
Clip Skipの設定がないけど、どこにあるの?
使い方を教えて!
Stable Diffusion Web UIが最新のv1.6.0になってClip Skipの設定方法が少し変わりました。
Clip Skipを設定することでプロンプト内容に従う影響度を調整することが出来るので、上手く活用することで意図した画像生成をすることが可能です。
この記事では、Clip Skipの設定方法と比較検証した結果について解説します。
1つ目のClip Skipの設定方法

Clip Skipを設定する方法は2つあります。
1つ目の方法ではClip Skipを頻繁に変更せず、1度だけ設定したい人におすすめです。
設定方法は4ステップで完了なので簡単です。
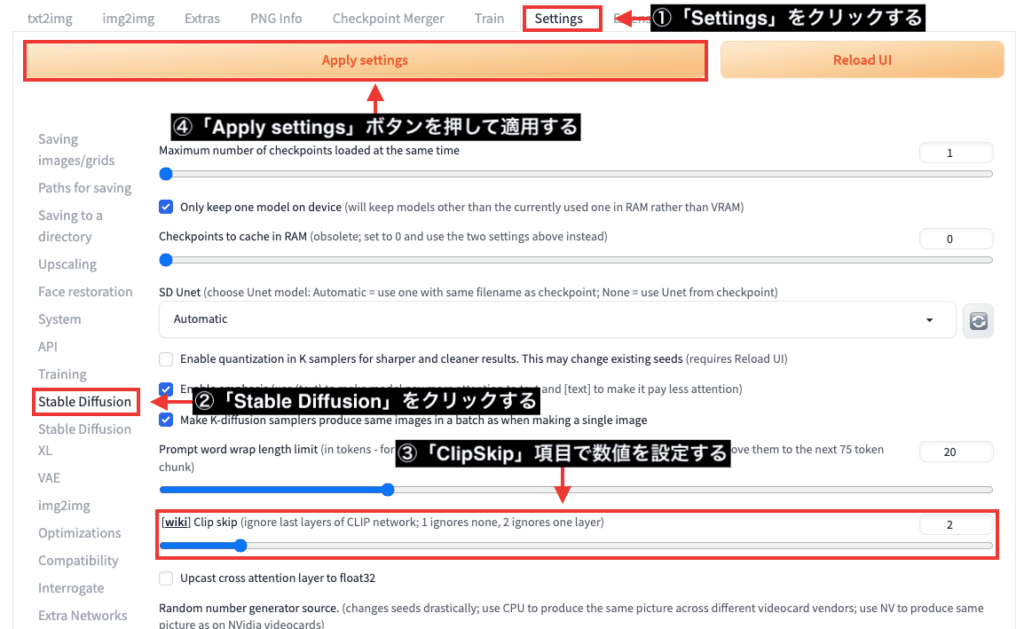
①「Settings」をクリックしてください。
②左側にある「Stable Diffusion」をクリックしてください。
③「Clip skip」項目にある数値を設定する
④「Apply settings」ボタンを押して適用すると完了です。

2つ目のClip Skipの設定方法

2つ目の方法では、Clip Skipを頻繁に変更する人におすすめの設定方法になります。
1つ目の方法とは違う設定のやり方になります。
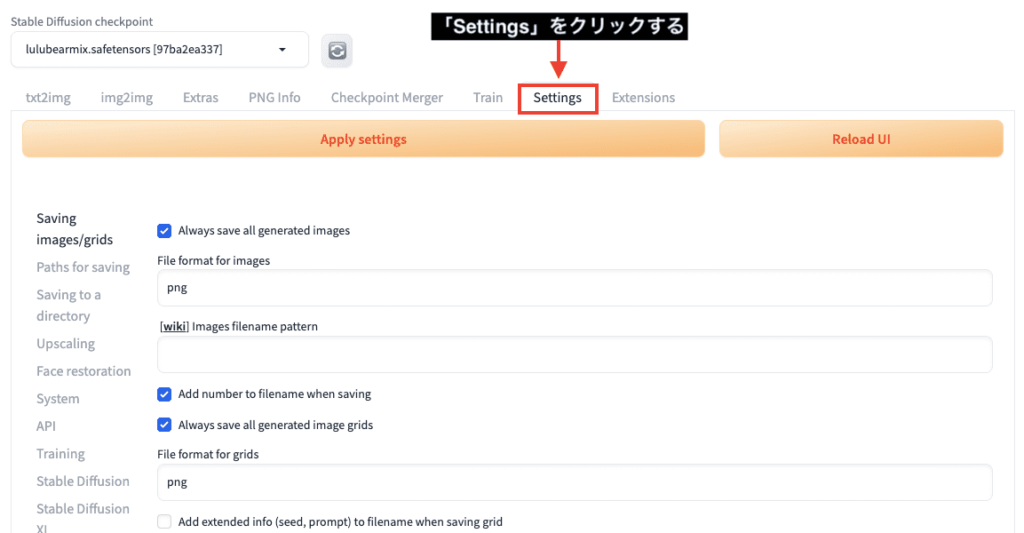
「Settings」をクリックしてください。

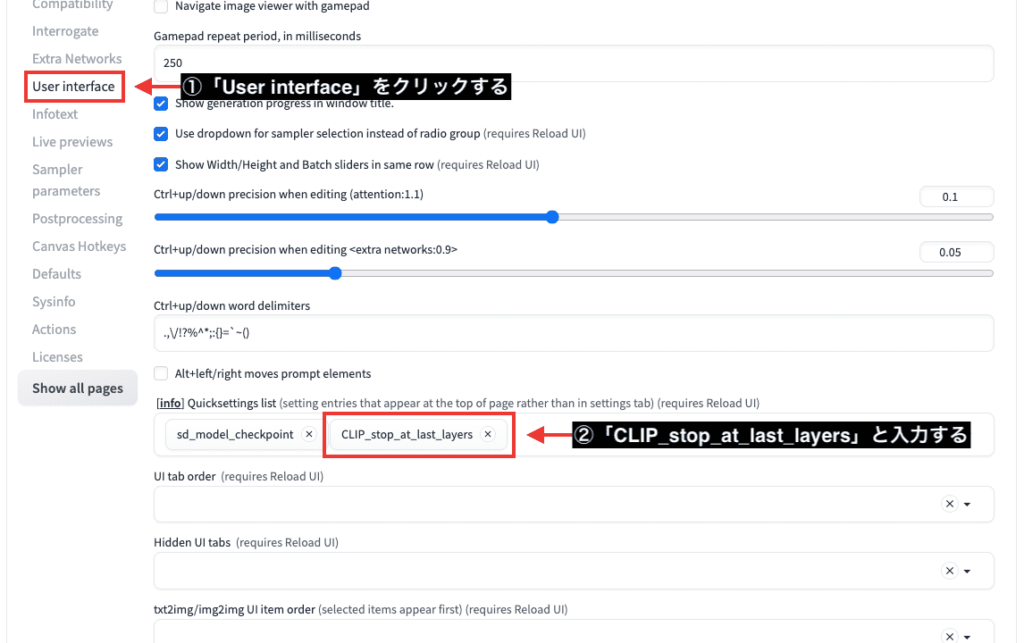
「User interface」をクリックしてください。
「Quicksettings list」項目内に「CLIP_stop_at_last_layers」と入力してください。

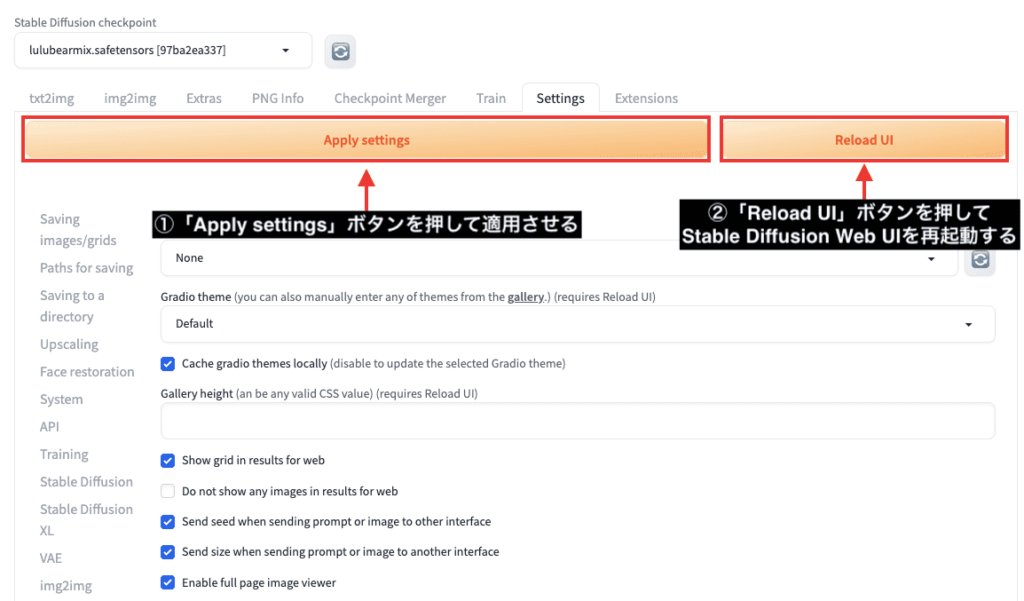
「Apply settings」ボタンを押して適用させてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。

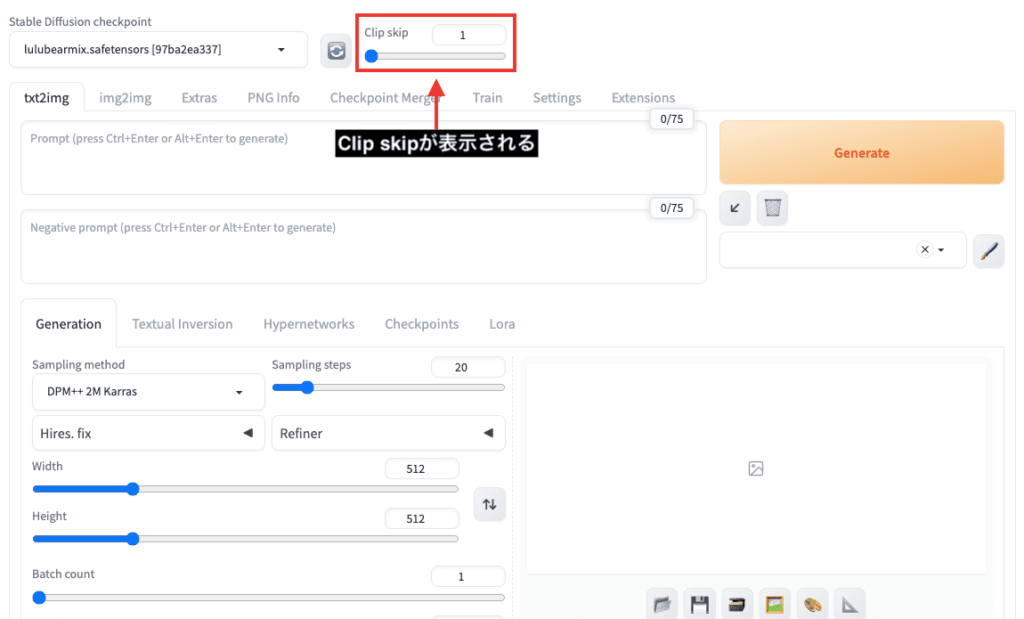
再起動したら上部に「Clip skip」の設定項目があると完了です。
頻繁に使用する人は是非設定してみてください。

Clip Skipを比較検証

Clip skipではプロンプト内容に従う影響を設定します。
どの設定値で行うと良い結果になりやすいのか比較検証してみました。
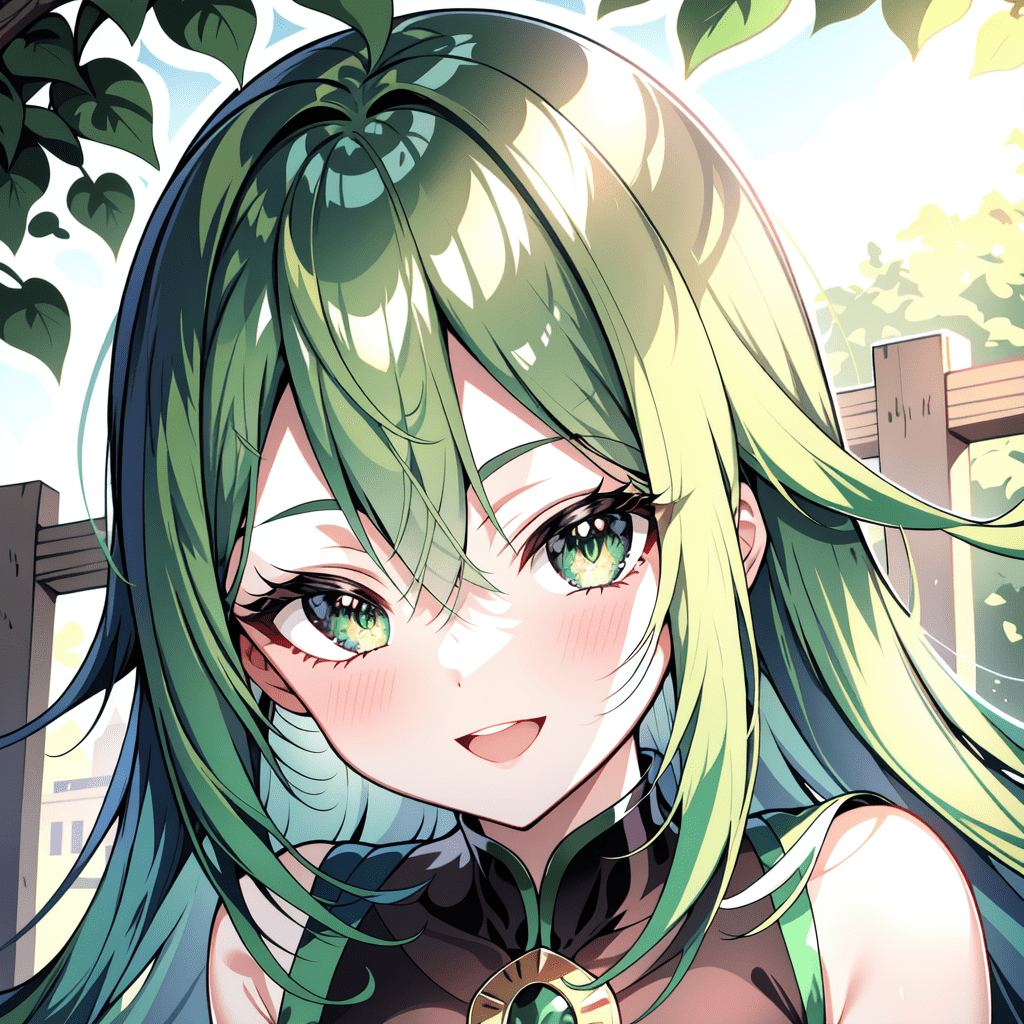
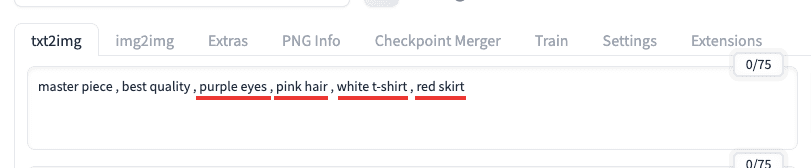
今回の比較検証では、プロンプト内容に「purple eyes , pink hair , white t-shirt , red skirt」の呪文を入力して、紫目、ピンク髪、白いTシャツ、赤いスカートを指定して画像生成します。

Clip Skipは最大「12」まで設定が可能なので「1〜12」まで画像生成して検証してみました。
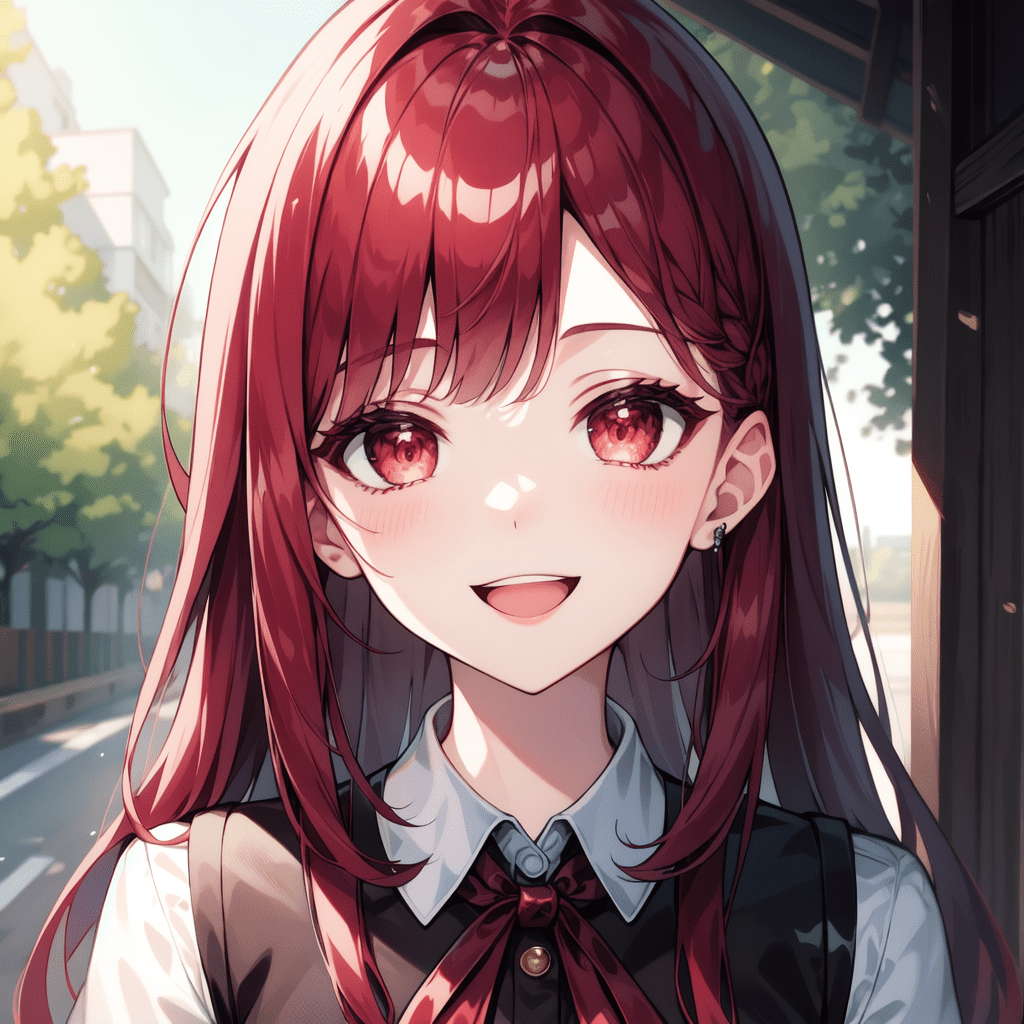
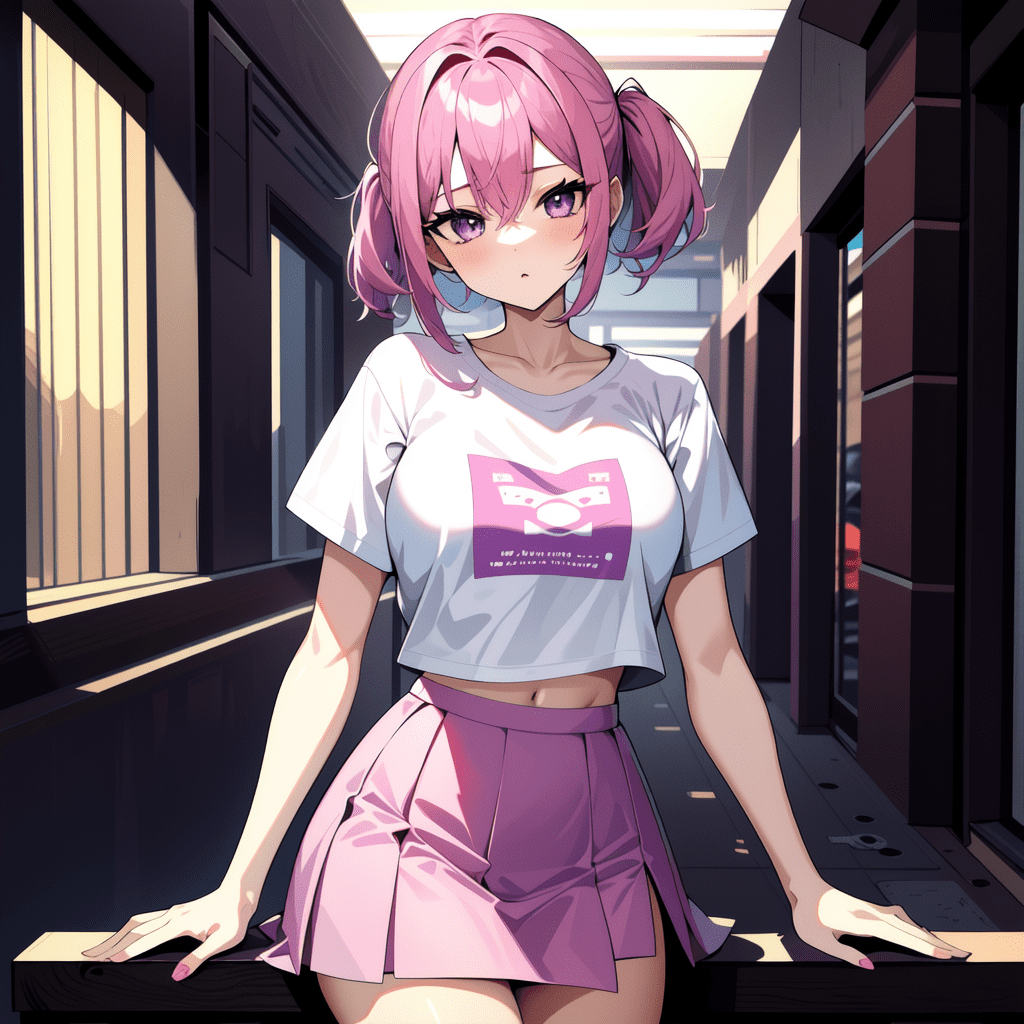
まずはClip Skipを「1」に設定して画像生成した結果がこちらです。
紫目・ピンク髪・白いTシャツは合っているのですが、スカートは赤ではなくピンク色で生成されていました。

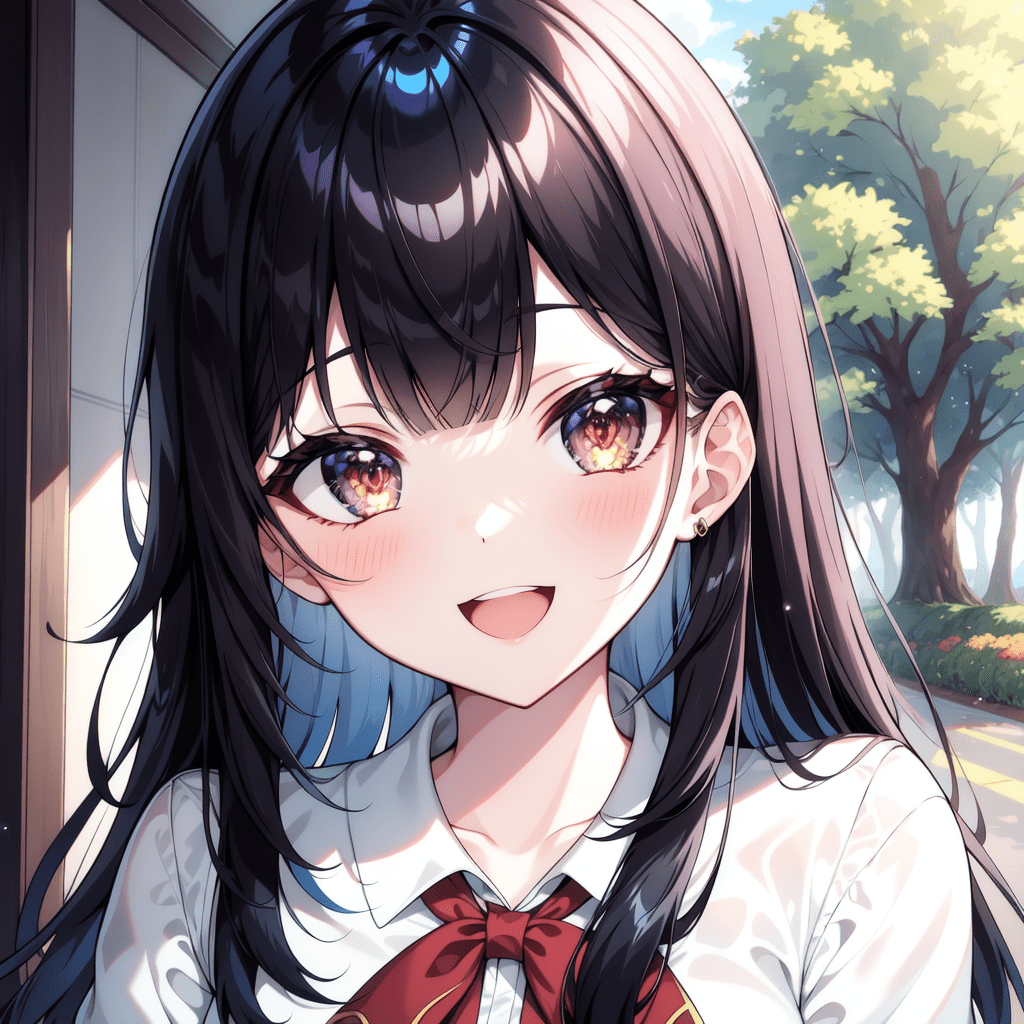
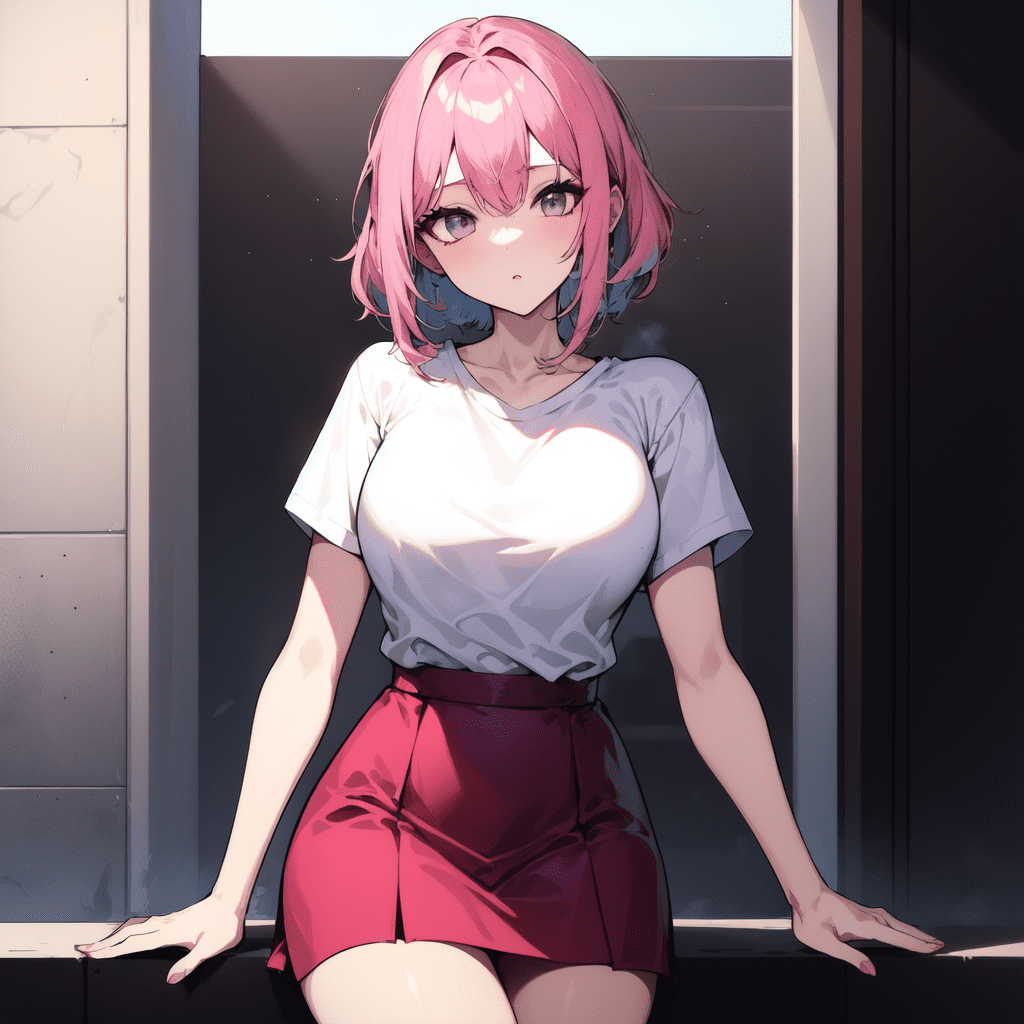
次はClip Skipを「2」に設定した結果が以下になります。
Clip Skipの「1」とは違って赤いスカートになっており、全てプロンプト内容通りの画像生成ができていました。

「3」と「4」の結果は以下になります。
こちらもプロンプト内容に全て合っていたのですが、「1」と「2」の設定値よりもクオリティが少しだけ劣化しているように感じました。

Clip skip「5〜7」を生成した結果は以下になります。
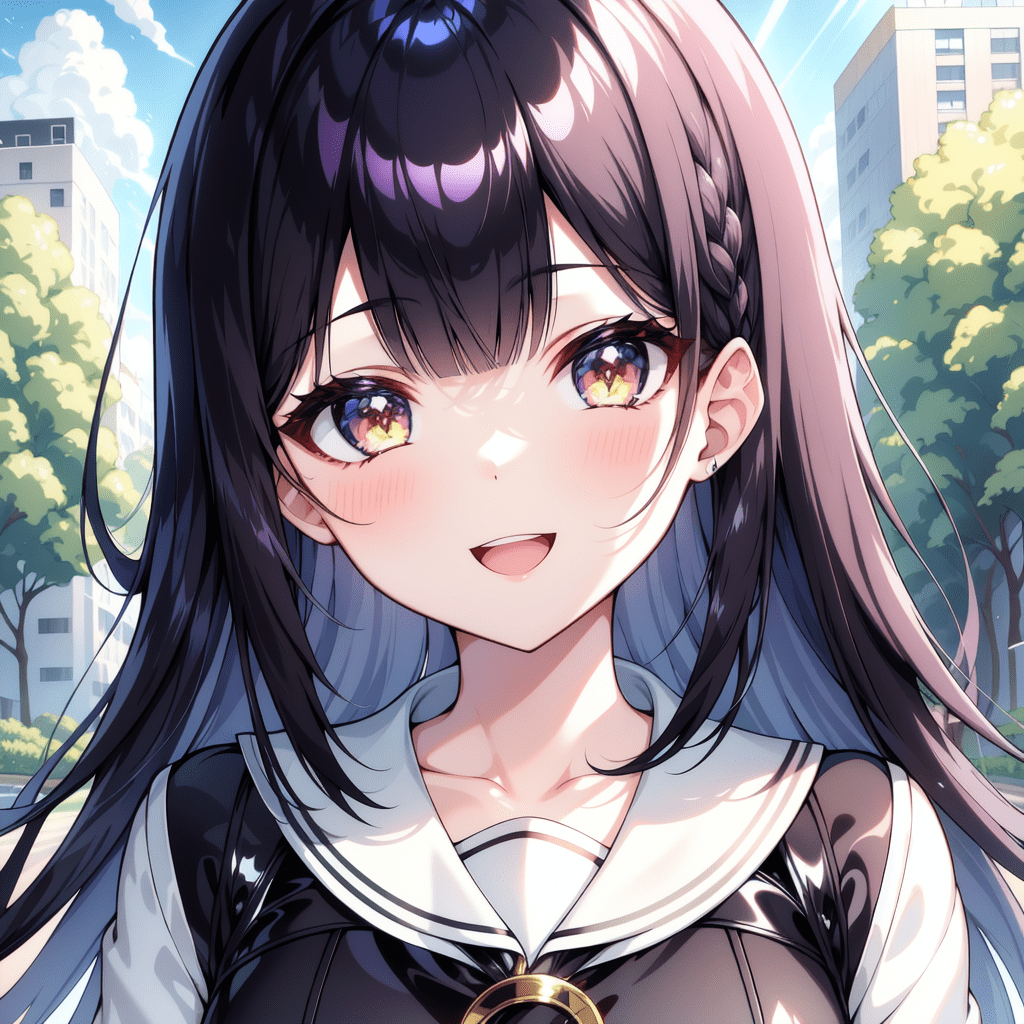
「5」からは目の色が紫目ではなく、少し茶色になっていてプロンプト内容から外れる結果になっていました。

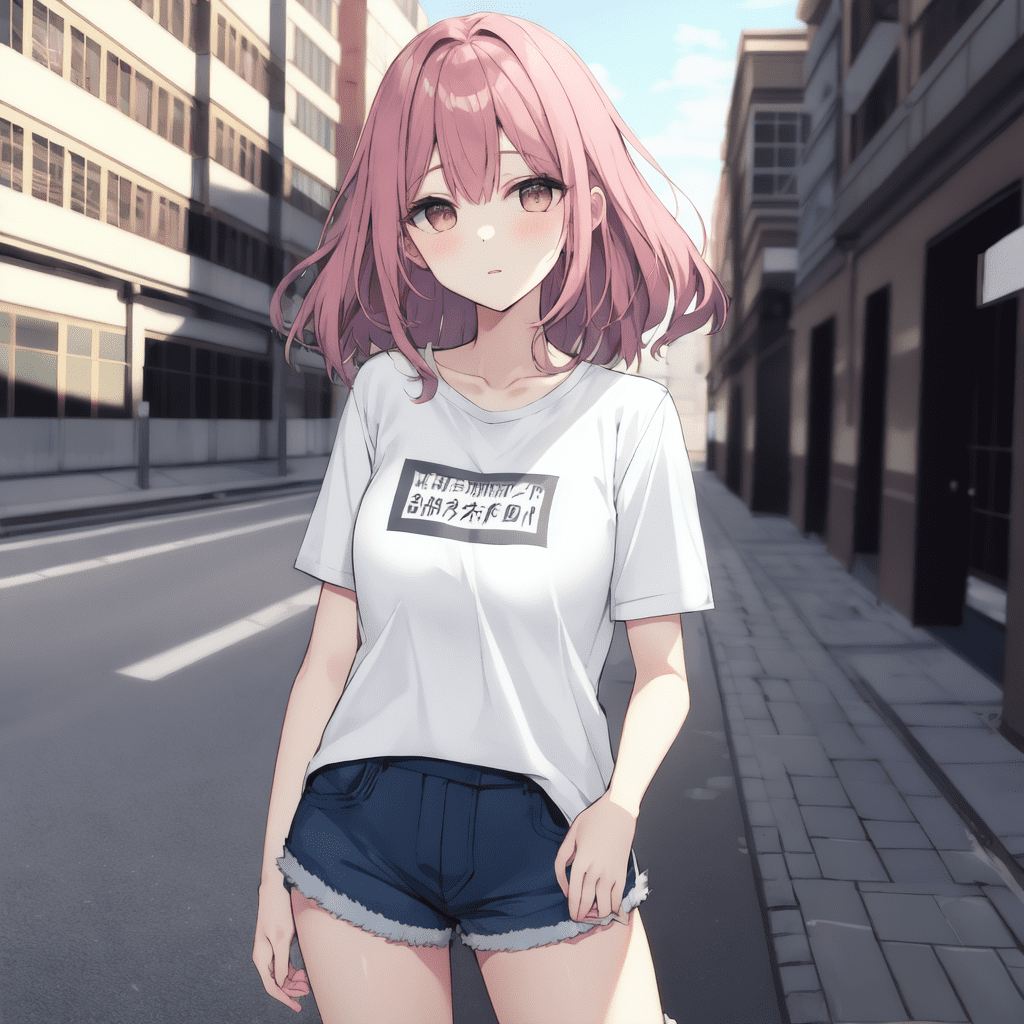
Clip skip「8」では、赤いスカートではなくショートパンツに変更しており、さらにプロンプト内容から外れていました。

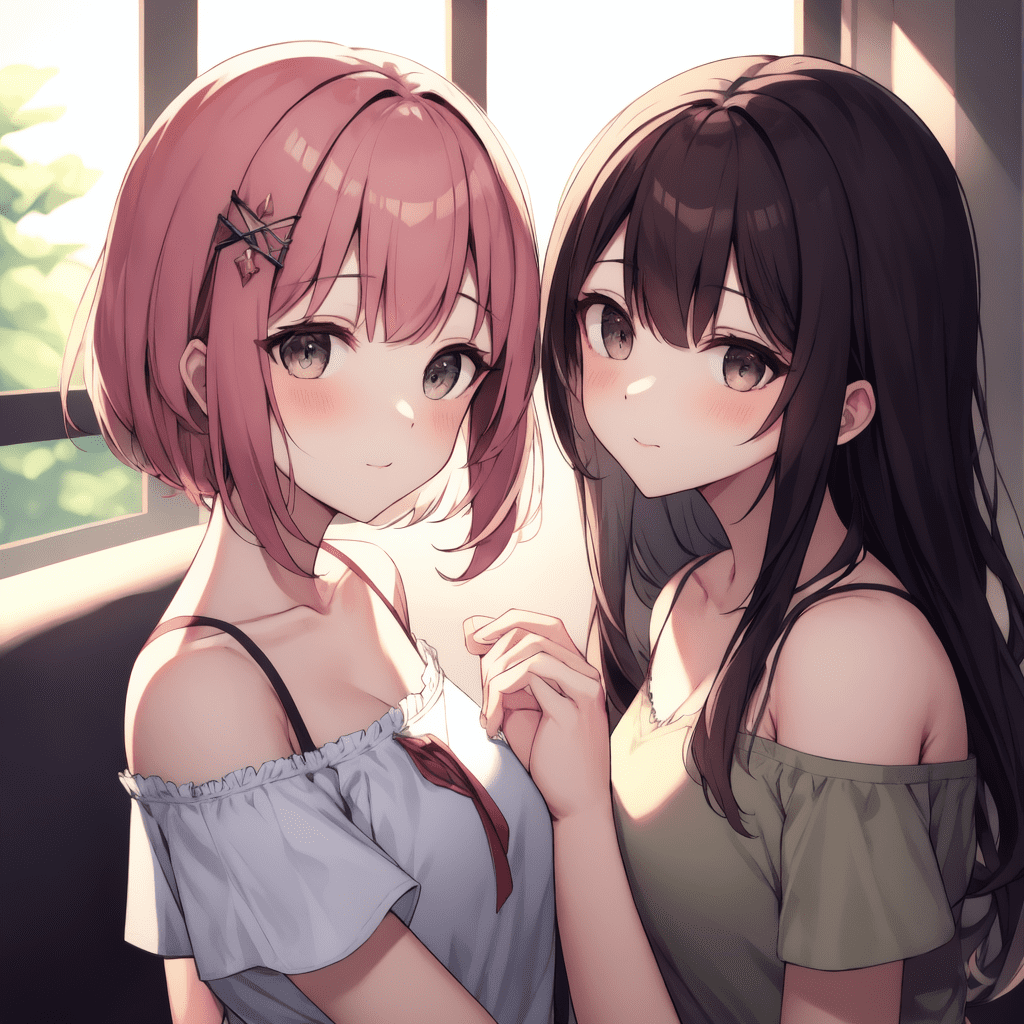
clip skip「9」からは1人から2人になる予想外の結果になっていました。
また、赤いスカートを写さない生成結果になっています。

clip skip「10」から白いシャツ以外はプロンプト内容が効いていませんでした。

別の画像生成をしてClip skipを「1〜4」に設定した結果が以下になります。
「1」と「2」ではクオリティーが高いのですが、「3」と「4」では人物だけ見ると目のハイライト(白い光)部分が合っていないくてクオリティーが劣化しているように見えます。
何度か生成したのですが、Clip skipは3以上から質が落ちやすい傾向にあります。

モデルによると思いますが、これらの検証結果からClip Skipの推奨値は「1〜2」で設定した方がいいと思うので参考にしてみてください。
まとめ

Clip skipの設定方法と比較検証について解説しました。
Clip skipを最適な数値に合わせることで
プロンプト内容に従わせやすくなって意図した画像生成ができるだけでなく
クオリティーを上げる方法にもなっています。
最適な数値を見つけて設定してみてください。



