Stable DiffusionでAIアニメーション動画を生成したい!
どうやって生成できるの?
アニメーション動画を生成するには、AnimateDiffと呼ばれる拡張機能とMotion moduleのモデルを導入して使用することで生成することが出来ます。
AnimateDiffは高クオリティでアニメ動画が作成できる可能性を秘めているのでここで是非使い方を覚えてみてください。
この記事では、AnimateDiffの使い方について詳しく解説します。
AnimateDiffで使用するCheckpointモデルを導入する

AnimateDiffで使うCheckpointモデルを決めましょう。
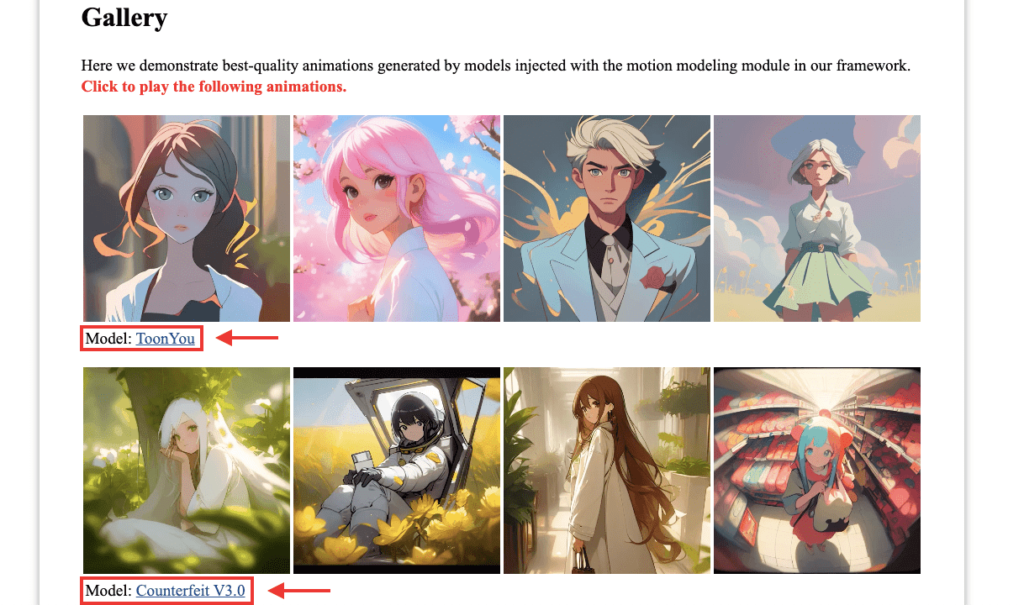
以下のAnimateDiffのサイトでは、動画のサンプルで使用したCheckpointのモデル名が表示されているので、それらを参考にしてCheckpointモデルを導入して使用するといいでしょう。
今回の例では、AnimateDiffのサイトにあるサンプル動画で使用されたCheckpointモデルを参考にして、同じようにCivitAIにある「Counterfeit-V3.0」と「ToonYou」のモデルを導入します。

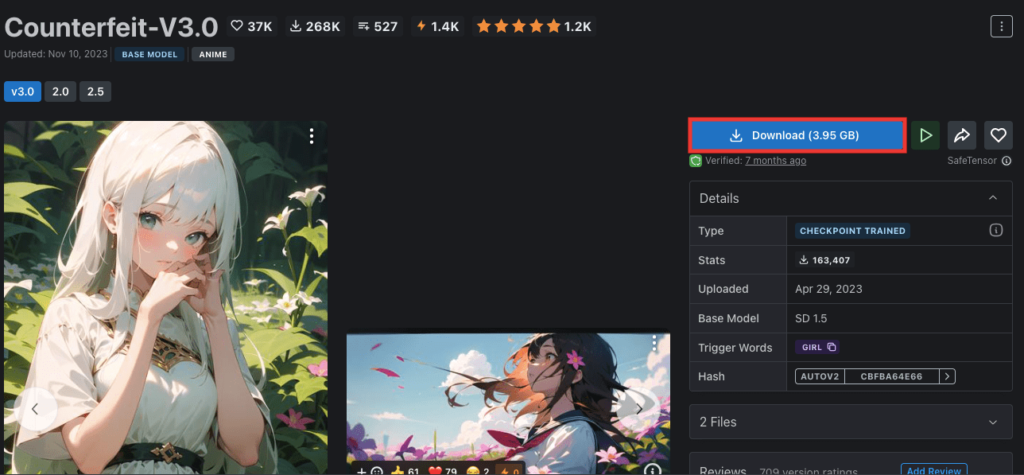
以下の「Counterfeit-V3.0」モデルのリンクにアクセスしてください。
ローカル環境の場合
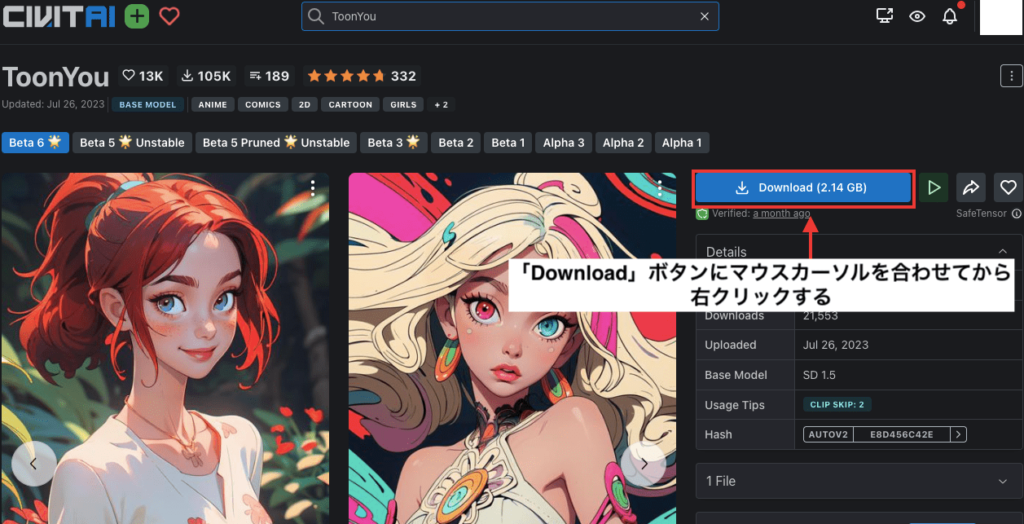
ローカル環境でStable Diffusion Web UIを使っている方は、右側にある「Download」ボタンをクリックすることでファイルをダウンロードすることが出来ます。
ファイルは「models/Stable-diffusion/」の中に入れてください。

次は「ToonYou」のモデルになります
以下のリンクにアクセスして同じようにダウンロードしてください。
Google Colabの場合
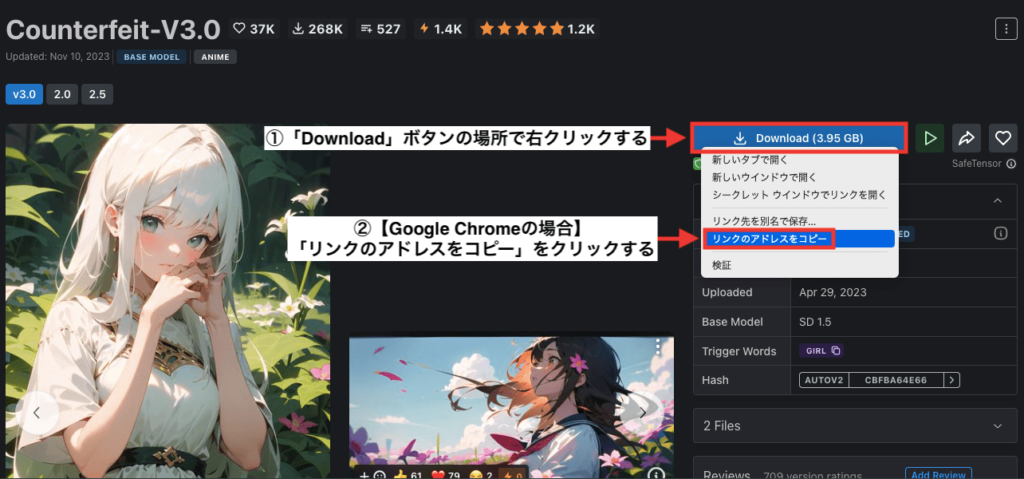
Google Colabの方はダウンロードURLが必要になります。
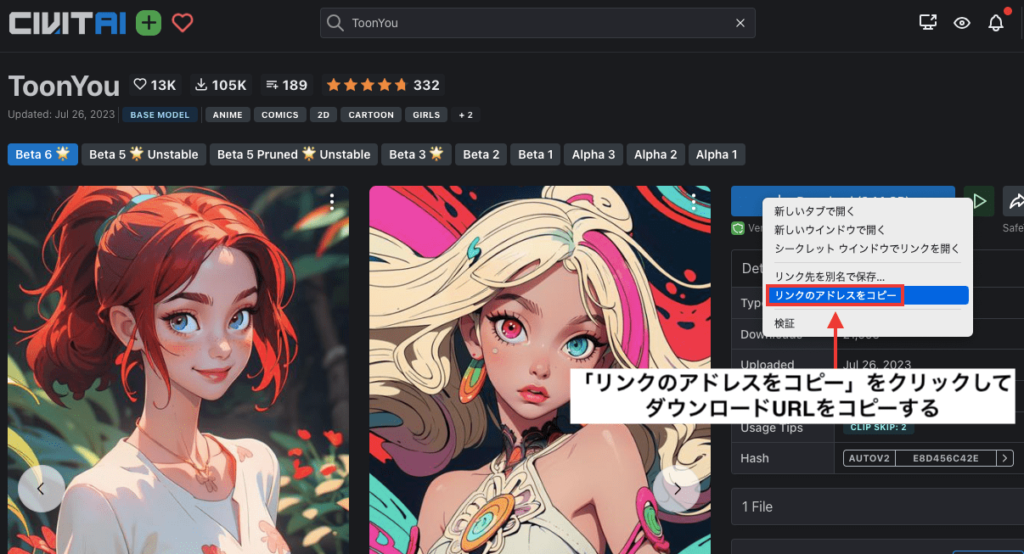
右側にある「Download」ボタンにマウスカーソルを合わせてから右クリックしてください。
Google Chromeの場合ですが、「リンクのアドレスをコピー」をクリックすることでダウンロードURLをコピー出来ます。

次は「ToonYou」のモデルになります
以下のリンクにアクセスしてください。
先ほどと全く同じように右側にある「Download」ボタンにマウスカーソルを合わせて右クリックしてからダウンロードURLをコピーしてください。


Google Colabでコードを追加する
Google Colabにアクセスして「Counterfeit-V3.0」と「ToonYou」のCheckpointモデルをコード内に追加しましょう。
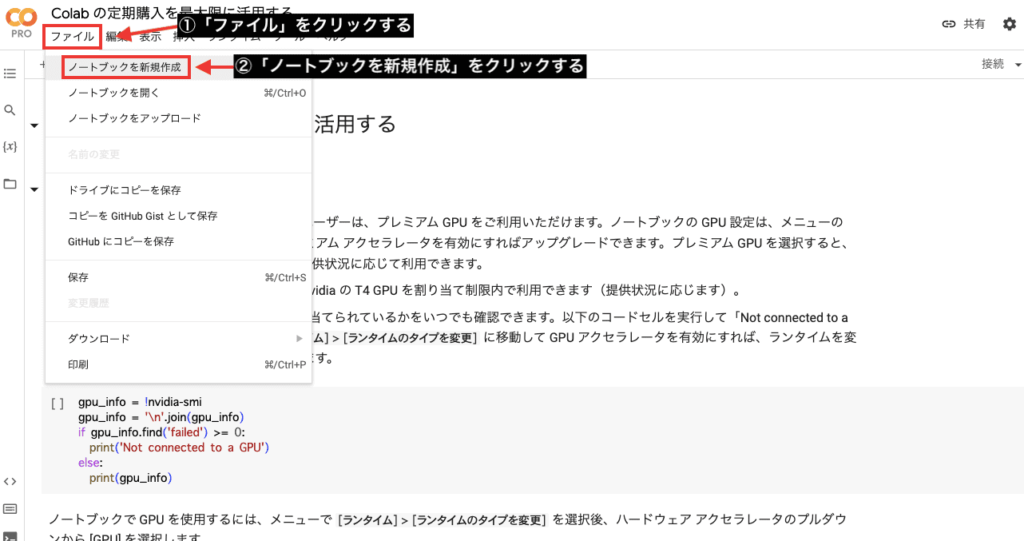
Google Colabにアクセスしてください。
「ファイル」をクリックしてから「ノートブックを新規作成」を押してください。

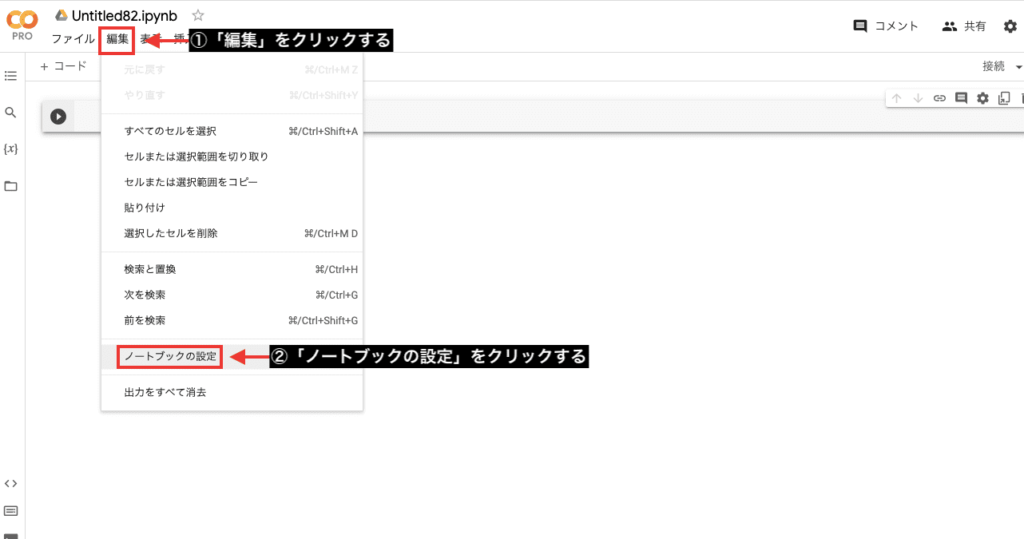
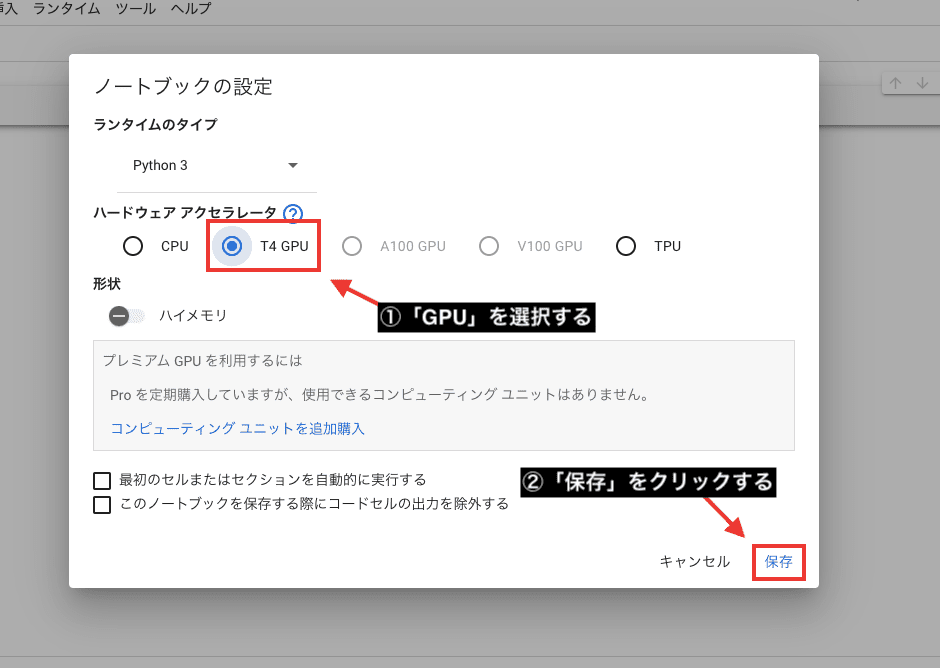
「編集」をクリックしてから「ノートブックの設定」を押してください。

ハードウェアアクセラレータの項目で「GPU」を選択してから「保存」をクリックしてください。

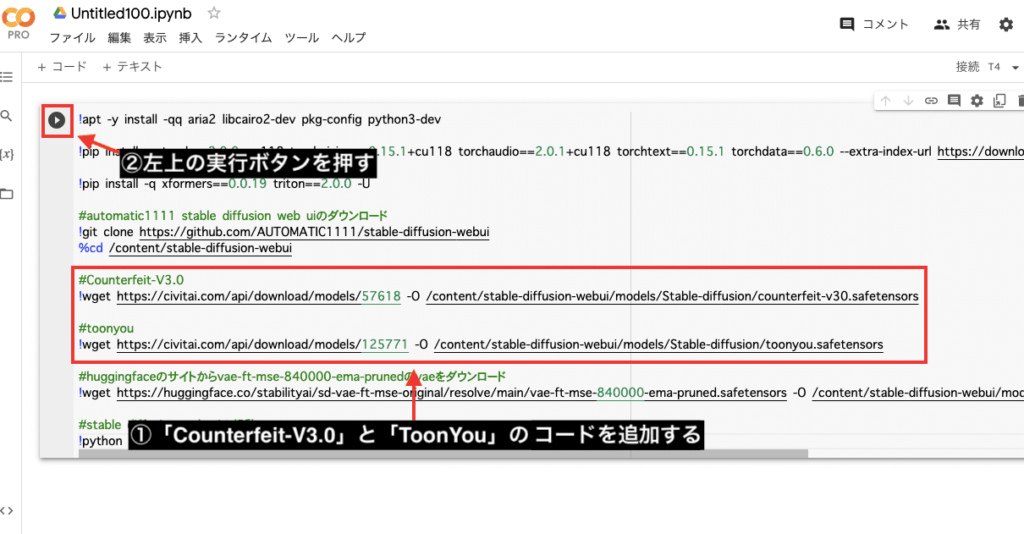
ここから先ほどコピーしていたダウンロードURLを使って「Counterfeit-V3.0」と「ToonYou」のコードを追加します。

コピーしていたCounterfeitのダウンロードURLを、以下の赤字の部分にペーストすることで使用できます。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/models/Stable-diffusion/counterfeit-v30.safetensors
ペースト後は以下のようになります。
!wget https://civitai.com/api/download/models/57618 -O /content/stable-diffusion-webui/models/Stable-diffusion/counterfeit-v30.safetensors
以下の赤字の部分はモデルのファイル名を入力する場所であり、自由に名前を変更して良いのですが、この例では「Couterfeit」のモデルと分かるように同じ名前を入力しています。
!wget https://civitai.com/api/download/models/57618 -O /content/stable-diffusion-webui/models/Stable-diffusion/counterfeit-v30.safetensors
ToonYouモデルも上記と同様の手順でダウンロードURLを入れてください。
そして以下の画像のように、Google Colab内にコードを追加したら左上の実行ボタンを押してください。

コードが全く分からない人は、「Counterfeit-V3.0」と「ToonYou」のCheckpointモデルを追加してStable Diffusion Web UIを起動させるコードを以下に記載しているので、全てコピペして参考にしてください。
!pip install -q torch==2.0.0+cu118 torchvision==0.15.1+cu118 torchaudio==2.0.1+cu118 torchtext==0.15.1 torchdata==0.6.0 --extra-index-url https://download.pytorch.org/whl/cu118 -U
!pip install -q xformers==0.0.19 triton==2.0.0 -U
#automatic1111 stable diffusion web uiのダウンロード
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%cd /content/stable-diffusion-webui
#Counterfeit-V3.0
!wget https://civitai.com/api/download/models/57618 -O /content/stable-diffusion-webui/models/Stable-diffusion/counterfeit-v30.safetensors
#toonyou
!wget https://civitai.com/api/download/models/125771 -O /content/stable-diffusion-webui/models/Stable-diffusion/toonyou.safetensors
#huggingfaceのサイトからvae-ft-mse-840000-ema-prunedのvaeをダウンロード
!wget https://huggingface.co/stabilityai/sd-vae-ft-mse-original/resolve/main/vae-ft-mse-840000-ema-pruned.safetensors -O /content/stable-diffusion-webui/models/VAE/vae-ft-mse-840000-ema-pruned.safetensors
#stable diffusion web uiの起動
!python launch.py --share --xformers --enable-insecure-extension-access
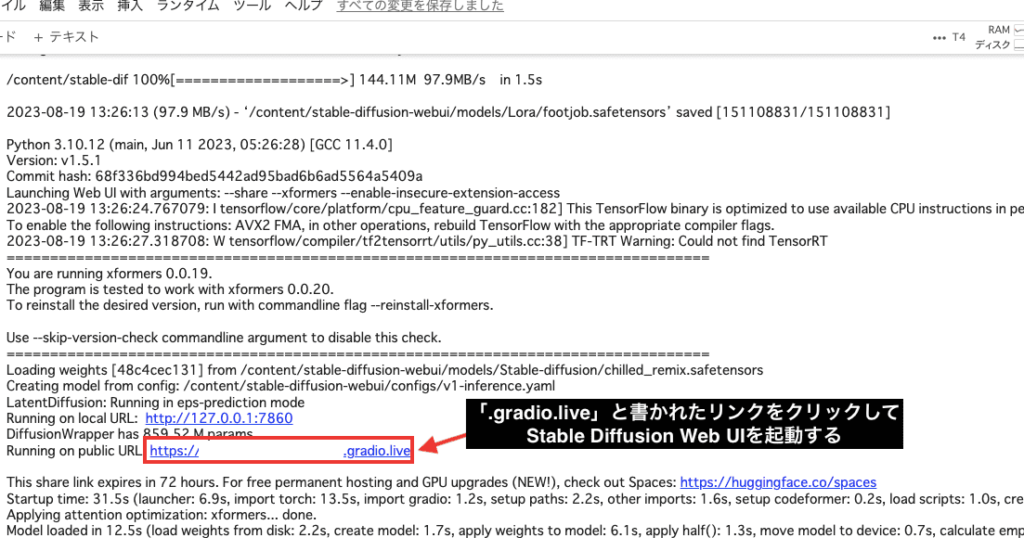
コードを実行して数十分後に、コードの一番下付近で「.gradio.live」と書かれたURLが表示されるので、クリックしてStable Diffusion Web UIを起動してください。

AnimateDiffを導入する方法

AnimateDiffの拡張機能を追加していきます。
以下の手順に沿って操作してください。
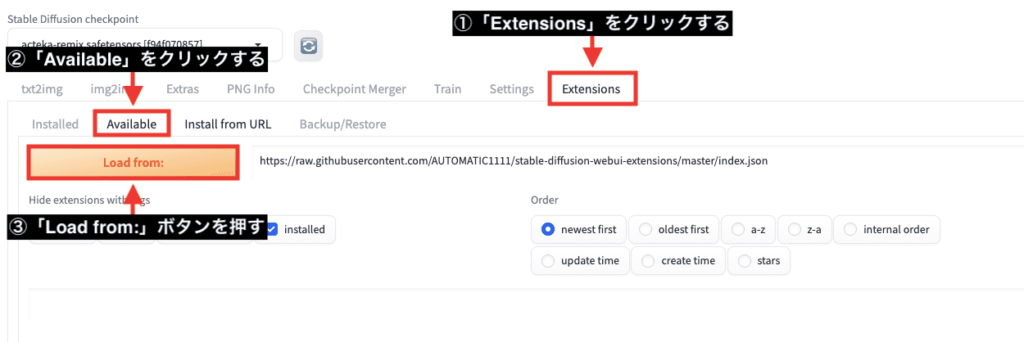
①「Extensions」をクリックする
②「Available」をクリックする
③「Load from:」ボタンを押す

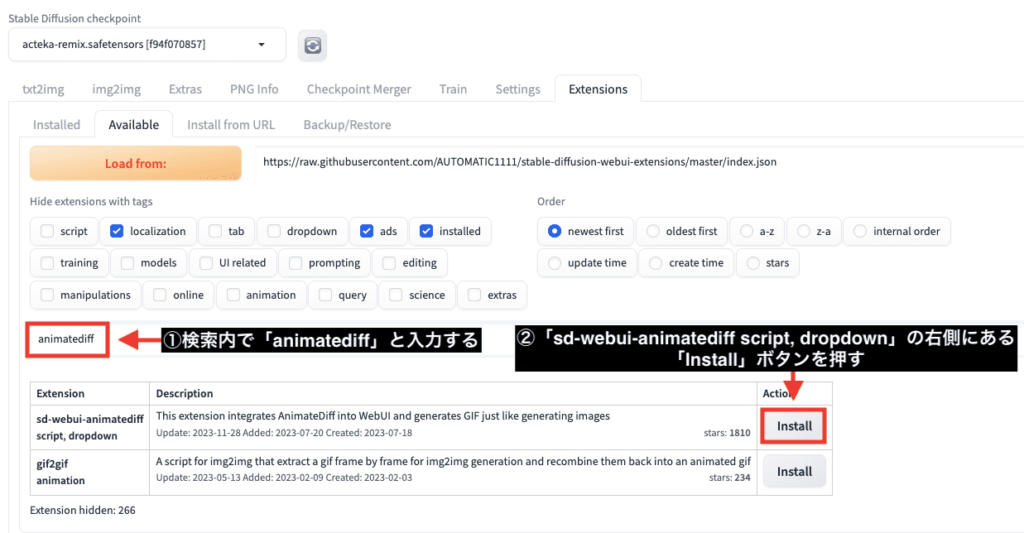
検索内で「animatediff」と入力してください。
ゆっくり入力しないと表示されない場合があります。
「sd-webui-animatediff script, dropdown」の右側にある「Install」ボタンを押してAnimateDiffの拡張機能をインストールしてください。

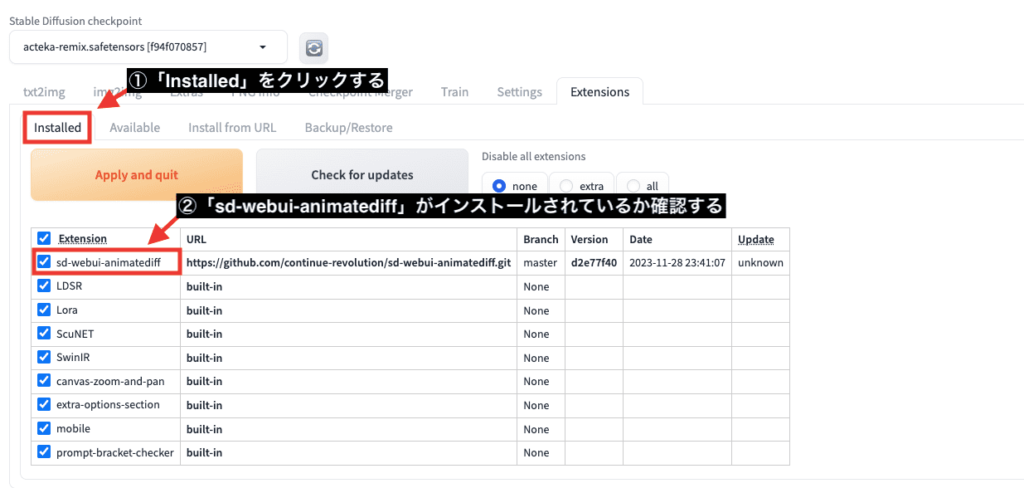
「Installed」をクリックしてから「sd-webui-animatediff」がインストールされているか確認してください。

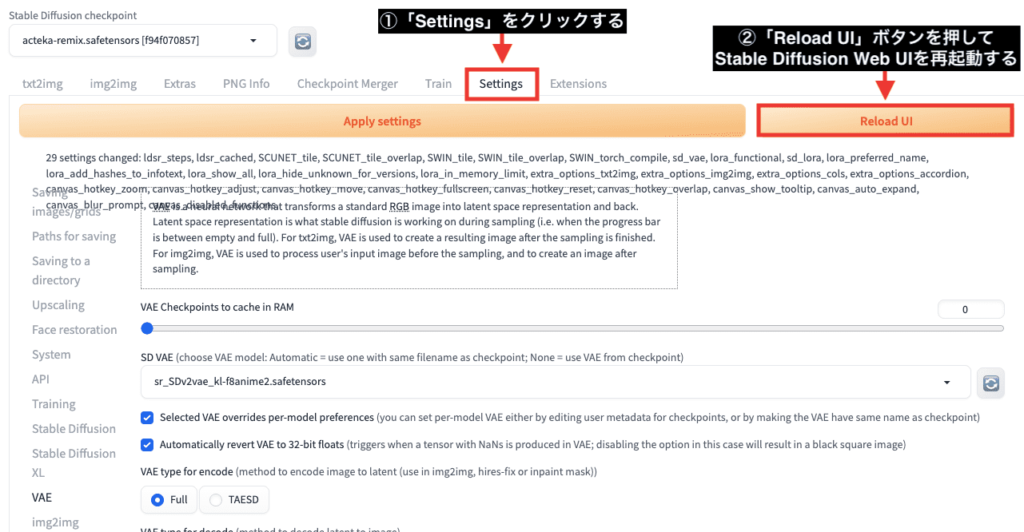
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。

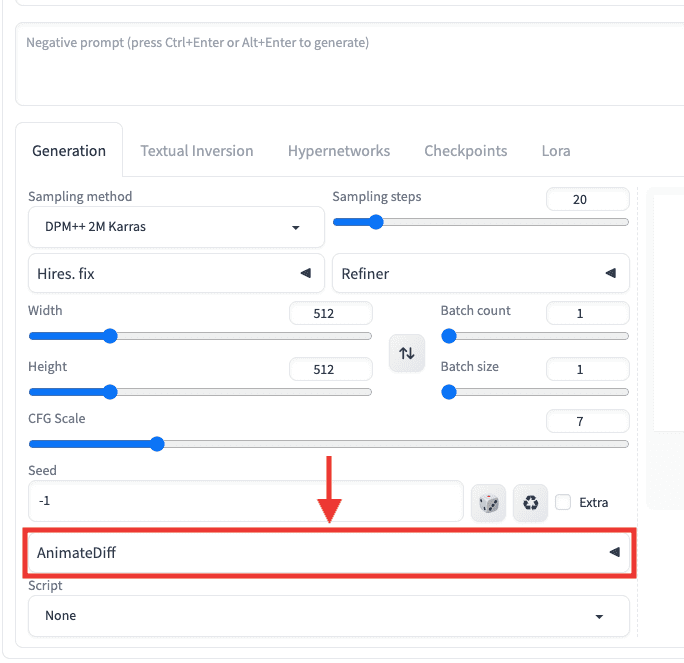
再起動したら下にスクロールして「AnimateDiff」のタブが追加されていることを確認できたら導入完了です。

Motion moduleのモデルを追加する

AnimateDiffの拡張機能のみ導入しても動画生成することが出来ません。
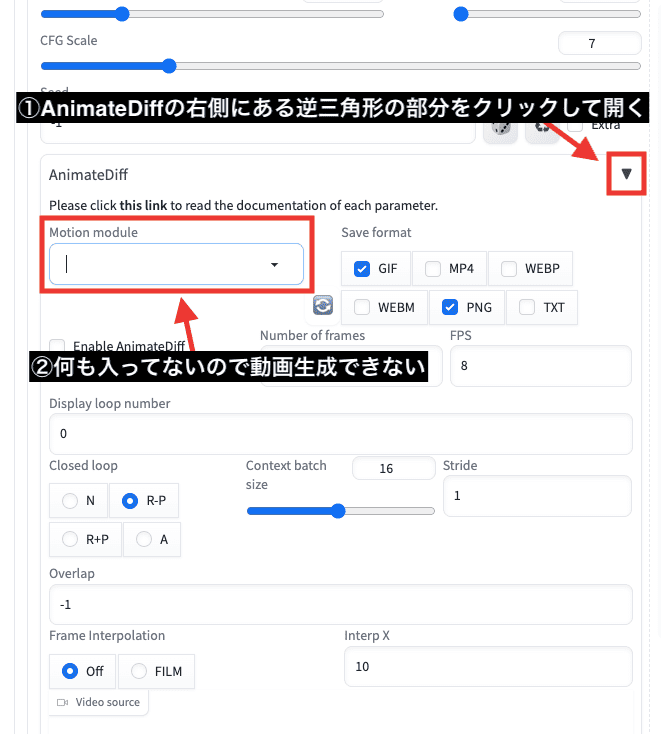
AnimateDiffの右側にある逆三角形の部分をクリックして開いてから、「Motion module」項目の中をクリックしても何も入っていないので動画生成することが出来ません。
もう1つ「Motion module」で使用するモデルを追加する必要があります。

ここからはローカル環境を使用している方と、Google Colabを使用している方それぞれに分けて解説するので、環境に合わせて読んでみてください。
ローカル環境の場合
「Motion module」で使用するモデルは、以下のリンクからダウンロードできるのでアクセスしてください。
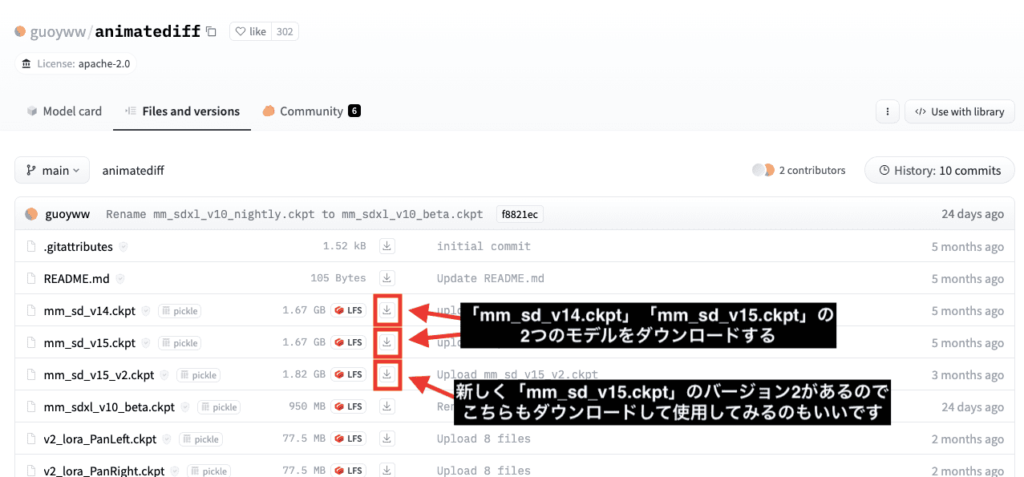
「mm_sd_v14.ckpt」「mm_sd_v15.ckpt」「mm_sd_v15_v2.ckpt」のモデルをダウンロードしてください。
ファイルは「sd-webui-animatediff/model/」の中に入れてください。

Google Colabの場合
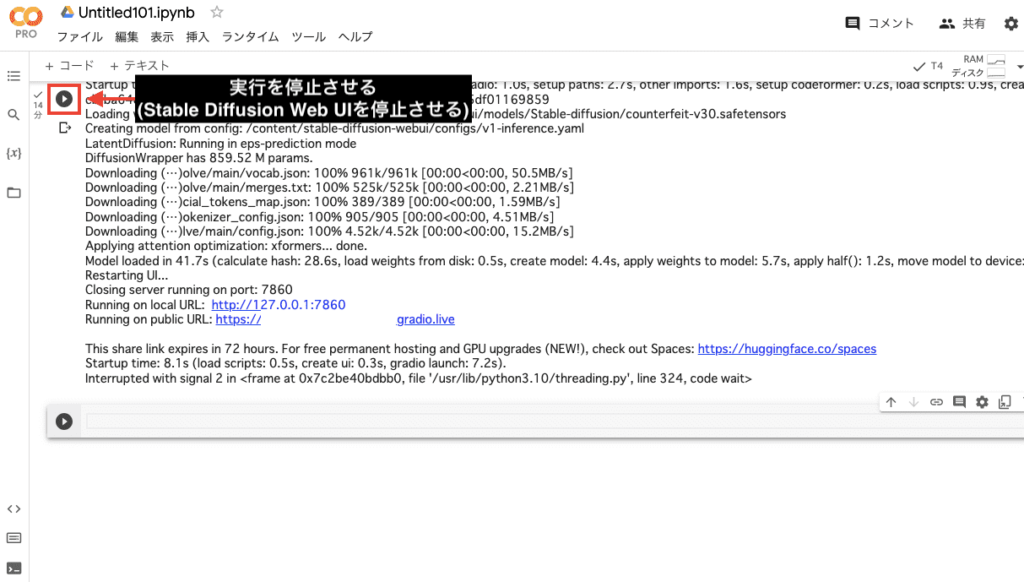
Google Colab内に戻ってから、左上のボタンを押してStable Diffusion Web UIの実行を停止させてください。

以下のリンクにアクセスしてから、2つの「Motion module」モデルのダウンロードURLを取得します。
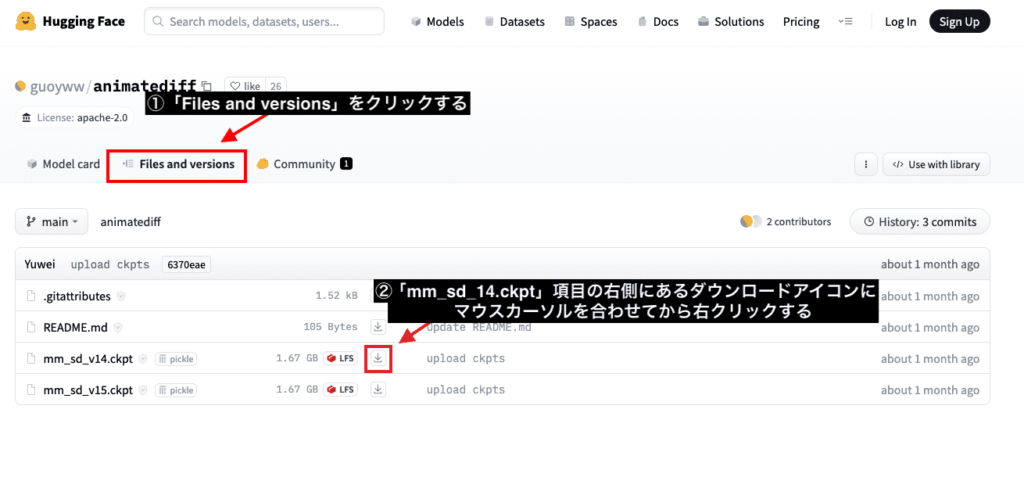
「Files and versions」をクリックしてください。
「mm_sd_14.ckpt」項目の右側にあるダウンロードアイコンにマウスカーソルを合わせてから右クリックしてください。

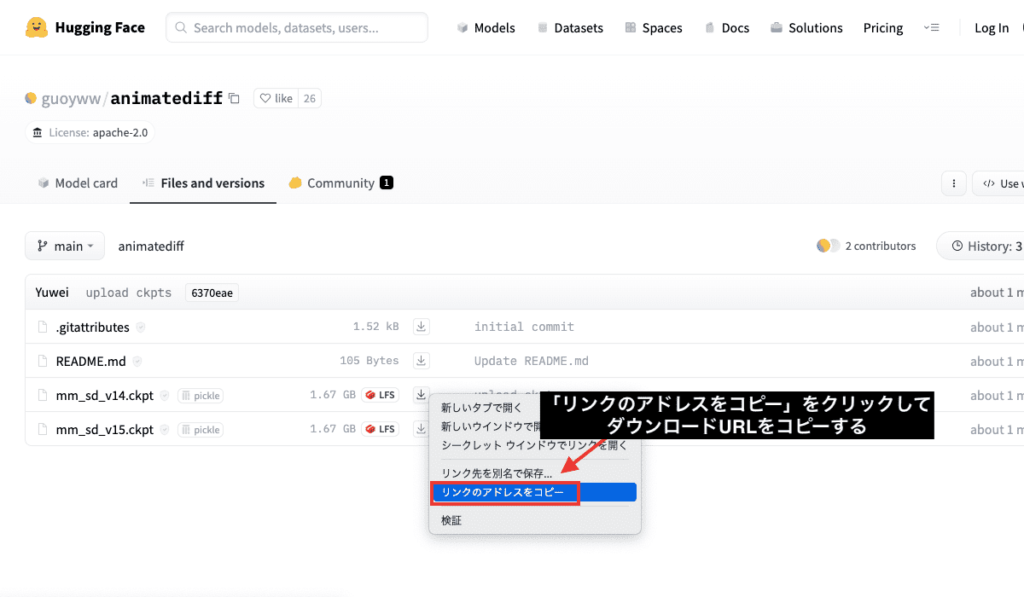
「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてから一旦メモ帳にペーストしてください。

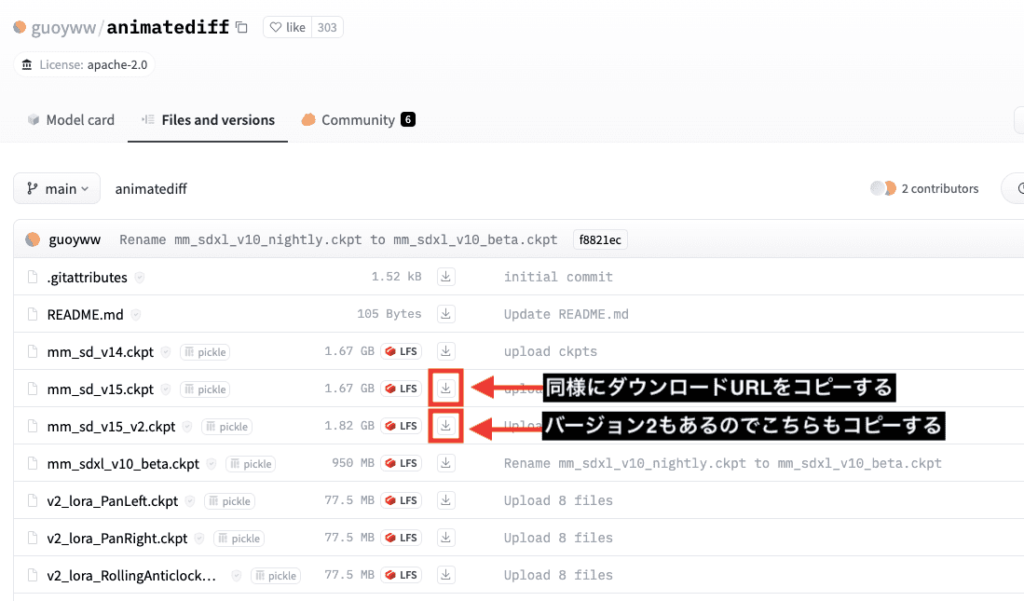
「mm_sd_v15.ckpt」と「mm_sd_v15_v2.ckpt」も同様な手順でダウンロードURLをコピーしてください。

Google Colab内にコードを追加します。
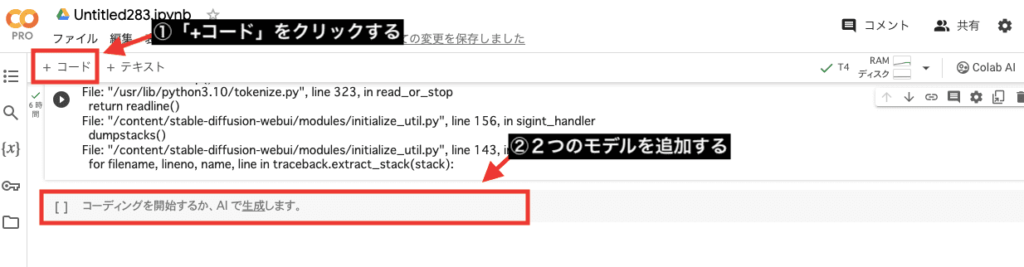
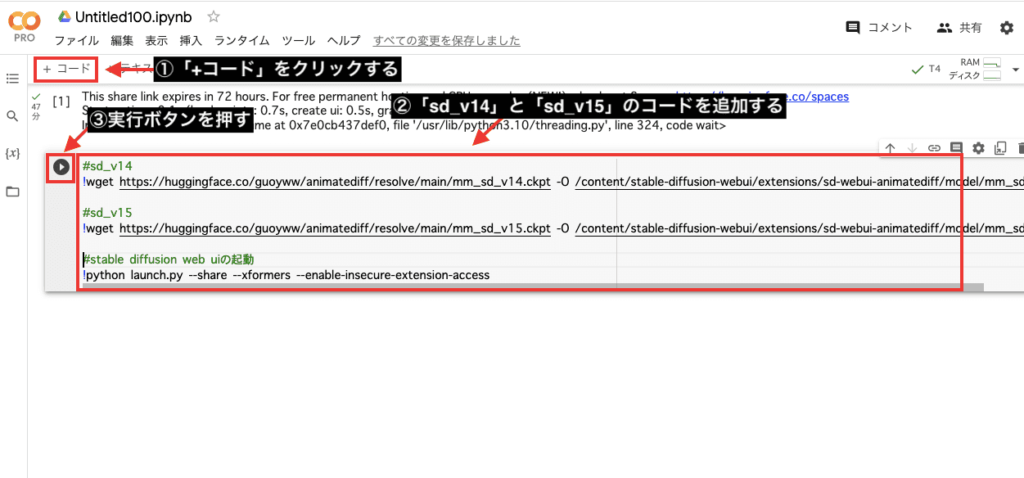
Google Colabの左上にある「+コード」をクリックしてからコード内にモデルを追加していきます。

コピーしていた「mm_sd_v14.ckpt」のダウンロードURLを以下の赤太字の場所にペーストしてください。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/extensions/sd-webui-animatediff/model/mm_sd_v14.ckpt
ペースト後は以下のようになります。
!wget https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v14.ckpt -O /content/stable-diffusion-webui/extensions/sd-webui-animatediff/model/mm_sd_v14.ckpt
「mm_sd_v15.ckpt」と「mm_sd_v15_v2.ckpt」も上記と同様の手順でペーストしてください。
ですが、ファイル名は「mm_sd_v15」と「mm_sd_v15_v2」に変更してください。
そうしないと同じファイル名で被ってしまい使用できません。
例として、ファイル名の変更後は以下の赤字部分のようになります。
!wget https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v15.ckpt -O /content/stable-diffusion-webui/extensions/sd-webui-animatediff/model/mm_sd_v15.ckpt
以下の画像のように、コード内にモデルを追加してから再度左上にある実行ボタンを押してStable Diffusion Web UIを起動してください。

コードが分からない人は、以下のコードをコピペしてから再度起動してください。
#sd_v14
!wget https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v14.ckpt -O /content/stable-diffusion-webui/extensions/sd-webui-animatediff/model/mm_sd_v14.ckpt
#sd_v15
!wget https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v15.ckpt -O /content/stable-diffusion-webui/extensions/sd-webui-animatediff/model/mm_sd_v15.ckpt
#sd_v15_v2
!wget https://huggingface.co/guoyww/animatediff/resolve/main/mm_sd_v15_v2.ckpt?download=true -O /content/stable-diffusion-webui/extensions/sd-webui-animatediff/model/mm_sd_v15_v2.ckpt
#stable diffusion web uiの起動
!python launch.py --share --xformers --enable-insecure-extension-accessAIアニメーション動画を生成する

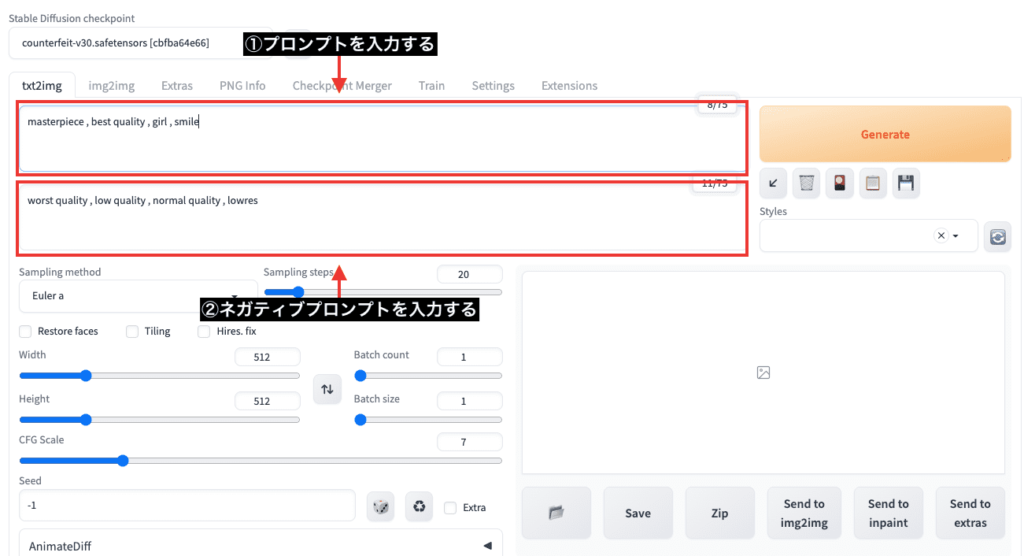
プロンプトとネガティブプロンプト内に呪文を入力しましょう。
今回の例では、以下のプロンプトとネガティブプロンプトを入力しているので参考にしてみてください。
masterpiece , best quality , girl , smile , upper body
worst quality , low quality , normal quality , lowres

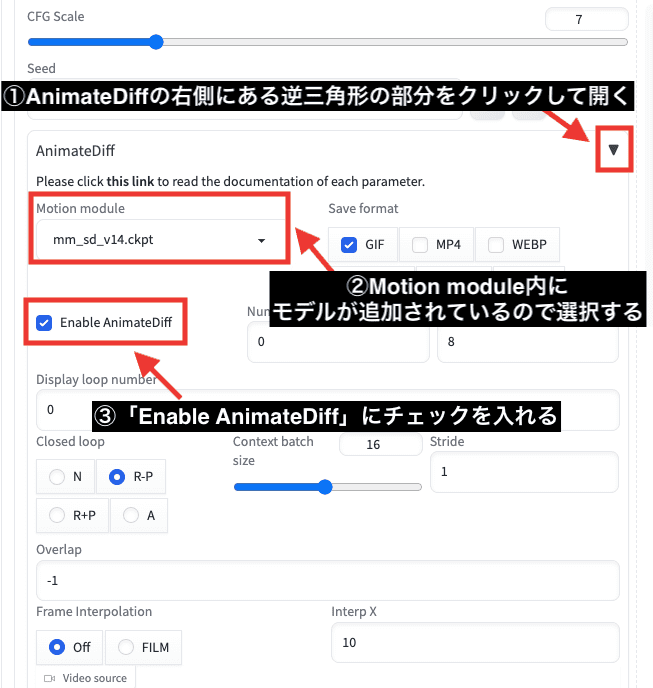
下にスクロールしてからAnimateDiffのタブを開いてください。
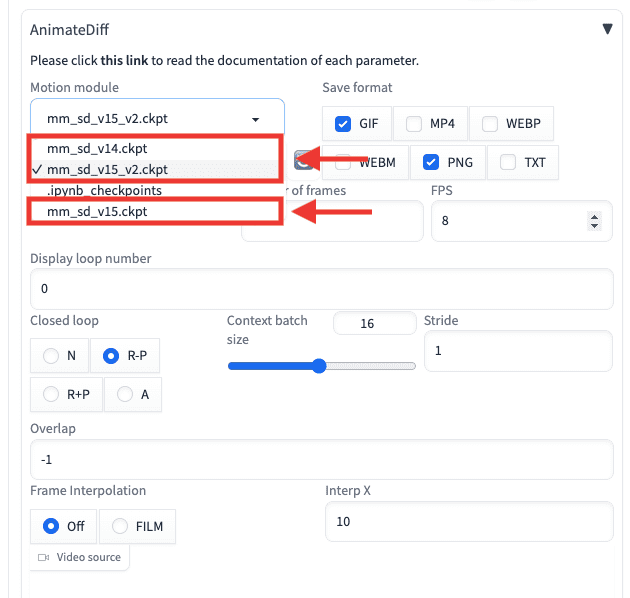
「Motion module」内にモデルが追加されているので選択してください。
「Enable AnimateDiff」にチェックを入れてAnimateDiffを有効にしてから、右上にある「Generate」ボタンをクリックすることで動画を生成することが出来ます。

以下は生成した結果になります。
動画はgifファイルで生成されています。
Motion moduleを比較検証

Motion module項目内では「mm_sd_v14」「mm_sd_v15」「mm_sd_v15_v2」があるのですが、アニメーション方法が変わるのでどちらも試してみるといいです。

以下の動画では「mm_sd_v14」「mm_sd_v15」「mm_sd_v15_v2」を比較した結果になります。
Seed値やプロンプト内容も全て同じにして「Motion module」の部分だけを変更しただけなのですが、このように違ったアニメーション動画が生成されます。
別のCheckpointモデルを使用した比較結果です。
フレーム数を変更する

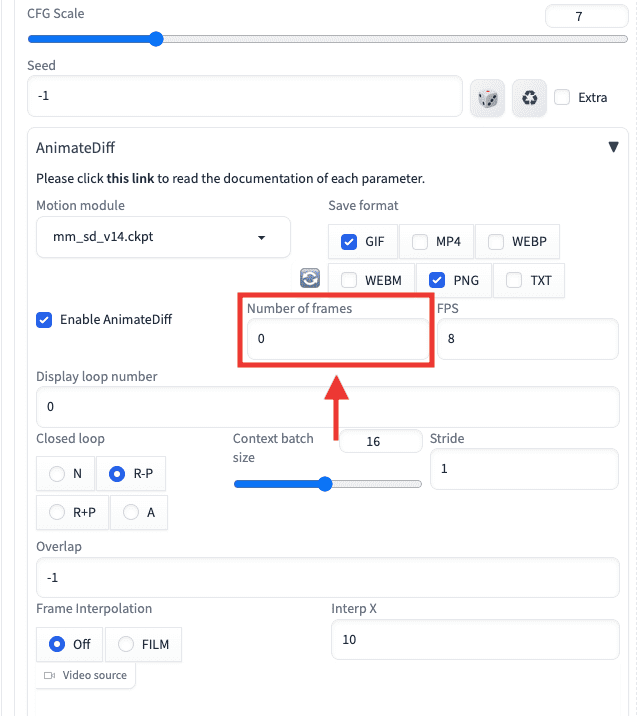
「Number of frames」の数値を変更することで、生成する画像枚数を変更することが出来ます。
初期設定では「0」になっているのですが、何も数値を指定していないと16枚の画像生成がされてからアニメーション動画になります。

0.1秒で1枚のフレームになっています。
例えば「16」に設定した場合は「1.6秒」の長さのgif動画が生成されます。
最大の「24」設定では、生成時間が長くなりますが2.4秒で動画生成することが出来ます。

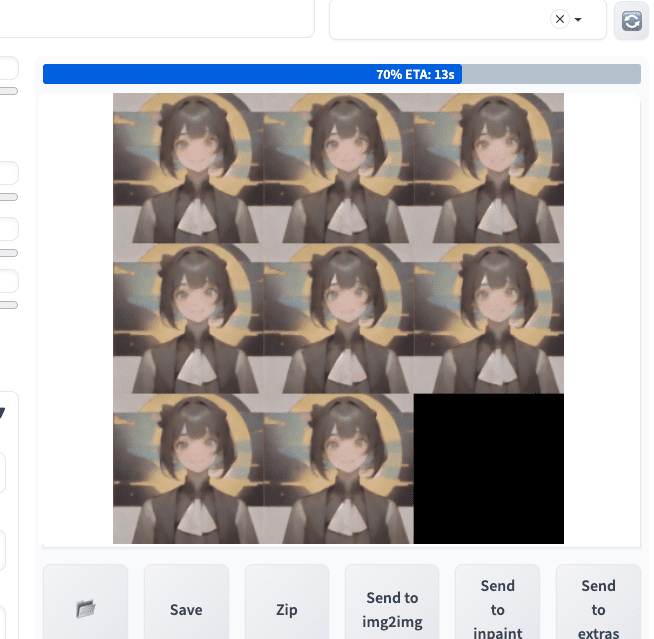
以下の画像では、Number of framesを「8」で設定した時の動画生成途中になります。
8枚の画像生成をしていることが確認できます。

以下は生成した結果になります。
0.8秒なので終了するのが早いです。
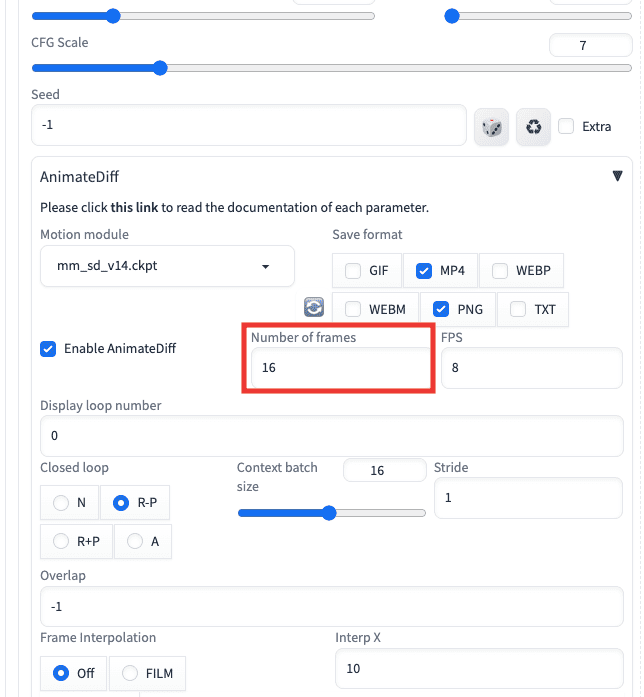
次はNumber of framesを初期設定の「16」で設定した時になります。
16枚の画像生成がされています。

以下は動画生成した結果であり、1.6秒の長さで生成されています。
最後はNumber of framesを最大の「24」で設定した時になります。

以下の動画は生成した結果です。
24フレームになると荒れた動き方になって1枚1枚の画像に統一感がなくなりました。
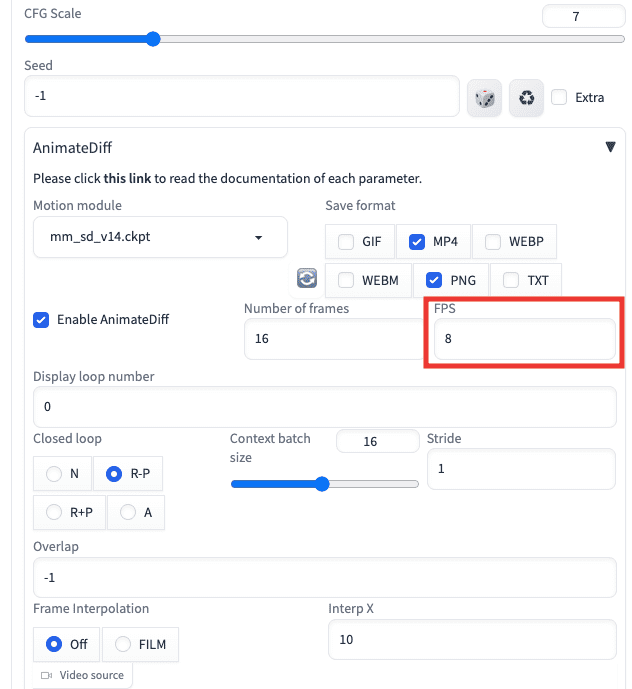
FPSを変更する

FPSでは数値を変更しても何も変化がなかったので初期設定の「8」で良いと思います。

以下の動画は、FPS設定を「8」「16」「24」で生成した結果になります。
こちらのように1フレームずつ見比べても何も変わっていませんでしたので、そのままの設定数値でいいと思います。
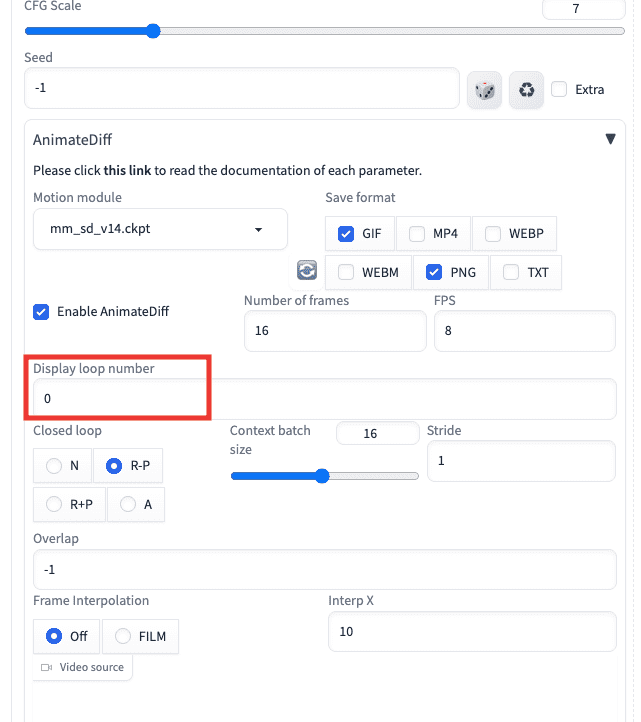
ループ回数を変更する

「Display loop number」の項目ではgif動画のループ回数を設定することが出来ます。
「0」に設定すると無限にループします。
「1」以上に設定すると数値に応じたループ回数をした後に動画が終了します。

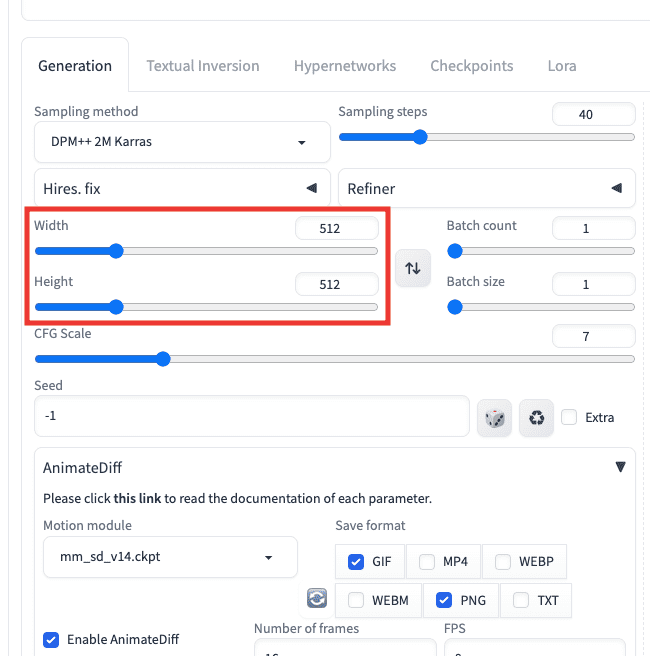
エラがー起きる画像サイズ

画像サイズの設定であるWidthとHeightでは、以下の設定にすることで動画生成可能でした。
・「Width:512,Height:512」
・「Width:512,Height:768」
・「Width:512,Height:1024」
・「Width:768,Height:1024」

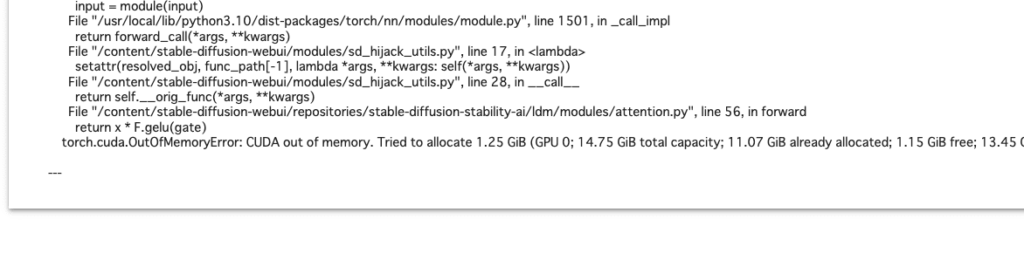
ですが、「Width:1024,Height:1024」にする、またはHires.fixで生成しようとすると、Google Colabを使っている方なら以下の画像のようにメモリに関するエラーが起きて生成することが出来ない可能性があります。

まとめ

以上でAnimateDiffの使い方について解説しました。
Stable DiffusionでAnimateDiffを使用する場合は、AnimateDiffの拡張機能とMotion moduleのモデルを導入することでアニメーション動画を生成することが出来ます。
今後はさらにクオリティの高いアニメーション動画を生成できる可能性を感じますね。
ぜひ参考にしてアニメーション動画を生成してみてください。