人物はそのままにして背景だけ変えたい!
どうやって出来るの?
背景のみを変更したい場合は「img2img」にある「Inpaint upload」を使用することで可能になります。
この記事では、背景だけ変える方法について解説します。
Katanukiの拡張機能を導入する

人物の背景を透過させるために、拡張機能である「Katanuki」を導入します。
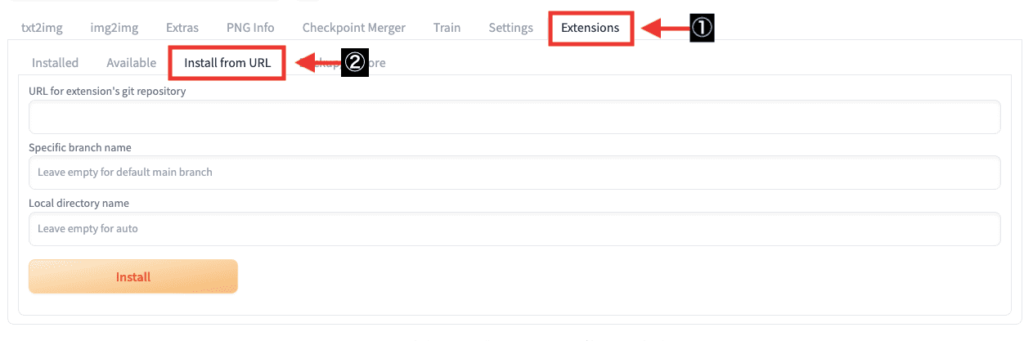
「Extensions」をクリックしてから「Install from URL」をクリックしてください。

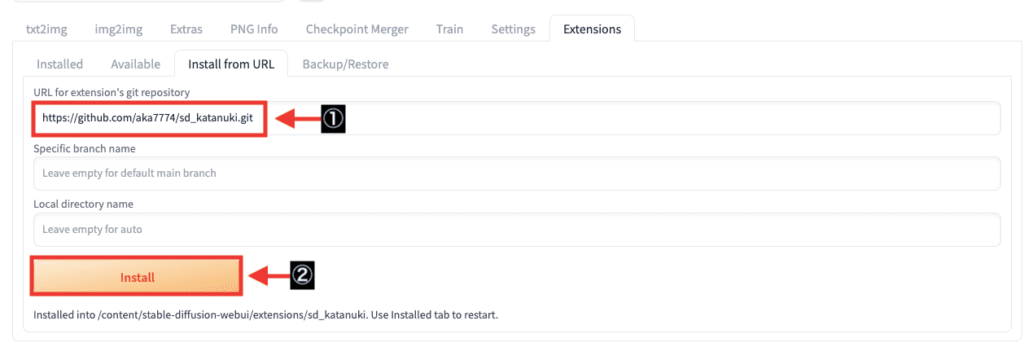
URL for extension’s git repository内で「https://github.com/aka7774/sd_katanuki.git」をペーストしてから、「Install」ボタンをクリックしてインストールしてください。

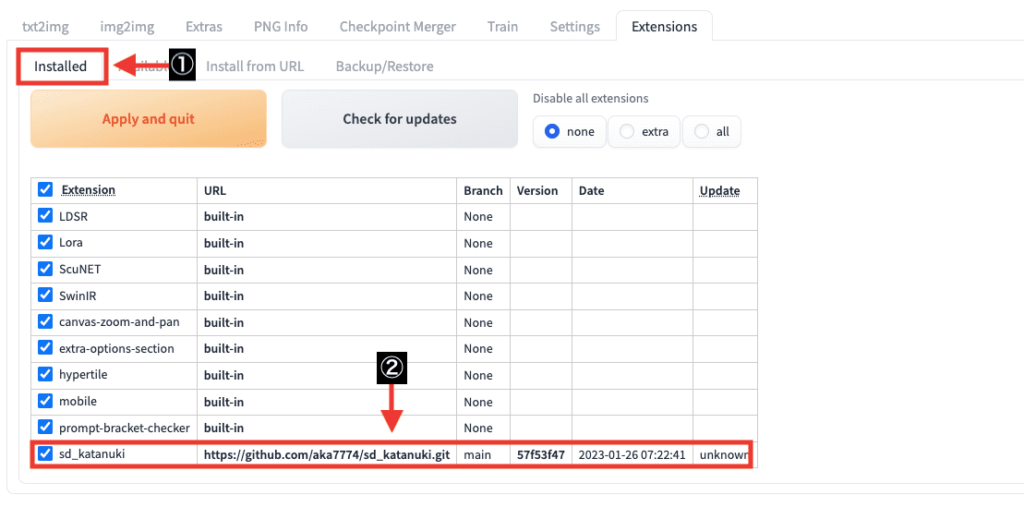
「Installed」をクリックしてから「sd_katanuki」がインストールされているか確認してください。

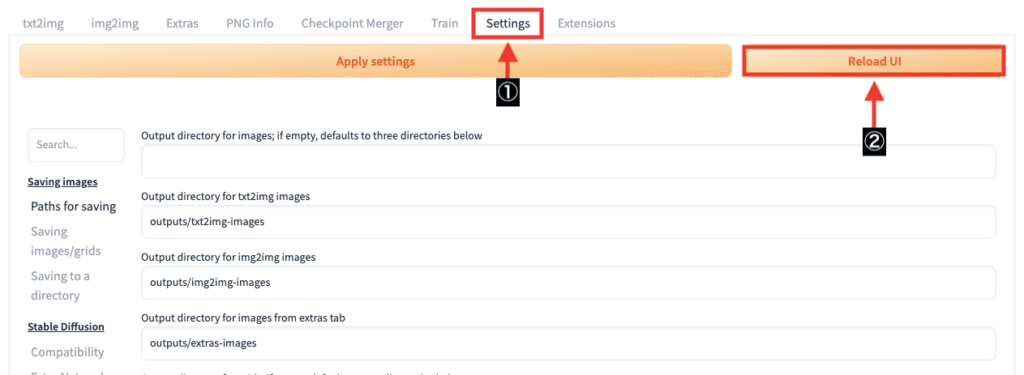
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動すると「Katanuki」の導入は完了です。

人物の背景を透過する

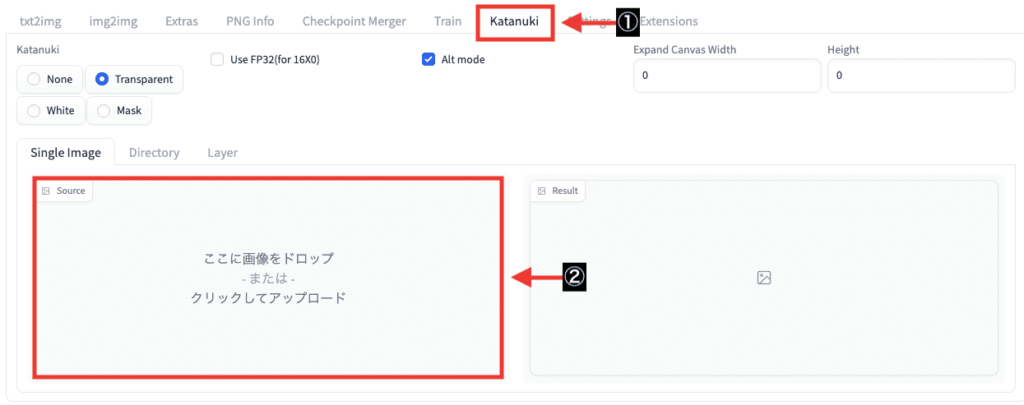
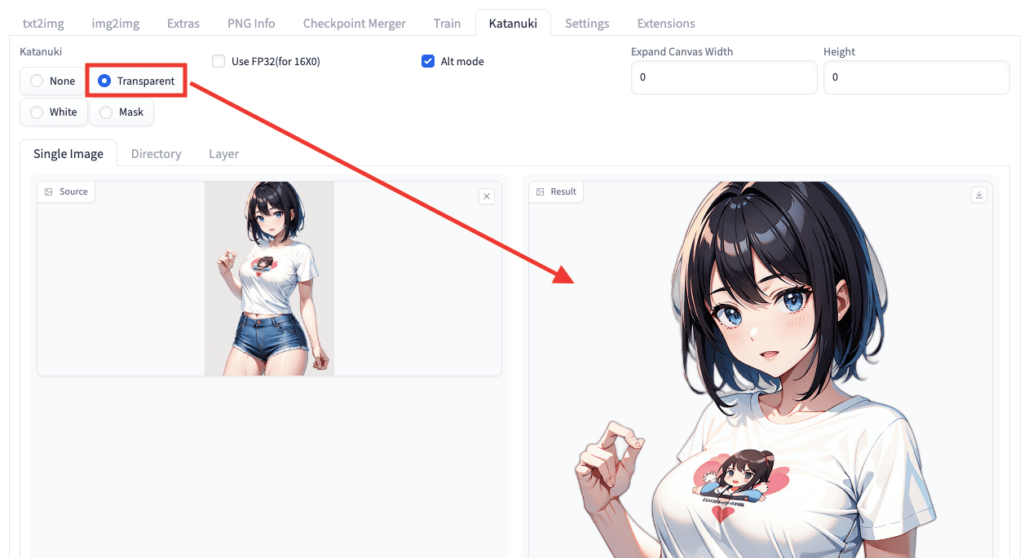
「Katanuki」をクリックしてから人物の画像をアップロードしてください。

以下の画像のように、「Transparent」を選択してから画像生成することで、人物のみにして背景を透過させることが出来ます。

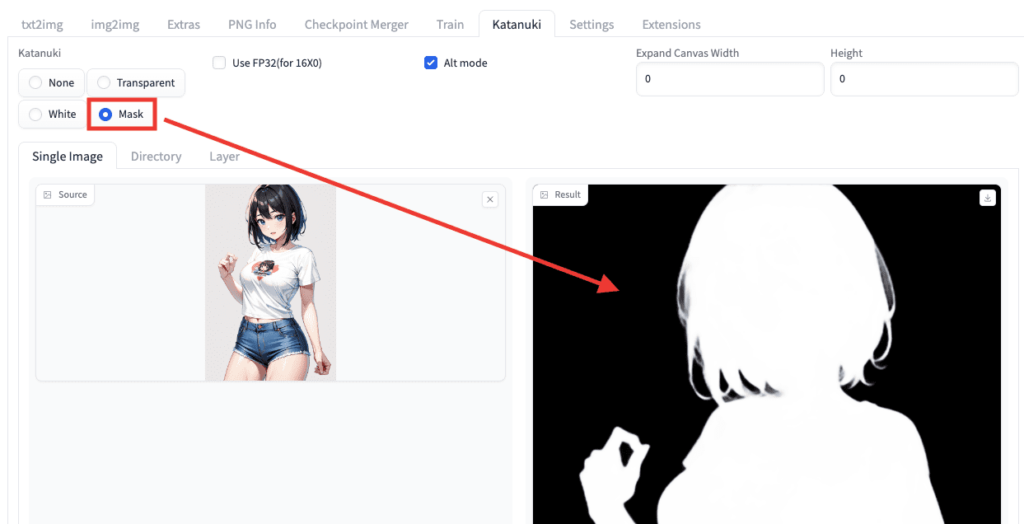
次は「Mask」を選択してから画像生成して保存してください。
背景透過画像だけでもいいのですが、マスク画像と合わせて2枚使用した方法も後で解説します。

Katanukiを使用して綺麗に背景を透過できなかった場合は使用してみてください。
ABG RemoverとRembgの詳しい使い方については以下の記事で解説しています。
Inpaint uploadを使用して背景を生成する

人物を固定して背景のみを生成していきます。
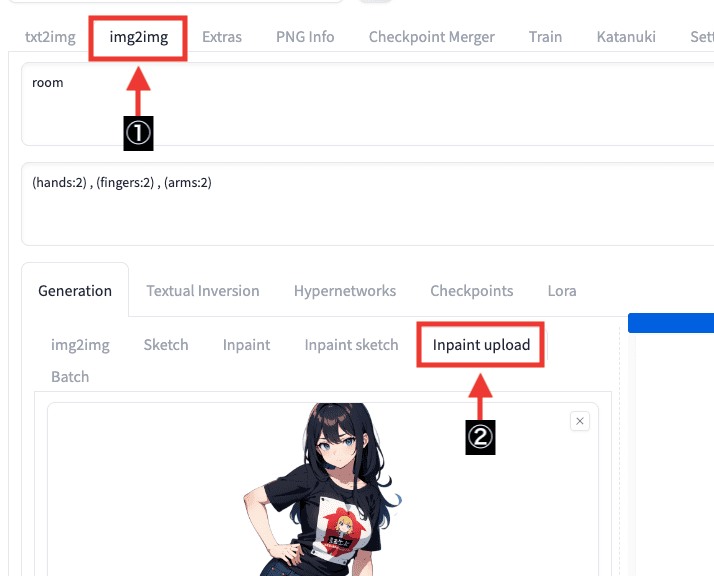
「img2img」をクリックしてから「inpaint upload」を選択してください。

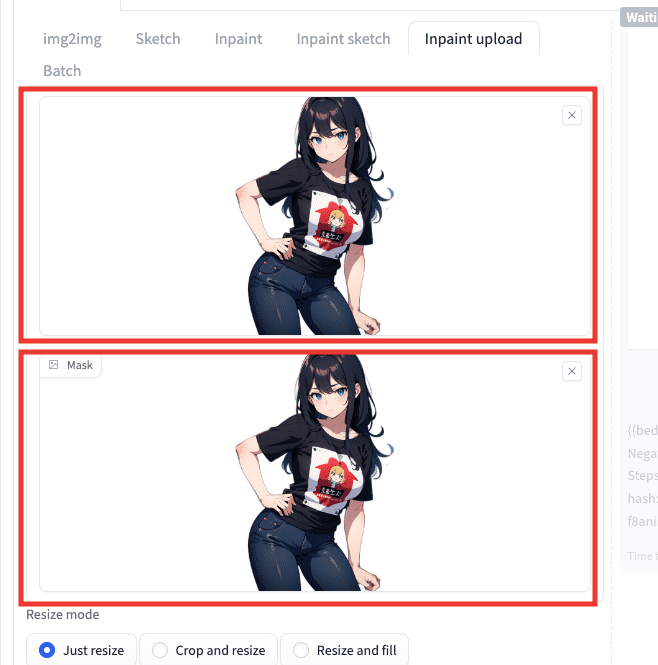
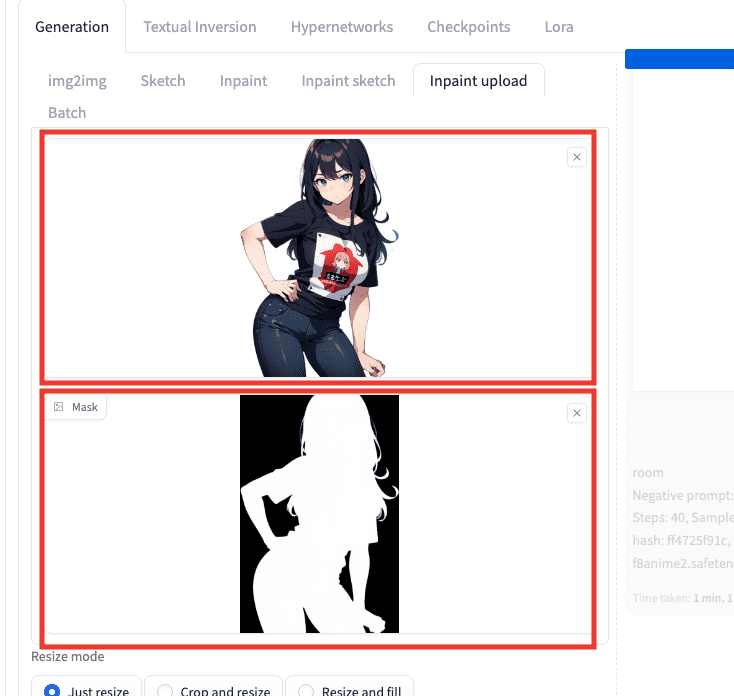
2つ画像をアップロードする場所が表示されます。
上と下に透過した画像をアップロードしてください。

または、上の方は透過させた人物の画像、下の方はマスクした画像をアップロードしてください。
画像生成結果が微妙に異なる場合があります。

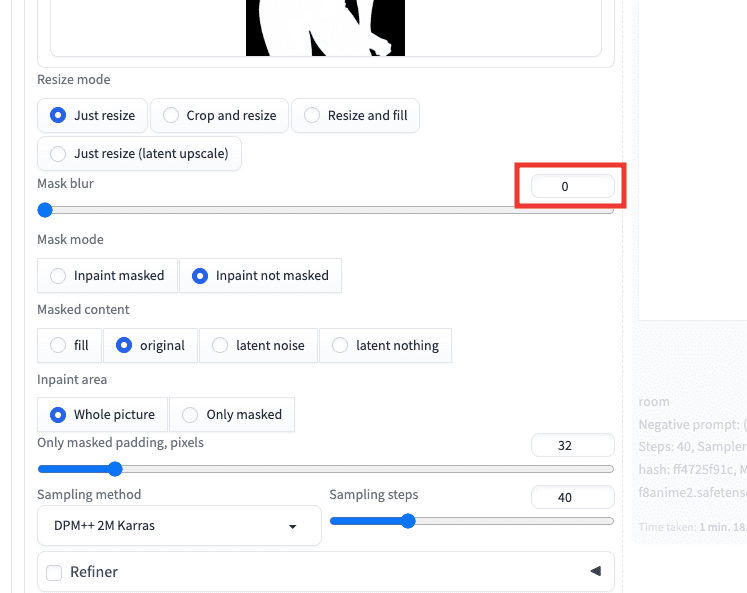
「Mask blur」を0に設定してください。

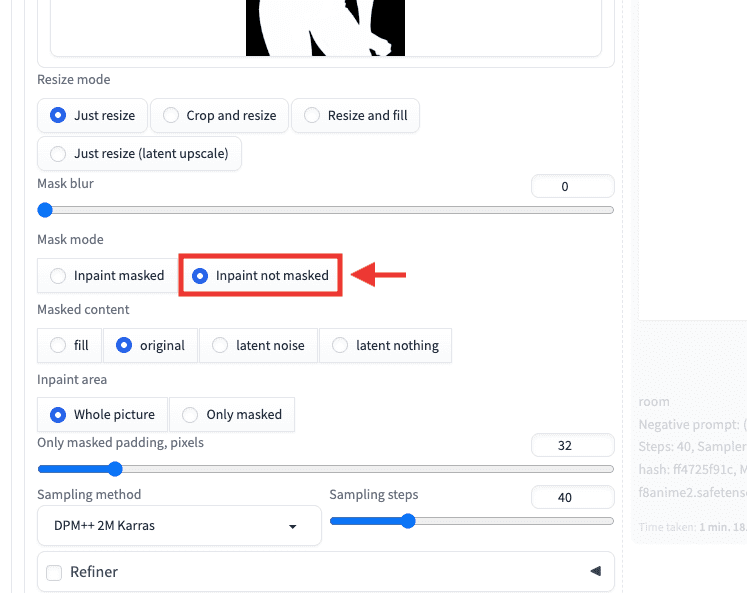
「Mask mode」では、人物の周りを背景で生成させるので「Inpaint not masked」を選択してください。

「Inpaint masked」ですと、以下の画像のようにマスクの中に背景が生成されるようになります。

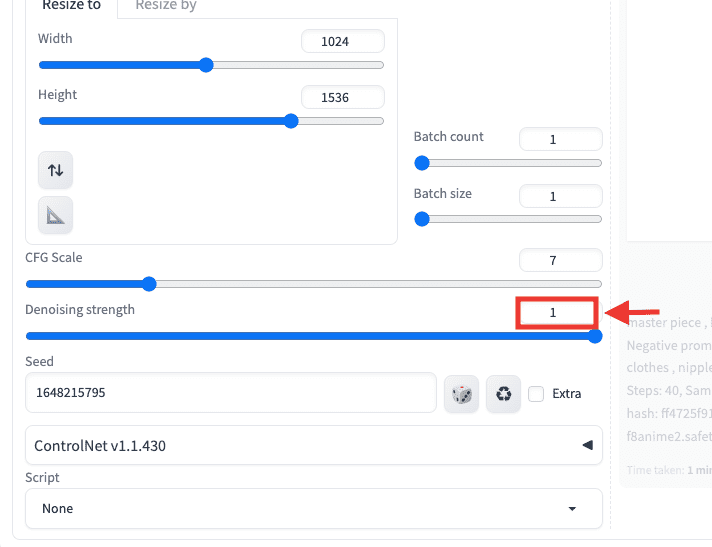
「Denoising strength」では、「0.7」以下だと背景が変わらない場合があるので「0.8〜1」に設定してください。

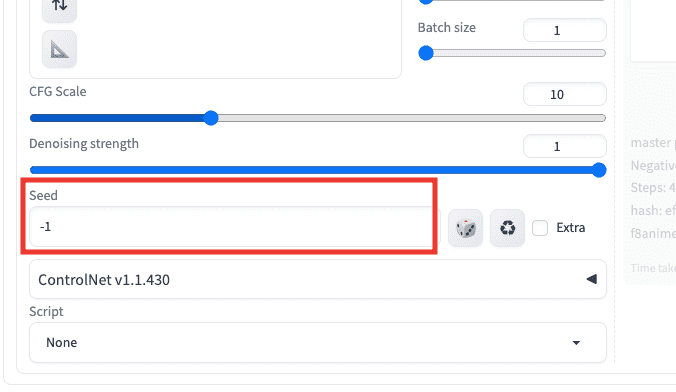
「Seed」では、画像生成した作品と同じ値にしなくても人物は固定できているので「-1」でもいいです。

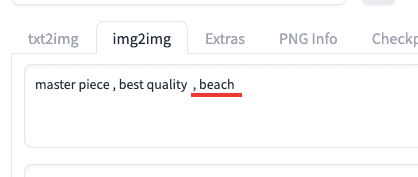
プロンプト内に生成したい背景の呪文を入力してください。

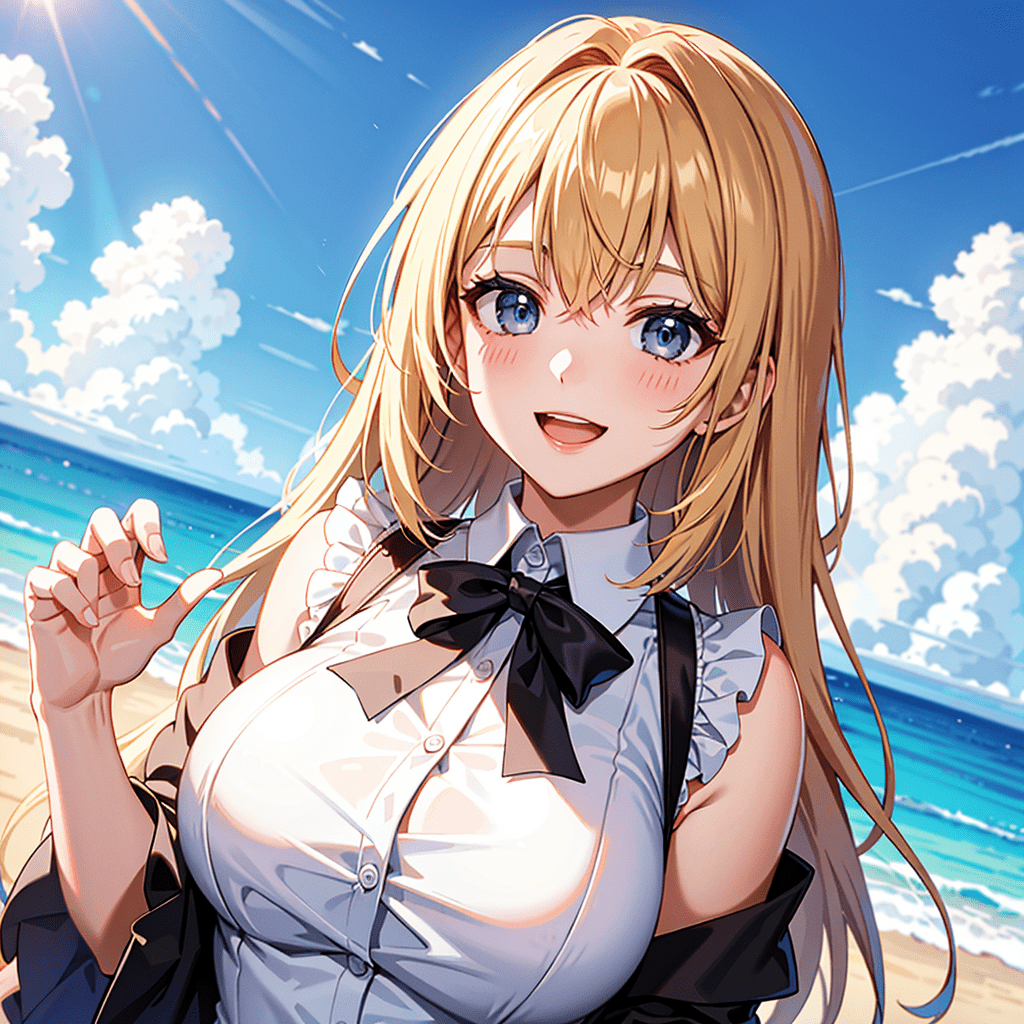
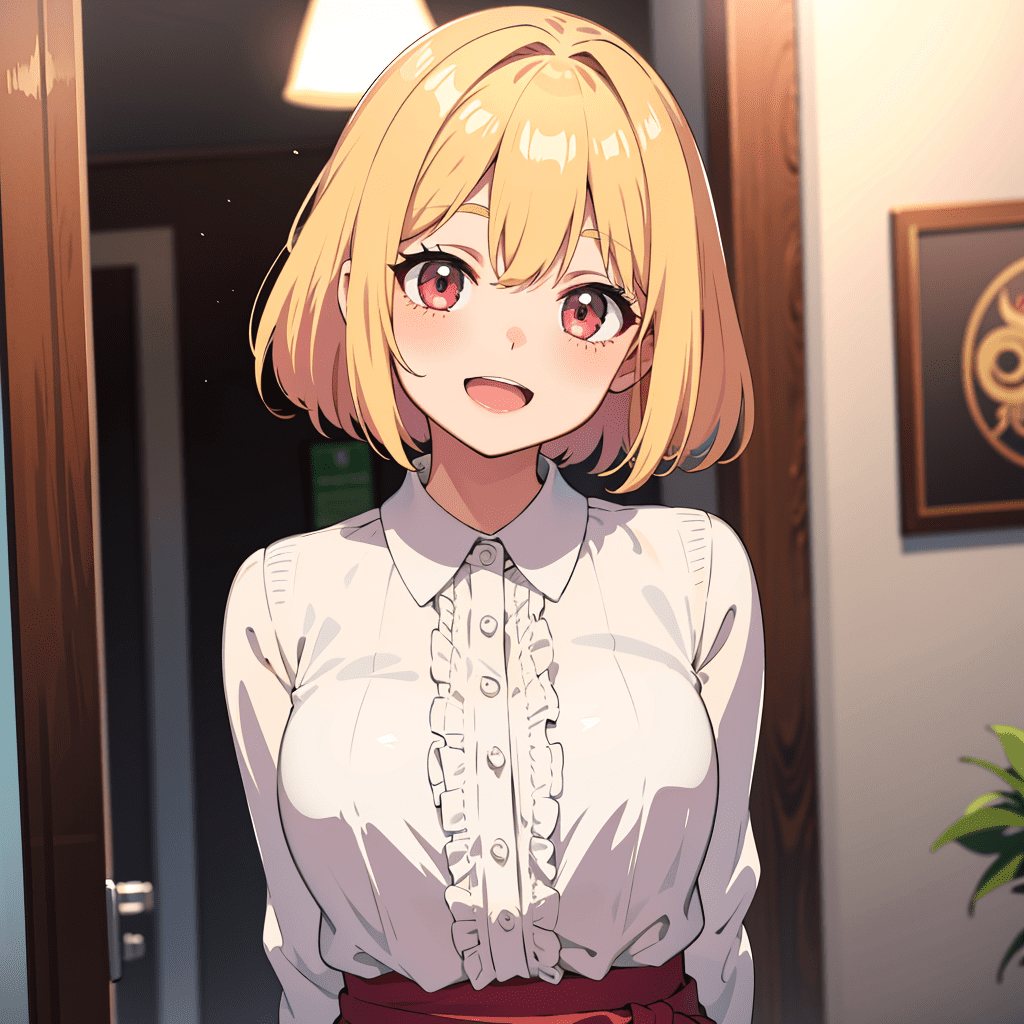
以下は画像生成した結果になります。
このように、透過させた人物を固定して背景のみを変更することが出来ます。

まとめ

背景だけを変える方法について解説しました。
・拡張機能である「Katanuki」を使用して、人物の透過画像とマスク画像の2枚を生成する
・「Inpaint upload」で人物を固定化させて背景画像のみを生成する
是非参考にして画像生成してみてください!