「Paperspaceって何?」
「PaperspaceでStable Diffusion Web UI(AUTOMATIC1111)を導入したいけど、コードが分からなくて出来ない…」
と困っていませんか?
Paperspaceは、Google Colabと同じようにGPUを使用することが出来るクラウドサービスサイトです。
低スペックPCでも、Stable Diffusion Web UIを起動して画像生成することが出来ます!
この記事では、Paperspaceを使用してStable Diffusion Web UI(AUTOMATIC1111)を導入する方法について解説します。
Paperspaceとは?Google Colabとの違いについて

Paperspaceは、GPUを使用することが出来るサイトとなっています。
ですから、低スペックのPCでもStable Diffusion Web UIを起動して使用することが出来るのでおすすめのサイトです。
Google Colabの「Pro」プランに加入してStable Diffusion Web UIを使用している方は
すぐに100コンピューティングユニットを使い切ってしまうと思います。
Google Colabで100コンピューティングユニットは「T4-GPU」で最大約50時間しか使えないので
多く画像生成する方にとっては1週間くらいで使い切ってしまいます。
100コンピューティングユニット使い切った後はGPU制限があり
Stable Diffusion Web UIを使えなくもないのですが、数枚画像生成した後
すぐにGPU制限がかかり使えなくなることがよくあります。
これだと「Pay as you go」で再度100コンピューティングユニットを購入する必要があるので
1週間で使い切ってしまう方は月に約5千円くらいかかる場合があります。
Paperspaceなら
月8ドルの「Pro」プランに加入することで
【FREE-P5000】と呼ばれるGPUを無制限に使えるようになるので
Google ColabのようにGPU制限に困らなくなります!
Paperspaceでは無料版がありますが、無料版ですとGPUが空くまで待つ必要があり
何時間も待つ可能性が高いので有料プランの「Pro」か「Growth」に加入することを推奨します。
ですが、「Pro」プランでも時間帯によっては
【FREE-P5000】や【FREE-A4000】のGPUに空きがなくて(選択ができない)使えない場合があります。
(無料版よりは早く使用できます)
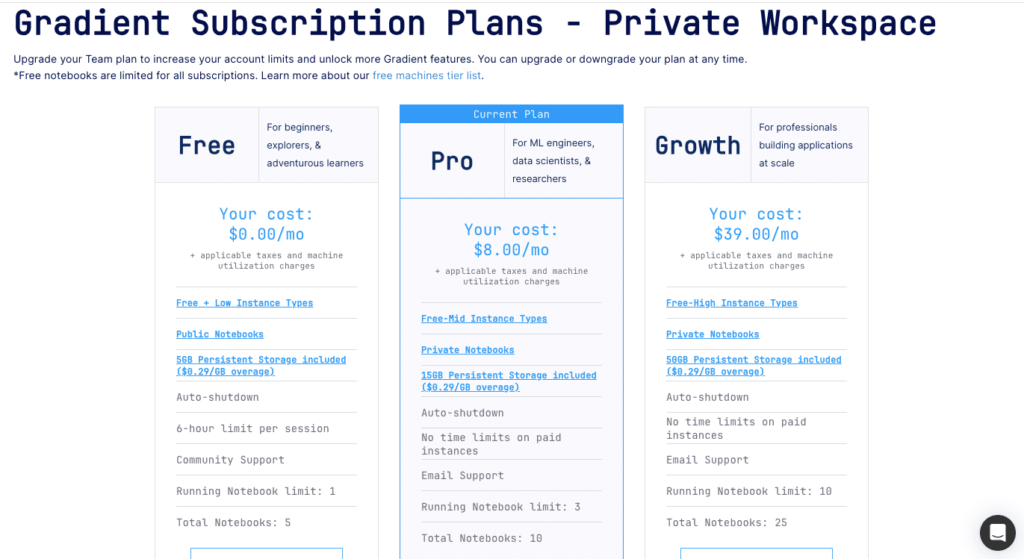
Paperspaceは、以下の画像のように「Free」「Pro」「Growth」の3つのプランがあります。

PaperspaceとGoole Colabの比較表は以下となります。
| Paperspace | Google Colab | |
| 料金 | 【Proプラン】月8ドル | 【Proプラン】1,179円 |
| GPU使用時間 | 【FREE-P5000】無制限 | 【T4-GPU】最大約50時間 |
| GPU制限 | 無し | 有り |
PaperspaceとGoole Colabのメリットとデメリットは以下になります。
| Paperspace【Proプラン】 | Google Colab【Proプラン】 | |
| メリット | ・GPUに制限がない ・Free-A4000が使えると高速に画像生成できる | ・月額料金がPaperspaceより安くなる場合がある ・100コンピューティングユニット使い切るまではいつでもGPUが使える |
| デメリット | ・ドル高になると料金が高くなる ・GPUに空きが出るまで待つ場合がある ・ストレージが15GBしかない | ・100コンピューティングユニット使い切る(T4-GPUで約50時間)とGPU制限がかかるようになる |
Paperspaceの「Pro」プランでは、ストレージが15GBしかありません。
ストレージは、CheckpointやLoRAなどをダウンロードして導入しすぎると超えてしまう場合があります。
15GB以上使用すると「1GB / 0.29ドル」の従量課金が発生するようになるので
15GB以内に収めたい場合は、定期的に不要なモデルを削除する必要があります。
私はGoogle ColabからPaperspaceに移行しましたが
Google ColabよりもStable Diffusion Web UIを多くの時間使用できて安いので
Paperspaceの方がいいかなと感じています。
Google ColabからPaperspaceに移行しようか悩んでいる方は、ぜひ参考にしてください。
ログイン・有料プランに加入する

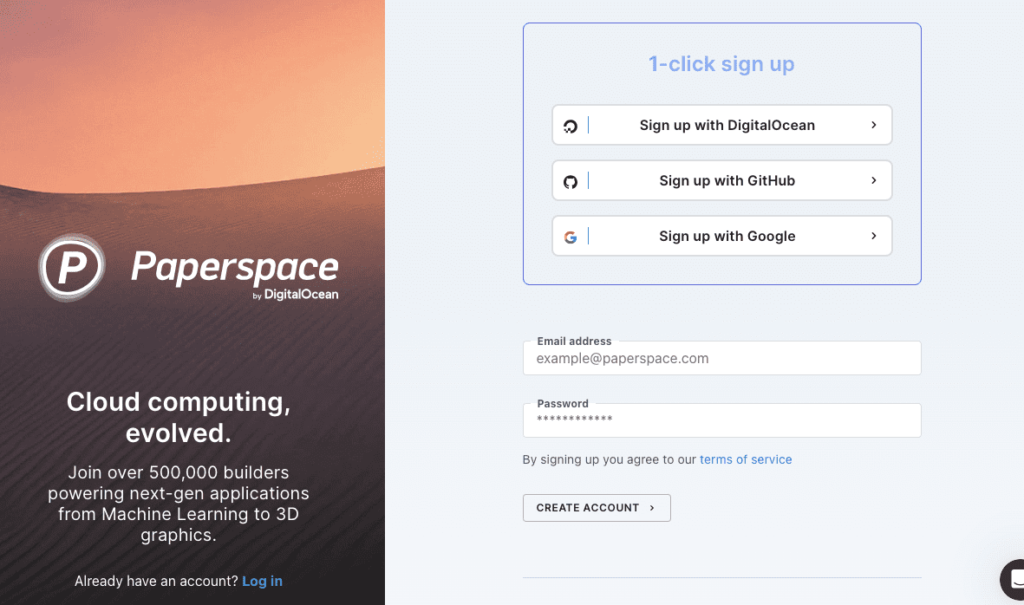
以下のリンクからPaperspaceにアクセスしてください。
以下の中から1つ選択してログインしてください。
・DigitalOceanのアカウント
・GitHubのアカウント
・Googleのアカウント
・Eメールアドレス

ログイン時に電話番号の入力や職業などを選択してください。
「Notebooks」を選択した後に、
「gradient」と「core」の選択画面になるのですが、「gradient」を選択するようにしてください。(後から変更することもできます)
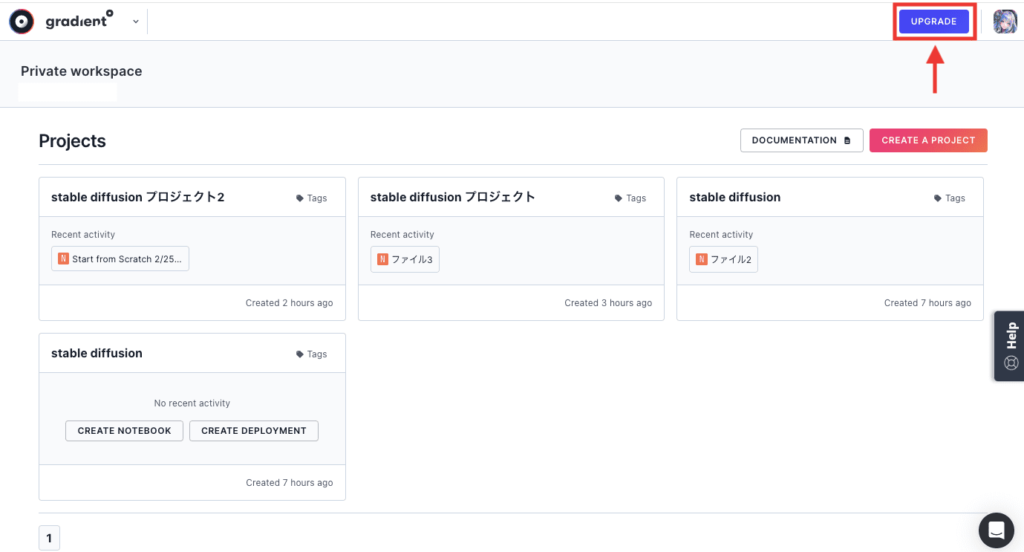
ログインしたら、右上にある「UPGRADE」から有料プランに加入することが出来ます。
無料版ではGPUにほとんど空きがなくて使えない場合が多いので
すぐに有料プランに加入することを推奨します。

プロジェクトを新規作成する

プロジェクトを作成していきます。
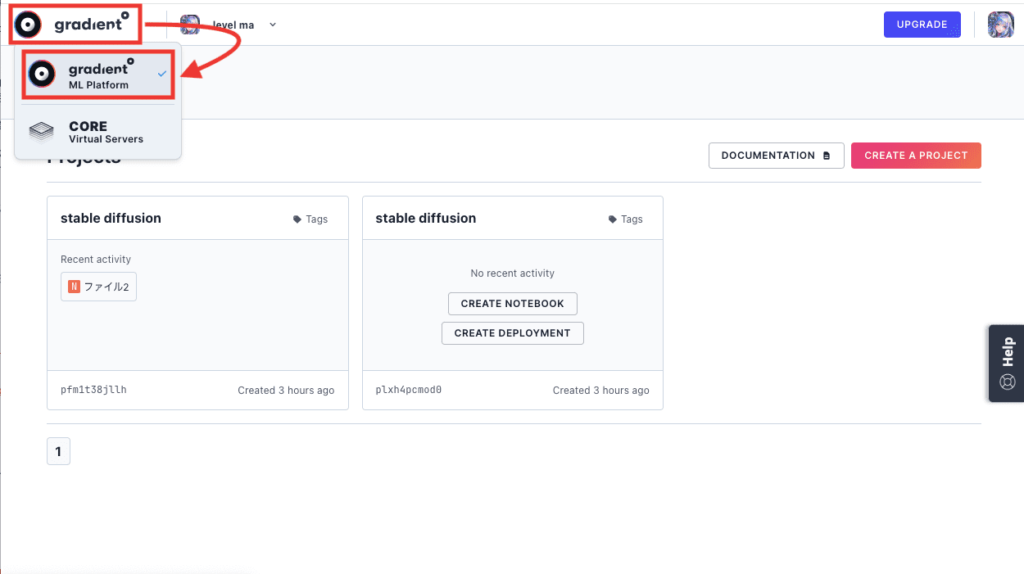
左上の項目で「gradient」が選択されているか確認してください。

「CREATE A PROJECT」をクリックしてください。

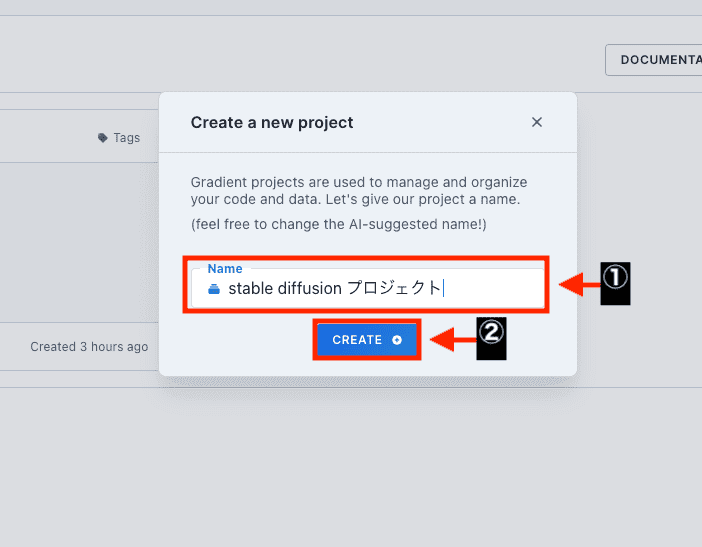
プロジェクト名を入力してから「CREATE」ボタンをクリックしてください。

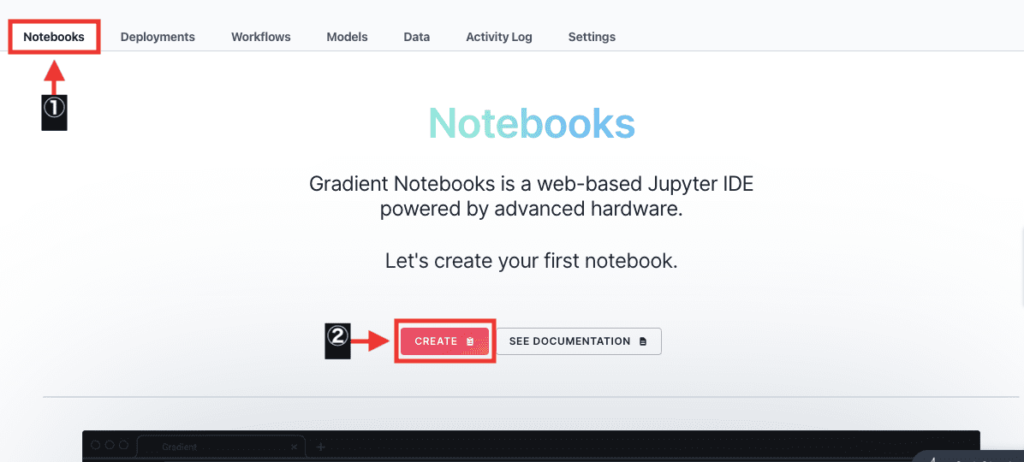
「Notebooks」を選択してから「CREATE」をクリックしてください。

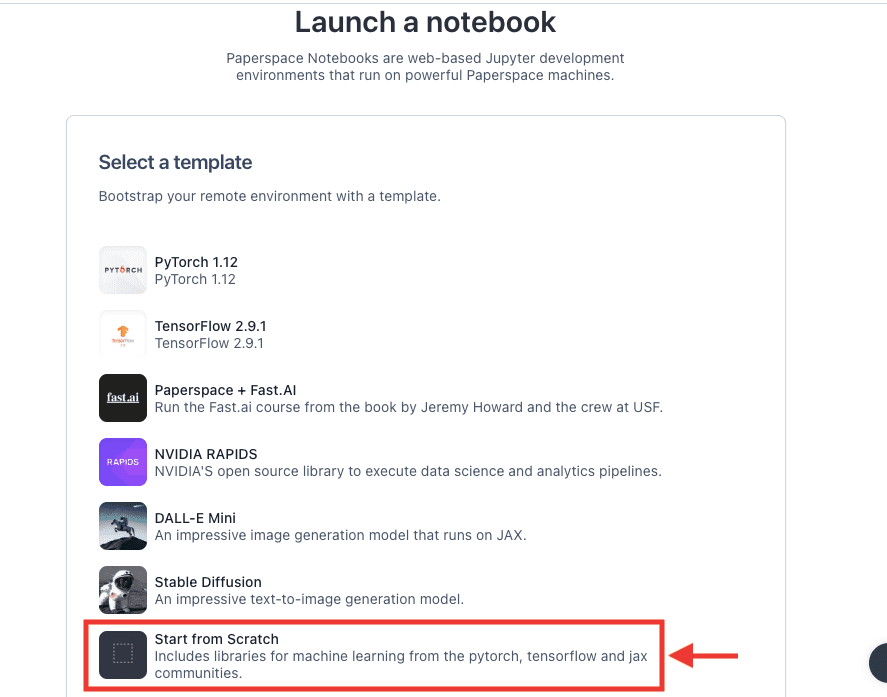
「Select a template」の項目で、「Start from Scratch」をクリックしてください。

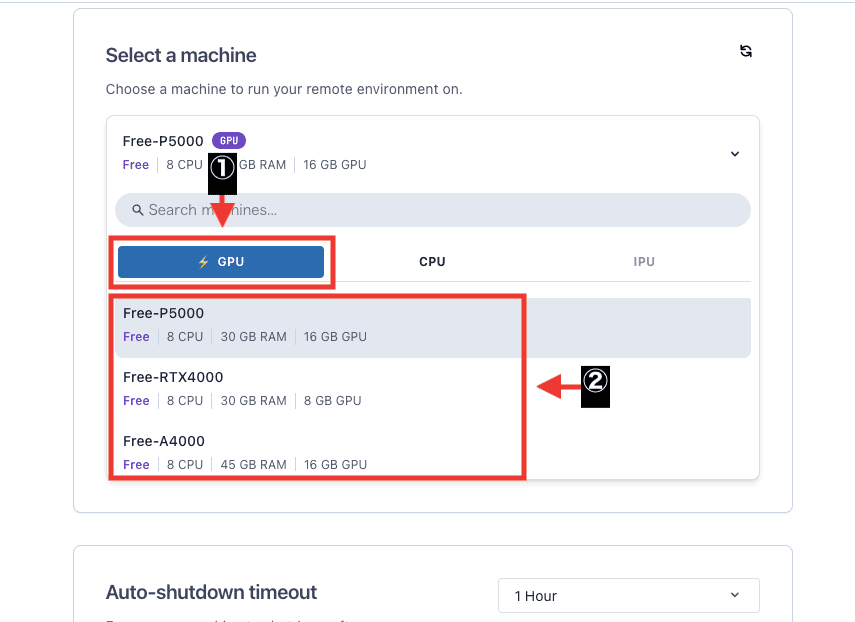
「GPU」を選択してから、「Free-P5000」を選択してください。
他に「Free-RTX4000」か「Free-A4000」を選択して使用することも出来ます。
「Free-A4000」では45GB RAMで高速生成できるため、選択可能ならそちらを使用した方がいいです!
(時間帯などによっては選択できない・使用できない場合があります)

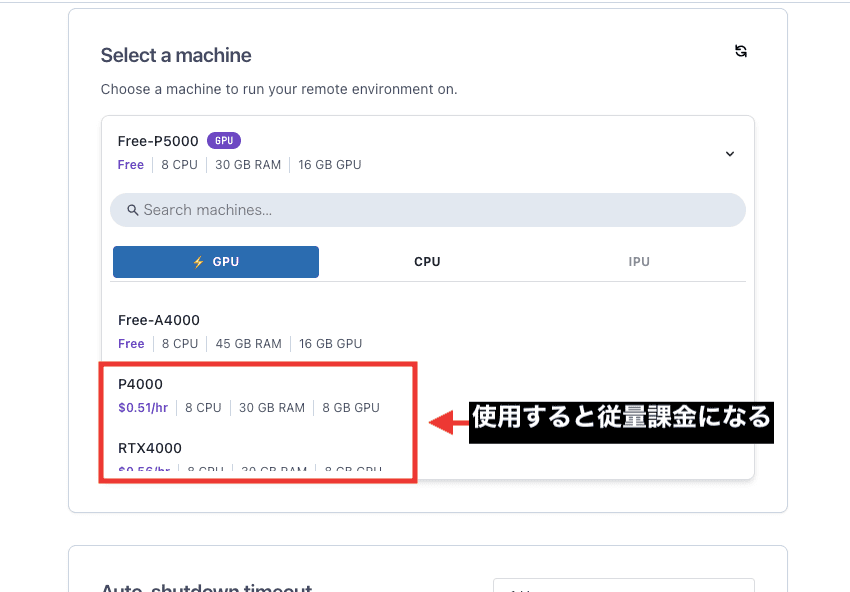
「Free」と書かれていないGPUを選択することも出来るのですが
使用すると別途料金(従量課金)が発生するので注意しましょう。

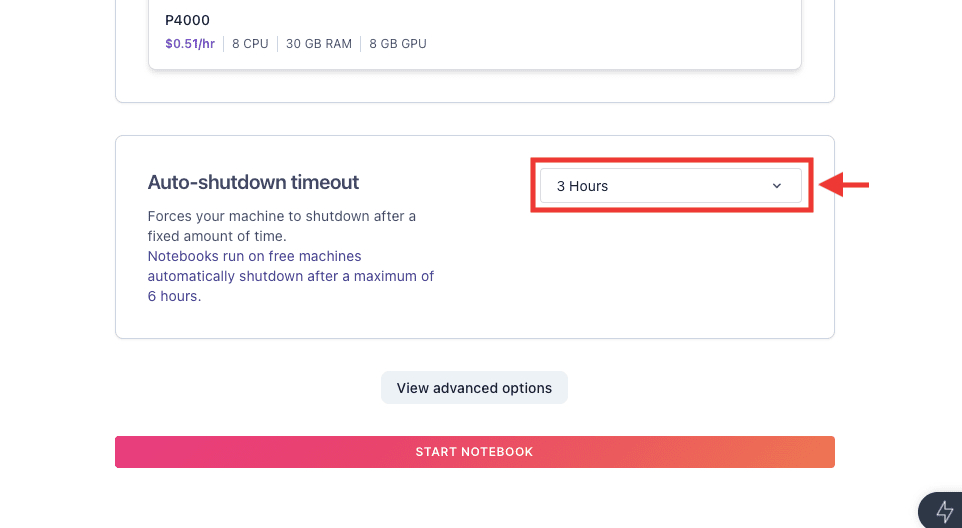
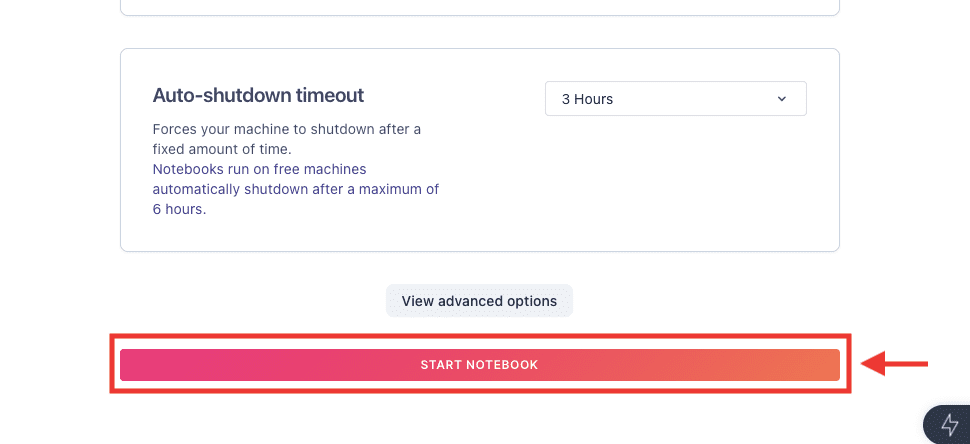
「Auto-shutdown timeout」の時間を設定してください。
「Auto-shutdown timeout」では、起動したマシンが設定した時間に到達すると、自動でマシンを終了させる時間になります。
最大6時間まで設定でき、終了した後は再度マシンを起動する必要があります。

設定が完了したら、「START NOTEBOOK」をクリックしてください。

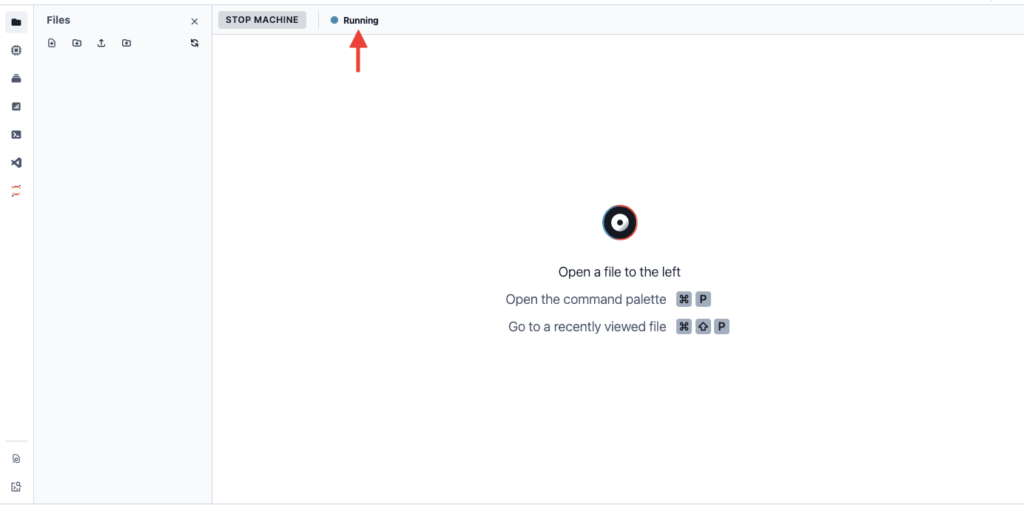
上部に「Running」と書かれて
マシンが起動している状態になっているか確認してください。

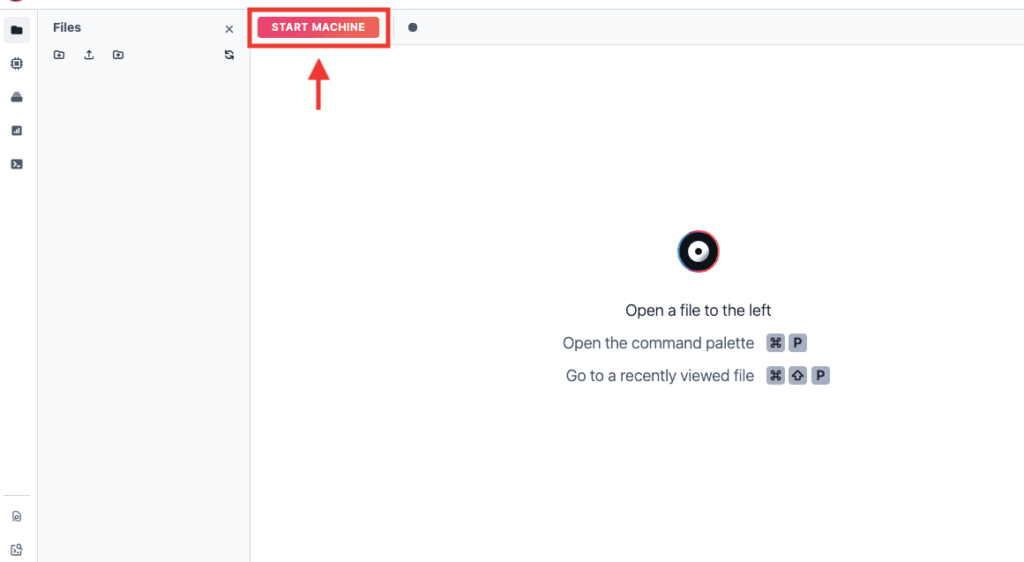
何も書かれていない場合は
マシンが起動していないので「START MACHINE」をクリックして起動してください。

セル・コードを設定する

Stable Diffusion Web UIのダウンロード・モデルのダウンロード・起動させるための設定を行なっていきます。
今回の例では、GitHubから簡単にPaperspaceでStable Diffusion Web UI(AUTOMATIC1111)を起動できるファイルをダウンロードしてから使用する方法について解説します。
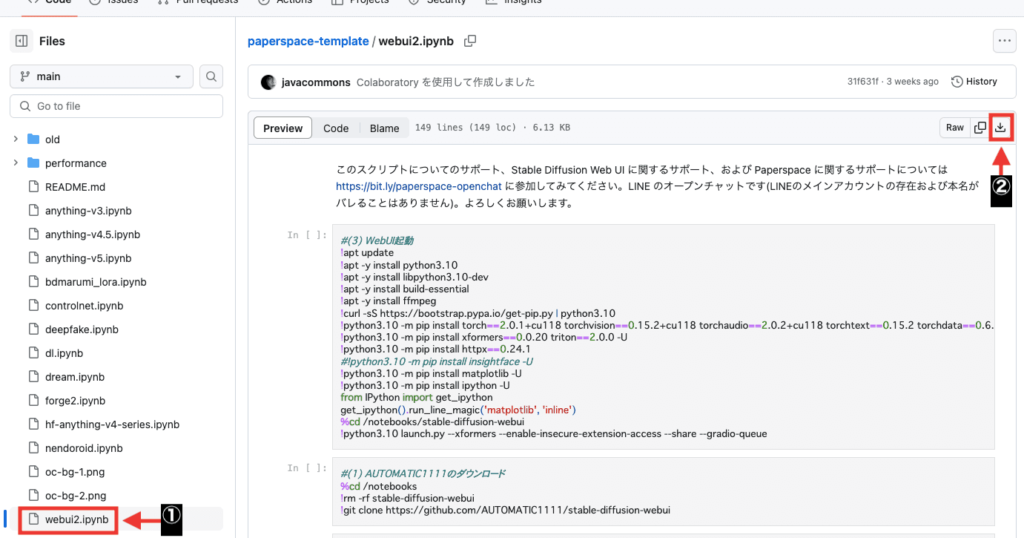
以下のGitHubのリンクにアクセスしてください。
左側にある「webui2.ipynb」をクリックしてから
右側にある「ダウンロードアイコン」をクリックしてファイルをダウンロードしてください。

Paperspaceに戻ってから
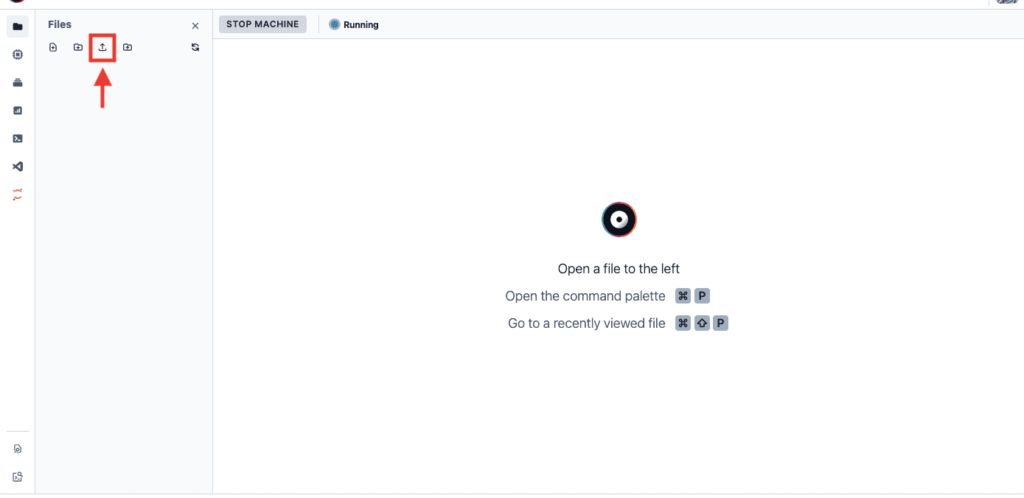
「Files」の項目にある「アップロードアイコン」をクリックして
先ほどダウンロードした「webui2.ipynb」のファイルをアップロードしてください。

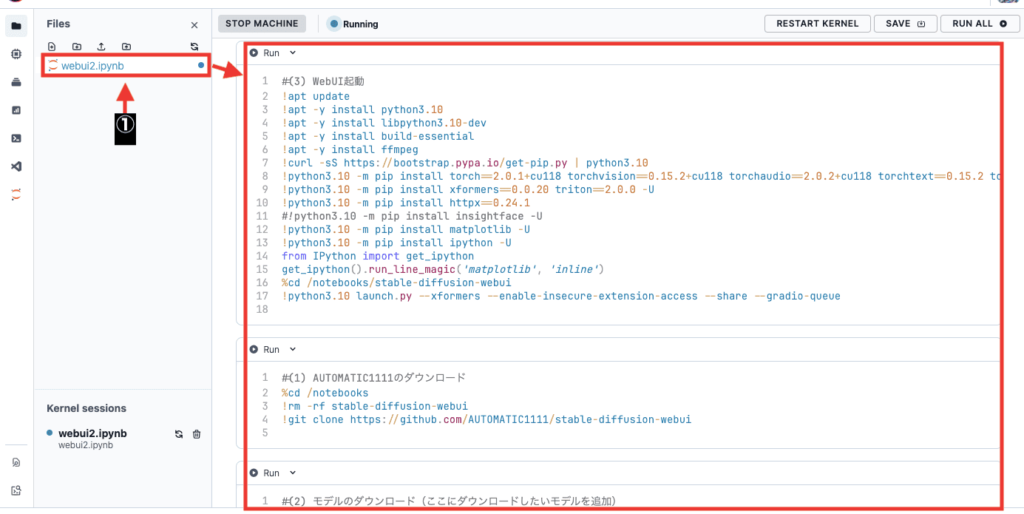
アップロードすると、以下の画像のようにセルやコードが自動で設定されます。

Stable Diffusion Web UIをダウンロードする

最初にStable Diffusion Web UIからダウンロードしていきます。
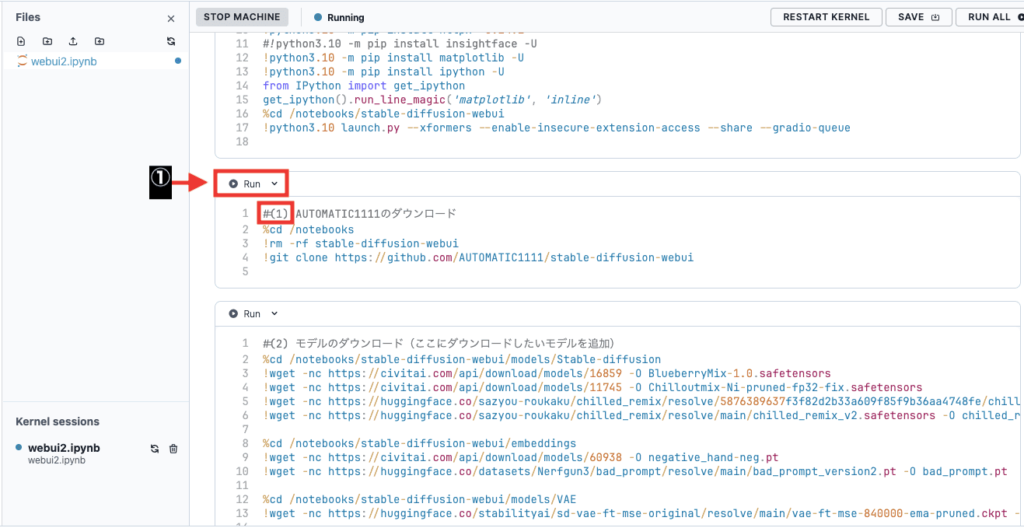
コード内に「(1)」と記載されているコードでは、Stable Diffusion Web UIをダウンロードすることが出来るので
上部にある「Run」をクリックしてセルを実行してください。

各モデルの追加方法

モデルをダウンロードしていきます。
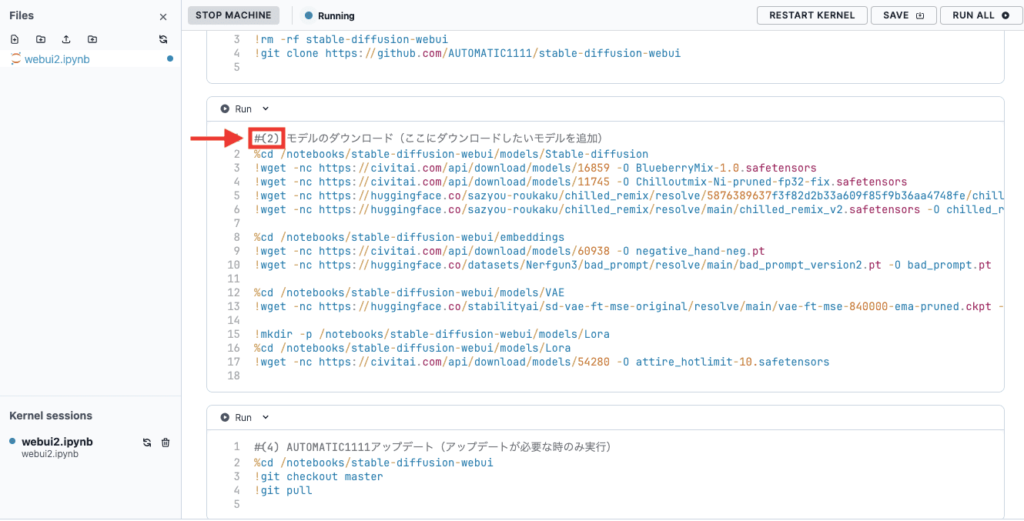
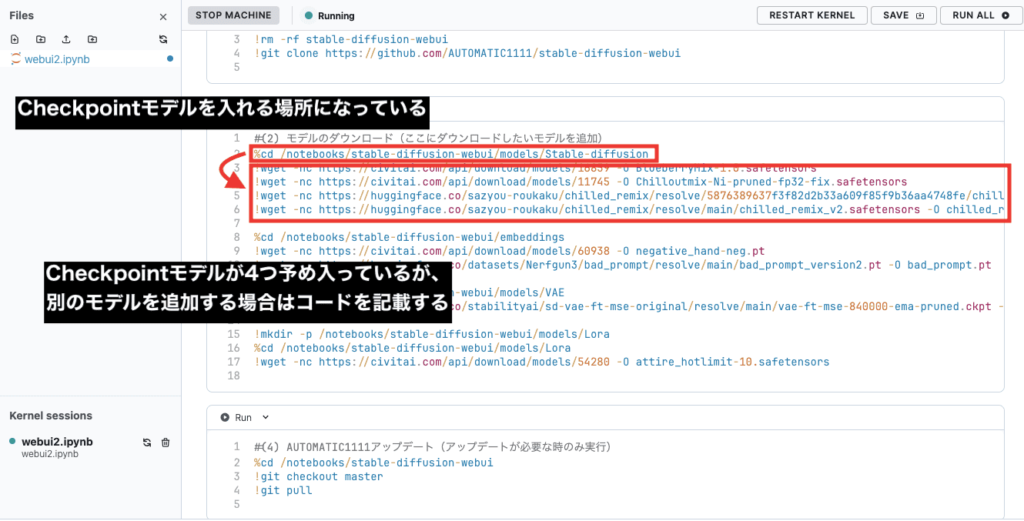
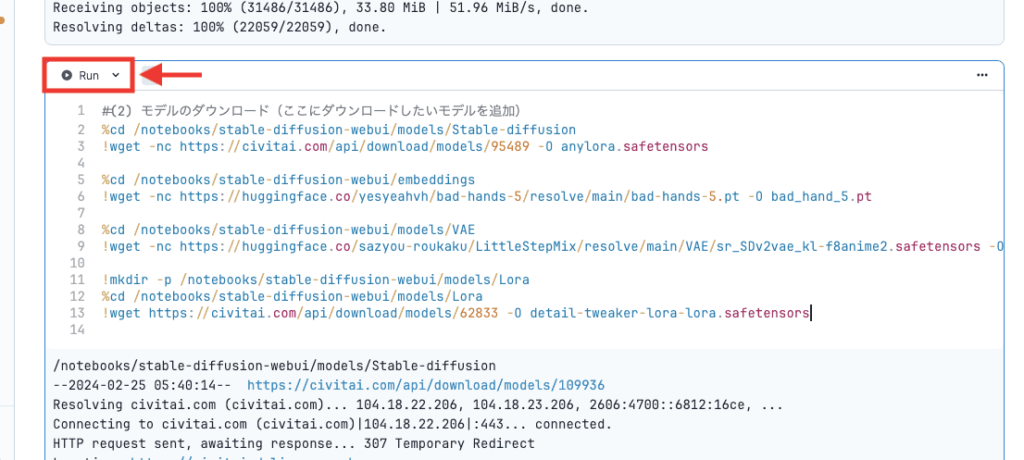
以下の画像にある、(2)のコード内では、記載している「Checkpoint」「embeddings」「VAE」「Lora」をダウンロードさせることができます。
コード内には元々モデルが記載されており、上部にある「Run」をクリックすることで
それらをダウンロードしてStable Diffusion Web UIで使用することが出来ます。
別のモデルを導入したい方は
「Checkpoint」「embeddings」「VAE」「Lora」の追加方法について次から解説しているので読んでみてください。
元々用意されているモデルで良いなら次の解説内容を飛ばしてください。

Checkpointを追加する方法
新しくCheckpointモデルを追加したい場合は
コード内にある「%cd /notebooks/stable-diffusion-webui/models/Stable-diffusion」の下から、Checkpointモデルを追加することが出来ます。
Checkpointは4つのモデルが予め記載して入っていますが、使用しない場合は4行全てを削除してください。
別のモデルを追加する場合は、コードを新しく記載する必要があります。

この例では、CIVITAIにあるCheckpointモデルの「AnyLora」を追加していくので
コードの記載例を参考にしてください。

AnyLoraは以下のリンクからアクセス出来ます。
モデルを追加する場合は、ダウンロードURLが必要になるのでコピーします。
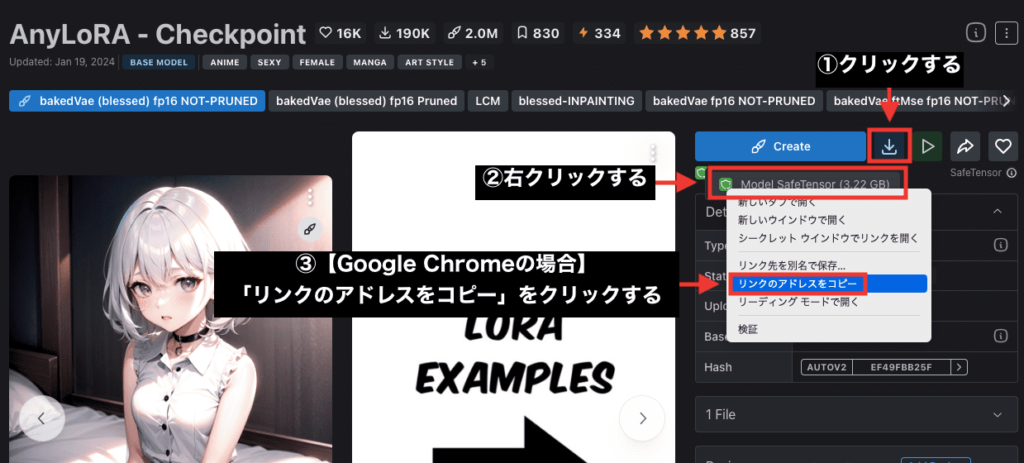
CIVITAIでダウンロードURLをコピーする場合は、「ダウンロードアイコン」をクリックしてから、ファイル部分で右クリックしてください。
Google Chromeを使っている場合は、「リンクのアドレスをコピー」をクリックすることでダウンロードURLをコピーできます。

コピーしたダウンロードURLを、以下にある(ダウンロードURL)の部分を削除してからペーストしてください。
!wget -nc (ダウンロードURL) -O anylora.safetensors
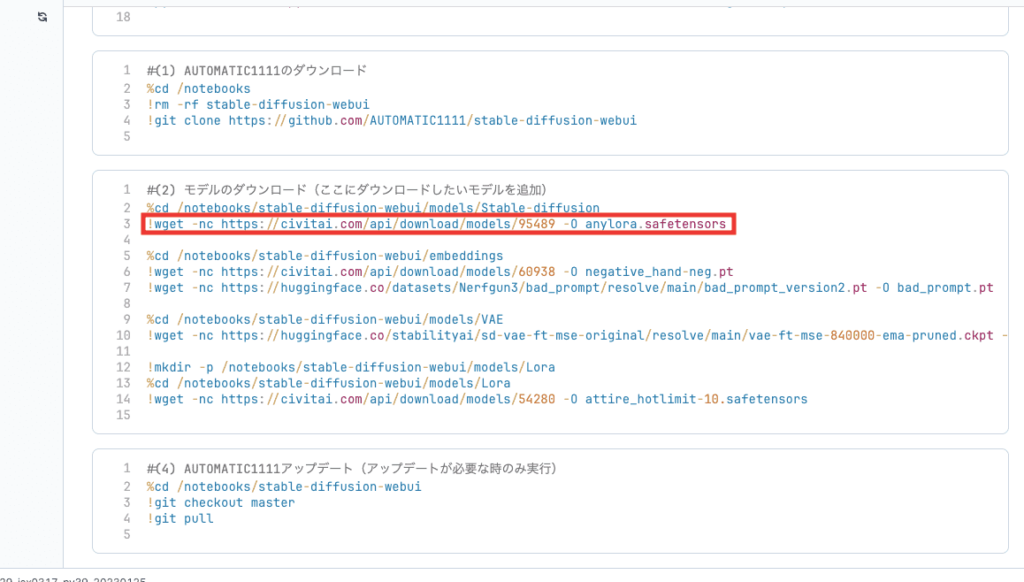
ペースト後は以下のようになります。
!wget -nc https://civitai.com/api/download/models/95489 -O anylora.safetensors
以下の右側にある赤字部分は、モデル名を決めることが出来ます。
この例では、「AnyLora」のモデルなので分かりやすいように同じ名前にしています。
!wget -nc https://civitai.com/api/download/models/95489 -O anylora.safetensors
以下の画像のように、コードを記載するとモデルを追加することが出来ます。
この例では、「AnyLora」のモデルを追加することが出来ています。
参考にしてCheckpointモデルを導入してください。

embeddingsを追加する方法
Embeddingを追加する場合は
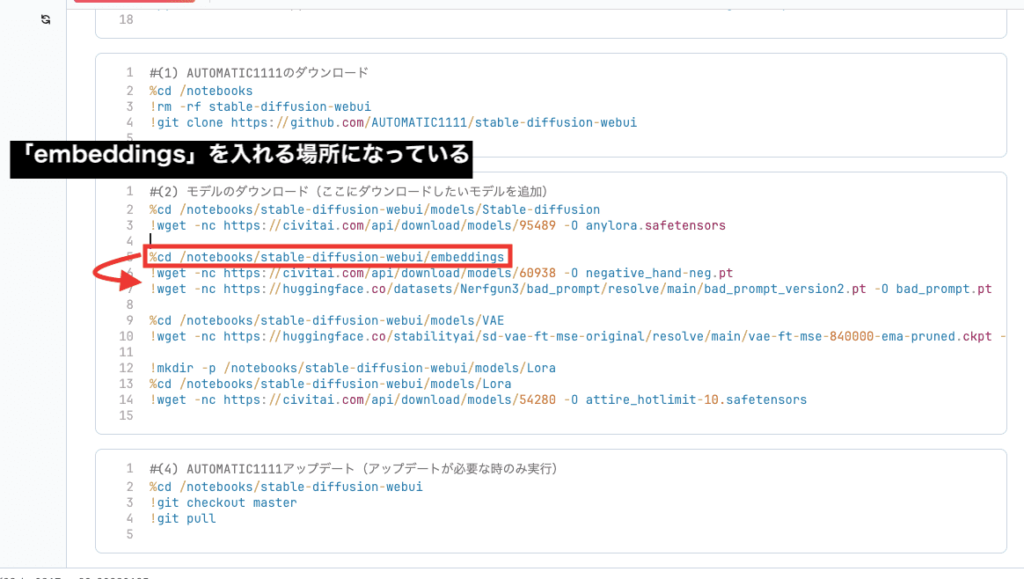
コード内にある「%cd /notebooks/stable-diffusion-webui/embeddings」の以下にコードを記載することで追加することが出来ます。
予め2つのEmbeddingモデルが入っていますが、使用しない場合は削除しましょう。

Embeddingの追加方法も、Checkpointの追加方法とほとんど同じです。
この例では、HuggingFaceにある「bad_hand_5」のEmbeddingを追加する方法について解説するので参考にしてください。
「bad_hand_5」は、手をなるべく5本指にして画像生成することが出来るモデルになります。
5本指にならない場合が多いですが、何も入れないよりかは良い結果になりやすいです。
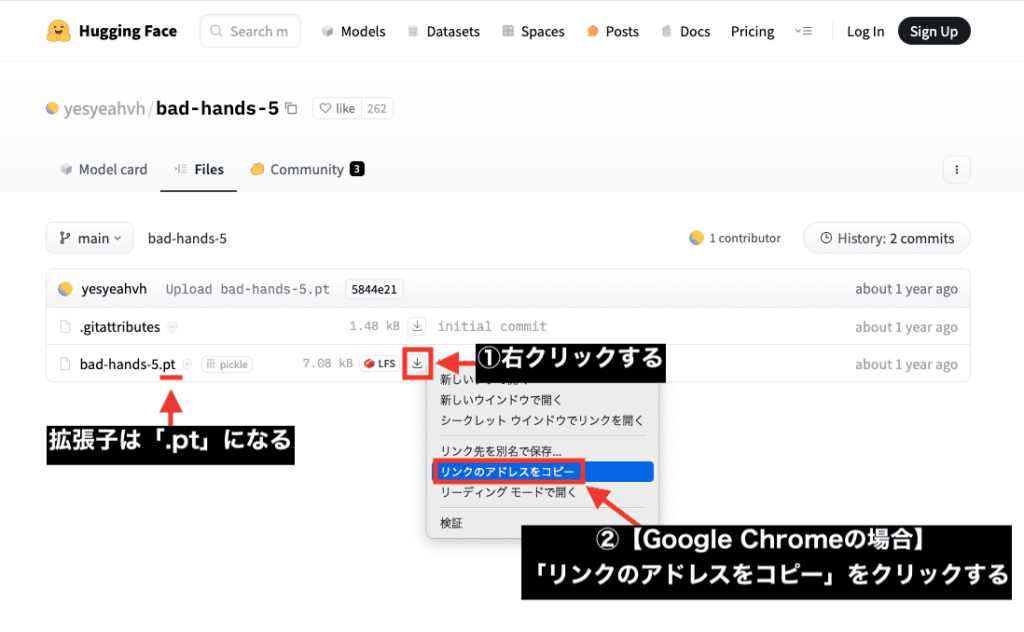
「bad_hand_5」は以下のリンクからアクセス出来ます。

アクセスしたらダウンロードURLをコピーします。
「bad-hands-5.pt」の右側にあるダウンロードアイコンで右クリックしてください。
Google Chromeの場合は、「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

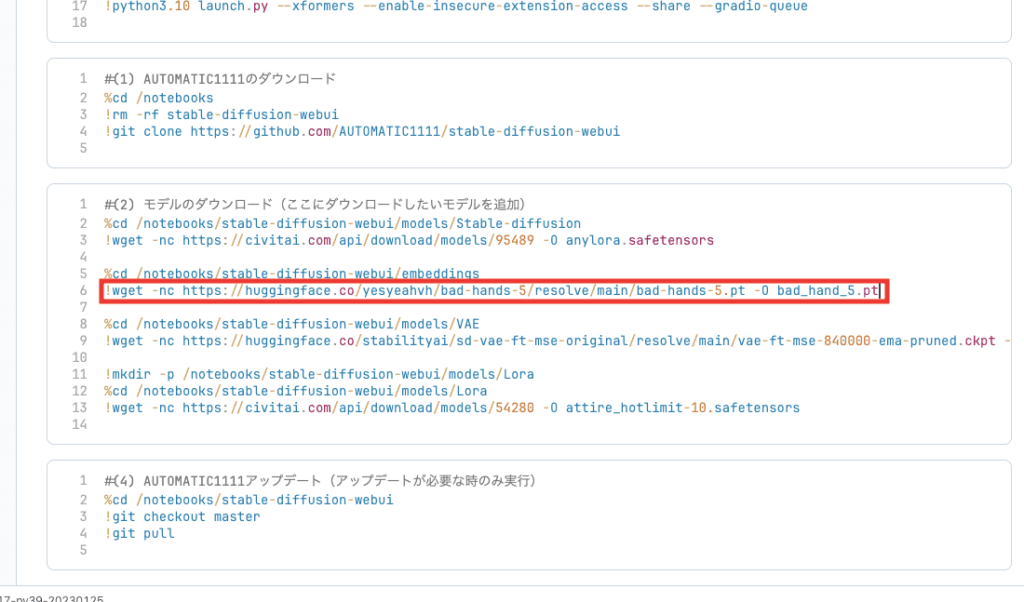
コピーしたダウンロードURLを以下のようにペーストすると追加することが出来ます。
!wget -nc https://huggingface.co/yesyeahvh/bad-hands-5/resolve/main/bad-hands-5.pt -O bad_hand_5.pt
Embeddingsの拡張子は「.pt」の場合が多いので、間違えないように確認しておきましょう。
「%cd /notebooks/stable-diffusion-webui/embeddings」の下にコードを記載することで、Embeddingを追加することが出来ています。

VAEを追加する方法
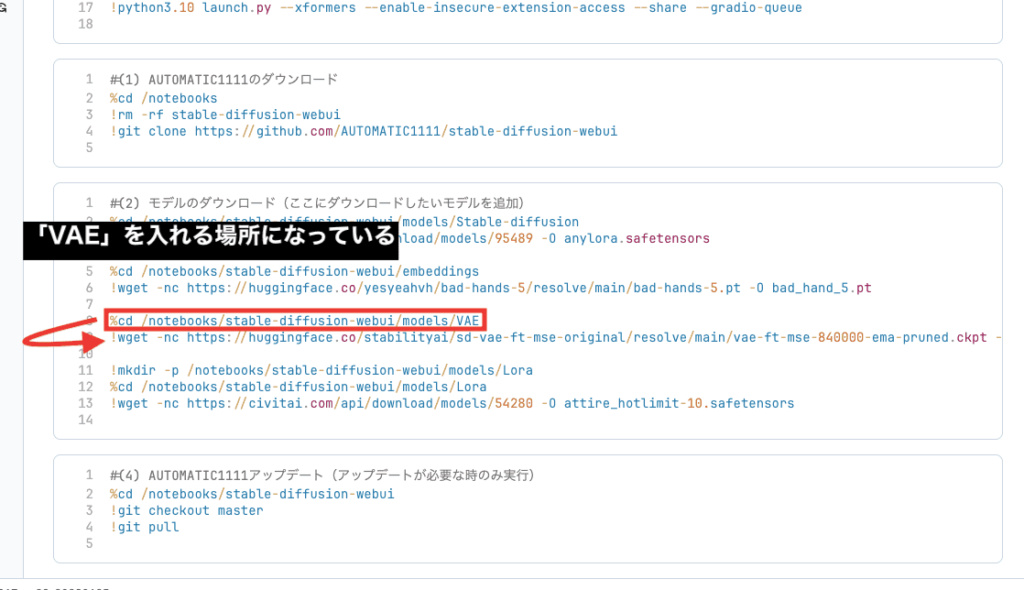
コード内にある「%cd /notebooks/stable-diffusion-webui/models/VAE」の下にコードを記載することで、VAEを追加できます。
VAEは予め1つ記載されており、有名な「vae-ft-mse-840000-ema-pruned」のVAEなのでそのまま削除しない方がいいと思います。(使えるVAEです)

もう1つVAEを追加する方法について解説します。
この例では、「kl-f8anime2」のVAEを追加します。
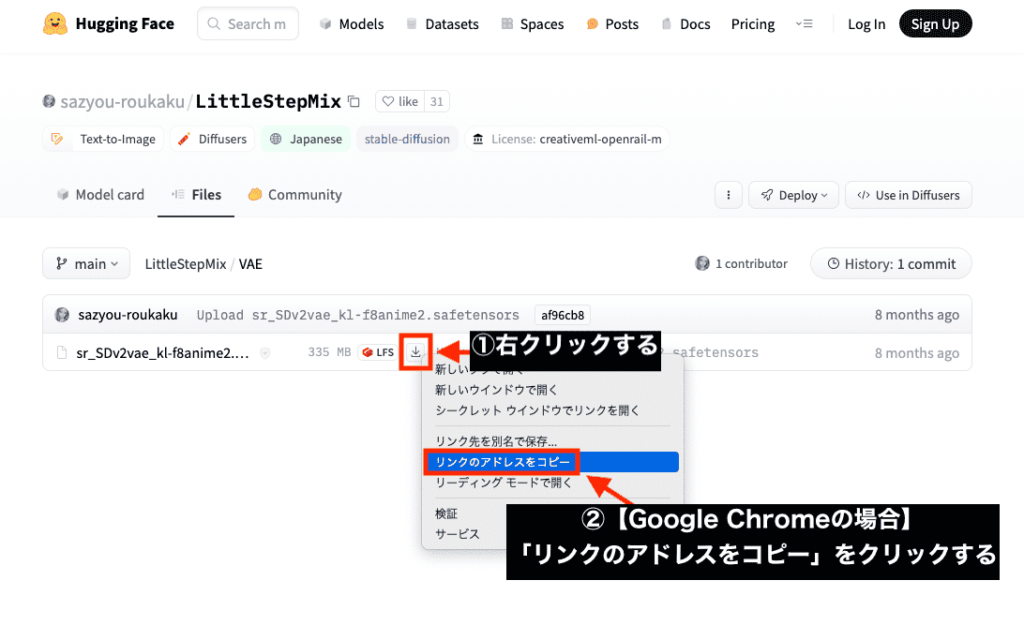
「kl-f8anime2」は以下のリンクからアクセスできます。
「sr_SDv2vae_kl-f8anime2.safetensors」の右側にあるダウンロードアイコンで右クリックしてから、
「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

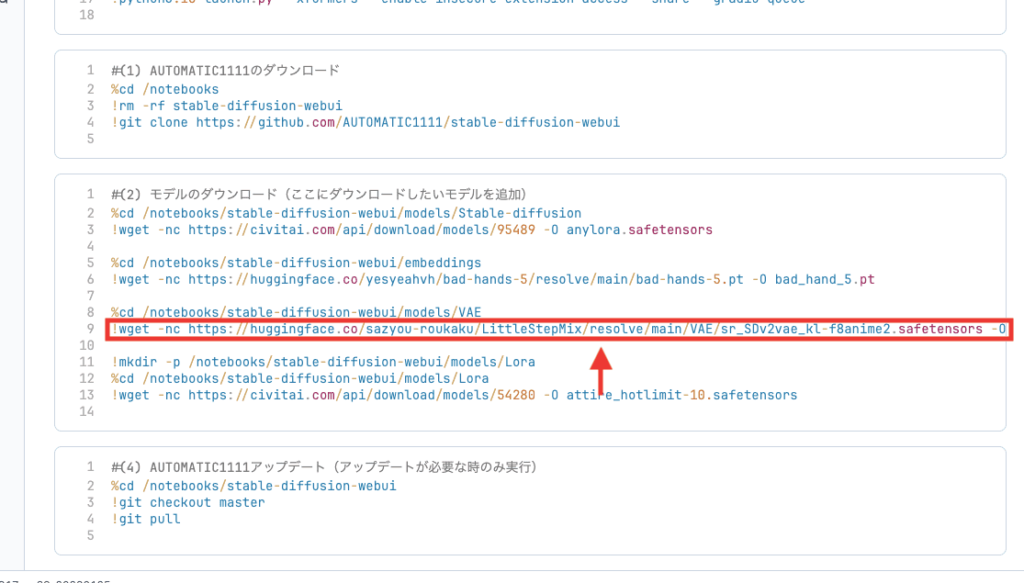
以下の場所にダウンロードURLを記載することで「kl-f8anime2」を使用することが出来ます。
!wget -nc https://huggingface.co/sazyou-roukaku/LittleStepMix/resolve/main/VAE/sr_SDv2vae_kl-f8anime2.safetensors -O sr_SDv2vae_kl-f8anime2.safetensors
以下の画像にある場所でコードを記載してください。

LoRAを追加する方法
「%cd /notebooks/stable-diffusion-webui/models/Lora」の下にコードを記載すると、LoRAを追加することが出来ます。
予め1つのLoRAが記載されています。

この例では、「Detail Tweaker LoRA (细节调整LoRA)」のLoRAを追加していきます。
「Detail Tweaker LoRA (细节调整LoRA)」を使用すると、より描き込み量を多くできます。
クオリティを上げることが出来るのでおすすめのLoRAです!

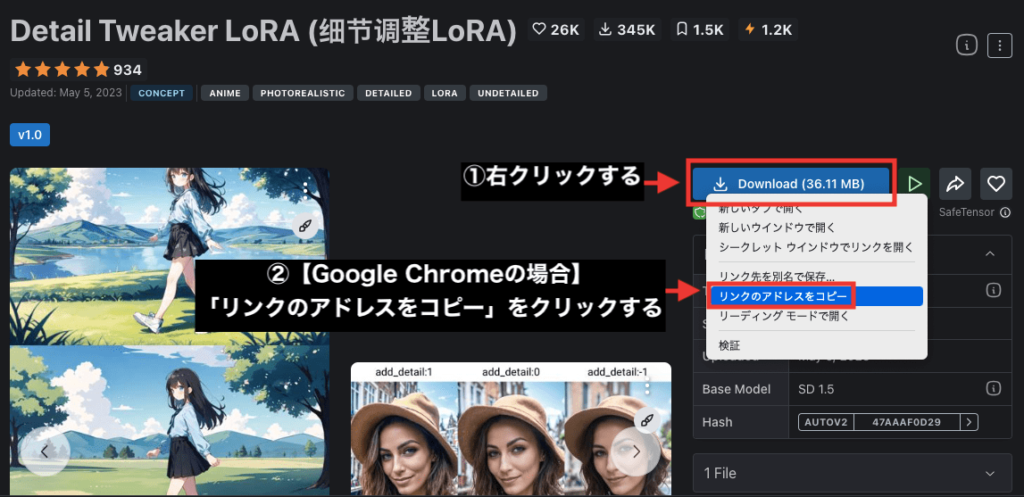
以下のリンクから「Detail Tweaker LoRA (细节调整LoRA)」にアクセスできます。
「Download」を右クリックしてから、「リンクのアドレスをコピー」をクリックしてダウンロードURLをコピーしてください。

以下にある(ダウンロードURL)を削除してからペーストすることで、
「Detail Tweaker LoRA (细节调整LoRA)」を追加できます。
!wget (ダウンロードURL) -O detail-tweaker-lora-lora.safetensors
以下の画像にある場所にコードを記載するようにしてください。

各モデルを追加したらダウンロードする
モデルを追加したら
上部にある「Run」をクリックして各モデルをダウンロードしてください。

Stable Diffusion Web UIを起動する

Stable Diffusion Web UIを起動させます。
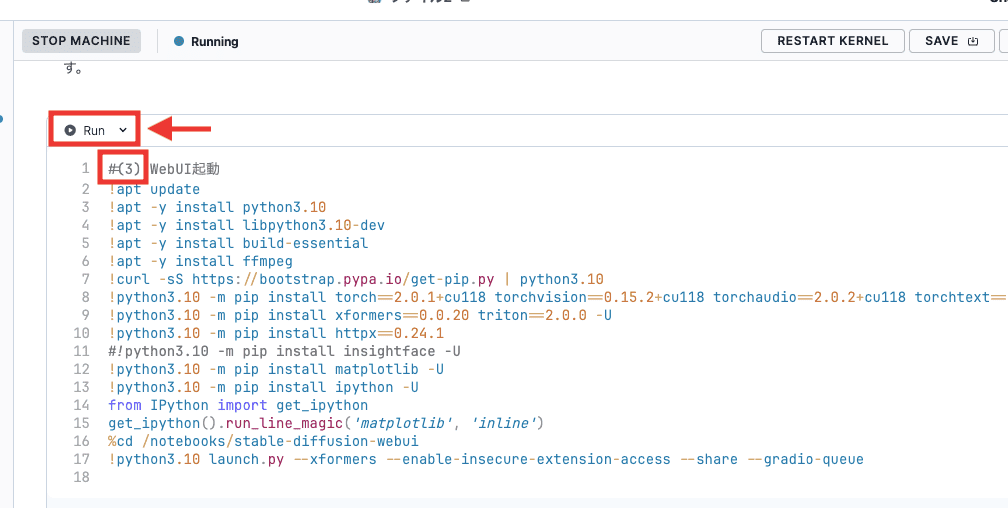
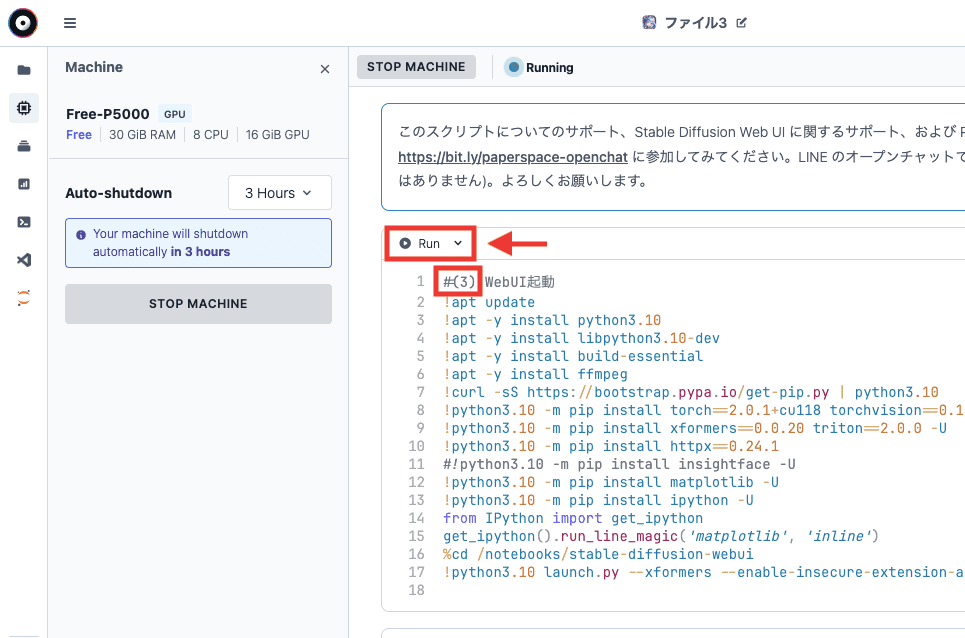
一番上の(3)の上部にある「Run」をクリックしてください。

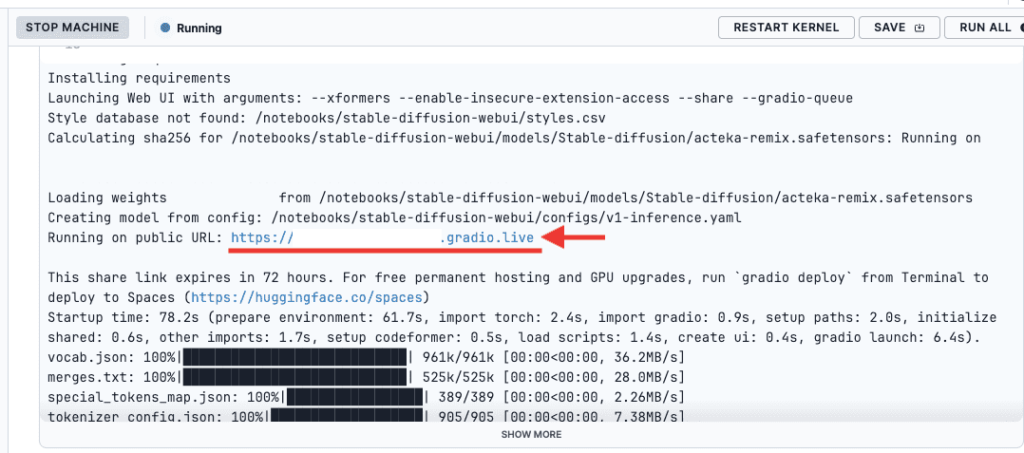
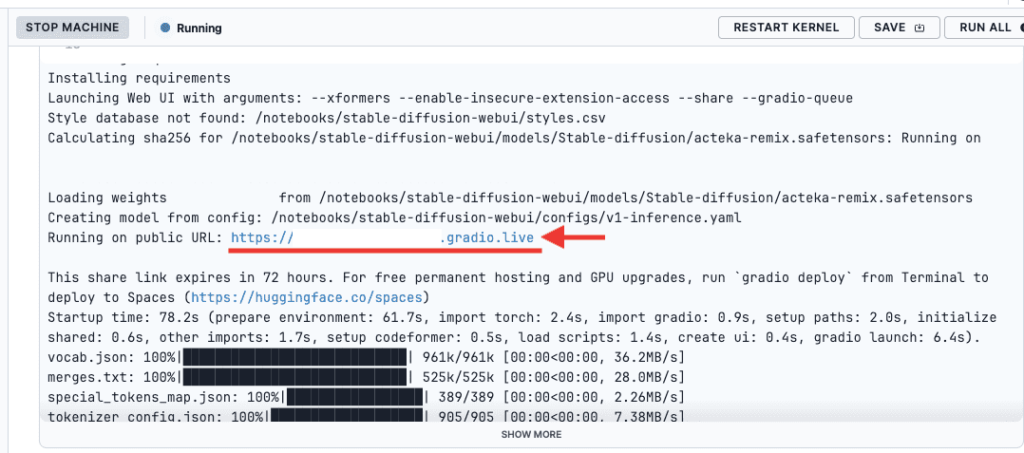
数分後くらいに、コードの一番下付近で「gradio.live」と記載されたURLが表示されるのでクリックしてください。

これでStable Diffusion Web UIを起動することが出来ます。

Stable Diffusion Web UIの使い方については
以下の記事で解説しているので読んでみてください。
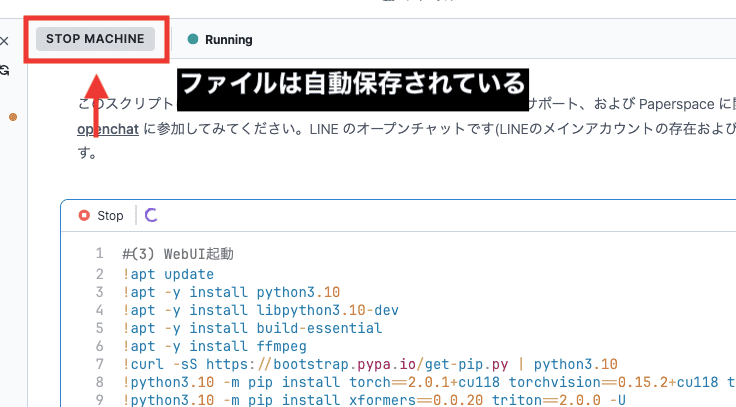
Stable Diffusion Web UIを終了させる場合は
Paperspace内にある「STOP MACHINE」をクリックしてマシンを停止させるようにしてください。
ファイルは自動で保存されています。

2回目以降から起動する方法

Stable Diffusion Web UIを2回目以降から使用する場合は簡単です。
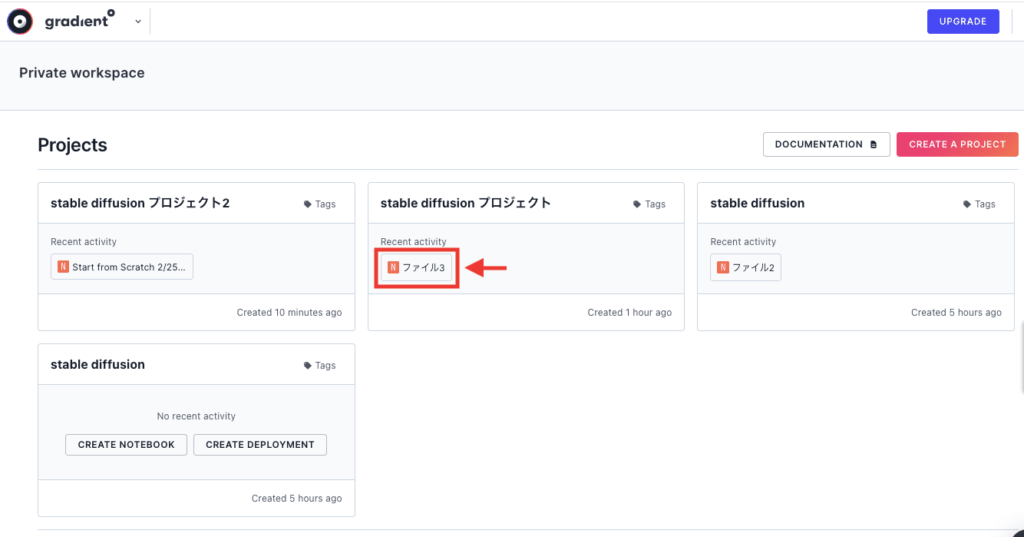
トップ画面にある「Projects」の項目から作成したプロジェクトを選択してください。

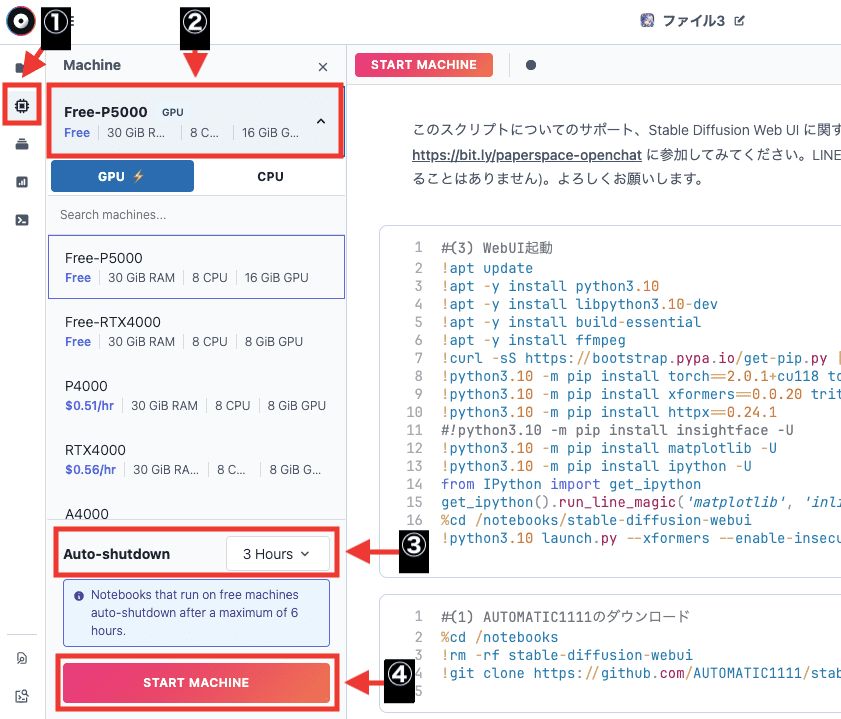
左側にある上から2番目のアイコンをクリックしてください。
「Free-P5000」を選択してから、「Auto-shutdown」項目で時間を選択しください。
設定したら「START MACHINE」をクリックしてマシンを起動してください。

コード内の(3)と書かれている上部にある「Run」をクリックしてください。

数分後くらいに、一番下のコード付近で「gradio.live」のURLが表示されるので
クリックすることで、Stable Diffusion Web UIを起動することが出来ます。

ストレージは定期的に管理する

新規でファイルを作成したり、CheckpointモデルやLoRAなどを多く導入するとストレージ容量が溜まっていきます。
定期的に「ファイル」「Checkpoint」「LoRA」などは削除してストレージが15GBを超えないようにしましょう!
私は新規ファイルを作成しすぎて(といっても3つくらいですが…)
気づかずにストレージが15GBを超えて自動で課金されたことがあるので注意してください。
ストレージを確認する方法は
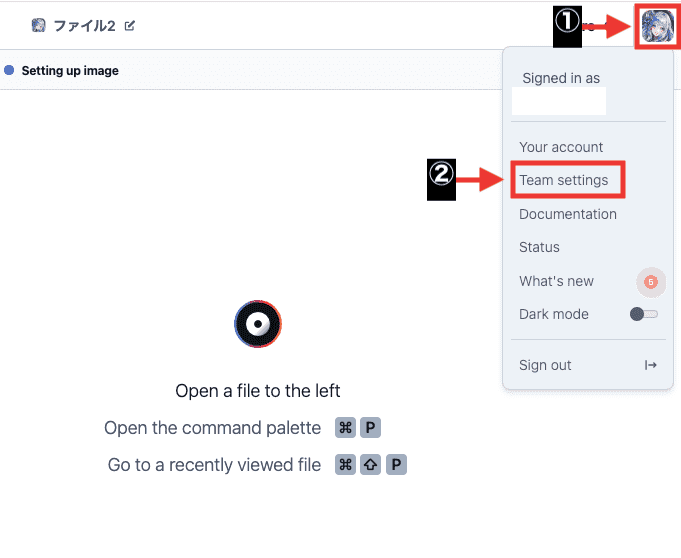
右上にある「アカウントアイコン」をクリックしてから
「Team settings」を選択してください。

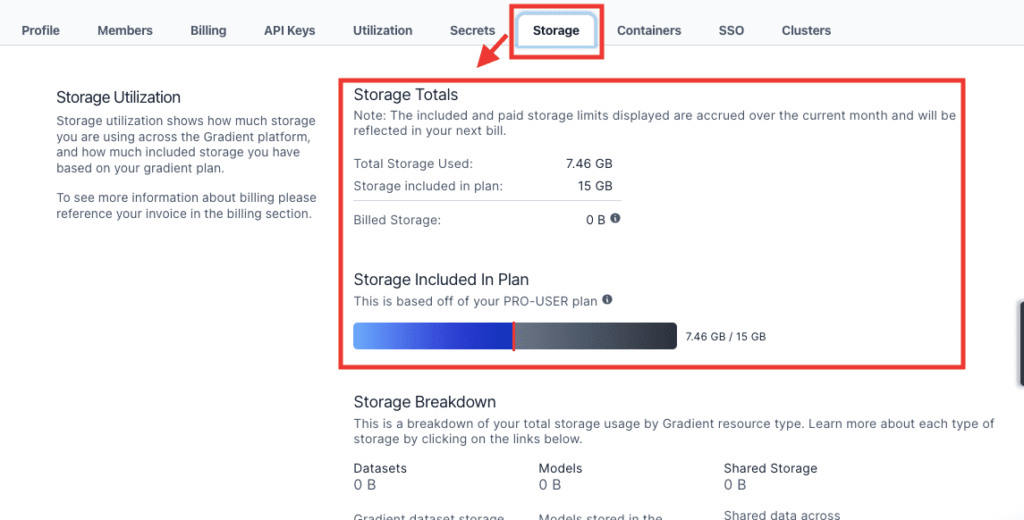
「Strage」をクリックすることで、残りのストレージ容量を確認することが出来ます。
なるべくストレージの容量を超えないようにさせるために
不要なモデルファイルなどは削除するようにしましょう!

モデルのファイルなどを削除する方法

ここでは不要なCheckpointなどを削除する方法について解説します。
削除することでストレージの容量を減らすことが出来ます。
削除する方法は2つあります。
①ファイルを直接選択して削除する
②ターミナルを起動してからファイルパスを指定して削除する
①の「ファイルを直接選択して削除する方法」が簡単ですが、削除できない場合があります。
その時は②のターミナルを起動して削除する方法を試してみてください!
それぞれ2つの削除方法について解説します。
①ファイルを選択して削除する
この例では、Checkpointモデルを削除していきます。
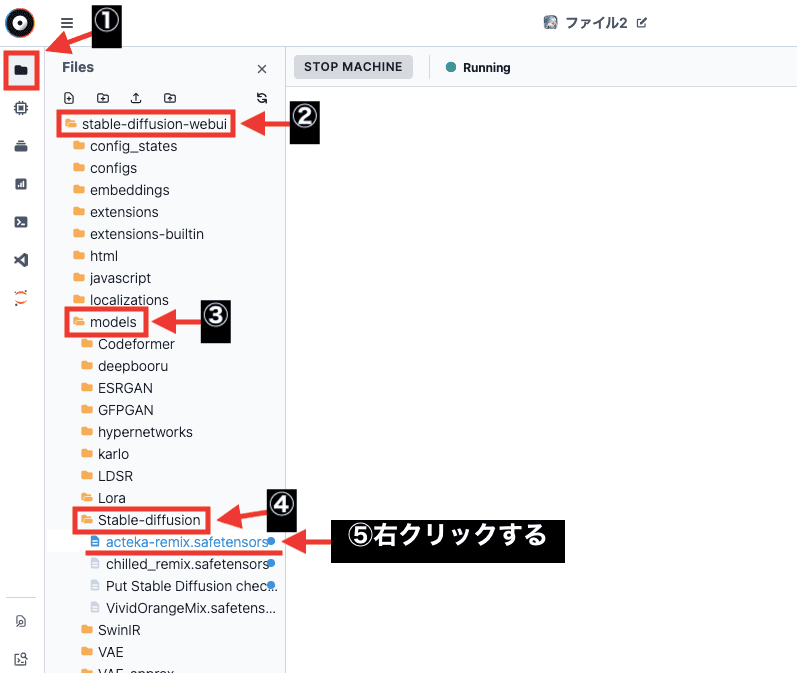
左側にある「ファイルアイコン」をクリックしてから
「stable-diffusion-webui」→「models」→「Stable-diffusion」をクリックして
フォルダの中にある削除したいCheckpointモデルで右クリックしてください。

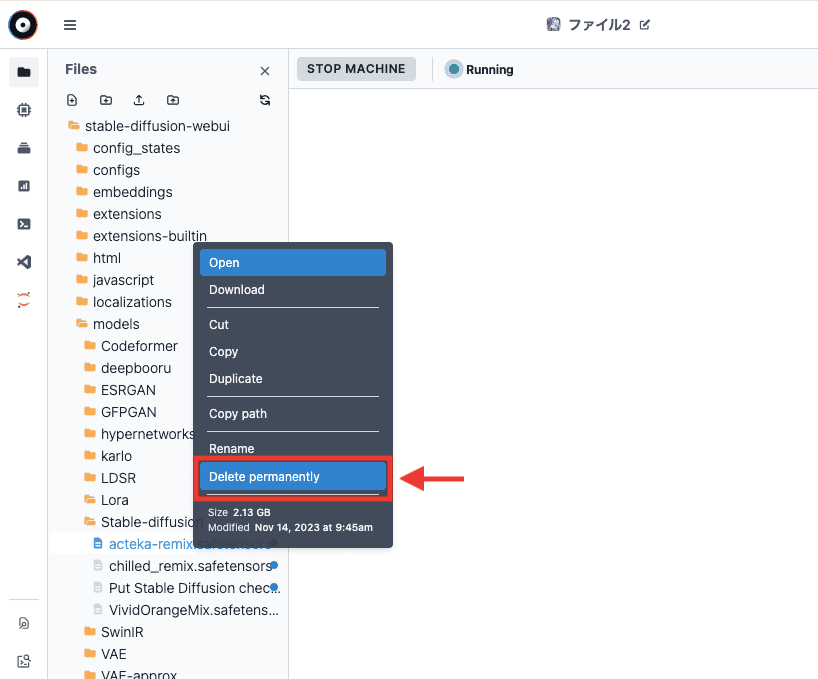
「Delete permanently」をクリックしてください。

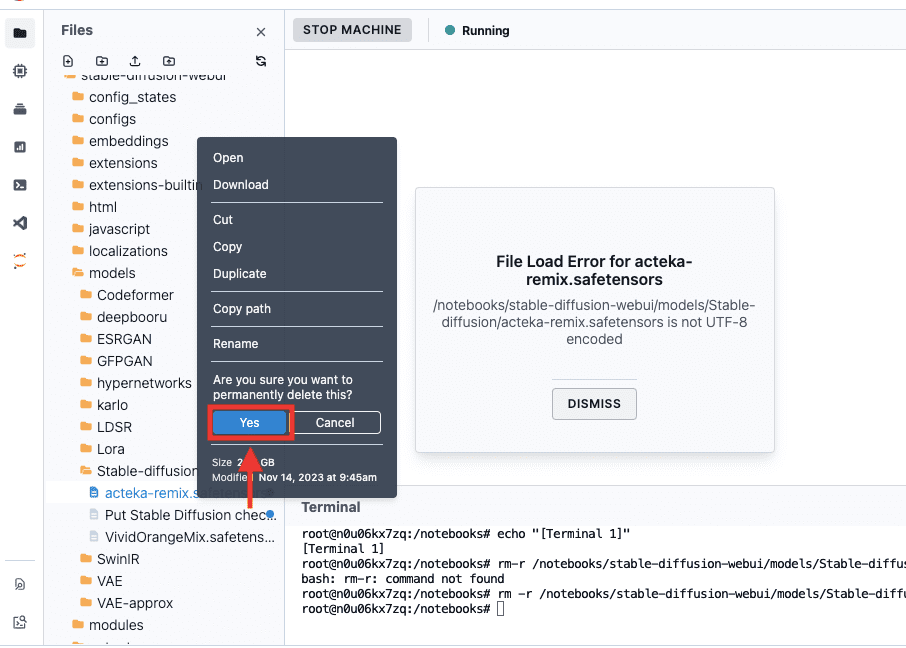
「Yes」をクリックすることで削除することが出来ます。
削除できなかった場合は、次で解説する「ターミナル」を使用した方法で試してみてください。

②ターミナルから削除する
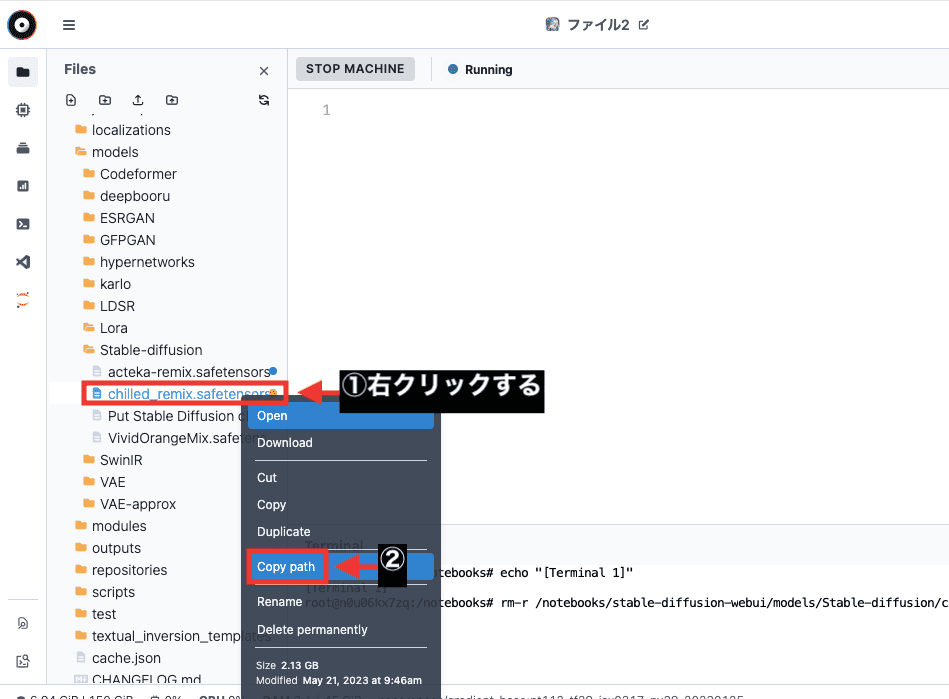
削除したいファイルの場所で右クリックしてから
「Copy path」を選択してパスをコピーしてください。

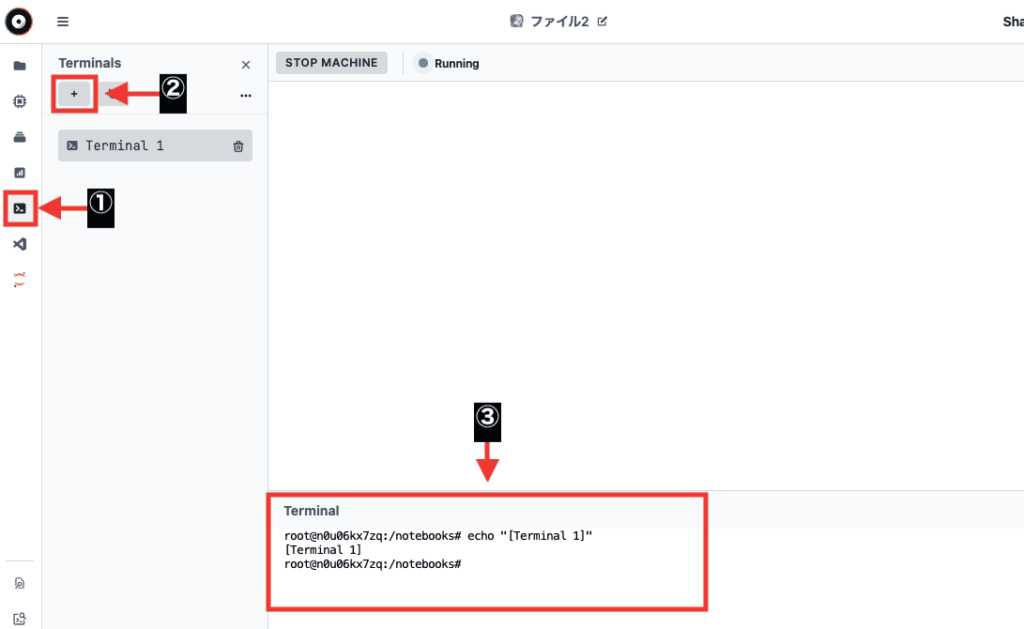
左側にある「ターミナルアイコン」をクリックしてから
「+」をクリックして新規でターミナルを作成してください。
作成すると真ん中下にターミナルが表示されます。

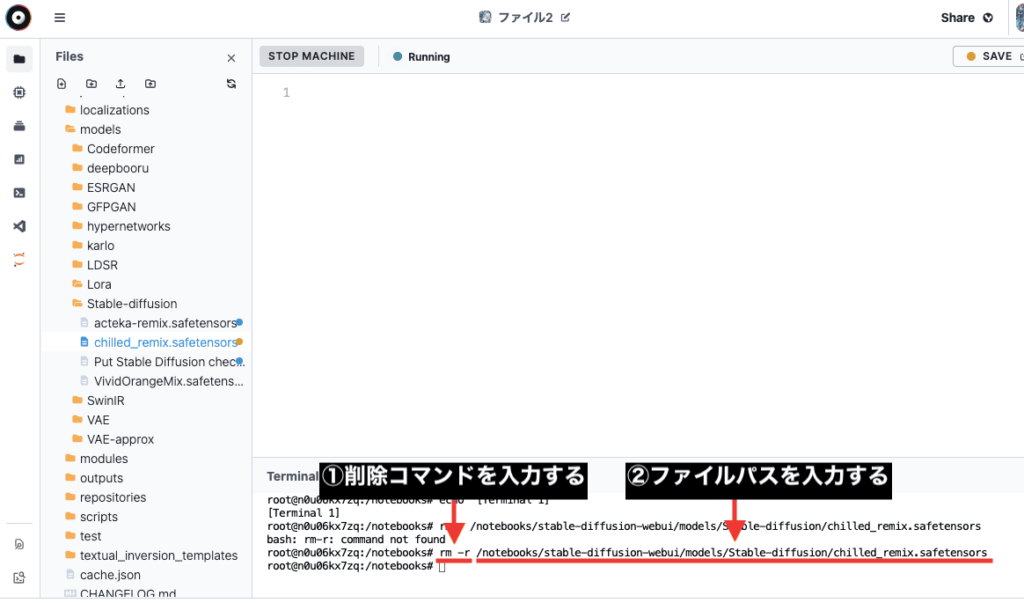
「rm-r 」と入力してから
その後に先ほどコピーしたパスをペーストして
エンターキーを押してください。

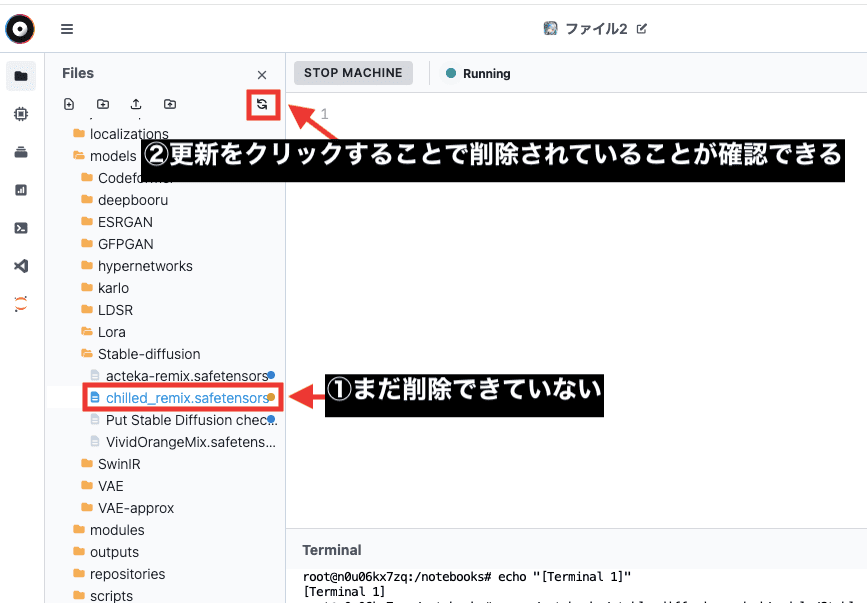
これではまだファイルがあり削除できていないように見えているので
上部にある「更新アイコン」をクリックして削除できているか確認してください。

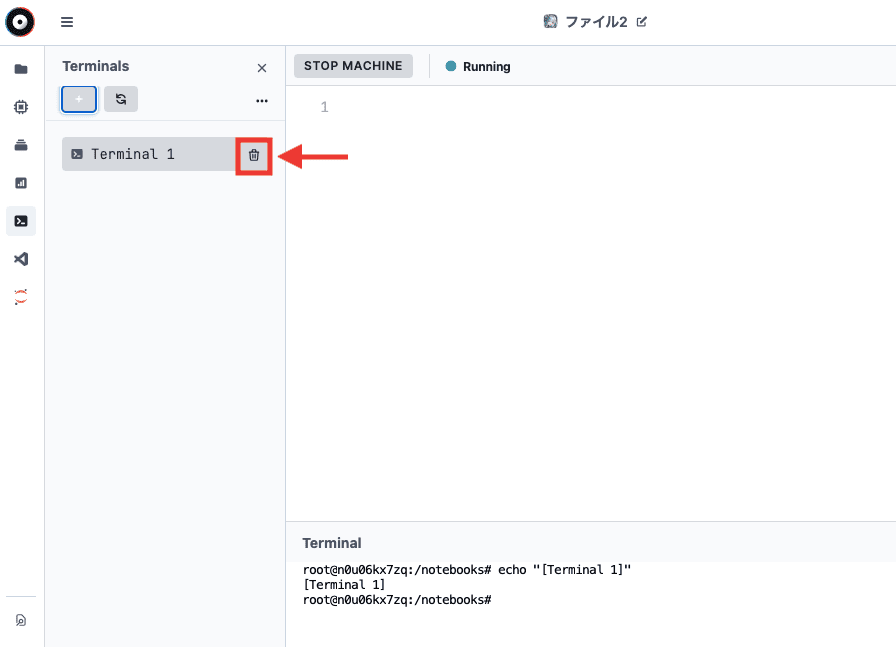
作成したターミナルは
「ゴミ箱アイコン」をクリックして削除するようにしてください。

まとめ

Paperspaceを使ってStable Diffusion Web UI(AUTOMATIC1111)を導入する方法について解説しました。
・月8ドルでGoogle Colabよりも多くStable Diffusion Web UIを使用できる
・「Free-A4000」が使用できると高速で画像生成できる
・2回目以降からすぐに起動できる
Paperspaceは、Google Colabと同じようにStable Diffusion Web UIを起動して利用することが出来るので
Google ColabからPaperspaceに移行する方はすぐに使いこなせると思います。
是非参考にしてPaperspaceを利用してみてください!