テキストや画像から動画作成したい!
DomoAIの使い方を教えて!
DomoAIではリアル風のダンス動画からアニメ風のダンス動画を作成することが出来たりします。
動画作成だけでなく、テキストや画像から画像作成をすることも出来ます。
この記事では、DomoAIの使い方について解説します。
動画から動画生成する方法

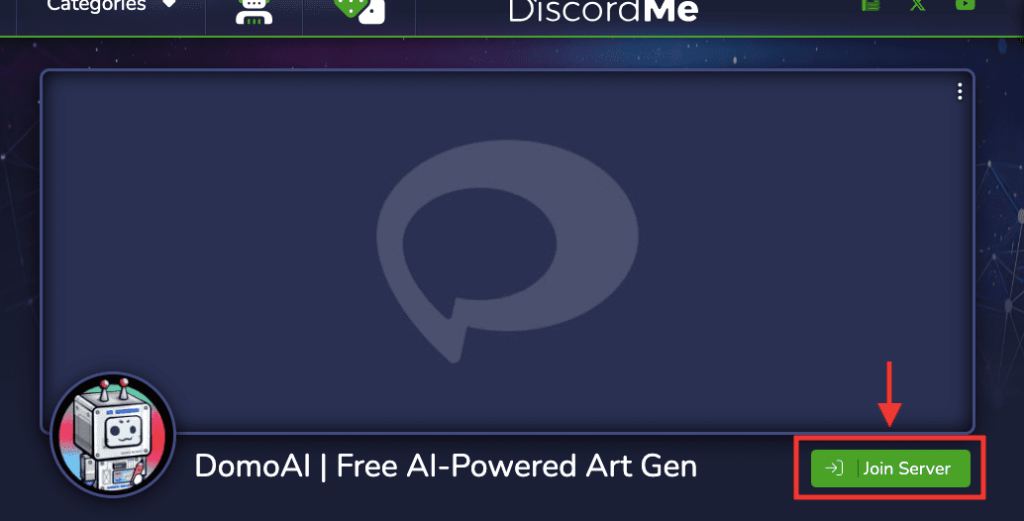
DomoAIのDiscordMeのサイトにアクセスしてください。
「Join Server」をクリックしてDiscordでDomoAIのサーバーに入ってください。

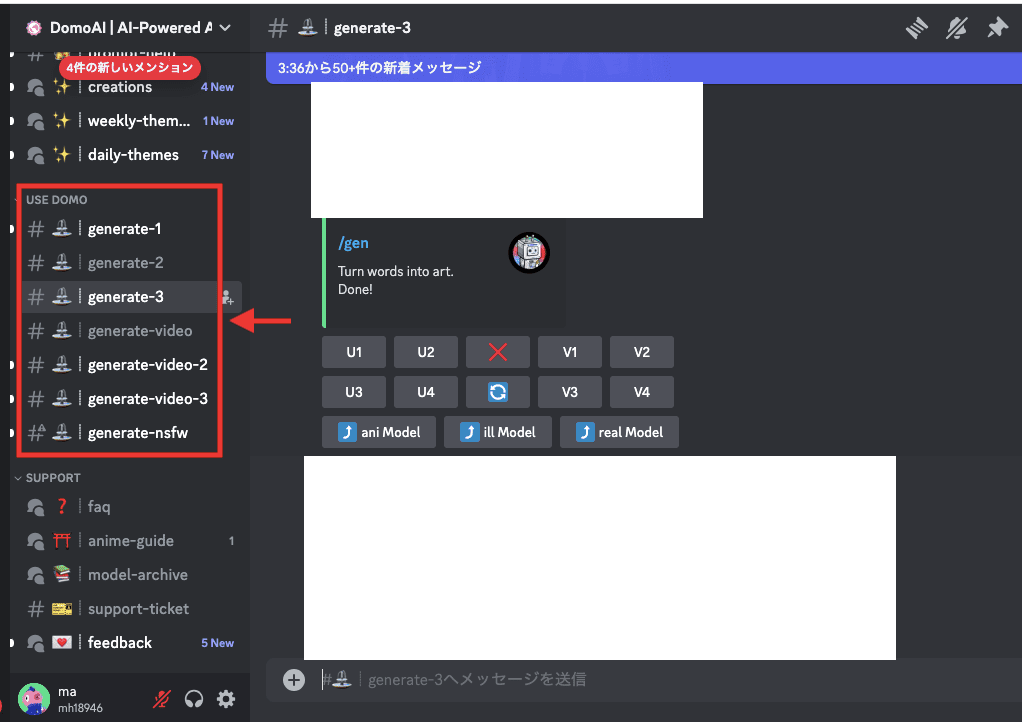
「USE DOMO」の項目内から「generate-◯」か「generate-video-◯」をクリックしてください。

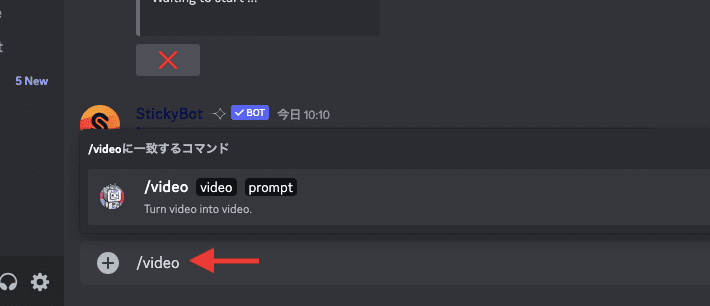
下部のテキスト入力場所で「/video」と入力してからエンターキーを押してください。

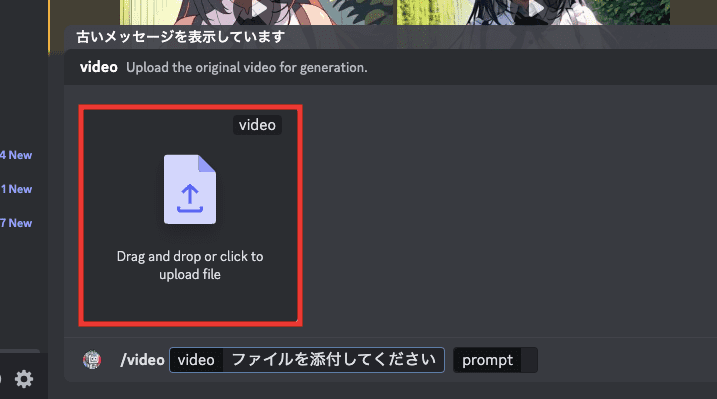
「video」をクリックしてから動画をアップロードしてください。

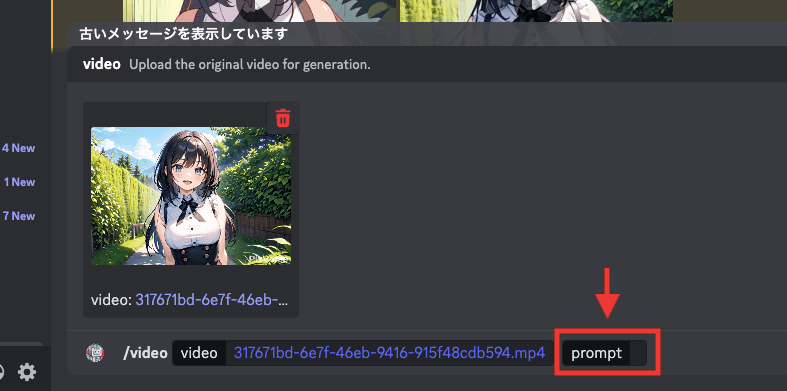
「prompt」内に動画生成して欲しい単語・言語を入力してください。

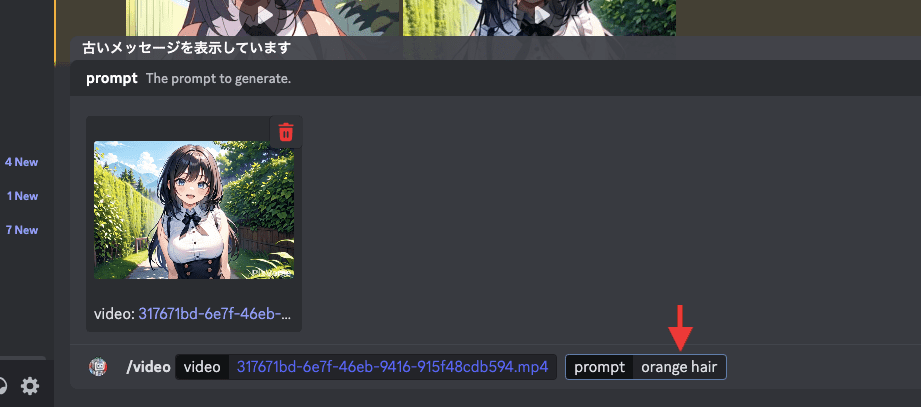
この例では、「prompt」に「orange hair」と入力してから動画生成してみます。

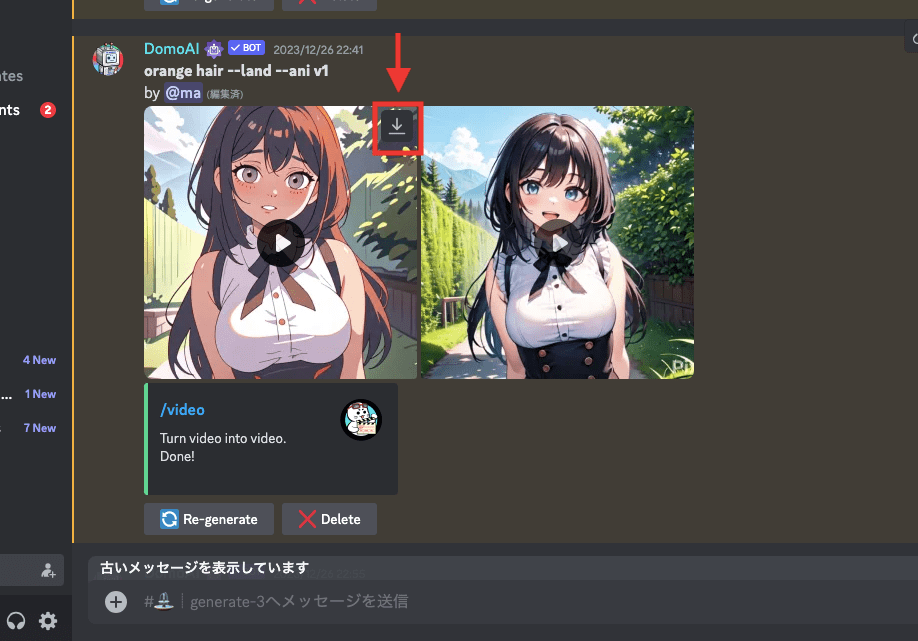
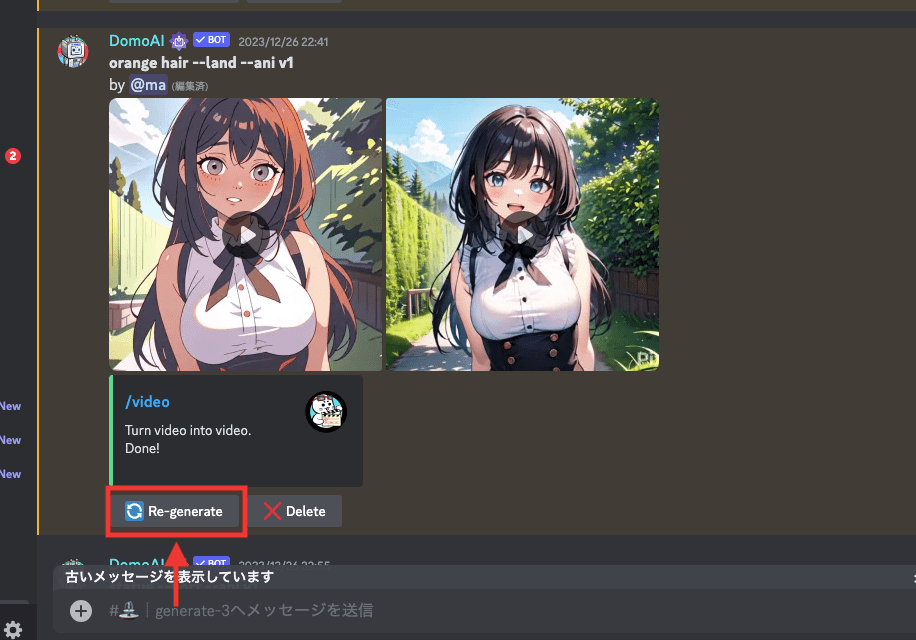
以下の動画は生成した結果になります。
このようにアニメ風の動画から別のアニメ風にした動画を生成することが出来ます。
画面右上にあるダウンロードアイコンをクリックすることで、生成した動画を保存することが出来ます。

「Re-generate」をクリックすることで、再度同じ内容で別の動画を生成することが出来ます。

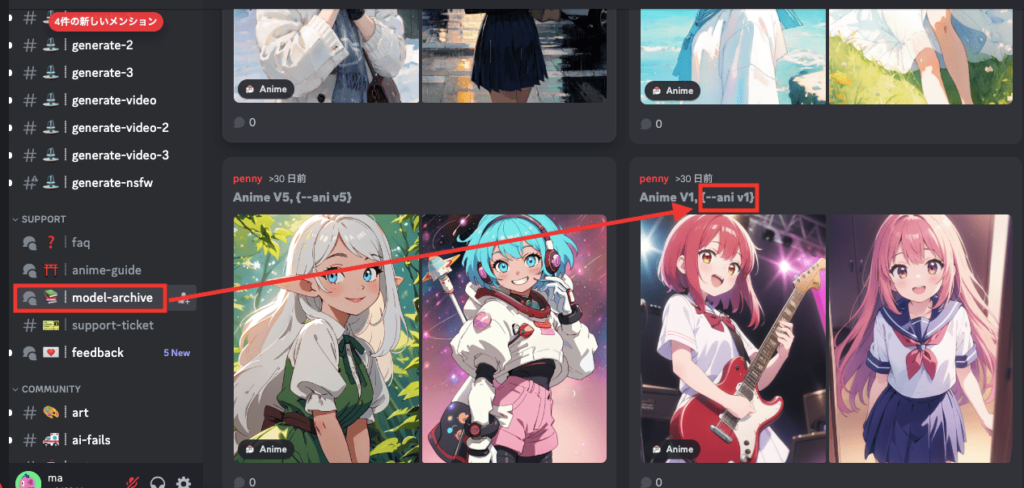
動画をアニメ風やリアル風など指定して画風を変更したい場合は、左側にある「model-archive」をクリックしてください。
モデルが一覧で表示されるので、そこから画風を指定するためのパラメータを確認することが出来ます。
この例では、可愛いアニメ風にできる「–ani v1」のパラメータを使用する場合で解説します。

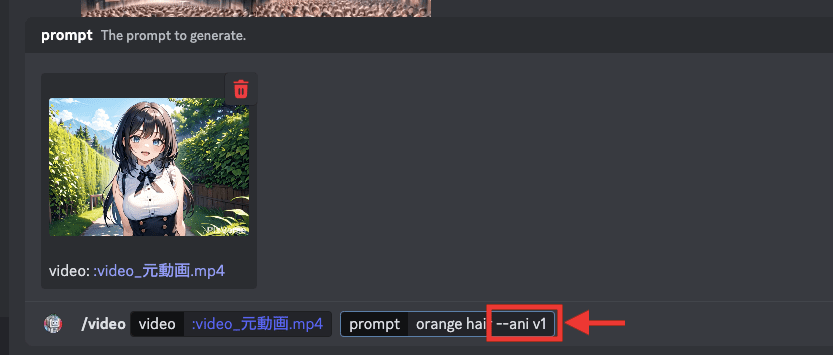
テキスト入力場所で「prompt」内の最後に「–ani v1」と記載することでアニメ風の動画生成をすることが出来ます。

画像から動画生成する方法

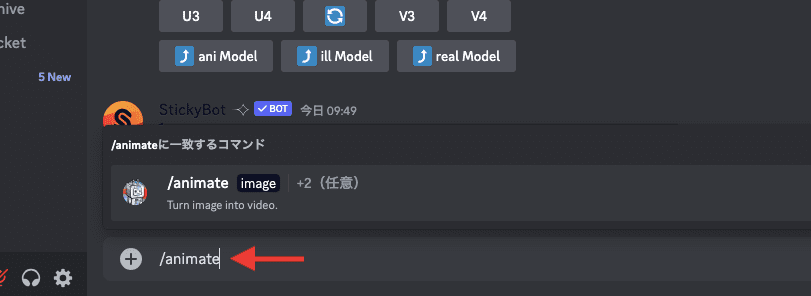
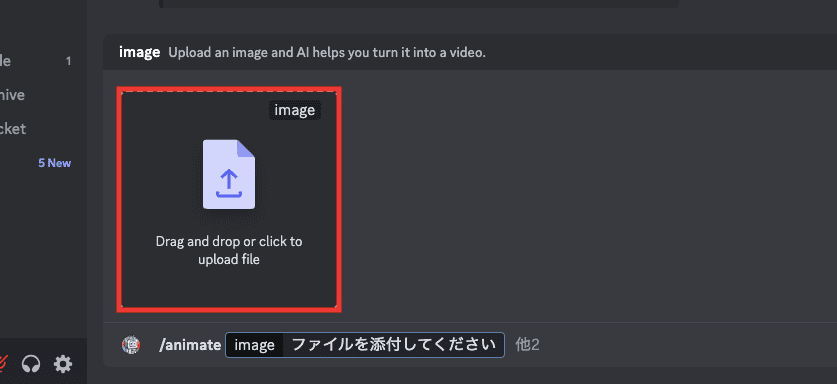
画像から動画生成をする場合は、テキスト入力場所に「/animate」と入力してエンターキーを押してください。

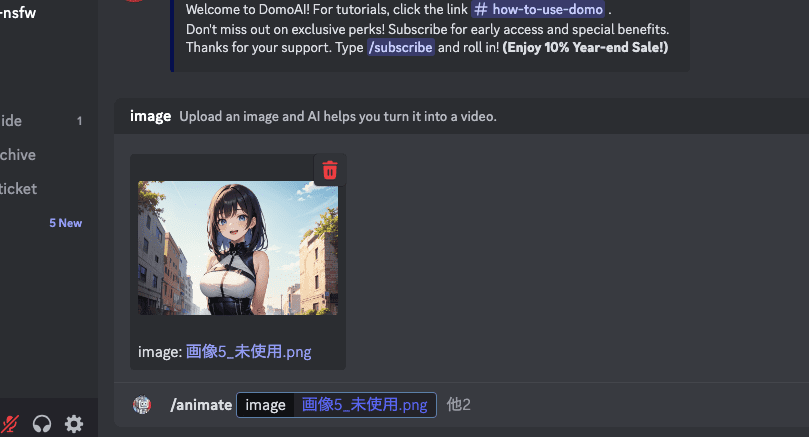
「image」内をクリックしてから画像をアップロードしてください。

アップロードしたらエンターキーを押すことで動画生成することが出来ます。

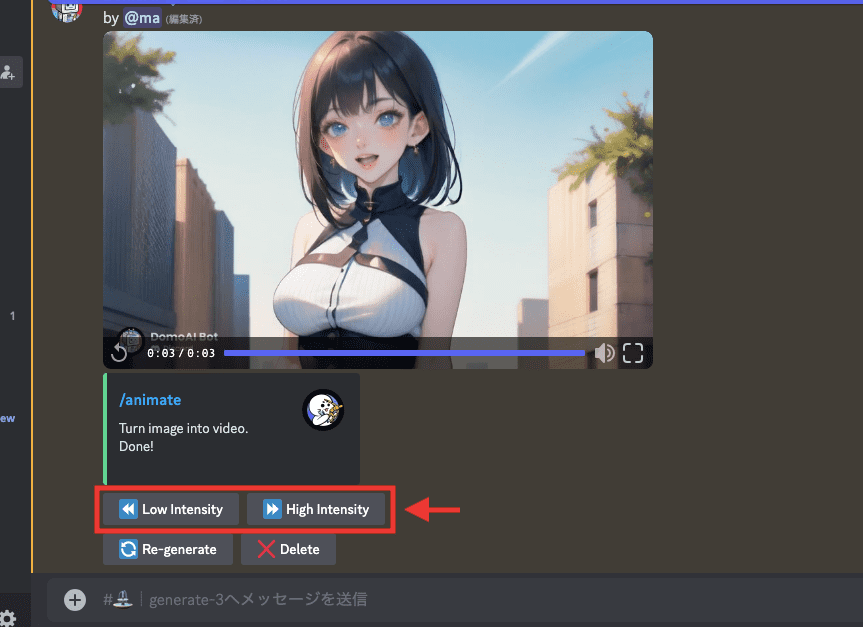
以下の動画は生成した結果になります。
このように良い感じに動画生成することが出来ます。
・「Low Intensity」では動画の動きを小さくして再度動画生成します。
・「High Intensity」では動画の動きを大きくして再度動画生成します。

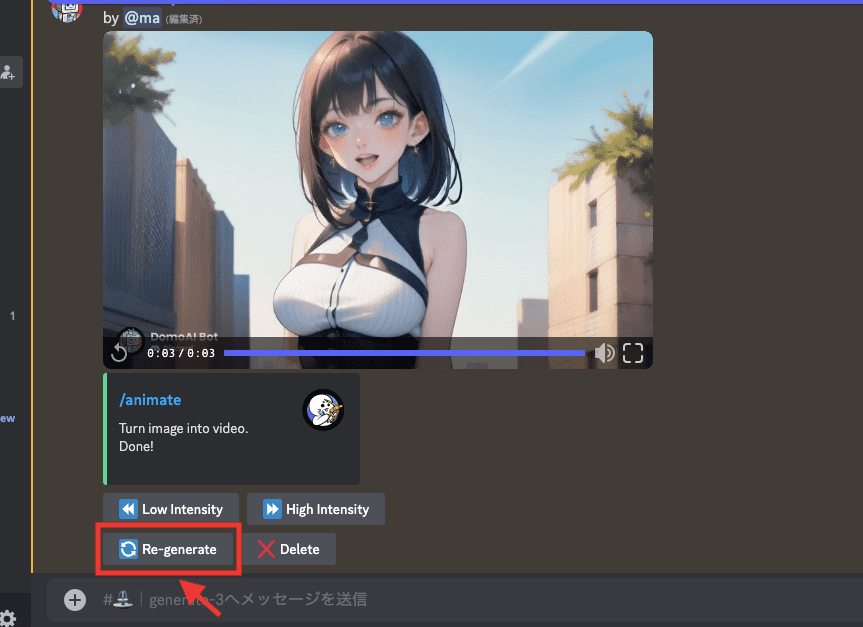
「Re-generate」では再度同じ内容で別の動画生成をします。

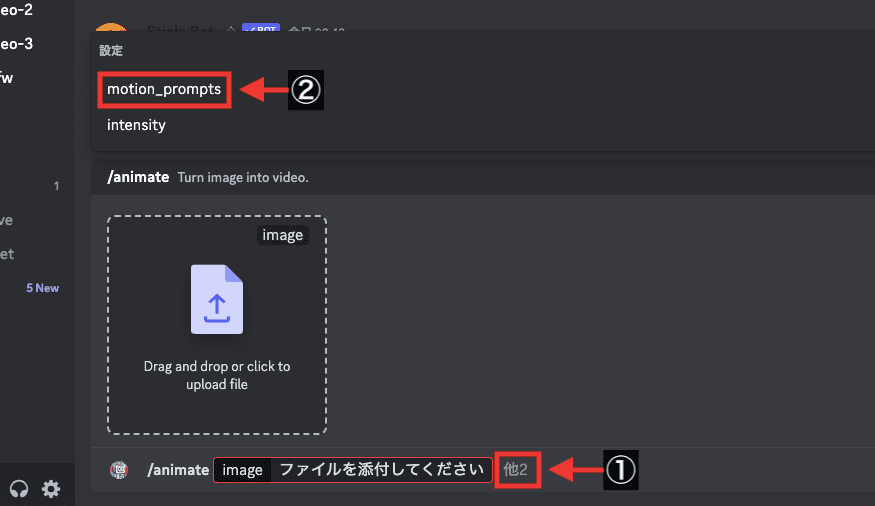
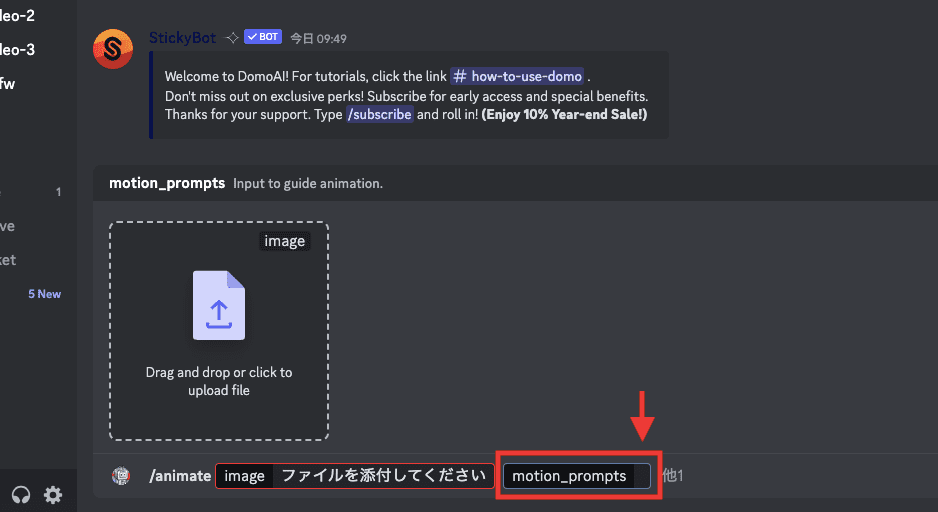
動画の動きを指定したい場合は、テキスト入力場所にある「他」をクリックしてから「motion_prompts」をクリックしてください。

「motion_prompts」内に、動きに関する単語・言語を入力してください。
例:「zoom in」や「pan left」などカメラの動きに関することを入力するといいと思います。

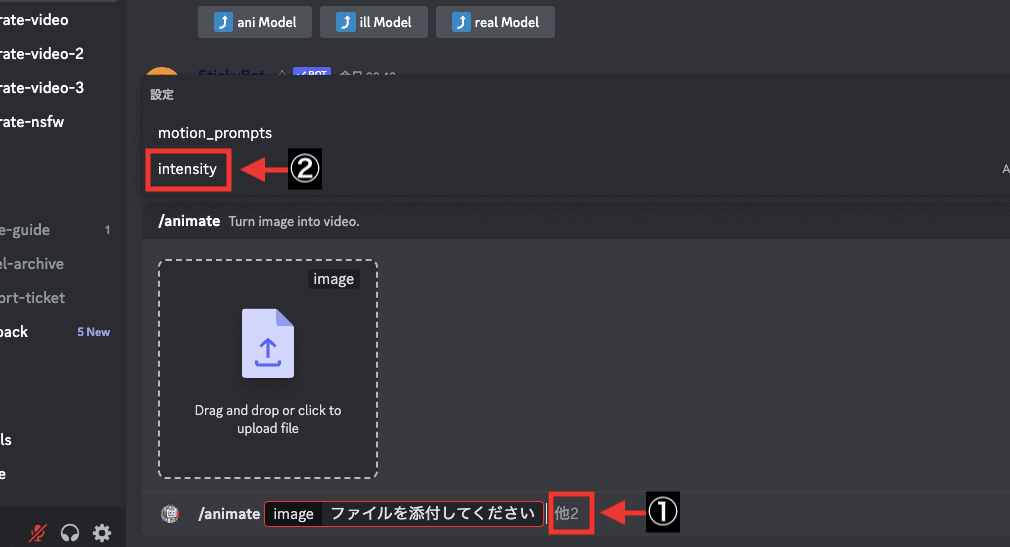
動画の動きを小さくしたい、または動きを大きくしたい場合は、テキスト入力場所で「他」をクリックしてから「intensity」をクリックしてください。

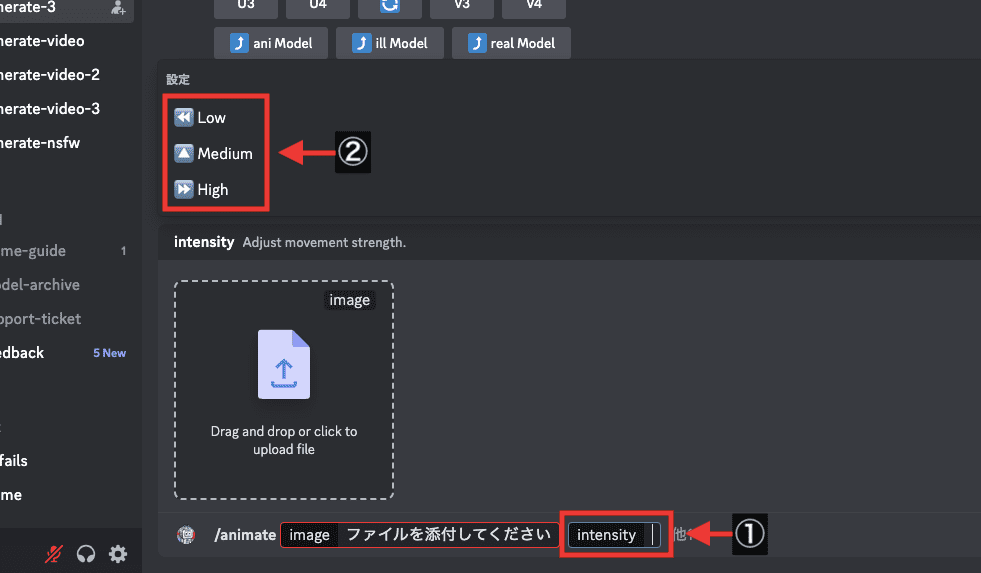
「intensity」内をクリックすることで項目が表示されるので選択してください。
| Low | 動きが小さい |
| Medium | 通常 |
| High | 動きが大きい |

テキストから画像生成する方法

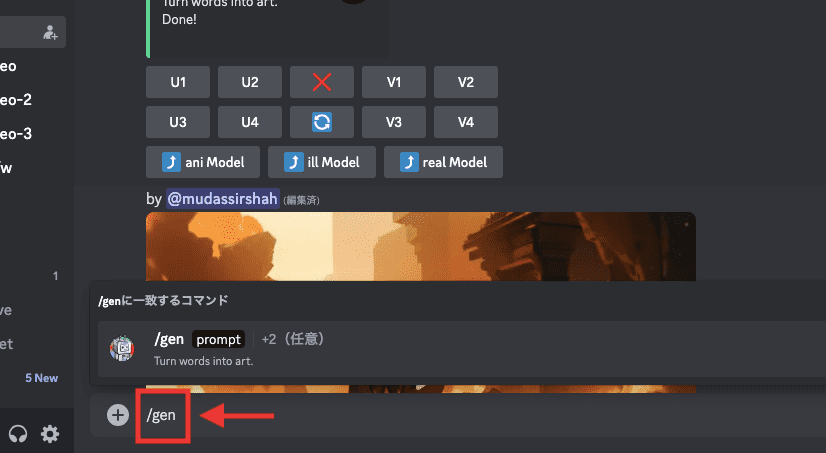
画像生成する場合は、テキスト入力場所で「/gen」と入力してからエンターキーを押してください。

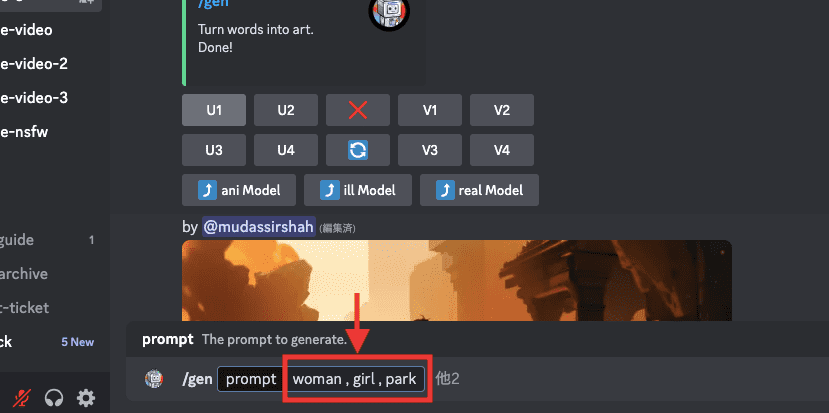
「prompt」内に画像生成して欲しい単語・言語を入力してください。

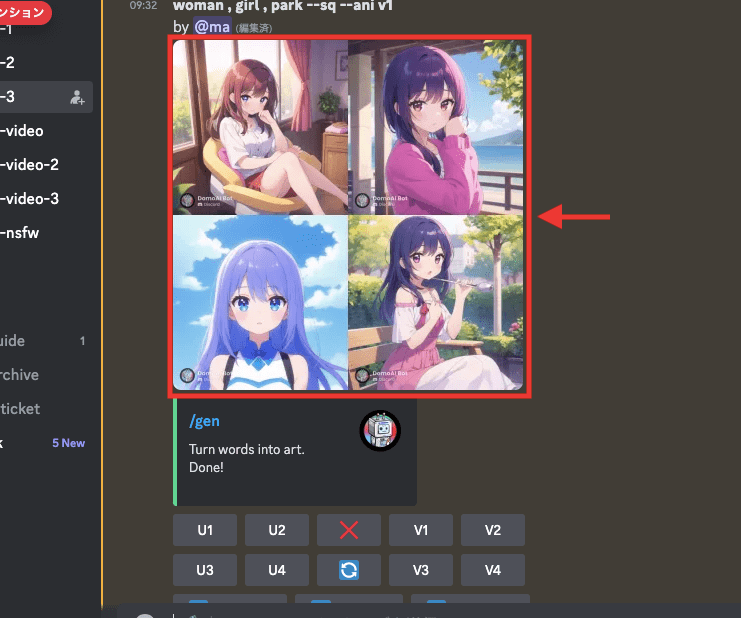
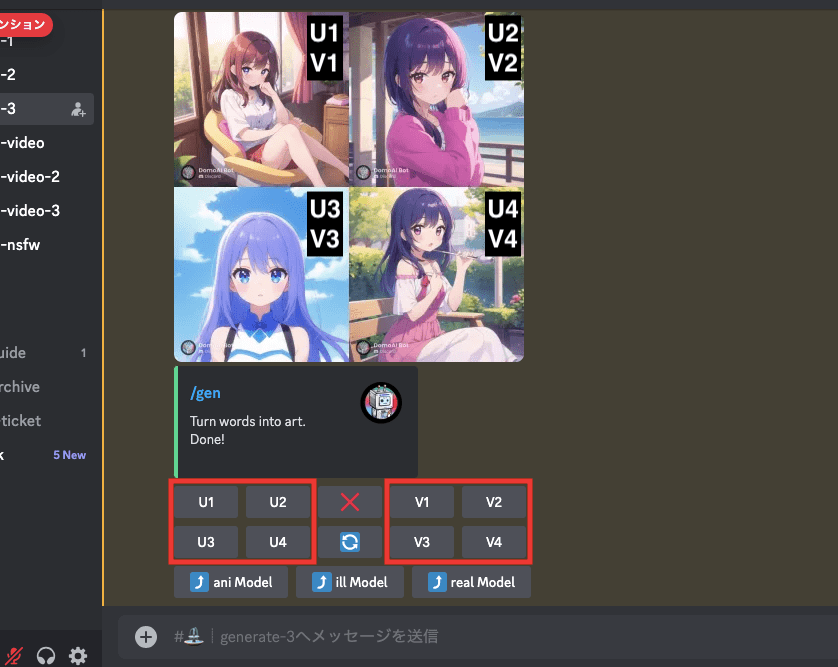
4枚一緒にまとめられた画像が生成されます。
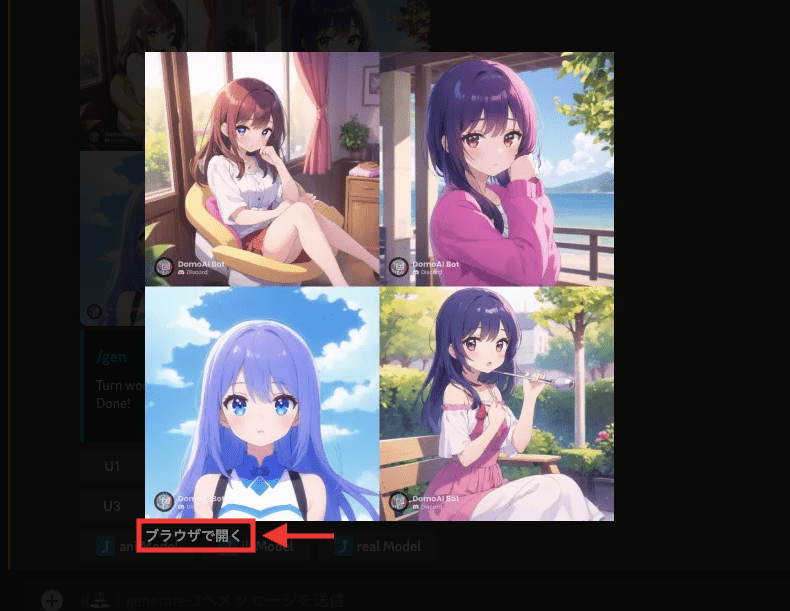
画像を保存する場合は作品をクリックしてください。

「ブラウザで開く」から画像を保存することが出来ます。

・「U」(アップスケール)では、画像を高画質・高解像にすることが出来ます。
・「V」(バリエーション)では、似たような画像を再度生成することが出来ます。

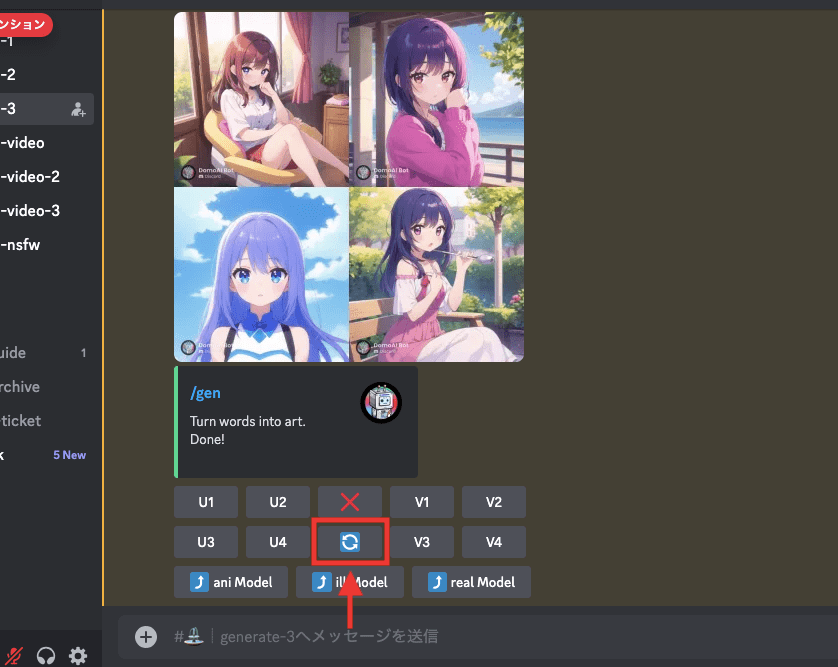
「サイクルアイコン」では、同じ内容で再度画像生成することが出来ます。

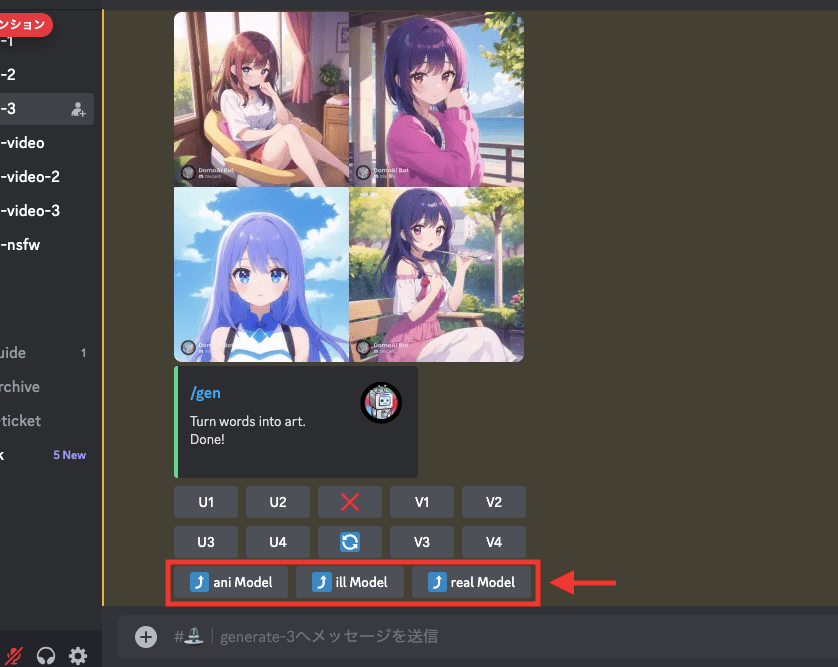
「ani Model」「ill Model」「real Model」をクリックすることで画風を変えて画像生成することが出来ます。
| ani Model | アニメ風 |
| ill Model | イラスト風 |
| real Model | リアル風(実写) |

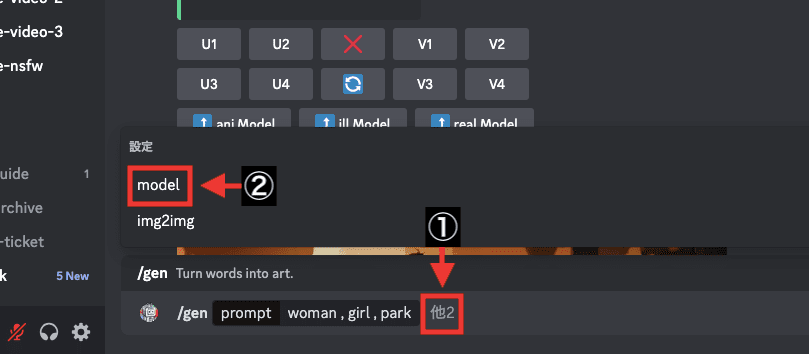
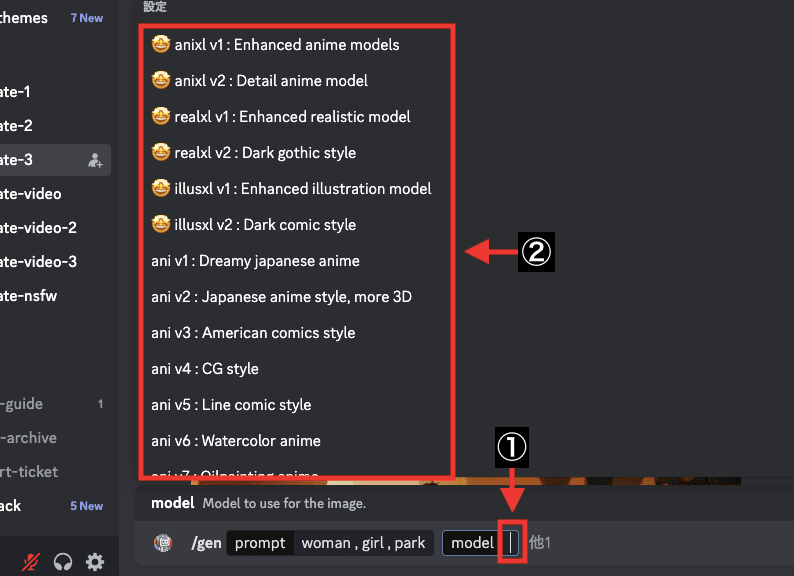
他に画風を変更する方法として、テキスト入力場所で「他」をクリックしてから「model」をクリックすることでも可能です。

「model」内をクリックすることで、モデルが一覧で表示されるので変更したいモデルを選択してください。

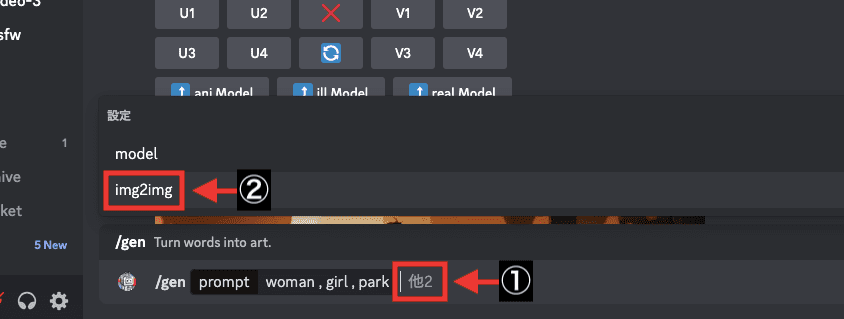
プロンプトとアップロードした参照画像を組み合わせて画像生成させたい場合は、テキスト入力場所にある「他」をクリックしてから「img2img」を選択してください。

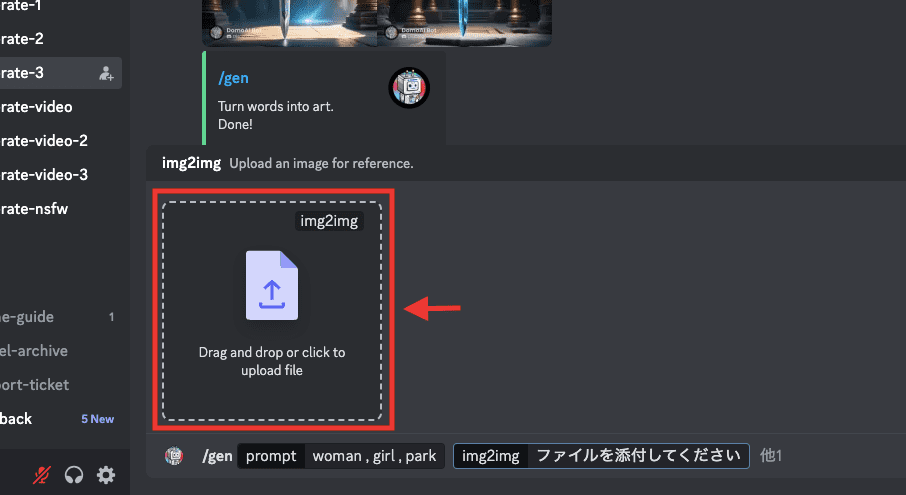
「img2img」をクリックしてから画像をアップロードすることで、プロンプトと参照画像を組み合わせて画像生成することが出来ます。

残りのクレジットを確認する方法

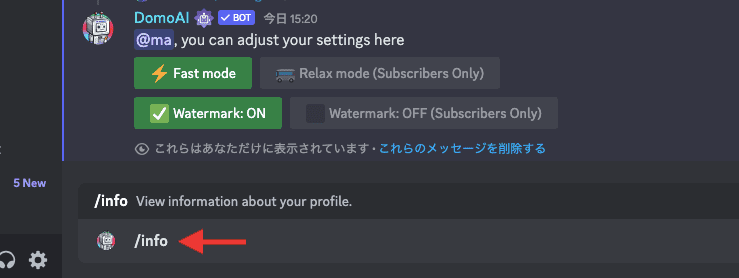
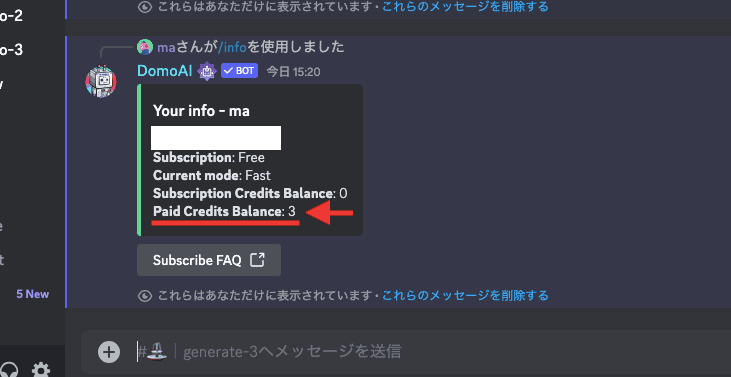
残りのクレジットを確認する場合は、テキスト入力場所で「/info」を入力してエンターキーを押してください。

「Paid Credits Balance」と記載されている場所から残りのクレジット量を確認することが出来ます。

料金の確認・サブスクリプションの加入方法

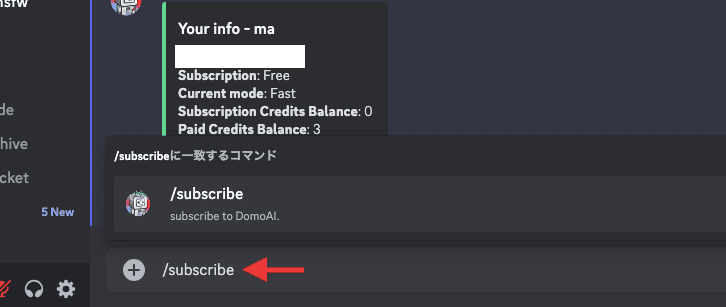
有料プランの料金確認や加入をする場合は、テキスト入力場所で「/subscribe」と記載してからエンターキーを押してください。

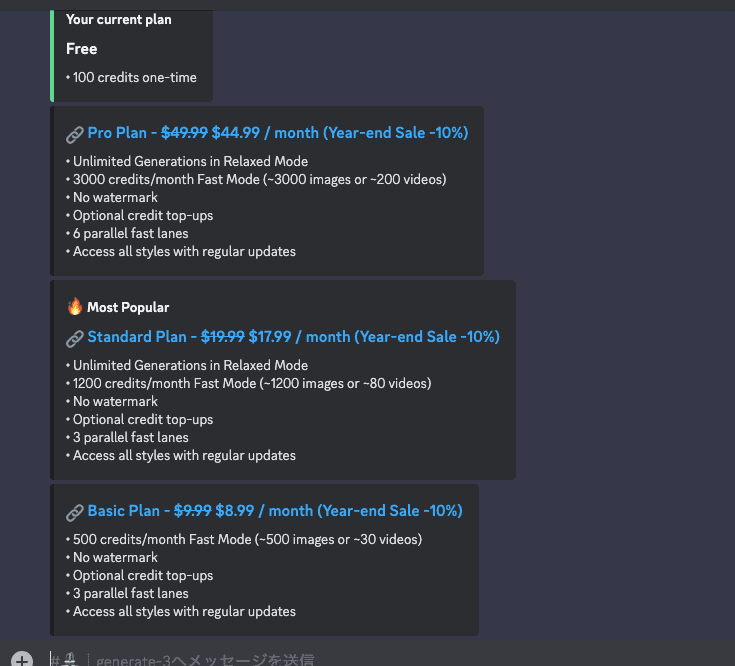
チャット上にプラン内容が表示されます。
「Standard Plan」からは「Relaxed Mode」を使用することで無制限に生成することが出来ます。
「Fast Mode」では高速生成になり、「Relax Mode」は高速生成ではありませんが無制限に生成できます。

設定について

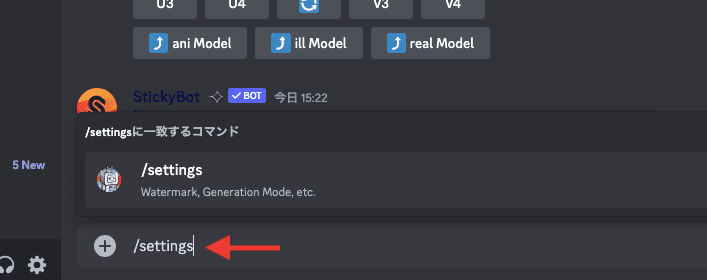
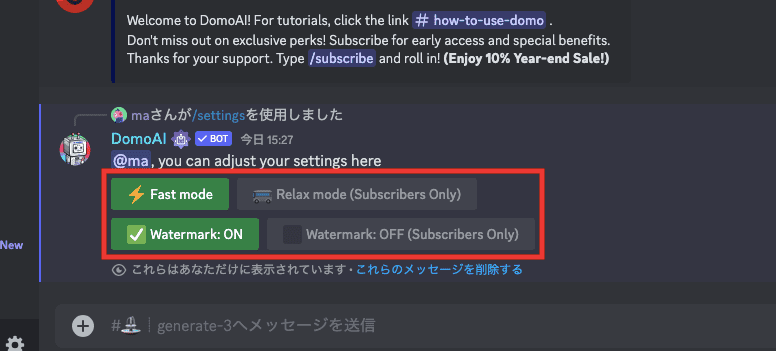
設定を変更する場合は、テキスト入力場所に「/settings」と入力してからエンターキーを押してください。

有料プランの方のみ「Relax mode」(無制限生成)にしたり、ロゴマーク(透かし)を消したりする設定を行うことが出来ます。

まとめ

DomoAIの使い方について解説しました。
・動画から動画を作成できる
・画像から動画を作成できる
・テキストや画像から画像を作成できる
リアル風からアニメ風のダンス動画を作成したりすることが出来るので
記事を参考にして上手く活用してみてください。