ポーズを作成したい!
3D Openpose Editorの使い方を教えて!
拡張機能である「3D Openpose Editor」では
3D空間にいるスケルトン(棒人間)の顔・手の指・腕・足などを動かしてポーズを作成することが出来ます。
画像生成したい人物の位置やアングルなども設定して作成できるので、おすすめの拡張機能です。
作成したポーズは、ControlNetのOpenposeなどで利用することが出来ます。
プロンプトだけでは出来なかったポーズが出来るようになるので
是非記事を参考にして使用してみてください!
「3D Openpose Editor」ではControlNetも必要になります。
ControlNetの導入方法については以下の記事を読んでください↓
3D Openpose Editorの導入方法

「3D Openpose Editor」の拡張機能を導入していきます。
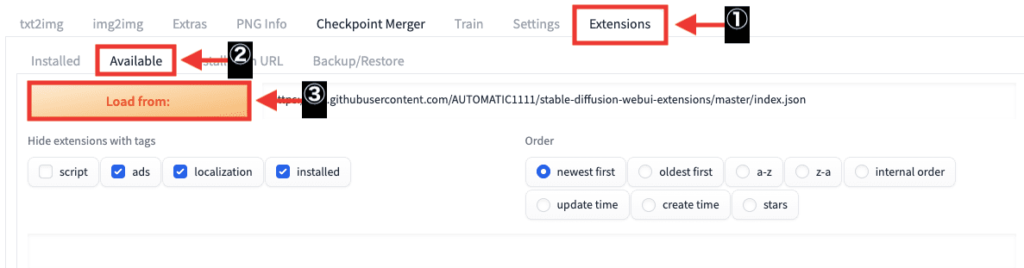
「Extensions」→「Available」→「Load from:」をクリックしてください。

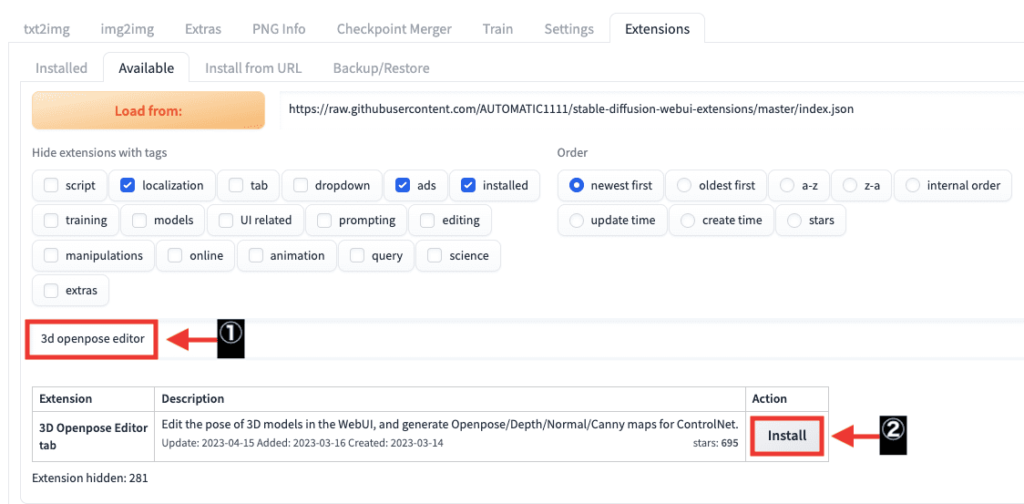
検索内で「3d openpose editor」とゆっくり入力してください。
「3D Openpose Editor」が表示されるので右側にある「Install」ボタンをクリックしてください。

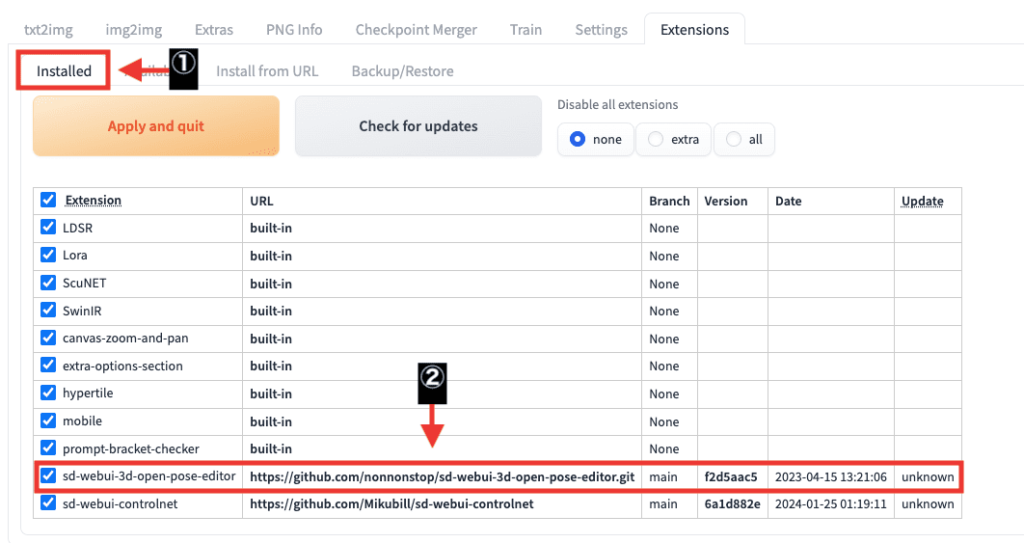
「Installed」をクリックしてから「sd-webui-3d-open-pose-editor」にチェックが入ってインストールされているか確認してください。

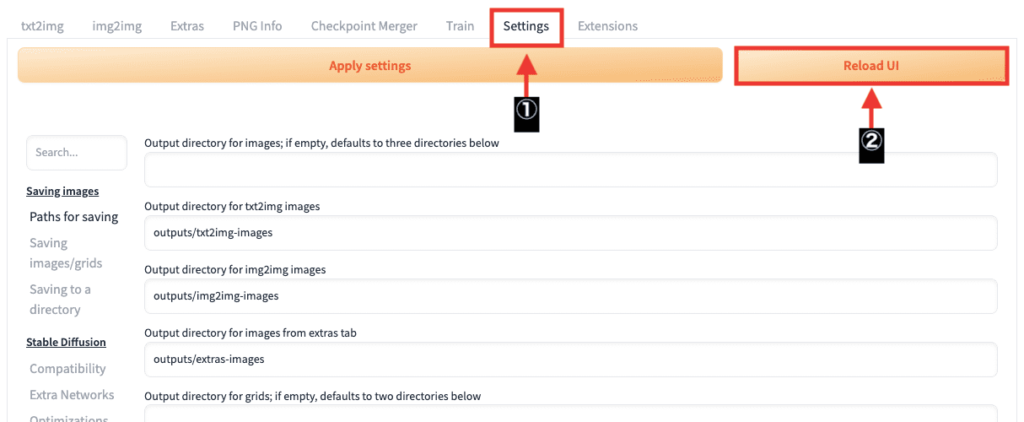
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動すると導入完了です。

3D Openpose Editorの使い方

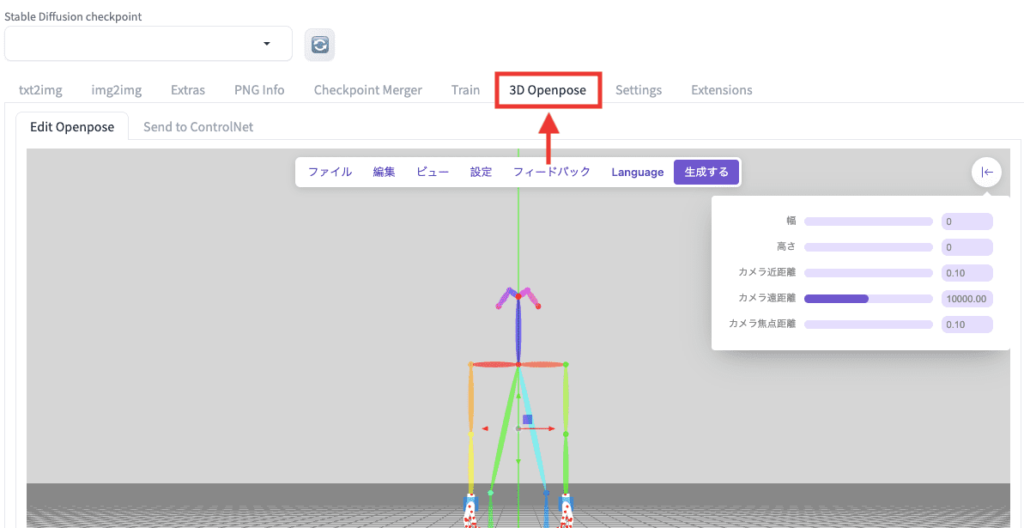
「3D Openpose」をクリックしてください。

画面内を左クリックしながら移動させることで、画面中心を支点にカメラをぐるぐると回転させることが出来ます。
右クリックしながら移動させることでカメラを水平移動させることが出来ます。

スケルトン(棒人間)の点部分をクリックすることで関節部分を回転・動かすことが出来ます。
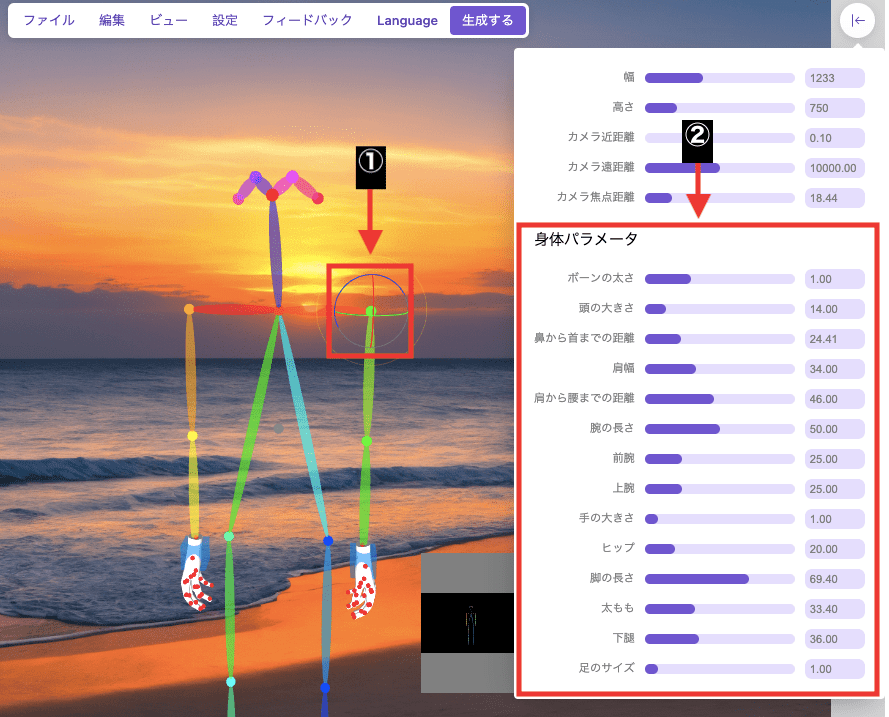
右側では「身体パラメータ」が表示されて、頭の大きさや腕の長さなどを調整することが出来ます。

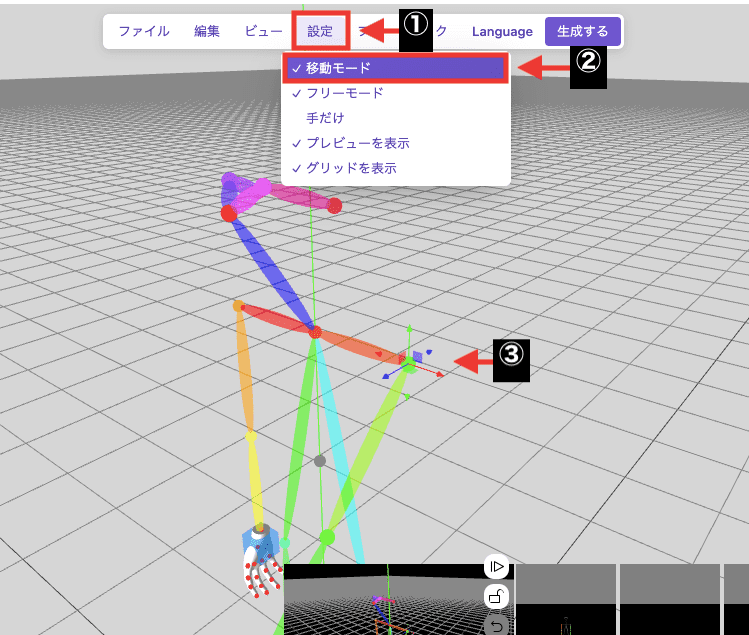
画面内の上部にある「設定」をクリックしてから「移動モード」にチェックを入れることで、関節部分を移動させることが出来るので、肩幅などを変更することが可能になります。
「移動モード」のチェックを外すことで、再度「回転モード」に切り替えます。

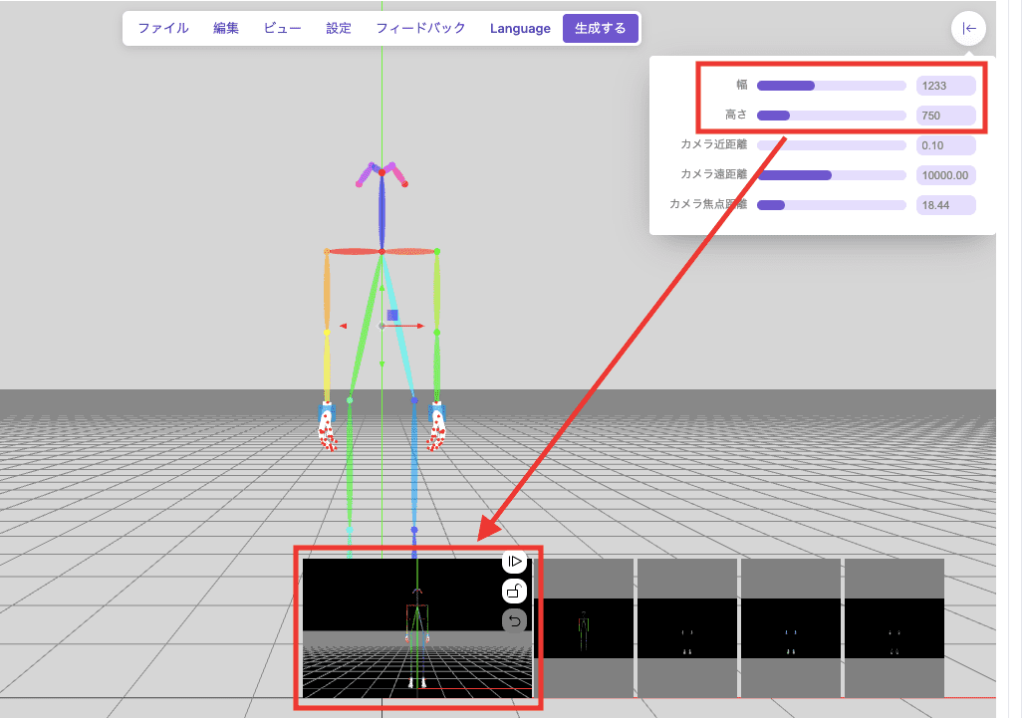
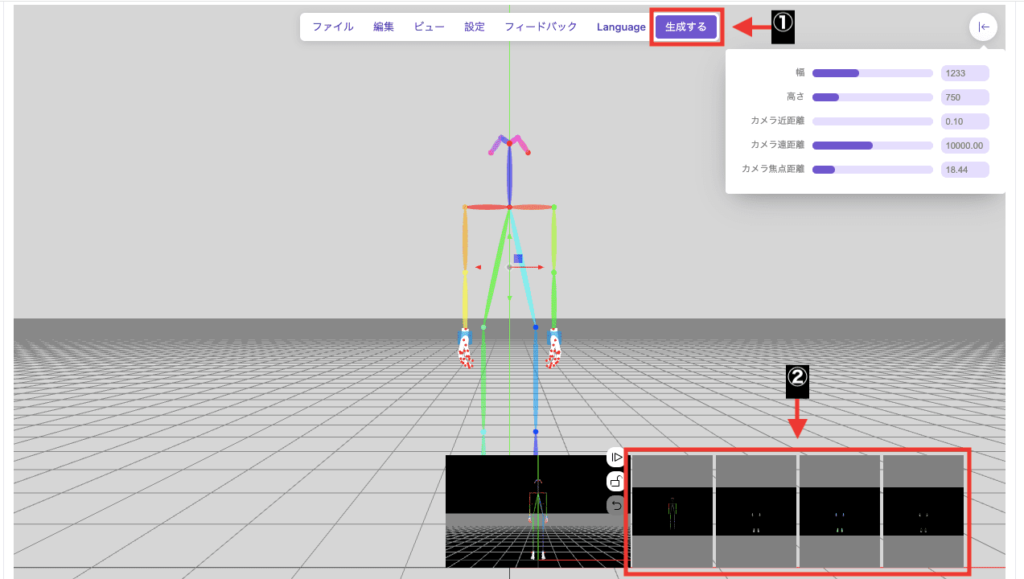
画面右上にある「幅」「高さ」を変更することで下部にあるプレビュー画面のサイズを変更することが出来ます。
プレビュー画面は画像生成したいサイズに合わせるようにしましょう。

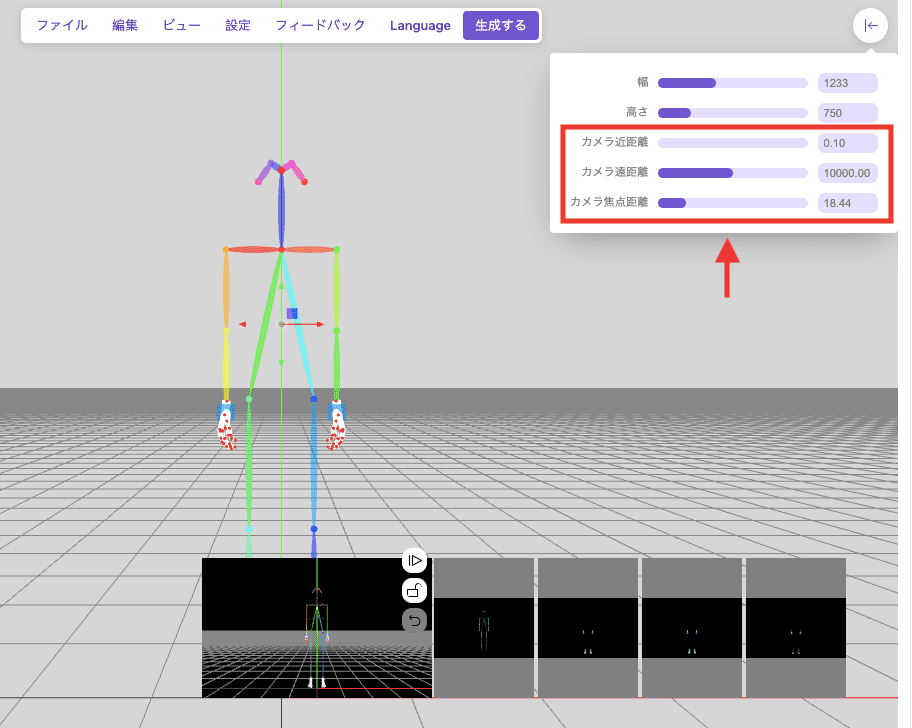
「カメラ近距離」「カメラ遠距離」「カメラ焦点距離」では、写す範囲・距離を調整することが出来ます。

ポーズの設定が完了したら「生成する」をクリックすることで、画面右下に4枚の画像が作成されます。
作成した各画面をクリックすることで画像をダウンロードすることが出来ます。

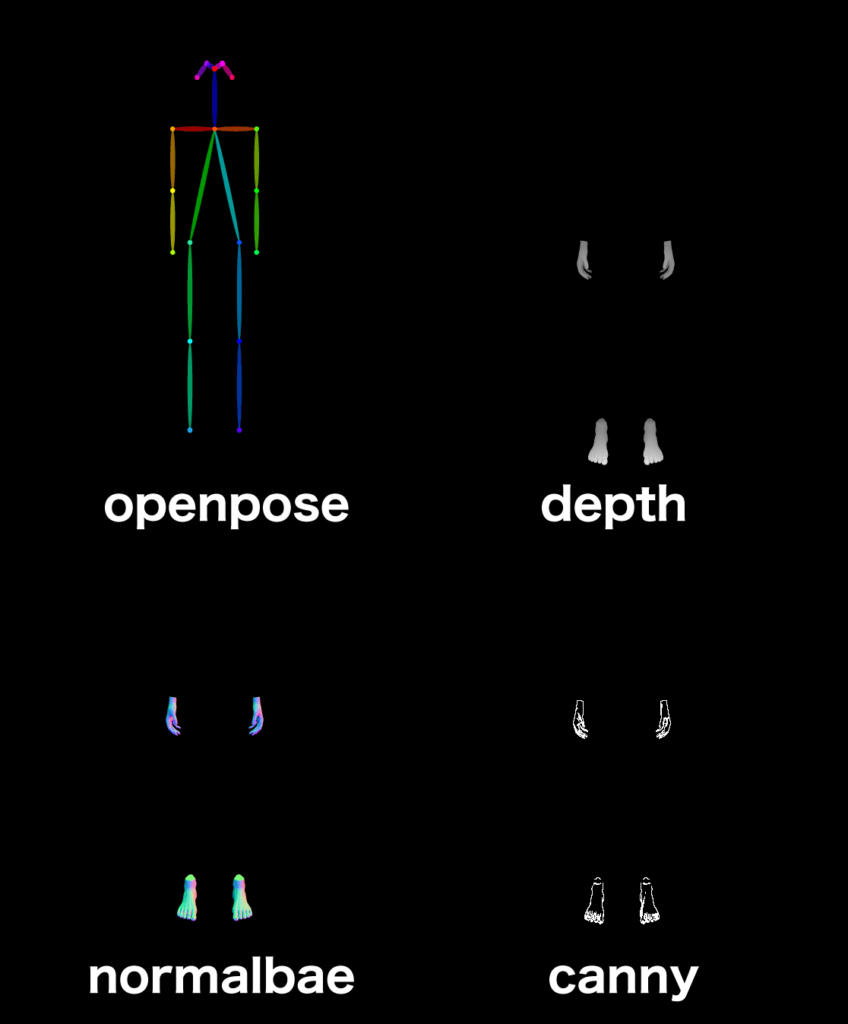
以下の画像は作成された4枚になります。
これらはそれぞれControlNet内にある「openpose」「depth」「normal」「canny」で使用することが出来ます。

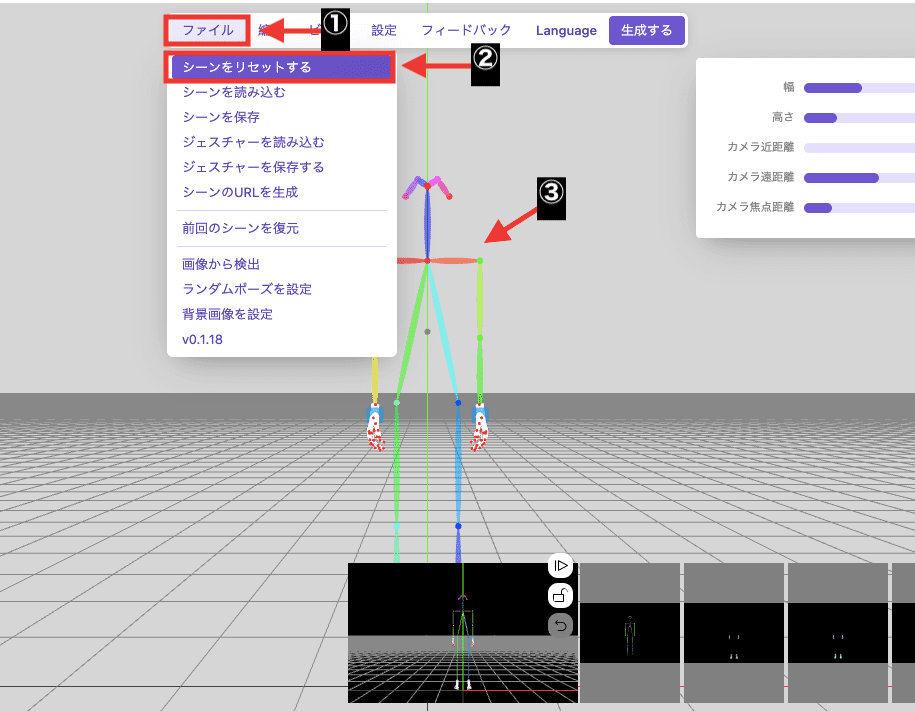
「ファイル」をクリックしてから「シーンをリセットする」を選択することで、スケルトンのポーズや位置を全て初期設定に戻します。
スケルトンのみであり、カメラまで初期位置にリセットされません。

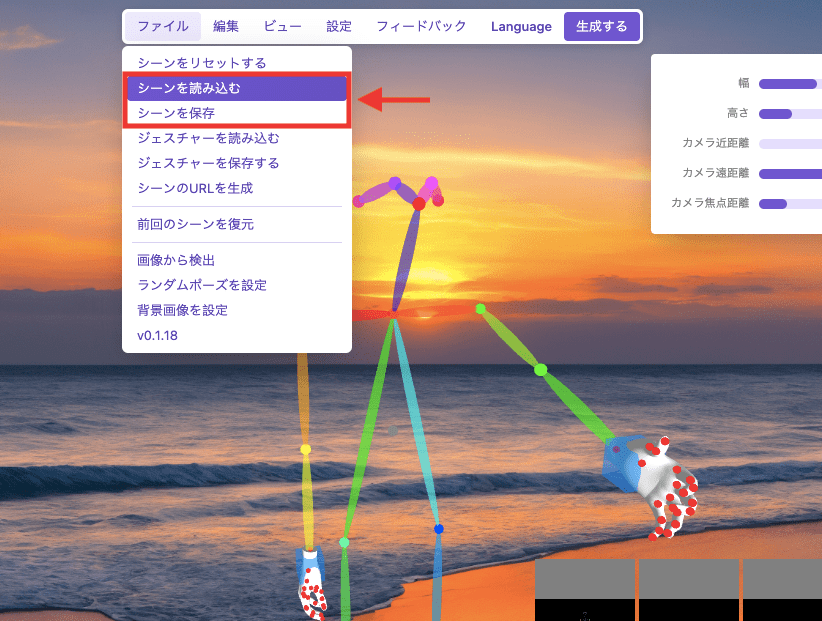
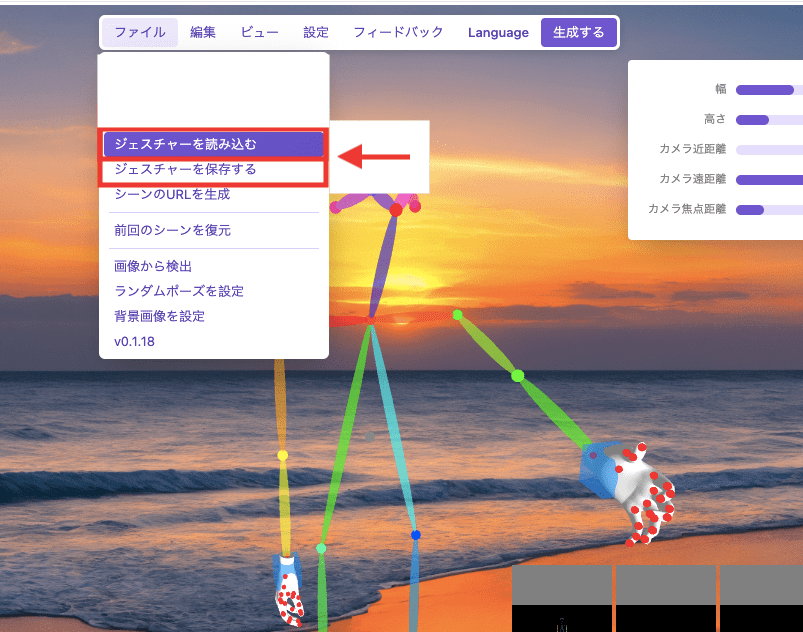
作成したシーンを保存したい場合は「シーンを保存」をクリックするとjsonファイルで保存できます。
保存したシーンを使用する場合は「シーンを読み込む」をクリックしてください。

作成した手の形のみ保存したい場合は、「ジェスチャーを保存する」をクリックするとjsonファイルで保存できます。

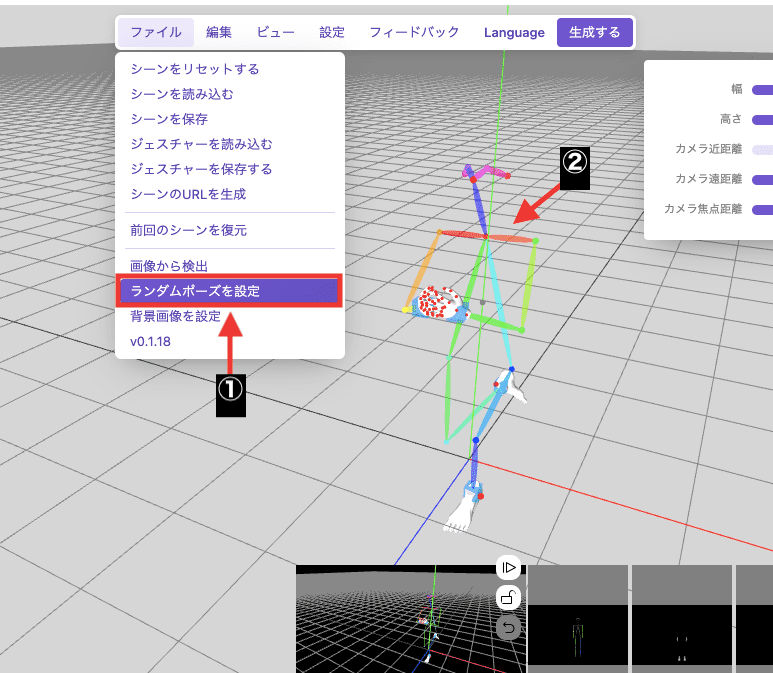
「ランダムポーズを設定」をクリックすることで、ポーズをランダムで作成してくれます。

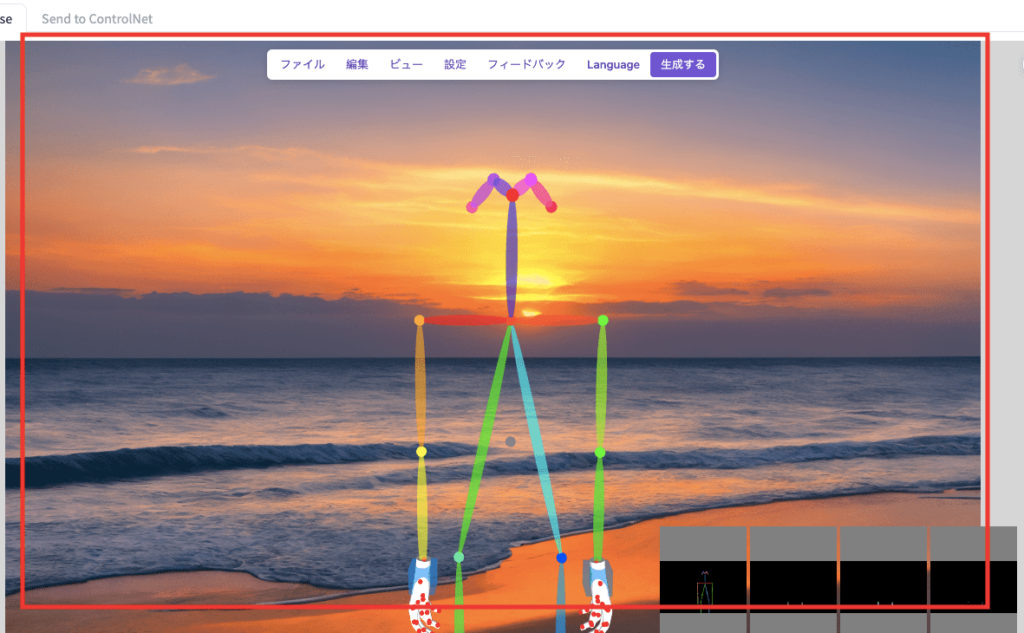
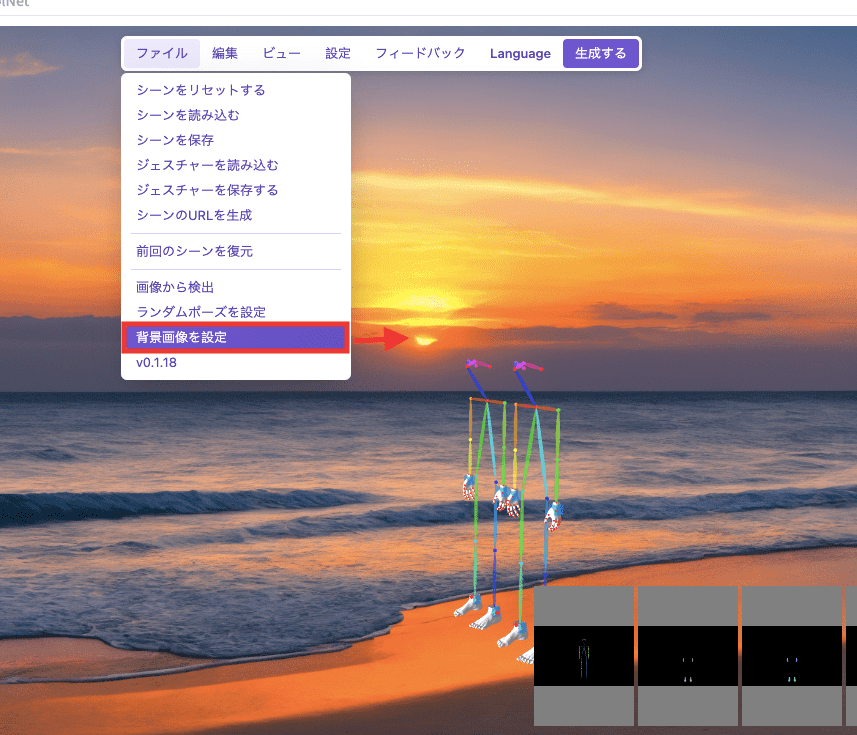
「背景画像を設定」では背景画像を配置することが出来ます。

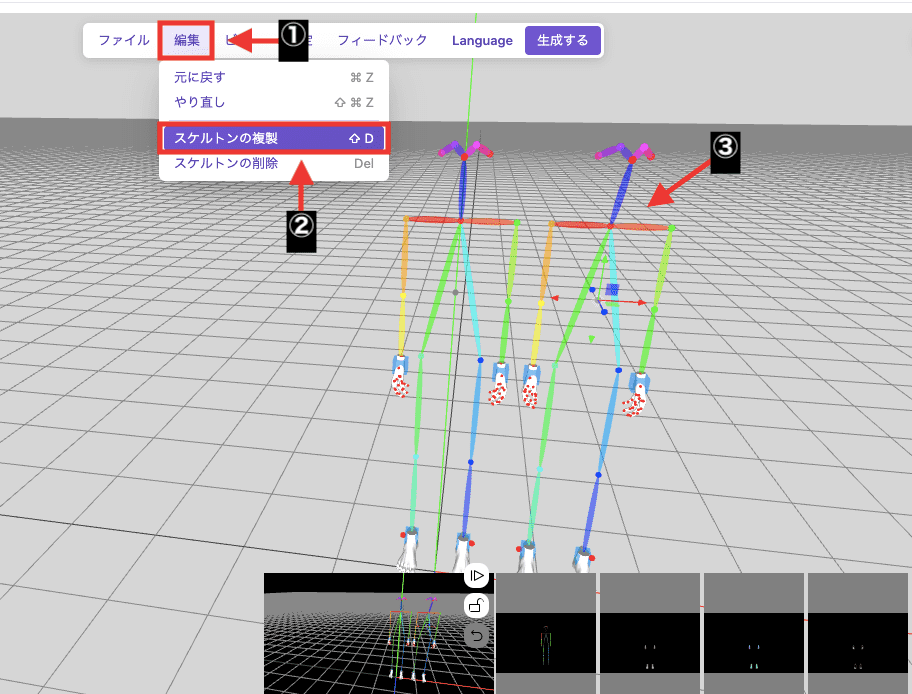
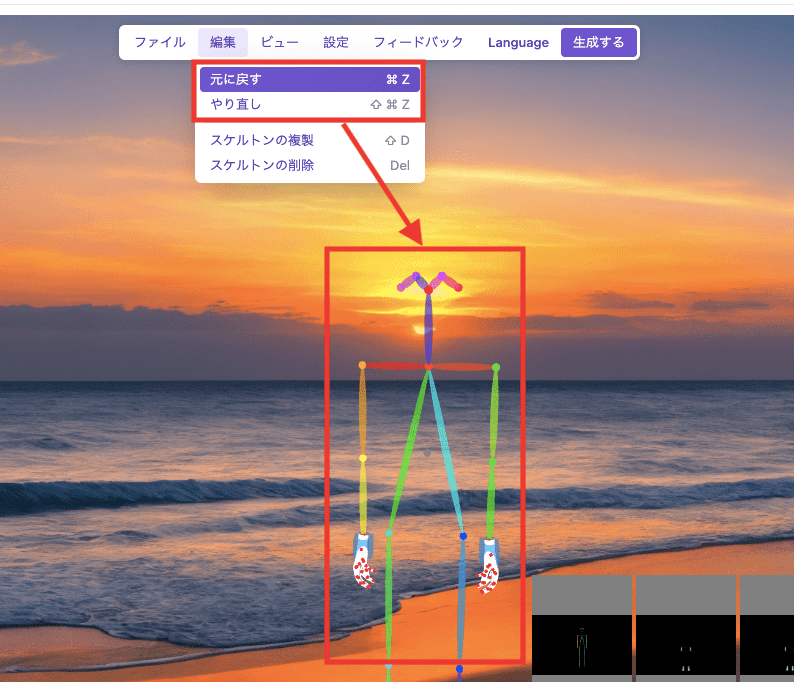
「編集」をクリックしてから「スケルトンの複製」を選択することで、スケルトンを追加することが出来ます。

「元に戻す」「やり直し」ではスケルトンのポーズを一つ前に戻したり進めたりします。

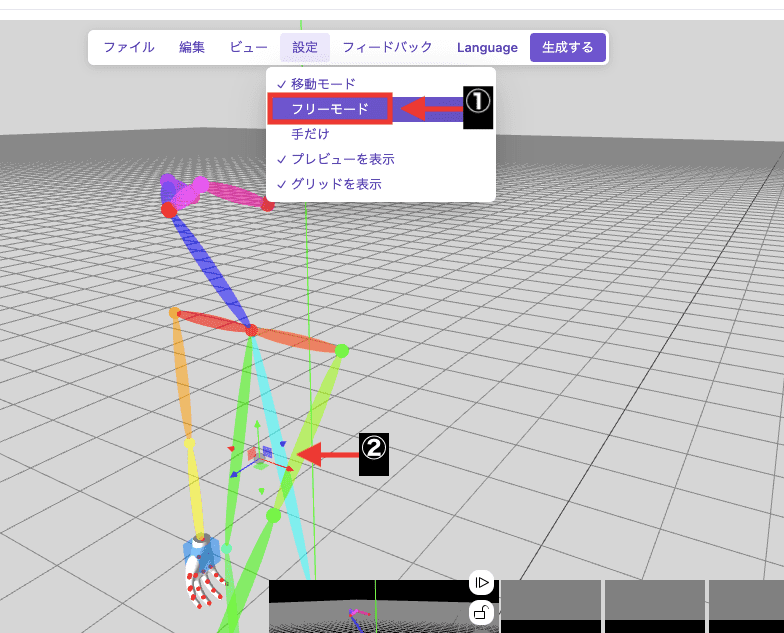
「フリーモード」のチェックを外すことで、スケルトン全体の移動のみ行うことが出来ます。

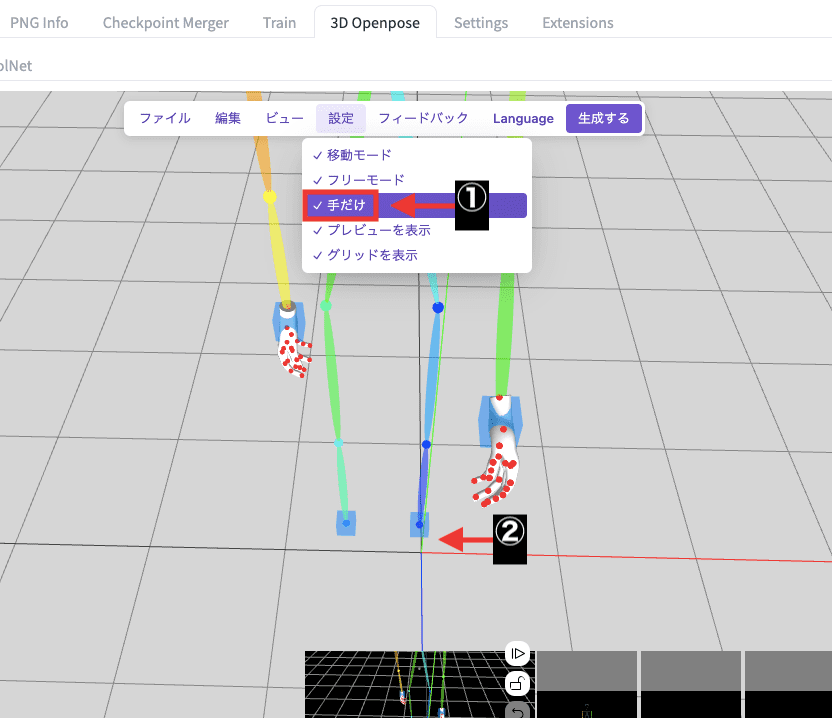
「手だけ」のチェックを入れることで足の部分を削除することが出来ます。

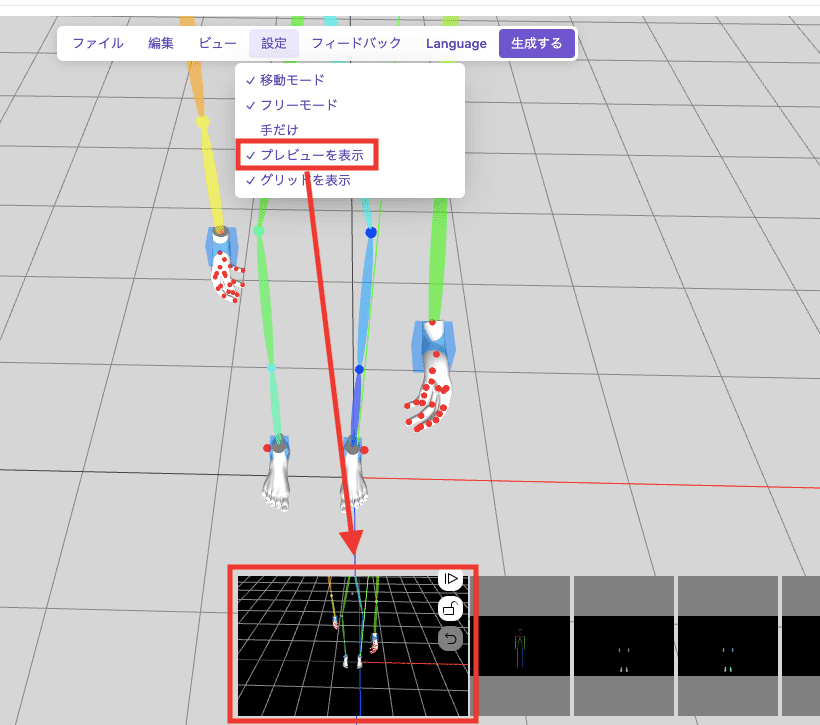
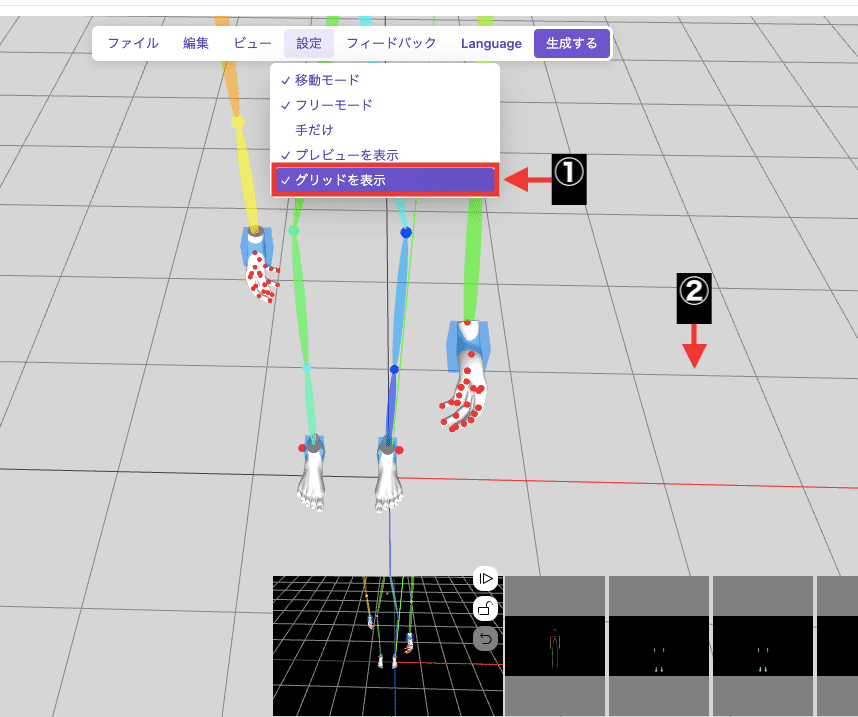
「プレビューを表示」のチェックを入れると、下部にあるプレビュー画面を表示することが出来ます。

「グリッドを表示」にチェックを入れることで地面にあるグリッドを表示することが出来ます。

ControlNetに設定して画像生成する

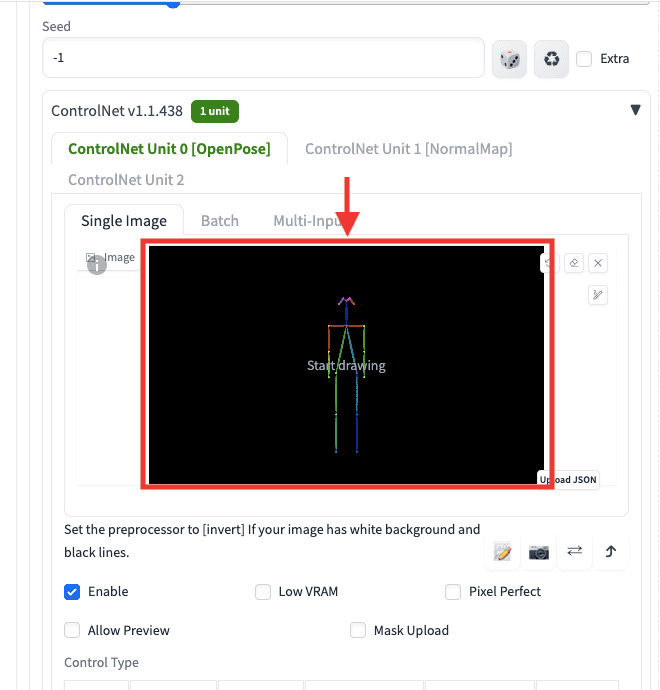
「3D Openpose Editor」で画像を作成したら、ControlNetを開いてスケルトンの画像をアップロードしてください。

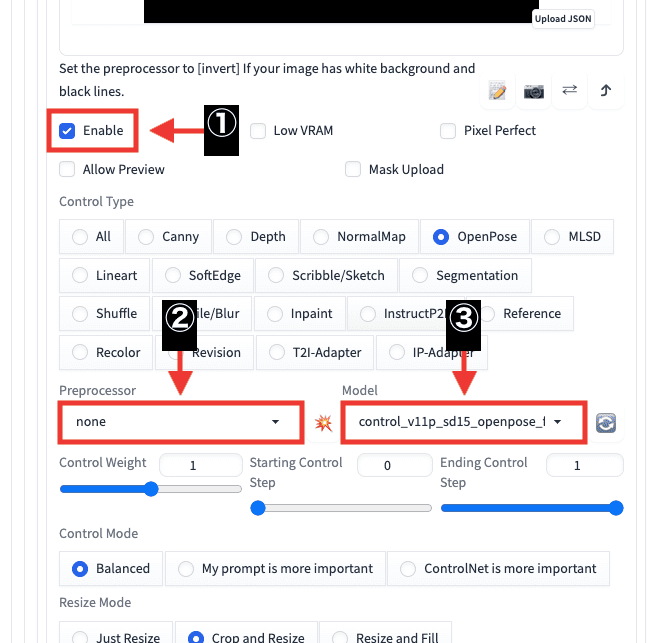
「Enable」にチェックを入れてControlNetを有効にしてください。
スケルトンの画像をアップロードしているので「Preprocessor」項目では「none」を選択してください。
「Model」項目で「openpose」を選択してください。

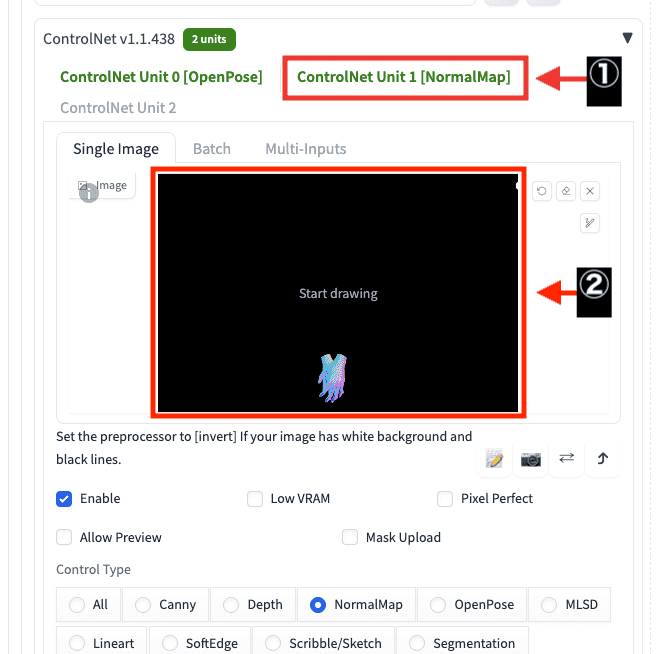
次に「ControlNet Unit 1」を選択してください。
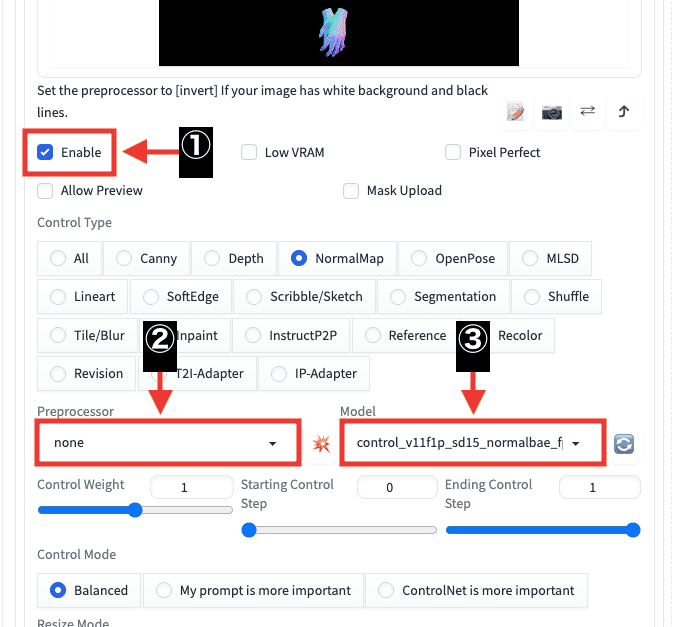
手や足の部分だけ保存した「normalbae」「canny」「depth」のいずれかの画像をアップロードしてください。
この例では、「normalbae」の画像をアップロードしています。

「Enable」にチェックを入れて有効にしてください。
「Preprocessor」項目で「none」を選択してください。
「Model」項目で「normalbae」を選択してください。
これで画像生成することで、手や足の形まで同じ画像を生成することが出来ます。

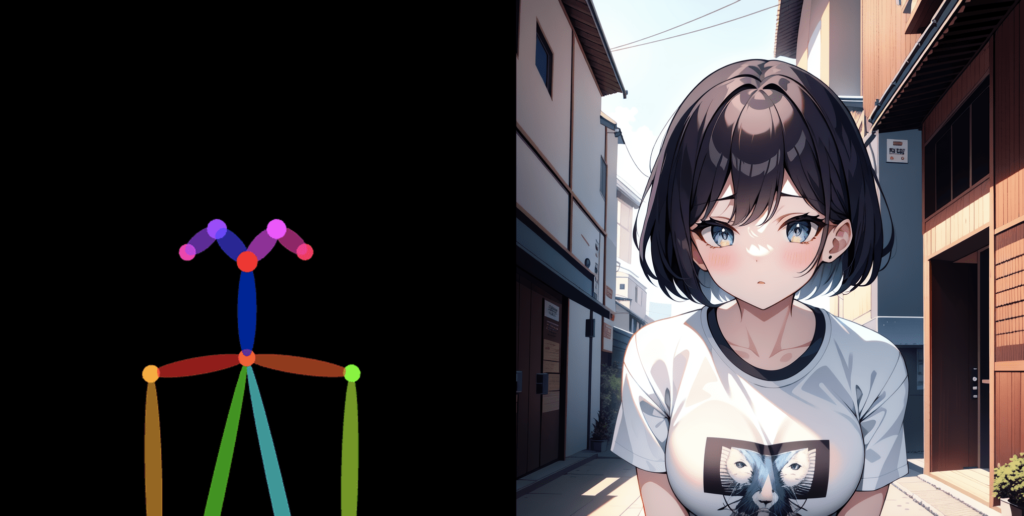
以下の画像は、「3D Openpose Editor」でポーズを作成して「openpose」のみで画像生成した結果になります。
このようにポーズを作成することが出来ます。

3D空間ではなく、2Dでポーズを作成できる「Openpose Editor」もあります。
こちらの記事で使い方について解説しているので読んでみてください。
まとめ

「3D Openpose Editor」の使い方について解説しました。
「3D Openpose Editor」では、手や足の形まで作成することが出来るので、おすすめの拡張機能です!
プロンプトだけでは出来ないポーズを作成することも可能です。
ぜひ参考にして画像生成してみてください。