「AIダンス動画を作りたいけど、どうやって出来るのか分からない…」と困っていませんか?
その困り事を解決する方法として
「Viggle AI」の動画生成AIサービスを使ったやり方があります。
Viggle AIでは
ダンスのモーション動画と画像をアップロードするだけで
すぐにAIダンス動画を作ることが出来るのでおすすめのサイトです!
「Webブラウザ版」以外にも、「Discord」や「App Store」から「Viggle AI」を利用することができます。
ダンス動画だけでなく、以下のような動画なども生成できます。
是非記事を参考にして動画生成してみてください!
この記事では、Viggle AIを使ってAIダンス動画の作り方について解説します。
Viggle AIとは

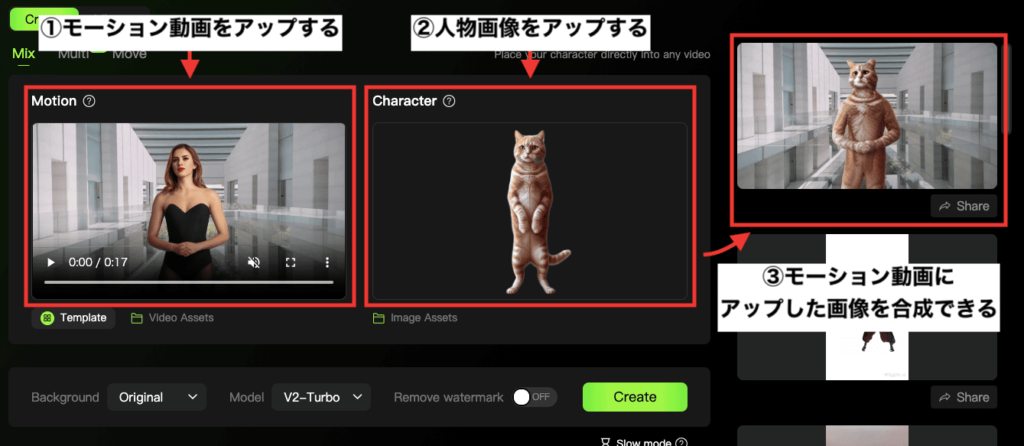
Viggle AIは、モーション動画と人物画像をアップロードすると
モーション動画に対してアップした画像を合成した動画を生成できるAIツールです。
これにより、別の人物に変換したスピーチ動画やAIダンス動画などを作成することができます。

ログイン方法

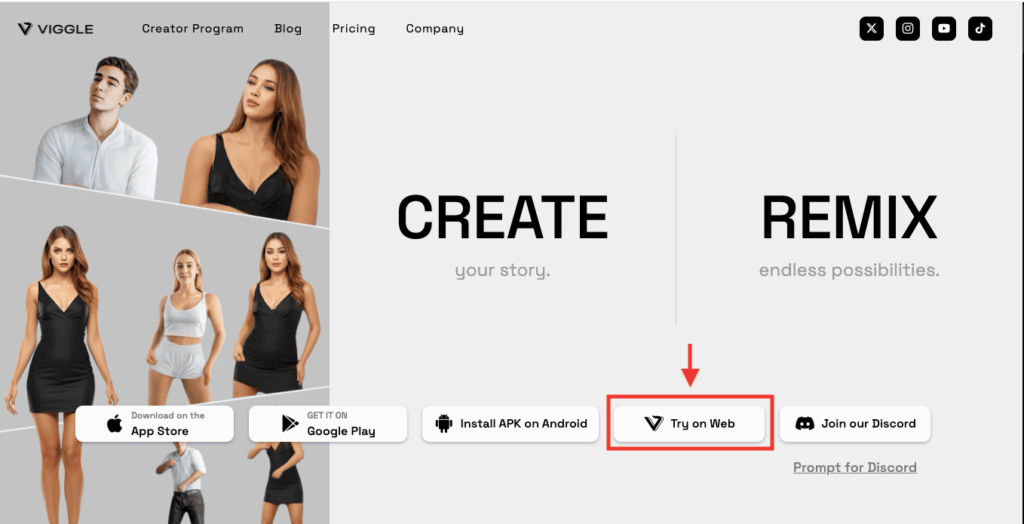
「Viggle AI」にアクセスしてください。
この例では、Webブラウザを利用した方法で解説するので
「Try on Web」をクリックしてください。

「Googleアカウント」か「Eメールアドレス」からログインしてください。

モーション動画をアップロードする

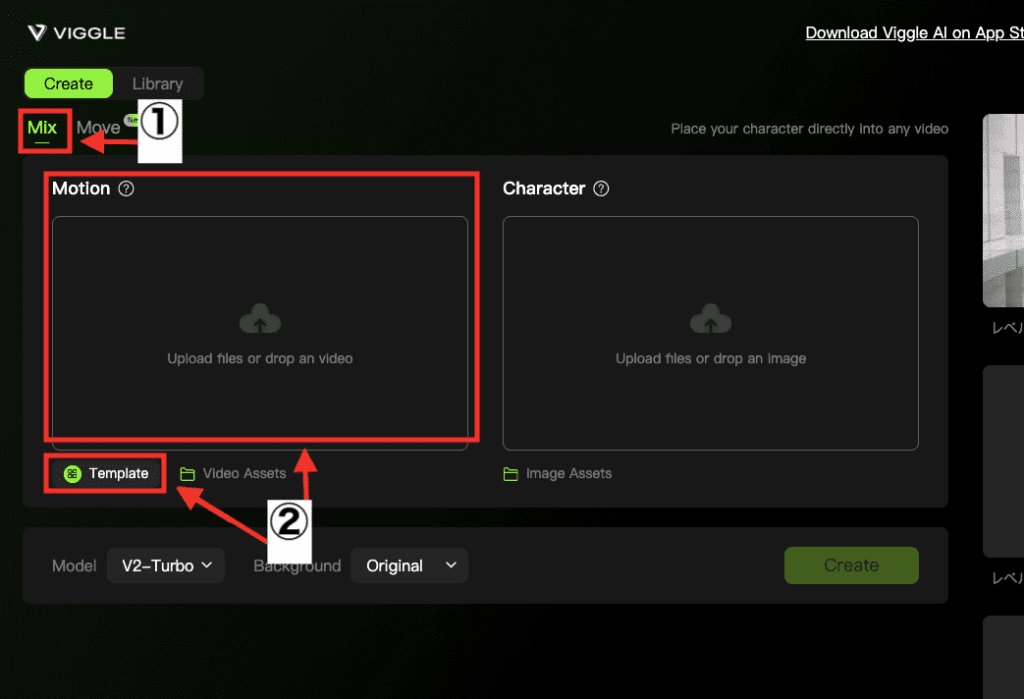
「Mix」をクリックしてから
「Motion」内をクリックしてダンス動画をアップロードしてください。
アップロードするダンス動画がない場合は、「Templete」をクリックしてください。

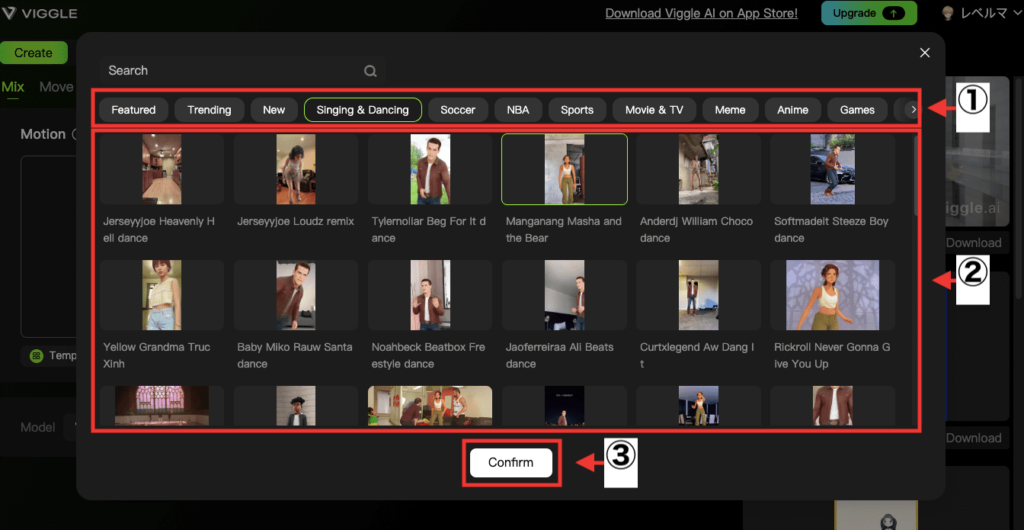
「Templete」では、ダンス・スポーツ・アニメ・ゲームに関する多くのモーション動画が用意されています。
この例では、AIダンス動画を生成するので
上部にあるカテゴリーから「Singing & Dancing」をクリックしてから
ダンス動画を選択して「Confirm」をクリックします。

キャラクター画像をアップロードする

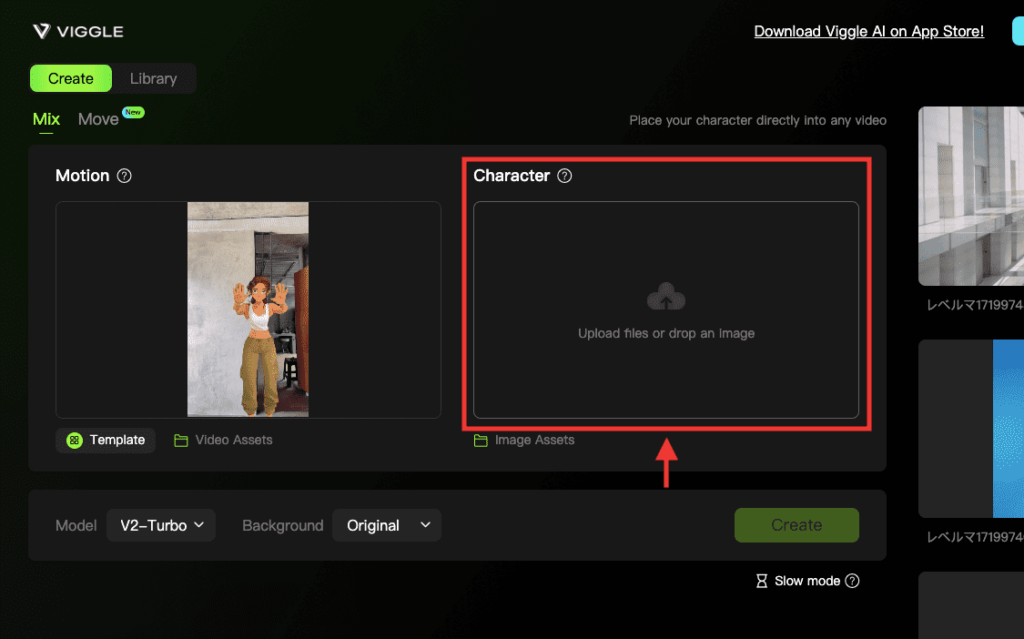
「Character」内をクリックしてから
ダンスをさせる人物の画像をアップロードしてください。
全体の人物像を認識させやすくするため
なるべく背景は透過している画像をアップロードしてください。

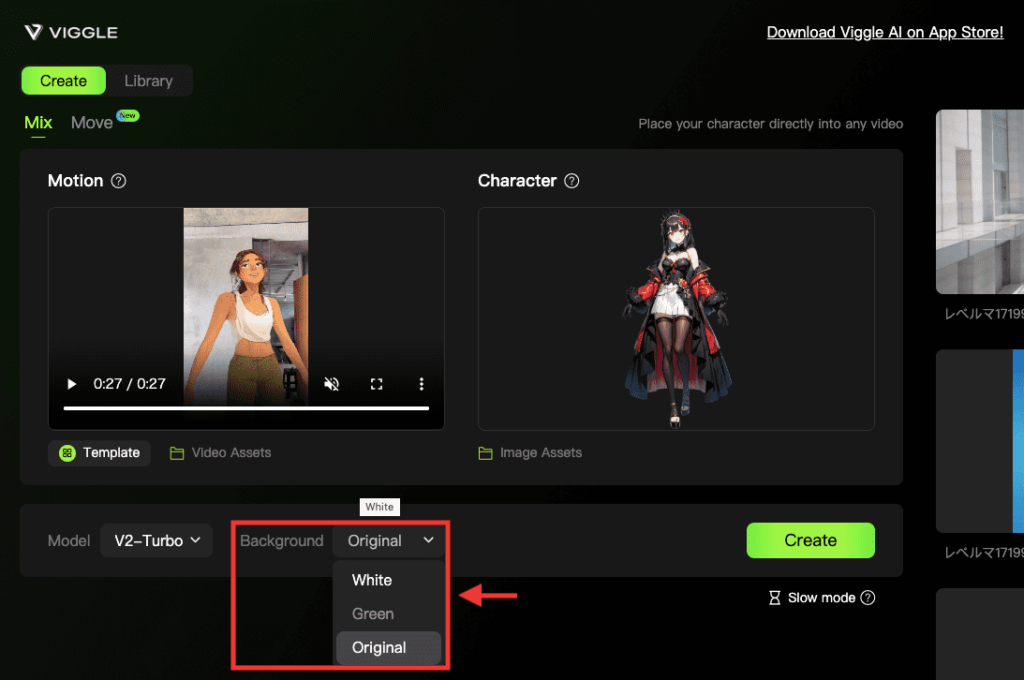
Backgroundで背景を設定する

「Background」で次の3つの中から選択してください。
| Original | 生成する動画の背景を「Motion」でアップロードした背景にします |
| White | 生成する動画の背景を白色にします |
| Green | 生成する動画の背景を緑色にします |

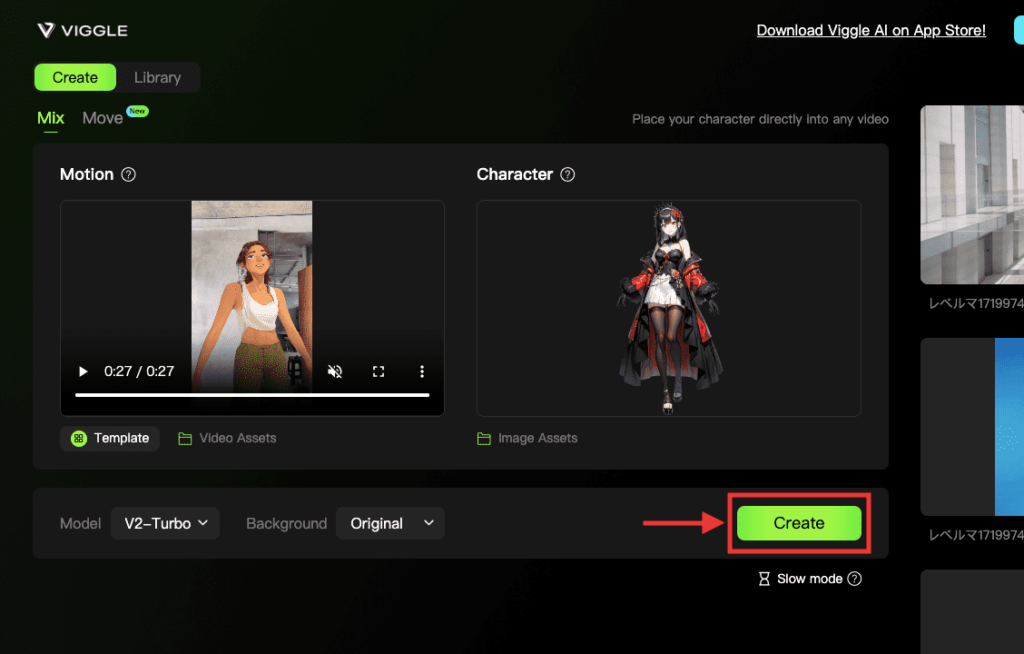
動画生成する

「Create」をクリックして動画生成してください。

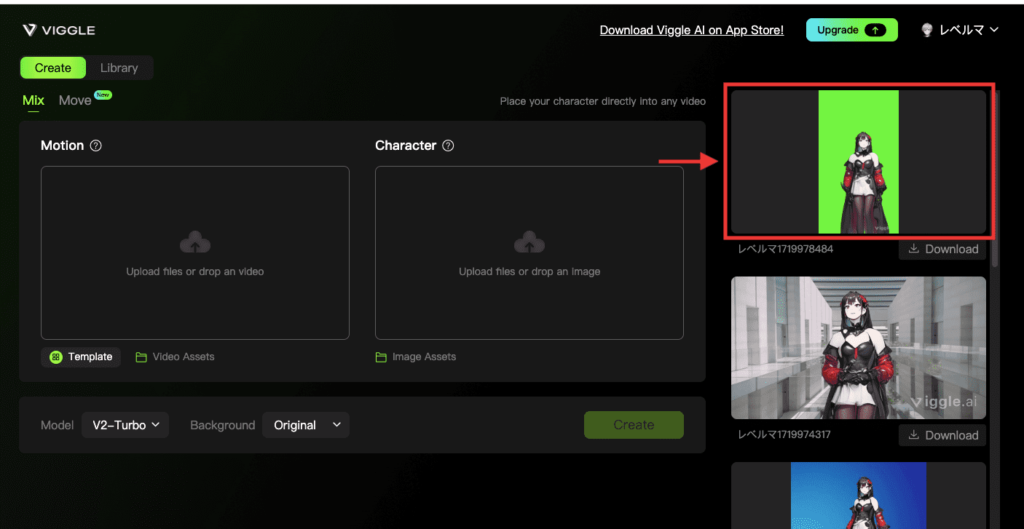
生成した動画をクリックすると再生できます。

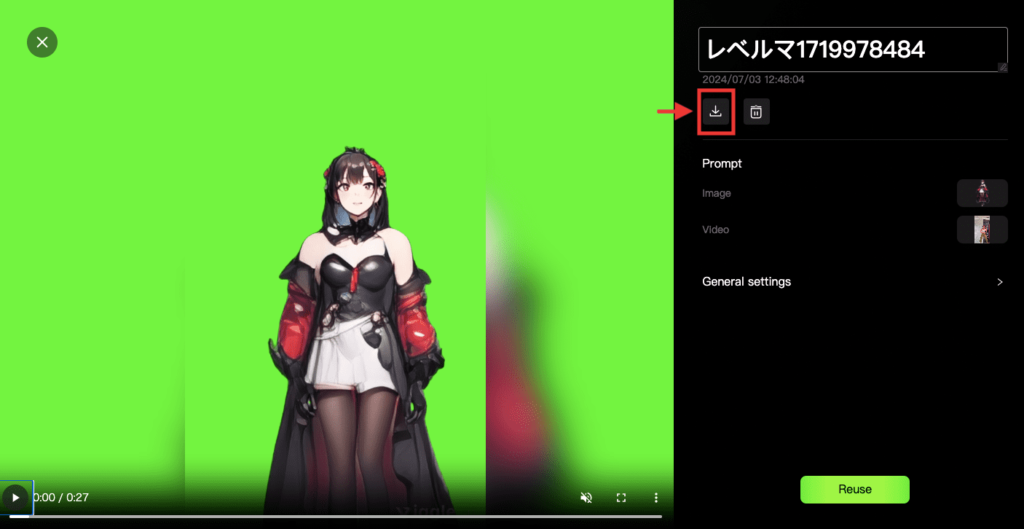
動画の保存方法
生成した動画をクリックした後にある「ダウンロードアイコン」から動画を保存できます。

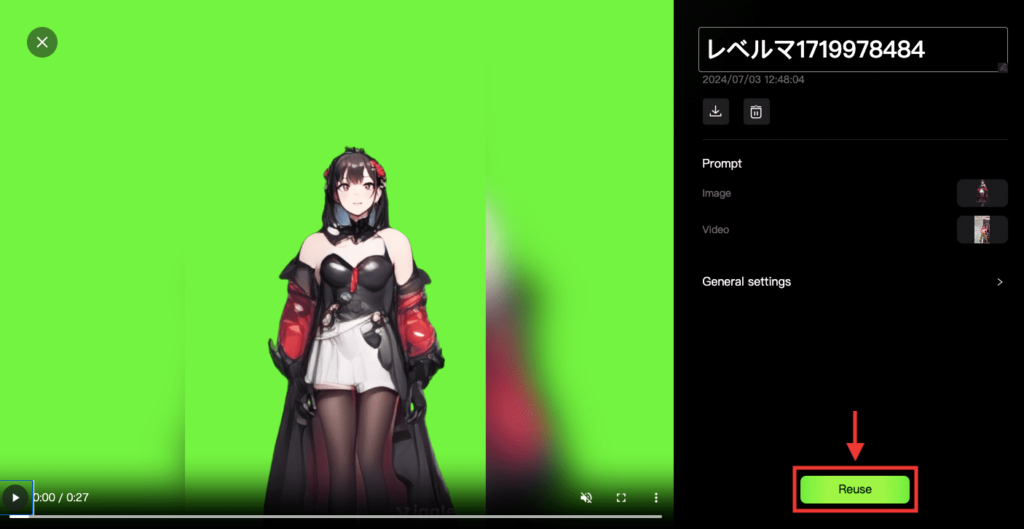
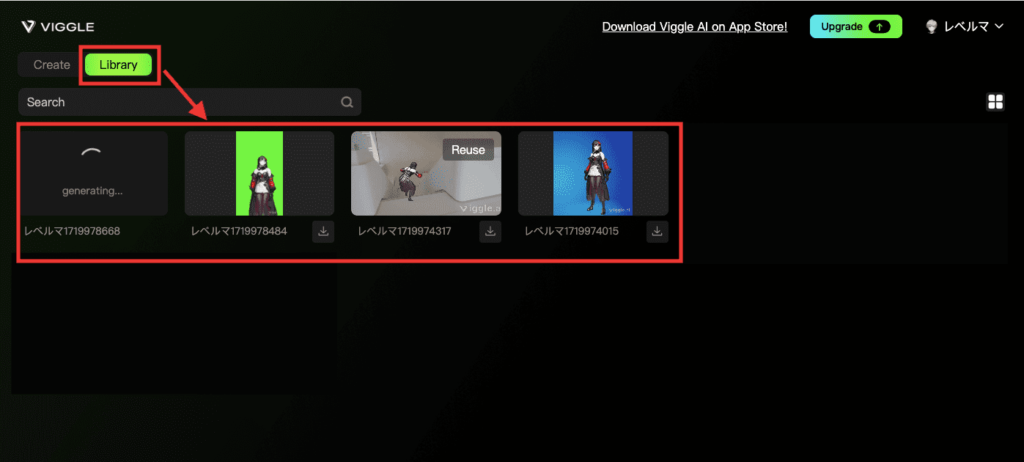
生成した動画情報の再利用方法
「Reuse」をクリックすると
設定した情報をそのまま再利用できます。

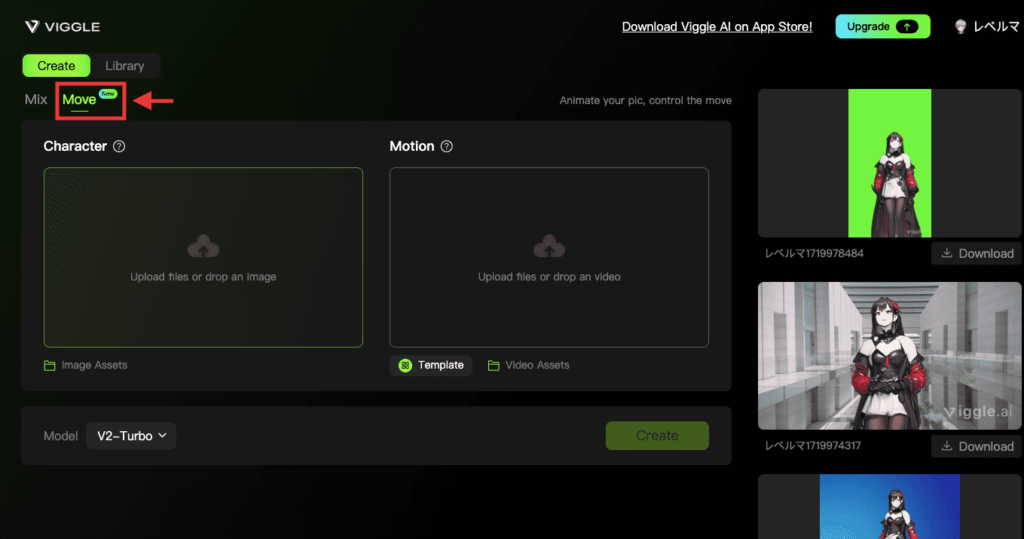
「Move」項目について

「Move」項目では、左側が「Character」で、右側は「Motion」となっており
「Mix」とは逆になっています。

違いとして
「Mix」では、「Motion」でアップロードした動画の胴体範囲をそのままにして
人物は「Character」の画像で動きます。

「Move」では、「Character」でアップロードした画像の胴体範囲をそのままにして動きます。

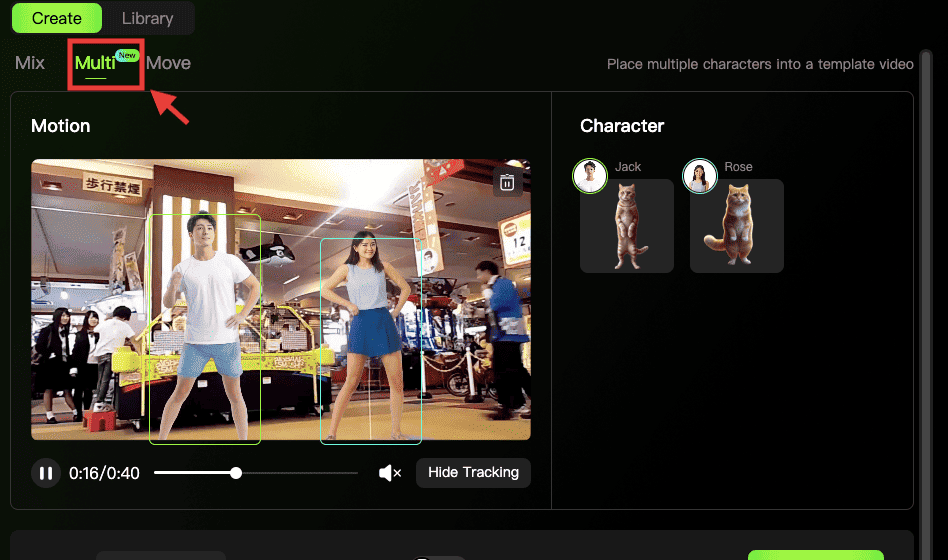
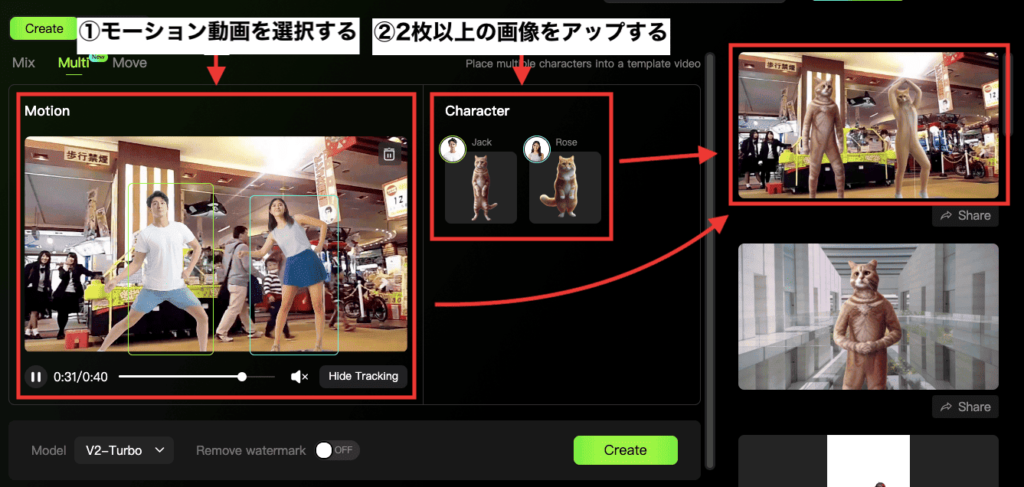
複数人の動画を作成できる!Multi項目

「Multi」機能を利用すると、複数人がダンスしている動画を作成することができます。

下記の手順に沿って操作を行うと、複数人の動画を作成できます。
①「Motion」項目でモーション動画を選択する
(執筆現在は元々用意されているモーション動画のみ可能です(アップロード不可))
②「Character」項目で複数の画像をアップロードする

以下のようなAIダンス動画を生成できます。
過去に生成した動画の確認方法

「Library」をクリックすると、過去に生成した動画を一覧で確認できます。
動画をダウンロードしたり、アップロードしていた内容などを再利用することが出来ます。

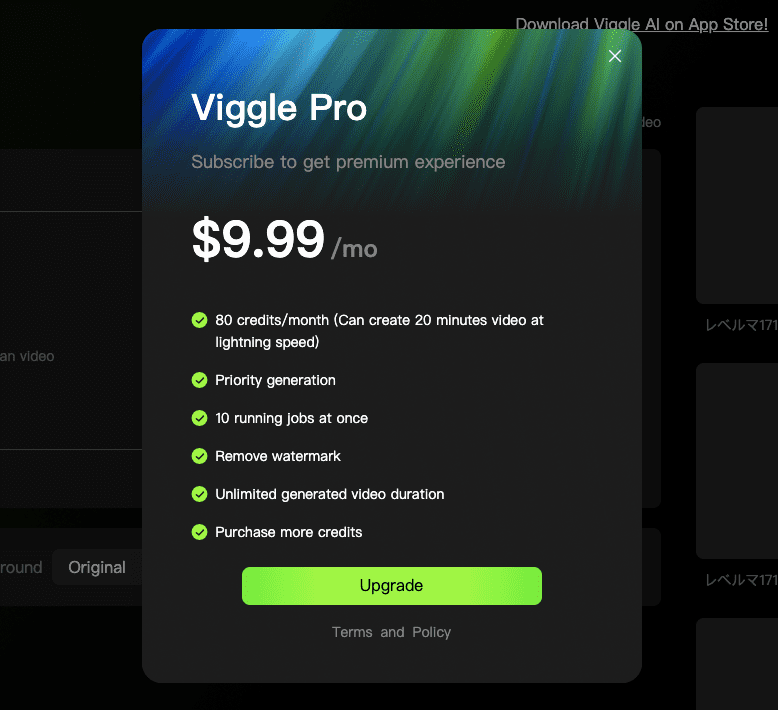
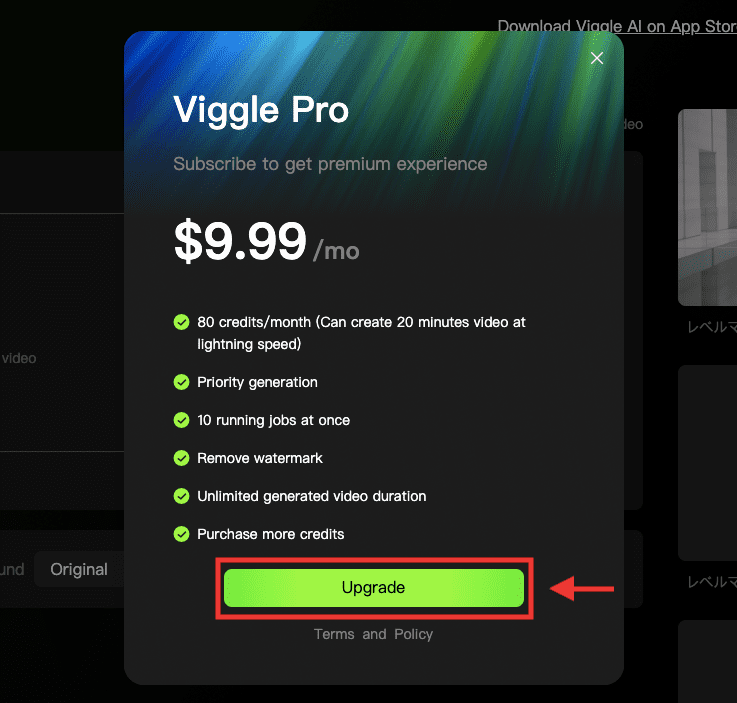
有料プランについて

有料プランに加入することで、主に次の特典を受けることが出来ます。
| Viggle Pro |
| 月 / 9.99ドル |
| 80クレジット / 月 (20分のビデオを高速作成できる) |
| 優先生成 |
| 1度に10回まで生成可能 |
| 動画内にある透かしを削除 |
| クレジットを追加購入 |

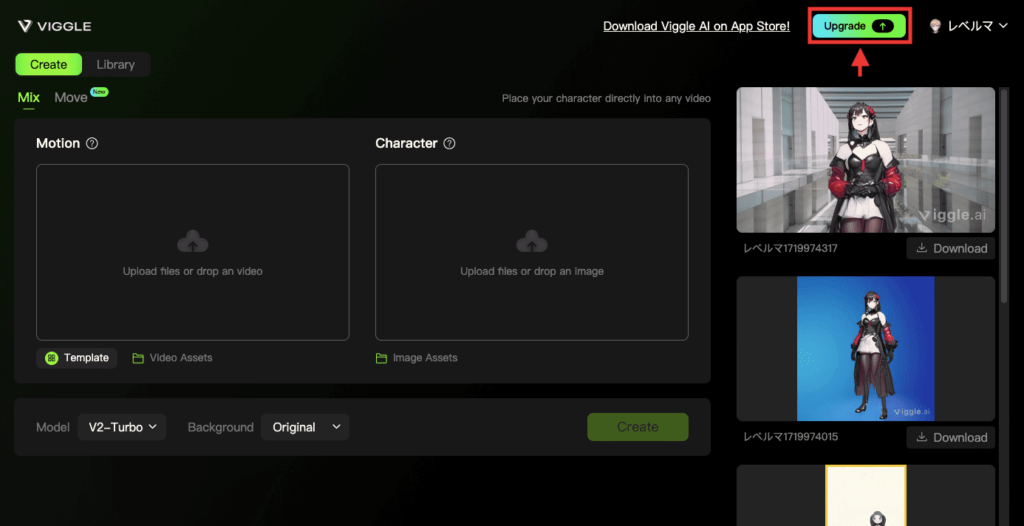
有料プランに加入する場合は、右上にある「Upgrade」をクリックしてください。

「Upgrade」ボタンから有料プランに加入できます。

まとめ

Viggle AIを使ってAIダンス動画の作り方について解説しました。
Viggle AIでは現在、無料で動画生成を試すことが出来ます。
・スピーチ動画やAIダンス動画を生成できる
・モーション動画がなくてもViggle AIにあるテンプレート動画を使ってダンス動画などを生成できる
是非記事を参考にして、Viggle AIでダンス動画を生成してみてください。