
4コマ漫画を作成したい!
どうやって出来るの?
Comicaiでは、漫画のストーリー設定をAIに任せることが出来たり
各1コマ毎に画像生成して漫画を作成することが出来ます。
例として以下の画像のように4コマ漫画を作成することが出来ます。

この記事では、Comicaiを使って4コマ漫画を作成する方法について解説します。
ログインする

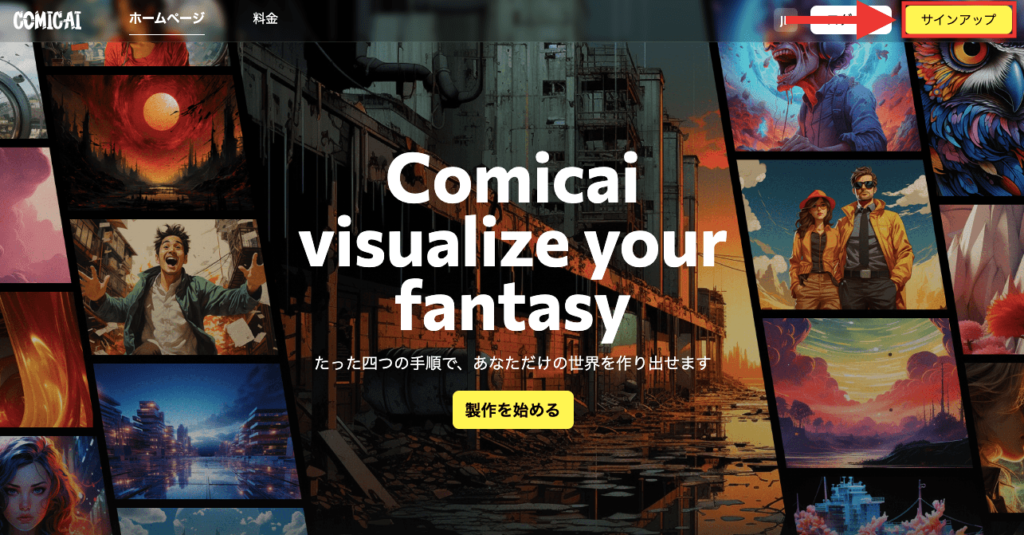
Comicaiにアクセスしてください。
右上にある「サインアップ」をクリックしてください。

下記から1つ選択してログインしてください。
①Google
②Facebook
③Discord
④X
⑤LINE
⑥Eメールアドレス

漫画の詳細を設定する

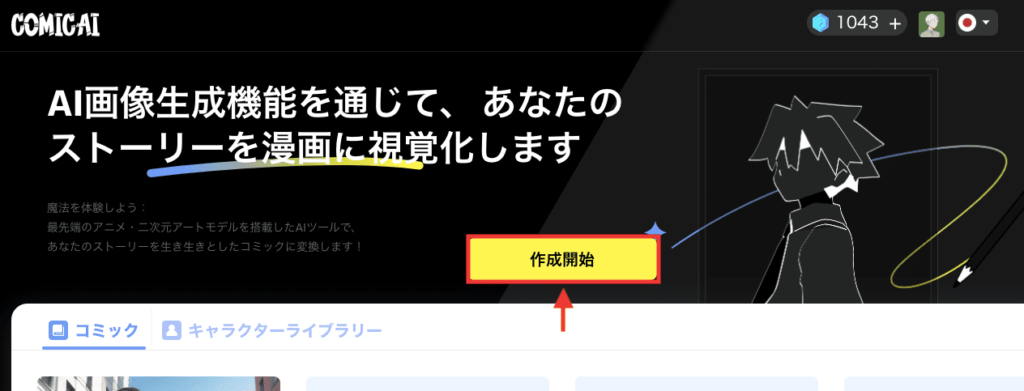
ログインしたら「作成開始」をクリックしてください。

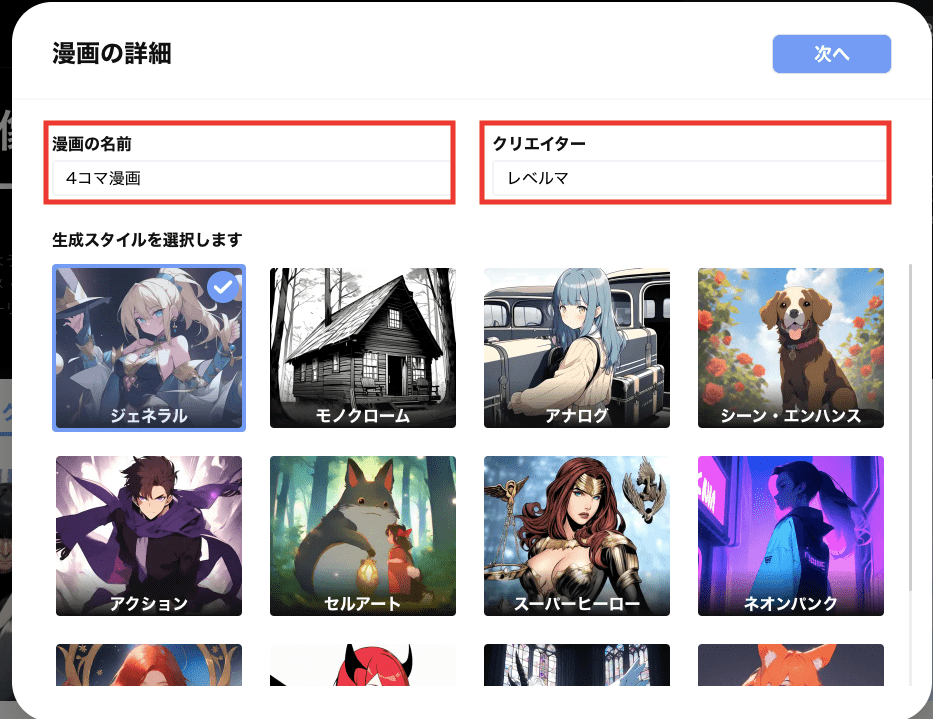
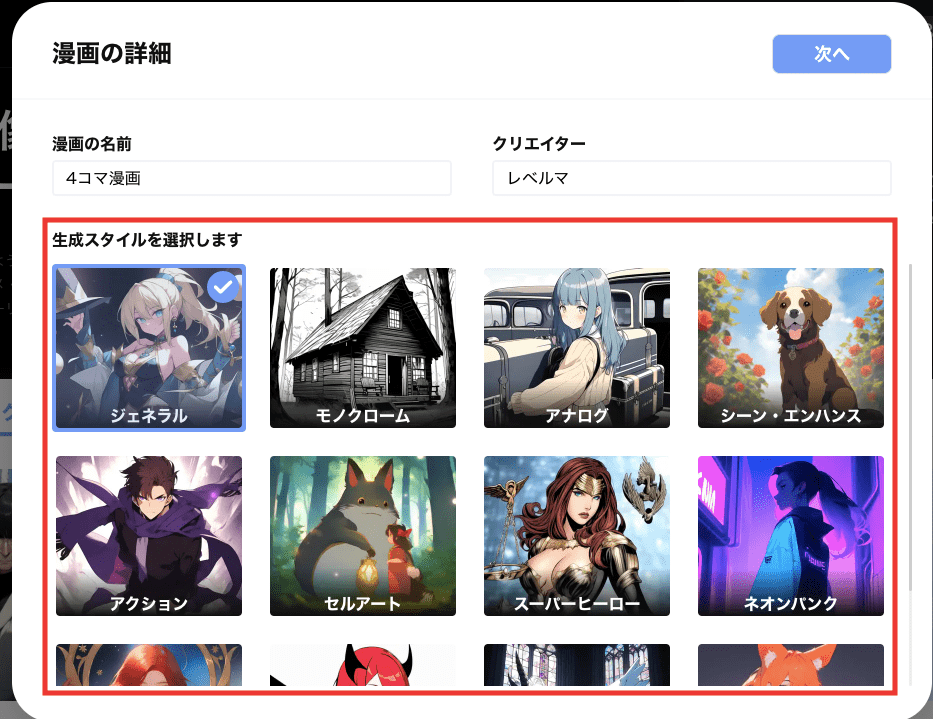
「漫画の名前」と「クリエイター」名を設定してください。

「生成スタイル」では画風を設定することが出来ます。

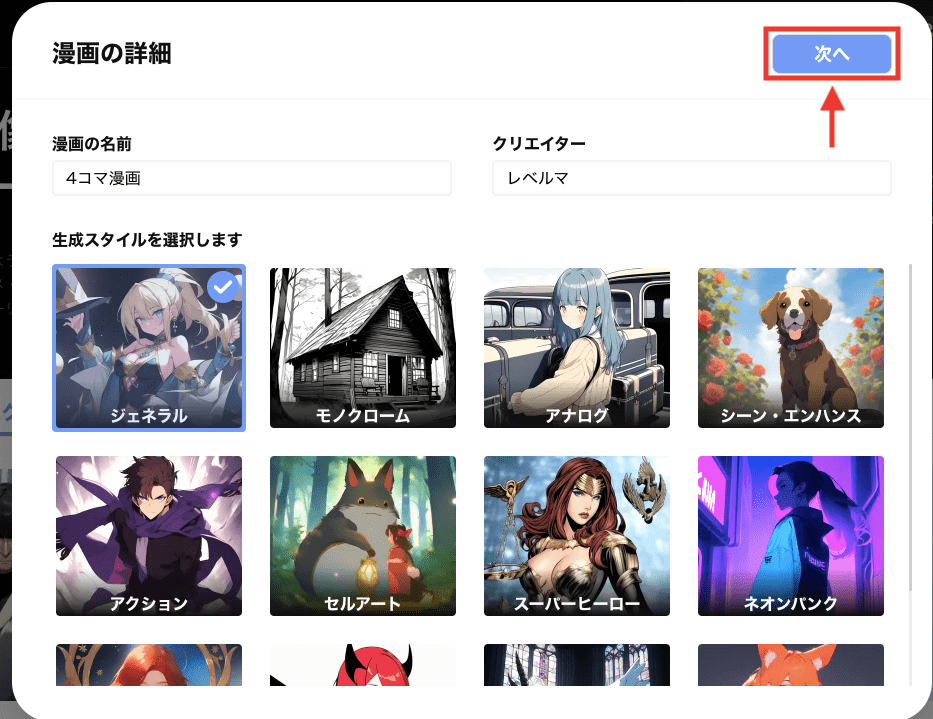
設定が完了したら右上にある「次へ」をクリックしてください。

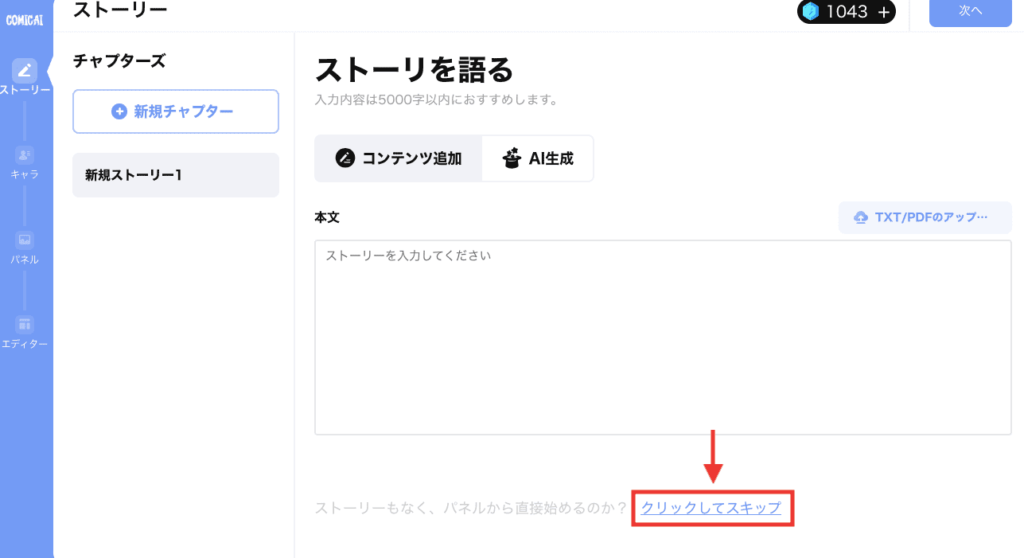
ストーリーの設定項目に移動します。
ここでは漫画のストーリーを入力したり、生成AIにストーリーを作成してもらうことが出来ます。
決まっていない場合は、「クリックしてスキップ」を選択してください。

キャラクター画像を生成する

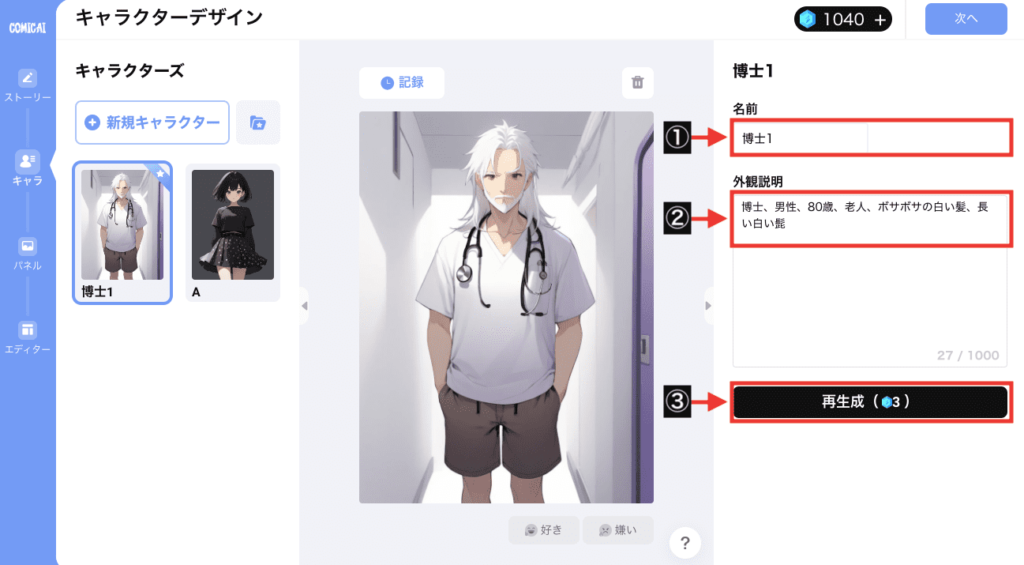
ここでは登場人物のキャラクター画像を生成していきます。
「名前」項目でキャラクター名を入力してください。
「外観説明」では生成して欲しいキャラクターの特徴を入力してください。
「再生成」をクリックすると画像生成することが出来ます。

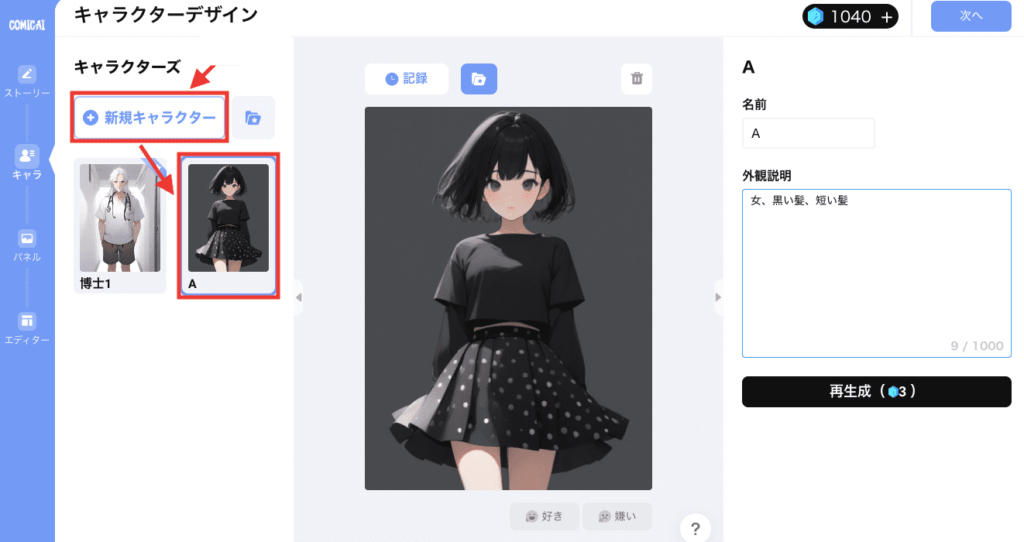
「新規キャラクター」をクリックすることで、新しくキャラを追加することが出来ます。

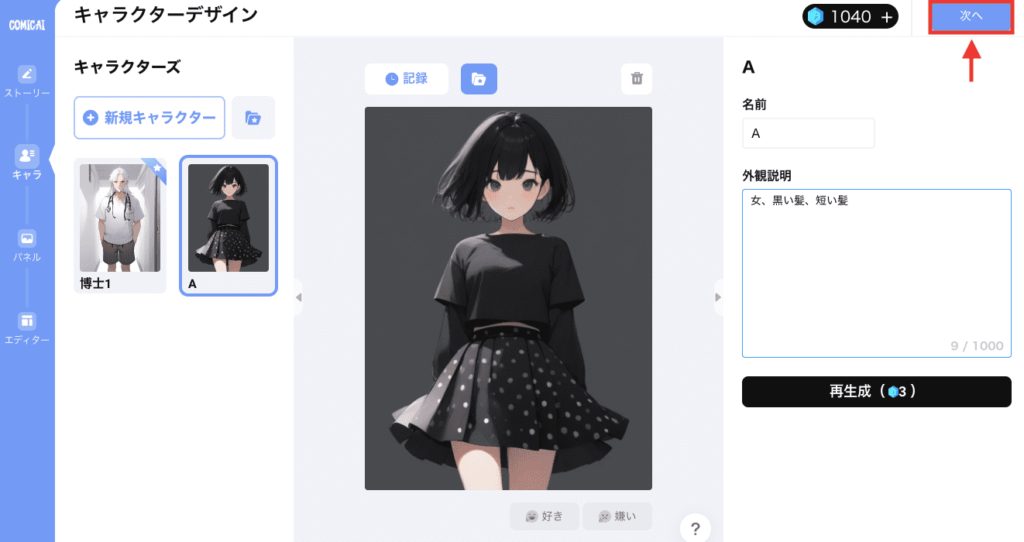
キャラクターを設定したら「次へ」をクリックしてください。

パネル項目から画像生成する

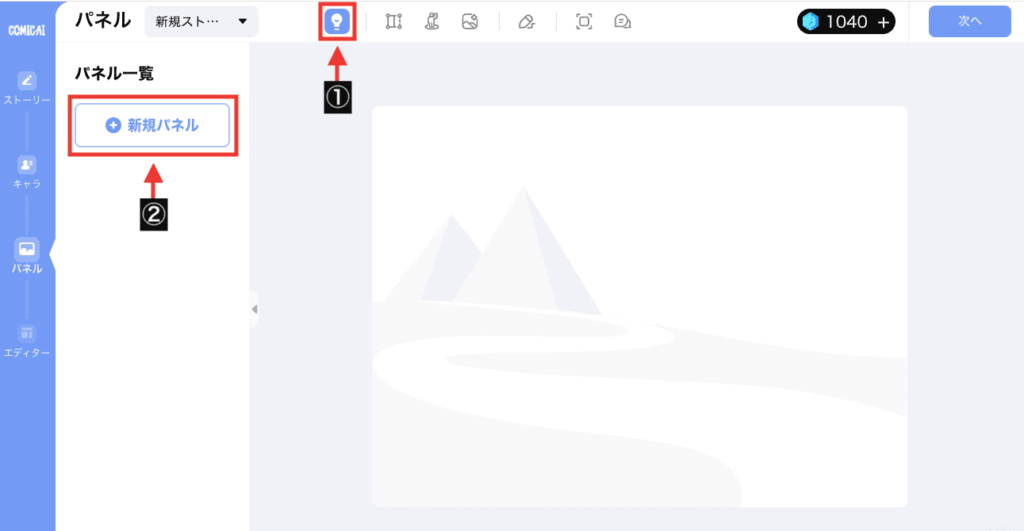
「画像説明」のアイコンをクリックしてから「新規パネル」をクリックしてください。
パネル項目では、1パネル1コマで画像生成します。

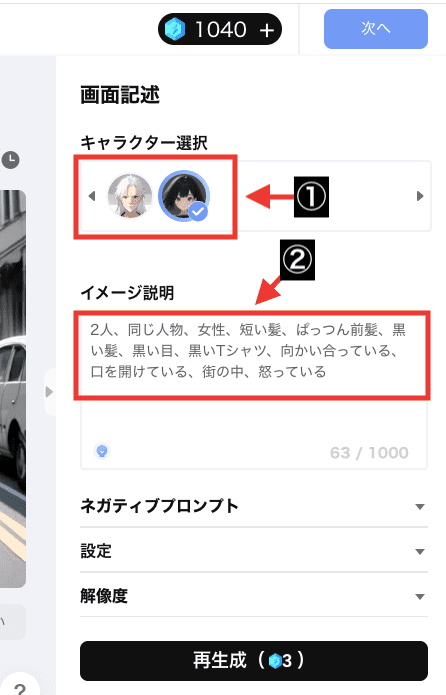
右側にある項目から、画像生成したいキャラクターを選択してください。
「イメージ説明」内に画像生成したい内容(プロンプト)を入力してください。

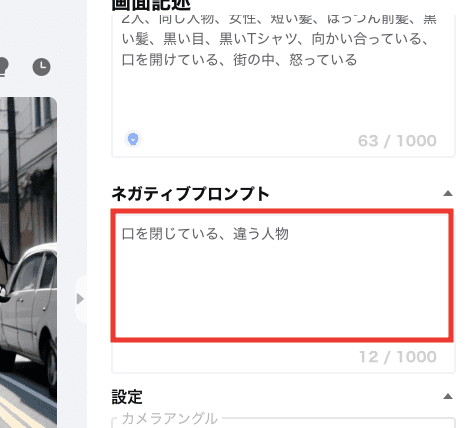
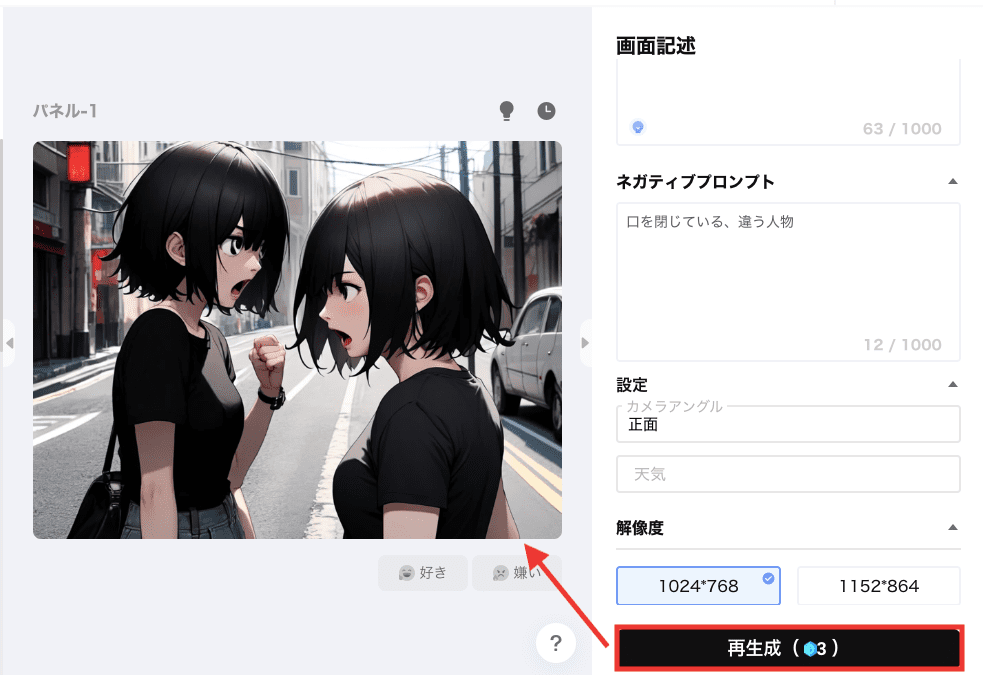
「ネガティブプロンプト」では画像生成したくない内容を入力してください。

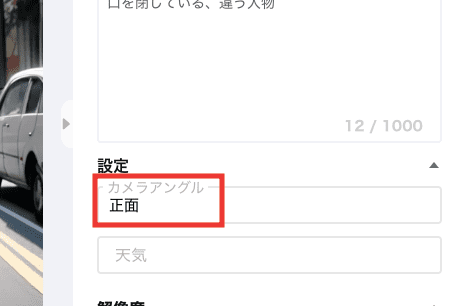
「設定」項目にある「カメラアングル」ではカメラの向きを設定することが出来ます。
例として「上から」と入力することで、人物の上斜め位置からのアングルで画像生成します。

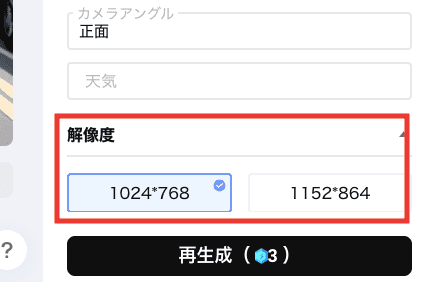
「解像度」から生成させる画像サイズを設定してください。

「再生成」をクリックすると画像生成することが出来ます。

「パネル-1」で良い画像生成が出来たら2コマ目を作成します。
「新規パネル」をクリックしてパネルを追加してから、2コマ目も同様に作成してください。
これを4コマ目まで作成しましょう。

部位を修正する方法
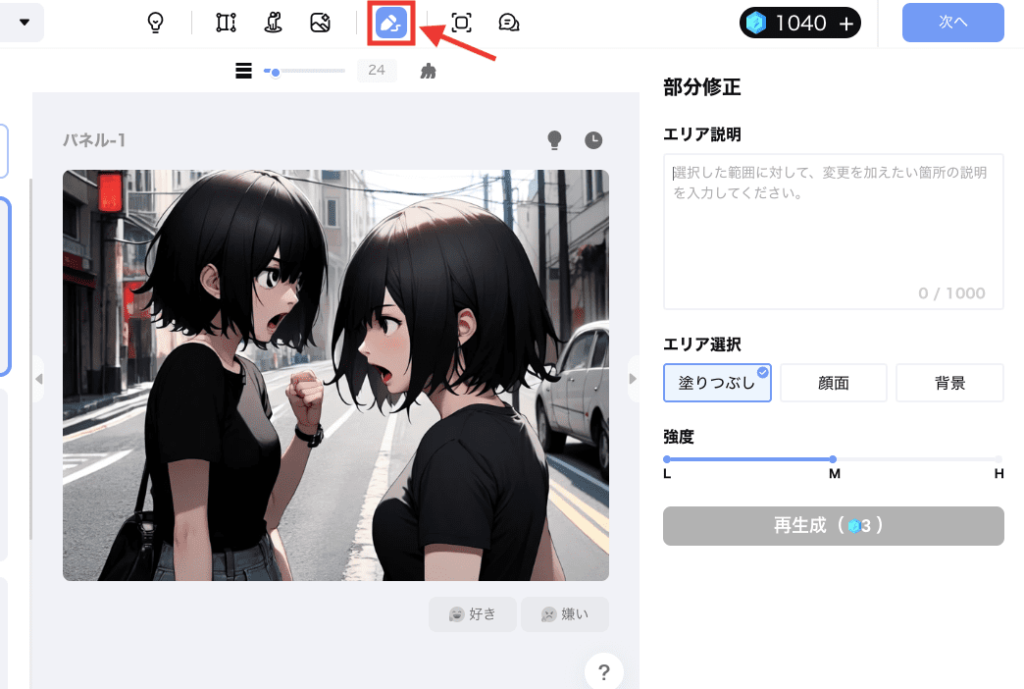
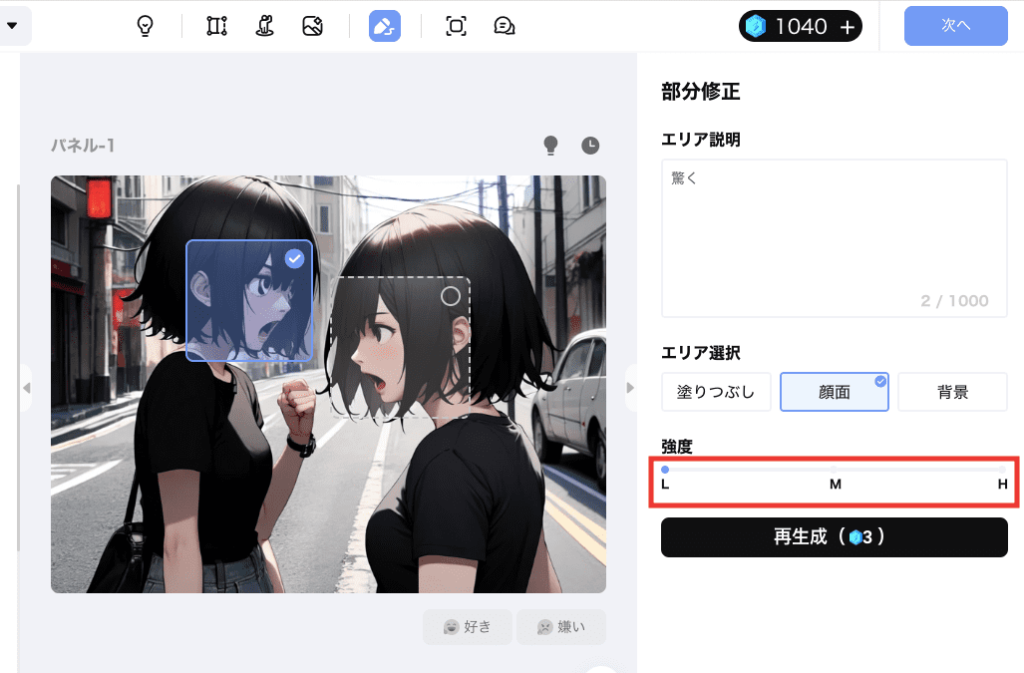
特定の部位を修正したい場合は、「ローカル修正」アイコンをクリックすることで可能になります。
この例では、以下の画像にある左側の女性の顔を驚いたように修正します。

「エリア選択」項目から、修正したい場所に合わせて「塗りつぶし」「顔面」「背景」のいずれかを選択してください。
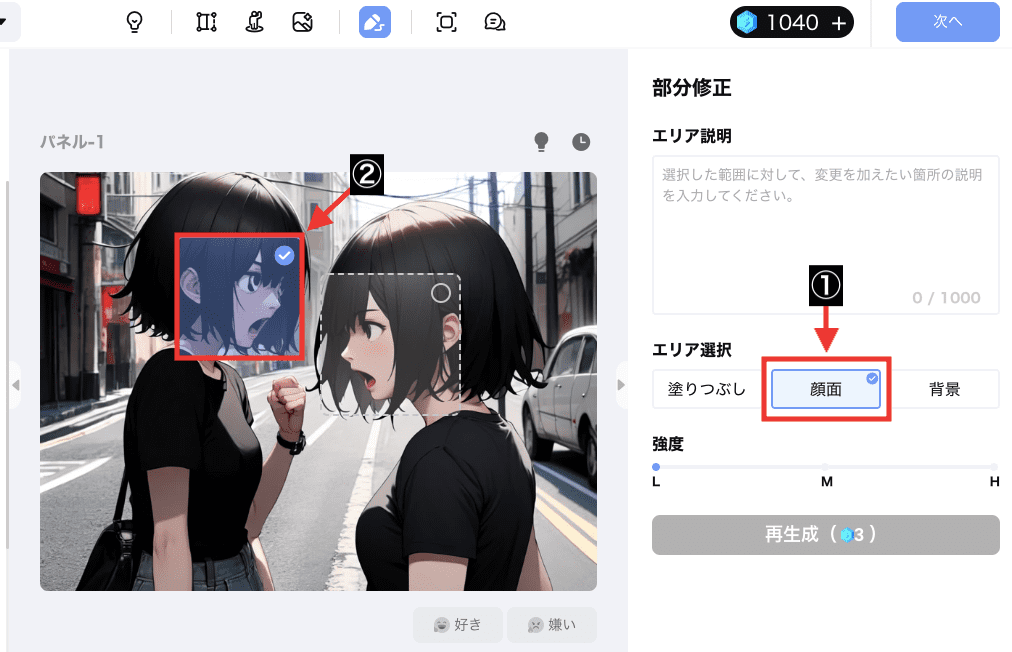
ここでは顔の部分を修正するので「顔面」をクリックします。
以下の画像のように、顔の部分だけを自動で認識してから四角枠が表示されるので、修正する人物を選択します。

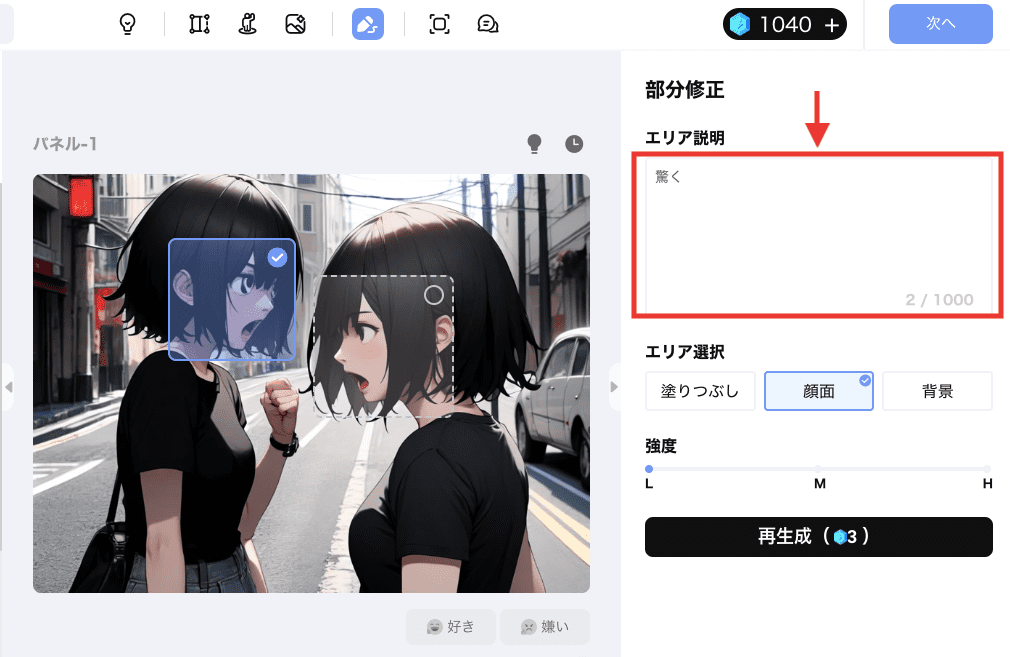
「エリア説明」内では、修正して欲しい内容を記載します。
顔の部分では表情や目の色に関する単語などを入力しましょう。

「強度」の項目では、「エリア説明」に記載した内容の影響度を設定することが出来ます。

以下の画像では、「驚く」の表情を記載して「強度」を「L」「M」「H」で生成した比較結果になります。
「L」と「M」では、違和感なく顔の部分だけを良い感じに生成することが出来ています。
「H」では、顔の部分に人物が生成されており違和感があります。
「L」か「M」に設定すると良い結果になりやすいので参考にしてください。

人物の位置を設定する方法
人物の位置を指定したい場合は、「構図コントロール」アイコンをクリックすることで可能です。
アイコンクリック後に四角枠が表示されるので、位置や大きさなどを設定してから右側にある「再生成」をクリックしてください。

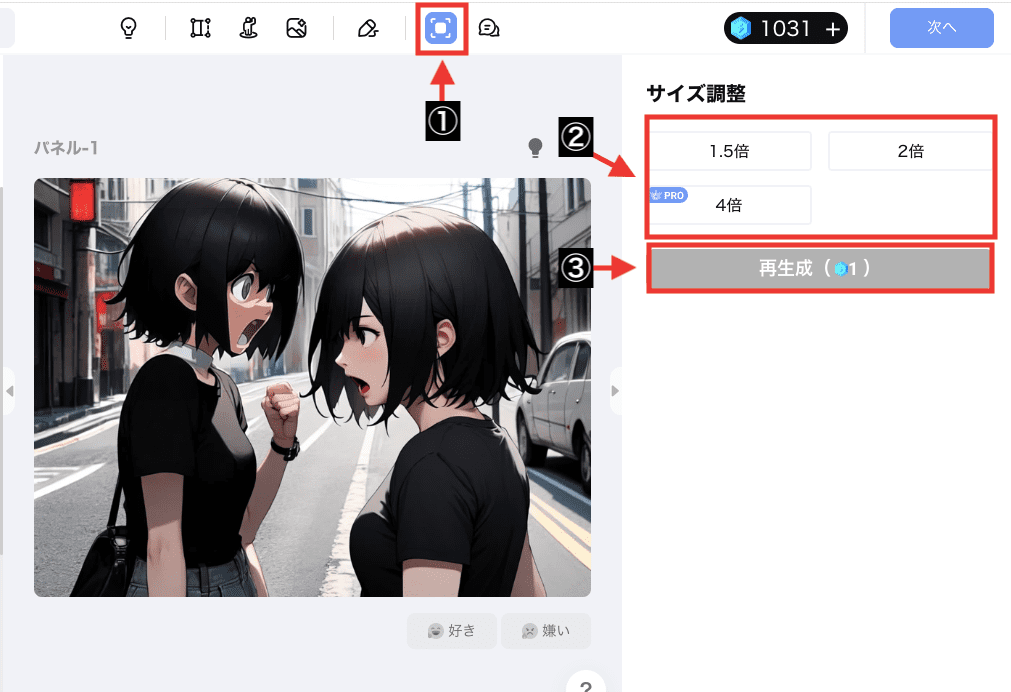
高画質・高解像の設定方法
「スーパー解像度処理」のアイコンをクリックすることで、画像生成した作品を高画質・高解像にさせることが出来るので綺麗になります。

4コマ作成したら右上にある「次へ」をクリックして「エディター」項目に移動してください。

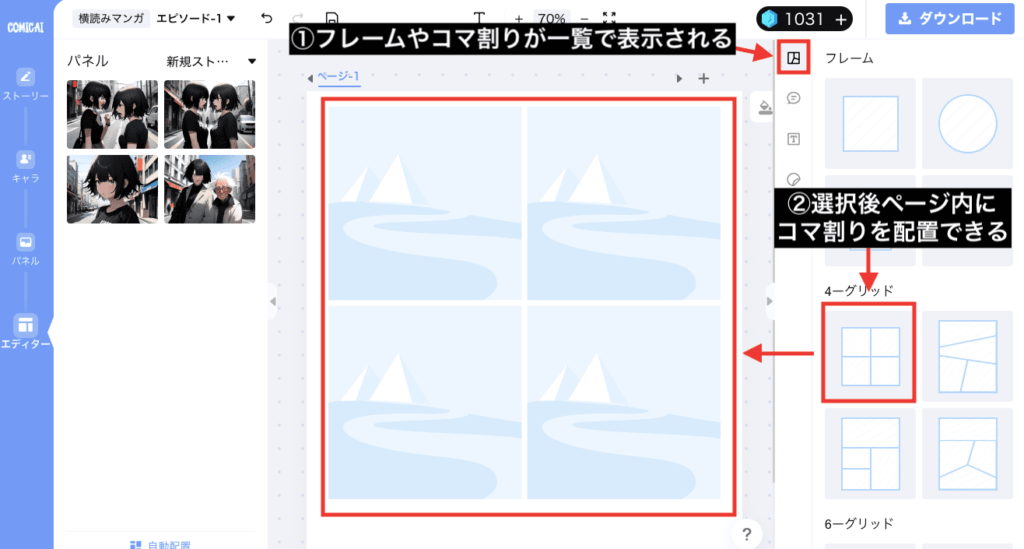
エディターで4コマ配置する

「エディター」項目では、「パネル」項目で画像生成した作品を配置したり、コマ割りやフキダシなどを配置することが出来ます。
「テンプレート」アイコンをクリックすることで、予め作成されているフレームやコマ割りを選択して配置することが出来ます。
4コマ漫画に良い「横2コマ縦2コマ」のテンプレートがありますが、ここでは縦4コマに並べた作成方法で解説するので今回の例では使用しません。

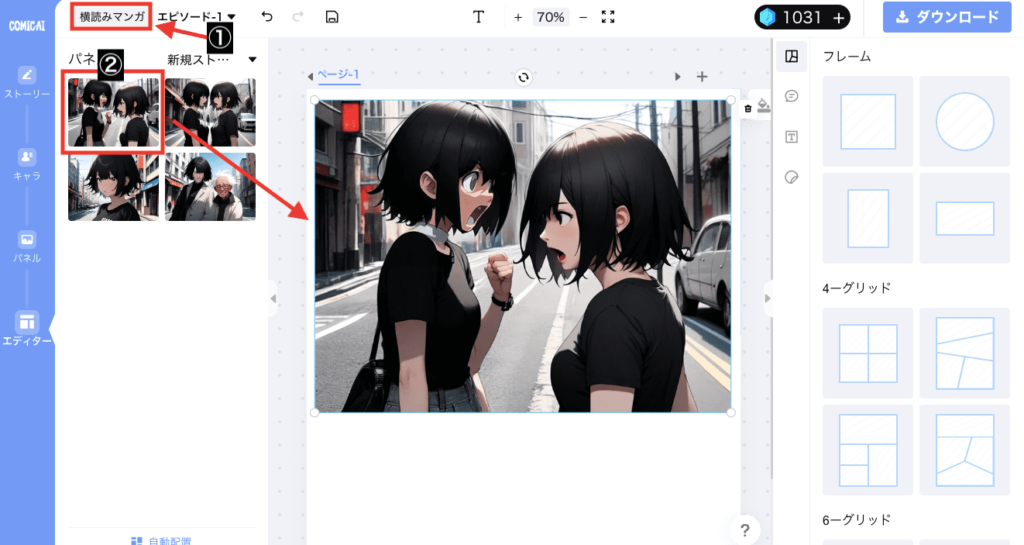
左上にある「横読みマンガ」を選択して、「パネル」内から1コマ目の画像を選んで配置してください。

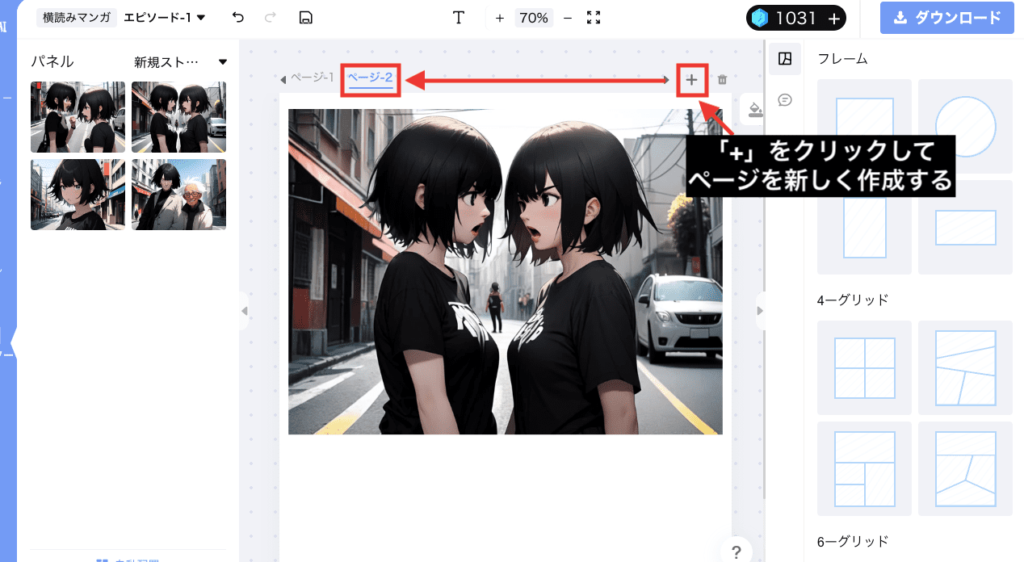
「+」をクリックしてからページを新規作成してください。
そして、先ほどと同じように左側にあるパネル内から2コマ目の画像を選択して配置してください。

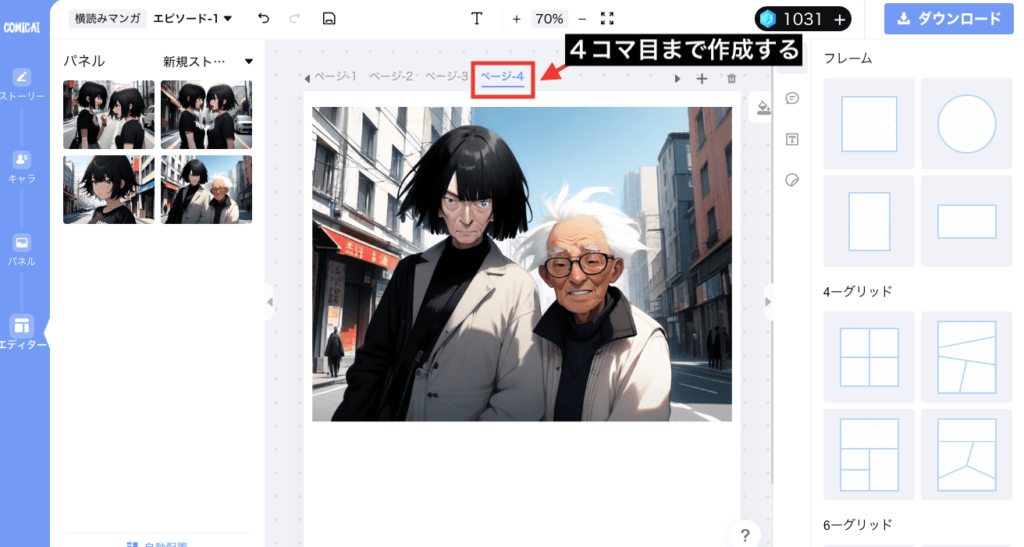
これを繰り返して4コマ目まで作成しましょう。

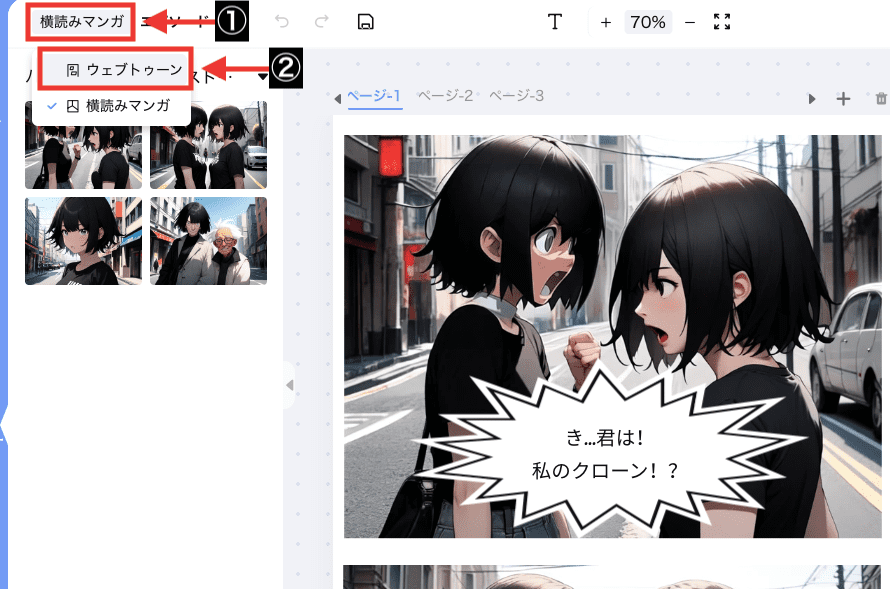
「横読みマンガ」では、キャンバス内の横幅に合わせて縦に4コマ配置することが出来ないので、「ウェブトゥーン」に変更してください。
「横読みマンガ」項目から1ページ毎に1コマずつキャンバス内に配置した理由として、いきなり「ウェブトゥーン」項目から縦に4コマ並ばせることが出来ないためです。

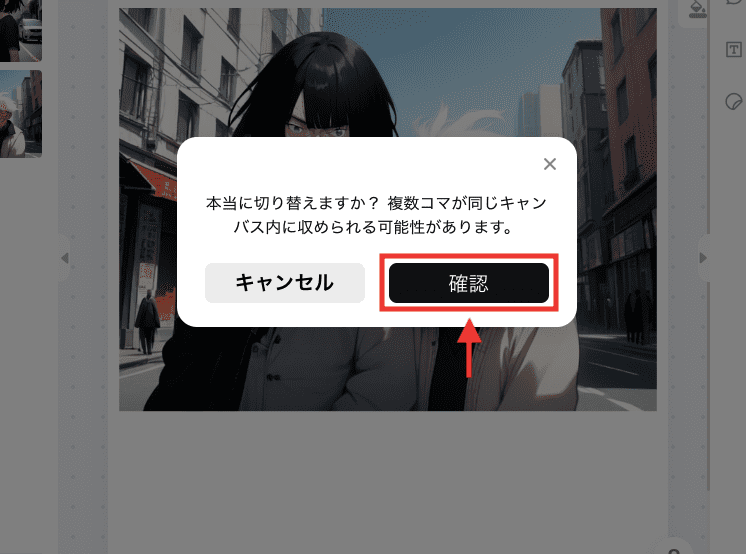
「確認」をクリックしてください。

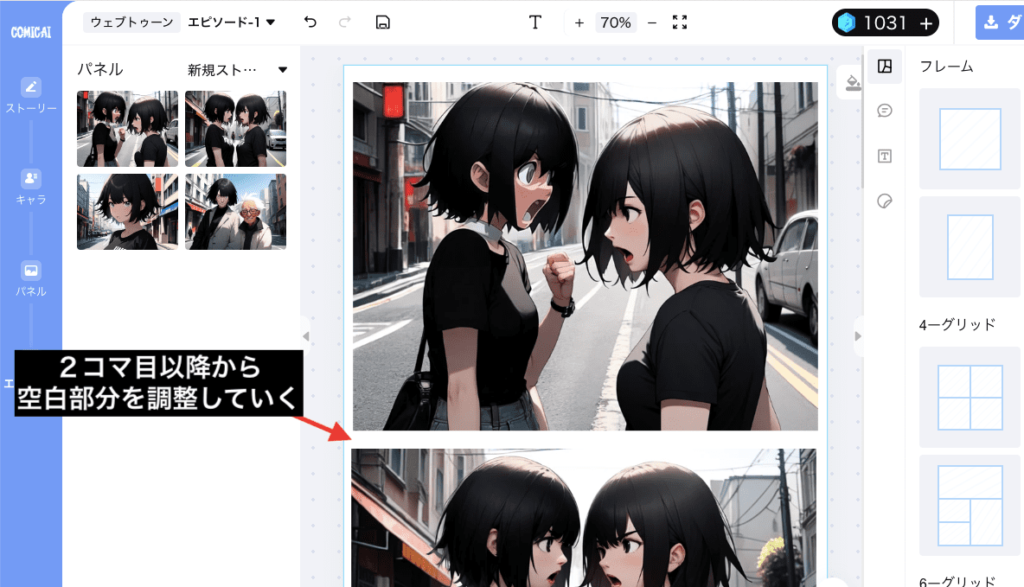
キャンバスサイズが縦長になり、画像と画像の間に空白が大きく開いているので、4コマ目まで上手く空白部分を調整してください。

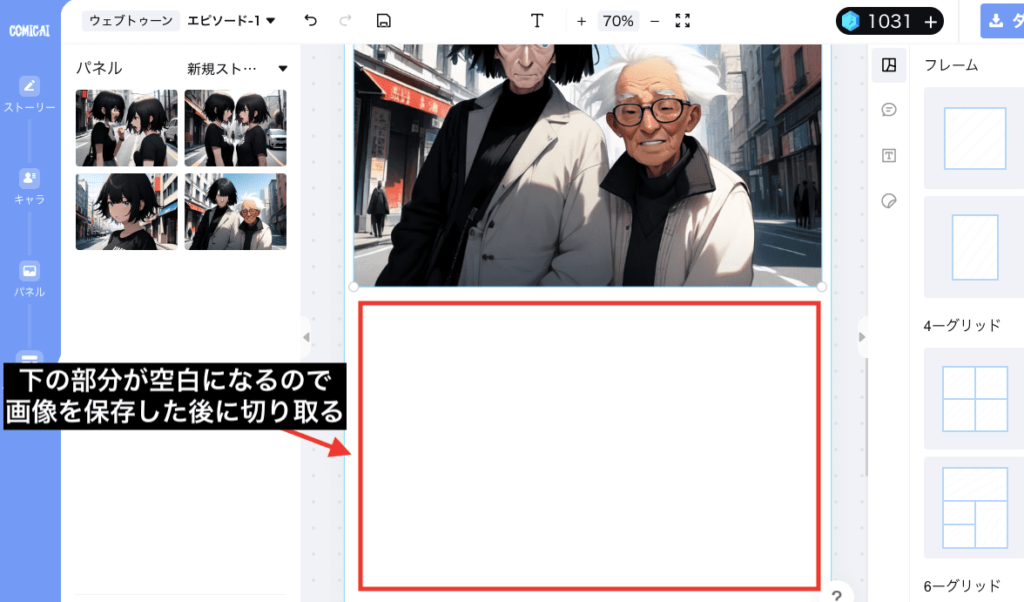
4コマ目の下の部分で大きく空白が開くので、作品が完成して画像を保存した後に無料の画像編集ソフトなどを使用して最後に切り取りましょう。

フキダシやテキストを設定する
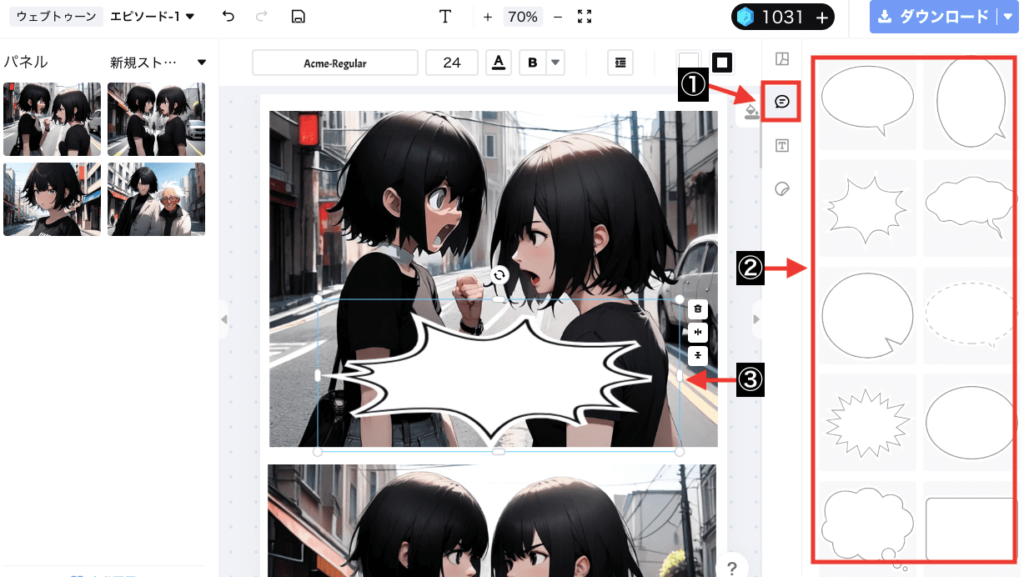
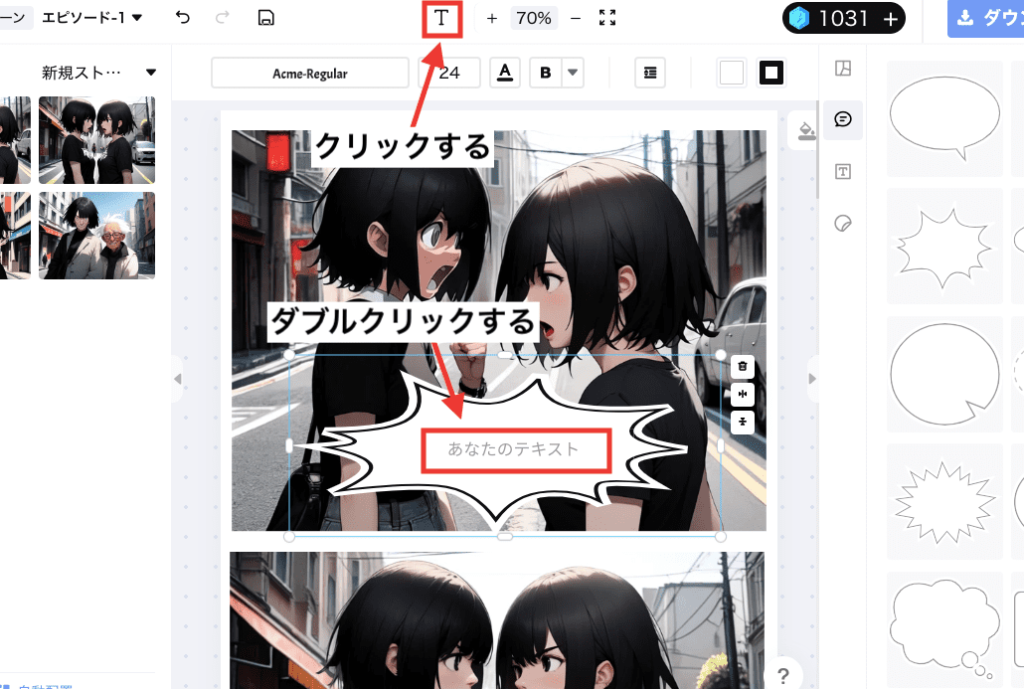
「フキダシ」アイコンをクリックするとフキダシが一覧表示されるので、選択することでキャンバス内に配置できます。

フキダシ内にテキストを追加する場合は、上部にある「T」のアイコンをクリックするか、またはフキダシ内をダブルクリックすることで入力できます。

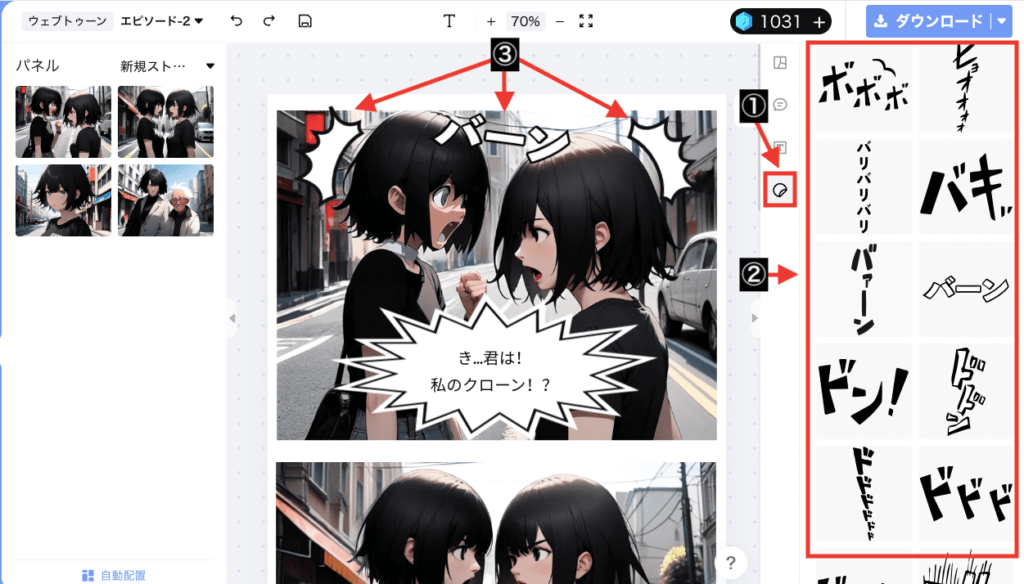
「描き文字」アイコンにある項目では、集中線・描き文字などを配置することが出来ます。

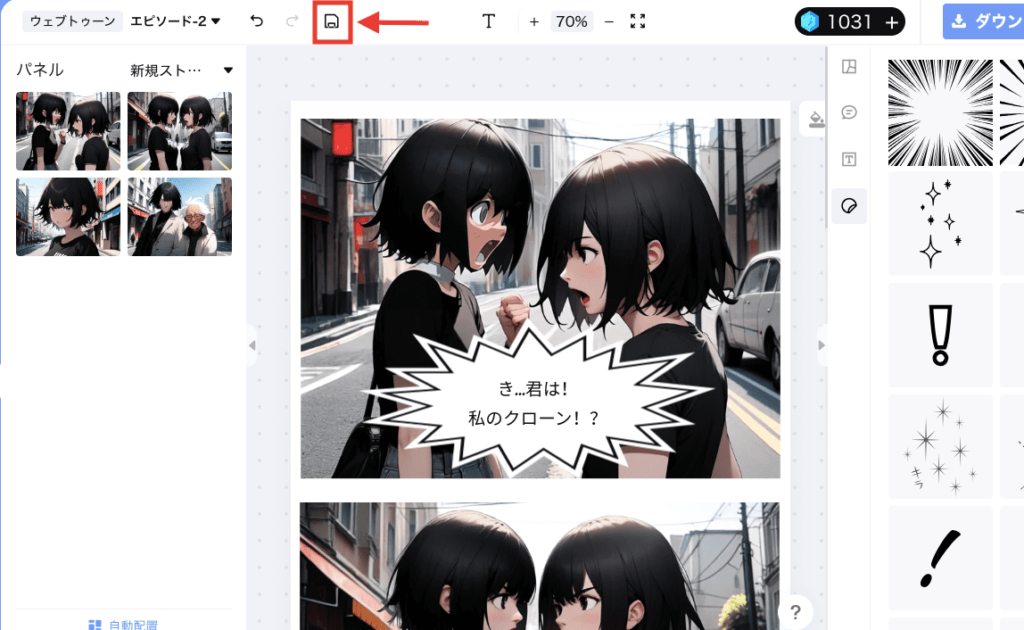
上部にあるフロッピーディスクアイコンをクリックすると内容を保存することが出来ます。

ダウンロードする方法
4コマ作成して完成したら作品をダウンロードしましょう。
「ダウンロード」の横にある上矢印部分をクリックしてから、「各画像の像高」数値設定に「現在の像高」の数値に合わせて入力してください。

「ダウンロード(1)」をクリックすることで、1枚の4コマ漫画で画像を保存することが出来るので完成となります。

まとめ

Comicaiを使って4コマ漫画を作成する方法について解説しました。
Comicaiでは、漫画のストーリー設定をAIに作成させることが出来たり
1コマ毎に画像生成して漫画を作成することが出来ます!
是非参考にして漫画作成をしてみてください。
他の漫画生成AIサービスを使いたい方におすすめなのが、「Dashtoon」です!
こちらの記事で使い方について解説しているのでチェックしてみてください!




