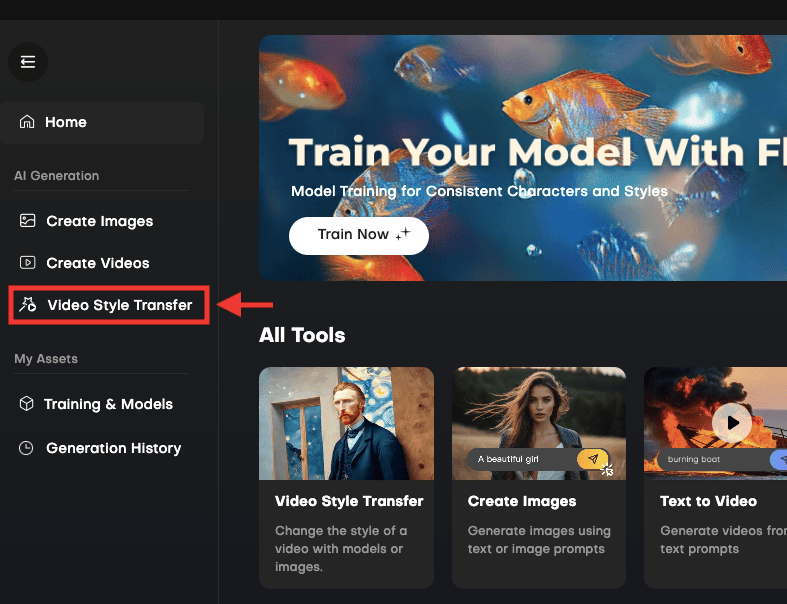
「Video Style Trasfer」項目では
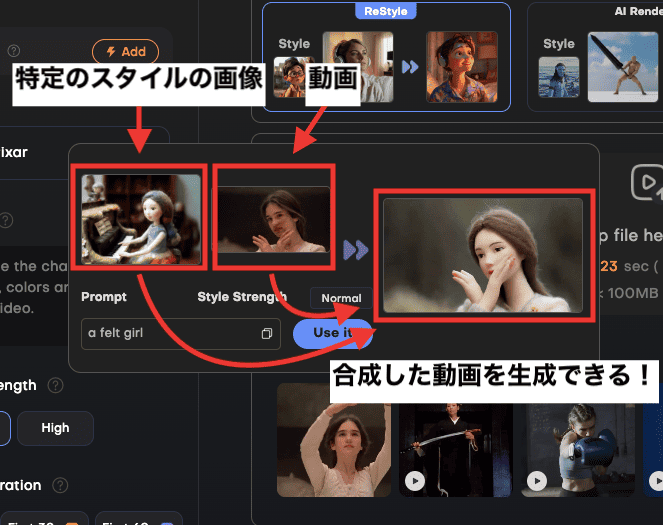
特定のスタイル(画風)画像と、アップロードした動画を合成した動画生成をすることができます。

LensGoでは、無料プランからプロフェッショナル向けの有料プランまで
さまざまなニーズに応じた料金体系が用意されています。
無料でも基本的な機能を利用できるため
初心者から経験豊富なクリエイターまで幅広く利用されています。

ログインする

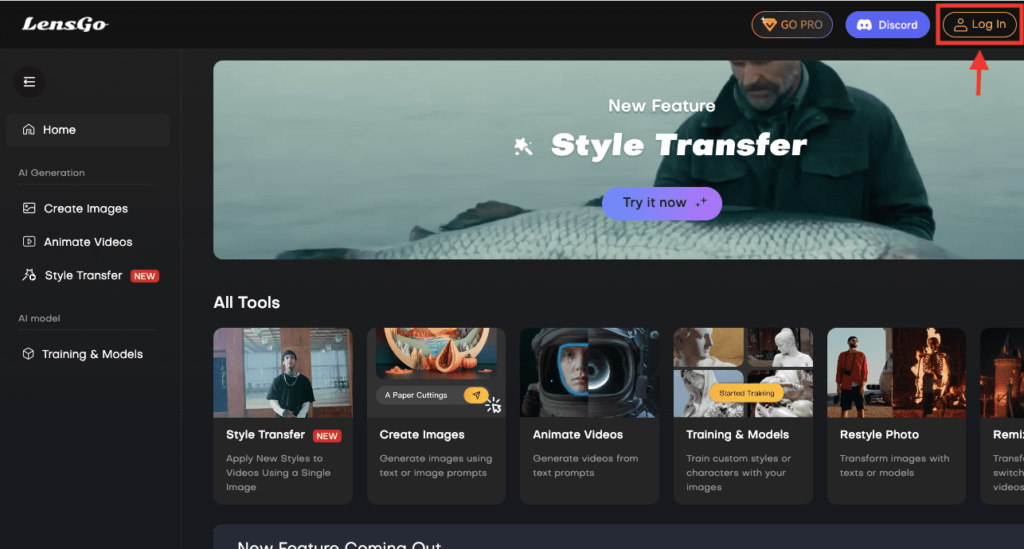
以下のリンクからLensGoにアクセスしてください。
「Log In」をクリックしてください。

「Googleアカウント」か「Eメールアドレス」からログインしてください。

テキストからAI動画を生成する方法

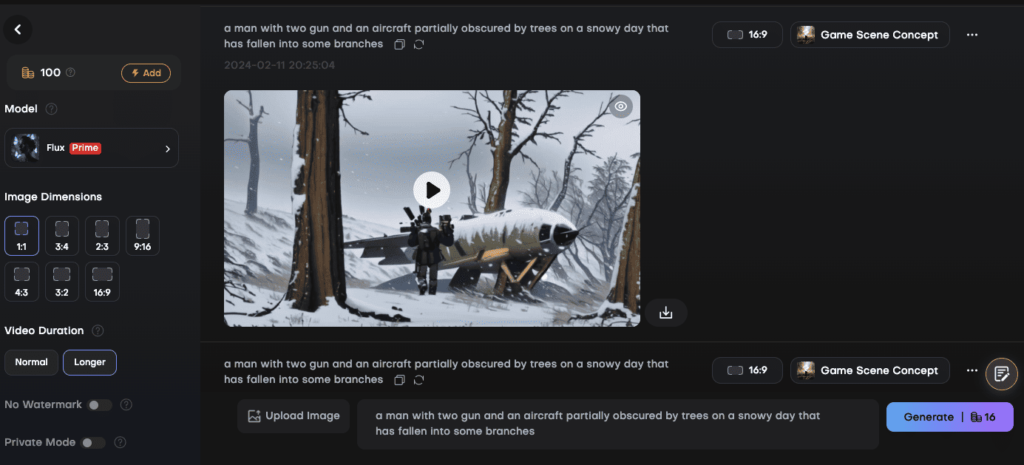
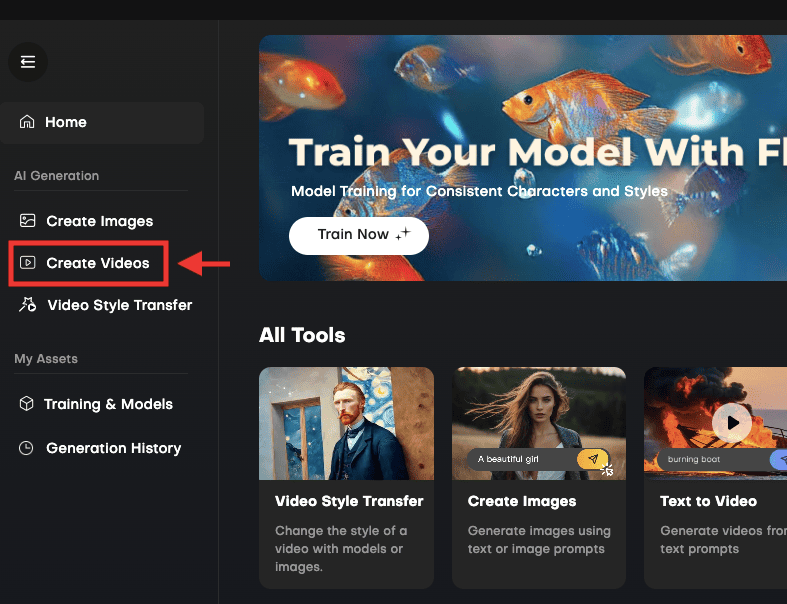
左側にある「Create Videos」をクリックしてください。

生成したい内容を入れる
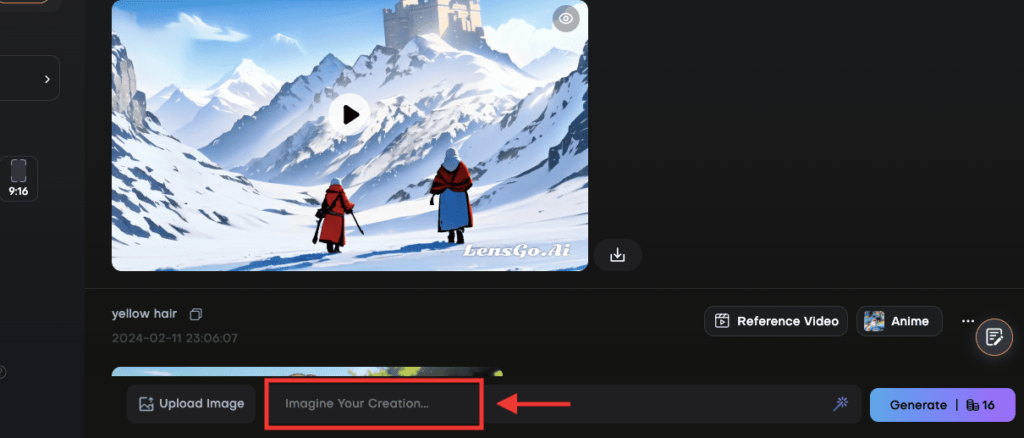
真ん中下にあるテキスト入力場所に、動画生成したい内容を英語で入力してください。

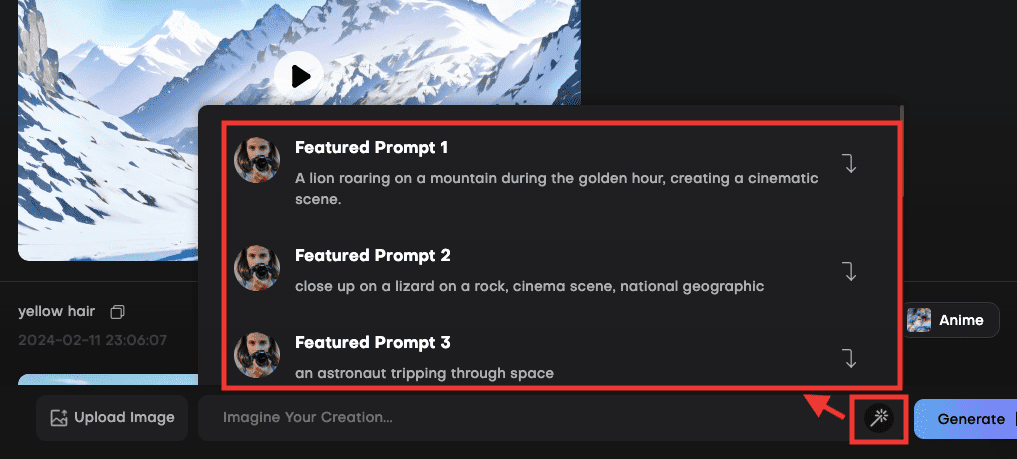
テキスト入力場所の右側にある「光ったペンアイコン」をクリックすると
用意されているプロンプトを参照したり、そのまま使用することができます。
何を入れるか迷った場合は試してみてください。

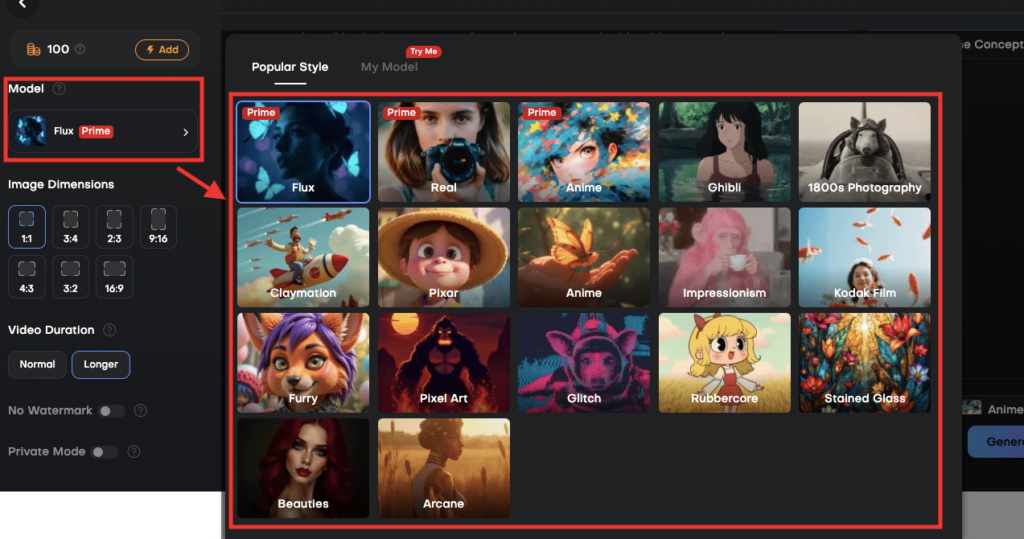
モデルを選択
「Model」では、生成したいスタイル(画風)を選択することが出来ます。
数多くのモデルがあり、リアル風・アニメ風だけでなく
ケモノ・ピクサー・ジブリなどの画風を選択できます。

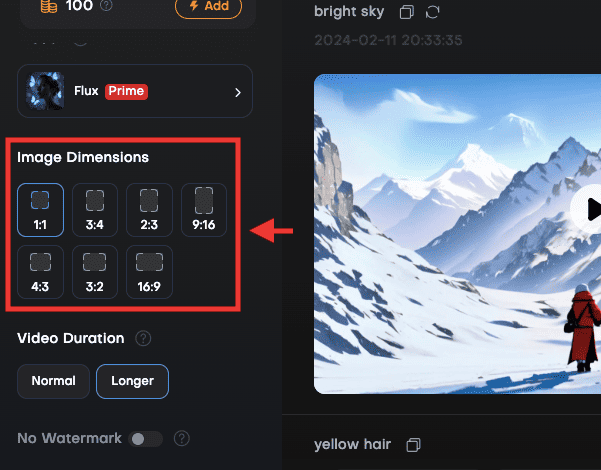
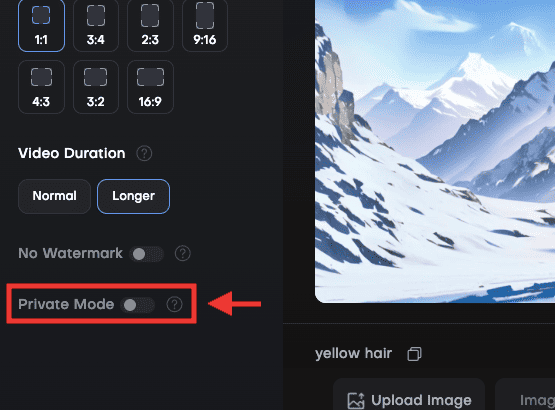
アスペクト比率を設定
「Image Dimensions」では、動画のアスペクト比率を選択します。

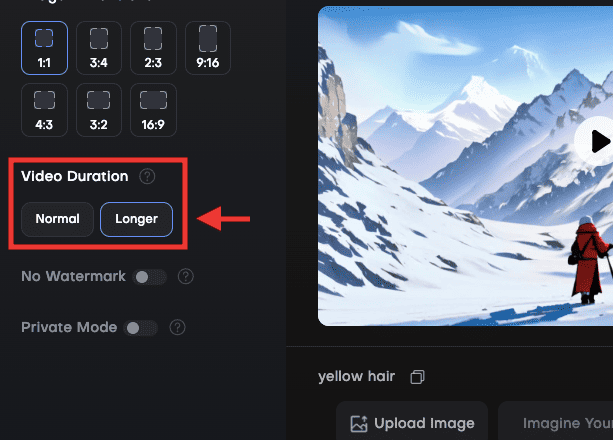
動画の秒数設定
「Video Duration」では動画の長さを設定します。
| Normal | 2秒 |
| Longer | 5秒 |

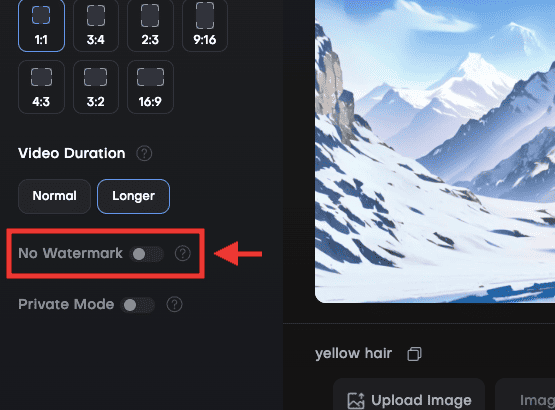
ウォーターマーク(透かし)を削除する
「No Watermark」のトグルをオンにすることで
動画内の右下に表示されている「LensGo」の透かしを非表示にして生成できます。(有料会員のみ設定可能)

生成する動画の公開・非公開設定
「Private Mode」のトグルをオンにすると
生成する動画を非公開にすることができます。(有料会員のみ設定可能)

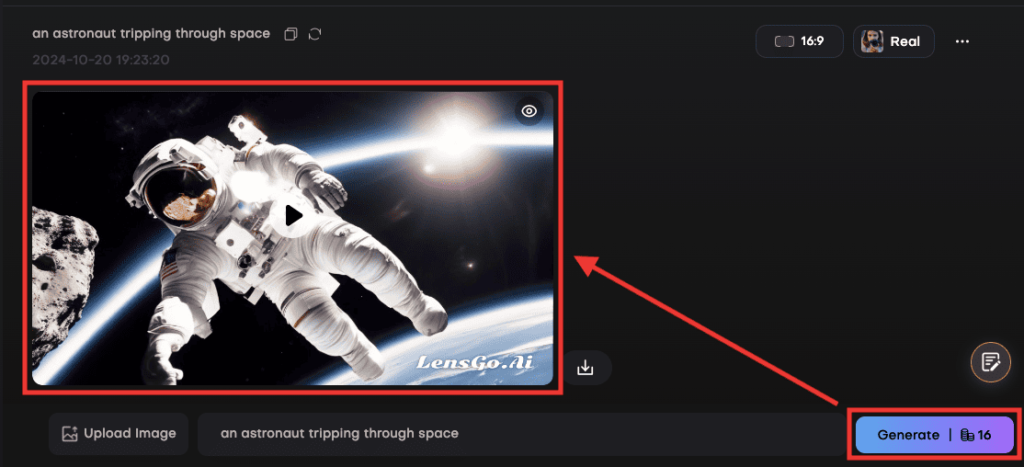
生成する
「Generate」をクリックすると、記載されているポイント数を消費して動画生成することができます。

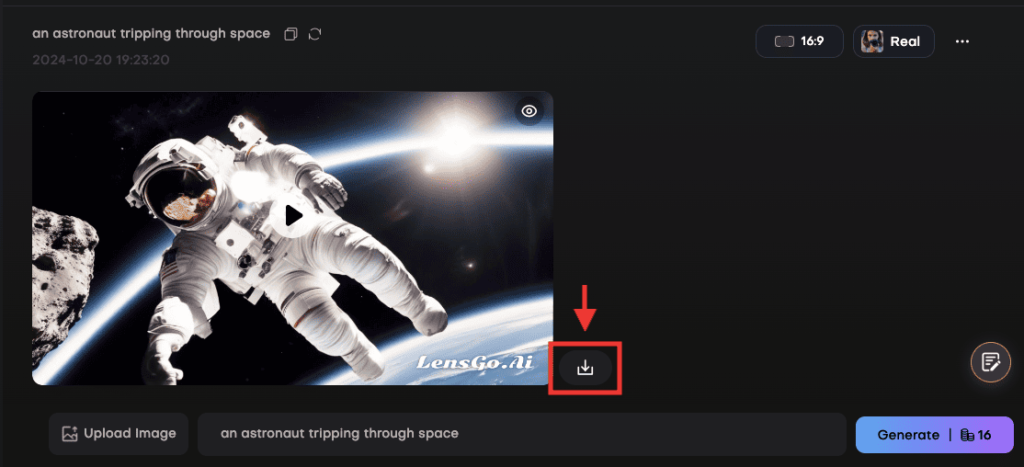
動画を保存
生成した動画の右下にある「ダウンロードアイコン」をクリックすると
動画を保存することができます。

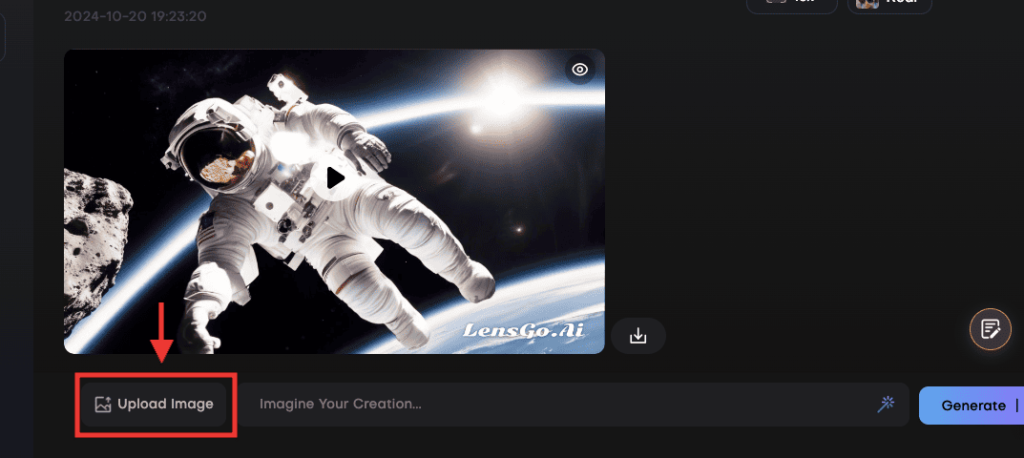
画像から動画生成する

アップロードした画像を元に動画を生成したい場合は、
「Upload Image」をクリックしてから、画像をアップロードします。

テキスト入力場所に内容を入力します。(何も入れなくても生成可能です)
「Generate」をクリックすると、画像を元にした動画を生成できます。

特定のスタイル(画風)と動画を合成する

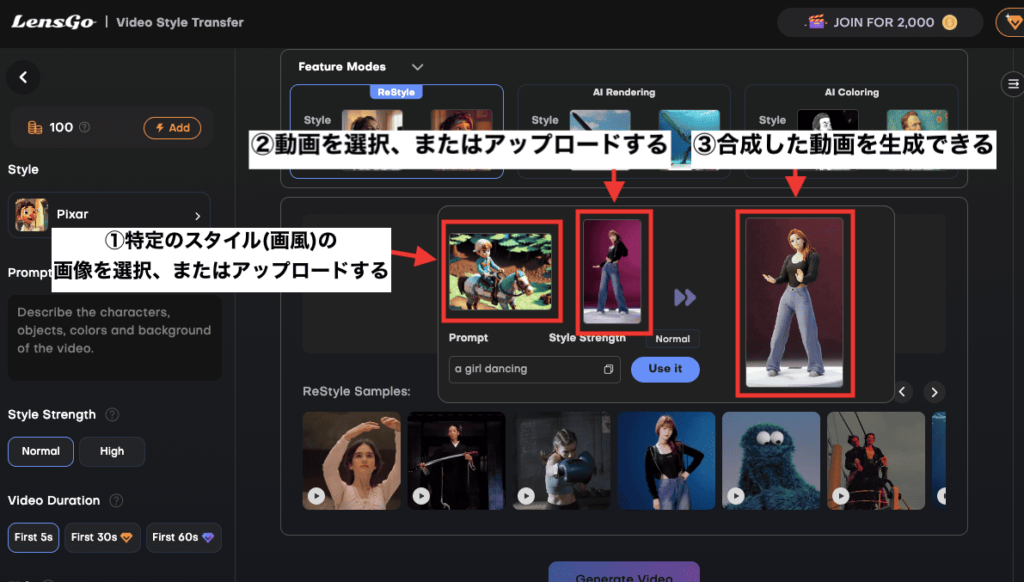
トップ画面の左側にある「Video Style Transfer」項目では、
特定のスタイル(画風)の画像と、アップロードした動画を合成した動画を生成することができます。

以下の画像のように、特定のスタイルの画像と動画を合成した生成ができます。
ここでは、「Video Style Transfer」の使い方について解説します。

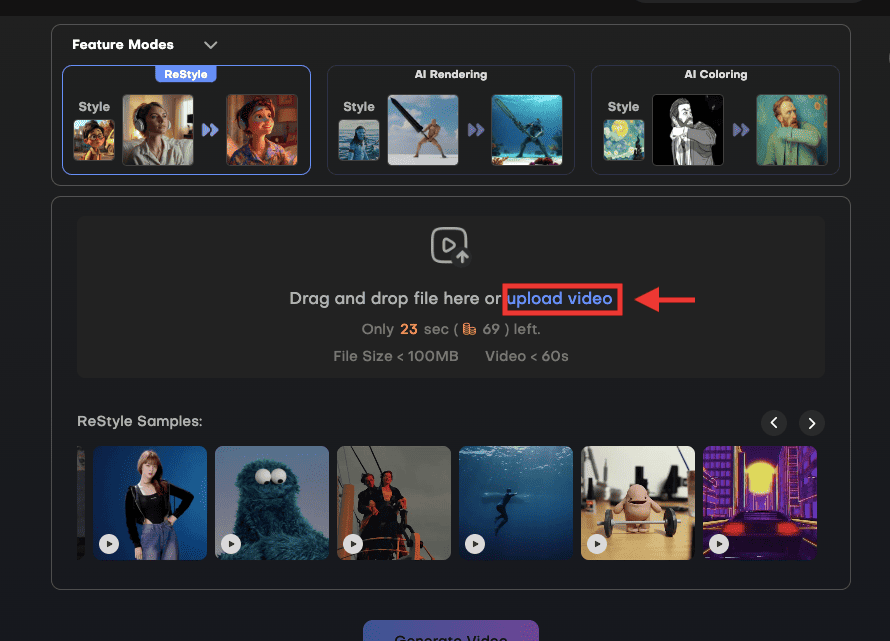
動画をアップロードする
真ん中にある「upload video」をクリックしてから、元となる動画をアップロードします。

動画がない場合は、LensGo内にあるサンプル動画を利用することができます。
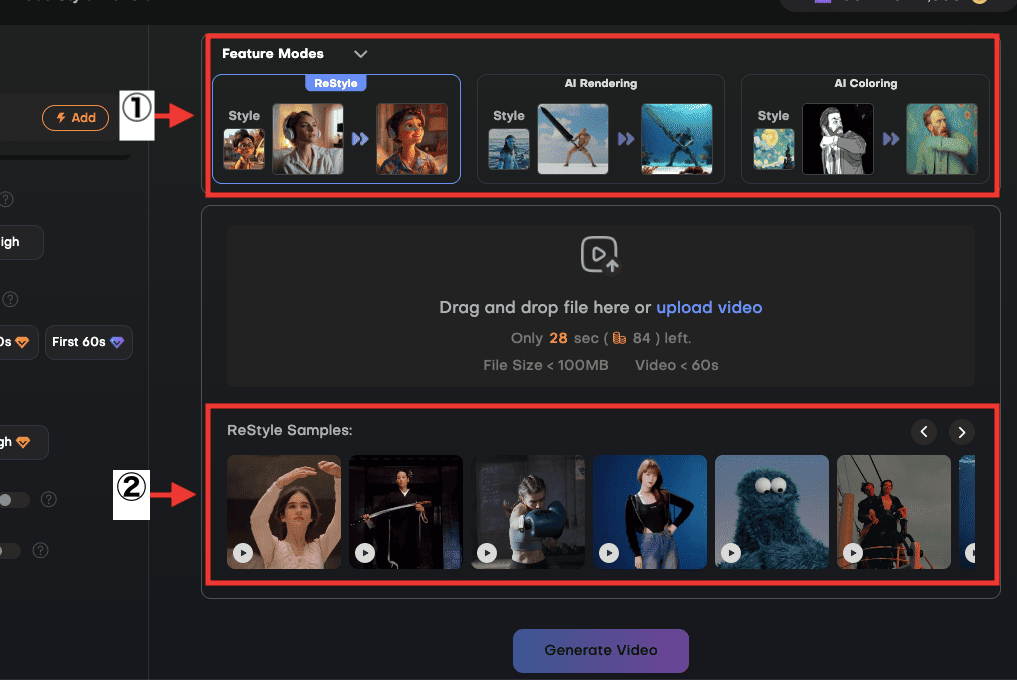
真ん中上部にある「Feature Modes」から、「ReStyle」「AI Rendering」「AI Coloring」のどちらかを選択してから
下部にある「Samples」の中から動画を選択してください。

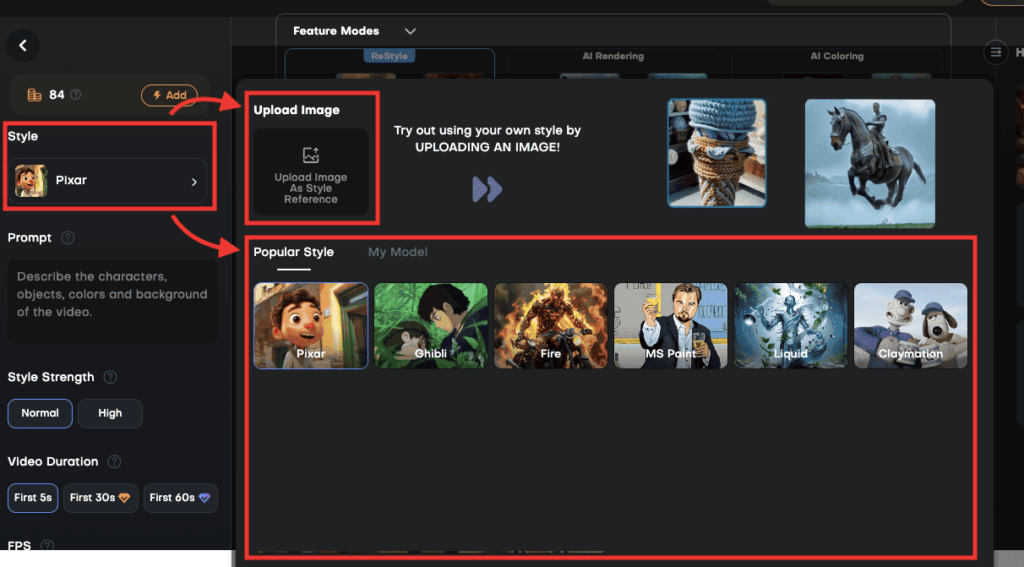
Styleを選択・画像をアップロード
左側にある「Style」をクリックしてから、スタイルを選択してください。
または、画像アップロードしてください。

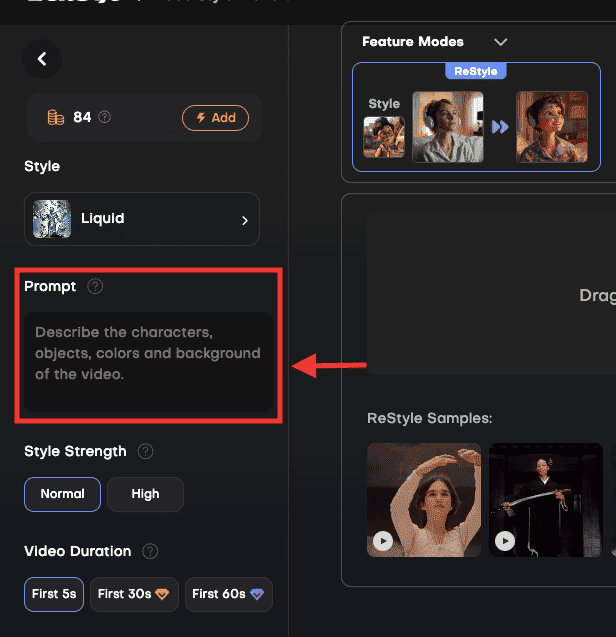
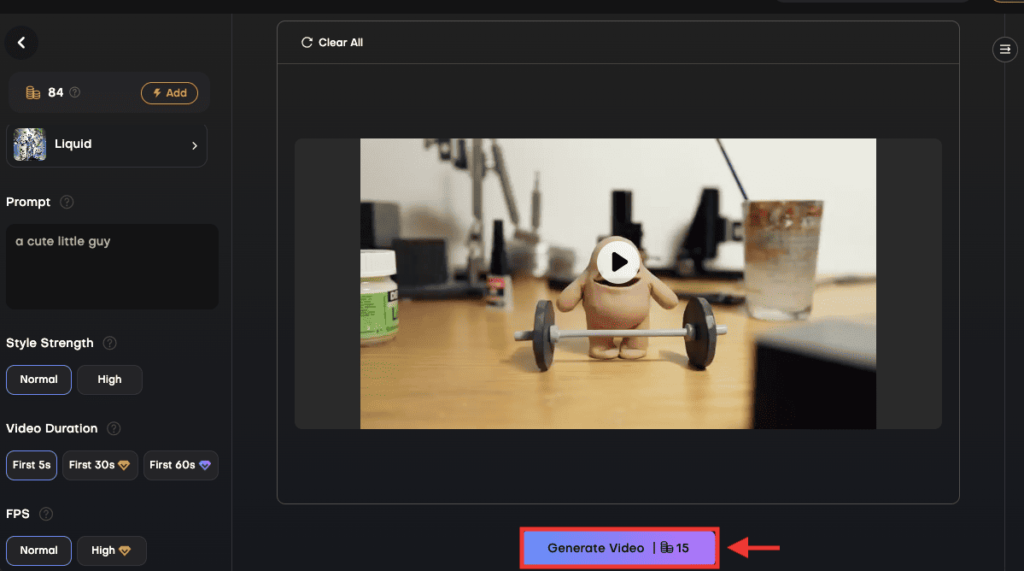
プロンプトを入力する
「Prompt」に、アップロードした動画内の登場人物、物、色、背景について入力してください。

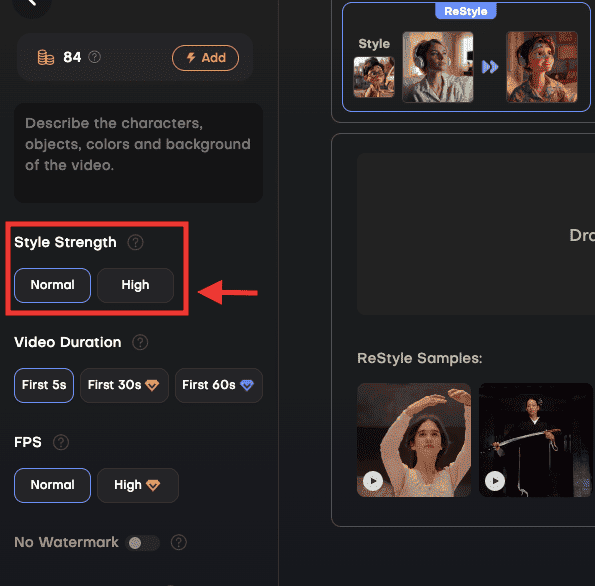
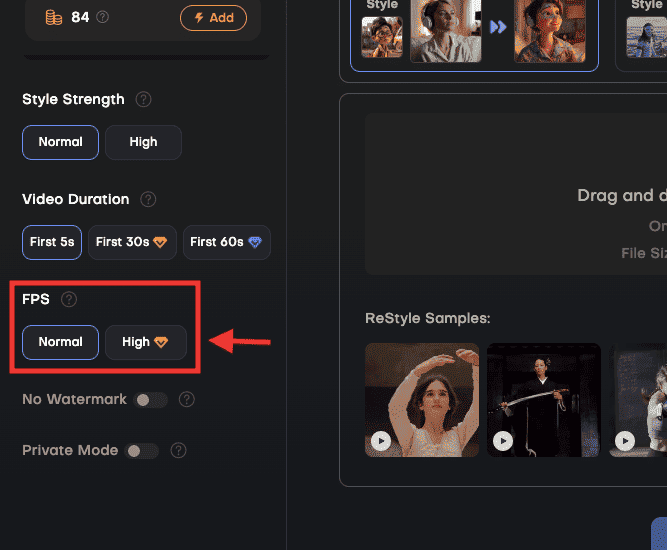
スタイルの影響度
「Style Strength」では、アップロードした動画に対してスタイルの影響度を変更することができます。

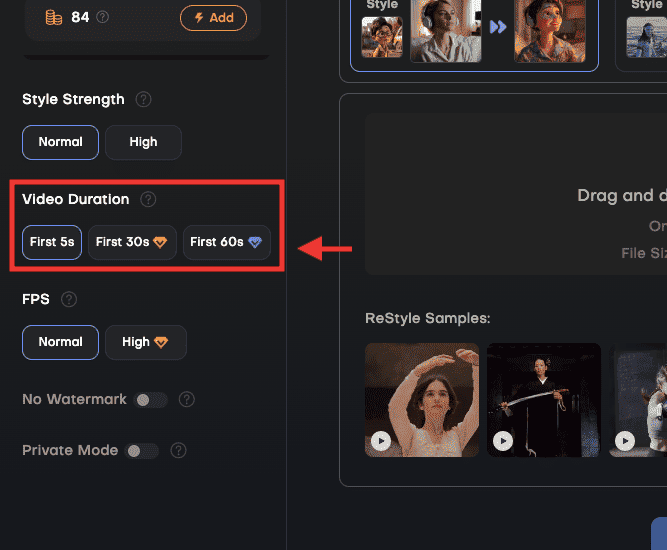
動画の秒数を設定
「Video Duration」では、動画の秒数を変更できます。
「5秒」「30秒(Standardプラン以上から可能)」「60秒(Proプラン以上から可能)」の中から選択できます。

FPSを設定
FPSでは、フレームレートを変更することができます。

生成する
「Generate Video」をクリックすると、ポイントを消費して動画生成できます。

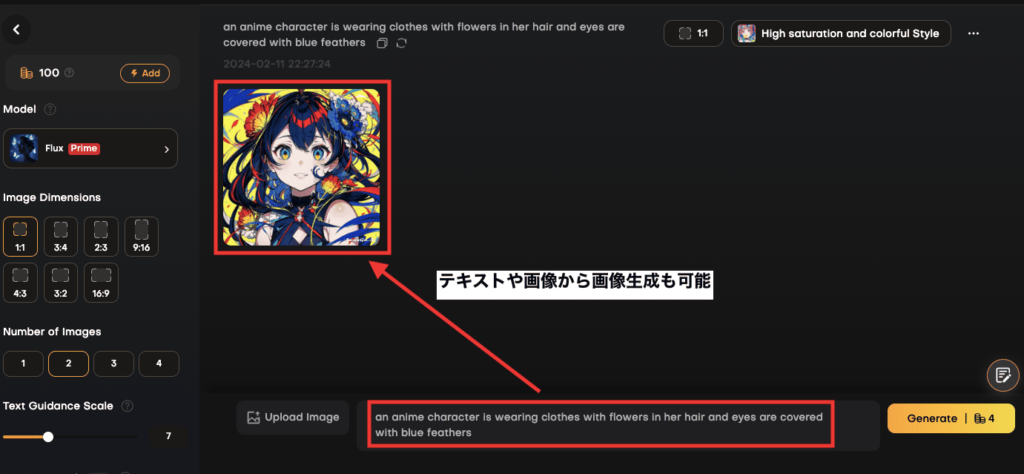
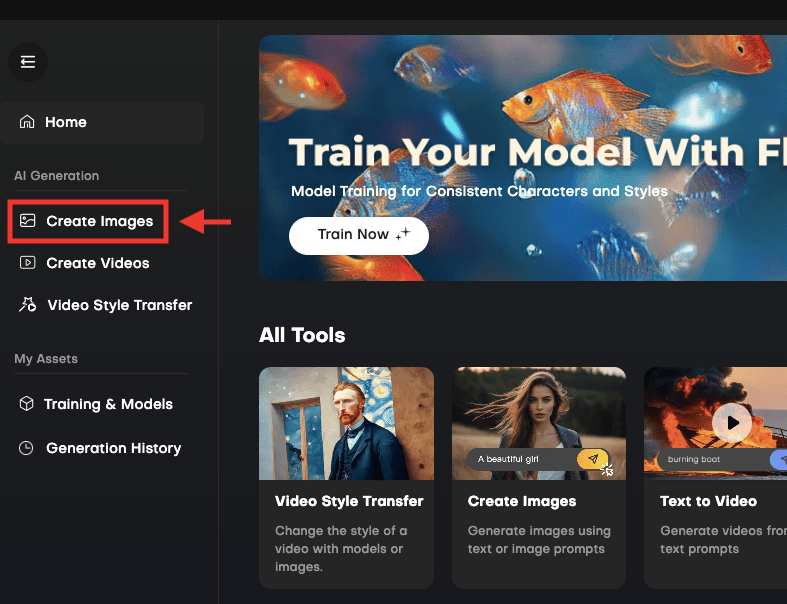
テキストから画像生成

LensGoでは、動画生成だけでなく、画像生成することも出来ます。
左側にある「Create Images」から可能です。

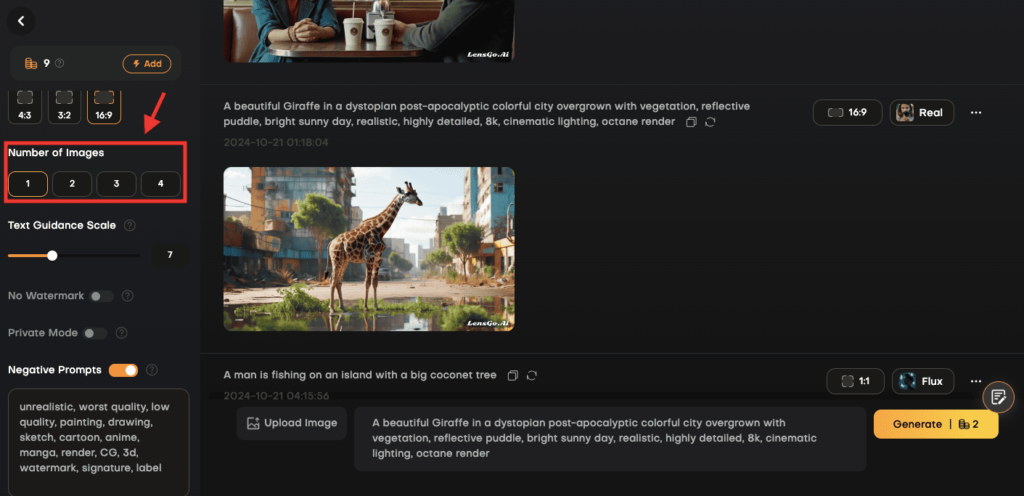
動画生成にはない項目として、「Number of Images」があります。
1度に連続で生成する枚数を変更することができます。

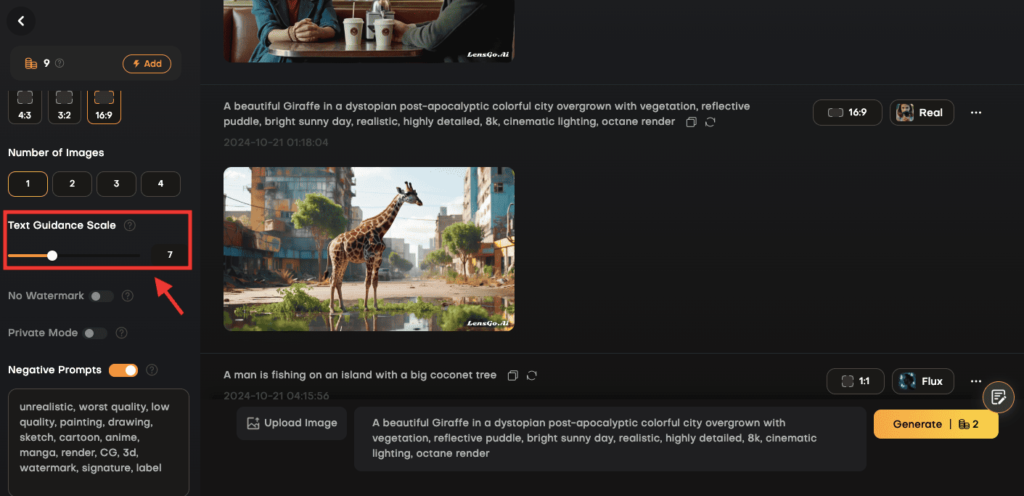
「Text Guidance Scale」では、入力したプロンプトに従う影響度を調整することができます。
数値が大きいほど、プロンプトに従いやすくなります。

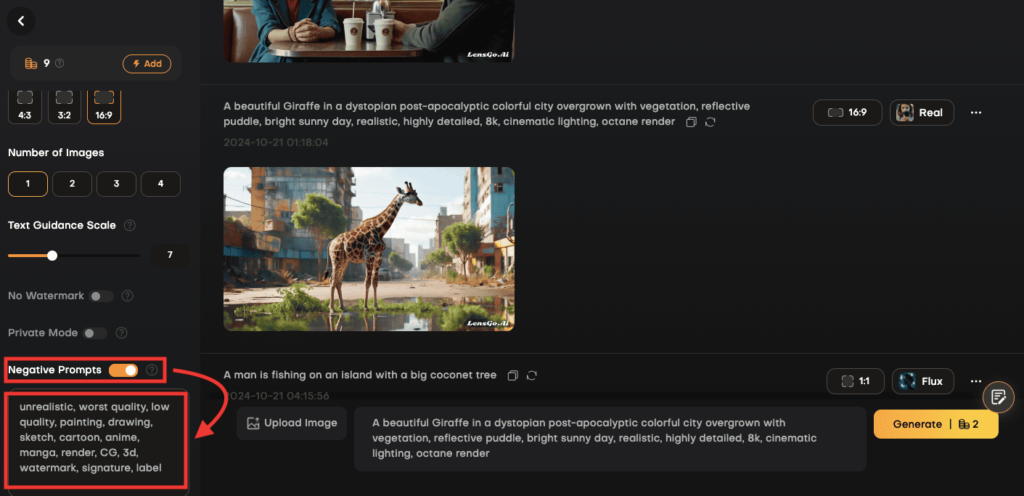
「Negative Prompts」のトグルをオンにすることで、画像生成したくない内容を入力することができます。
高品質にさせる設定が予め入力されているので、トグルはオンにすることを推奨します!

画像から画像生成(Image to Image)
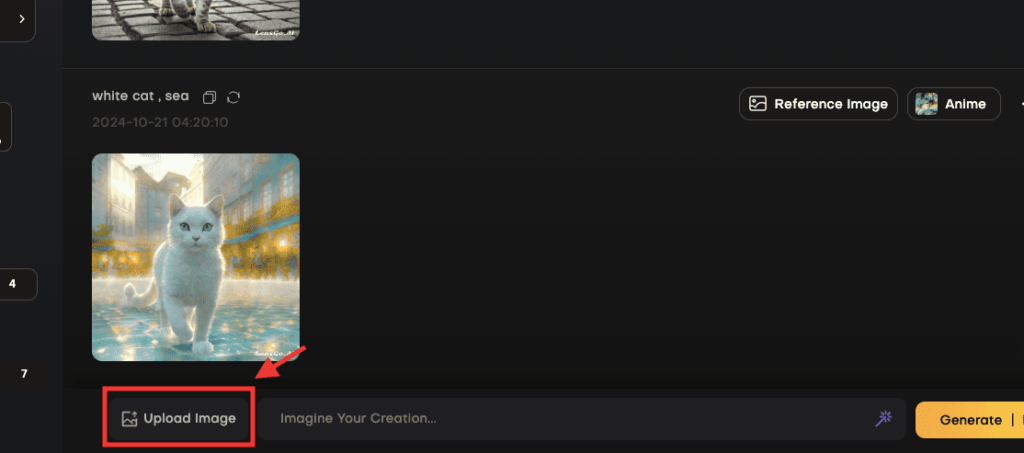
下部にある「Upload Image」をクリックすると
アップロードした画像を元に類似した画像を生成することができます。

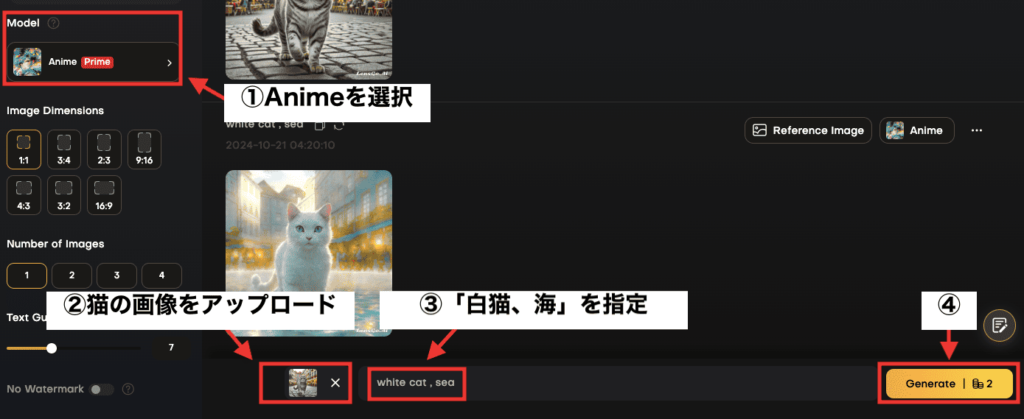
例として、次の設定を行なって画像から画像を生成してみます。
①「Model」から「Anime」を選択
②猫の画像をアップロードする
③テキスト入力場所で「白猫、海」を指定する
④Generateをクリックして生成

以下の画像は生成した結果になります。
このように、「白猫と海(のような印象)」の要素が入った画像を生成することができます。

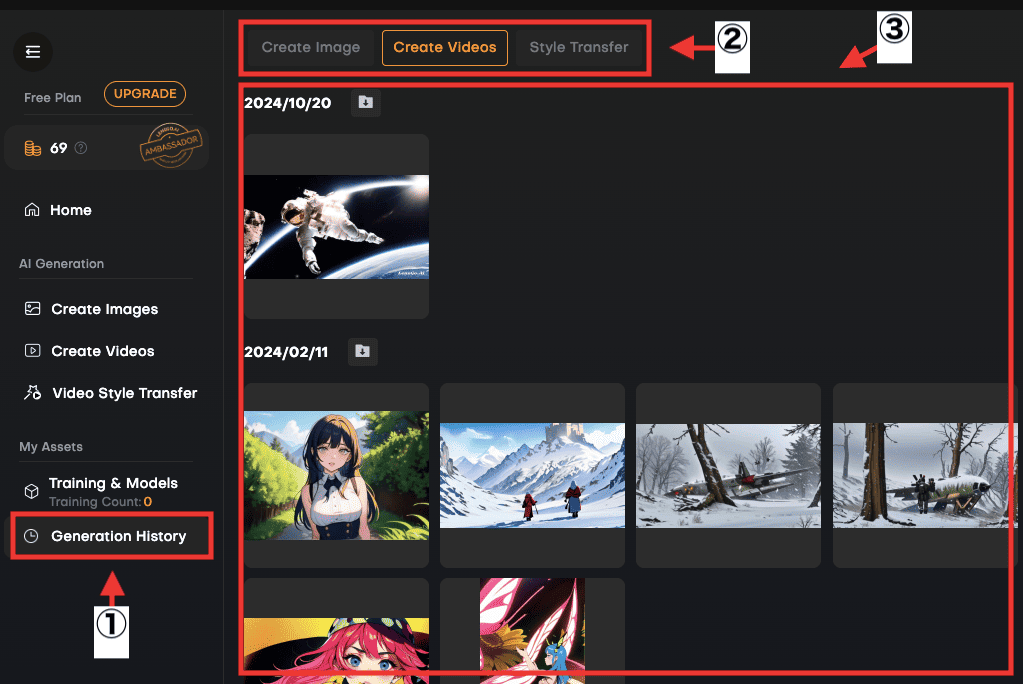
過去に生成した作品を確認する

左側にある「Generation History」をクリックすると
過去に生成した作品を一覧で表示することができます。
プロンプトを再利用したり、作品を保存することができます。

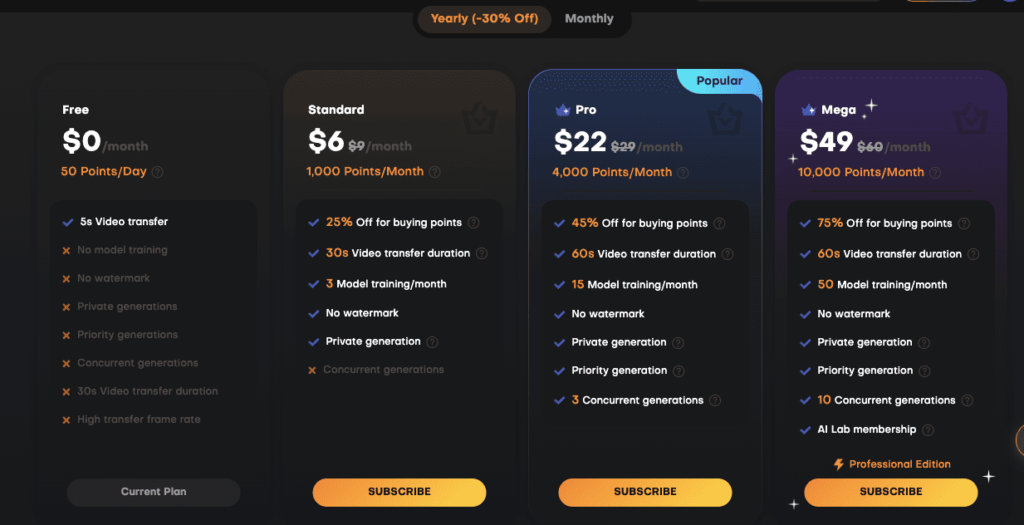
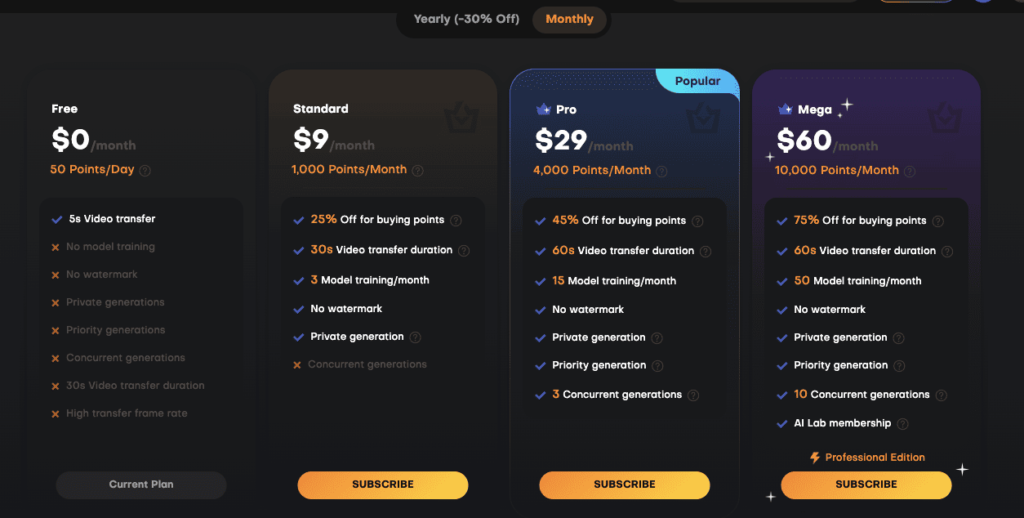
無料プランと有料プランの内容・料金

無料プランと有料プランの料金と内容は以下となります。
| プラン | Free | Standard | Pro | Mega |
| 料金 / 月額 | 0ドル | 9ドル | 29ドル | 60ドル |
| 料金 / 年額 | 0ドル | 6ドル | 22ドル | 49ドル |
| ポイント | 日 / 50 | 月 / 1,000 | 月 / 4,000 | 月 / 10,000 |
| Video Style Transferで 最大秒数設定 | 5秒 | 30秒 | 60秒 | 60秒 |
| Video Style Transferで FPSのHigh設定 | × | ◯ | ◯ | ◯ |
| モデルの トレーニング回数 | 0 | 月 / 3 | 月 / 15 | 月 / 50 |
| 透かし無し | × | ◯ | ◯ | ◯ |
| 非公開生成 | × | ◯ | ◯ | ◯ |
| 高速生成 | × | × | ◯ | ◯ |
| 同時生成数 | × | × | 3 | 10 |
| 追加でポイント購入時の割引率 | ー | 25% | 45% | 75% |
有料プランに加入すると、透かし無し・非公開生成することができます

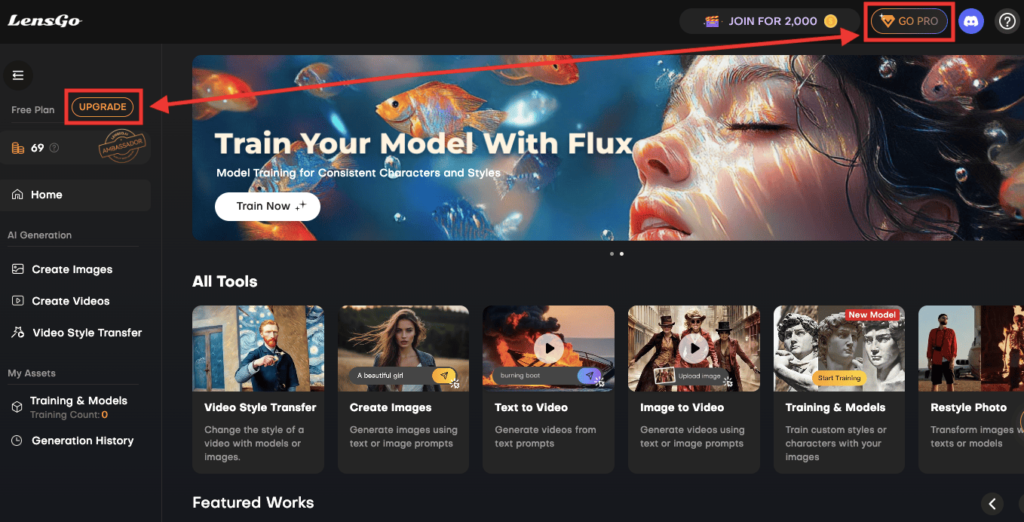
有料プランの加入方法
トップ画面の左側にある「UPGRADE」か、
または、右上にある「GO PRO」をクリックします。

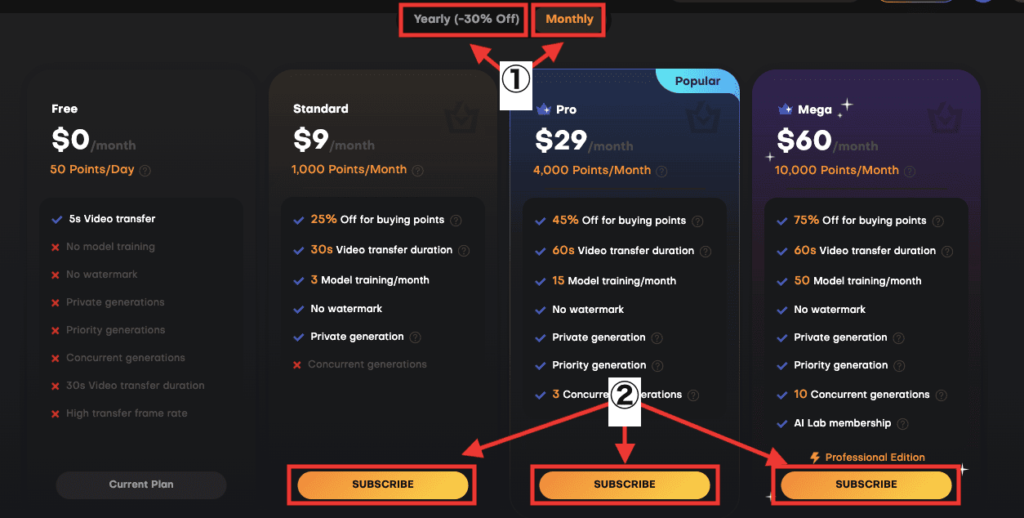
「Yearly(-30% Off)」か「Monthly」のどちらかを選択します。
加入するプラン内にある「SUBSCRIBE」をクリックしてください。

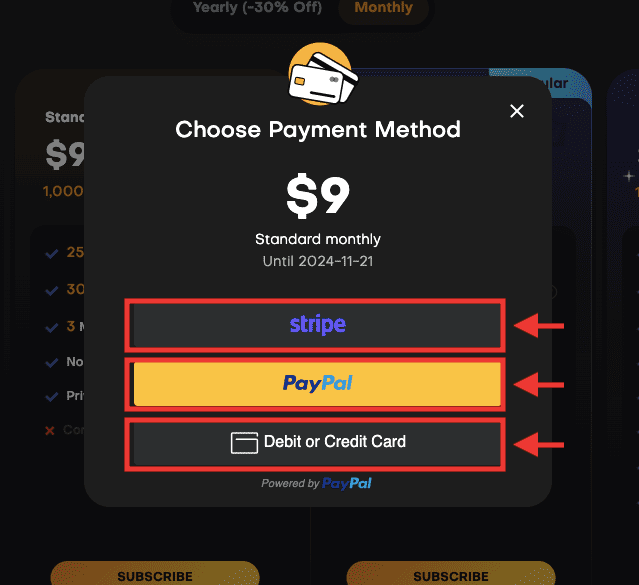
「stripe」「PayPal」「クレジットカード」の中から必要事項を入力してお支払いすると
有料プランに加入することができます。

まとめ

LensGoの使い方について解説しました。
・テキストや画像からAI動画を作れる
・映画の人物やアニメキャラでAI動画を作れる
・動画生成だけでなく画像生成もできる
是非参考にしてLensGoを利用してみてください!
他に動画生成する方法として「Gen-2」があります。
こちらの記事で使い方について解説しているので興味ある方は読んでみてください。