
クオリティを上げたい!
EasyNegativeの使い方を教えて!
EasyNegativeを使いたい場合は、モデル配布サイトのCivitAIからダウンロードして使用することができます。
EasyNegativeのEmbeddingを使用することで、全体のクオリティを上げることが出来るのでおすすです。
この記事では、EasyNegativeの導入方法と使い方について解説します。
EasyNegativeについて

EasyNegativeを導入して使用すると全体のクオリティを上げることができます。
EasyNegativeのEmbeddingを導入しなくても、「EasyNegative」とネガティブプロンプトに呪文として入れるだけでクオリティが高くなるようになっていますが、効果はそれぞれ異なります。
以下の画像では、「EasyNegative 無し」「呪文のEasyNegative」「Embeddingを使用したEasyNegative」で比較した結果になります。
右側の画像のように、EmbeddingのEasyNegativeを使用した方では全体のクオリティが劇的に上がっています。

EasyNegativeを配布しているURLに記載されているのですが、Counterfeit以外の他のモデルでも使用することは出来ますが適用されるかは分かりませんと記載されています。
先ほどの比較画像では、別のCheckpointモデルを使用してEasyNegativeが反映されていたので使用したいCheckpointモデルで使用してみてください。

ここではEasyNegativeとCounterfeitのモデルも一緒に導入する方法と使い方について解説します。
EasyNegativeとCounterfeitの導入方法

EasyNegativeはCivitAIとHugging Faceのどちらからでもダウンロードすることが出来ますが、今回の例ではCivitAIのサイトからダウンロードします。
以下のリンクからダウンロードすることが出来ます。
CounterfeitのCheckpointモデルは以下のリンクからダウンロードすることが出来ます。
ここからはローカル環境の場合と、Google Colabの場合とで分けて導入方法について解説するので利用環境に合わせて読み進めてください。
ローカル環境の場合
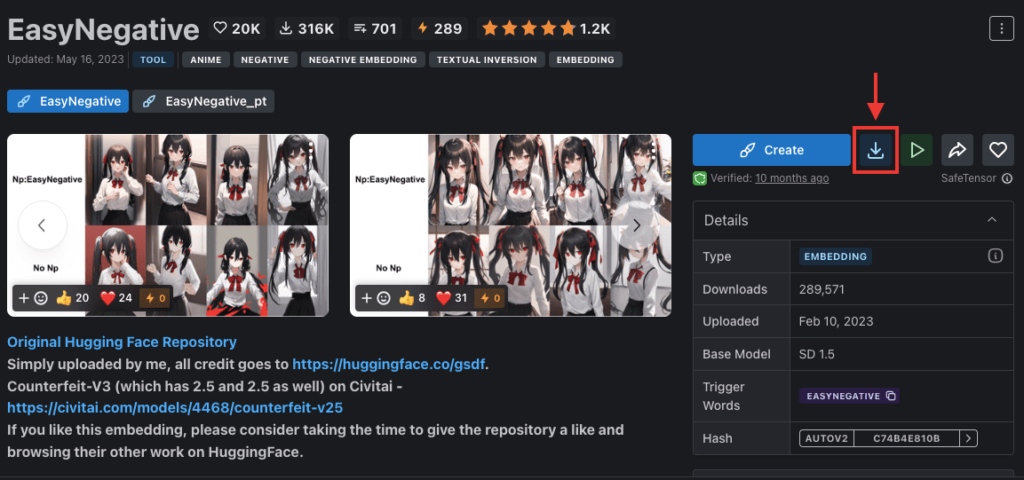
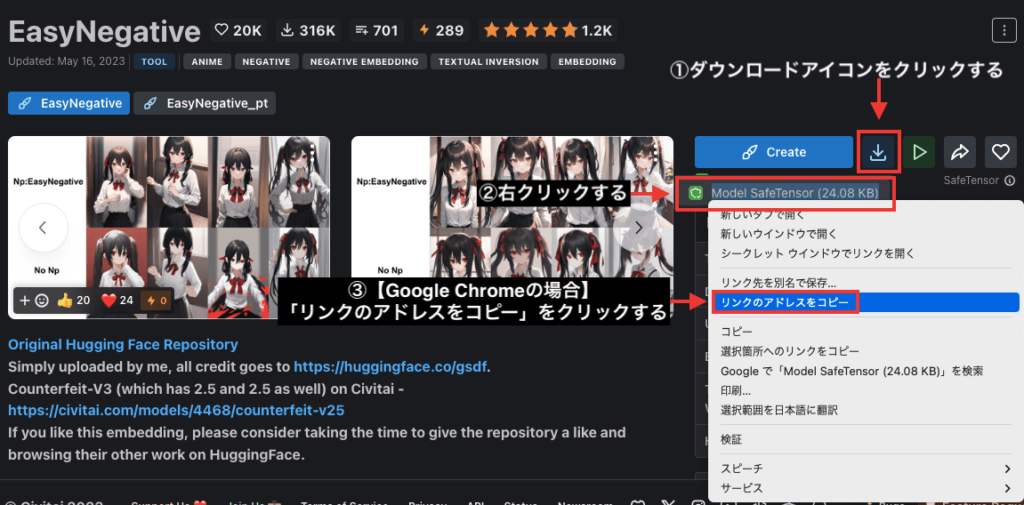
EasyNegativeでは、右側にあるダウンロードアイコンをクリックすることでダウンロードすることが出来ます。
ファイルは「/stable-diffusion-webui/embeddings」の中に入れるようにしてください。

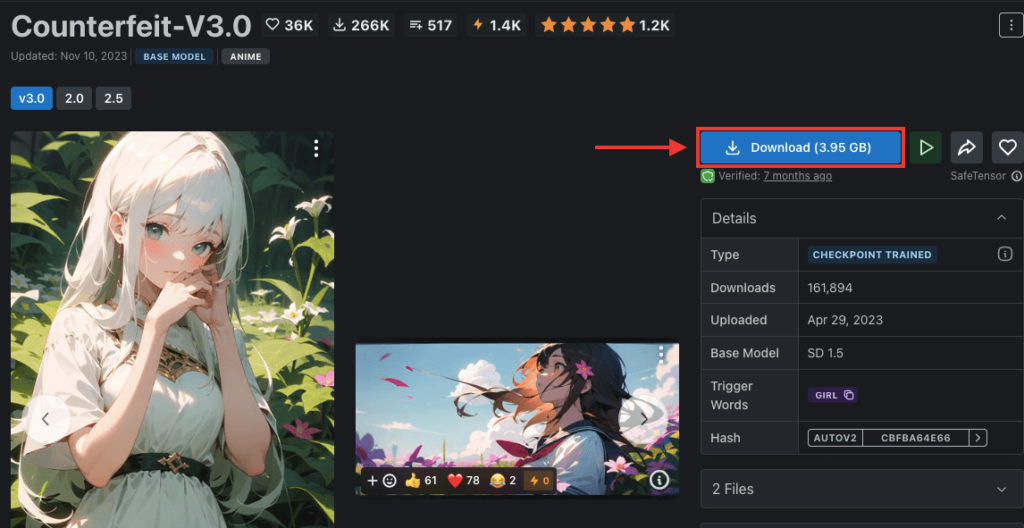
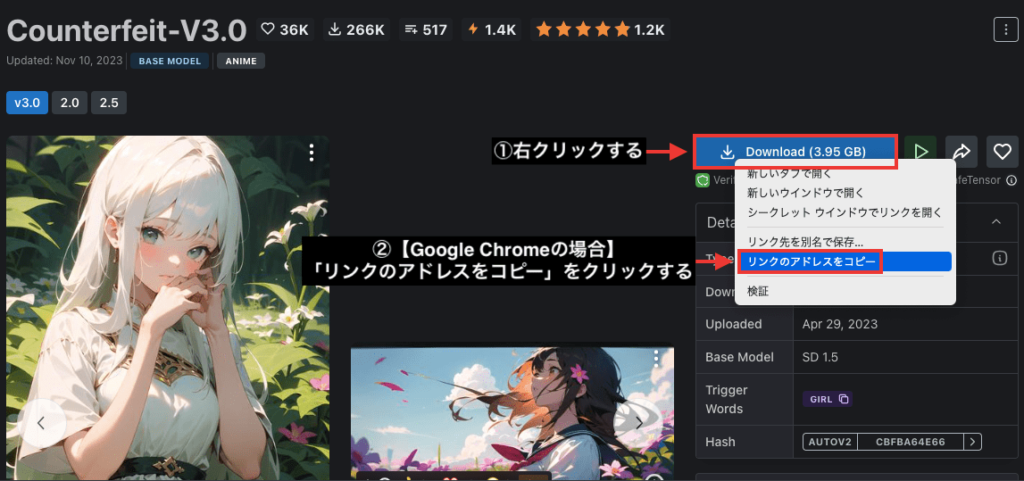
「Counterfeit」の場合は、右側にある「Download」ボタンをクリックすることでダウンロードすることが出来ます。
ファイルは「models/Stable-diffusion/」の中に入れるようにしてください。

Google Colabの場合
Google Colabでは、ダウンロードURLをコピーする必要があります。
EasyNegativeでは右側にあるダウンロードアイコンをクリックしてください。
「Model SafeTensor」の場所で右クリックしてください。
Google Chromeの場合ですが、「リンクのアドレスをコピー」をクリックすることでダウンロードURLをコピーすることが出来ます。

Counterfeitの場合は、「Download」の場所を右クリックしてください。
「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

GPUの設定をする
Google ColabにアクセスしてGPUを使用する設定をしましょう。
左上にある「ファイル」をクリックしてから「ノートブックを新規作成」を押してください。

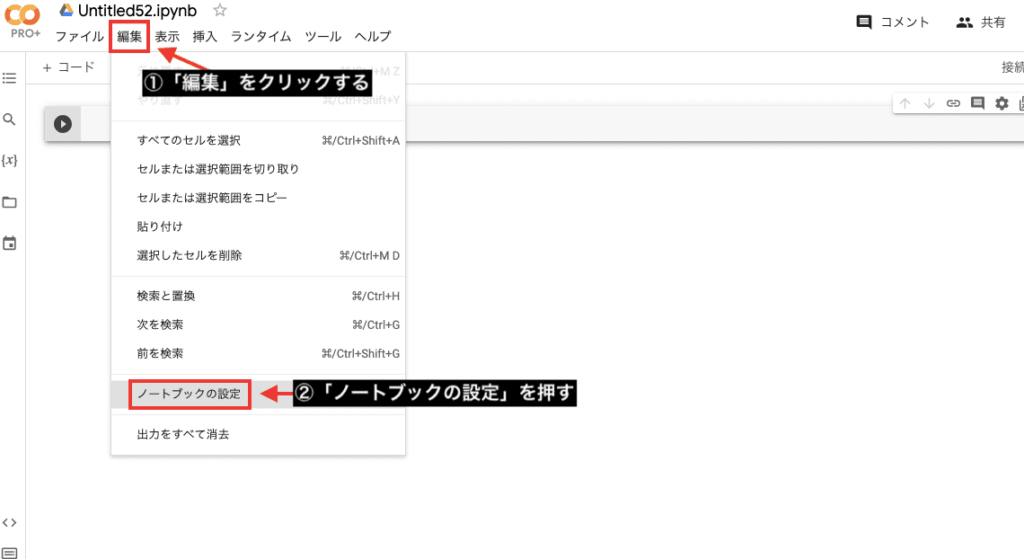
次に「編集」をクリックしてから「ノートブックの設定」を押してください。

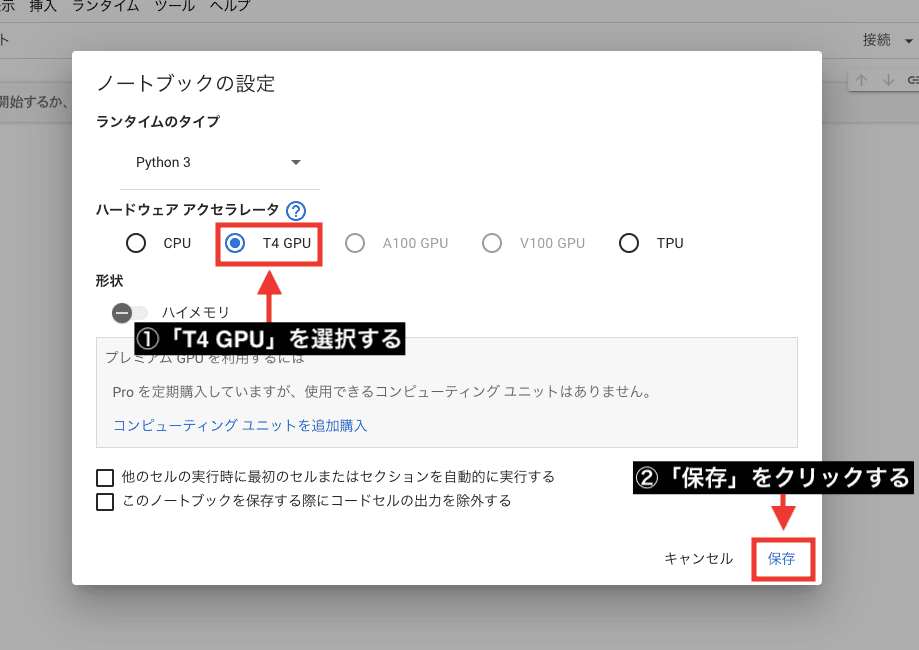
ハードウェアアクセラレータ項目にある「GPU」を選択してから「保存」をクリックしてください。
これでGPUを使用する設定は完了です。

コードを追加する
EasyNegativeとCounterfeitを導入するためのコードをコード内に記載していきます。

先ほどのEasyNegativeとCounterfeitのダウンロードURLを使ってコードを追加します。
以下はコードの記載例になります。
赤字になっている(ダウンロードURL)内に、先ほどコピーしたEasyNegativeのダウンロードURLをペーストすることで使用することが出来ます。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/embeddings/EasyNegative.safetensors
次はCounterfeitのコードを記載しましょう。
以下はコードの記載例になります。
赤字になっている(ダウンロードURL)内に、先ほどコピーしたCounterfeitのダウンロードURLをペーストしましょう。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/models/Stable-diffusion/CounterfeitV3.safetensors
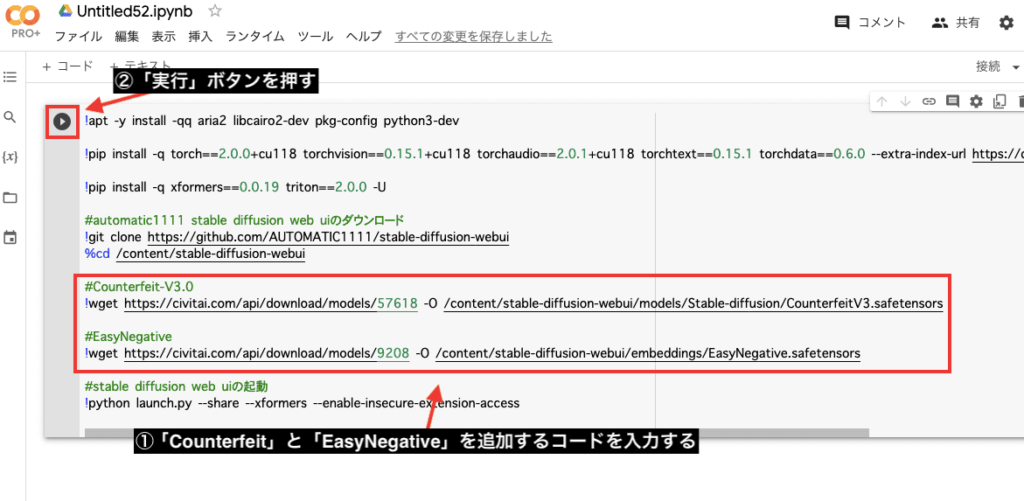
以下の画像のように、EasyNegativeとCounterfeitのコードを追加してから左上にある「実行」ボタンをクリックしてください。

以下はCounterfeitとEasyNegativeを追加している全体のサンプルコードになっています。
Stabie Diffusion Web UIまで起動させるためのコードも入っているので、コードが分からない人は以下を全てコピペして使用してください。
!pip install -q torch==2.0.0+cu118 torchvision==0.15.1+cu118 torchaudio==2.0.1+cu118 torchtext==0.15.1 torchdata==0.6.0 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.19 triton==2.0.0 -U
#automatic1111 stable diffusion web uiのダウンロード
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%cd /content/stable-diffusion-webui
#Counterfeit-V3.0
!wget https://civitai.com/api/download/models/57618 -O /content/stable-diffusion-webui/models/Stable-diffusion/CounterfeitV3.safetensors
#EasyNegative
!wget https://civitai.com/api/download/models/9208 -O /content/stable-diffusion-webui/embeddings/EasyNegative.safetensors
#stable diffusion web uiの起動
!python launch.py --share --xformers --enable-insecure-extension-access
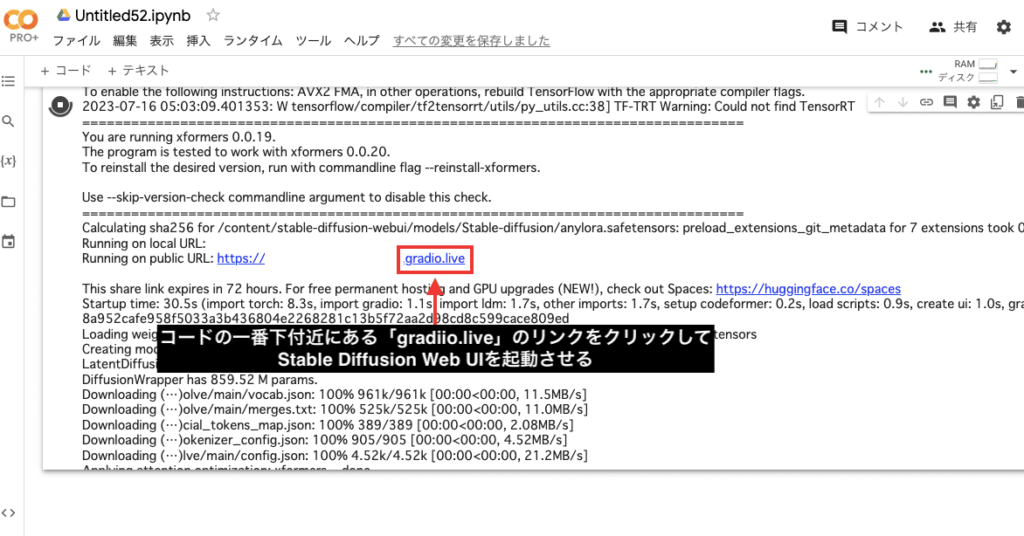
数十分後に、コードの一番下付近にある「gradio.live」のURLをクリックしてStable Diffusion Web UIを起動させてください。

EasyNegativeを使って画像生成する

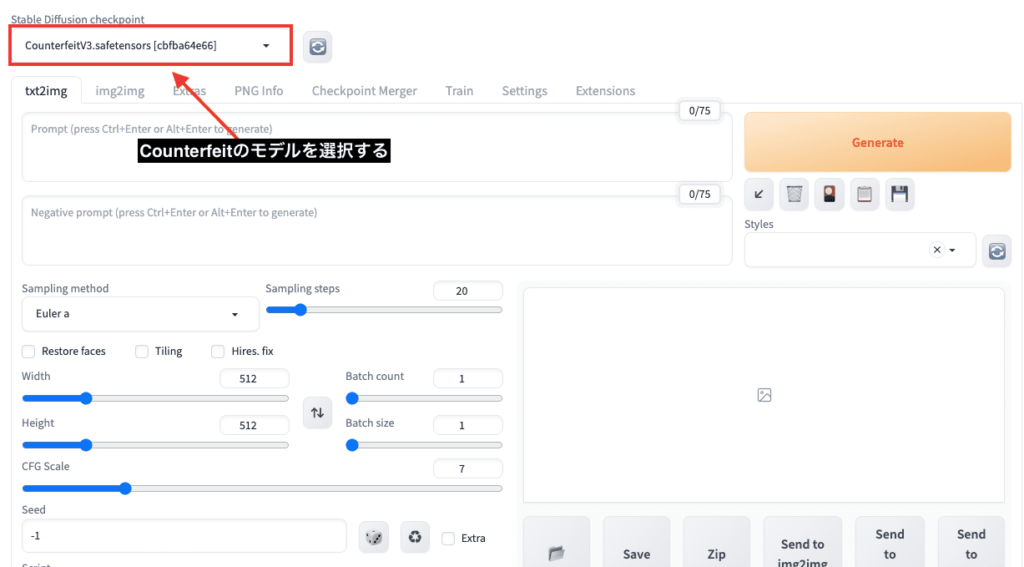
Stable Diffusion Web UIを起動したら、左上にあるCheckpointモデルから「Counterfeit」を選択してください。

EasyNegativeのツールは導入しただけでは勝手に使用されません。
ネガティブプロンプト内に使用するための呪文を入れる必要があります。
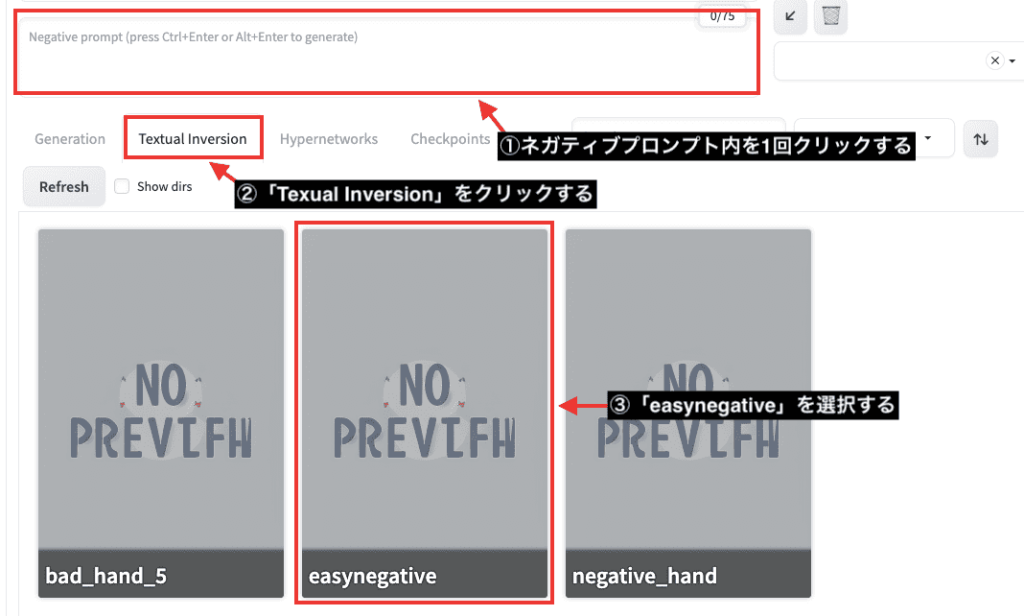
ネガティブプロンプト内を1回クリックしてからから「Texual Inversion」をクリックしてください。
Embeddingが一覧で表示されるので「easynegative」を選択してください。(決めたファイル名によって名前が異なります)

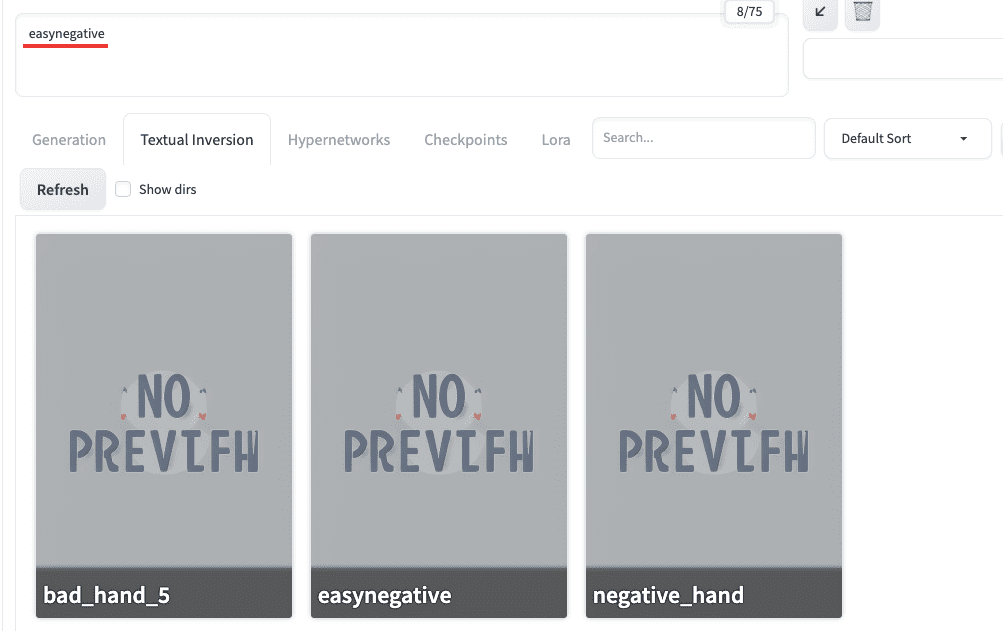
ネガティブプロンプト内に「easynegative」が追加されるのでこれで使用することができます。
もしEasyNegativeが表示されなかった場合は、EasyNegativeのファイルを入れる場所が間違っている可能性があるので再度確認しましょう。

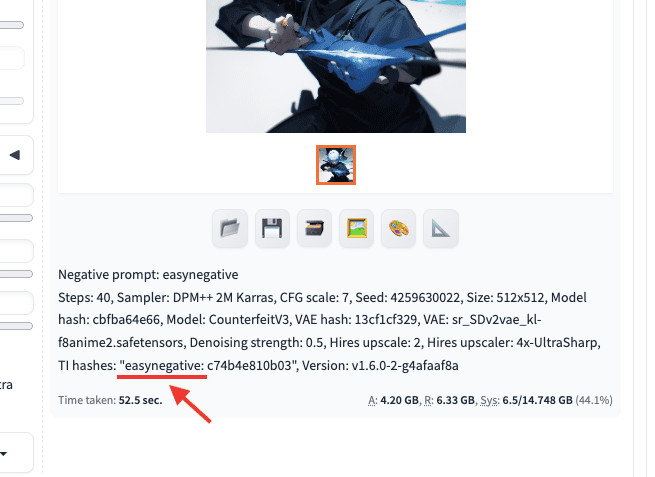
以下の画像では、プロンプトには何も入れずネガティブプロンプトにEasyNegativeのみを入れて画像生成した結果がこちらです。
これだけでもいいのですが、さらに質の高い画像生成をしてみます。
モデルによって違うと思いますが、プロンプト内に質を上げるための呪文は必須です。

EasyNegativeが使用されると、画像生成後の下部にあるパラメーター情報にEasyNegativeを使用した記載がされているので確認しましょう。

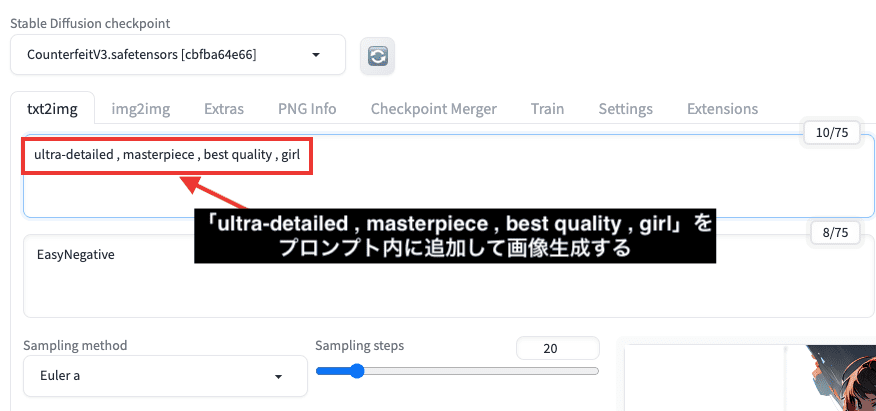
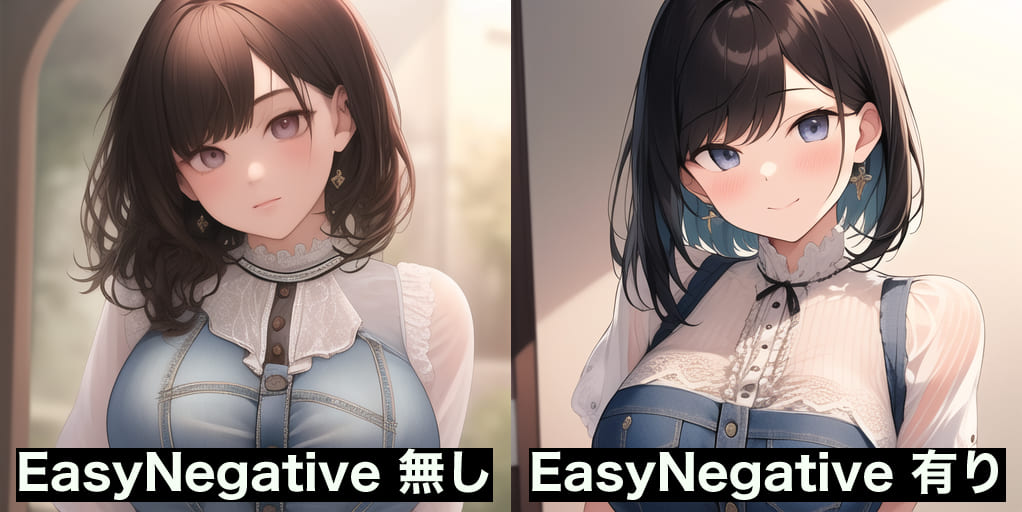
次はプロンプト内に「ultra-detailed , masterpiece , best quality , girl」を追加して、EasyNegative無しと有りの画像生成をさせてみます。

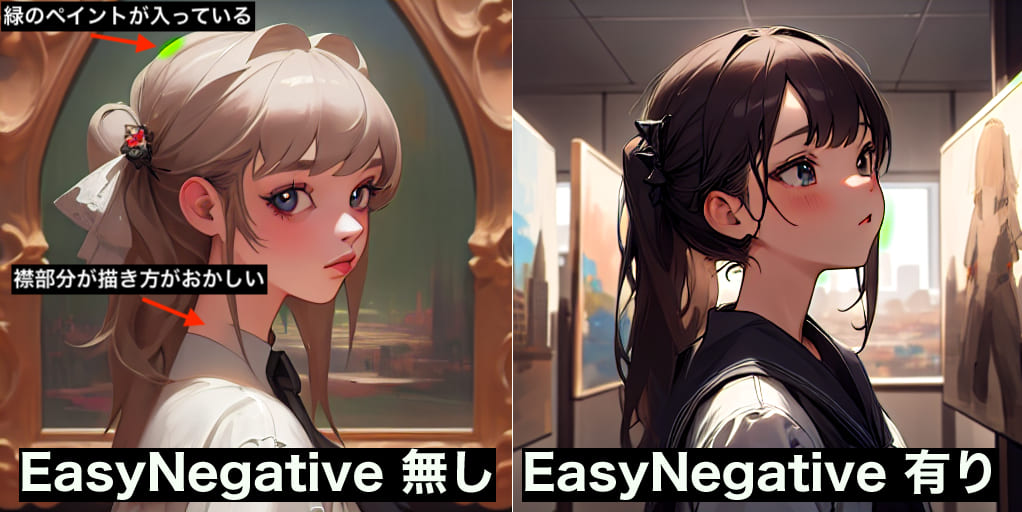
以下の画像では、Seed値を固定して比較した結果になります。
左側は襟部分などの描き方が崩れていたり、髪の左上に少しだけ緑色のペイントがされて画像生成されています。
右側にあるEasyNegativeを使用した方が、左側と比べると全体的にクオリティが上がって生成することが出来ています。

別のモデルでEasyNegativeを使用する

CounterfeitでEasyNegativeが適用されているのが分かりましたが、別のモデルではどうなのか検証してみます。
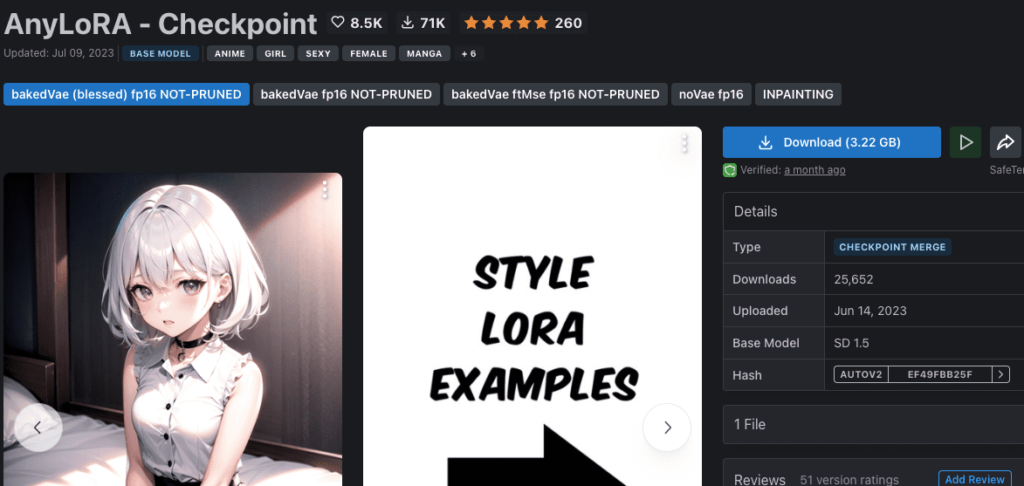
次は「AnyLora」のCheckpointモデルを使って画像生成してみます。

以下の画像では、EasyNegative無しと有りの比較画像になります。
無しと有りを比べると全く違う印象になっており、EasyNegativeの効果が適用されています。

次は「Anything V5」モデルで比較してみます。

以下の画像は比較結果になります。
左側では色褪せていたり目が崩れていたりしていますが、EasyNegativeを使用した右側ではクオリティが高くなって画像生成されており、適用していることが確認できます。
使用するモデルによってはクオリティが下がったり適用されない可能性もあると思うので、どちらも生成して比較してみてください。

まとめ

以上でEasyNegativeの導入方法と使い方について解説しました。
EasyNegativeはEmbeddingを導入しなくても、呪文として入れるだけでクオリティを高くすることが出来るのですが、今回紹介したEmbeddingのEasyNegativeを導入することでさらにクオリティが上がりやすいので導入して使用してみてください。
EasyNegativeはCounterfeitモデルだけでなく、別のモデルでも適用できるので導入しておいた方がいいEmbeddingです。
是非参考にして画像生成してみてください。



