
Restore facesで顔を修正したい!
使い方を教えて!
V1.6.0になってRestore facesの設定方法・使い方が変わりました。
Restore facesを使用することで顔を綺麗に修正することが出来る場合がありますので、顔が崩れた時に使用してみるといいでしょう。
この記事では、顔を修正するRestore facesについて解説します。
Restore facesの設定

Restore facesの設定方法は2つあります。
1つ目の方法ではRestore facesを頻繁に使用しない場合、2つ目の方法では頻繁に使用する場合の設定方法をそれぞれ解説します。
1つ目の方法(頻繁に使用しない場合)
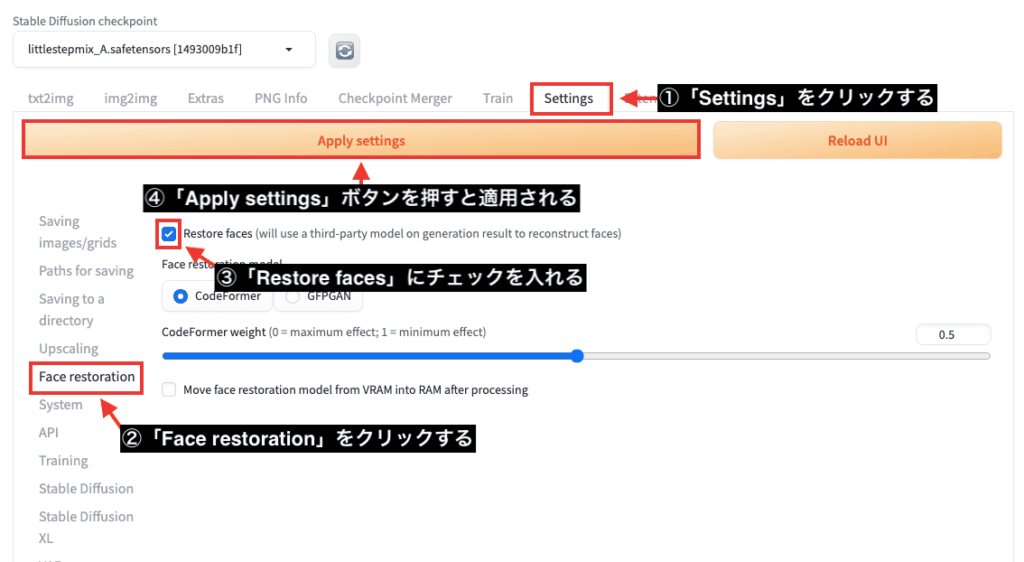
Restore facesを設定する場合は4ステップで完了です。
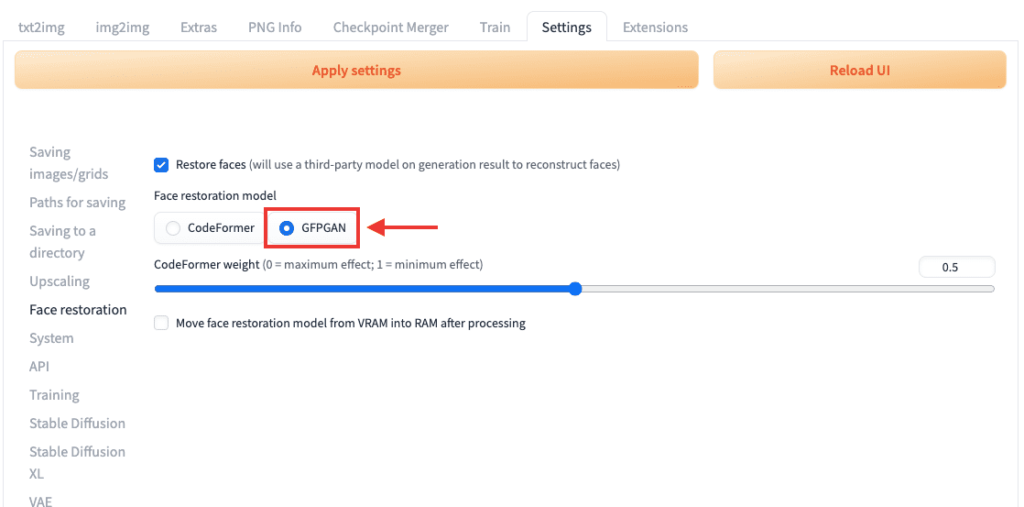
①「Settings」をクリックしてください。
②左側にある「Face restoration」をクリックしてください。
③「Restore faces」にチェックを入れてください。
④「Apply settings」ボタンを押すと適用することが出来ます。

2つ目の方法(頻繁に使用する場合)
2つ目は何度もRestore facesを設定したい時に便利な方法になります。
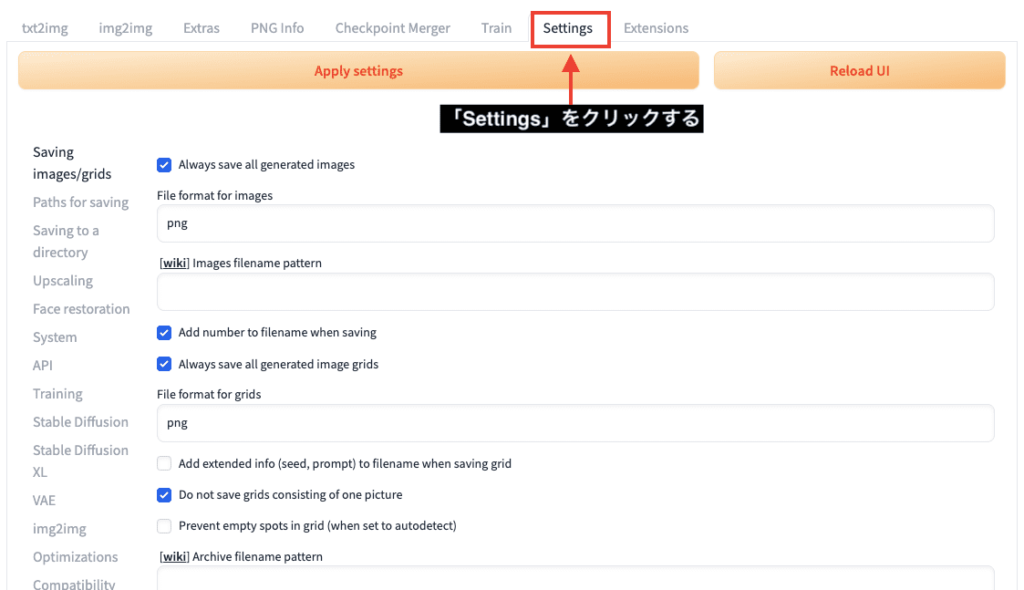
「Settings」をクリックしてください。

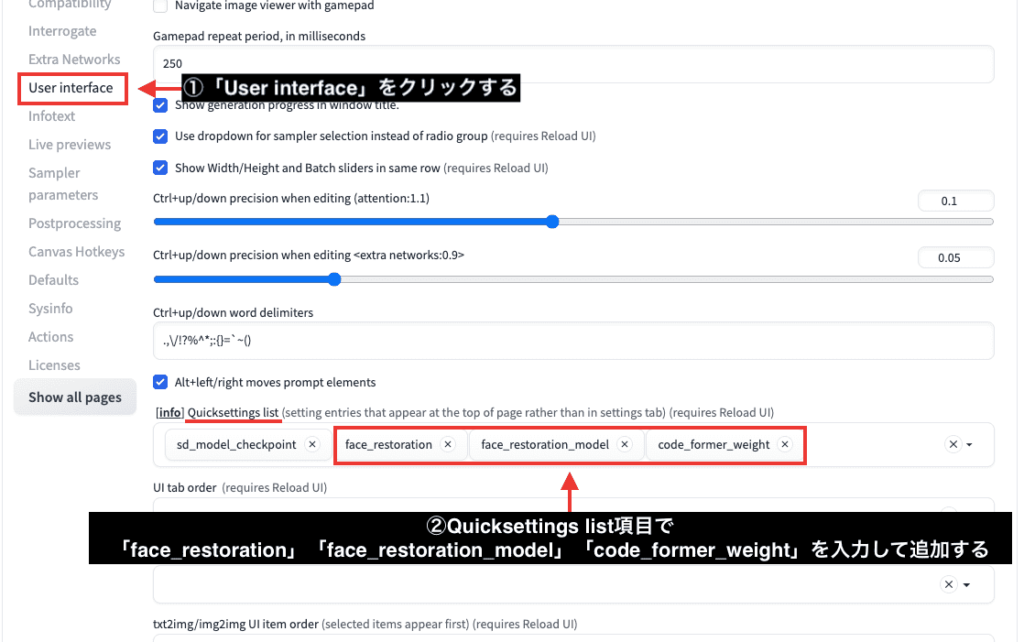
左側にある「User interface」をクリックしてください。
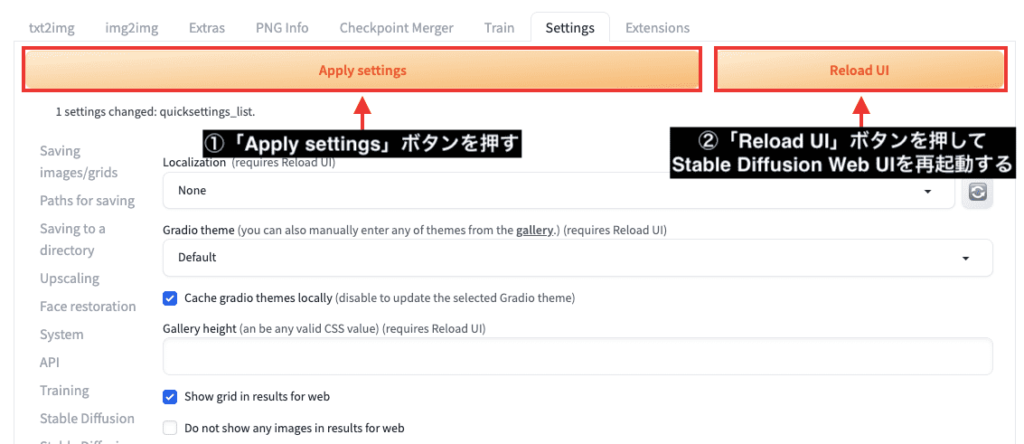
Quicksettings list項目で「face_restoration」「face_restoration_model」「code_former_weight」を入力してから追加してください。

「Apply settings」ボタンを押してから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。

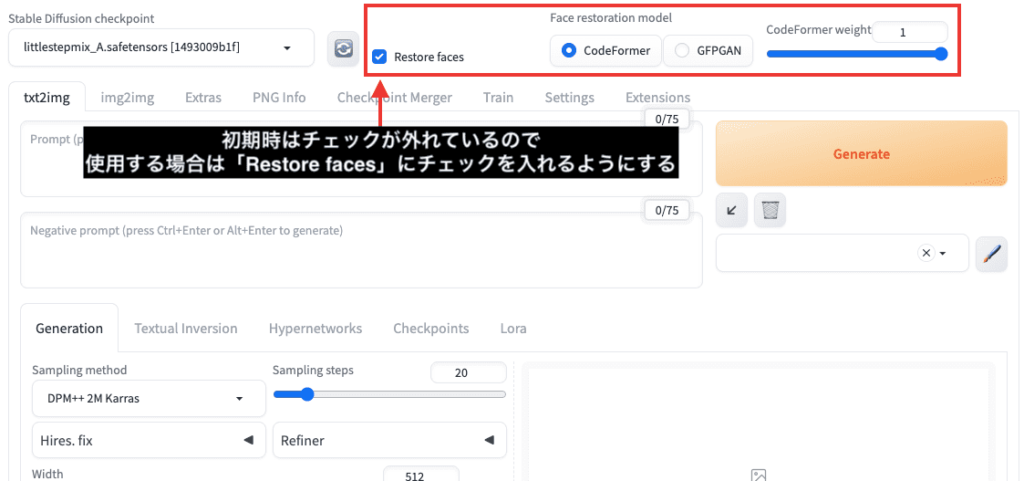
再起動時に右上にRestore facesの項目が表示されていたら完了です。
初期時は「Restore faces」のチェックが外れているので使用する場合はチェックを入れるようにしてください。

GFPGANを使って比較

Restore facesでは「GFPGAN」と「CodeFormer」の2つの設定方法があります。
ここでは「GFPGAN」を設定してからリアル風とアニメ風のどちらも生成して比較してみます。

こちらは実写(リアル風)で元画像とGFPGANを比較した動画になります。
GFPGANでは少しぼやけましたが、顔全体が修正されるようになりました。
以下ではアニメ風の元画像とGFPGANで生成して比較した動画結果になります。
GFPGANでは全体がぼやけて鼻の部分がリアル寄りになって画像生成され、全体のクオリティーが少し劣化しているように感じます。
Code formerを使って比較

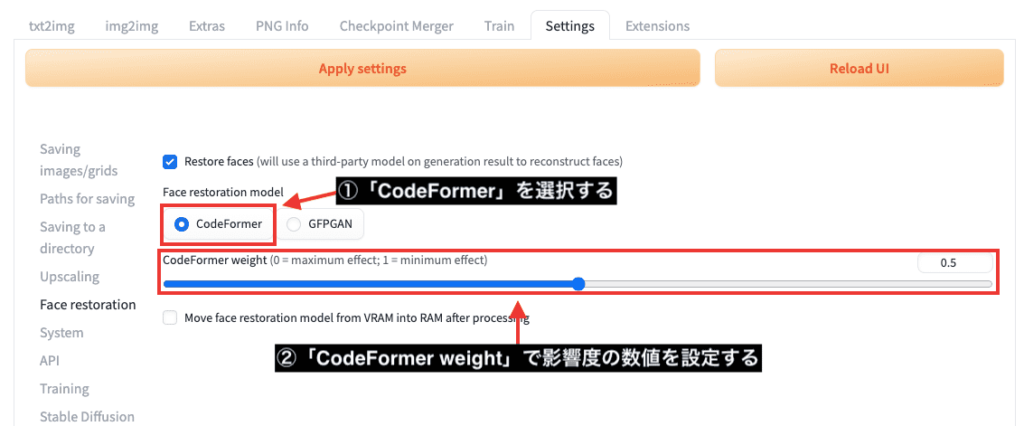
次はCodeFormerを選択して「CodeFormer weight」で影響度の数値を設定して比較していきます。

モデルによると思いますが、今回使用したモデルであるchilled_remixではCodeFormer「0」と「0.5」の数値では変わっていなかったので比較結果から省いています。
以下はリアル風で元画像とCodeFormer weightの数値を「0.5」と「1」で比較した動画になります。
元画像よりもCodeFormer weight「1」の方では顔が少しぼやけましたが、元画像と同等に顔が綺麗になってクオリティーが高くなったようにも感じます。
アニメ風の場合ではCodeFormer weightを「0」に設定しても顔が変わって画像生成されていましたが、元画像よりも顔が崩れてホラー的な要素になっていたため省いています。
以下では元画像とCodeFormer weightを「0.5」と「1」で生成して比較した動画になります。
元画像よりも「0.5」と「1」では顔が崩れて逆にクオリティーが劣化する結果になりました。
GFPGANとCodeFormerを比較

以下では「元画像」「GFPGAN」CodeFormer weightを「0.5」と「1」で生成した比較画像になります。
この例ではGFPGANよりもCodeFormer weight「1」の方が両目のハイライト(白い光)部分の位置が整っていてクオリティーが高い結果になっていると感じます。
必ずしもGFPGANよりもCodeFormerの方がクオリティーが高くなるとは限らないはずですから、どちらも生成して良い結果になった方を選ぶといいでしょう。

以下ではアニメ風の結果になります。
アニメ風では元画像が一番クオリティーが高いです。
GFPGANとCodeFormerを比較すると、CodeFormer「1」の設定では口の側面付近が少し崩れている結果になっていますが、GFPGANでは崩れていないのでまだGFPGANの方が良い結果になっています。
これらの結果からRestore facesは実写(リアル風)で顔を綺麗に修正したい場合のみ使用するといいでしょう。

まとめ

Restore facesの設定方法や使い方について解説しました。
Restore facesは実写(リアル風)の画像生成で綺麗に修正したい時に使用してみると良い結果になる場合があります。
アニメ風では逆に顔が崩れやすく劣化しやすいので使用を控えた方がいいでしょう。
是非参考にしてRestore faceを利用してみてください。




