Refinerって何?
Refinerの使い方を教えて!
Stable Diffusion Web UIが最新のv1.6.0になってから新しくRefinerの機能が使えるようになりました。
RefinerはCheckpointモデル同士を合成して画像生成することが出来るので
画風を少しだけ変えたい人におすすめの機能です。
Refinerを上手く活用することで別のモデルと組み合わせるので
さらにクオリティーを高くすることが出来ます。
この記事では、Stable DiffusionでRefinerの使い方について解説します。
Refinerとは

Refinerは、Stable Diffusion Web UIに元から備わっている機能であり
使用すると、Checkpoint同士を合成して生成することができます。
上手く活用することで、さらにクオリティを高くすることが可能です。

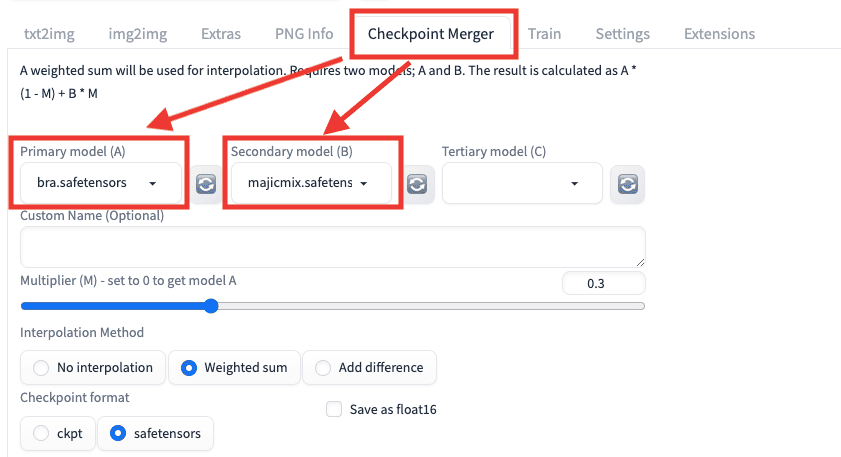
Checkpoint同士で合成できる点として、「Checkpoint Merger」と似ているところがあります。
Refinerでは、2つのCheckpointを合成して生成できる機能であり、モデルを作成するわけではありません。
Checkpoint Mergerでは、最大3つのCheckpoint同士を合成してモデルを作成することができる機能となっています。

Checkpoint Mergerが分からない方は
以下の記事で解説しているので気になった方は読んでみてください。
Refinerの使い方

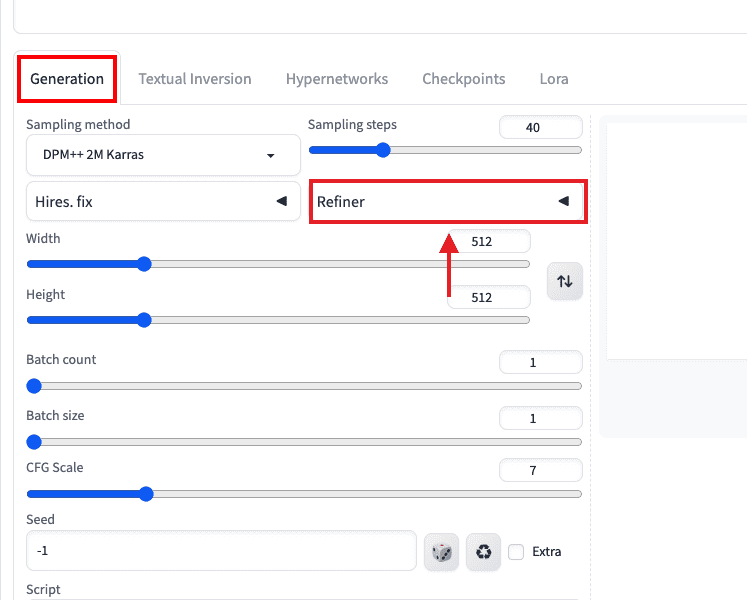
Stable Diffusion Web UIを起動すると
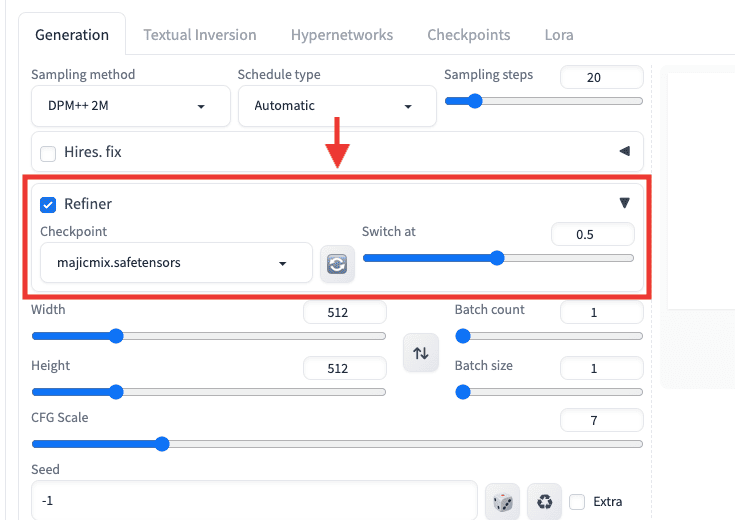
「Generation」項目の中に「Refiner」があるのでクリックして開いてください。

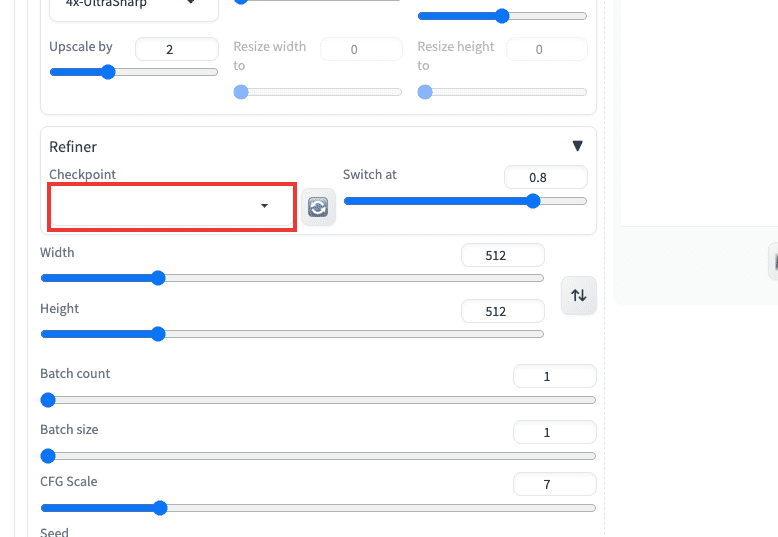
Checkpoint項目で、合成させたいモデルを選択してください。

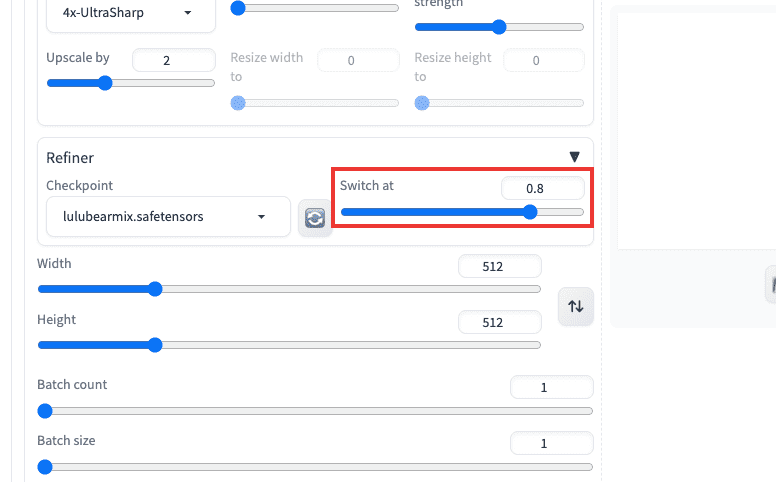
「Switch at」項目では、
数値が小さいほど、設定したCheckpointの要素が強くなります。
数値が大きいほど、設定したCheckpointの要素が弱くなります。
推奨値として「0.01〜0.5」にすると良い画像生成結果になりやすいです。

合成結果

ここでは、Refinerを使った比較結果について解説します。
アニメ風とアニメ風の合成結果
この例では、Checkpointでアニメ風の生成に向いているモデルを使用して、
Refinerでは、別のアニメ風の生成に向いているCheckpointモデルを使用し、Swich atの数値を変えて比較してみます。
以下の動画では、「元画像」と「Swith at」の数値を「0.5」にして比較した結果になります。
「1」の数値設定では全く変わっていなかったので比較から省いています。
Checkpoint同士が合成されて少しだけ変わっていることが確認できます。
次は、「元画像」とSwitch atの数値を「0.01」で比較した動画が以下になります。
「0.5」よりも「0.01」の方が、よりRefinerのCheckpointが合成されて生成することができています。
アニメ風とリアル風の合成結果
次は、使用するCheckpointをアニメ風の画像生成に向いているモデルにして、
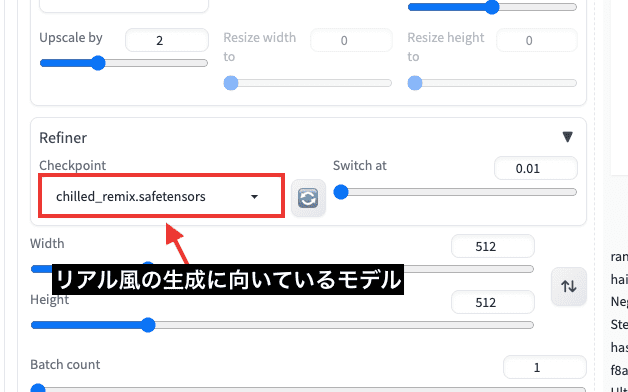
Refinerでは、リアル風の生成に向いているCheckpointを設定して比較してみました。

元画像と比較した結果が以下になります。
RefinerのSwitch atを「0.01」に設定した右側の画像では、リアル風になって生成されています。

リアル風とリアル風の合成結果
次は、使用するCheckpointをリアル風にして
Refiner側のCheckpointも別のリアル風モデルに設定して画像生成した結果が以下になります。
上手くRefiner側のCheckpointも合成されている結果になっています。

Refinerのおすすめ設定
Refinerを使用する場合、
使用するCheckpointがアニメ風なら、Refiner側も別のアニメ風モデルに設定して、
使用するCheckpointがリアル風なら、Refiner側も別のリアル風モデルに設定すると
良い画像生成結果になります。
使用するCheckpointをアニメ風にして、Refiner側ではリアル風にしたり、
使用するCheckpointをリアル風にして、Refiner側ではアニメ風にすると、
上手く良い画像生成結果を得ることはないので推奨しません。
まとめ

Refinerの使い方について解説しました。
Refinerを使用することで、Checkpoint同士を合成して画像生成することができます。
上手く合成できるとクオリティーを高くすることができます。
ぜひ記事を参考にしてRefinerを活用してみてください。