
LittleStepMixってどうやって使えるの?
商用利用は可能?
LittleStepMixは二次元の可愛いアニメ風のイラストを生成したい人におすすめです。
また、LittleStepMixに同梱されているVAEを使用することで、さらにクオリティを高くさせることができます。
画像生成して販売したい人は商用利用が可能なので、イラスト集にしたい人にはLittleStepMixモデルを使用しましょう。
この記事では、LittleStepMixの導入・使い方について解説していきます。
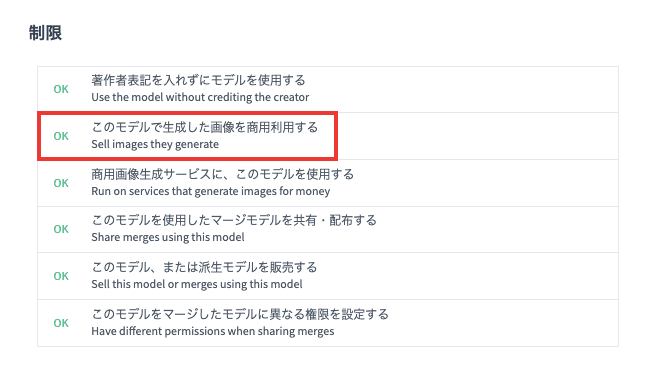
商用利用について

LittleStepMixモデルを配布している著作者のURLを確認すると「このモデルで生成した画像を商用利用する」にOKが入っているので商用利用は可能です。
また、クレジット表記をしなくても使用することが可能です。
ですが、LittleStepMixのURLにアクセスして利用規約を確認してから使用するようにしましょう。

LittleStepMixの導入方法

LittleStepMixを使う場合は、Hugging faceからダウンロード・URLをコピーする必要があります。
以下のHugging faceのURLにアクセスしてください。

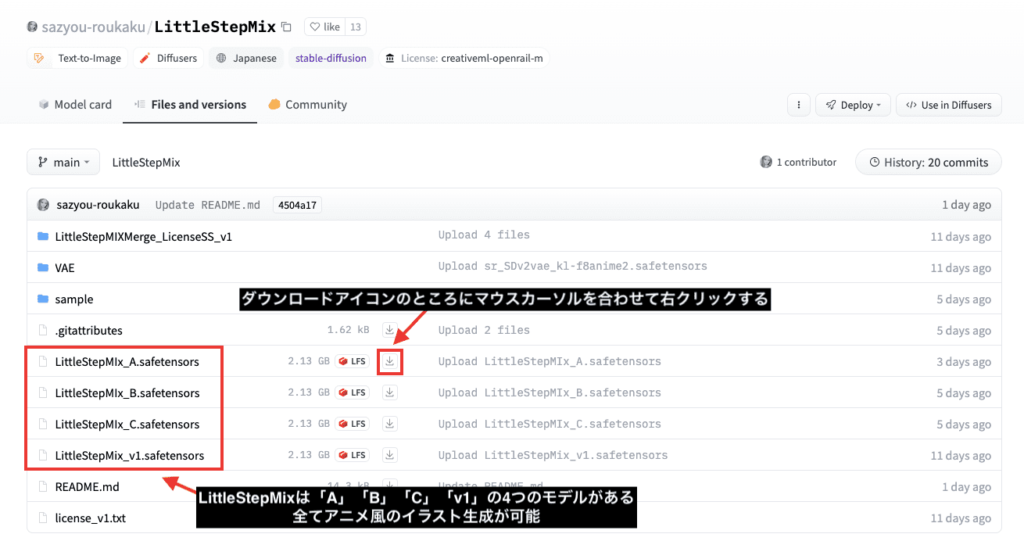
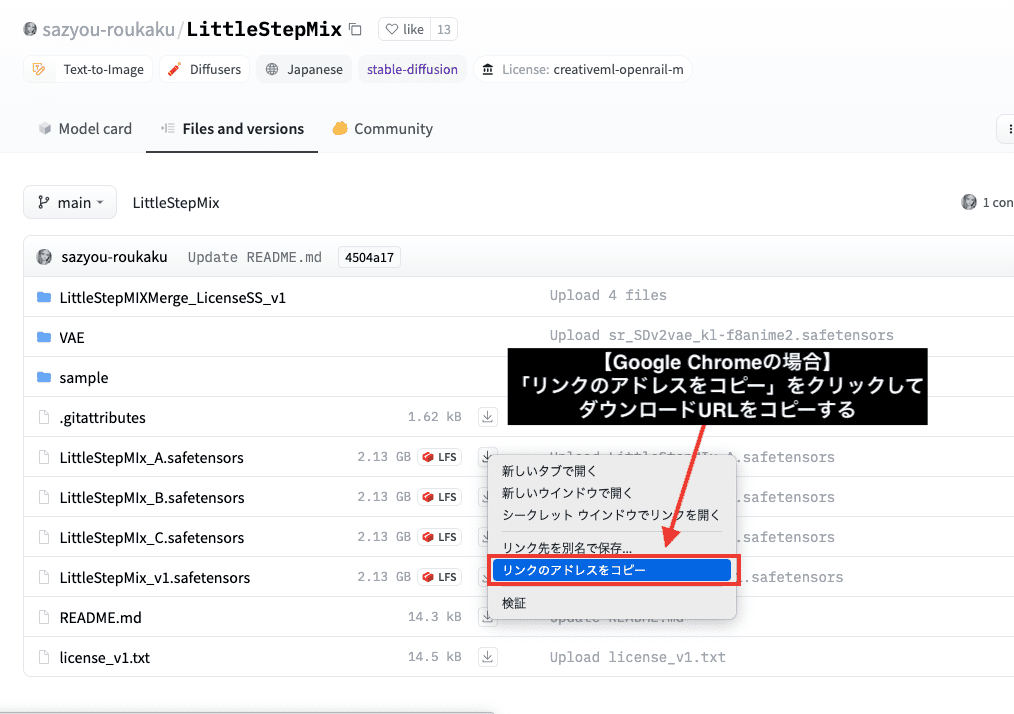
以下の画像のように、LittleStepMixでは「A」「B」「C」「v1」の4つのモデルがダウンロードできます。
ローカル環境でStable Diffusion Web UIを使っている人は、右側にあるダウンロードアイコンをクリックすることでファイルをダウンロードすることが出来ます。
「models/Stable-diffusion/」の中にファイルを入れましょう。
Google Colabを使っている人は、ダウンロードURLが必要なのでダウンロードアイコンのところにマウスカーソルを合わせて右クリックしてください。

Google Chromeの場合ですが、「リンクのアドレスをコピー」をクリックするとダウンロードURLをコピーすることが出来ます。

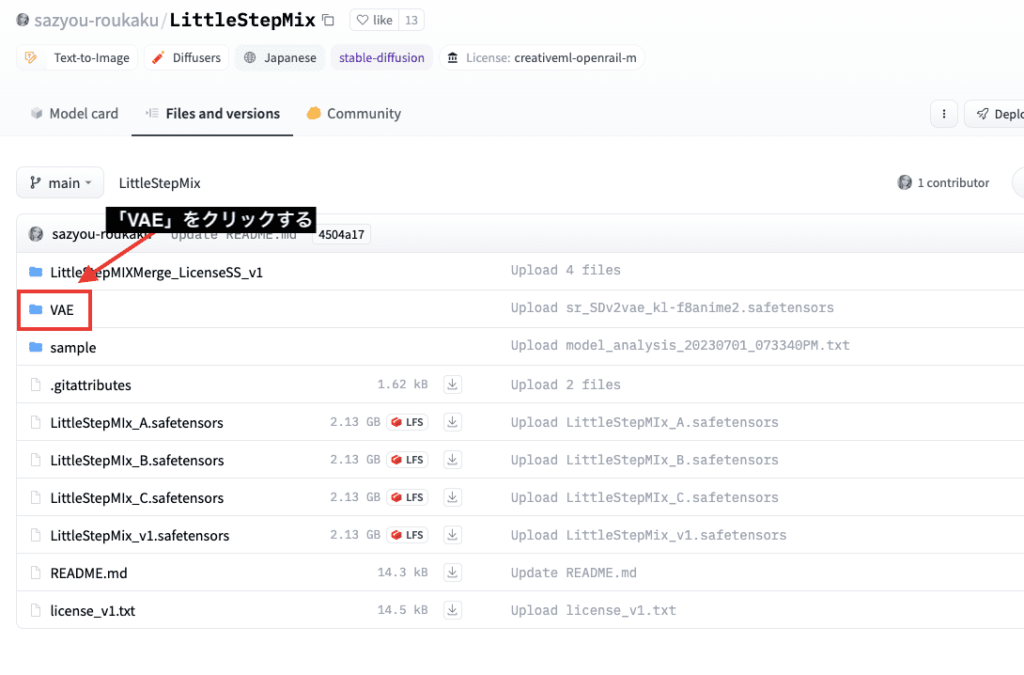
LittleStepMixにはVAEも配布されていているので一緒にダウンロードしておきましょう。
「VAE」のフォルダをクリックしてください。

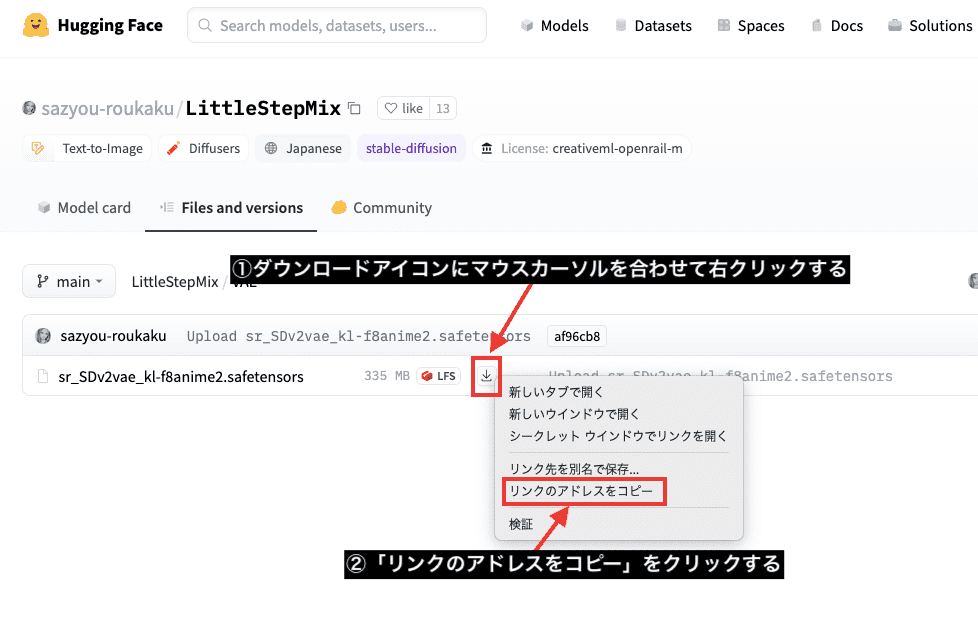
先ほどと同じように、ローカル環境の方は「sr_SDv2vae_kl-f8anime2.safetensors」の右側にあるダウンロードアイコンをクリックしてファイルをダウンロードしてください。
「models/VAE/」の中にファイルを入れてください。
Google Colabの方はダウンロードアイコンにマウスカーソルを合わせて右クリックしてから「リンクのアドレスをコピー」をクリックしてください。

Google Colabでコードを追加する

Google Colabを使っている人はコード内に追加していきましょう。
Google Colabにアクセスしてください。
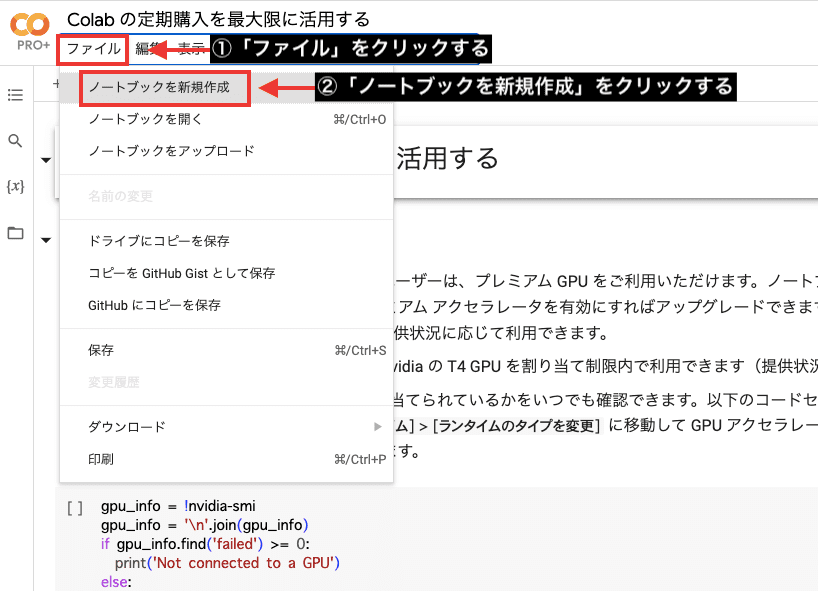
「ファイル」をクリックしてから「ノートブックを新規作成」を押してください。

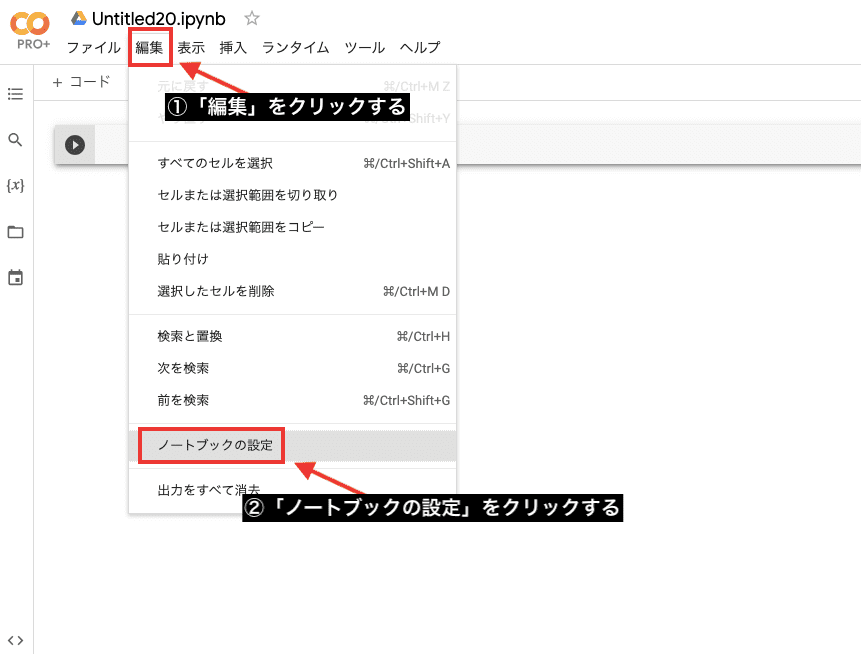
「編集」をクリックしてから「ノートブックの設定」を押してください。

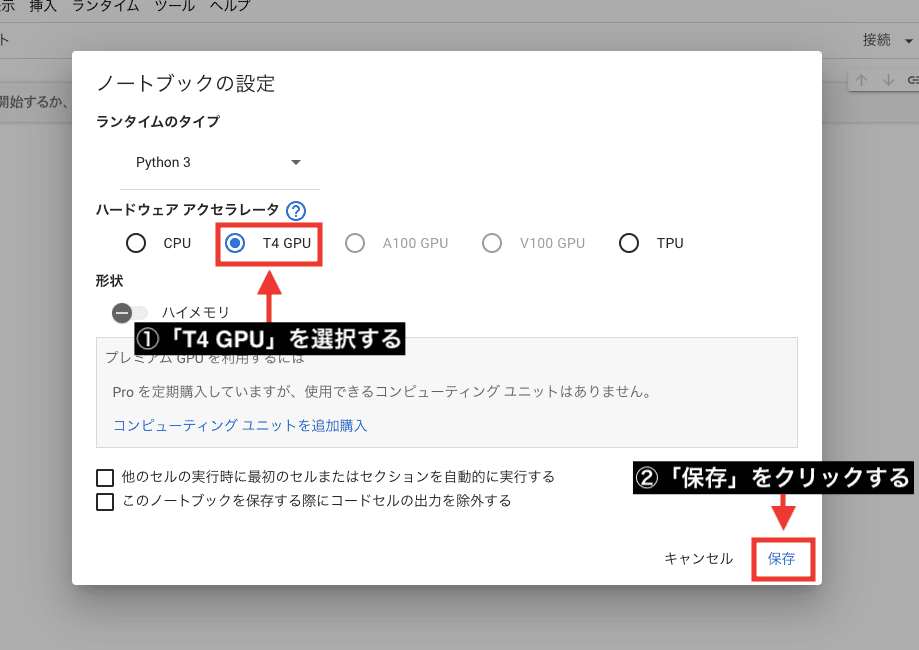
ハードウェア アクセラレータの項目で「GPU」を選択してください。
「保存」をクリックしてください。

コード内にLittleStepMixのモデルを導入するコードを追加していきます。

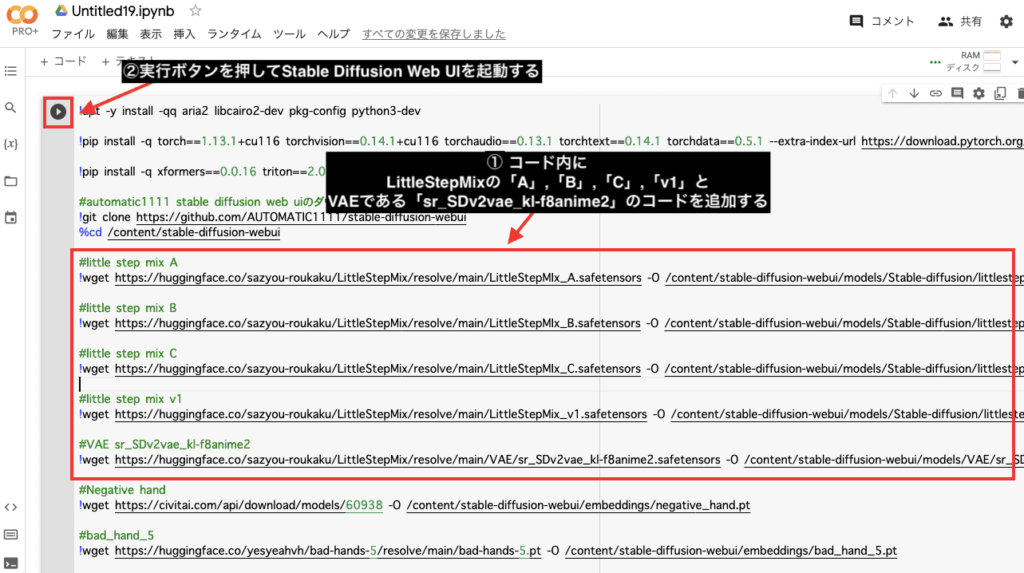
以下の画像の例のように、LittleStepMixを使用するためのコードを追加してください。
同時にVAEのコードも追加しましょう。
左上にある実行ボタンを押してStable Diffusion Web UIを起動してください。

以下はサンプルコードになるので参考にしてみてください。
!pip install -q torch==1.13.1+cu116 torchvision==0.14.1+cu116 torchaudio==0.13.1 torchtext==0.14.1 torchdata==0.5.1 --extra-index-url https://download.pytorch.org/whl/cu116 -U
!pip install -q xformers==0.0.16 triton==2.0.0 -U
#automatic1111 stable diffusion web uiのダウンロード
!git clone https://github.com/AUTOMATIC1111/stable-diffusion-webui
%cd /content/stable-diffusion-webui
#little step mix A
!wget https://huggingface.co/sazyou-roukaku/LittleStepMix/resolve/main/LittleStepMIx_A.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/littlestepmix_A.safetensors
#little step mix B
!wget https://huggingface.co/sazyou-roukaku/LittleStepMix/resolve/main/LittleStepMIx_B.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/littlestepmix_B.safetensors
#little step mix C
!wget https://huggingface.co/sazyou-roukaku/LittleStepMix/resolve/main/LittleStepMIx_C.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/littlestepmix_C.safetensors
#little step mix v1
!wget https://huggingface.co/sazyou-roukaku/LittleStepMix/resolve/main/LittleStepMix_v1.safetensors -O /content/stable-diffusion-webui/models/Stable-diffusion/littlestepmix_v1.safetensors
#VAE sr_SDv2vae_kl-f8anime2
!wget https://huggingface.co/sazyou-roukaku/LittleStepMix/resolve/main/VAE/sr_SDv2vae_kl-f8anime2.safetensors -O /content/stable-diffusion-webui/models/VAE/sr_SDv2vae_kl-f8anime2.safetensors
#stable diffusion web uiの起動
!python launch.py --share --xformers --enable-insecure-extension-accessLittleStepMixの各モデルを比較検証

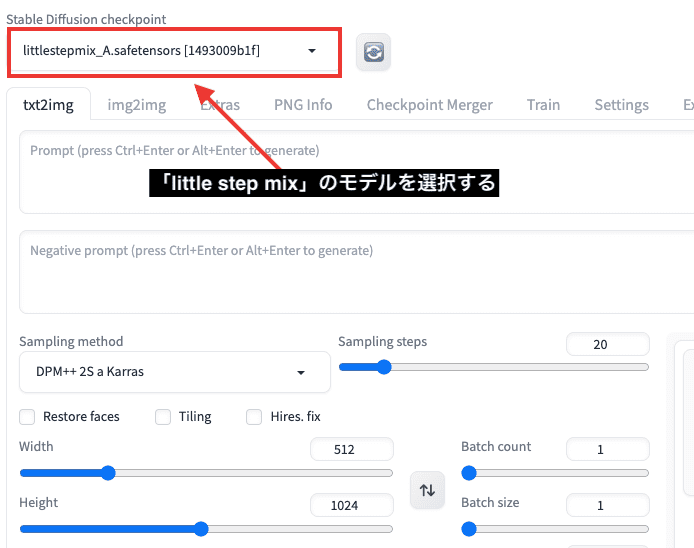
起動したら「LittleStepMix」のモデルを選択してください。

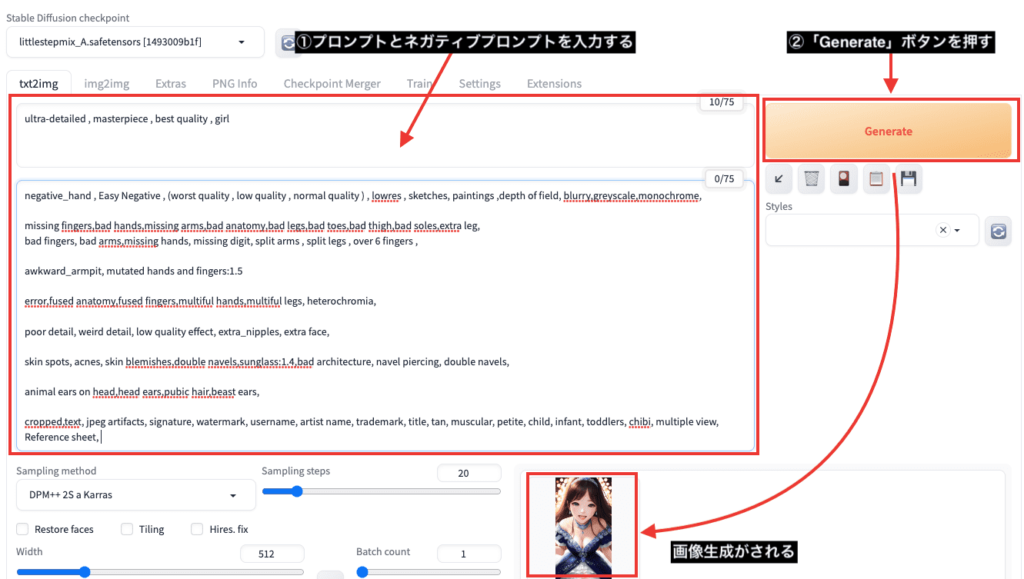
プロンプトとネガティブプロンプトを入力してください。
入力したら「Generate」ボタンを押すと画像生成できます。

以下の画像では、LittleStepMixの4つのモデルである「A」「B」「C」「v1」で画像生成した結果になります。
A〜Cまでのモデルは可愛い二次元のアニメ風のイラストが生成されます。
V1ではリアルとアニメを混ぜ合わせたような2.5次元的なイラストが生成されます。

次はVAEを設定しましょう。
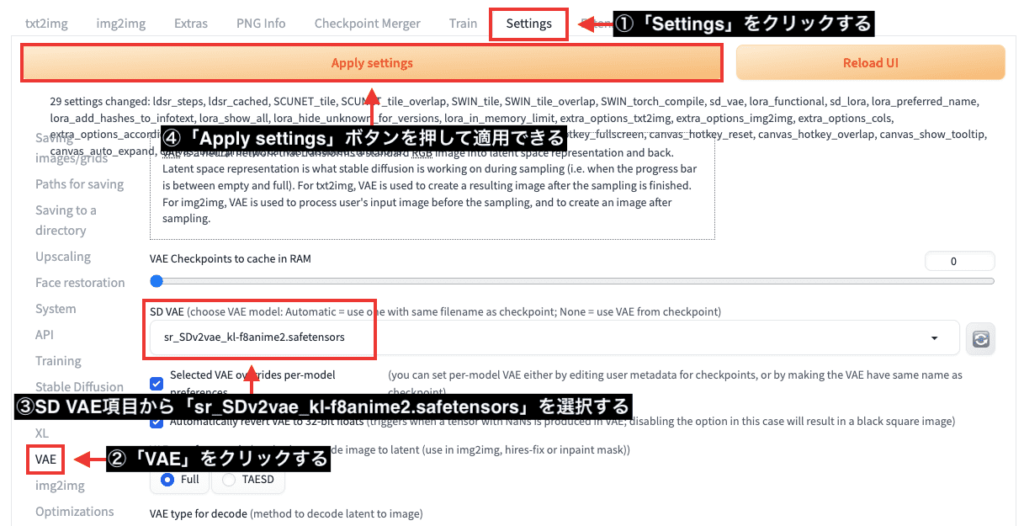
1.「Settings」タブをクリックする
2.左側にある「VAE」をクリックする
3.SD VAE項目から「sr_SDv2vae_kl-f8anime2.safetensors」を選択する
4.「Apply settings」を押す
これでVAEが反映されます。

以下の動画では、LittleStepMix Aのモデルを使用して、VAE無しと有りを比較した結果になります。
VAEを有りにした方が、明るさ・コントラストなどが上がって明るくなっているのでVAEを使用することをおすすめします。
もう一つVAE無しと有りを比較してみました。
やはりVAEを有りにすると、クオリティが上がるので設定しておいた方がいいです。
まとめ

LittleStepMixの商用利用と使い方について解説しました。
LittleStepMixではアニメ風を生成したい人に向いているモデルとなっており商用利用が可能です。
LittleStepMixのURLで配布されているVAEを使用することで
さらにクオリティが高くなるので設定しておくことを推奨します!



