SeaArtの使い方を詳しく知りたい!
無料で使えるの?
SeaArtでは、アニメ・リアル・カートゥーン・ドット絵などの
絵柄(画風)にするためのモデルが豊富に用意されています。
毎日無料で画像生成をすることが出来るのでおすすめのサイトです!
PCだけでなく、スマホからでも使用することが可能なので、いつでも手軽に生成することができます。
画像生成だけでなく、生成した画像から動画生成することもできます。
是非記事を参考にして「SeaArt」を利用してみてください。
この記事では、SeaArtの使い方について詳しく解説します。
・「SeaArt」の各機能の使い方について詳しく知ることができる
- ログイン方法について
- スタミナとコインについて
- 「創作」について
- プロンプトと画像生成する方法
- ネガティブプロンプトについて
- モデルで絵柄(画風)を変える
- SDXLモデルを使用する
- LoRAについて
- モードでは品質が変わる
- 基本設定について
- VAEについて
- サンプリング法について
- サンプリングステップについて
- CFGスケールでプロンプトの影響度を変える
- LCMについて
- シードについて
- Clip Skipについて
- アップスケールについて
- 顔面修復について
- 画像表示周りについて
- 生成した画像をアップスケール(高画質・高解像)する方法
- 創意アップスケールの比較検証
- バリエーションについて
- img2imgについて
- ControlNetについて
- 「img2img」や「ControlNet」にパラメータ情報を送る方法
- 動画生成する方法
- AI補完について
- 画像情報について
- プレビューについて
- プロンプト提示について
- 過去に画像生成した作品を確認する
- 有料プランの料金・加入方法
- まとめ
ログイン方法について

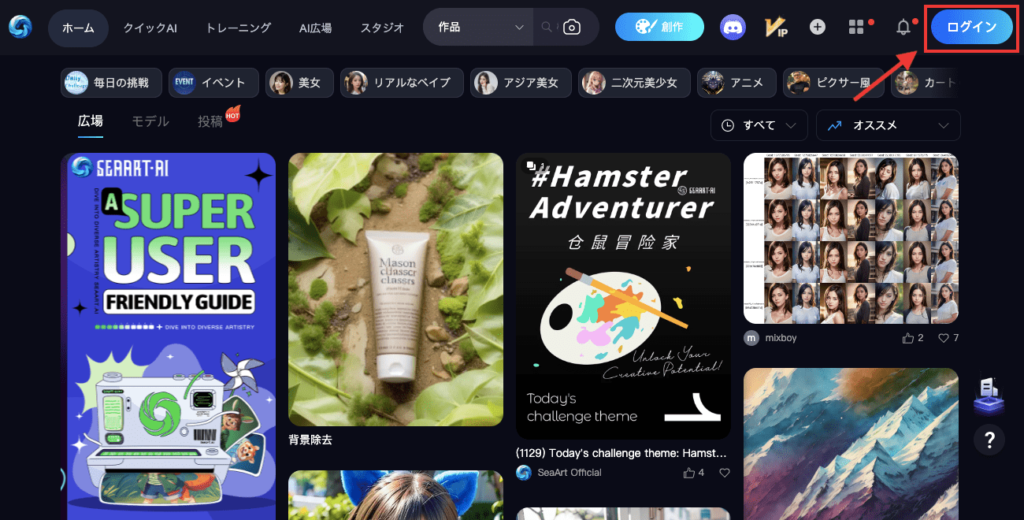
SeaArtのサイトにアクセスしてください。
トップページの右上にある「ログイン」ボタンをクリックしてください。

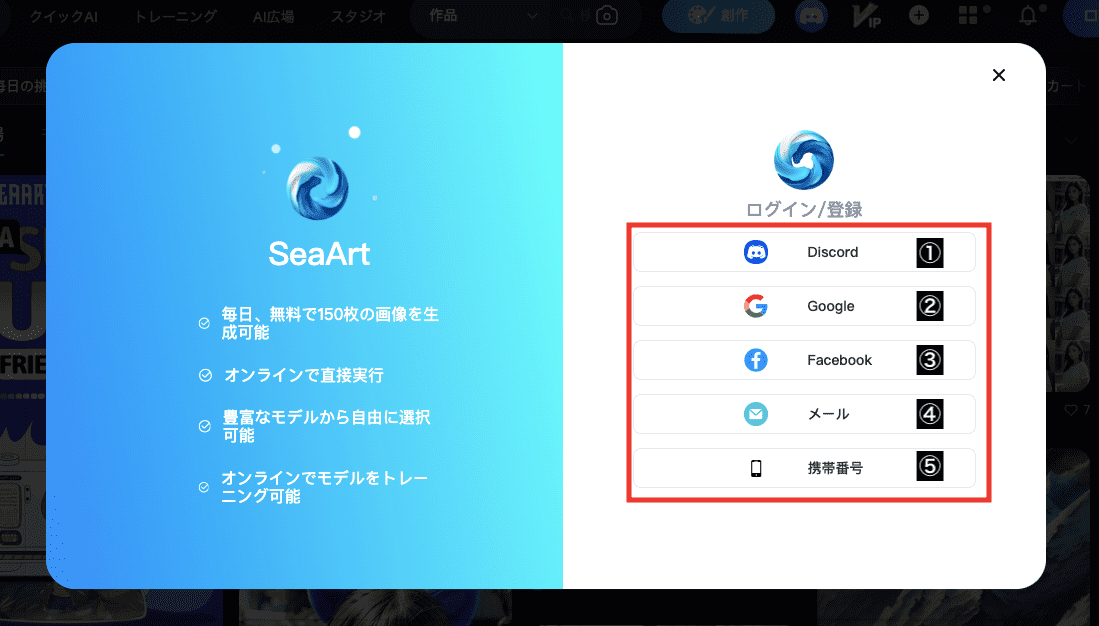
以下の5つの方法からログインすることが出来るので、1つ選択してログインしてください。
①Discordのアカウント
②Googleのアカウント
③Facebookのアカウント
④メールアドレスを登録してログイン
⑤電話番号を登録してログイン

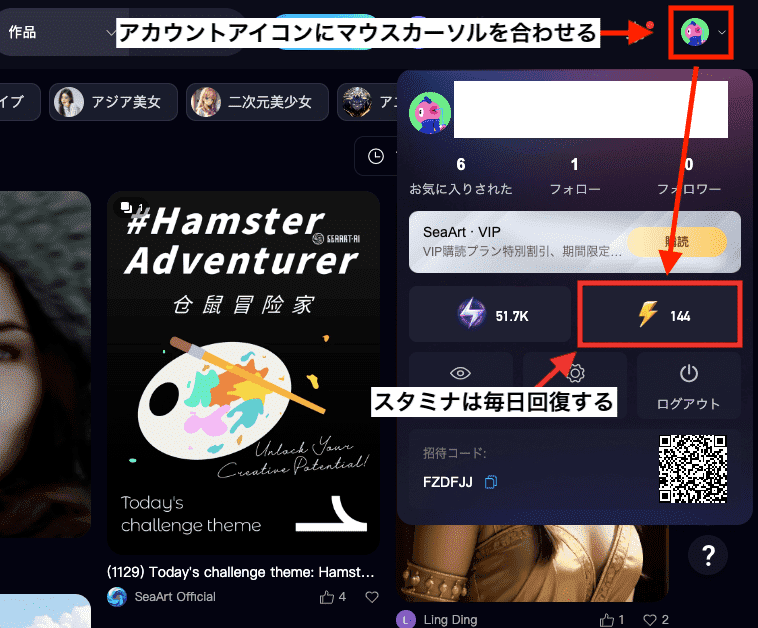
スタミナとコインについて
右上にある「アカウントアイコン」にマウスカーソルを合わせると
スタミナ(雷アイコン)数を確認できます。
スタミナは画像生成時に必要になります。

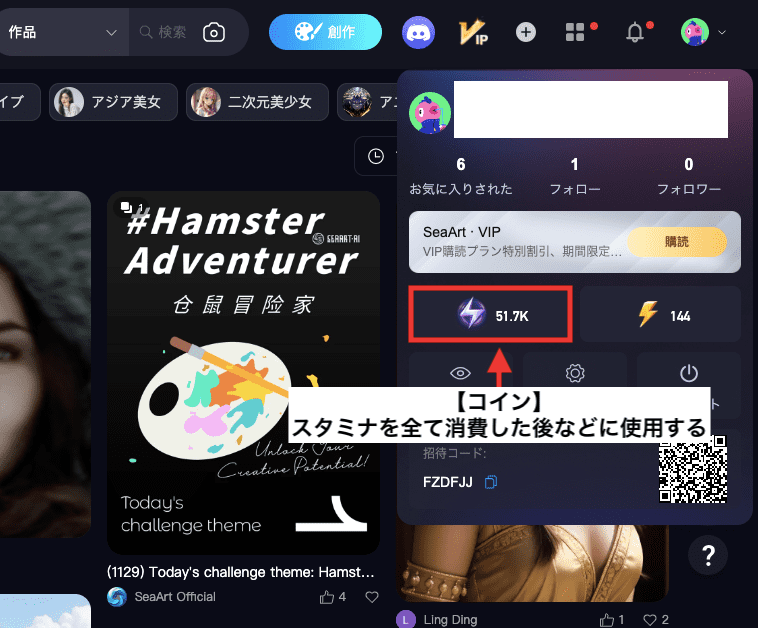
左側にあるのは「コイン」になります。
コインは毎日回復することはなく、主にスタミナを全て消費した後に使用します。
または、一部のモデルを使用して画像生成する時にもコインを消費します。
「コイン」は特定の条件を達成することで貰えたり
または、購入すると増やすことができます。

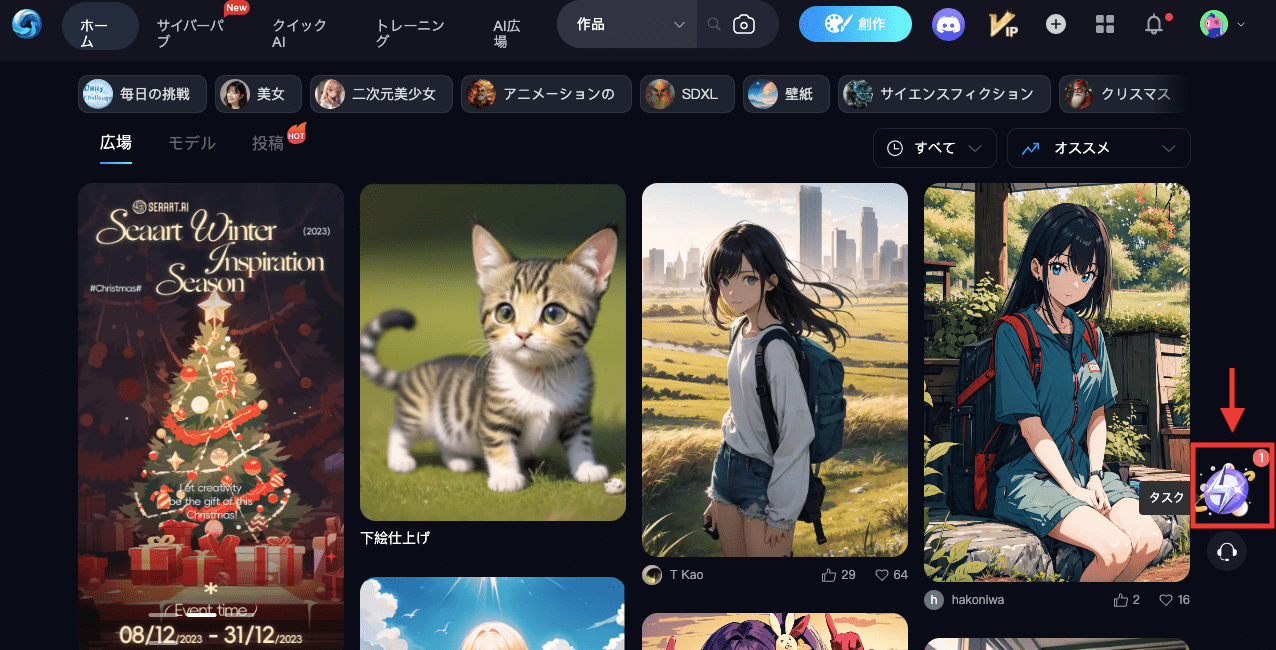
スタミナやコインを貰う方法
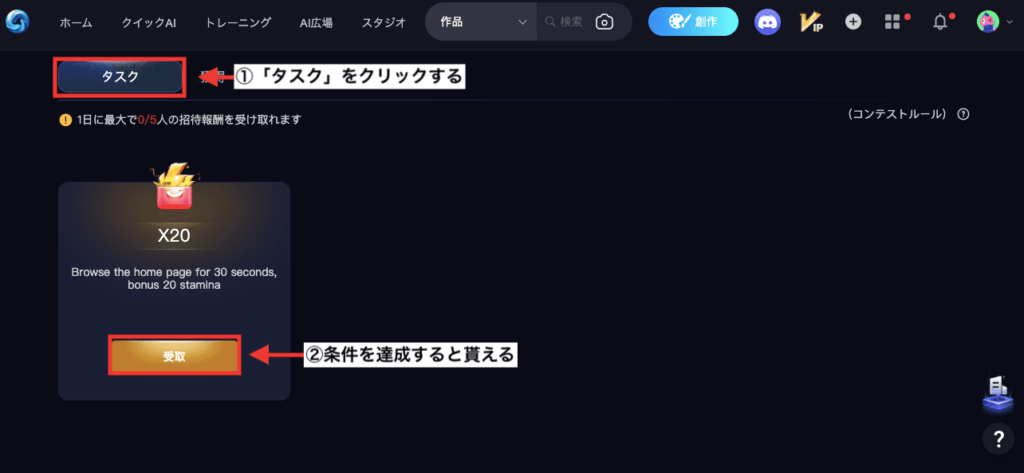
スタミナやコインを貰う方法は、右側にある「タスク」をクリックしてください。

「タスク」をクリックすると、スタミナやコインが貰える条件の一覧が表示されます。
それぞれ条件を達成することで、スタミナやコインなどを貰うことができます。

「創作」について
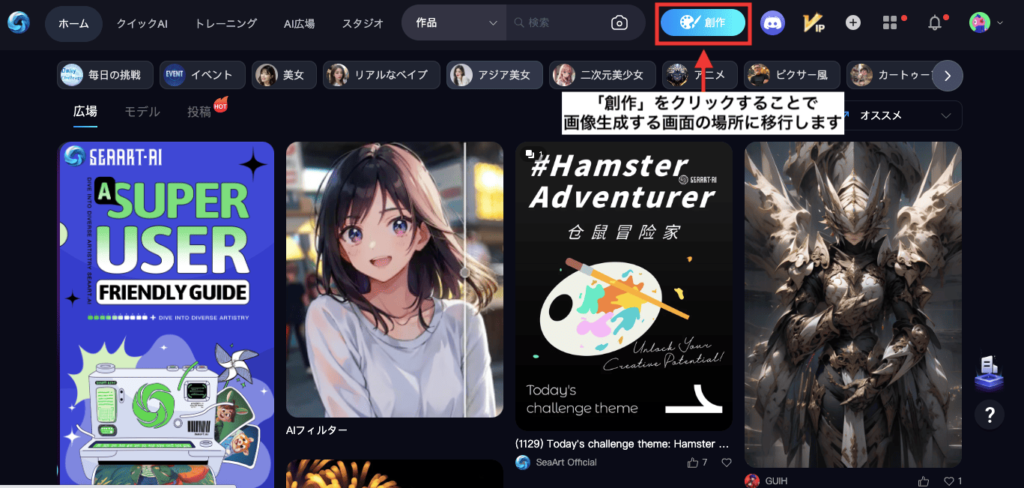
上部にある「創作」ボタンをクリックしてください。

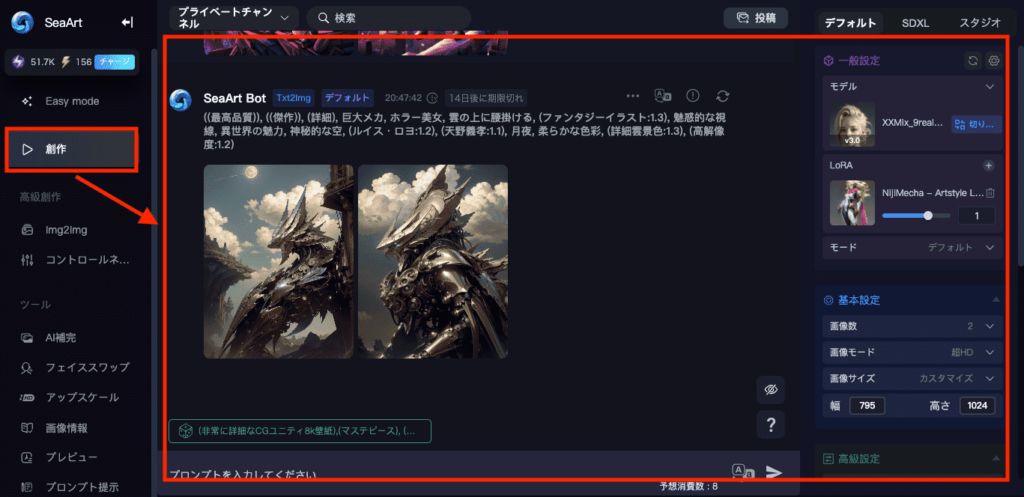
左側にある「創作」をクリックしてください。
「創作」項目内では
画像生成するための様々な設定を行ったり
画像生成することができるメイン画面となっています。

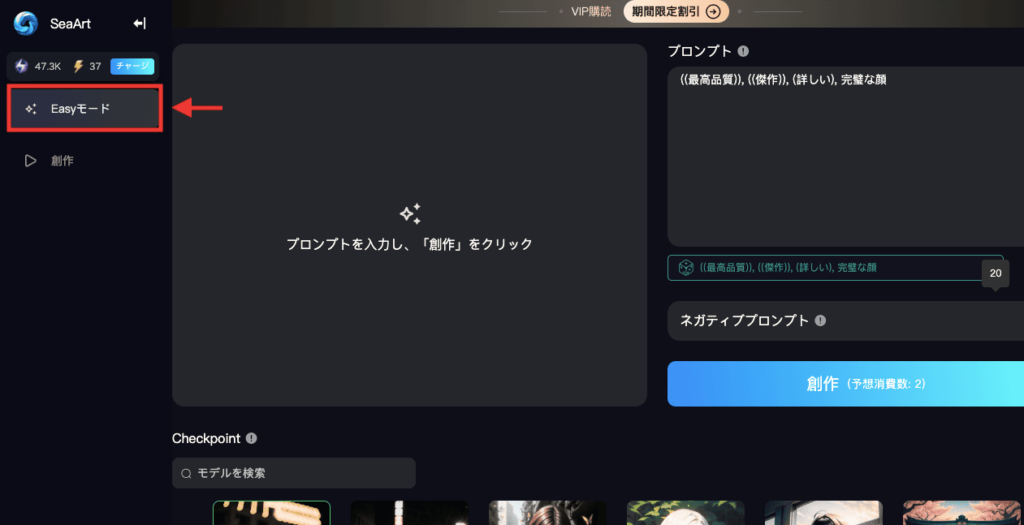
左側にある「Easyモード」をクリックすると、簡易的な設定項目にして画像生成することができます。
画像生成をしたことがない初心者の方は、ここから始めてみるのもいいと思います。

プロンプトと画像生成する方法
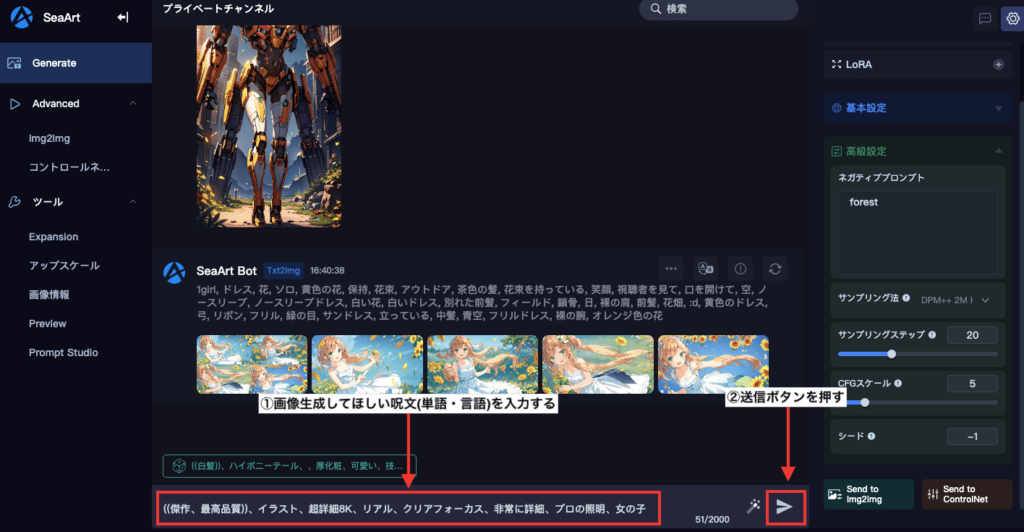
以下の画像のように、下部にあるテキスト入力場所は、「プロンプト」と呼ばれています。
プロンプト内では、画像生成したい内容(呪文)を入力してください。
日本語と英語どちらにも対応していますが
英語で入力した方が、イメージした画像生成がされやすい傾向にあるので
なるべくは英語を推奨します。
日本語の単語を入力して区切る場合は「、」英語の場合は「,」を入れましょう。
右側にある「送信」アイコンをクリックすると、画像生成することができます。

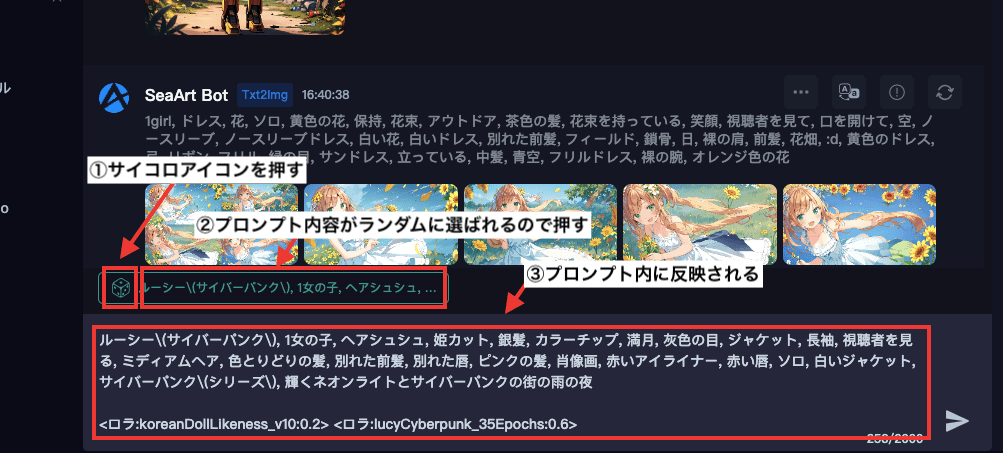
プロンプトの上にある「サイコロアイコン」をクリックすると
ランダムでプロンプト内容を自動生成してくれます。
「サイコロアイコン」の右側にあるプロンプト内容をクリックすることで
プロンプト内に反映させることができます。

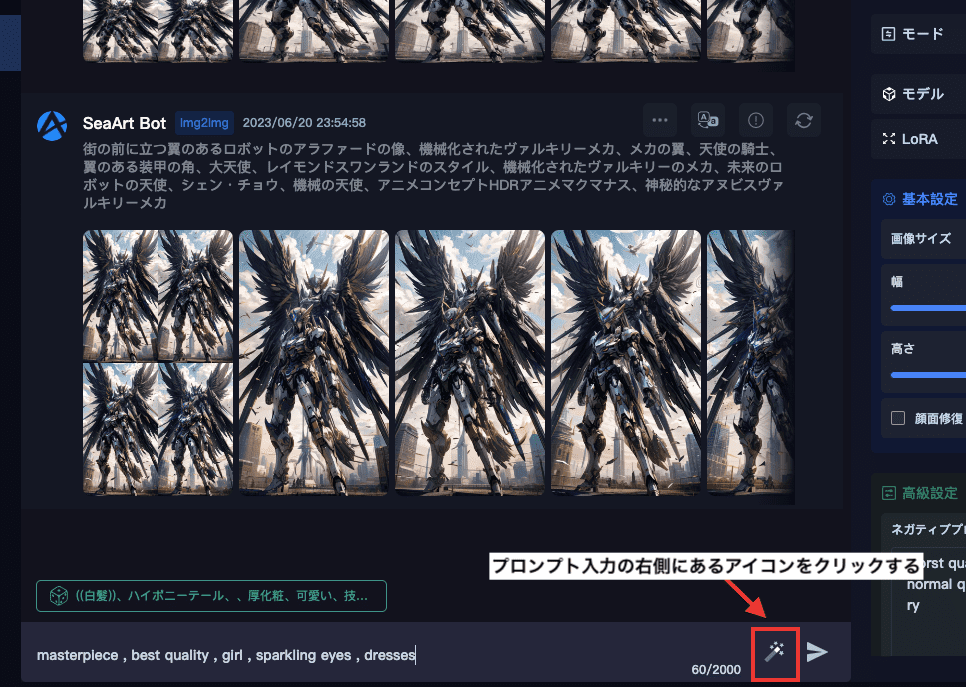
プロンプトを入力してから、右側にある「杖?のようなアイコン」をクリックすることで
入力したプロンプト内容を参考にして、再度自動でプロンプトを決めてくれます。

ネガティブプロンプトについて
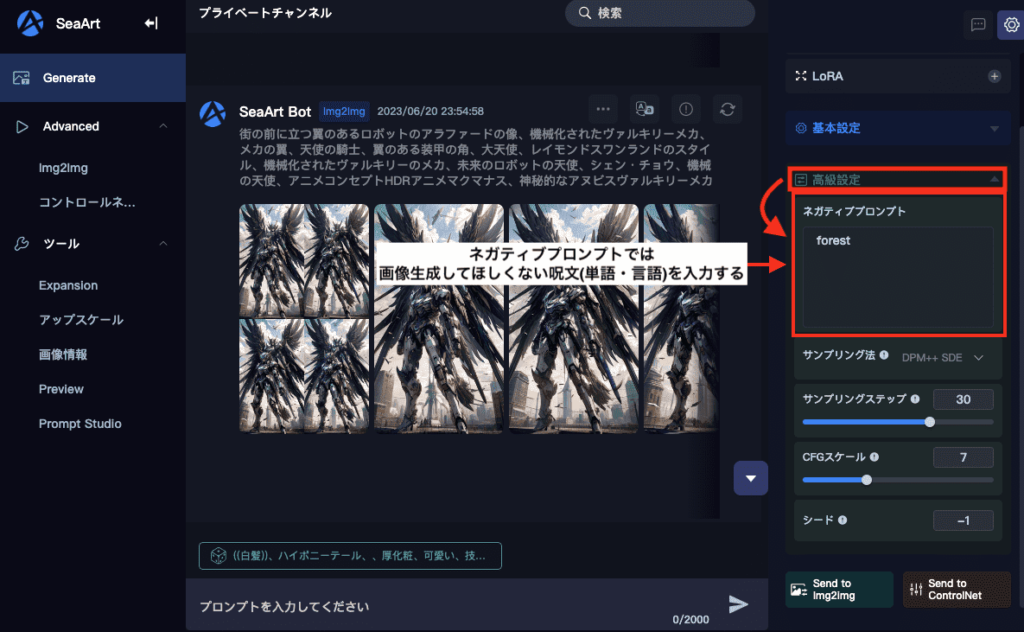
右側にある「高級設定」の中にある
ネガティブプロンプト内には、画像生成して欲しくない内容(呪文)を入力してください。
使用例としては、画像生成した時に川と森の背景があったとします。
「森の画像を省きたい」となった時に
ネガティブプロンプトに「forest」と入力して画像生成すると
森の要素を省くことができるので、そういった時に使用するといいです。

「worst quality , low quality」を入れることで
低品質の画像生成を省くことが出来るのでおすすめです!
モデルで絵柄(画風)を変える
「モデル」では、リアル風(実写)やアニメ風など、絵柄(画風)を変えることが出来る項目となっています。
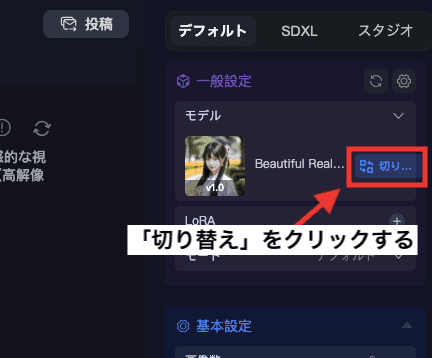
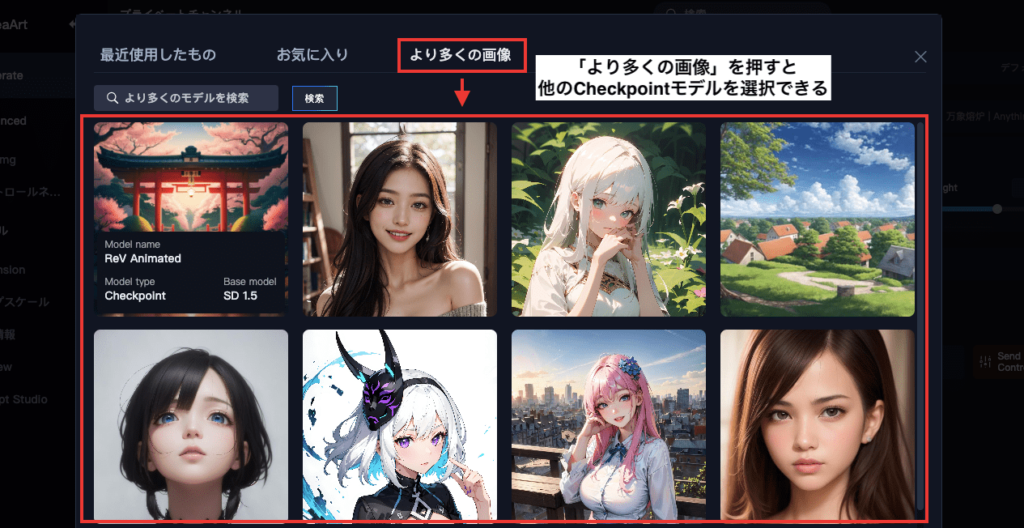
モデルを変更する場合は、「切り替え」をクリックしてください。

「より多くの画像」をクリックすることで、他のCheckpointモデルを選択することができます。

SDXLモデルを使用する
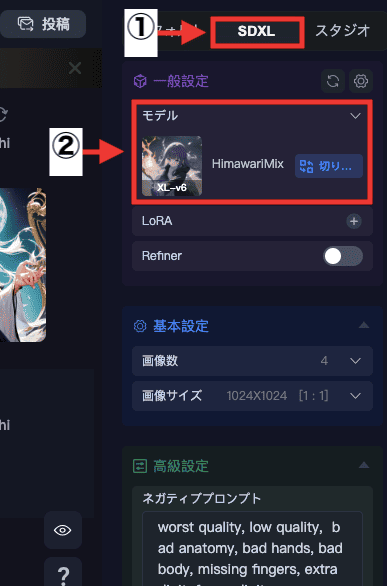
上部にある「SDXL」をクリックすると
「モデル」項目内から「SDXL」モデルを選択することができます。
「SDXL」は、Stable Diffusion V2.1の上位版モデルであり
Stable Diffusion V2.1 モデルと比べると
高品質に生成でき、5本指が比較的綺麗になりやすい傾向にあります。

LoRAについて
「LoRA」を使用することで、主に次のことが出来るようになります。
・特定のアニメ・ゲームキャラを生成できる
・描き込み量を増やせる
・特定の画風に変更できる
それぞれのLoRAによって、特化した生成が異なるので、目的に合ったLoRAを使用する必要があります。
例えば、「特定のアニメキャラ」を生成したい場合は
そのキャラクターの画像生成に特化したLoRAを探してから使用することで生成できます。
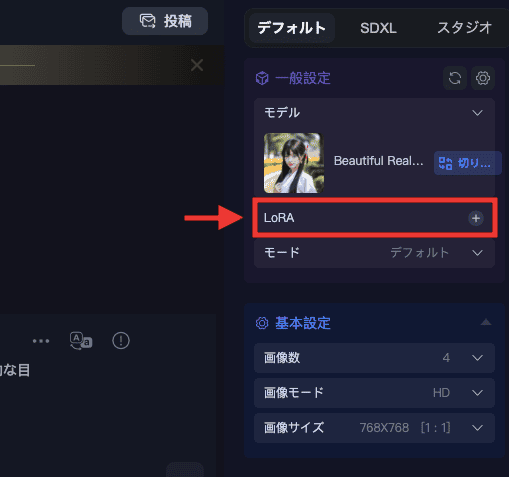
使用する場合は、右側にある「+」をクリックします。

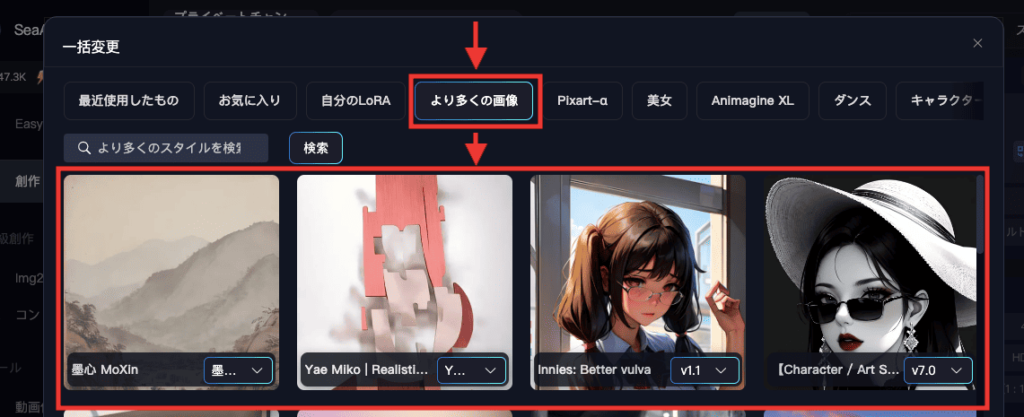
「より多くの画像」をクリックすることで
LoRAが一覧で表示されるので
選択するとLoRAを使用することができます。

LoRAの詳しい使い方については、以下の記事で解説しているので合わせて読んでみてください。
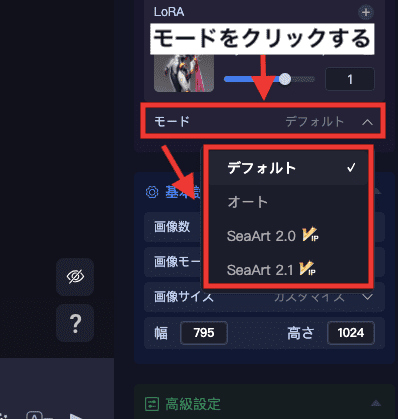
モードでは品質が変わる
「モード」項目内では、次の4つを選択することが出来ます。
| デフォルト | 「モデル」や「ネガティブプロンプト」などの内容を設定・入力することができます。 |
| オート | モデル・LoRA・ネガティブプロンプトなどの細かな設定ができなくなり、 自動で設定されるようになります。 |
| SeaArt 2.0 SeaArt 2.1 | 「デフォルト」の設定よりも高品質にさせることが出来ます。(有料プラン加入者のみ) |

以下の画像では、「デフォルト」と「SeaArt 2.0」を比較した結果になります。
・目が崩れにくい
・身体のバランスが整っている
・描き込み量が違う
「SeaArt 2.0」の方が、「デフォルト」よりもクオリティが高いです!

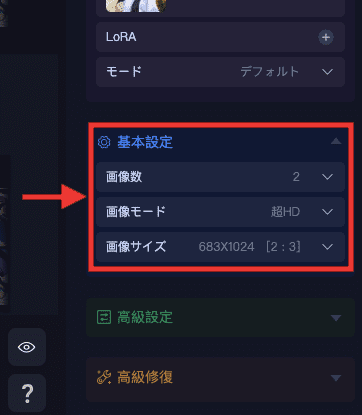
基本設定について
「基本設定」項目内では、次の3つの項目を変更することができます。
| 画像数 | 1度に連続で画像生成する枚数を変更できる |
| 画像モード | 「超HD」では画像サイズを大きく設定できる 綺麗に生成されやすいのでおすすめ |
| 画像サイズ | アスペクト比率を変更できる |

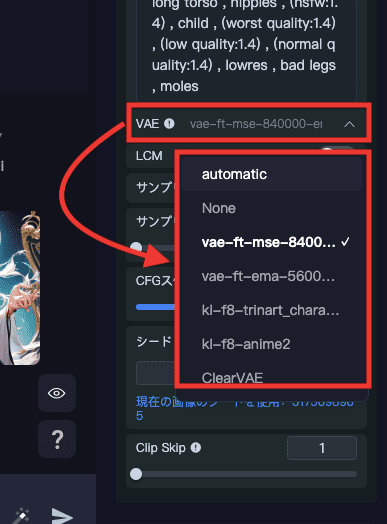
VAEについて
「VAE」では、変更することで色の鮮やかさ(彩度)が変わります。
モデルによって最適なVAEは変わりますが
「vae-ft-mse-840000-ema-pruned」か「kl-f8-anime2」では
比較的どのモデルでも良い生成結果になりやすいのでおすすめです!

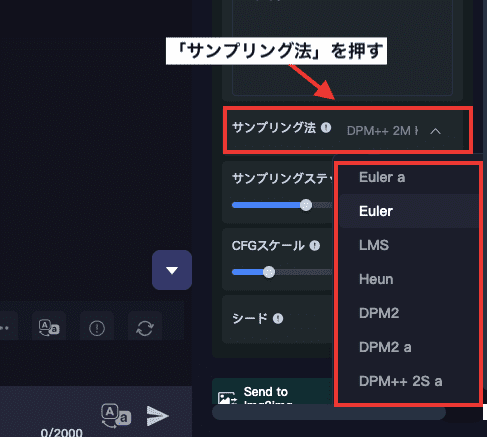
サンプリング法について
サンプリング法では、ノイズ除去を行う方法を変更します。
変更することで、違った画像生成結果にすることが出来ます。
最適なサンプリング法を設定することによって
生成できなかった構図・ポーズなどが生成できるようになったり
腕や脚が分離する確率を低くしてくれる場合があります。

おすすめの設定方法は次の4つになります。
・DPM ++ 2M a Karras
・DPM ++ SDE Karras
・DPM ++ 2S a Karras
・DDIM
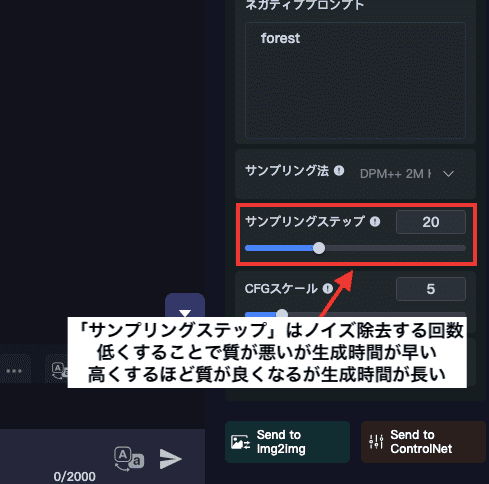
サンプリングステップについて
サンプリングステップでは、ノイズ除去する回数を変更できます。
数値を小さくするほど、品質が悪くなりますが、生成時間が早いです。
数値を大きくするほど、品質が良くなりやすいですが、生成時間が長くなります。

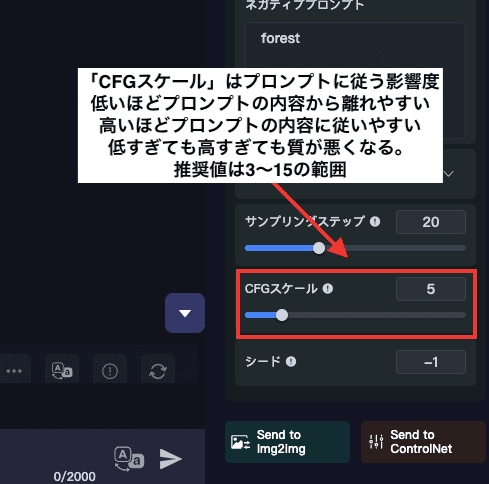
CFGスケールでプロンプトの影響度を変える
「CFGスケール」は、プロンプト内容に従う影響度を変更できます。
数値が小さいほど、プロンプト内容から離れやすく、高いほど従いやすくなります。
ですが、プロンプト内容が多い時に最大に設定すると
全てを取り入れようとして、クオリティが悪くなる場合があります。
「3〜10」くらいの範囲内で設定すると良い生成結果になりやすいです。

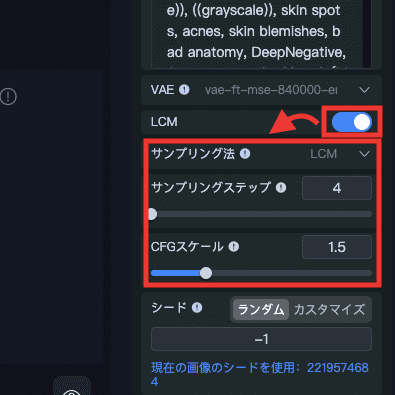
LCMについて
「LCM」のトグルをオンにすると、サンプリング法が自動で「LCM」に変更されます。
「Euler a」や「DPM++ 2M Karras」などのサンプリング法では
サンプリングステップを「20」くらいに設定しないと、品質の高い人物が綺麗に生成されません。
「LCM」では、サンプリングステップを「4〜8」に設定することで
品質の高い人物を綺麗に生成することが出来て、早く画像生成することができます。

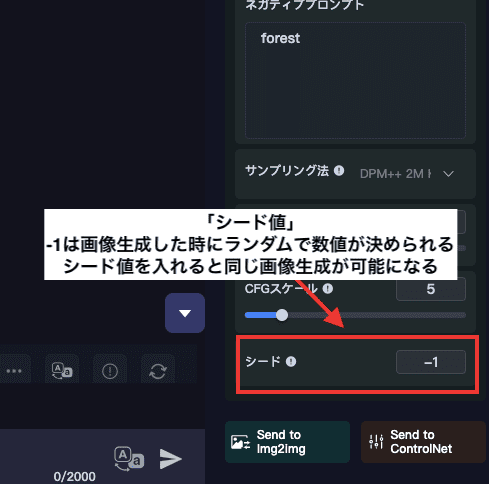
シードについて
「シード」の項目では、「-1」に設定すると、ランダムの数値になるようにされています。
シードをランダムの数値にすることによって
画像生成する度に毎回違った画像にすることができます。

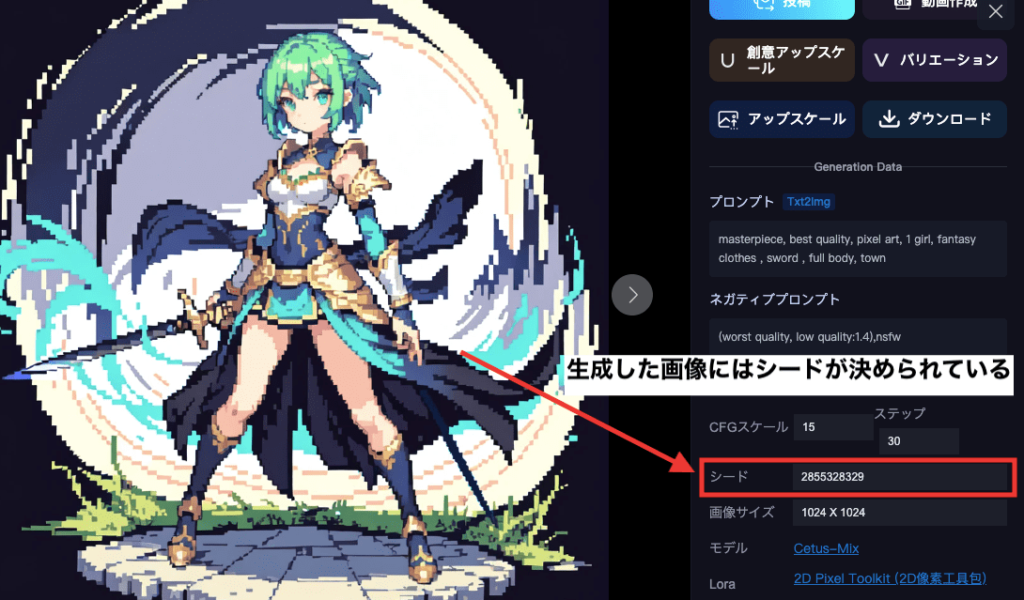
生成した画像には、シードが決められています。

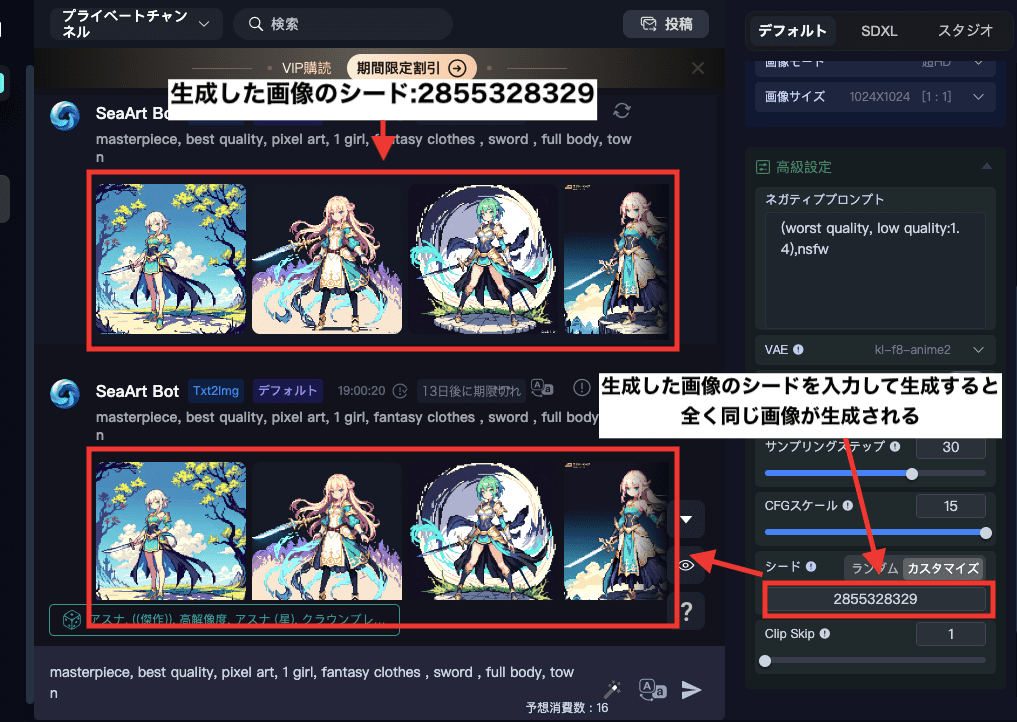
「シード」内に、生成した画像と同じシード値を入れることによって、全く同じ画像結果になります。
モデルやプロンプト内容など、パラメータ情報が全て同じに設定していた場合に限ります。
「シード」以外の設定項目を一部でも変更してしまうと
シード値を入力しても違った画像生成結果になります。

例として、以下の画像では
「シード」内に、生成した画像のシードである「2855328329」と入力した後に
プロンプトにyellow hairを追加して生成した結果になります。
このように、シードを固定してもプロンプトなどを変更してしまうと
同一画像にはならず、違った画像結果になります。

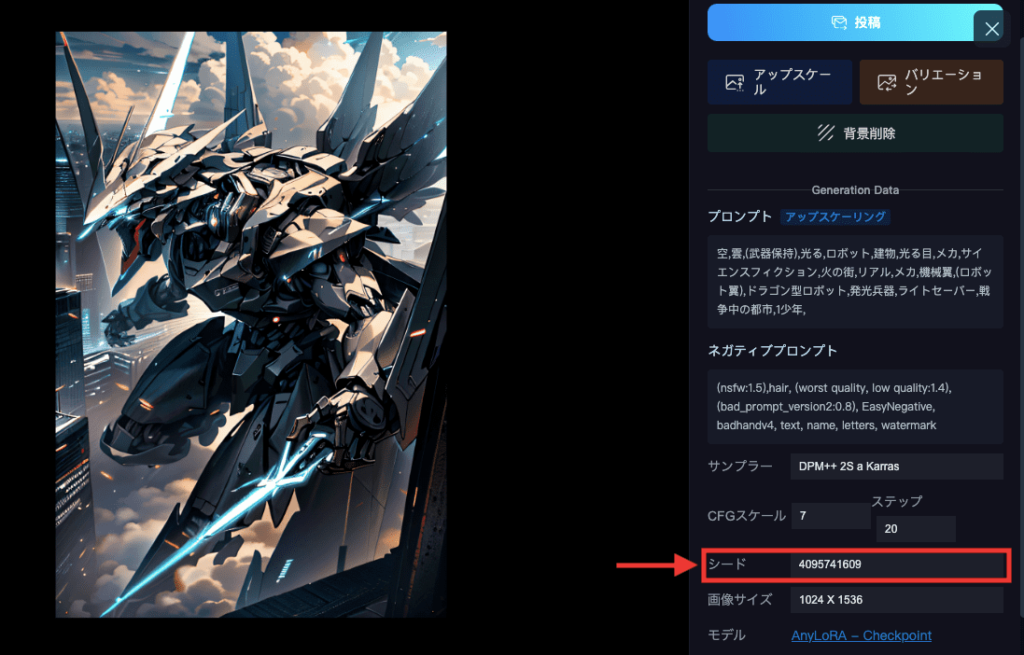
シードの確認方法
シードを確認するには、画像生成した作品をクリックしてください。

右側に「シード」の項目があるので、そこから確認することが出来ます。

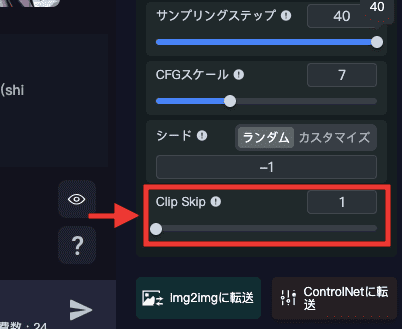
Clip Skipについて
「Clip Skip」では、プロンプト内容に従う影響度を調整できます。
数値を「1〜2」に設定すると、プロンプト内容に沿って画像生成されやすくなります。
「3」以上に設定すると、プロンプト内容から離れて創造性のある結果になります。

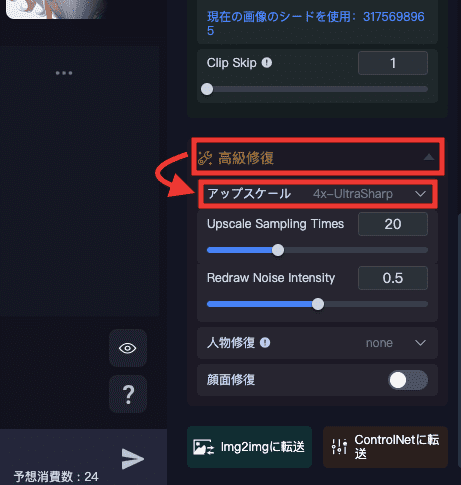
アップスケールについて
「高級修復」項目内にある「アップスケール」では
高解像にする方法を変更することができます。
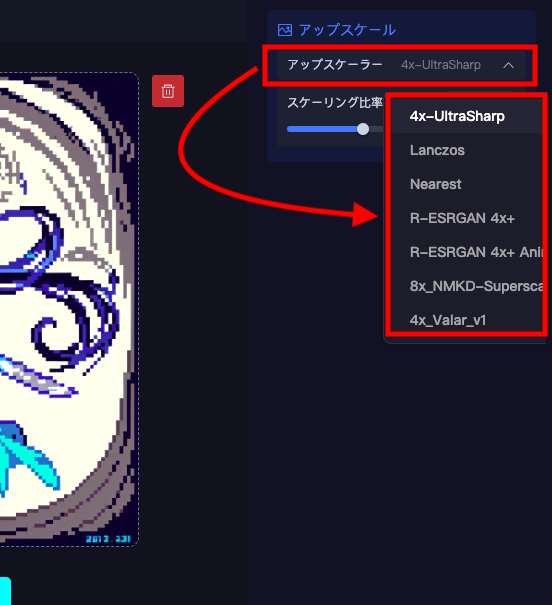
「4x-UltraSharp」は、シャープな印象にして高解像にできるのでおすすめです!

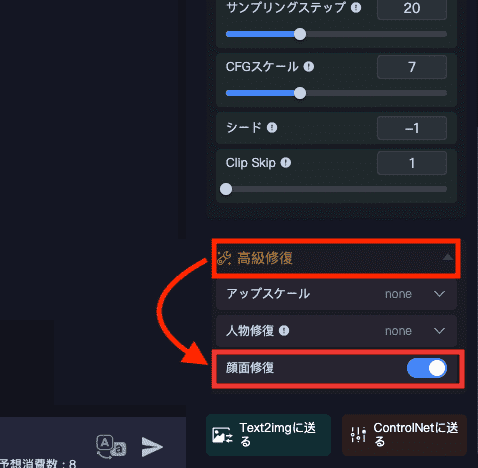
顔面修復について
「高級修復」項目にある、「顔面修復」をオンにすることで
顔の崩れなどを防ぎやすくすることができます。
ですが、逆に質が悪くなる場合もあるので
どちらも生成して比較してから決めたほうがいいです。

特にアニメ風の場合ですが
鼻の部分がリアルな描き方になってしまって
違和感のあるイラストが生成される場合があります。
例えば、以下のような画像になります。
顔面修復ありの場合は、鼻がリアル寄りな描き方になっています。
また、目が崩れやすくなったりしています。
このように、アニメ風のイラストを生成する場合に、「顔面修復」をありにすると
逆に質が落ちやすいのでおすすめしません。

リアル(実写)の画像を生成する場合は
顔面修復をありにした方が顔が整いやすい傾向にあります。
顔面修復を使用すると、必ず顔が整うとは限らないので
どちらでも画像生成して比べてみてください。
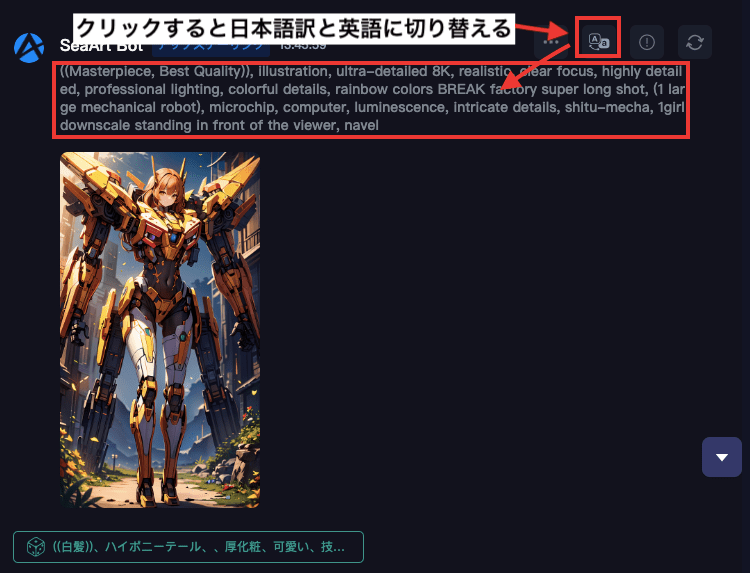
画像表示周りについて
生成した画像の上部にある、「翻訳アイコン」をクリックすることで
日本語訳と英語訳を交互に切り替えることができます。

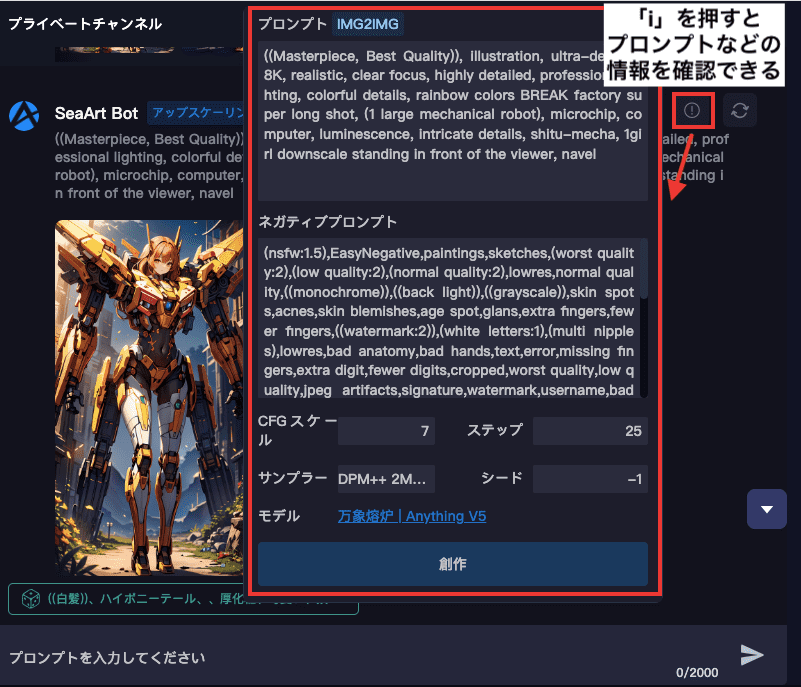
「i」アイコンをクリックすると
プロンプト内容やシード値などの情報を確認したり
「創作」をクリックして再利用することができます。

アップスケールを行なっていない状態で「サイクルアイコン」をクリックすると
プロンプトやモデル情報などが貼り付けられるので、再利用することが出来ます。
アップスケールを行なった場合にクリックすると、「img2img」の機能に移動して情報を再利用することができます。

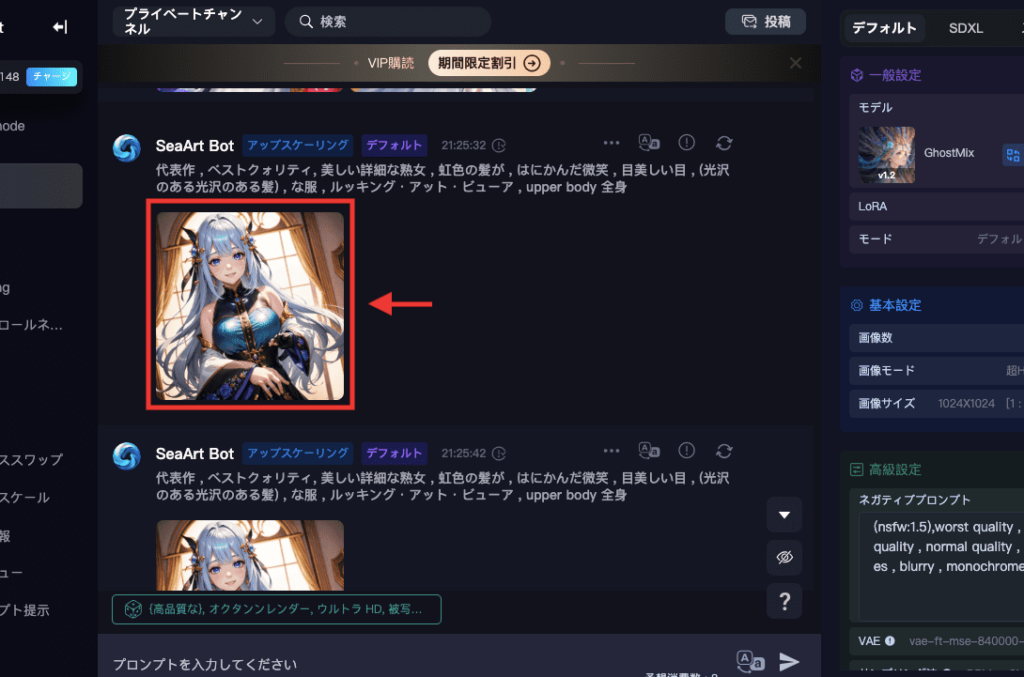
生成した画像をアップスケール(高画質・高解像)する方法
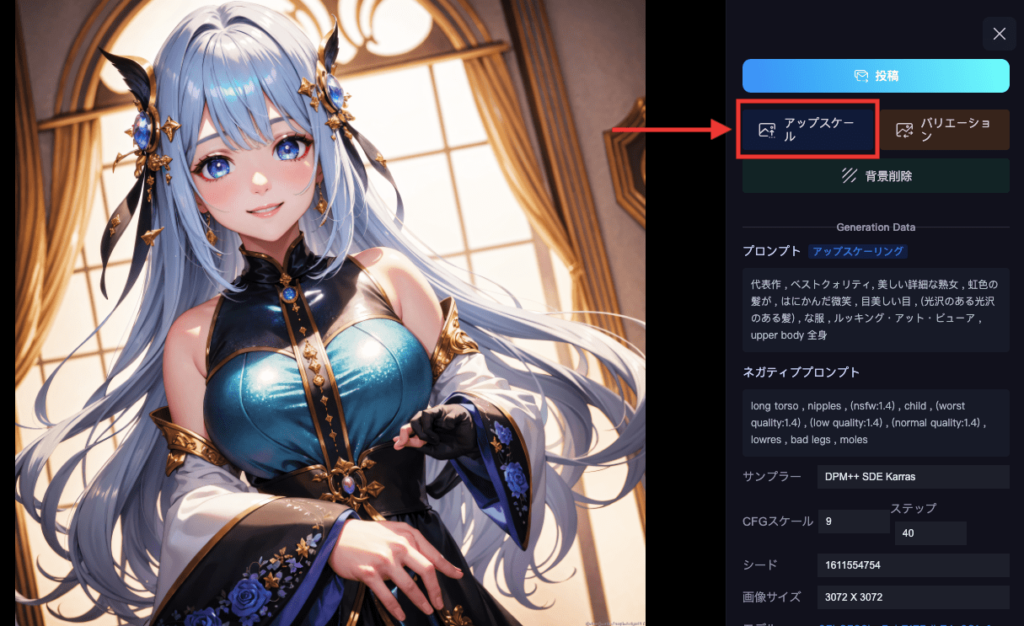
高画質・高解像にするには、画像生成した作品をクリックしてください。

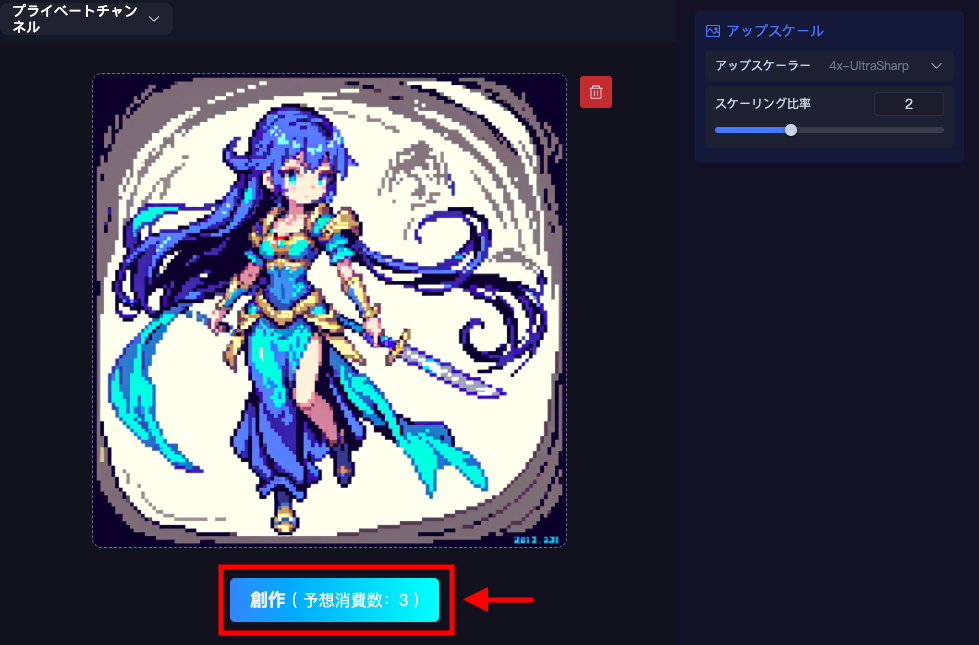
「アップスケール」をクリックしてください。

「アップスケーラー」項目をクリックしてから
高解像にさせる方法を選択してください。

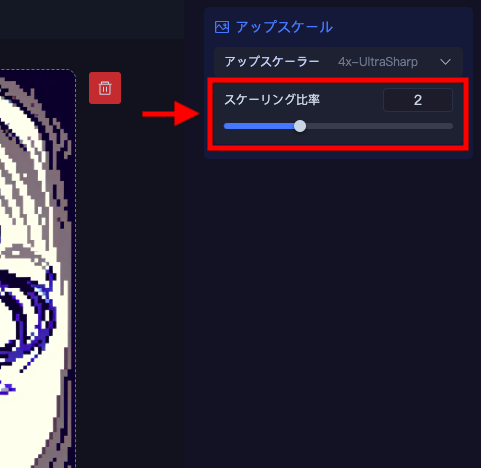
「スケーリング比率」は、元の画像サイズより何倍の大きさにするかの設定になります。

「創作」をクリックすることで、アップスケールすることができます。

以下の動画では、全ての「アップスケーラー」の比較結果になります。
創意アップスケールの比較検証
「創意アップスケール」では
元画像から少しだけ違った画像にしてから
アップスケール(最大2048×2048)することができます。
創意アップスケールをする場合は、画像作品をクリックしてください。

右側にある「創意アップスケール」をクリックすることで可能になります。

以下の動画は、創意アップスケール前と後を比較した結果になります。
少しだけですが、違った画像生成になっています。
以下の動画では、アップスケーラーの「4x-UltraSharp」と「創意アップスケール」を比較した結果になります。
「創意アップスケール」をすると
アップスケーラーの「4x-UltraSharp」よりも自然に馴染んだ塗り方、アップスケールになっています。
バリエーションについて
画像生成した作品と似たような生成をしたい場合は、「バリエーション」を使用しましょう。
選択した画像を元にして、新しく画像生成することができます。
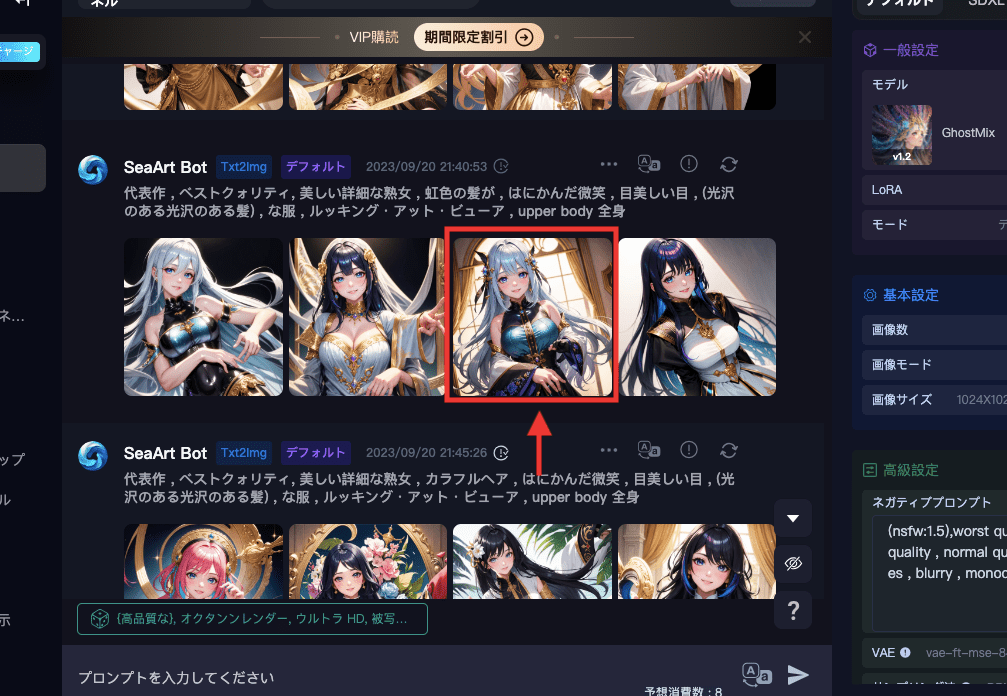
使用する場合は、生成した画像をクリックしてください。

右側にある「バリエーション」をクリックしてください。

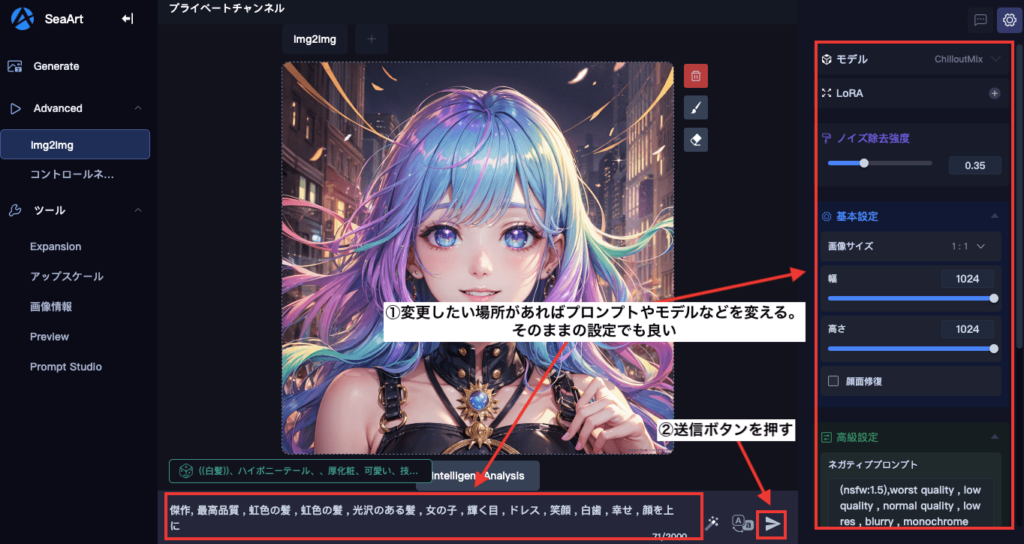
変更したい場所があれば、プロンプトやモデルなどを変えてください。
そのままの設定でも良いです。
決まったら「送信アイコン」をクリックすると、画像生成することができます。

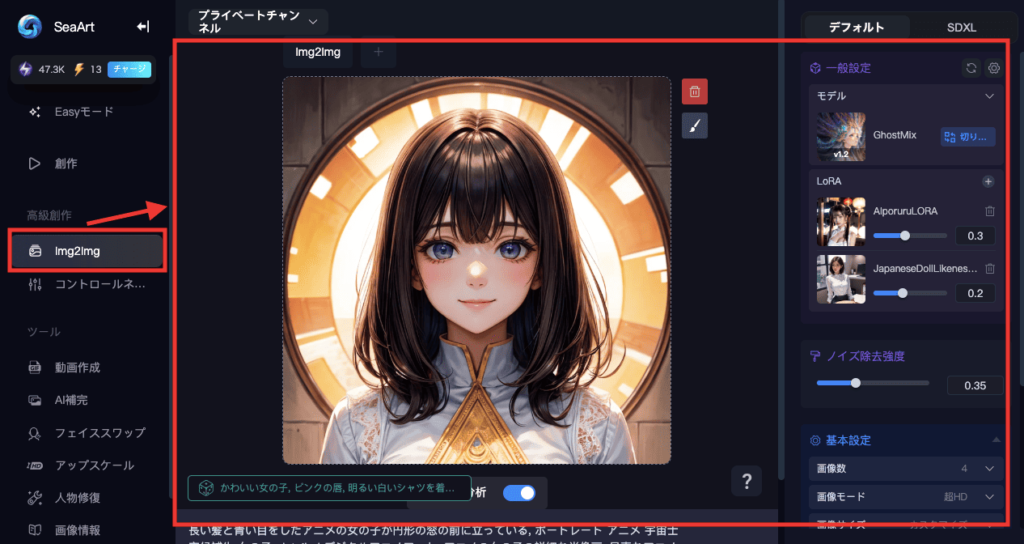
img2imgについて
左側にある「img2img」では、アップロードした画像から似た画像を生成することができます。
写真からアニメ風の画像生成をしたりすることができる機能となっています。

「img2img」の詳しい使い方については、以下の記事で解説しています。
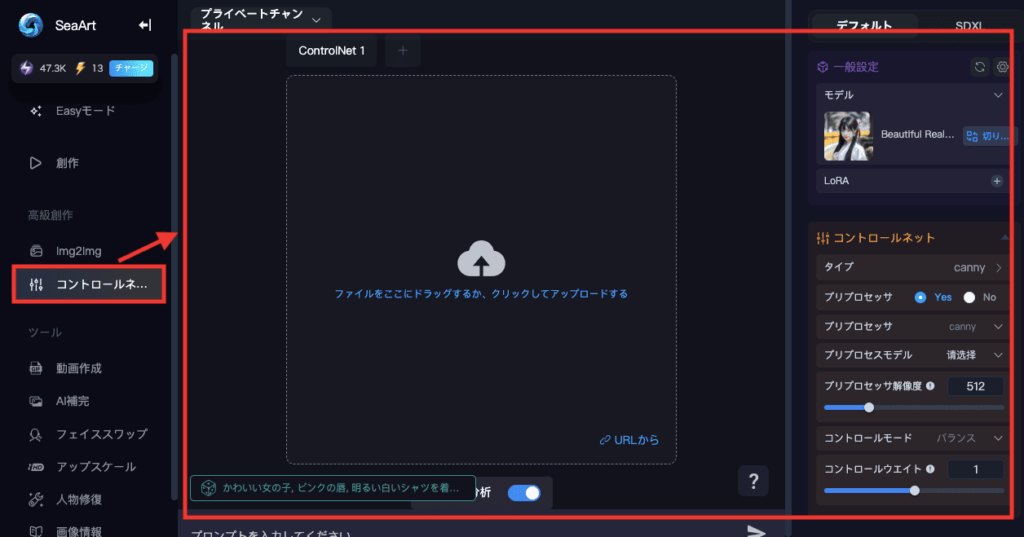
ControlNetについて
左側にある「コントロールネット」では
アップロードした画像を元にして
主に次のことが生成できるようになります。
・アップロードした画像のポーズのみを抽出してから、似たポーズで画像生成できる
・アップロードした画像の線のみを抽出してから、似た画像を生成できる
・白黒画像から色をつけた画像を生成できる

「ControlNet」の詳しい使い方については、以下の記事で解説しています。
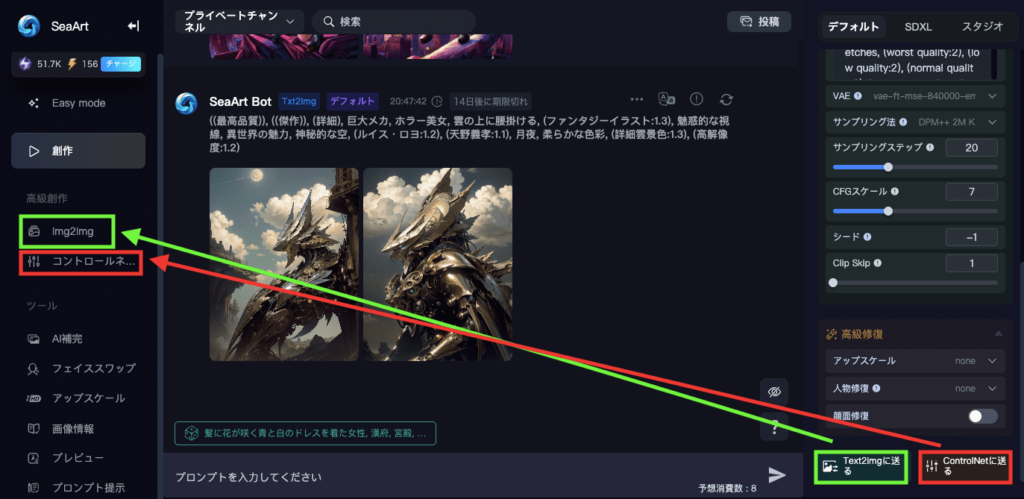
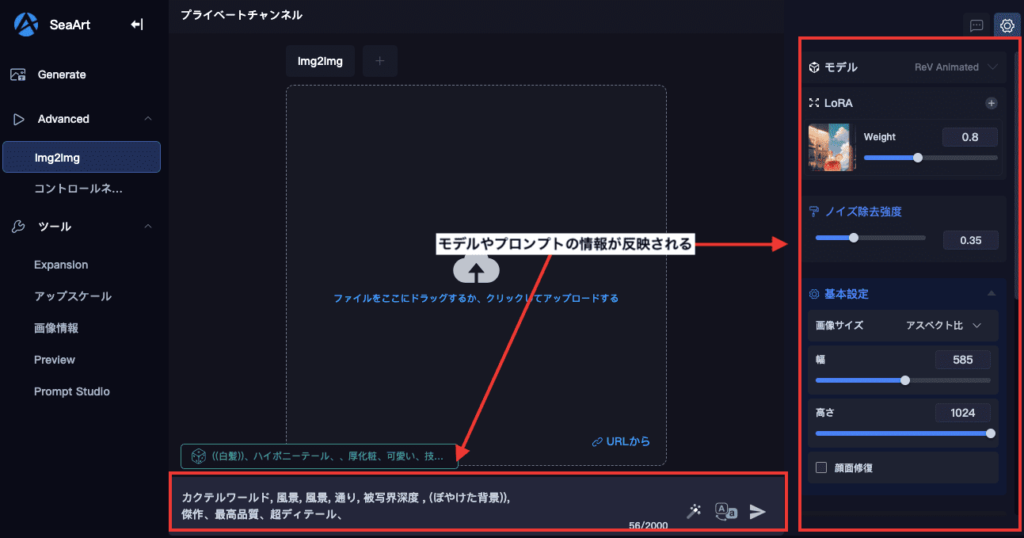
「img2img」や「ControlNet」にパラメータ情報を送る方法
「img2imgに送る」をクリックすると、「img2img」の機能に移動します。
「ControlNetに送る」をクリックすると、コントロールネットの機能に移動します。

移動した後は、モデルやプロンプトなどの情報を反映することができます。

動画生成する方法
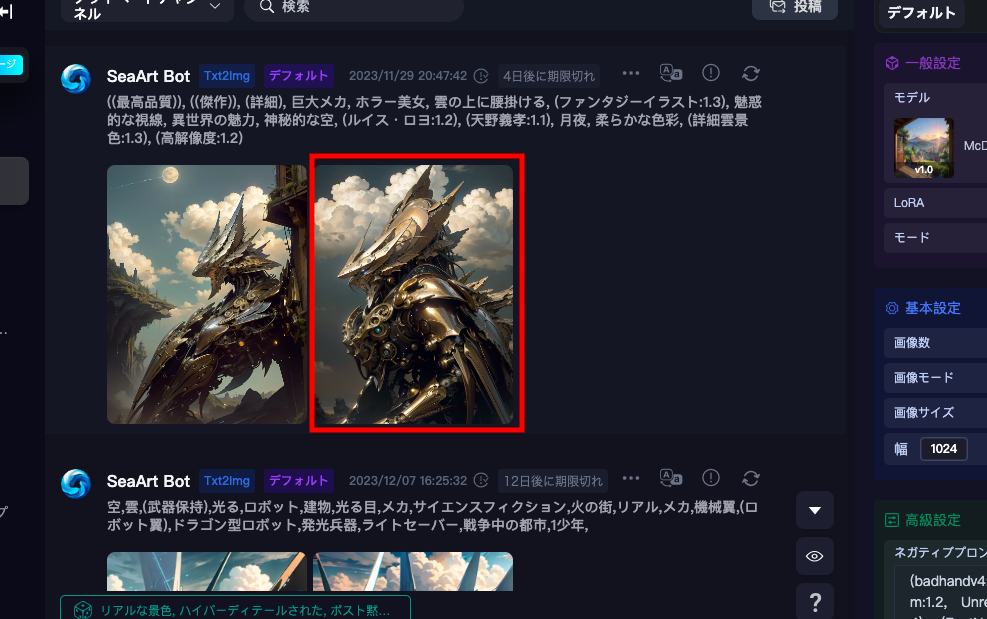
画像生成した作品から動画生成をすることが出来ます。
動画生成したい画像作品をクリックしてください。

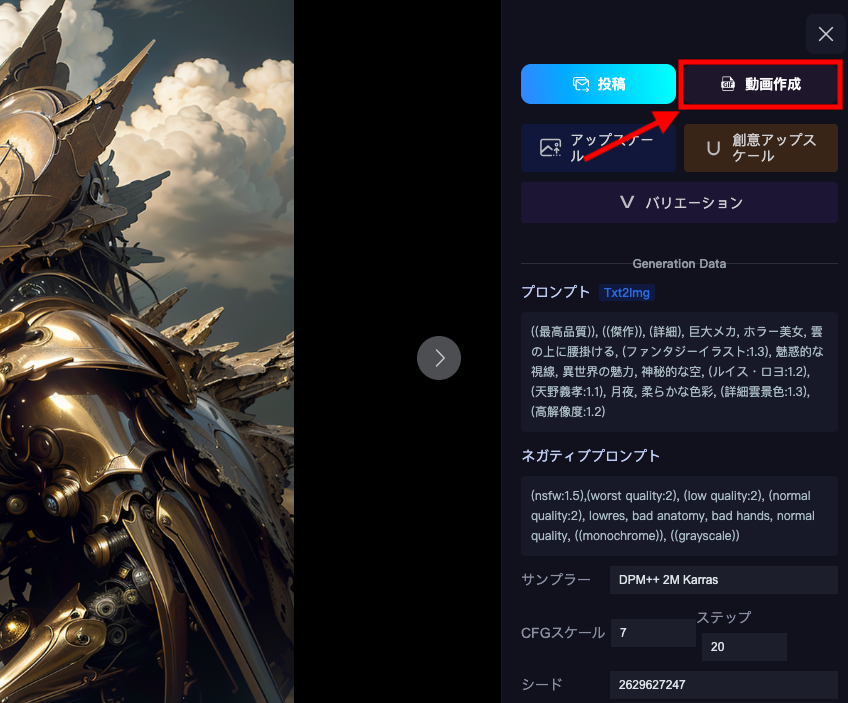
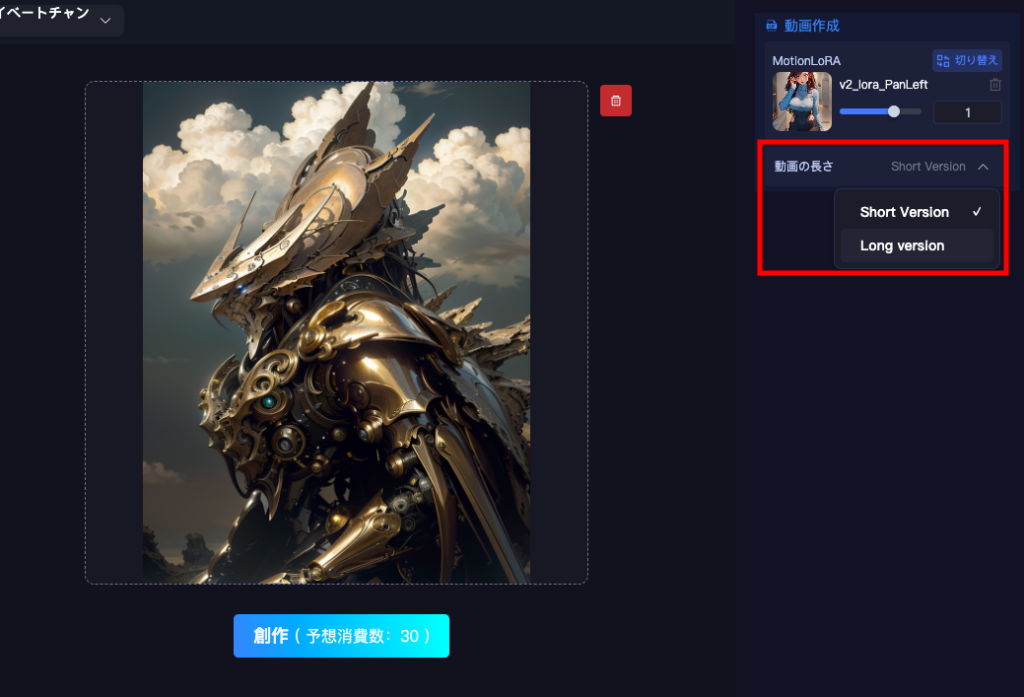
右側にある「動画生成」をクリックしてください。

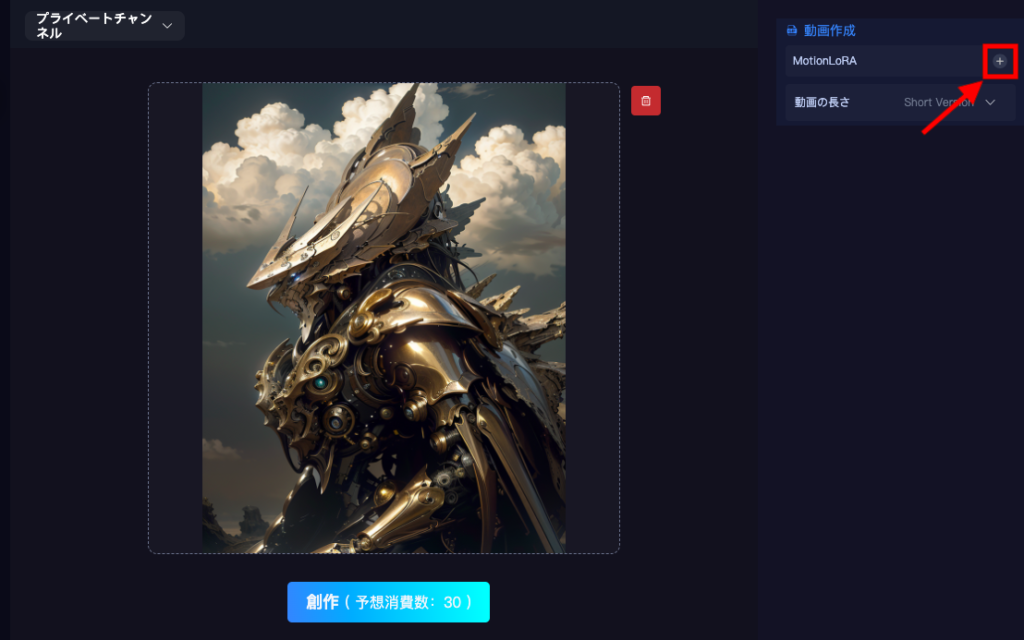
そのまま下部にある「創作」ボタンをクリックすると、動画生成することが出来ます。
右側にある「MotionLoRA」をクリックすることで
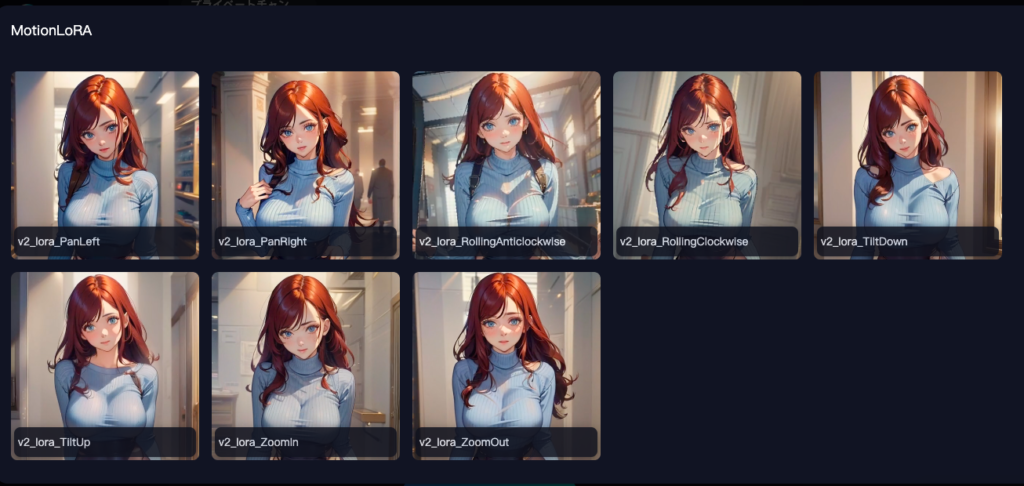
カメラモーションを追加することができます。

「MotionLoRA」では、次のカメラモーションを行うことができます。
| PanLeft | 左側に水平移動 |
| PanRight | 右側に水平移動 |
| RollingAnticlockwise | 反時計回りに回転 |
| RollingClockwise | 時計回りに回転 |
| TiltDown | 下側に垂直移動 |
| TiltUp | 上側に垂直移動 |
| ZoomIn | 近づいてくる感じ |
| ZoomOut | 離れていく感じ |

「動画の長さ」項目では「Short Version」と「Long Version」が選択できます。
「Short Version」では「2秒」くらい
「Long Version」では「4秒」くらいの長さで動画生成することが出来ます。

以下の動画は、「Short Version」で生成した結果になります。
以下の動画は、「Long Version」で生成した結果になります。
このように動画生成をすることが出来るので是非利用してみてください。
AI補完について
画像の範囲外まで追加して画像生成したい場合は、「AI補完」を使いましょう。
ですが、最大「1024」までしか画像サイズが設定できないので
それ以上だと画像の範囲外まで画像生成できません。
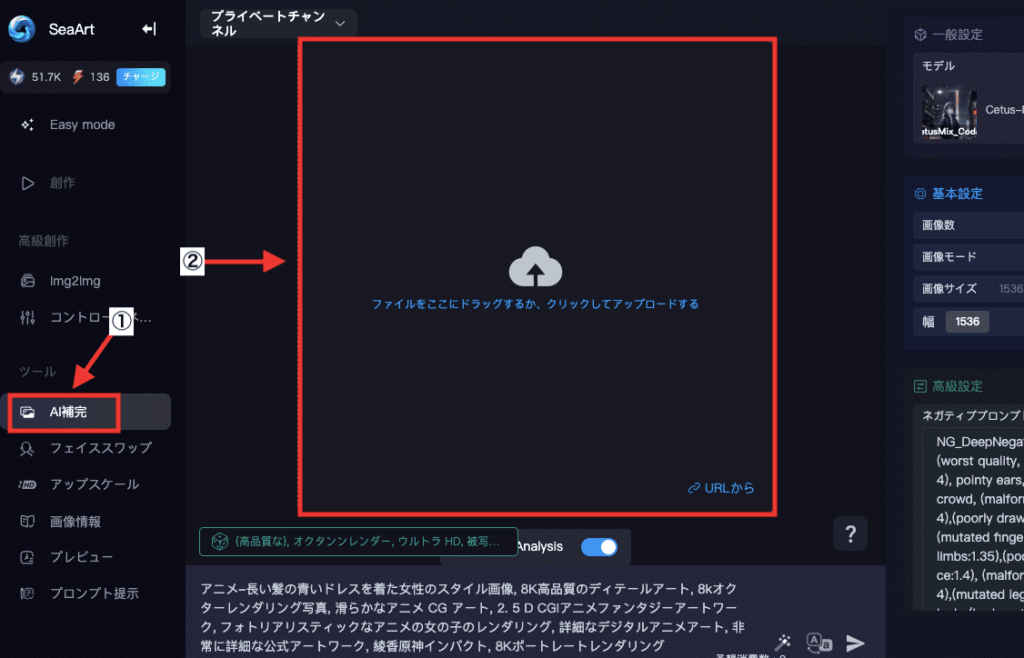
使用方法は、左側にある「AI補完」をクリックしてください。
真ん中にある場所をクリックしてから、画像を選択してアップロードしてください。

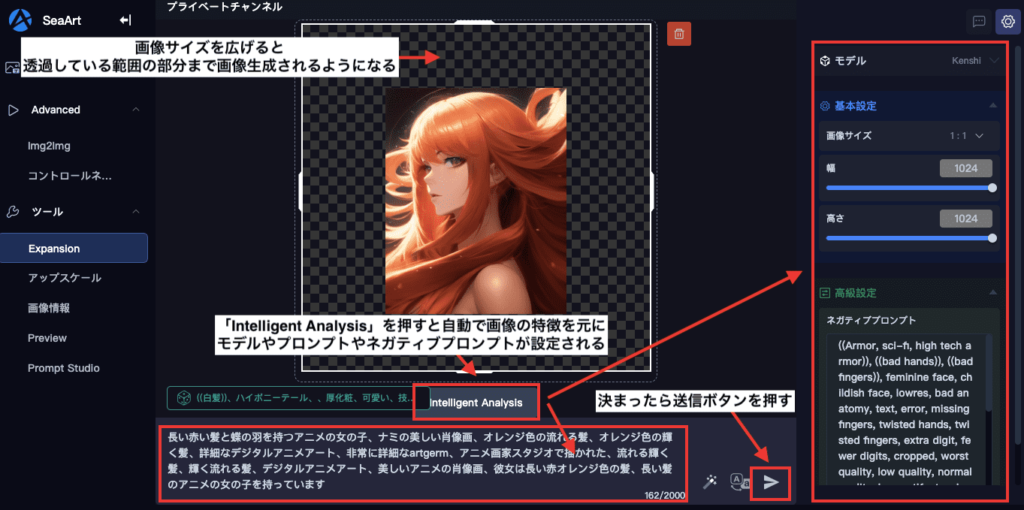
以下の画像のように、画像サイズを広げると透過している範囲の部分まで画像生成するように設定できます。
次に「Intelligent Analysis」をクリックしてください。
「Intelligent Analysis」では、自動で画像の特徴を元にモデル・プロンプトなどのパラメータ情報を設定することができます。
手動でモデルやプロンプトなどのパラメータ情報を変更することもできます。
「送信アイコン」をクリックすることで、画像外の範囲まで追加して画像生成できます。

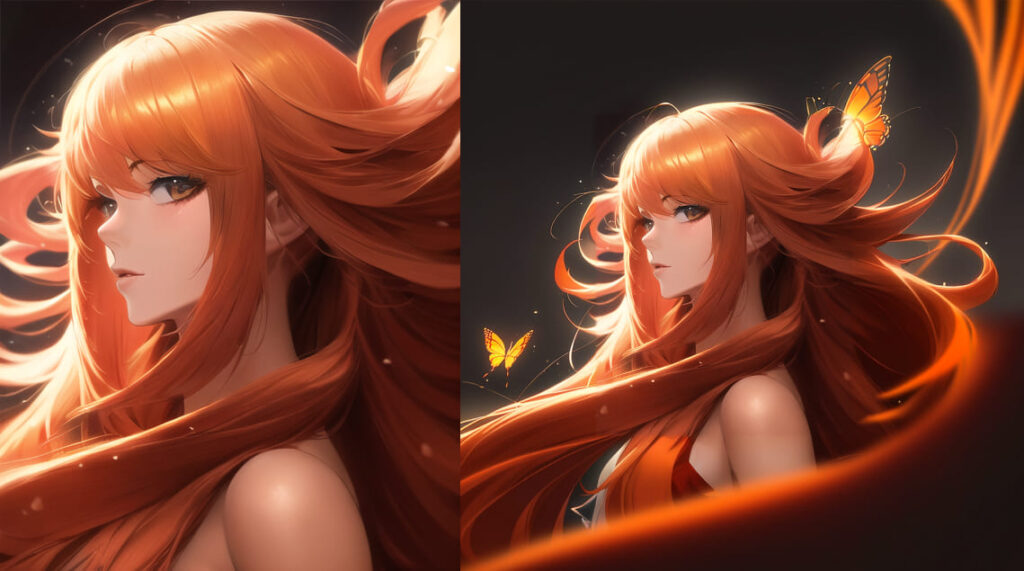
以下は画像生成した結果になります。
このように「AI補完」では、画像外の範囲まで追加して画像生成することが出来ます。

画像情報について
「画像情報」では、アップロードした画像からプロンプト内容を抽出することができます。
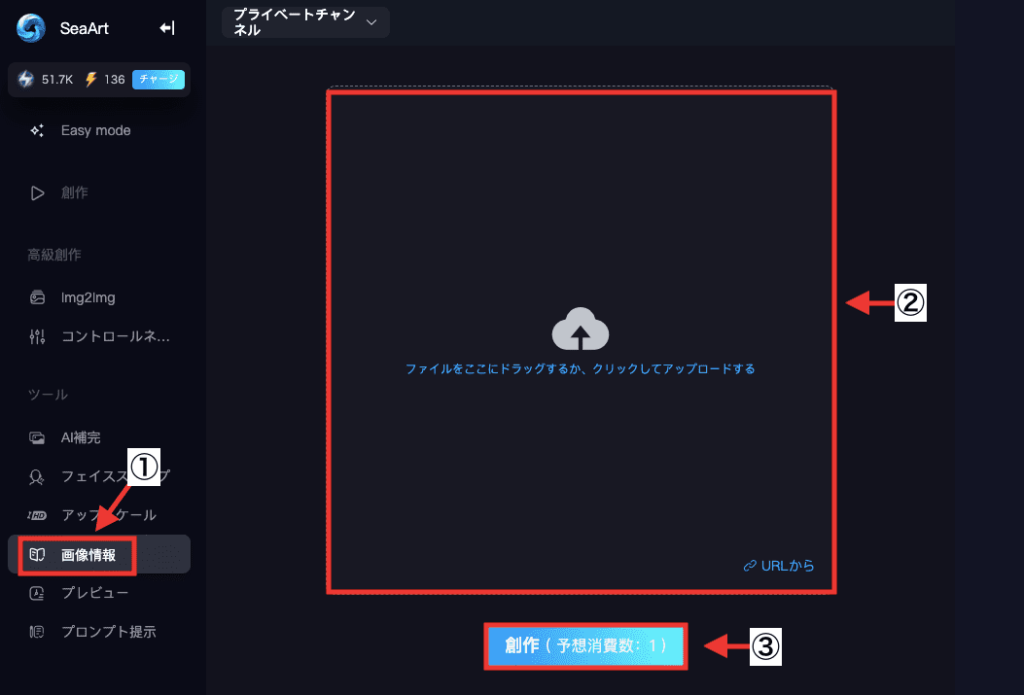
使用方法は、左側にある「画像情報」をクリックしてください。
真ん中にある部分をクリックして、画像を選択してアップロードしてください。
下部の「創作」ボタンをクリックしてください。

アップロードした画像に対するプロンプト内容が2つ抽出されているのが確認できます。
アップロードした画像と同じような特徴で生成したい場合に使用するといいでしょう。

プレビューについて
「プレビュー」項目では、コントロールネットから抽出したいプリプロセッサ画像がある時に使用します。
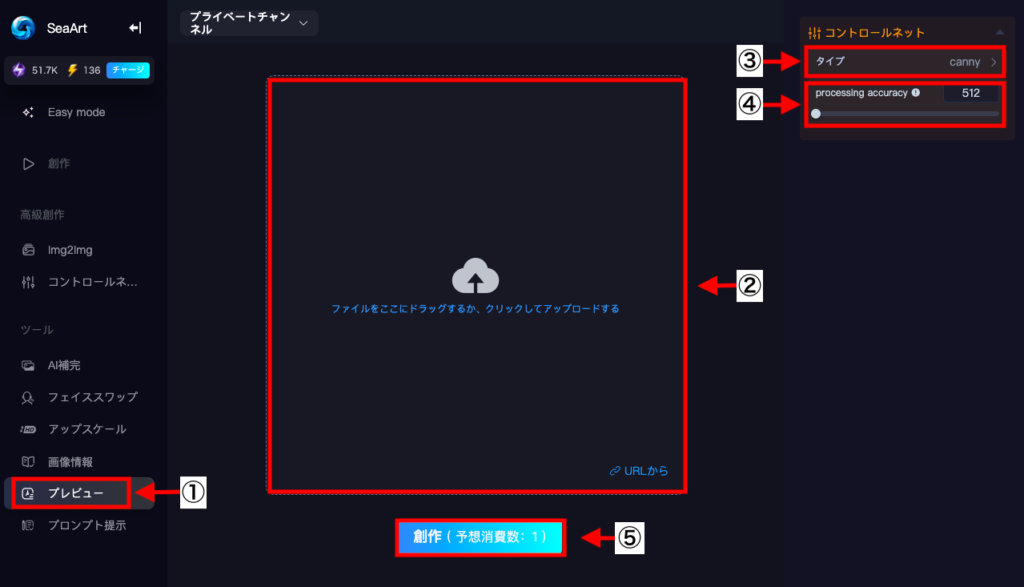
①左側にある「プレビュー」をクリックしてください。
②真ん中にある部分をクリックしてから、画像をアップロードしてください。
③「タイプ」の項目では、コントロールネットから抽出したい方法を選択します。
④「processing accuracy」で抽出する強さを調整してください。
(調整しても変わらない場合があります)
⑤設定したら下部にある「創作」ボタンをクリックしてください。

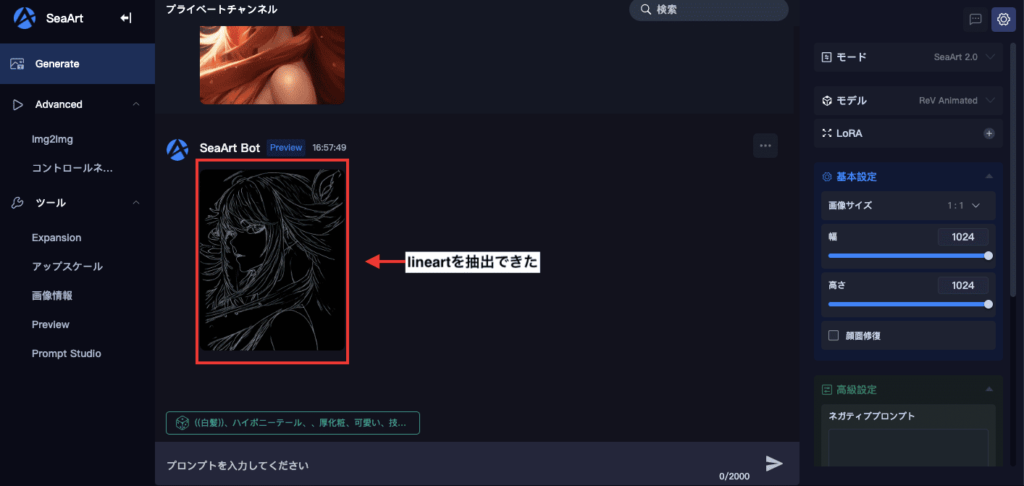
以下の画像では、タイプ項目で「lineart」を選択して
元画像のエッジ(線部分)を抽出したプリプロセッサ画像を生成することが出来ています。

プロンプト提示について
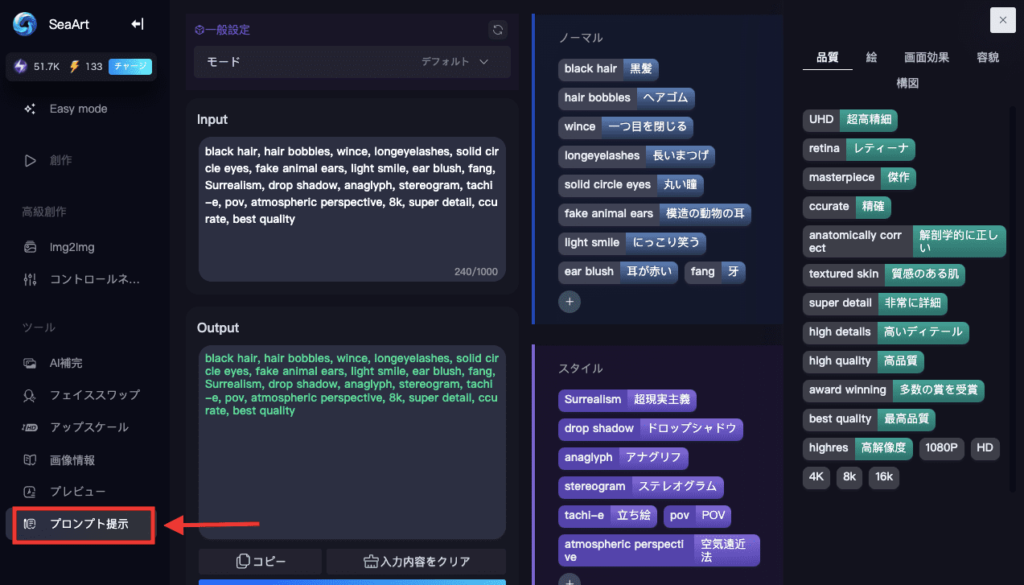
「品質」「髪」「構図」などのプロンプトを参照したい場合は
「プロンプト提示」を使用しましょう。
多くのプロンプト(呪文)が一覧で表示されているので
呪文を探して使用することができます。

過去に画像生成した作品を確認する
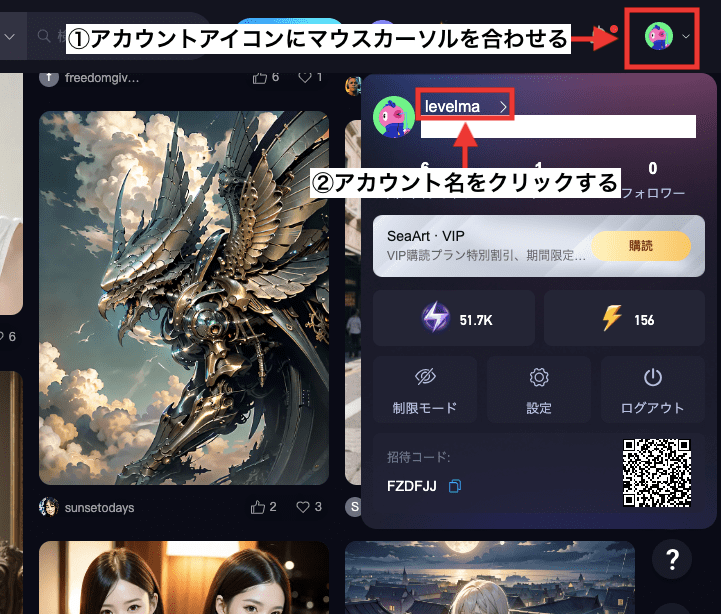
右上の「アカウントアイコン」にマウスカーソルを合わせてから
アカウント名をクリックしてください。

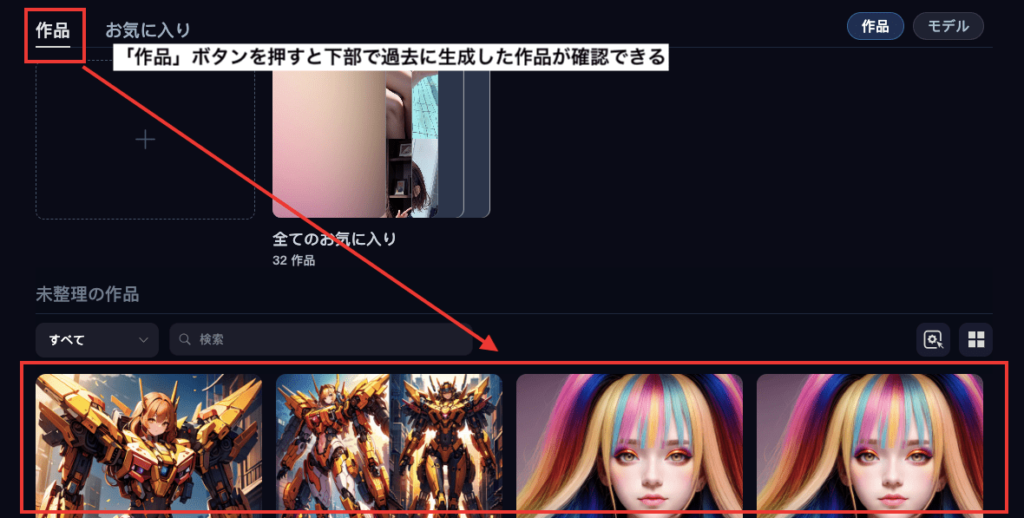
「作品」をクリックすると、下部から過去に画像生成した作品を確認することができます。
画像をダウンロードすること以外に
再度同じ内容で生成したい場合に利用するといいでしょう。

有料プランの料金・加入方法
有料プランに加入することで、主に次のような特典を受けることができます。
・毎日回復するスタミナの上限数が増える
・高速生成できる
・スタンダードプランから無制限に生成できる
・「SeaArt 2.0」「SeaArt 2.1」が利用できる(高品質に画像生成できる)
上記だけでなく、他にも多くの特典があります。
有料プランの料金は以下となっています。
| 初級プラン | スタンダードプラン | プロプラン | マスタープラン |
| 【月間プラン】 月 / 2.99ドル 【年間プラン】 月 / 2.39ドル | 【月間プラン】 月 / 9.99ドル 【年間プラン】 月 / 7.99ドル | 【月間プラン】 月 / 29.99ドル 【年間プラン】 月 / 23.99ドル | 【月間プラン】 月 / 49.99ドル 【年間プラン】 月 / 39.99ドル |
| 年間プランは 3日間の無料トライアル有り | 年間プランは 3日間の無料トライアル有り |
「年間プラン」の方が「月間プラン」よりもお得です
特典内容や料金は変更する可能性があるので、詳しくはサイト内をご確認ください。

有料プランに加入する場合は、上部にある「VIP」アイコンをクリックしてください。

①左側にある「SVIPサービス」をクリックしてください。
②「年間プラン」か「月額プラン」を選択してください。
③各プラン内にある「今すぐ購読」をクリックから加入することができます

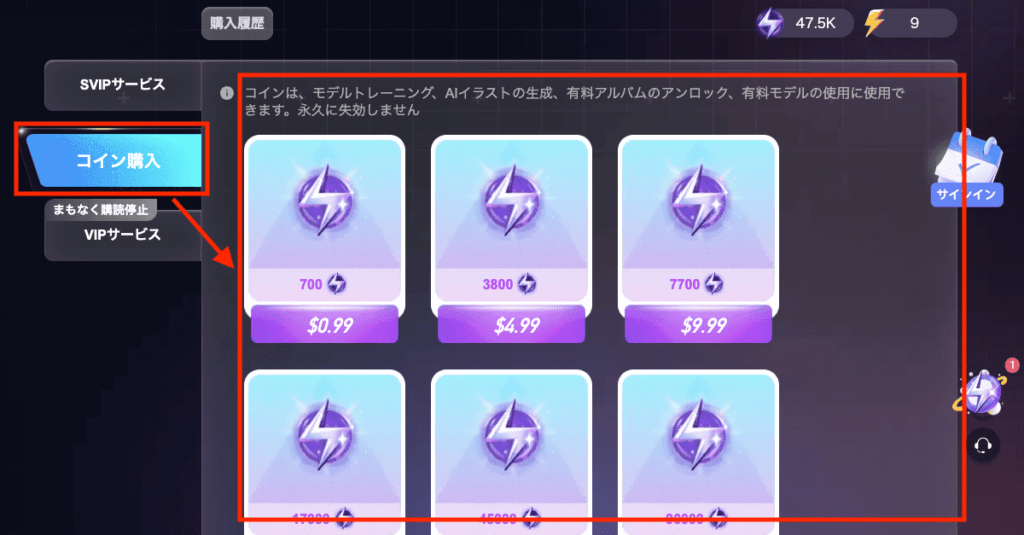
左側にある「コイン購入」をクリックすると
画像生成や有料モデルの使用に必要な「コイン」を購入することができます。

まとめ

以上で、「SeaArt」の使い方について解説しました。
・毎日無料で画像生成できる
・スマホでも利用可能
・動画生成することもできる
・他の画像生成AIサービスよりも多くの設定項目・機能がある
・有料会員のみの「SeaArt 2.0」や「SeaArt 2.1」を利用すると高品質で画像生成できる
是非記事を参考にして画像生成してみてください。