
生成した画像を高画質にしたい!
Extrasの使い方を教えて!
Extrasは主に、画像生成した作品に対して高画質にさせたい場合に使用します。
画像生成した作品をさらに高クオリティーにしたい時におすすめの方法となっております。
この記事では、Extrasを使って高解像にさせる方法について解説します。
Extrasとは

Extrasは、アップロードした画像を高画質にすることができる機能です。
最大8倍までサイズを大きくして、画像を綺麗にすることができます。
以下の画像のように、Extras有りでは、無しよりもぼやけがなくなって高画質になりますよ。

以下は動画にして比較した結果になります。
生成した画像の最後の仕上げとして利用した方がいいですよ!
Extrasの使い方

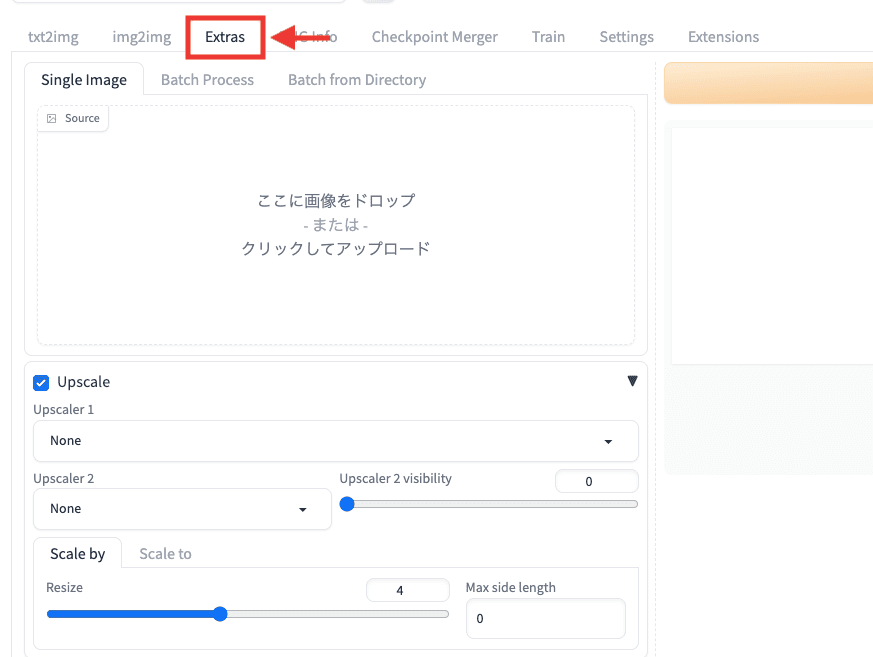
「Extras」をクリックしてください。

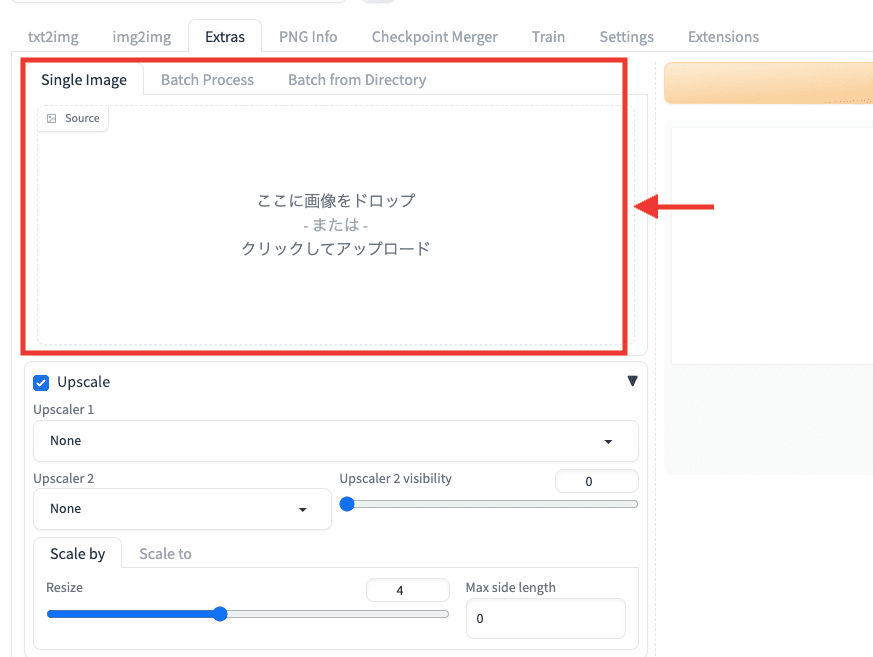
画像をアップロードする
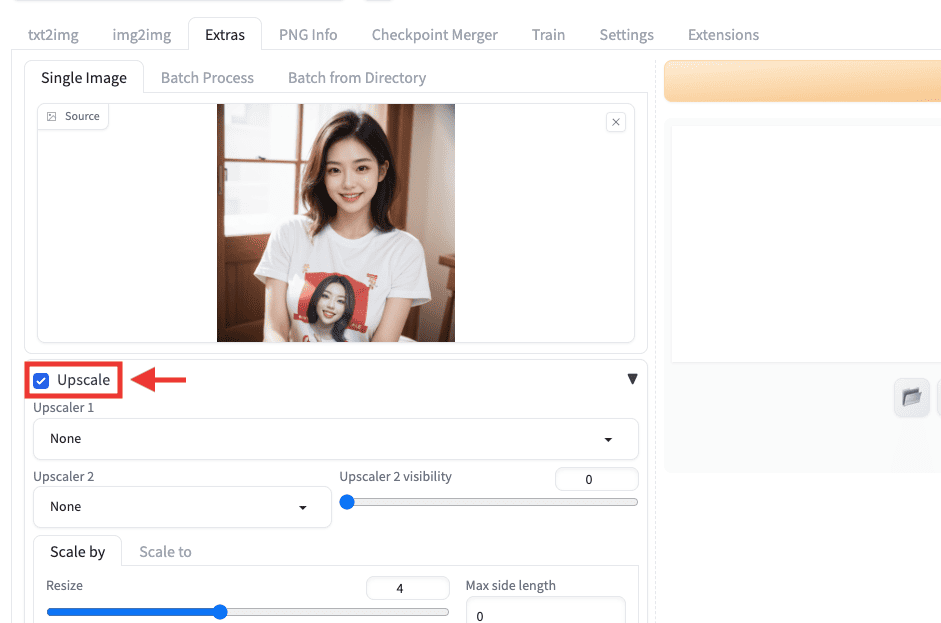
「Source」内をクリックしてから、画像をアップロードしてください。

Upscalerを設定する
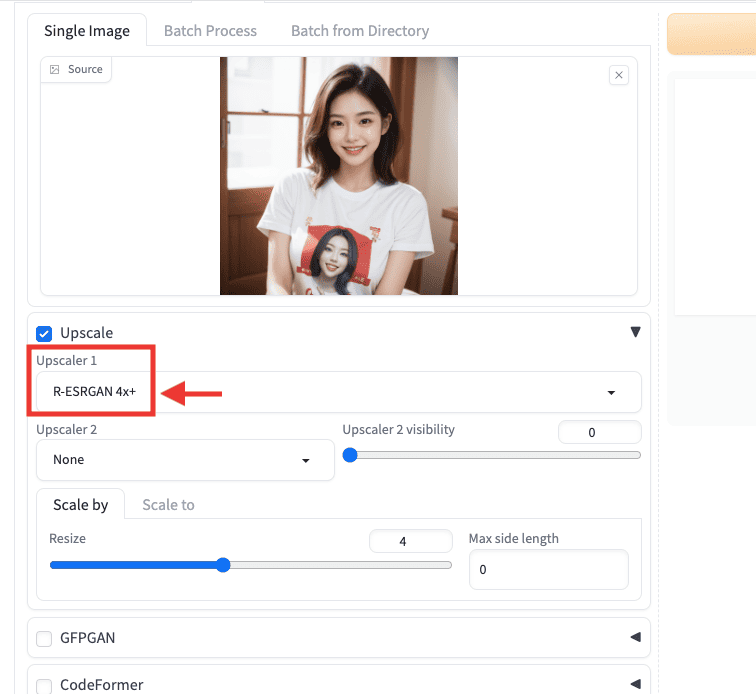
「Upscale」にチェックを入れて有効にしてください。

「Upscaler 1」をクリックしてから、高解像にさせる方法を選択してください。

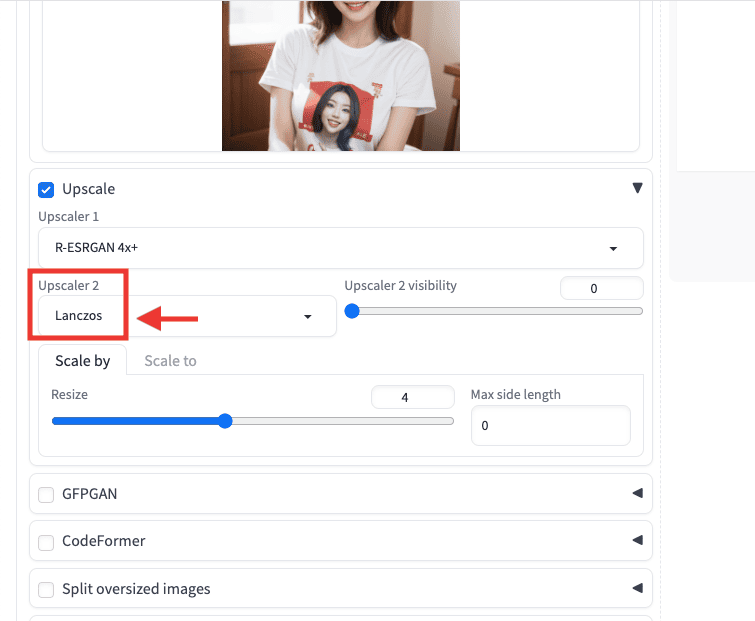
「Upscaler 2」は必須で設定する必要はありません。
「Upscaler 1」と組み合わせたい場合に利用します。

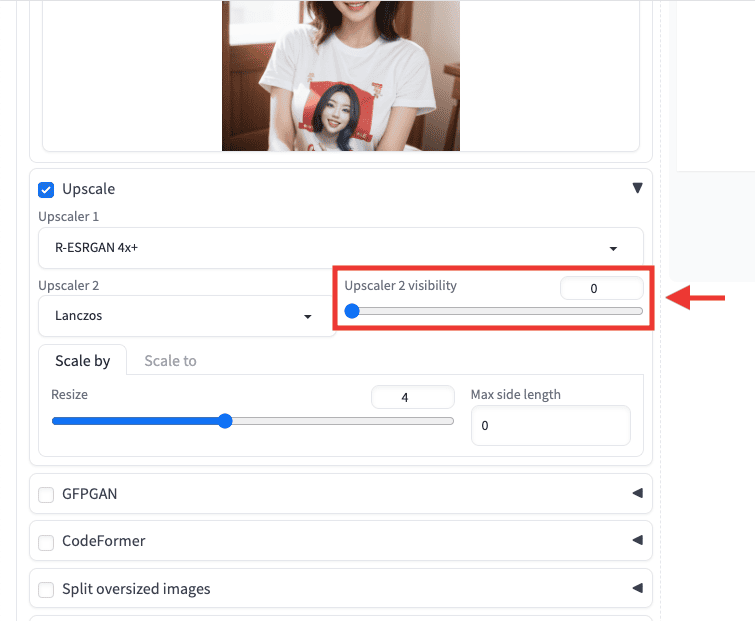
Upscaler 2の割合を設定できる
「Upscaler 2 visibility」では、「Upscaler 2」を設定していた場合の割合設定になります。
例として「0.5」にすると、「Upscaler 1」が「0.5」、「Upscaler 2」が「0.5」の組み合わせになります。

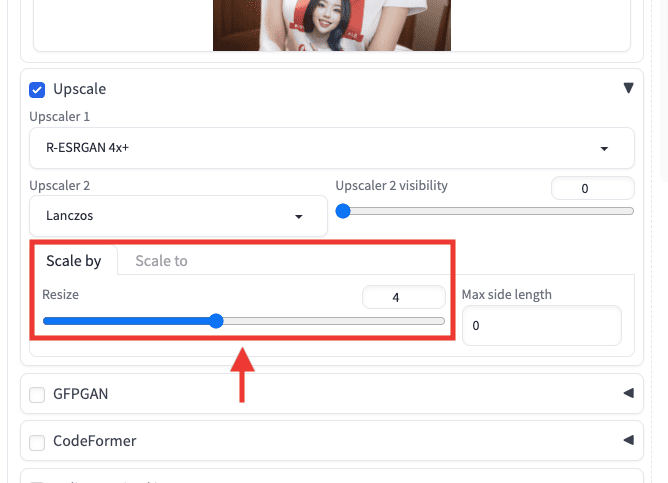
サイズを設定する
Scale by項目にある、Resizeの数値を設定してください。
Resizeの数値は、元画像サイズからどれだけ大きくするかの倍数設定になります。
例えば、元画像が「横1024 縦1024」で「4」設定なら
4倍の画像サイズである「横4096 縦4096」の画像生成になります。

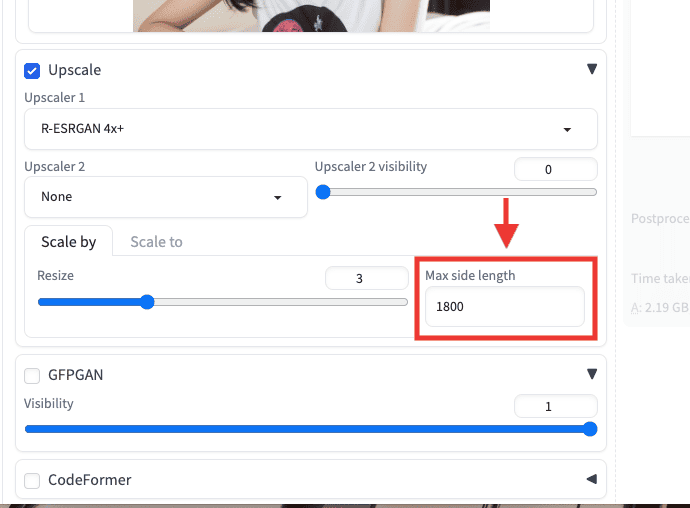
サイズの上限設定をする
「Max side length」では、最大のサイズ設定になります。
この項目は、必須で設定する必要はなく、初期設定の「0」でもいいです。
例として、「縦:1024」「横:1536」の画像をアップスケールする時に
「Max side length」を「1800」にした場合は、「縦:1200」「横:1800」で生成させるようにできます。

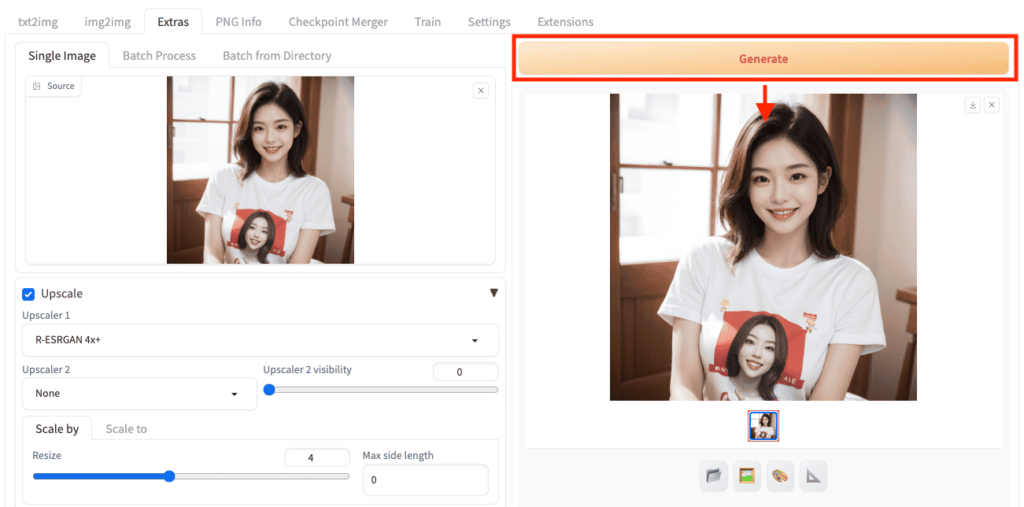
生成する
設定したら、右上にある「Generate」をクリックすると
高画質になった画像を生成できます。

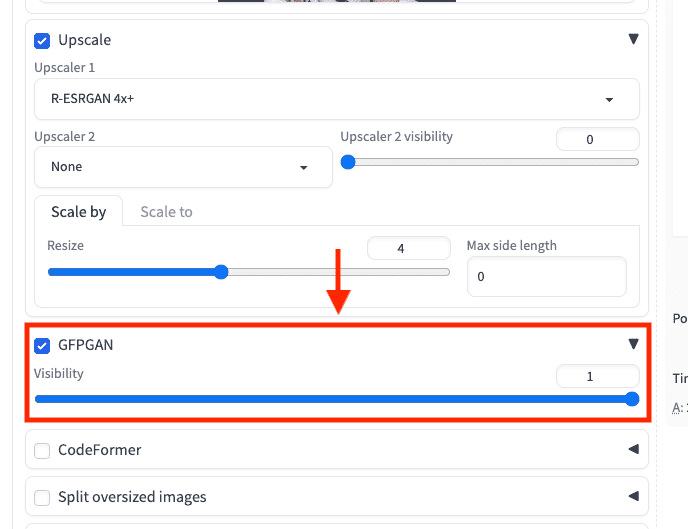
顔面修正できるGFPGAN
「GFPGAN」にチェックを入れることで、顔の部分を綺麗に修正することができます。
「Visibility」では、「GFPGAN」の影響度を設定できます。

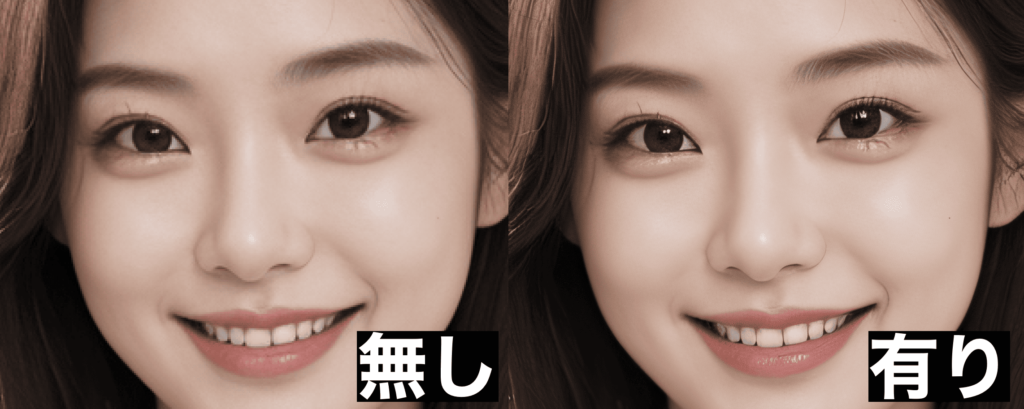
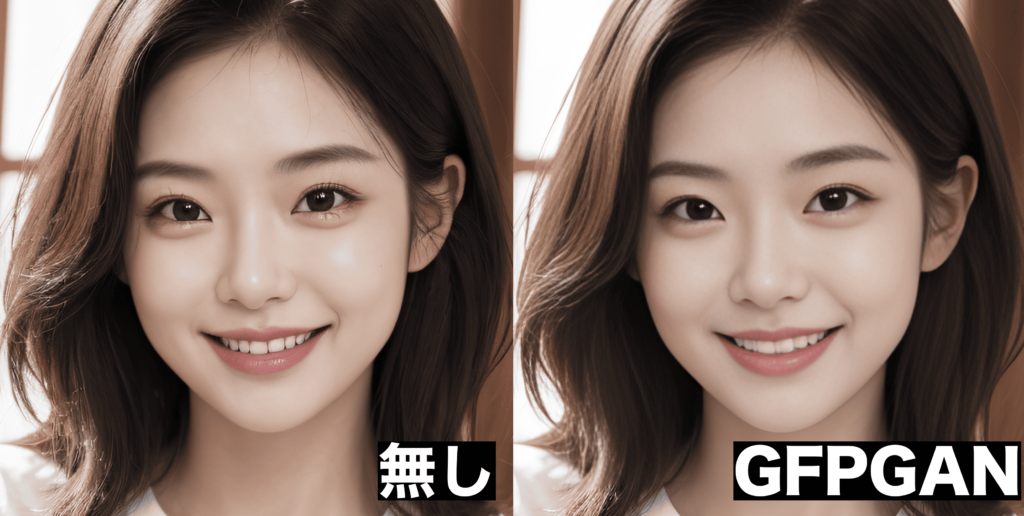
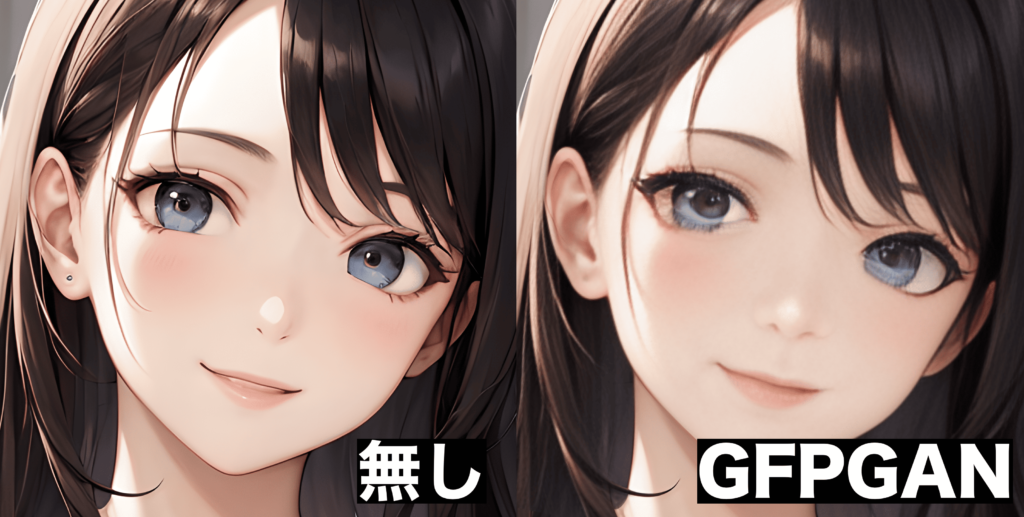
以下の画像では、GFPGAN無しと有りを比較した結果になります。
リアル風の場合は、「GFPGAN」を使用することで、顔を綺麗に修正できる場合があります。
デメリットとして、少しだけ霞んだ感じになったり、リアルさがなくなる場合があります。

以下は動画にして比較した結果です。
以下の画像は、アニメ風でGFPGAN無しと有りを比較した結果になります。
アニメ風でGFPGANを使用すると、目が崩れてクオリティが下がるので推奨しません。
GFPGANを使用する場合は、リアル風の画像のみにした方がいいです。

複数枚を高画質処理させる方法
複数枚をまとめて高画質にさせたい場合は、次の手順で可能になります。
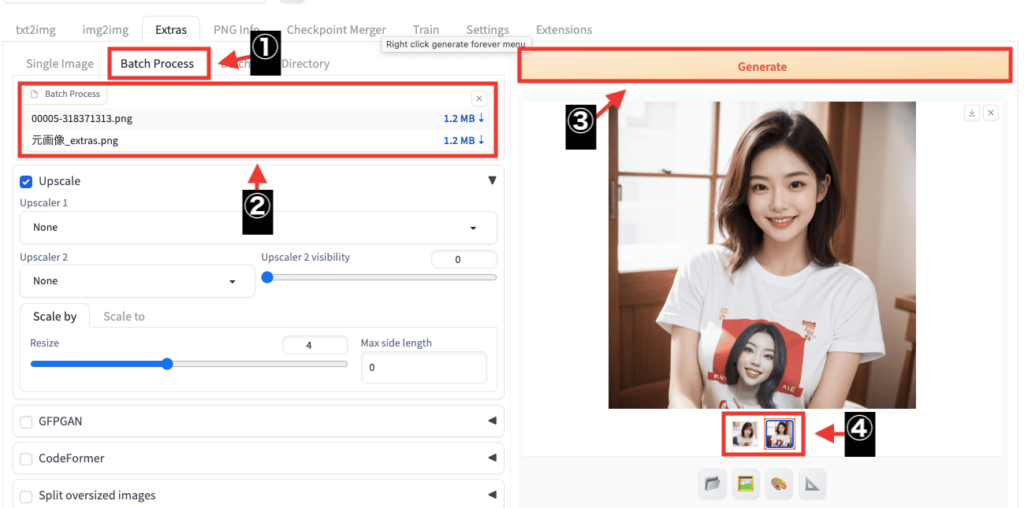
①Batch Processを選択
②画像を複数枚アップロード
③Generateをクリック
④複数枚処理できる

フォルダーからまとめて高画質処理させる方法
フォルダー内に画像をまとめてから高画質処理させたい場合は
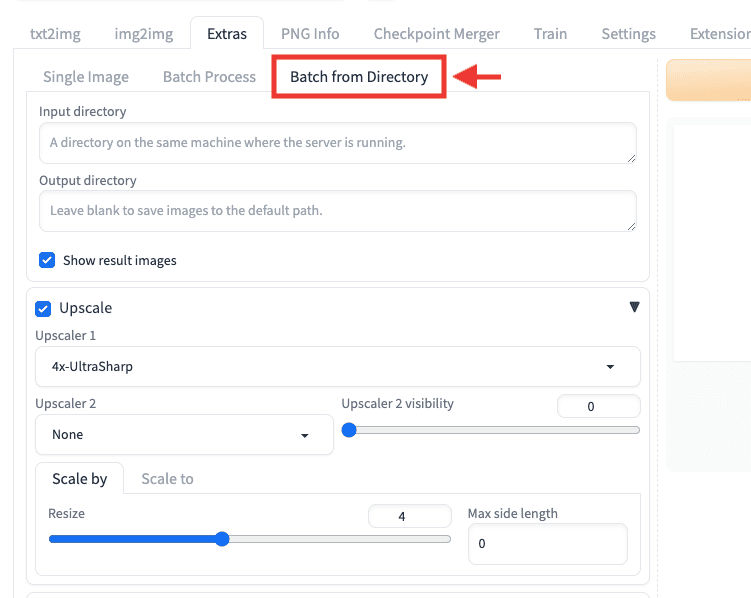
「Batch from Directory」から可能です。

利用する場合は、一旦Stable Diffusion Web UIを停止させます。
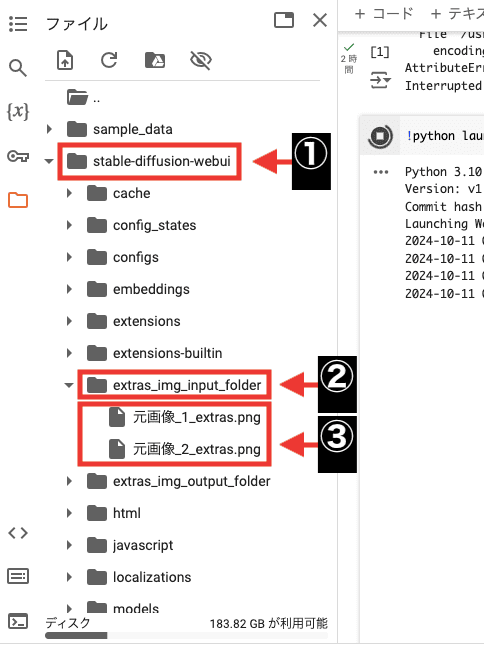
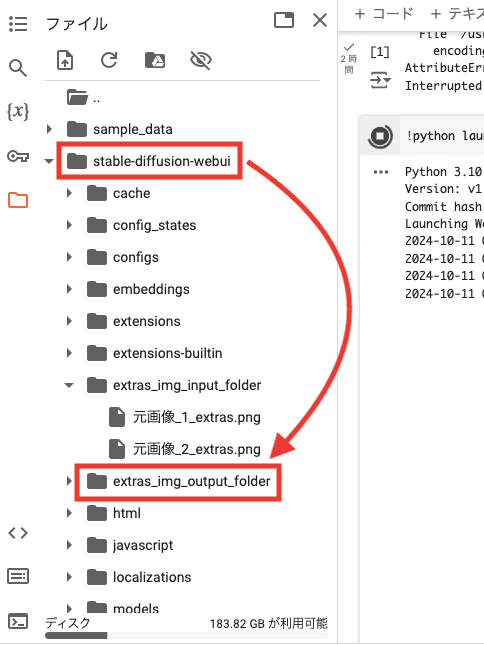
「stable-diffusion-webui」フォルダー内に、
名前は自由に決めていいのですが、ここでは「extras_img_input_folder」のフォルダーを作成します。
作成したフォルダーの中に、高画質させる画像をまとめて入れてください。

次に、「stable-diffusion-webui」のフォルダー内に、新規でフォルダーを作成してください。
自由に名前を決めていいのですが、ここでは「extras_img_output_folder」のフォルダーを作成します。
生成した後に、このフォルダー内に高画質させた画像が入るようになります。

Stable Diffusion Web UIを起動してから
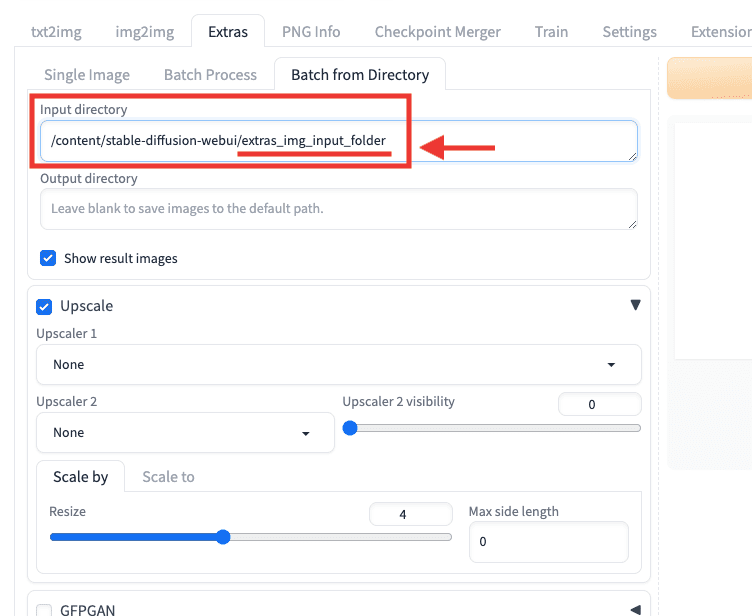
「Input directory」に、最初に作成したフォルダーのパスをコピーしてペーストしてください。
この例では、先ほど最初に作成したフォルダーである「extras_img_input_folder」のパスをペーストしています。

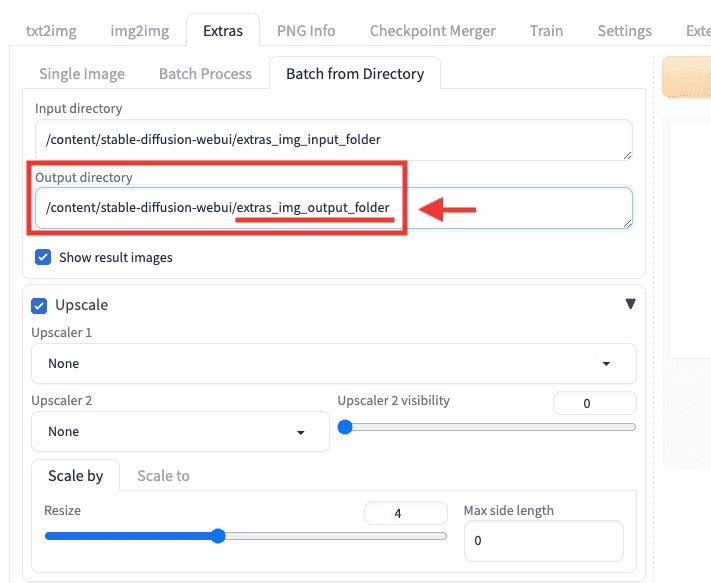
「Output directory」には、2番目に作成したフォルダーのパスをペーストしてください。
この例では、「extras_img_output_folder」フォルダーのパスを設定しています。

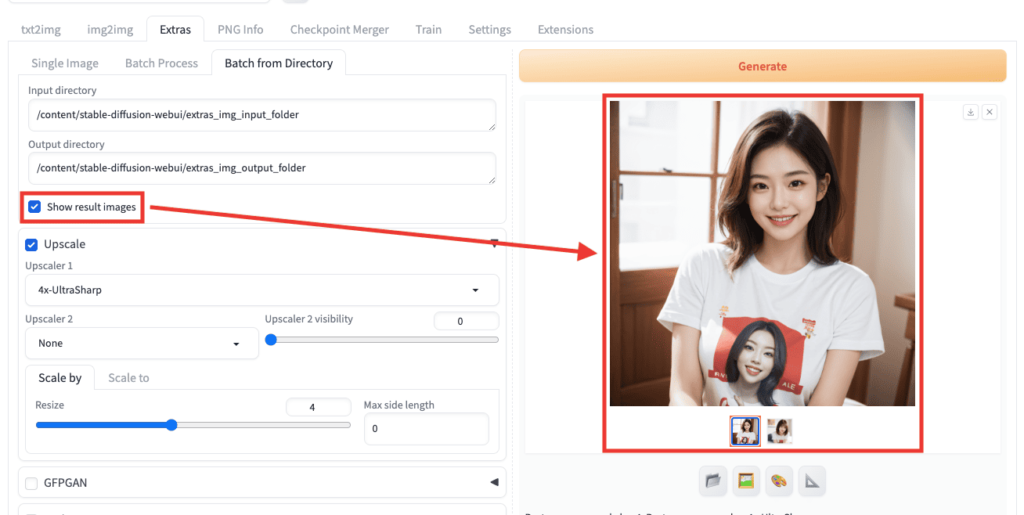
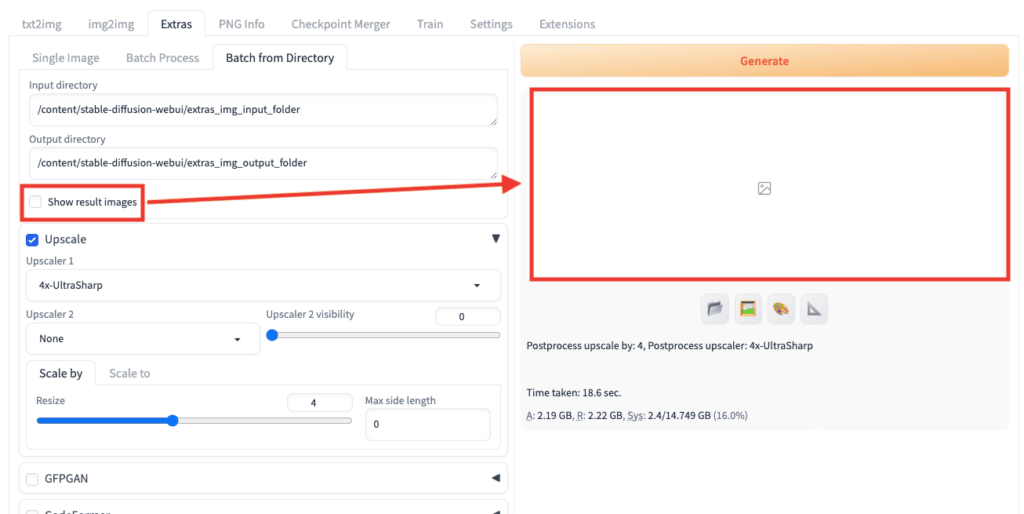
「Show result images」にチェックを入れることで
画像生成した時に結果が表示されるので入れるようにしてください。

チェックがない場合は、以下の画像のように何も画像が表示されない状態で生成されます。

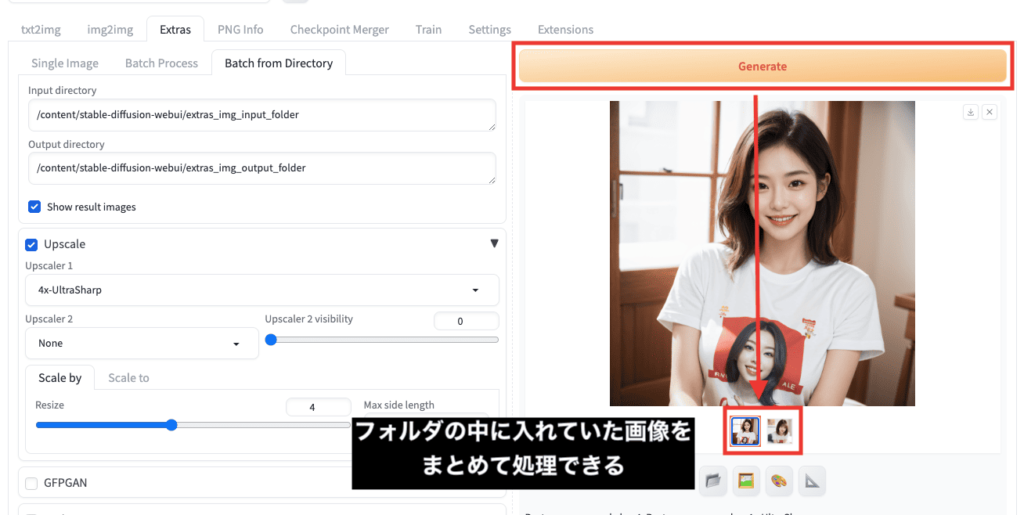
「Generate」をクリックすると、フォルダの中に入れていた画像をまとめて処理できます。

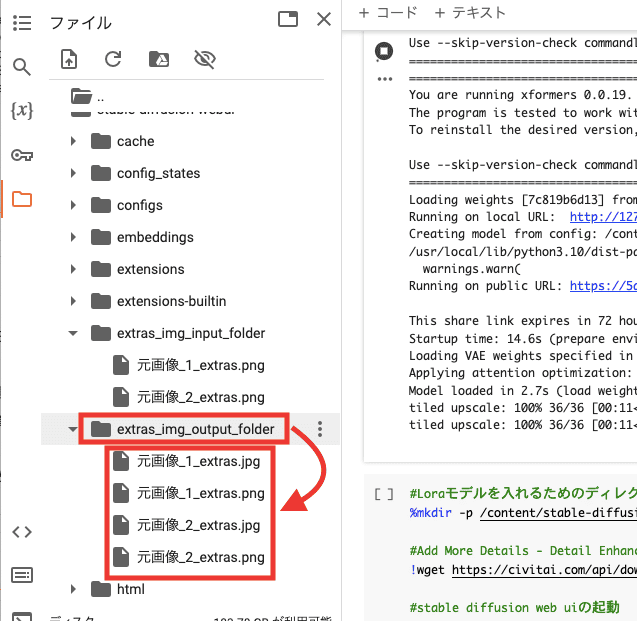
生成した画像は、2番目に作成していたフォルダー内に入っています。
ここでは「extras_img_output_folder」の中に画像が入るようになっています。
ここから生成した画像をダウンロードすることも可能です。

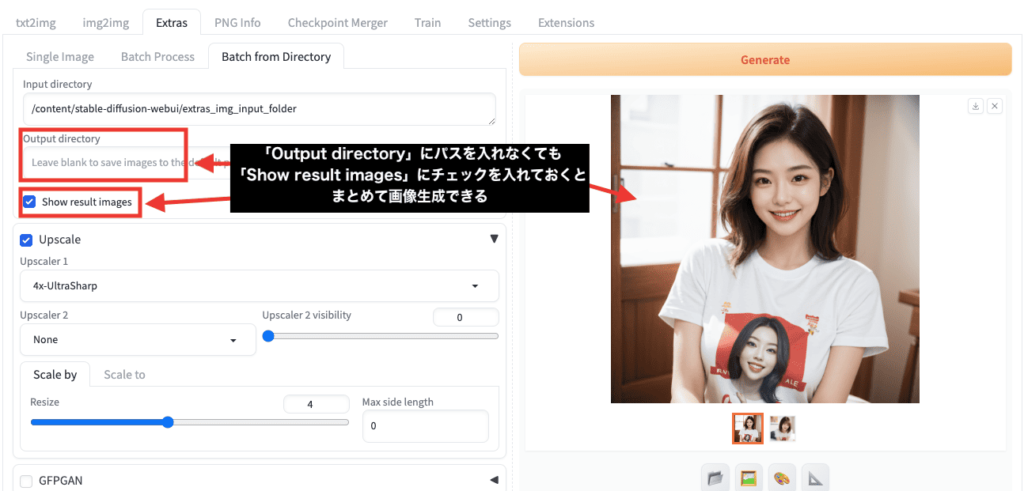
「Output directory」には何も入力しなくても生成することはできます。
Stable Diffusion Web UI内で画像を保存したい方は、「Output directory」にパスを入力しなくてもいいです。

まとめ

Extrasの使い方について解説しました。
Extrasでは、高画質・高解像にさせることができます。
GFPGANを使用すると、リアル風では顔の部分を綺麗に修正できる場合がありますが
アニメ風では目が崩れるので非推奨です。
画像生成した作品の品質を高くさせる最終仕上げとしてExtrasを利用してみてください!



