
綺麗な高解像度で画像生成したい!
4x-UltraSharpの導入と使い方を教えて!
「4x-UltraSharp」を使うことで、他のアップスケーラーよりもシャープになって綺麗に画像生成できるのでおすすめです。
この記事では、「4x-UltraSharp」の導入方法と使い方、他の高解像方法と比較した結果について解説します。
4x-UltraSharpの導入方法

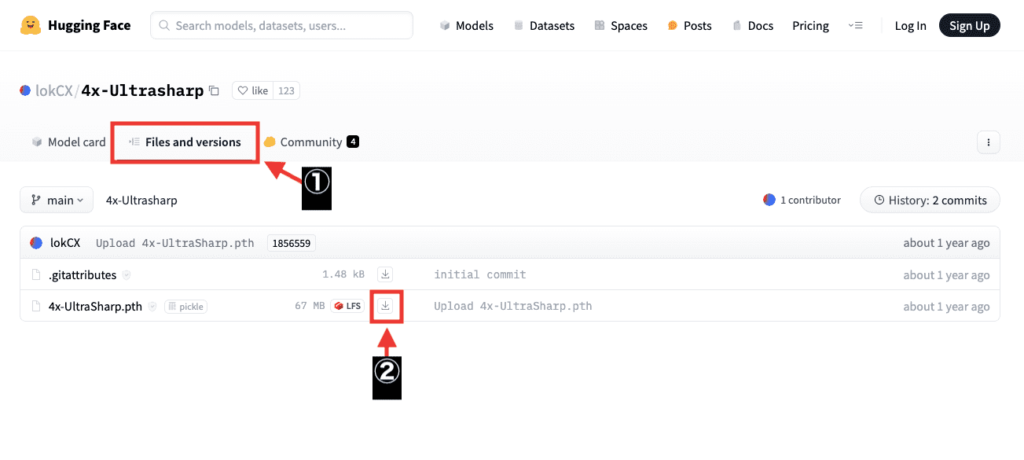
「4x-UltraSharp」は「Hugging Face」のサイトからダウンロードすることができます。
以下のリンクにアクセスしてください。
「Files and versions」をクリックしてから
「4x-UltraSharp.pth」の右側にある「ダウンロードアイコン」をクリックするとファイルをダウンロードできます。
「models/ESRGAN/」の中にファイルを入れることで導入することができます。

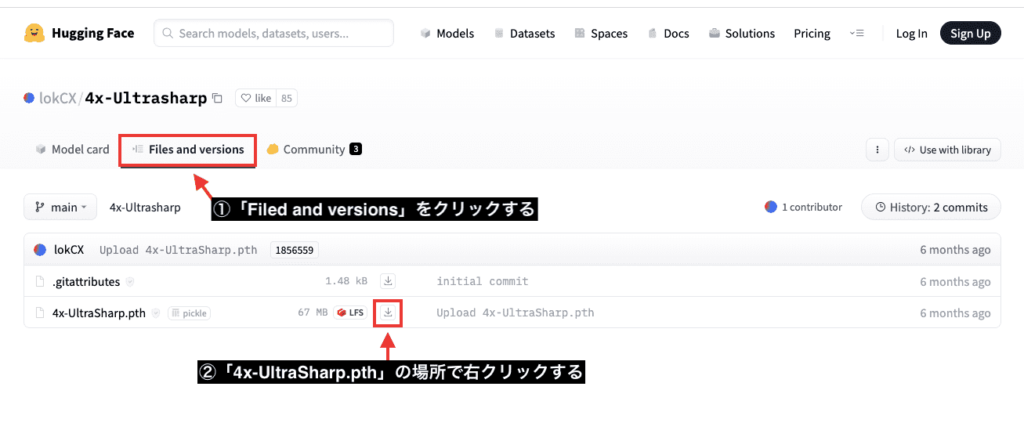
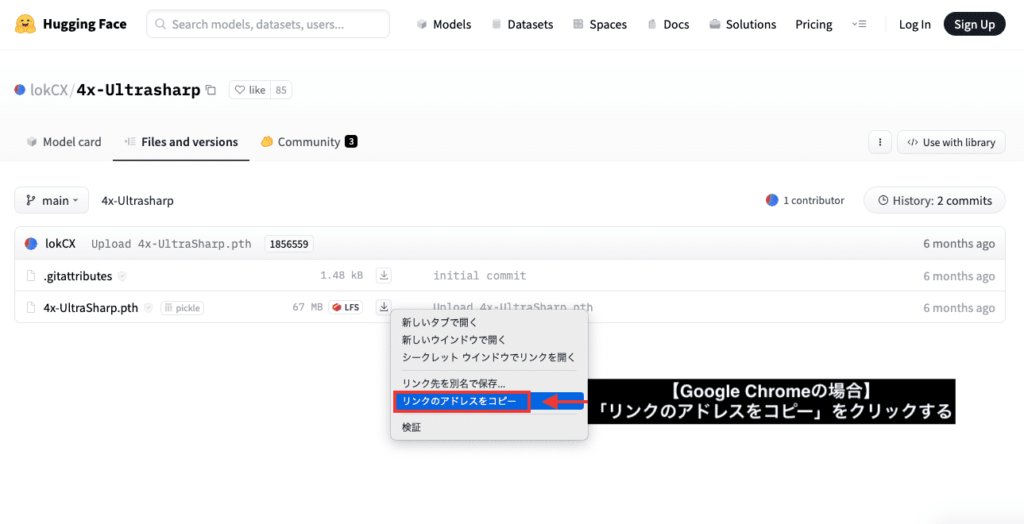
Google Colabの方は、ダウンロードURLをコピーする必要があります。
「4x-UltraSharp.pth」の右側にある「ダウンロードアイコン」の場所で右クリックしてください。

Google Chromeの場合ですが、「リンクのアドレスをコピー」をクリックしてください。
これでダウンロードURLのコピーは完了です。

コードを追加する(Google Colabの場合)

Google Colabを使っている方は
ダウンロードURLを使ってコード内に追加する必要があります。
「4x-UltraSharp」を入れる前に
「ESRGAN」のフォルダ(ディレクトリ)を作成しないとエラーが起きて使用できません。
以下は「ESRGAN」フォルダを作成しているコードになりますからコピペして参考にしてください。
%mkdir -p /content/stable-diffusion-webui/models/ESRGAN/
「4x-UltraSharp」のダウンロードURLを
以下の(ダウンロードURL)の部分を削除してからペーストしてください。
!wget (ダウンロードURL) -O /content/stable-diffusion-webui/models/ESRGAN/4x-UltraSharp.pth
ペースト後は以下のようになります。
以下のコードをコピペすると「4x-UltraSharp」を導入することができます。
!wget https://huggingface.co/lokCX/4x-Ultrasharp/resolve/main/4x-UltraSharp.pth -O /content/stable-diffusion-webui/models/ESRGAN/4x-UltraSharp.pth注意点が2つあり
1つ目は、「ESRGAN/」の中に「4x-UltraSharp」を入れるようにしましょう。
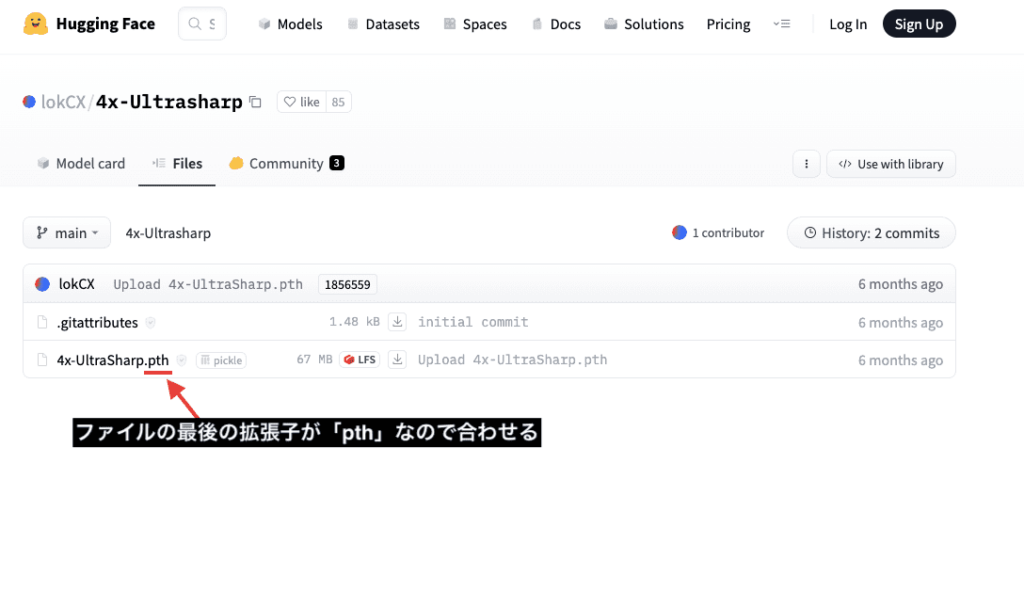
2つ目は、最後のファイル名の拡張子は「pth」にするようにしてください。
拡張子が違うとエラーが出て使用できないのでよく確認するようにしましょう。
拡張子の確認方法は、Hugging Faceにあるファイル名の最後に記載されています。
「4x-UltraSharp」の場合は、ファイル名の最後の拡張子が「pth」になっているので
Google Colabでも拡張子を合わせるようにしましょう。

4x-UltraSharpの使い方と比較結果

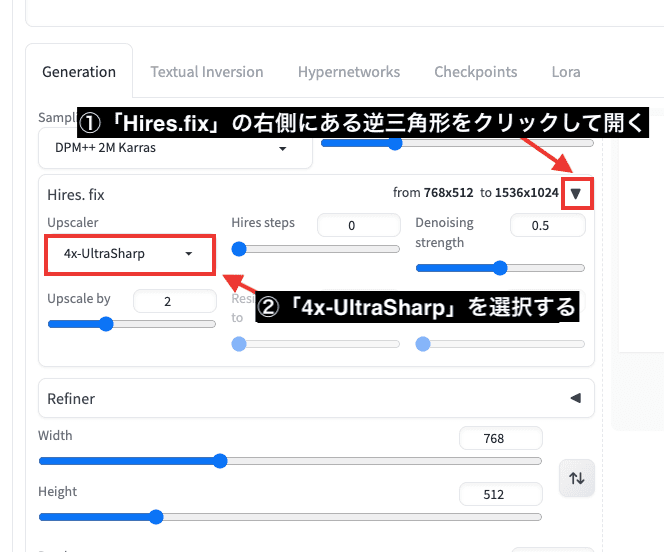
「4x-UltraSharp」の使い方は簡単です。
「Hires.fix」項目の右側にある逆三角形をクリックして開いてください。
「Upscaler」の項目で、「4x-UltraSharp」を選択することで使用することが出来ます。

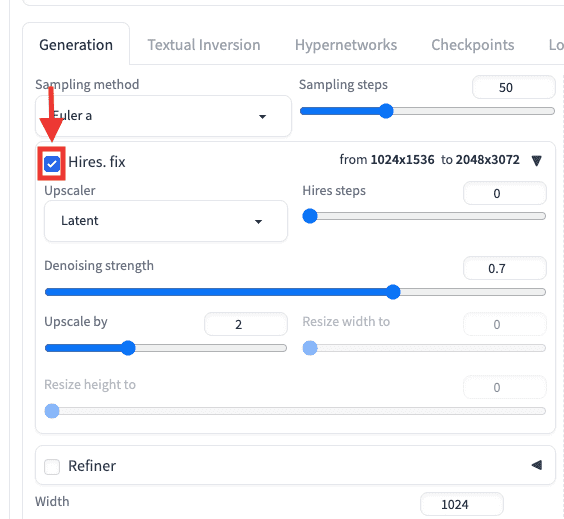
V1.7.0以降からは少し変わっており
「Hires.fix」の左側にあるチェックマークも入れるようにしてください。

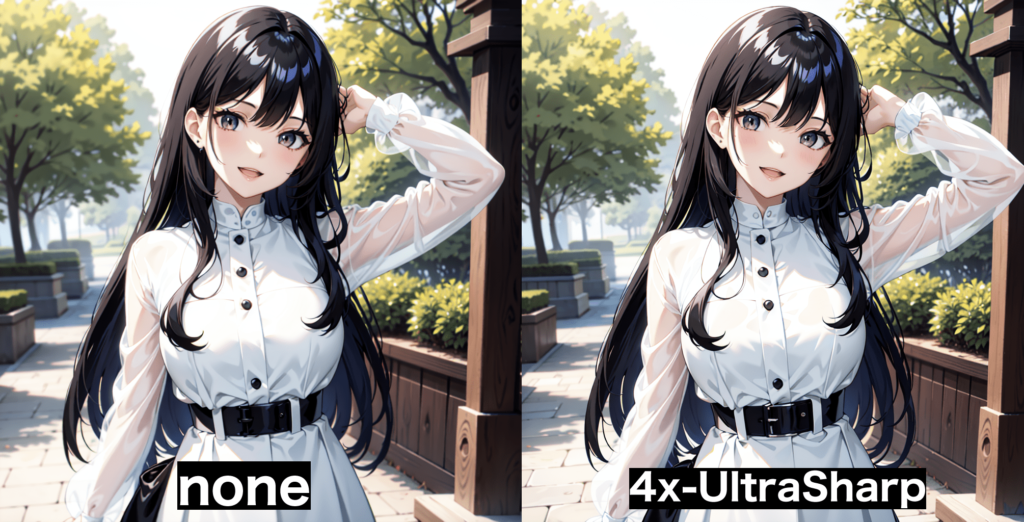
以下の動画では、「Upscaler」の「none」と「4x-UltraSharp」で比較した結果になります。
「none」よりも、「4x-UltraSharp」の方が背景がよりはっきりしたり、人物全体の輪郭がシャープになって綺麗に画像生成できています。
画像で比較した結果がこちらです。
分かりずらいのですが、「4x-UltraSharp」を使用した方が全体的にシャープになって画像生成されています。
このようにクオリティを高くすることが出来るので是非使用してみてください。

まとめ

「4x-UltraSharp」の導入方法と使い方について解説しました。
・「4x-UltraSharp」は他のアップスケール方法よりも
全体的にシャープになって高解像にできる
是非参考にして「4x-UltraSharp」を利用してみてください。
画像生成した後に、高画質化・高解像度にしてさらにクオリティを高くしたい人は「Extras」を使いましょう。
「Extras」の使い方について以下の記事で解説しているので良ければ読んでみてください。