無料でAI動画を生成したい!
Viduの使い方を教えて!
「Vidu」は、現在無料でAI動画を生成することができます。
Viduでは、次のことができます。
・テキストから動画生成
・アップロードした画像を元に動画生成
・リアル(実写)かアニメの動画生成
・生成した動画の高画質化
・最大8秒までの長さで生成
以下の動画のように、高品質のリアルとアニメの動画をすぐに生成することができます。
ぜひ記事を参考にしてViduを利用してみてください!
この記事では、「Vidu」の使い方について解説しています。
Viduとは

Vidu AIは、AI技術を用いて動画を自動生成できるツールです。
テキスト入力だけでプロのような映像を簡単に作成できるため、
企業のプレゼンテーションや教育動画、広告動画の作成などに幅広く利用できます。

アップロードした画像を元に動画生成することも可能です。

専門的な技術や知識がなくても、質の高い動画を素早く作成できます。
有料プラン加入で商用利用できる

有料プランのStandard以上に加入すると、生成した動画を商用利用できます。
広告・ビジネス用途として動画を使用したい方は有料プランに加入しましょう。

日本語入力で生成できる

英語だけでなく、日本語入力にも対応しています。
英語が苦手な方でも、日本語でテキストを入力するだけで、
プロフェッショナルな動画が自動的に完成するので、初心者でも安心して使えます。

ログイン方法

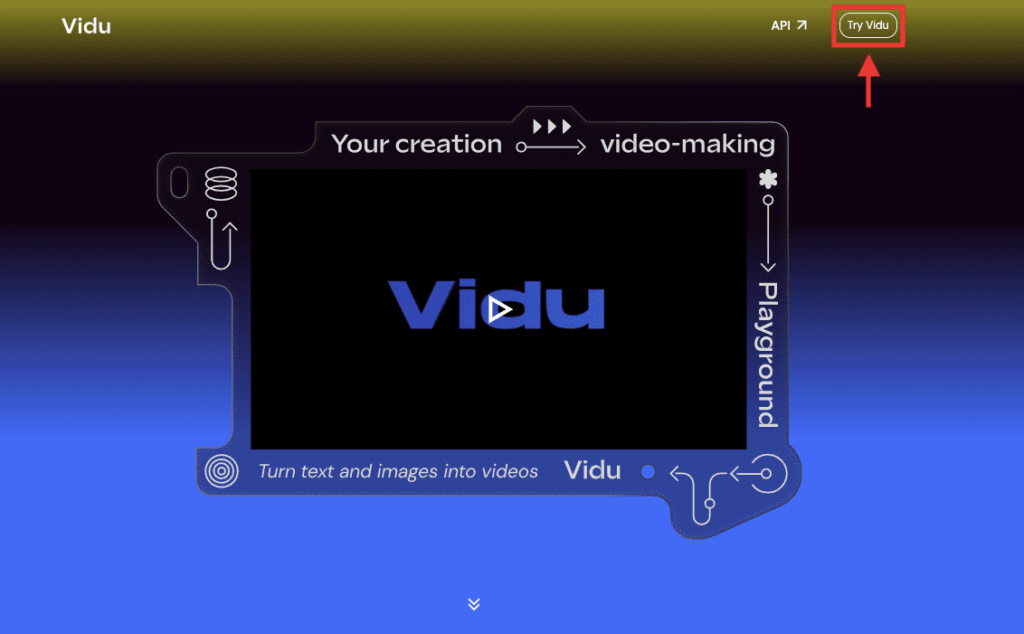
以下のリンクから「Vidu」にアクセスしてください。
右上にある「Try Vidu」をクリックしてください。

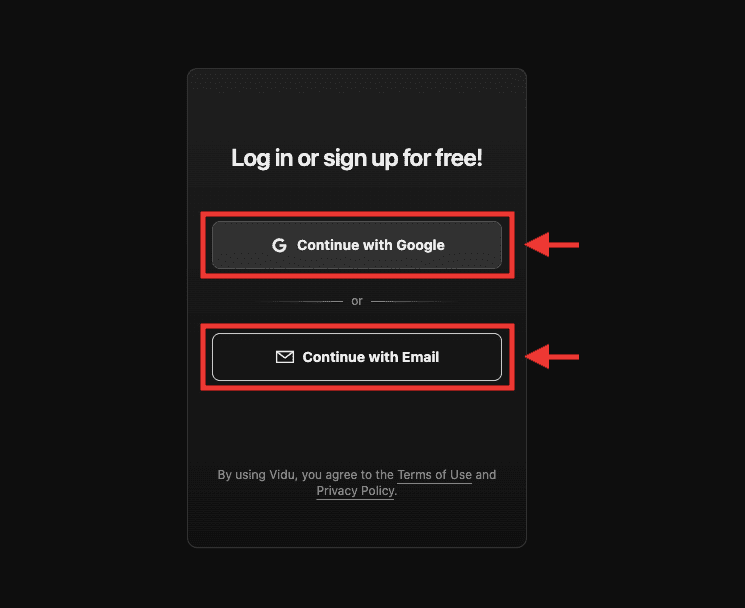
「Googleアカウント」か「Eメールアドレス」からログインしてください。

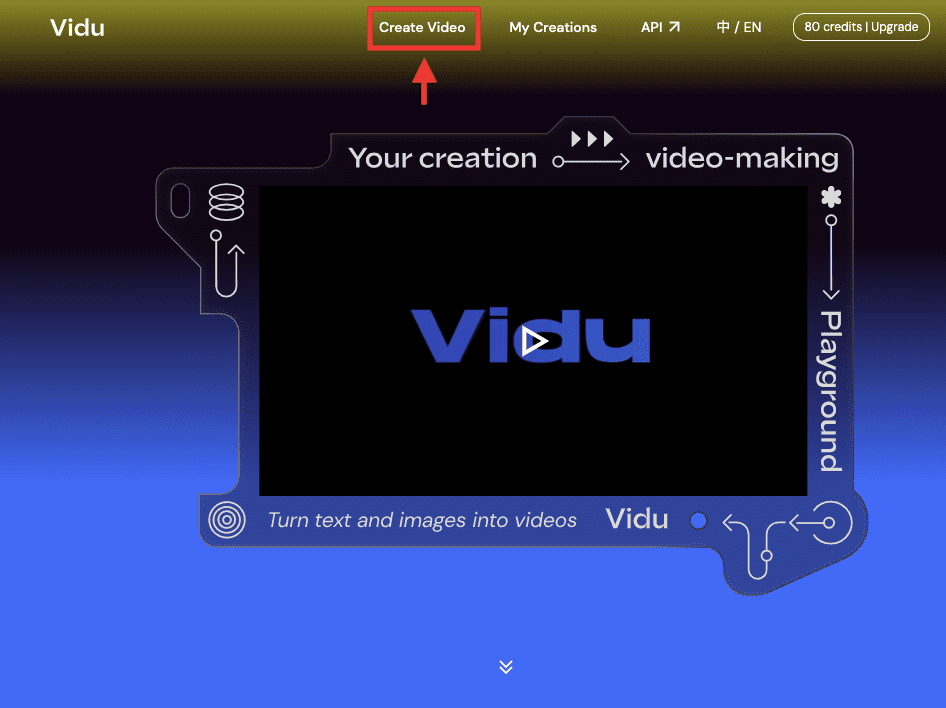
上部にある「Create Video」を選択してください。

テキストから動画生成

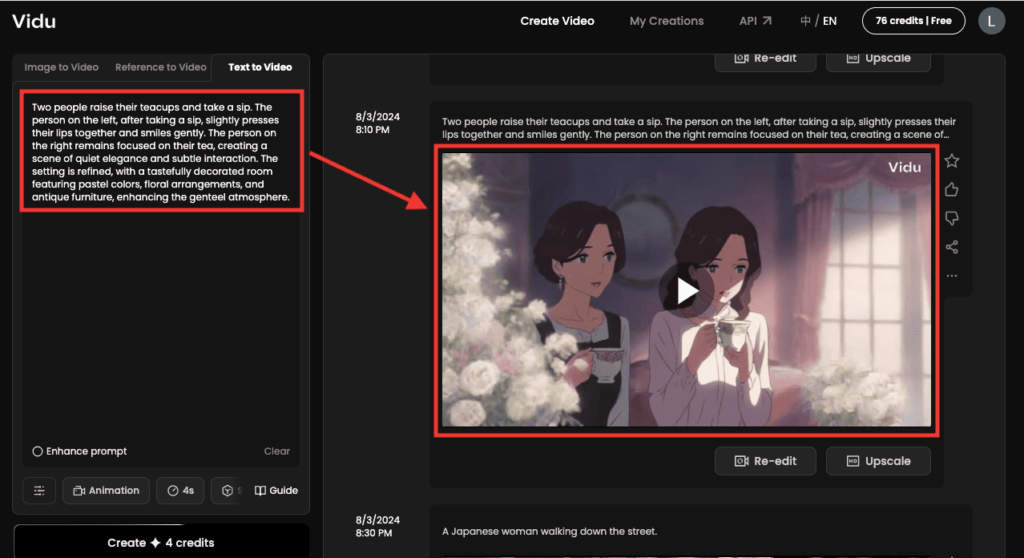
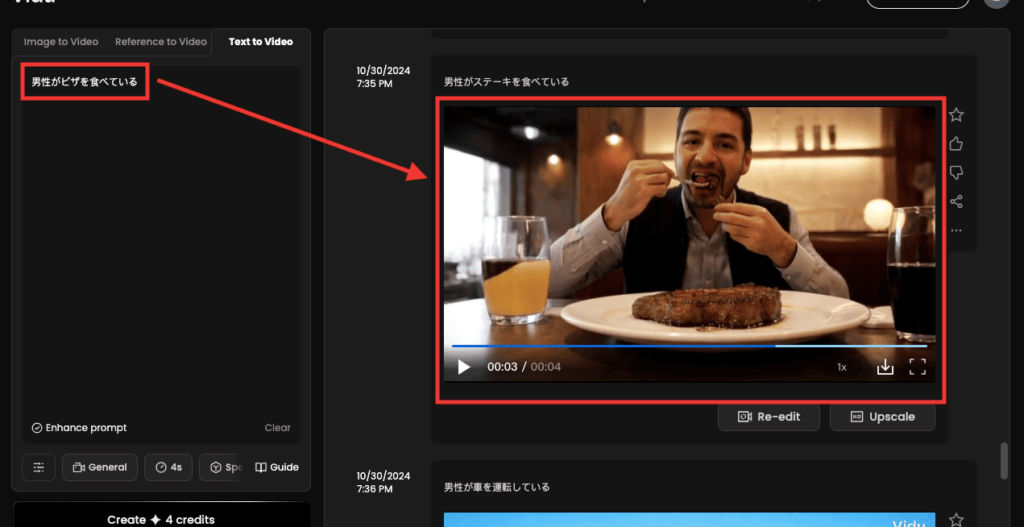
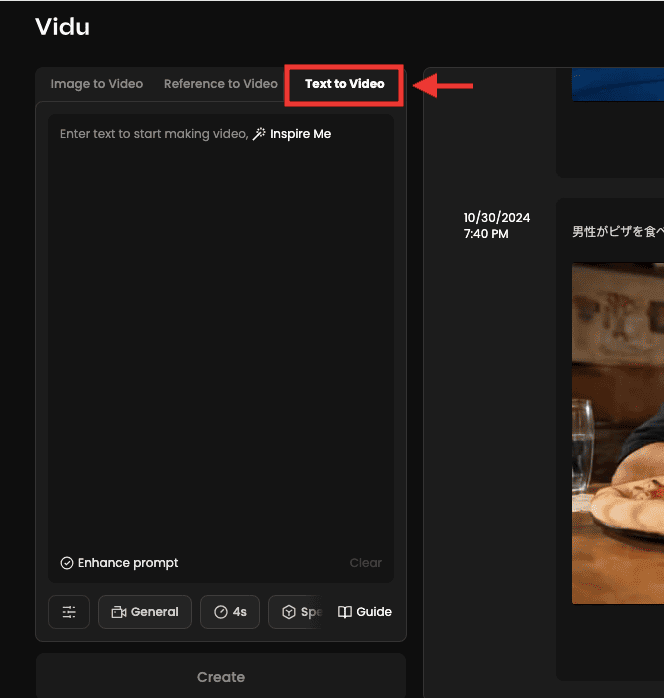
「Text to Video」をクリックして、テキストから画像生成できる項目に切り替えます。

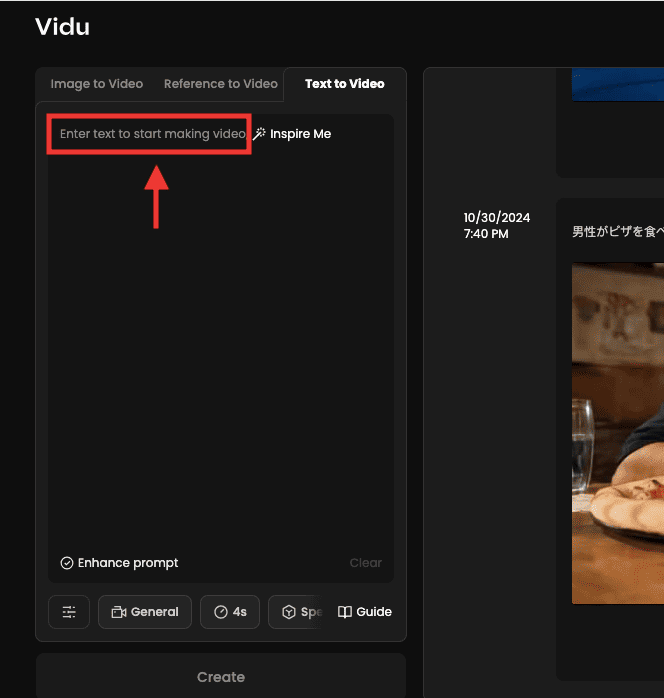
プロンプトを入力する
テキスト入力場所があるので、動画生成したい内容を入力してください。

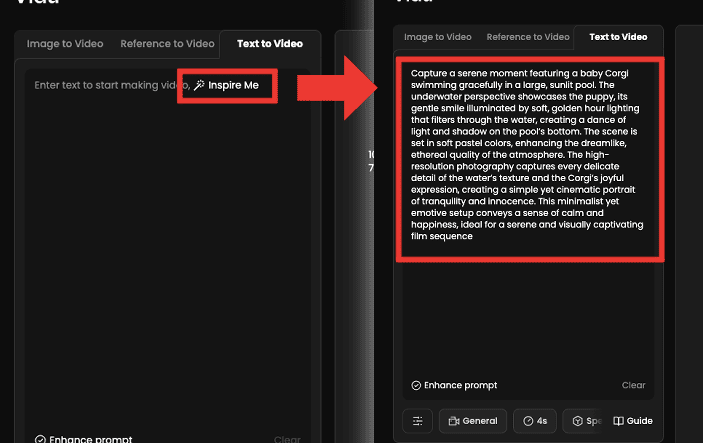
「Inspire me」をクリックすると、予めViduで用意されているサンプルのプロンプトを入力させることができるので
何を生成しようか迷っている方は使用してみるといいです。

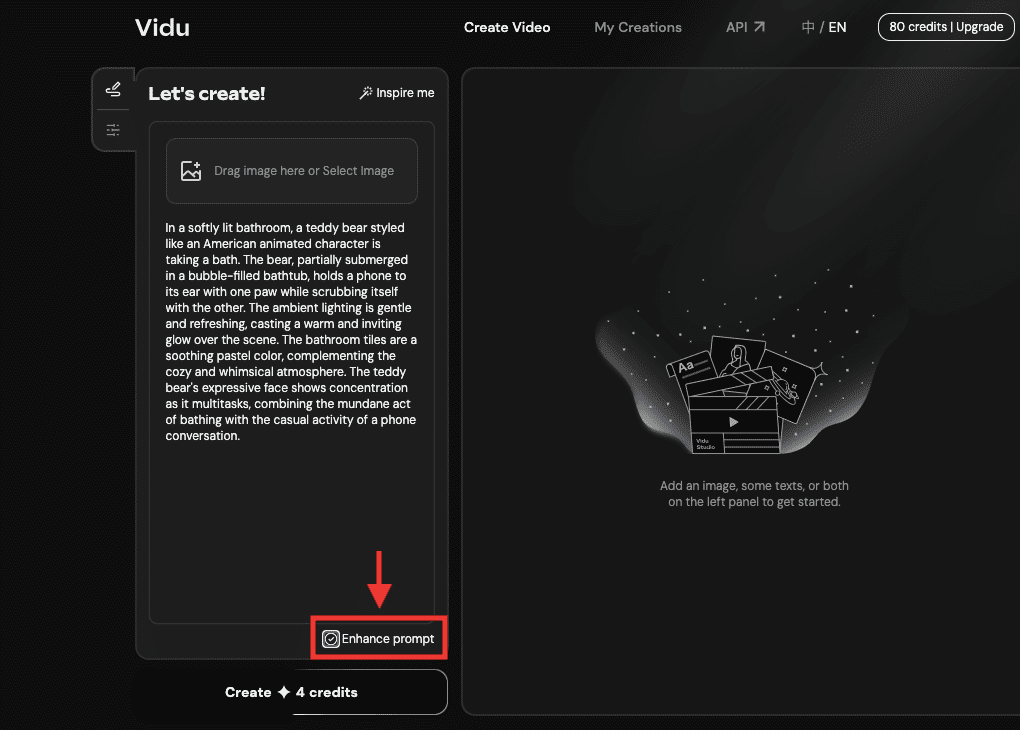
Enhance promptについて
「Enhance Prompt」はチェックを入れてオンにすると、プロンプトを最適化してくれます。
オフよりもプロンプト通りの結果が得られやすくなります。
簡易的に記載しているプロンプトならオンでいいと思いますが、
詳細に記載しているプロンプトならオフにすることを推奨しています。

例として、「Enhance promp」をオフにした場合と、オンにした場合を比較してみます。
以下の2つの動画では、「man,bread,eating」と簡易的なプロンプトを入力して、
「男性がパンを食べている」ところを生成した結果になります。
こちらはEnhance prompをオフにしています。
パンを食べていませんね。
こちらはEnhance prompをオンにしています。
男性がパンを食べていますね。
入力したプロンプト通り、「男性がパンを食べている」結果になっています。
次は、「man,car,driving」と入力して、男性が車を運転してドライブしているところを生成してみました。
こちらはEnhance promptをオフにしています。
ドライブしている感じはありません。
こちらはEnhance promptをオンにしています。
車が走っており、ドライブしていますね。
このように、Enhance promptをオンにすることで、
入力したプロンプト通りの結果が生成されやすくなります。
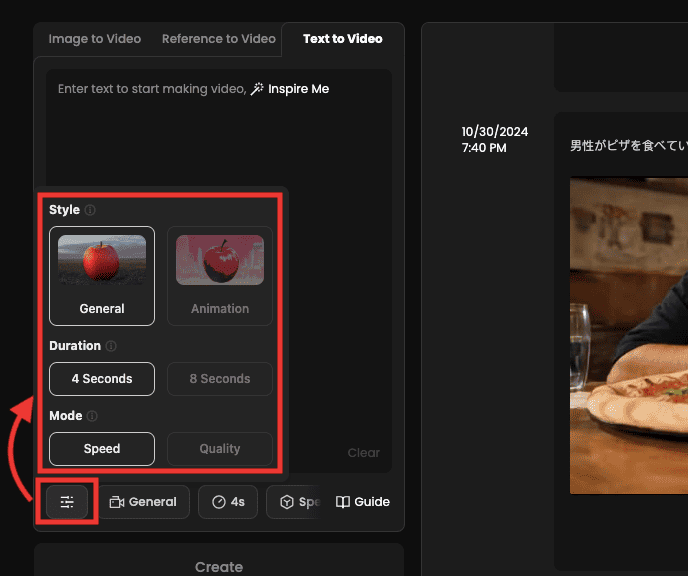
Settingsについて
左下にある「Settingsアイコン」をクリックすると
「Style」「Duration」「Mode」を変更できます。

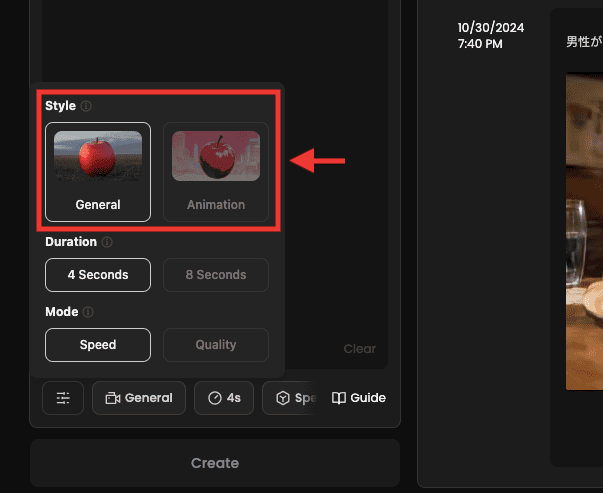
スタイル(絵柄)について
「Style」項目では、「General」か「Animation」のどちらかを選択することができます。

「General」で動画生成した場合は、以下の動画のようにリアル風で生成することができます。
「Animation」で動画生成した場合は、以下の動画のようにアニメ風で生成することができます。
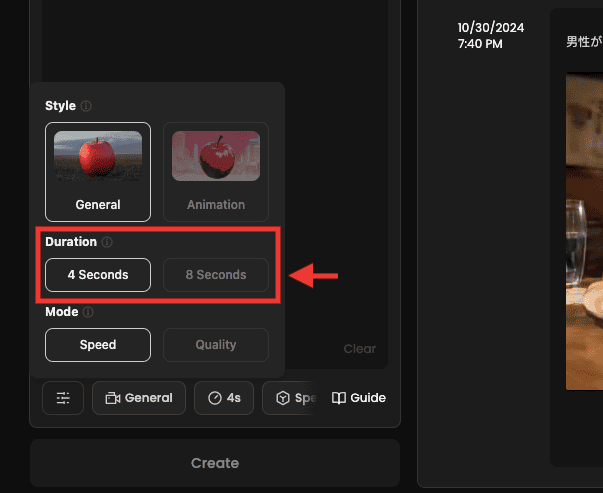
動画の長さを変更する
「Duration」では、生成する動画の秒数を変更することが出来ます。
現在は「4秒」か「8秒」の長さを選択できます。
「8秒」は有料プランに加入している方のみ選択可能です。

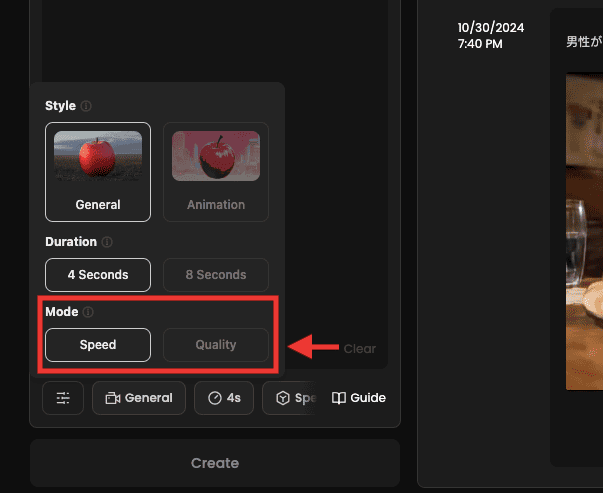
品質を設定する
「Mode」では、早い生成ができる「Speed」か、品質を重視した「Quality」を変更できます。

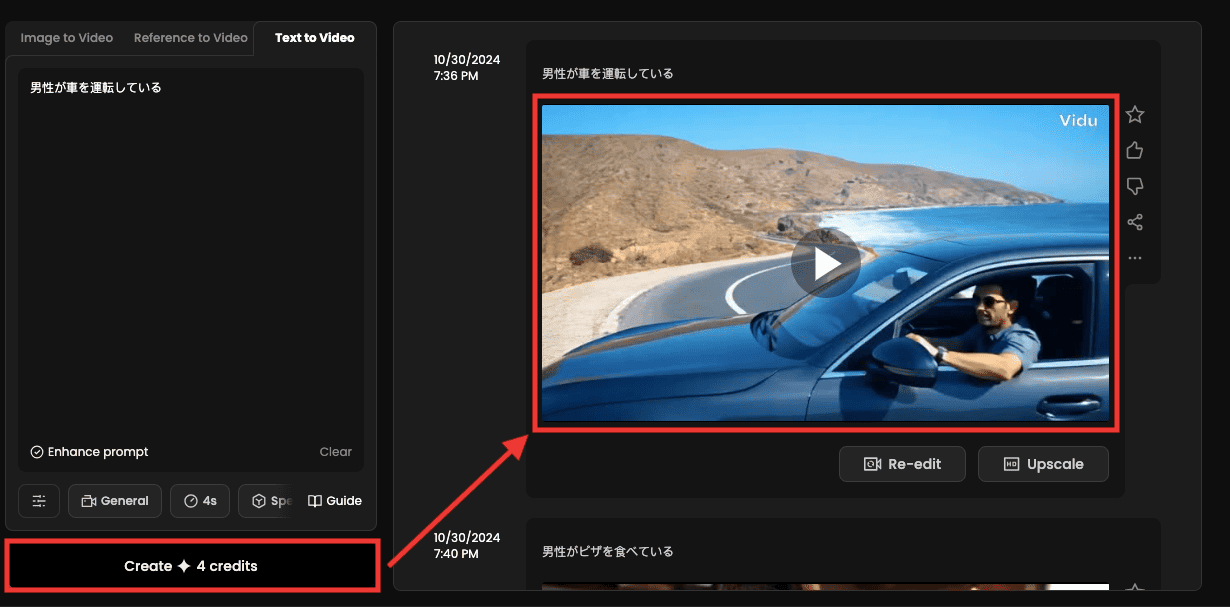
動画生成 & 動画の保存について
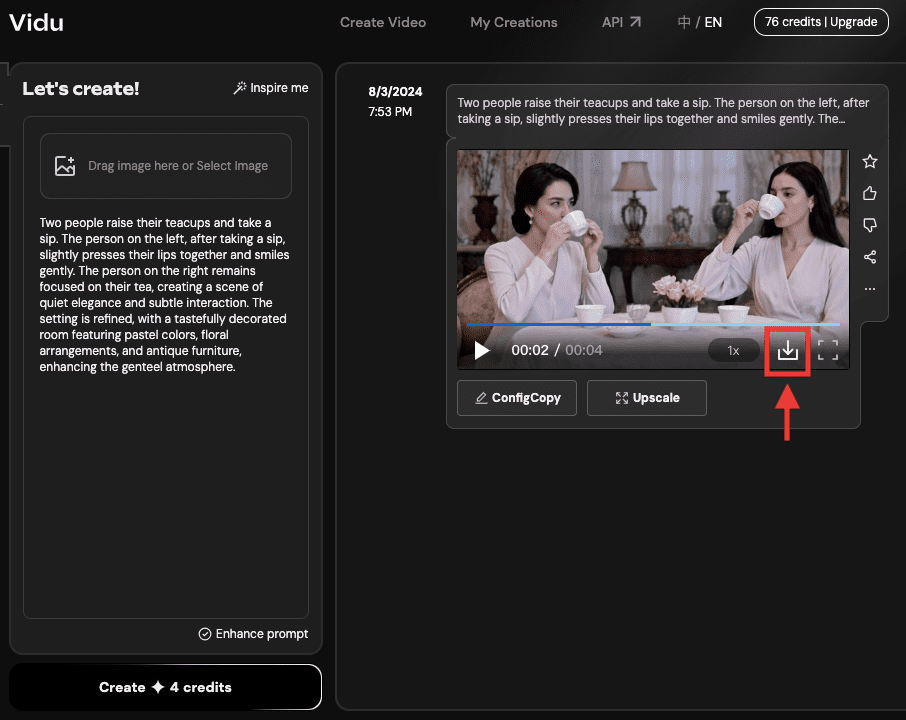
「Create」ボタンをクリックすると、クレジットを消費して動画生成することが出来ます。

生成した動画内の右下にある「ダウンロードアイコン」をクリックすると、動画を保存できます。

パラメータ情報を再利用する方法
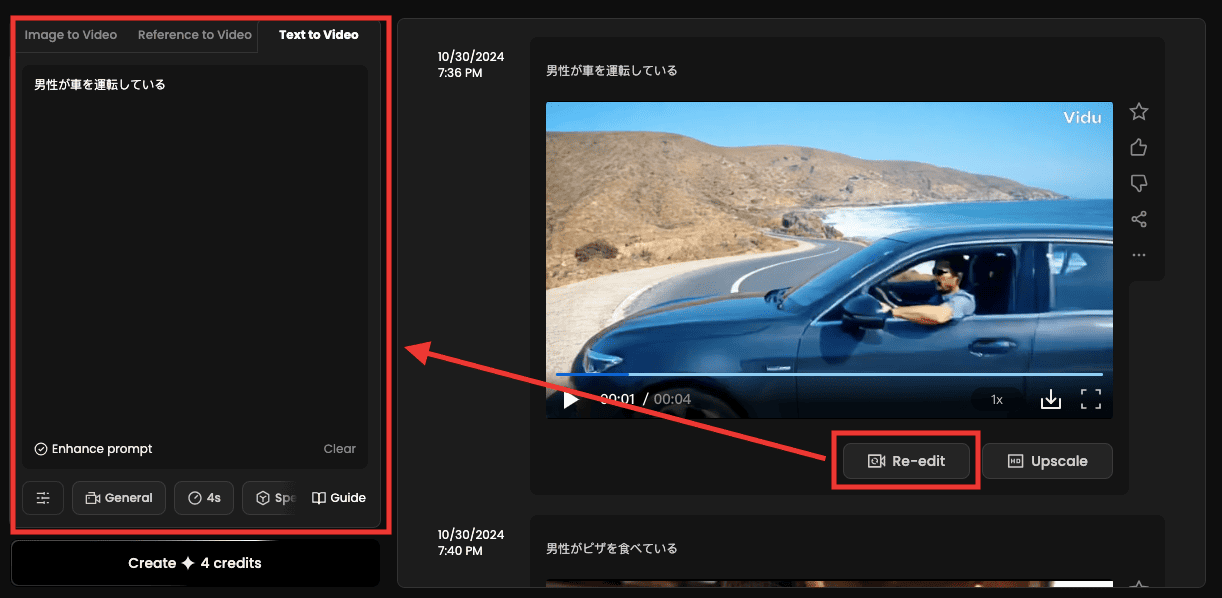
「Re-edit」をクリックすると
生成した動画の全てのパラメータ情報を再利用したり、編集して動画生成することができます。

高画質化させる方法
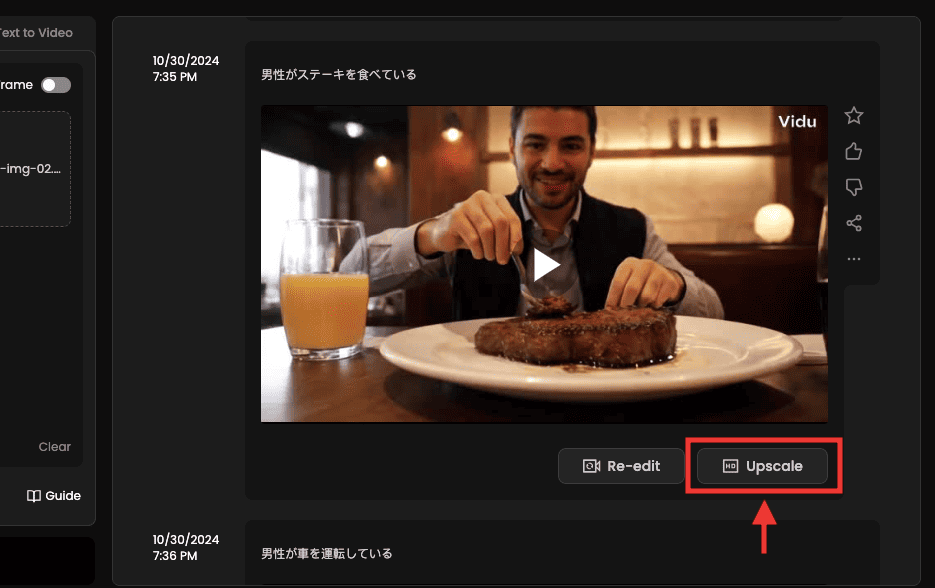
「Upscale」では、動画を高画質化(HD)できます。

以下の動画は、「高画質化なし」と「高画質化(HD)」の比較結果になります。
このように「高画質化(HD)」させると、ぼやけがなくなって綺麗になります。
画像から動画生成する

ここでは、アップロードした画像を元に動画生成する方法を解説します。
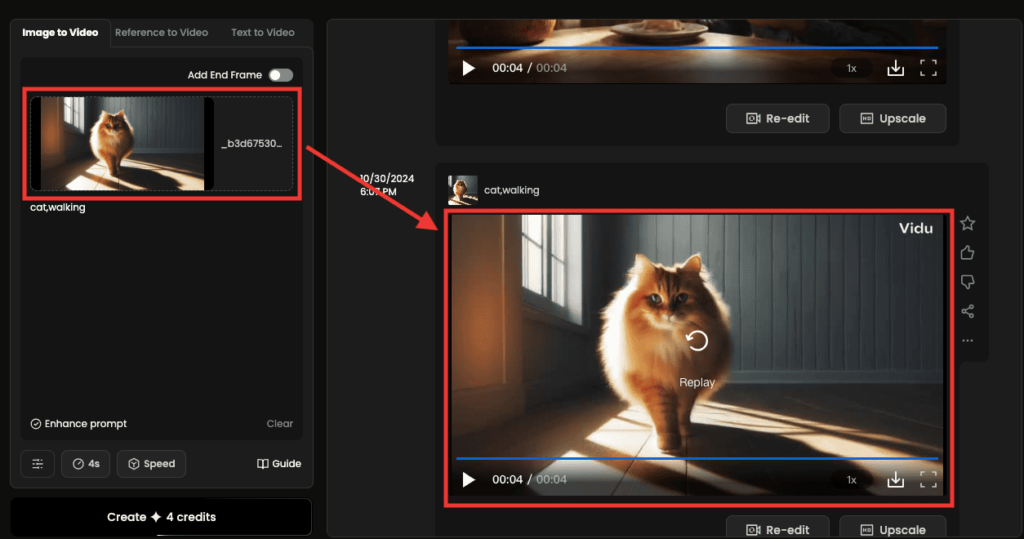
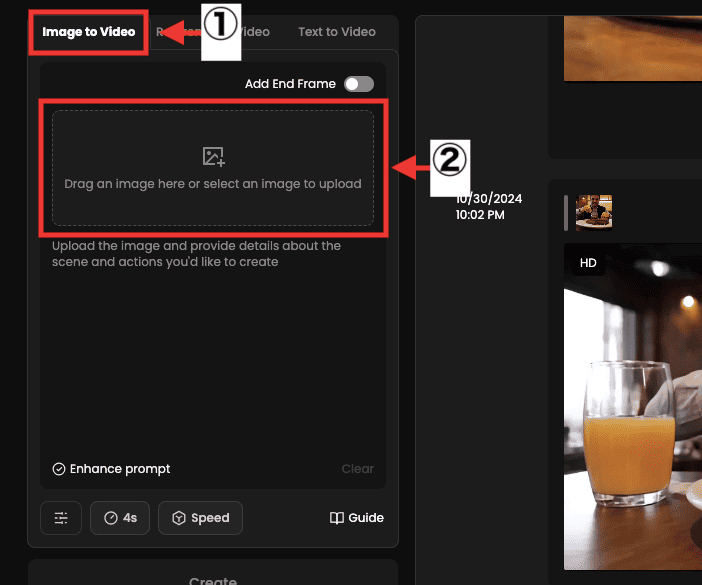
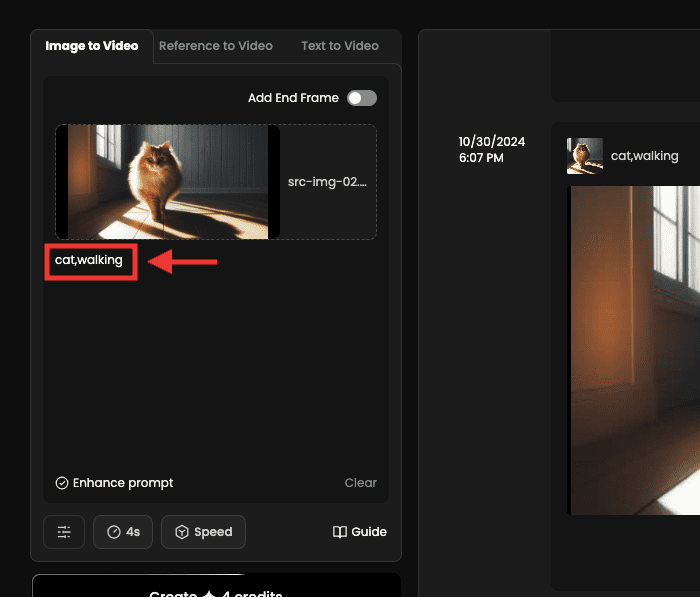
「Image to Video」を選択してから、画像をアップロードしてください。

必ず記載する必要はありませんが、生成したい内容があったら入力してください。
この例では、「cat,walking」と入力して、猫が歩いている動画を生成します。

以下の動画のように、画像から動画生成できます。
また、入力したプロンプトの通り、猫が歩いている動画を生成できています。
フレーム間を補完する
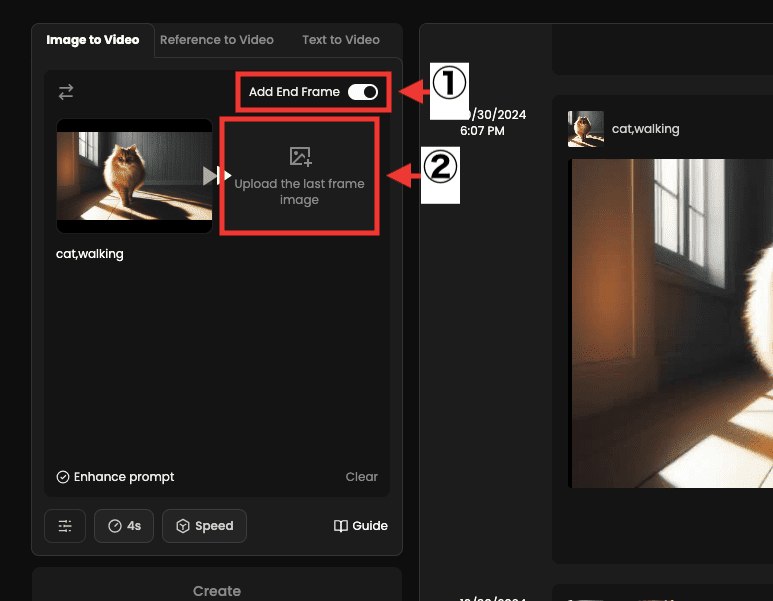
「Add End Frame」のトグルをオンにすることで、エンドフレームを追加できます。

エンドフレームに画像をアップロードすると、
最初のフレームから最後のフレームまでの間を補完した動画を生成できます。

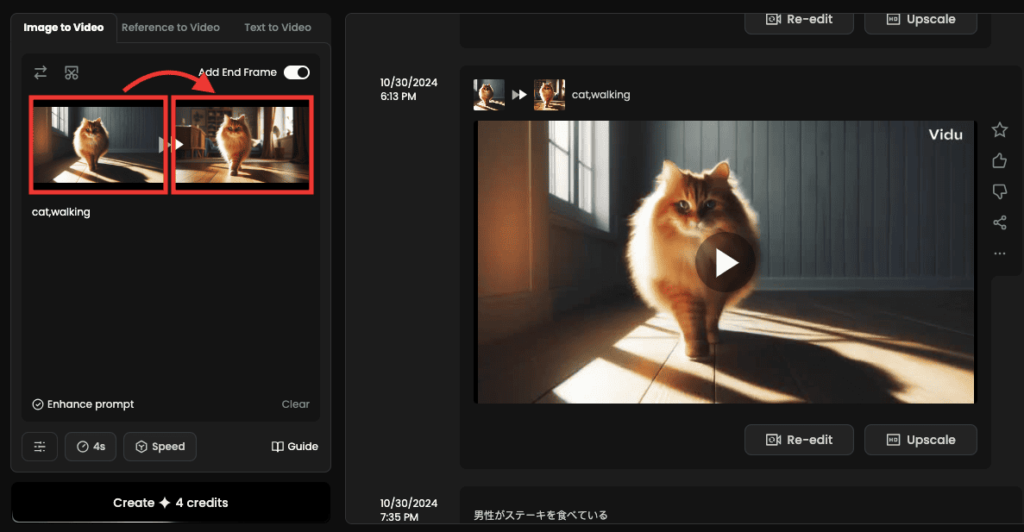
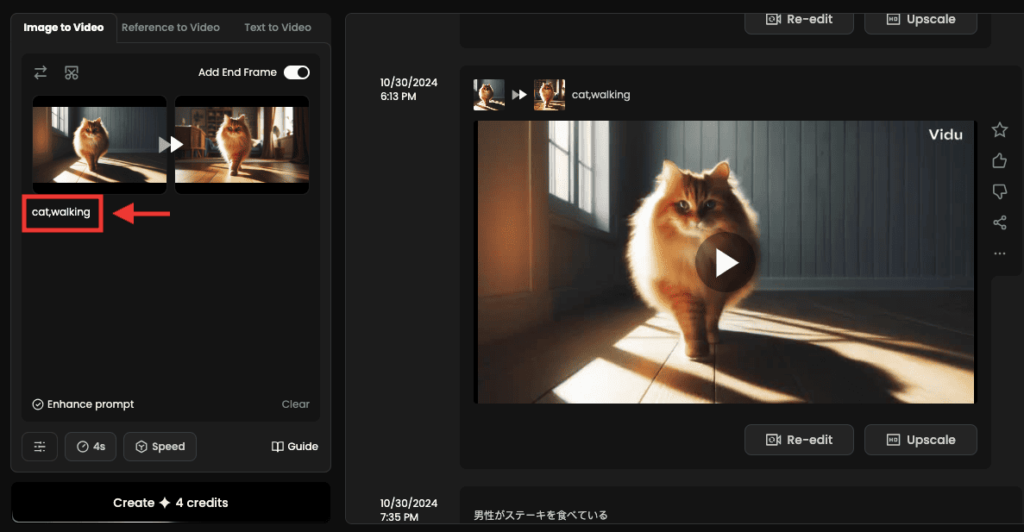
生成したい内容を入力します。(必須ではありません)

この例では、こちらの画像のようにStart FrameからEnd Frameまでを補完した動画を生成してみました。

以下の動画は生成した結果になります。
このように、フレーム間を補完した動画を生成できます。
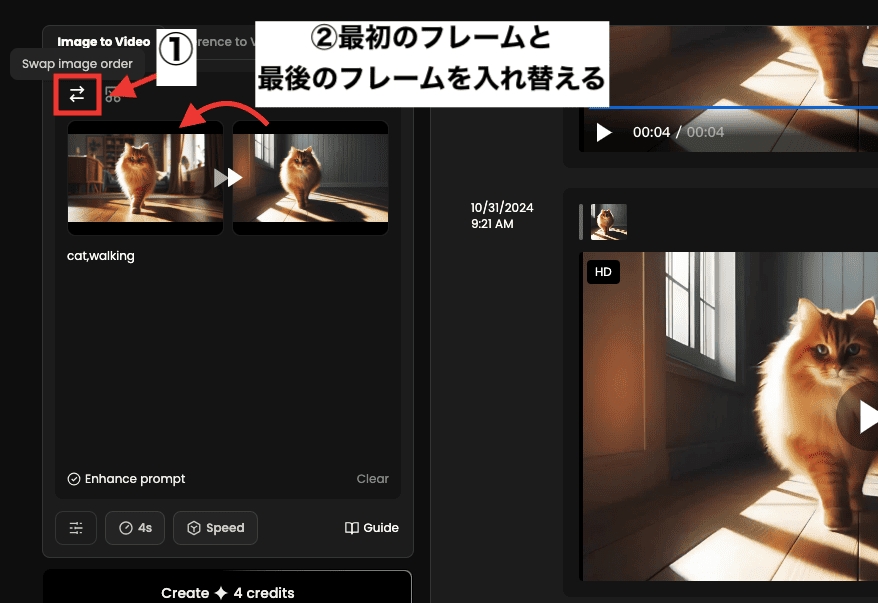
「Swap image order」をクリックすると、最初のフレームと最後のフレーム画像を入れ替えます。

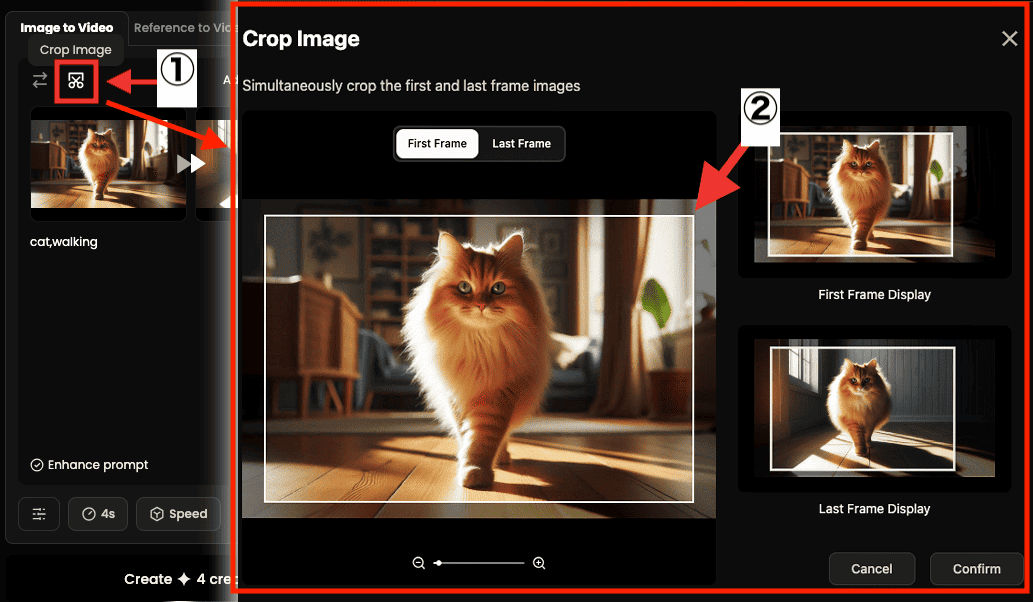
「Crop Image」では、画像を切り抜くことができます。

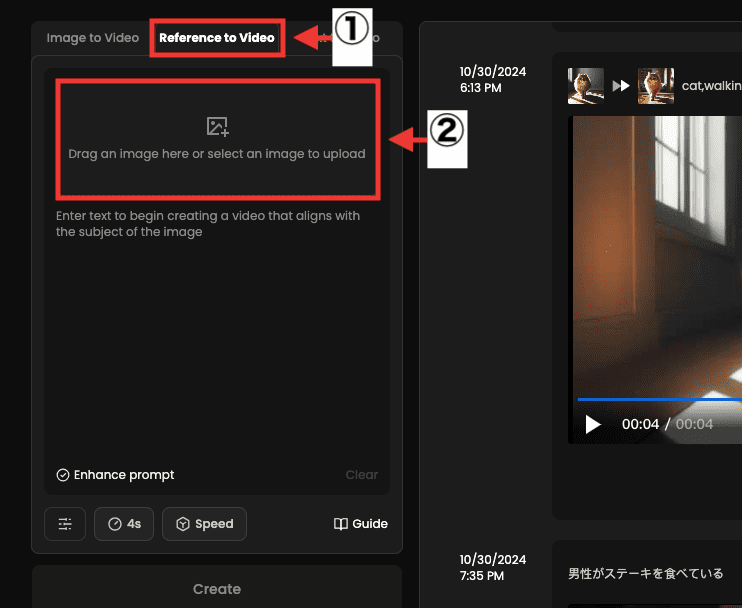
画像の一部を参照して動画生成

ここでは、アップロードした画像の一部を参照して動画生成する方法について解説します。
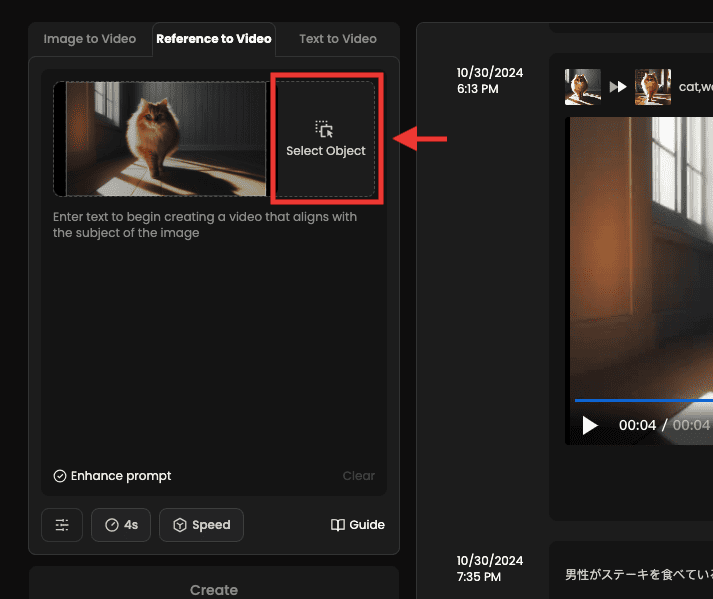
左上にある「Reference to Video」を選択してから、画像をアップロードしてください。

「Select Object」をクリックします。

白い点線の四角枠が表示されているので、参照したい画像の一部に合わせます。
設定が完了したら「Confirm」をクリックしてください。
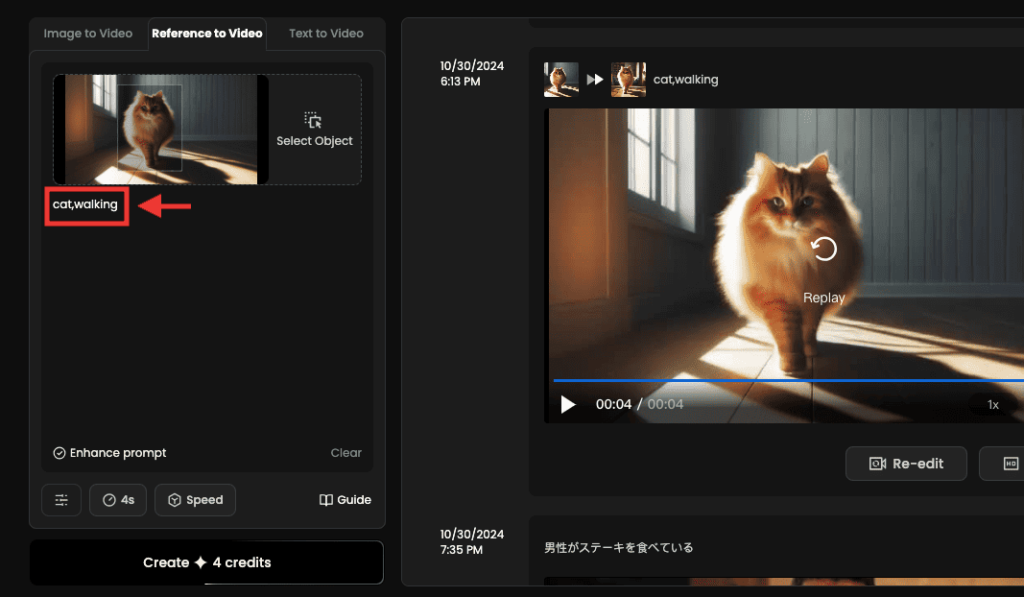
この例では、猫の部分に合わせて動画生成してみます。

プロンプトを入力してください。

こちらの動画は生成した結果です。
以下の画像では、参照した猫の画像と、生成した動画の猫を比較した結果になります。
同じ猫を生成できています。
このように、画像から一部を参照した動画を生成することができます。

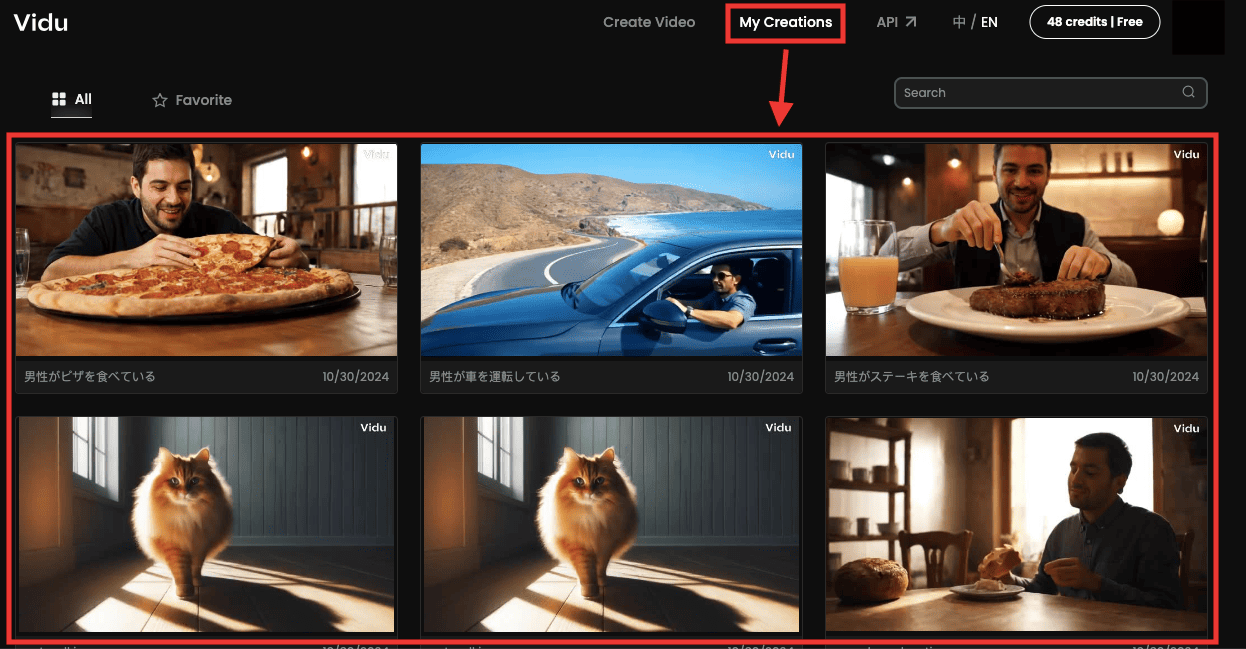
過去に生成した動画の確認

上部にある「My Creations」では、過去に生成した動画を一覧で確認できます。
動画のパラメータ情報を再利用したり、動画をダウンロードすることができます。

無料プランと有料プランについて

有料プランに加入すると、無料プランよりも多くの動画を生成することができます。
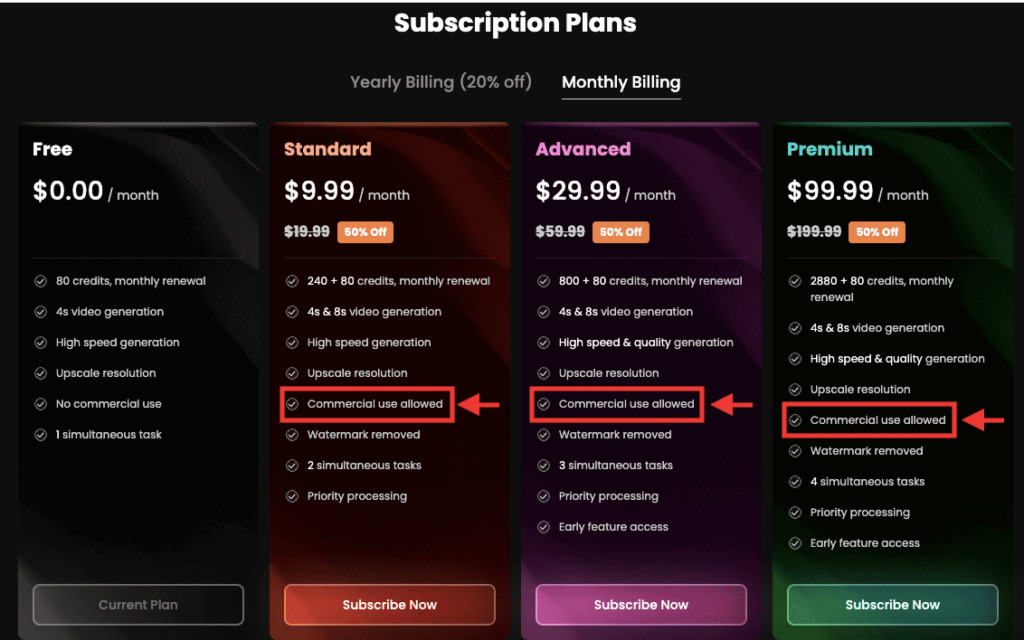
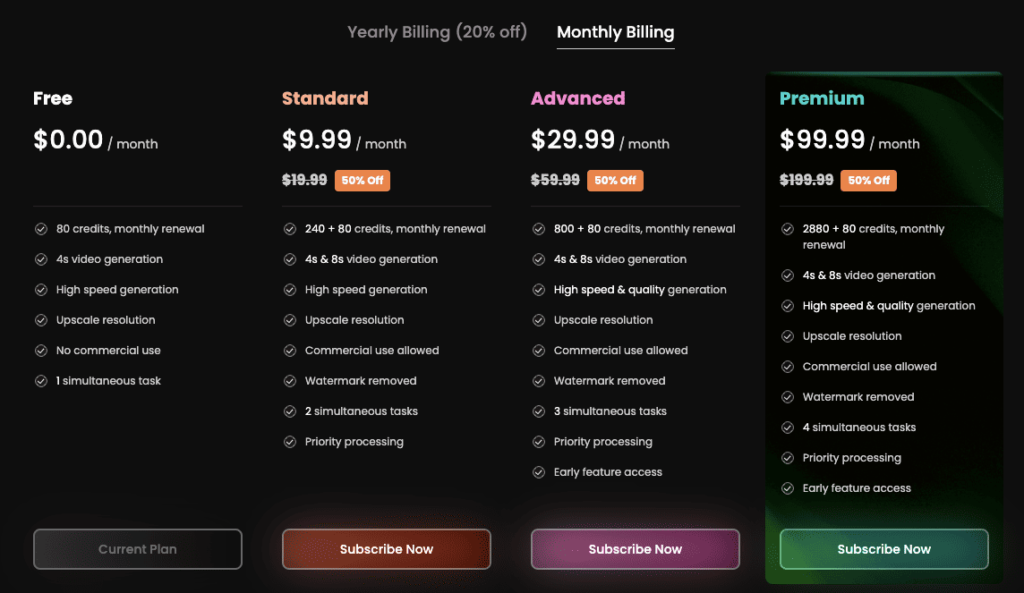
無料プランと有料プランの料金と内容は次のようになります。
| プラン | Free | Standard | Advanced | Premium |
| 月額料金 | 0ドル | 9.99ドル | 29.99ドル | 99.99ドル |
| 年額料金 | ー | 7.99ドル | 23.99ドル | 79.99ドル |
| 月 / クレジット | 80 | 240 + 80 | 800 + 80 | 2,880 + 80 |
| 最大秒数 | 4秒 | 8秒 | 8秒 | 8秒 |
| スピード生成 & 品質生成 | × | × | ◯ | ◯ |
| 高解像度 | ◯ | ◯ | ◯ | ◯ |
| 商用利用 | × | ◯ | ◯ | ◯ |
| タスク | 1 | 2 | 3 | 4 |
| 透かし削除 | × | ◯ | ◯ | ◯ |
| 新機能の優先体験 | × | × | ◯ | ◯ |
商用利用したい方は、Standardプラン以上に加入すると可能になります!

無料プランで動画生成してみて
「もっと動画生成したい!」
「商用利用したい!」
と思った方は、ぜひ加入してみてください。
有料プランの加入方法
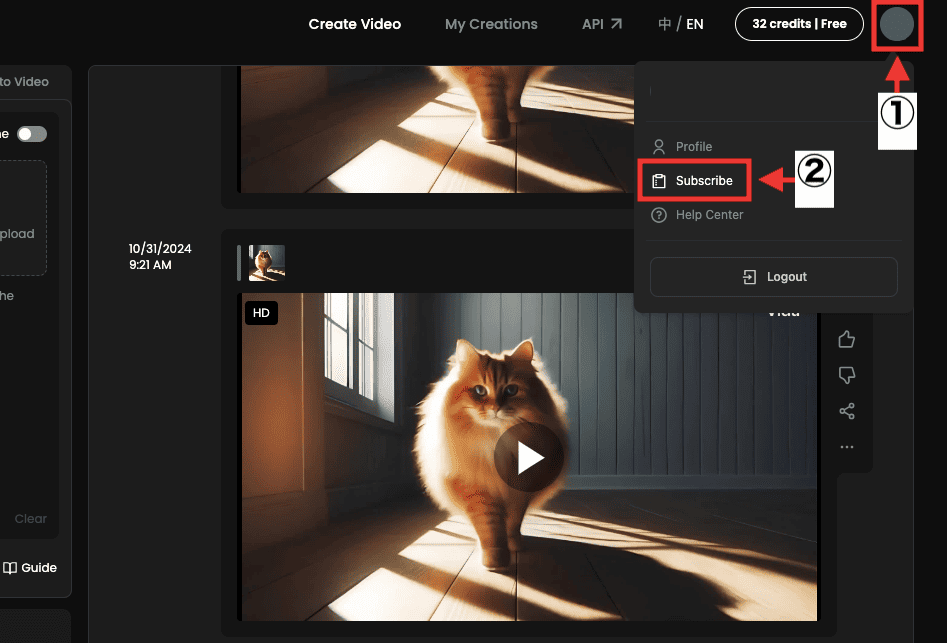
右上にある「アカウントアイコン」をクリックしてから、「Subscribe」を選択します。

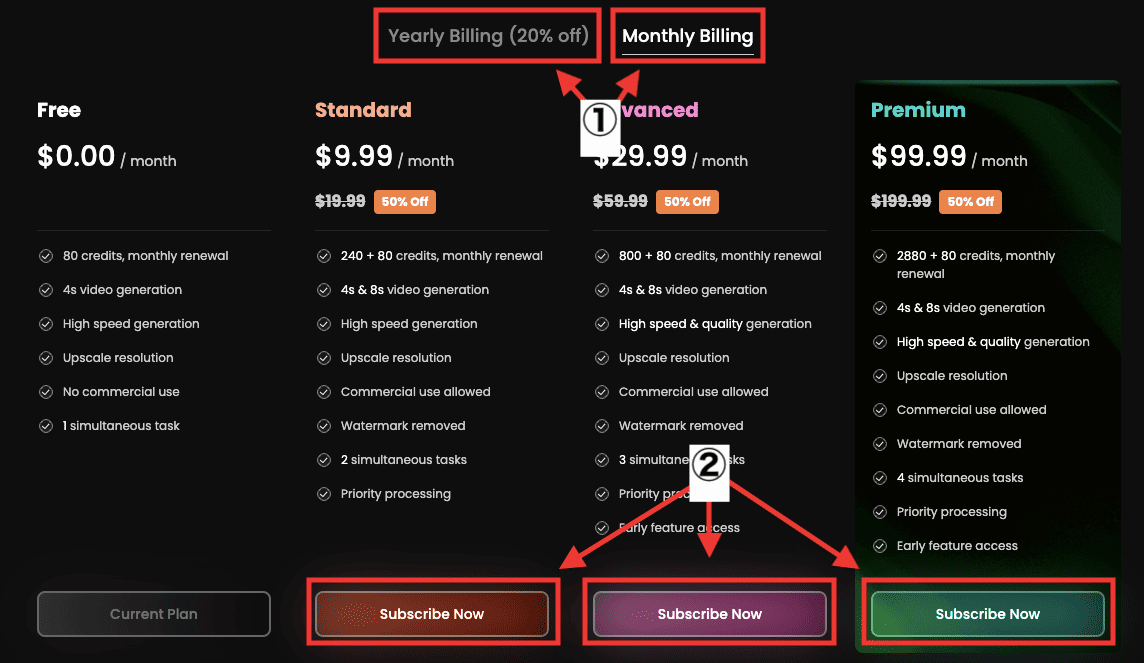
「Yearly Billing(年額)」か「Monthly Billing(月額)」のどちらかを選択してください。
「年額」では、「月額」よりも20%お得です!
プラン内にある「Subscribe Now」から有料プランに加入することができます。

まとめ

「Vidu」の使い方について解説しました。
・テキストから動画生成
・アップロードした画像から動画生成
・生成した動画を高画質化
・リアル風かアニメ風で動画生成
・最大8秒までの長さで生成
Standardプラン以上に加入すると商用利用できます!
ぜひ記事を参考にして「Vidu」を利用してみてください!