Stable Video Diffusionってどうやって使えるの?
Stable Video Diffusionでは画像をアップロードするだけで動画を生成することが出来る機能となっています。
Stable Video Diffusionを使う方法として「Stable Diffusion Online」「Google Colab」「ComfyUI」などがあります。
この記事では、Stable Video Diffusionが使える3つの方法について解説します。
Stable Diffusion Onlineで使う方法

Stable Video Diffusionが使える1つ目の方法に、Stable Diffusion Onlineがあります。
以下のリンクにアクセスしてください。
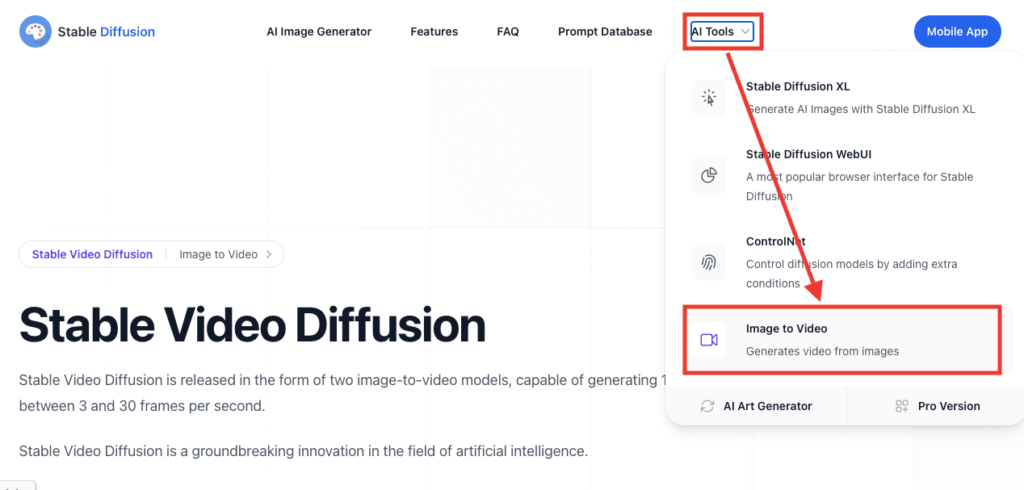
トップページの上部にある「AI Tools」をクリックしてから「Image to Video」をクリックしてください。

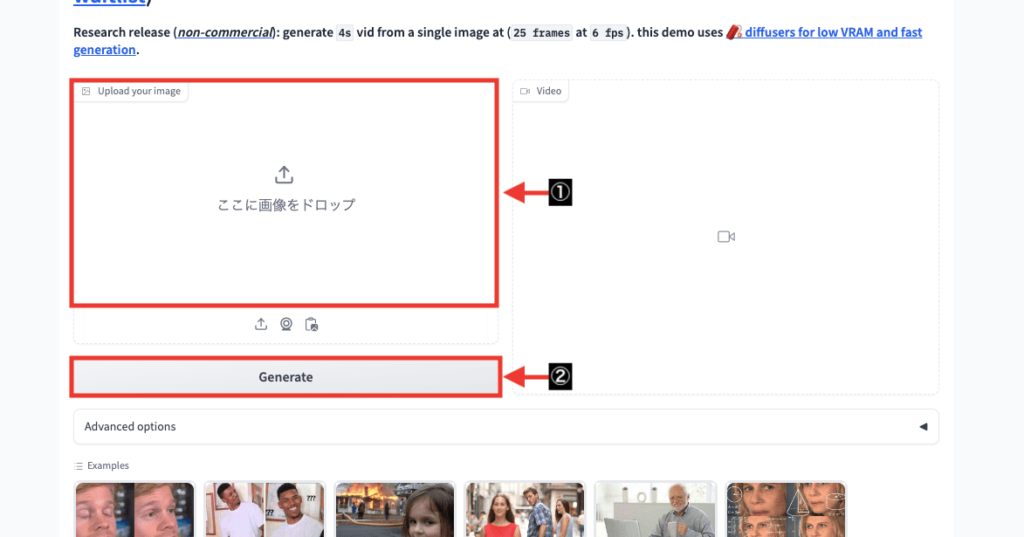
下にスクロールすると画像をアップロードする場所があるので、動画にしたい画像をアップロードしてから「Generate」をクリックすると動画生成できます。

アップロードした画像サイズと同じサイズで動画生成されます。
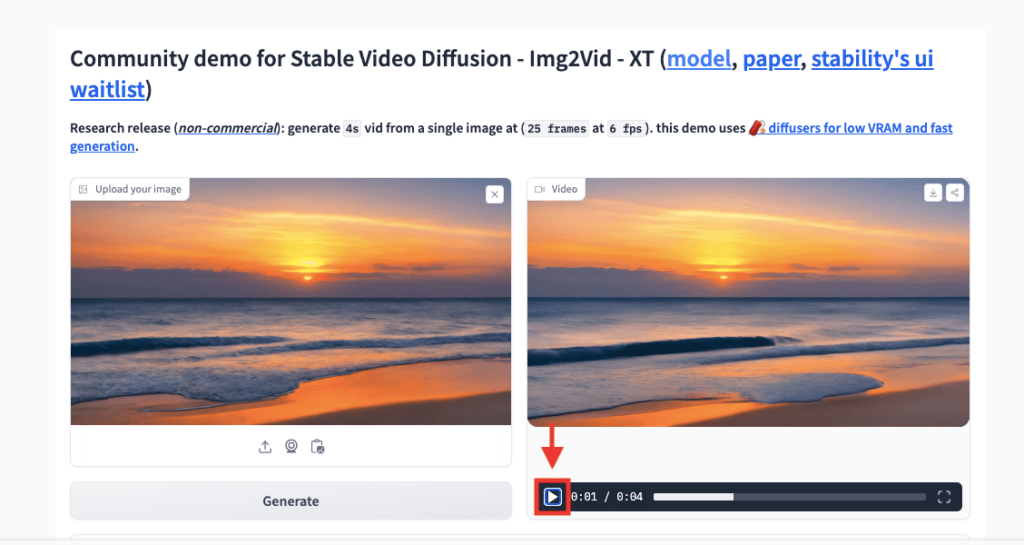
右側に動画生成した結果が表示されるので、下部にある再生をクリックして動画内容を確認してください。

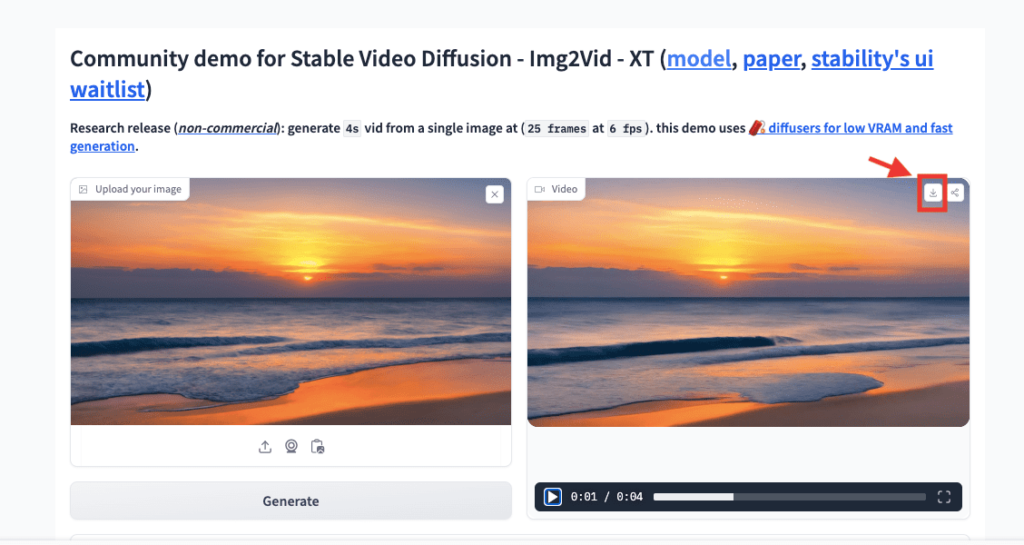
右上の「ダウンロードアイコン」をクリックすることで、動画を保存することが出来ます。

以下は動画生成した結果になります。
全体が少しぼやけていますが、波が自然に再現されています。
25フレームでfpsが「6」設定なので、少しカクカクした動きではありますが良い感じに動画生成することが出来ています。
以下はアニメ風の画像から動画生成した結果になります。
このように動画生成することが出来るので是非利用してみてください。
Google Colabで使う方法

Stable Video Diffusionが使える2つ目として、Google Colabで使用する方法があります。
以下のリンクにアクセスしてください。
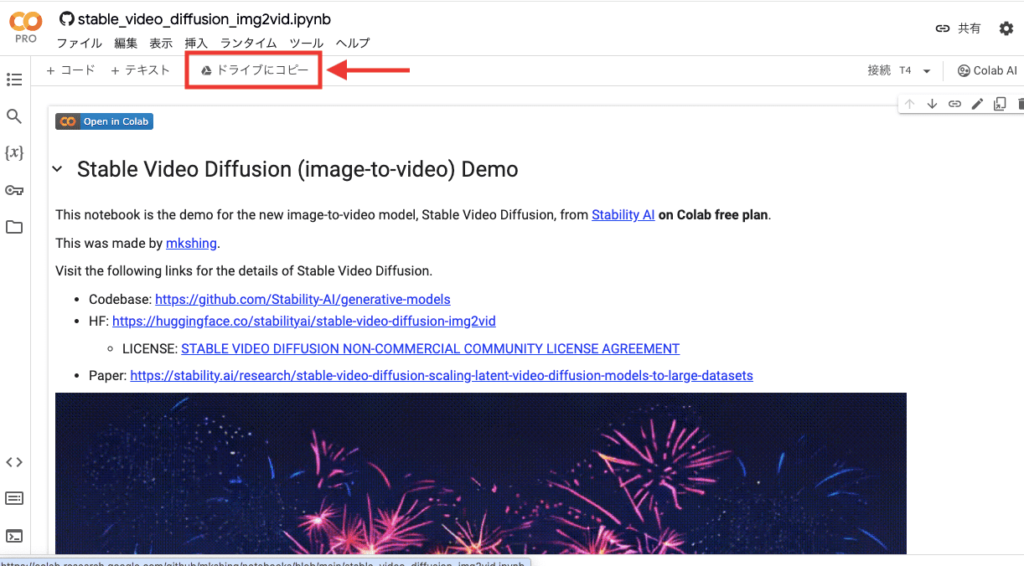
「ドライブにコピー」をクリックしてください。

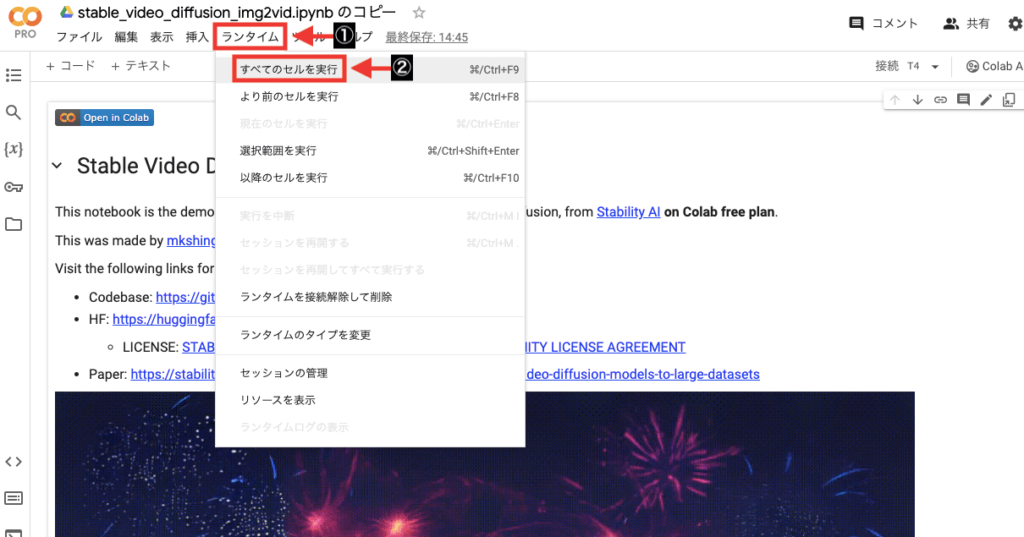
「ランタイム」をクリックしてから「すべてのセルを実行」をクリックしてください。

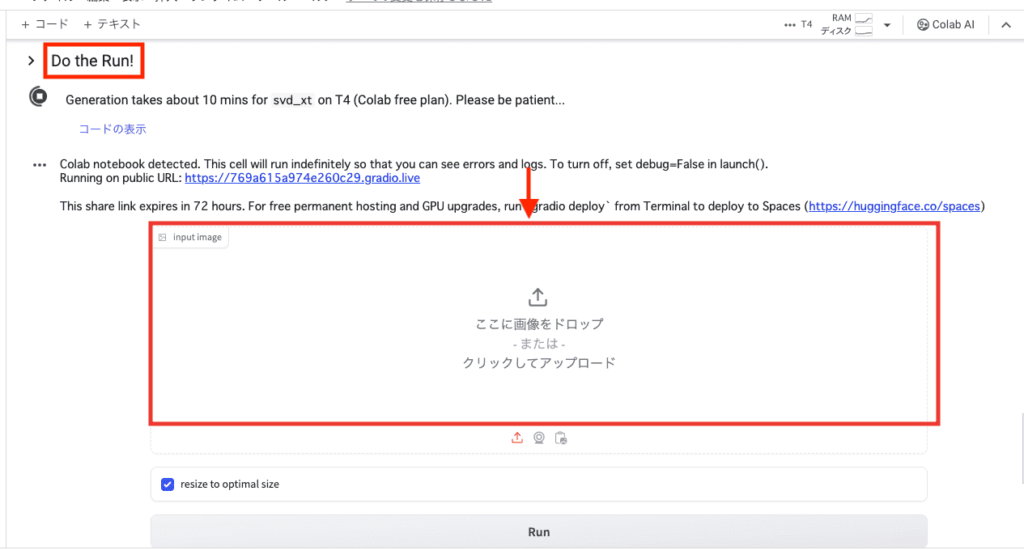
「Do the Run!」のセル項目内に画像をアップロードする場所が表示されたら、動画にしたい画像をアップロードしてください。

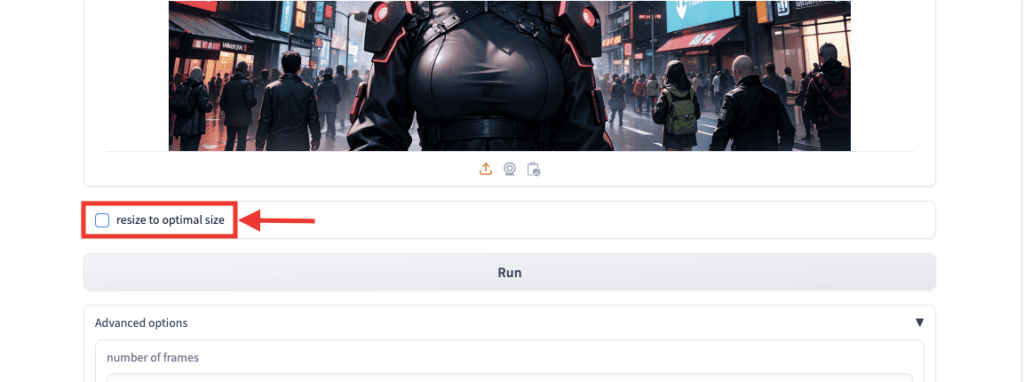
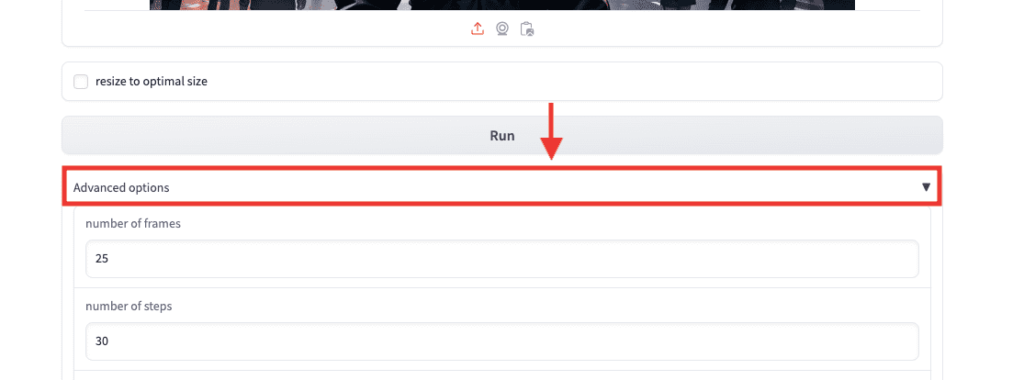
「resize to optimal size」ではチェックを外すようにしましょう。
チェックを外さないとアップロードした画像サイズと合わなくなるので、動画が縦に縮んだり伸びたりする場合があります。

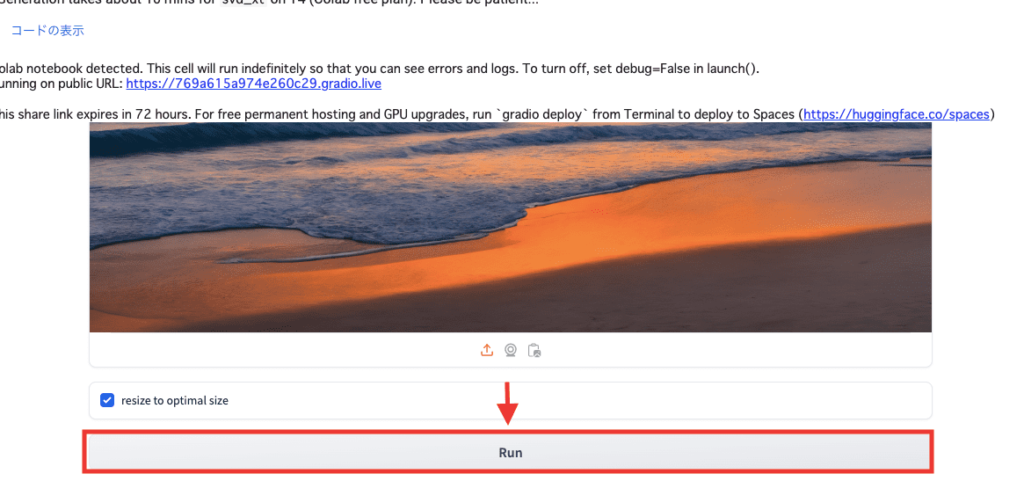
画像をアップロードしたら「Run」をクリックすることで動画生成できます。

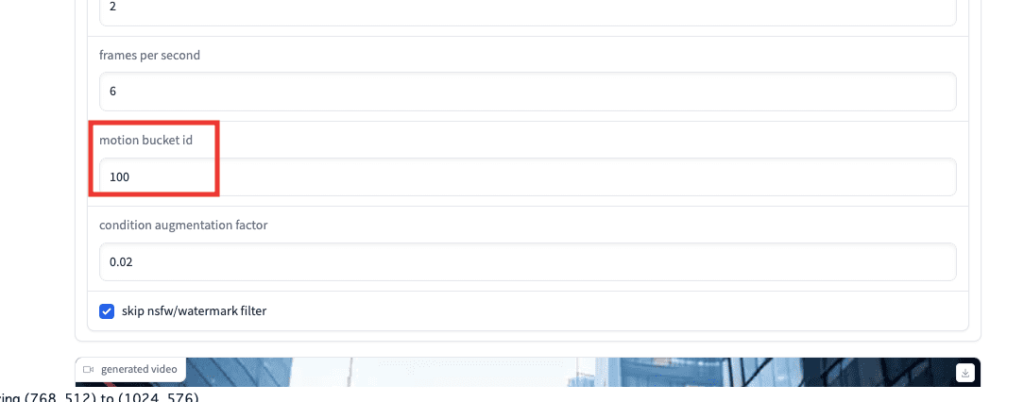
「Advanced options」では詳細設定をすることが出来ます。

「motion bucket id」では、数値を小さくするほど動画の動きが小さくなり、数値を大きくするほど動きが大きくなります。

ComfyUIで使う方法

Stable Video Diffusionが使える3つ目は、ComfyUIを使用した方法があります。
ComfyUIでは、紹介した2つの方法よりも細かく設定することが出来ます。
この例では、Google Colabを使った方法で解説します。
以下のリンクにアクセスしてください。
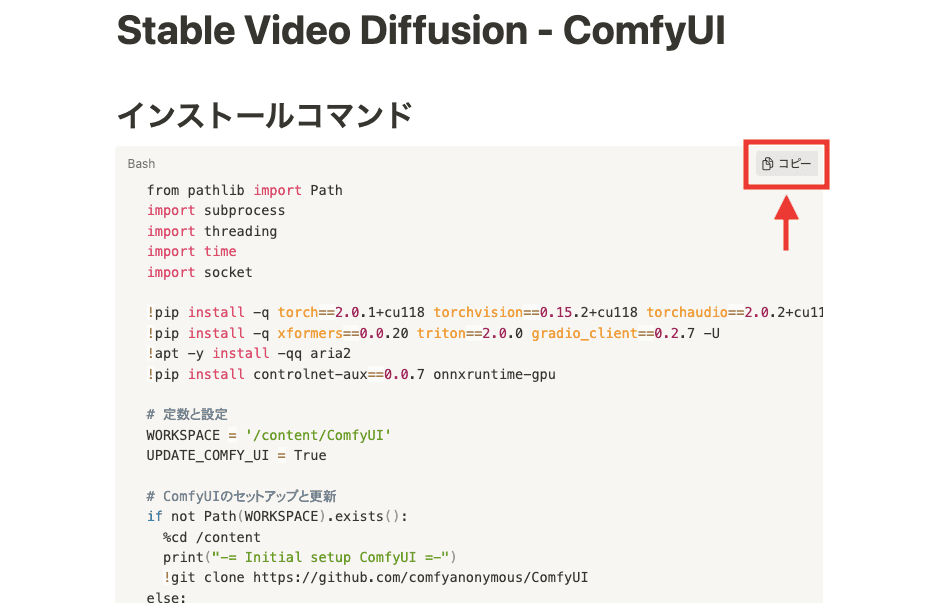
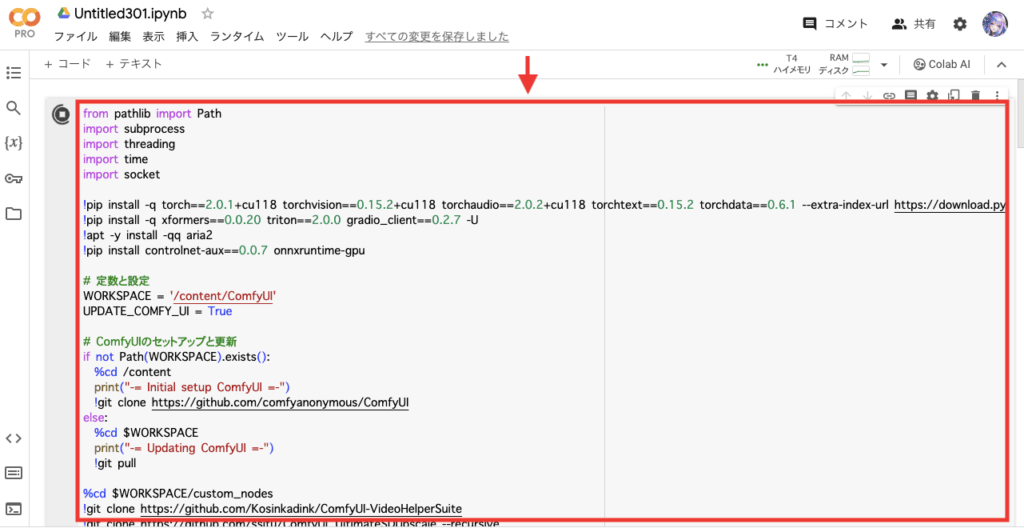
コード内にある「コピー」の部分をクリックして、全てのコードをコピーしてください。

Google Colabのコード内に全てペーストしてから、実行ボタンをクリックしてください。

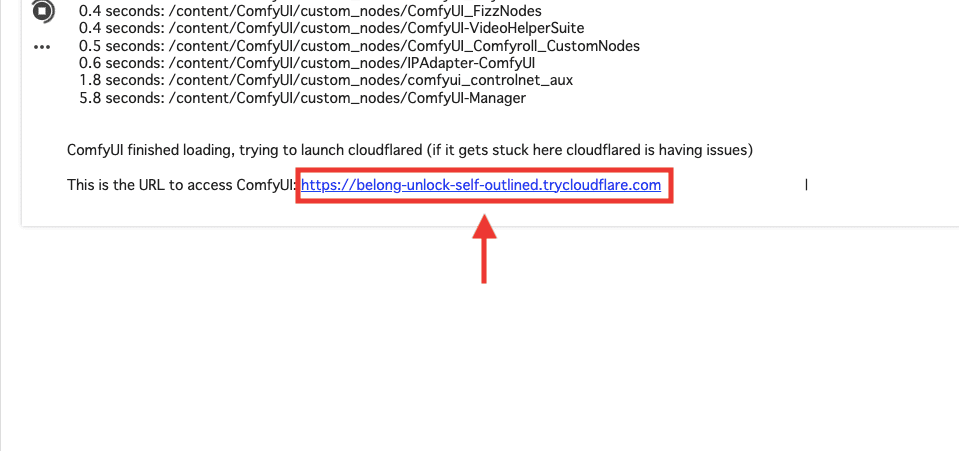
数十分後くらいにコードの一番下付近にURLが表示されるので、クリックしてからComfyUIを起動してください。

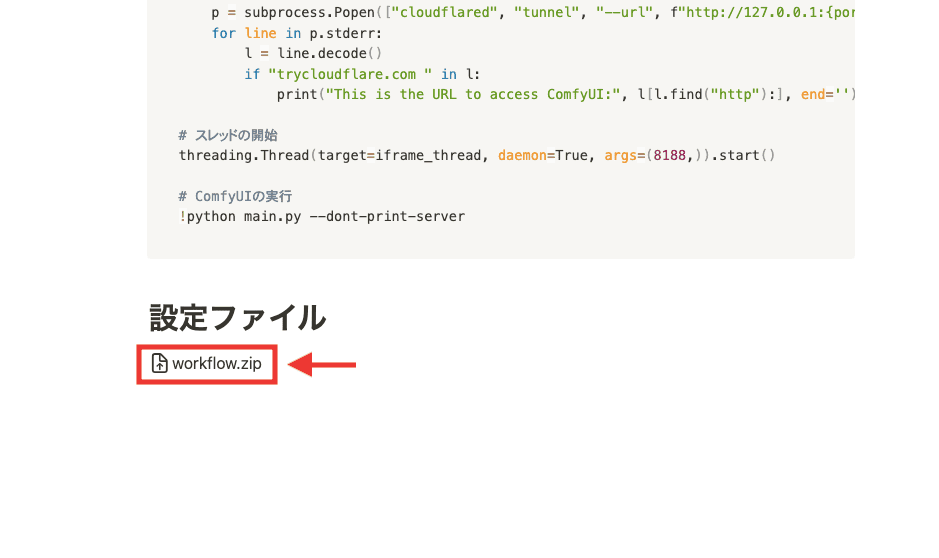
先ほどのリンク内にアクセスして一番下にスクロールしたところにある「workflow.zip」をクリックしてファイルをダウンロードしてください。

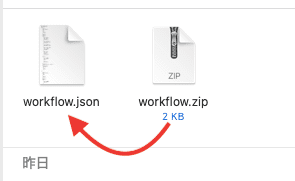
ダウンロードしたら「workflow.zip」をクリックしてから解凍すると「workflow.json」ファイルが出てきます。

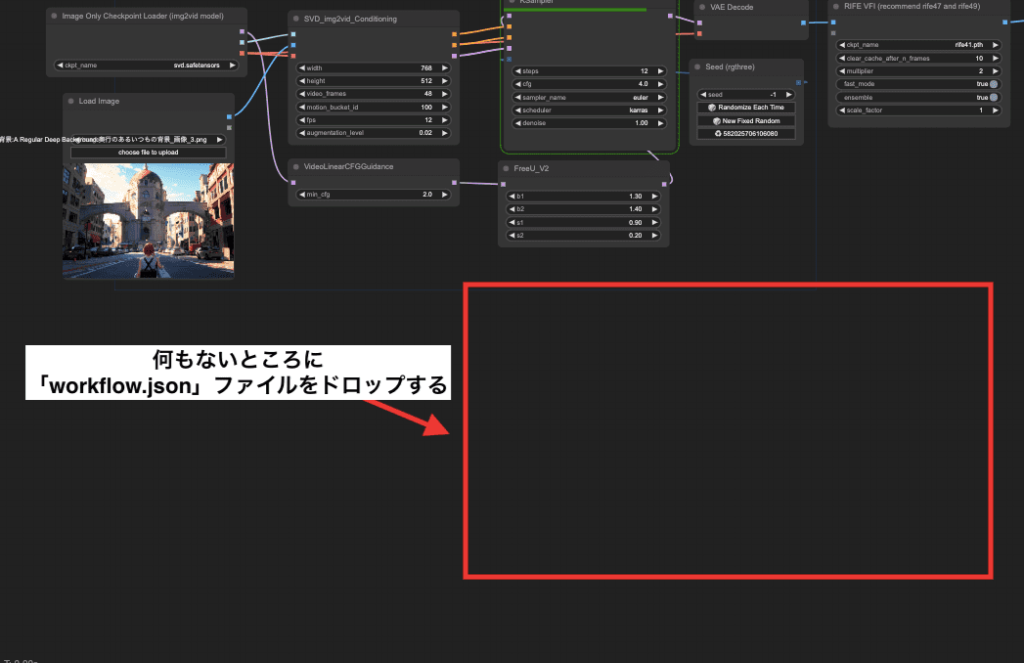
ComfyUI内で、何もないところに「workflow.json」ファイルをドロップするとStable Video Diffusionが利用できる設定がされます。

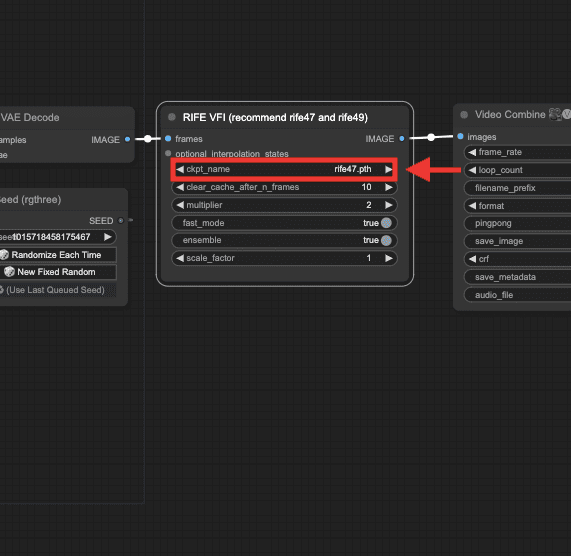
「RIFE VFI」項目内にある「ckpt_name」をどれでもいいので変更してください。
この例では、「rife47.pth」を選択しています。

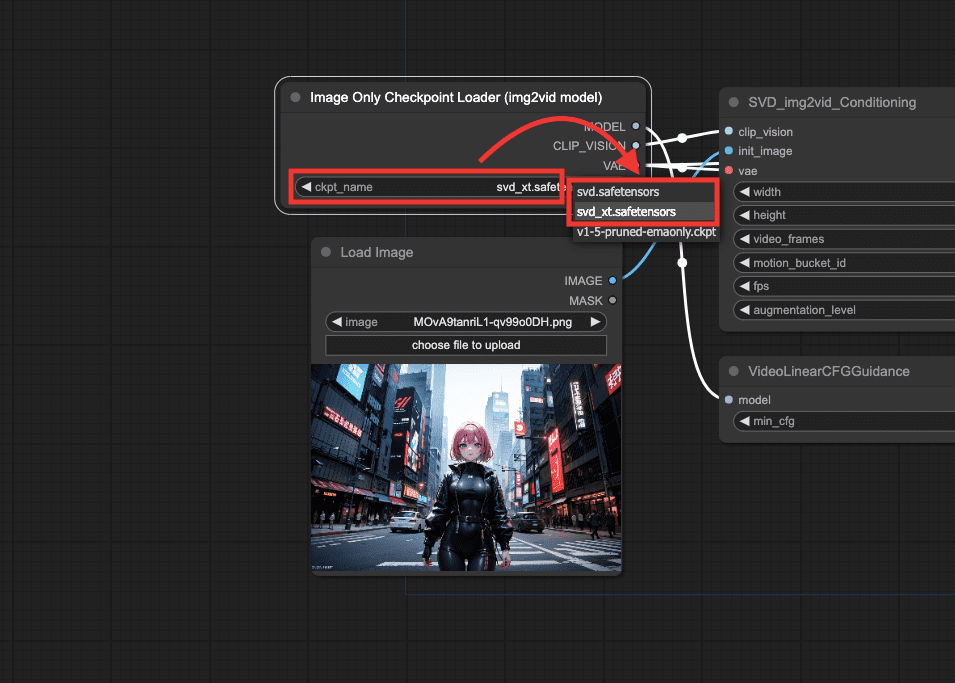
「Image Only Checkpoint Loader」の項目では「svd.safetensors」か「svd_xt.safetensors」を選択してください。

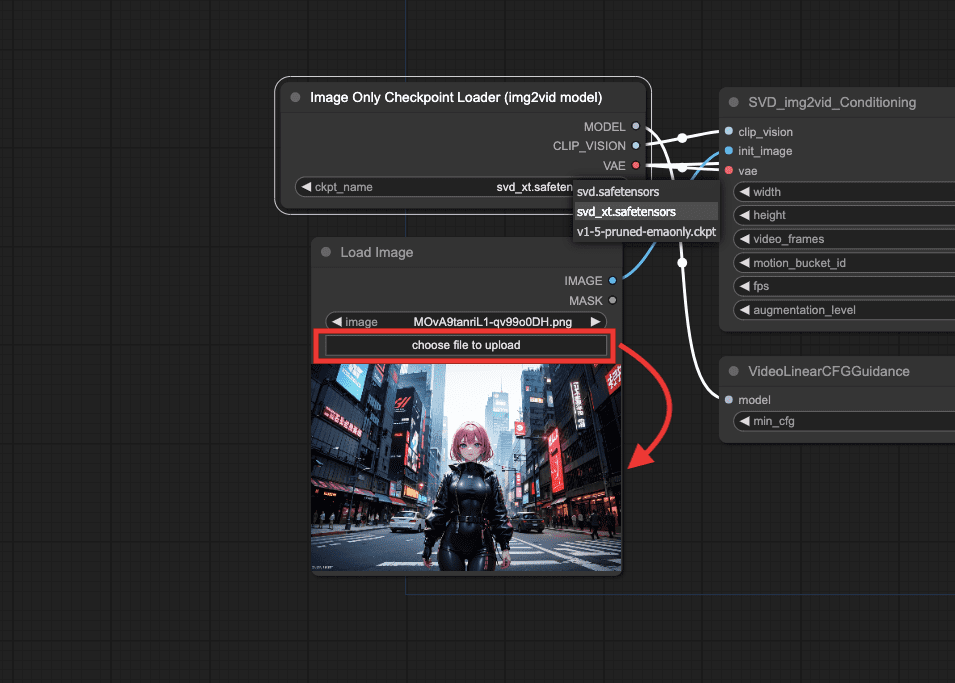
「Load Image」の項目内で「Choose file to upload」をクリックしてから、画像をアップロードしてください。

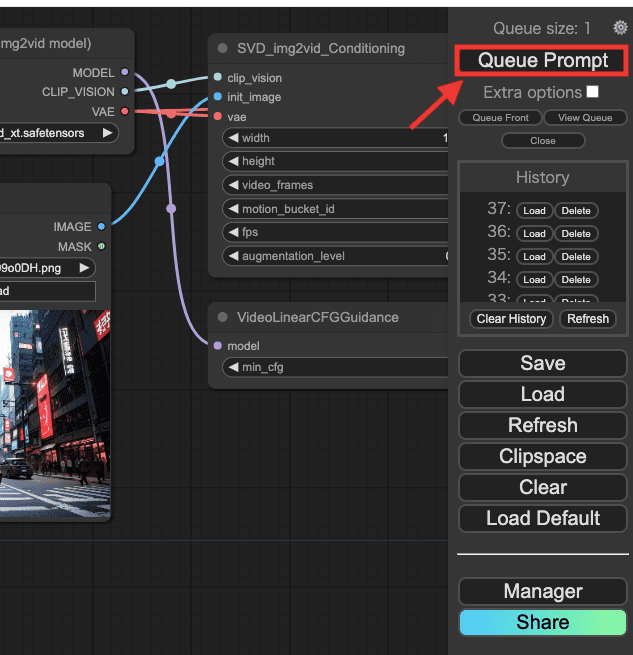
「Queue Prompt」をクリックすると動画生成することが出来ます。

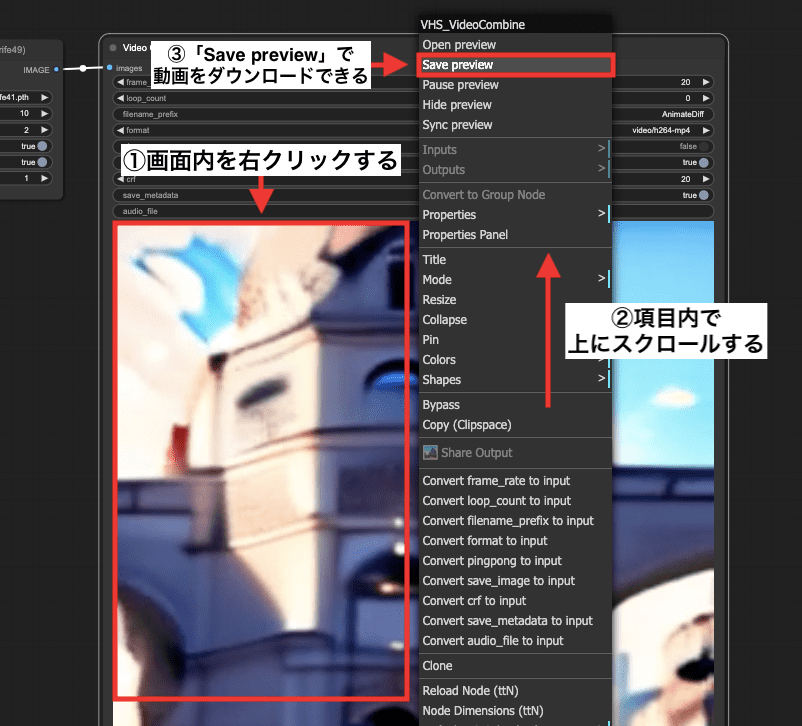
動画を保存する方法として、生成された動画内の部分で右クリックしてください。
表示された項目内で上にスクロールすると「Save preview」があるので、クリックすることで動画を保存することが出来ます。

まとめ

Stable Video Diffusionが使える3つの方法を解説しました。
・Stable Diffusion Online
・Google Colab
・ComfyUI
上記3つの中で詳細に設定できるのは「ComfyUI」を使った方法になるので一番おすすめです。
他の方法では簡易的に動画生成をすることが出来るので、そちらも是非利用してみてください。