イラストを使ってAIアニメーションを自動生成したい!
Gen-2の使い方を教えて!
「Gen-2」では、テキストから動画生成をしたり
アップロードした画像から動画生成することもできます。
他にも以下のことができます。
・テキストから画像生成できる
・画像から画像生成できる
・背景を削除する
・動画から動画生成できる
初回ログインするとクレジットが付与されるので
無料でAIアニメーション動画を生成することができます。
この記事では、AIイラストを使ってAIアニメーション動画を生成する方法と
テキストからAIアニメーション動画を生成する方法について解説します。
ログインする

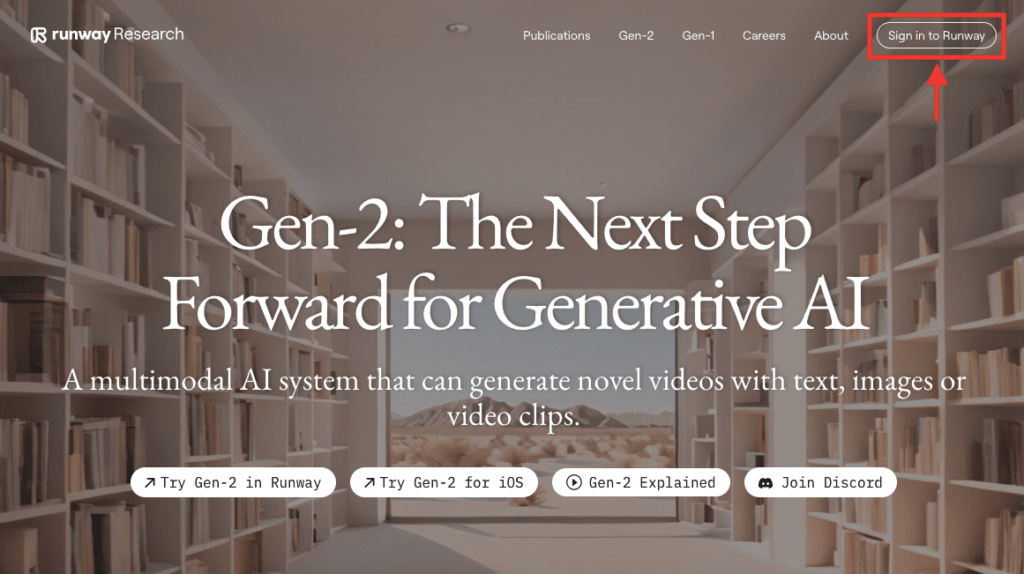
Gen-2にアクセスしてください。
右上にある「Sign in to Runway」をクリックしてください。

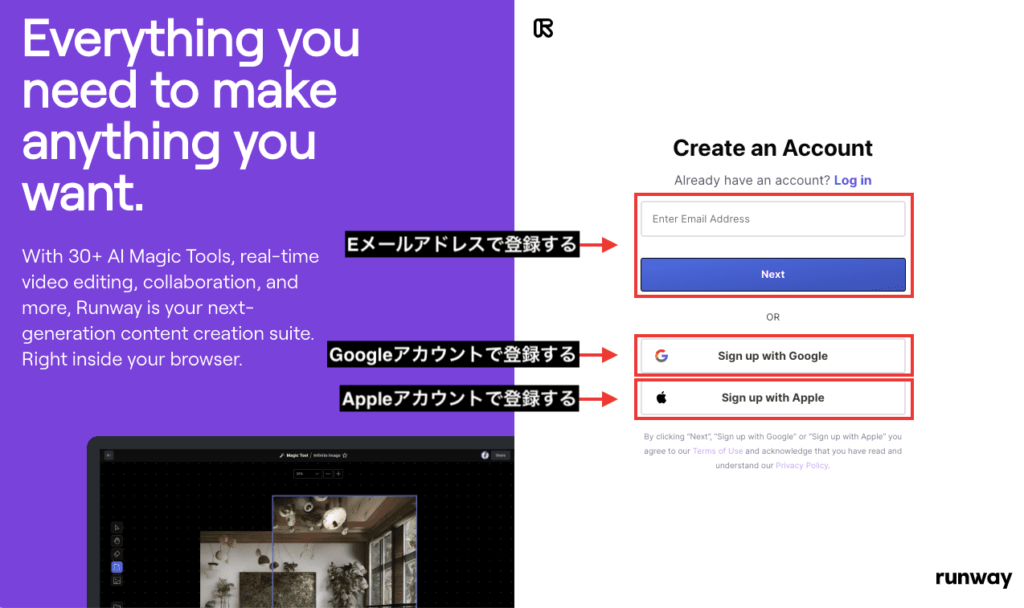
3つの登録、ログイン方法があります。
1.Eメールアドレスで登録する
2.Googleアカウントで登録する
3.Appleアカウントで登録する
1つを選択して登録、ログインしてください。

AIイラストからAIアニメーションを生成
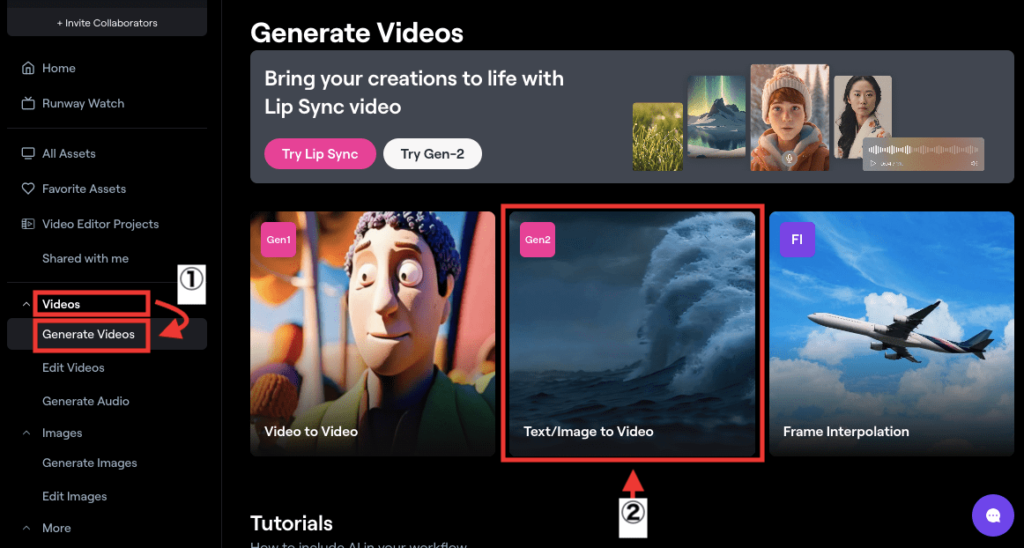
左側にある「Videos」をクリックしてから、「Generate Videos」を選択してください。
「Text/Image to Video」をクリックしてください。

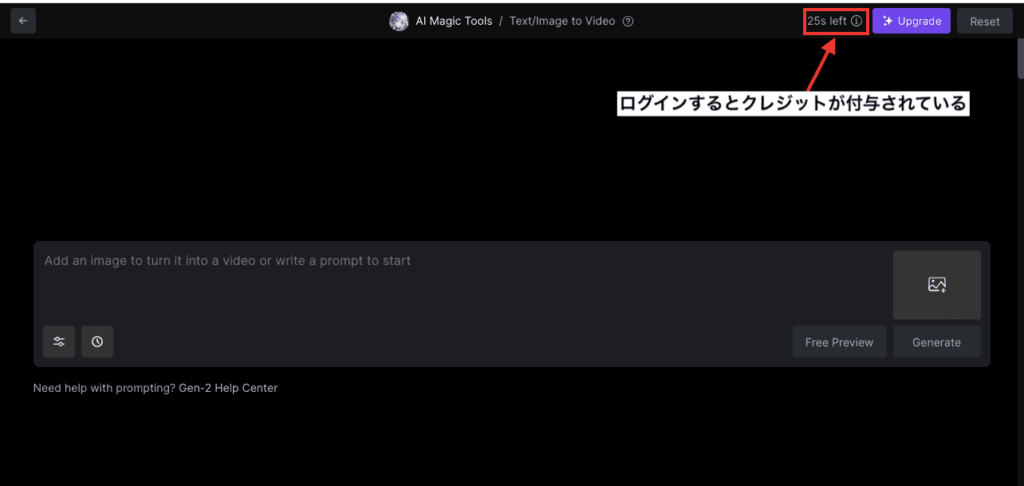
右上を確認すると、動画を生成する際に必要なクレジットが無料で付与されています。

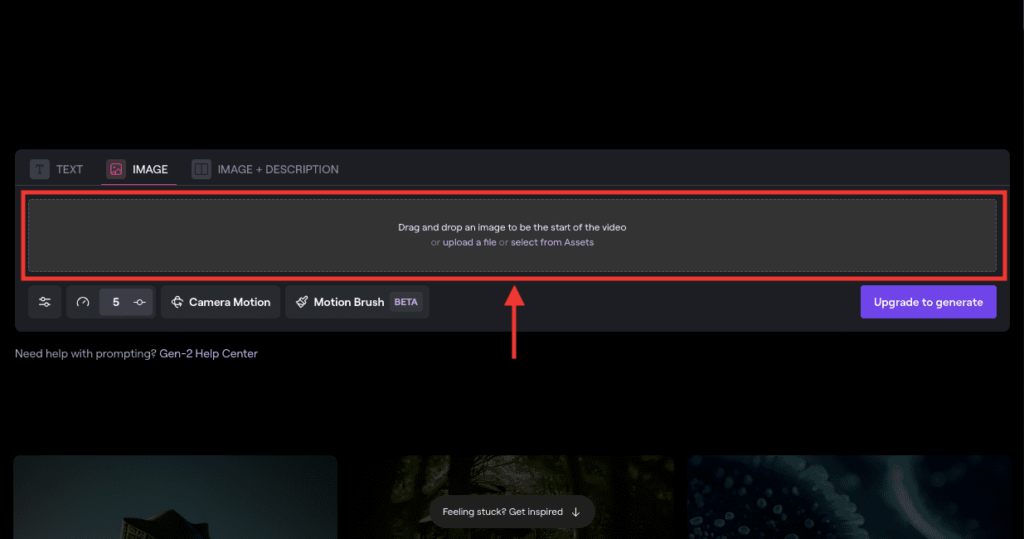
右下にある画像アイコンをクリックして、イラストをアップロードしてください。

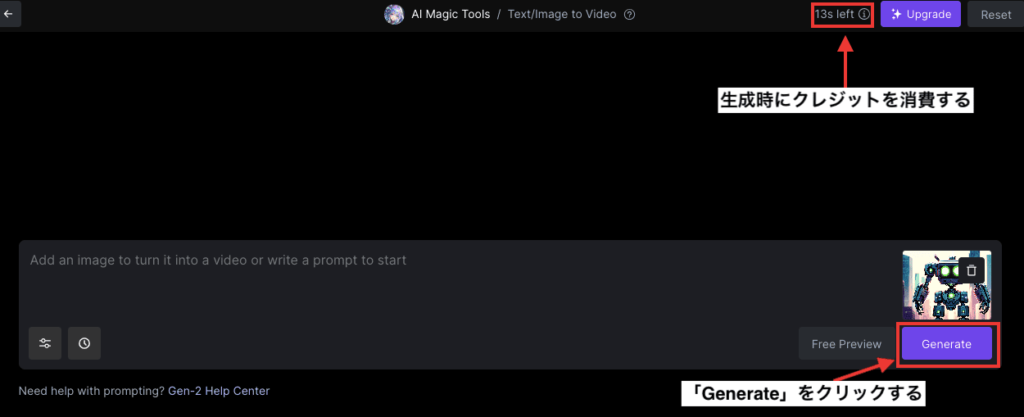
アップロードしたら「Generate」をクリックすることで動画を生成することが出来ます。
生成時にクレジットを消費します。

生成した動画がこちらになります。
なんかかっこいい感じに仕上がりました!
別のAIイラストを使用して生成した動画がこちらです。
次はアニメ風の人物のAIイラストをアップロードして動画生成してみます。

最初はいいのですが、途中から顔などが崩れています。
次は3Dのようなアニメ風のAIイラストで試してみます。

先ほどと同じように顔が崩れています。
人ですと、途中から顔などが崩れやすかったりする傾向にありましたが、なるべく違和感なく動画生成できるようになると需要が一気に高まりそうですね。
テキストからAIアニメーションを生成

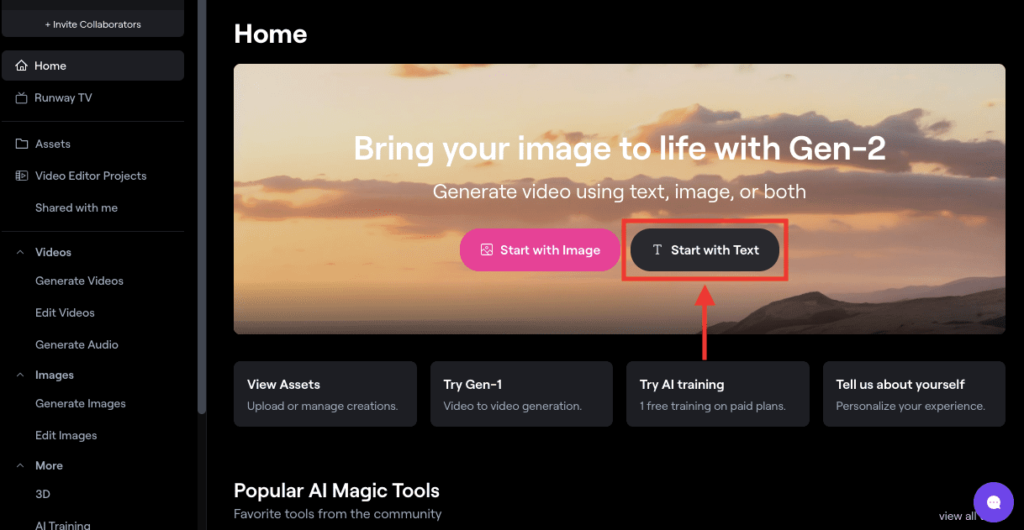
テキストからAIアニメーションを自動生成したい場合は「Start with Text」をクリックしてください。

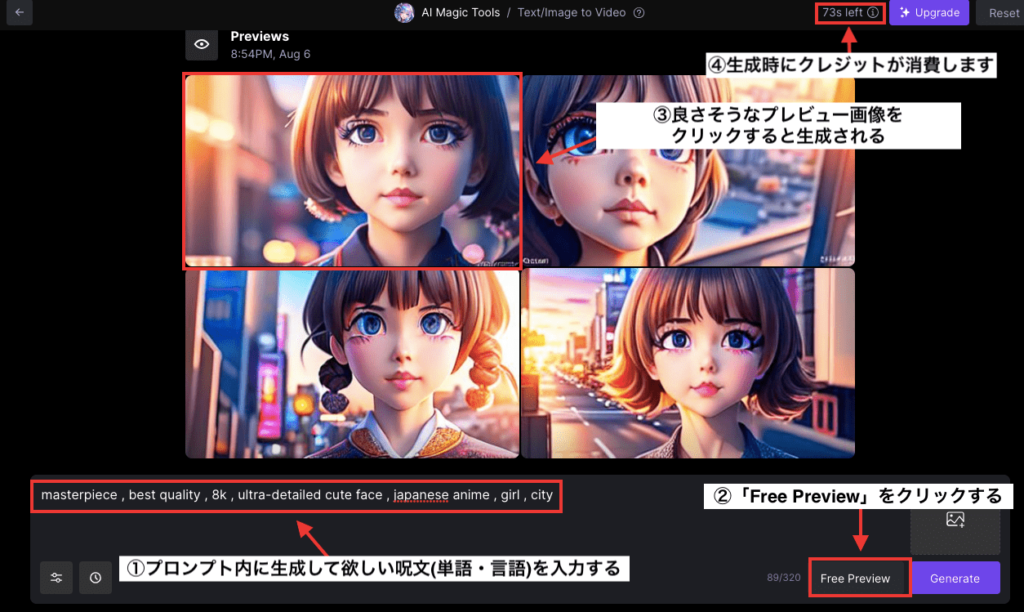
プロンプト内に生成して欲しい呪文(単語・言語)を入力してください。
「Free Preview」をクリックすると、4枚の画像が表示されてプレビューすることができます。
クレジットの消費はしないので、良さそうなプレビュー画像ができたら「Generate」をクリックして生成しましょう。
生成時にクレジットを消費します。

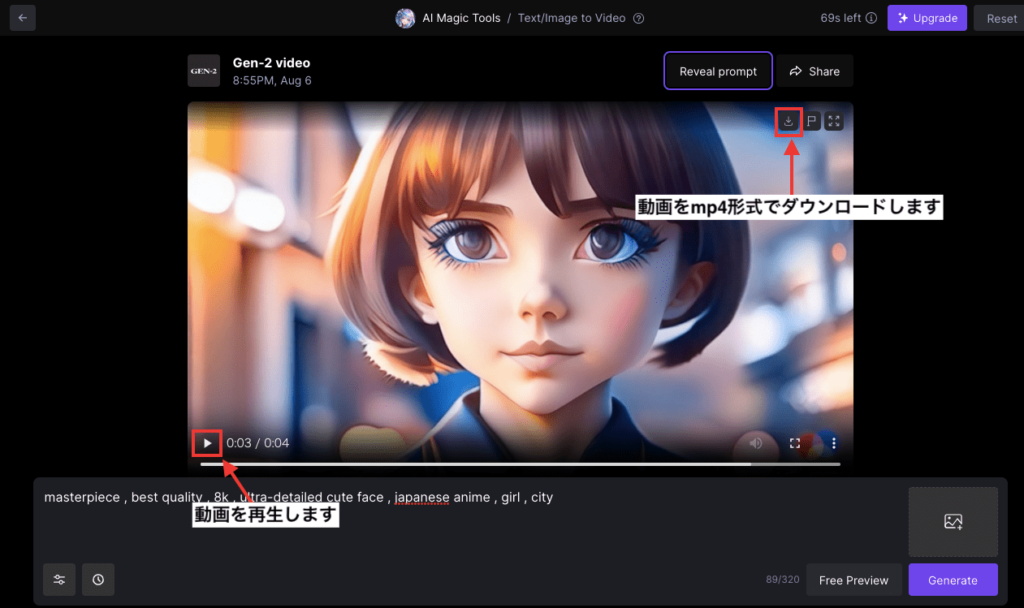
4秒の動画が生成されます。
左下の再生ボタンから動画を見ることができます。
右上にあるダウンロードアイコンをクリックすることで、動画をmp4形式でダウンロードすることができます。

こちらが完成した動画になります。
テキストから動画生成した場合は、あまり顔が崩れることなく生成することが出来ます。
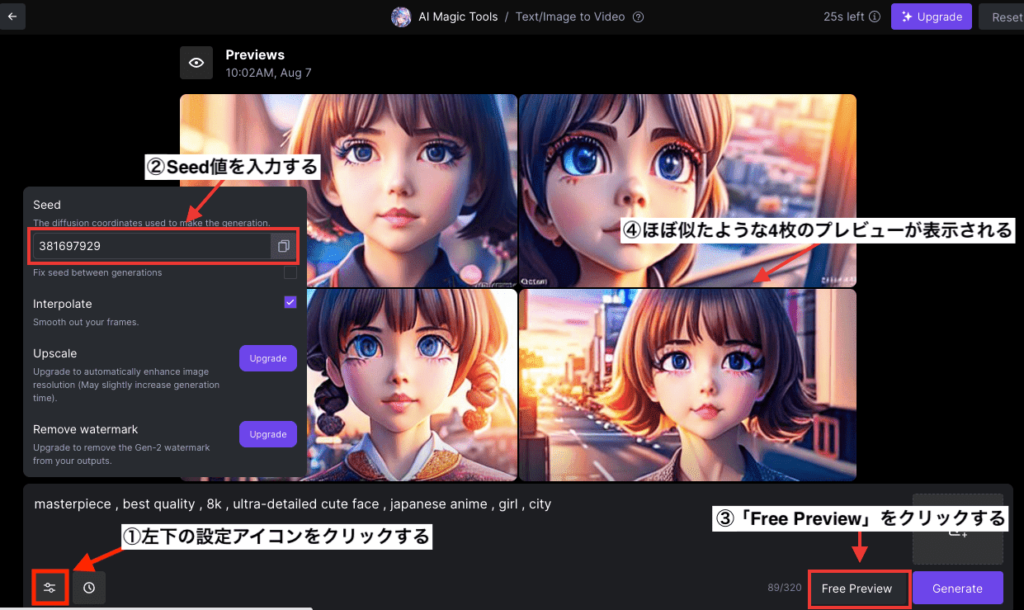
過去に生成したプロンプトやSeed値を確認する方法
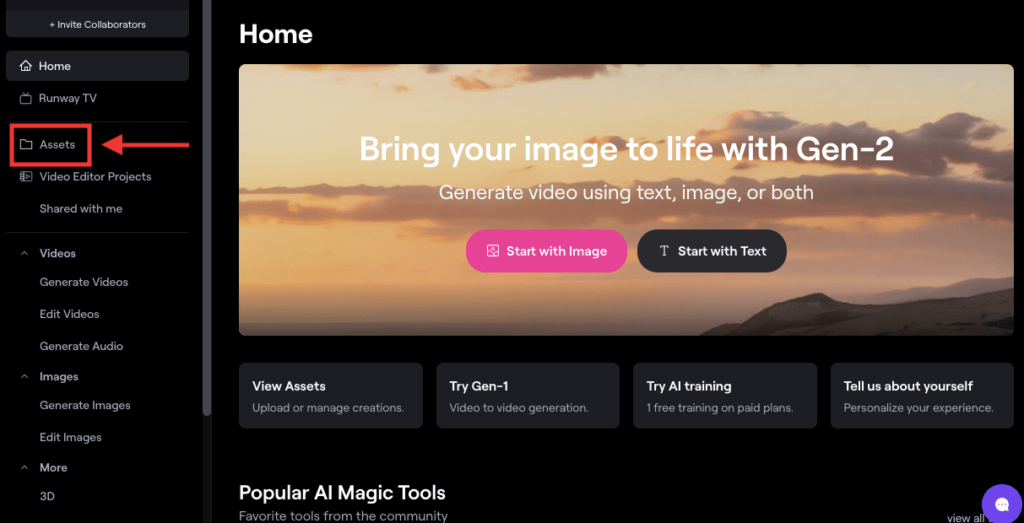
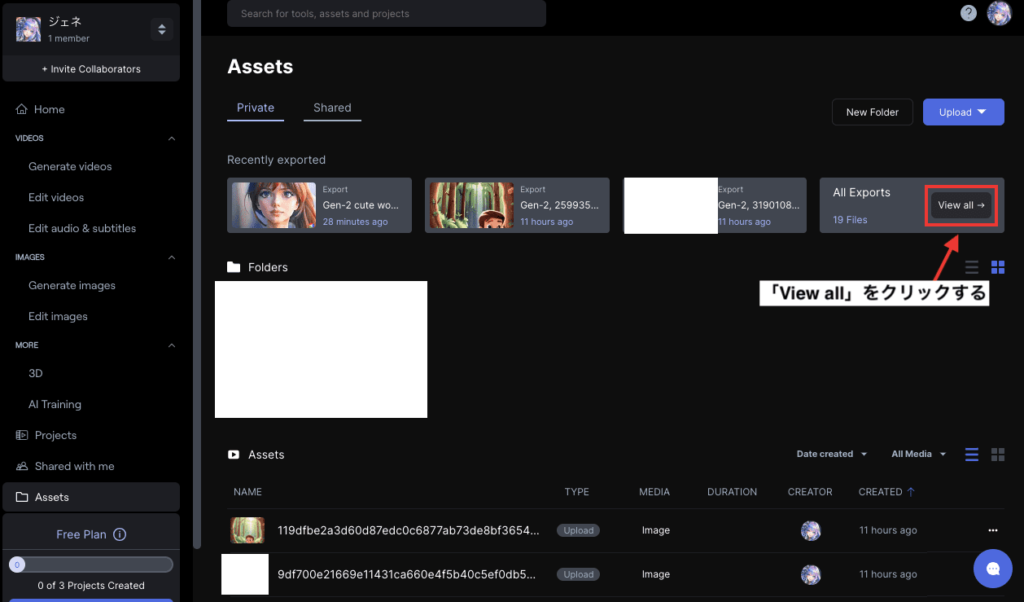
過去に生成したプロンプト内容やSeed値を確認したい場合は、トップ画面の左側にある「Assets」をクリックしてください。

「View all」をクリックしてください。

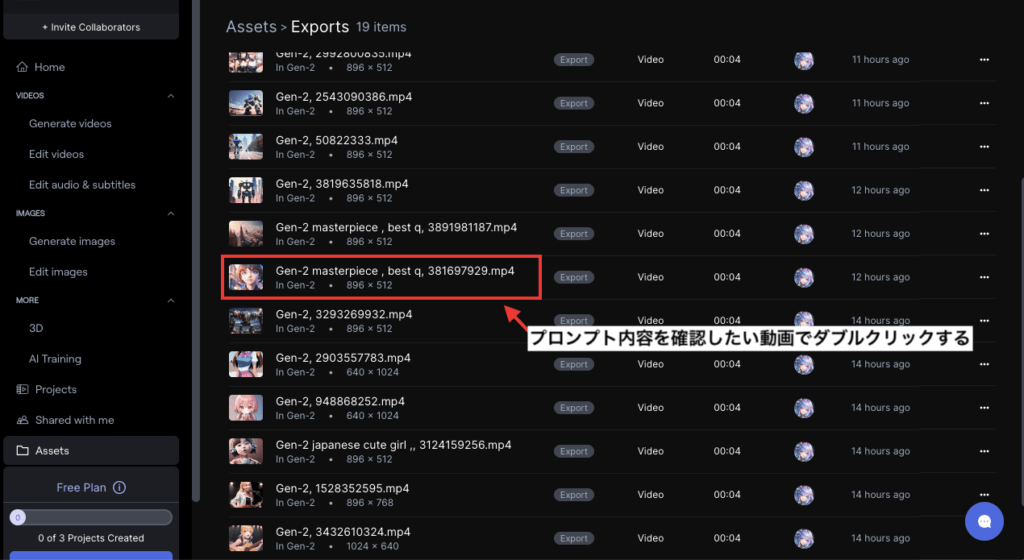
プロンプト内容を確認したい動画でダブルクリックしてください。

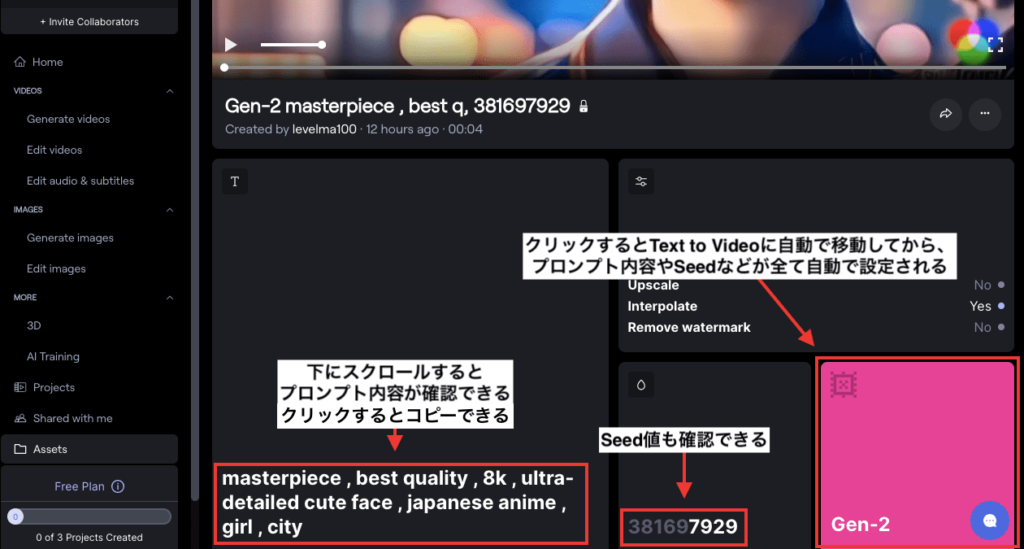
下にスクロールするとプロンプト内容が確認でき、クリックすることでコピーすることができます。
その右側ではSeed値も確認することが出来ます。
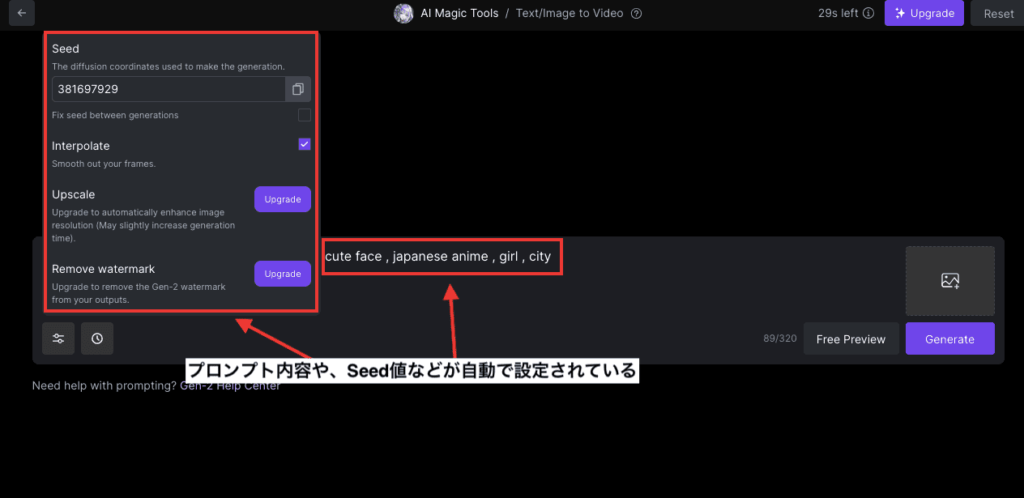
右端にある「Gen-2」の場所をクリックすると、「Text to Video」項目に自動で移動してからプロンプト内容やSeed値などのパラメーター情報を全て自動で設定させることが出来ます。

以下の画像では、プロンプト内容やSeed値などが自動で設定できていることが確認できます。

Seedについて
Seedは、生成した動画作品のSeedと同じ数値設定にして、プロンプト内容も全て同じに設定することで、似た動画を生成することが出来ます。

こちらは全て同じ設定にして生成した比較動画になります。
1回目の生成はこちら。
再度全く同じ内容にして生成した2回目の結果がこちら。
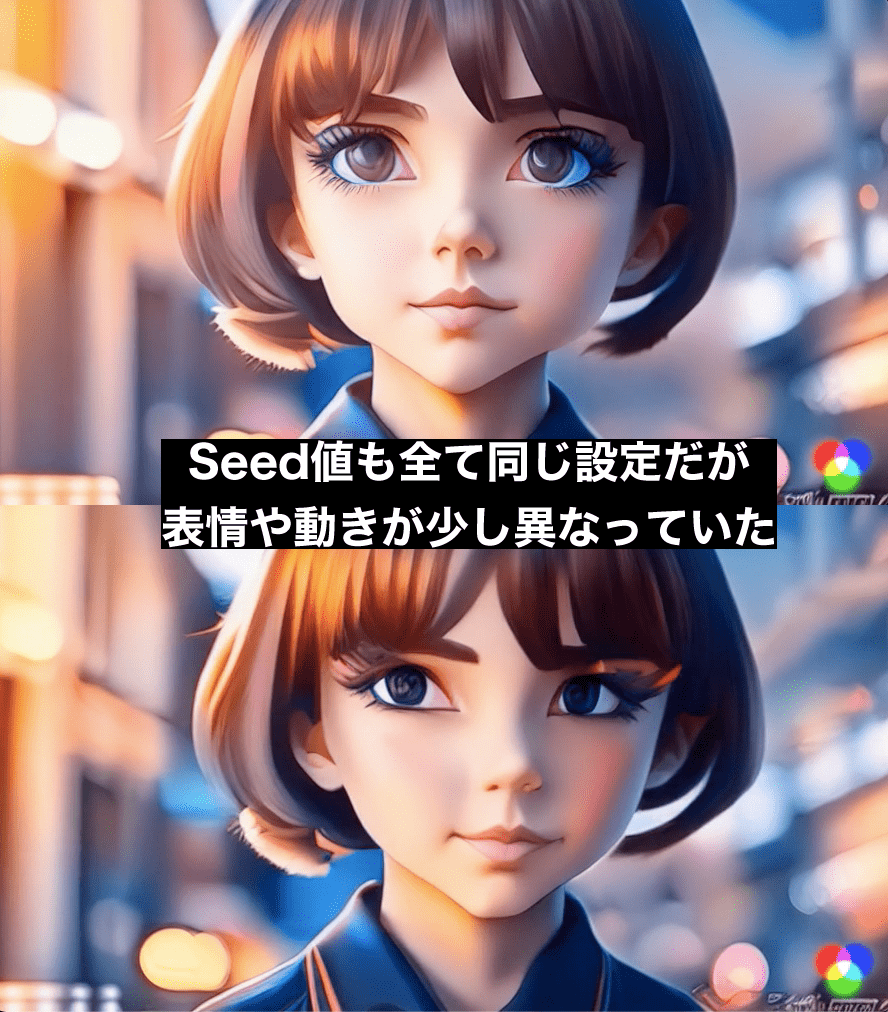
以下の画像では、動画の最後にあるフレームの画像を比較しています。
全く同じになるわけではなく、表情や動きなどが少し異なっています。
このように動画内容に少し納得がいかない場合は、再度Seed値も全く同じ内容にして生成すると良い結果になる場合があるので試してみるといいでしょう。

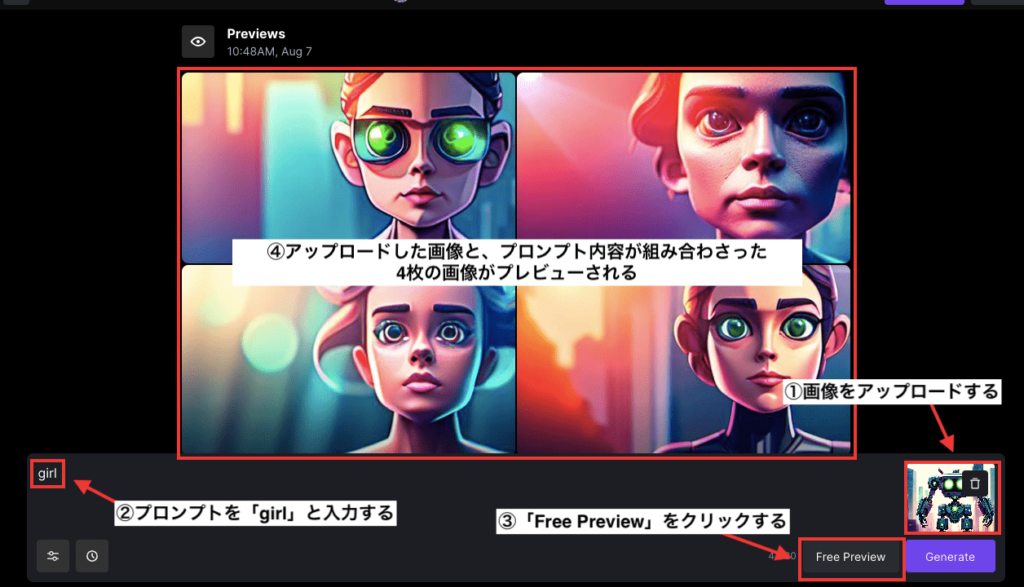
テキストとイラストを組み合わせて生成する

テキストとイラストを混ぜて動画生成することも可能です。
①画像をアップロードしてください。
②プロンプト内にイラストと組み合わせたい呪文を入れてください。
③「Free Preview」をクリックしてください。
④アップロードした画像とプロンプト内容が組み合わさった4枚の画像がプレビューされるので、1つ選択することで動画生成することが出来ます。

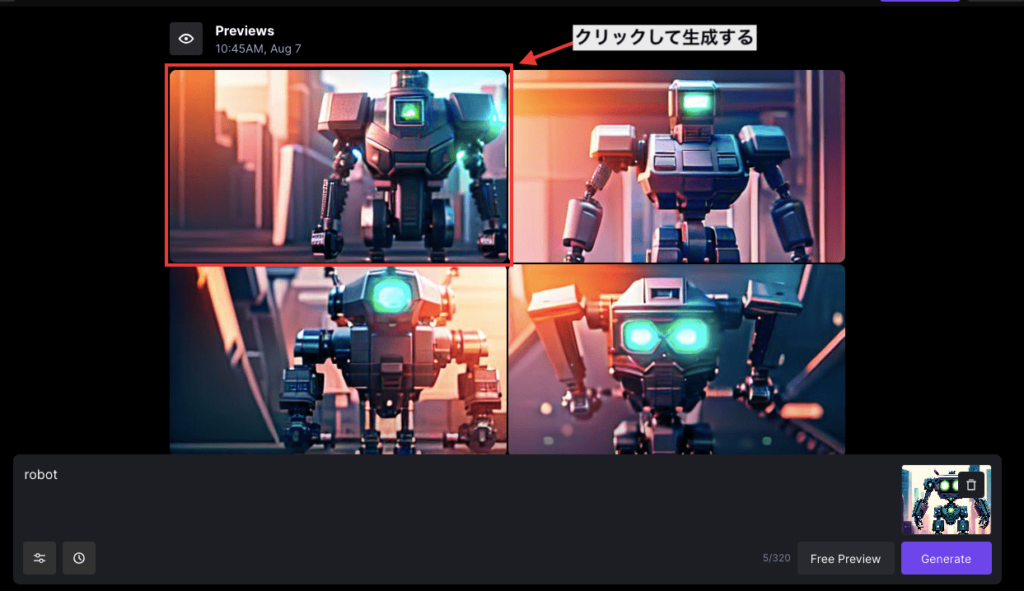
今回の例では、ロボットのイラスト画像をアップロードしてから、プロンプト内に「robot」を入力して動画生成してみます。

以下の動画は生成した結果になります。
良い感じにロボットの動画生成をすることが出来ました。
このようにプロンプトとイラストを組み合わせて動画生成することも可能なので、参考にして生成してみてください。
まとめ

以上で「Gen-2」を使ってAIアニメーション動画を自動生成する方法について解説しました。
「Gen-2」は作成したAIイラストなどを使ってAIアニメーション動画を作成することが出来ます。
または、テキストからAIアニメーション動画を作成することも可能です。
将来的に個人ですぐに短編ドラマや映画、アニメなどが作れるようになりそうな感じがします。
ミュージックビデオはうまく利用すると今の状況で作れそうな感じはありますね。
参考にして動画生成を楽しんでみてください。
他に動画生成できる方法として「Pika」があります。
以下の記事では、Pikaの使い方について解説しているので読んでみてください。