「ComfyUIでControlNetを使いたいけど、導入方法が分からない…」
と困っていませんか?
新しくControlNetのノードを追加してから
エッジ(配線)を繋げる必要があるのですが
全く分からないですよね。
おすすめの方法として
ComfyUI Examplesのサイトに用意されているControlNetのワークフローを使用することです!
ComfyUI Examplesのサイトにある画像をComfyUI内にドラッグ&ドロップするだけで
ControlNetを導入して使用できるので簡単です!
自分で1からControlNetを使用するためのノードを追加してからエッジを繋げる必要がないので便利です。
簡単にControlNetを導入することが出来るので
是非記事を参考にしてControlNetを使用してみてください。
ControlNetを簡単に使う方法

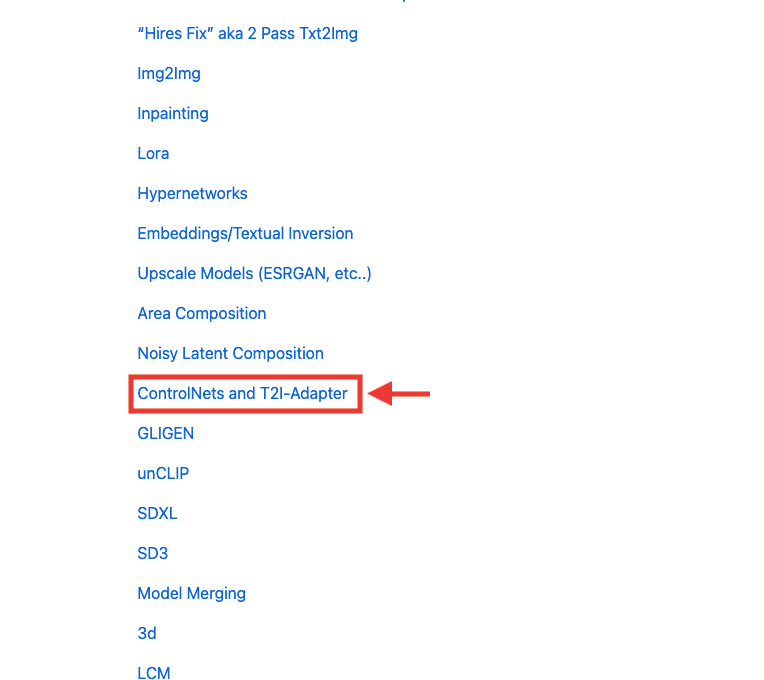
ComfyUI_examplesにアクセスしてください。
「ControlNets and T2I-Adapter」をクリックしてください。

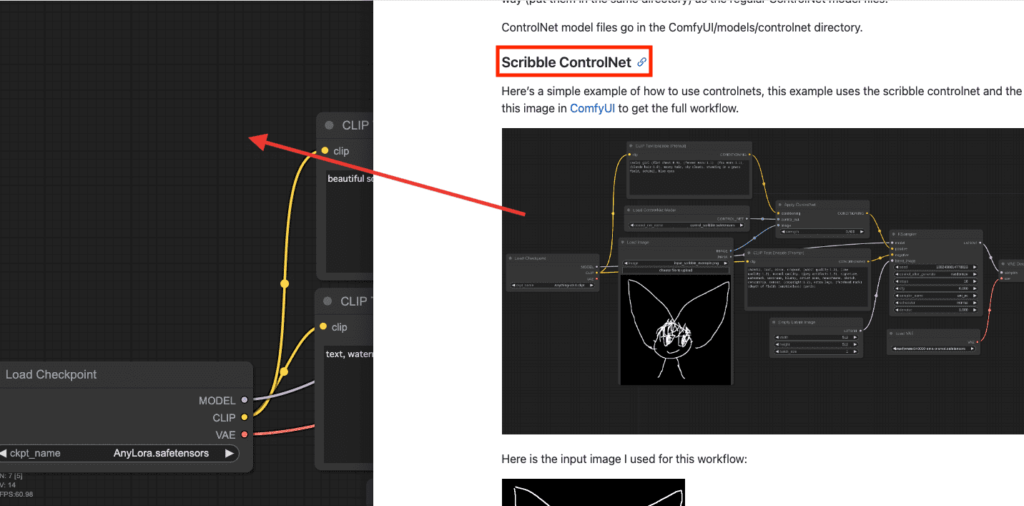
下にスクロールしてから
「Scribble ControlNet」にある画像を、ComfyUI内の何もない場所にドラッグ&ドロップしてください。

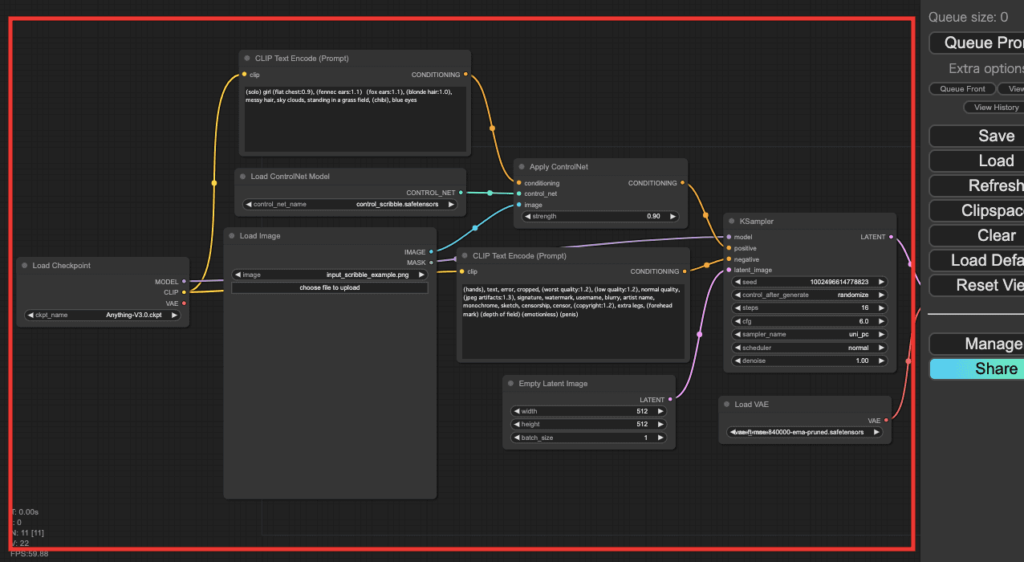
これでControlNetを導入できました。
ですが、そのまま画像生成してもエラーが起きるので、ここから少し設定をします。

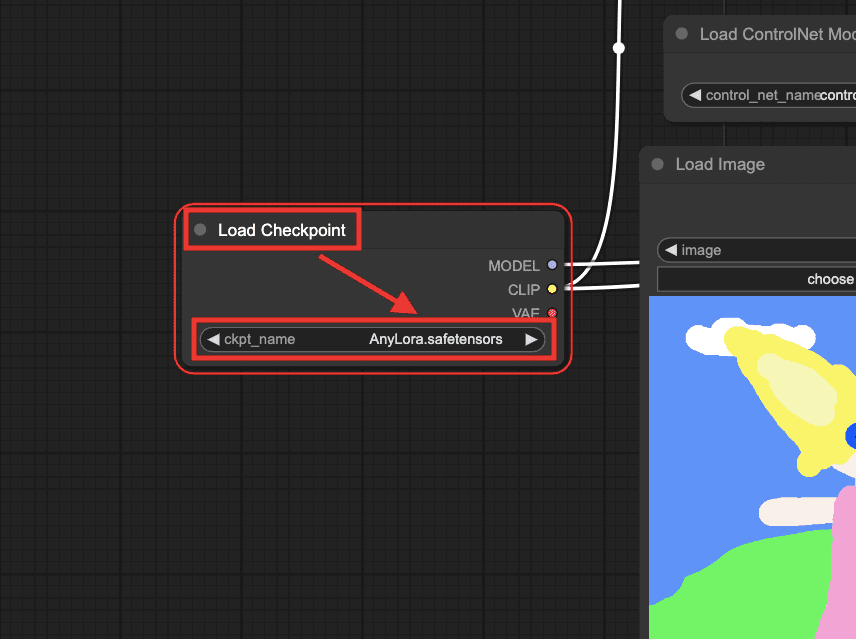
「Load Checkcpoint」のノードから
導入しているCheckpointモデルを選択してください。

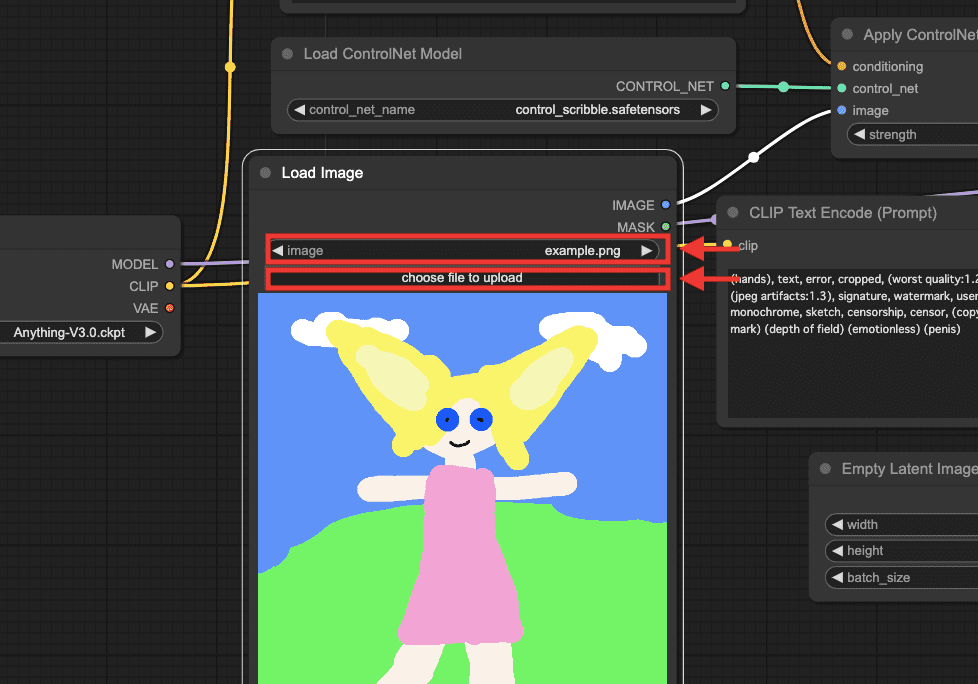
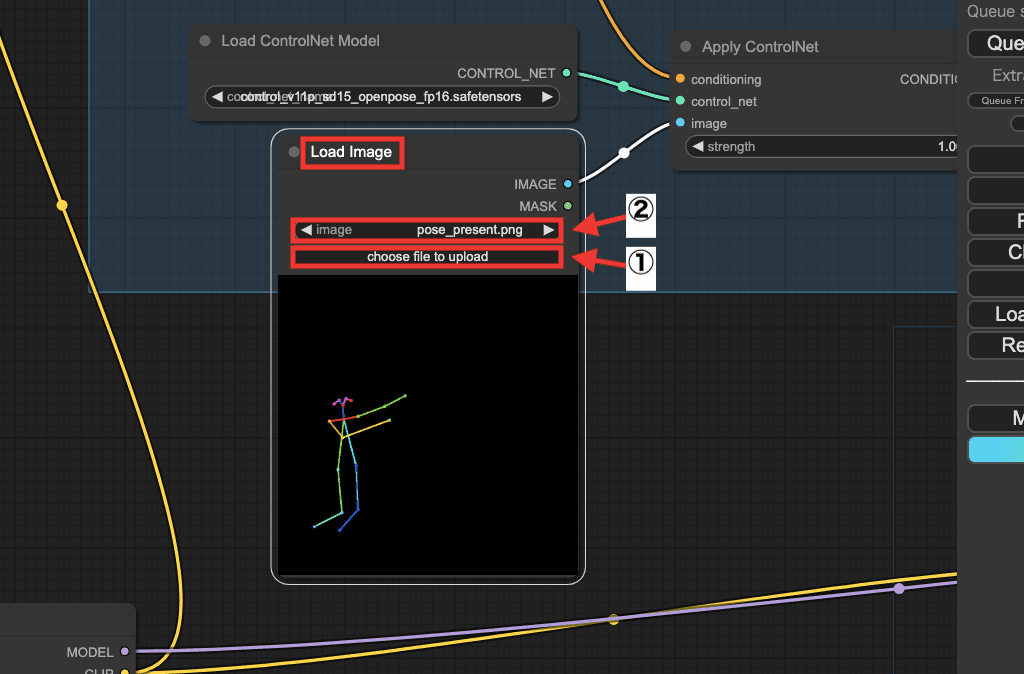
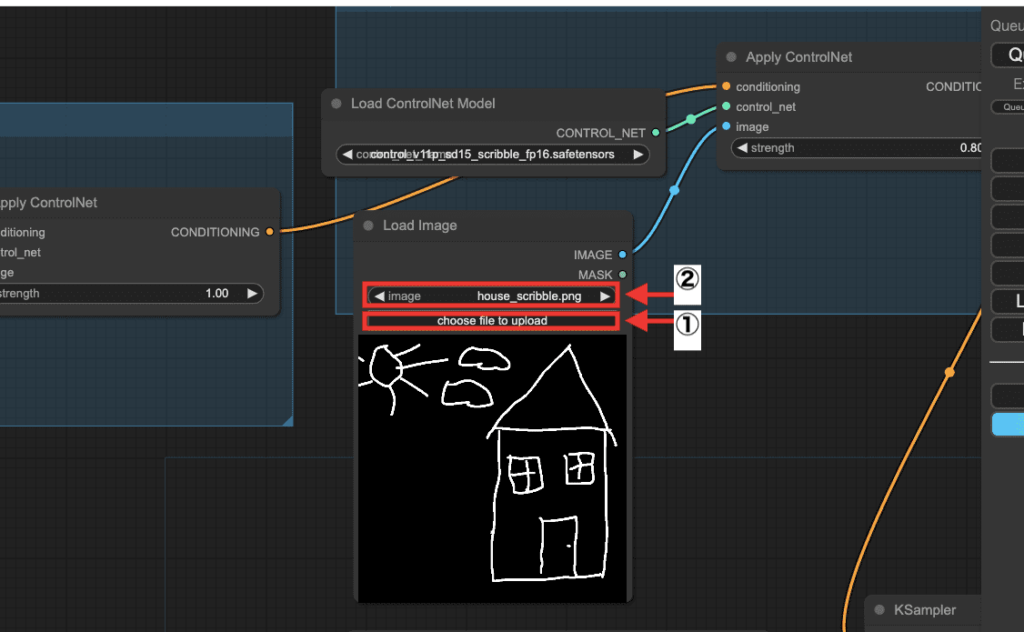
「Load Image」のノードで
「choose file to upload」をクリックしてから
ControlNetで使用する画像をアップロードしてください。
または、「image」内に元から用意されている「example.png」を選択してください。

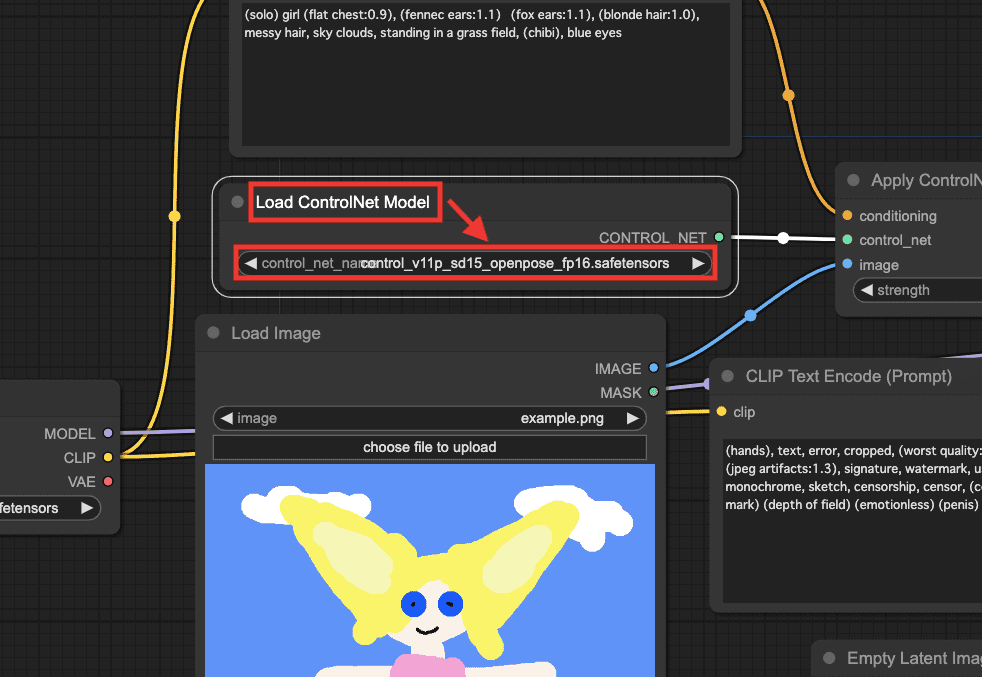
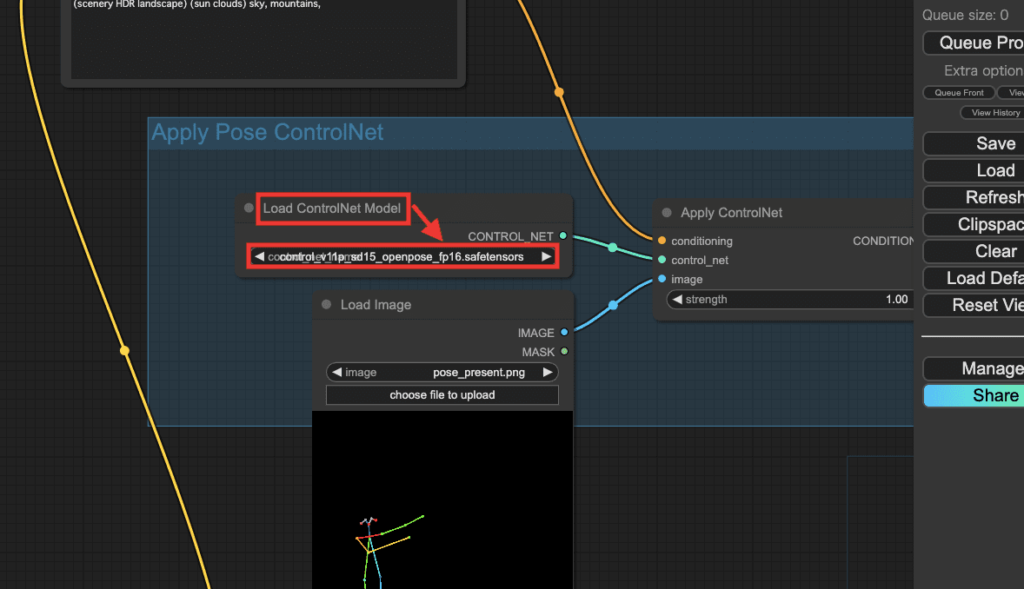
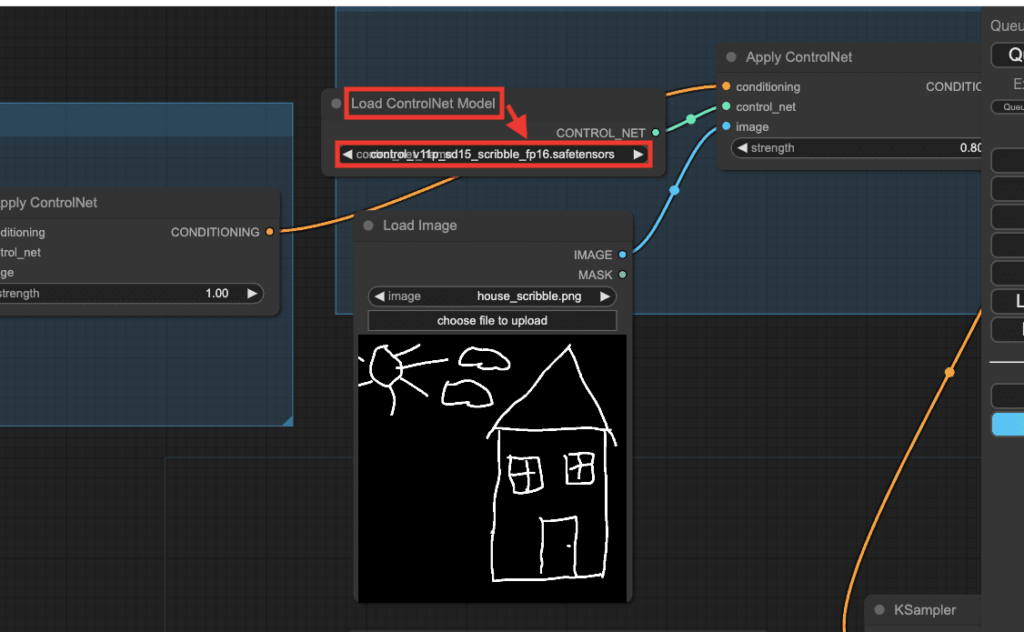
「Load ControlNet Model」にある「control_net_name」から
導入しているControlNetのモデル(cannyやopenposeなど)を選択してください。
この例では、「control_v11p_sd15_openpose_fp16.safetensors」のOpenPoseモデルを選択しています。
導入していない場合は選択できなかったり、そのまま画像生成してもエラーが起きるので、モデルを追加してください。
ComfyUI Managerを導入している方は、そこからControlNetのモデルをインストールすることが出来ます。

ComfyUI Managerを導入していない方は
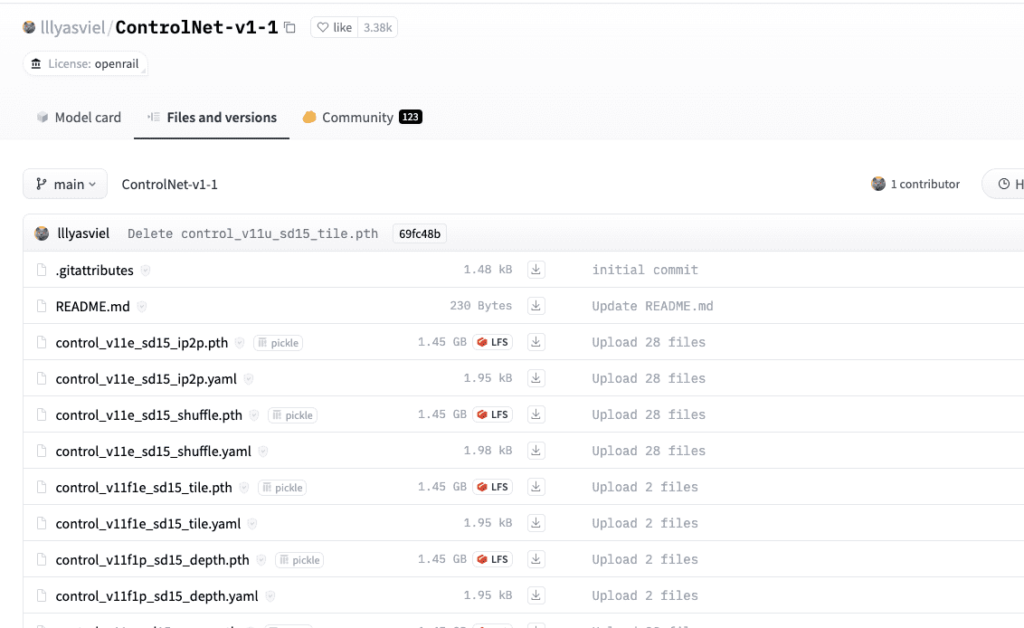
以下のリンクからControlNetのモデルファイルをダウンロードして導入してください。
拡張子は「.pth」のファイルがおすすめです。


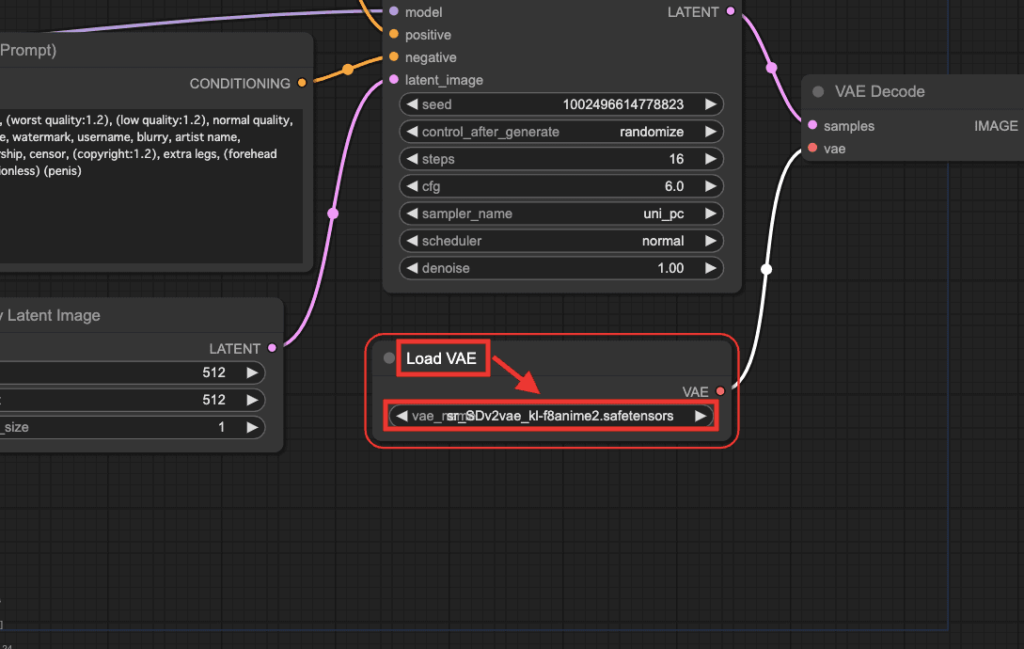
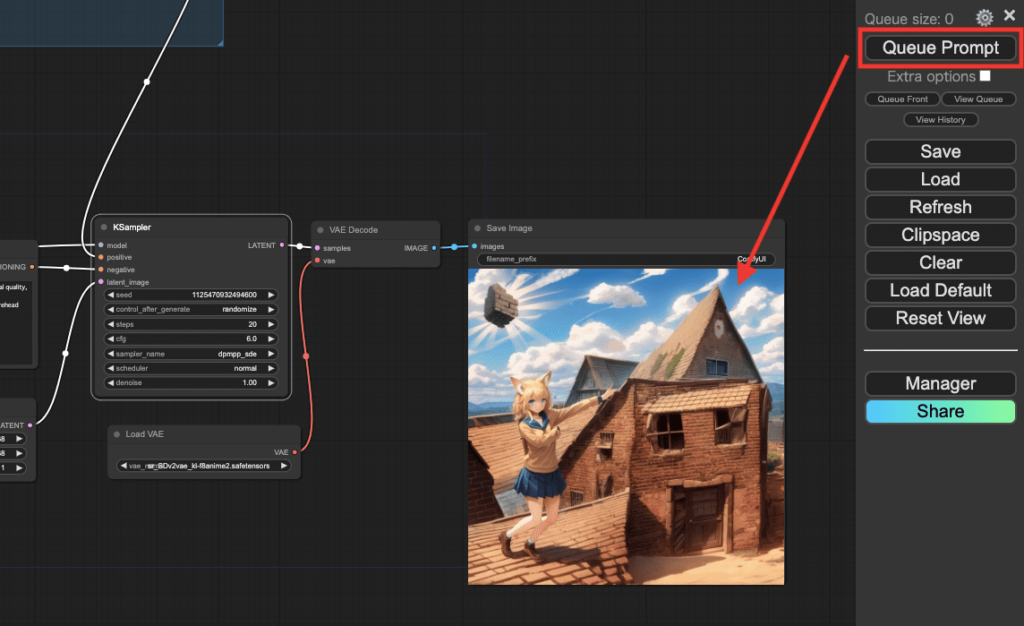
「Load VAE」から、導入しているVAEを選択してください。

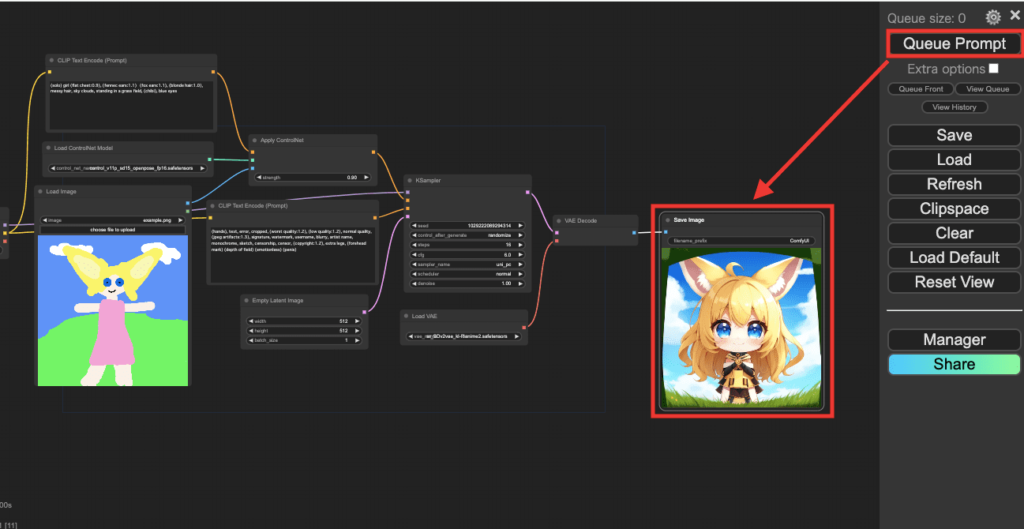
これで右上にある「Queue Prompt」をクリックすると
ControlNetを使用した画像生成をすることが出来ます。

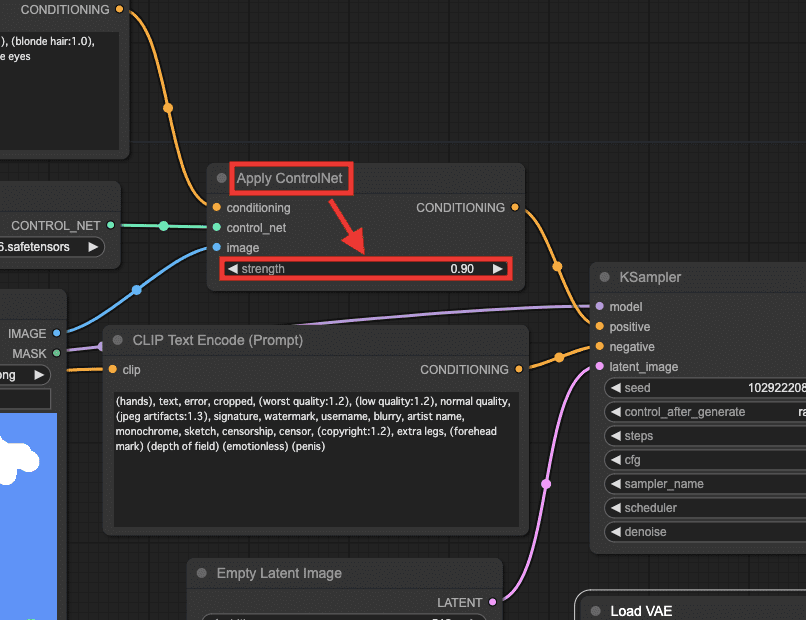
「Apply ControlNet」にある「strength」では、ControlNetの影響を調整できます。
数値を小さくするほど影響を弱くして
数値を大きくするほど影響を強くできます。

ControlNetを複数使用して画像生成する方法

ControlNetは2つ使用して画像生成することも出来ます。
この例では、「Openpose」と「Scribble」のControlNetモデルを2つ使用した方法について解説します。
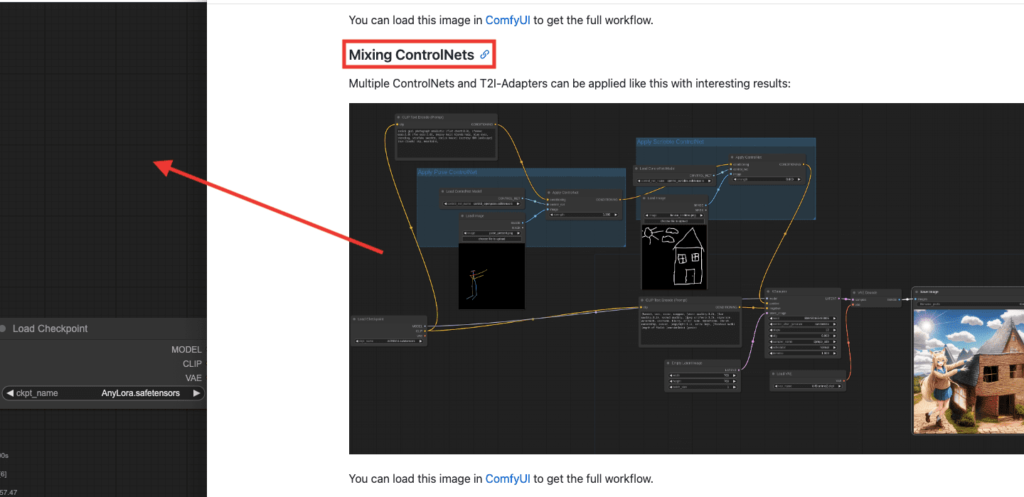
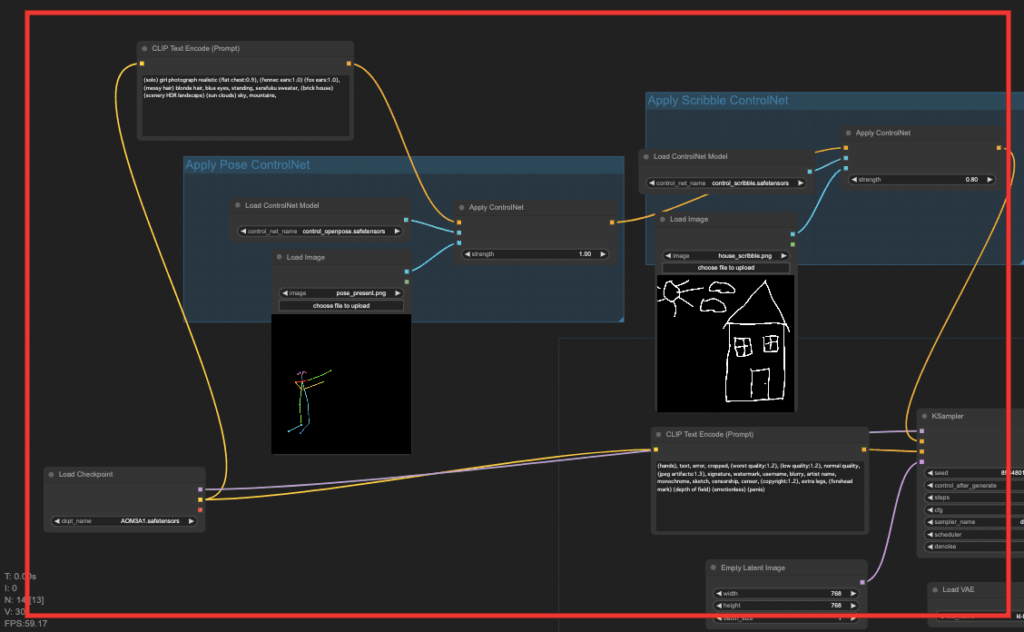
ComfyUI Examplesの「Mixing ControlNets」にある画像をComfyUI内にドラッグ&ドロップしてください。

以下の画像のように、OpenposeとScribbleのControlNetを導入できます。
そのまま画像生成しようとしてもエラーが起きるので
エラーが起きないように設定していきます。

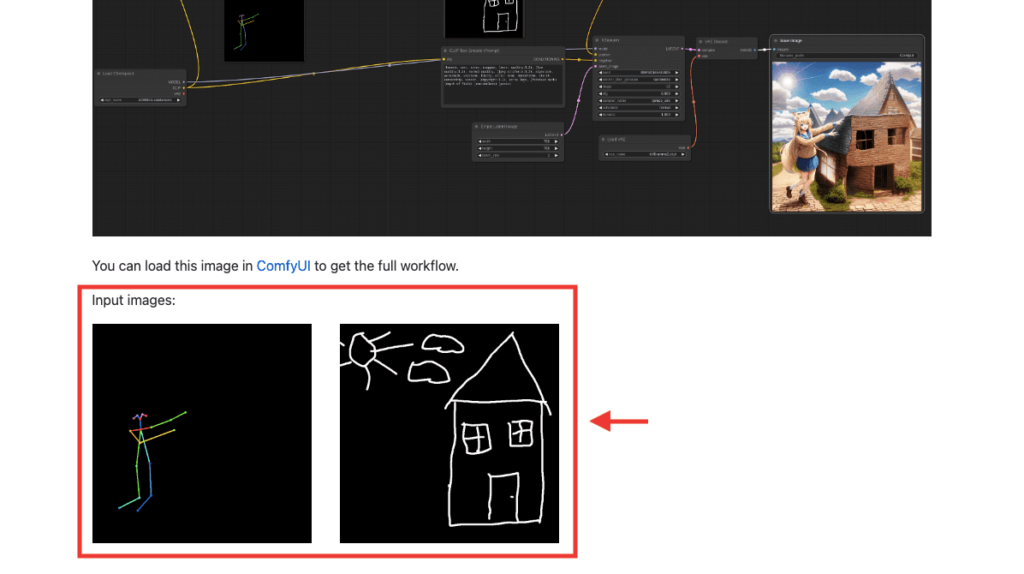
ここでは、ComfyUI Examplesの一番下にある2つの画像を使用した例で解説するので、どちらも画像を保存します。
左側は、OpenposeのControlNetで使用する画像であり
右側は、ScribbleのControlNetで使用する画像となっています。

ComfyUIに戻り、左側にある「Load ControlNet Model」でOpenposeのモデルを選択します。
Openposeのモデルを導入していないと選択できないので、導入するようにしてください。

「Load Image」で「choose file to upload」をクリックしてから
先ほど保存したOpenposeの画像をアップロードします。

右側にある「Load ControlNet Model」で、Scribbleのモデルを選択してください。
Scribbleのモデルを導入していない場合は選択できないので、導入するようにしてください。

「Load Image」で「choose file to upload」をクリックしてから
先ほど保存したScribbleの画像をアップロードしてください。

これで「Queue Prompt」をクリックすると
「Openpose」と「Scribble」を組み合わせた画像を生成することが出来ます。
これでエラーが起きた場合は
CheckpointモデルとVAEが設定されていない場合があるので設定してください。
この設定方法を参考にして、OpenposeとScribbleの組み合わせ以外にもControlNetを2つ使用することが出来るので、応用して利用してみてください。

まとめ

ControlNetを簡単に使う方法について解説しました。
自分で1からControlNetを導入するためのノードを追加して
エッジを繋げるとなると時間がかかります。
ComfyUI Examplesのサイトを利用することで
簡単にControlNetを導入できるのでおすすめの方法です!
是非記事を参考にしてControlNetを使ってみてください。
こちらの記事では、ComfyUIでLoRAの使い方について解説しているので興味ある方は読んでみてください。
ComfyUIでUpscaleやHires.fixを使って高画質・高解像にしたい方は↓