
動画生成したい!
PixVerseの使い方を教えて!
PixVerseでは、Discordを使用してアップロードした画像から動画生成することが出来たり、テキストから動画生成することが出来ます。
原神のゲーム・アニメキャラをテキスト内で指定して動画生成することも出来ます。
動画だけでなく画像生成をすることも可能です。
この記事では、PixVerseの使い方について解説します。
画像から動画生成する

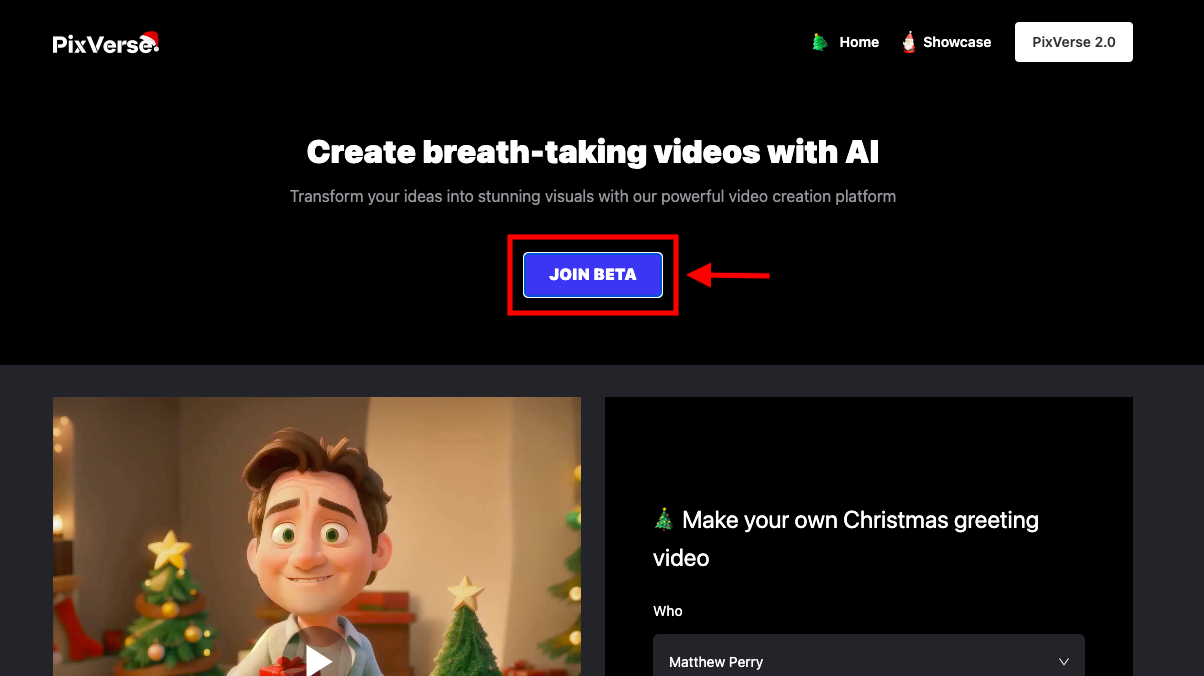
PixVerseにアクセスしてください。
「JOIN BETA」をクリックしてDiscordにログインしてください。

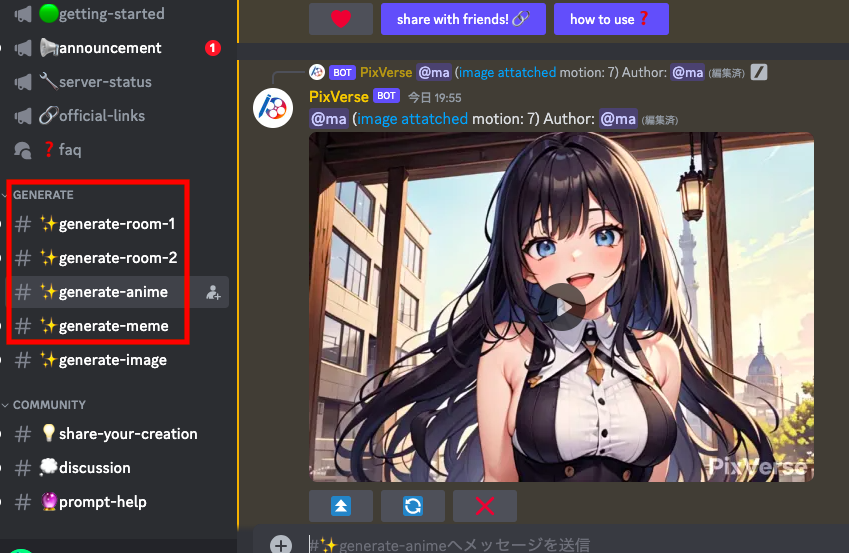
PixVerseのアカウントから「GENERATE」項目内にある、「generate-room-○」「generate-anime」「generate-meme」の内から1つ選択してください。

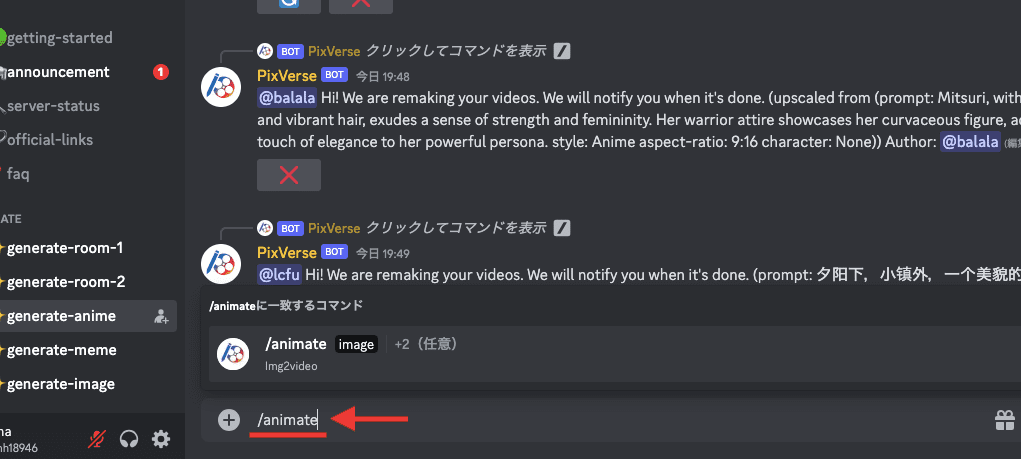
下部にあるテキスト入力場所で「/animate」と入力してからエンターキーを押してください。

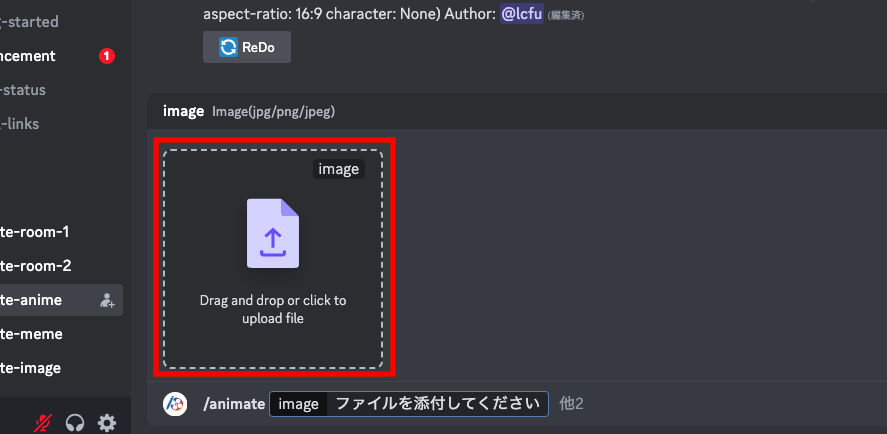
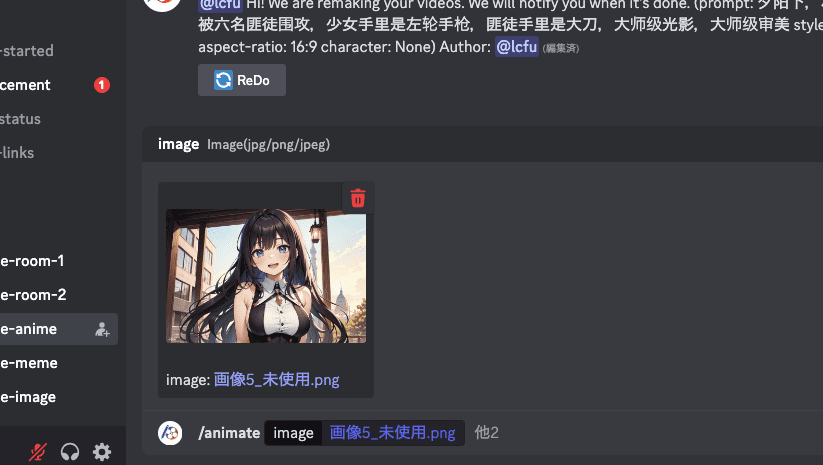
「image」項目が表示されるので、クリックしてから画像をアップロードしてください。

画像をアップロードしたらエンターキーを押すことで動画生成することが出来ます。

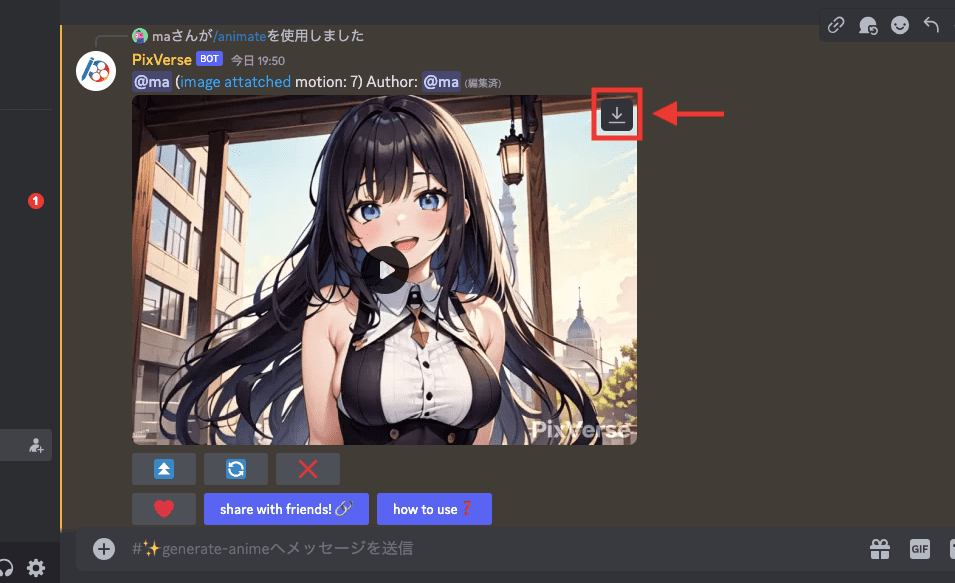
動画生成されるとチャット上に表示されるので、画面をクリックすることで動画内容を確認できます。
右上にあるダウンロードアイコンをクリックすることで動画を保存することが出来ます。

以下の動画は生成した結果になります。
このように良い感じに動画生成することが出来ます。
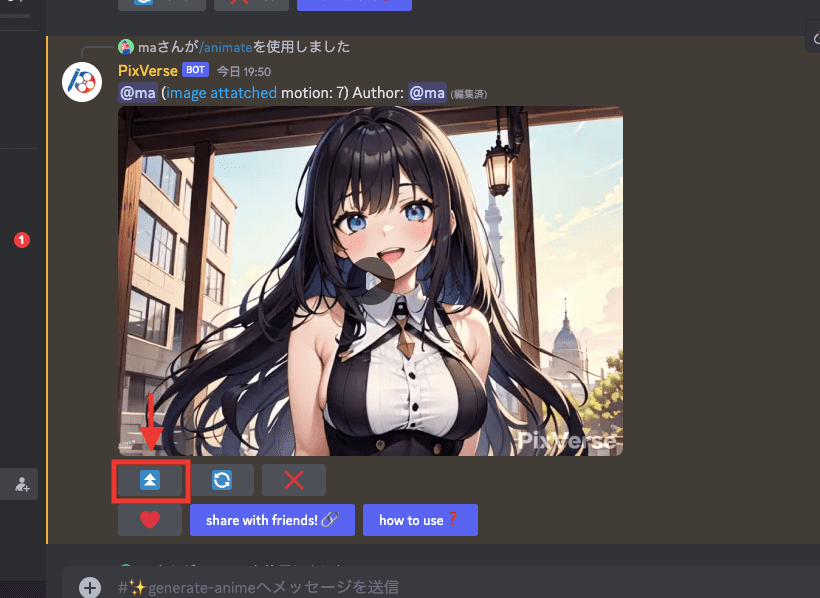
「二重になった上矢印」アイコンをクリックすることで、動画サイズを4倍にして高画質・高解像にさせることが出来ます。

以下は動画生成した結果になります。
先ほどの動画よりも綺麗に生成することが出来ています。
「サイクルアイコン」をクリックすることで、同じ内容で別の動画生成をすることが出来ます。

以下の動画は再生成した結果になります。
このように少し違った動きをした動画生成をすることが出来ます。
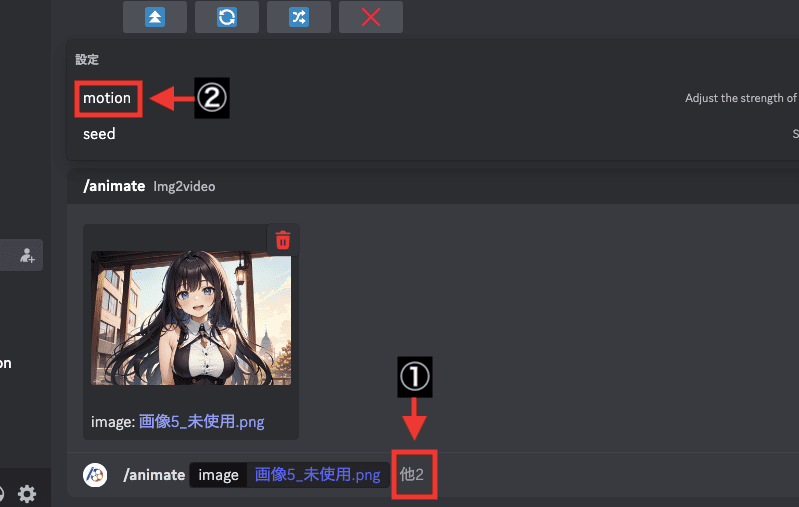
動画の動きを小さくしたり大きくしたりしたい場合は「motion」パラメータを使用しましょう。
テキスト入力場所で「他」をクリックしてから「motion」をクリックしてください。

「motion」が追加されるので「1〜10」までの範囲内で設定してください。
数値が小さいほど動きが小さくなり、数値が大きいほど動きが大きくなります。

テキストから動画生成する

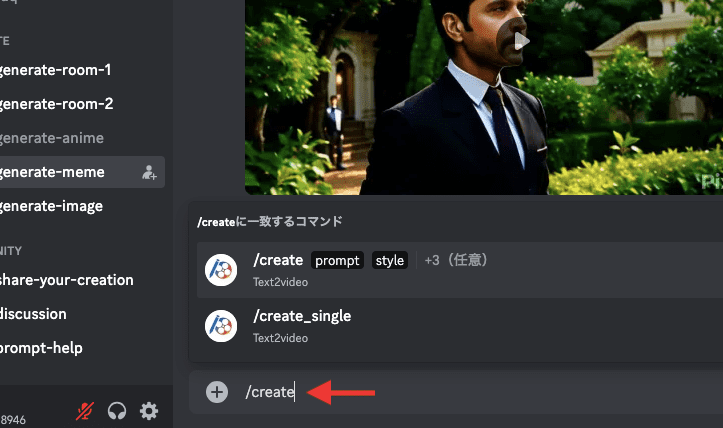
テキストから動画生成する場合は、テキスト入力場所で「/create」を入力してからエンターキーを押してください。

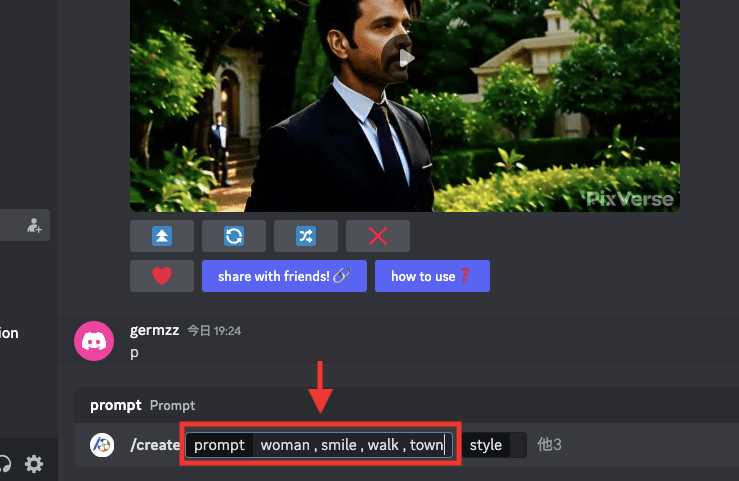
「prompt」内に動画生成して欲しい単語・言語を入力してください。

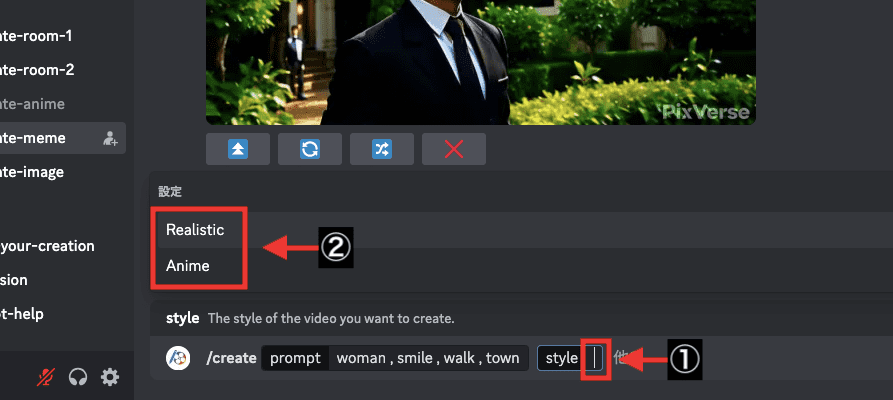
「style」をクリックしてから生成したい画風を選択してください。
| Realistic | リアル風(実写) |
| Anime | アニメ風 |

設定が完了したらエンターキーを押すことで動画生成することが出来ます。

以下は動画生成した結果になります。
テキストで動画生成するのもいいのですが、画像から動画生成する方が元画像のクオリティを維持しやすいため、全体が崩れにくくクオリティが高いと感じます。
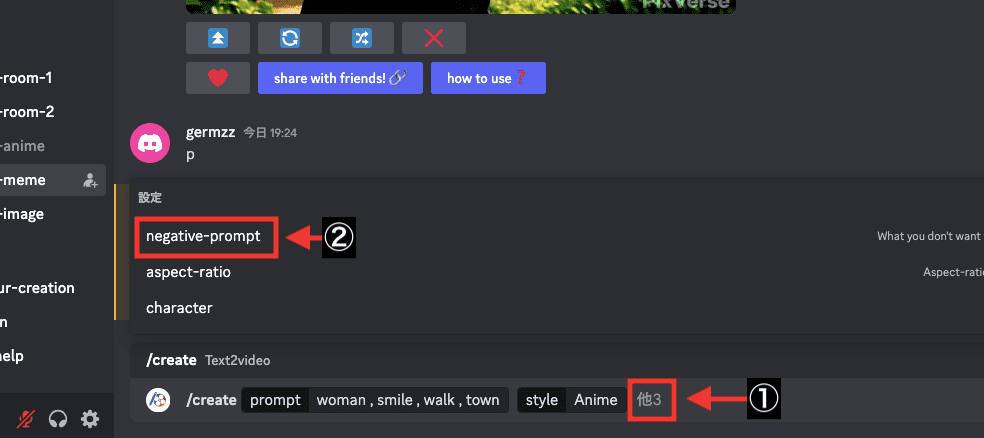
テキスト入力場所にある「他」をクリックすることで「negative-prompt」を追加することが出来ます。

「negative-prompt」内には動画生成して欲しくない単語・言語を入力してください。

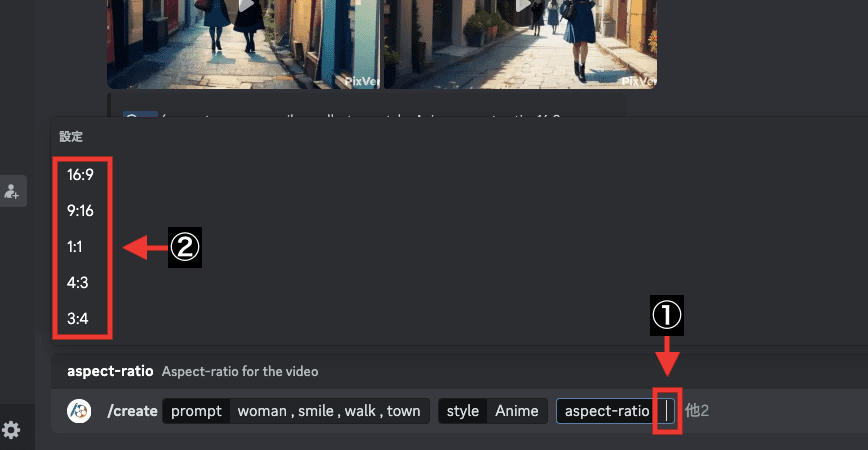
アスペクト比率を変更したい場合は、テキスト入力場所にある「他」をクリックしてから「aspect-ratio」をクリックすることで可能です。

「16:9」「9:16」「1:1」「4:3」「3:4」の5つから変更できます。

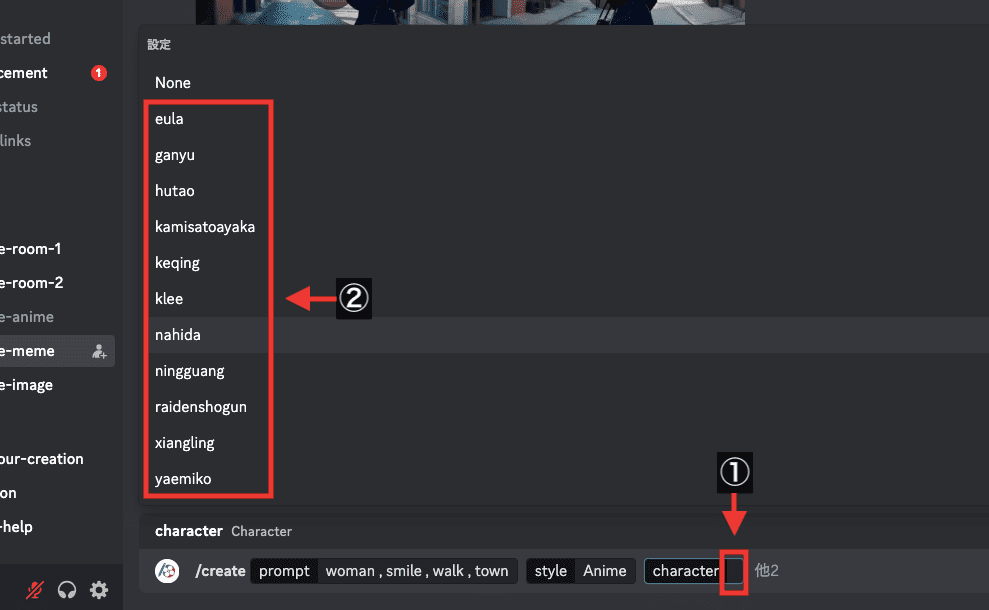
テキスト入力場所にある「他」をクリックしてから「character」をクリックすることで、原神のキャラで動画生成することが出来ます。

テキスト入力場所に追加された「character」をクリックすると、原神のキャラクター名が表示されるので選択してください。

以下の動画は生成した結果になります。
このように原神のキャラクターで動画生成をすることが出来ます。
画像生成する方法

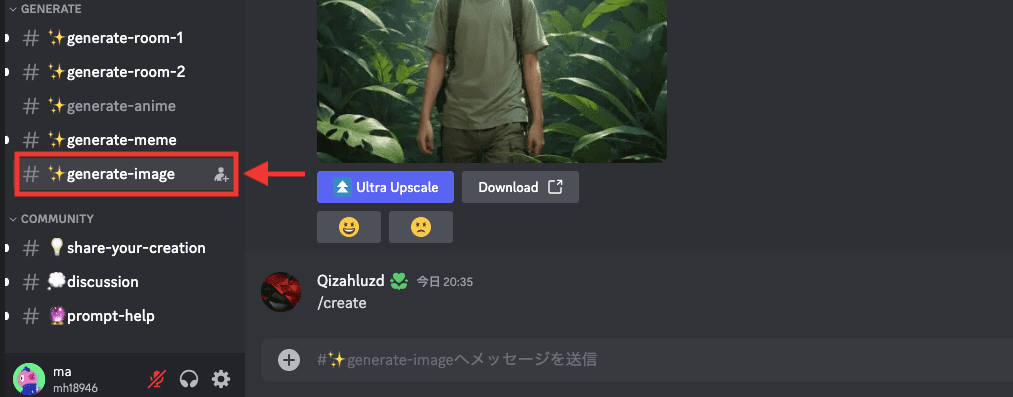
テキストから画像生成をする場合は、「GENERATE」項目内にある「generate-image」をクリックしてください。

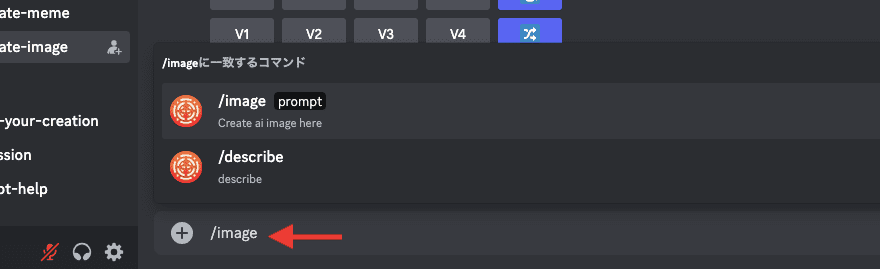
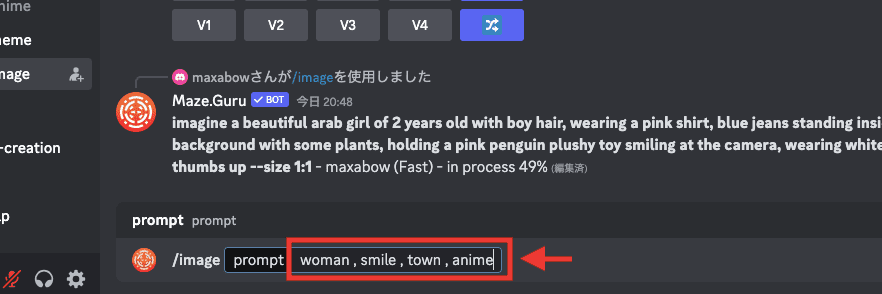
テキスト入力場所で「/image」を入力してからエンターキーを押してください。

「prompt」内に画像生成して欲しい単語・言語を入力してください。

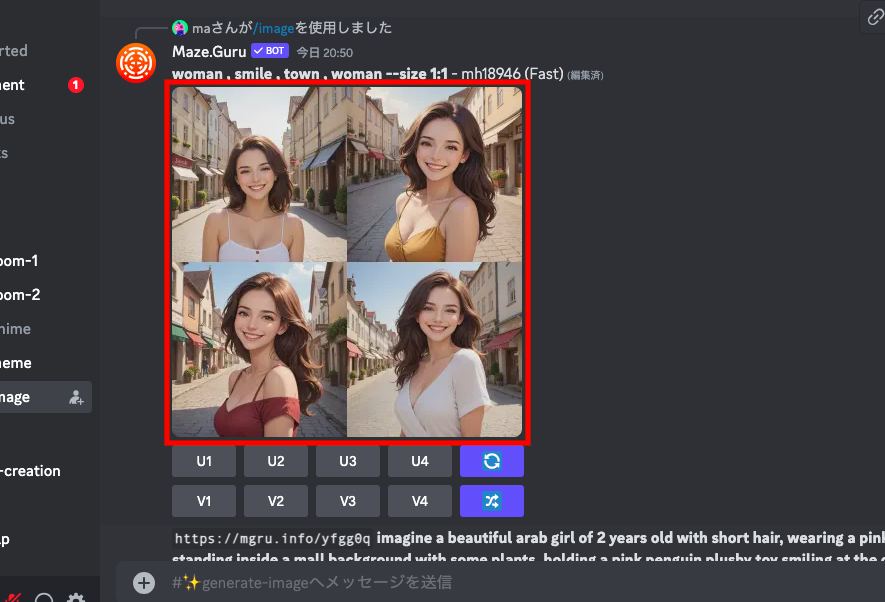
4枚まとまった画像が生成されます。
画像を保存する場合は、画像をクリックしてください。

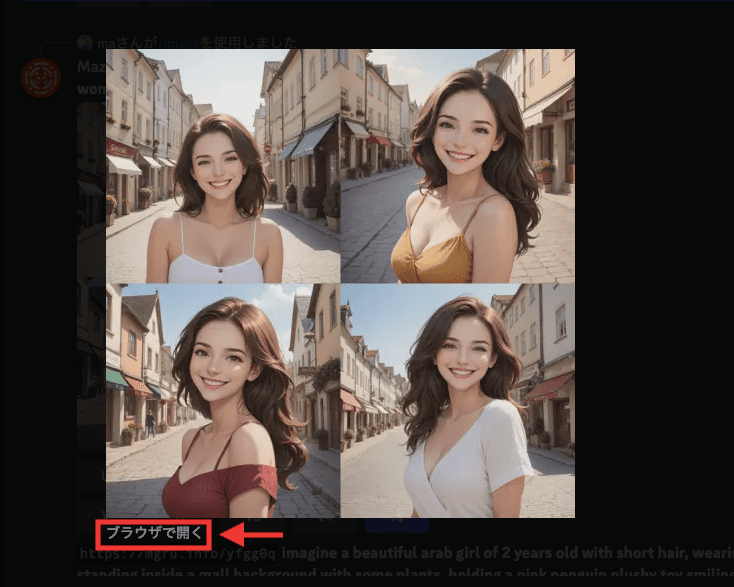
「ブラウザで開く」の場所から画像を保存することが出来ます。
ここからでも画像を保存できますが、png形式ではなくwebp形式になるので推奨しません。

「U」(アップスケール)では、高画質・高解像度にします。
「V」(バリエーション)では、似たような画像生成をします。
| U1,V1 | 左上 |
| U2,V2 | 右上 |
| U3,V3 | 左下 |
| U4,V4 | 右下 |

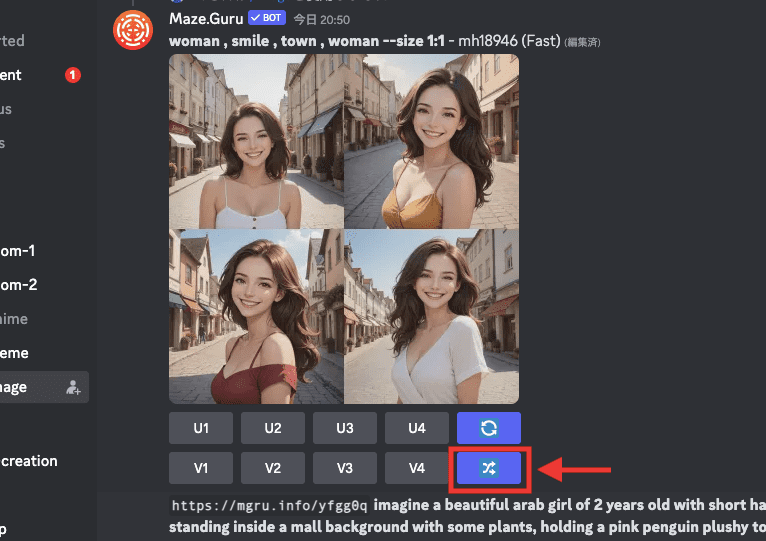
「サイクルアイコン」をクリックすると、再度同じ内容で別の画像生成をします。

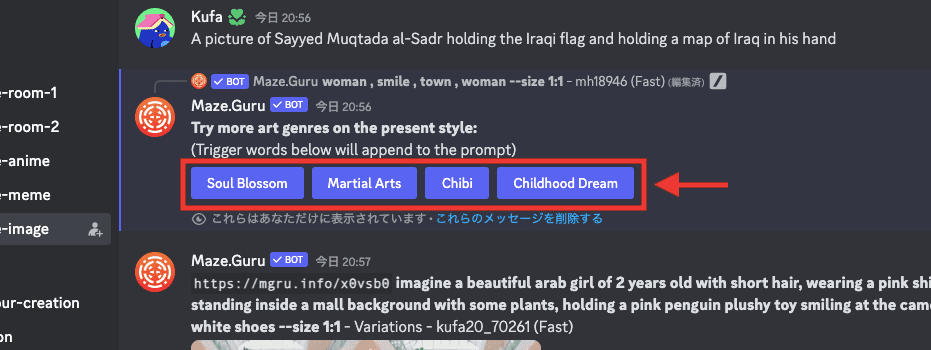
「クロスした矢印」アイコンをクリックすると違った画風に変更することが出来ます。

「クロスした矢印アイコン」をクリックした後に、画風を変える項目が表示されるので選択します。
この例では、「Chibi」をクリックして画像生成します。

以下の画像のように、「MG_IP PIXAR」がプロンプト内に追加されてピクサー風の画風で画像生成することが出来ています。
このように画風を変更することが出来ます。

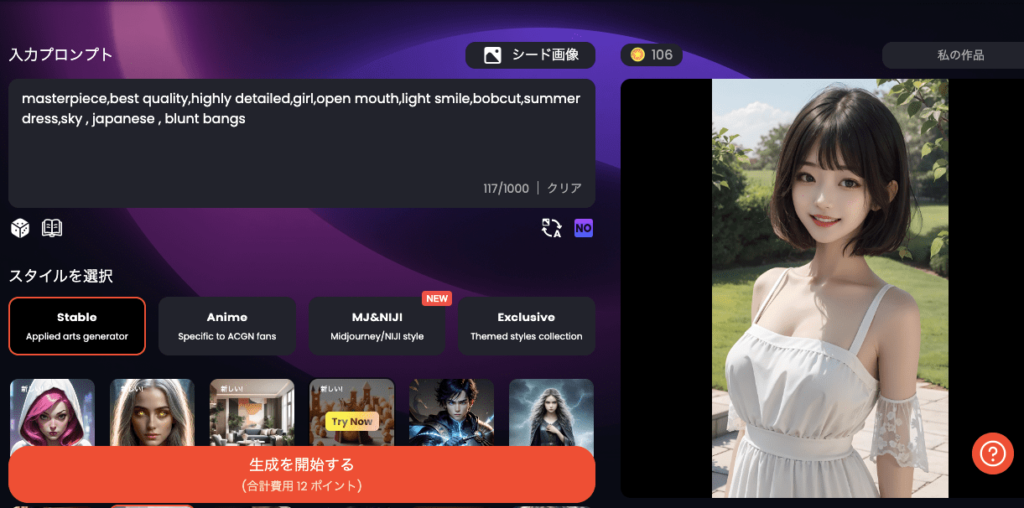
「Maze.Guru」は画像生成サイトであり、以下のリンクからアクセスしてログインすることで画像生成することが出来ます。
以下の画像のように、リアル風やアニメ風などでクオリティの高い画像生成をすることが出来ます。
是非利用してみてください。

まとめ

「PixVerse」の使い方について解説しました。
PixVerseでは画像やテキストからクオリティの高い動画生成をすることが出来ます。
動画生成だけでなく画像生成をすることも可能です。
是非参考にして動画や画像を生成してみてください!




