ドット絵を生成したい!
どうやって生成できるの?
ドット絵を生成させる場合、モデルによっては「pixel art」の呪文だけを入力しても生成できない場合があります。
生成させるにはpixelizationと呼ばれる拡張機能を使用するか、またはドット絵を学習させられているLoRAモデルを使う方法があります。
この記事では、ドット絵を生成できるpixelizationの使い方とおすすめのLoRAモデルについて解説します。
Pixelizationを使ってドット絵を生成する
Pixelizationでは、ドット絵にさせたい画像をアップロードすることで綺麗なドット絵を生成することが出来る拡張機能となっています。
例えば、以下の画像では画像生成した作品をPixelizationを使ってドット絵にした比較結果になります。
このようにドット風の画風にして画像生成することが出来るので是非導入して使用してみてください。

Pixelizationをインストール・導入する2つの方法
Pixlelizationは2つのインストール方法があります。
ここではPixelizationの2つのインストール方法を解説します。
1つ目の方法
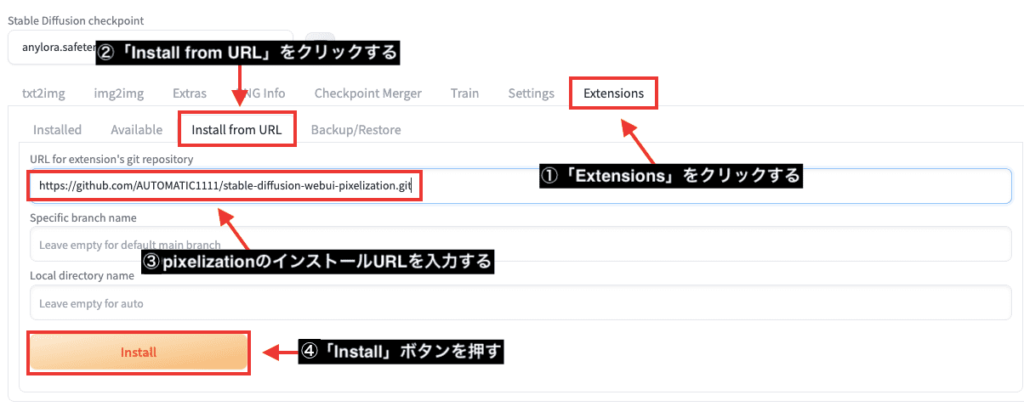
右上にある「Extensions」をクリックしてください。
「Install from URL」を押してください。
PixlizationのインストールURLである「https://github.com/AUTOMATIC1111/stable-diffusion-webui-pixelization.git」をコピペしてください。
「Install」ボタンを押してPixlizationをインストールしてください。

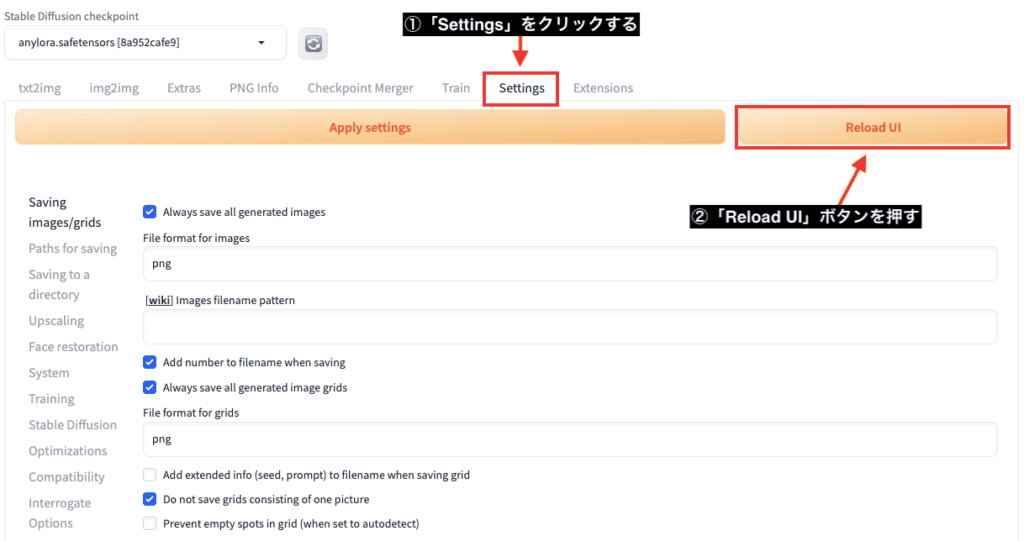
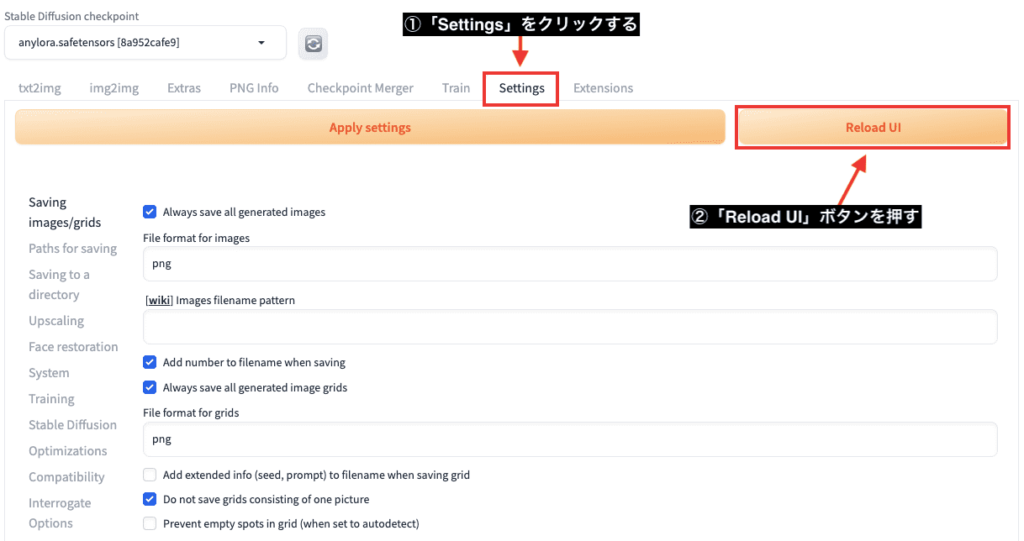
「Settings」をクリックしてください。
「Reload UI」を押してStable Diffusion Web UIを再起動することで導入完了です。

2つ目の方法
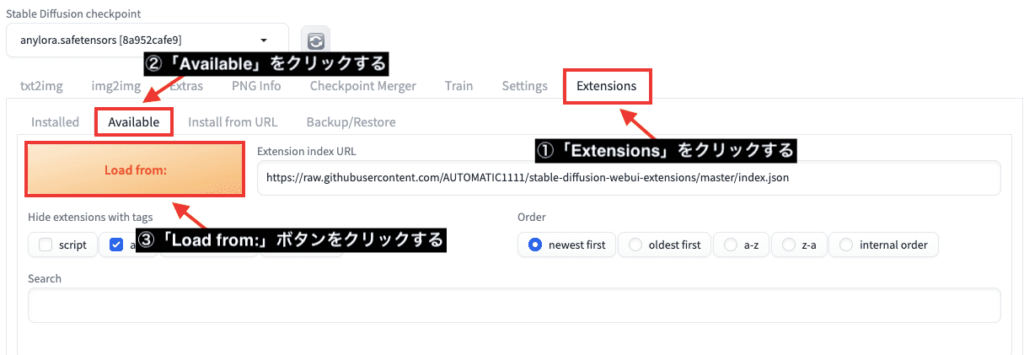
右上の「Extensions」をクリックしてください。
「Available」を押してください。
「Load from:」ボタンをクリックしてください。

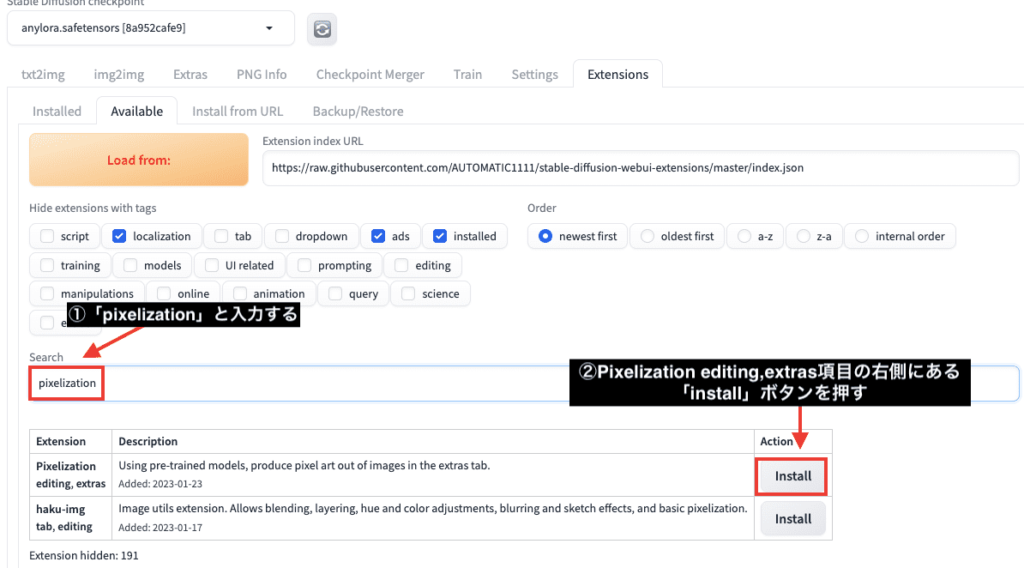
検索内で「pixelizaiton」と入力してください。
早く入力すると検索に表示されない場合があるので、ゆっくり入力しましょう。
表示された「Pixelization editing,extras」の項目の右側にある「install」ボタンを押してください。

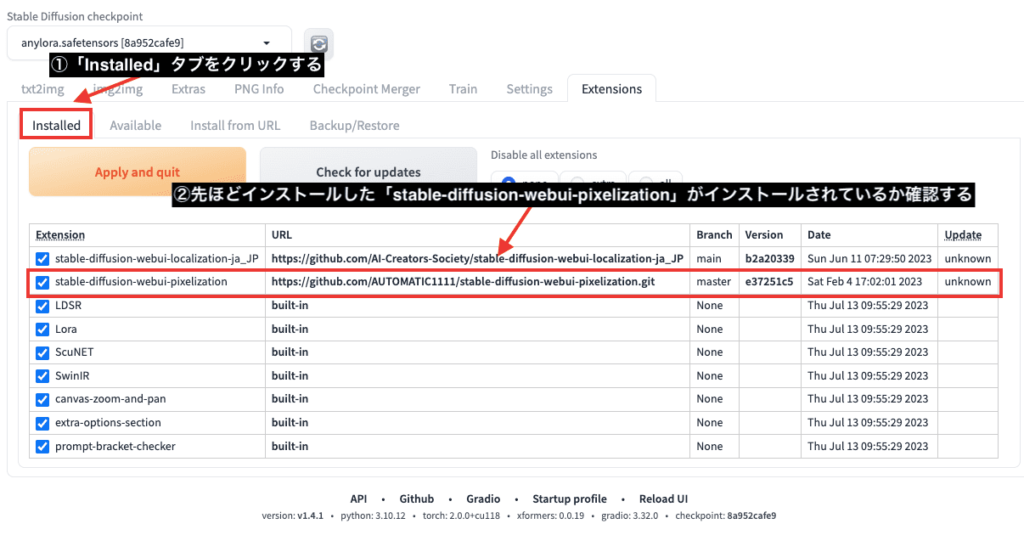
「Installed」タブをクリックしてください。
先ほどインストールした「stable-diffusion-webui-pixelization」がインストールされているか確認してください。

上部にある「Settings」をクリックしてください。
「Reload UI」ボタンを押してStable Diffusion Web UIを再起動すると導入完了です。

3つのモデルをダウンロードする
Pixelizationをインストールしたら、それ以外にも3つのモデルである「160_net_G_A.pth」「alias_net.pth」「pixelart_vgg19.pth」を入れる必要があるのでダウンロードしましょう。
以下のリンクから3つのモデルをダウンロードできるのでアクセスしてください。
ローカル環境の場合
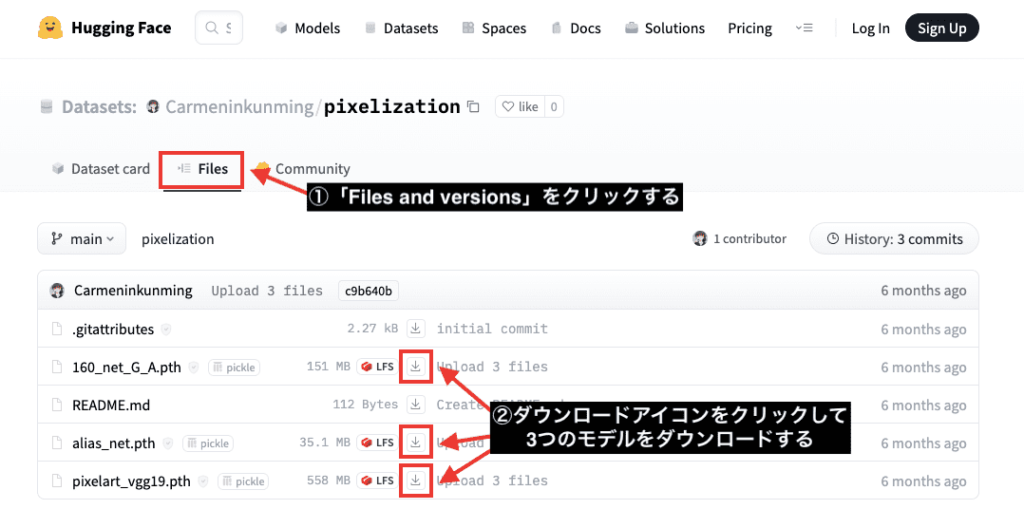
「Files and versions」をクリックしてください。
「160_net_G_A.pth」「alias_net.pth」「pixelart_vgg19.pth」の右側にあるダウンロードアイコンをクリックしてから3つのモデルをダウンロードしてください。
ダウンロードした3つのモデルは「stable-diffusion-webui/extensions/stable-diffusion-webui-pixelization/checkpoints/」の中に入れてください。

Google Colabの場合
Google ColabではダウンロードURLが必要になります。
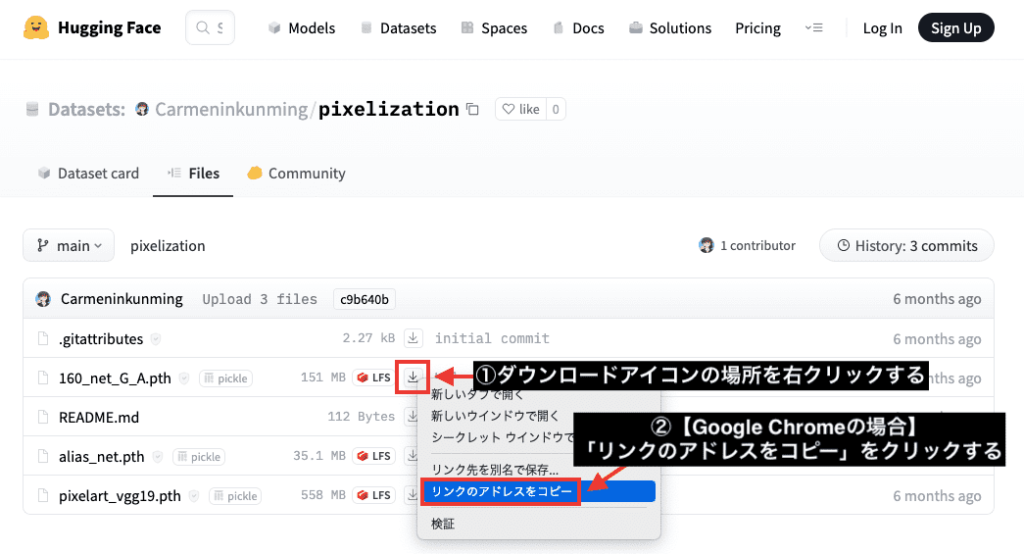
「160_net_G_A.pth」の右側にあるダウンロードアイコンの場所を右クリックしてください。
Google Chromeの場合は「リンクのアドレスをコピー」をクリックすることでダウンロードURLをコピーすることが出来ます。

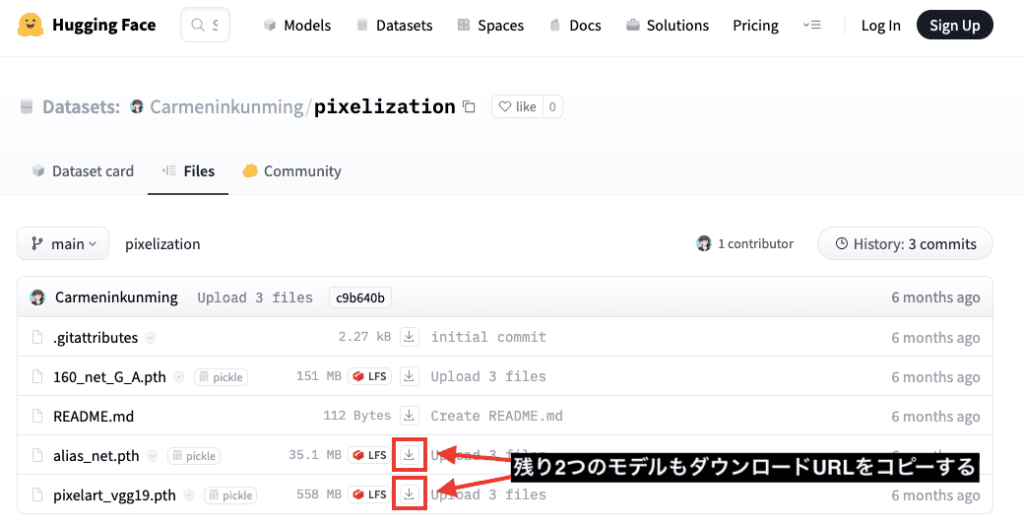
残り2つのモデルである「alias_net.pth」「pixelart_vgg19.pth」のダウンロードURLもコピーしましょう。

Google Colabで3つのモデルのコードを追加する
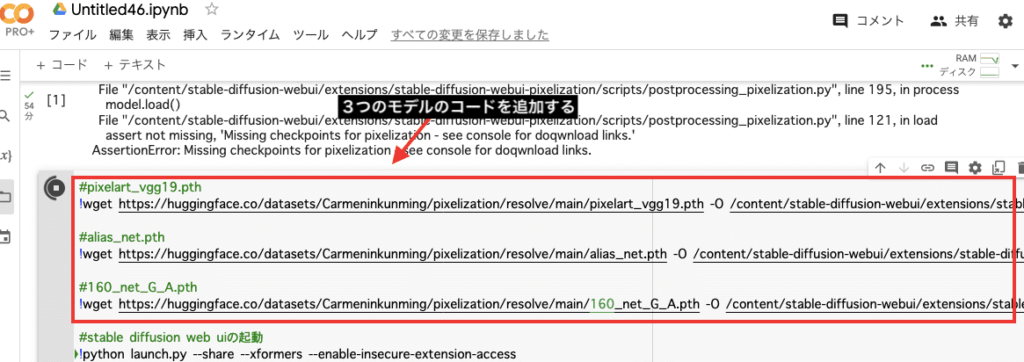
先ほどコピーした3つのモデルである「160_net_G_A.pth」「alias_net.pth」「pixelart_vgg19.pth」のダウンロードURLを使って、以下の画像のようにGoogle Colabのコード内に3つのモデルを追加してください。
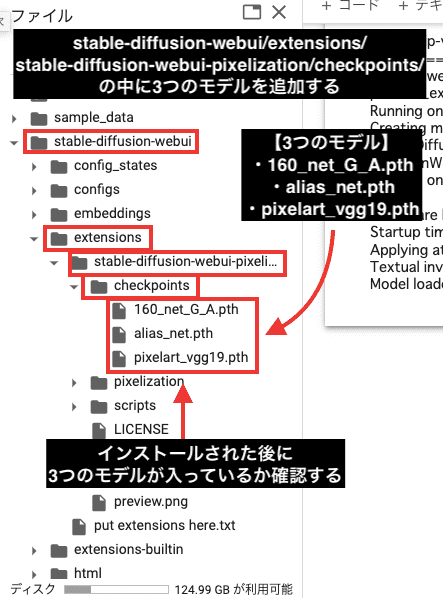
「160_net_G_A.pth」「alias_net.pth」「pixelart_vgg19.pth」の3つのモデルは全て「stable-diffusion-webui/extensions/stable-diffusion-webui-pixelization/checkpoints/」の中にファイルを入れるようにしてください。

コードの追加方法が分からない方は、以下に3つのモデルを使用できるコードを記載しているのでコピペして参考にしてください。
#pixelart_vgg19.pth
!wget https://huggingface.co/datasets/Carmeninkunming/pixelization/resolve/main/pixelart_vgg19.pth -O /content/stable-diffusion-webui/extensions/stable-diffusion-webui-pixelization/checkpoints/pixelart_vgg19.pth
#alias_net.pth
!wget https://huggingface.co/datasets/Carmeninkunming/pixelization/resolve/main/alias_net.pth -O /content/stable-diffusion-webui/extensions/stable-diffusion-webui-pixelization/checkpoints/alias_net.pth
#160_net_G_A.pth
!wget https://huggingface.co/datasets/Carmeninkunming/pixelization/resolve/main/160_net_G_A.pth -O /content/stable-diffusion-webui/extensions/stable-diffusion-webui-pixelization/checkpoints/160_net_G_A.pth
モデルを使用する場合の拡張子は通常.safetensorですが、3つのモデルでは.pthの拡張子になっているので入力を間違えないようにしてください。
インストールされた後に3つのモデルファイルがしっかり入っているか確認しましょう。
Google Colabのファイル内に3つのモデルが入っていないとエラーが起きて生成できませんから、指定したフォルダ内に入っているか、.pth拡張子になっているのかしっかり確認しましょう。

Pixelizationを設定して画像生成する
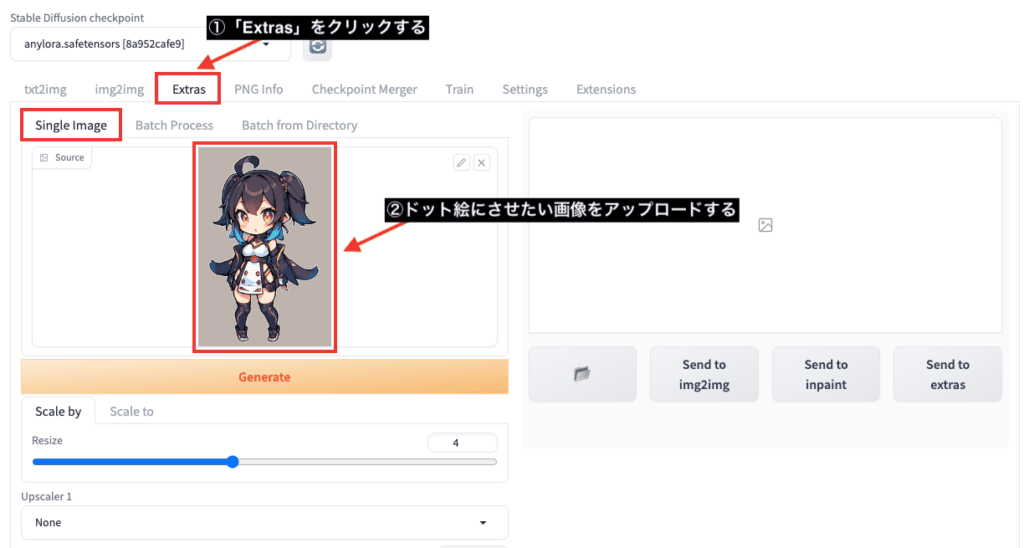
Stable Diffusion Web UIを起動したら、上部にある「Extras」タブをクリックしてください。
Single Image項目内からドット絵にさせたい画像をアップロードしてください。

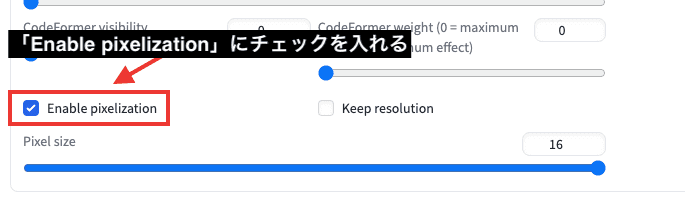
下にスクロールしてから「Enable pixelization」にチェックを入れてください。

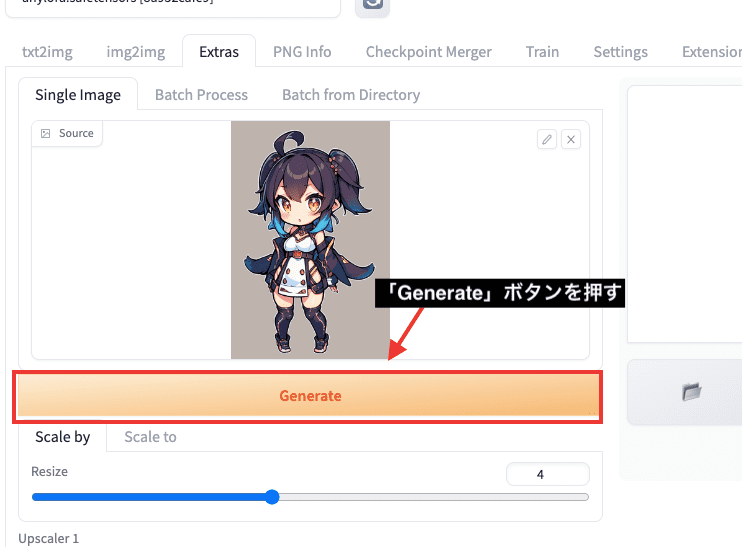
「Generate」ボタンを押して画像生成してください。

こちらは元画像とPixelizationを使用した比較画像になります。
使用後は綺麗なドット絵で画像生成することが出来ています。

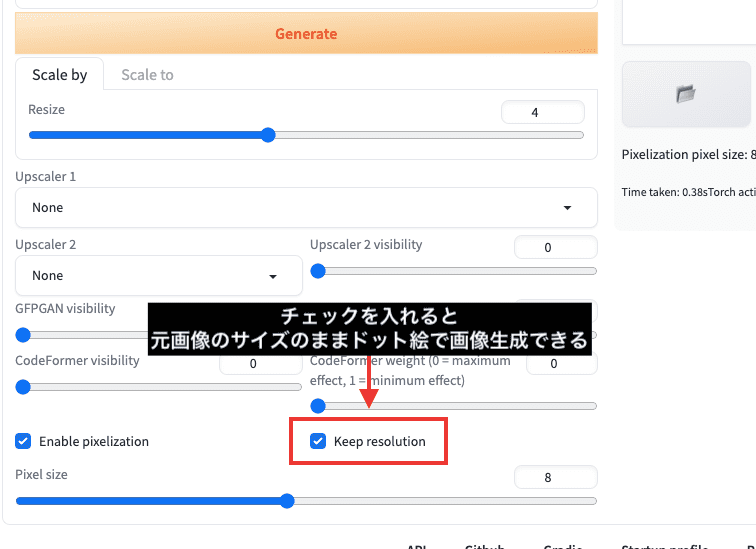
生成後は元画像よりも画面サイズが小さくなって生成されています。
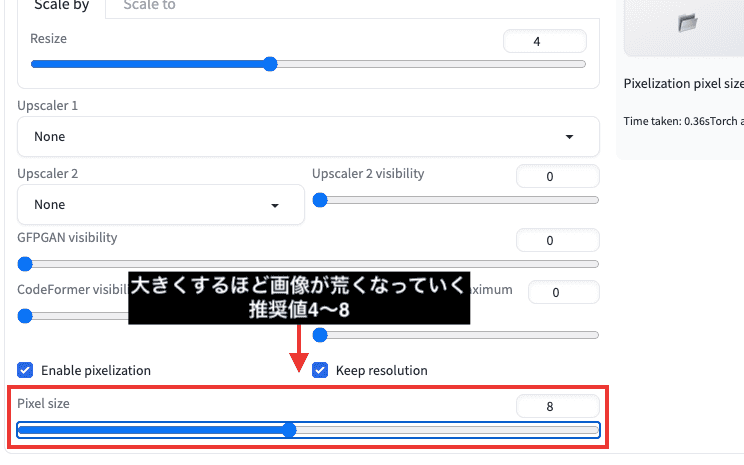
元画像と同じサイズのままで画像生成したい時は「Keep resolution」にチェックを入れましょう。

「Pixel size」では、数値を大きくするほど画像が荒くなっていきます。(ドットが大きくなります)
画像サイズによると思いますが、横512縦768なら推奨値として「4〜8」に設定すると綺麗に生成されやすいです。

こちらはPixel sizeを「4」「6」「8」に設定した結果になります。
4の設定では少しドット絵感が薄く、6と8ではドット絵になっています。
好みのドットサイズに合わせて画像生成してみてください。

ドット絵ができるLoRAモデル

LoRAモデルを使用することで、Checkpointモデルと組み合わせたドット絵で画像生成することが出来ます。
ここでは綺麗なドット絵が生成できる、おすすめのLoRAモデルについて紹介します。
Loraモデルの導入方法・使い方が分からない人は、以下の記事で解説しているので合わせて読んでみてください。
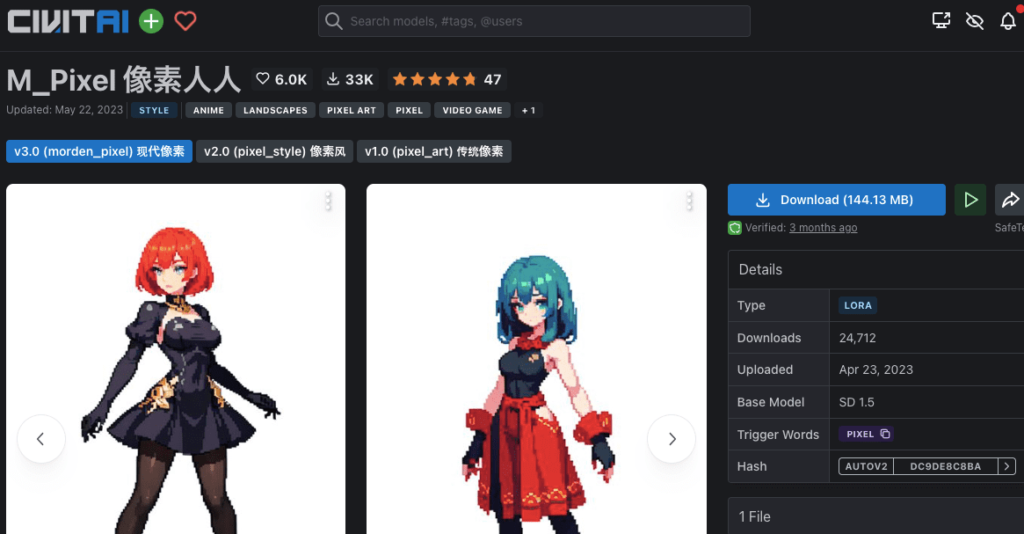
M_Pixel 像素人人
1つ目のおすすめモデルは、CivitAIからダウンロードできる「M_Pixel」になります。
綺麗にドット絵の画像生成をすることができます。

以下のリンクからダウンロードすることが可能です。
Google Colabを使っている人は、以下のコードをコピペすることで使用することが出来ます。
Loraモデルのファイルを入れて使用するにはフォルダ(ディレクトリ)を作成する必要があるので、フォルダを作成するコードも一番最初に記載しておきます。
#Loraモデルを入れるためのディレクトリの作成
%mkdir -p /content/stable-diffusion-webui/models/Lora/
#M_Pixel 像素人人 Loraモデル
!wget https://civitai.com/api/download/models/52870 -O /content/stable-diffusion-webui/models/Lora/m_pixel.safetensors
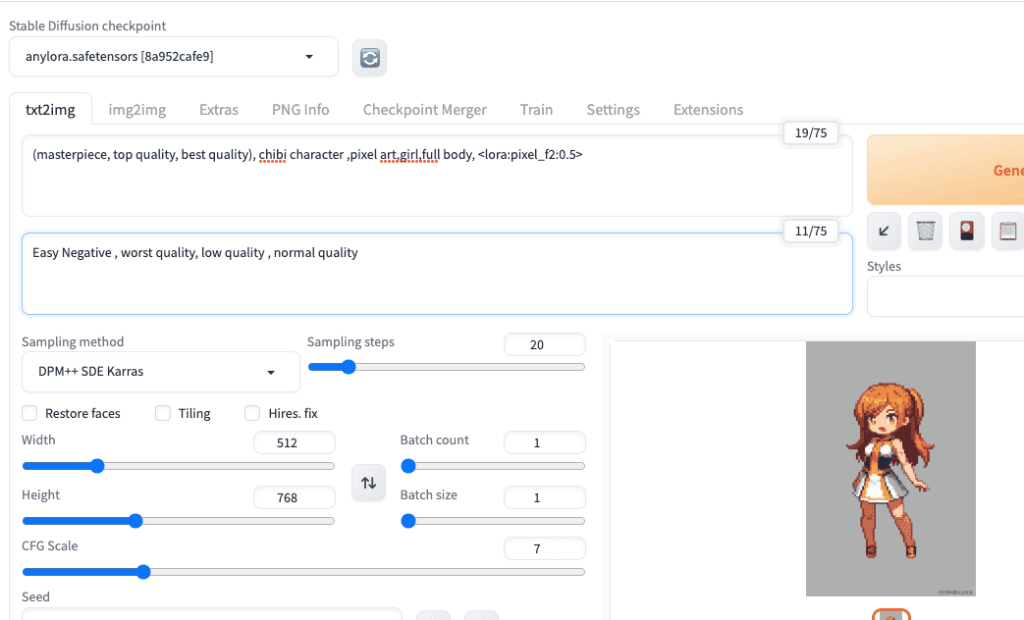
今回の例では、プロンプトとネガティブプロンプトに以下の呪文を入力して画像生成してみます。
masterpiece , top quality , best quality , chibi character , pixel art , girl , full body , <lora:pixel_f2:0.5>
Easy Negative , worst quality , low quality , normal quality

CheckpointモデルはCivitAIにある「AnyLora」を使用しました。
以下は画像生成した結果になります。
CheckpointモデルであるAnyLoraは単体でも「pixel art」の呪文を入れることでドット絵を生成することはできますが、Loraモデルである「M_pixel」を組み合わせて使用することで綺麗にドット絵を生成することができるのでおすすめです。

次はCheckpointモデルを「Anything V5」に変えて生成してみます。
以下の画像は生成した結果になります。
AnythingV5単体では「pixel art」の呪文を入れてもドット絵の生成は出来ませんが、「M_pixel」のLoRAを使用することでドット絵の生成を可能にしています。

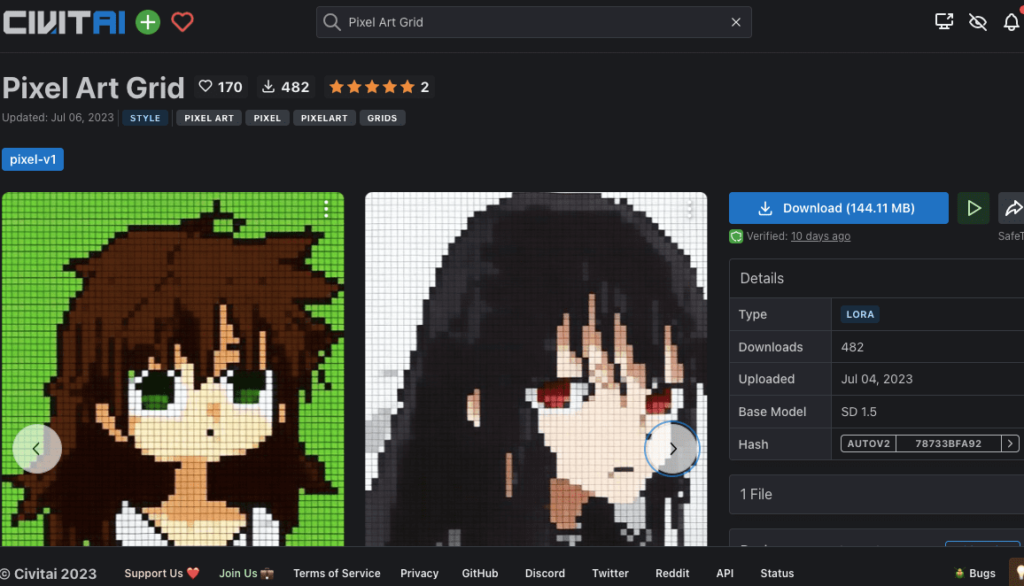
Pixel Art Grid
2つ目のおすすめのモデルは、CivitAIにある「Pixel Art Grid」になります。

以下のリンクからダウンロードすることが可能です。
Google Colabを使っている人は以下のコードをコピペすることで使用することが出来ます。
#Pixel Art Grid Loraモデル
!wget https://civitai.com/api/download/models/109592 -O /content/stable-diffusion-webui/models/Lora/pixel_art_grid.safetensors
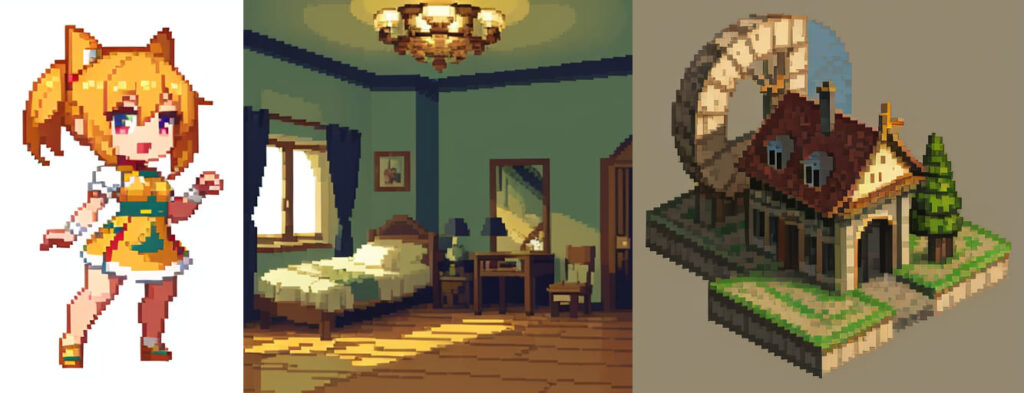
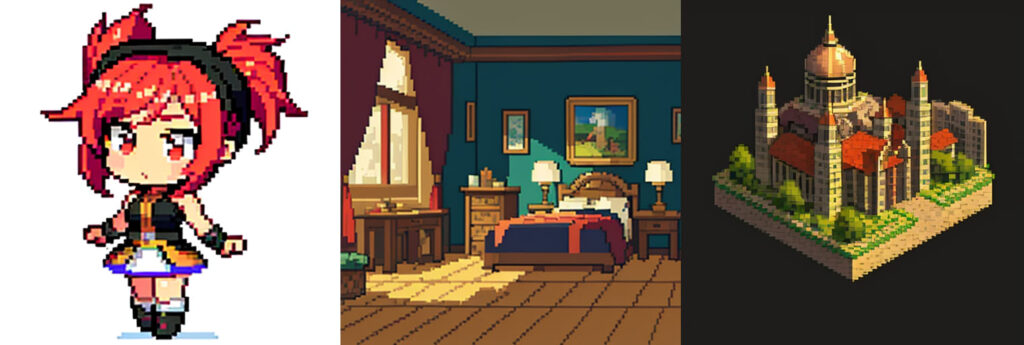
こちらは生成した結果になります。
「M_pixel」よりも少しドット絵感は薄れる場合がありますが、背景ではこちらの方が良い味を出したドット絵生成になる場合もあるのでどちらも使用してみた方がいいでしょう。

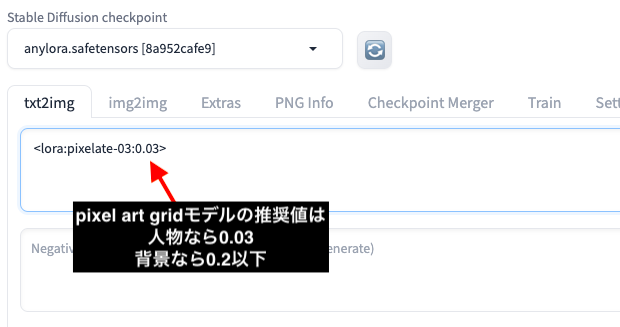
Loraモデルの影響度の推奨値は人物であれば「0.03」、背景であれば「0.2」以下の設定にした方がいいでしょう。

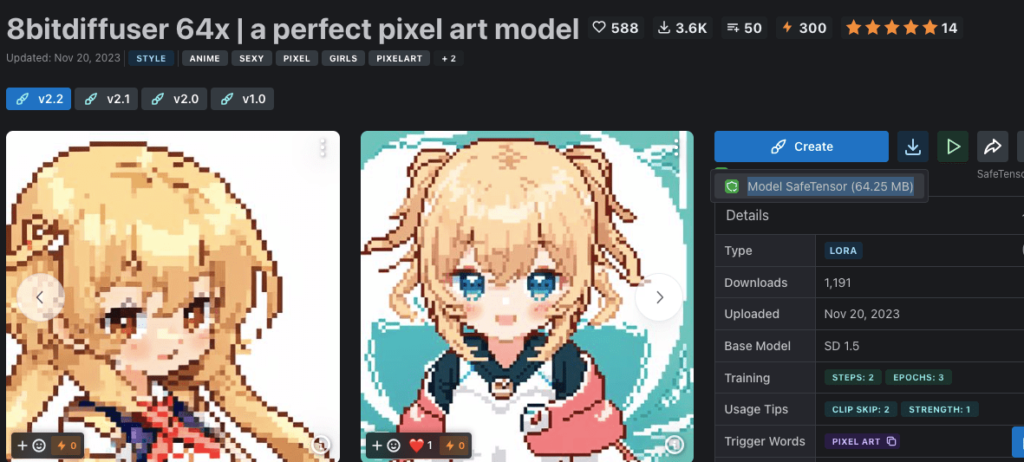
8bitdiffuser 64x | a perfect pixel art model
人物の生成におすすめなのが「8bitdiffuser 64x | a perfect pixel art model」のLoRAモデルになります。

・Google Colab用コード
#8bitdiffuser 64x | a perfect pixel art model
!wget https://civitai.com/api/download/models/231819 -O /content/stable-diffusion-webui/models/Lora/8bitdiffuser-64x-or-a-perfect-pixel-art-model.safetensors
以下の画像のように、人物でクオリティの高いドット絵を生成することが出来るので使用してみてください。

歩いているアニメーションGIFを作成できるCheckpointモデル
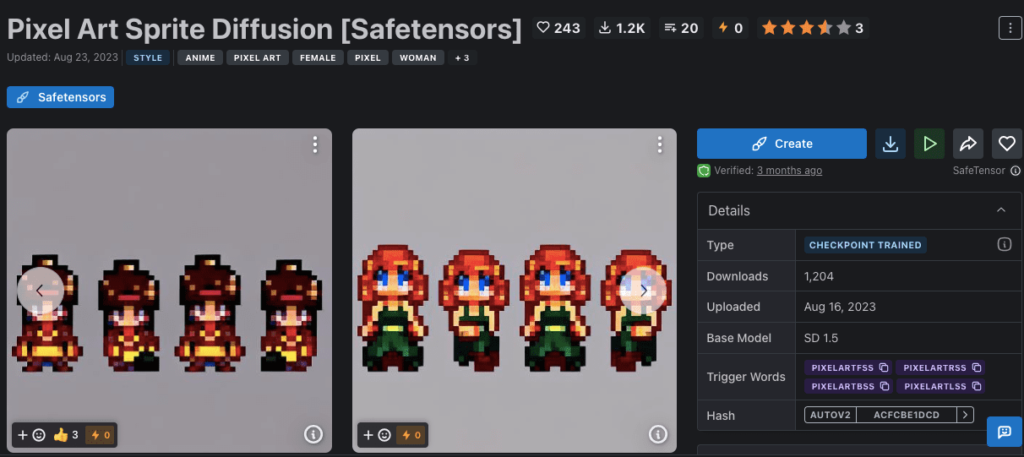
個人でゲームを制作している人に良さそうなCheckpointモデルに「Pixel Art Sprite Diffusion [Safetensors]」があります。

・Google Colab用コード
#Pixel Art Sprite Diffusion [Safetensors]
!wget https://civitai.com/api/download/models/141392 -O /content/stable-diffusion-webui/models/Stable-diffusion/pixel-art-sprite-diffusion.safetensors
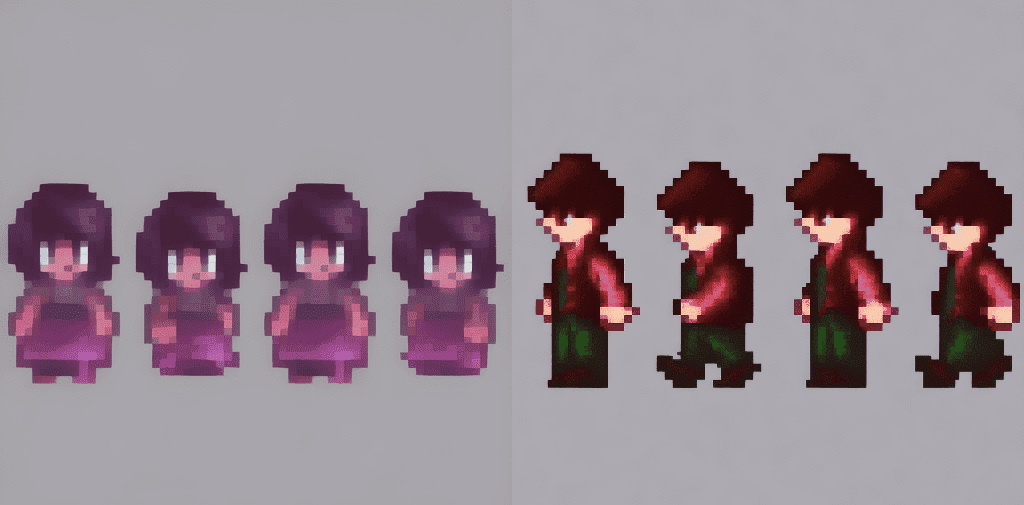
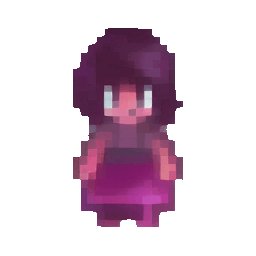
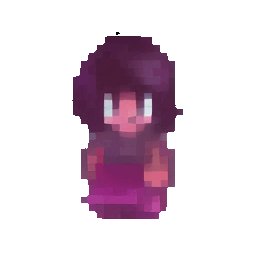
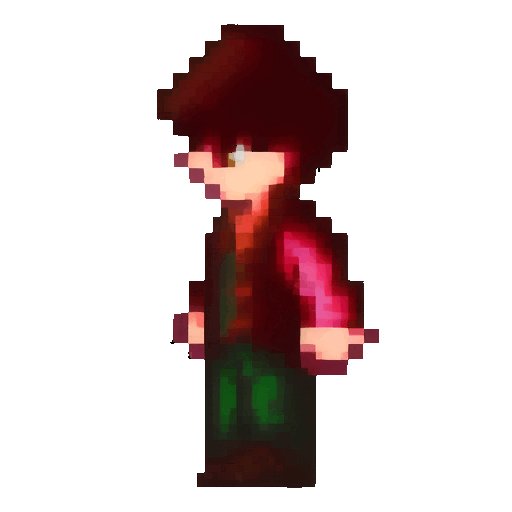
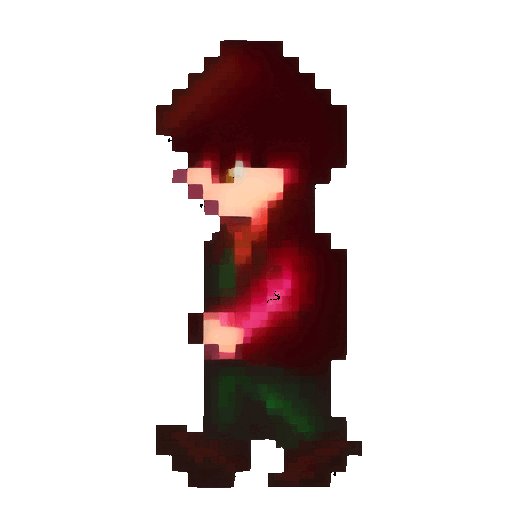
以下の画像は生成した結果になります。
前後左右で歩いているアニメーションができる4つの画像生成をすることが出来ます。
モデルリンク内の説明欄にも記載されているのですが、プロンプト内には前後左右どこに歩かせるかのトリガーワードを追加するようにしてください。
以下はトリガーワードなっています。
PixelartFSS」は正面に歩いている画像生成をします。
「PixelartRSS」は右に歩いている画像生成をします。
「PixelartBSS」は後ろに歩いている画像生成をします。
「PixelartLSS」は左に歩いている画像生成をします。

以下のgif動画では、生成した画像を人物のみ切り抜いてから歩いているアニメーションGIFを作成しています。

このように歩いているアニメーションを生成することが出来るので、個人でゲーム開発している人は使用してみてください。

まとめ

以上でドット絵を生成できるPixelizationの使い方とおすすめのLoraモデルについて解説しました。
ドット絵が生成できるLoRAモデルを使用することで、Checkpointモデル単体では生成できなかったドット絵を生成することが出来るようになります。
全てクオリティの高いドット絵が生成できるので今回紹介した方法を全て試してみてください!