「3Dモデルの人物を元にして似たような画像生成したいけど
どうやったら出来るのか分からない…」
と困っていませんか?
3Dモデルから画像生成をしたい場合は
拡張機能の「3D Model & Pose Loader」を導入して使用することで可能になります。
「3D Model & Pose Loader」を使用すると、主に次のことができます。
・3Dモデルからポーズを抽出して、同じようなポーズで画像生成できる
・3Dモデルの輪郭・線のみを元にして画像生成をすることができる
この記事では、Stable Diffusion Web UIの拡張機能である「3D Model & Pose Loader」の使い方について解説します。
「3D Model & Pose Loader」を使用する場合は、ControlNetが必要になります。
ControlNetを簡単に導入する方法については、こちらの記事で解説しているので合わせて読んでみてください。
3D Model & Pose Loaderを導入する

拡張機能である「3D Model & Pose Loader」から導入していきます。
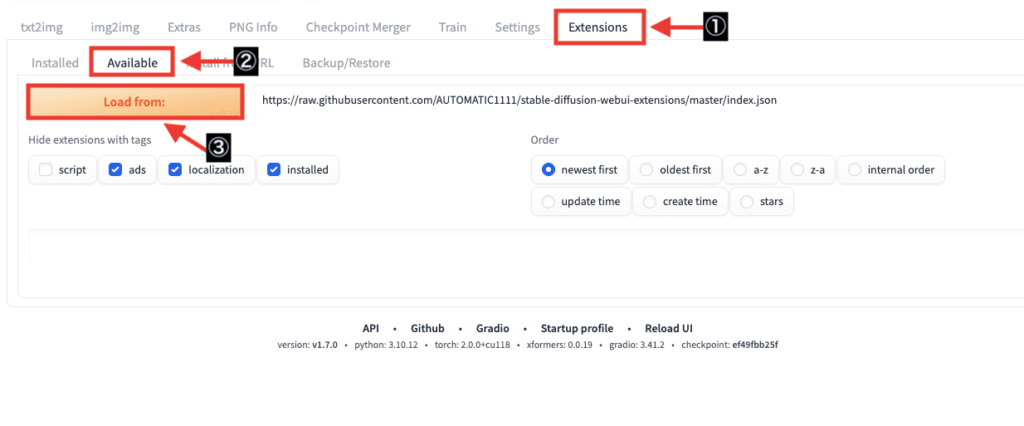
「Extensions」をクリックしてください。
「Available」を選択してから「Load from:」をクリックしてください。

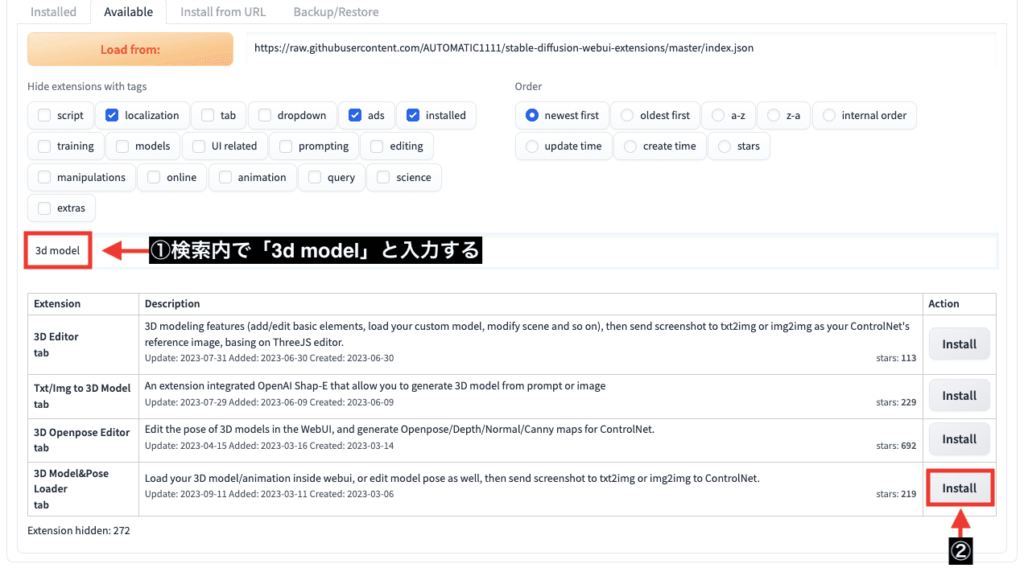
検索内で「3d model」とゆっくり入力してください。
ゆっくり入力しないと表示されない場合があります。
「3D Model&Pose Loader」の右側にある「Install」ボタンをクリックするとインストールできます。

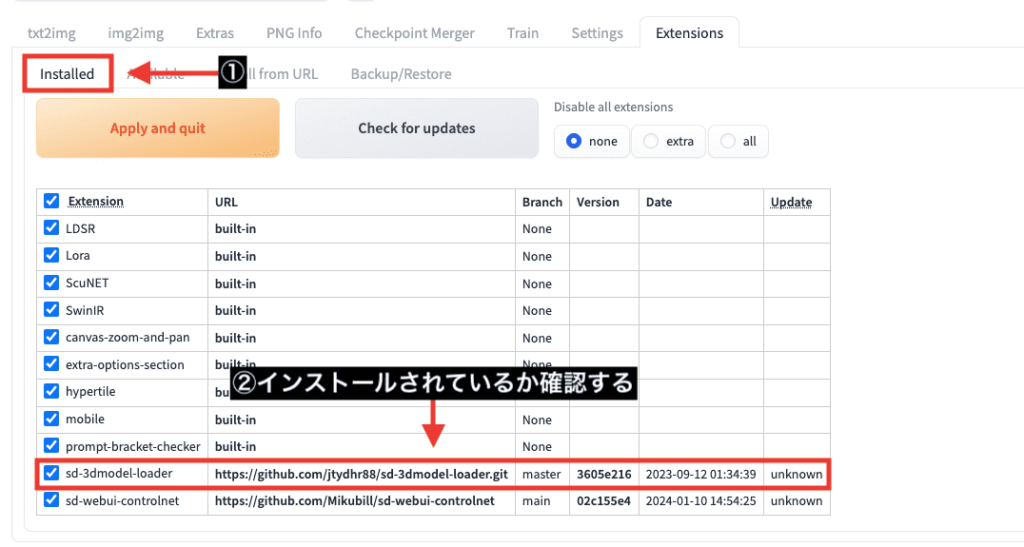
「Installed」をクリックしてから
「sd-3dmodel-loader」がインストールされているか確認してください。

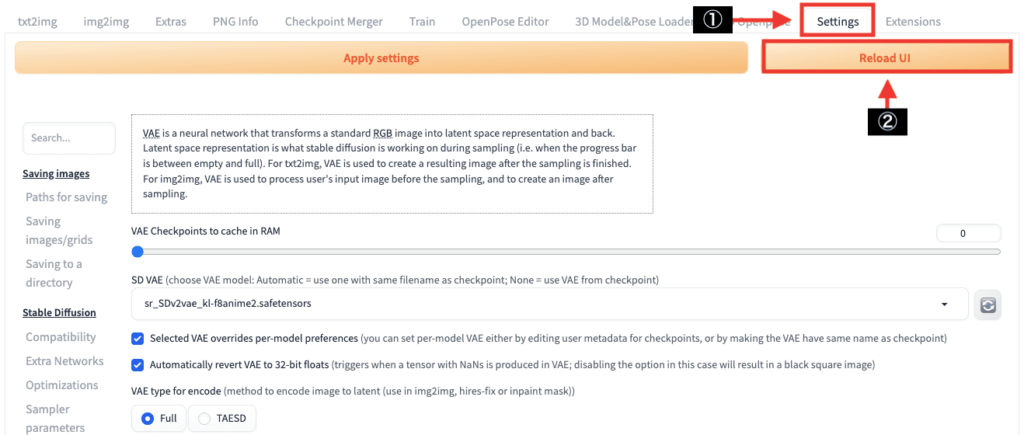
「Settings」を選択してから
「Reload UI」ボタンをクリックして「Stable Diffusion Web UI」を再起動してください。

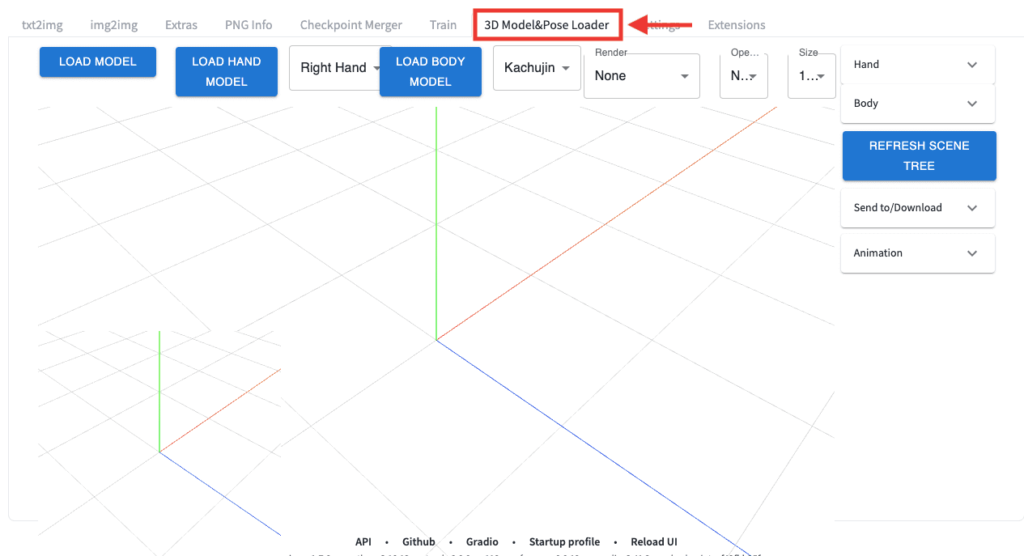
再起動後に、「3D Model&Pose Loader」がタブに新しく追加されていたら導入完了です。

Maximoから3Dモデルをダウンロードする

この例では、3Dモデルを「Maximo」のサイトからダウンロードして使用します。
予め3Dモデルを用意している方は飛ばしてください。
Maximoでは、無料で3Dキャラクターのモデルや多くのアニメーションを使用することが出来るのでおすすめのサイトです!
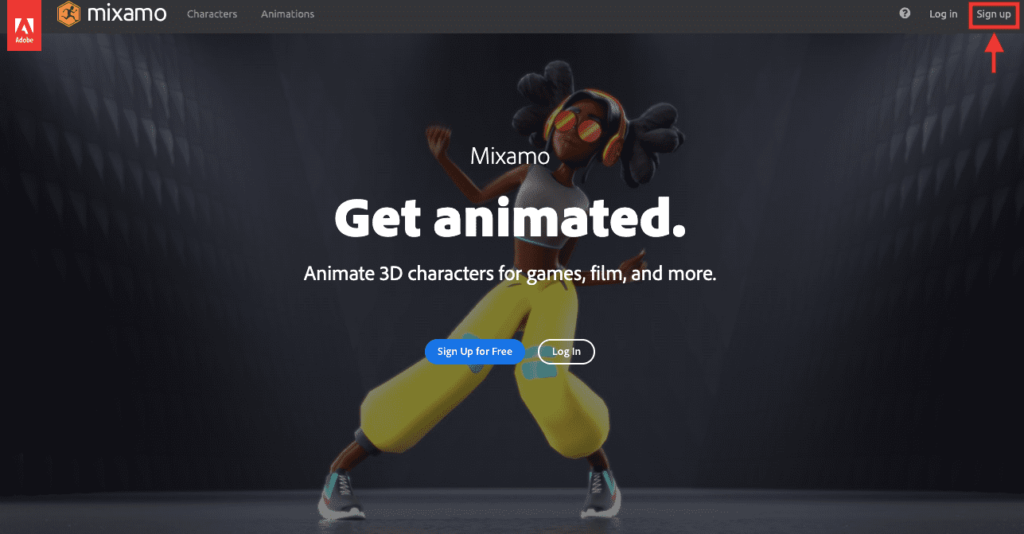
Maximoから3Dモデルをダウンロードする場合は、以下のリンクにアクセスしてください。
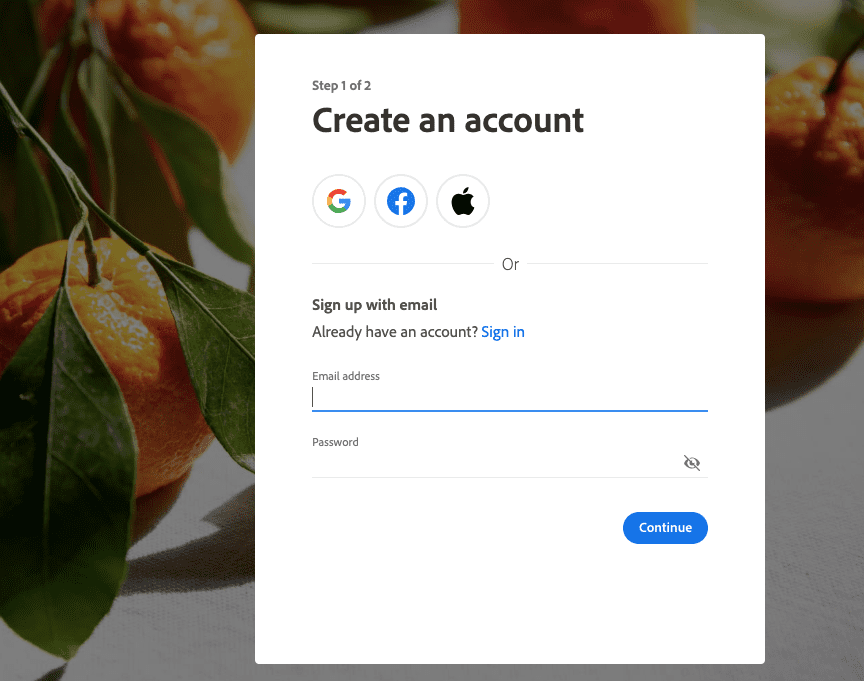
「Sign up」をクリックしてください。

下記の中から1つ選択してログインしてください。
①Googleアカウント
②Facebookアカウント
③Appleアカウント
④Eメールアドレスで登録

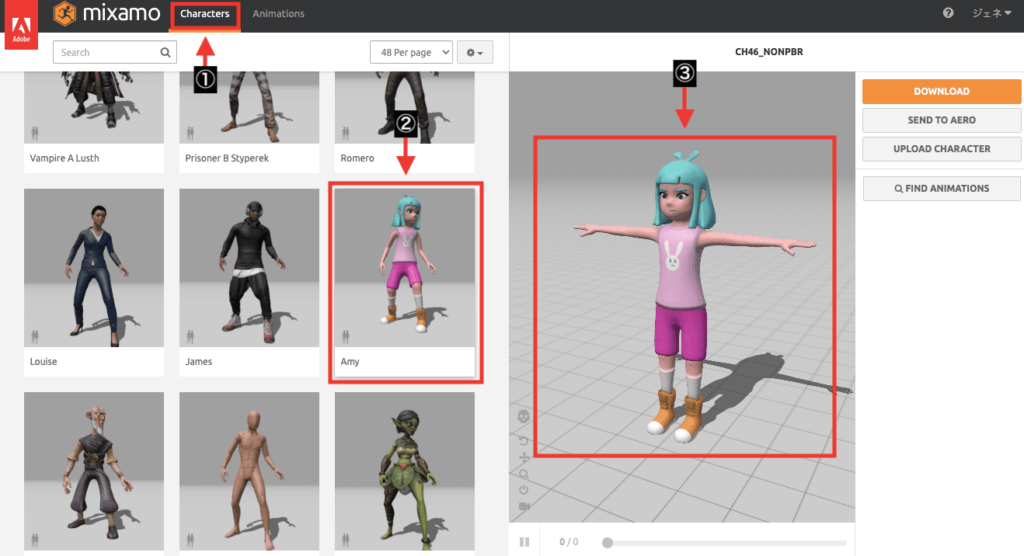
ログインしたら左上にある「Characters」をクリックしてください。
キャラクターを選択することで、右側にあるプレビュー画面に反映されます。

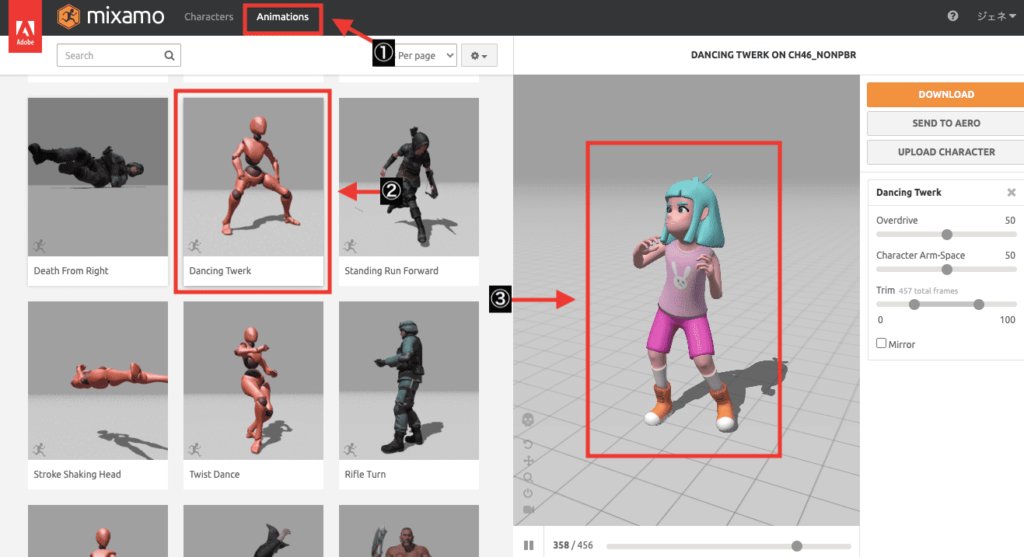
「Animations」をクリックしてからアニメーションを選択することで
右側にあるプレビュー画面にアニメーションを反映できます。

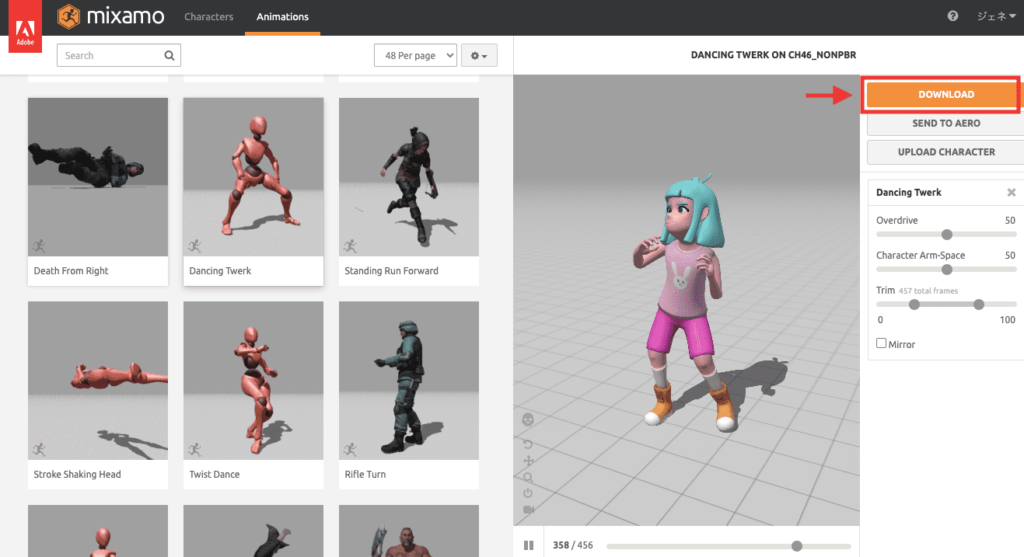
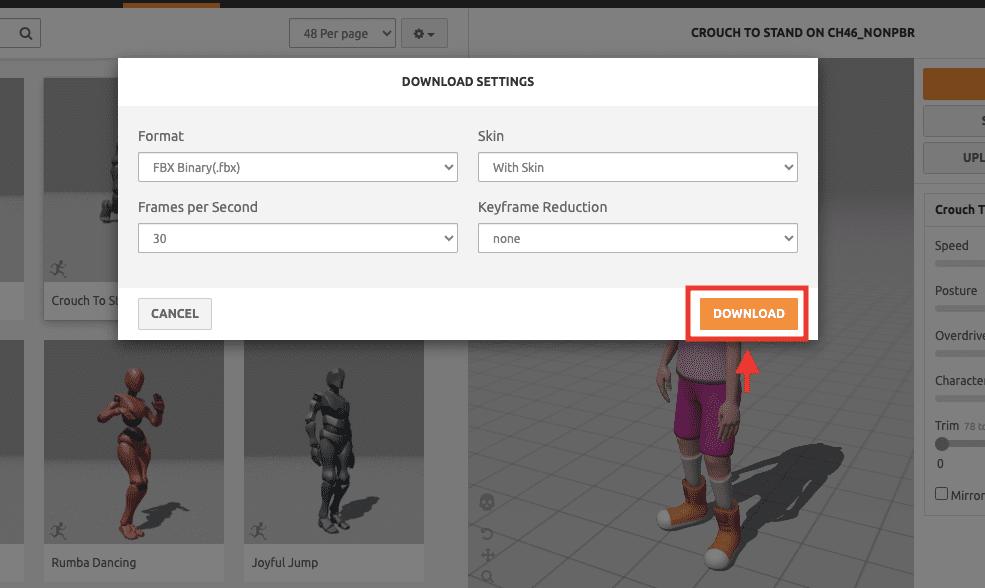
設定が完了したら「DOWNLOAD」をクリックしてください。

設定項目が表示されますが、そのまま「DOWNLOAD」のボタンをクリックしてファイルを保存してください。

3D Model & Pose Loaderの使い方

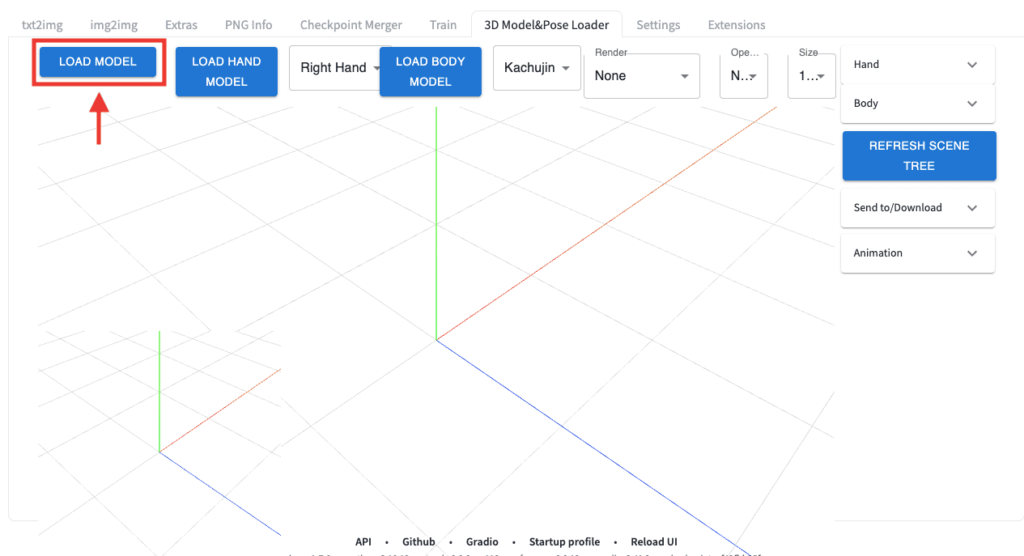
「3D Model&Pose Loader」の項目から
「LOAD MODEL」をクリックして3Dモデルをアップロードしてください。

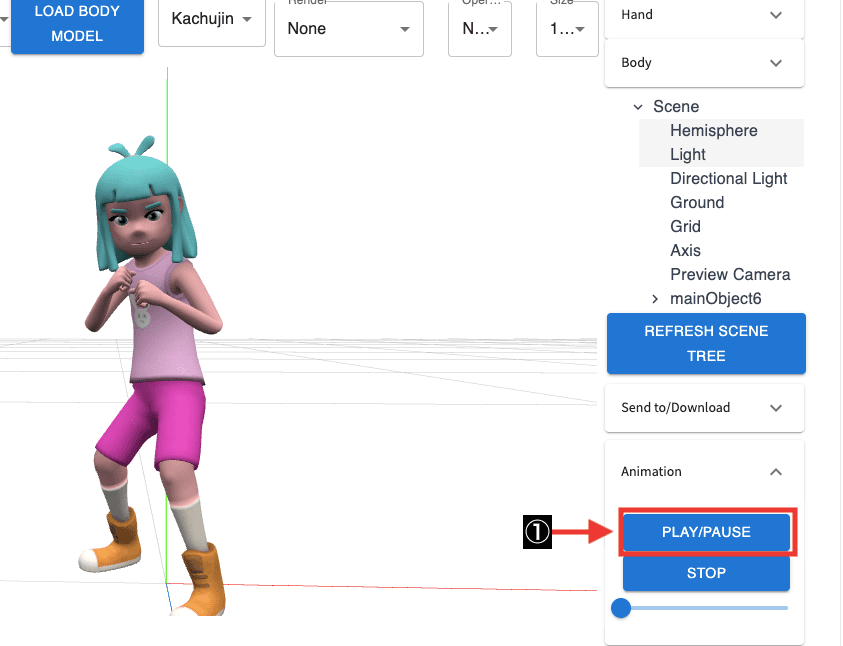
「Animation」項目を開いてから
「PLAY/PAUSE」をクリックするとアニメーションを行うので
生成したい場所のシーンで止めてください。

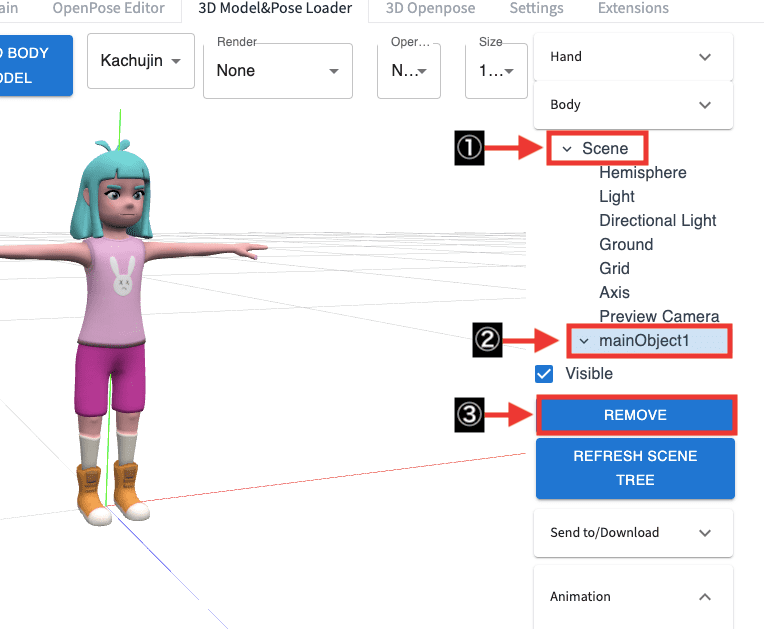
モデルを削除する場合は、次の手順を行うことで可能です。
①「Scene」をクリックする
②「mainObject」をクリックする
③「REMOVE」をクリックすると削除できる

アニメーションシーンを決めたら
画面内を移動させてアングルや構図を決めてください。

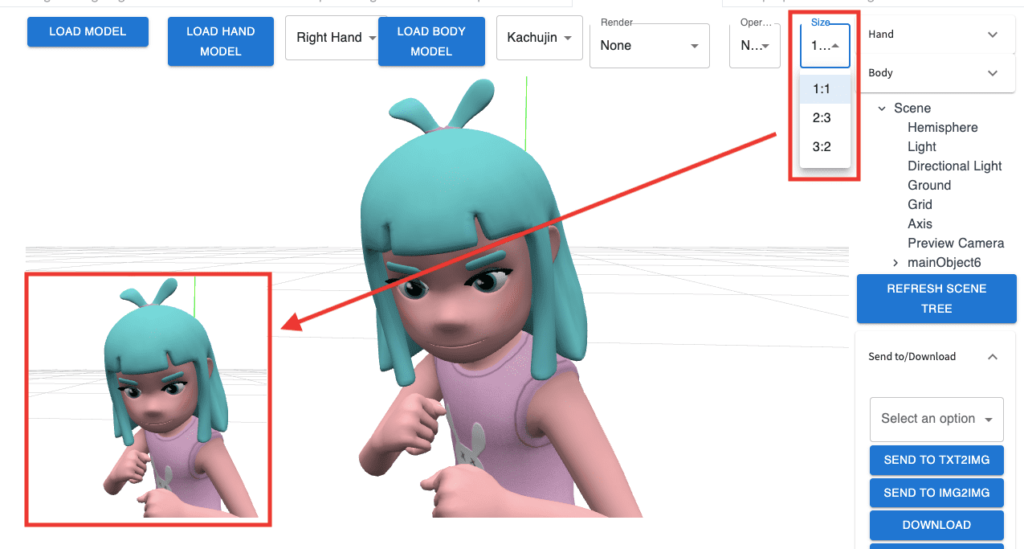
「Size」項目をクリックすることで、左下にあるアスペクト比率を設定することが出来ます。
ここで設定した比率サイズで画像を保存することが出来ます。

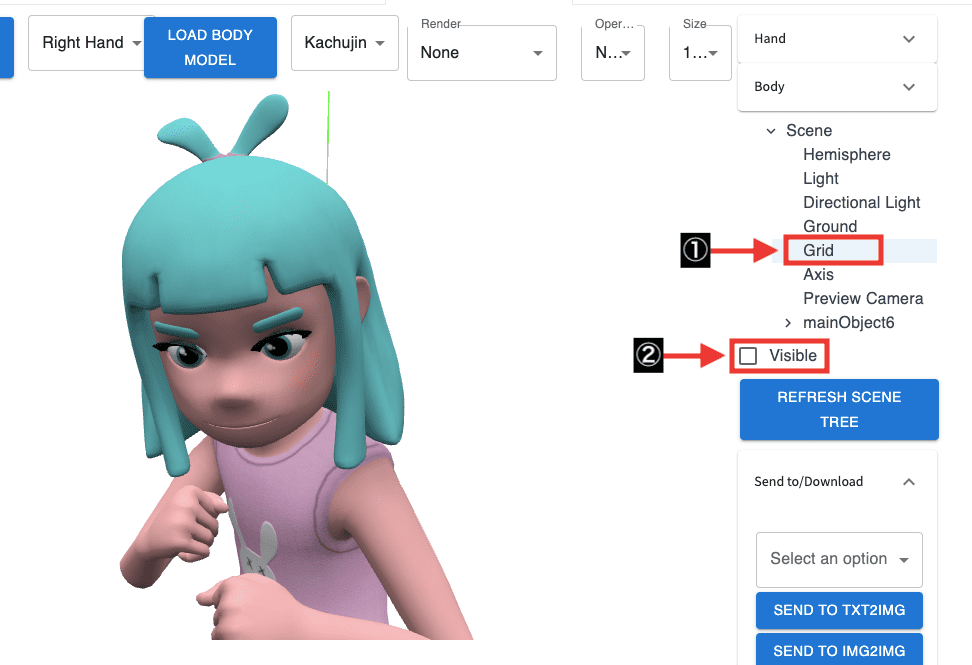
背景にあるグリッドは不要なので
「Scene」から「Grid」を選択して
「Visible」のチェックを外して消しておきましょう。

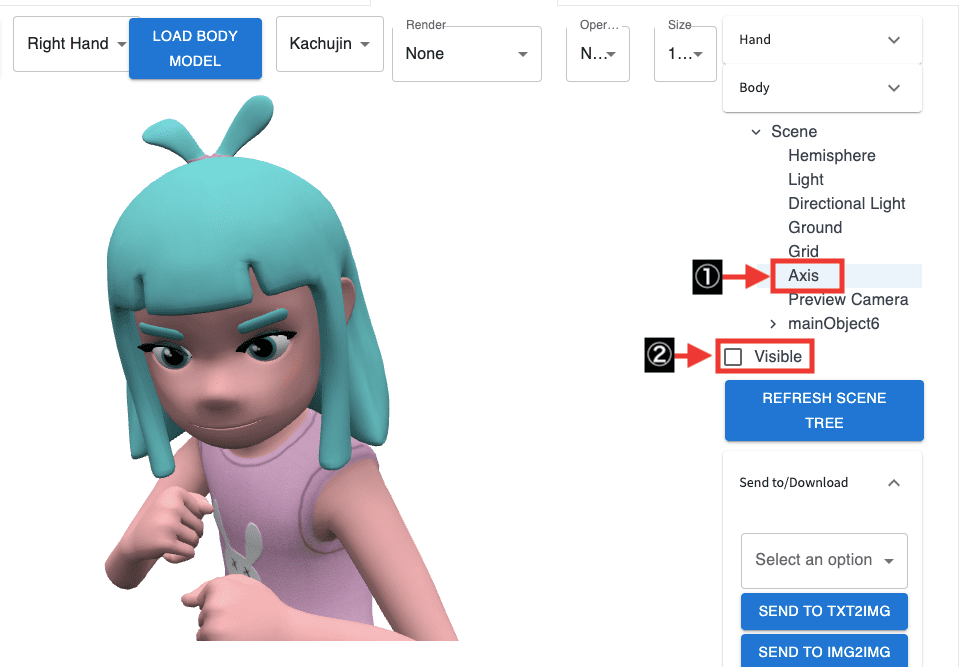
XYZ座標の線も不要なので
「Axis」を選択して「Visible」のチェックを外してください。

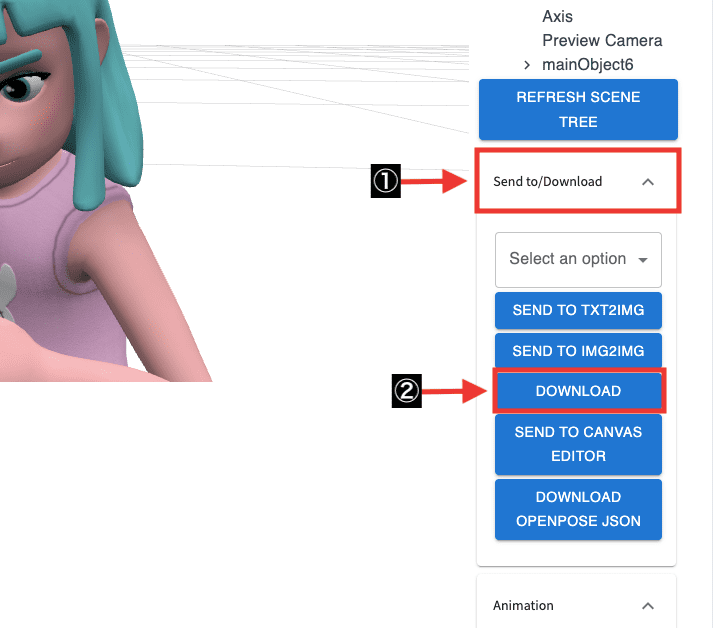
「Send to/Download」をクリックしてから
「DOWNLOAD」をクリックして画像を保存してください。

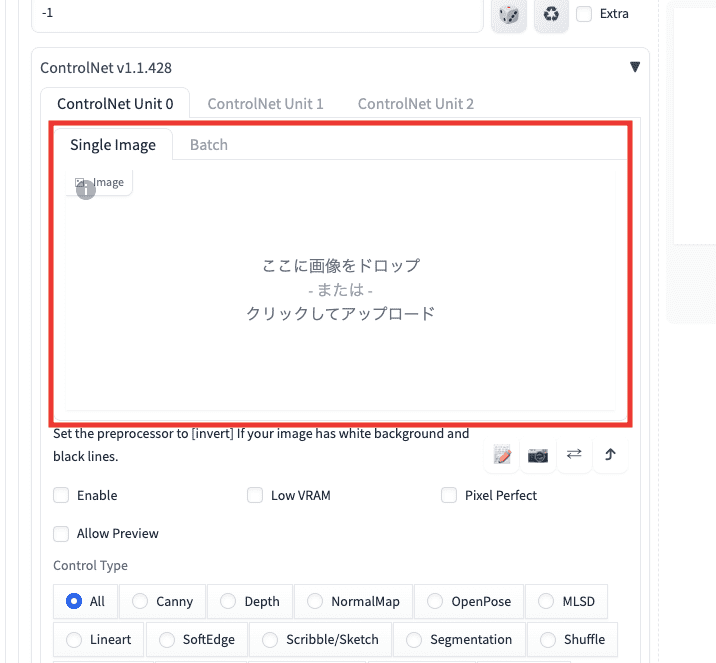
「txt2img」の項目にある「ControlNet」を開いてから
保存した画像をアップロードしてください。

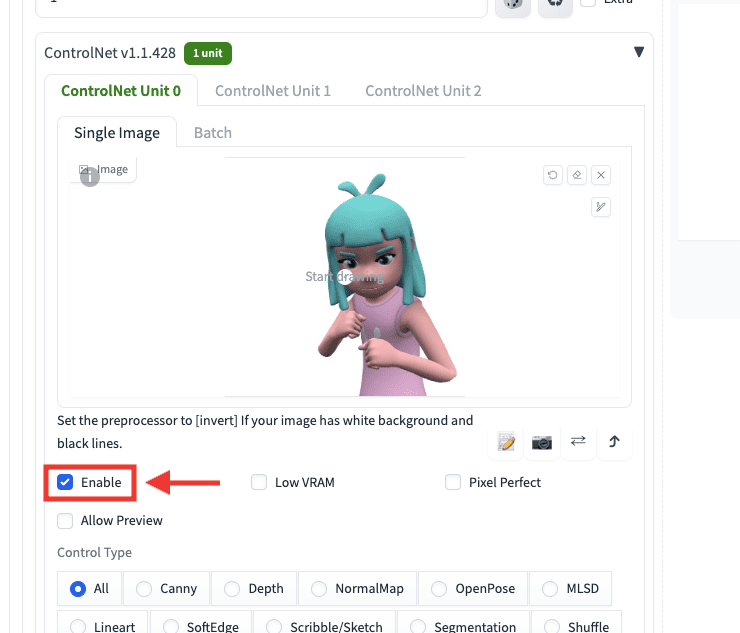
「Enable」にチェックを入れて、ControlNetを有効にします。

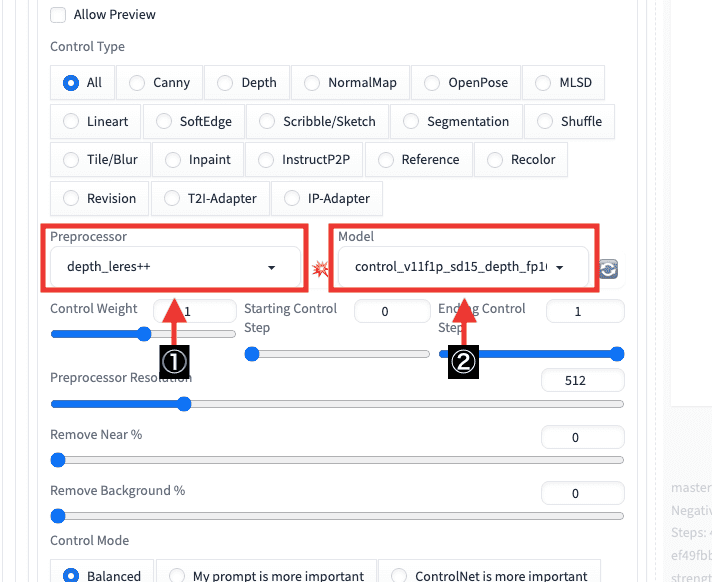
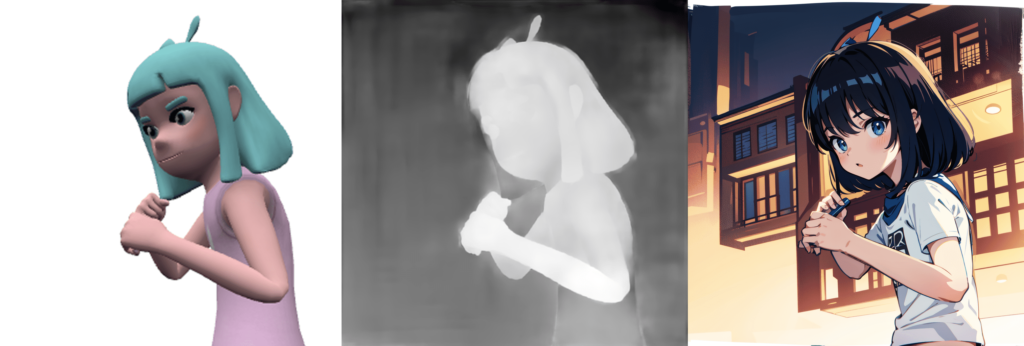
この例では、「Depth」を使用して画像生成してみます。
「Preprocessor」項目から「depth_leres++」を選択して
「Model」項目から「depth」を選択します。

以下の画像は生成した結果になります。
上手く3Dモデルの形に合わせて画像生成することが出来ています。

以下の画像は、ControlNetの「Lineart」を使用して生成した結果になります。
こちらでは3Dモデルの線画を抽出してから、線画を元に似たような画像生成をすることが出来ています。

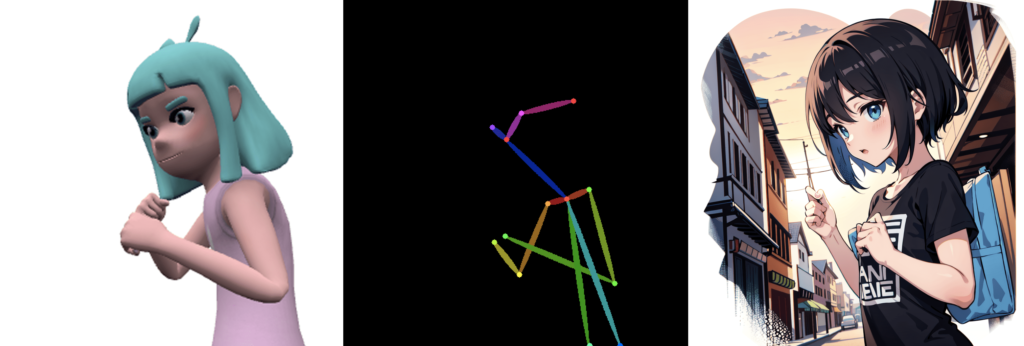
以下の画像では、「Openpose」を使用して画像生成した結果になります。
3Dモデルから棒人間のように抽出されてから、似たようなポーズで新しく画像生成することが出来ています。
このように「3D Model & Pose Loader」を使用することで
3Dモデルから似た画像生成をすることが出来るので上手く活用してみてください。

まとめ

「3D Model & Pose Loader」の使い方について解説しました。
3Dモデルを用意していない場合は
無料で利用できる「Maximo」からダウンロードして使用するといいでしょう。
「3D Model & Pose Loader」を使うと、主に次のことができるようになります。
・3Dモデルと似たようなポーズで生成できる
・3Dモデルの輪郭・線を元にして似たような生成ができる
プロンプトだけで上手くポーズを画像生成できない方におすすめの拡張機能です!
是非参考にして「3D Model & Pose Loader」を利用してみてください。