
肌の色や質感を変えたい!
どうやって出来るの?
基本的に肌の色を変えたい場合は「〇〇 skin」で〇〇に色の呪文を入れることで変更することが出来ます。
ですが、「もう少し肌の色を小麦色にしたい」とか、肌の質感では「リアルな質感を出したい」とか「光沢感のある肌の質感にしたい」と思っていても中々イメージ通りに画像生成してくれない場合がありますよね。
ですからこの記事では、そういった悩みを解決するために詳しく肌の色や肌の質感に関する呪文(プロンプト)やモデルについて紹介します。
肌の色の呪文(プロンプト)

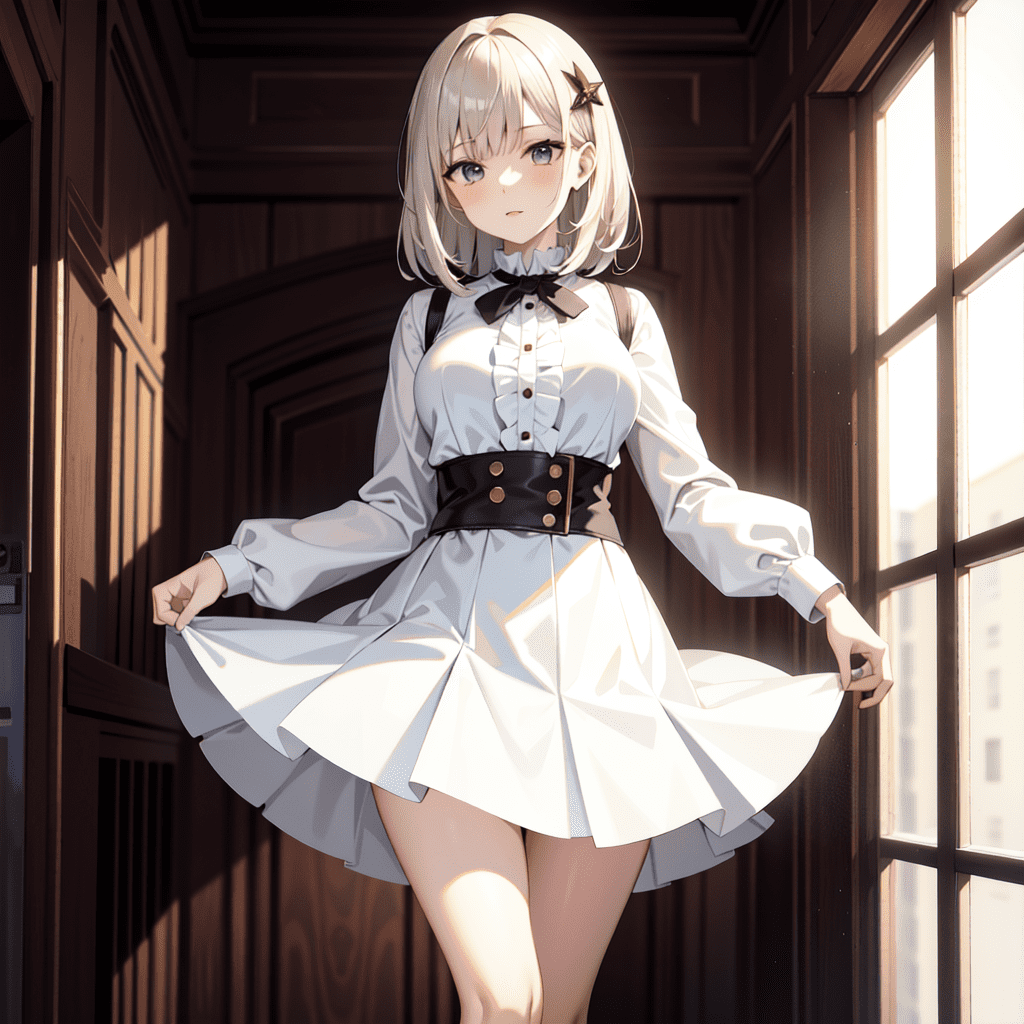
肌の色を指定して画像生成したい時に、例えば白色に近い肌色にしたい場合は「white skin」の呪文を入れて画像生成することで以下の画像のようになります。
「〇〇 skin」と入力して〇〇の中には色に関する呪文を入れるようにしましょう。
| white skin | 白色に近い肌色にしたい人 |

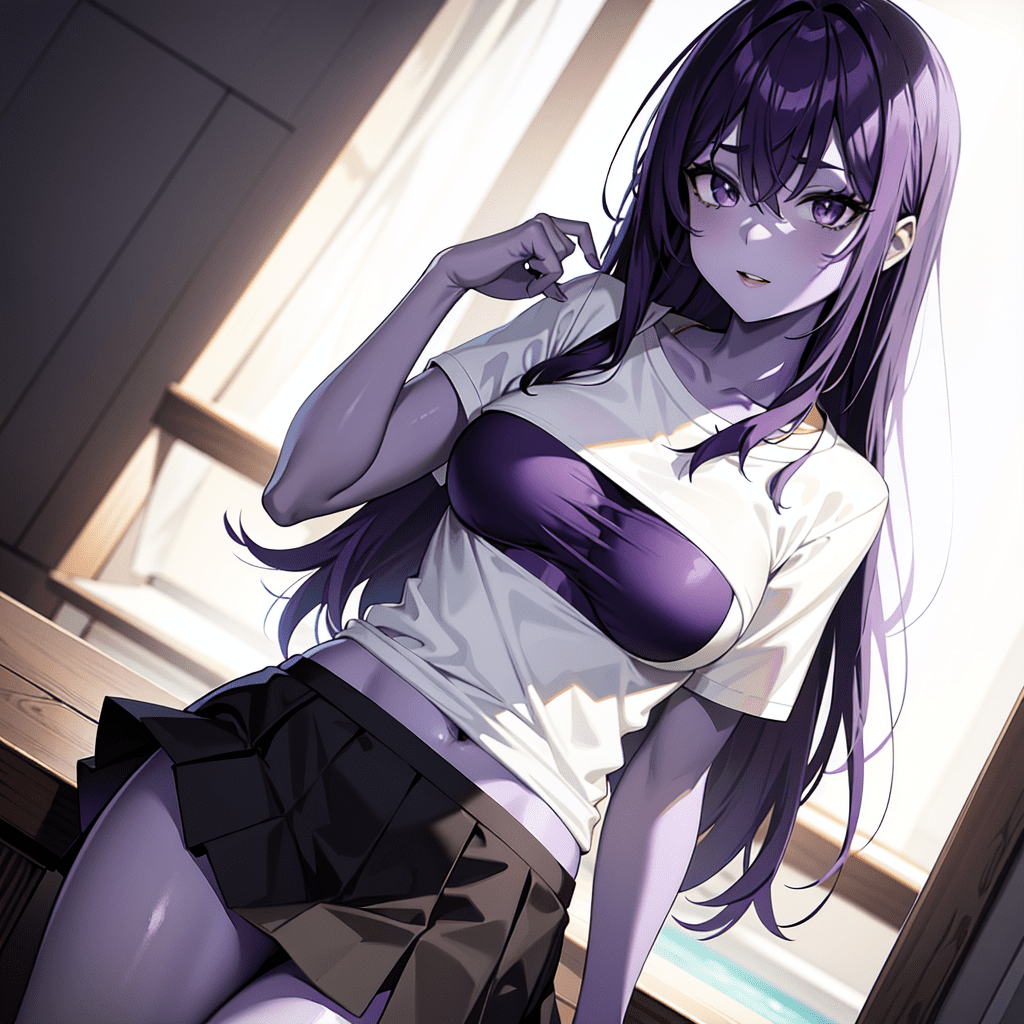
色を指定する場合は、(purple skin:1.4)のように右側に数値を入れて呪文の影響を強調しないと、モデルによっては生成できない場合があるので参考にしてください。
以下の画像では(purple skin:1.4)で生成した結果になります。
| (purple skin:1.4) | 紫の肌の色 |

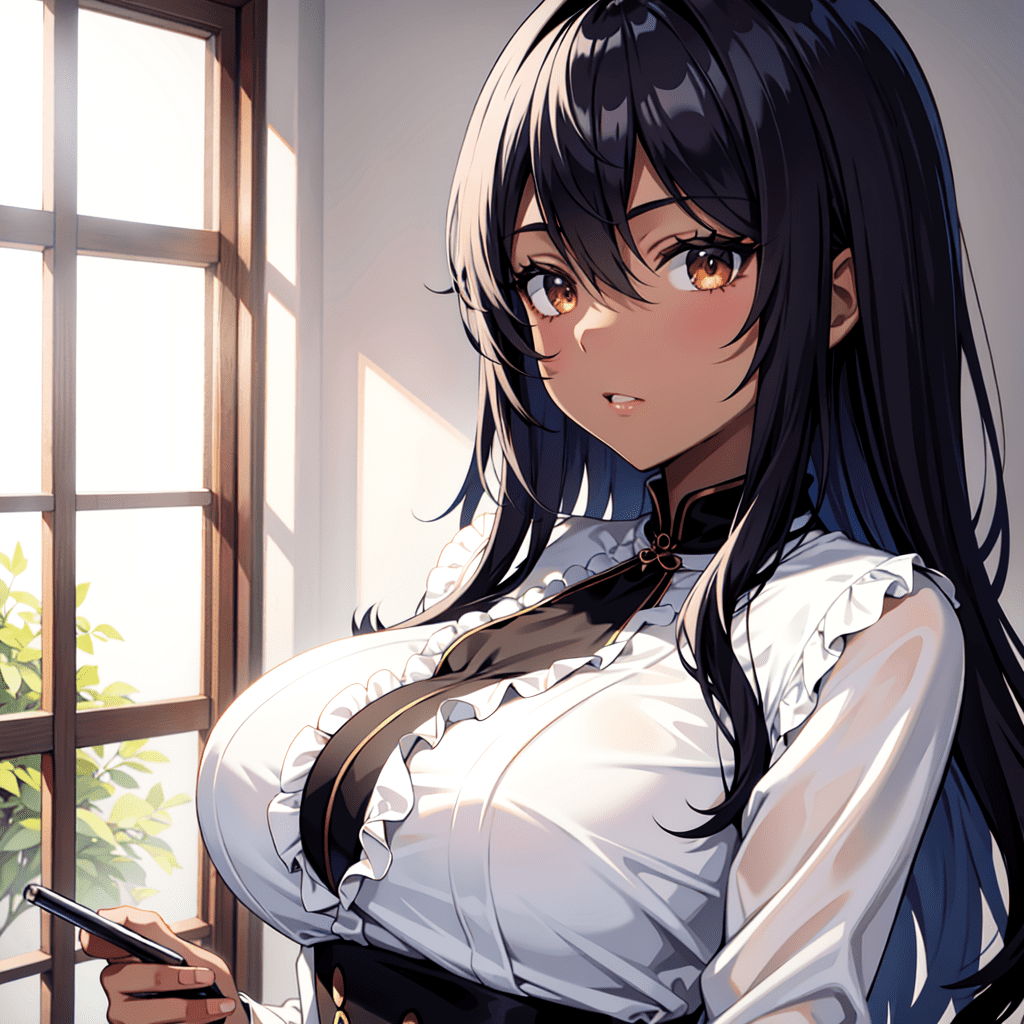
小麦色、日焼けした肌色は「tanned skin」の呪文を使用することで画像生成することが出来ます。
| tanned skin | 日焼けした肌の色 |

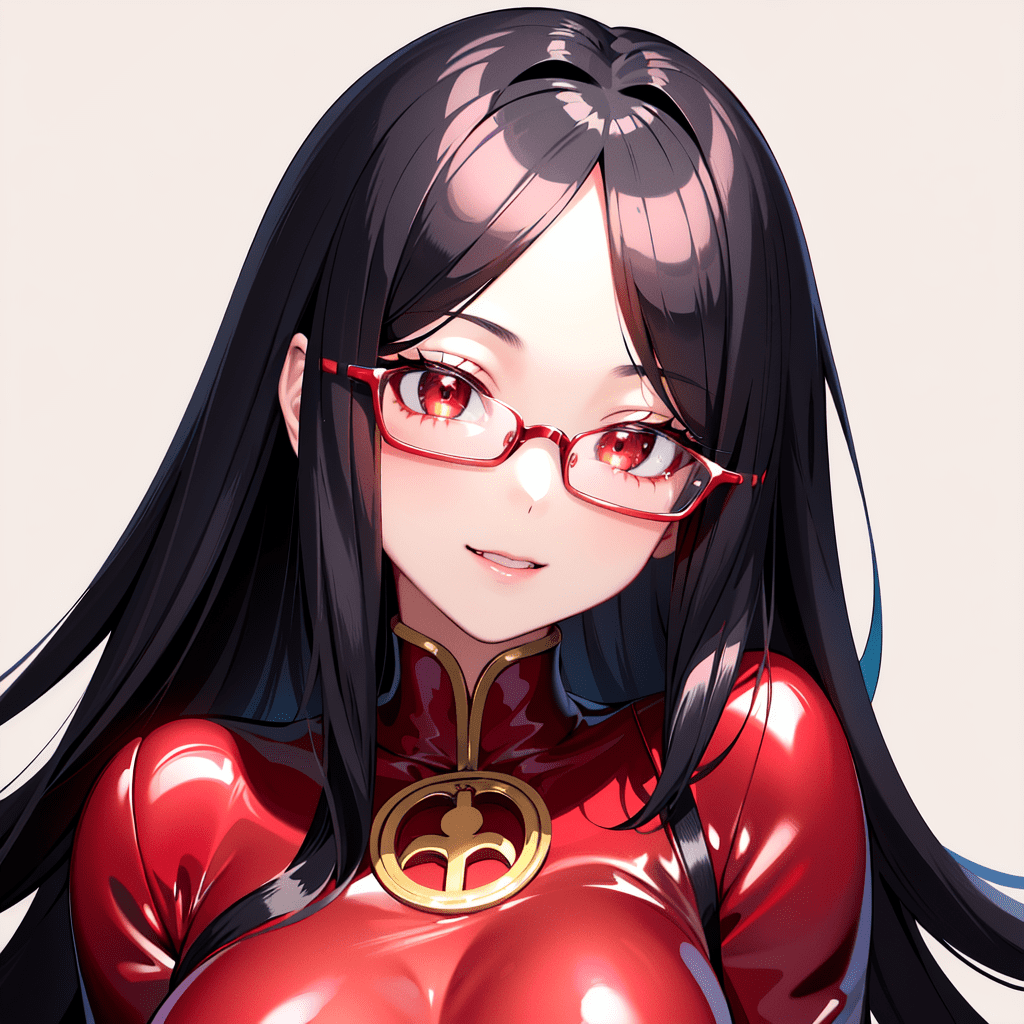
先ほどの日焼け色である「tanned skin」よりも、さらに黒い色に近くなった肌の色で生成したい場合は「black skin」を入れることで可能になります。
| black skin | 黒い肌の色 |

肌の質感の呪文(プロンプト)

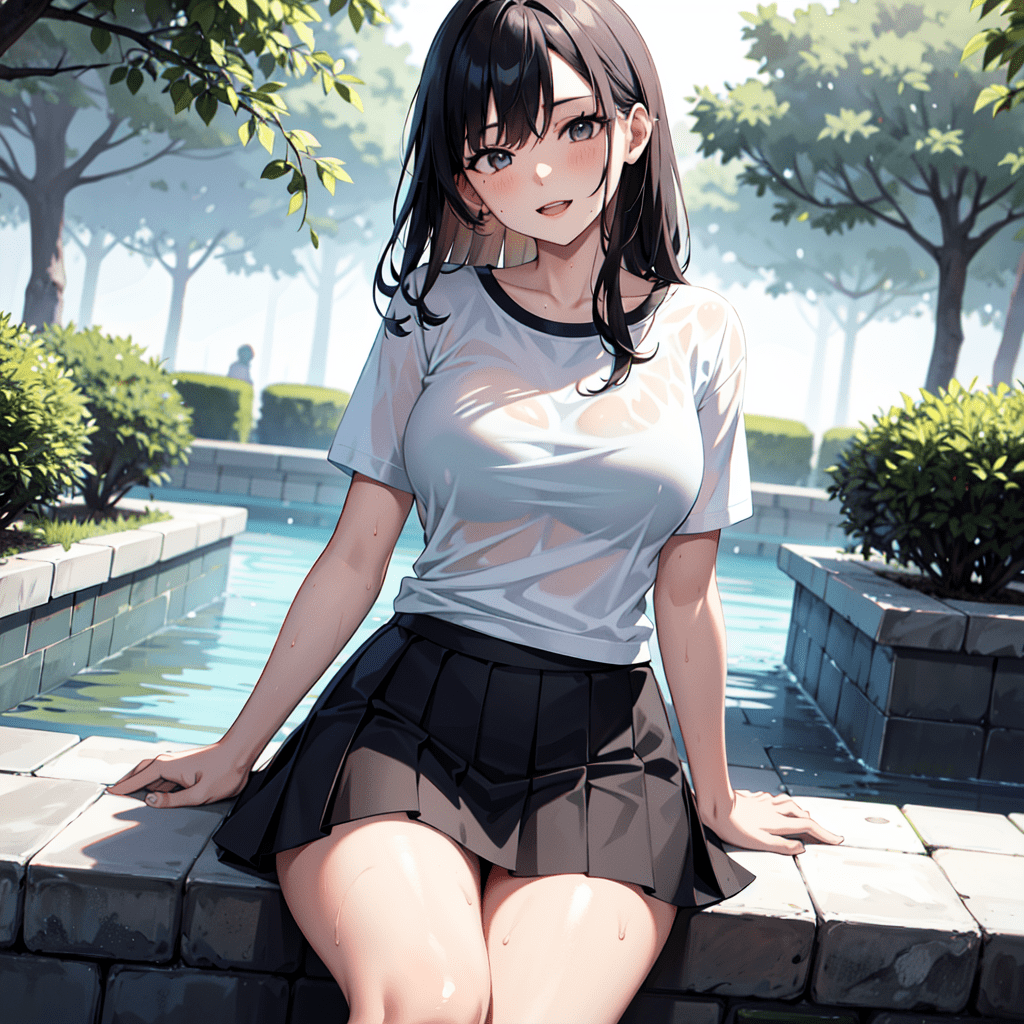
プールや海に入っている画像を生成する時に、プロンプト内に「wet skin」の呪文を入れることで濡れている肌の演出が出来るのでおすすめです。
| wet skin | 濡れた感じの肌質 |

リアルに近い肌の質感にしたい場合は「realistic skin」の呪文を入れましょう。
アニメ風のイラスト生成で「realistic skin」を入れることで、リアル寄りの肌質にはなるのですが、顔までリアル寄りな感じになります。
| realistic skin | リアルな肌の質感 |

光った感じの肌質にしたい場合は「shiny skin」を入れるといいです。
| shiny skin | 輝いた肌 |

光沢感のある肌質であったり、少しだけオイル感のある肌質にしたいなら「glossy skin」の呪文を使用しましょう。
| glossy skin | 光沢感のある肌 |

肌の色や肌質を変更できるLoRAモデル

肌の色を微調整したい場合は、LoRAモデルを使用することで可能になります。
ここでは、肌の色が調整できるおすすめのLoRAモデルについて紹介します。
Skin Tone Slider – LoRA
肌の色を細かく調整したい人は「Skin Tone Slider – LoRA」のモデルを入れましょう。

以下のCIVITAIのリンクからダウンロードすることが出来ます。
Google Colabを使っている人は、以下のコードをコピペすることで使用することが出来ます。
・Google Colab用コード
#Skin Tone Slider - LoRA
!wget https://civitai.com/api/download/models/121575 -O /content/stable-diffusion-webui/models/Lora/Skin-Tone-Slider-LoRA.safetensors
以下はLoRAモデルの数値を「-5」「0」「5」で画像生成した結果になります。
「-5」に近いほど白い肌になっていき、「5」に近いほど肌が黒くなっていきます。
このように「Skin Tone Slider – LoRA」は-5〜5の数値まで肌の色を調整することが可能なので、微調整したい人におすすめのモデルになっています。

Skintone and Race slider LoRA
「Skintone and Race slider LoRA」も肌の色を調整することが出来るモデルとなっております。

・Google Colab用コード
#Skintone and Race slider LoRA
!wget https://civitai.com/api/download/models/160480 -O /content/stable-diffusion-webui/models/Lora/SkintoneandRaceslider-LoRA.safetensors
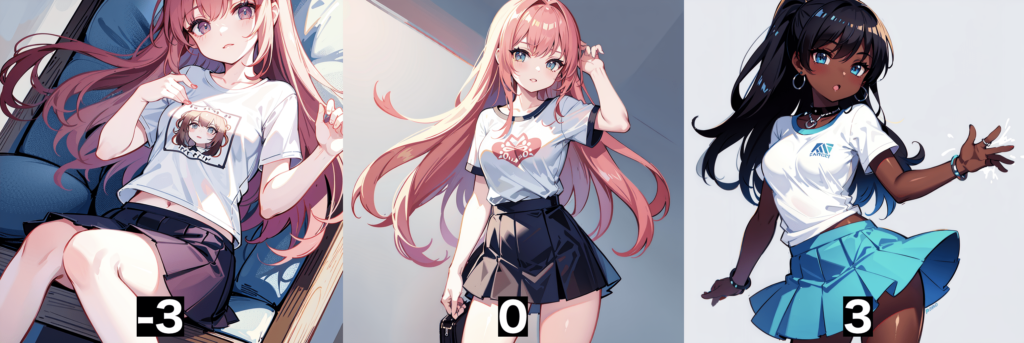
以下の画像では、LoRAモデルの数値を「-3」「0」「3」で生成した結果になります。
「-3〜3」まで設定して肌の色を調整することが可能になっています。

dark skin (tan) control
「dark skin (tan) control」のLoRAモデルでは、プロンプト内に「tan」か「dark skin」の呪文を入れることで効果を発揮します。

・Google Colab用コード
#dark skin (tan) control
!wget https://civitai.com/api/download/models/123858 -O /content/stable-diffusion-webui/models/Lora/dark-skin-tan-control.safetensors
以下ではプロンプト内に「tan」の呪文を入れて「dark skin (tan) control」のLoRAモデルを使用して画像生成した結果になります。
CivitAIにあるモデルの説明文では、LoRAモデルの数値を「0〜1.5」の範囲内で設定するように推奨しています。

以下の画像では、プロンプト内に「dark skin」の呪文を入れてLoRAモデルを使用した結果になります。
「tan」と「dark skin」どちらも良い結果になるので両方試してみてください。

リアルな肌の質感を出したい人におすすめのモデル

LoRAモデルではないのですが、実写(リアル)のような肌質の画像生成をしたい人は「SkinPerfection_NegV1.5」のEmbeddingモデルがおすすめです。

・Google Colab用コード
#SkinPerfection_NegV1.5
!wget https://civitai.com/api/download/models/124580 -O /content/stable-diffusion-webui/embeddings/skinperfectionnegv15.pt
以下は「SkinPerfection_NegV1.5」の使用無しと有りの結果になります。
右上の画像にある有りの方では、左側よりもリアルな肌の質感になって生成されています。
下側のアニメ風では分かりにくい結果となっていたので、実写での画像生成をする時に使用してみるといいでしょう。

まとめ

肌の色や質感の呪文(プロンプト)とモデルについて紹介しました。
肌の色を指定しても生成できない場合は
(purple skin:1.4)など右側に数値を入れて強調することで生成されやすくなります。
肌の色を微調整したい時はLoRAモデルを使用すると解決できます。
記事の内容を参考にして是非画像生成してみてください。




