
おすすめの画像サイズは何かな?
画像サイズの設定は重要です。
画像サイズの設定が適切でない場合は
イメージした画像生成をすることが困難だったり
体がよく崩れて生成されてしまいます。
この記事では、理想的な画像生成の確率を上げたり、体を崩れにくくして画像生成が出来る
おすすめの画像サイズやサイズの変更方法などについて解説します。
おすすめの画像サイズについて

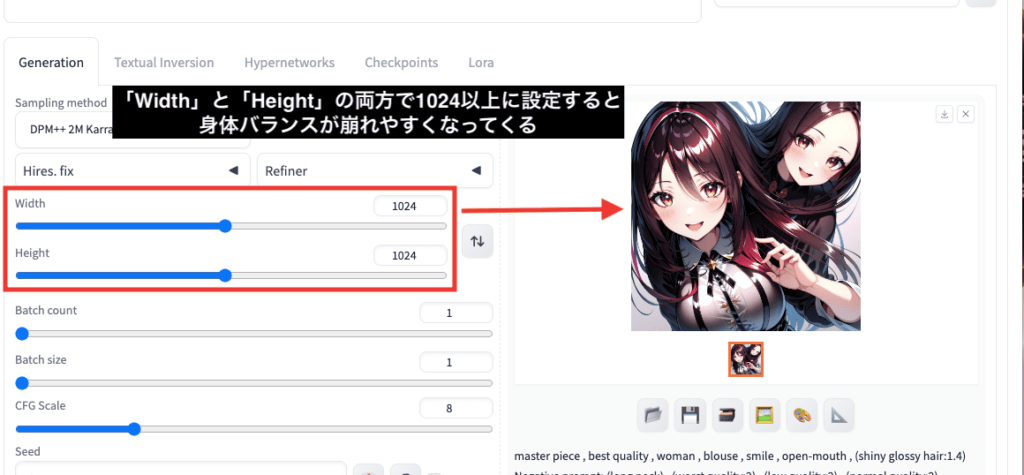
画像サイズを変更する場合は、WidthとHeightの項目内で設定が可能です。

縦長の画像サイズでは推奨値としてWidth:512、Height:768になります。
安定して良い画像生成結果になりやすいのでおすすめです。
縦長では主に立ち姿勢を指定した時に画像生成すると、身体バランスが安定して生成されやすい傾向にあります。
立ち姿勢の全身までの画像生成に向いています。

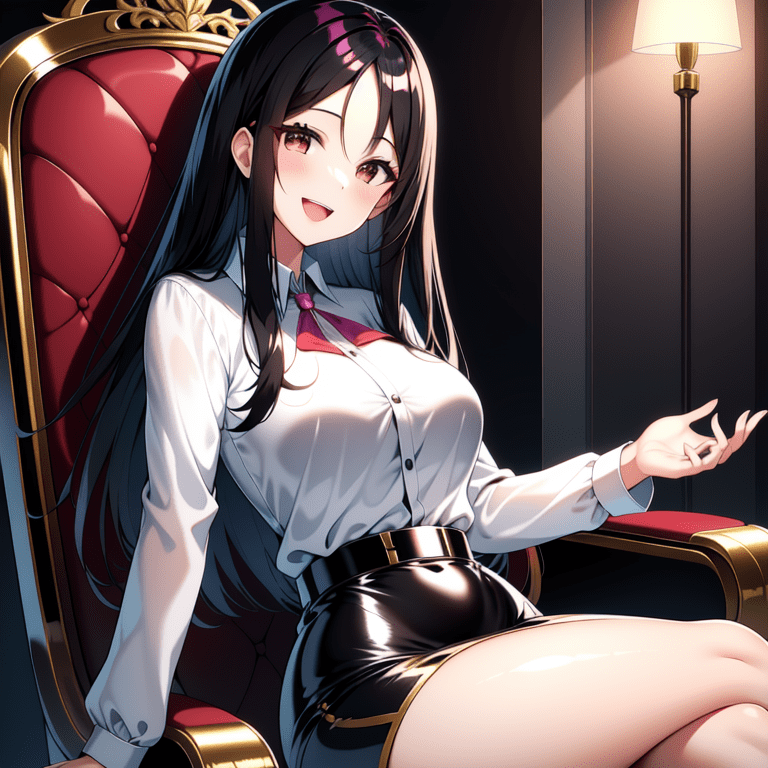
正方形では、上半身までの立ち姿勢や座った時の体勢で画像生成するのに向いています。

横長のアスペクト設定ですが、モデルによっては身体が崩れやすい傾向にあるのでおすすめしません。
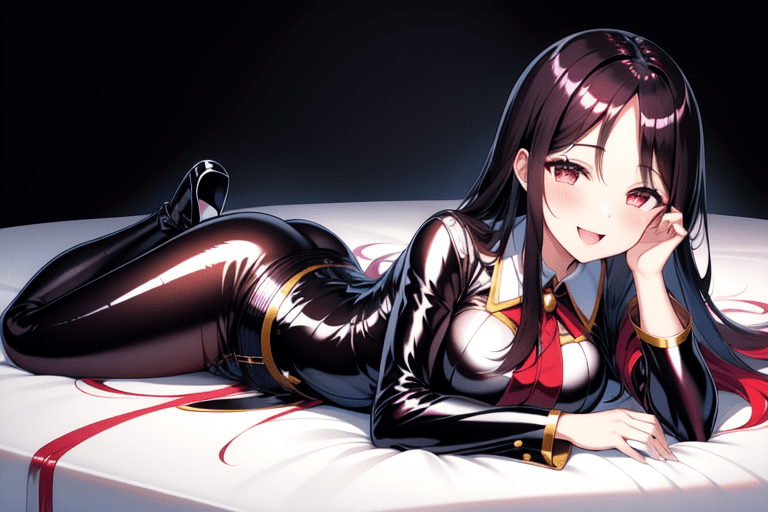
横長で生成する場合は、うつ伏せに寝た体勢で画像生成する時に設定するといいでしょう。

画像サイズは最大で2048まで設定が可能ですが、以下の画像のように「Width」と「Height」の両方で1024以上に設定すると身体バランスが崩れやすくなってきます。

以下の画像では、WidthとHeightの設定をそれぞれ変更して画像生成した結果になります。
WidthとHeightが「512」か「768」では身体バランスが良い結果で画像生成されています。
WidthとHeightが「1024」からは少しだけ下半身のバランスが悪くなっていることが確認できます。
WidthとHeightが「1300」では身体バランスが悪い結果になっています。
このように画像サイズを上げることで少しずつ身体バランスが悪くなるので、推奨値として「512」か「768」のどちらかの設定方法にしましょう。

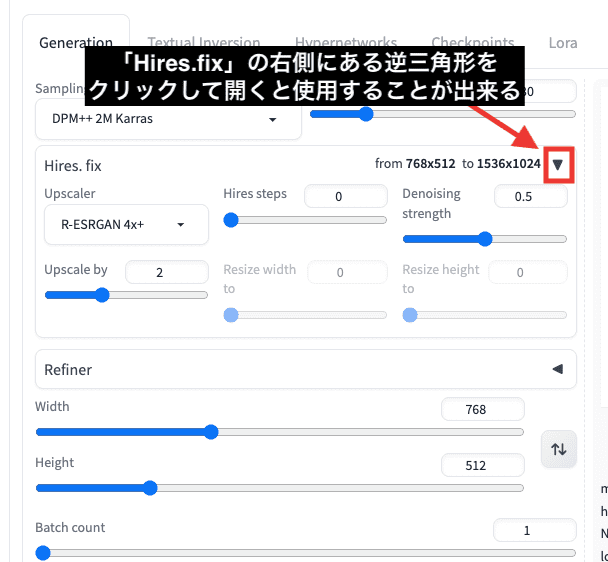
Hires.fix時のおすすめ画像サイズ

Hires.fixを使用すると高画質化、高解像度にすることが出来ます。

Hires.fixでも同じように画像サイズを最適な数値に設定しないと身体バランスが崩れたり、人物ではない画像生成がされるようになります。
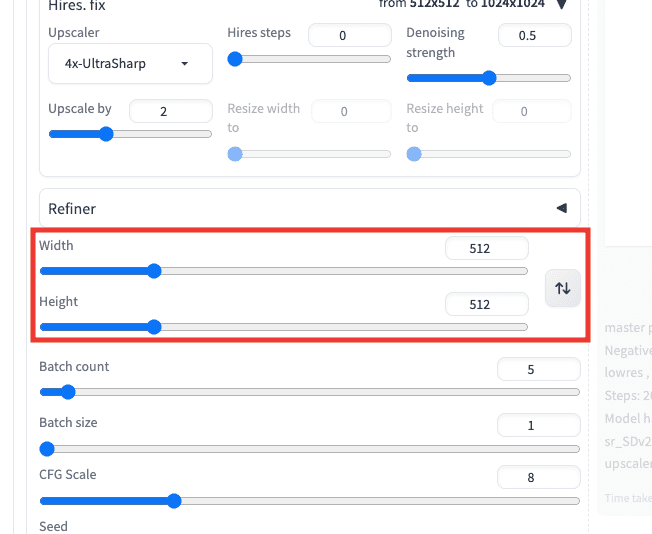
Hires.fixを使用する時のWidthとHeightの推奨画像サイズは以下になります。
・縦長はWidth:512でHeight:768
・正方形はWidth:512でHeight:512、またはWidth:768でHeight:768
・横長はWidth:768でHeight:512
上記のいずれかを設定して画像生成することで、比較的身体が崩れずに安定して画像生成することが出来ます。
片方が1024以上になるとHires.fixでエラーが出る場合があるのでおすすめしません。
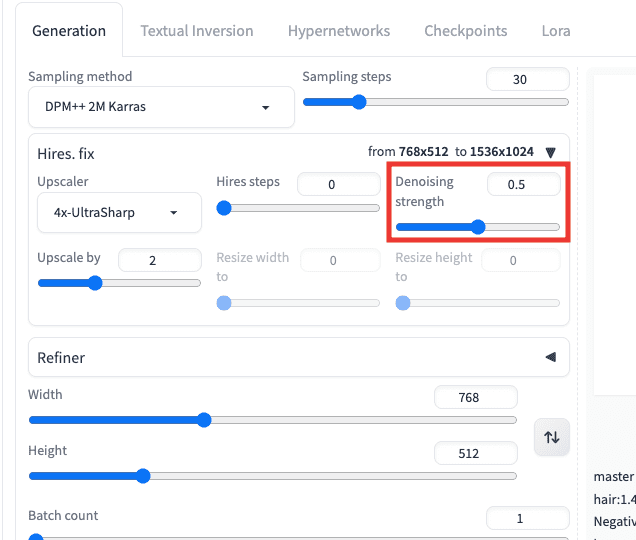
また、Hires.fixの「Denoising strength」は0.5くらいに設定するようにしましょう。
「0.4」以下ですとぼやけて画像生成されやすく、「0.6」以上ですと身体バランスの悪い画像生成がされたり、人物以外の画像生成がされるようになってきます。
是非参考にして画像生成してみてください。

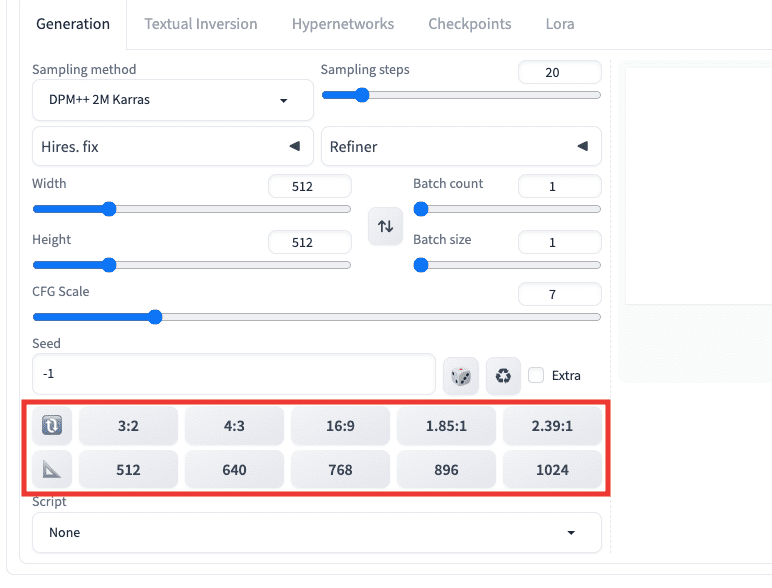
アスペクト比率がすぐに設定できる拡張機能

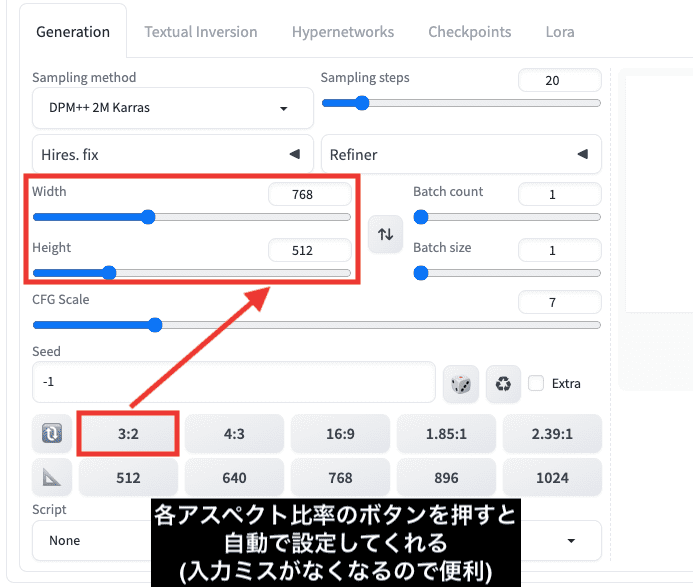
「Aspect Ratio selector」と呼ばれる拡張機能を使用すると、アスペクト比率のボタンを押すだけで自動ですぐにWidthとHeightの数値を設定してくれるため、手動での数値入力ミスがないので便利な機能です。
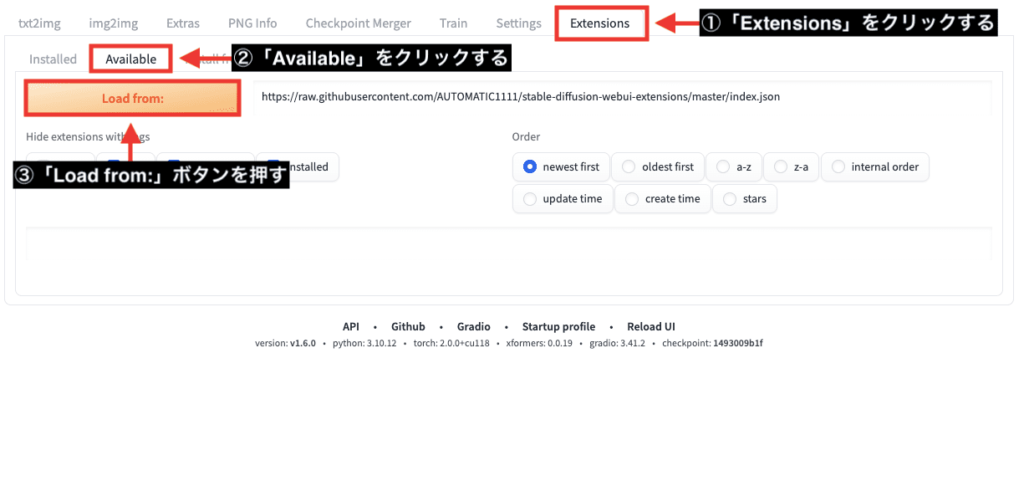
導入方法ですが「Extensions」をクリックしてください。
「Available」をクリックしてから「Load from:」ボタンを押してください。

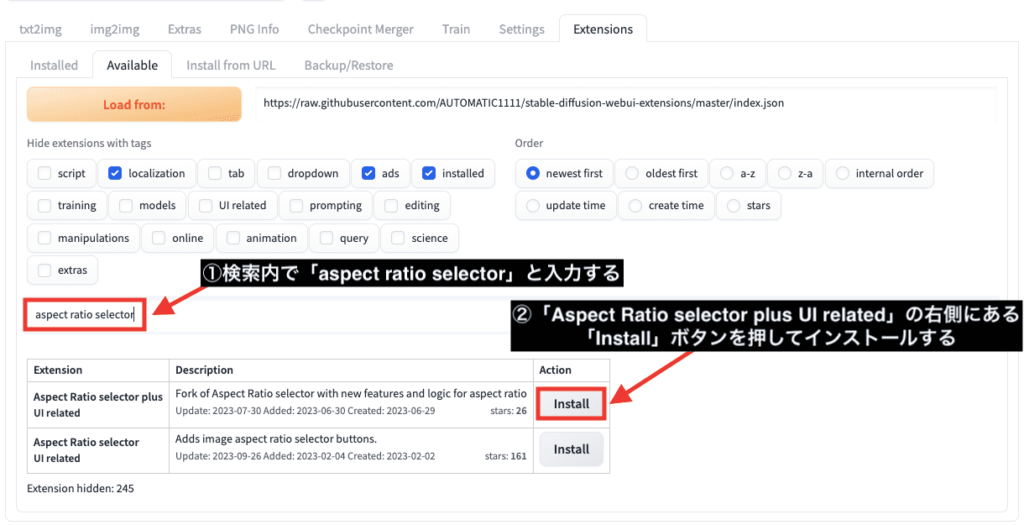
検索内で「aspect ratio selector」と入力してください。
「Aspect Ratio selector plus UI related」の右側にある「Install」ボタンを押してインストールしてください。

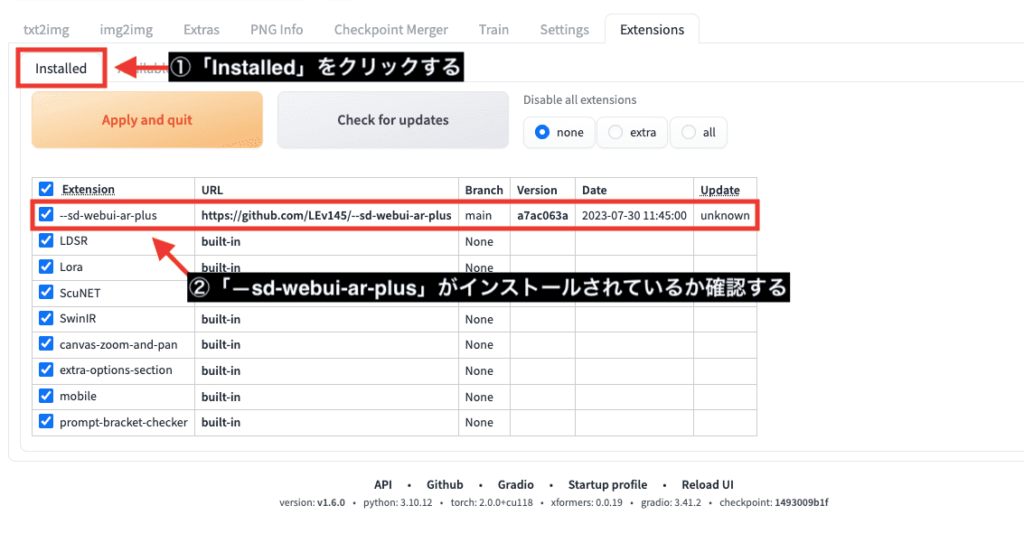
「Installed」をクリックしてください。
「—sd-webui-ar-plus」がインストールされているか確認してください。

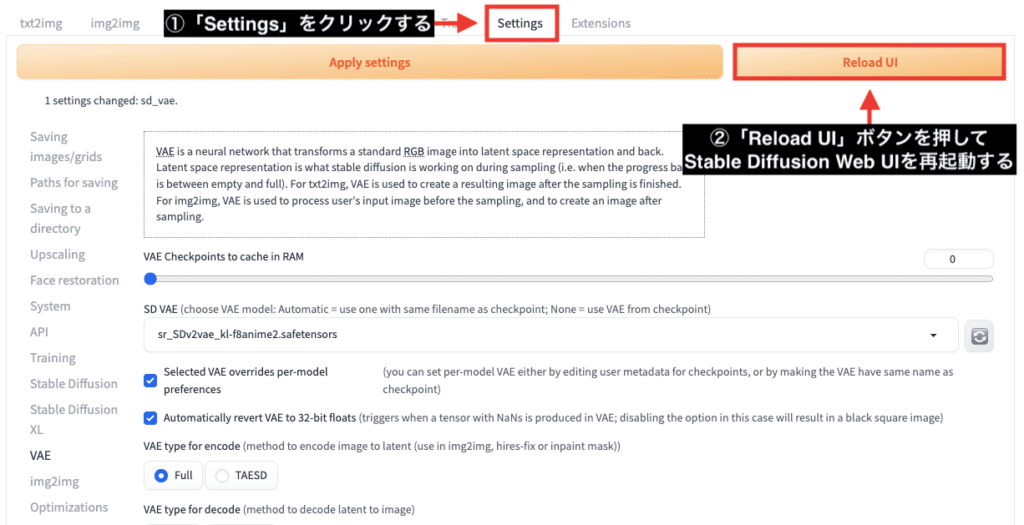
「Settings」をクリックしてから「Reload UI」ボタンを押して、Stable Diffusion Web UIを再起動してください。

再起動してから下にスクロールすると、以下の画像のようにアスペクト比率のボタンがあります。

各アスペクト比率のボタンを押すと自動で設定してくれます。
手動で数値入力によるミスがなくなって便利なので是非使ってみてください。

まとめ

以上でおすすめの画像サイズやサイズ変更の方法、設定について解説しました。
WidthとHeightは「512」か「768」のどちらかに設定することで良い画像生成結果になります。
高画質にする場合、WidthとHeightを「2048」まで上げてしまうと身体バランスが悪くなったり、人物以外の画像生成がされやすいです。
ですから、WidthとHeightは「512」か「768」のどちらかに設定してからHires.fixを使って高画質にすることを推奨します。
画像サイズを適切に合わせることで、イメージしていた画像生成が出来るようになったり、身体のバランスを崩すことなく画像生成されやすくなります。
今回の記事を参考にして是非画像生成してみてください。




