
ControlNetって何?
どうやって導入・インストールできるの?
ControlNetを導入して使用すると、様々な補助を受けることができます。
イメージしているポーズを生成したい場合に
何度も画像生成しなければならない時ってありますよね。
ControlNetを使うことによって
参照画像のポーズを抽出して同じポーズで生成できるようになります。
それだけでなく他にもあり、塗り方を新しくしてクオリティを高くしたり、手を修正できたりなど
多くのことが可能になるので導入した方がいい拡張機能です。
この記事では、ControlNetを簡単に導入する方法について解説します。
ControlNetとは?何ができるの?

ControlNetは拡張機能であり
Stable Diffusion Web UIの初期設定に備わっている機能だけではできないことが可能になります。
例えば以下の画像のように、アップロードした画像の線画を抽出して別の塗り方にできます。

他には、アップロードした画像のポーズを棒人間に変換して抽出し
似たようなポーズで別の人物にして画像生成することもできます。

まだまだ多くの機能があり、Depthと呼ばれる機能を利用して
崩れた手を綺麗に修正することも可能です。
導入すると便利になるので、必須で入れた方がいい拡張機能です。
ControlNetを導入する方法(ローカルとGoogle Colab)

ここでは、ローカル環境を使っている人、
または、Google Colabを使用している人のどちらもControlNetの導入方法について解説します。
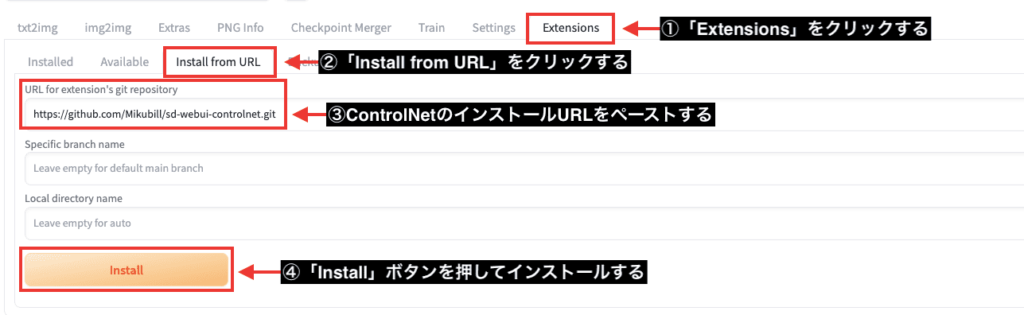
Stable Diffusion Web UIを起動したら、以下の画像の手順に沿って操作してください。
①右上にある「Extensions」をクリック
②「Install from URL」をクリック
③URL for extension’s git repository項目内に「https://github.com/Mikubill/sd-webui-controlnet.git」のインストールURLをペーストする
④「Install」ボタンを押してインストールする

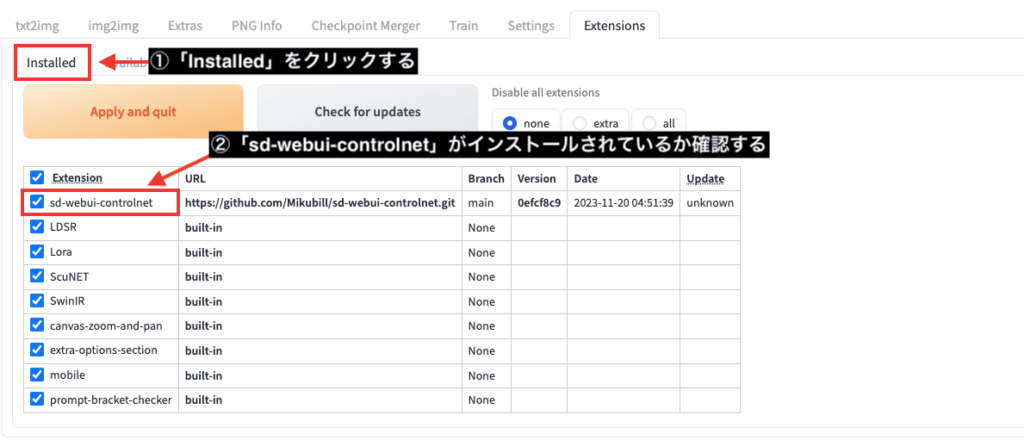
「Installed」をクリックしてください。
「sd-webui-controlnet」がインストールされているか確認してください。

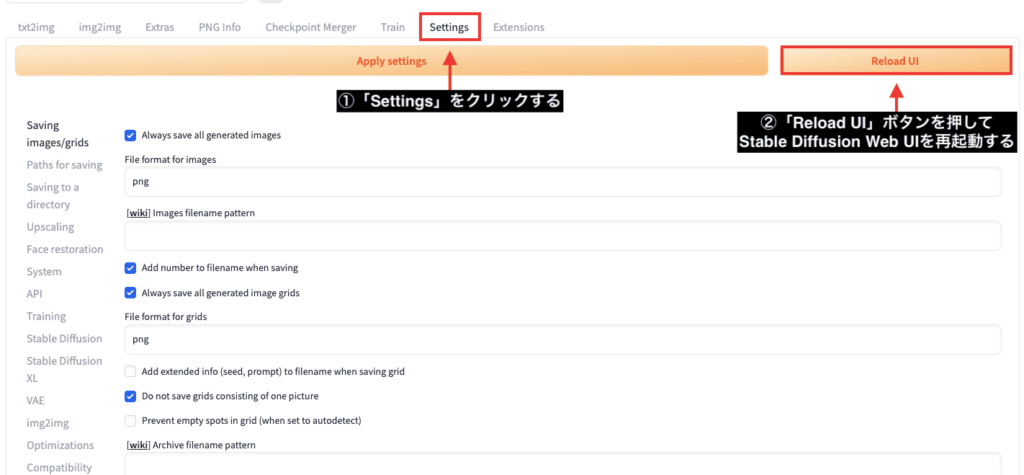
「Settings」をクリックしてから、「Reload UI」ボタンを押して
Stable Diffusion Web UIを再起動してください。

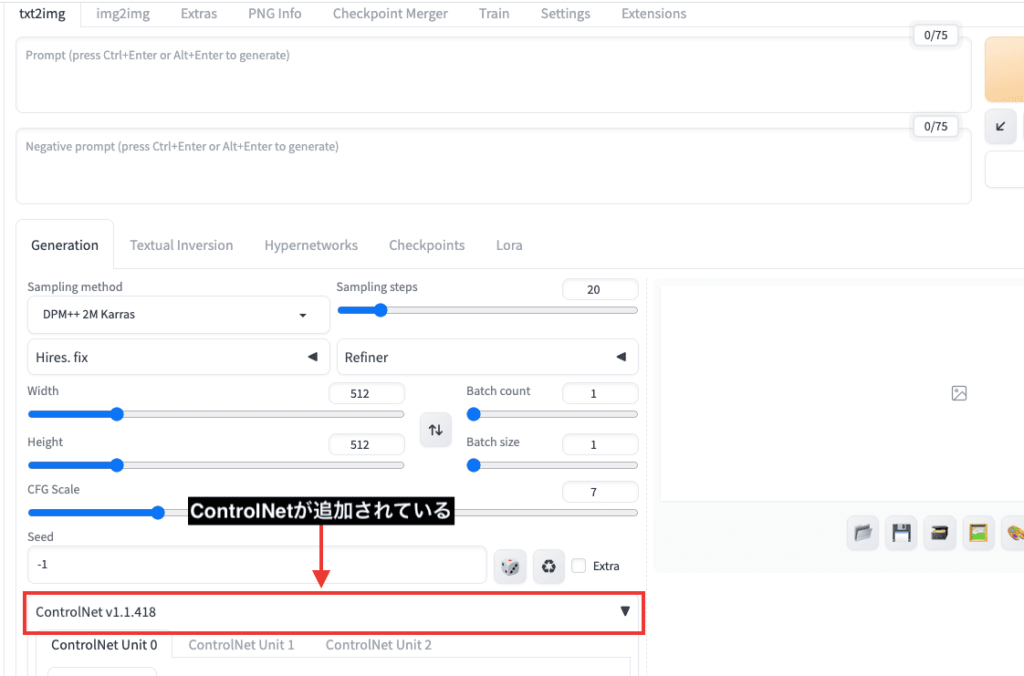
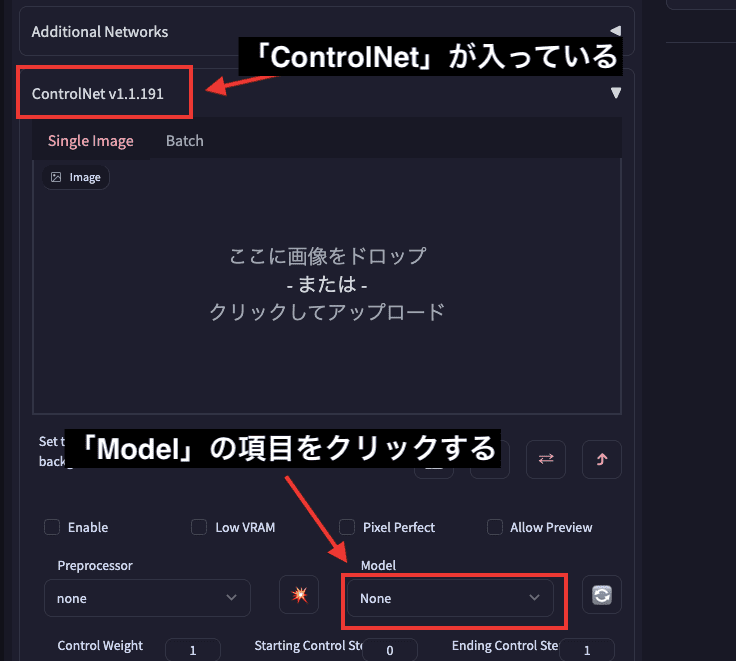
再起動したら、ControlNetが新しく追加されているのでクリックして開いてください。

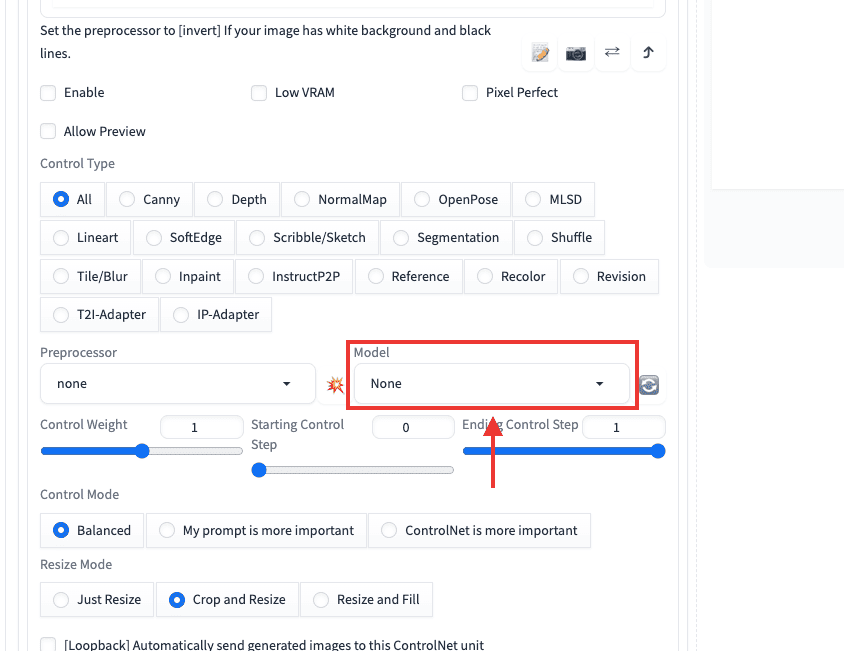
ControlNetはModelがないと使用することができず、
現在の状況では「None」で何も入っていません。
ですから、一旦Stable Diffuison Web UIを終了させてから、次はModelを入れていきます。

ControlNetのModelが配布されている、以下のリンクにアクセスしてください。
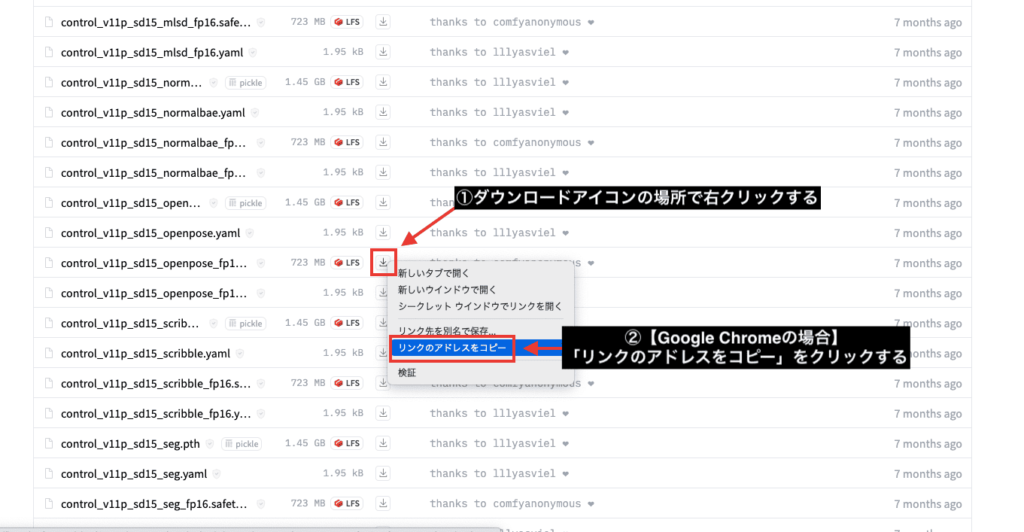
ダウンロードアイコンからControlNetで使用したい各モデルをダウンロードしてください。
yaml形式は軽量版になっています。

Google ColabでModelを追加する人の場合ですが、ダウンロードURLが必要になります。
ダウンロードアイコンの場所で右クリックしてください。
Google Chromeの場合は、「リンクのアドレスをコピー」をクリックするとダウンロードURLをコピーすることが出来ます。

ControlNetをコピペだけで導入できるコード(Google Colab)

Google Colabを使っている人でControlNetを導入するコードが分からない人は、
とりあえず以下のコードをコピペして追加すると使用できるので参考にしてください。
#ControlNet
!git clone https://github.com/Mikubill/sd-webui-controlnet /content/stable-diffusion-webui/extensions/sd-webui-controlnet
#ControlNetのmodelディレクトリの作成
%mkdir -p /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/
#ControlNetのモデル「canny」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11p_sd15_canny_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_canny_fp16.safetensors
#ControlNetのモデル「depth」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11f1p_sd15_depth_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1p_sd15_depth_fp16.safetensors
#ControlNetのモデル「lineart」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11p_sd15_lineart_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_lineart_fp16.safetensors
#ControlNetのモデル「lineart_anime」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11p_sd15s2_lineart_anime_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15s2_lineart_anime_fp16.safetensors
#ControlNetのモデル「normalbae」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11p_sd15_normalbae_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1p_sd15_normalbae_fp16.safetensors
#ControlNetのモデル「openpose」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11p_sd15_openpose_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11p_sd15_openpose_fp16.safetensors
#ControlNetのモデル「tile」
!wget https://huggingface.co/ckpt/ControlNet-v1-1/resolve/main/control_v11f1e_sd15_tile_fp16.safetensors -O /content/stable-diffusion-webui/extensions/sd-webui-controlnet/models/control_v11f1e_sd15_tile_fp16.safetensorsControlNetとModelが入っているか確認する

ControlNetを導入してStable Diffusion Web UIを起動したら入っているか確認しましょう。
下にスクロールするとControlNetのタブが追加されているのでクリックして開いてください。
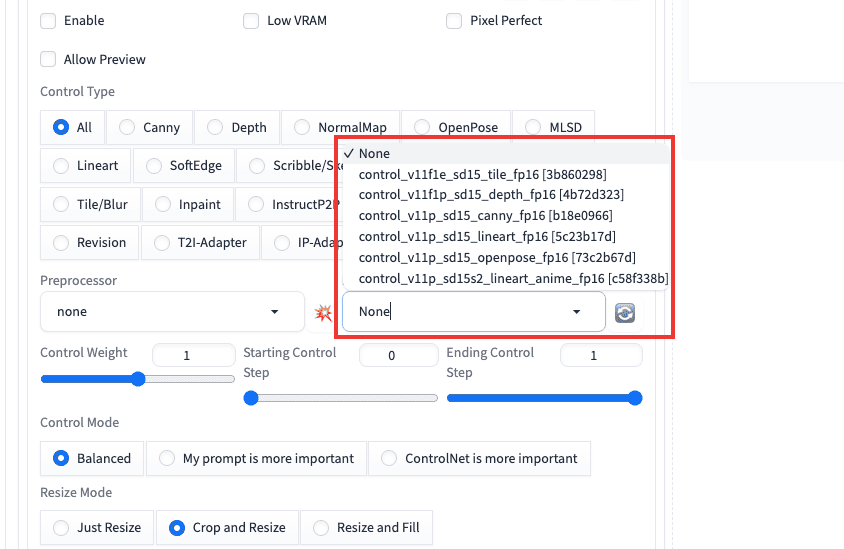
「Model」の項目をクリックしてください。

以下の画像のように、Model項目内にモデルが入っていることを確認できたら導入は完了になります。

ControlNetの使い方については、詳しく以下の記事で解説しているので読んでみてください。
まとめ

ControlNetの導入方法について解説しました。
今回解説した内容では、Google Colabを使っている人でコードを全く知らない人でも
掲載していたコードをコピペするだけで簡単にControlNetを導入できます。
ControlNetを使用するときには、必ずModelも必要なので入れるようにしましょう。
ぜひ参考にしてControlNetを導入してみてください。





