「Stable Diffusion Web UIで動画を生成したいけど、どうやって出来るのか分からない…」
「Deforumを使ってみたいけど導入方法・使い方が分からない…」
と困っていませんか?
テキストから動画を生成したい人に
おすすめの拡張機能が「Deforum」です。
「Deforum」では、8秒以上の長さまで動画生成することができます。
プロンプト内にフレーム数を指定して
少しずつ全体が変化していく動画を生成することができます。
例えば以下の動画のように、ウサギ→猫→ココナッツ→ドリアンのように変化する動画を作成できます。
ぜひ記事を参考にしてDeforumを利用してみてください。
この記事では、Stable Diffusion Web UI(AUTOMATIC1111)で
「Deforum」を使って動画生成する方法について解説します。
Deforumの導入方法

拡張機能である「Deforum」は
Stable Diffusion Web UIに元から入っていないので、導入する必要があります。
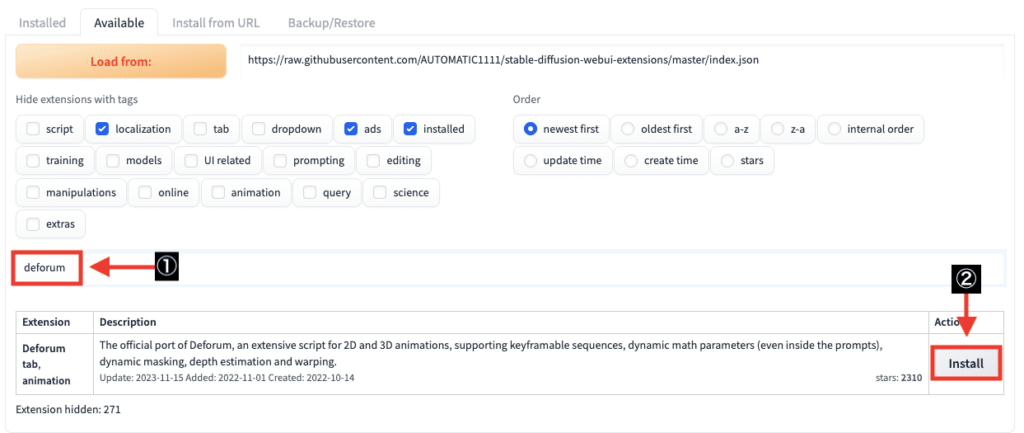
導入方法は、「Extensions」をクリックしてから、「Available」を選択してください。
「Load from:」ボタンをクリックしてください。

検索内で「deforum」と入力してください。
ゆっくりと入力しないと表示されない場合があります。
「Deforum tab, animation」の右側にある「Install」をクリックして
「Deforum」をインストールしてください。

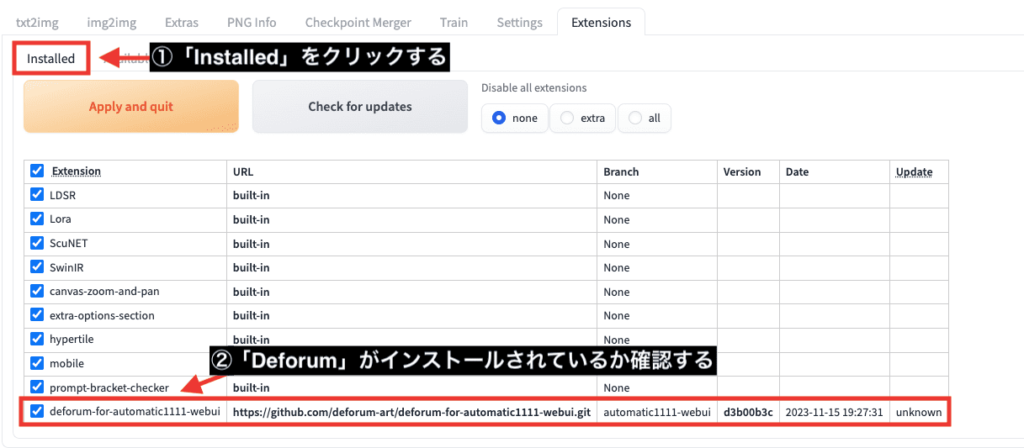
「Installed」をクリックしてください。
「deforum-for-automatic1111-webui」がインスールされているか確認してください。

「Settings」をクリックしてから
「Reload UI」ボタンをクリックして
Stable Diffusion Web UIを再起動してください。

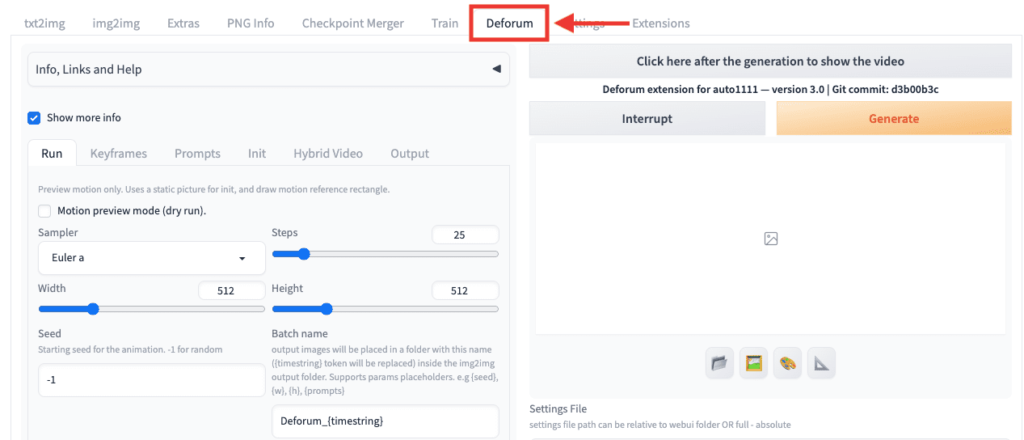
「Deforum」のタブが新しく追加されていると導入完了です。

動画生成する

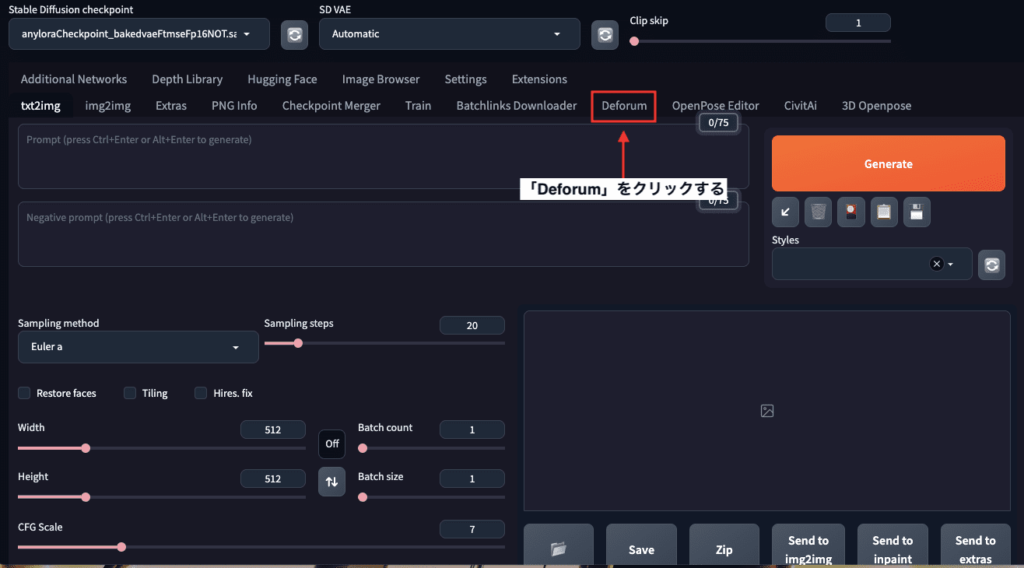
「Deforum」のタブをクリックしてください。

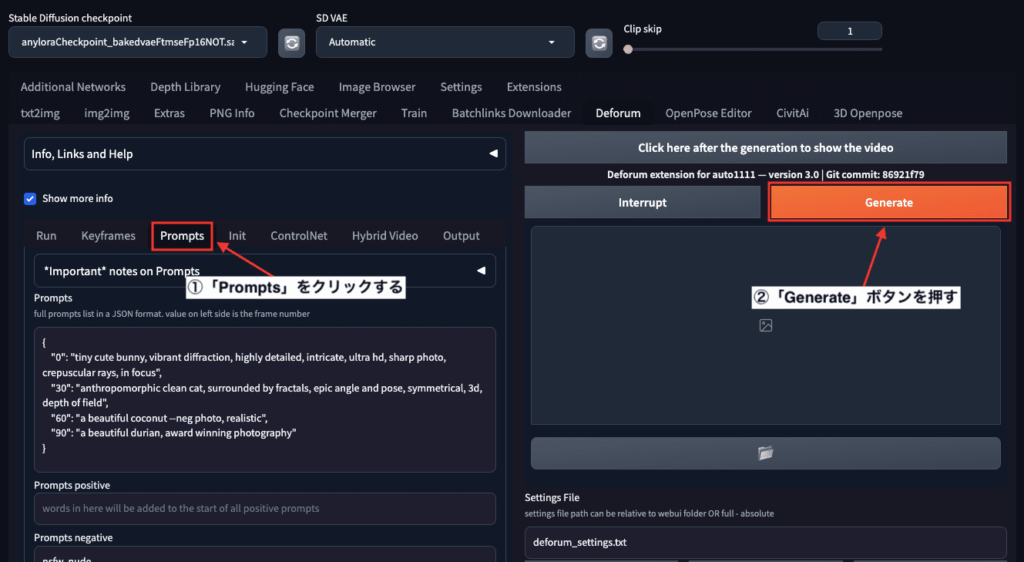
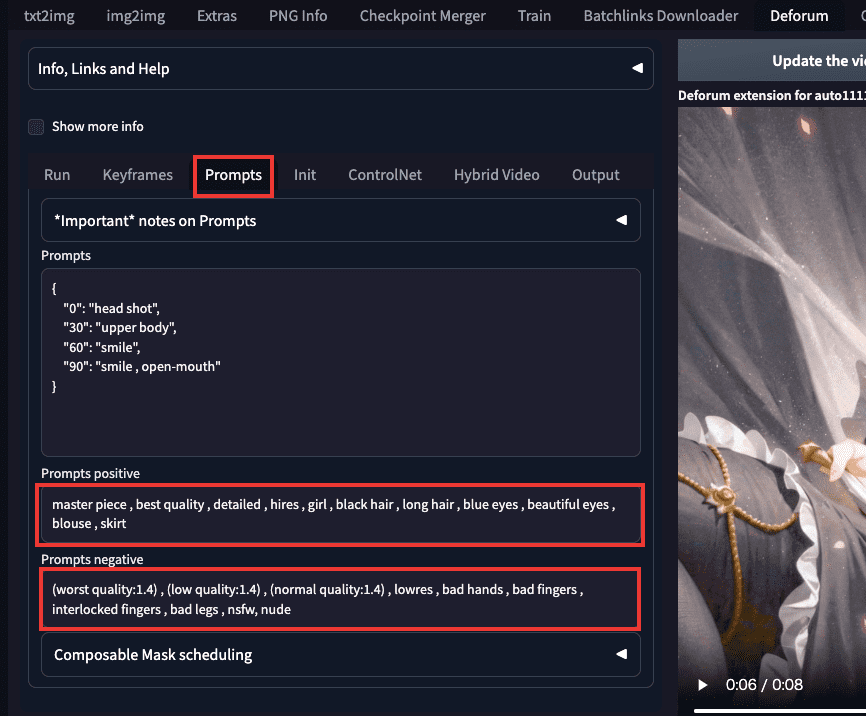
「Prompts」をクリックしてください。
「Prompts」内では、初期設定でサンプルの呪文が予め入力されているので、そのまま生成してみます。
「Generate」ボタンをクリックしてください。
環境によると思いますが、生成できるまで数十分くらいかかる場合があります。

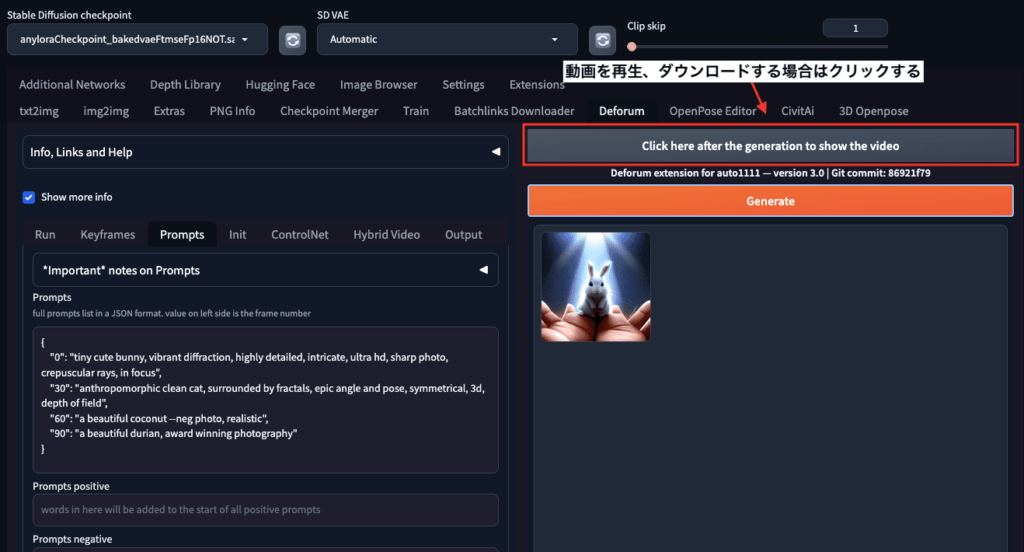
動画が生成された後に
「Click here after the generation to show the video」をクリックしてください。

生成された動画が表示されます。
左下にある再生ボタンをクリックすると動画を再生できます。

以下の動画は、アニメ風の画像生成に向いている「AnyLora」のCheckpointモデルで生成した結果になります。
8秒間の動画を生成することが出来ています。
以下の動画では、リアル風(実写)の画像生成に向いている「chilled remix」モデルで生成した結果になります。
どちらも良い感じに動画生成できました。
このように、「Deforum」を使用することで動画を生成することができます。
プロンプト内容について

動画生成した「Prompts」内にあるサンプル呪文についてですが
以下の画像にある順番に沿って説明すると↓
①「0〜29」フレームまで可愛い小さなウサギを生成する
②「30〜59」フレームまで猫を生成する
③「60〜89」フレームまで美しいココナッツを生成する
④「90〜120」フレームまで美しいドリアンを生成する
上記の順番に沿って動画生成するように記載されています。

最初の” “内には、始めるフレーム数を指定します。
その後に「:(コロン)」を入れてください。
再度” “内には、画像生成したい内容を入力してください。
–negはネガティブプロンプトとなっております。
–negの後には画像生成したくない内容を入力してください。
プロンプトを変更する

「Prompts」の内容を変更してみましょう。
以下のように「Prompts」を設定したので参考にしてみてください。
{
“0”:”sea bed , fish” ,
“30”:”city” ,
“60”:”space” ,
“90”:”god , halo”
}
以下の内容で生成するように呪文を入れてます。
「0〜29」フレームまで海底・魚
「30〜59」フレームまで都市
「60〜89」フレームまで宇宙
「90〜120」フレームまで神・後光

以下の動画は生成した結果になります。
「Prompts」内に沿って上手く動画生成することが出来ています。
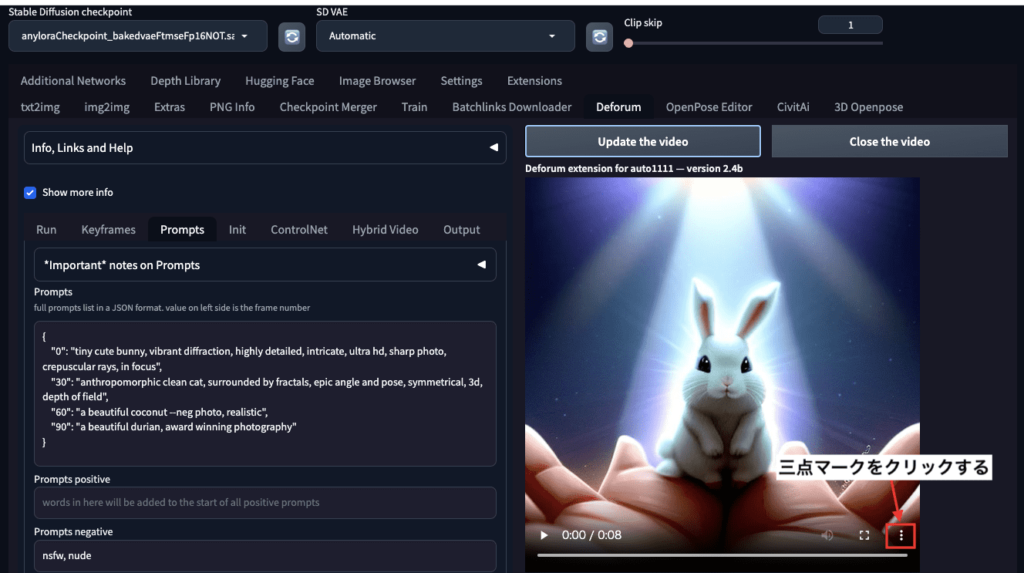
ダウンロード方法

動画をダウンロードしたい時は
右下にある「三点マークアイコン」をクリックしてください。

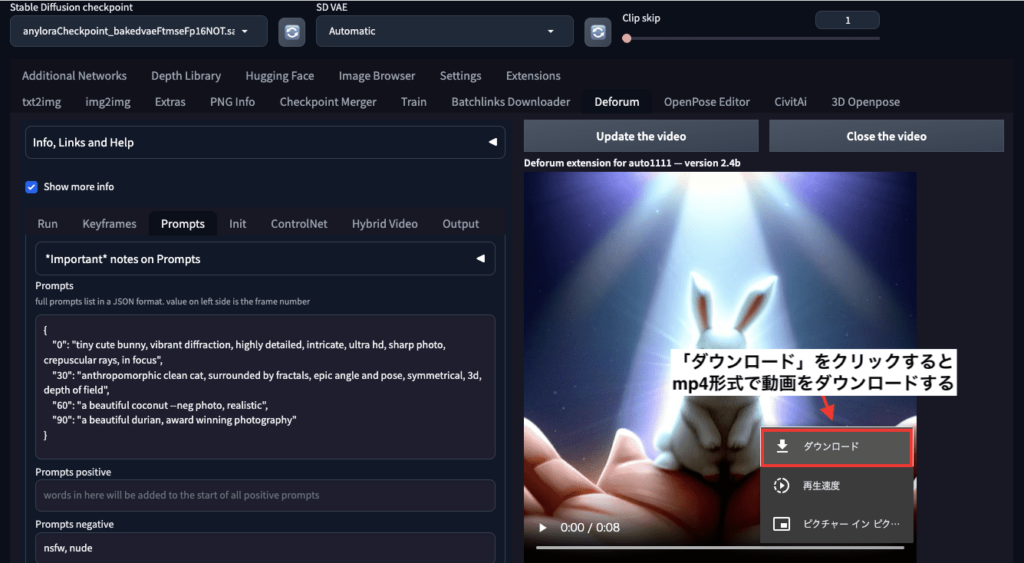
「ダウンロード」をクリックすると
mp4形式で動画をダウンロードすることができます。

動画の長さを変更する

動画時間の長さを変えたい場合は
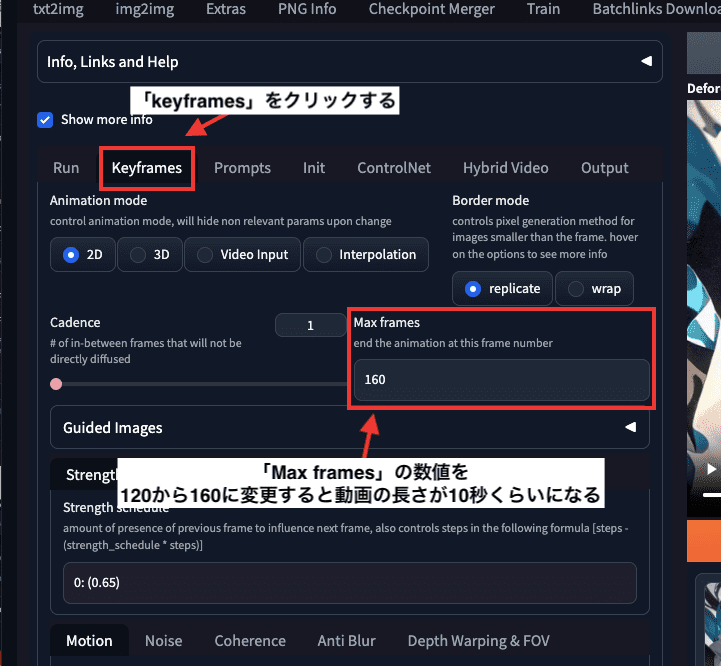
「Keyframes」をクリックしてから、「Max frames」の数値を変更すると可能です。
小さくするほど短くなります。
大きくするほど長くなります。
例えば、「120」から「160」に変更すると
動画の長さを10秒くらいにすることが出来るので試してみてください。

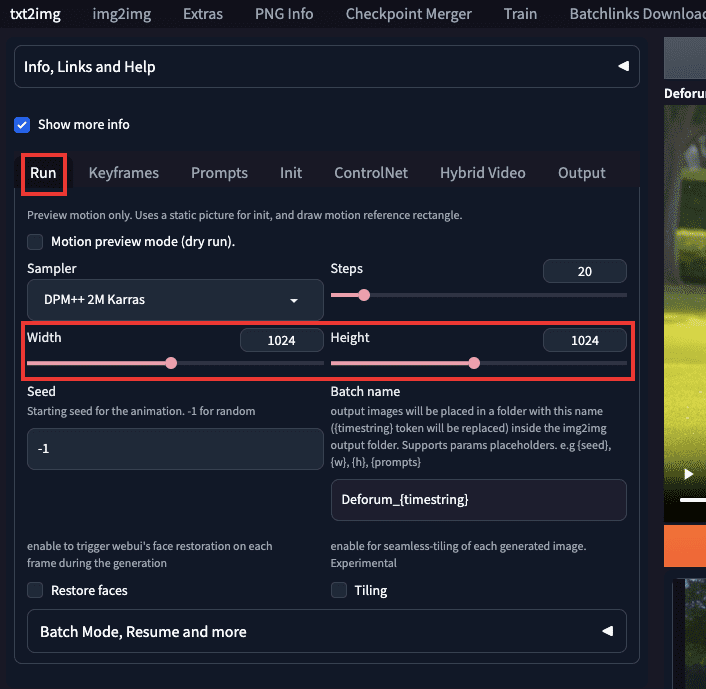
設定項目について

「Run」項目をクリックすることで
「Sampler」「Steps」「画像サイズ」を変更することができます。
画像サイズを片方か両方を
「768」か「1024」にすることでクオリティが上がりますが
その分生成時間が長くなります。

高品質にさせて動画生成する

高品質にさせて動画生成する場合は
「Prompts positive」内に、「masterpiece , best quality , detailed」の呪文を入れましょう。
「Prompts negative」内では、「worst quality , low quality , normal quality , lowres」の呪文を入れるとクオリティが高くなるのでおすすめです。
今回の例では、以下の画像にある呪文内容にします。

「Run」をクリックして、「Width:1024」「Height:1024」にしてから動画生成してみます。
画像サイズを大きくすると時間がかかります。(この設定の場合は30分くらいかかりました…)

以下の動画は生成した結果になります。
このように、クオリティの高い動画生成をすることが出来るので参考にしてみてください。
まとめ

「Deforum」を使って動画を生成する方法について解説しました。
・プロンプト内にフレーム数を指定してから、生成したい内容を入力して動画生成できる
・画像サイズを大きくすると、クオリティを高くすることができる
是非記事を参考にして「Deforum」を利用してみてください。
他にもStable Diffusion Web UIを使って
動画を生成させることができる他の方法として「AnimateDiff」があります。
以下の記事では、「AnimateDiff」の使い方について解説しているので読んでみてください。