「LoRAを自作で作成したいけど、どうやったらいいのか分からない…」
と困っていませんか?
画像を学習させてLoRAを作成したい場合は
Stable Diffusion Web UI内で作成できる
「sd-webui-train-tools」の拡張機能を利用しましょう。
簡単にLoRAを作成して使用することが出来るのでおすすめの方法です。
この記事では、「sd-webui-train-tools」の使い方について解説します。
・LoRAを自作で作成できるようになる
Stable Diffusion Web UIをダウングレードする必要がある

「sd-webui-train-tools」の拡張機能を利用する場合
Stable Diffusion Web UI V1.7.0以降では作成時にエラーが出てしまうので使えません。
ですから使用する場合は
Stable Diffusion Web UIをダウングレードさせる必要があります。
以下のリンクから、Stable Diffusion Web UIの配布場所にアクセスしてください。
ダウングレードやアップグレードを行う場合は
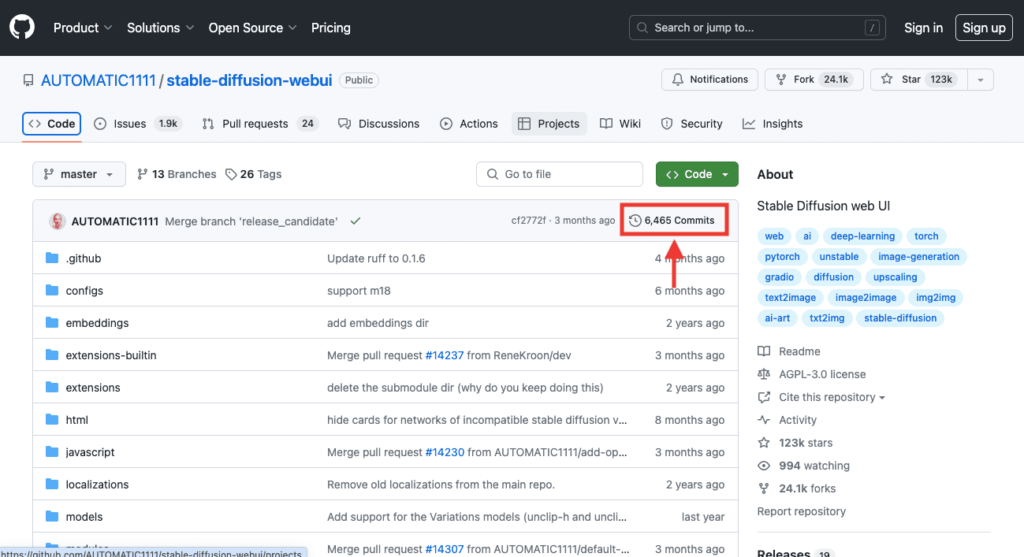
Stable Diffusion Web UI配布場所にある「Commits」をクリックします。

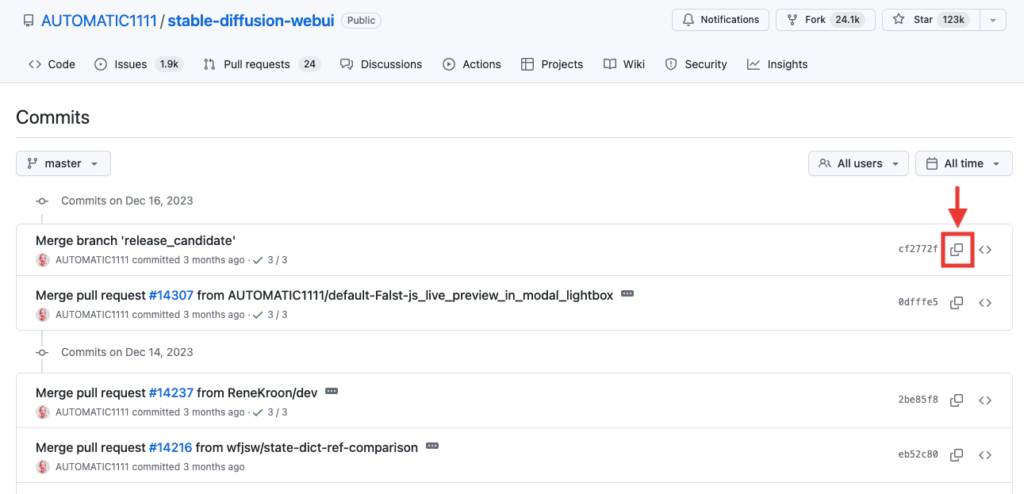
右側にある番号がCommit ID(Commit hash)となっており
一番上にあるほど更新日時が新しくなっています。
コピーアイコンをクリックすることでCommit IDをコピーできます。
過去にあるCommit IDを使用することで、ダウングレードすることができます。

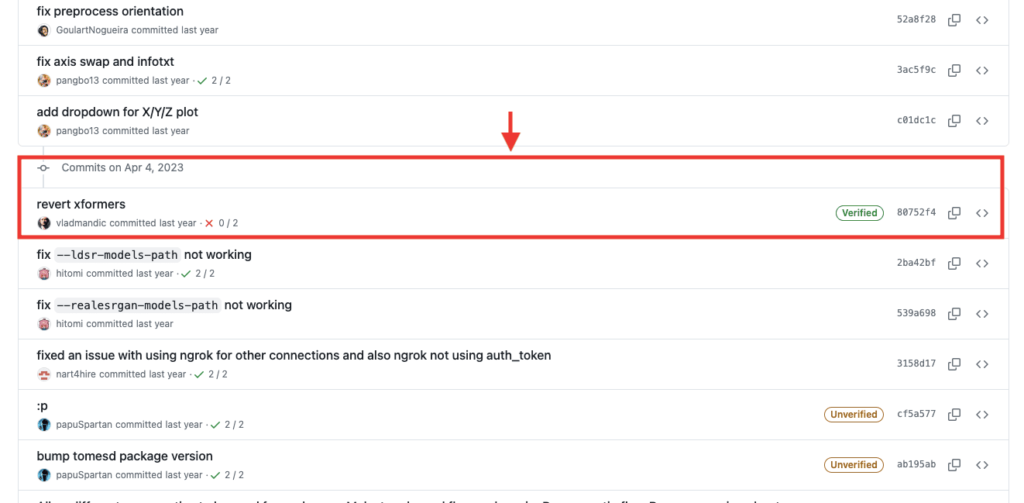
この例では、以下のリンクにアクセスしたところにある
Commit ID(Commit hash)が「80752f4」のファイルを使用します。
「80752f4」のCommit ID(Commit hash)を使用することで
「sd-webui-train-tools」の拡張機能を利用できるようになります。

Google ColabやPaperspaceを利用している方は
Stable Diffusion Web UIをダウンロードしたコードの後に
以下のコードを追加して入れると
ダウングレードさせることができるので参考にしてください。
(コード内に「sd-webui-train-tools」が使用できるCommit IDを記載しています)
・Google Colabの場合
#Stable Diffusion Web UIのダウングレード
%cd /content/stable-diffusion-webui/
!git checkout 80752f43b22acd85bf6ab54b2e4788f144a0c813
・Paperspaceの場合
%cd /notebooks/stable-diffusion-webui/
!git checkout 80752f43b22acd85bf6ab54b2e4788f144a0c813
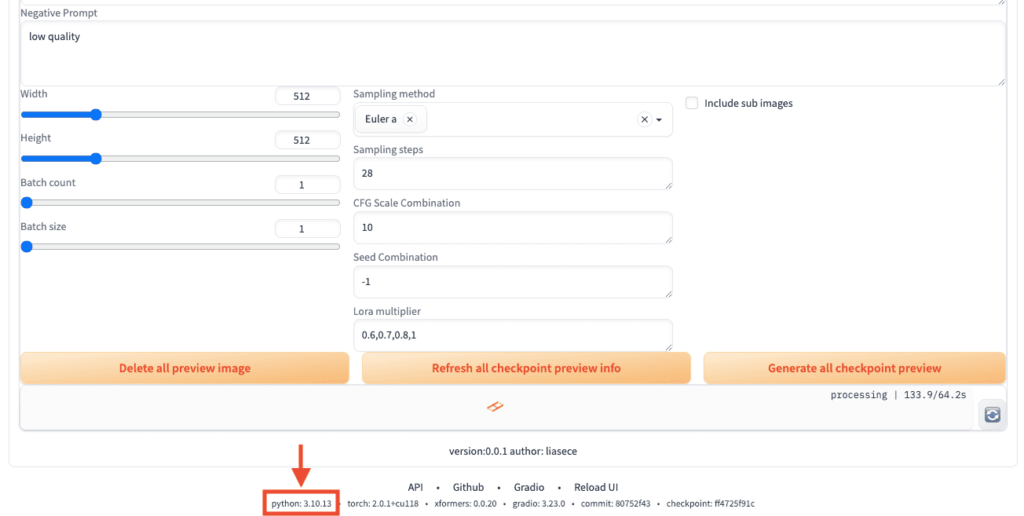
ダウングレードさせてStable Diffusion Web UIを起動した後に、
一番下にある左部分が「python 3.10.13」になっていたら使用できます。

sd-webui-train-toolsの導入方法

ダウングレードしたら「sd-webui-train-tools」を導入していきます。
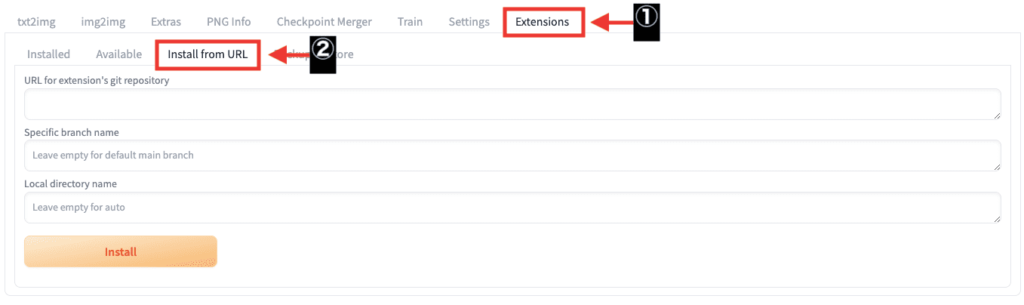
上部にある「Extensions」をクリックしてから、
「Install from URL」を選択してください。

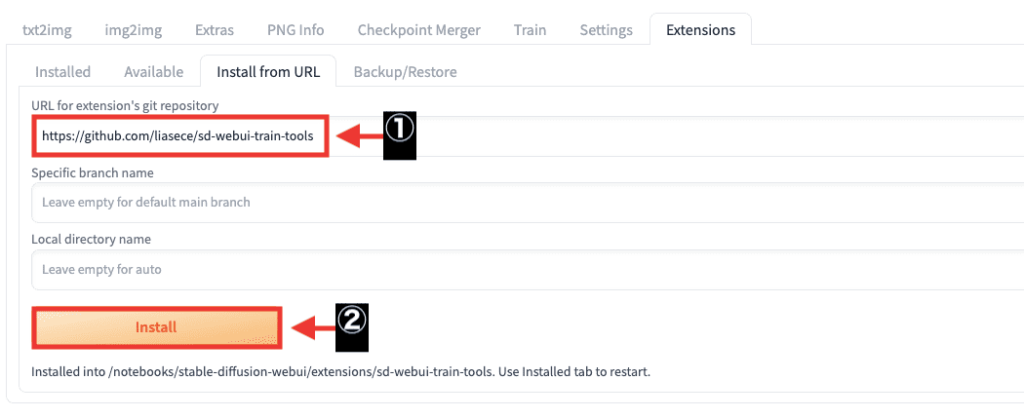
「URL for extension’s git repository」内に
「https://github.com/liasece/sd-webui-train-tools」を入れてから
「Install」ボタンをクリックしてください。

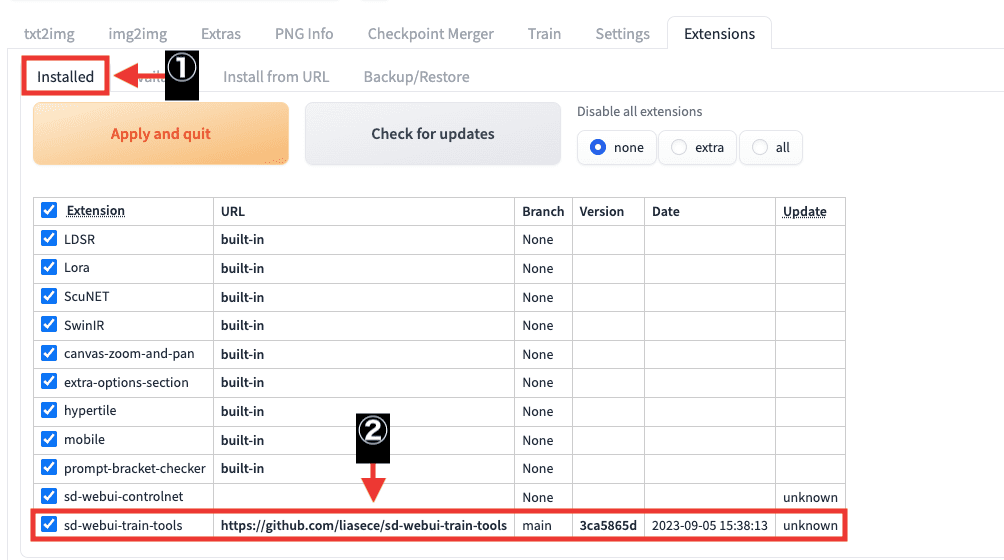
「Installed」をクリックしてから
「sd-webui-train-tools」がインストールされているか確認してください。

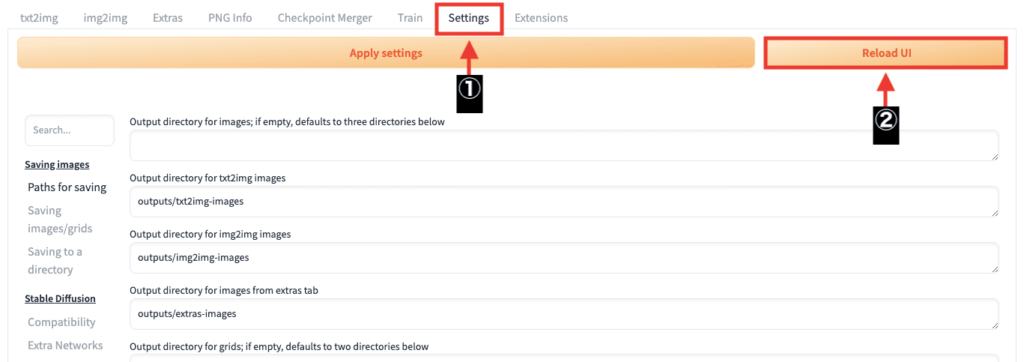
「Settings」をクリックしてから
「Reload UI」ボタンをクリックして、Stable Diffusion Web UIを再起動すると導入完了です。

Train Toolsの使い方

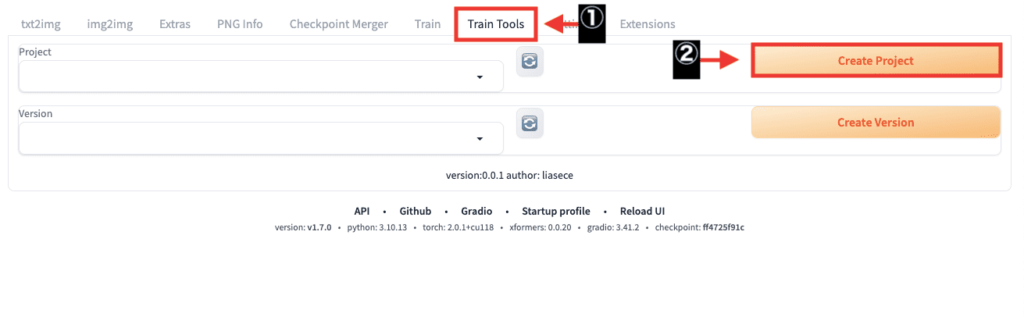
「Train Tools」をクリックしてから、
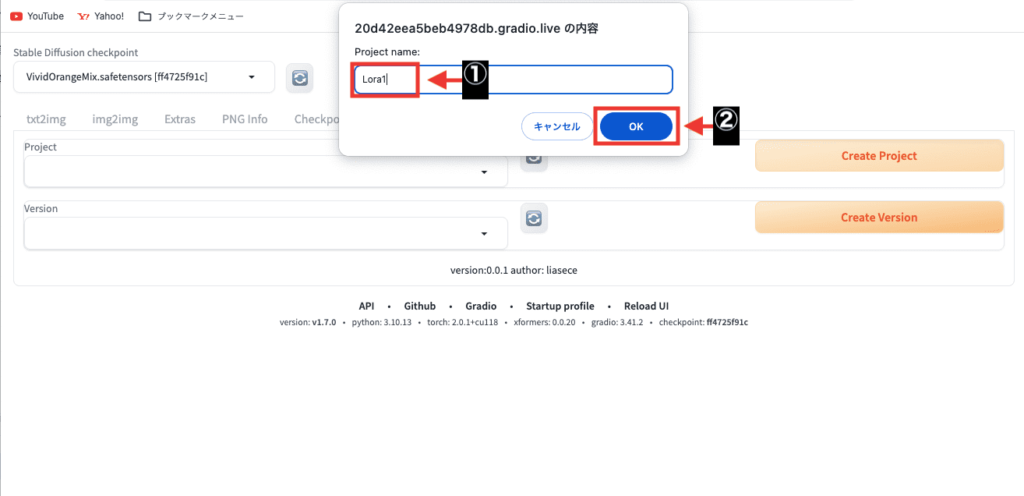
「Create Project」をクリックしてください。

「Project name(Loraの名前)」を入力してから
「OK」をクリックしてください。

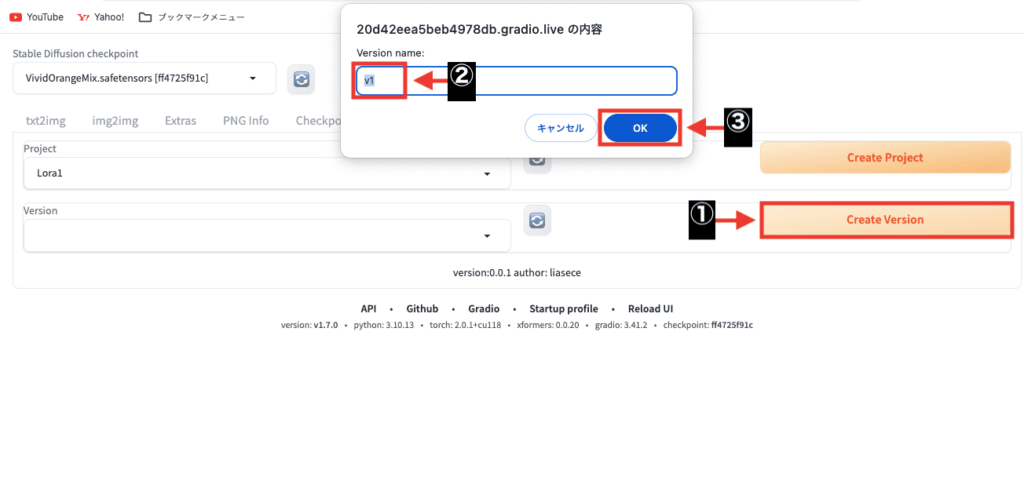
「Create Version」をクリックしてから
「Version name」を入力して「OK」をクリックしてください。
(初期ではv1と入力されているので、そのままでいいと思います)

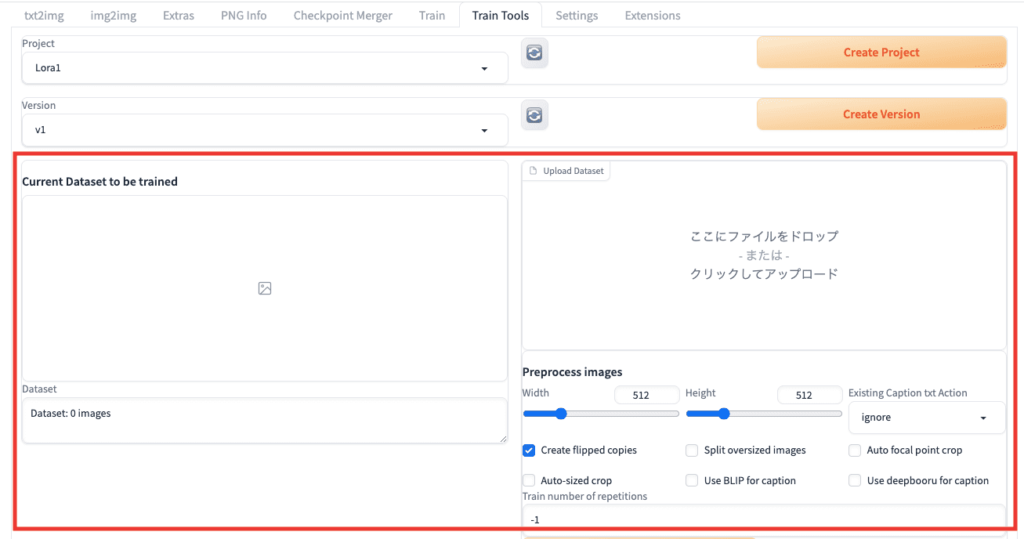
入力後、下部に設定項目が追加されます。

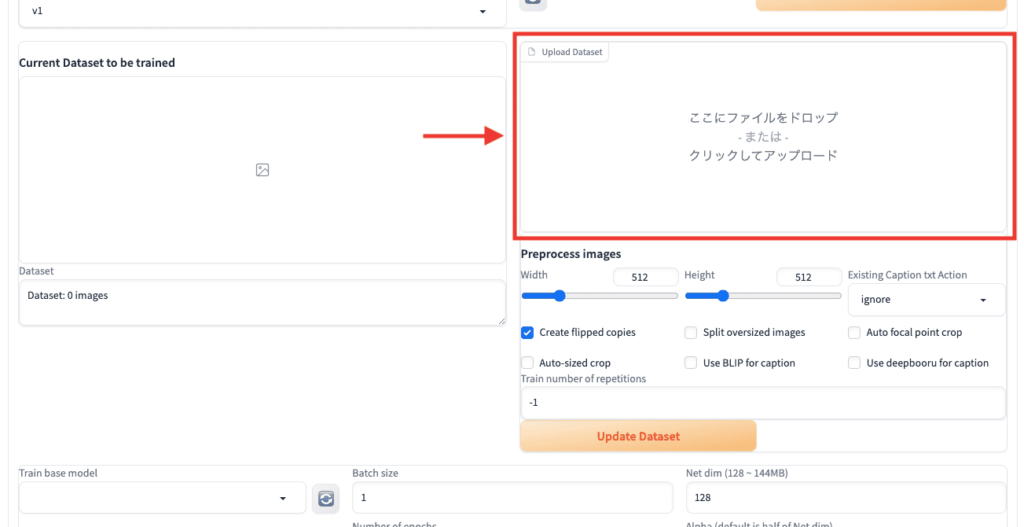
「Upload Dataset」内に、学習させる画像を一括で入れるようにしてください。(最低でも10枚以上が好ましいです)
学習させる画像サイズは、なるべく全て統一させた方がいいです。
(サイズが合っていない画像は後で切り抜かれるため)

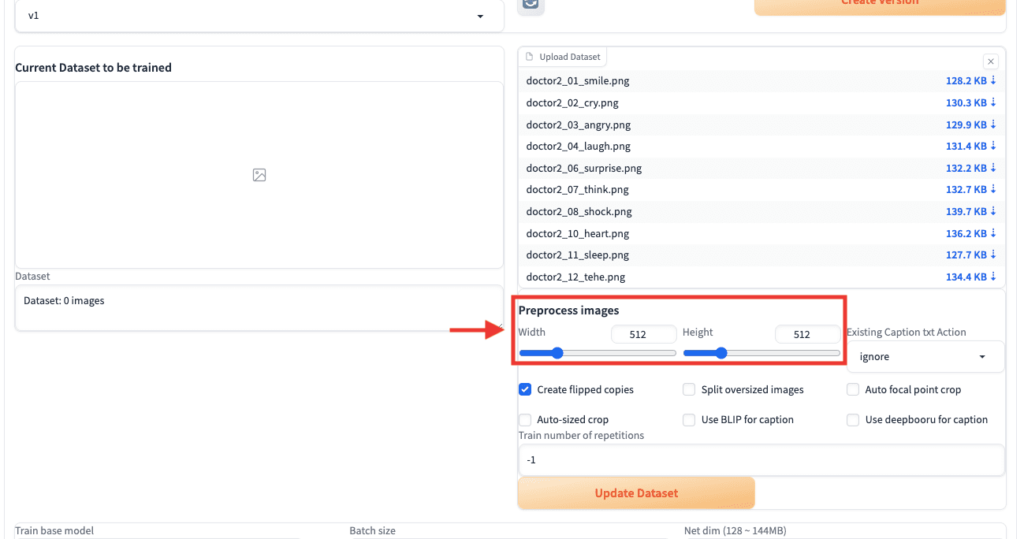
「Preprocess images」で画像サイズを設定してください。
画像を学習させる場合は、「横512×縦512」か「横768×縦768」の設定がセオリーになっているので参考にしてください。

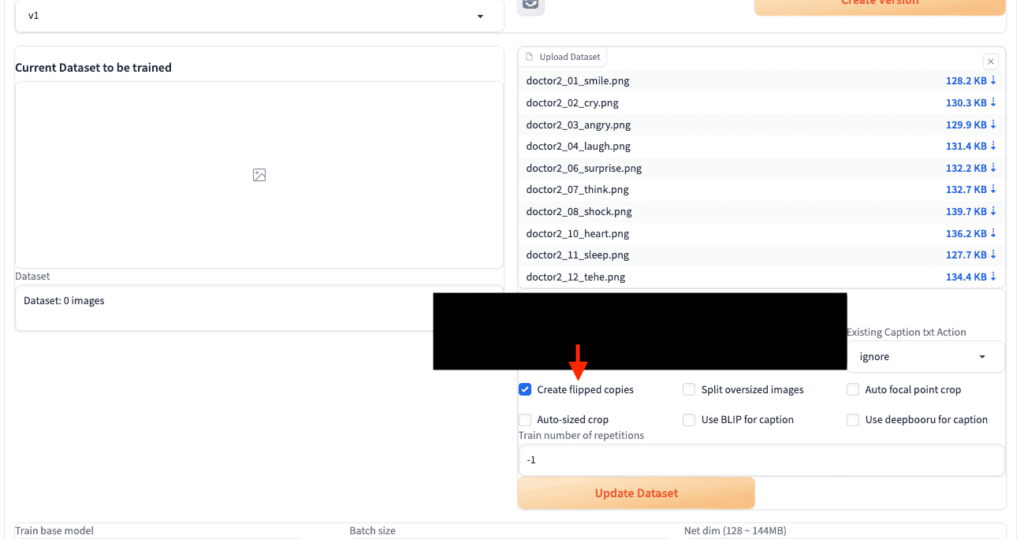
「Create flipped copies」にチェックを入れることで
アップロードした画像の左右反転も含めて学習させることが出来ます。
不要ならチェックを外しましょう。

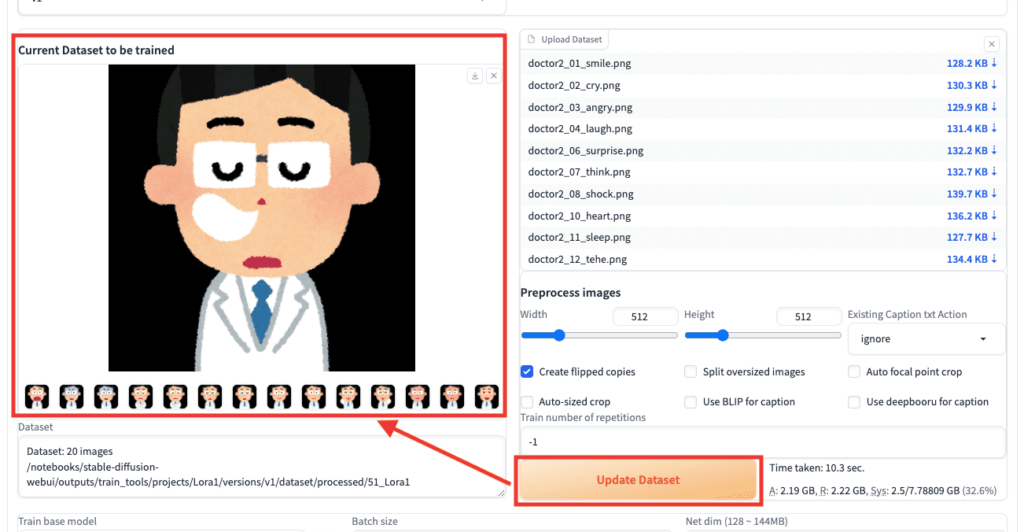
「Update Dataset」ボタンをクリックすると、
先ほどの「Preprocess images」項目で設定した画像サイズに合わせて
全ての画像が切り抜かれて学習させる画像が確定します。

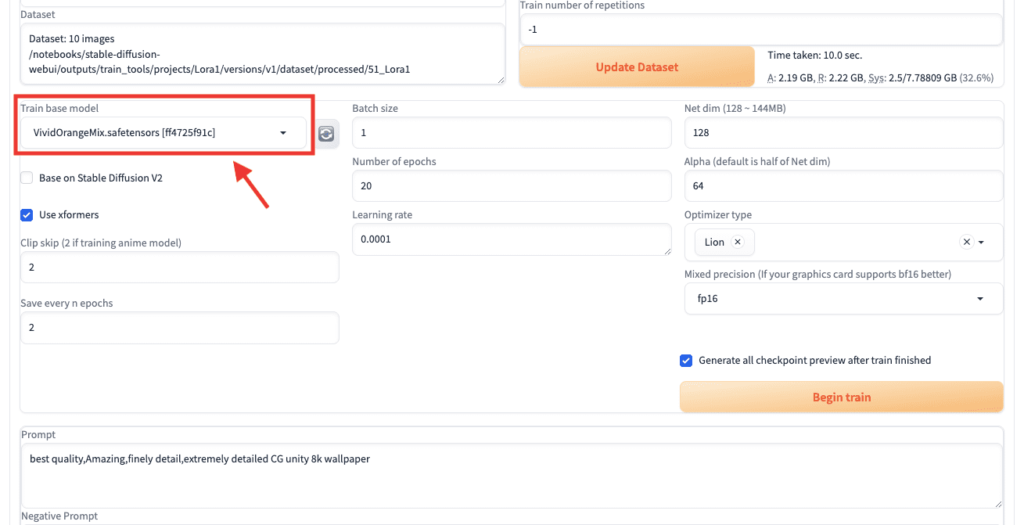
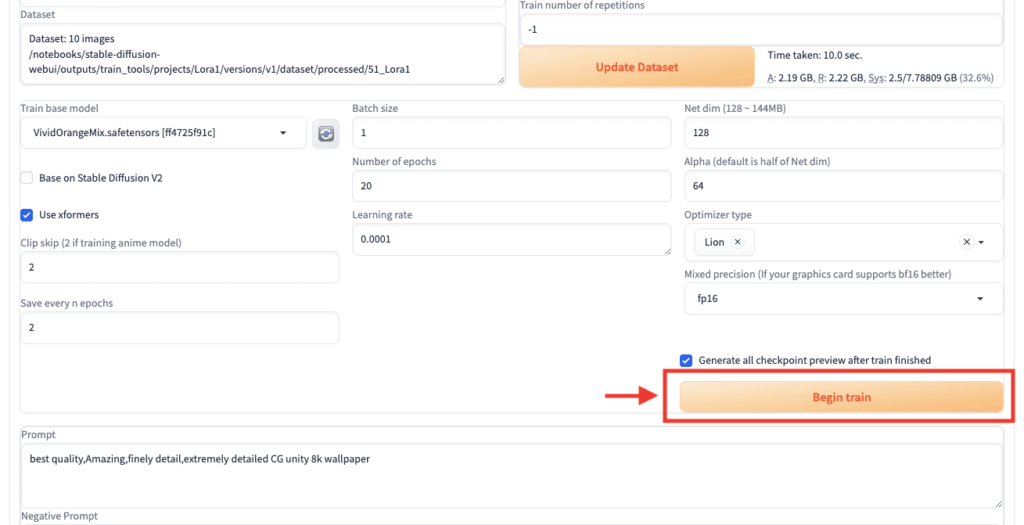
「Train base model」でCheckpointモデルを選択してください。

「Begin train」をクリックすると学習が始まります。
クリックしても何も反応がないのですが学習しています。
学習させる画像枚数・設定によって時間は異なります。(結構長いですよ)

全てのボタンが効かなくなる場合あります。
そうなった場合はページを再読み込みすることで解決できます。
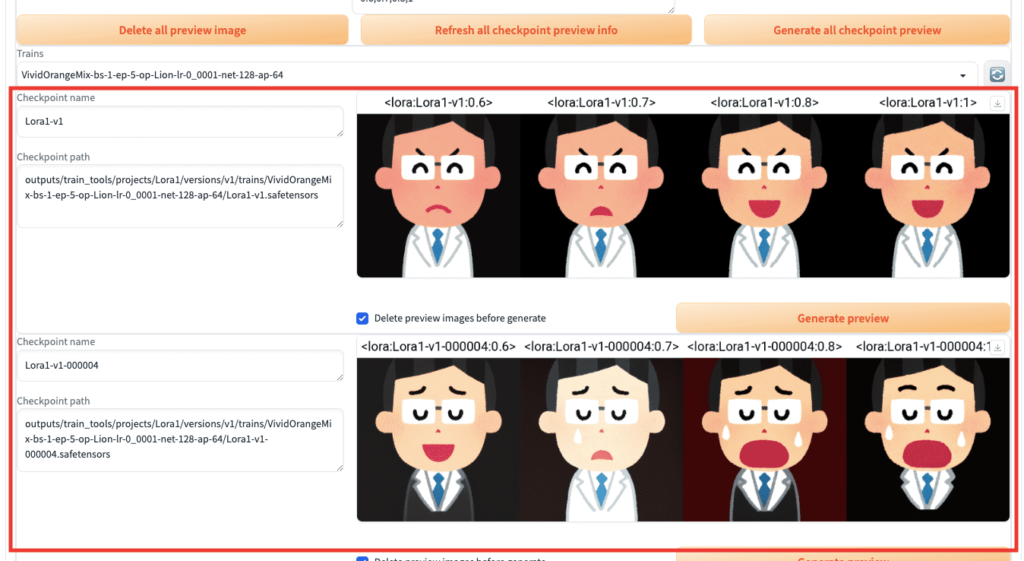
学習が終わると下部に画像生成がされます。
「Generate preview」をクリックすると
再度画像生成した場合の結果をプレビューすることが出来ます。

作成したLoRAの導入方法

LoRAを導入する場合は
作成したLoRAが「trains」フォルダ内に入っているのでコピーしてから
「Lora」フォルダにペーストする必要があります。
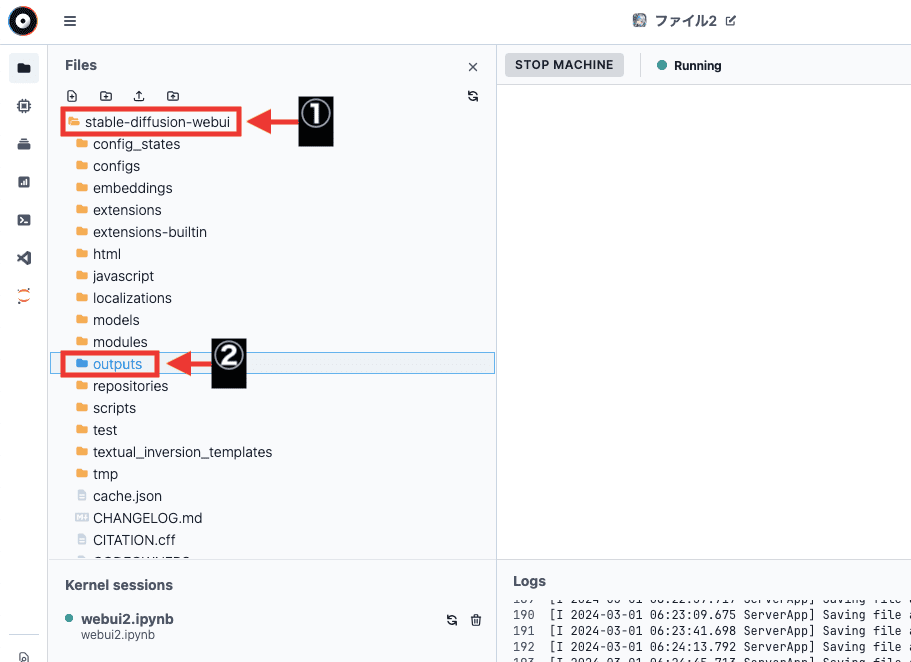
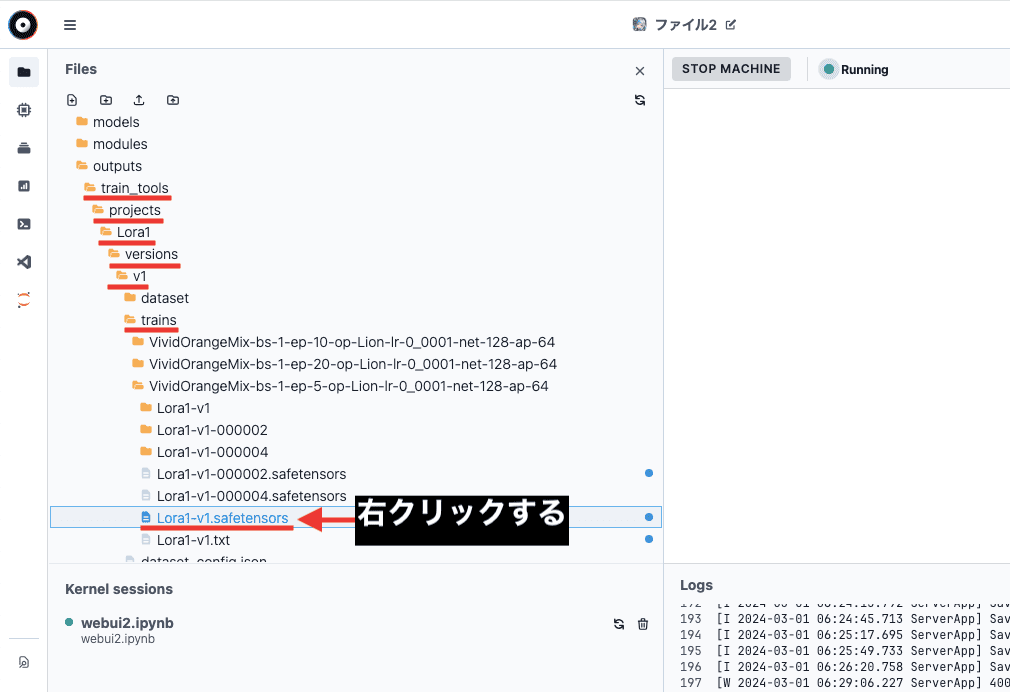
「stable-diffusion-webui」→「outputs」をクリックしてください。

「train_tools」↓
「projects」↓
「(作成したLora名)」↓
「versions」↓
「v1」↓
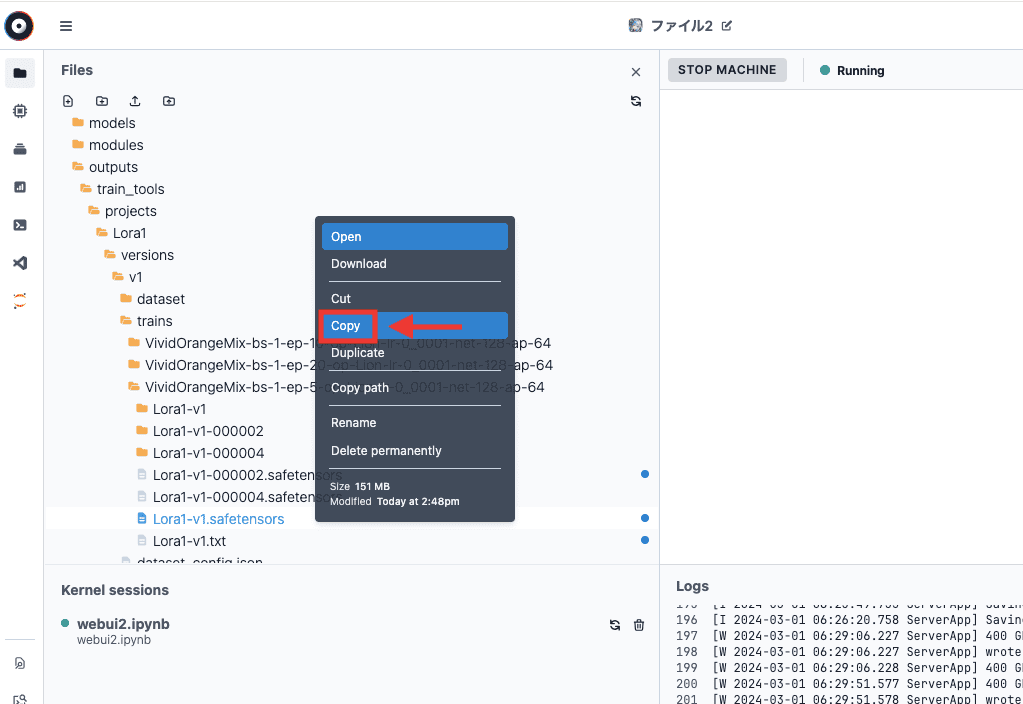
「trains」の中にLoraファイルが入っているので、右クリックしてください。

「Copy」をクリックしてください。

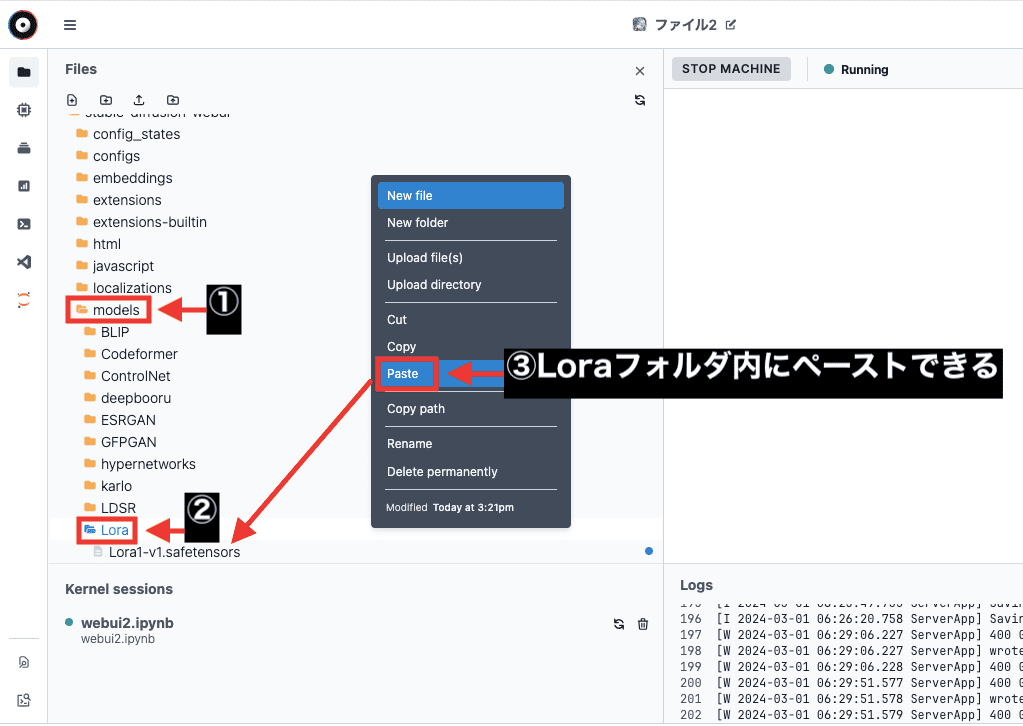
「models」→「Lora」フォルダにペーストすることで、
作成したLoraを導入することができます。

作成したLoRAの使用方法
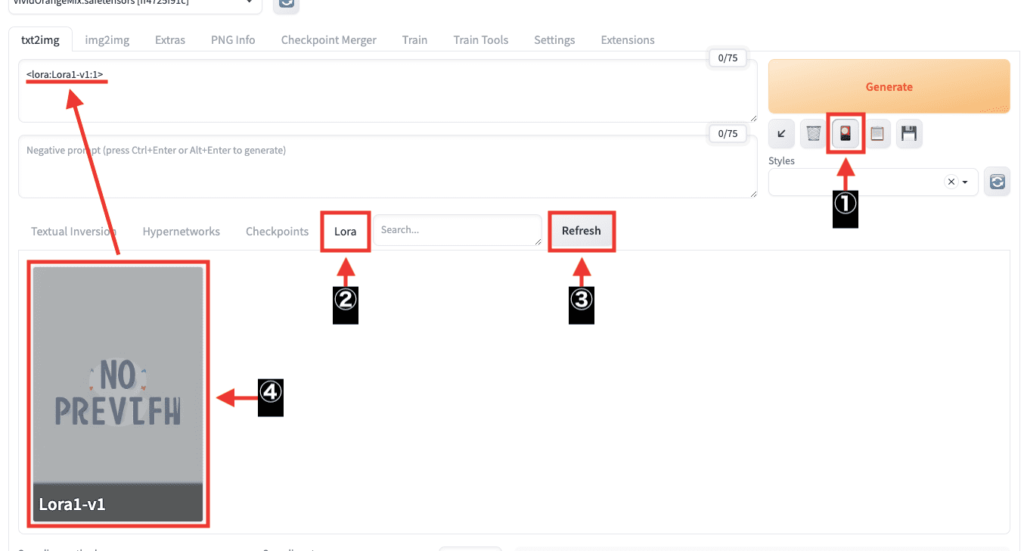
次の4つの手順でLoRAを使用することができます。
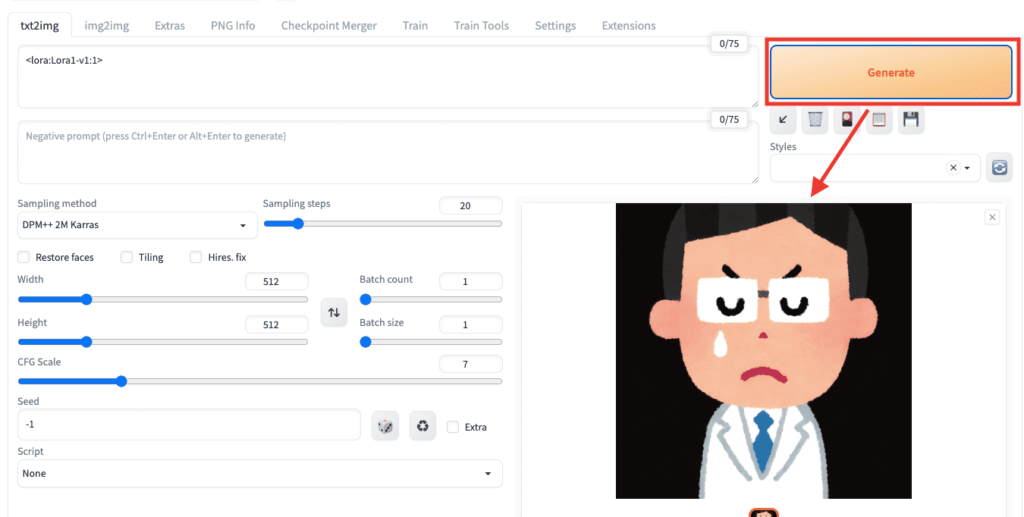
①花札アイコンをクリックする
②Loraを選択する
③「Refresh」をクリックして更新する
④Loraが表示されるのでクリックしてプロンプト内に追加する

「Generate」をクリックして、作成したLoRAで画像生成できるか確認してください。

まとめ

「sd-webui-train-tools」の使い方について解説しました。
・Stable Diffusion Web UIをダウングレードさせる必要がある
・「sd-webui-train-tools」の拡張機能は、簡単にLoRAを作成して使用することができる
LoRAを作成したい初心者の方は
別の方法でLoRAを作成するよりも
こちらの方が分かりやすくていいかなと思います。
是非参考にしてLoRAを作成してみてください。



