線画を抽出したい!
どうやって出来るの?
画像生成した作品の線画を抽出する方法として、ControlNetのLineArtを使うか、または拡張機能であるHakuImgを使うことで可能になります。
これら2つの方法は違った線画の仕上がりになるので良い方を選んでみるといいでしょう。
この記事では、線画を抽出する方法について解説します。
ControlNetの導入方法が分からない人は、コードが分からない人でも簡単にControlNetを導入する方法について以下の記事で解説しているので読んでみてください。
LineArtを使う

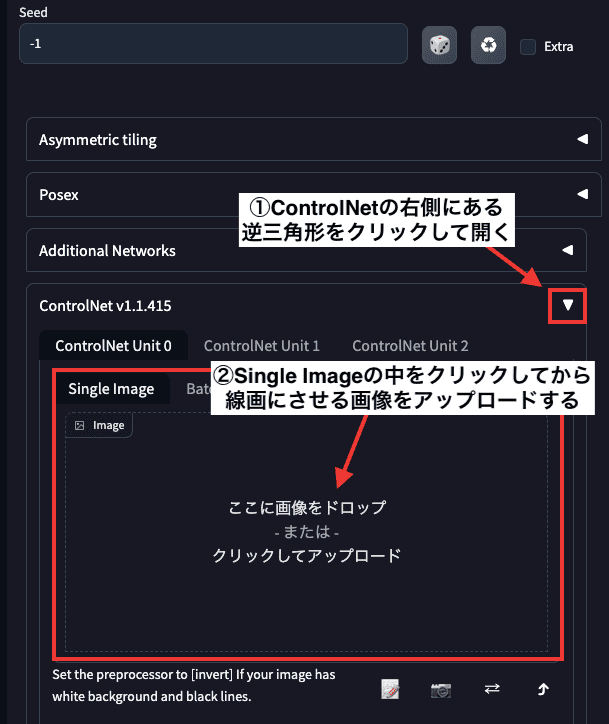
ControlNetを導入してStable Diffusion Web UIを起動したら、「ControlNet」の右側にある逆三角形をクリックして開いてください。
「Single Image」の中をクリックしてから線画にさせる画像をアップロードしてください。

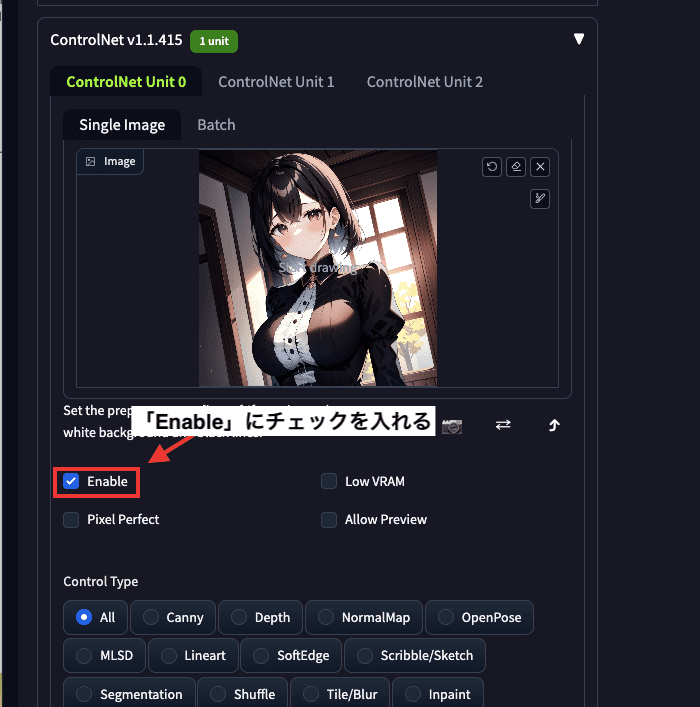
「Enable」にチェックを入れてControlNetを使用できる状態にします。

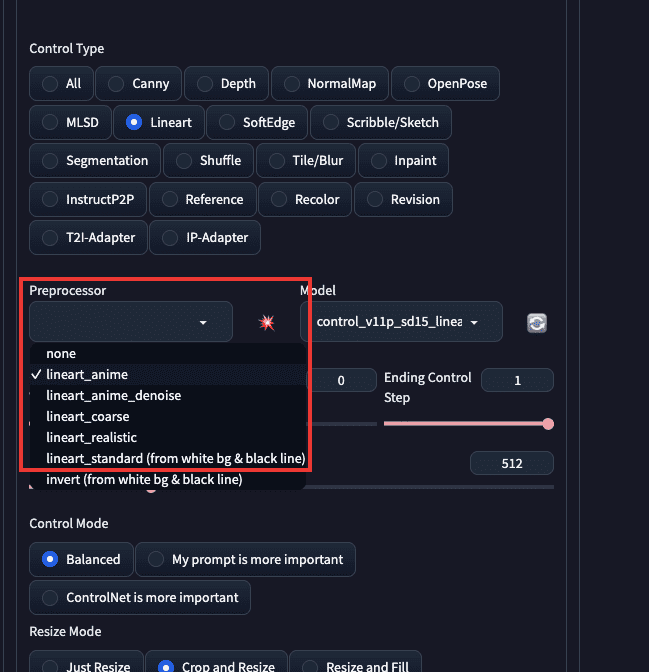
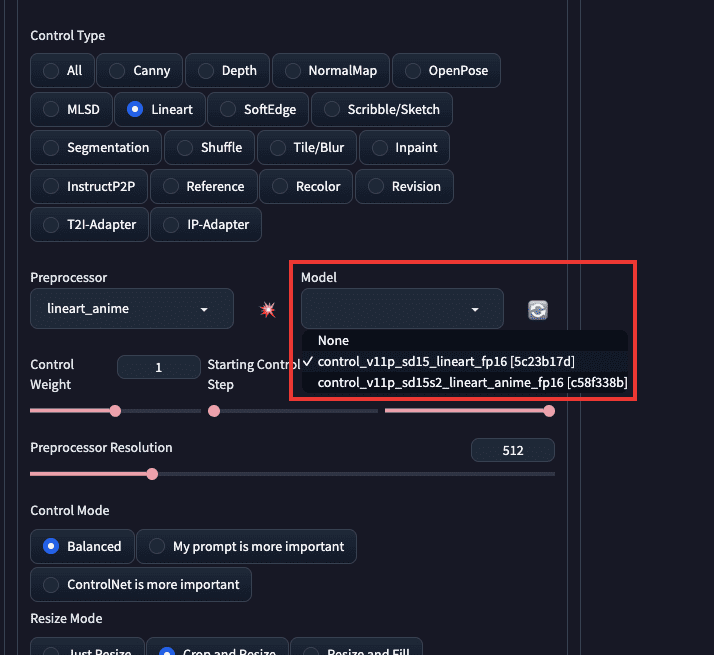
「Preprocessor」項目で「lineart_anime」「lineart_anime_denoise」「lineart_coarse」「lineart_realistic」「lineart_standard」の5つの中から選択してください。
どれが最適ということはないので、全て試すことを推奨します。

Model項目内で「lineart」か「lineart_anime」のどちらかを選択してください。

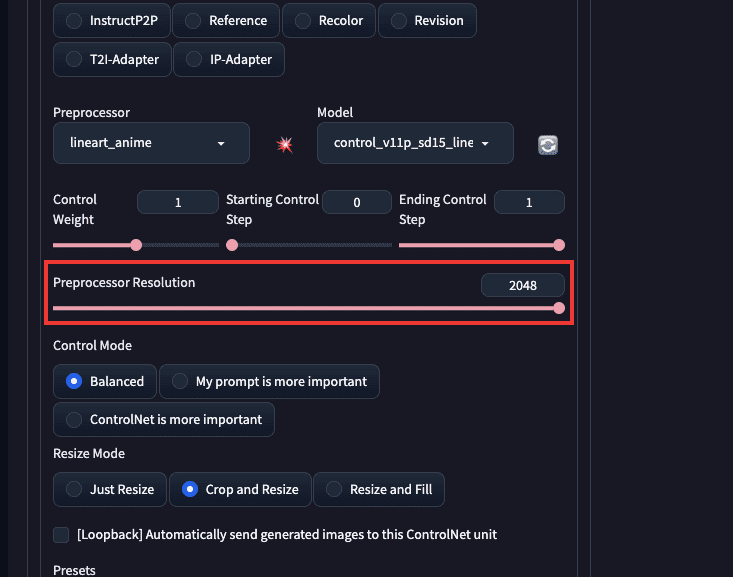
次に「Preprocessor Resolution」の数値を設定しましょう。
数値によって線画の仕上がりに違いが出ます。

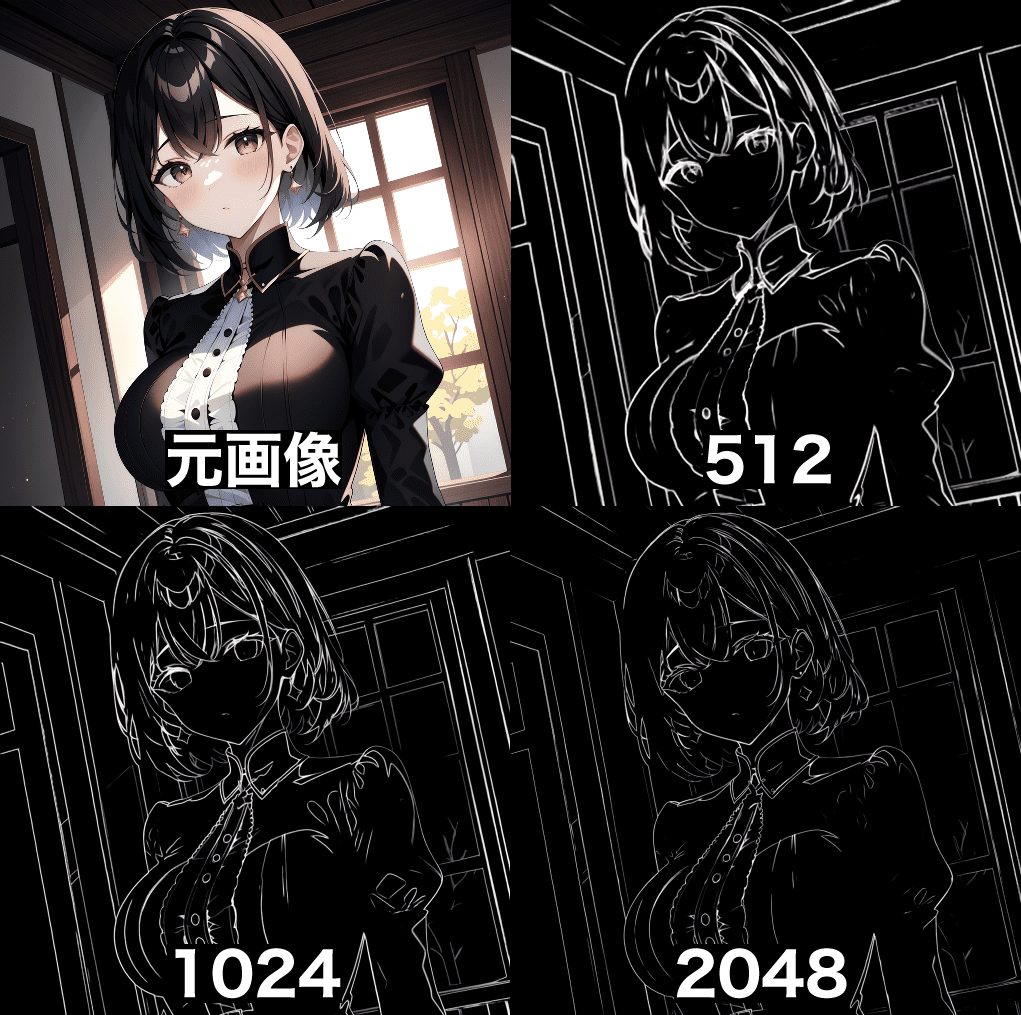
以下の画像は「Preprocessor Resolution」の数値を「512」「1024」「2048」の設定で画像生成した結果になります。
場合によっては「1024」の方が良かったり「2048」の方が良かったりするので試行錯誤してみてください。

以下の画像ではModelを「lineart」にして、Preprocessorを「lineart_anime」「lineart_denoise」「lineart_course」「lineart_realistic」「lineart_standard」の5つを画像生成した結果になります。
少し見えにくて分かりずらいですが、各設定によって線画の仕上がりに違いが出ます。

以下の画像では、Modelを「lineart_anime」に変更して画像生成した結果になります。
Model項目にある「lineart」とは違った線画で画像生成されます。
このようにControlNetのLineArtを使うことで線画の抽出をすることが出来るので是非活用してみてください。

HakuImgを使う

線画を抽出できる別の方法として拡張機能である「HakuImg」を使用することで可能になります。
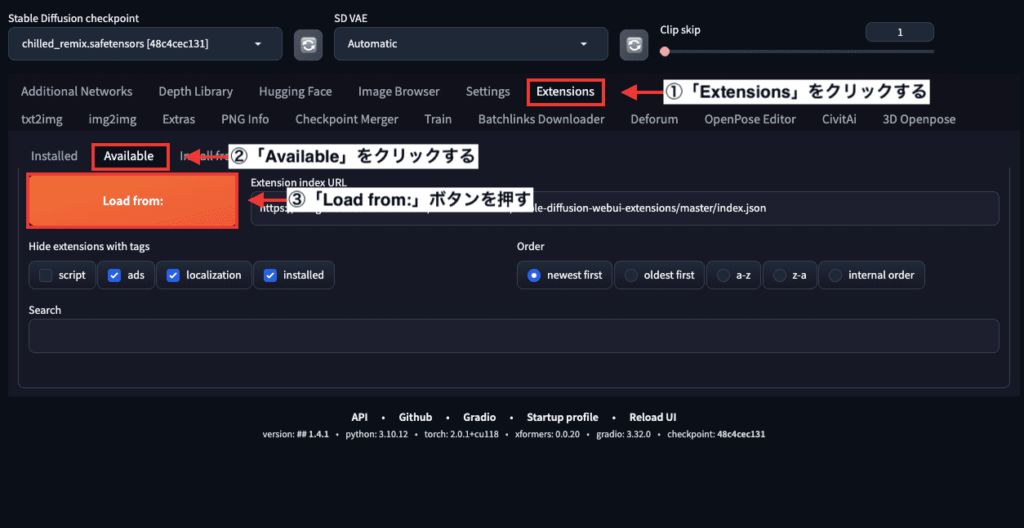
「HakuImg」の導入方法ですが、「Extensions」をクリックしてください。
「Available」をクリックしてから「Load from:」ボタンを押します。

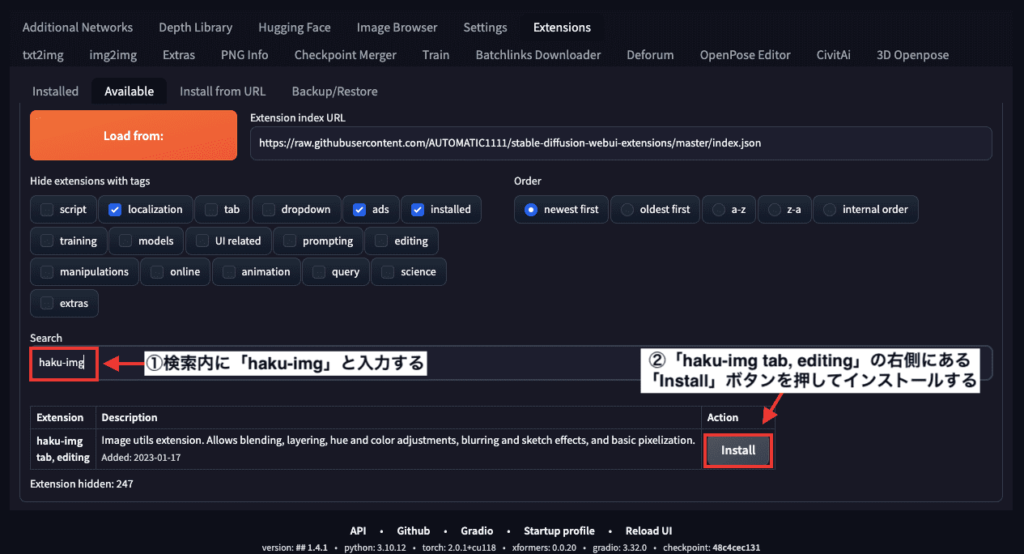
検索内で「haku-img」と入力してください。
(入力しても不具合でヒットしない場合があるので「haku」のみで検索してみてください)
「haku-img tab, editing」の右側にある「Install」ボタンをしてインストールしてください。

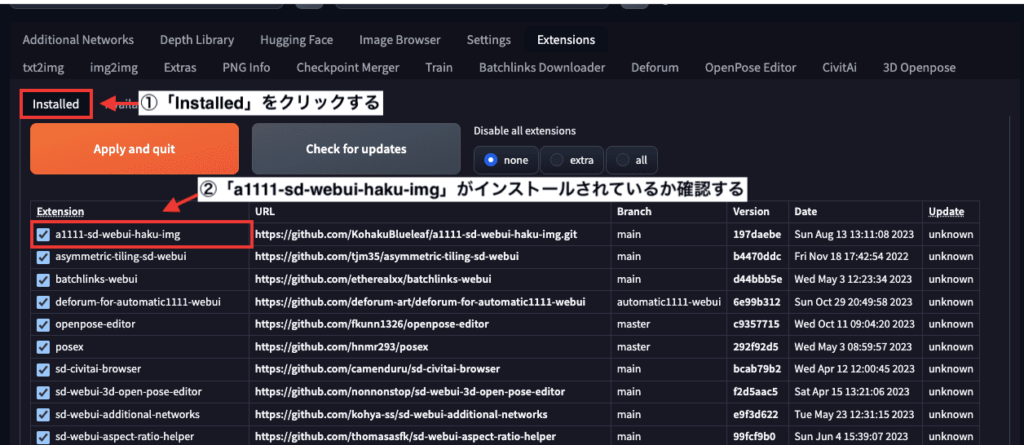
「Installed」をクリックしてから「a1111-sd-webui-haku-img」がインストールされている確認してください。

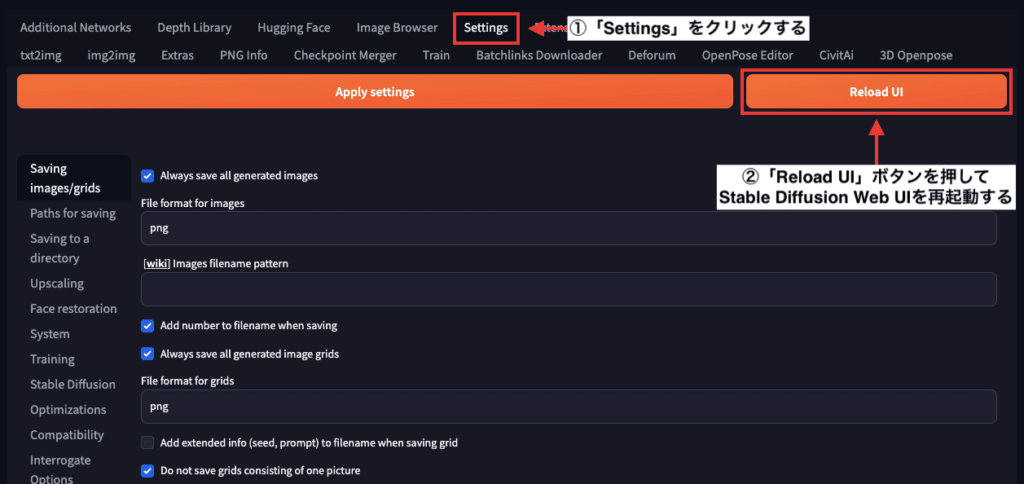
「Settings」をクリックしてから「Reload UI」ボタンを押してStable Diffusion Web UIを再起動してください。

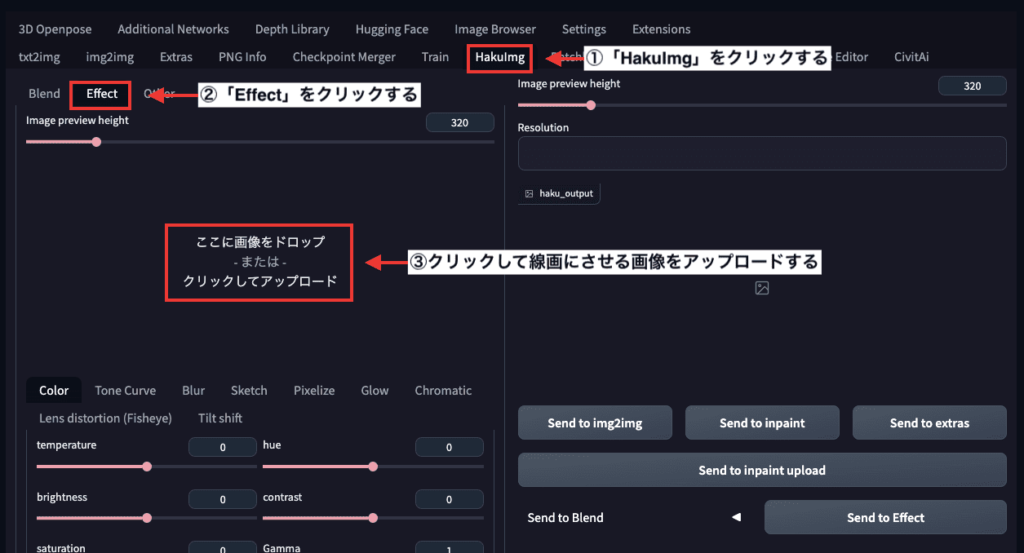
再起動すると上部に「HakuImg」タブが追加されているのでクリックしてください。
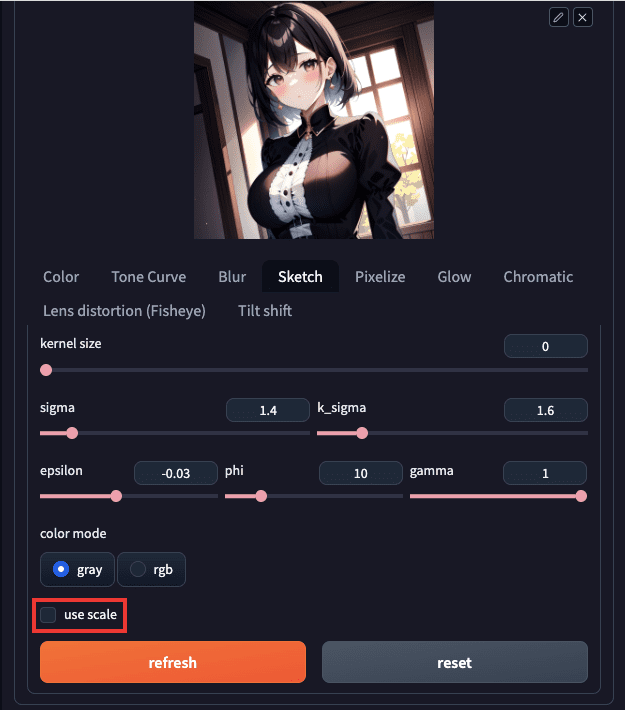
「Effect」をクリックしてから下部にある場所をクリックして線画にさせる画像をアップロードしてください。

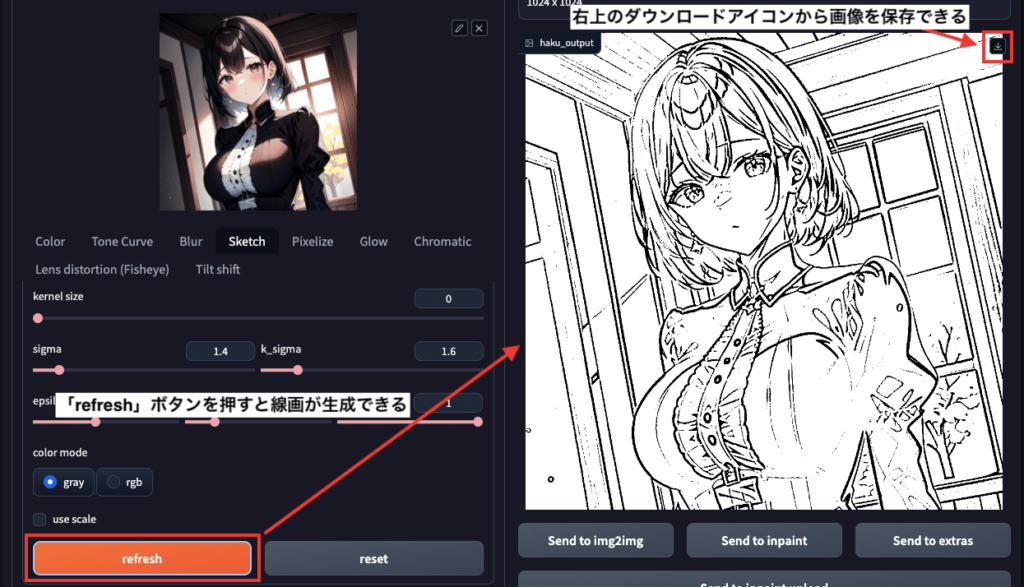
「refresh」ボタンを押すと線画を抽出した画像生成が出来ます。
生成した右上にあるダウンロードアイコンから画像を保存することが出来ます。

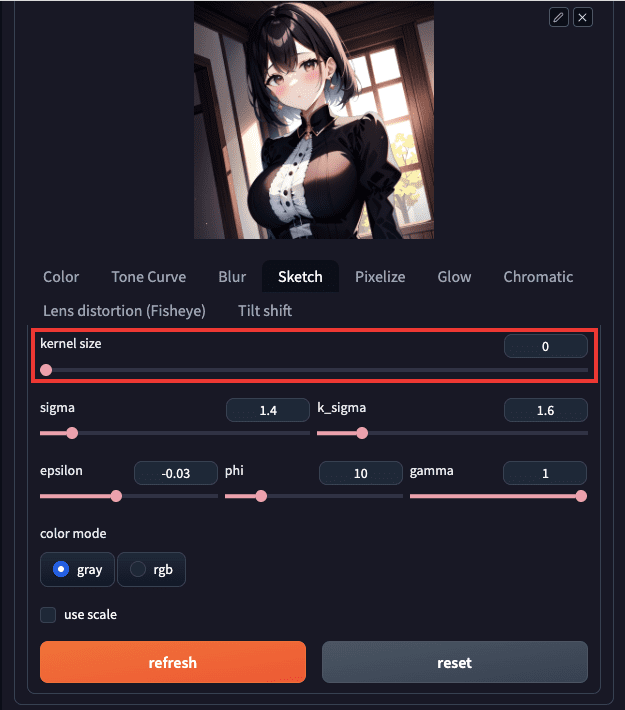
「kernel size」項目では数値を1以上にすると白い画面になったりエラーが起きる場合があるので、「0」の設定を推奨します。

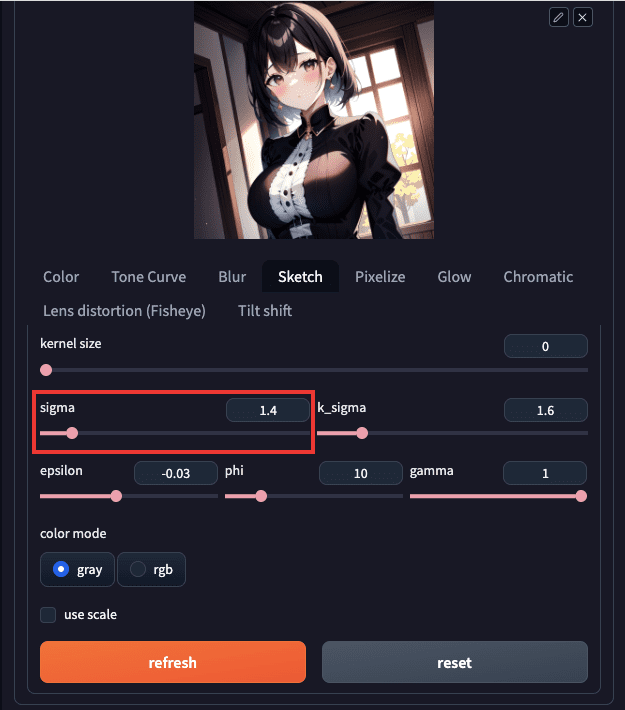
「sigma」項目では数値を低くすると線画が小さくなり細かく描かれるようになり、高くすると線画が大きくなってシンプルに描かれます。

以下の画像はsigma数値を「1」、初期設定の「1.4」、「5」で画像生成した結果になります。
sigma1では線が細かく、sigma5では線が太くなっていることが確認できます。

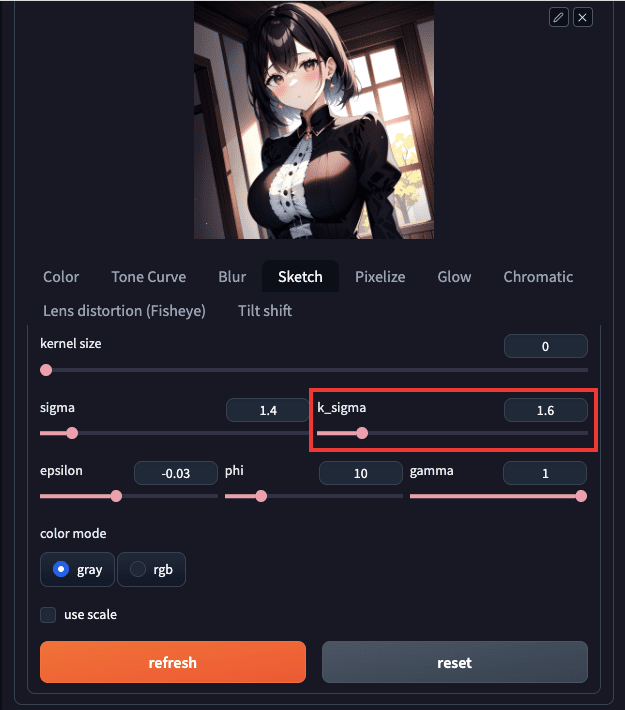
k_sigmaの項目では数値を高くすることで、sigma項目よりも太い線で細かく画像生成させることが出来ます。

以下はk_sigmaを「1」、初期設定の「1.6」、「5」で画像生成した結果になります。
k_sigma1では白い画像になっていて、k_sigma5では1.6よりも線が太くなって画像生成されています。

以下はsigmaを5に設定した場合と、k_sigmaを5に設定した場合の比較画像になります。
sigmaよりもk_sigmaを上げた方が良い結果になるので参考にしてください。

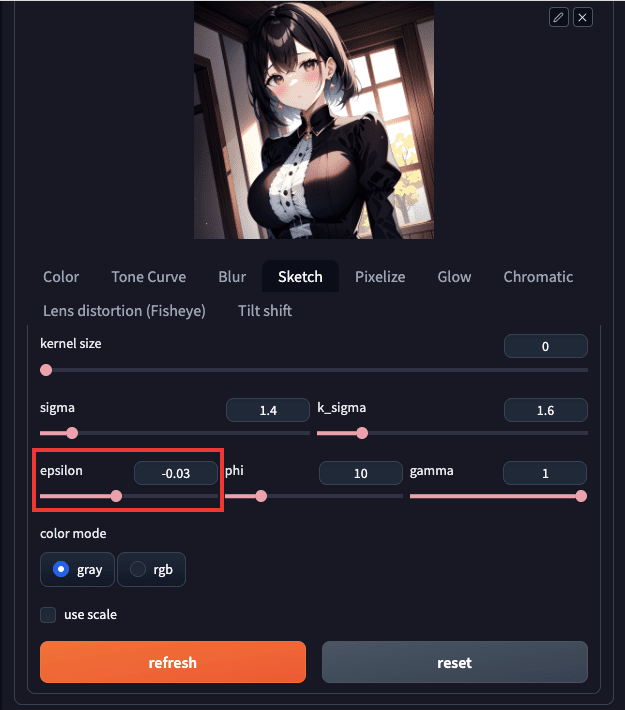
「epsilon」項目の数値では低いほど画面全体が白くなっていき、高いほど画面全体が黒くなっていきます。

以下ではepsilonの数値を「-0.2」、初期設定の「-0.2」、「0.2」で生成した結果になります。
初期設定の「-0.03」で良いと思います。

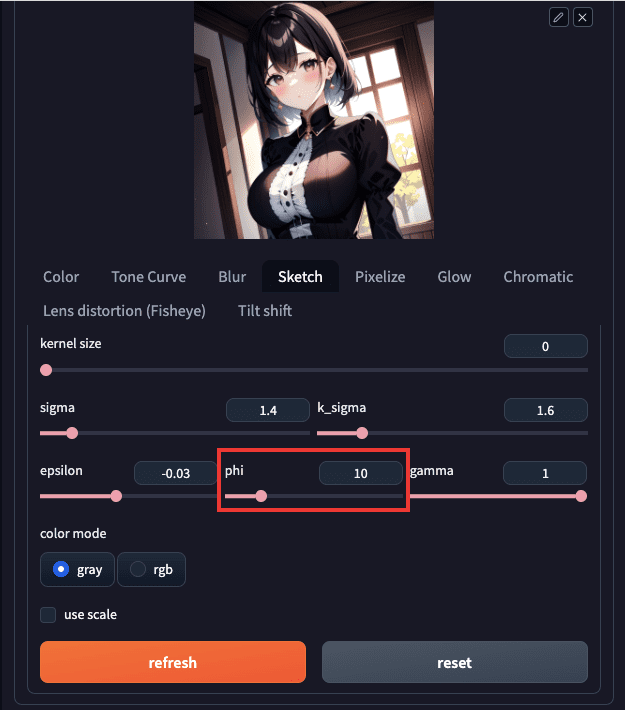
「phi」の項目は効果がよく分かりません。

以下の画像では、「phi」の数値を「1」、初期設定の「10」、「50」で生成した結果になりますが、画像を重ねても何も変わっていない結果になっています。

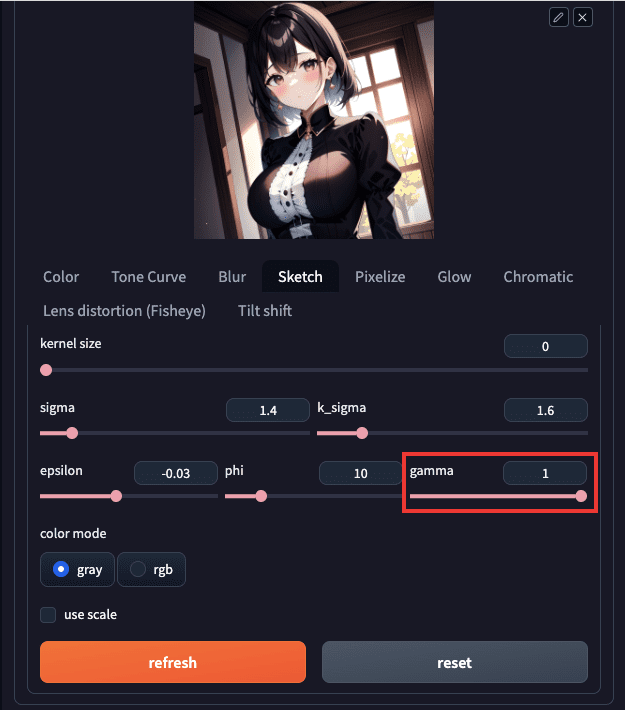
「gamma」項目では数値を低くしていくほど線が少しずつ小さくなっていきます。

以下はgamma数値を「0.75」、「0.9」、初期設定の「1」で画像生成した結果になります。
gamma数値が低いほど線が小さくなっていることが確認できます。

「use scale」にチェックを入れることで線画が少し洗練された感じになります。

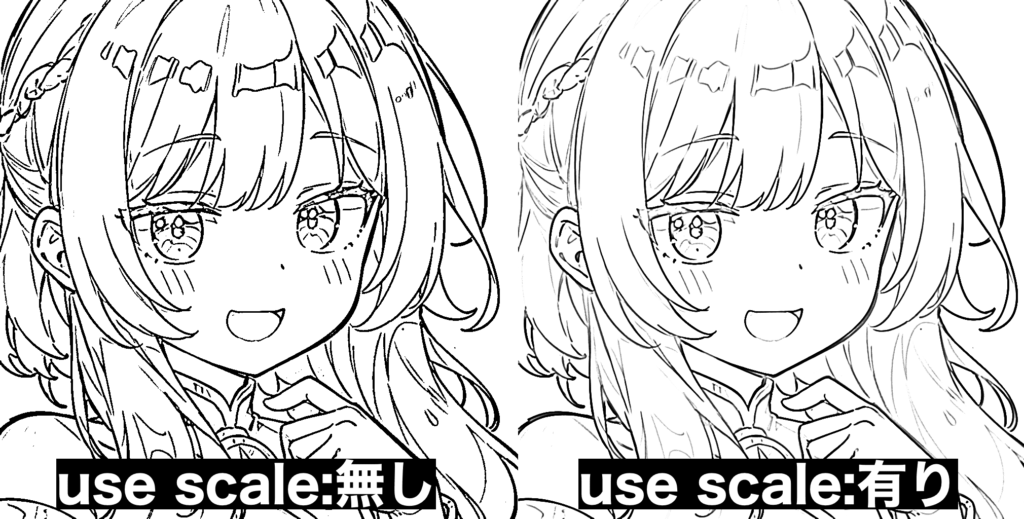
以下では「use scale」無しと有りになります。
use scale有りの方では左側よりも線は薄い感じになりましたが、ガサついた感じがなくなり綺麗な線になりました。

別の画像で「use scale」無しと有りを比較してみました。
画像によっては右側の「use scale」有りの方が良い場合もあるので参考にしてみてください。

まとめ

線画を抽出する方法について解説しました。
ControlNetを導入してLineArtを使うか、拡張機能の「HakuImg」を使うことで線画を抽出することが出来ます。
それぞれ線画の仕上がりに違いが出るのでどちらも試してみて良い方を選ぶといいでしょう。
是非参考にして線画を抽出してみてください。
線画に色塗りをさせたい人は、以下の記事で詳しく解説しているので是非読んでみてください。